如何建立高轉換率 Divi 登陸頁面(使用免費的網路星期一佈局)
已發表: 2023-12-05在製定有效的數位行銷策略時,登陸頁面始終是流程的一部分。 著陸頁非常適合透過廣告吸引潛在客戶造訪您的網站,也是展示新產品、服務和創意的絕佳方式。 無論新訪客如何到達那裡,登陸頁面都會鼓勵客戶購買商品或引導他們完成某項操作。 也就是說,如果它有效的話。 在這篇文章中,我們將引導您完成使用今年網路星期一特賣中高效免費佈局之一來建立高轉換率 Divi 登陸頁面的步驟。
- 1什麼是著陸頁?
- 1.1為什麼需要登陸頁?
- 1.2如何在 WordPress 中建立登陸頁面?
- 2著陸頁最佳實踐
- 2.1遵循良好的著陸頁結構
- 2.2了解你的受眾
- 2.3保持複製簡單
- 2.4使用引人注目的圖像
- 2.5包括社會認同
- 2.6轉換設計
- 2.7注重響應式設計
- 2.8 A/B 測試您的著陸頁
- 2.9使用感謝頁面
- 3下載免費的 Divi Cyber Monday 網站包
- 4如何使用 Divi 建立高轉換率登陸頁面
- 4.1第一步:安裝App網站包首頁佈局
- 4.2第 2 步:建立新頁面
- 4.3步驟 3:更改佈局
- 4.4第 4 步:使用 Divi AI 將文案加入您的登陸頁
- 4.5步驟5:使用Divi AI產生影像
- 4.6第 6 步:進行 A/B 測試
- 5 個Divi Cyber Monday 網站包非常適合創建高轉換率登陸頁面
什麼是登陸頁?
登陸頁面是服務於特定目的的網站頁面,例如展示新產品或服務,通常包括銷售驅動的副本。 他們通常鼓勵訪客購買東西、提交使用者資訊或註冊服務。 有效的登陸頁面通常包含引人注目的號召性用語 (CTA)、聯絡表單、引人注目的副本以及強化頁面訊息傳遞的圖像。
為什麼需要登陸頁?
您可能會問自己為什麼需要登陸頁面。 您可以使用網站的主頁嗎? 希望增加銷售額或建立電子郵件訂閱清單的企業應該使用登陸頁面。 這樣做的主要原因是為了避免分散網站使用者的注意力。 主頁非常適合向訪客介紹您的品牌,但如果您心中有特定的業務目標,登陸頁面可以幫助您實現該目標。
著陸頁通常省略頁首和頁腳,包含特定服務或產品的目標驅動副本,並包含相關的 CTA。 這樣,您就可以建立一個高轉換率的 Divi 登陸頁面,引導訪客前往您希望他們去的地方,而不是與網站核心頁面上的競爭連結和其他副本進行競爭。
如何在 WordPress 中建立登陸頁面?
WordPress 是一個強大的內容管理系統(CMS),可讓使用者建立他們想要的任何網頁,包括登陸頁面。 許多 WordPress 主題建構器(例如 Divi)將主題建構器和登陸頁面外掛程式合而為一。 透過註冊 Elegant Themes 會員資格,您將獲得強大的前端視覺生成器和主題生成器的集成,這樣您就可以構建網站的各個方面,包括頁眉、頁腳、登陸頁面、電子商務頁面和更多的。
登陸頁面最佳實踐
要建立高轉換率的 Divi 登陸頁面,您應該在建置過程中納入一些最佳實踐。 其中包括識別您的受眾、製作簡單明了的文案和圖像、忠於您的訊息、整合社交媒體以及始終專注於設計。 值得慶幸的是,Elegant Themes 的設計團隊在製作佈局包時始終牢記這些要點,因此您的工作已經輕鬆多了。 不過,讓我們回顧一下其中的一些最佳實踐,以便您更好地了解如何建立完美的著陸頁。
遵循良好的著陸頁結構

首先也是最重要的,高轉換率的 Divi 登陸頁面通常遵循經過驗證的結構:
- 從一個好的標題開始:標題是著陸頁最重要的部分。 一般來說,如果您的標題沒有通過眨眼測試(以盡可能快的速度抓住用戶),您就已經失去了潛在的銷售機會。 始終設計一個引人注目的標題來吸引讀者。
- 保持文案激勵:與需要大量文案才能成功的核心頁面不同,登陸頁面不遵循相同的規則。 專注保持文案清晰簡潔。 堅持要點,並讓這一點早點到來。 人們不會透過閱讀書籍來了解你所銷售的產品。
- 讓 CTA 清晰:不要用無休無止的 CTA 搞亂頁面。 堅持一項具體行動。 例如,如果您希望讀者致電索取報價,請不要同時給他們填寫表格。 多個操作的號召性用語會令人困惑,並且可能會降低您的轉換率。
- 刪除導覽選單:與網站上的其他頁面不同,著陸頁訪客應將注意力集中在某一頁的副本上。 從佈局中刪除選單和頁腳,以便訪客能夠留在頁面上並完成您想要的操作。
- 保持品牌:創建登陸頁面時,保持網站的整體外觀和風格。 保持相同的顏色、字體和設計元素以增強品牌知名度。
了解你的受眾
高轉換率 Divi 登陸頁面通常針對特定人群,因此在規劃時,請採取措施來識別您的受眾。 一定要問自己正確的問題,包括了解目標受眾的問題、需求和願望。 然後,您可以使用該資訊來撰寫針對該人的文案。
保持複製簡單

使用清晰、簡潔且相關的文案。 太多的文案會讓你的讀者打包,太少的文案會讓他們感到困惑和沮喪。 確定你想說的內容並在整個頁面中堅持該訊息。 您需要協助讓這些創意源源不絕嗎? 不用擔心,因為 Divi 為寫作障礙提供了一個很好的解決方案:Divi AI。 您可以使用它在幾秒鐘內生成品牌文案,以便您可以更加關注美觀。
使用引人注目的圖像

另一個難題是整合有助於講述著陸頁故事的圖像。 圖像應該是強大的,喚起感覺和情感,並與頁面內容相關。 值得慶幸的是,Divi 的所有網站包都包含可用於您的網站專案的免版稅圖片。 但是,如果您喜歡佈局的外觀,但圖片有一些不盡人意的地方,您可以使用 Divi AI。 使用 Divi 的圖像生成工具,您可以簡單地描述您想要的圖像,並觀看 Divi 的板載穩定擴散圖像生成器在幾秒鐘內忙於為您的登陸頁面創建圖像。
包括社會證明

規劃頁面時要考慮的另一個重要事項是社群媒體。 顧客推薦、評論和案例研究都可以成為強化品牌價值主張的強大工具。 統計數據表明,社會認同至關重要,尤其是對千禧世代。 Inc.com 的研究人員表示,該年齡層中超過 90% 的人更有可能在閱讀社群媒體平台上的評論後進行購買。
轉換設計

除了好的標題、引人入勝的正文和支援圖片等主要內容之外,您的目標網頁還應該針對轉換進行設計。 它應該包含設計元素,例如良好的號召性用語、首屏的引導表單、公司的徽標以及引人注目的註冊或添加到購物車按鈕。 值得慶幸的是,Divi 的網路星期一網站包在設計時就考慮到了高轉換率。 它們通常會包含大部分(如果不是全部)這些元素。 然而,由於 Divi 令人難以置信的設計能力,您可以使用 Divi 200 多個設計模組之一輕鬆添加任何缺少的細節。
專注於響應式設計

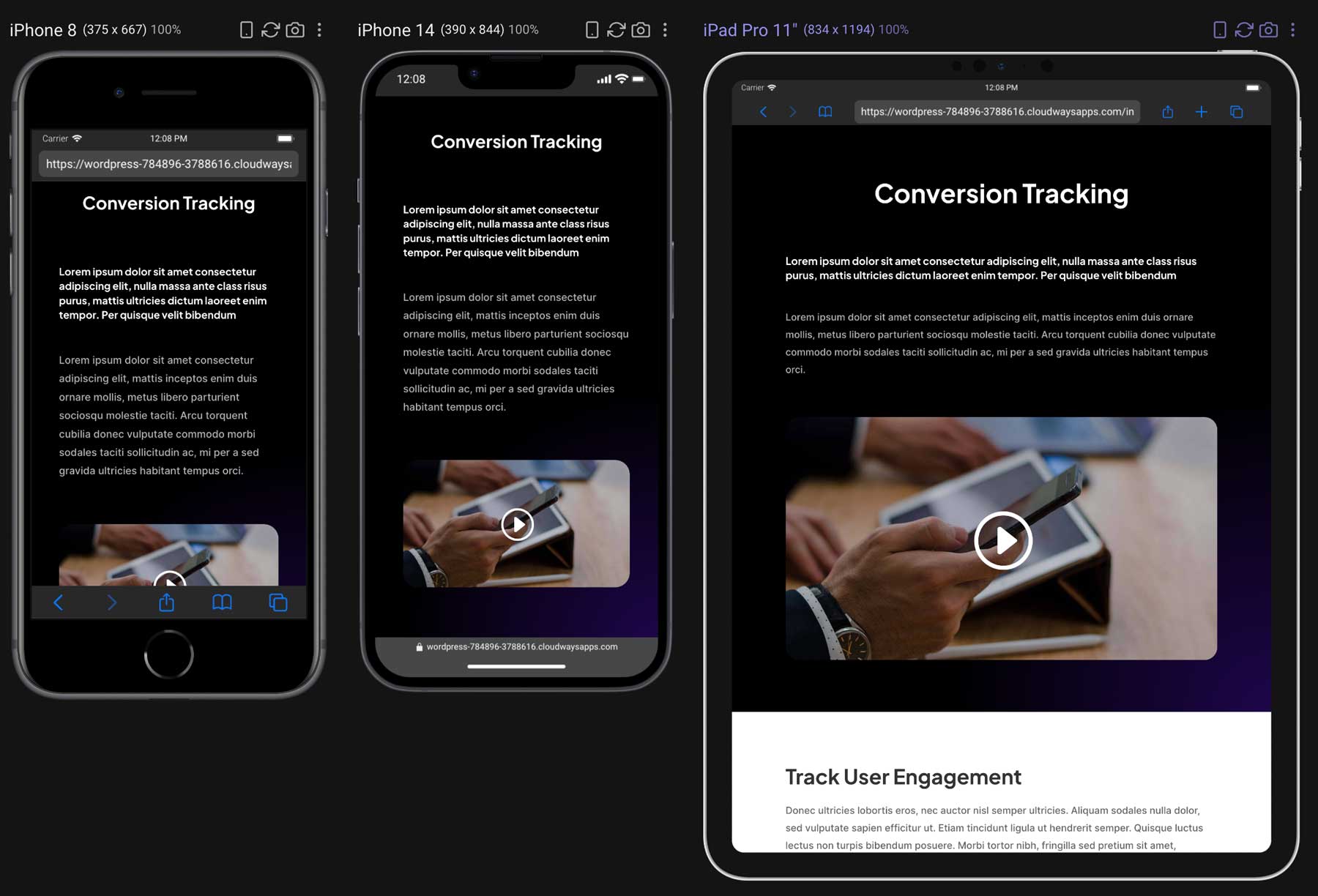
有效登陸頁面的另一個重要方面是響應式佈局。 響應式網站設計意味著您的登陸頁面內容在桌面螢幕以及行動和平板裝置上可見。 由於超過 60% 的人透過行動裝置存取互聯網,因此如果潛在客戶無法正確查看您的網站,您將錯失銷售機會。 您會很高興知道 Divi 的所有免費網路星期一網站包都是 100% 響應式的,這意味著無論您網站的訪客使用哪種設備,它們看起來都很完美。
A/B 測試您的著陸頁

制定有效的行銷策略的一部分涉及 A/B 測試。 作為 Divi 用戶,您擁有 Divi Leads 的完整 A/B 測試套件。 借助 Divi Builder 中內建的強大的對比測試和轉換追蹤軟體,無需合併令人困惑的對比測試外掛程式。 它允許您測試不同的顏色、圖像和內容,以確定哪些有效,哪些無效。
使用感謝頁面

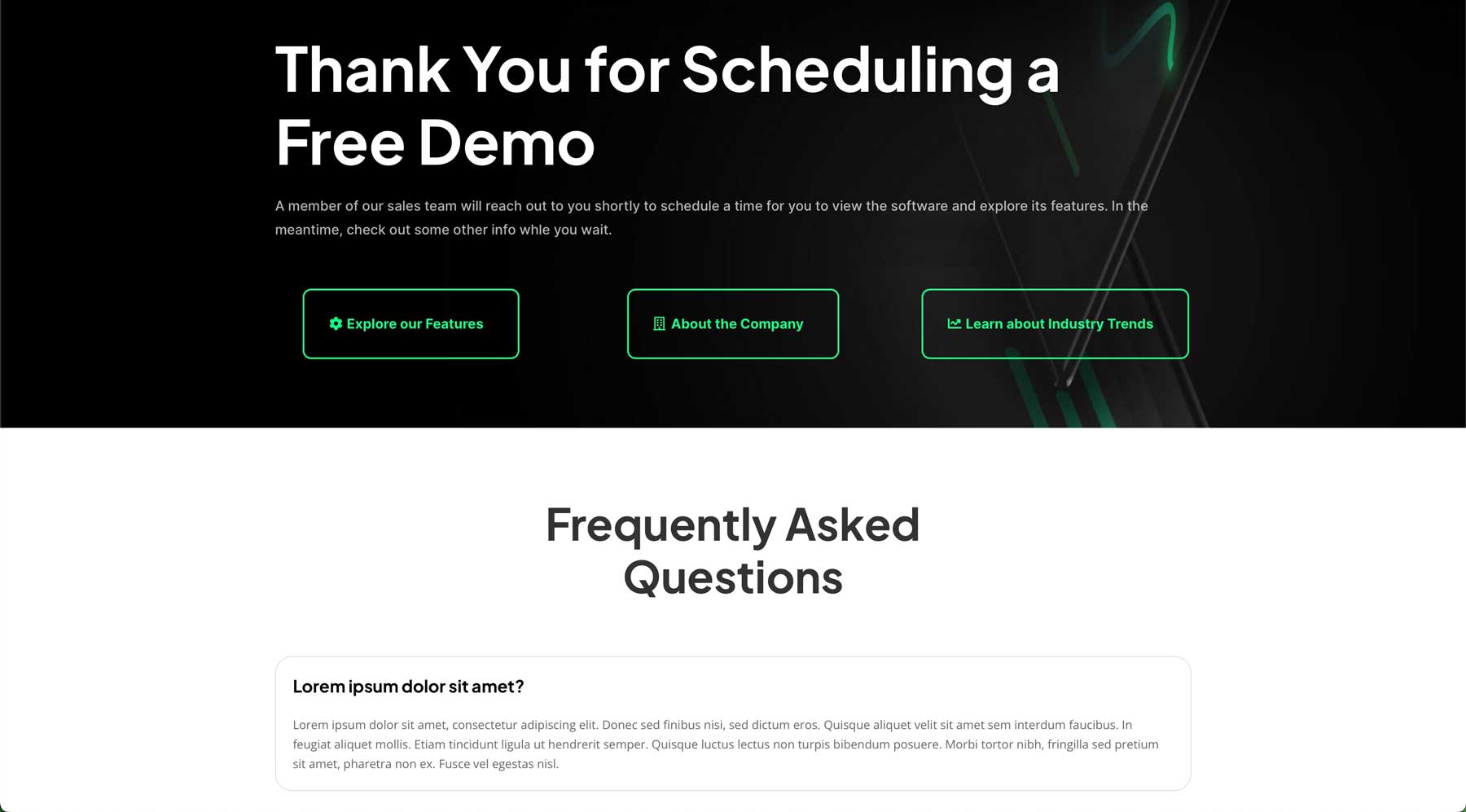
最後但並非最不重要的一點是,每個有效的登陸頁面都應該在填寫表格或其他 CTA 後將用戶重定向到感謝頁面。 當然,您可以使用感謝訊息,但有多種原因表明這不符合您的最佳利益。 例如,如果您提供用於填寫表格的免費下載,那麼感謝頁面就是展示下載的絕佳方式。 感謝頁面也非常適合添加信息,例如重要的博客文章或相關產品。 另外,感謝頁面比簡單的感謝您向我提供所有資訊訊息要專業得多。 好消息是,Divi 的網路星期一網站包附帶了大量佈局,其中任何一個都可以重新用作感謝頁面。
下載免費的 Divi Cyber Monday 網站包
Divi 終身會員以及在黑色星期五或網路星期一促銷期間購買的會員將可以在其優雅主題會員區訪問四個完整的網站包。 首先導航 Elegant Themes 網站並點擊“帳戶”標籤。 將出現一個彈出視窗。 輸入您的 ET 會員登入訊息,然後點擊「會員登入」按鈕。

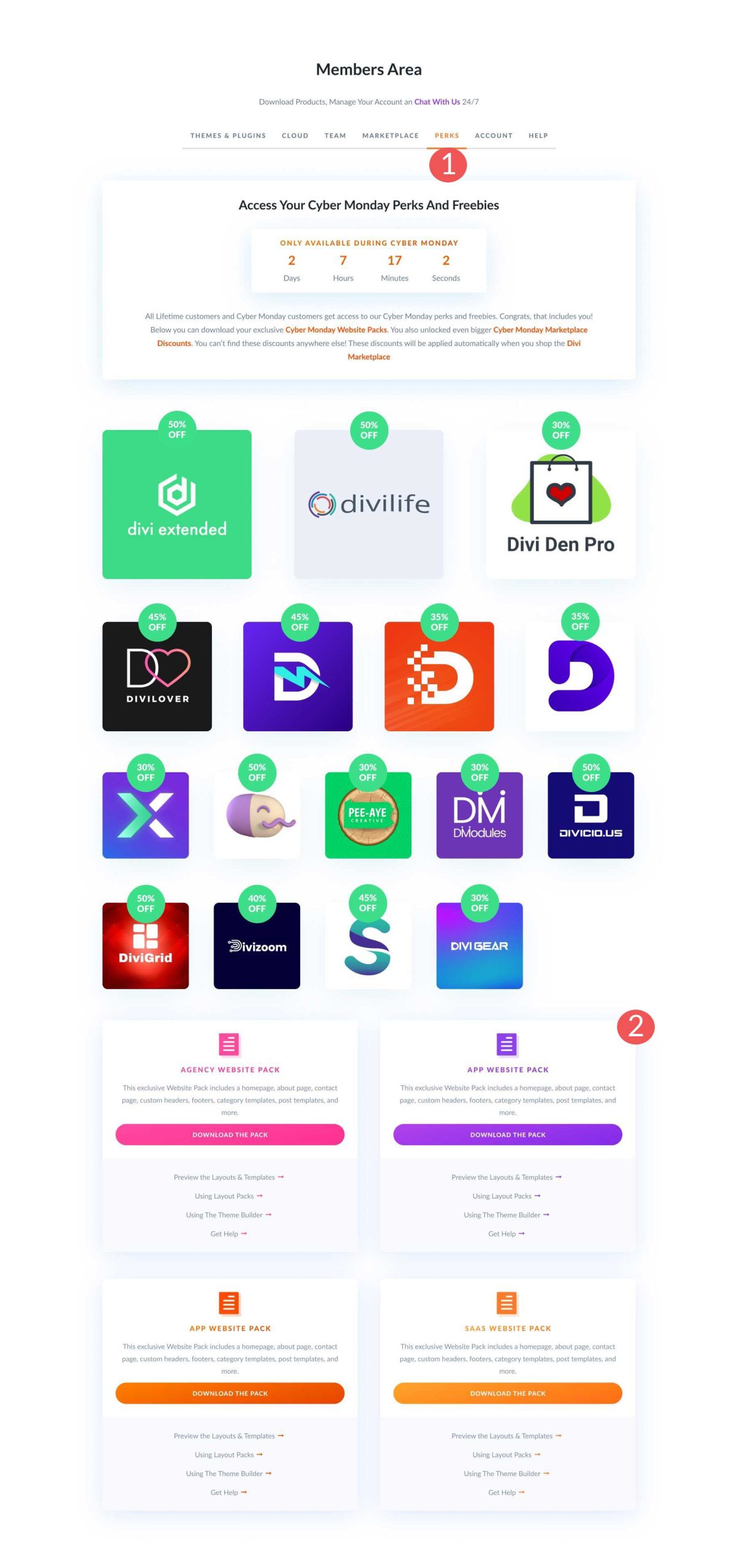
接下來,導覽至「Perks」標籤 (1)。 向下捲動找到網站包免費贈品,然後點擊下載包按鈕 (2)。

如何使用 Divi 建立高轉換率登陸頁面
為了示範使用 Divi 創建高轉換率登陸頁面是多麼容易,我們將從網絡星期一網站包中的應用程式主頁佈局開始,然後添加電子郵件選擇表單以使其更加有效。
步驟1:安裝應用程式網站包主頁佈局
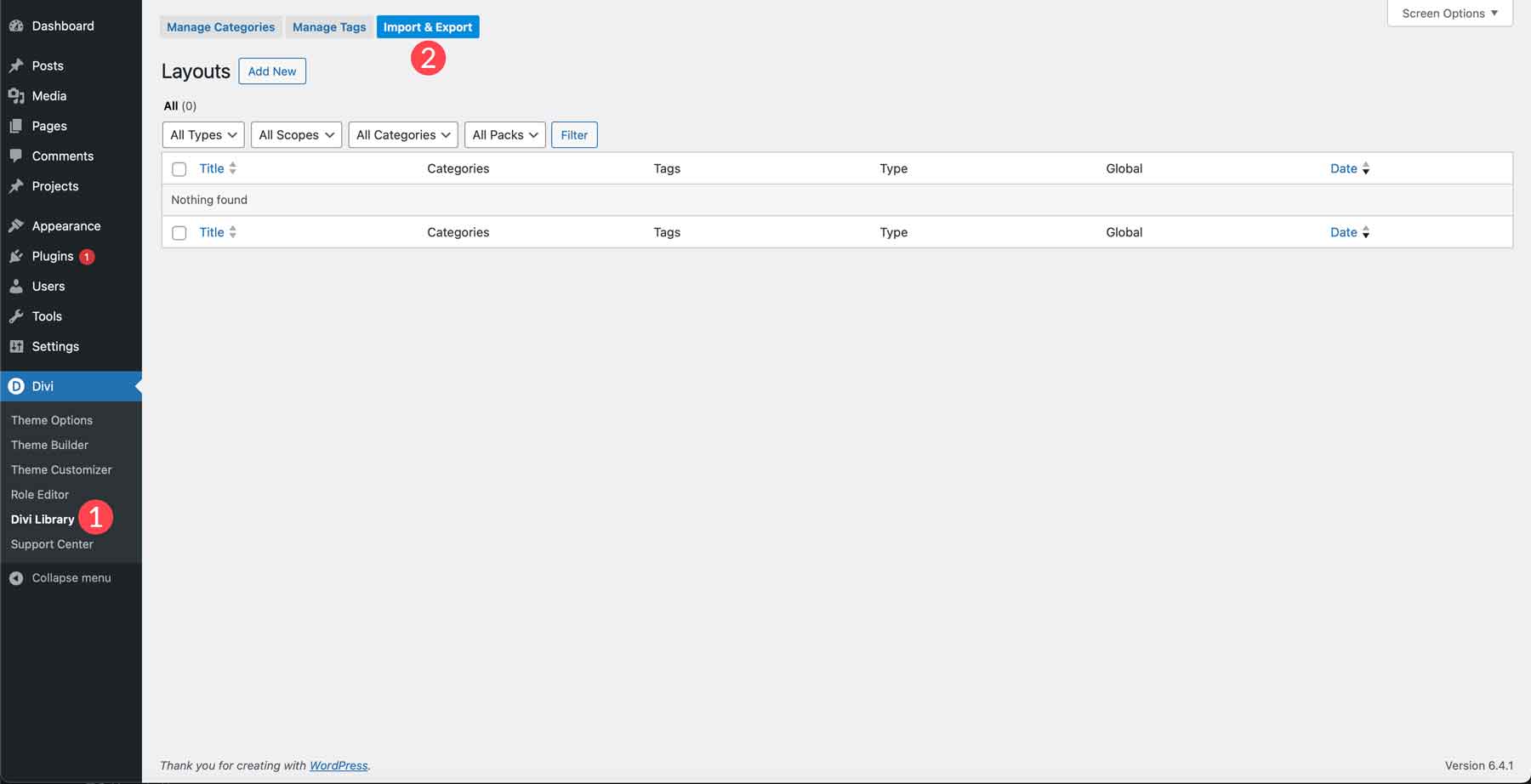
首先,我們必須將網站包載入到我們的 Divi WordPress 網站中。 在 WordPress 管理儀表板中,找到左側的Divi > 庫選項卡 (1)。 接下來,按一下匯入/匯出按鈕 (2)。

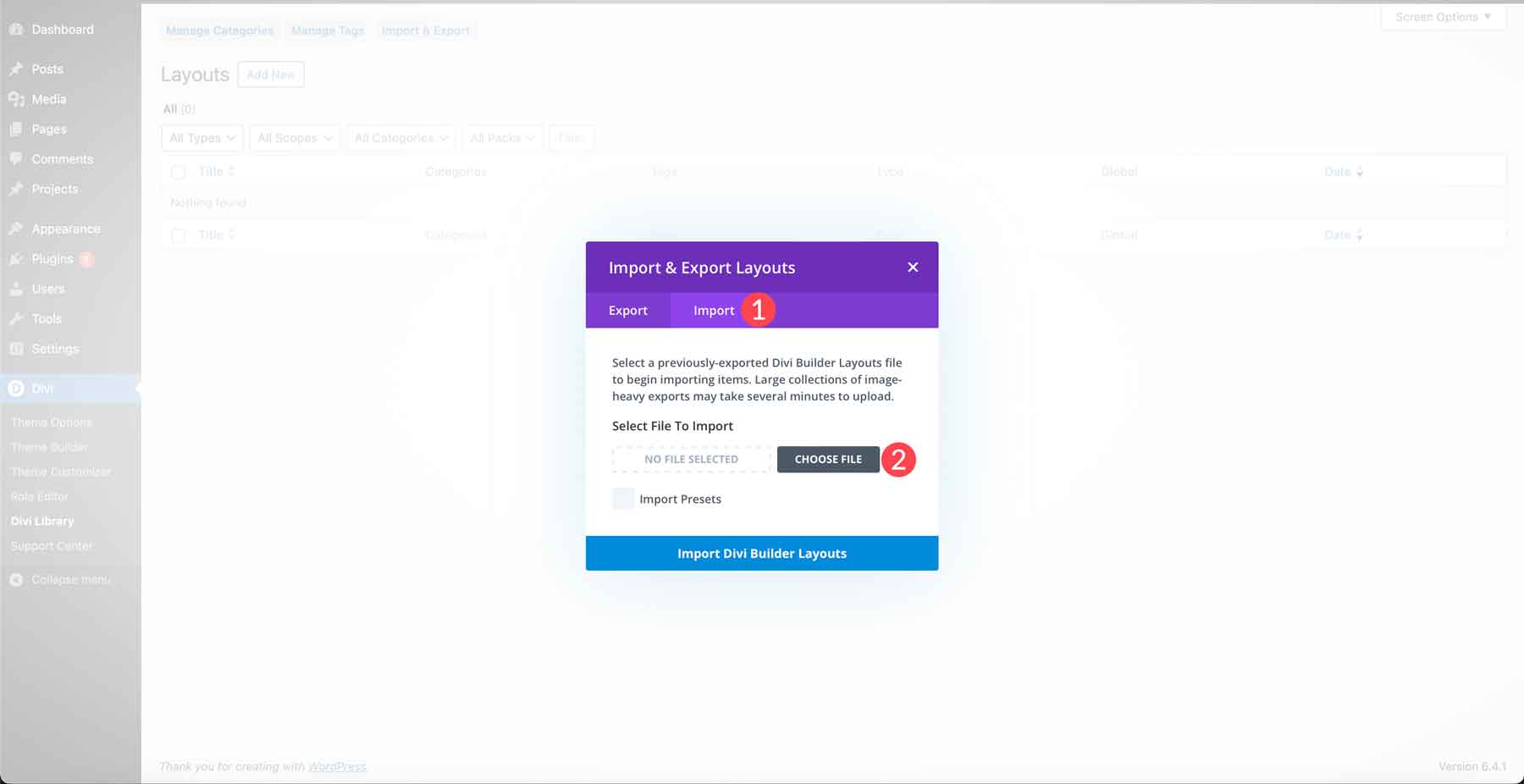
出現對話方塊時,按一下匯入標籤 (1)。 接下來,按一下「選擇檔案」 (2) 以選擇電腦上的 JSON 檔案。

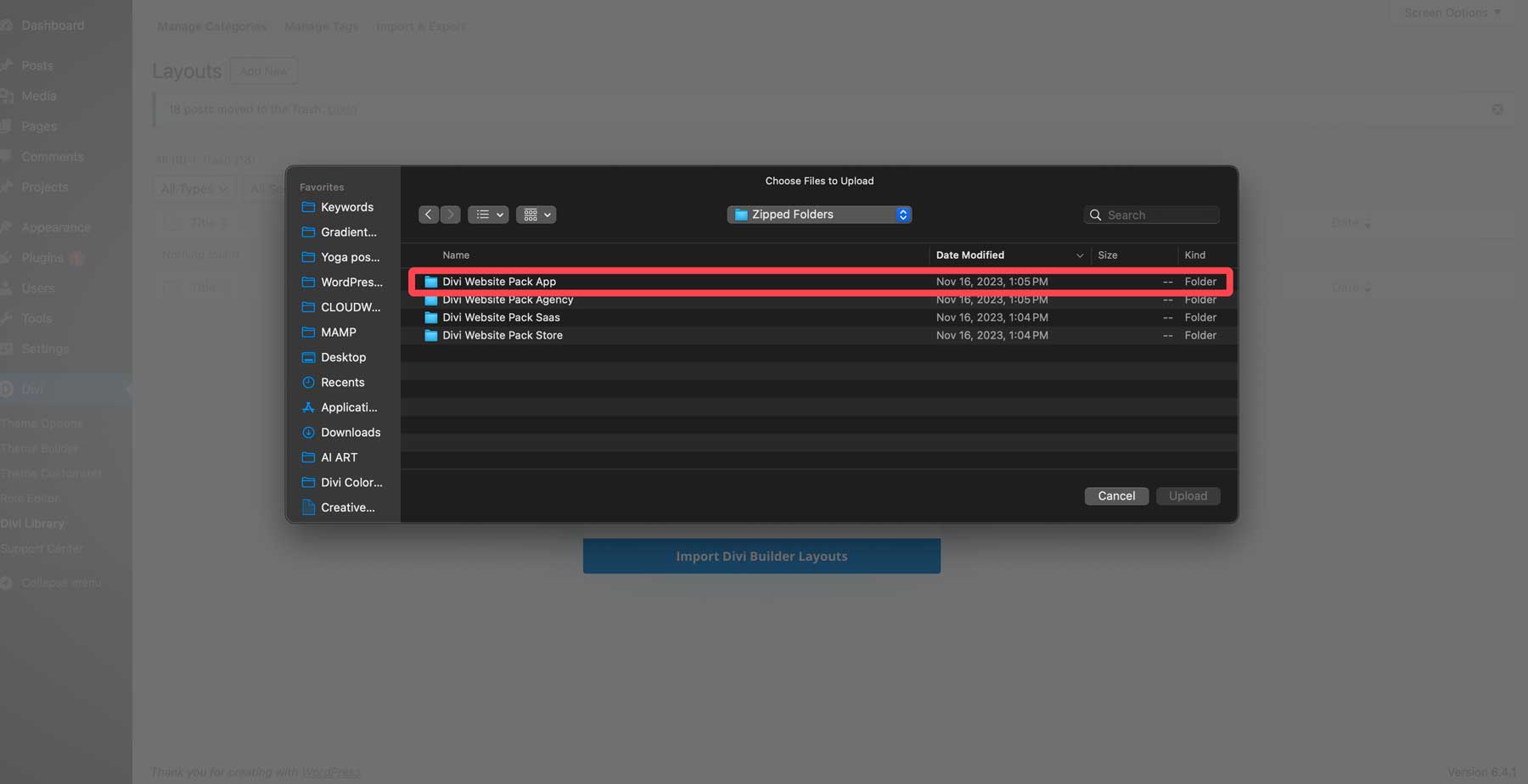
找到下載到您電腦上的 zip 檔案。 使用 zip 實用程式解壓縮該資料夾,然後雙擊Divi Website App Pack資料夾將其開啟。

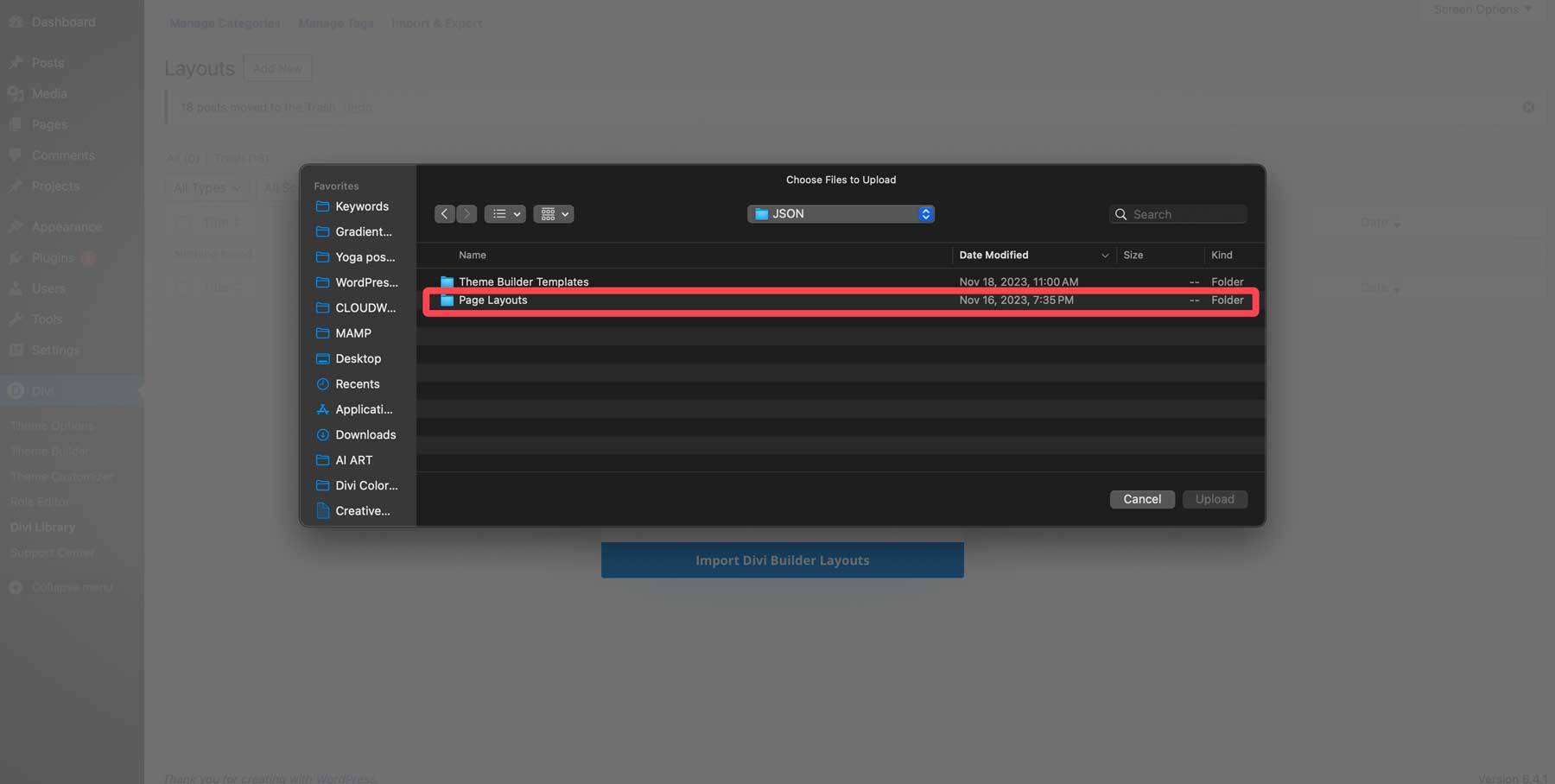
接下來,雙擊頁面佈局資料夾。

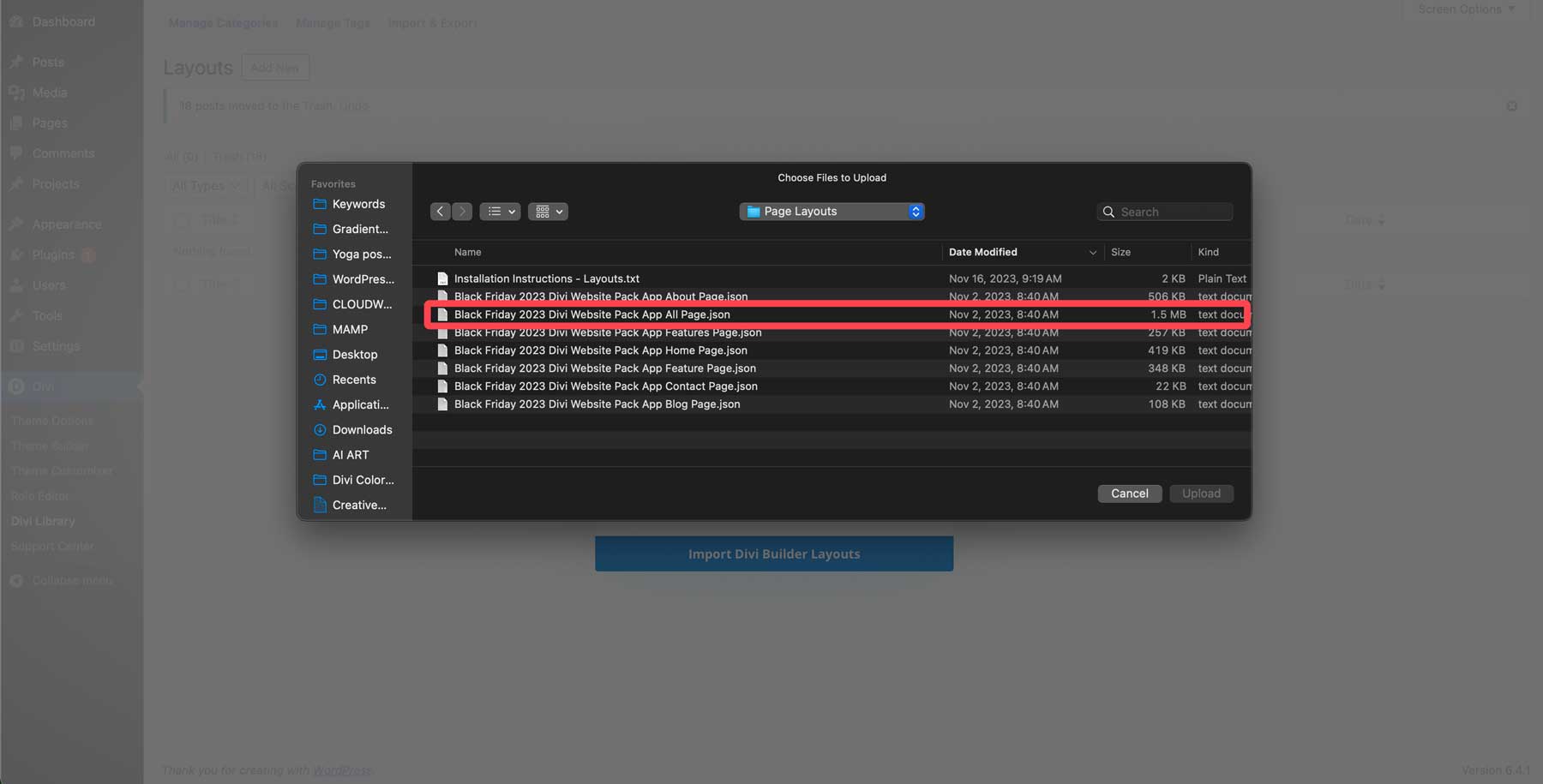
找到Black Friday 2023 Divi Website Pack App All.json文件,然後按一下將其新增至匯入器。


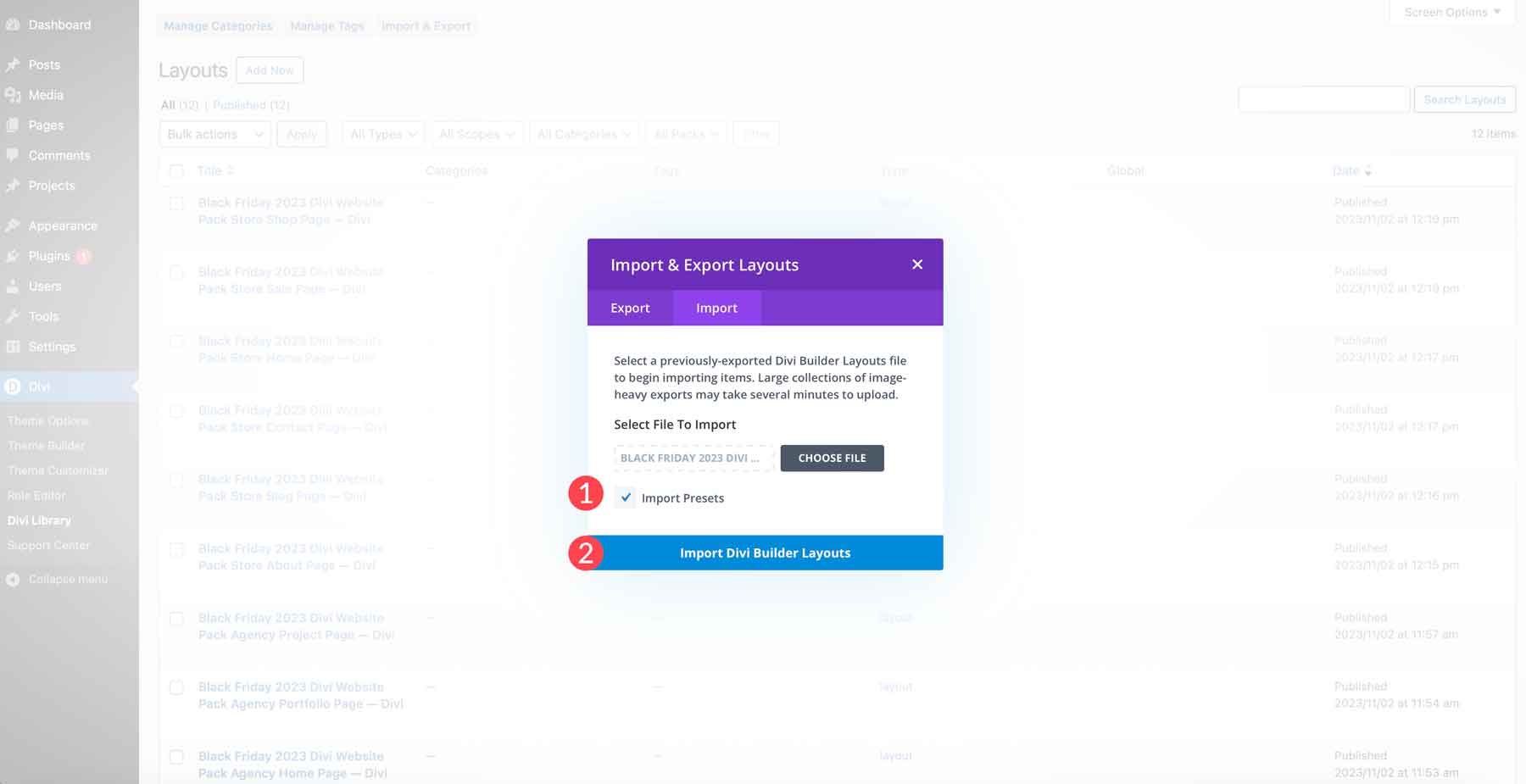
最後,按一下匯入預設複選框 (1) 以載入所有帶有佈局的預設,然後按一下匯入 Divi Builder 佈局按鈕 (2) 將佈局載入到您的 WordPress 安裝中。

第 2 步:建立新頁面
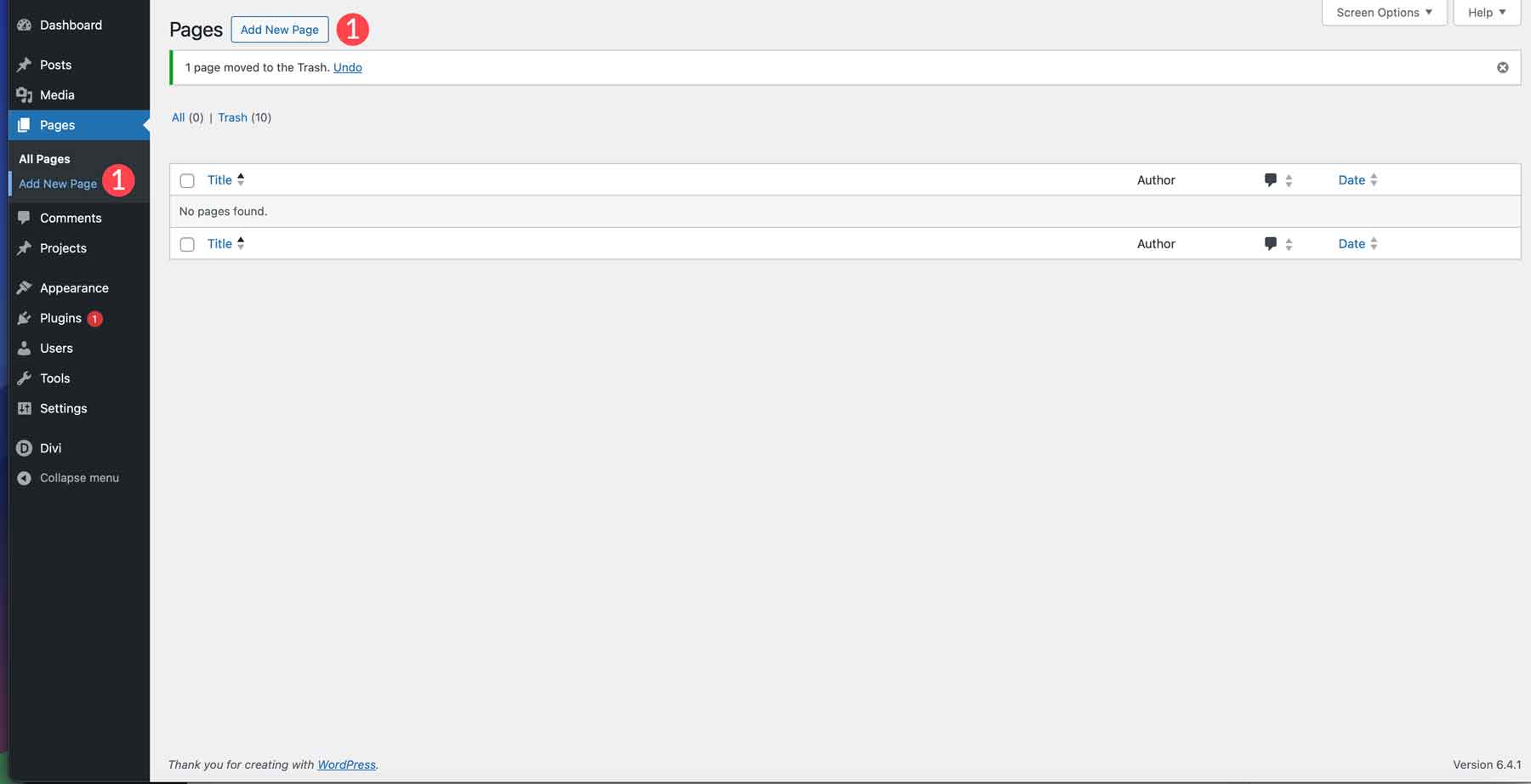
下一步是在您的 WordPress 網站上建立一個新頁面。 導覽至頁面 > 新增頁面。

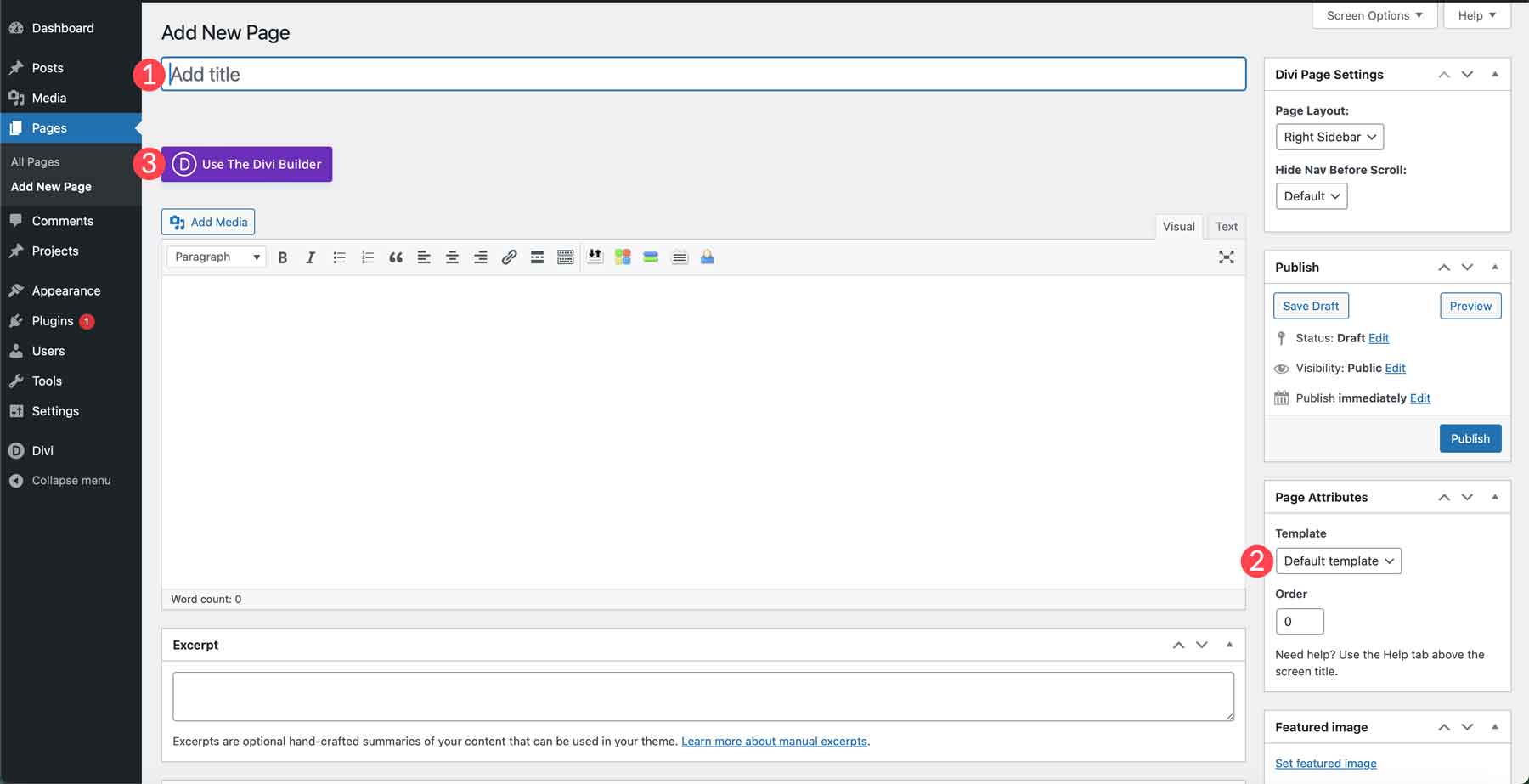
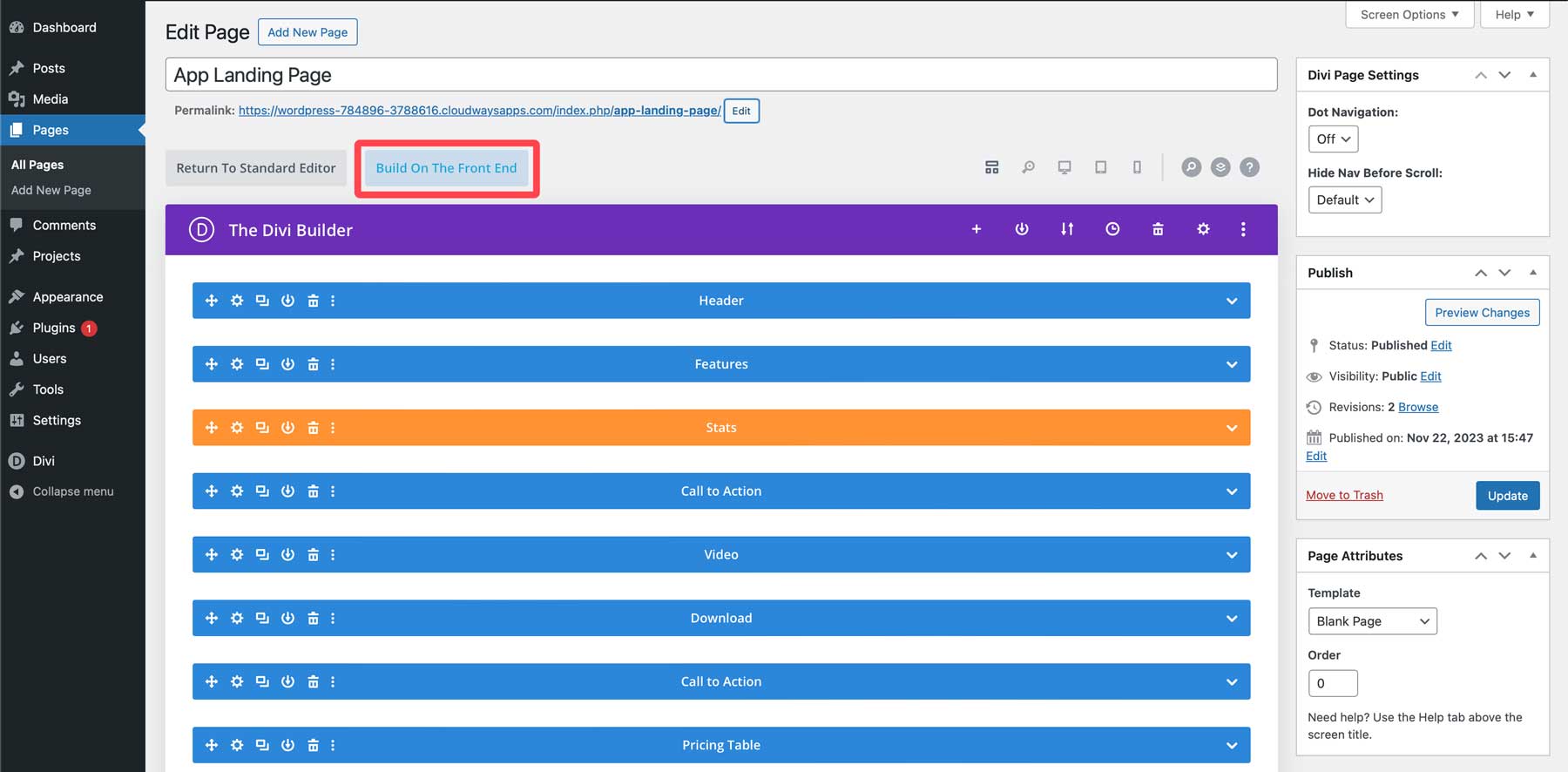
為您的頁面指定標題(1),以便以後輕鬆找到它。 您還需要將頁面模板從預設更改為空白(2)。 這將從頁面中刪除網站的頁首和頁腳,以便您可以防止訪客在登陸您的頁面時迷失方向。 最後,點擊啟用 Divi 建構器(3) 按鈕,以便我們可以載入網路星期一佈局。

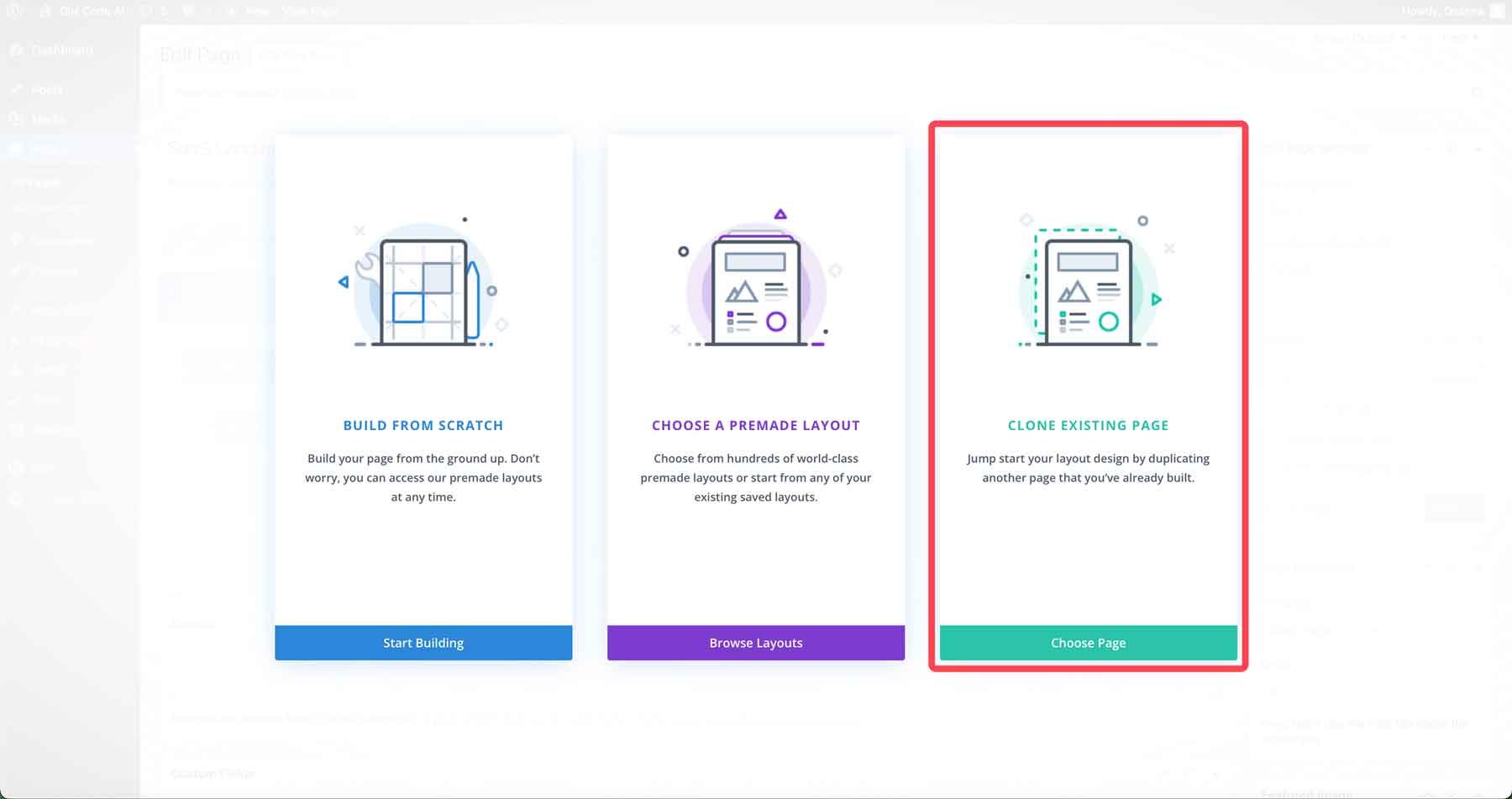
當您的頁面刷新時,您將擁有三個用於建立頁面的選項。 從頭開始構建,選擇預製佈局,或複製現有頁面。 由於我們是從 Divi 庫佈局創建的,因此我們選擇克隆現有頁面。

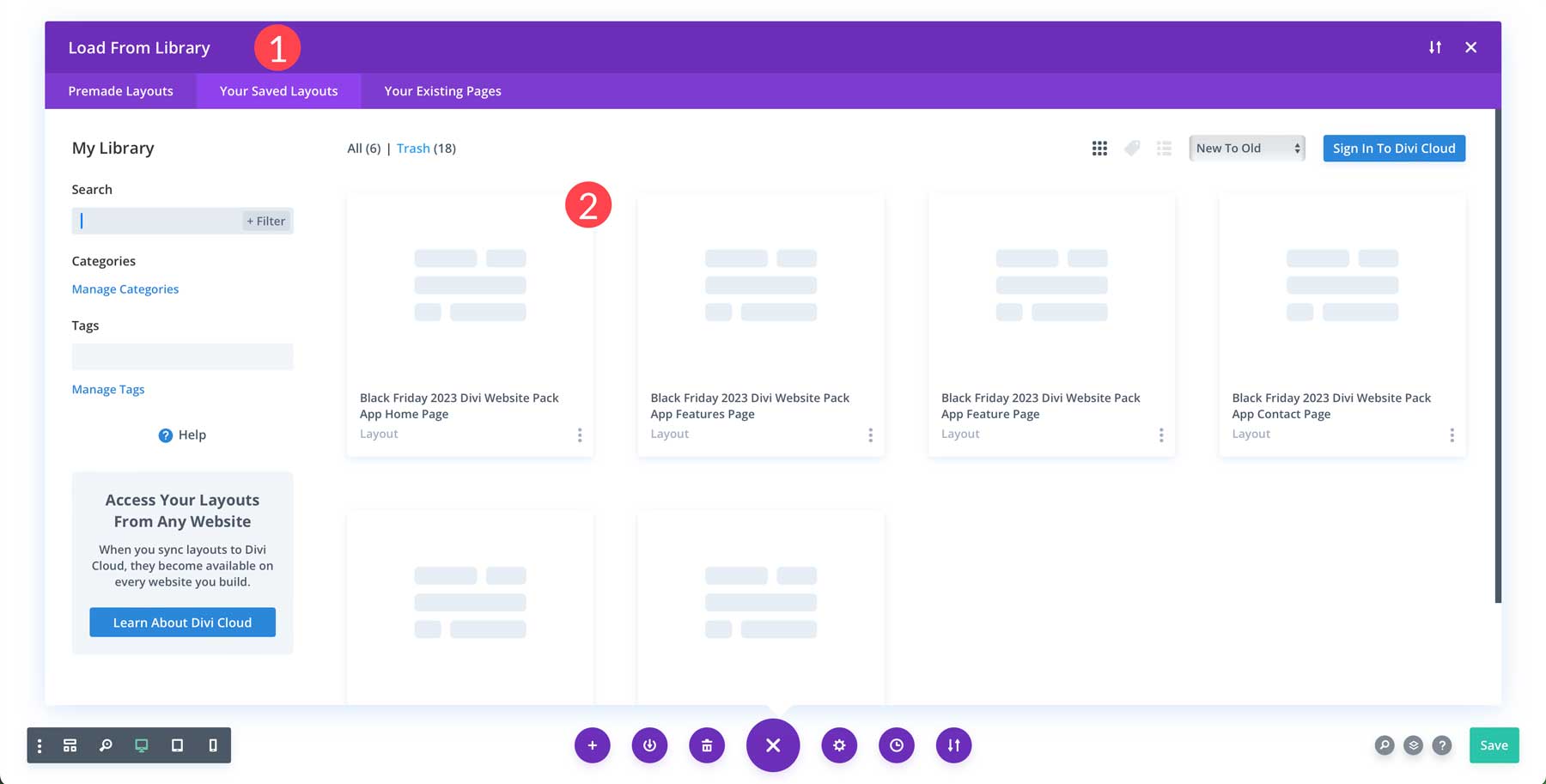
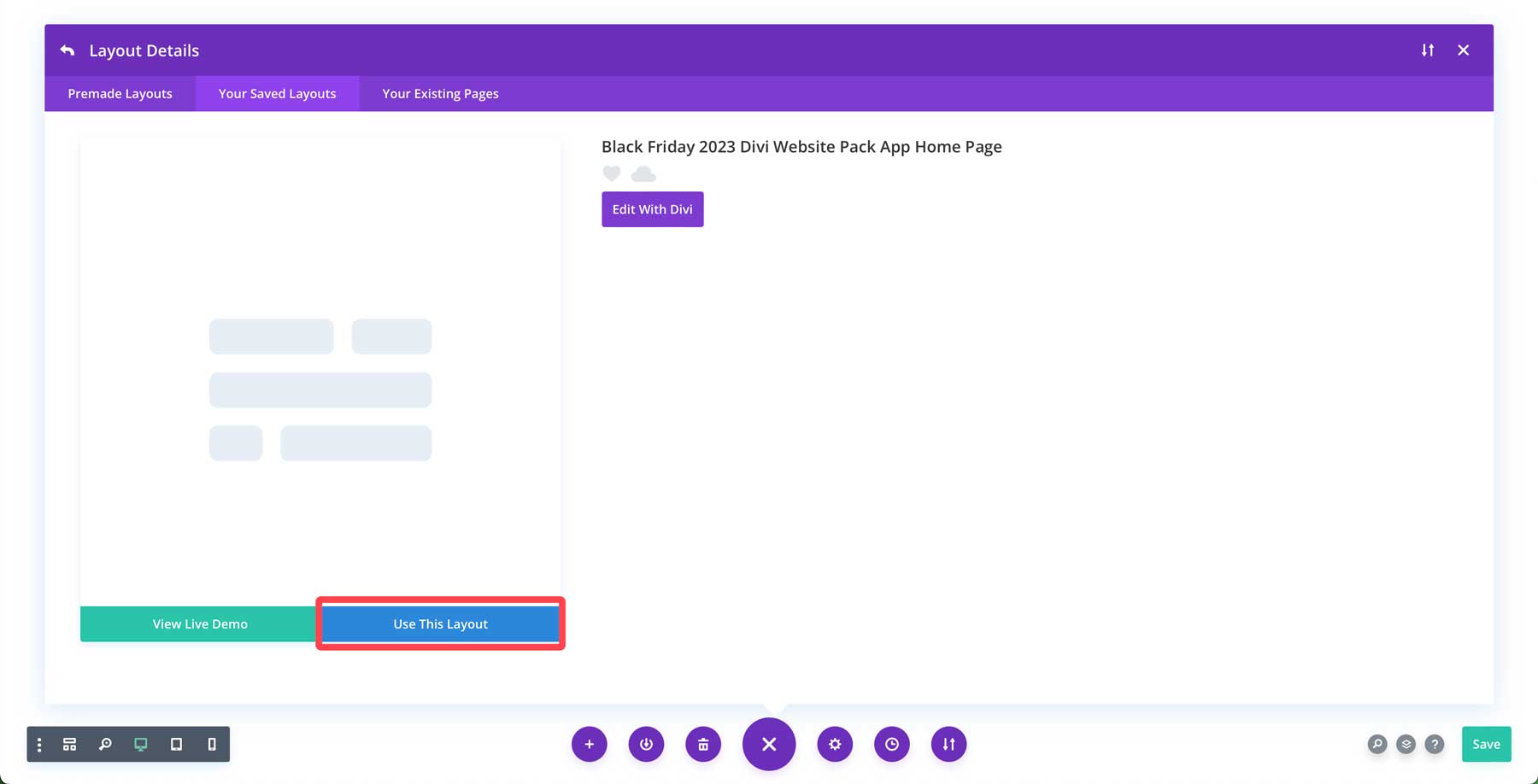
接下來,選擇您儲存的佈局標籤(1) 以顯示我們在上一個步驟中新增的應用程式佈局。 搜尋應用程式主頁佈局並雙擊它 (2)。

最後,點擊使用此佈局按鈕將App主頁佈局載入到頁面中。

Divi 提供了兩種使用 Divi Builder 的方法。 您可以使用 Divi 的設計模組在後端設計頁面,也可以在前端即時建置。 對於大多數人來說,前端 Visual Builder 提供了更好的體驗,能夠在您進行設計變更時查看它們。 因此,讓我們點擊前端建置按鈕來載入 Visual Builder。

步驟 3:更改佈局
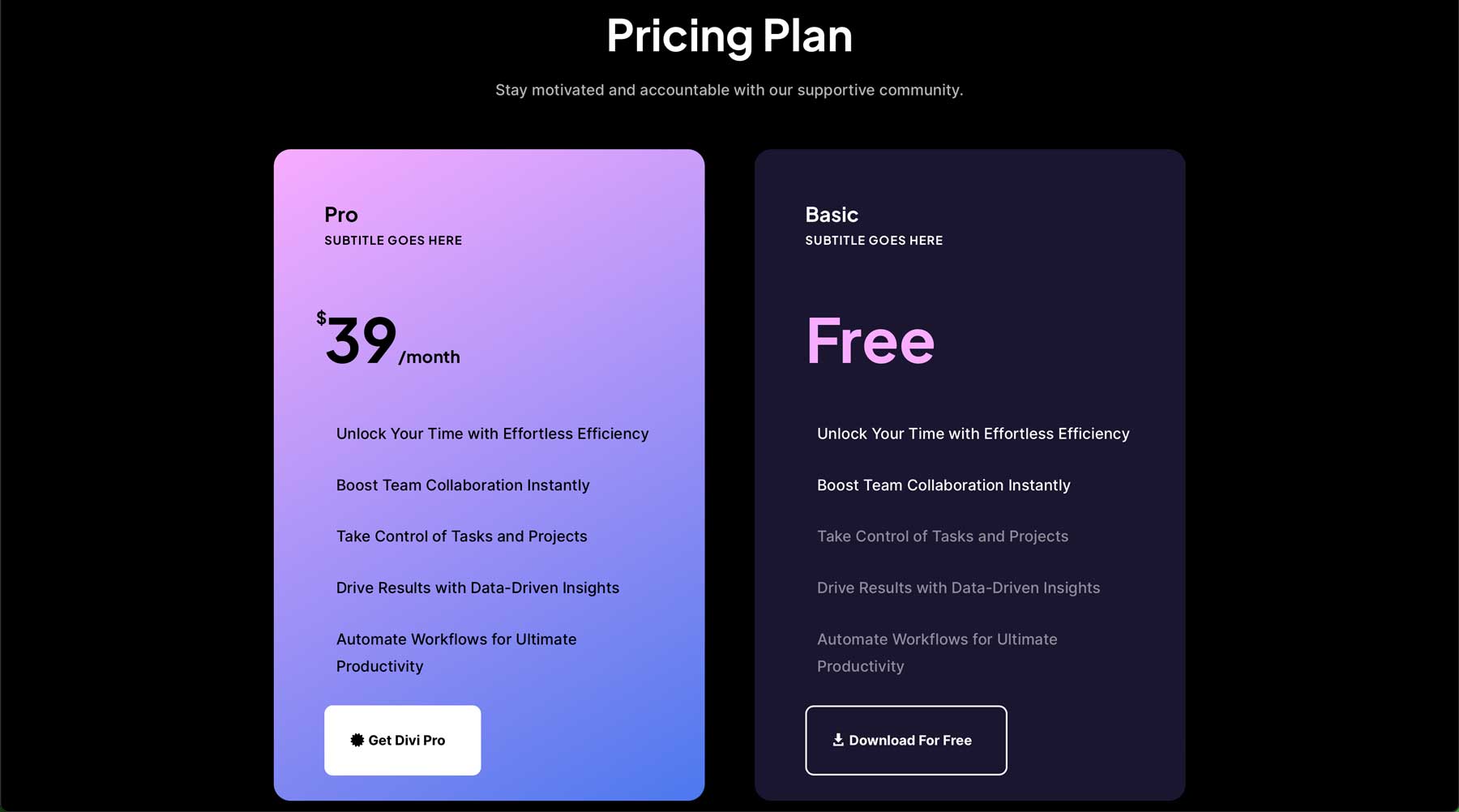
我們可以第一次看到創建的登陸頁面的佈局。 捲動瀏覽頁面,您會注意到幾個元素已經遵循著陸頁結構指南。 英雄中有一個突出的標題,整個頁面有幾個 CTA,一個常見問題解答部分,以及一個有吸引力的定價模組。 然而,我們應該添加一個元素以使其更有效:首屏表單。 我們還應該移動定價模組以避免銷售損失。 當您想要建立高轉換率的 Divi 登陸頁面時,請務必記住將重要資訊盡可能靠近頁面開頭。
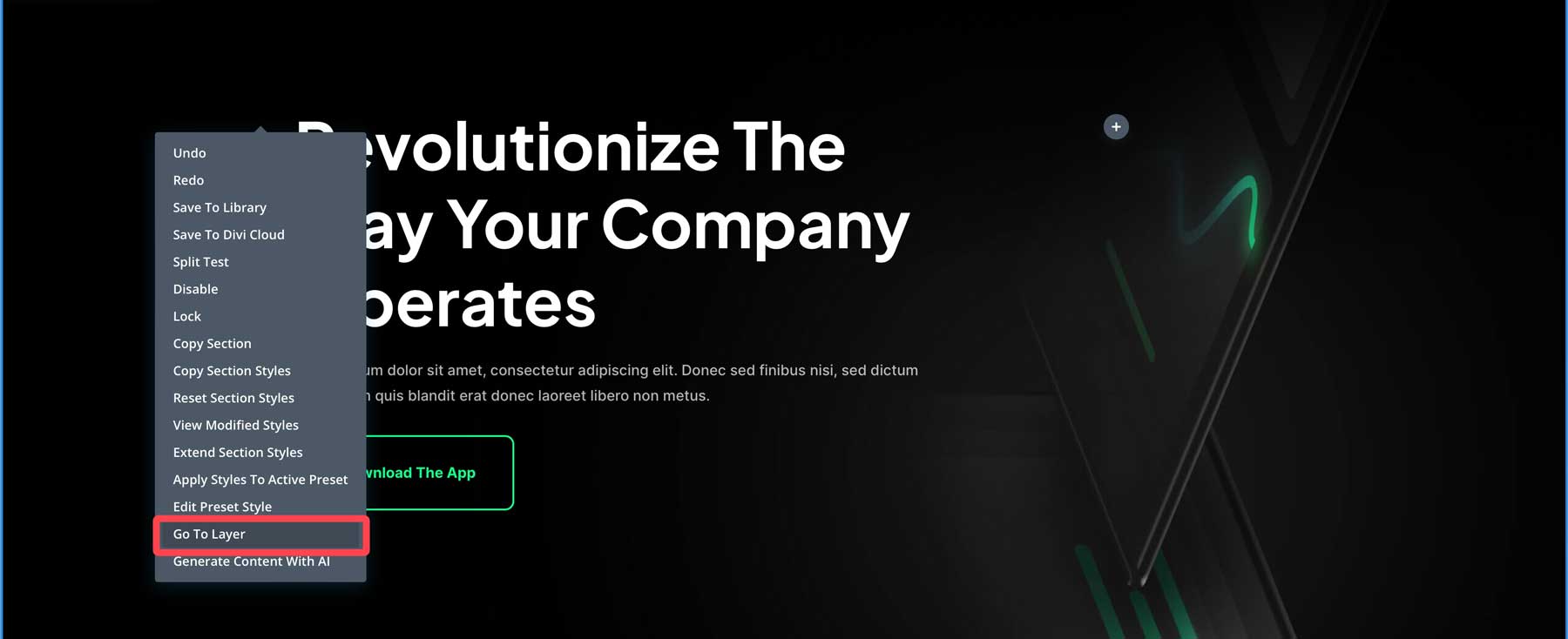
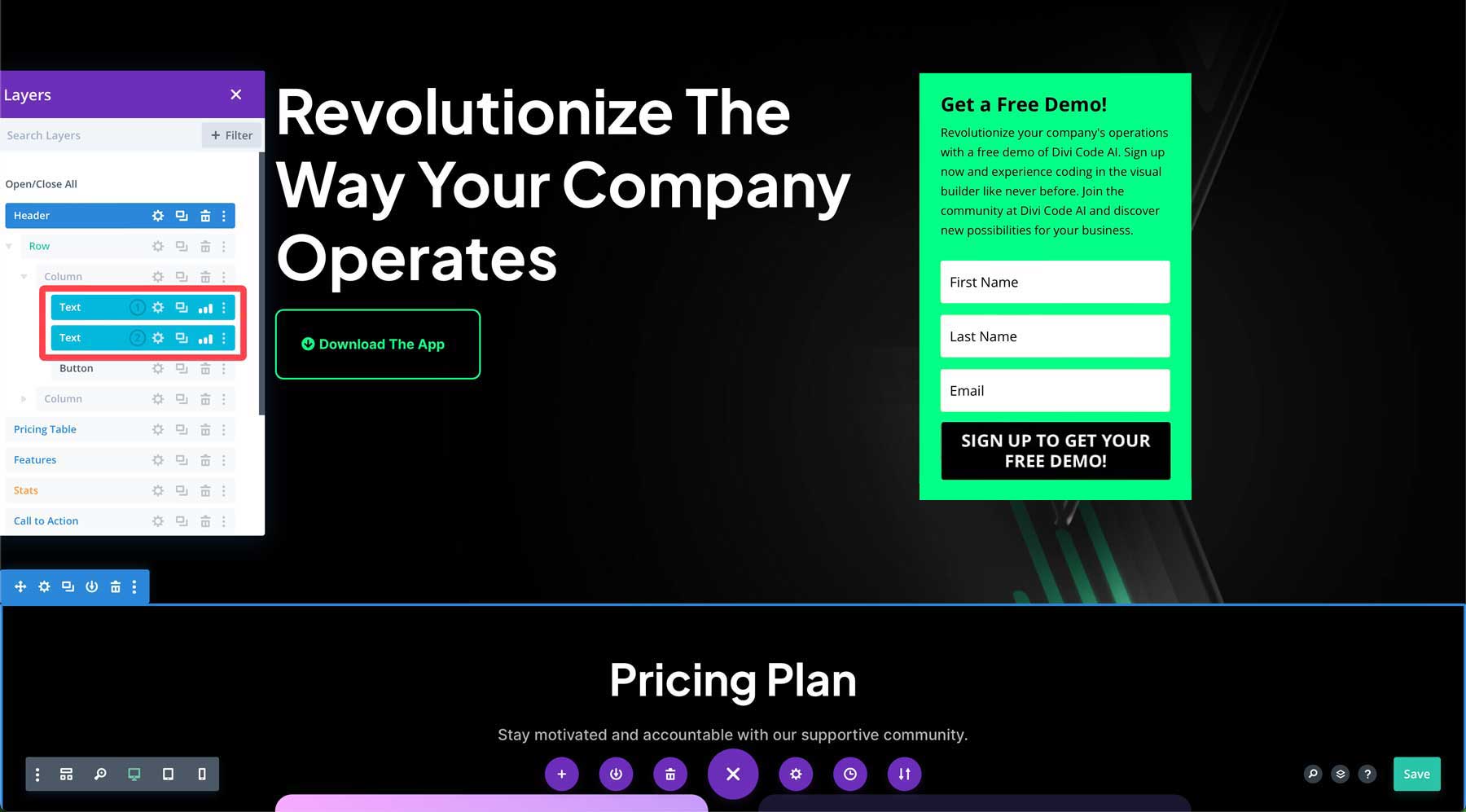
Divi 的圖層視圖使在整個頁面中移動設計元素變得簡單。 在啟用 Visual Builder 的情況下處理前端時,右鍵單擊頁面上的任意位置可開啟輔助選單。 按一下“轉到圖層” 。

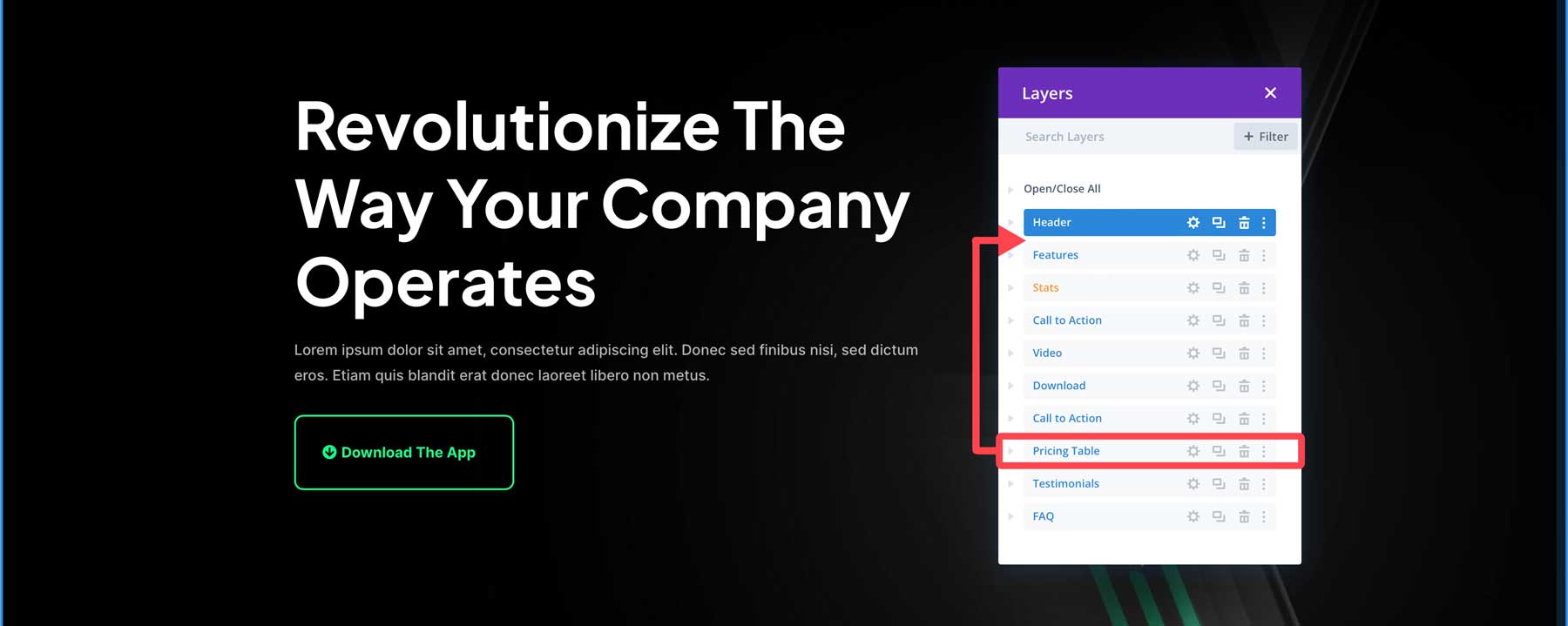
接下來,點擊圖層視圖中的定價圖層並將其拖曳到標題部分的上方和下方。

我們希望定價表在首屏可見,因此我們必須修改英雄部分的填充。 為此,請將滑鼠懸停在頁面的第一部分上,然後點擊英雄部分中的齒輪圖示。

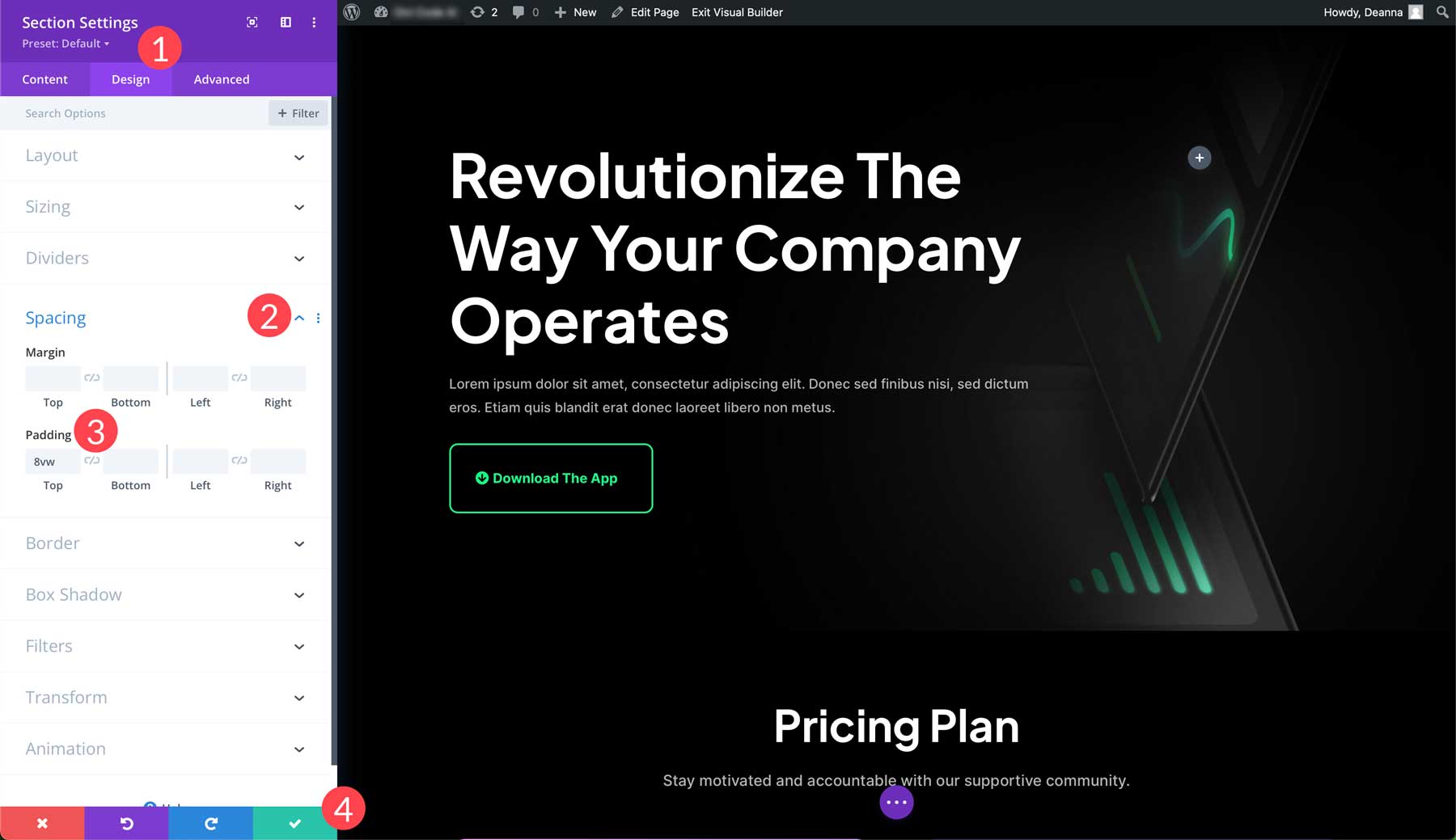
導覽至「設計」標籤(1),然後向下捲動直到找到「間距」 。 按一下旁邊的下拉箭頭 (2) 以顯示邊距和內邊距。 將頂部填充從 8vw 減少到4vw (3)。 最後,按一下綠色複選框(4) 儲存變更。

調整右欄
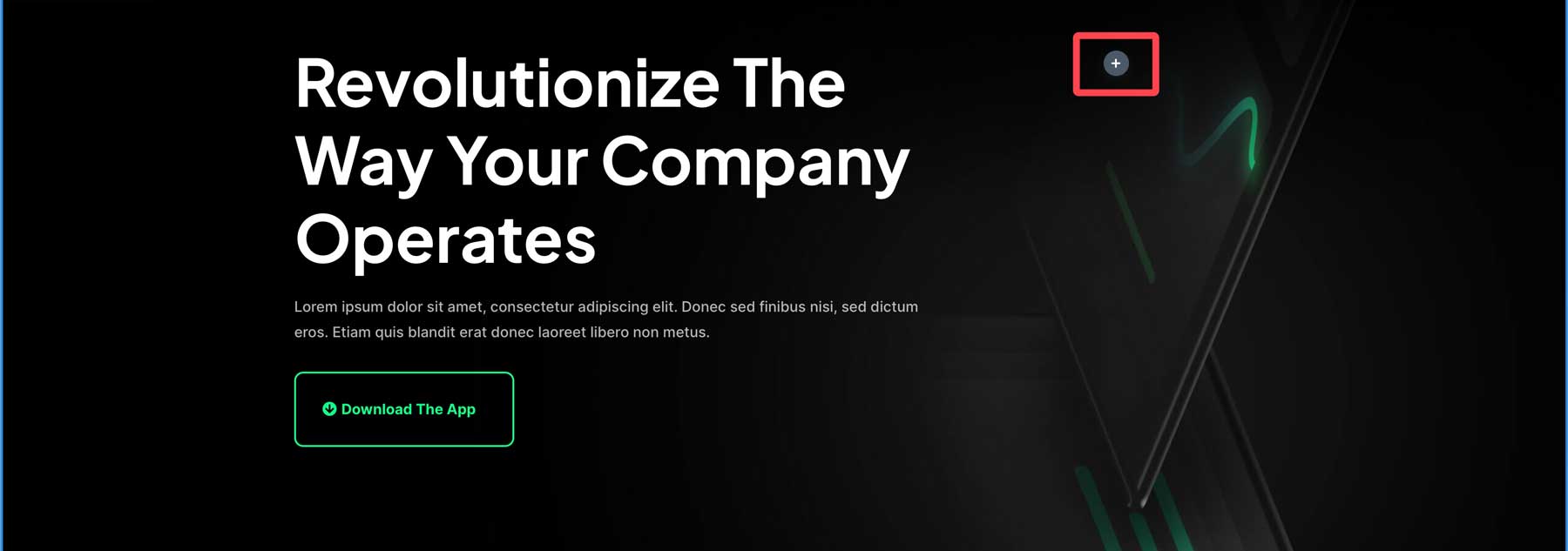
我們需要調整英雄部分以使我們的著陸頁更有效。 該部分的第一行是兩列行,因此我們要在右列新增一個 optin 表單。 由於我們的登陸頁面是為了容納表單而設定的,因此我們所要做的就是添加它。 若要新增新的 optin 模組,請按一下右列中的灰色+ 圖示。

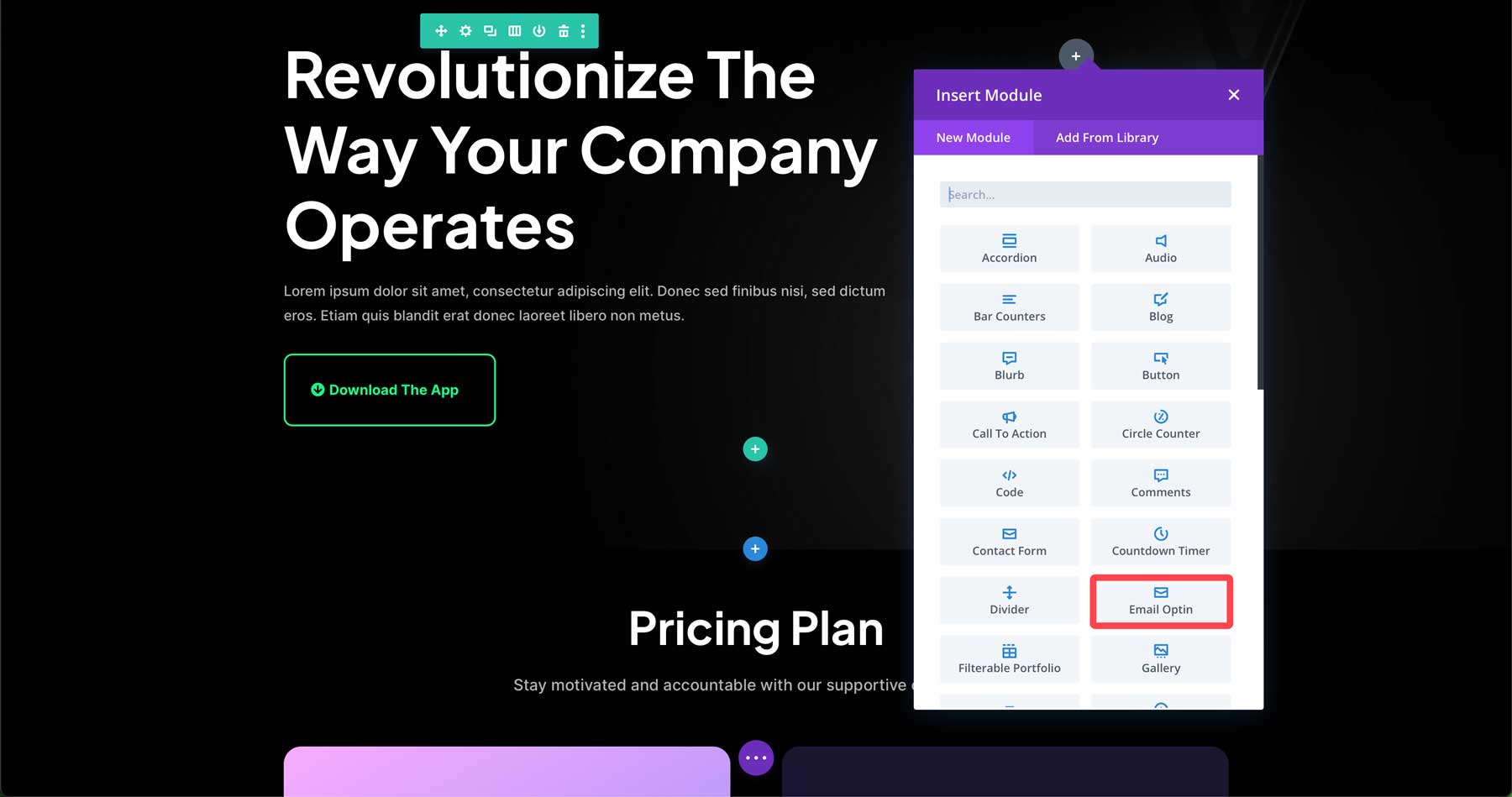
當模組彈出視窗出現時,按一下電子郵件選擇模組將其插入。

自訂選擇加入表格
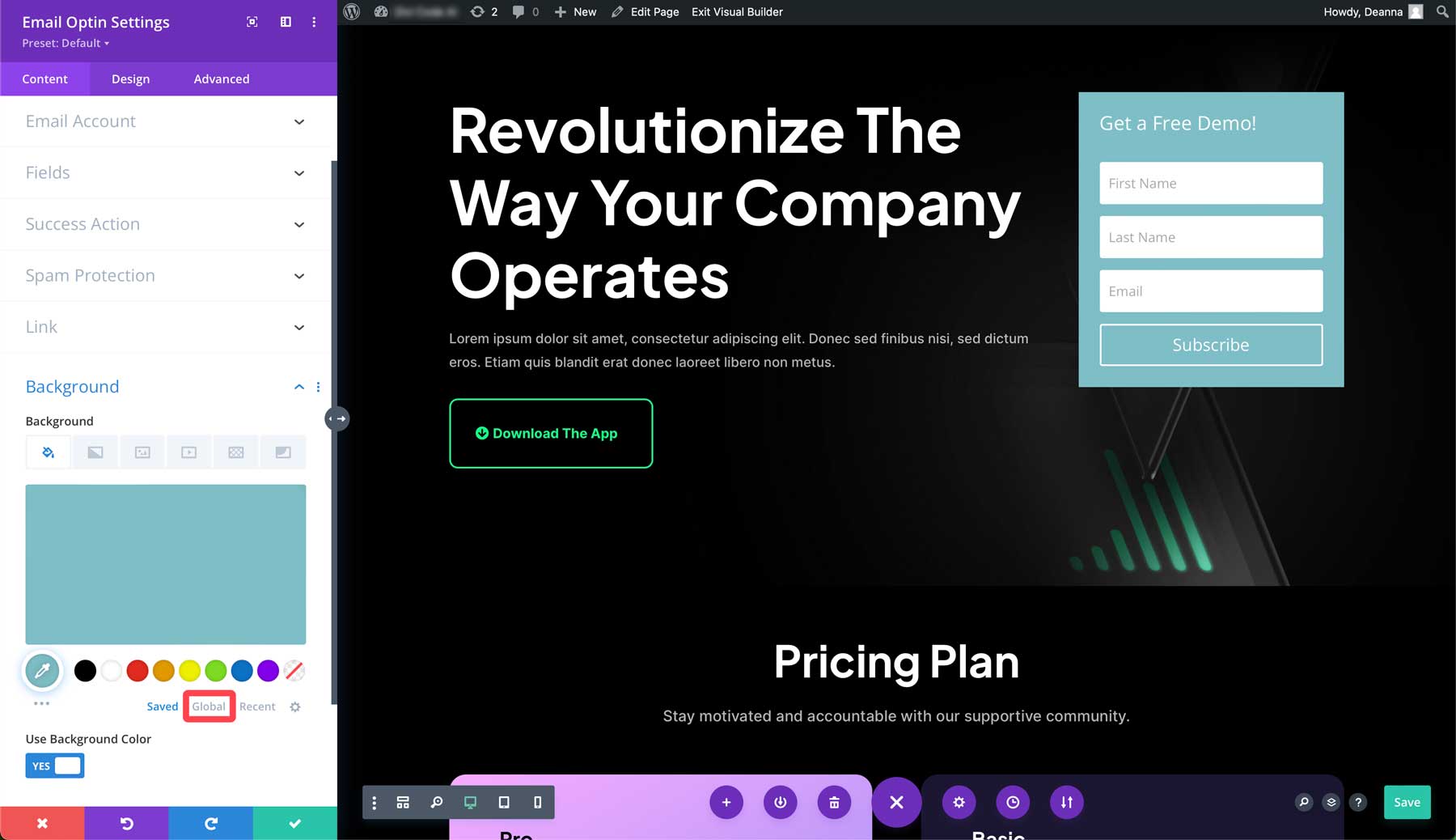
下一步是使我們的 optin 表單與設計的其餘部分相符。 首先點選電子郵件選擇模組設定中的背景標籤。 預設情況下,Divi 會為選項中的背景新增顏色。 這很好,但我們希望與主題的周圍顏色相匹配。 好消息是,佈局中的所有顏色都會隨文件自動匯入。 這使得顏色匹配變得容易。 在 optin 模組的背景部分中,按一下全域標籤。

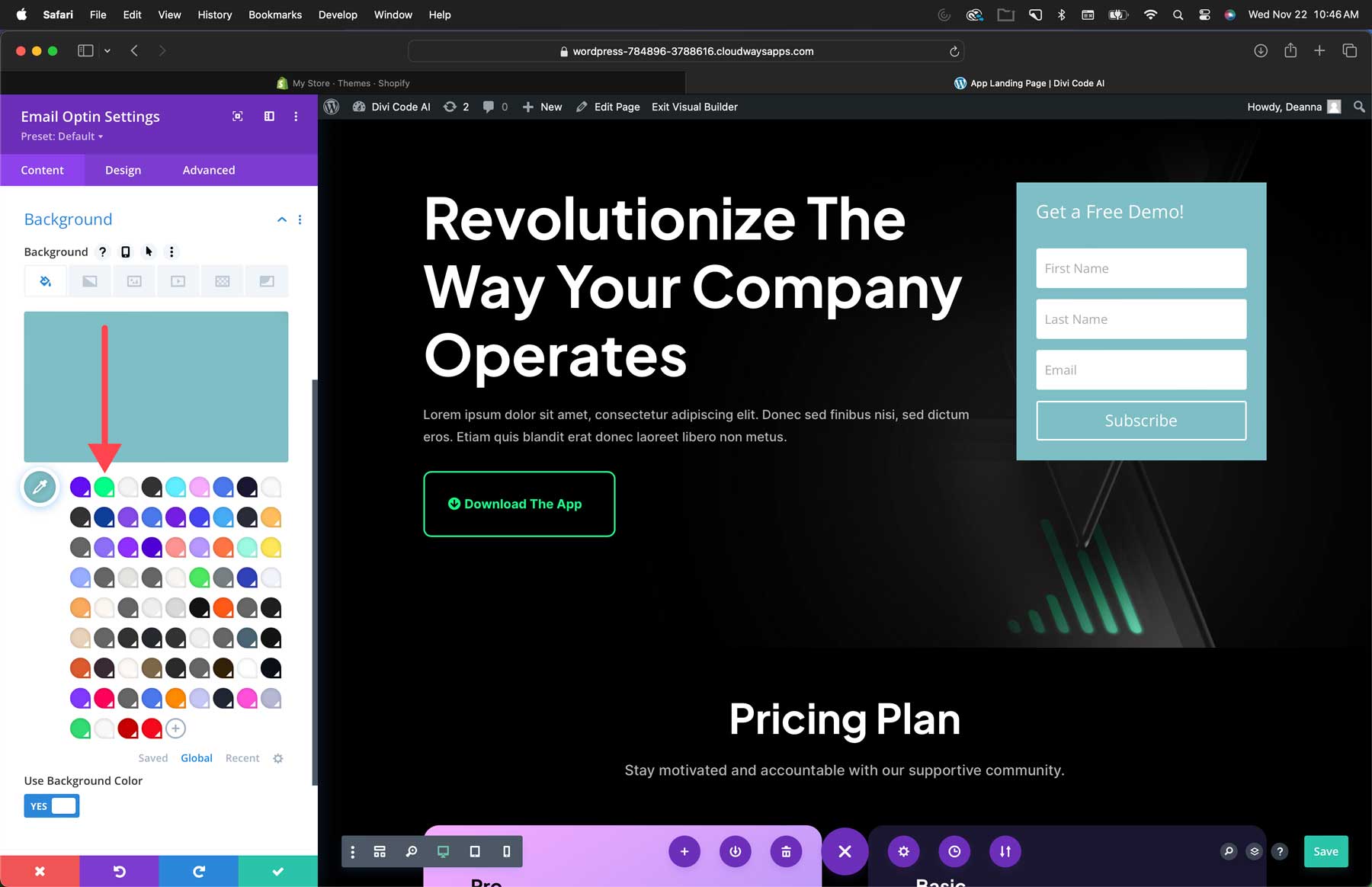
根據您過去匯入的佈局數量,除了該佈局的顏色之外,您可能還有其他全域顏色。 但是,新顏色會添加到頂部,因此很容易找到正確的顏色。 對於我們的 optin 模組的背景,我們將選擇相鄰「下載應用程式」按鈕的霓虹綠色。

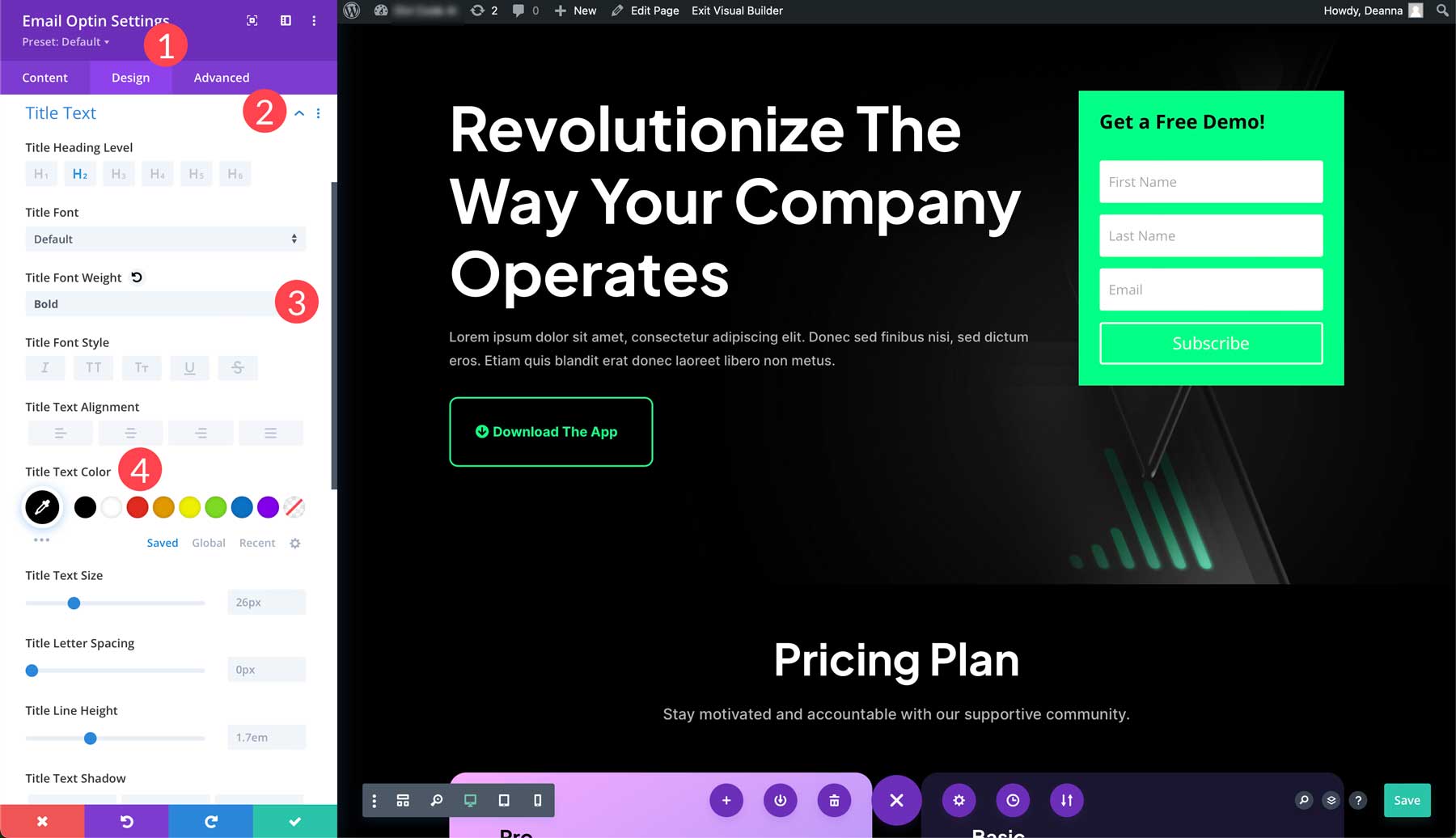
接下來,我們需要更改表單的文字和按鈕。 按一下設計標籤(1) 並向下捲動至標題文字。 按一下標題右側的下拉箭頭以選擇其選項 (2)。 在標題字體粗細下,選擇粗體 (3)。 選擇標題文字顏色下的第一個樣本, #000000 (4)。

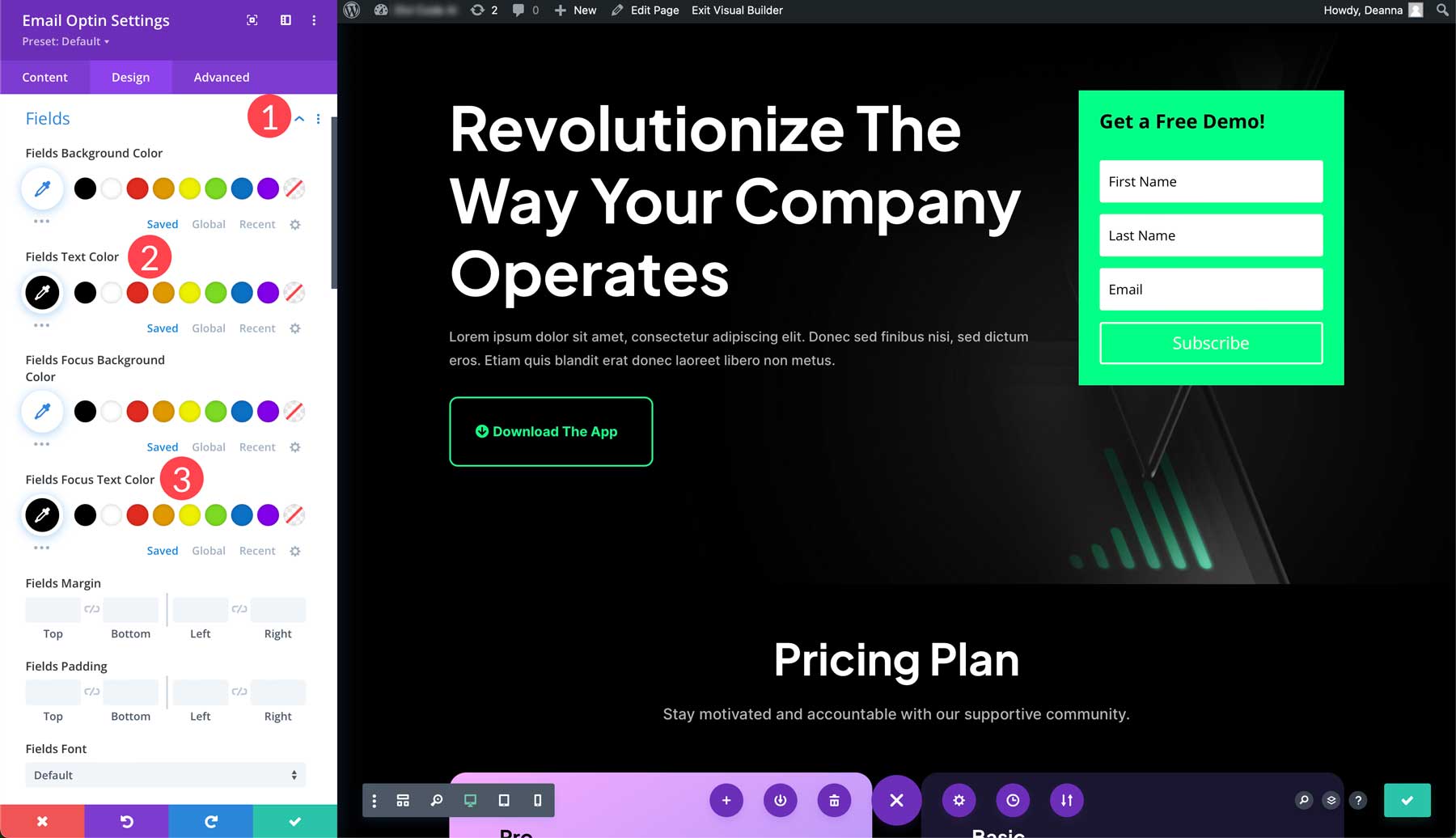
現在選擇欄位標籤下拉箭頭 (1),並將欄位文字顏色變更為#000000 (2),並將欄位焦點文字顏色變更為黑色 (3)。

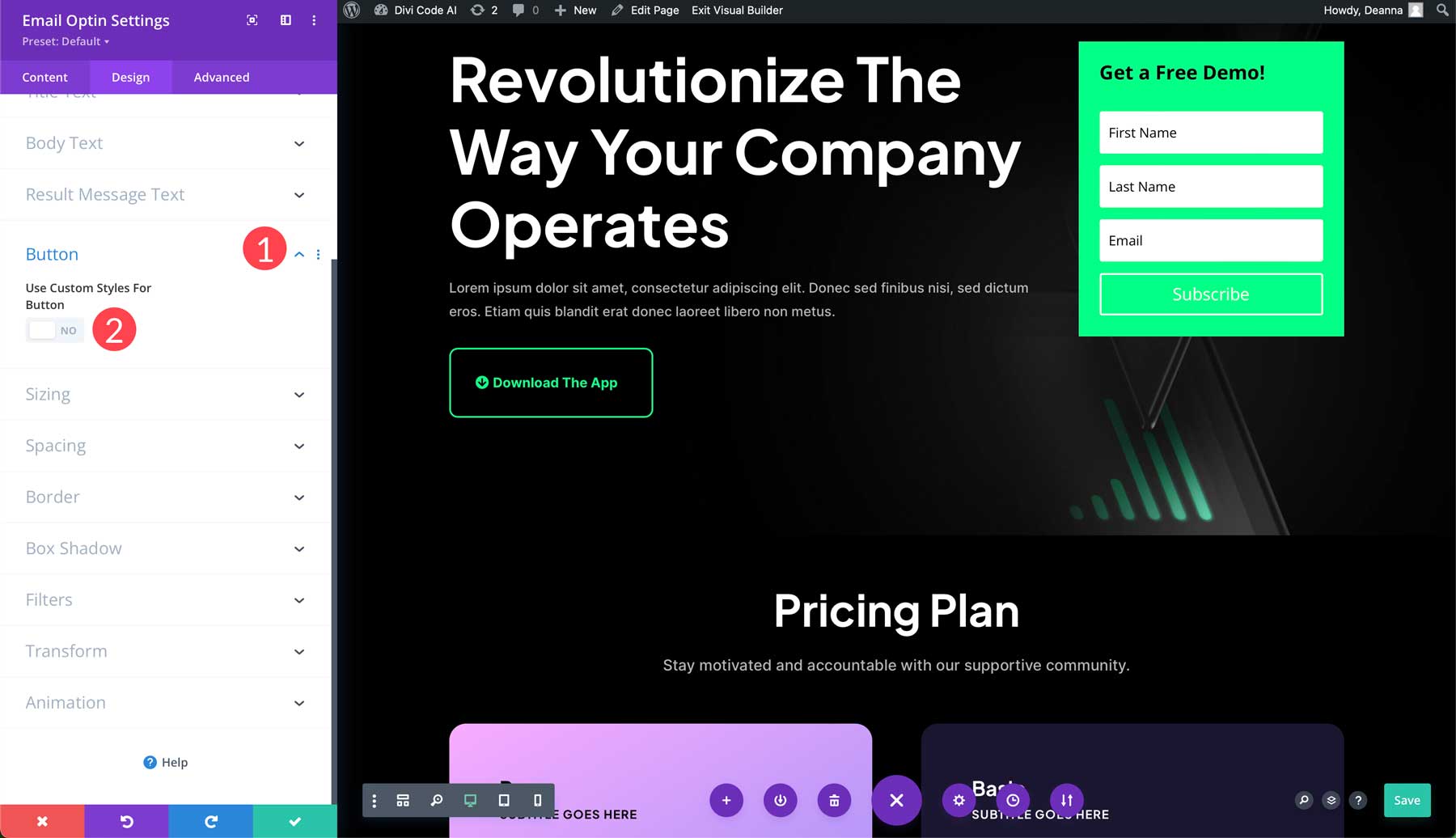
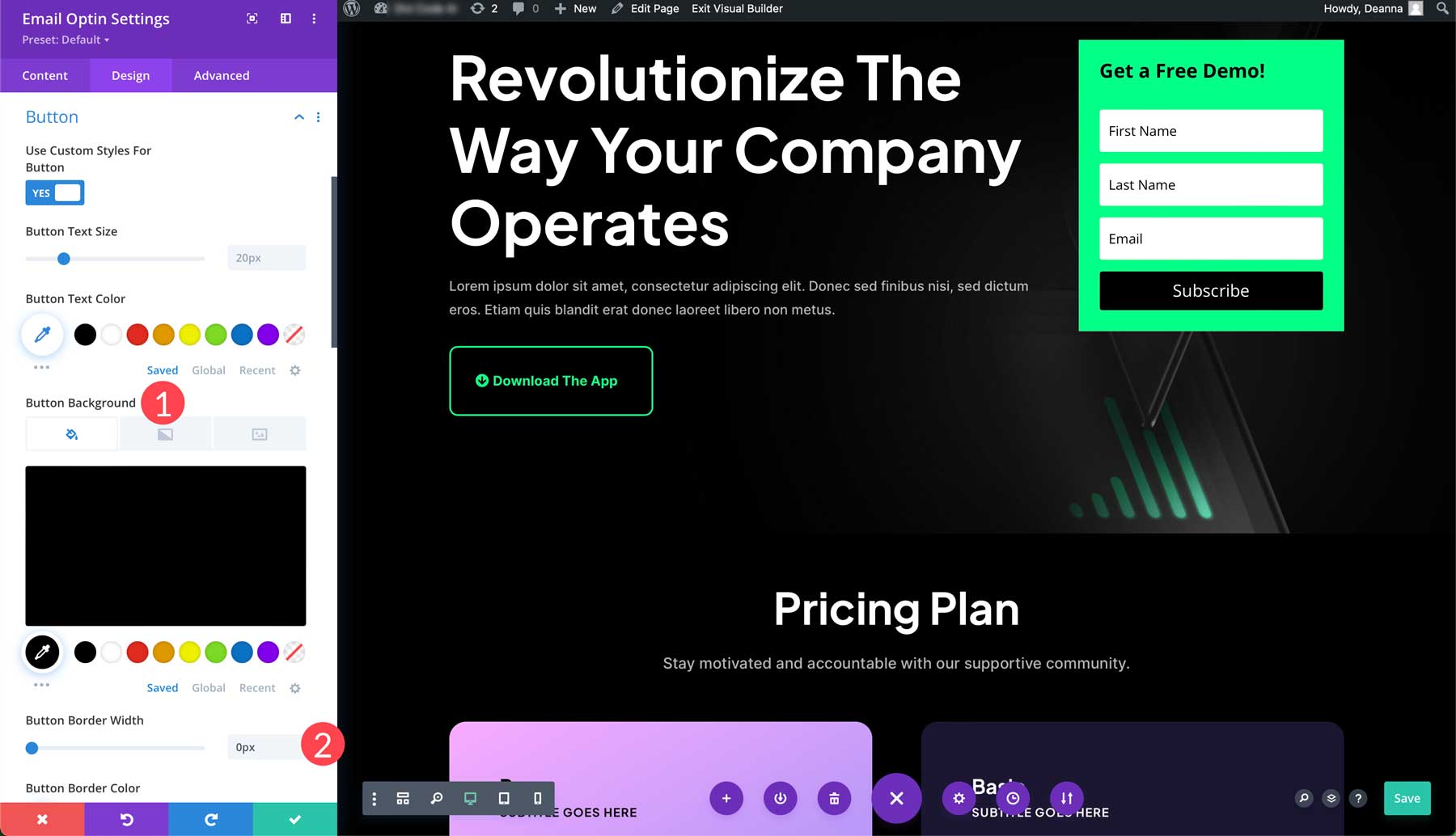
最後,我們需要自訂訂閱按鈕。 向下捲動到按鈕標籤(1),然後開啟按鈕的自訂樣式(2)。

我們將保留文字顏色不變,但為按鈕添加黑色背景 (1)。 我們也將邊框設定為 0px (2)。

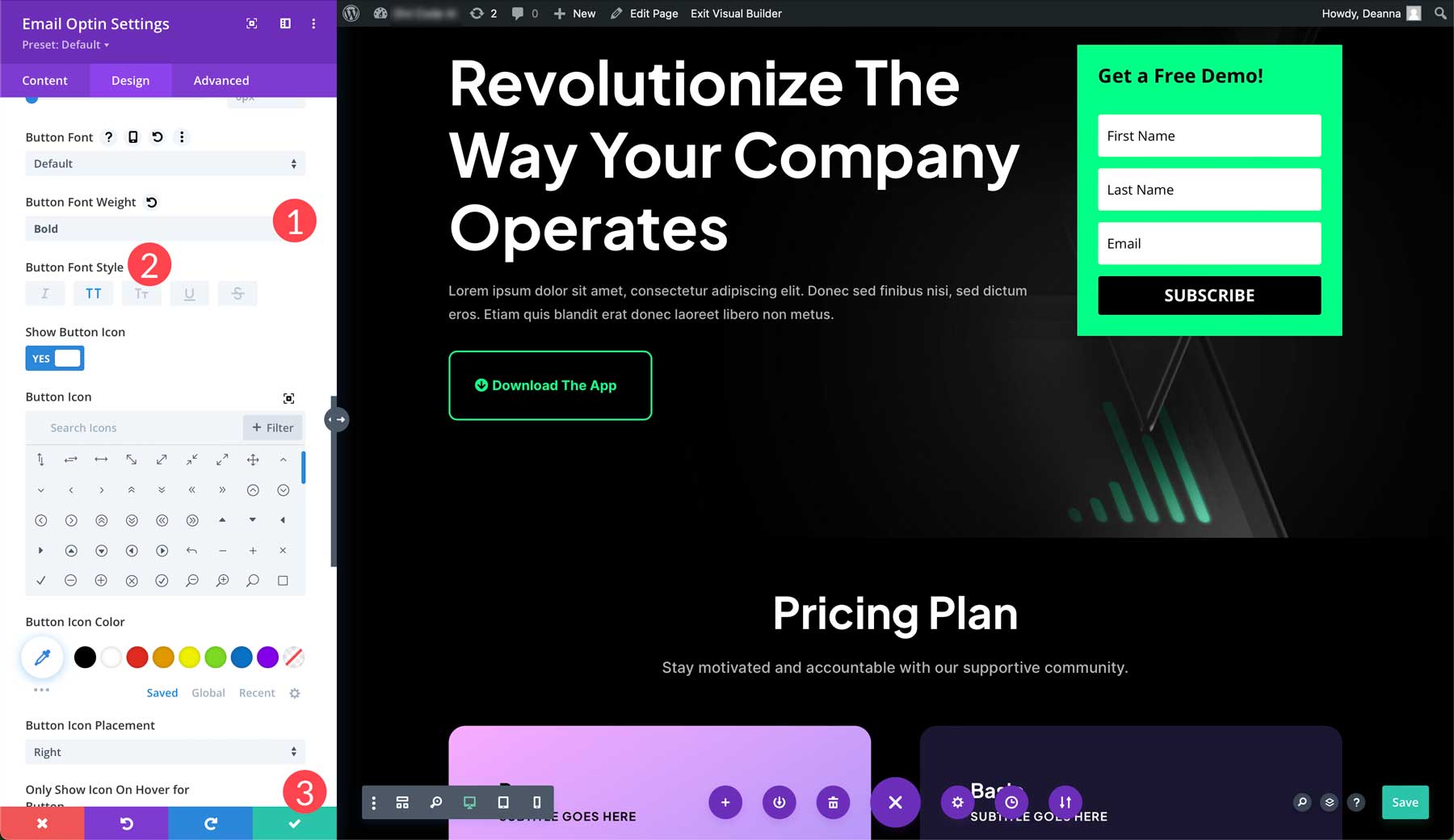
最後,將按鈕的字體粗細變更為粗體 (1),並為按鈕的字體樣式選擇大寫 (2)。 若要儲存更改,請按一下綠色複選按鈕 (3)。

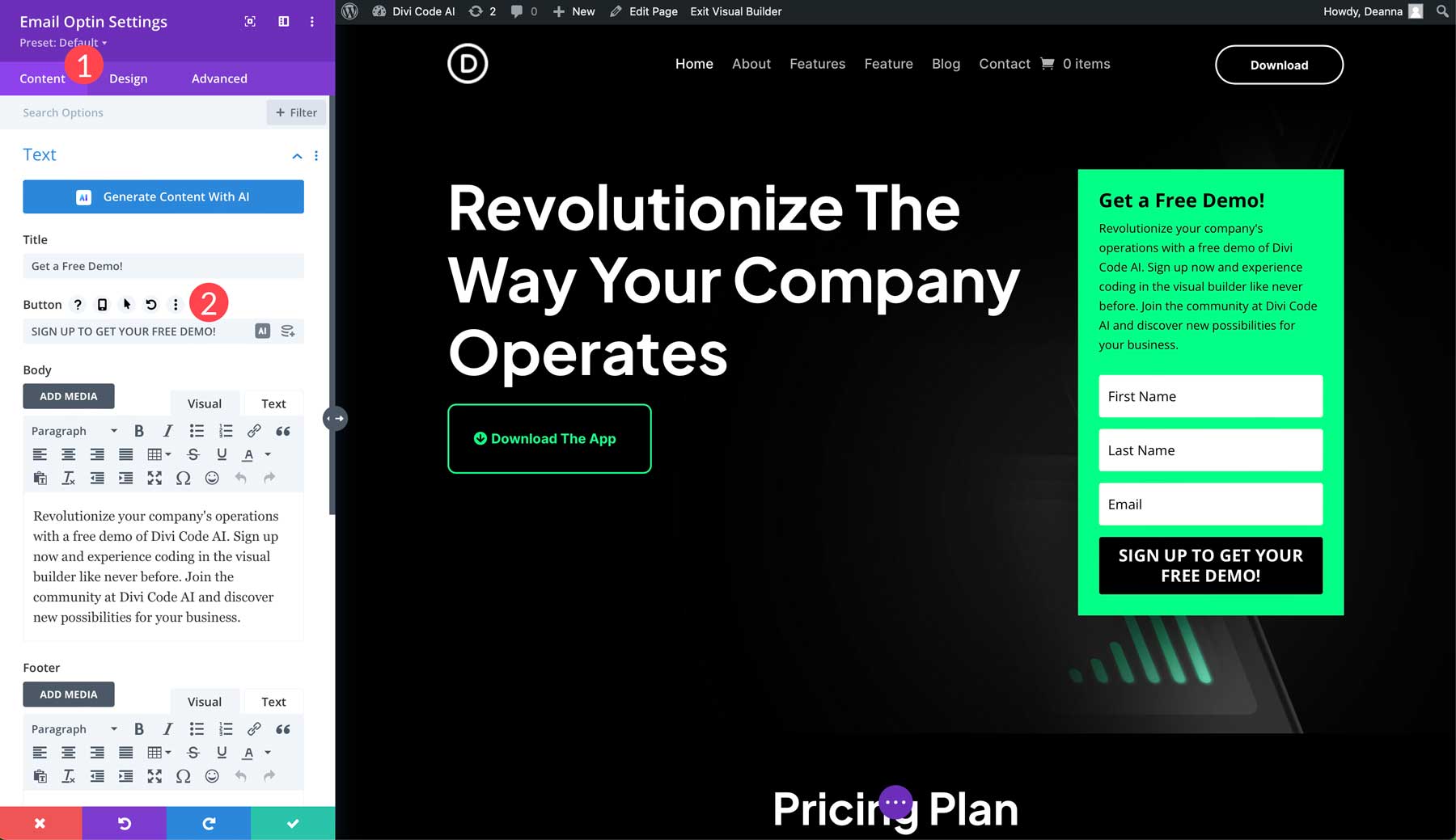
注意:如果您打算將 optin 表單用於新聞通訊訂閱以外的其他用途,請不要忘記更改 optin 表單的文字。 可以透過點選內容標籤 (1) 並變更按鈕設定 (2) 中的訂閱文字來調整該欄位。

步驟 4: 使用 Divi AI 將文案新增至您的登陸頁
現在我們已經有了報價和首屏號召性用語,我們可以專注於為著陸頁創建引人注目的文案。 我們可以聘請一名自由撰稿人或嘗試獨立撰寫文案,但有了 Divi,就有更好的方法。 輸入 Divi AI,您的個人文案助理。 透過 Divi AI,撰寫和改進文案變得輕而易舉。 它的工作原理是分析網站上的現有內容,然後推薦相關的品牌文案。
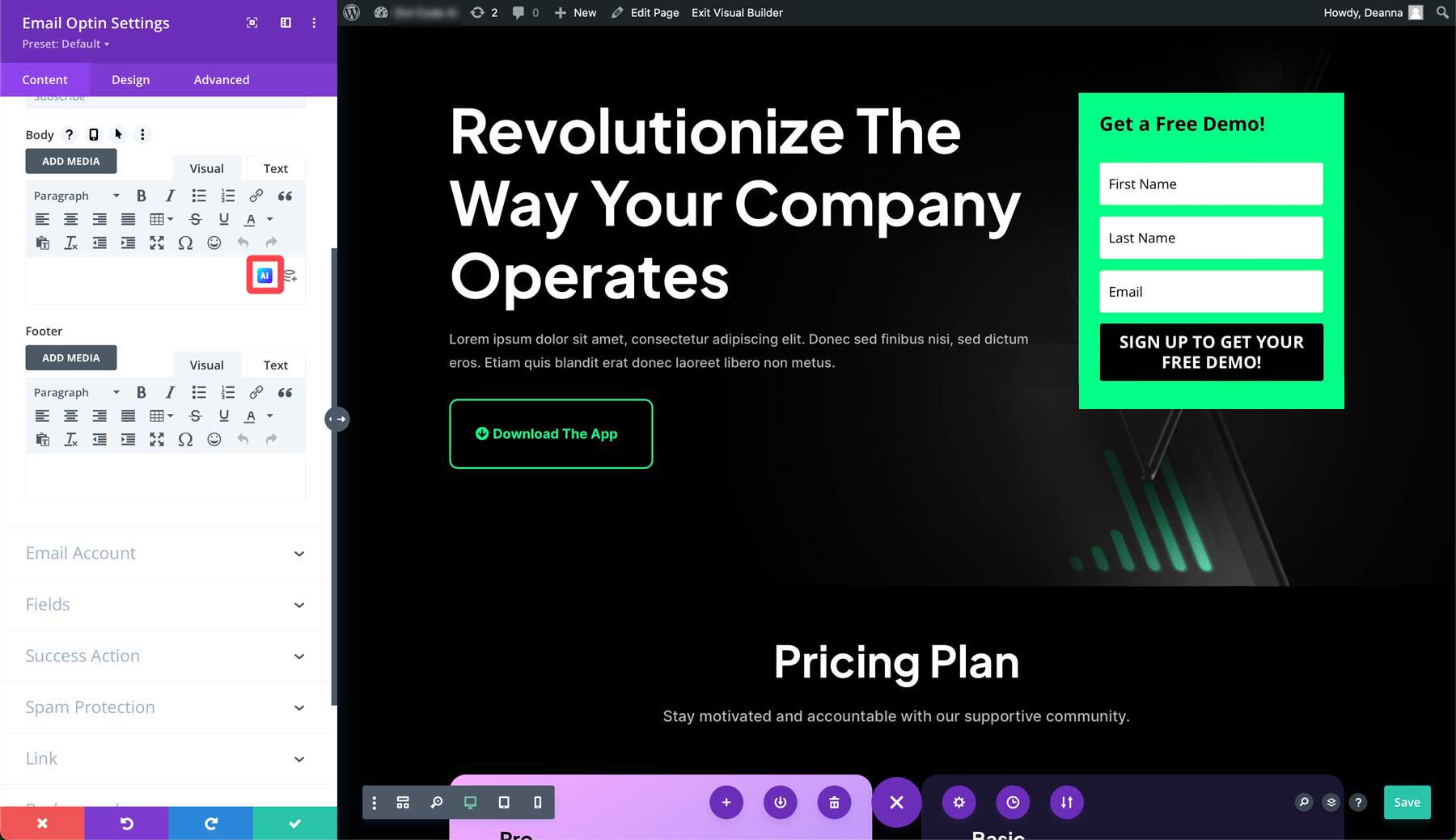
例如,如果我們想在電子郵件選項中添加文本,我們可以要求 Divi AI 根據文字提示提供副本。 開啟電子郵件選擇設定後,點擊正文區域中的AI 圖示以啟動 Divi AI。

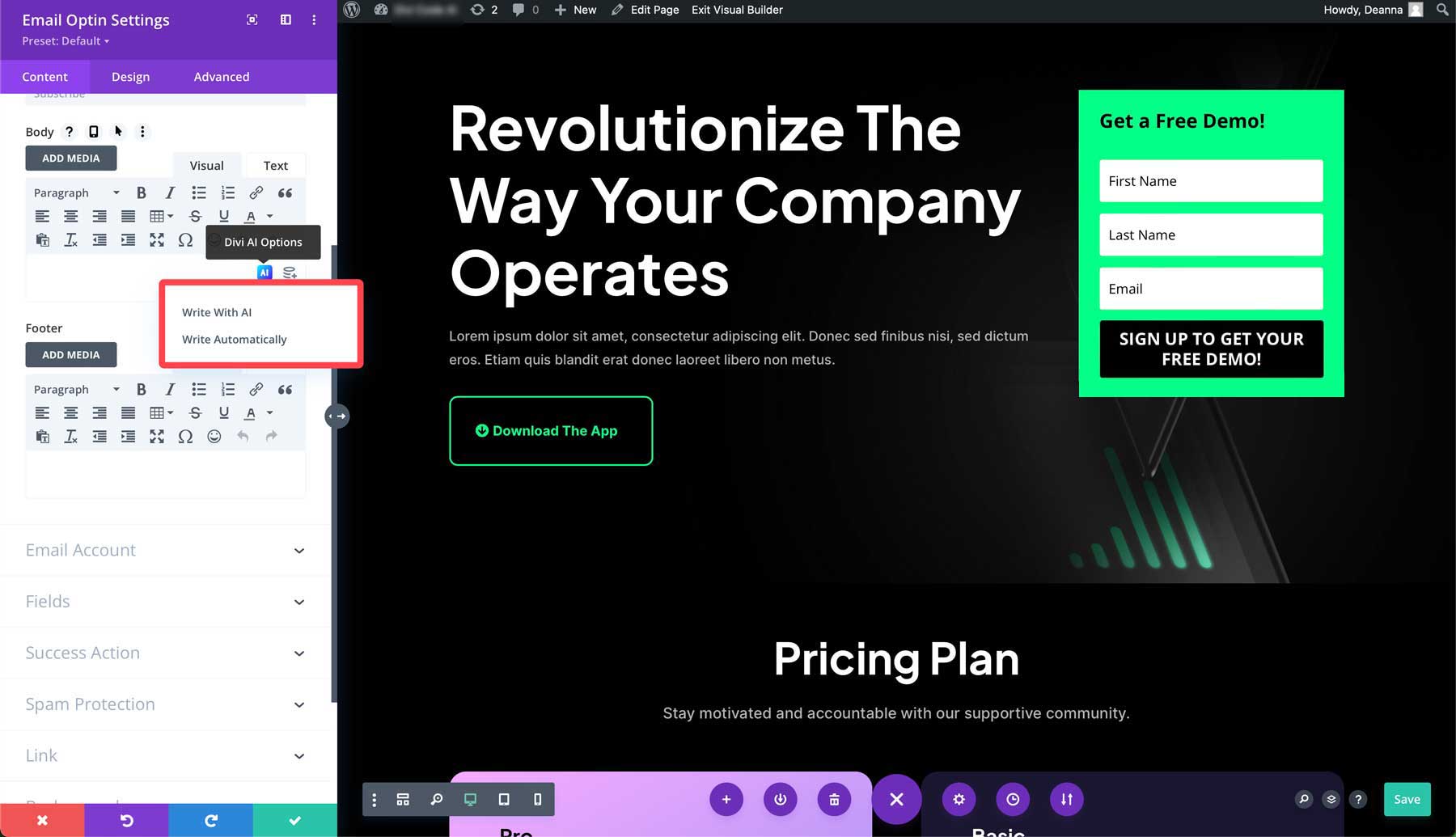
會彈出兩個選項,包括AI寫入和自動寫入。 第一個選項可讓您指導 AI 為模組建立副本。 自動寫入選項可讓 Divi 分析頁面上的周圍內容並根據其建議內容。 它會考慮網站的標題和標語等內容並提供相關文字。

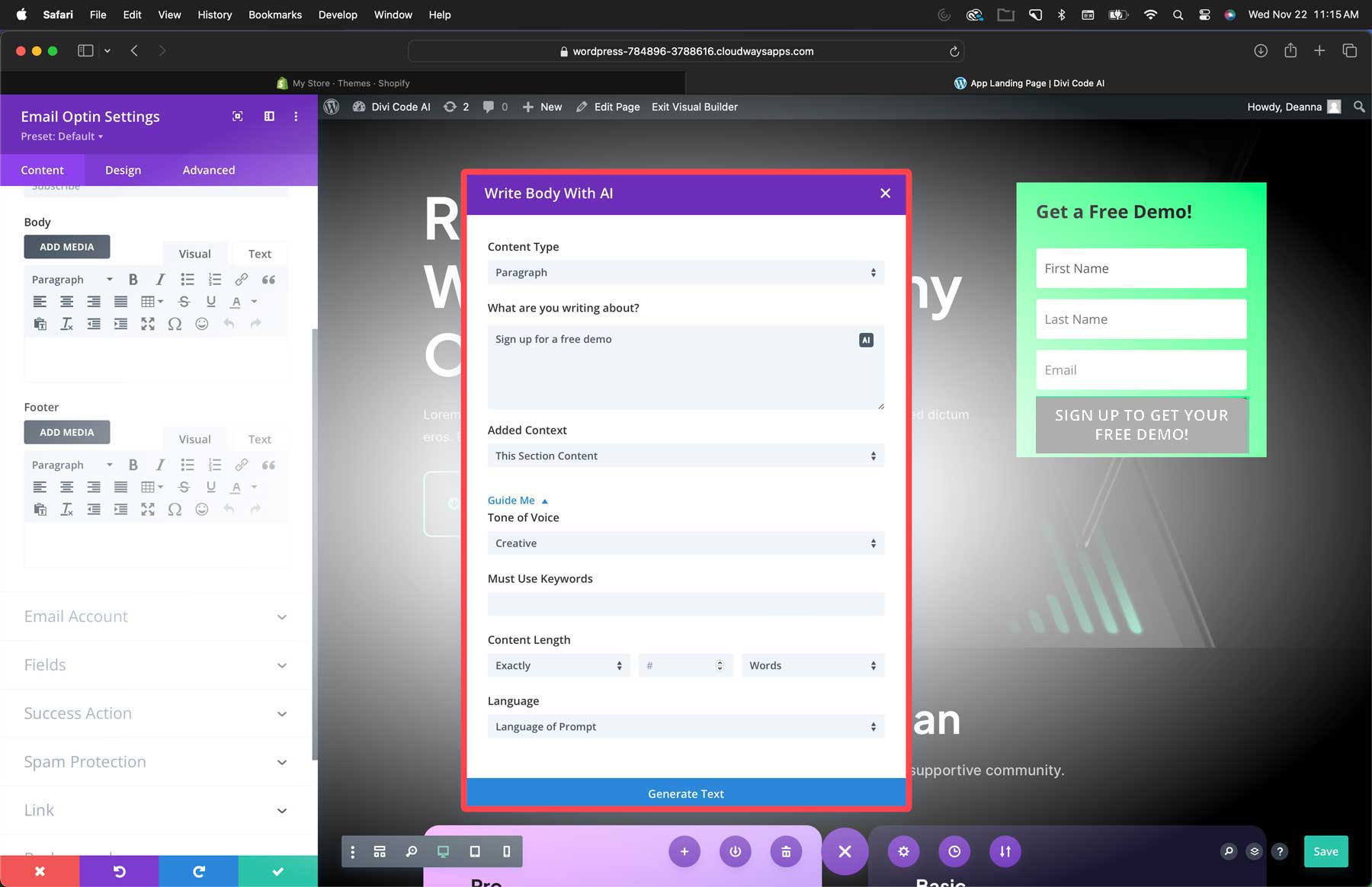
選擇用AI寫入。 這將調出 AI 介面。 您可以選擇內容類型,提供有關您計劃寫的內容的詳細信息,分配上下文,指定語氣,添加關鍵字,選擇語言,並告訴 Divi 確切要寫多少字。

步驟5:使用Divi AI生成影像
如前所述,擁有高品質、相關的影像對於建立高轉換率 Divi 登陸頁面至關重要。 值得慶幸的是,Divi AI 可以提供協助。 Divi 的影像產生器具有良好的骨骼。 它建立在 Stable Diffusion 平台上,提供不同風格和長寬比的高品質影像,可以輕鬆地透過 AI 轉換任何 Divi 佈局。
使用 Divi AI 生成圖像非常簡單,但您可以遵循一些很好的提示技巧來充分利用該軟體。 最重要的是完善的提示規則:圖片風格 > 描述 > 細節 > 構圖。
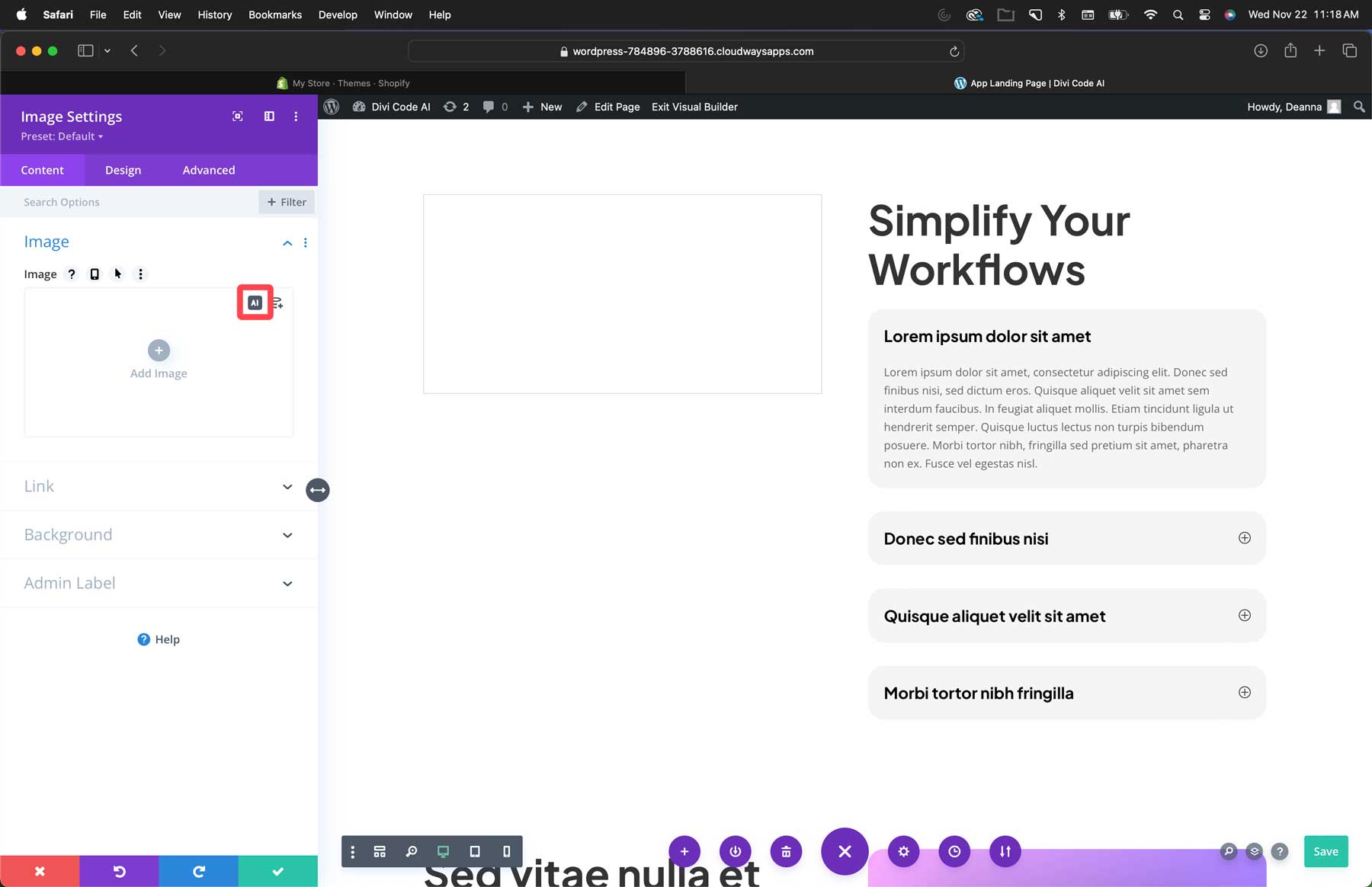
若要產生圖像,請將圖像模組新增至您的著陸頁。 接下來,點擊圖像欄位右上角的AI 圖示。

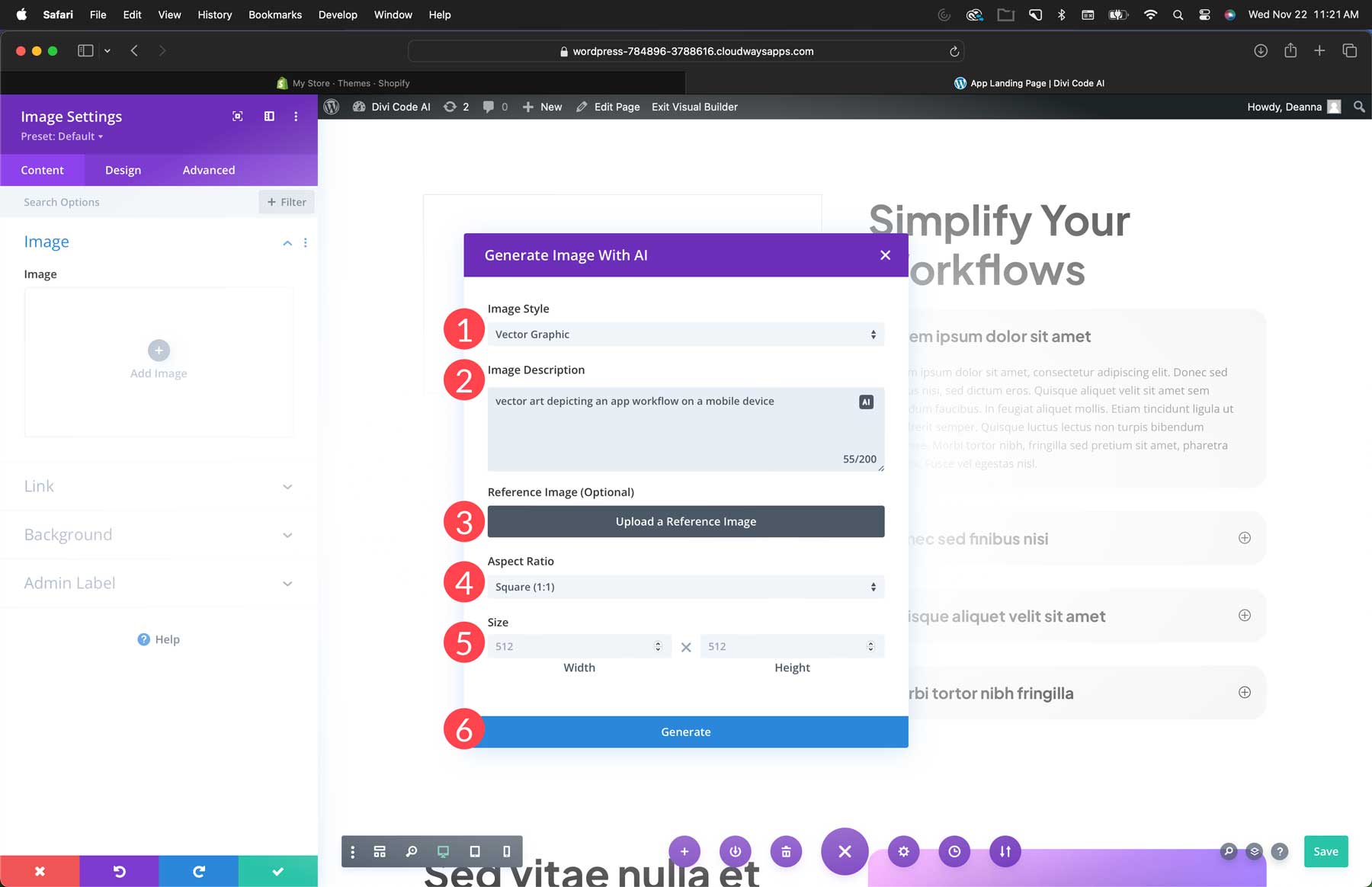
從十二種樣式中選擇一種 (1),新增描述 (2),根據需要上傳參考圖像 (3),選擇長寬比 (4),新增尺寸 (5),然後按一下產生 (6)。

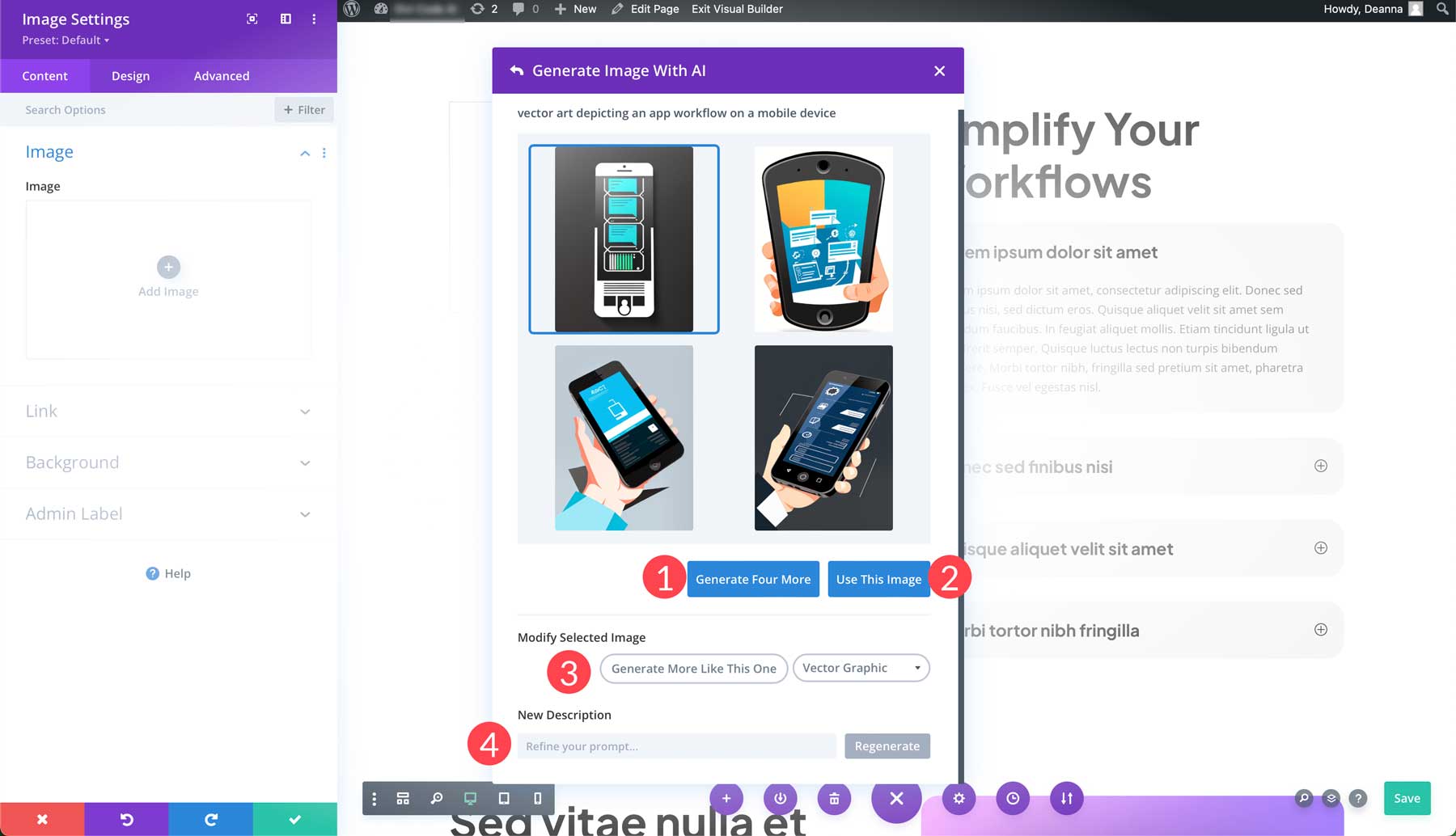
Divi AI將提供4張圖片供選擇。 從那裡,您可以再產生四個 (1)、選擇要使用的影像 (2)、修改照片 (3) 或最佳化提示 (4) 以產生一組完全不同的影像。

第 6 步:進行 A/B 測試
登陸頁面成功的另一個關鍵步驟是 A/B 測試。 它允許您建立頁面的多個版本,然後測試哪個版本效能更好。 如前所述,Divi 用戶可以透過 Divi Leads 內建此功能。
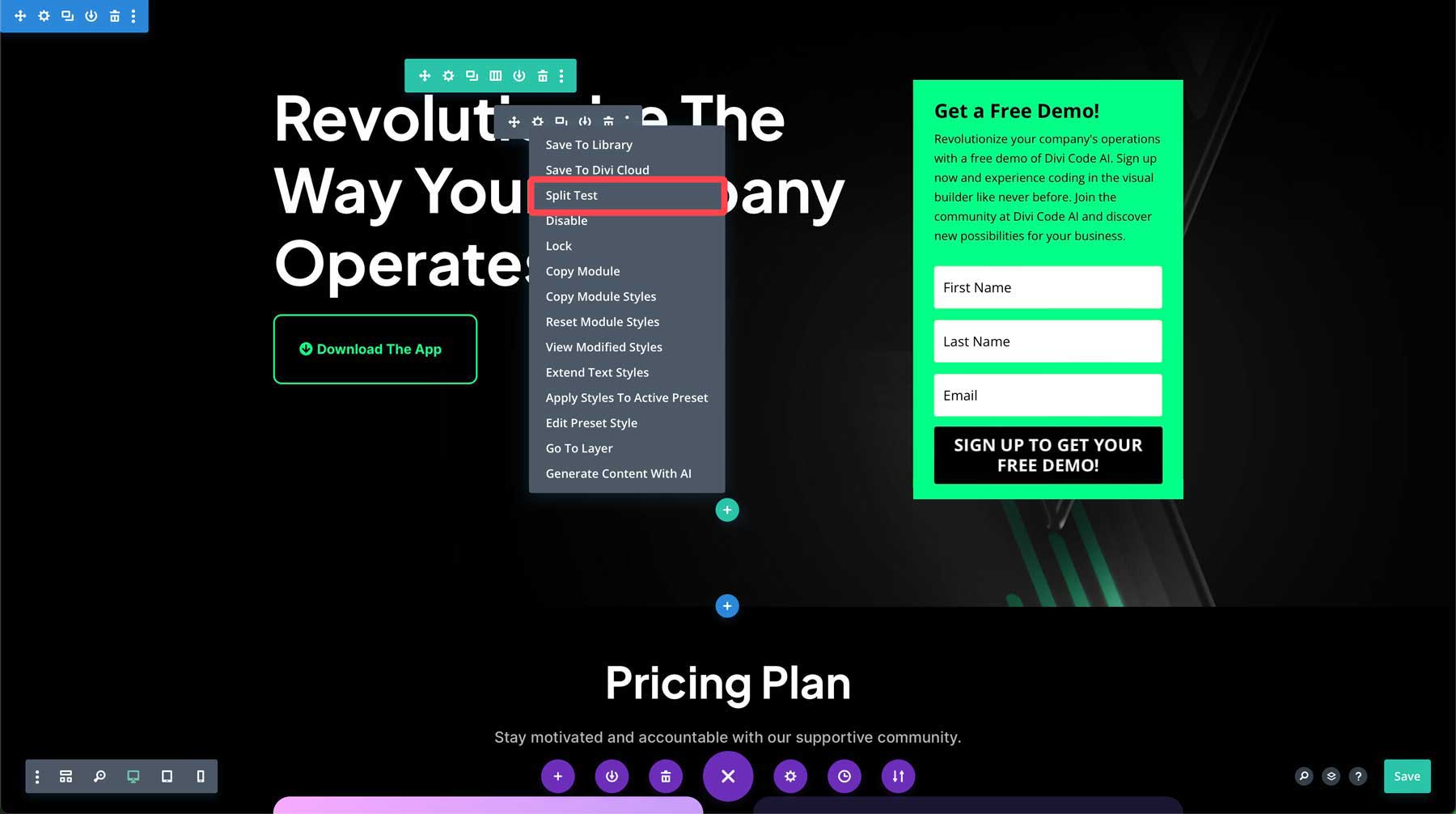
例如,您想要測試目標網頁的兩個不同標題。 您可以透過右鍵單擊英雄部分中的標題並選擇split test來輕鬆設定。

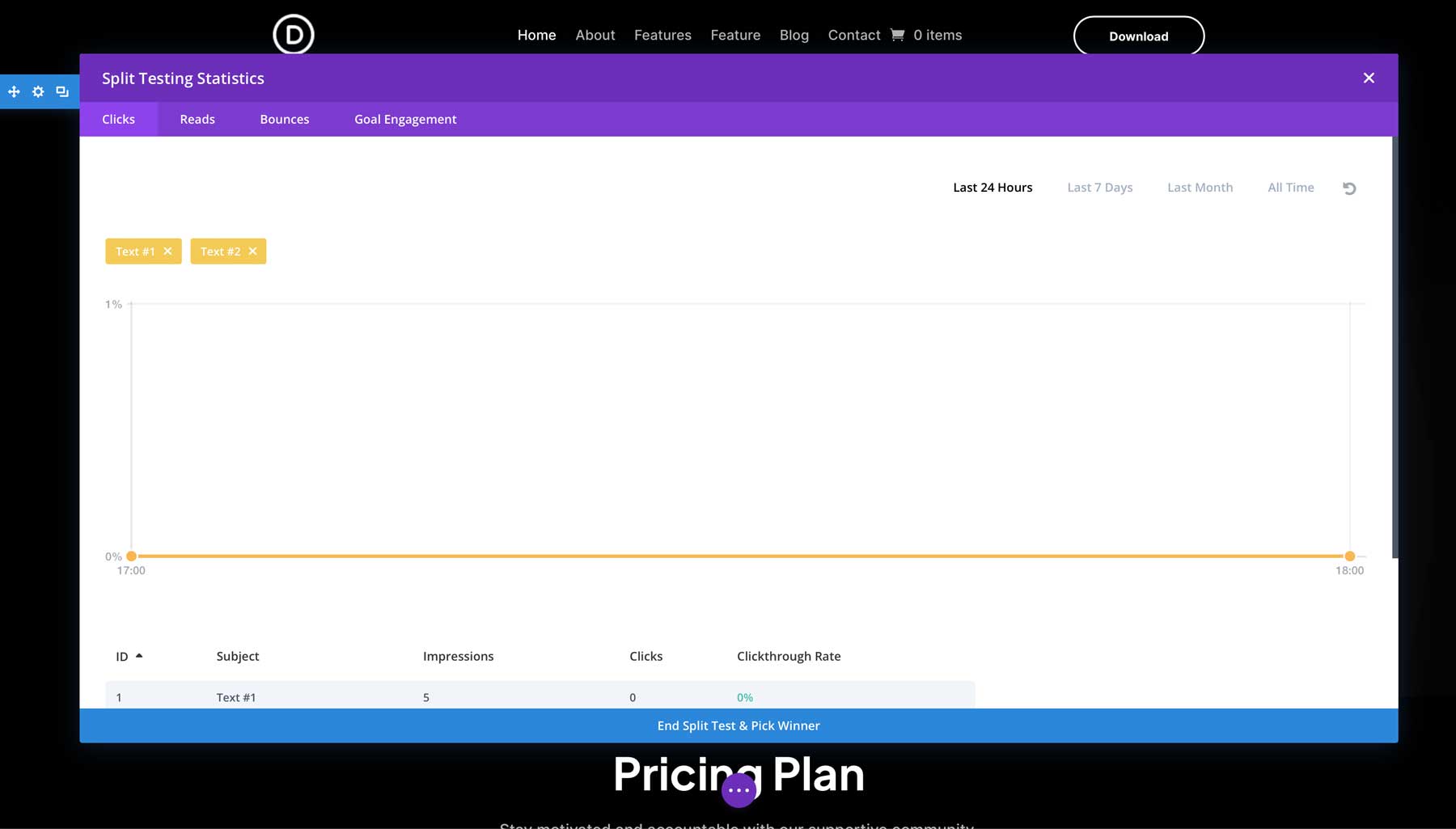
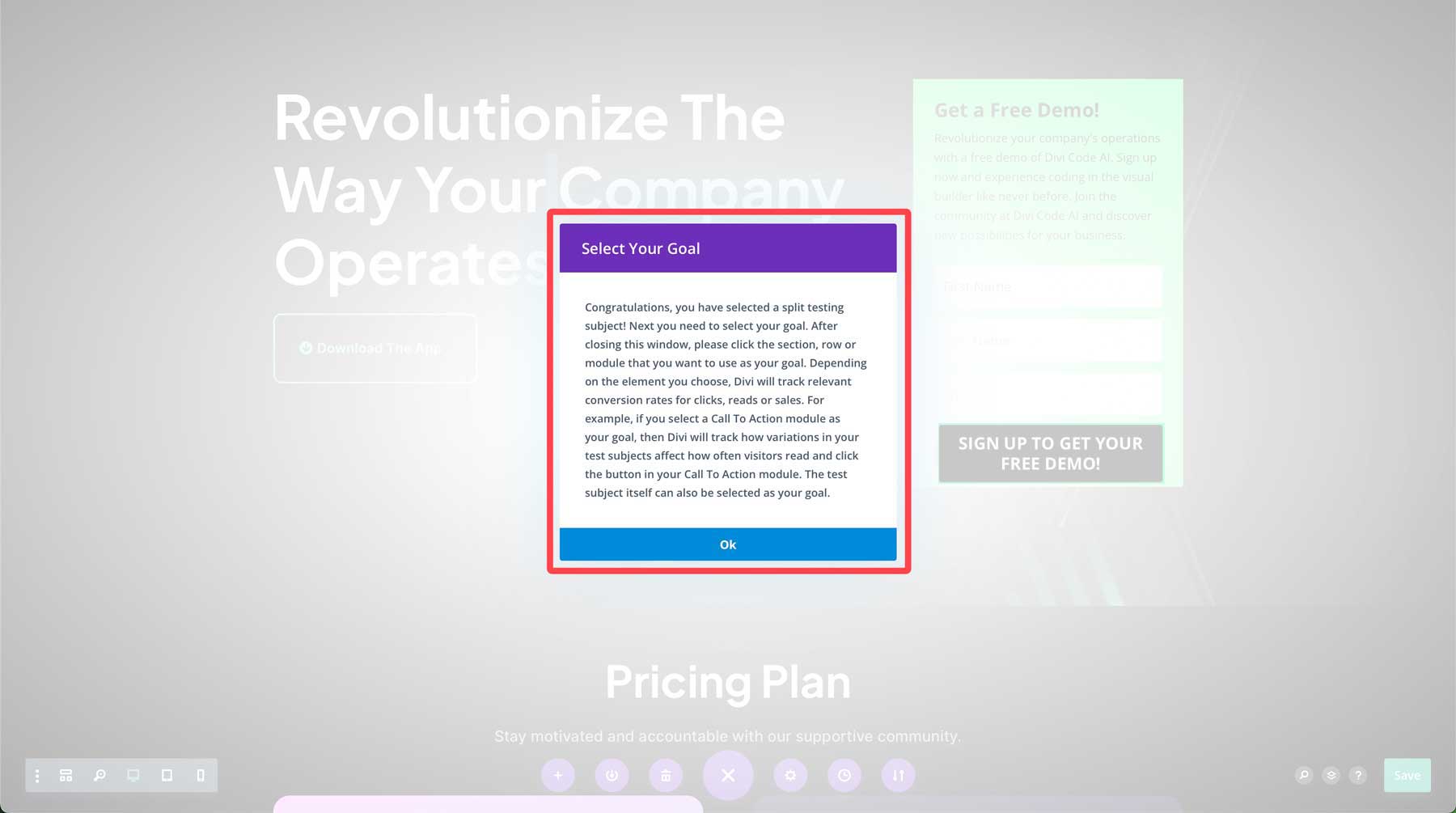
選擇拆分測試的標題後,將出現一個對話框,通知您已選擇測試主題。 下一步是建立一個目標,以便 Divi 可以追蹤點擊、閱讀或銷售的相關轉換率。

您可以按一下標題將其設為主題和目標,然後變更第二個標題的文字。 從那裡開始,每次使用者點擊您的頁面時,Divi 都會進行測試,並確定哪個版本的標題更有效。 使用 Divi Leads,您可以測試頁面上的任何模組,因此沒有限制。

Divi Cyber Monday 網站包非常適合建立高轉換率登陸頁面
正如我們所示範的,Divi 的所有佈局包都可以輕鬆建立高轉換率的 Divi 登入頁面,您可以使用該頁面來展示您希望客戶了解的產品、即將推出的銷售或新服務。 今年的免費網路星期一網站包也是如此。 透過結合預製佈局、Divi AI 和 Divi Leads 的優點,Elegant Themes 成員擁有快速建立有效登陸頁面所需的所有工具。
