如何為代理商建立房地產網站
已發表: 2024-10-14精心設計的房地產網站可以展示您的房源,吸引潛在客戶,並使您在競爭激烈的市場中脫穎而出。在本指南中,我們將引導您了解如何使用多功能 Divi 主題建立房地產網站。我們將涵蓋從選擇網域名稱到整合屬性清單以及添加客戶期望的基本功能的所有內容。
但首先,先談談創建一個好的房地產網站的難度。
- 1您需要知道如何編碼來製作房地產網站嗎?
- 1.1為什麼要使用 WordPress 建立房地產網站?
- 2如何建立房地產網站
- 2.1第 1 步:選擇一體式網站產生器或自架網站產生器
- 2.2第 2 步:選擇網域名稱和主機提供商
- 2.3步驟 3:定義目標和網站頁面結構
- 2.4第 4 步:選擇設計與主題
- 2.5第 5 步:建立您的網站
- 2.6第 6 步:新增基本特性與預期功能
- 2.7第7步:新增優質內容
- 2.8第 8 步:SEO 優化
- 2.9步驟 9:測試並啟動您的網站
- 2.10第 10 步:維護和更新您的網站
- 3結論
您需要知道如何編碼來製作房地產網站嗎?
事實是,您不需要知道如何編碼來建立房地產網站。透過現代網站建立器和內容管理系統 (CMS),您無需編寫任何程式碼即可建立功能齊全且有吸引力的房地產網站。這些平台提供用戶友好的介面、拖放編輯器和可自訂的模板,使每個人都可以存取流程。透過添加一些特定於房地產的工具,您可以完成您希望做的一切。

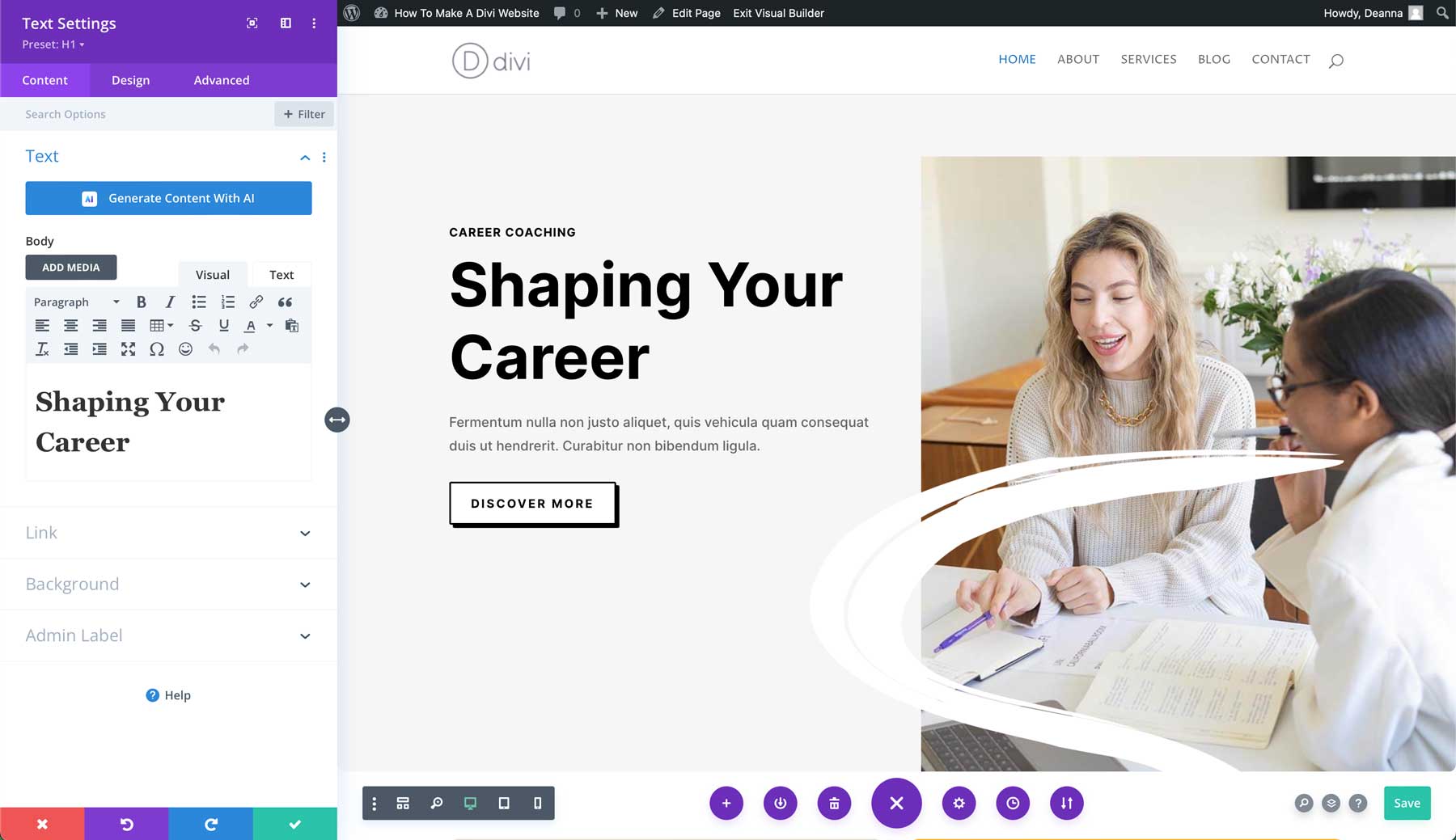
Divi 幫助企業主和代理商創建實用且有趣的網站
由於需要房產清單、虛擬旅遊、MLS 整合和高級搜尋等高級功能,房地產網站比一般網站更加複雜。因此,您需要能夠有效處理這些複雜性的強大技術。這就是我們稍後推薦 Divi 的原因。
為什麼要使用 WordPress 建立房地產網站?
建立房地產網站有很多選擇,但 WordPress 脫穎而出的原因如下:
- 所有權和靈活性: WordPress 是開源的,這意味著您擁有自己的網站,並且可以在主機之間自由移動,而無需綁定到特定平台。這避免了專有房地產平台將您鎖定在其生態系統中的陷阱。
- 預算友善的選擇:專有平台通常會產生高昂的月費和設定成本。透過 WordPress,您可以找到適合任何預算的託管和維護解決方案,從而在經濟低迷時期提供靈活性。
- 獨特的設計可能性:它提供了廣泛的可自訂主題和插件,使您能夠創建在競爭對手中脫穎而出的網站設計。
- 廣泛的插件生態系統:外掛程式可讓您為網站添加功能,從高級屬性清單到 SEO 優化工具。
如何建立房地產網站
我將創建自訂房地產網站的步驟分解為十個步驟。我還與其他資源建立了緊密的鏈接,因此,如果您發現一些令人困惑或引起您興趣的內容,您應該能夠通過該鏈接來幫助您解決問題。
第 1 步:選擇一體式網站建立器或自架網站建立器
在建立網站時,您有兩個主要選擇:
- 自架網站建立器: WordPress 等平台提供廣泛的客製化和可擴展性。如果您計劃擴展網站的功能,它們是理想的選擇。 Divi 等工具具有創建自訂網站所需的所有功能。
- 一體化網站建立器: Wix 或 Squarespace 等服務提供了包括託管在內的一體化解決方案。它們用戶友好,但靈活性可能較低。由於基於訂閱的定價結構以及功能或頻寬的潛在額外成本,成本也很可能更高或意外增加。

WordPress 是您可以考慮的最佳平台之一。您將能夠向其中添加實現目標所需的工具。
我建議使用 WordPress 等 CMS,以獲得最大的靈活性和控制力。它平衡了易用性和高級功能,使其成為房地產專業人士的熱門選擇。如果您選擇 WordPress,您的下一個決定將是選擇您的主機提供者。這似乎是一個艱難的步驟,但與以前相比,託管非常容易。
第 2 步:選擇網域名稱和主機提供商
您的網域和託管是您網站的基礎。一個充當您網站的地址,另一個確保您的訪客在到達那裡時能看到一些內容。
選擇域名
選擇易於拼字和記憶的名稱,使其簡單易記,例如www.YourNameRealty.com 。使用反映您業務的相關關鍵字,例如「房地產」、「房產」或「房屋」。選擇 .com,因為它是您最容易識別和最難忘的選擇。

Namecheap 是我最喜歡的網域註冊商,價格優惠,是易於使用的網域搜尋工具
為了方便起見,請使用 Namecheap 等信譽良好的網域註冊商或透過您的託管提供者進行註冊。
取得 Namecheap 域名
選擇 WordPress 託管提供者
主持並不性感,但卻非常重要。考慮可靠性和正常運作時間等因素(99.9% 的正常運作時間是一個很好的起點)。速度和效能至關重要——快速加載的網站可以改善用戶體驗和搜尋引擎優化 (SEO)。客戶支援應全天候 (24/7) 提供,以便快速解決問題。另外,請考慮可擴展性——隨著網站的增長升級託管計劃的能力。

Siteground 是我選擇的主機已經 5 年多了
SiteGround 以其卓越的性能和客戶服務而聞名。另外,借助 Siteground,您可以將網域、託管和 WordPress 安裝全部集中在一個地方。
以下是 3 分鐘影片中介紹的如何啟動並運行主機的方法:
如需更多選項,請查看我們的最佳託管 WordPress 託管提供者清單。
使用 Siteground 取得網域和託管
第 3 步:定義目標和網站頁面結構
在建立網站之前,了解您想要實現的目標非常重要。確定您的目標受眾—您是在迎合買家、賣家、租戶還是兩者的結合?設定明確的目標,例如產生潛在客戶、展示清單、提供市場洞察或提供資源。確定您需要的關鍵功能,例如房產搜尋功能、虛擬旅遊、聯絡表單或部落格。
制定清晰的計劃將指導您在整個網站建立過程中的決策。它還有助於擴大範圍——當您完成整個過程時,您會看到很多很酷且有趣的工具,但如果您知道不需要它們,您就不會浪費時間快速啟動網站。
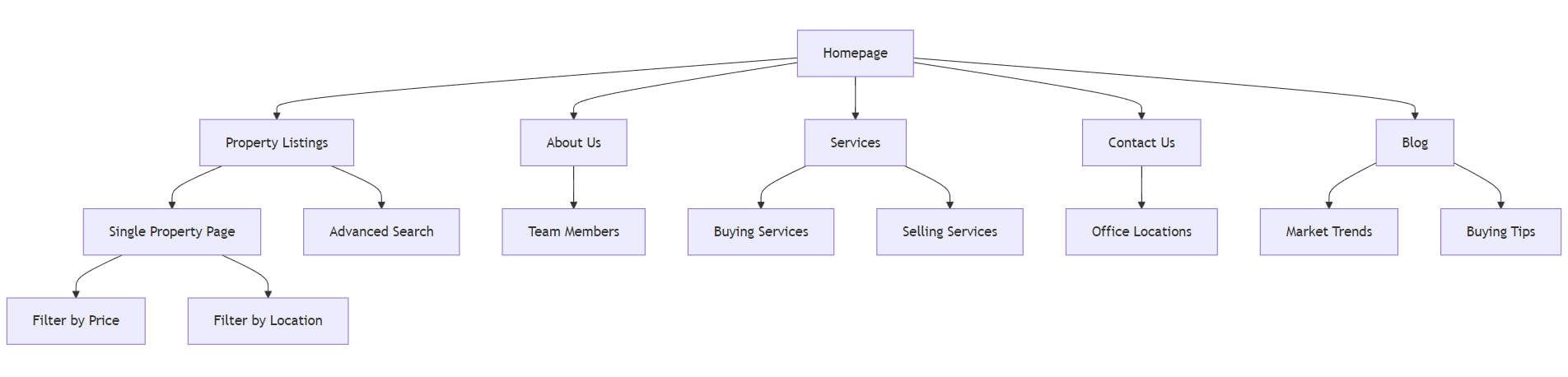
房地產經紀人網站的範例頁面結構
清晰的網站結構可以增強使用者體驗和搜尋引擎優化。不要太複雜;您希望每個網站頁面都充滿資訊(沒有什麼比只有一個孤獨的聯絡表單的「聯絡我們」頁面更糟糕的了)。如果您可以使其內容獨立,則僅在不適合任何其他頁面的情況下建立新頁面。

這只是一個範例頁面結構,您可以使用它來開始使用
房地產網站的基本頁面
您的網站應包含以下關鍵頁面:
- 主頁:介紹您的品牌並突出顯示關鍵清單或服務。
- 房產清單:透過過濾器和搜尋功能顯示您的可用房產。
- 關於我們:為了建立信任,分享您的故事、使命和團隊成員。
- 服務:詳細說明您的服務,例如購買、銷售或物業管理。
- 聯絡我們:提供聯絡資訊和查詢表格。
- 部落格:提供有價值的內容,例如市場見解、提示和新聞。
對於每一個,描述你認為你可以建造什麼,你的訪客需要什麼,以及建造它的粗略計劃。
第 4 步:選擇設計與主題
WordPress 使用者使用主題來控制其網站的設計。我們推薦 Divi 主題,它提供了功能豐富的視覺生成器和廣泛的自訂選項,使其成為房地產網站的理想選擇。

使用 Divi 的好處
Divi 提供了多種優勢,使其成為建立房地產網站的首選:
- 拖放視覺生成器:使用 Divi 直覺的視覺生成器輕鬆自訂您的網站。不需要編碼技能。
- 預製佈局和模板:訪問龐大的專業設計佈局和為房地產量身定制的模板庫。
- 響應式設計:確保您的網站在從桌上型電腦到智慧型手機的所有裝置上看起來都很棒。
- 進階樣式選項:微調網站外觀的各個方面,包括字體、顏色和間距。
- 全域元素和樣式:使用全域元素在網站範圍內套用更改,從而節省您的時間並確保一致性。
- SEO 友善的結構: Divi 乾淨的程式碼和快速的載入時間提高了搜尋引擎排名。
- 與流行外掛程式整合:與 Yoast SEO、WooCommerce 等基本外掛程式無縫整合。
獲取迪維
安裝迪維
有關如何購買、下載和安裝 Divi 的說明,請參閱我們的如何安裝 Divi 主題指南或觀看下面的快速影片。
第 5 步:建立您的網站
Divi Quick Sites 提供您立即啟動房地產網站所需的一切。您可以選擇專業設計的入門網站或使用 Divi AI 產生全新的設計。每個入門網站都預先載入了必要的網頁、令人驚嘆的主題產生器範本、可自訂的全域樣式和預設以及現成的導覽選單。從那裡開始,每個 Divi 入門網站都可以使用 Divi 的拖放頁面建立器進行完全自訂。
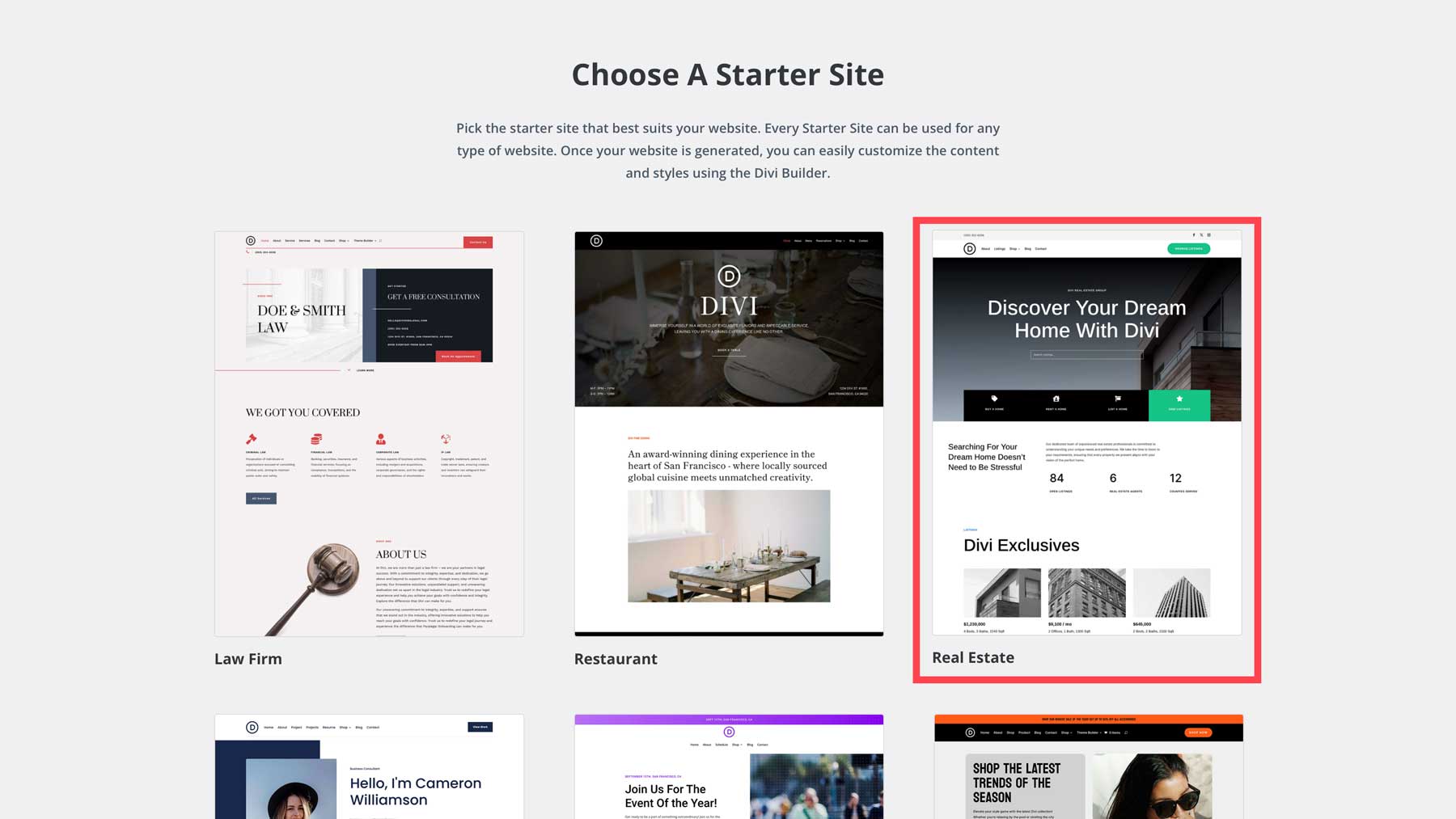
介紹 Realty Starter 網站
Divi 為房地產專業人士提供快速啟動和運行的Realty Starter Site ,其中包括主頁、關於、服務和聯絡資訊等核心頁面。它還具有主題生成器模板,可控制網站各個部分的整體佈局,確保全面一致的設計。

入門網站在 2 分鐘內即可從上到下建置完畢。載入入門網站並更新內容以滿足您的需求。
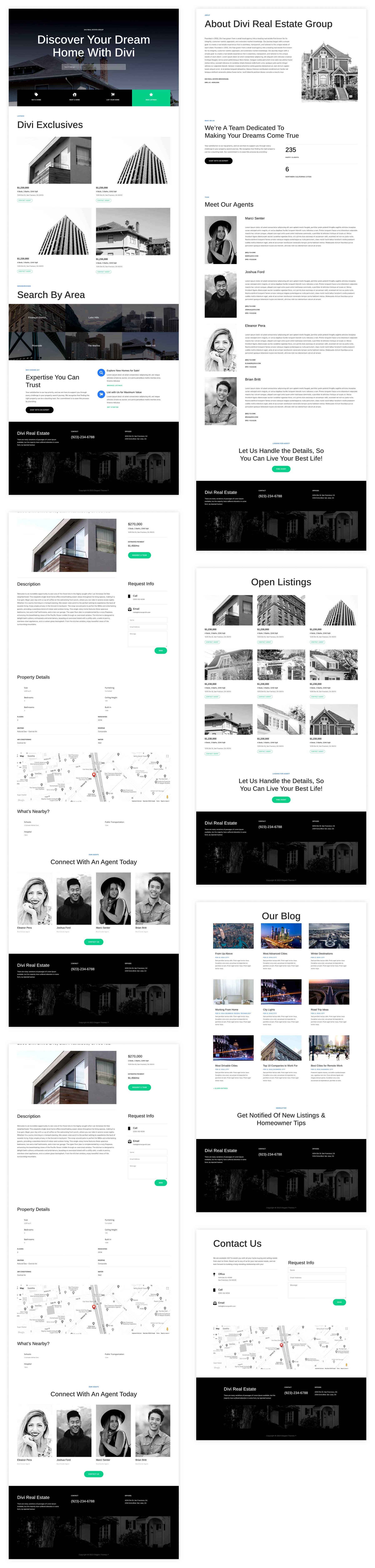
以下是將為您產生的核心頁面:

要啟動入門網站,請按照我們有關如何使用 Divi 入門網站的詳細指南進行操作。創建網站後,進一步對其進行自訂以整合特定於房地產的插件,如下所述。
建立網站後,您可以進一步對其進行自訂。透過導覽至Divi > 主題產生器來編輯主題產生器範本。在這裡,您可以修改頁首、頁尾和其他全域元素。您在主題產生器中所做的變更會自動套用至整個網站,確保一致性。
有關 Realty Starter Site 內容的完整說明,請造訪 Divi Real Estate Starter Site 上的詳細指南。
第 6 步:新增基本特性和預期功能
使用外掛程式增強您的網站,以添加更多用戶對房地產網站的期望。
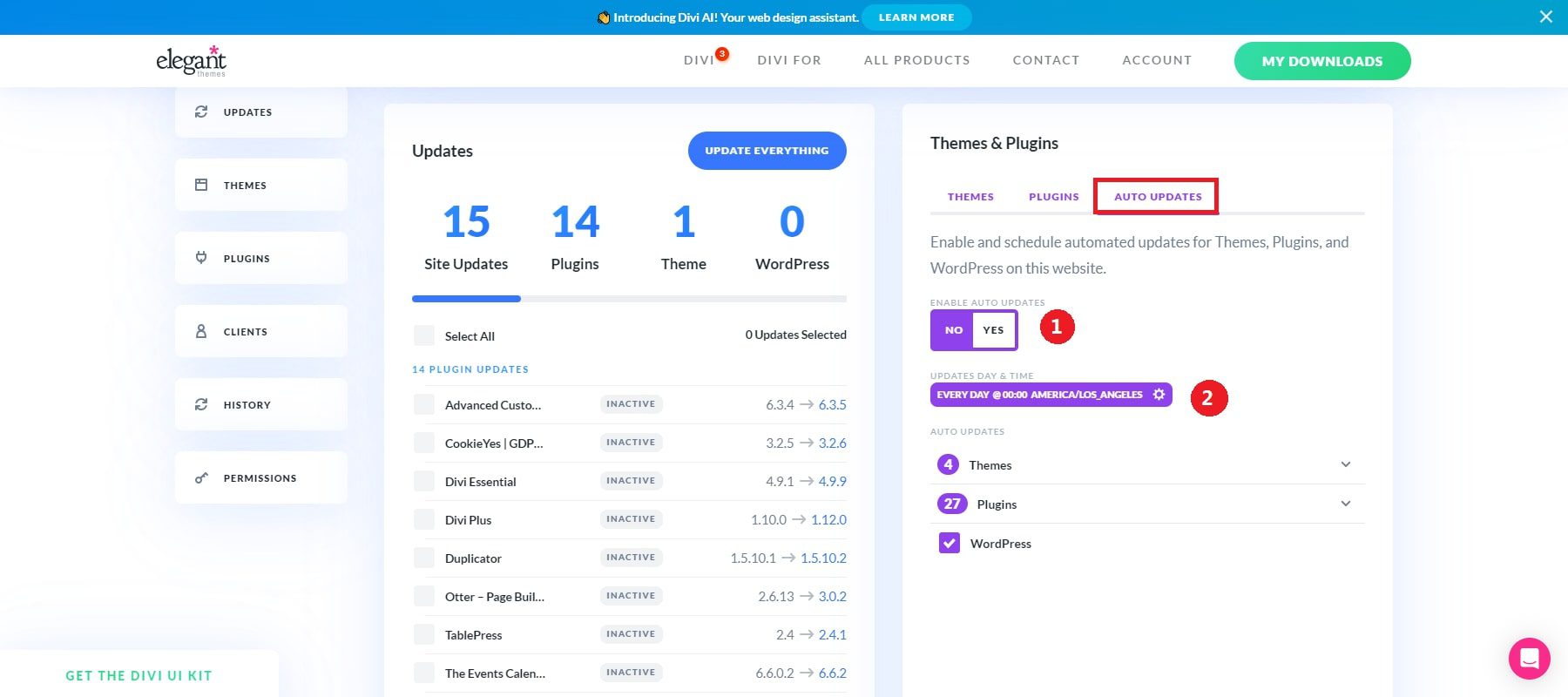
注意:有關安裝外掛程式的說明,請參閱我們的如何安裝 WordPress 外掛程式指南。外掛程式更新最好透過 Divi Dash 進行管理(尤其是當您維護多個網站時)。
物業清單管理
使用插件有效地管理和顯示屬性。
簡單的房產清單

輕鬆建立和管理房產清單。該插件提供可自訂的模板和高級搜尋功能,幫助訪客找到符合其條件的屬性。它與 Divi 無縫集成,使其對於展示您的財產很有價值。
輕鬆取得房產清單
Realtyna WPL

這對於需要 MLS/IDX 整合的機構來說是理想的選擇。它提供來自多個清單服務的自動屬性更新,確保您的清單始終是最新的。它適合希望輕鬆擴展其清單的成長型機構。
獲取 Realtyna
潛在客戶捕獲和聯絡表
WP表格

適合初學者的拖放表單產生器,可讓您建立自訂聯絡表單、調查和新聞通訊註冊表單。 WPForms 可協助您有效擷取潛在客戶並與流行的電子郵件行銷服務整合。
取得 WP 表格
Bloom 電子郵件選擇加入


建立有吸引力的選擇加入表單來擴大您的電子郵件清單。 Bloom 提供多種顯示類型和觸發器,讓您能夠在正確的時間定位訪客。它與主要電子郵件行銷平台順利整合。
綻放
搜尋引擎優化
提高搜尋引擎的可見度至關重要。
排名數學 SEO

提供進階功能,例如架構標記和本地 SEO。其用戶友好的介麵包括逐步設定嚮導,即使您是 SEO 新手,也可以輕鬆優化您的網站。
取得排名數學
有關使用排名數學優化網站的更多信息,請查看:
Rank Math SEO 外掛:綜合指南和 Divi SEO:如何使用 Rank Math 優化您的 Divi 網站
效能最佳化
確保快速載入時間以增強使用者體驗。
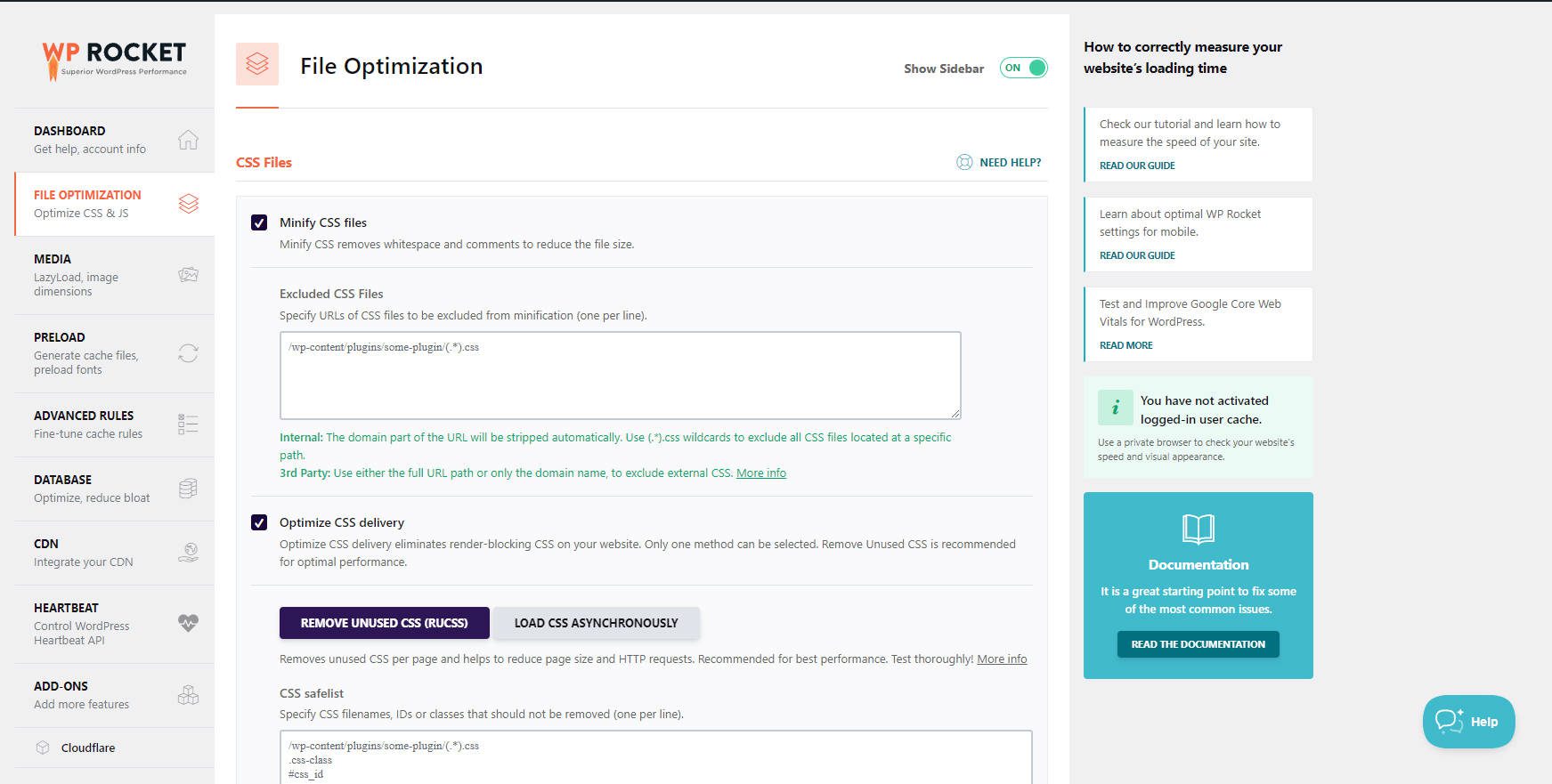
WP火箭

透過快取和縮小檔案來加速您的網站。它用戶友好,有助於縮短頁面載入時間,而無需技術專業知識。
取得 WP 火箭
EWW影像優化器

減小圖像檔案大小而不損失質量,使頁面加載速度更快並提高網站的整體效能。
取得 EWWW 影像優化器
有關更多外掛程式推薦,請參閱我們的最佳 WordPress 外掛程式清單。
第7步:新增高品質內容
為您的訪客提供本地列表中的最佳內容至關重要。許多房地產網站忽略了這個關鍵基石。如果訪客無法獲得準確的房產資訊、查看圖片或知道如何安排開放日,他們會尋找另一個包含該資訊的網站。您可以透過關注房地產網站的這些基礎知識來解決這個問題。
房產清單
房產清單最好使用自訂貼文類型顯示在您的網站上。上面的兩個房地產插件可以幫助您輕鬆實現這一點。否則,您可以使用 ACTP 等工具建立自己的自訂貼文類型。至於清單頁面上需要包含的內容,請包括:
- 投資高品質的圖像並提供詳細的描述,突出每個屬性的獨特功能和優點。
- 使用大量元字段來放置屬性資訊。這至少包括掛牌價格、地址、平方英尺、面積、床/浴室數量、一般描述以及您通常獲得的其他詳細資訊。
- 為了獲得身臨其境的體驗,請使用 WP VR 等工具整合虛擬導覽。

VR 或 360 影片可能很先進,但如果您擁有這些資產,您不妨在您的網站上使用它們
如果您希望將您的網站與您首選的 MLS 同步,請使用具有這些整合的第三方外掛程式。同樣,您需要研究 Easy Property Listings 或 Realtyna。
部落格文章
定期發布資訊豐富的部落格文章,以確立自己在業界的權威地位。主題可以包括:
- 市場趨勢與分析
- 房屋買賣技巧
- 社區聚光燈突顯當地社區
- 房地產投資建議
- 有關學區、通勤時間和其他重要事項的信息
高品質的內容不僅能吸引訪客,還能提高網站的搜尋引擎優化 (SEO)。當Google決定在搜尋結果中顯示誰時,它絕不會故意將流量發送到低於標準的網站。創建市場上最好的本地內容是一項偉大的長期策略。
第 8 步:優化 SEO
實施 SEO 最佳實踐將顯著提高網站在搜尋引擎結果中的可見度。
進行徹底的關鍵字研究
使用 Semrush、Moz 或 Google Keyword Planner 等工具來識別與您的利基市場相關的高價值關鍵字。重點介紹「[您所在城市]的豪華住宅」或「首次購屋者提示」等長尾關鍵字,以針對特定的受眾群體。
優化頁面元素
- 元標題和描述:為每個頁面製作引人注目且獨特的元標題和描述,並結合您的目標關鍵字。
- 標題標籤:若要邏輯地建立內容,請使用 H1 標籤作為頁面標題,並使用 H2/H3 標籤作為副標題。
- 內容品質:確保您的內容資訊豐富、引人入勝,並為讀者提供價值。撰寫能夠回答受眾可能提出的常見問題的深入文章。
提高網站速度和行動體驗
搜尋引擎青睞載入速度快、適合行動裝置的網站。使用 Google PageSpeed Insights 等工具來分析您網站的效能並進行必要的改進。
- 設定免費的 Cloudflare 帳戶:實施邊緣緩存,以便更快地向全球用戶交付內容。
- 優化和延遲載入圖像:使用圖像優化插件並啟用延遲載入以縮短頁面載入時間。上面提到的 EWWW 在這方面做得很好。
- 利用瀏覽器快取和縮小資源:使用 WP Rocket 等外掛程式來快取頁面並縮小 CSS、JavaScript 和 HTML 檔案。
- 實作關鍵 CSS 和推測性載入:優化 CSS 的交付方式並考慮預先載入資源以提高效能。推測載入是一項實驗性功能,當訪客將滑鼠懸停在連結上時,它可以開始載入新頁面的檔案。

我使用 WP Rocket 大大提高了許多網站的載入速度。還有免費的速度優化插件,但它們需要更多的客製化才能獲得正確的配置。
實施技術 SEO 最佳實踐
由於競爭激烈,技術搜尋引擎優化對於房地產網站至關重要。確保您的網站在技術上健全可以為您帶來比小型網站顯著的優勢。
- XML 網站地圖:使用 SEO 外掛程式產生 XML 網站地圖,以協助搜尋引擎有效地索引您的網站。
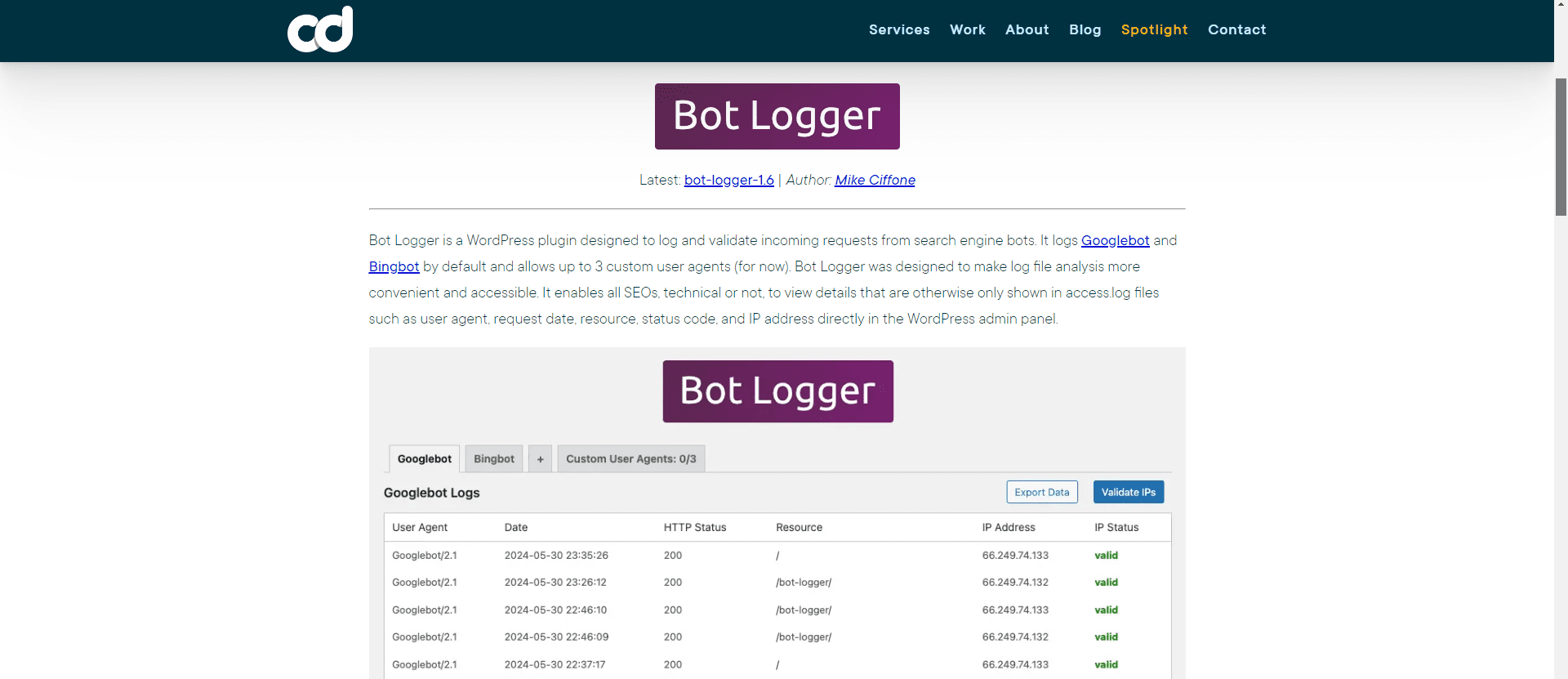
- Robots.txt 檔案:建立 robots.txt 檔案來引導搜尋引擎爬蟲。使用 Bot Logger 之類的工具來追蹤 Google 和 Bing 的抓取模式,並建立有用的規則,以便他們明智地支出預算。
- SSL 憑證:使用 HTTPS 保護您的網站,以建立與使用者和搜尋引擎的信任。
- 使用 Google 接受的架構:架構可以做很多事情,但 Google 只因其豐富的結果而認可其中的一部分。對於房地產企業,您可能需要從 LocalBusiness、附加連結搜尋框、常見問題解答、麵包屑、活動、影片和度假租賃開始。
- 運行免費的 Ahrefs 網站審查: Ahrefs 每週對您的網站進行爬行以查找技術問題。幾週後,您將能夠僅透過網站審核找到並解決大多數明顯的問題。

查看 Google 何時抓取您的網站以及它們登陸哪些頁面。幫助您查看是否有應修復的爬網問題。
專注於本地搜尋引擎優化
本地 SEO 基礎知識對於出現在本地搜尋結果和 Google 地圖包中至關重要。

英鎊對當地企業絕對重要
- Google 商家資料:透過準確的資訊、高品質的圖像和定期更新來聲明和優化您的個人資料。一旦您完全優化了 Google 的商家列表,您也可以考慮 Bing 的商家列表。
- NAP 一致性:確保您的姓名、地址和電話號碼在所有線上平台上保持一致(這不像以前那麼重要,但您仍然需要準確的資訊)。
- 本地引用和反向連結:在本地目錄中列出並從信譽良好的本地企業和組織獲取反向連結。
第 9 步:測試並啟動您的網站
在上線之前,請徹底測試您的網站,以確保一切正常運作並提供無縫的使用者體驗。
綜合測試清單
- 功能:測試所有表單、按鈕和互動元素,以確保它們正常運作。提交測試查詢以驗證聯絡表單。
- 跨瀏覽器相容性:在不同瀏覽器(Chrome、Firefox、Safari、Edge)上檢查您的網站,以確保一致的效能。
- 響應式設計:驗證您的網站是否在各種裝置和螢幕尺寸上正確顯示。
- 效能:使用 GTmetrix 或 Google PageSpeed Insights 等工具來評估載入速度並根據需要進行最佳化。
- 輔助功能:遵循 WCAG 指南,確保殘障使用者可以造訪您的網站。
- SEO 審核:使用 SEO 審核工具檢查連結損壞、元標記遺失或內容重複等問題。
- 刪除佔位符內容:確保所有簡報內容都替換為您自己的文字和圖像。
- 設定 Analytics:安裝 Google Analytics 以從第一天起追蹤訪客資料。
- 提交網站地圖:將 XML 網站地圖提交至 Google Search Console 和 Bing 網站管理員工具以建立索引。
管理網站(尤其是成長中且成功的網站)的工作永無止境。只需發布您的網站、發現小問題並找出解決方法,您就可以學到很多東西。
第 10 步:維護和更新您的網站
您的網站是一個活躍的平台,需要持續維護才能保持安全、相關和競爭力。以下是如何保持其最佳狀態的方法:
定期更新
定期網站更新可確保您的網站保持安全並順利運作。

- 核心、主題和外掛:更新 WordPress 核心、主題和外掛程式以利用安全性修補程式和新功能。我們開發了 Divi Dash,它對所有 Divi 主題用戶免費,以幫助您管理 WordPress 主題和外掛程式更新。
- 內容新鮮度:為了保持受眾的參與度,請定期添加新清單、更新現有清單並發布部落格文章。
- 排程備份:使用 UpdraftPlus 等外掛程式自動將網站備份到安全位置。
安全措施
保護您的網站免受安全威脅至關重要。
- 安全性外掛程式:安裝 Wordfence 或 Sucuri 等安全性外掛程式來監控您的網站是否有威脅。
- 強密碼:使用複雜的密碼並考慮對管理員帳戶實施雙重認證。
- 使用者權限:限制受信任個人的管理存取權限並指派適當的使用者角色。
- 防火牆:利用 Web 應用程式防火牆 (WAF) 來防禦常見的 Web 攻擊。
- DDOS 保護:實施措施來減輕分散式阻斷服務 (DDoS) 攻擊,例如與可靠的託管提供者合作或使用專門的 DDoS 保護服務。
效能監控
了解您的網站的表現有助於您做出明智的改善決策。
- 分析審查:定期檢視 Google Analytics,以了解使用者行為並識別流行內容。我還喜歡使用 Microsoft Clarity 來了解人們如何與我的網站互動。
- Search Console 監控:查看 Google Search Console 是否有抓取錯誤、安全性問題或處罰。
- 回饋收集:鼓勵使用者透過調查或聯絡表單提供回饋,以確定需要改進的領域。有時,除非你問他們,否則你不知道人們想要什麼。
結論
建立房地產網站是提高企業知名度和客戶參與度的策略性舉措。按照這些步驟,您可以建立一個專業且有效的網站,展示您的房產並在競爭激烈的房地產市場中建立您的品牌。請記住,您的網站是一個活躍的平台 - 定期更新和改進將使其保持最佳效能。
獲取迪維
需要幫助嗎?我們的支援團隊隨時為您提供協助。如果您對 Divi 有任何疑問或在建立房地產網站時需要指導,請隨時與我們聯繫。
聯繫銷售/支持
使用 WordPress 和 Divi 為您提供創建令人驚嘆的房地產網站所需的所有工具,以滿足您的業務目標並超越客戶的期望。
以下是本文中提到的所有工具的概要,以供參考:
| 房地產網站工具 | 描述 | ||
|---|---|---|---|
| 1 | 迪維主題 | 最佳 WordPress 主題和頁面產生器 | 得到 |
| 2 | 迪維貴賓 | 快速的客戶支援 | 得到 |
| 3 | 站點地面 | WordPress 託管 | 得到 |
| 4 | 帶有 SiteGround 的域名 | 網域和託管 | 得到 |
| 5 | 名稱廉價 | 經濟實惠的網域註冊商 | 得到 |
| 6 | 維克斯 | 網站建置者 | 得到 |
| 7 | 方空間 | 網站建置者 | 得到 |
| 8 | WooCommerce | 電商插件 | 得到 |
| 9 | 簡單的房產清單 | 房地產清單插件 | 得到 |
| 10 | 房地產公司 | 房地產插件 | 得到 |
| 11 | WP表格 | 聯絡表單插件 | 得到 |
| 12 | 排名數學 | 搜尋引擎優化插件 | 得到 |
| 13 | WP火箭 | 快取插件 | 得到 |
| 14 | EWW影像優化器 | 影像優化插件 | 得到 |
| 15 | WP虛擬實境 | 虛擬實境插件 | 得到 |
| 16 | 塞姆拉什 | SEO 工具和分析 | 得到 |
| 17 號 | 上升氣流增強版 | 備份插件 | 得到 |
| 18 | 蘇庫裡 | 安全插件 | 得到 |
