如何快速建立一個令人驚嘆的作品集網站
已發表: 2024-09-24您是希望吸引客戶的自由工作者或創意專業人士嗎?作品集網站對於展示您的工作、推薦和服務至關重要。透過使用 Divi 和 Divi Quick Sites,您可以建立一個令人驚嘆的作品集網站,幫助潛在客戶一目了然地了解您的能力。本指南將引導您完成建立在客戶和組織中脫穎而出的高品質投資組合網站的步驟。
- 1為什麼需要投資組合網站?
- 1.1您的作品集網站的基本面
- 2如何透過 6 個步驟製作作品集網站
- 2.1 1. 設定您的網站
- 2.2 2. 選擇您的主題或網站建立器
- 2.3 3. 建立您的網站
- 2.4 4. 編輯並客製化您的作品集網站
- 2.5 5. 使用外掛程式增強您的作品集網站
- 2.6 6. 最後步驟
- 3 Divi 讓您輕鬆建立作品集網站
- 4常見問題 (FAQ)
為什麼需要一個作品集網站?
擁有一個作品集網站就像擁有一個數位店面,特別是如果您是一位想要展示自己技能的創意專業人士。這就是您需要一個的原因:
- 展示您的作品:作品集網站可讓您在一個地方展示您的專案、技能和專業知識。無論您是設計師、作家、開發人員還是攝影師,它都是展示您最佳作品的完美平台。雇主或客戶可以輕鬆瀏覽您所做的事情並了解您的風格和能力。
- 個人品牌:網站讓您可以控制自己的品牌。這是一個專業的空間,您可以在這裡講述您的故事、分享您的價值觀並展示您的獨特性。您可以自訂設計、顏色和佈局,以反映您的個性和您想要關聯的工作類型。
- 可信度和專業性:精心設計的投資組合可以立即為您帶來可信度。這表明您對自己的工作很認真,並花時間專業地展示它。這可能是競爭激烈的行業中使您脫穎而出的決定性因素。
- 可訪問性和便利性:您的作品集始終可以 24/7 在線訪問。潛在的雇主、合作者或客戶可以隨時查看。它為您省去了發送文件或引導人們訪問分散連結的麻煩。
作品集網站是一個強大的工具,可以將您的工作放在首位和中心位置,幫助您建立專業身份並創造無限的成長機會。對於任何想要在行業中留下痕跡的人來說,這都是至關重要的。
您的投資組合網站的基本面
若要建立有效的作品集網站,請確保包含以下基本要素:
- 簡介:寫一份關於你自己的簡短介紹,包括你的背景、技能和專業知識。讓訪客知道您是誰以及您的獨特之處。
- 作品展示:透過描述、圖像和連結來突出顯示您的最佳項目。 Divi 可過濾作品集模組可以輕鬆以視覺上令人驚嘆的方式展示您的作品。
- 履歷:包括可供潛在客戶或雇主下載或查看的履歷版本。
- 聯絡表單:使用 Divi 聯絡表單模組,讓訪客可以輕鬆地直接從您的網站聯絡您。
- 推薦:展示滿意客戶的回饋,以建立信任和信譽。 Divi 推薦模組讓新增和管理推薦變得簡單。
如何透過 6 個步驟製作作品集網站
我不會向您保證一夜成功或一刀切的解決方案。創建作品集網站需要奉獻精神,您的旅程可能會有所不同。然而,透過遵循這些步驟,接受學習曲線並保持靈活性,您可以立即製作一個真正代表您的出色作品集的網站。
1. 設定您的網站
在設定您的作品集網站之前,您必須準備好一些東西,即您的網域、主機提供商和 WordPress。
領域
您的網域名稱作為您網站在網路上的地址,例如, beautifulthemes.com 。擁有一個引人注目的域名對於吸引客戶並增加收入非常重要。
您可以透過 Namecheap 等網域註冊商購買並託管您的網域。但是,如果您選擇 Siteground 進行網站託管,您可以直接向他們取得您的域名,以便於管理。
存取 Namecheap
WordPress 託管
每個網站都需要一個託管平台來儲存您的網站並使其可以在線訪問。由於我們使用 WordPress,因此選擇優質的 WordPress 託管提供者非常重要。

Siteground 是完美的一體化解決方案,因為您可以在一個地方設定網域、主機和 WordPress 安裝。因此,如果您沒有託管提供商,我們建議您使用此平台開始您的網站開發。
取得站點地面
請觀看下面的視頻,了解如何設定您的網域和 WordPress 託管。
注意:許多 WordPress 託管提供者(例如 SiteGround)在您註冊時提供簡單的一鍵式 WordPress 安裝。如果此選項不可用,您可以透過託管提供者的儀表板手動安裝 WordPress。
2. 選擇您的主題或網站建立器
Divi 是一個受到數百萬人信賴的一體化網站建立平台。它提供了直覺的拖放編輯器、令人驚嘆的預建佈局以及完整的自訂選項,讓您的創造力大放異彩。使用這個平台,您可以毫不費力地將您的想法轉化為漂亮的作品集網站。

當談到投資組合網站時,Divi 將所有點連接起來:
- 它提供 132 個佈局包和 370 種佈局。該主題具有可自訂的部分,突出顯示您的工作、技能、推薦和號召性用語元素,以吸引潛在客戶。
- Divi Builder 讓您能夠使用其直覺的拖放介面輕鬆設計個人化佈局。您可以完全自訂網站的字體、顏色、間距等。
- 該主題包括一個推薦模組,可讓您在您的網站上展示客戶回饋、評論或推薦。
- Divi 作品集模組可讓您輕鬆展示專案或工作樣本。設定網站後,您可以在作品集或專案頁面上使用此模組。
在 Divi Marketplace 中發現更多適合您的作品集網站的 Divi 工具。您甚至會發現專為創意人士、藝術家和自由工作者設計的兒童主題,例如 Molite Creative Portfolio Layout。
如果您喜歡更快的解決方案,請考慮使用 Divi Quick Sites 透過預先設計的範本在幾分鐘內建立您的作品集。
購買、下載並安裝 Divi
從 Elegant Themes 購買 Divi 有兩種靈活的定價選項:年度許可證89 美元或終身許可證249 美元。購買後,請按照以下步驟下載並將其安裝到您的 WordPress 網站:
- 前往 WordPress 儀表板中的外觀 > 主題。
- 選擇“新增主題”,然後選擇“上傳主題”。
- 找到您下載的 Divi .zip 文件,然後按一下立即安裝。
- 安裝後,按一下啟動將 Divi 設定為活動主題。
現在您的主題已安裝,您就可以開始建立您的網站了!無論您是想直接深入了解 Divi Builder 教程,還是使用 Divi Quick Sites 在幾分鐘內產生一個完全設計的網站,選擇權都在您手中。
獲取迪維
3. 建立您的網站
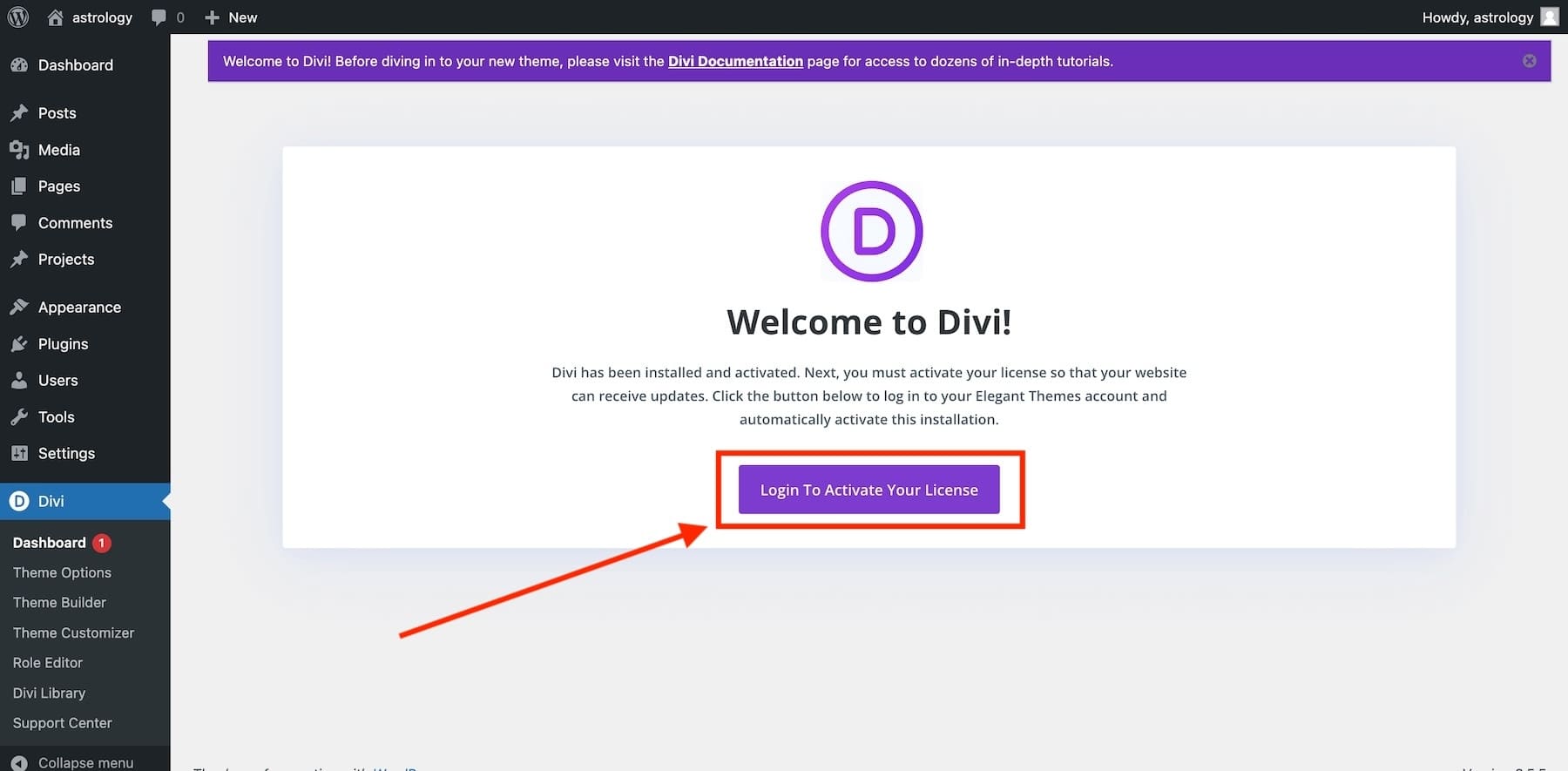
啟動入職嚮導
在 WordPress 中啟動 Divi 主題後,您將看到 Divi 的入門嚮導,它將引導您完成設定過程。只需點擊按鈕即可登入並啟動您的 Divi 許可證。

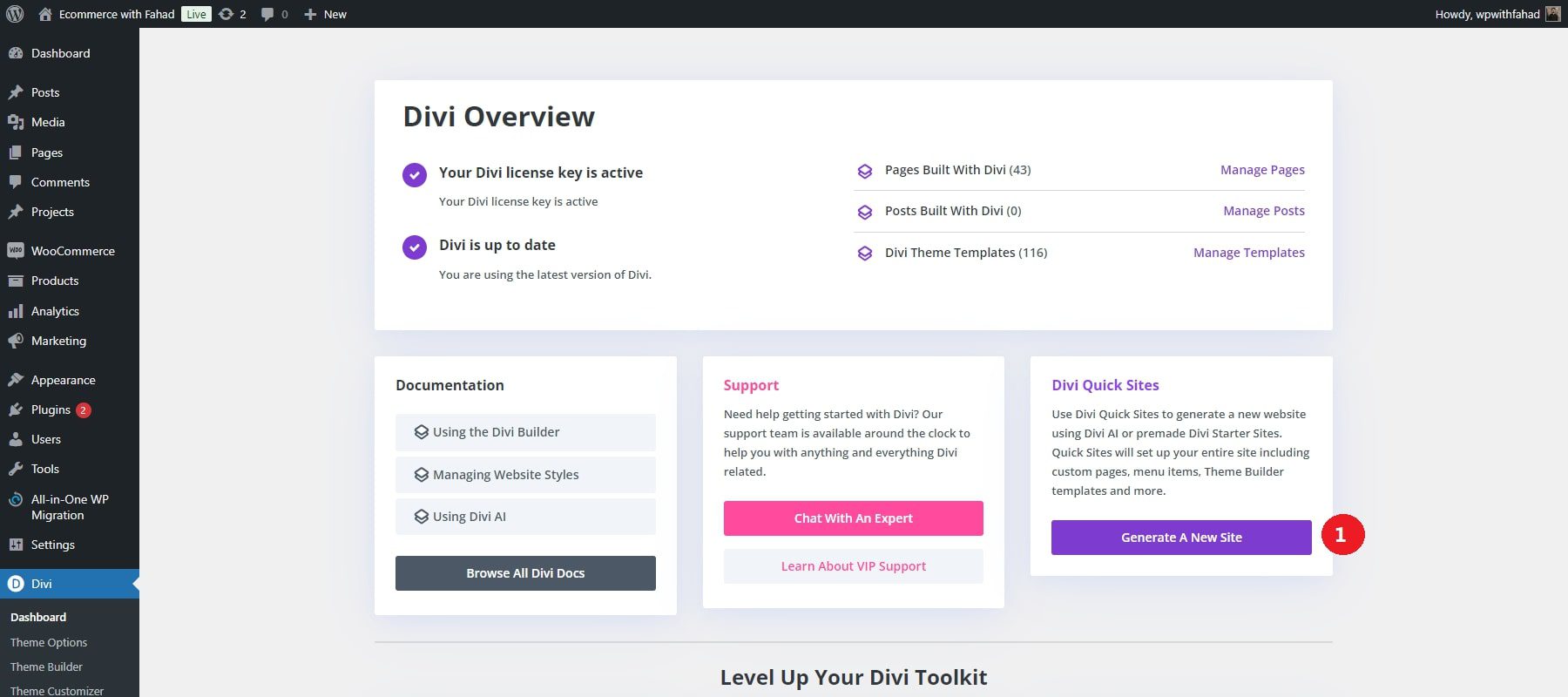
一旦您的許可證被激活,您就可以訪問 Divi Quick Sites,該功能可讓您在短短幾分鐘內建立一個功能齊全的網站。首先,前往 Divi 儀表板並點擊「產生新網站」。

使用作品集入門站點(或使用 AI)產生您的站點
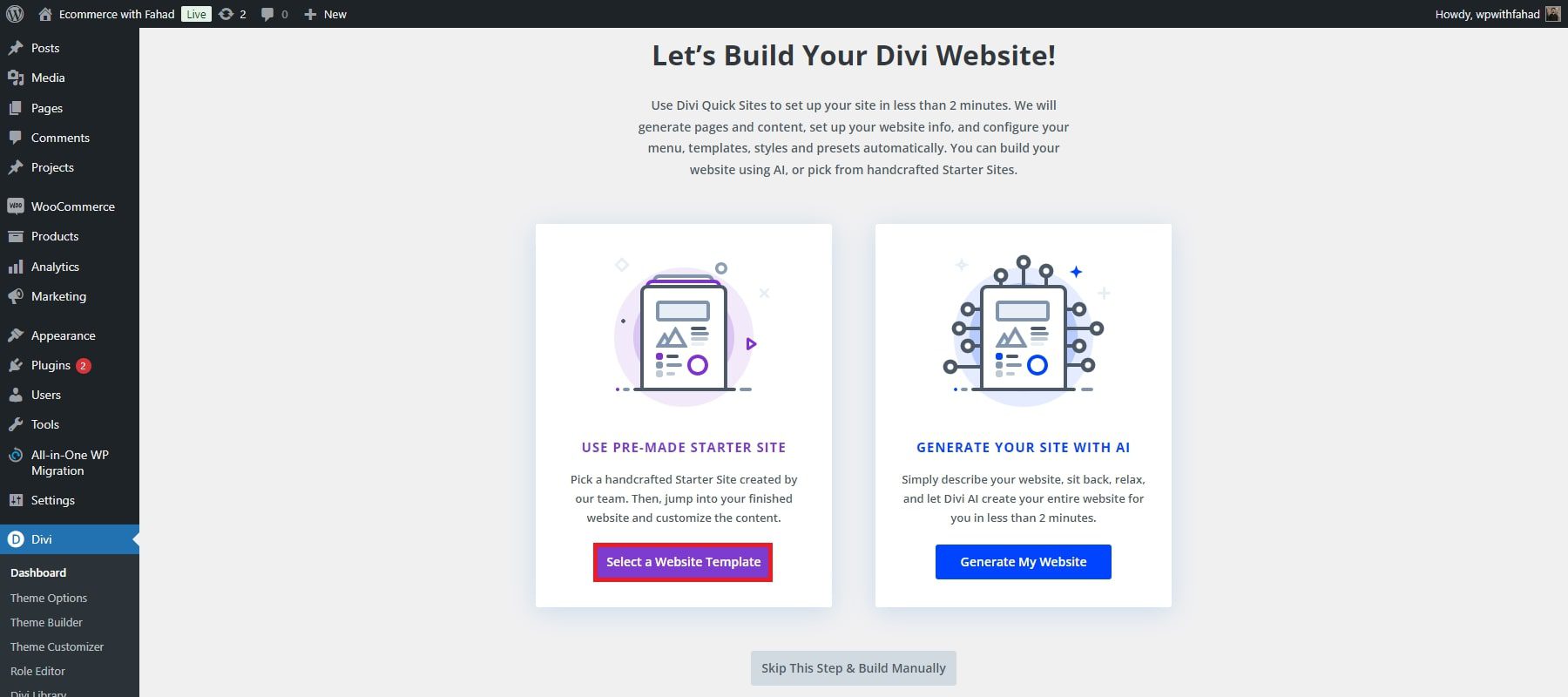
現在,您可以選擇是否使用預製的入門範本或 Divi 的 AI 網站建立器來建立您的作品集網站。由於 Divi 提供了令人驚嘆的作品集入門網站,因此只需點擊「選擇網站範本」即可。

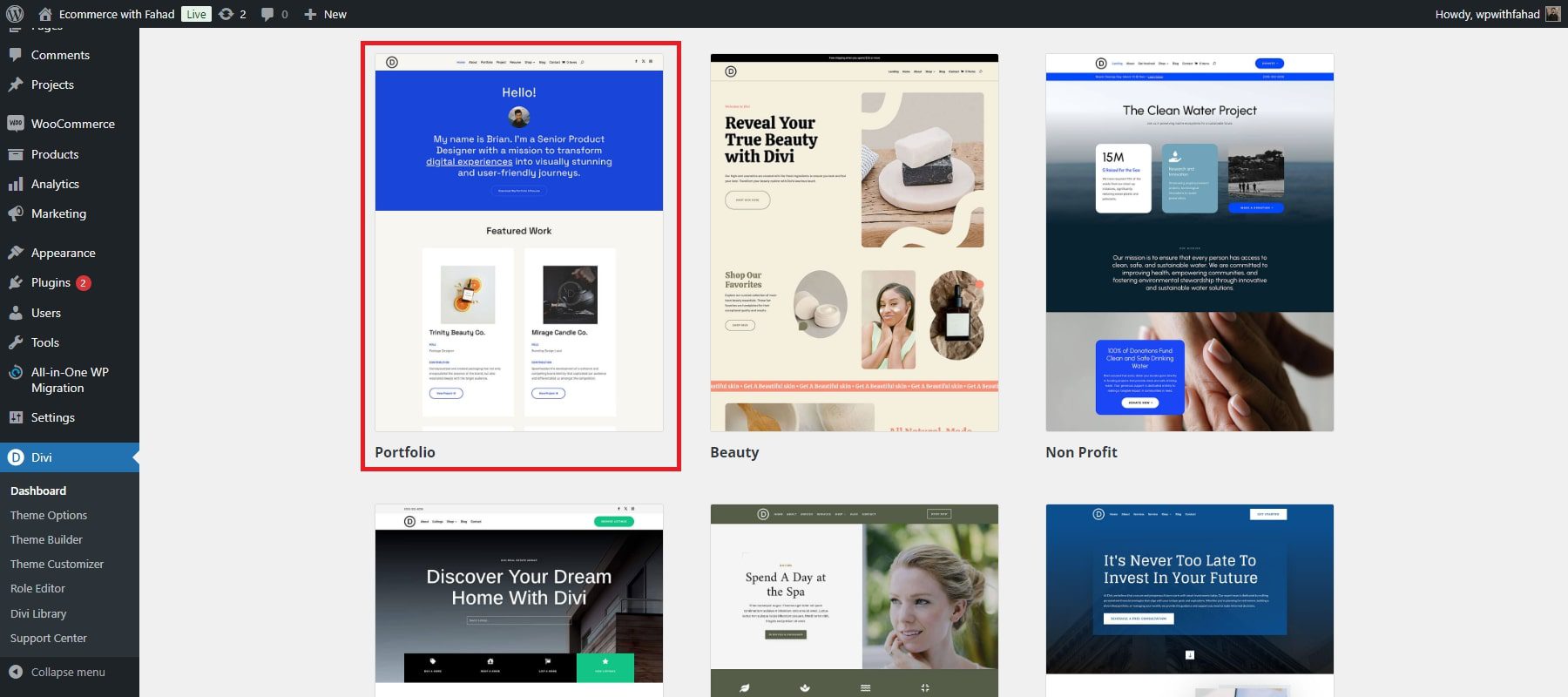
螢幕上顯示入門網站範本後,選擇作品集入門網站。如果模板與您的品牌不完全匹配,請不要擔心 - 您可以稍後完全自訂顏色、字體、文字和圖像以適合您的風格。

完成 Divi 快速站點表格和最終設置
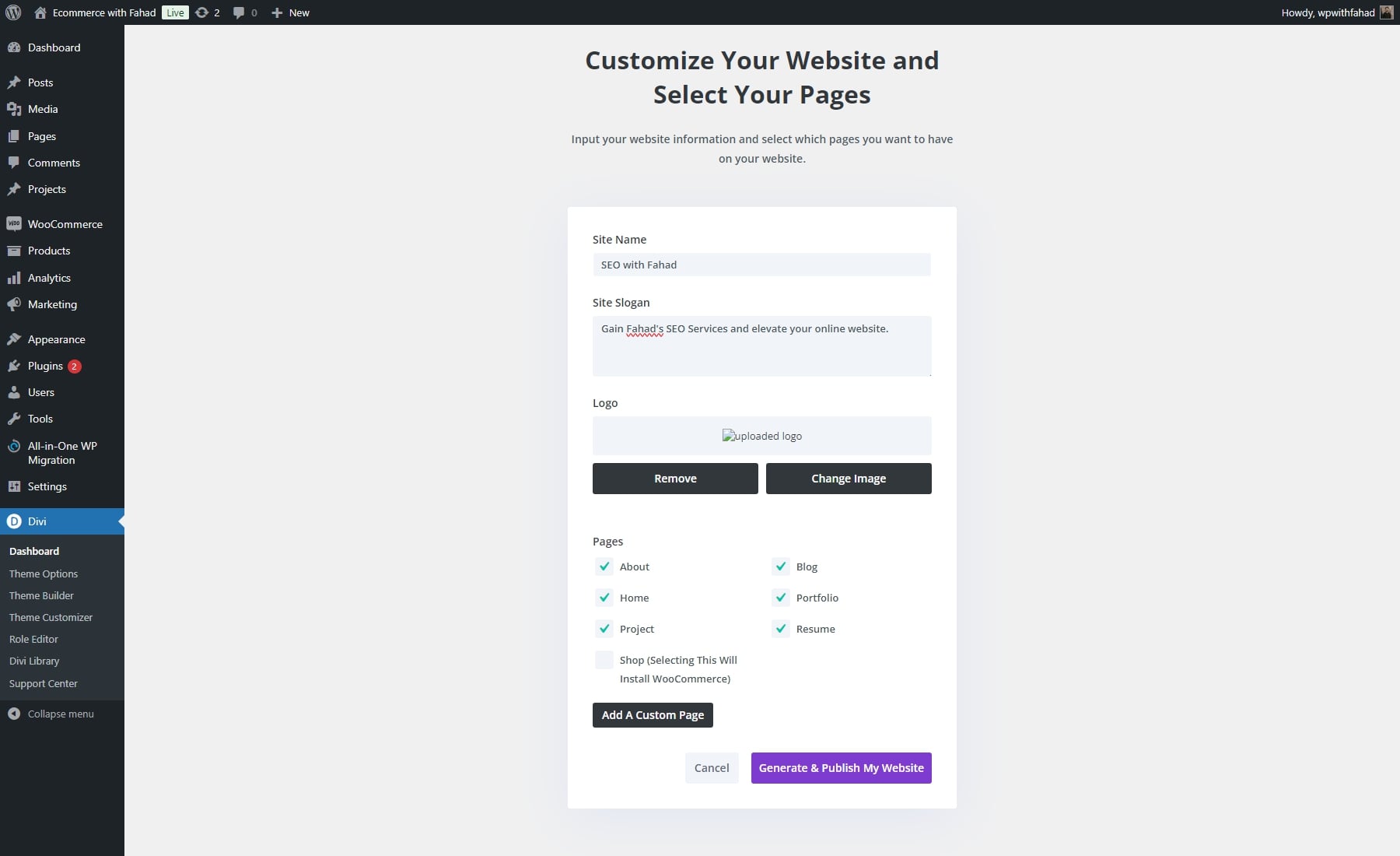
Divi Quick Sites 將提示您輸入有關您的網站和要包含的頁面的詳細資訊。只需填寫表格:
- 輸入您的網站名稱、口號和徽標。
- 上傳您的徽標,以便 Divi 可以自動將其放置在您的網站上(如果有)。
- 從入門網站中選擇所需的頁面,並根據需要新增任何其他自訂頁面。
- 填寫表格後,點擊“產生並發布我的網站”按鈕。

注意:如果您選擇「商店」頁面,WooCommerce 將自動安裝,建立包含產品頁面、結帳等的線上商店。但是,由於這對於作品集網站來說不是必需的,因此請隨意跳過此選項。
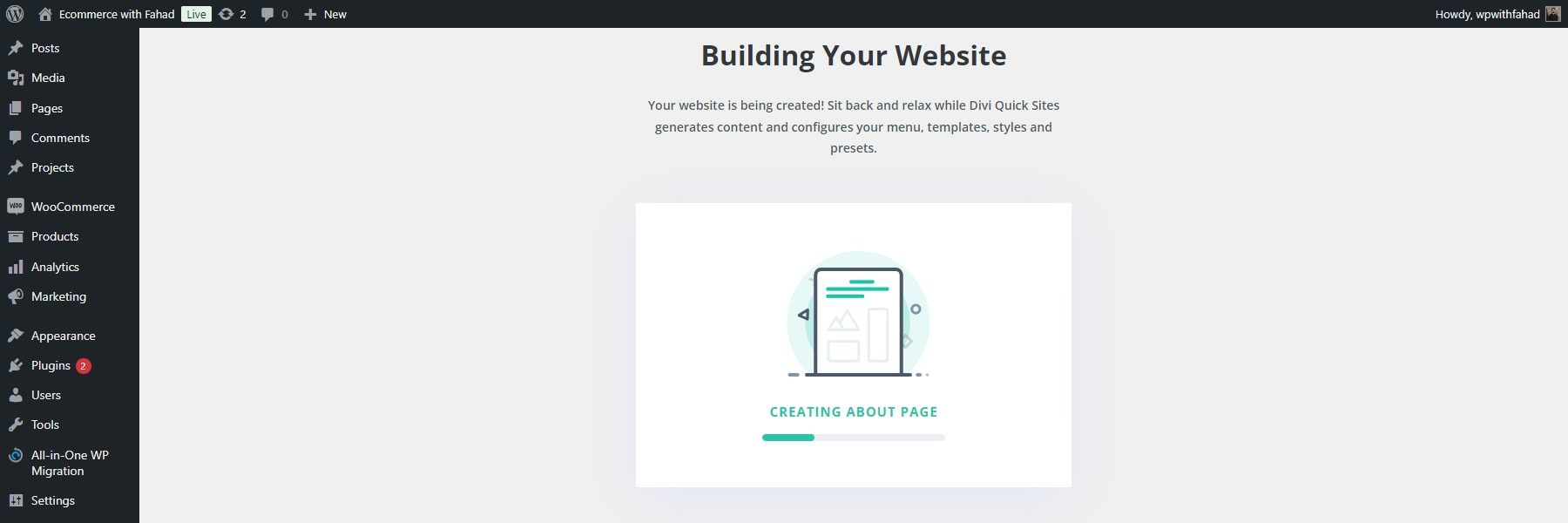
您的網站只需幾分鐘即可準備就緒
在您提供必要的詳細資訊後,Divi Quick Sites 將在兩分鐘內產生您的整個網站。根據您輸入的信息,它將自動設定所有內容,包括頁面、模板、樣式和導航選單。

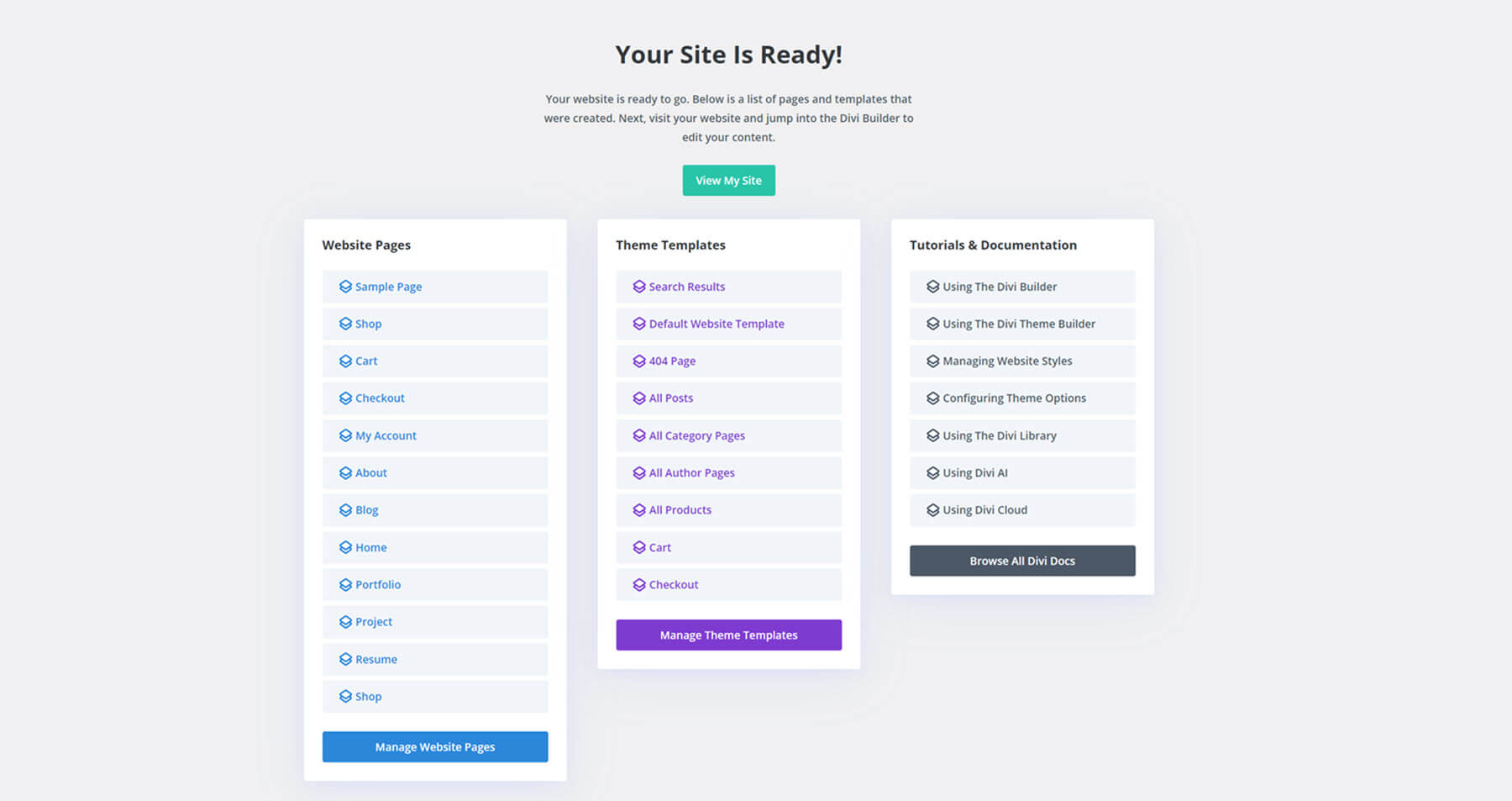
一旦您的網站準備就緒,您將看到一個確認頁面,上面寫著“您的網站已準備就緒!”此頁面還將包括所有已建立的網站頁面和主題模板的列表,以及有用的教程和文件的鏈接,以指導您開始自訂新網站。

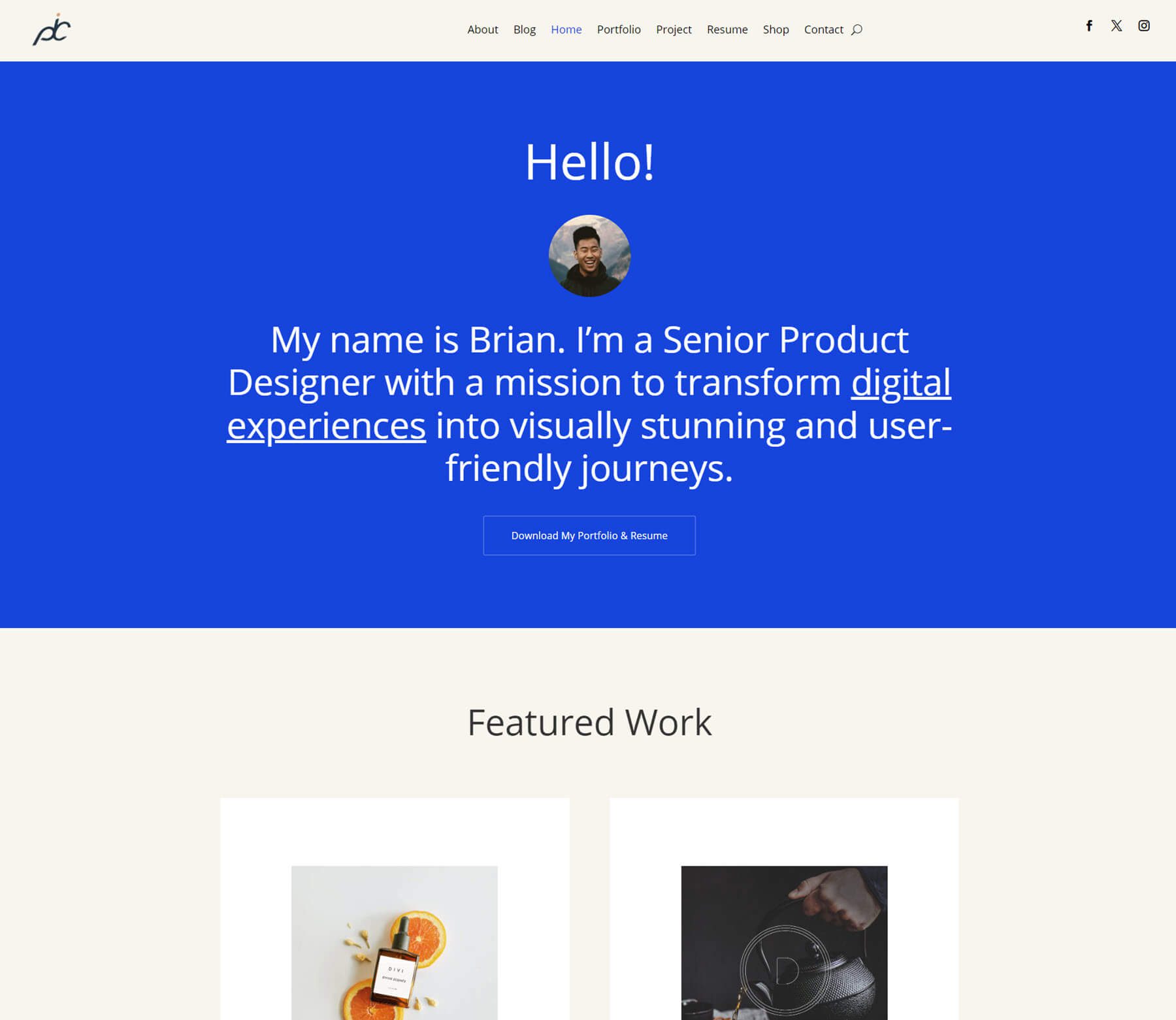
以下是點擊“查看我的網站”時產生的網站的外觀。


根據Divi Quick Sites介紹,新成立的作品集網站核心頁面如下:
- 關於
- 部落格
- 家
- 資料夾
- 專案
- 恢復
這不包括選擇「商店」頁面時建立的其他 WooCommerce 頁面和範本。
4. 編輯並客製化您的作品集網站
現在我們的頁面已經設定完畢,我們可以使用 Divi Builder 自訂它們。雖然 Divi Quick Sites 是啟動網站設計的絕佳方式,但重要的是要記住,可能仍需要進行一些調整。對於字體和顏色等品牌元素尤其如此。
編輯全域顏色和字體
每個 Divi 入門網站都包含全域顏色、字體和預設,讓您可以輕鬆自訂樣式以適合您的品牌。此功能可確保這些佈局中的任何模組都可以重複使用。當頁面或部分新增按鈕、標題或 Divi 模組時,設計將保持一致。
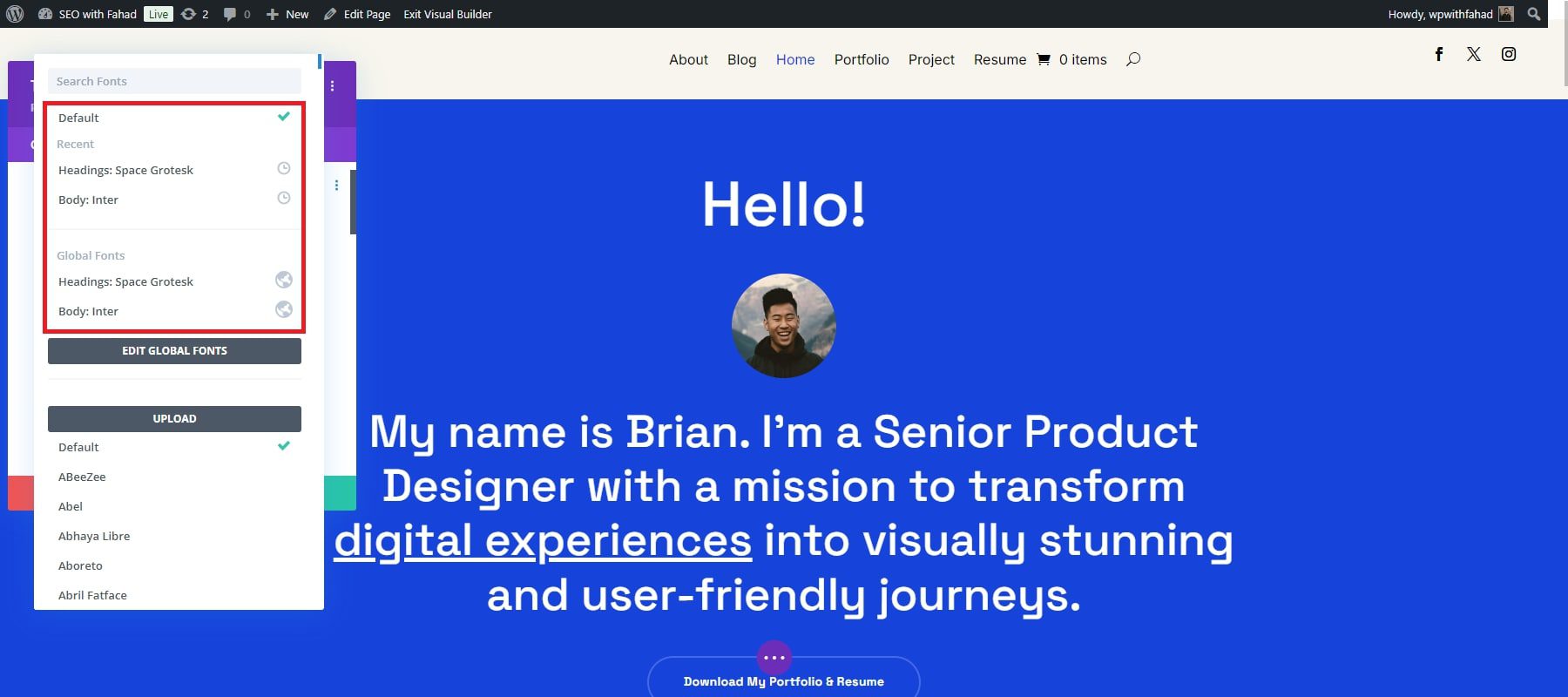
您的作品集網站隨附從入門範本中選擇的預設全域字體。您可以選擇保留這些或添加您自己的品牌字體。使用 Divi Builder 可以輕鬆自訂全域字體。
選擇任意文字模組並開啟其設定。導航至“設計”選項卡,向下捲動至“文字”部分,然後按一下“字體”。

您可以上傳自己的字體或從我們的庫中選擇,其中包括 Google 字體。
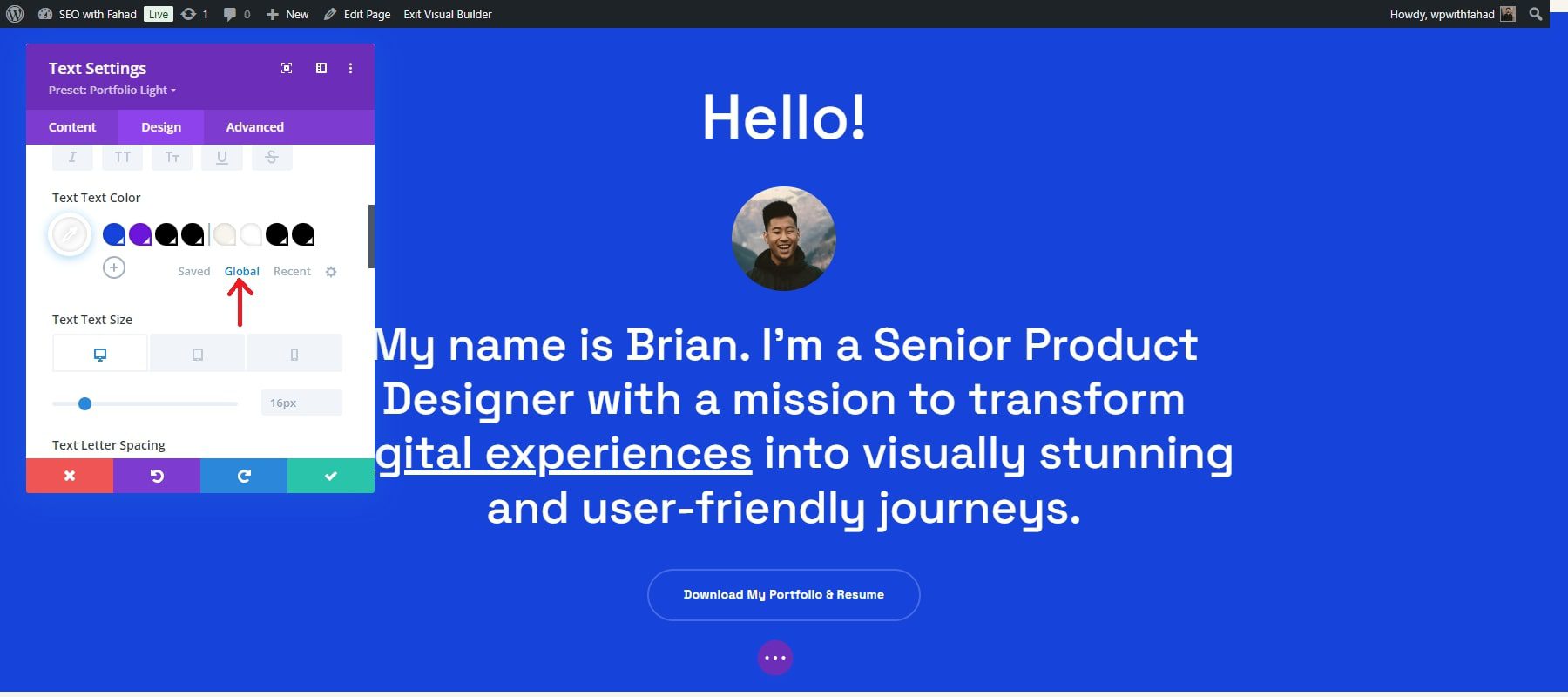
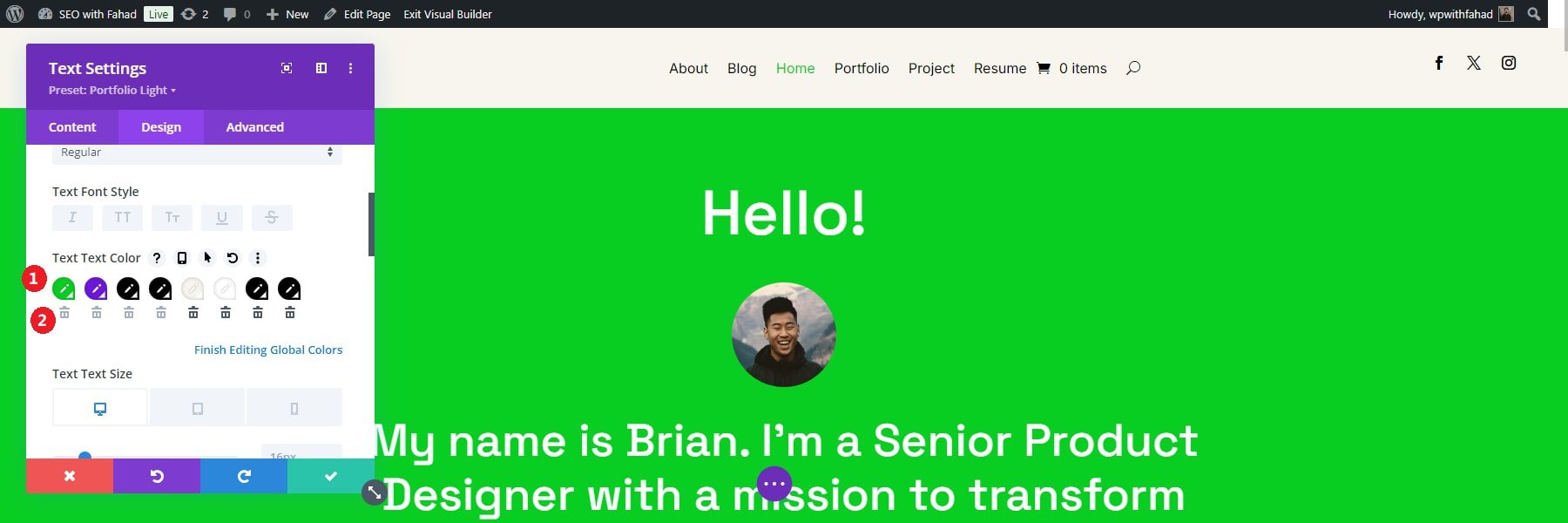
另一方面,您可以透過在文字顏色設定中從儲存切換到全域來找到全域顏色。

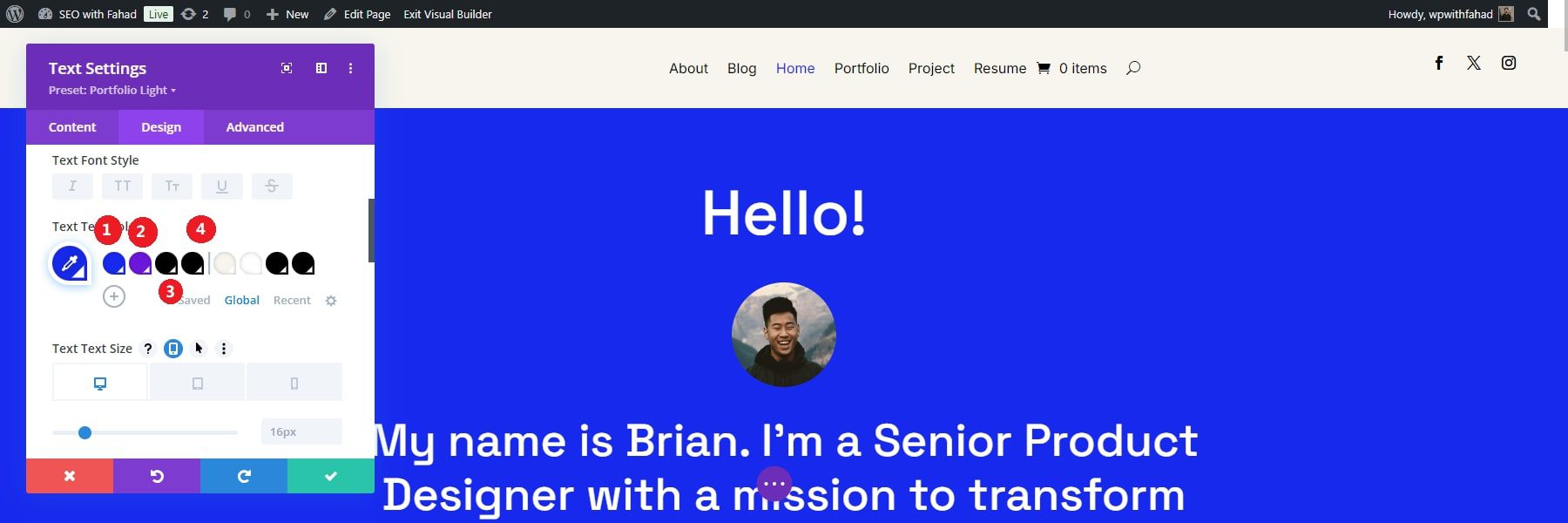
單擊全域選項後,您將看到新增至起始網站的全域文字顏色。您的起始網站已新增八種全域顏色,但您可以根據自己的喜好添加更多顏色。模組的主要全域顏色如下:

- 原色
- 次要顏色
- 標題文字顏色
- 正文文字顏色

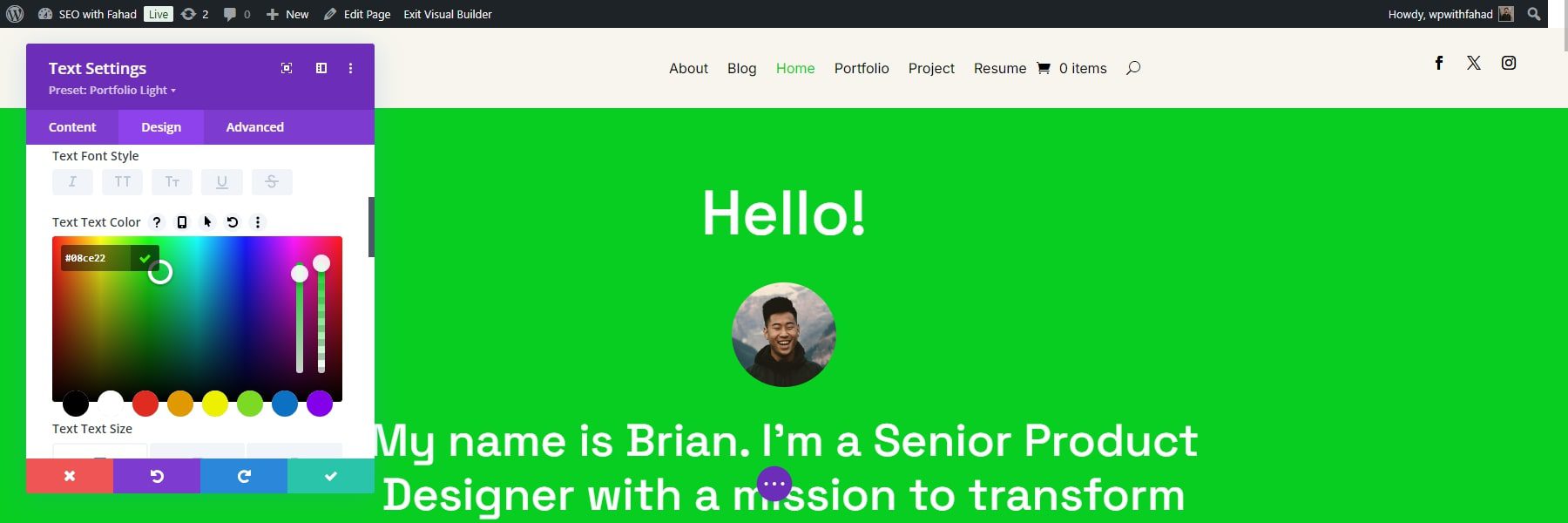
點擊網站的任何全域顏色後,您將有多種顏色選項來調整您的選擇。您也可以輸入自訂顏色十六進位代碼。在我們的例子中,我們已將主色更改為綠色,這將在我們最終確定之前顯示在主頁上。

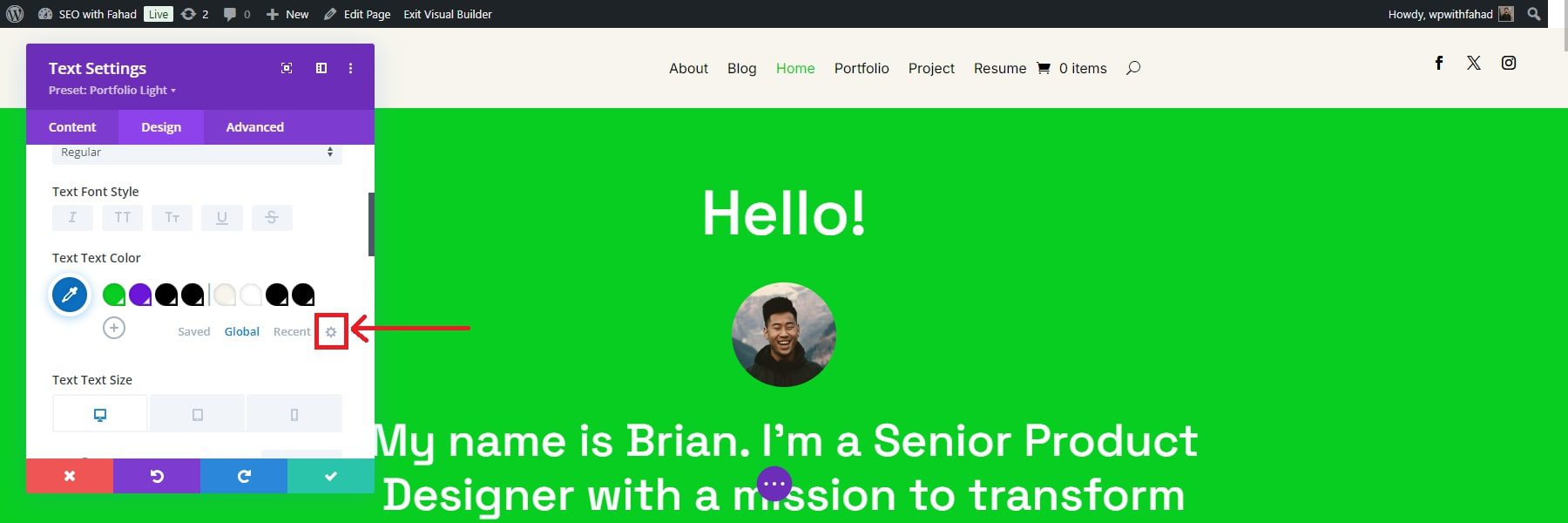
點選綠色複選按鈕進行儲存。點擊綠色複選標記後,將出現一個對話框,要求您確認更改。對於進階更改,您可以單擊全域標籤旁邊的設定圖示。

單擊該圖示後,您可以透過點擊鉛筆圖示單獨更改全域顏色。您也可以透過點擊不必要的垃圾箱圖示下方的垃圾箱圖示來刪除它們。

編輯全域預設
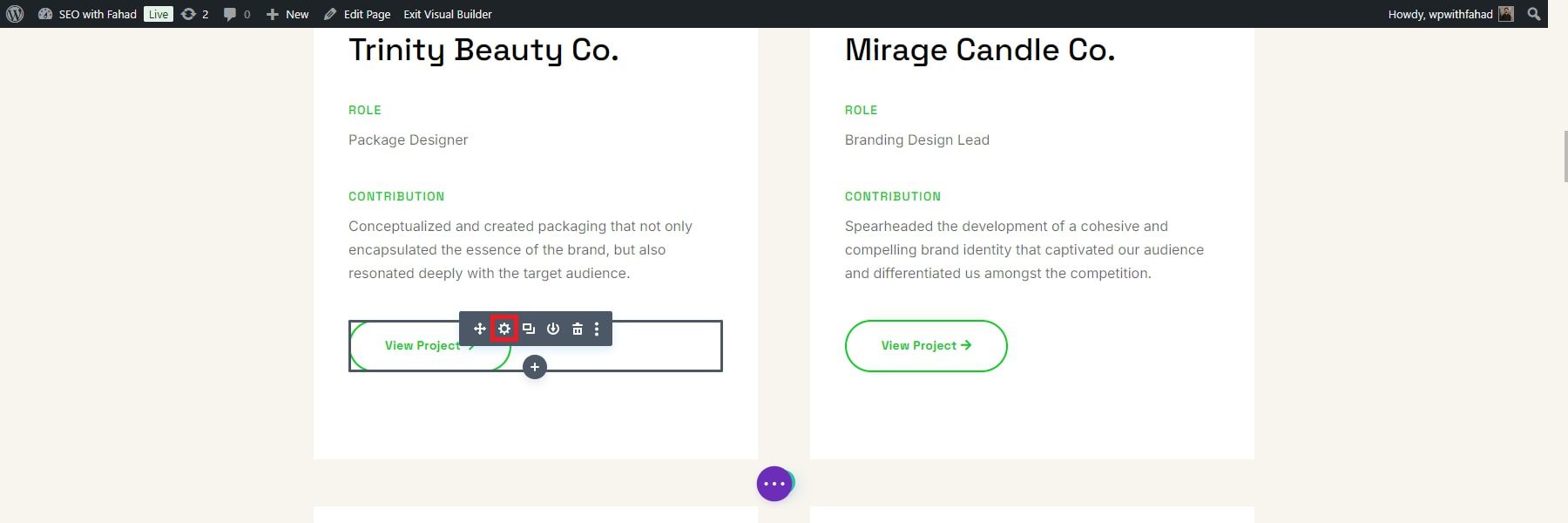
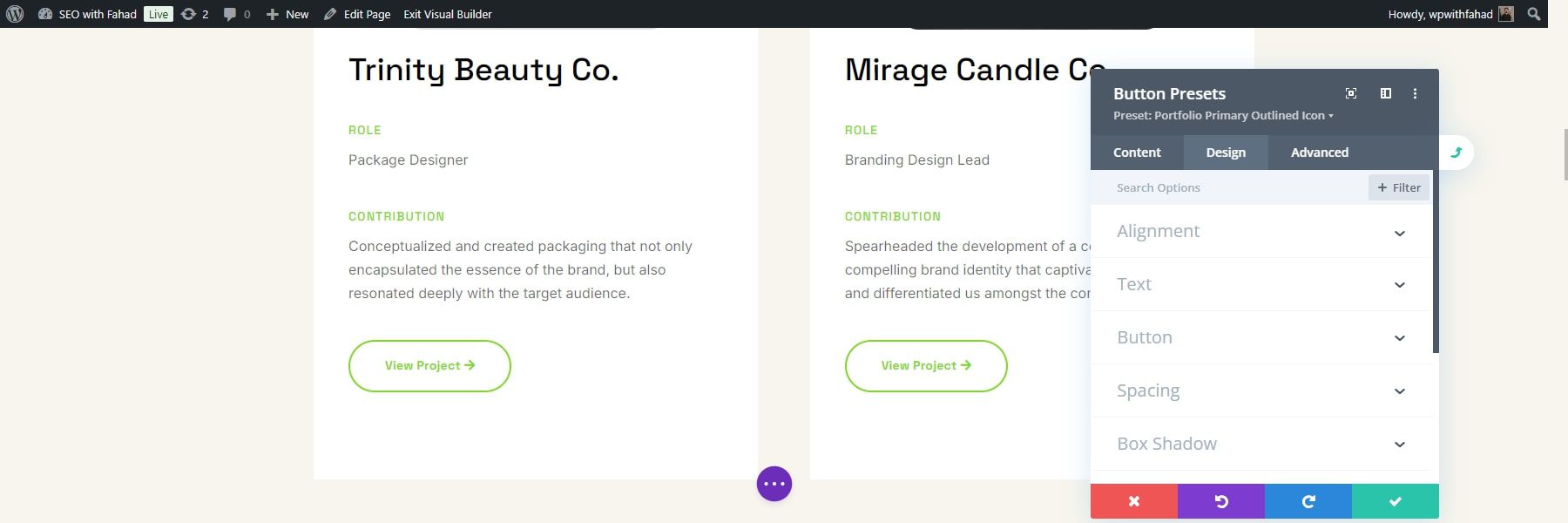
每個 Divi 入門網站中的全域預設都有助於在整個網站上保持一致的設計元素,即使在新增部分或頁面時也是如此。每個模組的預設位於模組內標題部分的下方。對於您的作品集入門網站,尋找專案的按鈕模組,然後選擇設定圖示以開啟該模組。

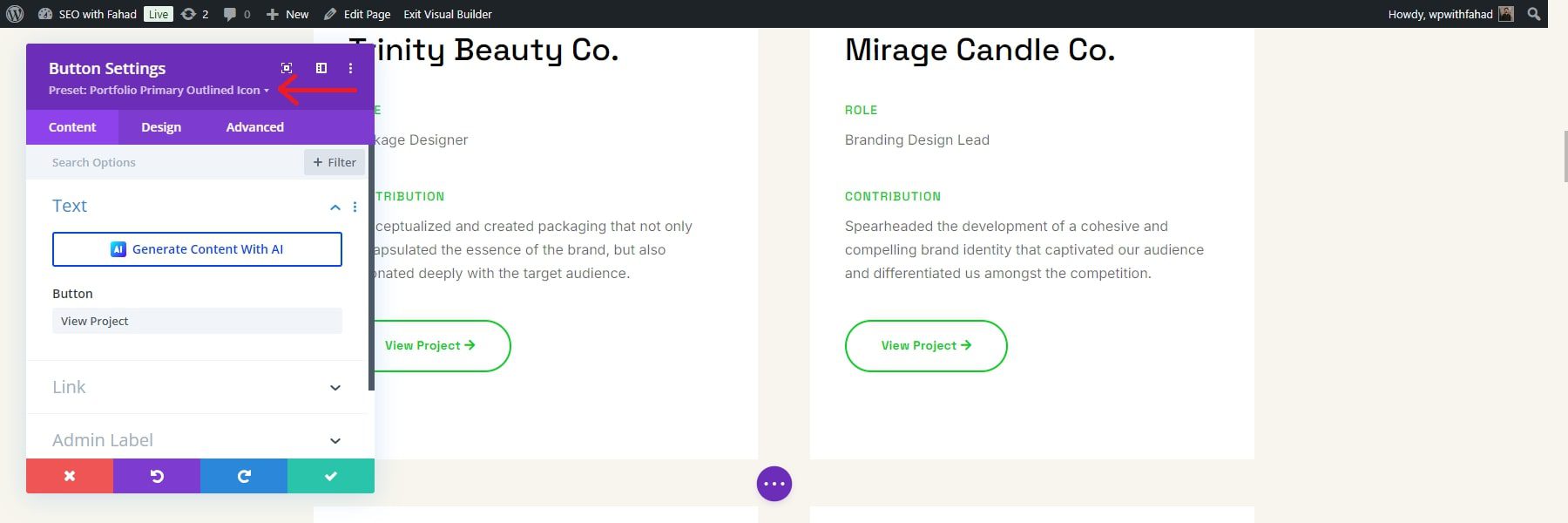
若要變更按鈕的預設,請按一下所選預設旁的下拉式功能表。

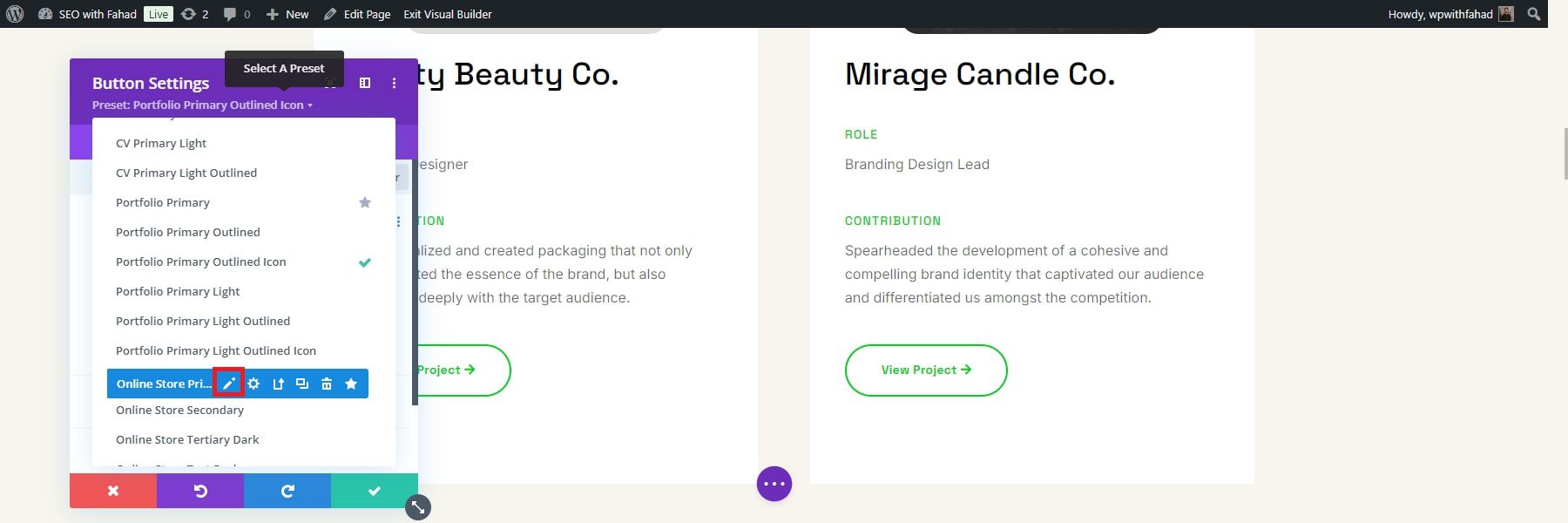
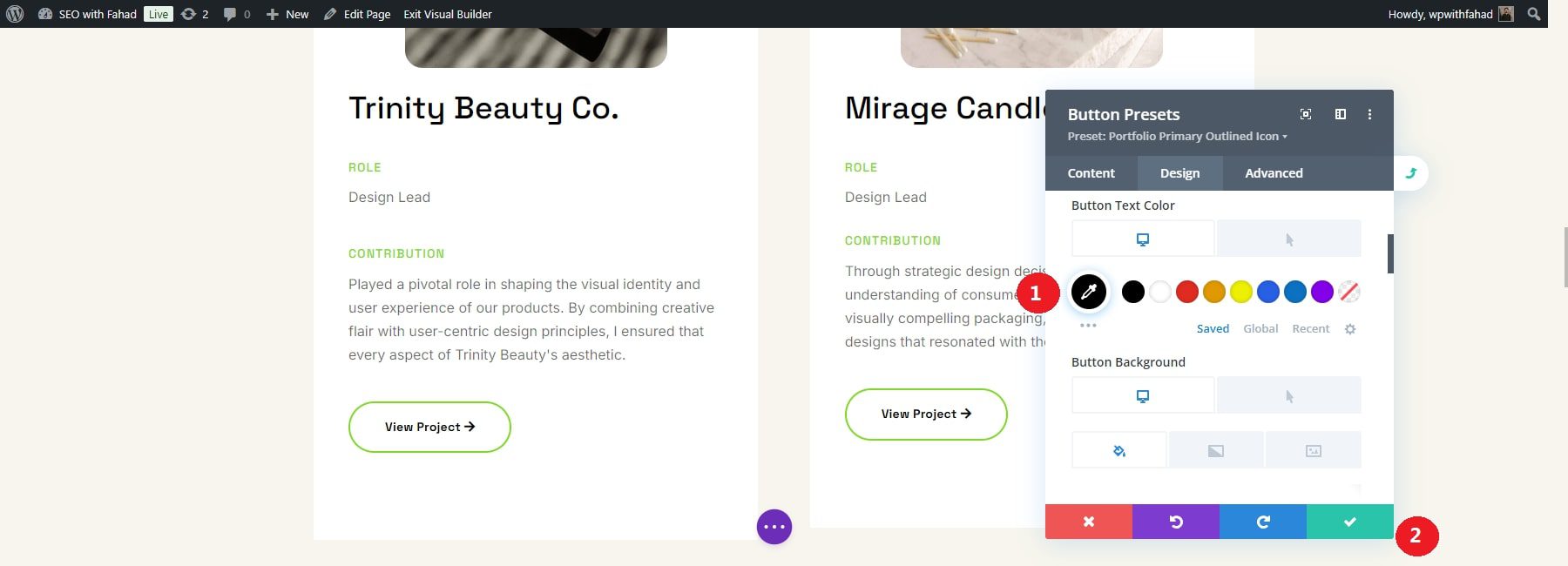
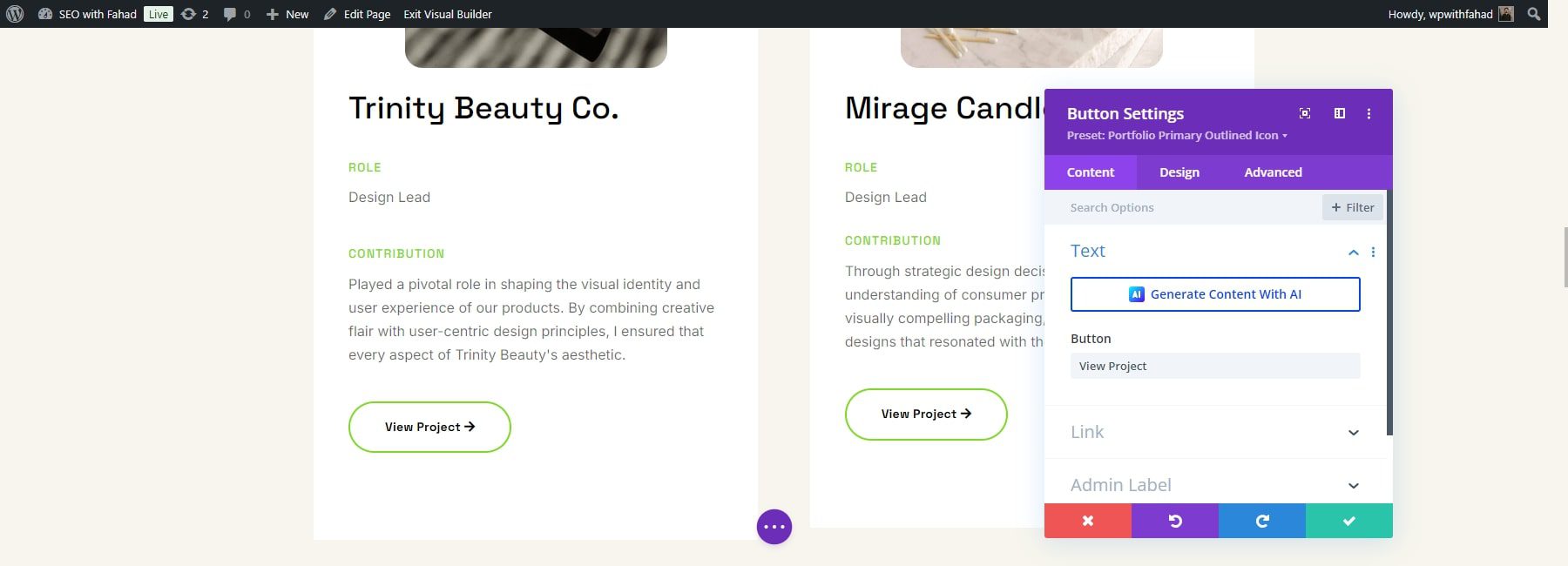
接下來,找到模組預設,例如我們範例中的「投資組合主要輪廓圖示」。將滑鼠懸停在預設上以顯示其選單,然後按一下鉛筆圖示進行編輯。

編輯 Divi 預設時,模組的標題從紫色變為灰色,表示設計變更正在進行中。

進行任何所需的設計更改,然後按一下綠色複選標記按鈕以儲存模組。在我們的例子中,我們將文字顏色從綠色改為黑色。在我們確認之前,顏色變更將顯示在我們主頁上按鈕的文字上。按一下綠色複選框進行確認。

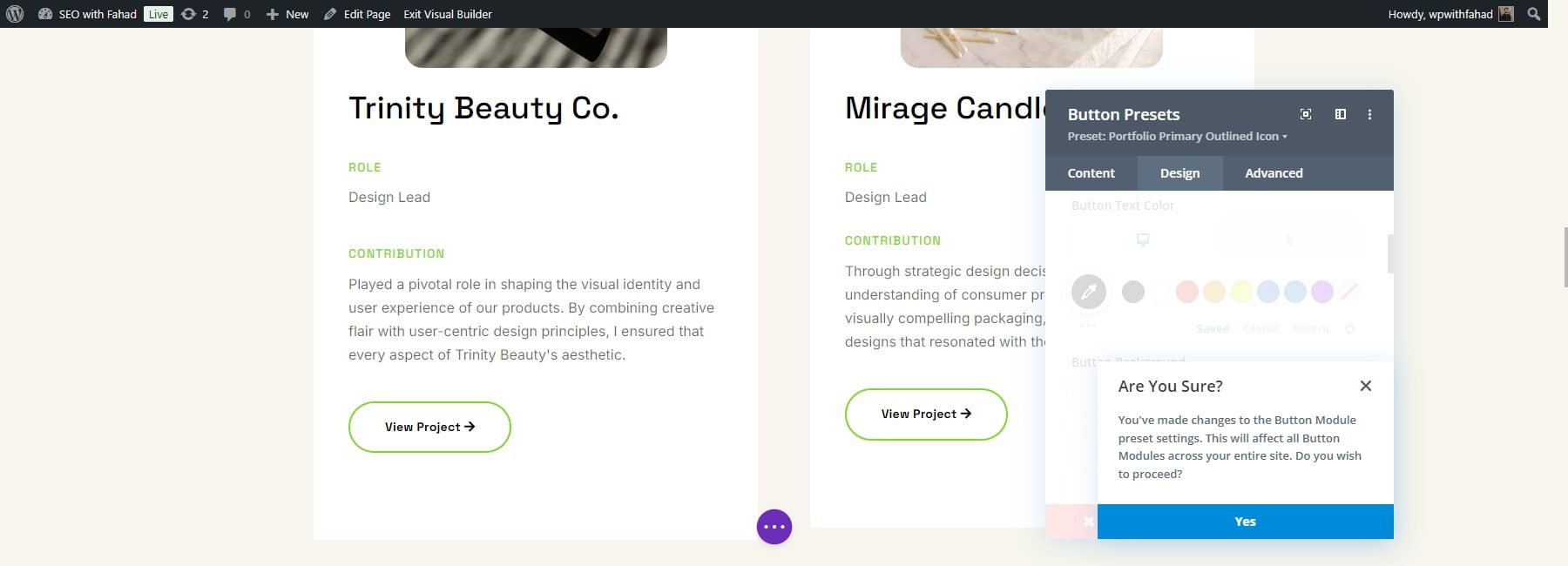
底部會出現確認對話框,詢問您是否確定要變更預設。按一下“是”儲存變更。

模組的標題將恢復為紫色。最後一次點擊綠色儲存按鈕以確認預設。

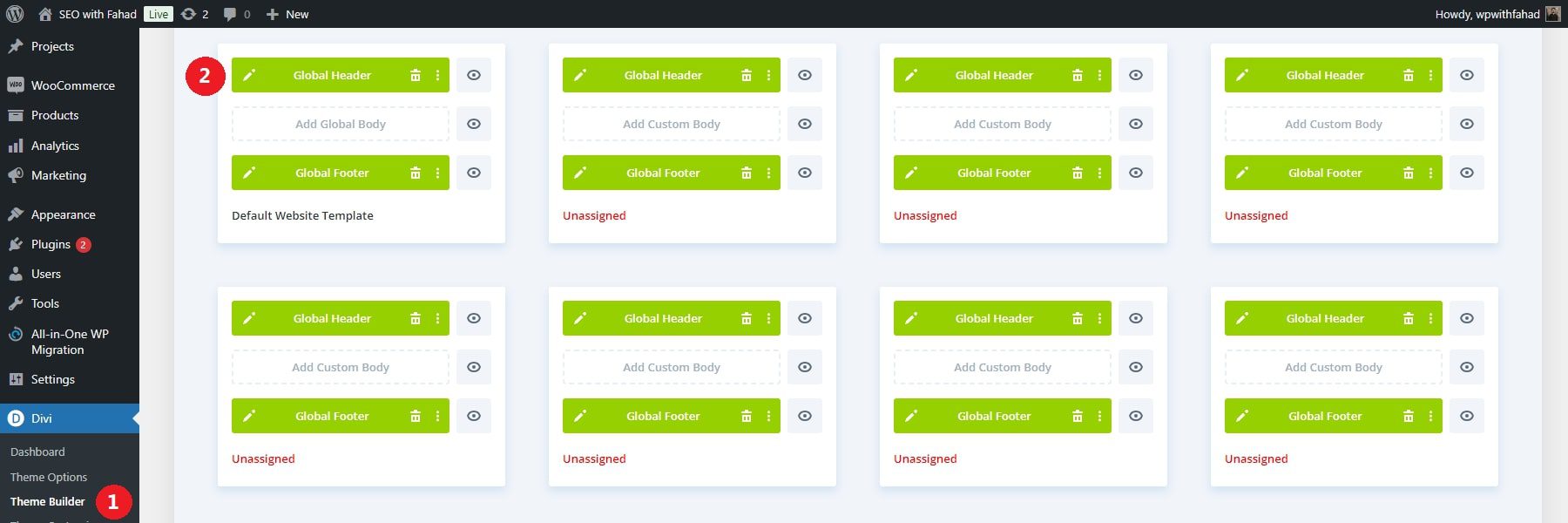
編輯您的入門網站主題產生器模板
Divi Quick Sites 從 Starter 網站建立範本並將其合併到您的網站中。這些模板可以透過 WordPress 儀表板導航到Divi > 主題產生器來存取。主題產生器可讓您使用 Divi 產生器個性化任何範本。

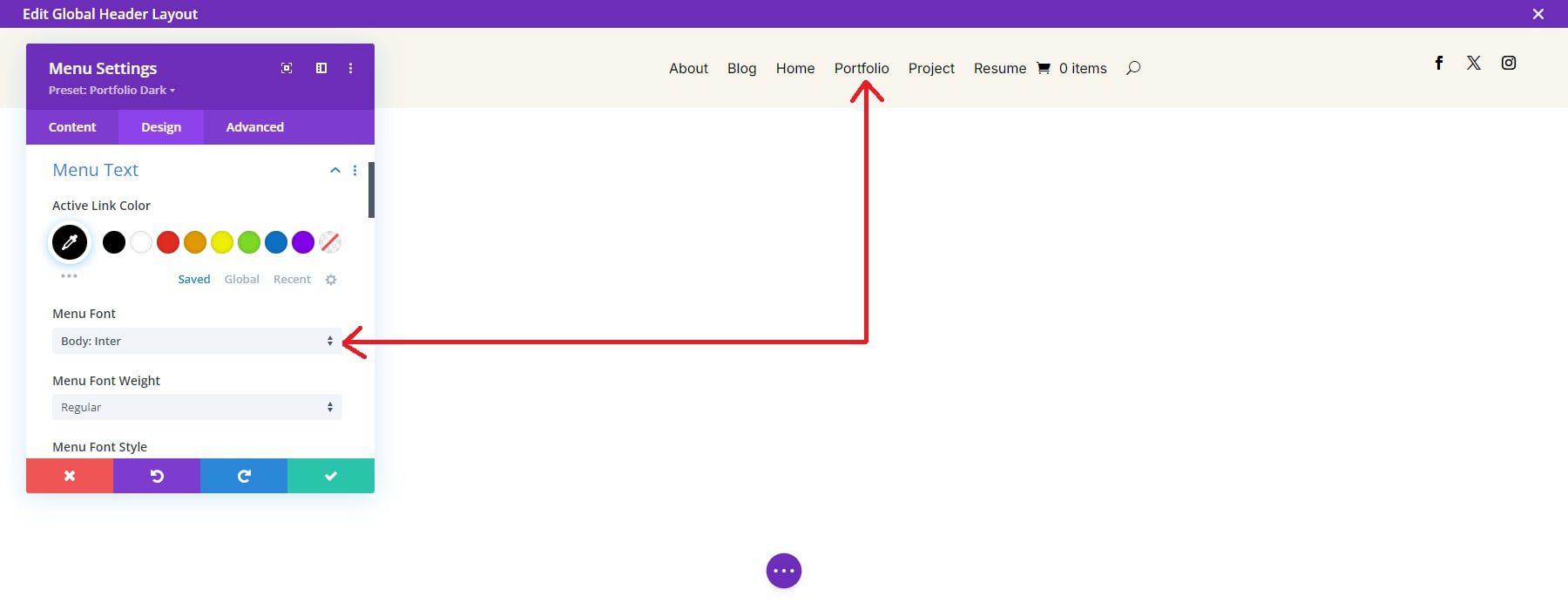
若要編輯預設標題範本中的全域標題,請按一下全域標題旁的鉛筆圖標,這將開啟 Divi 頁面產生器以修改全域元素。現在,您可以調整選單設置,包括徽標、字體、文字大小、背景顏色等。全域頁腳和其他主題產生器範本可以類似地進行自訂。

請記住,對全域標題的變更將應用於所有網站頁面。要了解更多信息,請探索主題生成器的強大功能。
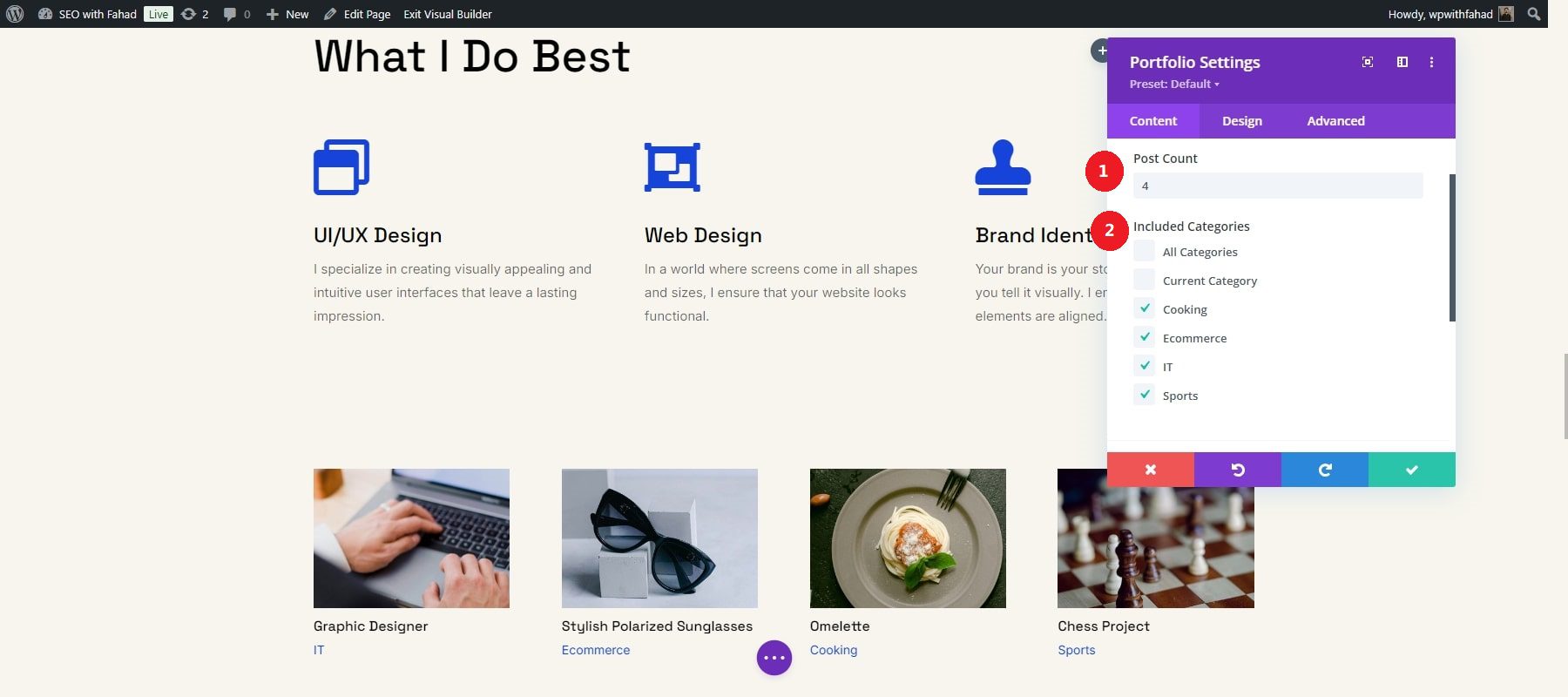
使用 Divi 的作品集模組將作品集新增至任何頁面
Divi 有一個投資組合模組和可過濾投資組合模組,可在整個網站上新增投資組合顯示。這使您能夠以井然有序且具有視覺吸引力的格式展示您的作品。您可以設定要顯示的項目或貼文的數量。您也可以選擇要顯示的投資組合項目的特定類別。如果您有不同類型的專案(例如「網頁設計」、「攝影」),這非常有用。

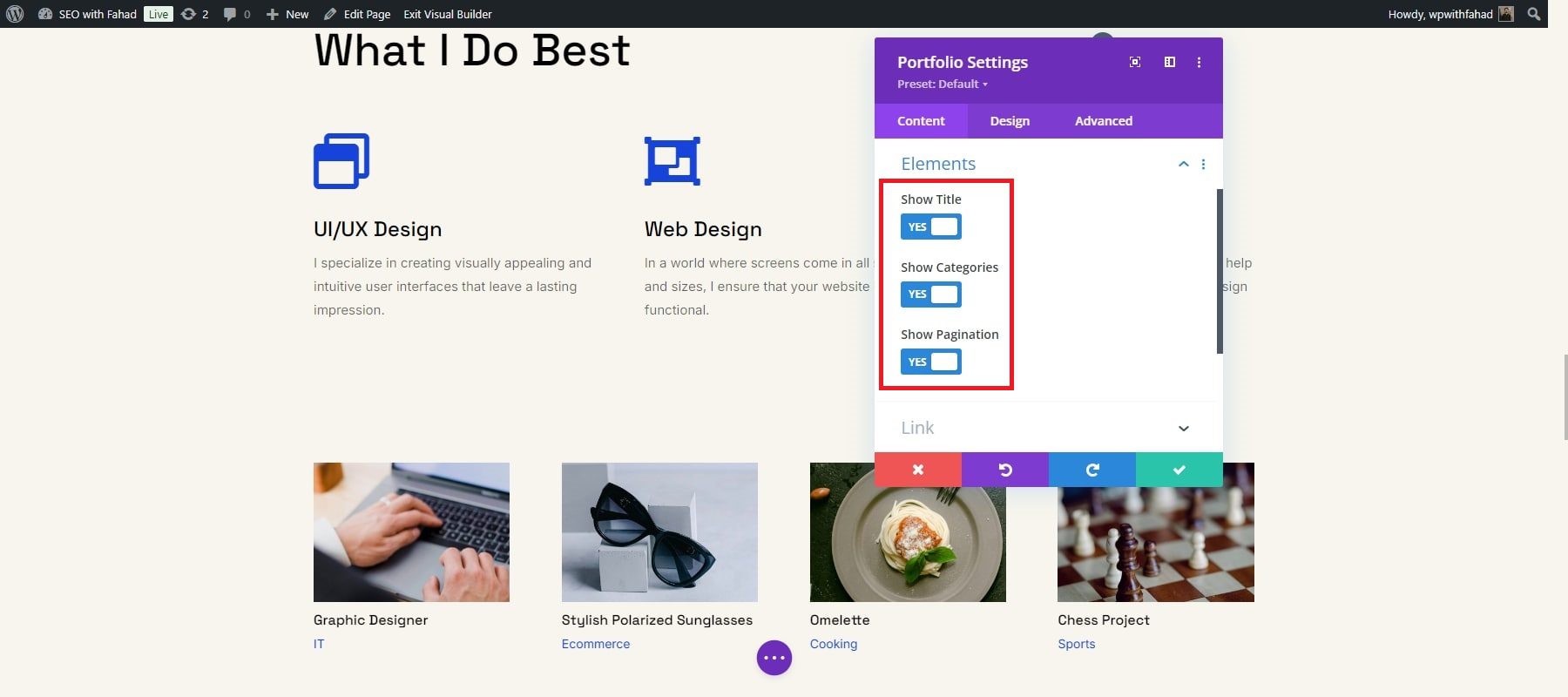
此外,您可以決定如何展示您的項目。 Divi 讓您顯示項目的標題和類別。如果您有大量的作品集,啟用分頁有助於將內容劃分為多個頁面。

編輯圖像設計
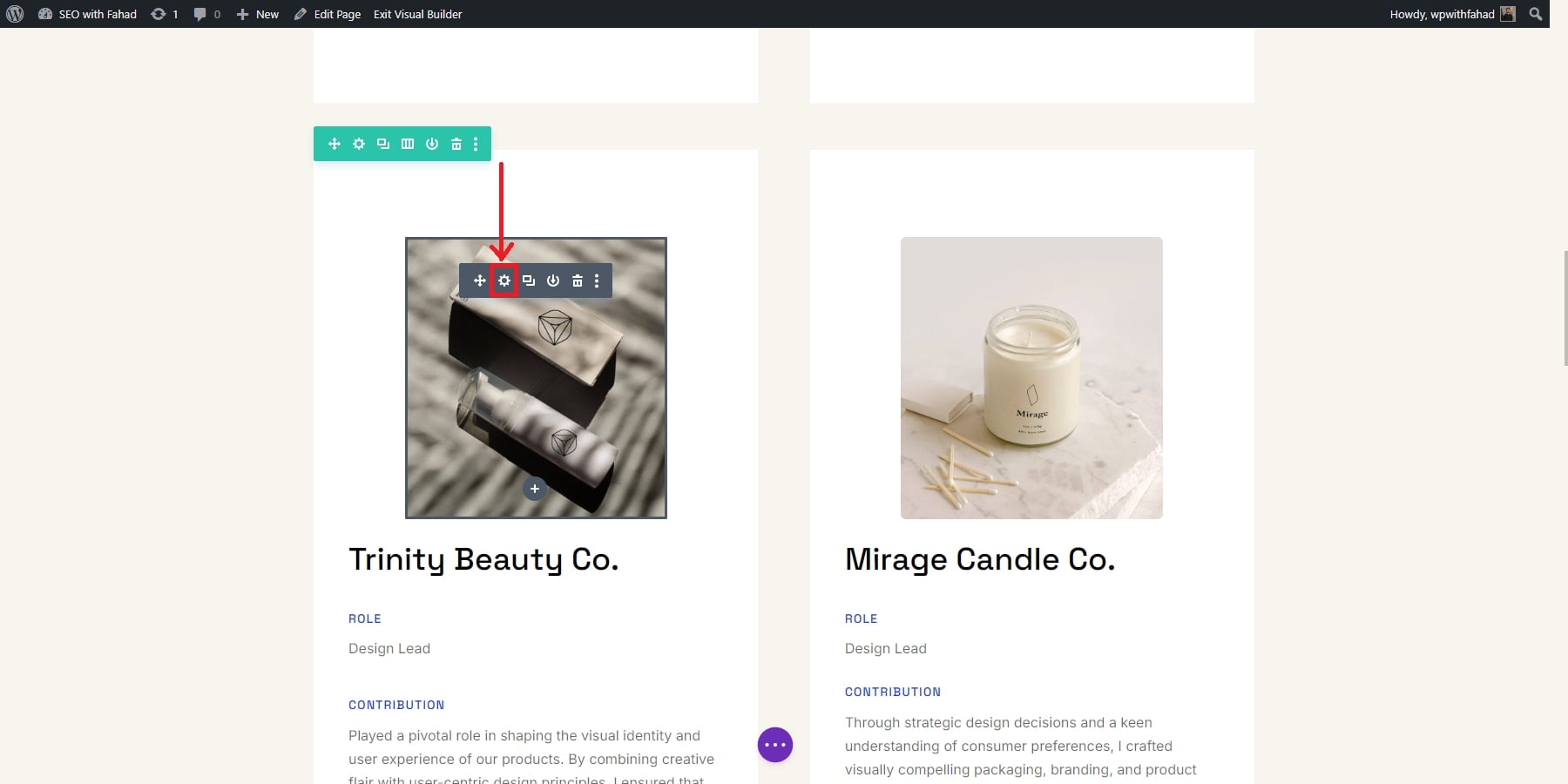
您可以使用Visual Builder和Divi AI在頁面上重新產生一些照片。首先,在主頁上啟動 Divi Builder。然後,將滑鼠懸停在圖像模組上並點擊它。選擇後,點擊灰色設定圖示以存取圖像模組的設定。

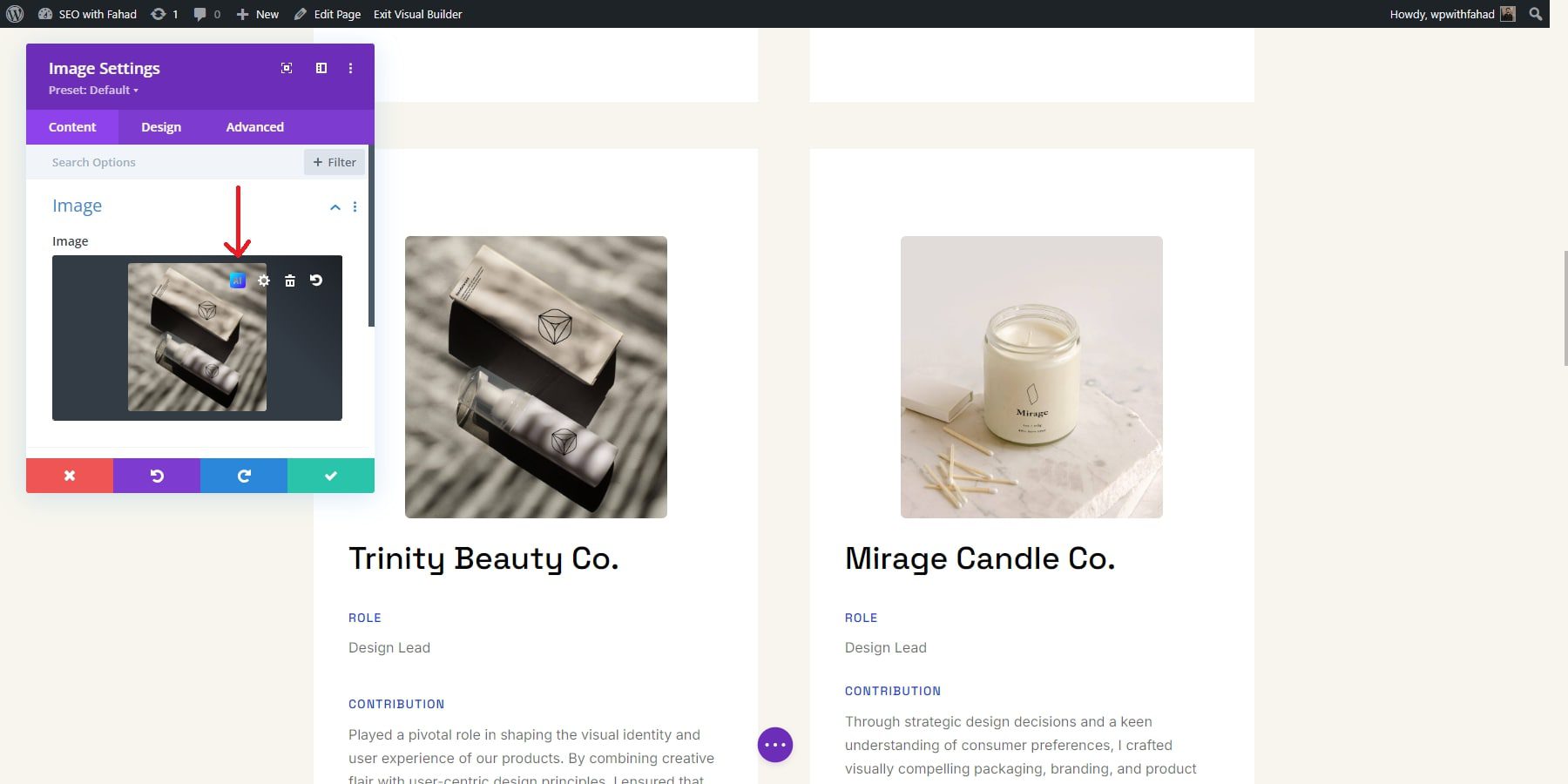
若要使用 Divi AI 重新產生圖像,請按一下模組中圖像預覽中的 AI 圖示。這將允許 Divi AI 為您修改圖像。

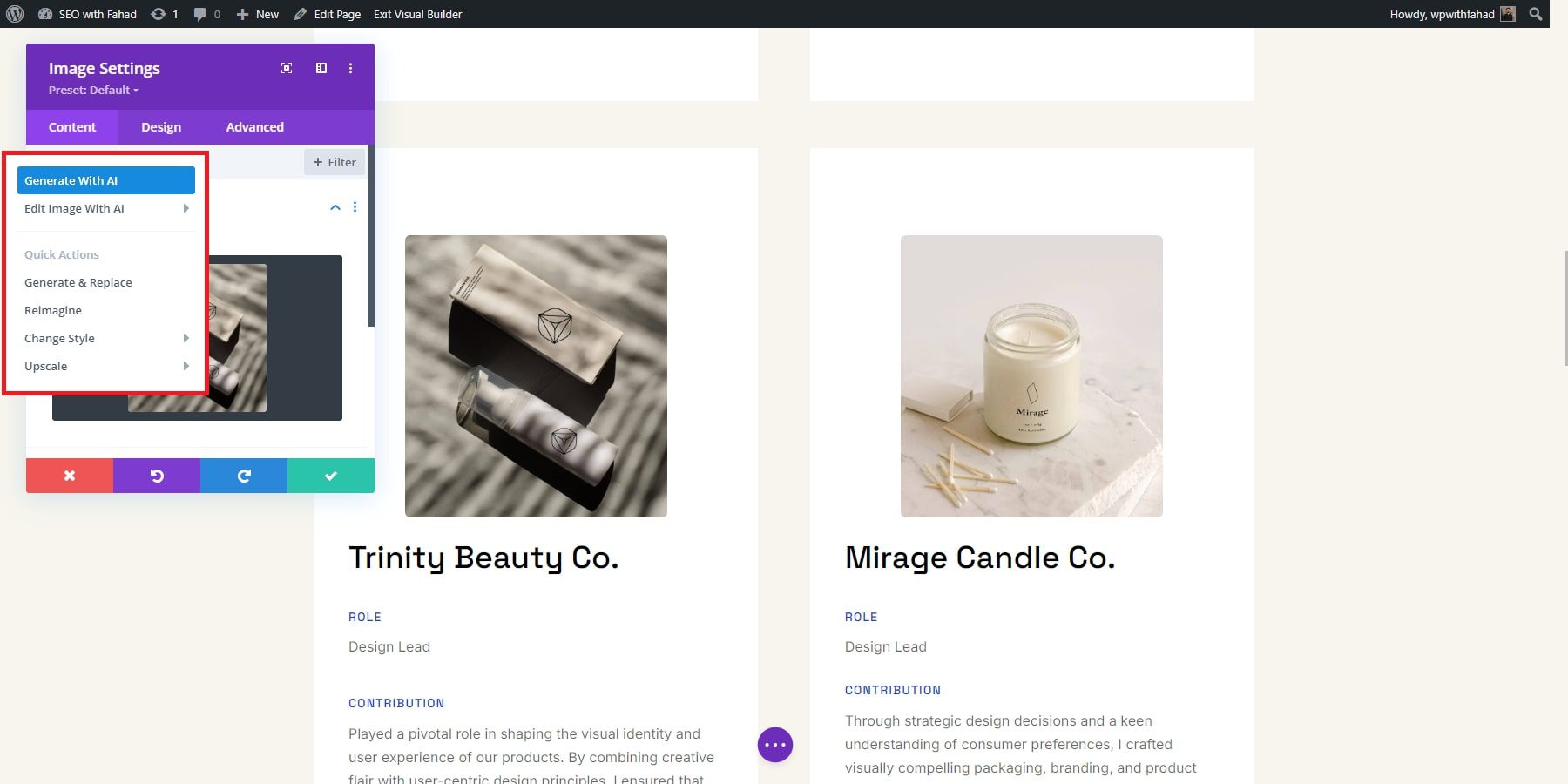
當您將滑鼠懸停在AI圖示上時,會出現幾個選項,例如使用AI生成、使用AI編輯圖像以及一些快速操作。您可以使用它們來產生和替換圖像、重新構想它、調整其樣式或升級它。對於此任務,您需要產生一個新圖像。點選「Generate With AI」開啟Divi Image AI介面。

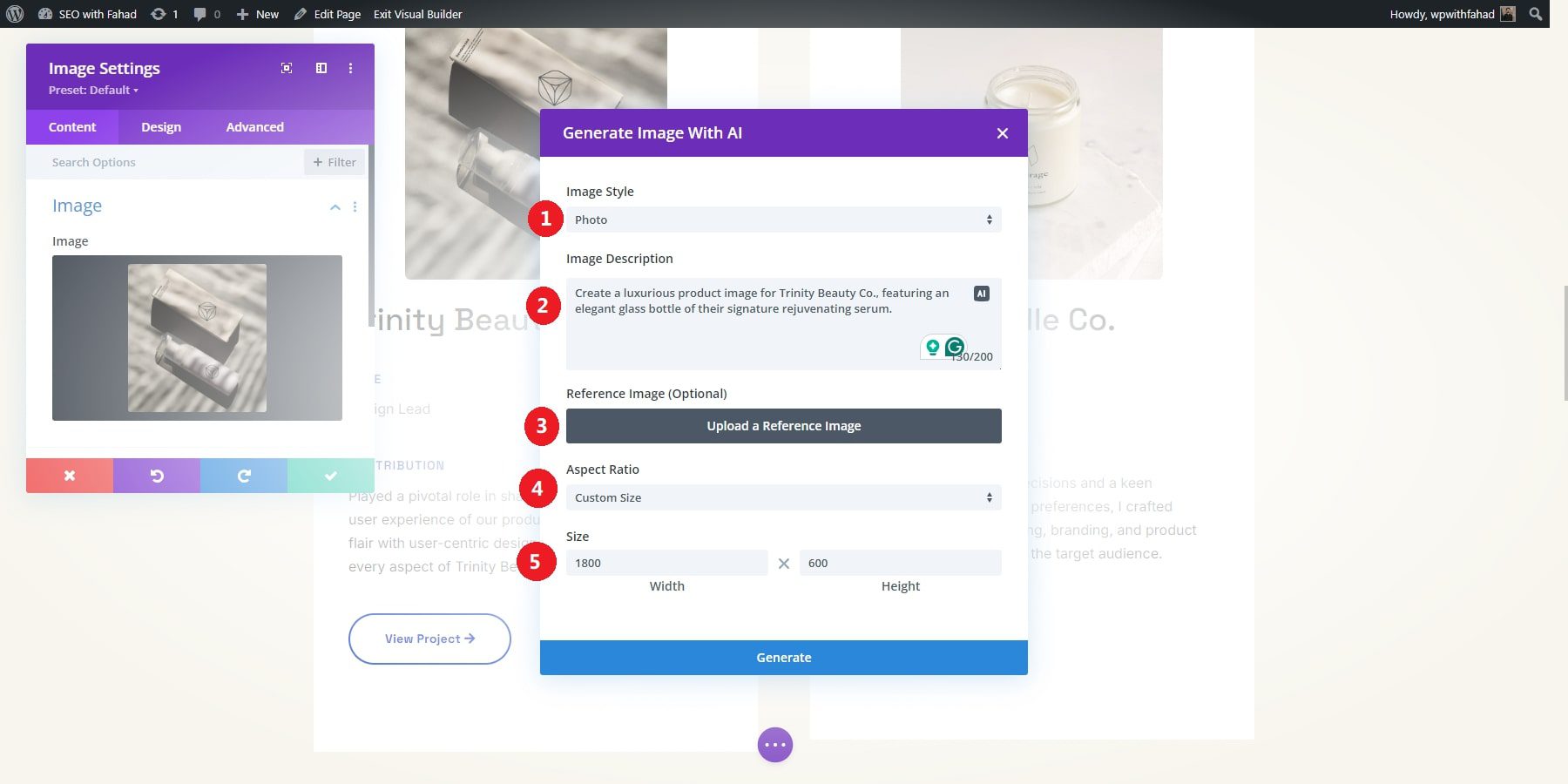
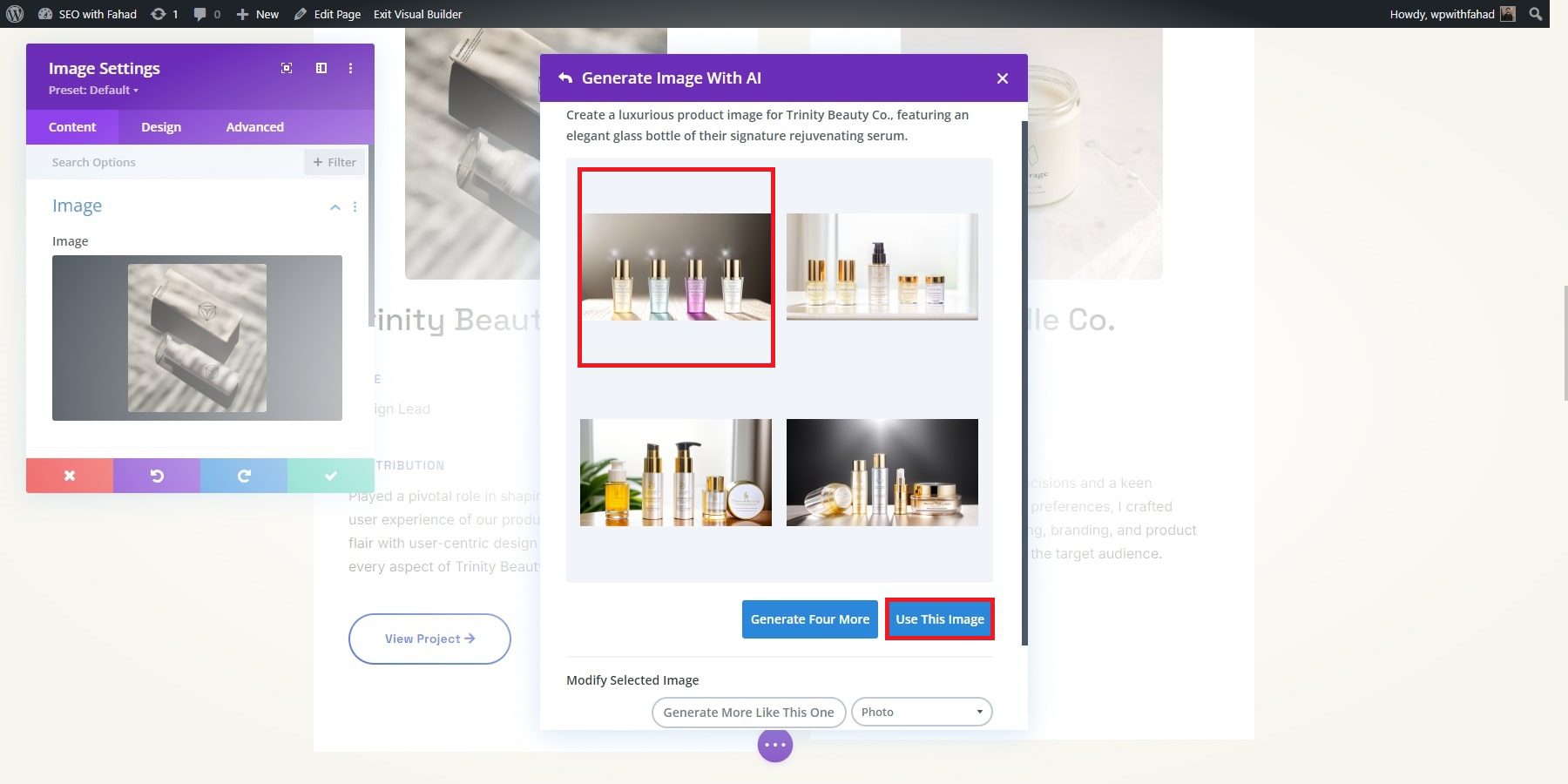
有 12 種不同的圖像風格,例如照片、向量、動漫等。由於這是一個攝影師的作品集網站,因此照片風格是最合適的選擇。接下來,描述您想要產生的圖像。我們將使用提示:為 Trinity Beauty Co. 創建奢華的產品圖像,其中包含其標誌性煥膚精華的優雅玻璃瓶。根據您的喜好設定寬高比,並選擇 1080 x 600 的尺寸。準備就緒後,按一下“生成”。

Divi AI 將根據提示開始建立您的影像。它將生成四張圖像供您查看。從那裡,您可以產生四個附加選項,選擇要使用的圖像,創建更多與您選擇的圖像類似的圖像,或編寫新的描述。要在模組中使用圖像,只需選擇您最喜歡的圖像並點擊“使用此圖像”。

5. 使用外掛程式增強您的作品集網站
設計和自訂您的作品集網站後,添加必要的插件可以增強其性能和功能。這些工具可協助您擴展網站的功能,而無需從頭開始編寫所有程式碼。 Divi 包含內建優化和行銷工具,並與頂級 WordPress 外掛順利集成,以進行社交共享和電子郵件行銷。這裡有一些可以幫助您入門的工具。
電子郵件行銷
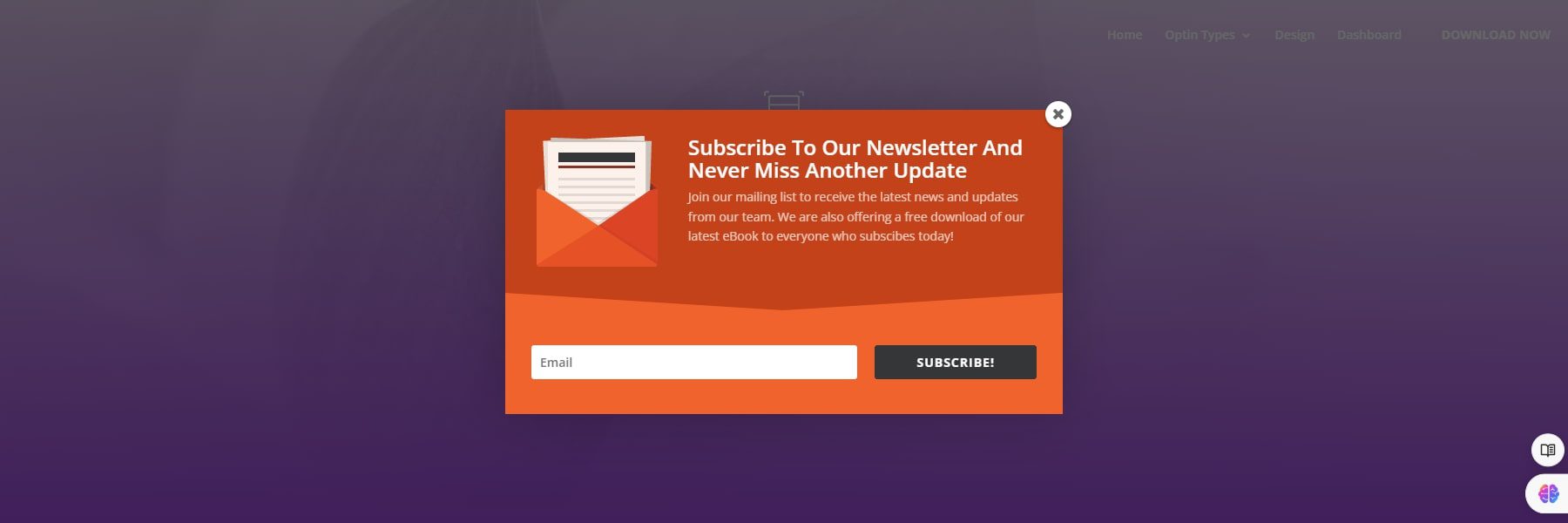
Bloom 是 Elegant Themes 推出的電子郵件選擇插件,可協助您建立具有視覺吸引力且策略性放置的電子郵件註冊表單。選項包括彈出視窗、飛入視窗和內聯表單。 Bloom 還整合了流行的電子郵件行銷服務,例如 MailChimp、AWeber 和 ConvertKit。

綻放
社群媒體分享
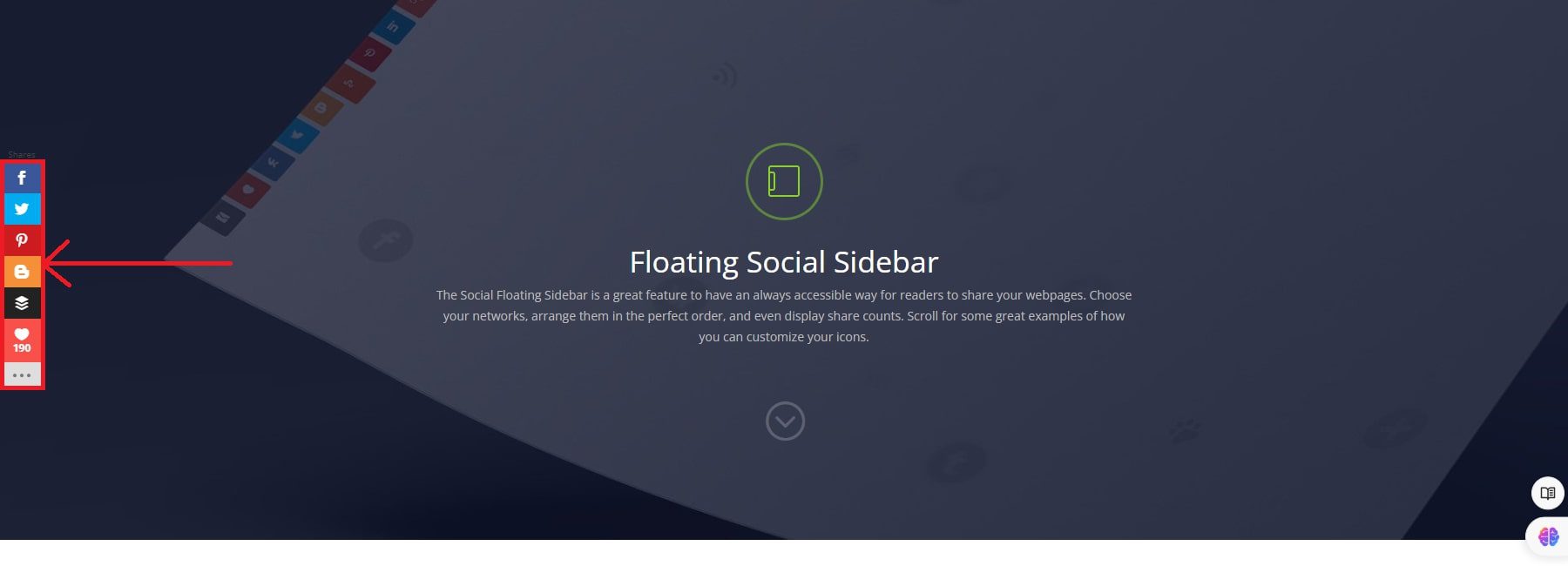
Monarch 也由 Elegant Themes 提供,提供了一個全面的解決方案,可以將分享按鈕新增至您的網站以進行社群媒體分享。您可以選擇不同的放置選項,例如浮動側邊欄、內嵌按鈕或媒體共用。 Monarch 支援 20 多個社交網絡,並允許自訂按鈕的外觀。

獲得君主
基本 WordPress 插件
每個 WordPress 網站都可以從基本外掛程式中受益。以下是一些可用於 WordPress 的必備範例:
- SEO 外掛(如排名數學)
- 備份插件(如UpdraftPlus)
- 影像優化外掛程式(如 EWWW Image Optimizer)
- 快取外掛(如 WP Rocket)
- 社群媒體插件
- 行銷外掛
6. 最後步驟
徹底測試其所有功能並制定可靠的備份計劃。這將有助於您防止您的作品集網站出現潛在問題。
此外,跨瀏覽器(例如 Chrome、Firefox、Safari 和 Edge)和各種裝置(桌上型電腦、平板電腦和行動裝置)測試您的網站,以提供一致的使用者體驗。這將幫助您捕獲並解決不同平台上可能出現的任何佈局或功能問題。
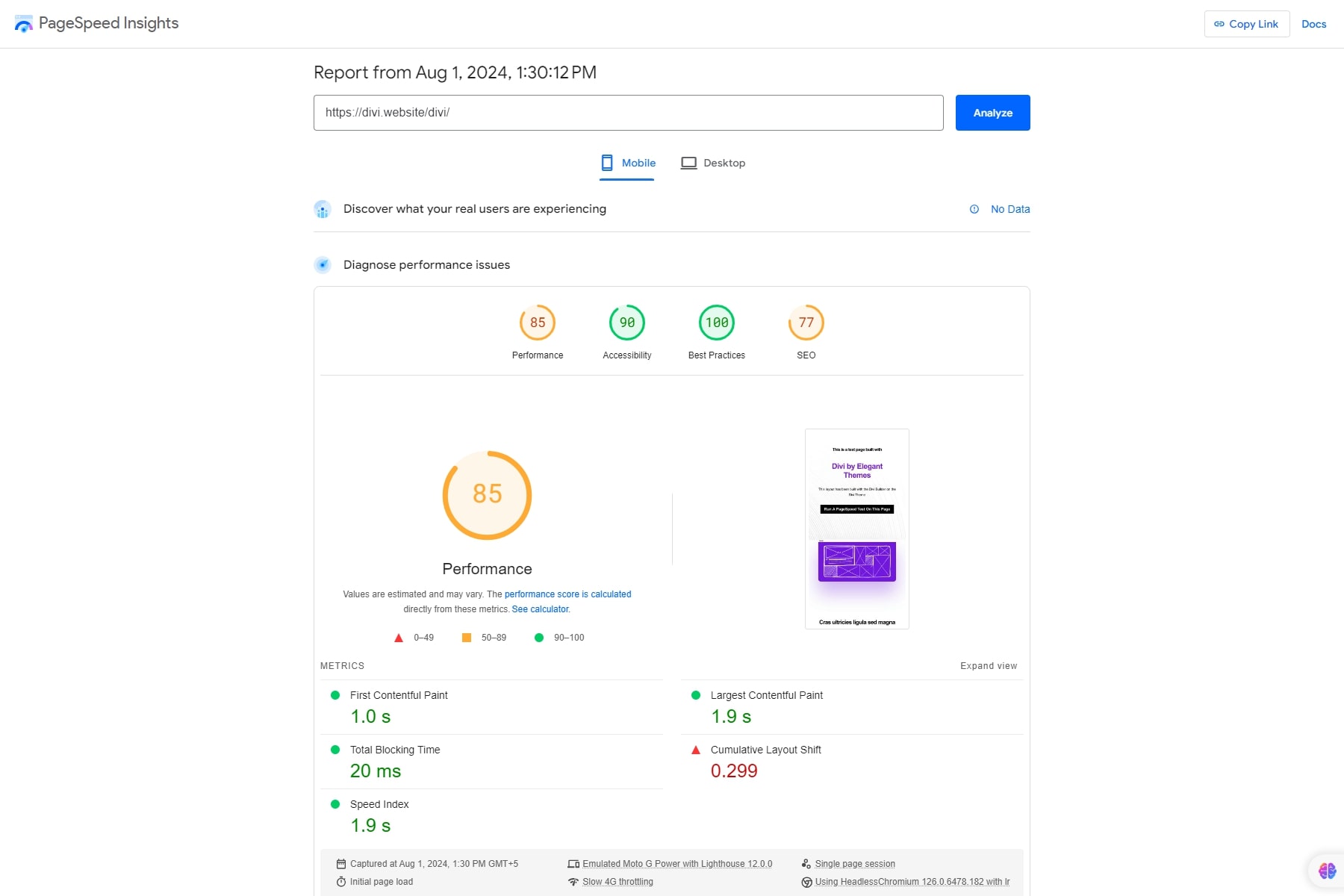
使用 Google PageSpeed Insights 或 GTmetrix 評估網站的效能和載入時間。快速載入的網站可提供更好的使用者體驗,因此請優化圖像、簡化程式碼並根據需要進行其他效能改進。

最後,不要忘記創建網站的完整備份,包括其資料庫和所有檔案。如果啟動期間出現任何問題,此備份將用作復原點。 UpdraftPlus 等外掛程式可以幫助輕鬆建立和儲存備份。
Divi 讓建立作品集網站變得簡單
您的作品集網站不僅僅是一個數位空間,它反映了您的品牌、技能和創造力。透過專注於設計、功能和參與度,您可以將您的網站從一個簡單的展示轉變為一個強大的工具,當您自己不在場時,它可以為您說話。有了正確的元素,您的作品集可以吸引註意力,激發行動,並為新機會打開大門,同時忠於您是誰以及您帶來什麼。
獲取迪維
有興趣建立您的作品集網站嗎?從 Divi 開始,探索我們精選的外掛程式和工具列表,這些外掛程式和工具可以讓您的作品集網站受益。
| 提及的產品 | 起拍價 | 描述 | ||
|---|---|---|---|---|
| 1 | 場地 | 每月 2.99 美元 | 託管提供者和網域註冊商 | 訪問 |
| 2 | 迪維 | 每年 89 美元 | 主題和頁面產生器 | 訪問 |
| 3 | WP火箭 | 每年 59 美元 | 快取插件 | 訪問 |
| 4 | 排名數學 | 每年 78.96 美元 | 搜尋引擎優化插件 | 訪問 |
| 5 | 盛開 | 每年 89 美元(Elegant Themes 會員可使用) | 電子郵件選擇插件 | 訪問 |
| 6 | 君主 | 每年 89 美元 | 社群媒體插件 | 訪問 |
| 7 | 上升氣流增強版 | 每年 70 美元 | 備份插件 | 訪問 |
