如何在 2024 年建立一個非營利網站(快速簡單)
已發表: 2024-08-31您是否正在尋找經濟高效的資源來建立網站,而不需要昂貴的專業服務?非營利組織的營運預算通常很緊張,因此您需要謹慎對待您的方法。建立非營利網站對於為您的組織建立線上形象至關重要。本指南將引導您完成使用 Divi 快速輕鬆地建立有效且有吸引力的非營利網站的基本步驟。
- 1建立非營利網站需要什麼?
- 1.1內容呢?
- 2如何透過 7 個步驟建立一個非營利網站
- 2.1 1. 取得網域名稱和 WordPress 託管
- 2.2 2.安裝Divi主題
- 2.3 3. 建立您的網站
- 2.4 4. 設計和客製化您的非營利網站
- 2.5 5. 為非營利網站新增功能
- 2.6 6. 透過 SEO 和行銷推廣您的網站
- 2.7 7. 最後步驟
- 3為什麼要創建非營利網站?
- 4結論
- 5常見問題 (FAQ)
建立非營利網站需要什麼?
建立非營利網站需要仔細的規劃以及正確的工具和資源。以下是您需要的完整清單:
- 網域和主機:選擇一個令人難忘且相關的網域名稱來代表您的非營利組織。接下來,選擇一個可靠的網站託管提供者。 Siteground 為非營利組織提供特殊定價,因此值得探索他們的選擇。
- WordPress (CMS): WordPress 是一種流行的 CMS,為許多非營利網站提供支援。其直覺的介面使任何人都可以輕鬆創建和管理內容。 WordPress 因其靈活性、易用性和廣泛的插件而受到強烈推薦。
- 主題與網站設計:您需要一個專為非營利或慈善機構量身定制的主題設計(頁面、模板等)。 Divi 是我們的主題和網站建立器,包含設計工具,包括為非營利網站預先設計的佈局包,以快速啟動您的設計。它可以在 2 分鐘內產生您的整個網站(包含您需要的一切),並輕鬆地根據您的品牌進行客製化。
- 非營利網站的基本外掛程式:您的非營利網站將需要額外的外掛程式和工具來添加某些功能。大多數人都需要像 GiveWP 這樣的捐贈外掛程式來管理線上付款或捐款。您的網站可能還需要高品質的活動管理外掛程式(例如活動日曆)來安排和推廣我們網站上的活動。
內容呢?
為您的網站創建高品質的內容(文案、圖像等)是有效傳達您的品牌和使命的關鍵。還沒準備好您的副本或圖片嗎?不用擔心。您可以隨時新增此內容。如果您使用 Divi(或類似的主題),您將在現在可以使用的預製模板上獲得免版稅圖像和模擬文字內容。 Divi AI 稍後可以幫助您產生所有這些。或者,如果您想進一步加快流程,您可以使用 Divi 的 AI Website Builder 產生一個完整的網站,其中包含已經到位的品牌內容。
現在您知道自己需要什麼,讓我們開始建造吧!
如何透過 7 個步驟建立一個非營利網站
一旦您了解步驟並使用正確的工具,使用 WordPress 建立自己的非營利網站並不困難。無論您是初學者還是專業開發人員,您都可以輕鬆創建並運行令人驚嘆的網站。步驟如下:
1. 取得網域名稱和 WordPress 託管
在開始建立網站之前,您需要事先準備好一些東西 - 您的網域、主機提供者和 WordPress。
Siteground 可以為您處理所有這些問題,因此如果您沒有適當的託管供應商,我們建議您從它們開始。
領域
您的網域名稱(或網域)是您網站在網路上的地址(即beautifulthemes.com ),選擇一個能夠反映您的非營利組織使命且易於記憶的網域至關重要。此外,您的網域名稱應該讓訪客了解您的非營利組織的目的。
一旦您決定了您的域名,請尋找最好的域名註冊商來註冊它。我們推薦Namecheap。或者,如果您選擇 Siteground 進行託管,您可以直接以折扣價獲得您的網域。
訪問 NameCheap
如果您已經擁有域名,則可以透過更新名稱伺服器輕鬆將其指向您的託管提供者。
WordPress 託管
您的網站需要一個在線生存的地方。這就是託管的用武之地。一個好的主機將確保您的網站易於管理並優化效能、速度和安全性。
Siteground 的 WordPress 託管方案起價為每月 3.99 美元,使其成為經濟高效的解決方案。使用 Siteground 設定 WordPress 託管非常簡單。
請觀看下面的視頻,了解如何設定您的網域和託管。
安裝 WordPress
大多數 WordPress 主機提供者(例如 Siteground)在入門過程中都提供一鍵式 WordPress 安裝。
如果沒有,您可以轉到託管提供者的儀表板。點擊 WordPress 安裝程式並按照提示進行操作。安裝完成後,您將收到一封包含登入詳細資訊的確認電子郵件。前往 yourwebsite.com/wp-admin 並使用您在安裝過程中設定的憑證登入。
2.安裝Divi主題
使用 Divi 建立非營利網站從未如此簡單。該主題允許您創建令人驚嘆的、完全可自訂的網站,而無需編碼經驗。 Divi以其強大的設計能力而聞名,為不同的非營利網站提供了豐富的預製佈局。由於其強大的功能,例如即時視覺化編輯、響應式設計功能以及蓬勃發展的擴展和子主題市場,它幾乎連接了各個群體的受眾。

對於非營利網站,Divi 似乎是理想的選擇。
- 除了擁有 2500 多個用於網頁設計的預製佈局之外,它還為用戶提供了 14 個佈局包(總共 96 個佈局),可用於非營利網站。
- 它可以輕鬆地與 PayPal、Stripe 和 GiveWP 等流行的捐贈平台集成,使非營利組織能夠直接透過網站接受捐贈。
- Divi Builder 讓您可以使用簡單的拖放介面建立和自訂佈局。
- Divi Quick Sites 使用戶能夠在兩分鐘內建立一個非營利網站。他們必須選擇一個非營利起始網站並添加有關該網站目標的所需詳細資訊。這個功能將完成剩下的工作。
- Divi AI 可以在幾分鐘內為您產生一個完全客製化的非營利網站。您還可以在建構器中使用 Divi 強大的 AI 工具來添加文字、圖像、部分、佈局等。
在 Divi Marketplace 中尋找更多適用於您的非營利網站的 Divi 工具。他們甚至還有兒童主題,例如 DLS Charity,專為慈善機構、非政府組織和其他非營利組織設計。
下載並安裝 Divi
您可以從 Elegant Themes 購買它,年度許可證價格為89 美元,終身許可證價格為249 美元。購買後,您可以下載要安裝在您的 WordPress 網站上的主題。要安裝主題:
- 前往外觀 > 主題。
- 按一下新增主題,然後按一下上傳主題。
- 選擇您下載的 Divi .zip 檔案並點擊立即安裝。
- 安裝後,按一下「啟動」以使 Divi 成為您的活動主題。
請觀看下面的影片以了解更多詳情。
這負責設定過程。現在,是時候開始建造了。如果您想在建立網站之前了解更多信息,請閱讀我們的如何使用 Divi Builder 的教程。
開始使用 Divi
3. 建立您的網站
在 WordPress 中安裝 Divi 主題後,您就可以建立您的非營利網站了。別出汗。有了 Divi Quick Sites,您無需從頭開始。 Divi可以自動為您建站!
啟動入職嚮導
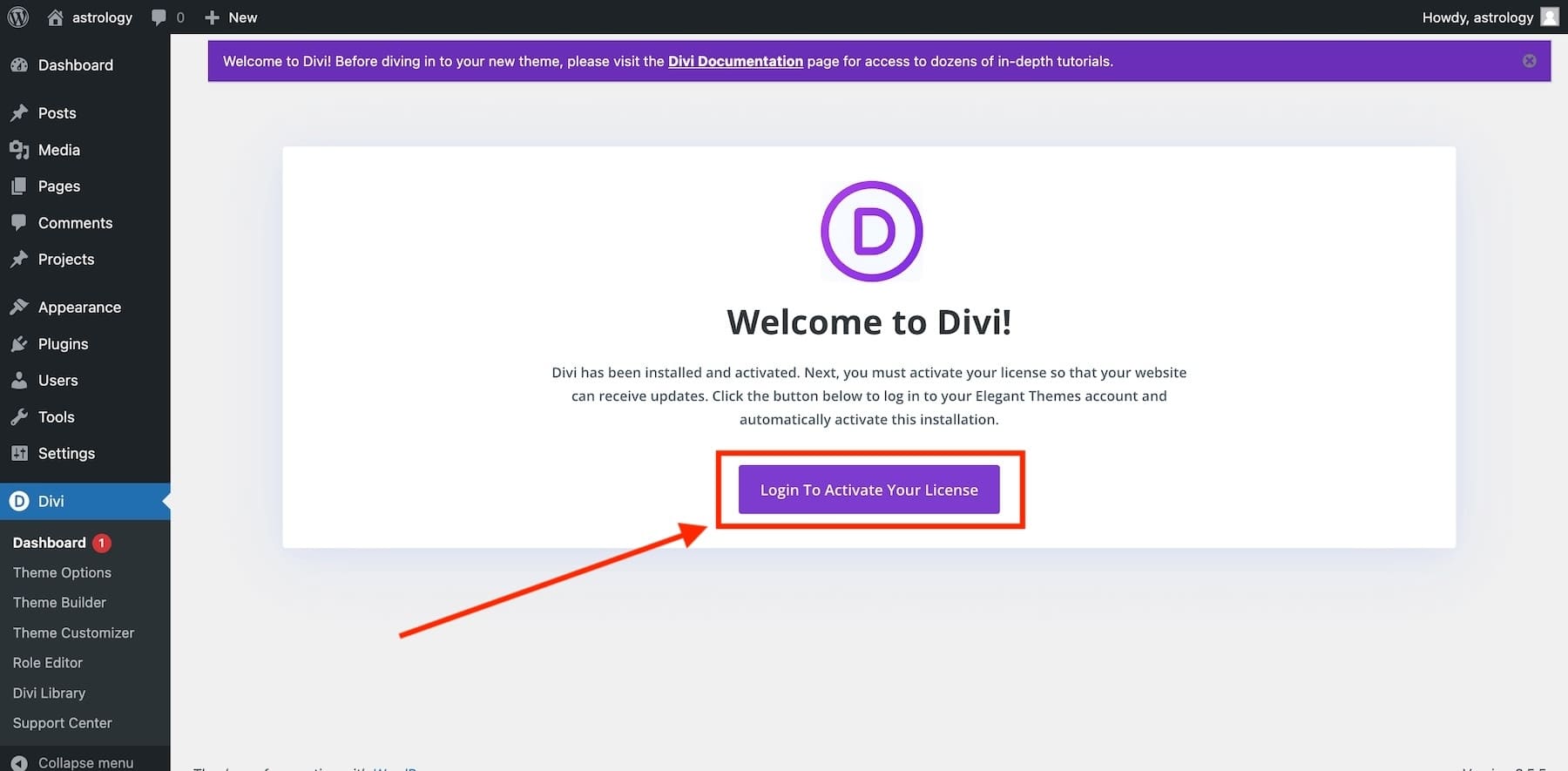
在 WordPress 中啟動 Divi 主題後,您將遇到 Divi 的入門嚮導來引導您完成整個過程。點擊按鈕登入並啟動您的 Divi 許可證。

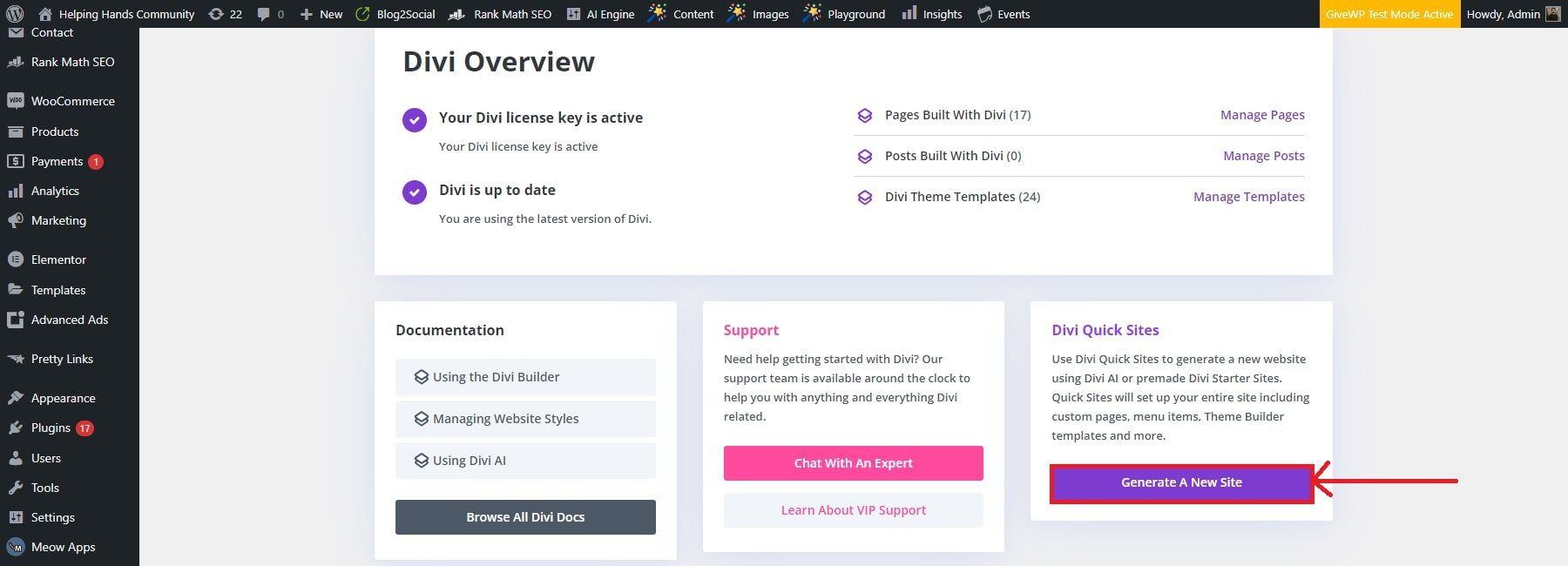
登入後,您將進入 Divi 主儀表板。您可以在此處管理您的 Divi 網站、存取文件、取得支援以及使用 Divi 快速網站建立新網站。若要使用 Divi Quick Sites 建立網站,請從 Divi 儀表板點選「產生新網站」。

使用 Divi AI 取得快速站點
使用非營利入門網站(或使用 AI)產生您的網站
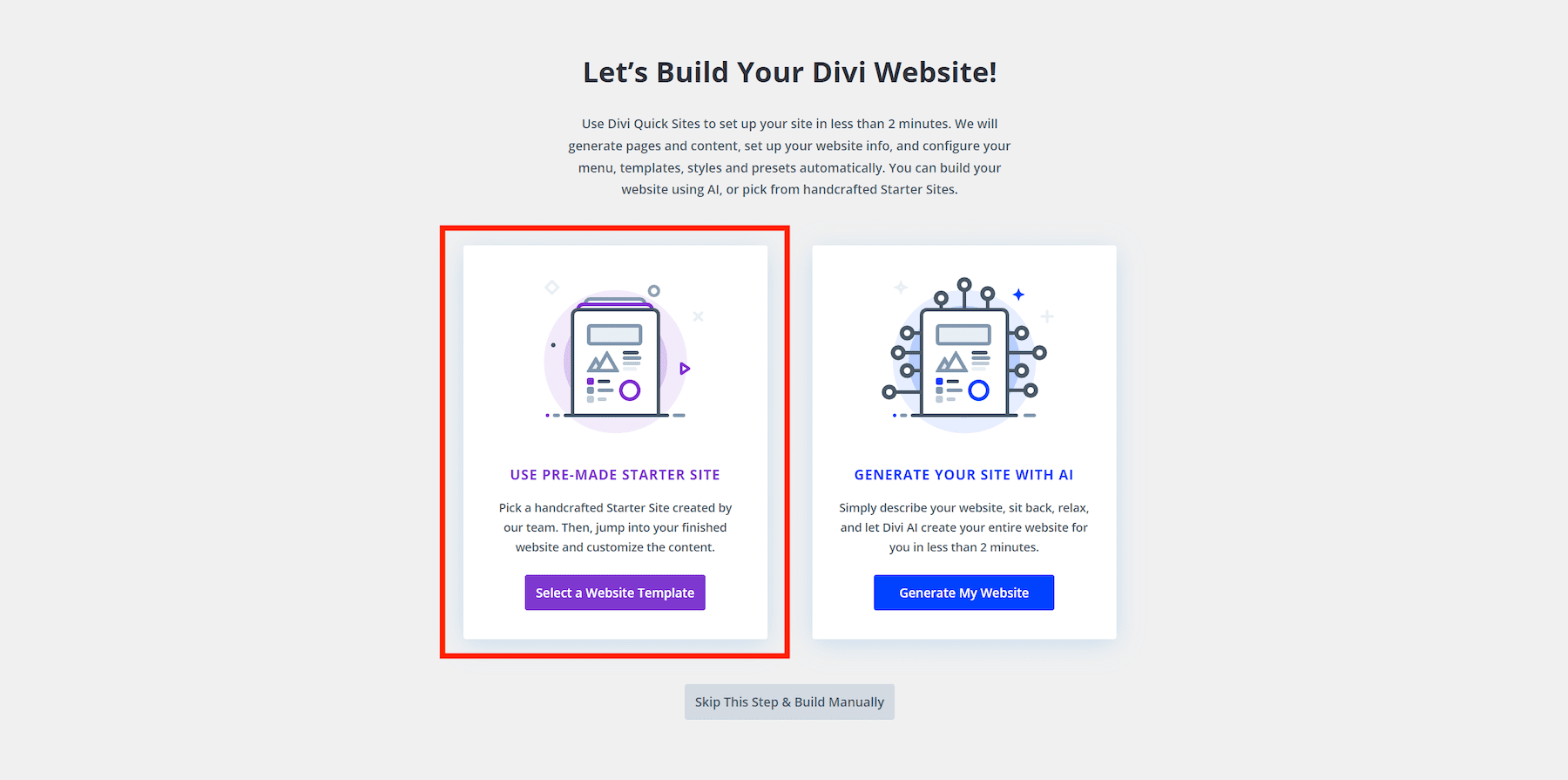
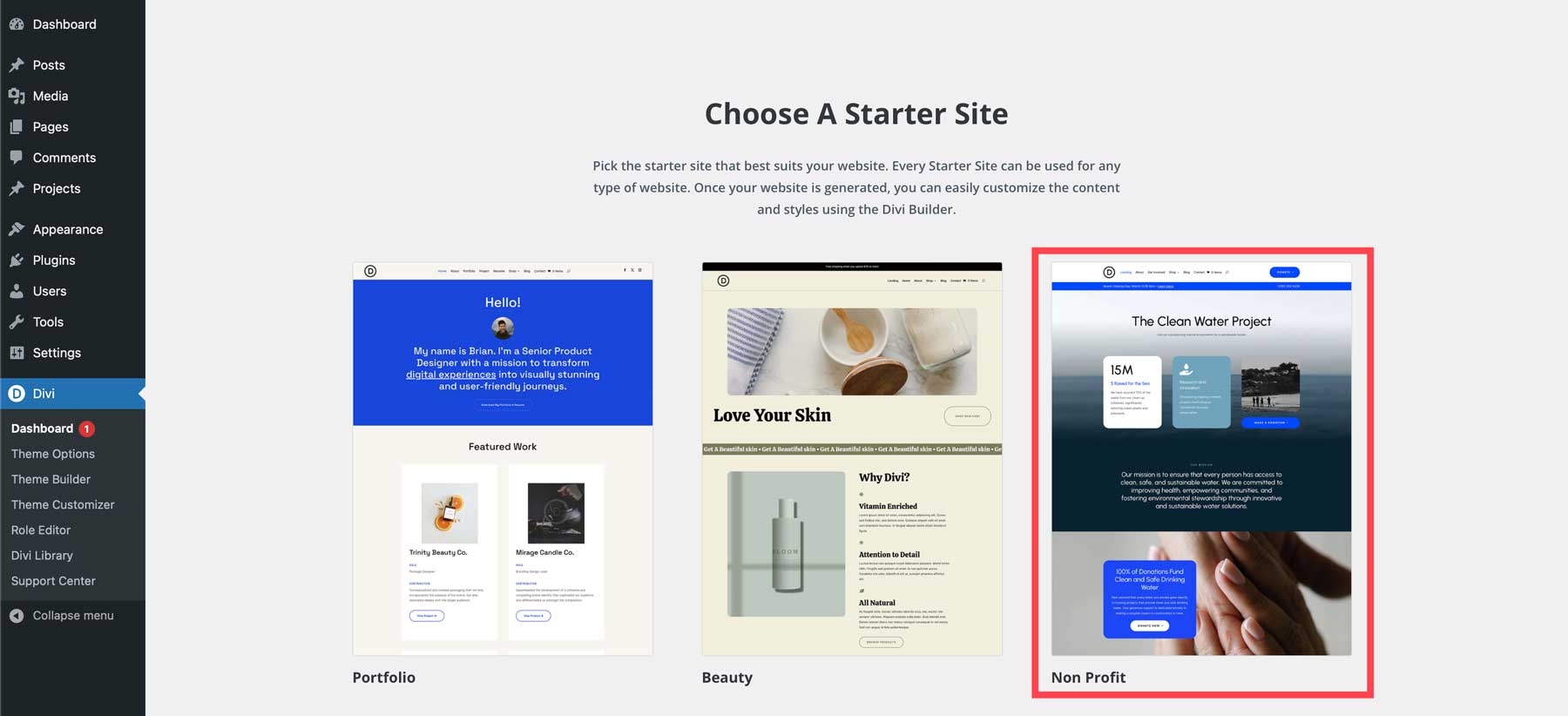
接下來,您可以選擇使用預製的起始網站或 Divi 的 AI 網站建立器來建立新的非營利網站。由於 Divi 已經有一個可供您使用的漂亮的非營利入門網站模板,請點擊「選擇網站模板」。

在螢幕上,您將看到一些入門網站範本。選擇使用非營利入門網站。如果您擔心模板與您的品牌不符(顏色、字體、文字、圖像等),可以稍後進行調整。

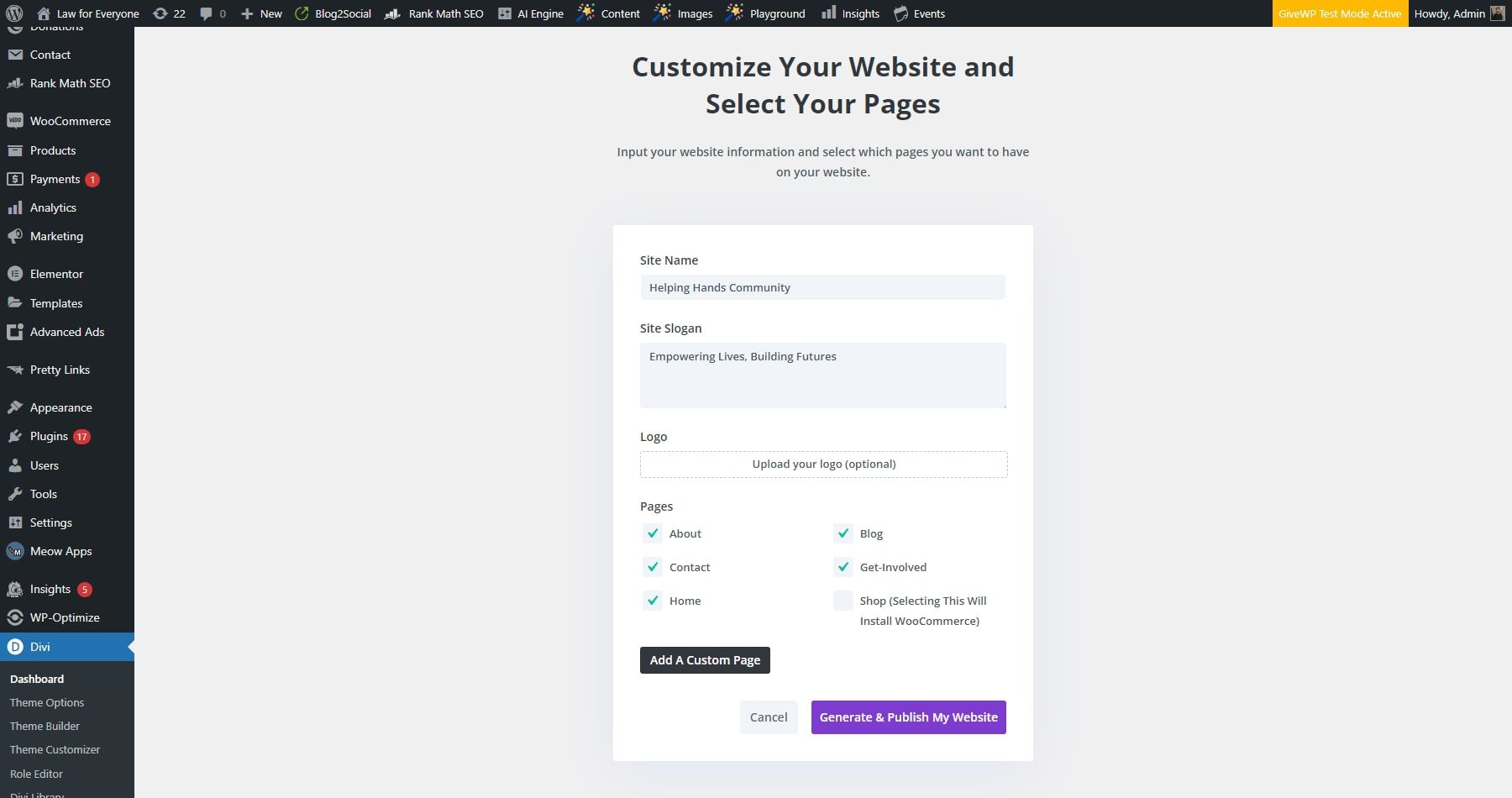
然後,Divi Quick Sites 將詢問有關您的新網站和您想要的頁面的資訊。只需填寫表格:
- 添加您的網站名稱、網站口號和網站徽標。
- 上傳您的徽標,以便 Divi 可以自動將其新增至您的網站(如果您有)
- 從入門網站檢查您想要包含的頁面。如果您知道需要它們,您可以新增其他自訂頁面來快速啟動流程。
- 準備好後,點擊“產生並發布我的網站”按鈕。

注意:選擇商店頁面將安裝 WooCommerce 和預製頁面,用於將線上商店新增至您的網站(商店、產品範本、結帳等)。然而,作為一個非營利組織,您主要需要一種收集捐款的方式,這樣我們就可以省略商店頁面。
一旦您提供了網站信息,Divi Quick Sites 將根據您的資訊和輸入,在兩分鐘內建立網站。在此過程中,它將建立與您的網站相關的所有內容,例如頁面、範本、樣式和導覽列。

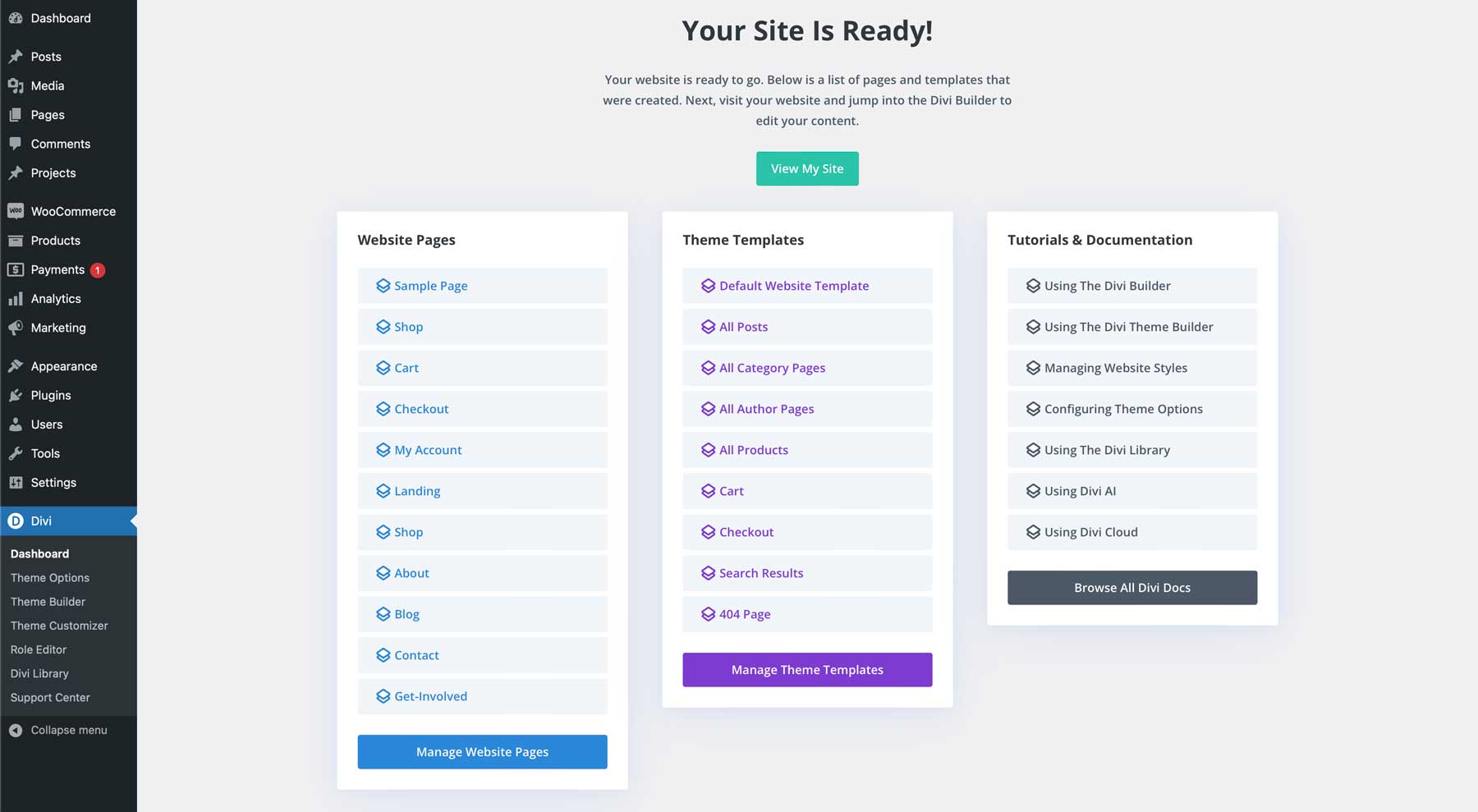
一旦您的網站準備就緒,您將看到一個確認頁面,上面寫著“您的網站已準備就緒!”您還將看到創建的所有網站頁面和主題模板的列表以及教程和文檔的鏈接,以幫助您開始在已建立的網站上工作。

現在您可以瀏覽您的即時網站!

開始使用 Divi
4. 設計和客製化您的非營利網站
Divi Builder 可以輕鬆地在前端視覺化地自訂您的設計,而無需弄亂程式碼。您可以將元素拖曳到任何您想要的位置。您可以新增內容,有數十個模組可供選擇。此外,您還可以透過數百個內建設計設定完全控制頁面上每個元素的設計。
由於我們使用的是入門站點,因此大部分設計繁重工作已經完成。現在要做的主要事情是將當前的設計與您的品牌相匹配。您無需花費數小時手動調整每個元素的樣式,而是可以使用 Divi 快速輕鬆地自訂您的網站。
方法如下。
編輯全域預設
與每個 Divi 入門網站一樣,該非營利組織也有自己的預設 - 保存的設計可用於多個元素。這些預設可讓您保持整個網站設計的一致性。想要更新所有 h1 標題的樣式嗎?只需更新一次預設設計,它將立即套用到具有相同預設的所有頁面。
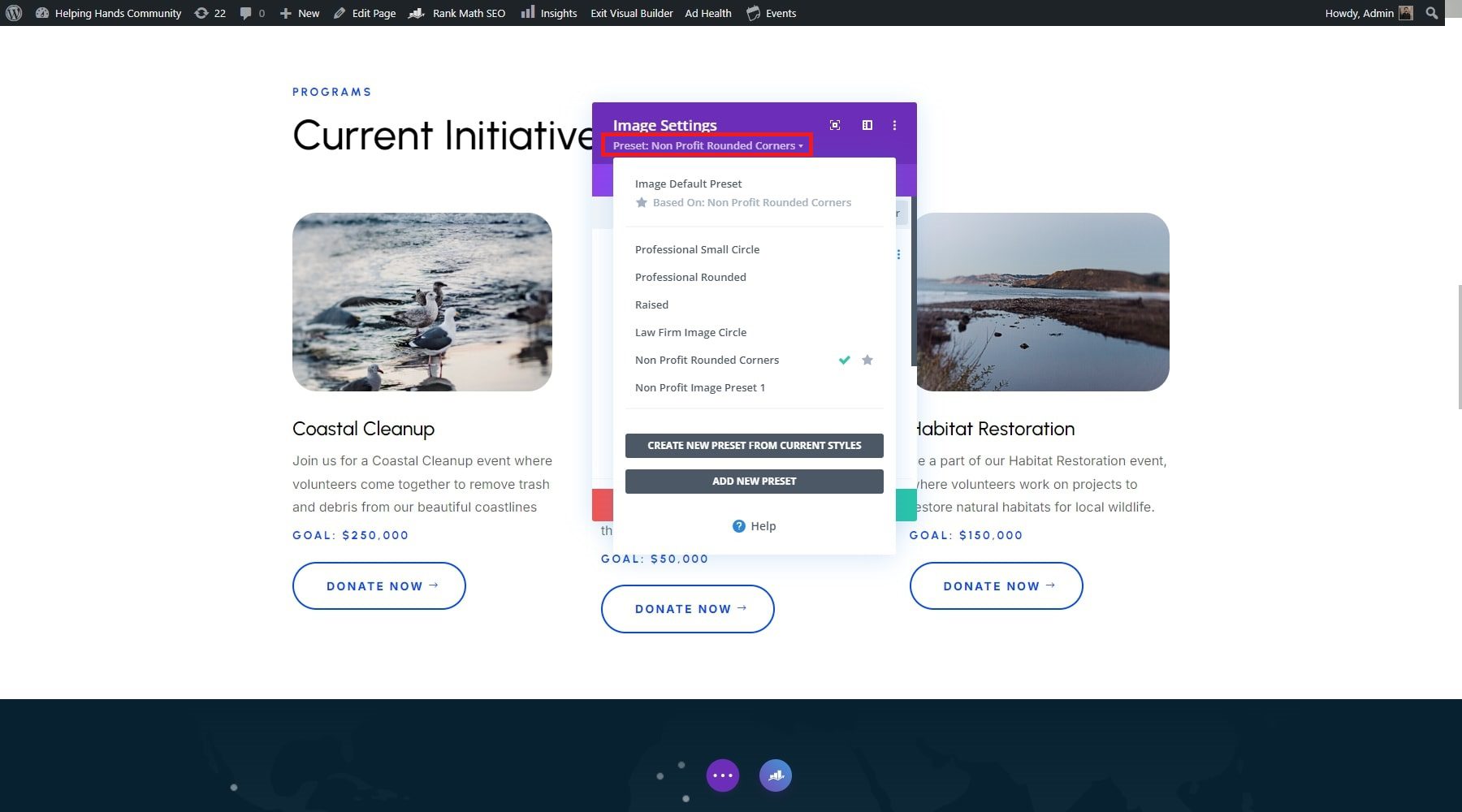
若要存取預設,請開啟 Divi Builder 中任何模組或元素的設定。點擊頂部的預設下拉式選單可查看與該模組關聯的預設清單。在下面的範例中,您可以看到影像模組分配有預設的「非營利圓角」。

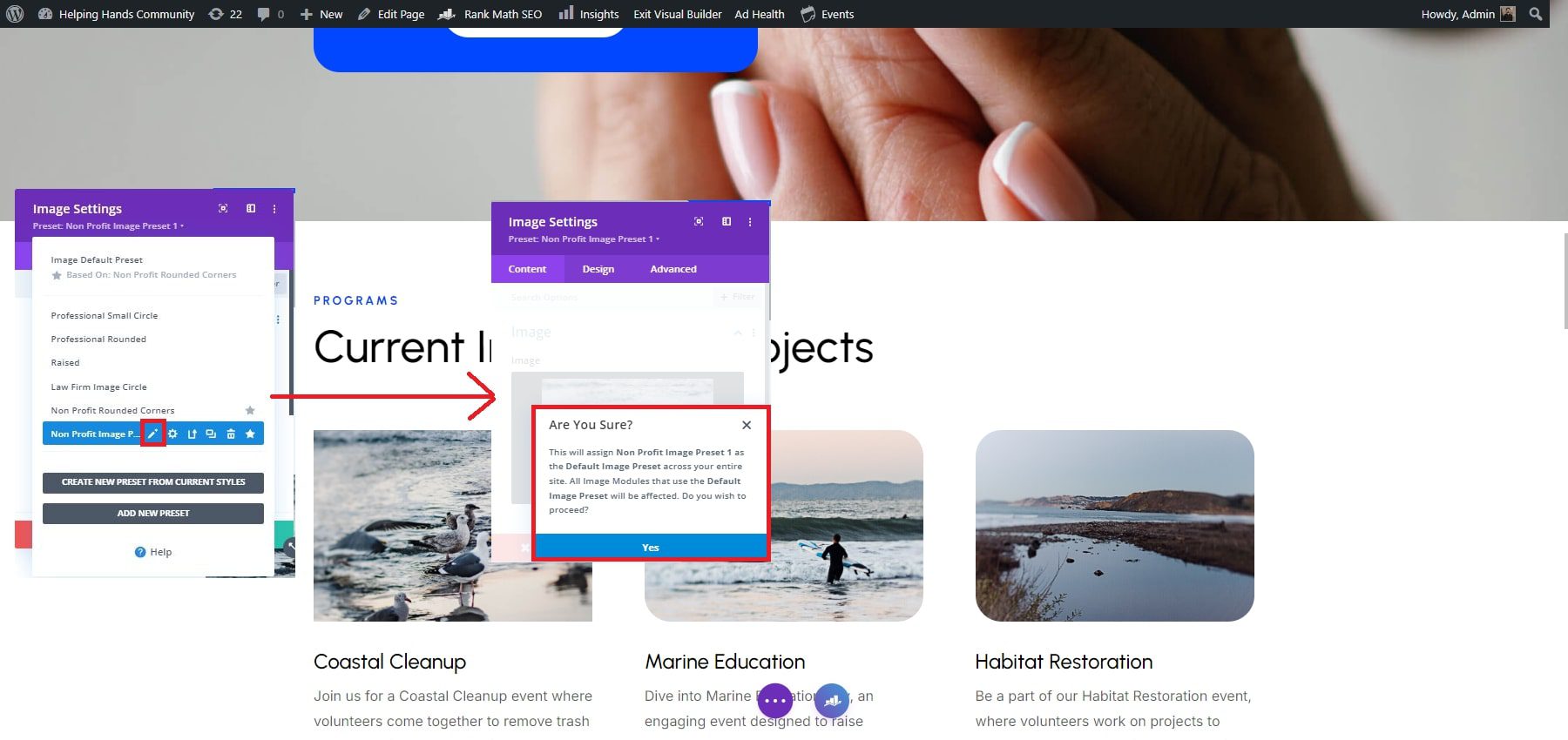
我們可以透過將滑鼠懸停在預設上並點擊鉛筆圖示來對預設進行更改。需要注意的是,在變更預設時,Divi 模組會將其顏色變為灰色,這表示 Divi 正在進行所有所需的變更。完成所有必要的更改後,頁面底部將出現一個對話框,需要您確認。點擊“是”並完成所有新設定。

自訂全域字體和顏色
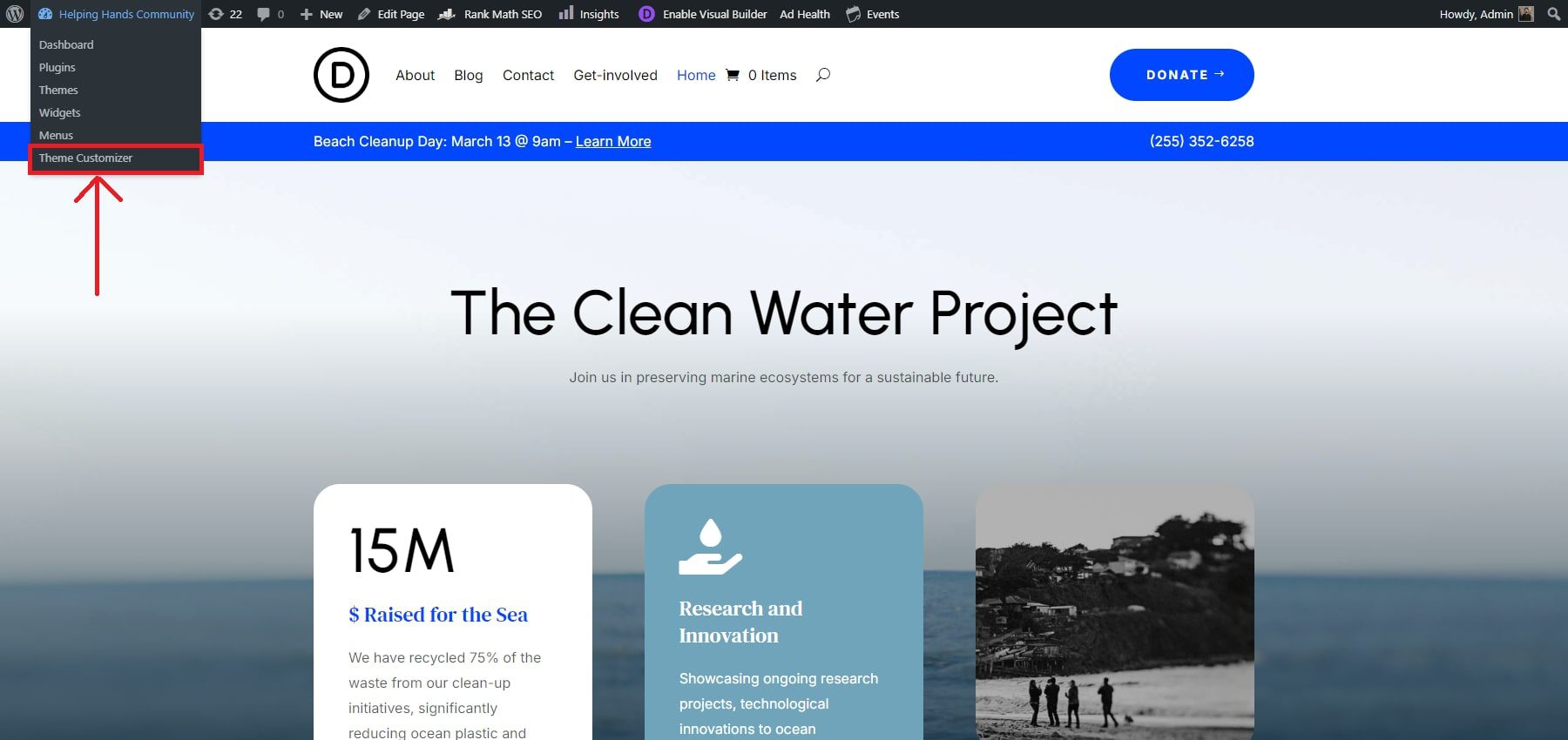
Divi 讓您透過主題自訂器變更入門網站的全域字體和顏色。您透過主題自訂器所做的更改將應用於整個網站。您可以從網站的儀表板或網站前端的下拉式選單中存取它。

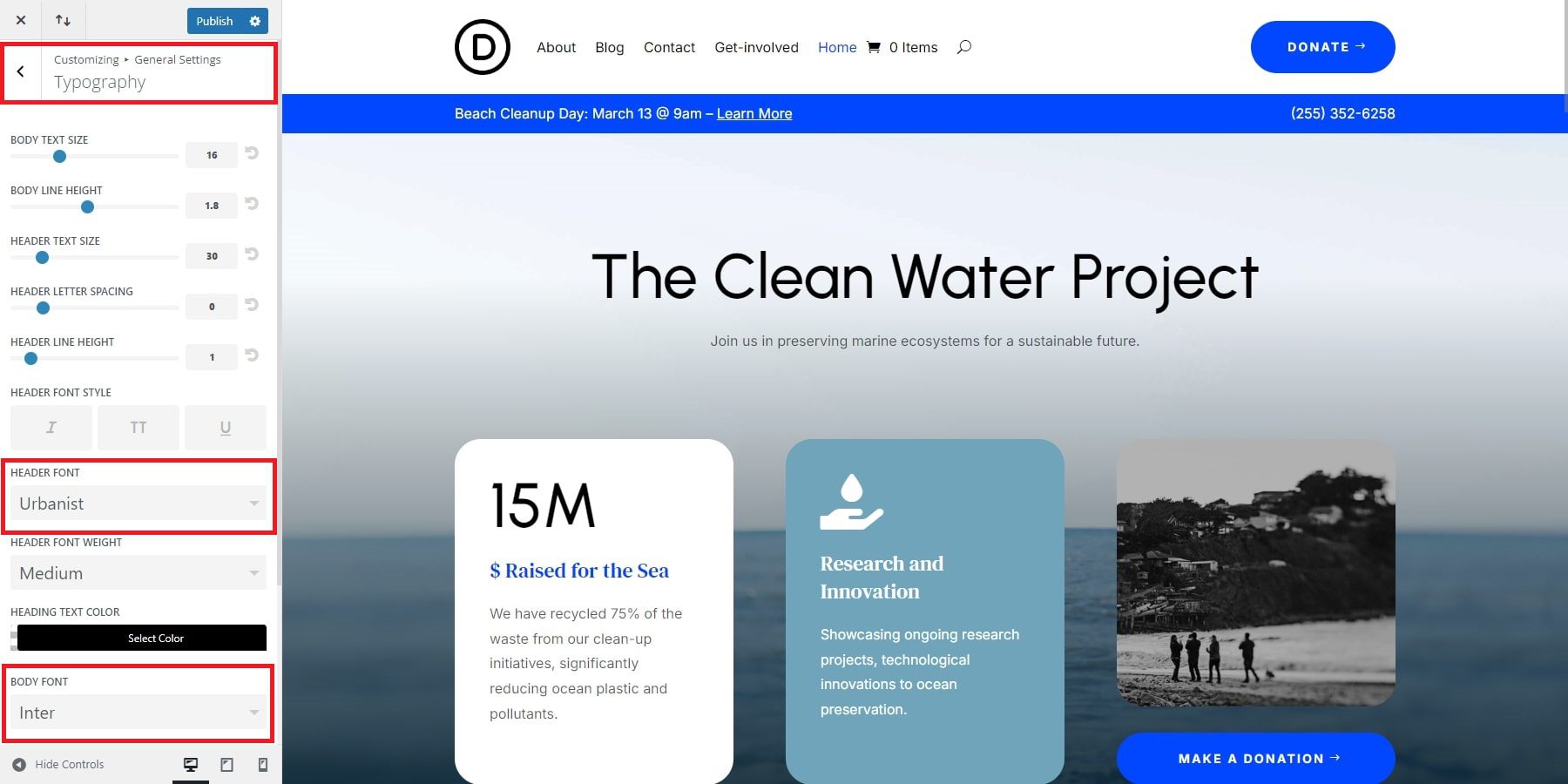
進入主題定制器後,您需要訪問四個關鍵方面。首先,您需要尋找版式,您可以透過點擊「常規設定」>「版式」來變更標題、正文字體、字體大小等。


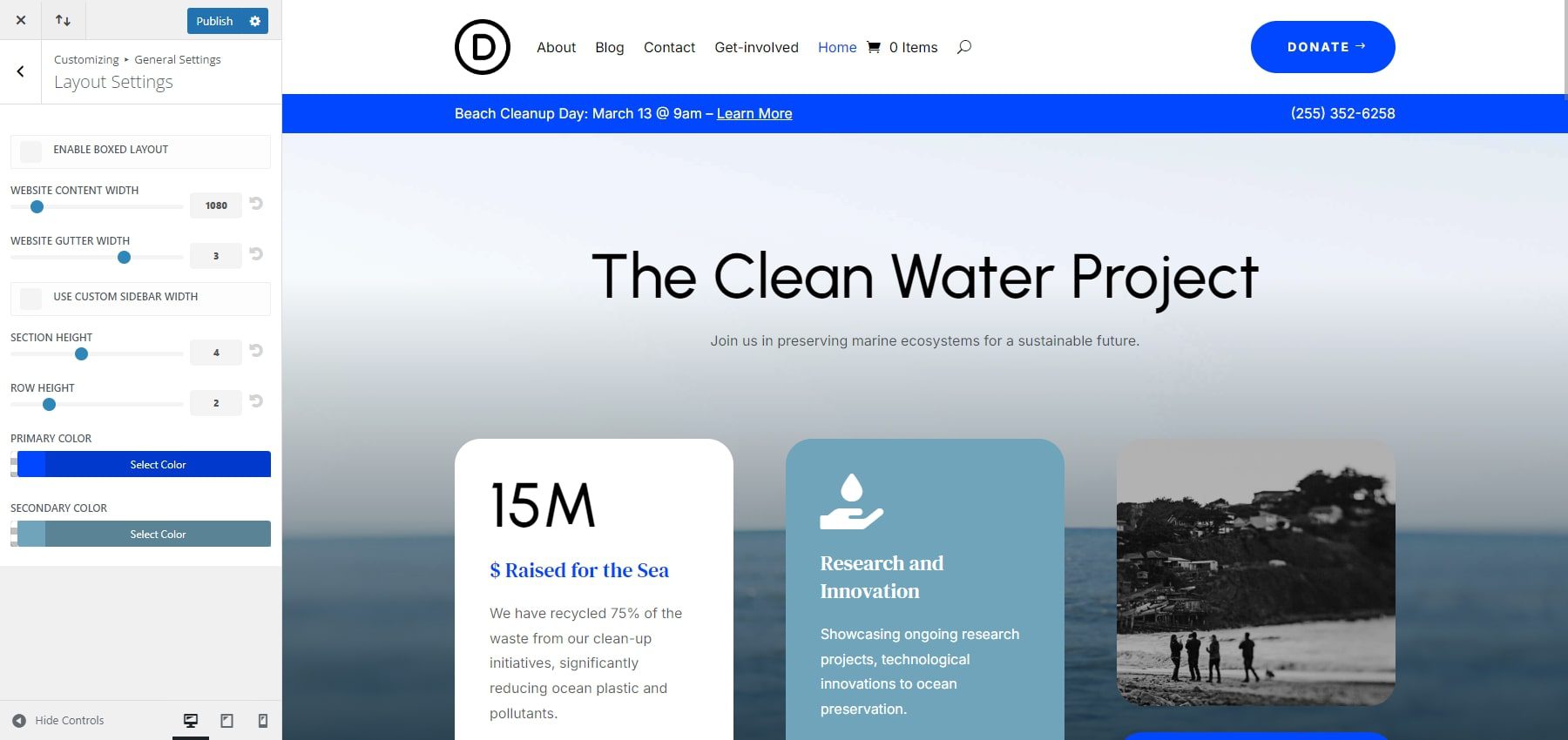
其次,您可以前往“常規”>“佈局設定” 。進入此頁面後,您可以對網站的主色和輔色進行調整。此外,您可以修改網站寬度。

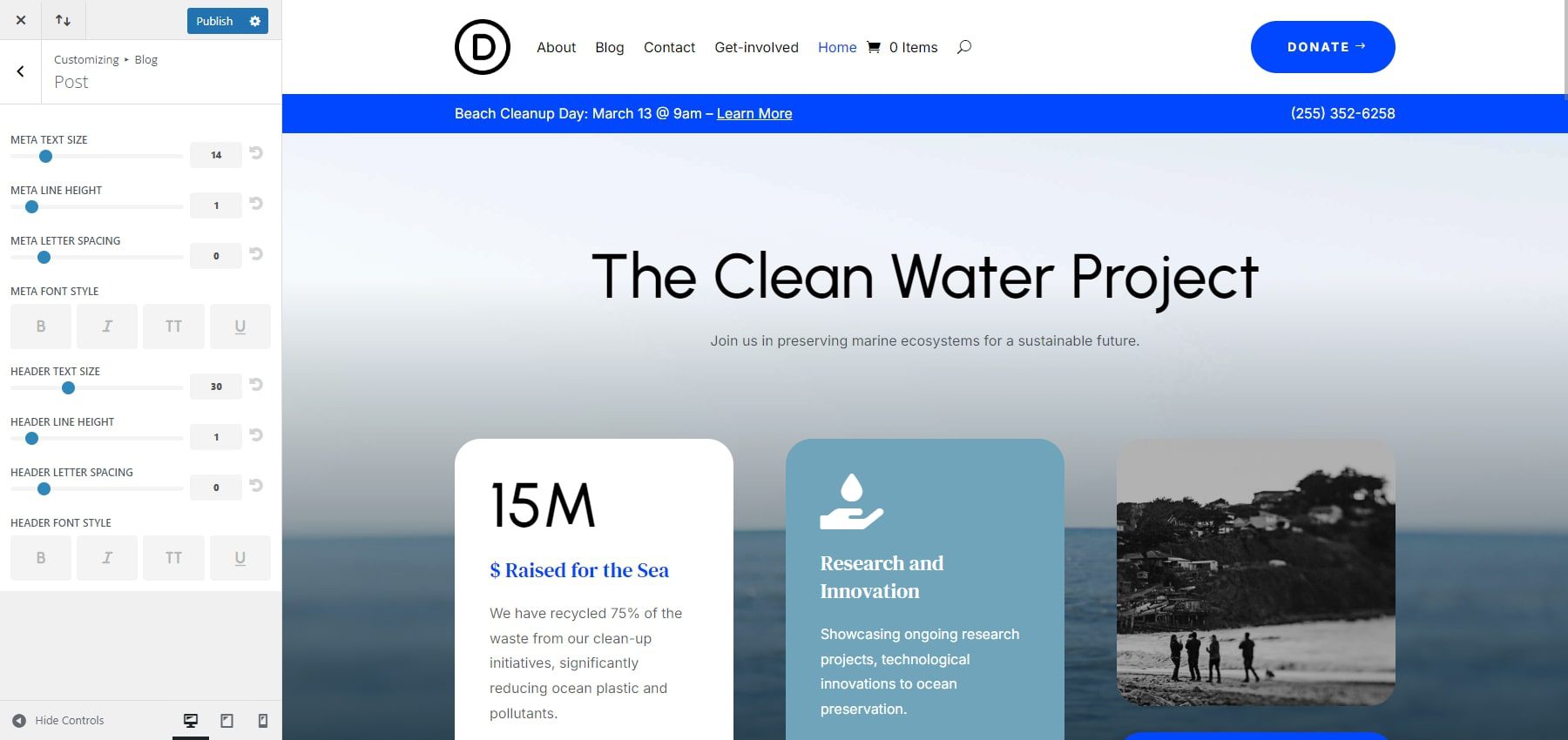
Divi 使您能夠自訂字體和網站顏色之外的網站。例如,只需點擊幾下,您就可以更改部落格文章的多個方面,例如元文字大小、元行高度、元字體樣式等。

編輯您的入門網站主題產生器模板
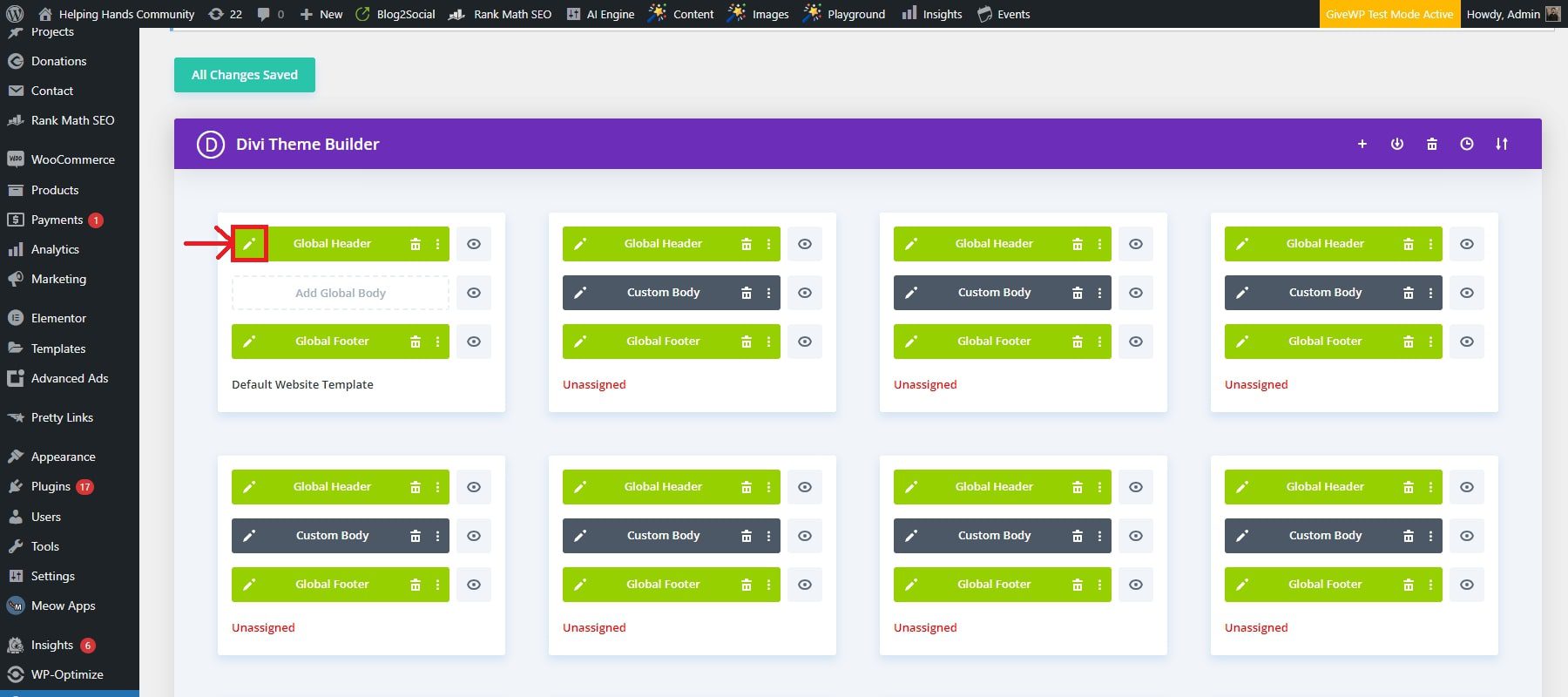
Divi Quick Sites 從 Starter 網站產生主題產生器範本並將其整合到您的網站中。您可以透過Divi > 主題產生器在 WordPress 儀表板中存取這些範本。主題產生器可讓您使用 Divi 產生器自訂任何範本。只需單擊任何模板區域左側的鉛筆圖示即可。這將啟動 Divi 頁面產生器,讓您可以調整指派給該範本的所有頁面的全域設計。

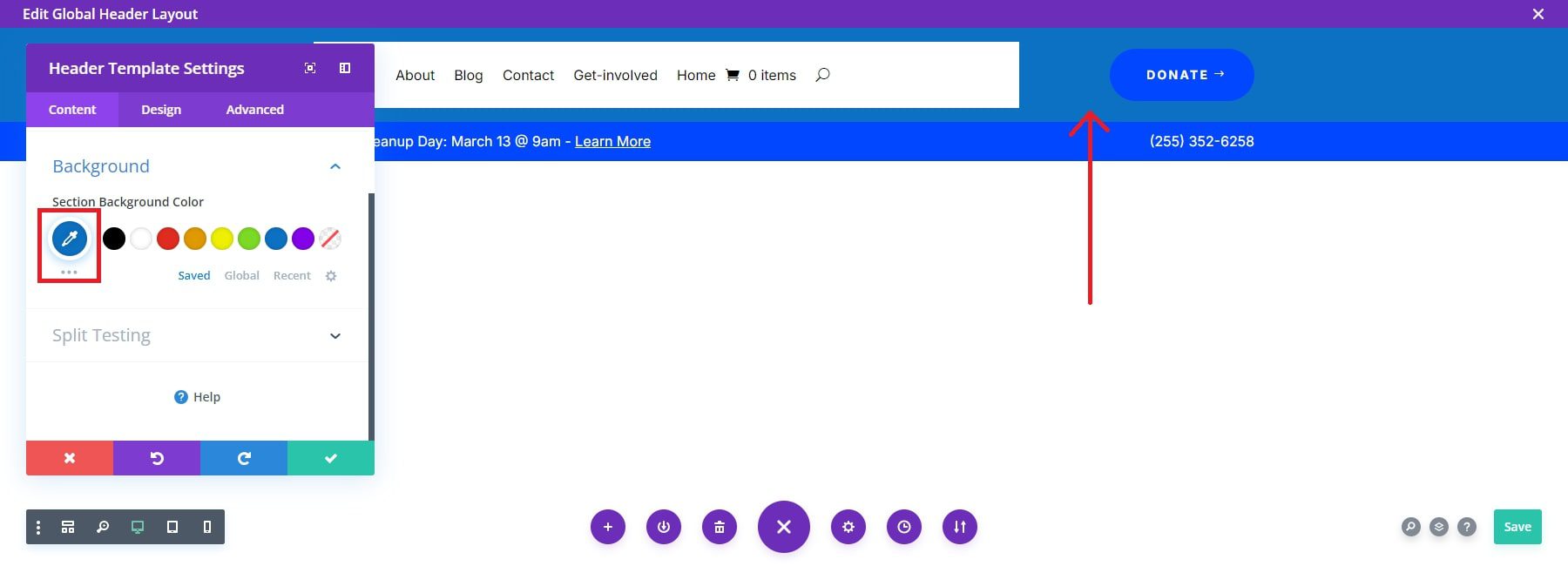
例如,您可以編輯全域標題來自訂主標題(選單、標誌、字體、文字大小、背景顏色等)。在這種情況下,我們決定更改背景顏色。

一旦您對全域標題進行更改,它們將應用於您網站的所有頁面。有關更多詳細信息,請探索主題生成器的強大功能。
開始使用 Divi
5. 為非營利網站新增功能
捐款表格

在線上接受捐款對於非營利組織至關重要。捐贈外掛可以幫助您無縫籌集資金。一個受歡迎的選擇是 GiveWP 外掛。 GiveWP 的配置相當簡單。前往捐贈 > 設置,然後按照設定精靈配置捐贈表格、支付網關和電子郵件通知。
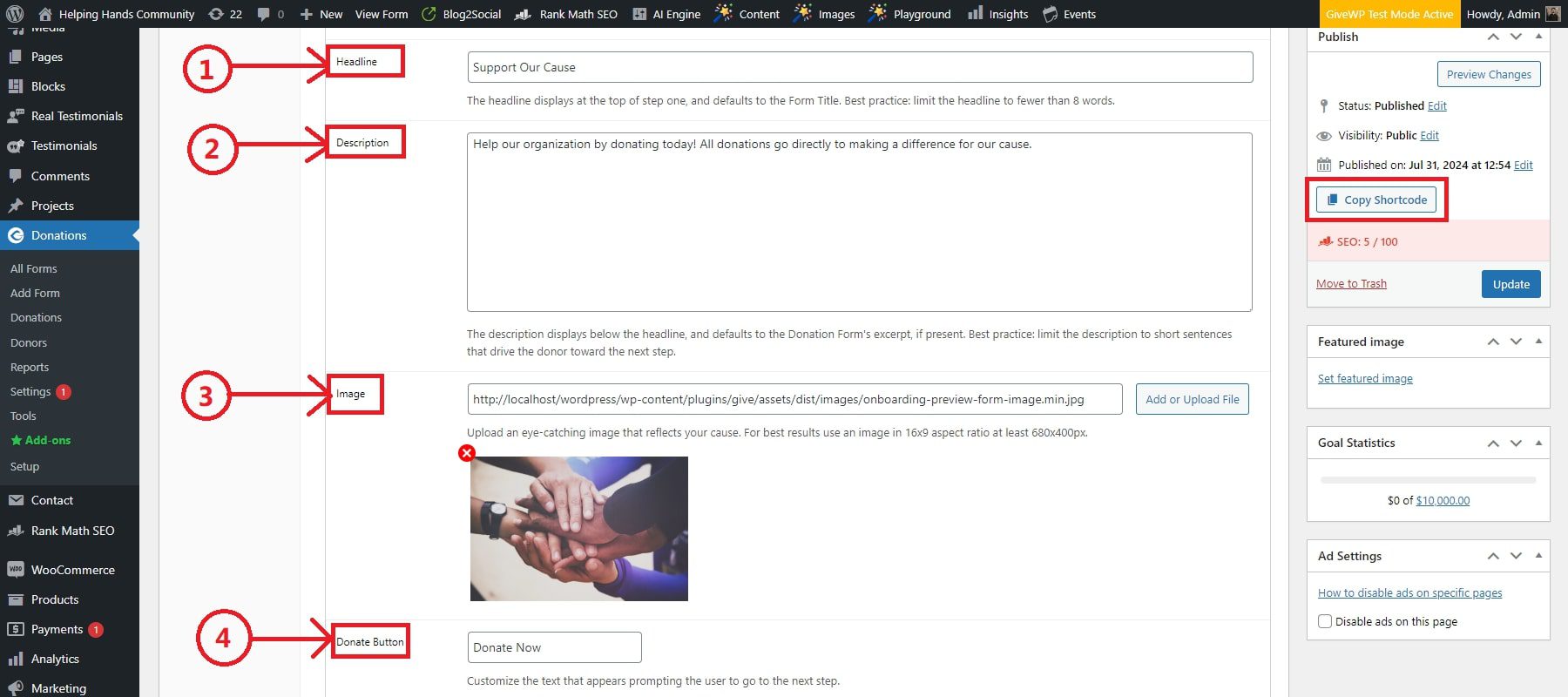
導覽至「捐贈」>「新增表格」以建立您的第一個捐贈表格。輸入捐款表格的標題,例如「支持我們的事業」。配置捐款選項,包括建議捐款金額、定期捐款選項以及必填表單欄位(例如姓名、電子郵件和地址)。若要將捐款表單新增至您的網站,請將其嵌入到任何頁面或使用提供的短代碼發布。儲存表單後,複製短代碼。

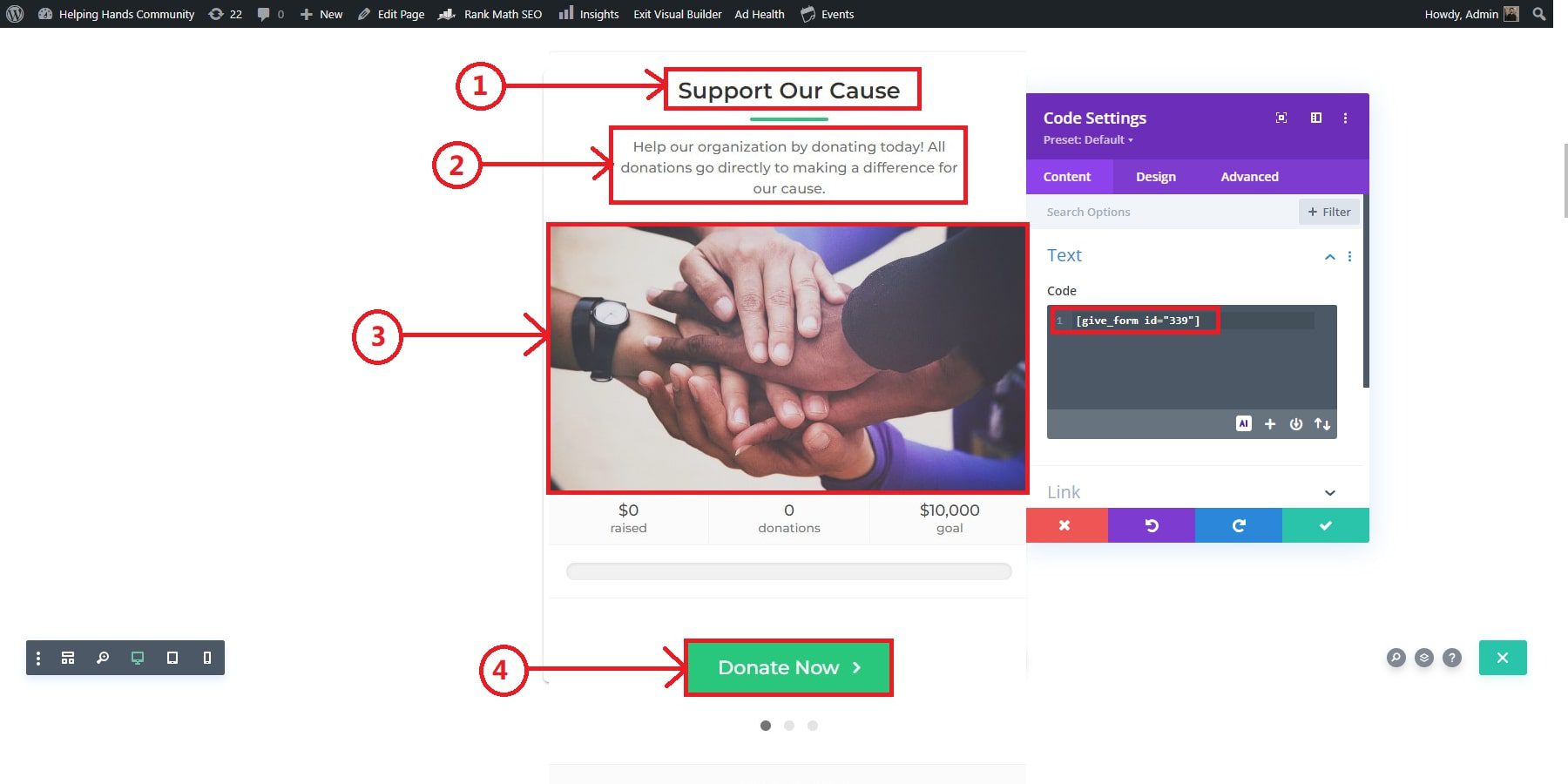
如果您使用的是 Divi Builder,請前往要新增捐贈表單的頁面,按一下“使用 Divi 編輯”,新增新的程式碼模組,然後貼上短代碼。使用 Divi 的設計選項,自訂捐款表單的佈局和外觀,以符合您網站的品牌。

取得GiveWP
活動

整合事件管理系統對於增強非營利網站的功能至關重要。事件日曆插件是一個流行的選擇,可以與 Divi 無縫協作。此外,Divi 還領先一步,與 Pee-Aye Creative 合作創建了一個擴展。因此,使用者將獲得作為 Divi 自訂模組的一部分的事件,允許您以多種樣式新增和自訂事件。
首先,請確保購買並安裝 Divi 活動日曆插件。從 Divi Marketplace 購買需要花費 54 美元。之後,透過從 WordPress 儀表板導航到外掛 > 新增外掛程式來安裝事件日曆外掛程式。在搜尋欄中,輸入“事件日曆”,然後點擊插件旁邊的“立即安裝”按鈕。安裝完成後,按一下「啟動」。啟動後,您將在 WordPress 儀表板中看到一個新的選單項目「事件」。
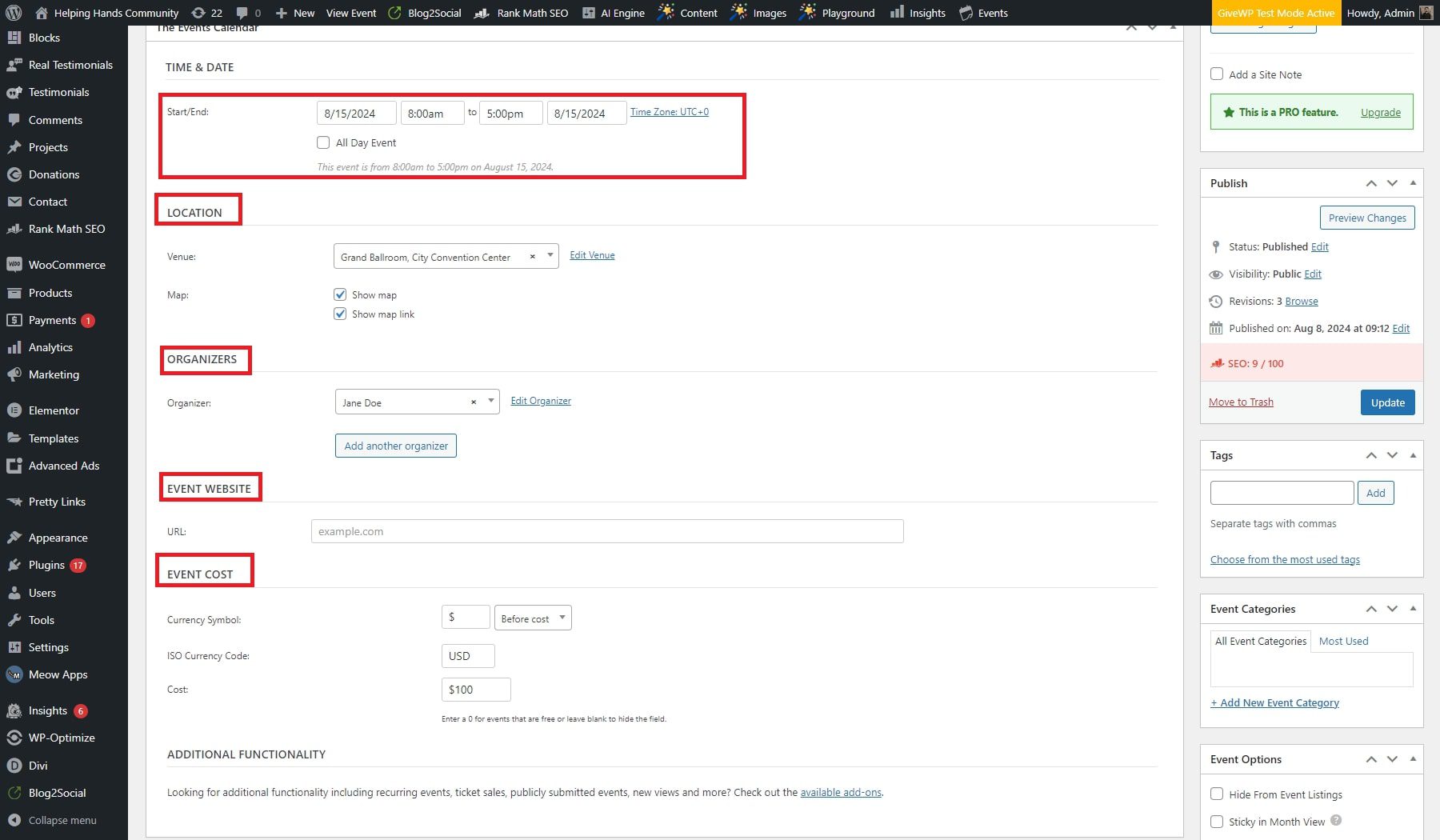
若要建立事件,請導覽至「事件」>「新增事件」。輸入活動標題和詳細說明,包括任何必要的資訊。指定活動的開始和結束時間及日期,並輸入位置詳細信息,包括場地名稱、地址以及與 Google 地圖的整合(如果適用)。提供有關活動組織者的信息,包括姓名、電話號碼、電子郵件和網站。若活動需要付費,請輸入票價或指明活動是否免費。如果有提供更多資訊或註冊的外部網站,請包含連結。

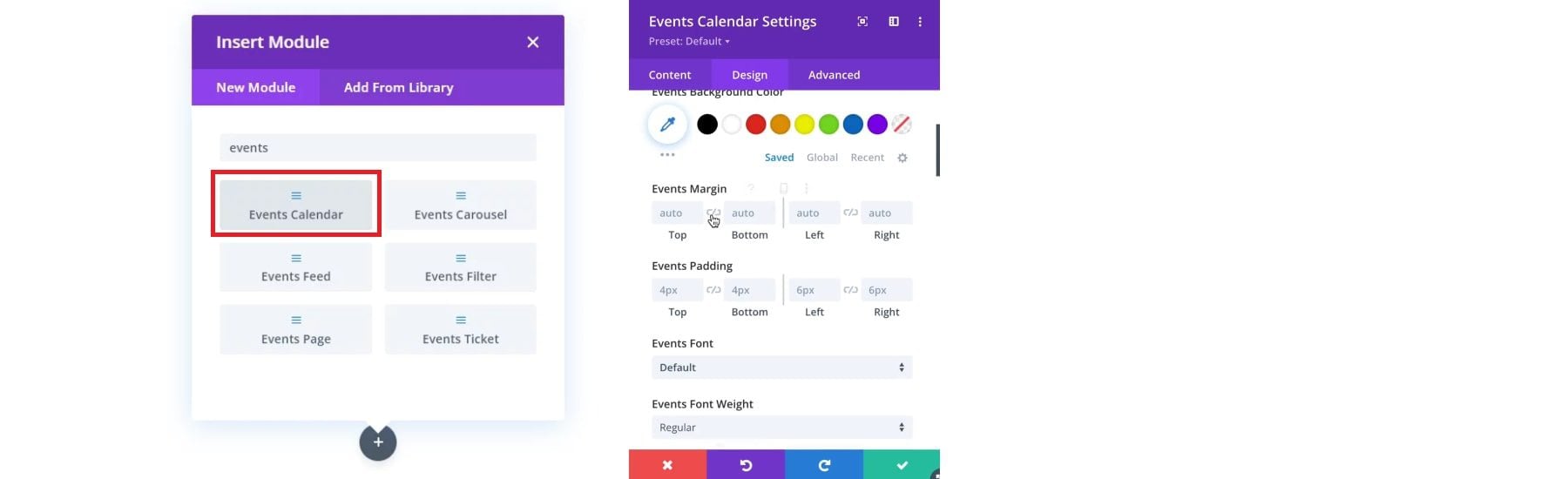
現在,前往 Divi Visual Builder 並新增事件模組之一。在本例中,我們新增了事件日曆模組。在將所選模組新增至您的網站之前,請透過其設計功能進行自訂。

取得 Divi 活動日曆
基本 WordPress 插件
每個 WordPress 網站都可以受益於一些外掛。以下是您可以在 WordPress 中使用的必備外掛程式的一些範例:
- SEO 外掛(如排名數學)
- 備份插件(如UpdraftPlus)
- 影像優化外掛程式(如 EWWW Image Optimizer)
- 速度優化外掛程式(如 WP Rocket)
- 安全插件(如 Solid Security 或 Sucuri)
- 社群媒體插件
- 行銷外掛
開始使用 Divi
6. 透過 SEO 和行銷推廣您的網站
優化您的非營利網站以實現搜尋引擎優化 (SEO)、電子郵件選擇加入和社交媒體共享對於推廣您的網站和擴大受眾群體至關重要。 Divi 具有內建的優化和行銷工具,並與用於 SEO、社交媒體共享和電子郵件選項的最佳 WordPress 外掛程式無縫整合。這裡有一些可以幫助您入門的工具。
搜尋引擎優化
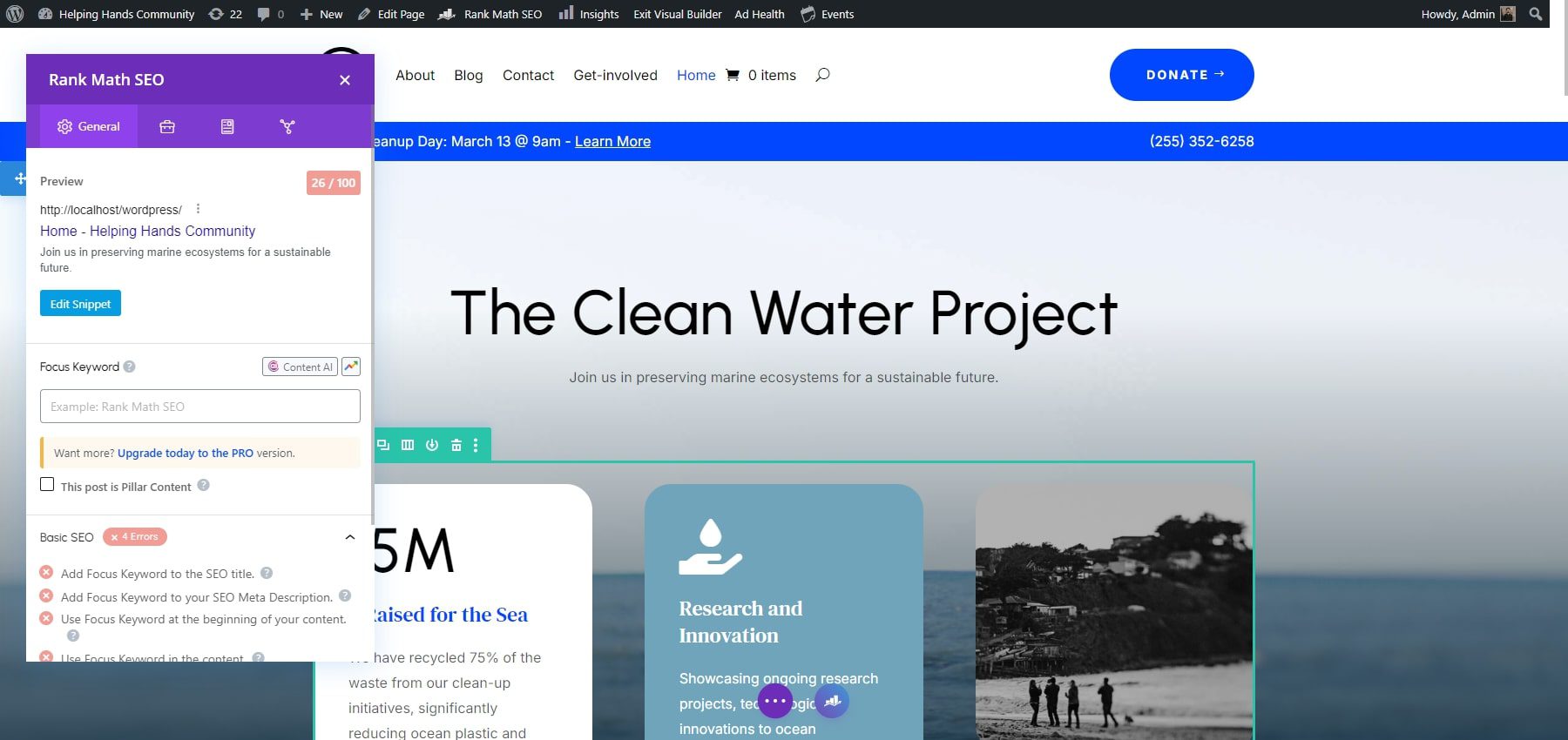
Rank Math 可協助您透過 SEO 最佳實踐(包括元標記、關鍵字優化和可讀性分析)優化內容。啟動後,請按照設定精靈配置插件,以確保您的網站針對搜尋引擎進行了正確最佳化。您可以透過點擊頁面底部的圖示來檢查排名數學分析。 Rank Math 將為您提供 SEO 得分線,並從 SEO 角度突出顯示您網頁的缺陷。

取得排名數學
電子郵件行銷
建立電子郵件清單對於吸引受眾並使他們了解非營利組織的活動至關重要。 Elegant Themes 的 Bloom 外掛程式是一個強大的工具,用於建立有吸引力的電子郵件選擇加入表單。安裝後,建立和自訂適合您網站設計和需求的選擇加入表單。您可以將 Bloom 與各種電子郵件行銷服務集成,以有效管理您的電子郵件清單並自動化通訊。

綻放
社群媒體分享
Elegant Themes 的 Monarch 外掛程式可以輕鬆地將社交分享按鈕新增至您的網站。啟動後,將 Monarch 配置為在網站的策略位置(例如頁首、頁尾或貼文內)顯示社交分享按鈕。這將鼓勵訪客分享您的內容並提高您的非營利組織在社群媒體平台上的知名度。

獲得君主
7. 最後步驟
在正式啟動您的非營利網站之前,執行徹底的測試並確保您擁有可靠的備份計劃至關重要。這將幫助您避免潛在的問題並確保順利的啟動體驗。
確保所有網站功能均如預期運作。這包括測試表格、捐贈流程、活動註冊和互動元素。檢查所有連結是否有效並指向正確的頁面。驗證捐贈和聯絡表格是否正確整合並正常運作對於非營利網站尤其重要。
在各種瀏覽器(例如 Chrome、Firefox、Safari 和 Edge)和裝置(桌上型電腦、平板電腦和行動裝置)上測試您的網站,以確保一致的使用者體驗。這將幫助您識別並解決與不同平台上可能出現的佈局或功能相關的任何問題。
使用 Google PageSpeed Insights 或 GTmetrix 等工具檢查網站的載入時間和效能。確保您的網站快速有效地加載,以提供積極的用戶體驗。在必要時優化圖像並最小化程式碼以提高效能。
除了測試之外,還創建完整的網站備份,包括資料庫和所有檔案。這將確保您有一個恢復點,以防啟動期間出現任何問題。您可以使用 UpdraftPlus 等最好的備份外掛程式來建立和儲存備份。
開始使用 Divi
為什麼要創建一個非營利網站?
創建非營利網站可以帶來許多好處,可以幫助您的組織蓬勃發展並實現其使命。以下是一些需要考慮的關鍵原因:
- 提高可見度和覆蓋範圍:非營利網站將您的組織的影響範圍擴展到本地邊界之外。它使全球受眾都能了解您的使命、目標和活動,從而提高認知度和參與度。
- 募款機會:網站提供線上捐款平台,讓支持者可以在任何地方輕鬆、安全地捐款。您也可以舉辦籌款活動和活動並銷售商品。
- 志工招募:您的網站可以作為招募志工的中心。透過提供有關志工機會的詳細資訊並允許線上註冊,您可以吸引更多人支持您的事業。
- 信譽和信任:網站可以在您的支持者中建立一個社群。透過論壇、部落格、社群媒體整合和時事通訊,您可以圍繞您的事業建立一個相互聯繫、積極參與的社群。
- 持續參與:網站可以幫助您與受眾保持持續互動。定期更新、部落格和時事通訊讓您的支持者了解並參與您正在進行的活動和成就。
創建非營利網站是提高組織知名度、可信度和有效性的策略性舉措。它可以幫助您更有效率、更有效地完成您的使命。
開始使用 Divi
結論
Divi 直覺的工具和廣泛的設計選項使其成為希望在不需要高級技術技能的情況下製作具有視覺吸引力的網站的非營利組織的理想選擇。逐步的網站開發流程確保為您的組織提供專業且實用的平台。您可以輕鬆地將非營利組織的願景變為現實並與受眾建立聯繫,同時保持對網站設計和功能各個方面的控制。
有興趣建立您的非營利網站嗎?開始使用 Divi 並建立您夢想的網站。您也可以瀏覽我們提供的外掛程式和工具表,您可能會發現它們對您的非營利網站有用:
| 提及的產品 | 起拍價 | 描述 | ||
|---|---|---|---|---|
| 1 | 場地 | 每月 2.99 美元 | 託管提供者和網域註冊商 | 訪問 |
| 2 | 迪維 | 每年 89 美元 | 主題和頁面產生器 | 訪問 |
| 3 | 給予WP | 每年 149 美元 | 捐贈插件 | 訪問 |
| 4 | 活動日曆 | 每年 99 美元 | 事件管理插件 | 訪問 |
| 5 | 排名數學 | 每年 78.96 美元 | 搜尋引擎優化插件 | 訪問 |
| 6 | 盛開 | 每年 89 美元(Elegant Themes 會員可使用) | 電子郵件選擇插件 | 訪問 |
| 7 | 君主 | 每年 89 美元 | 社群媒體插件 | 訪問 |
| 8 | 上升氣流增強版 | 每年 70 美元 | 備份插件 | 訪問 |
