如何使用 GravityKit 建立功能強大的 WordPress Web 應用程式
已發表: 2024-07-10您可能已經知道 WordPress 不僅僅是一個部落格平台。 它還具有多功能基礎設施,可協助您建立動態 Web 應用程式! 開發人員通常會為其 WordPress Web 應用程式使用自訂程式碼,但框架可以簡化整個過程。 WordPress 外掛程式可與核心平台一起模仿開發人員框架,因此您可以開發 WordPress Web 應用程序,並使快速、廉價和優質成為現實。
在這篇文章中,我們將向您展示如何使用兩個外掛程式建立 WordPress Web 應用程式:Gravity Forms 和 GravityKit。 讓我們開始吧!
GravityKit 簡介
簡而言之,GravityKit 採用了流行且強大的 Gravity Forms 外掛程式的核心功能,並對其進行了擴展。 Gravity Forms 可讓您擷取數據,而 GravityKit 則可讓您匯入、編輯、顯示和匯出該數據。

GravityKit 的旗艦外掛 – GravityView – 為 Gravity Forms 新增了一個可以自訂的前端介面。 這使您可以基於表單建立目錄、招聘板和任何 WordPress Web 應用程式。 此外,其他 GravityKit 外掛程式也與 GravityView 集成,這使您可以為 WordPress Web 應用程式添加更多功能,並隨著您的成長而擴展。
GravityKit 如何幫助您使用 WordPress 建立自訂 Web 應用程式

GravityKit 的插件可以輕鬆地從資料庫中獲取重力形式數據,並使用拖放建構器建立前端介面。 套件中的每個插件都有不同的作用:
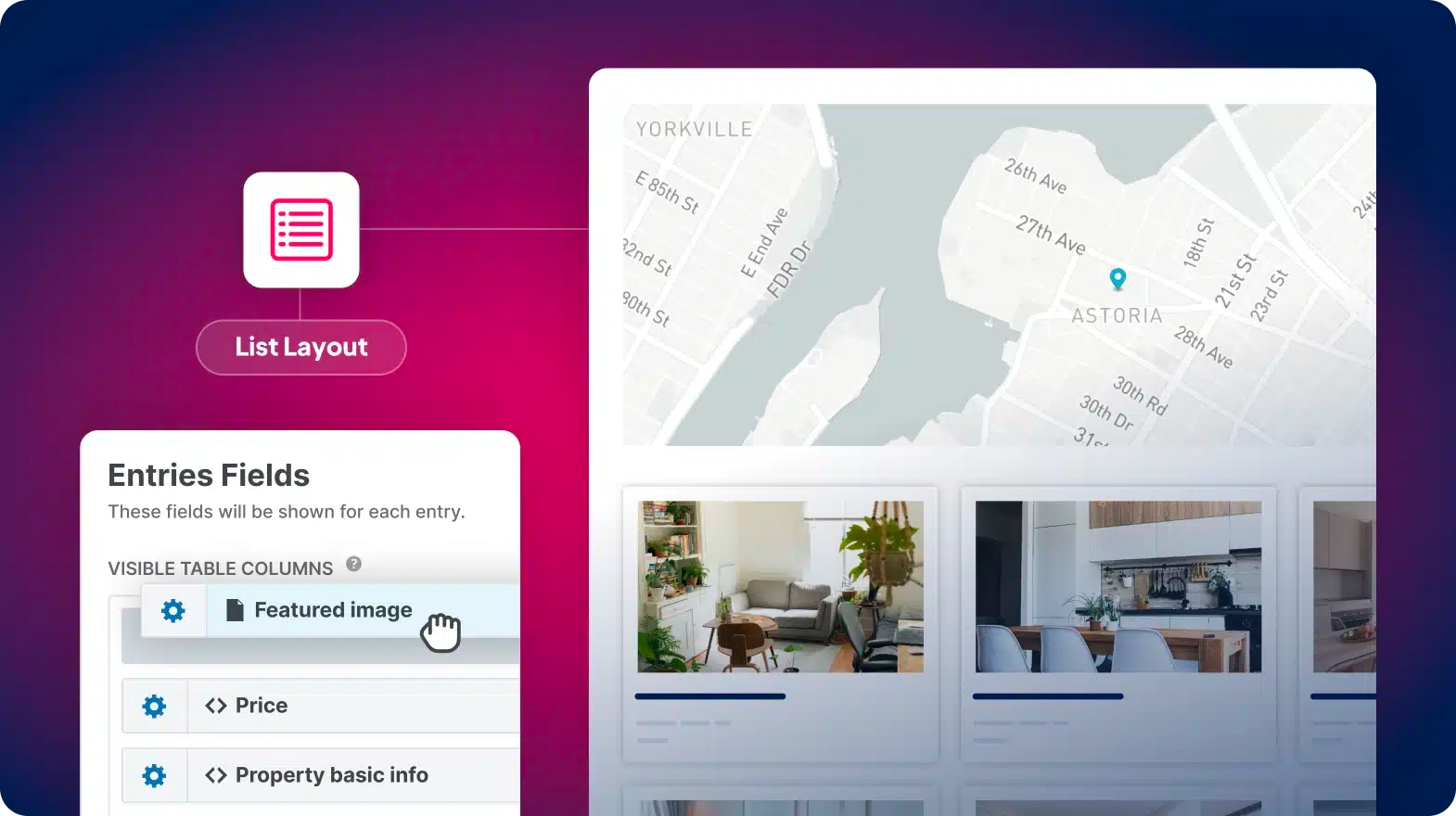
- GravityView 可讓您使用各種佈局顯示資料。 您可以建立目錄和其他類型的動態應用程序,同時保留完全控制權。
- 借助 GravityCharts,您可以透過現代圖表和圖形來視覺化您的資料。 您可以將 GravityCharts 與 GravityView 一起使用來建立資料儀表板、銷售報告等。
- GravityExport 是您建立自訂資料報表以供下載和分享的方式。 您也可以將資料傳送到外部儲存解決方案,例如 Dropbox。
透過組合不同的 GravityKit 插件,您可以建立滿足您獨特用例的 WordPress Web 應用程式。 我們稍後會討論這個方面,但首先,讓我們討論一下何時應該使用 GravityKit 來建立應用程式。
何時使用 GravityKit 建立 WordPress Web 應用程式
雖然 Gravity Forms 和 GravityKit 在許多情況下都是絕佳選擇,但它們並不是每個 WordPress Web 應用程式的理想解決方案。 當然,您的專案將決定您是否使用插件。
然而,這對有一些明確的用例,我們建議在以下情況下使用 GravityKit:
- 如果更新依賴那些沒有太多技術知識的人。
- 您想要建立最小可行產品 (MVP) 或其他概念驗證應用程式。
- 如果速度很重要,而您的應用程式保持中等程度的複雜性。
- 您喜歡無程式碼解決方案的概念,但您仍然想建立一個功能齊全的 WordPress Web 應用程式。
- 應用程式的後端必須易於導航。
如果您瀏覽網絡,您會發現很多網站都勾選了其中一個或多個框,並且還使用 GravityKit。 在下一節中,我們將仔細研究一些內容。
5 個使用 GravityKit 為 WordPress Web 應用程式提供支援的網站
我們在此介紹的所有網站都使用 Gravity Forms 和 GravityKit 外掛程式組合來建立和顯示 WordPress Web 應用程式。 事實上,其中一個是 WordPress 中可見的領導者,而所有這些都對各自的特定領域很重要。
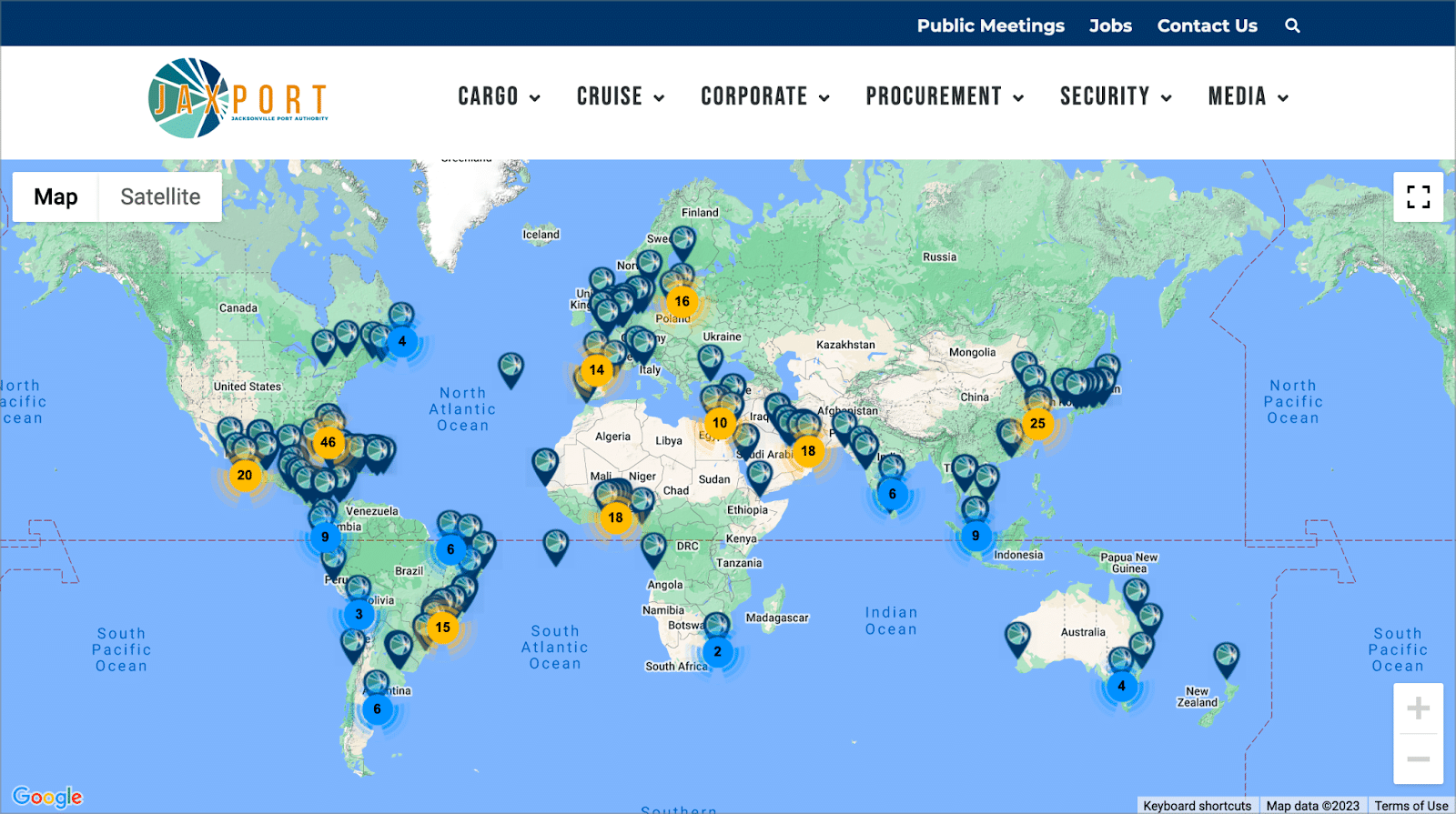
1. 傑克遜維爾港務局
傑克遜維爾港務局 (JAXPORT) 是佛羅裡達州貨櫃貿易第一大海港。 它也是美國最大的汽車進出口港口之一。 當然,如果沒有 GravityKit 的工具,這是不可能的。

JAXPORT 使用 GravityKit 為互動式地圖提供支持,該地圖顯示提供航運服務的城市的市場。 這使潛在客戶能夠直觀地了解 JAXPORT 運輸服務的廣泛覆蓋範圍。 它還提供了一種探索其服務的各個城市和目的地的方式。
....我選擇使用 GravityKit 的 GravityView 外掛程式(和相關佈局)作為低/無程式碼框架,以加快開發速度並為我們的網站訪客和客戶提供附加價值...
–Jeff Price,JAXPORT 行銷總監
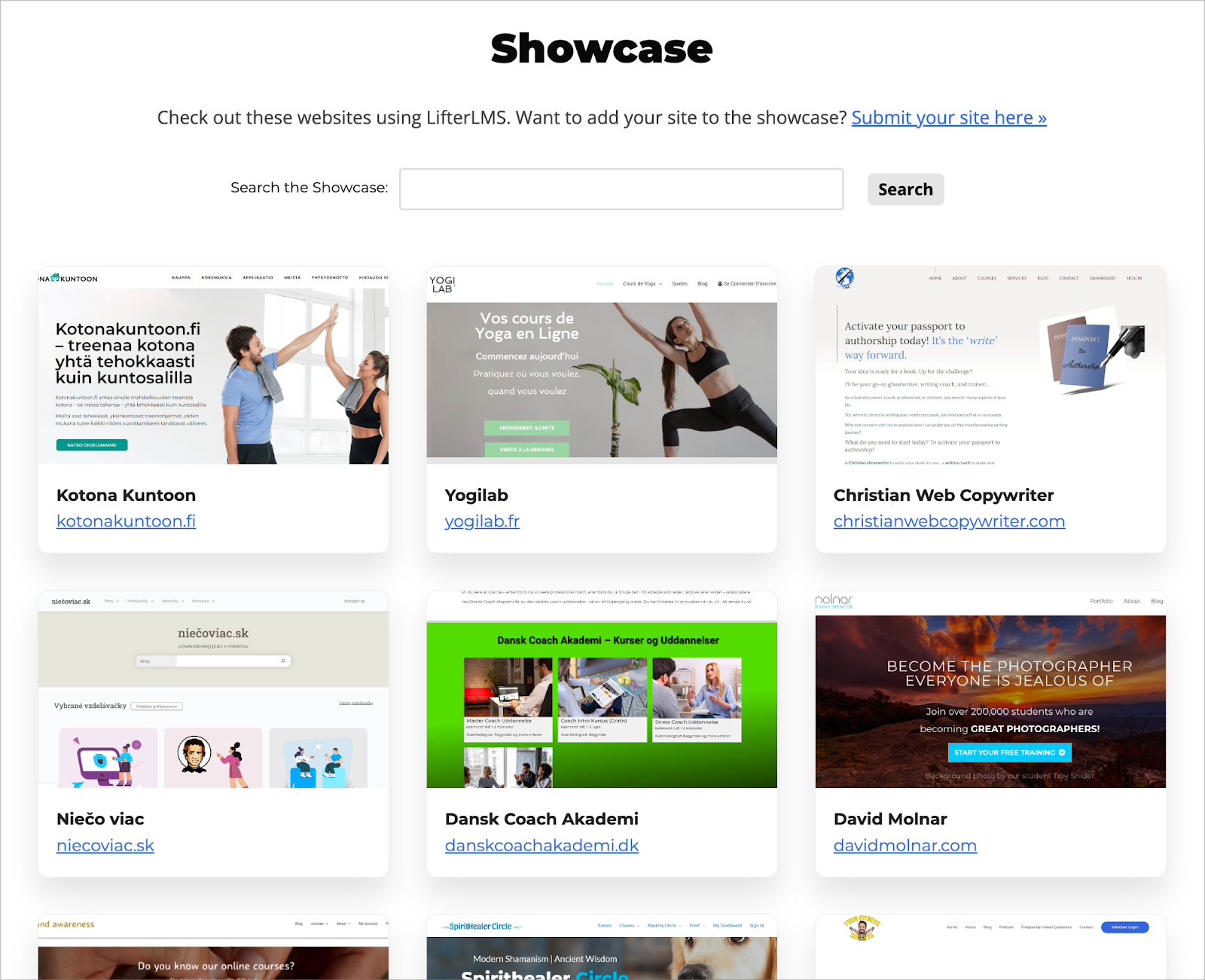
2. 升降機學習管理系統
LifterLMS 的 Chris Badgett 看到插件就知道是個好插件! LifterLMS 是市場上最好的 WordPress 電子學習外掛之一。 它使用戶能夠創建、啟動或擴展線上課程、輔導計劃和私人社區。

Lifter 團隊使用 GravityKit 作為其自訂展示頁面的核心。 其中包含日常使用 LifterLMS 軟體的網站。 與其他展示頁面一樣,這展示了該插件的多功能性和現實世界的影響。
...GravityView 的前端編輯功能和直覺的建構器使我們的團隊能夠輕鬆管理展示清單並根據需要進行更改...
–Chris Badgett,LifterLMS 創辦人
3. 拉里‧希爾布洛姆基金會
Larry L. Hillblom 基金會成立於 1996 年,資助醫學研究,目標是治療和治癒糖尿病以及與老化相關的退化性疾病。

該基金會使用 GravityKit 為其撥款申請管理系統提供支援。 這使得申請人和董事會成員都可以透過簡單的前端介面追蹤、管理和編輯申請。 所有應用程式都會經過審批流程,該流程使用內建的 GravityView 審批功能。
…GravityView 使我們能夠完成原本無法完成的專案。 如果沒有 GravityKit,我們就無法克服技術障礙或保持獲利能力…
–Michael Kastler,43Folders 創辦人兼開發人員
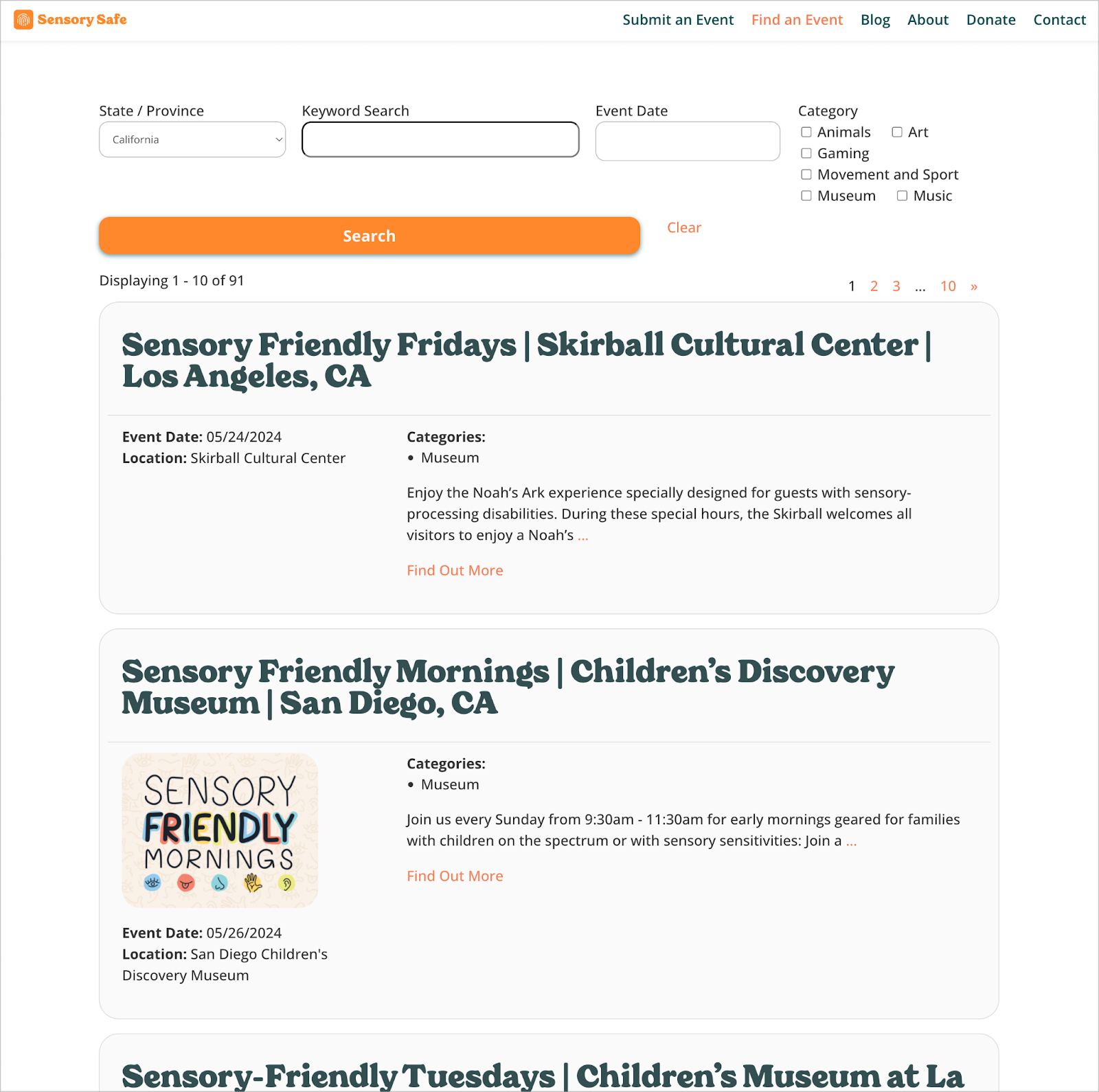
4. 感官安全
Sensory Safe 是一個非營利組織,致力於圍繞感官友善的兒童活動和節目的需求創建一個支持性和包容性的社區。

該網站擁有美國各地感官安全事件的資料庫。 該資料庫使用 GravityKit 作為其搜尋功能的核心元件,根據日期提供不同的視圖。

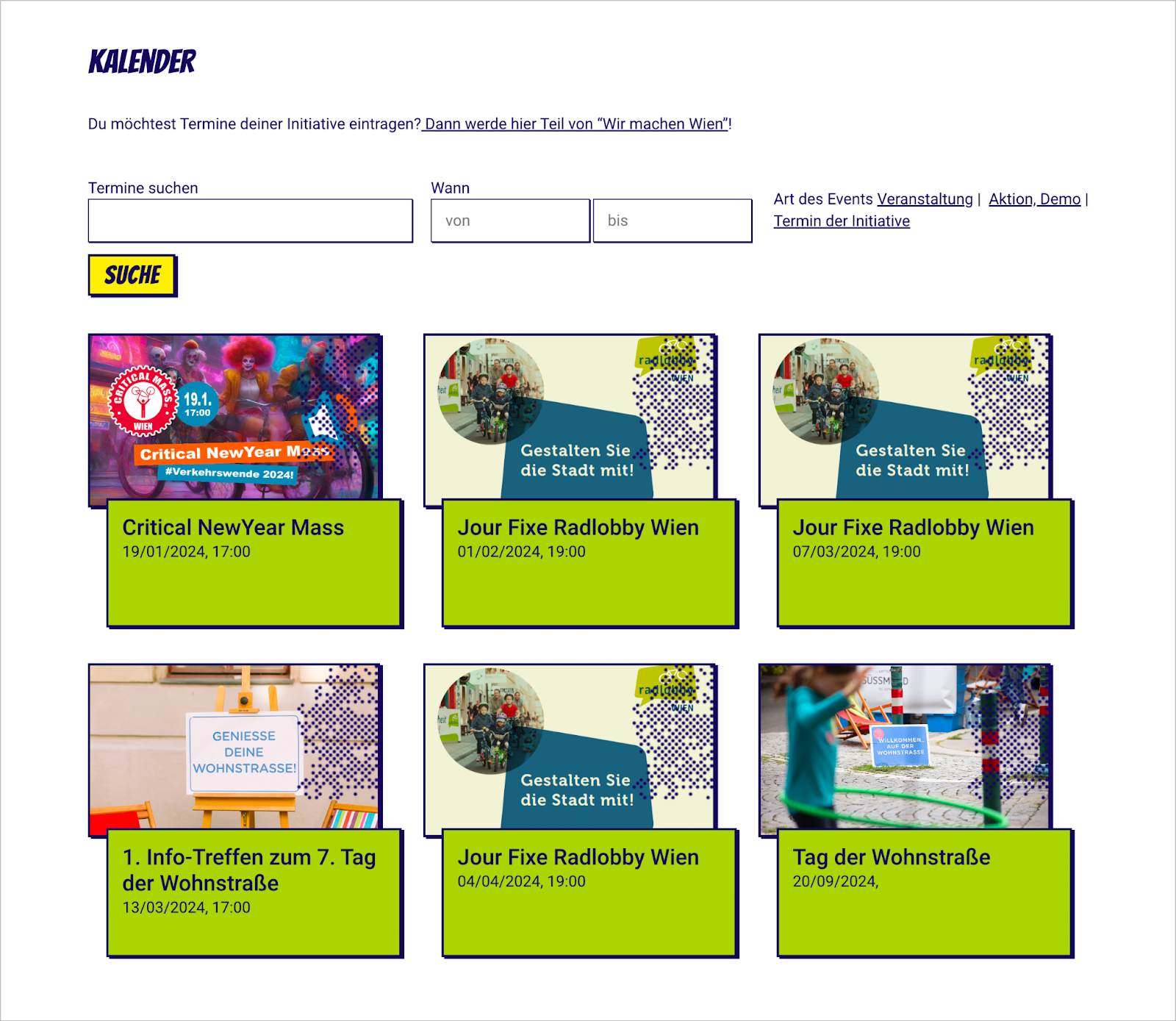
5. 維爾·馬欽·維也納
Wir Machen Wien 是一家在奧地利維也納營運的非營利組織。 該組織致力於使維也納市成為一個更氣候友善和宜居的城市。 這是透過促進草根、公民主導的舉措,並為活動人士提供網路和協調平台來實現的。

GravityKit 為網站的多個方面提供支持,其中包括使用者設定檔、活動頁面以及用於共享相關裝置的目錄。
…在決定使用 Gravity Forms 後,使用 GravityKit 也是有意義的,它提供了一系列不同的工具,涵蓋了滿足不同用例和需求的一系列功能…
–Angie Weikmann,網頁設計師
如何使用 Gravity Form 和 GravityKit 建立 WordPress Web 應用程式
最好的消息是,您也可以使用 GravityKit 建立 WordPress Web 應用程式。 接下來,我們將研究創建管理、批准和導出撥款申請的系統的實用方法。

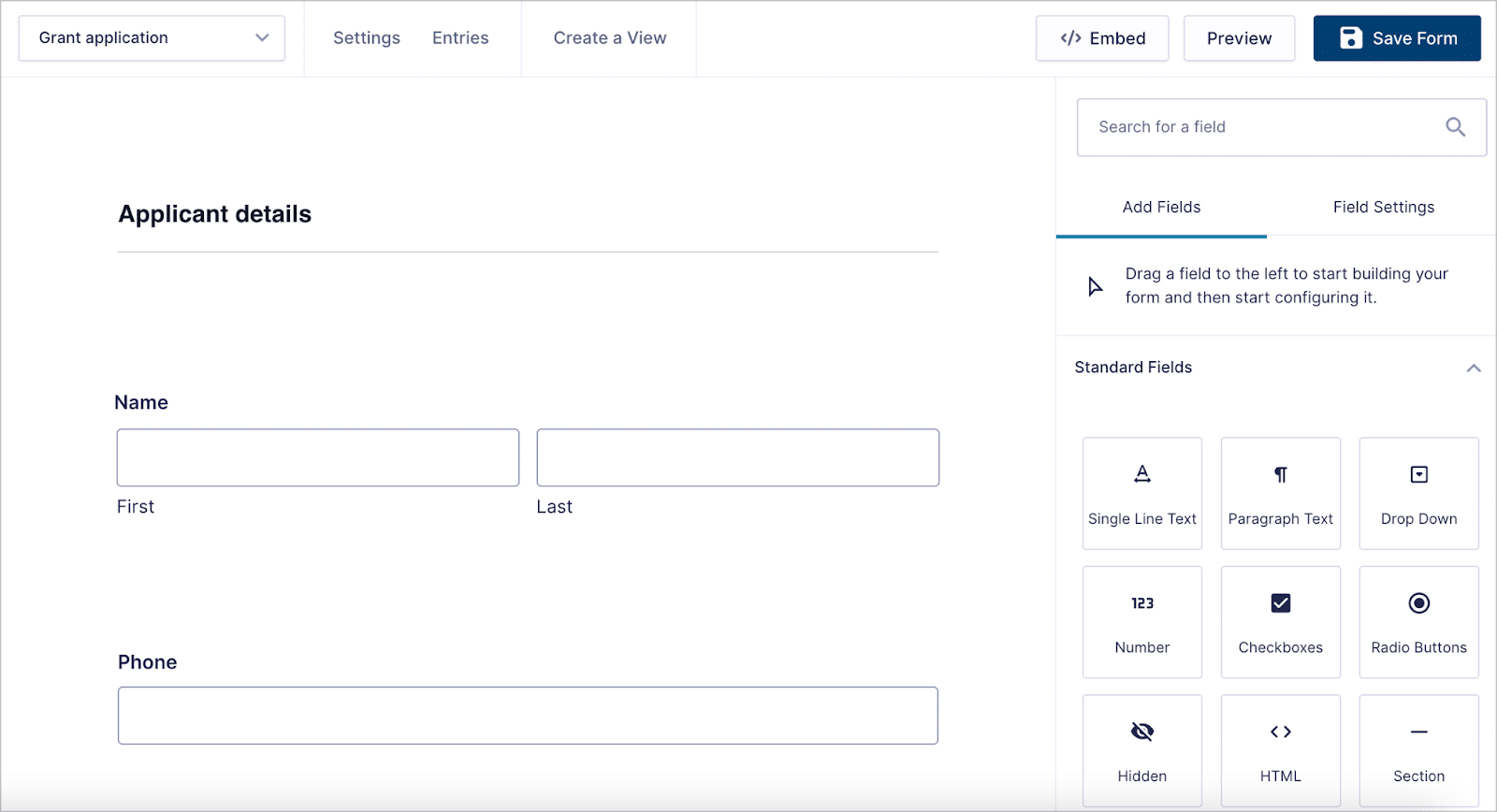
第一步是安裝並啟動 Gravity Forms 和 GravityKit。 接下來,我們將建立一個用於提交撥款申請的表單。 使用重力形式,從側邊欄拖放右側欄位。 在這裡,也要確保根據您的喜好自訂這些欄位。

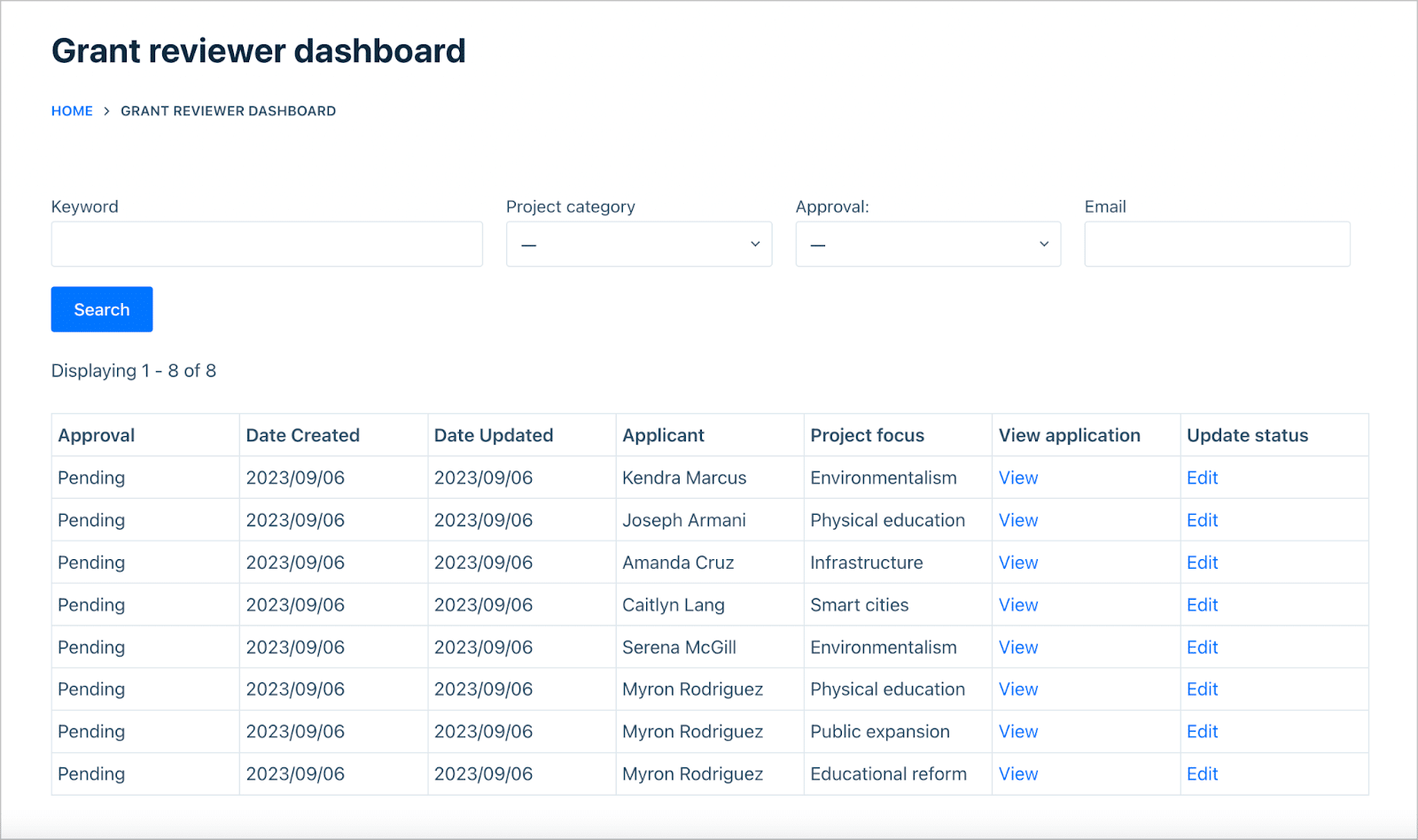
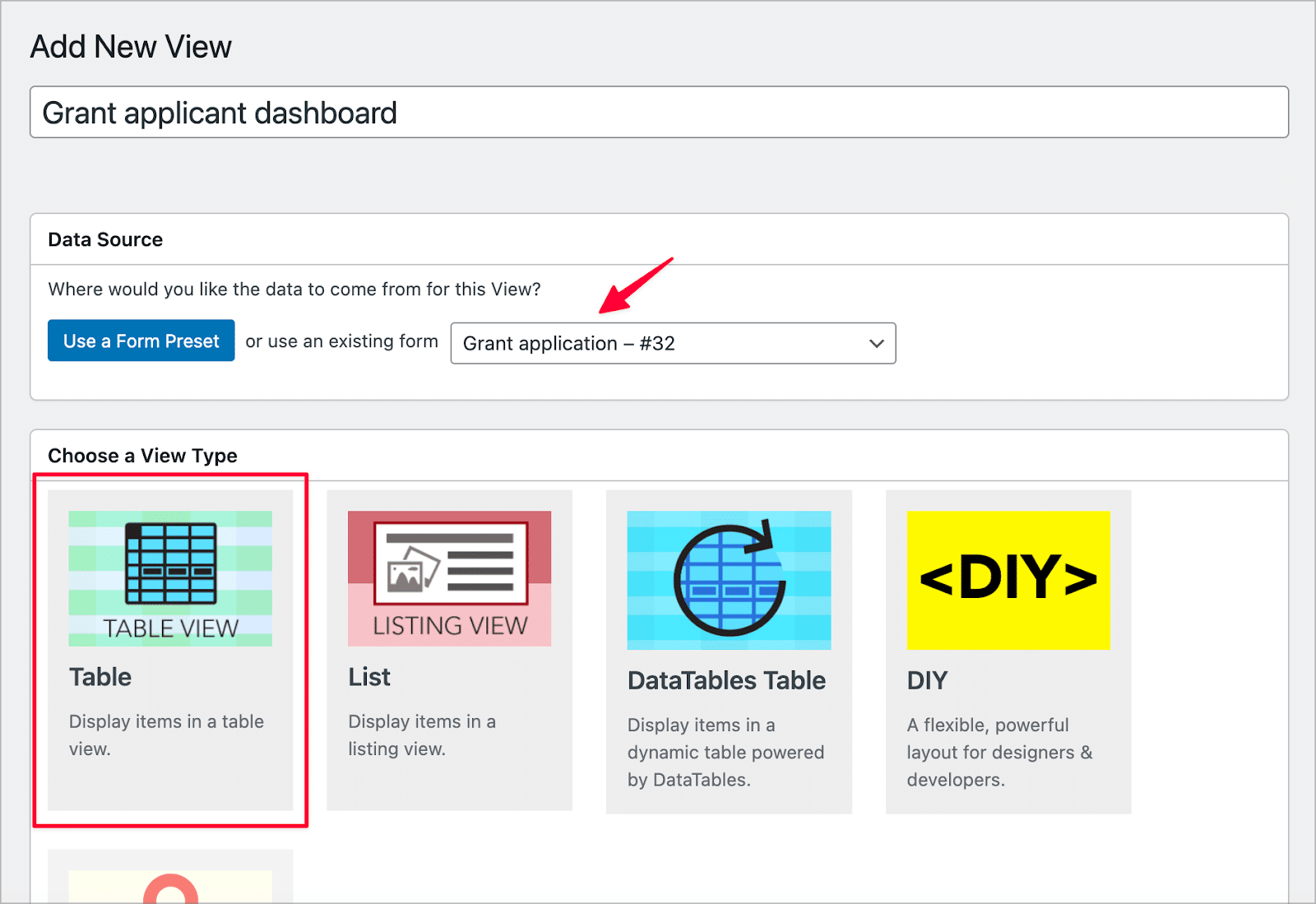
透過提交申請的方式,我們現在可以建立一個前端介面,讓我們的團隊管理和審核它們。 為此,我們將使用 GravityView。 首先,在 GravityView 中建立一個新的View ,將其連結到表單,然後選擇Table作為View類型:

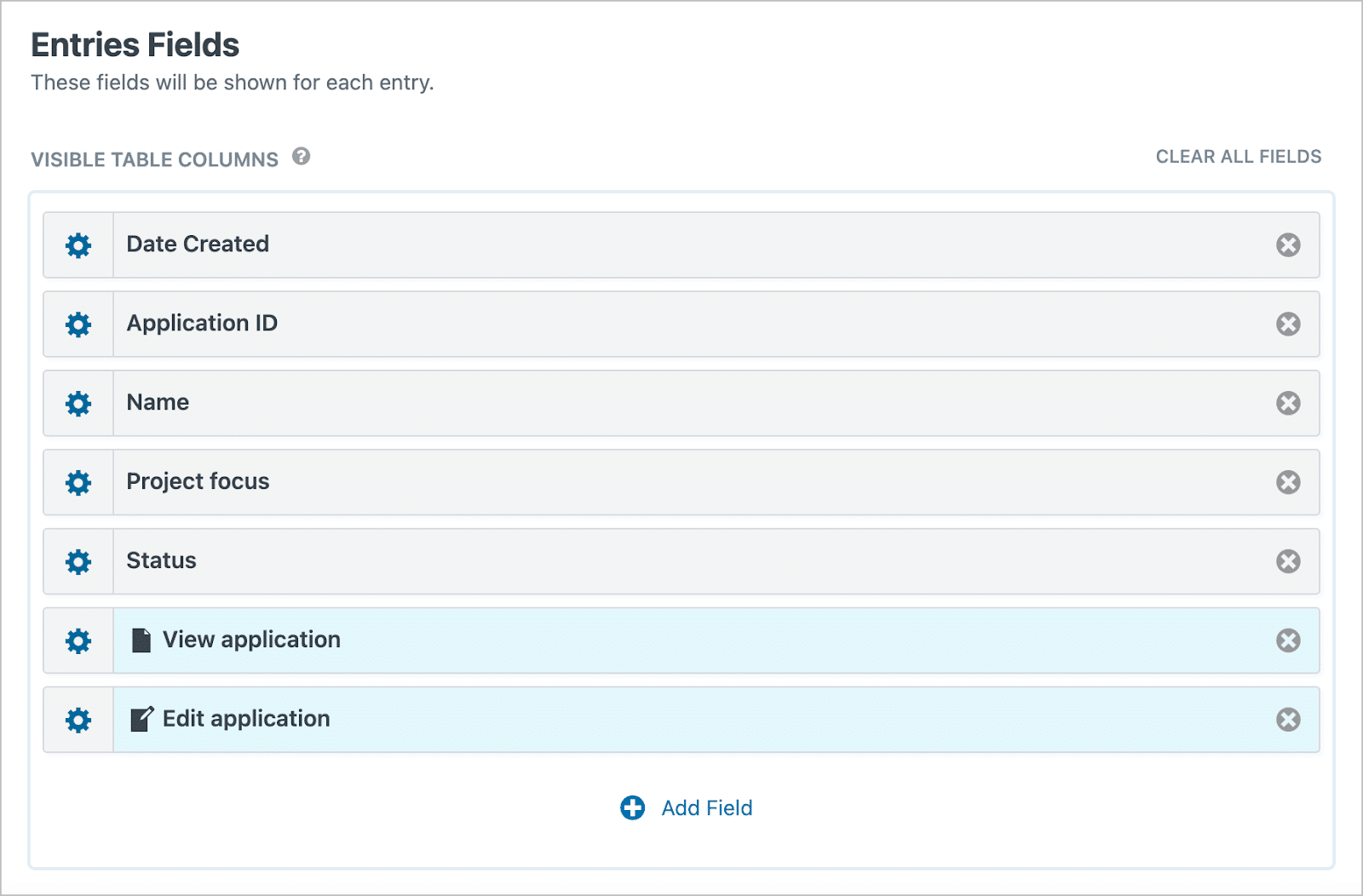
接下來,讓我們使用 GravityView 直覺的拖放建構器來設定介面。 在這裡,選擇要在表中顯示的字段,然後添加指向單一條目佈局的連結。 您可以在這裡詳細查看完整的應用程式:

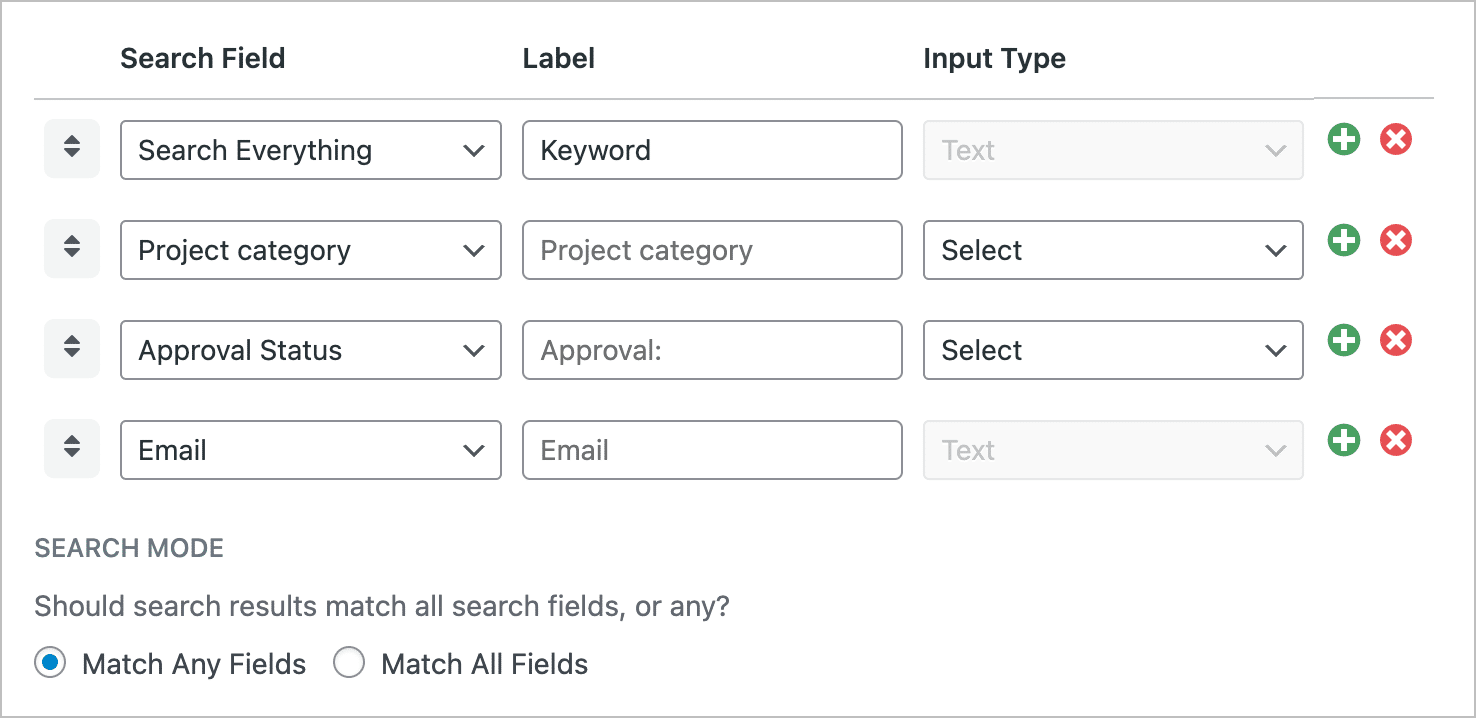
接下來,將搜尋欄小工具新增到「堆疊」欄位的頂部,並配置不同的搜尋輸入。 這將使您的團隊能夠根據各種標準過濾應用程式:

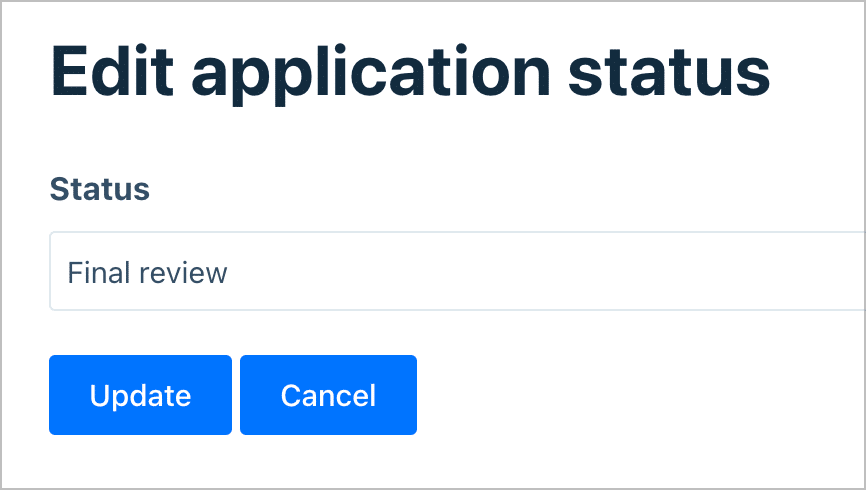
最後一步是使用 GravityView 的編輯條目佈局使特定欄位可從前端編輯。 這將允許審閱者更新應用程式的狀態,而無需存取 WordPress 儀表板:

至此,資金申請系統就完成了! 從這裡,您可以使用其他 GravityKit 外掛程式和擴充功能來添加更多功能。 例如,您可能想要新增進階前端資料篩選、僅顯示某些使用者角色的欄位、為應用程式新增 PDF 匯出、提供批次匯入和編輯功能等等。
關於建立 WordPress Web 應用程式的常見問題 (FAQ)
在結束之前,讓我們為您解答一些與建立 WordPress Web 應用程式相關的常見問題。 其中大部分將圍繞 WordPress 在流程中的位置。 如果您還有任何其他問題,我們很樂意在帖子末尾的評論部分中聽到它們。
網站和網路應用程式有什麼區別?
主要區別在於各自的功能。 網站通常是提供文章或部落格文章等資訊的被動方式。 另一方面,網頁應用程式是動態的、互動式的。 它允許用戶執行填寫表格、購買或與動態內容互動等任務。
您可以使用 WordPress 建立功能齊全的 Web 應用程式嗎?
是的! WordPress 的外掛程式、自訂貼文類型和 REST API 為您提供了建立功能齊全的 Web 應用程式以滿足您的特定要求的工具。 WordPress 的靈活性使其能夠超越僅僅創建傳統網站的範圍。
什麼是 WordPress:網站、應用程式、框架還是其他?
WordPress 實際上是一個內容管理系統 (CMS),您可以使用它來建立網站和 Web 應用程式。 其多功能性使其能夠處理大多數用例,例如簡單的部落格到複雜的 Web 應用程式。 配置平台是關鍵。
將重力形式與 GravityKit 結合起來是終極 WordPress Web 應用程式建構器
WordPress 的用途比許多人想像的還要豐富。 例如,同時使用 Gravity Forms 和 GravityKit,您可以模仿開發框架,而無需編碼知識。
能夠將報告、圖表、圖形等添加到自訂選項中可以打開一個否則無法使用的設計選擇世界。 總的來說,GravityKit 工具套件是一個變色龍。 這是建立事件頁面、自訂儀表板、使用者設定檔等的好方法。
您是否看到使用 Gravity Forms 和 GravityKit 建立 WordPress Web 應用程式的潛力? 請在下面的評論部分告訴我們您的想法!
