如何使用 Elementor 在 WordPress 中構建體育網站
已發表: 2020-07-31你經營排球、足球、曲棍球還是板球隊? 無論您經營或與哪種類型的體育組織建立聯繫,您都可以毫無疑問地創建一個體育網站。 如果您不熟悉編碼或不想聘請開發人員,那麼您一定正在尋找一種簡單的方法來構建體育網站。
好吧,不需要再到處搜索了。 在本文中,我們將向您展示如何在幾個小時內建立一個體育網站並使其具有專業外觀。
在這裡,您可以從 Elementor 那裡獲得幫助——一個用戶友好且易於使用的 WordPress 頁面構建器和強大的 Elemetor 插件,名為 HappyAddons。 整個過程將逐步顯示。
所以,不要浪費更多時間,讓我們開始吧。 但是讓我先回答你-
為什麼你應該開始一個體育網站

每個成功的組織都在網絡上運行。 在搜索有關公司的任何信息之前,人們首先檢查網站外觀。 如果它沒有任何網站,大多數人認為它不真實或不可信。 除此之外,觀眾沒有得到任何更新。 所以,讓我們知道為什麼需要建立一個團隊網站。
- 您將能夠吸引新的粉絲和追隨者
- 體育組織可以獲得捐款
- 您可以更輕鬆地為團隊做營銷
- 通過您的在線帖子自動獲得更好的新聞報導
- 招聘新面孔會更容易
- 網站支持您建立可靠性
- 您可以控制您的在線狀態
我們認為您可以感受到擁有體育網站的好處。 除了在網絡上活躍於整個世界之外,別無選擇。
現在,我們將解釋為什麼您應該使用 HappyAddons 來構建最好的體育網站。
介紹 HappyAddons - 豐富的高級功能和小部件集合

HappyAddons 承諾將您的 WordPress 提升到一個全新的水平。 它是一個基於 Elementor 的插件,是 weDevs 高級產品庫的最新添加。
這個免費增值(免費+高級)頁面構建器是 Elementor Page Builder 官方推薦的! 你可以在他們的官方插件頁面上找到它。 關於 HappyAddons 的另一個重要信息是,目前它有 1,00,000 多個活動安裝。
HappyAddons 的熱門功能:
- 預設
- 浮動效果
- CSS 變換
- 跨域複製粘貼
- 實時復制
- 部分嵌套
- 背景疊加
- 快樂克隆
如何使用 Elementor 在 WordPress 中構建體育網站
要創建一個職業體育聯盟網站,您應該非常小心。 否則,您可能會失去潛在客戶,並且跳出率會增加。 HappyAddons 可以讓您免費創建自己的體育網站,並保證該網站看起來很棒。
以下是創建體育網站的先決條件:
- WordPress
- 元素(免費)
- 快樂 Elementor 插件(免費和專業版)
確保您擁有這些元素。
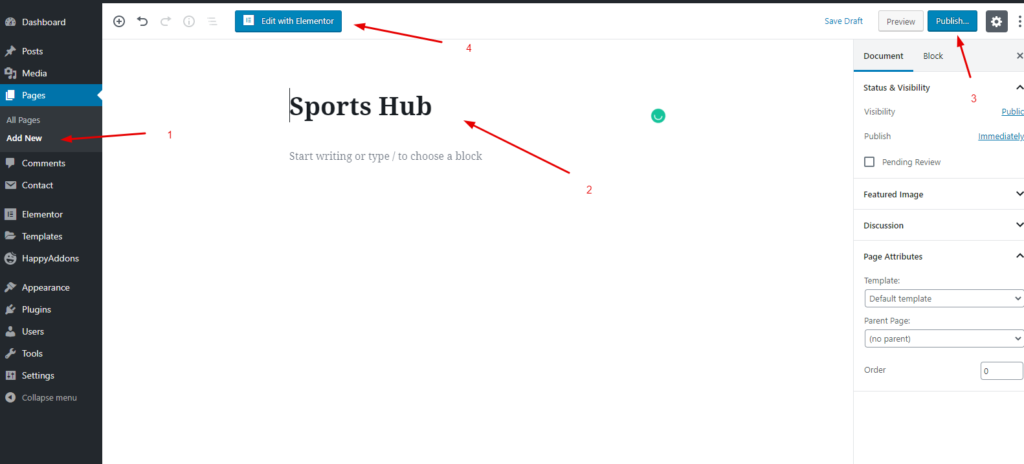
第 1 步:添加新頁面
添加網頁是您必須做的第一步,它非常簡單,一秒鐘就可以完成。 按照下面的路徑。
為此,請轉到WP Admin> Dashboard> Pages> Add a new page

然後添加一個標題並點擊使用 elementor 編輯。 最後,將其發布或保留為草稿。
第 2 步:添加標題
頁眉或頁腳是網站非常重要的部分。 您可以顯示您的品牌圖標、提供有價值的鏈接、公司徽標或登錄註冊選項,以便輕鬆導航到您的體育愛好者。 因此,您應該知道如何為 WordPress 網站創建標題。
第 3 步:添加運動模板
您可以用不同的方式建立您的體育網站。 您可以直接選擇內置模板,也可以手動構建它。 因此,為了您的方便,我們將從庫中選擇模板,然後根據網站的要求對其進行自定義。
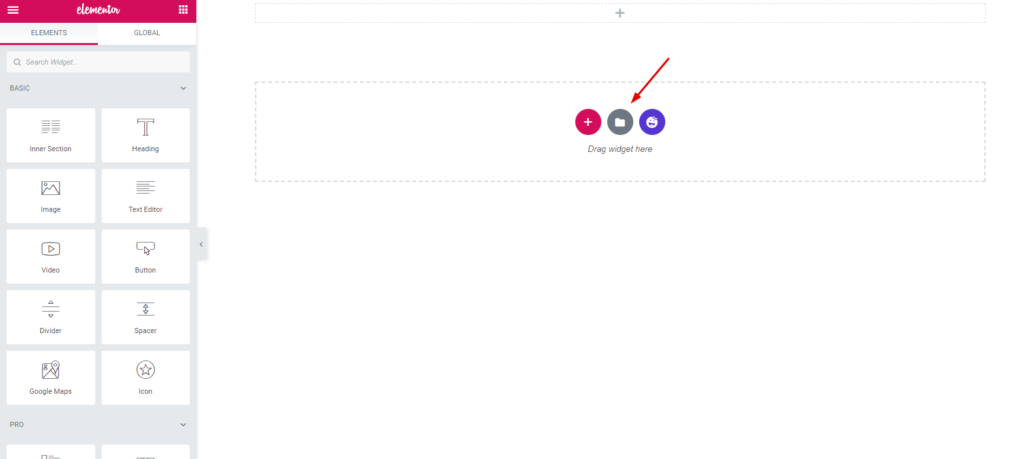
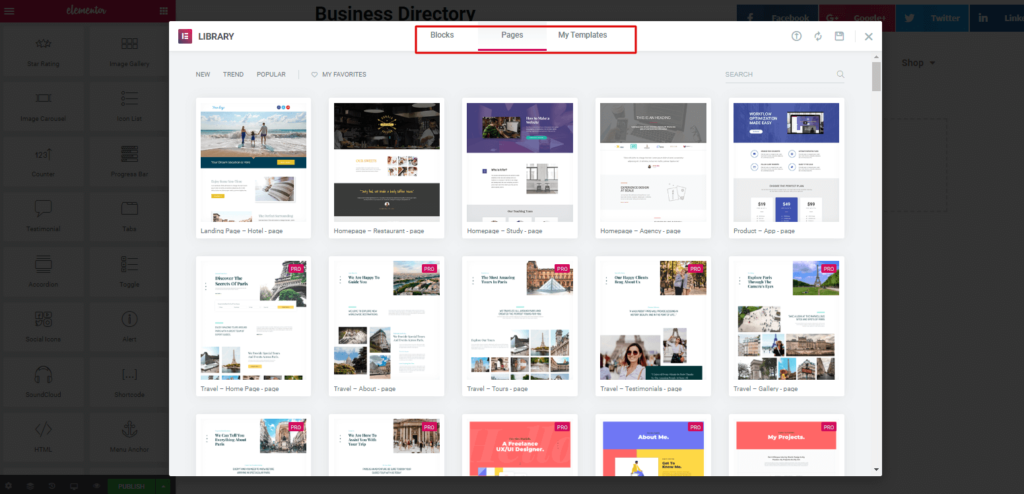
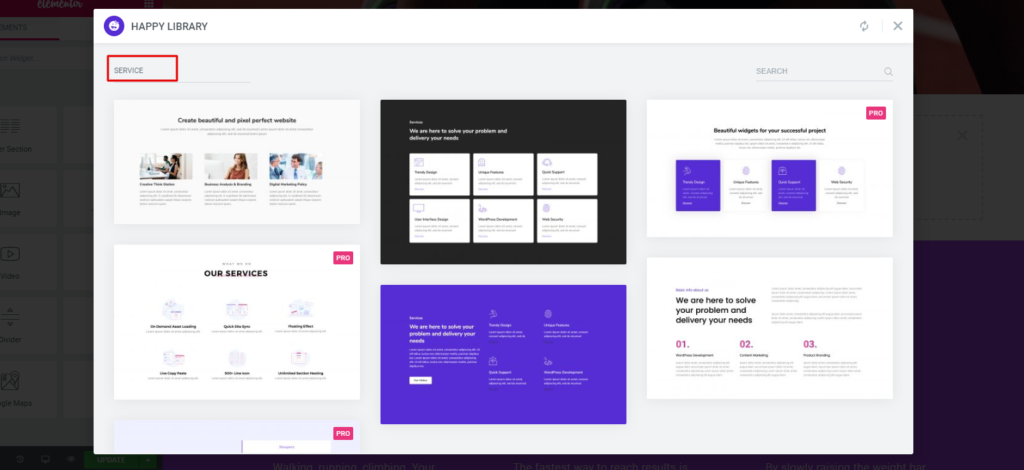
首先,單擊“文件夾”之類的選項。

然後你會得到一個所有模板都可用的窗口。

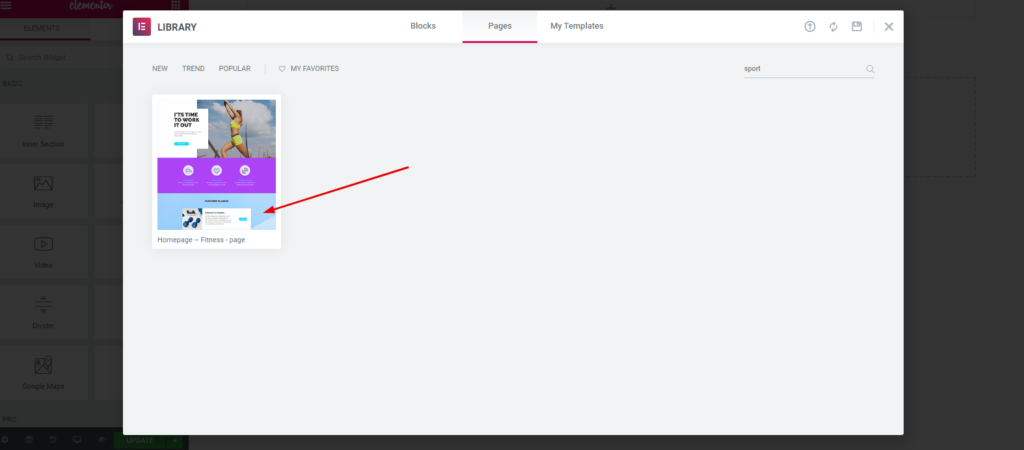
現在在搜索欄的右上角輸入“體育”。 然後打開它,然後單擊“插入按鈕”。

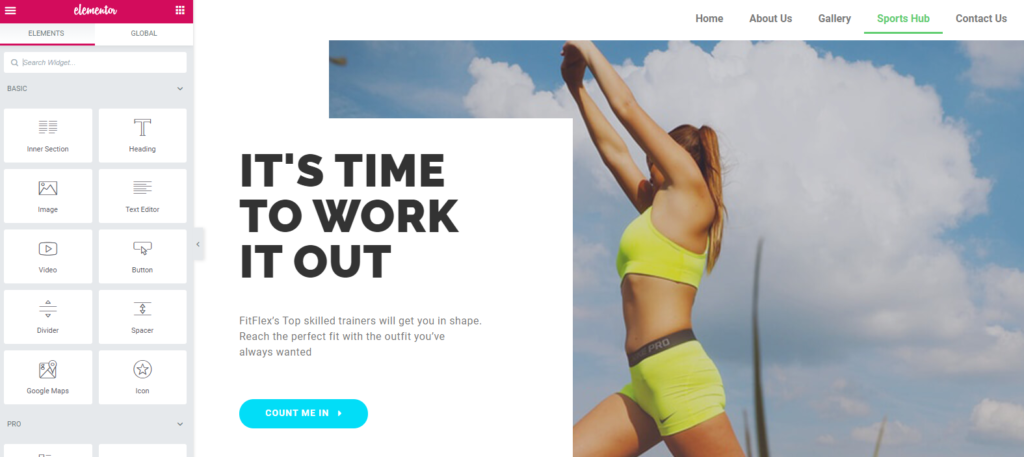
好吧,它會自動出現在屏幕上,您的模板已準備好進行自定義。

因此,現在您需要仔細遵循以下說明,以使其更加專業和有利可圖。
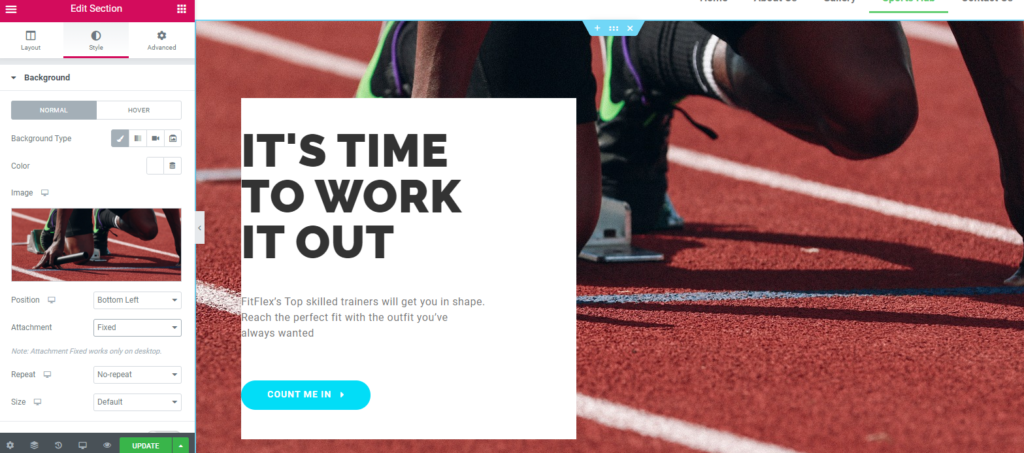
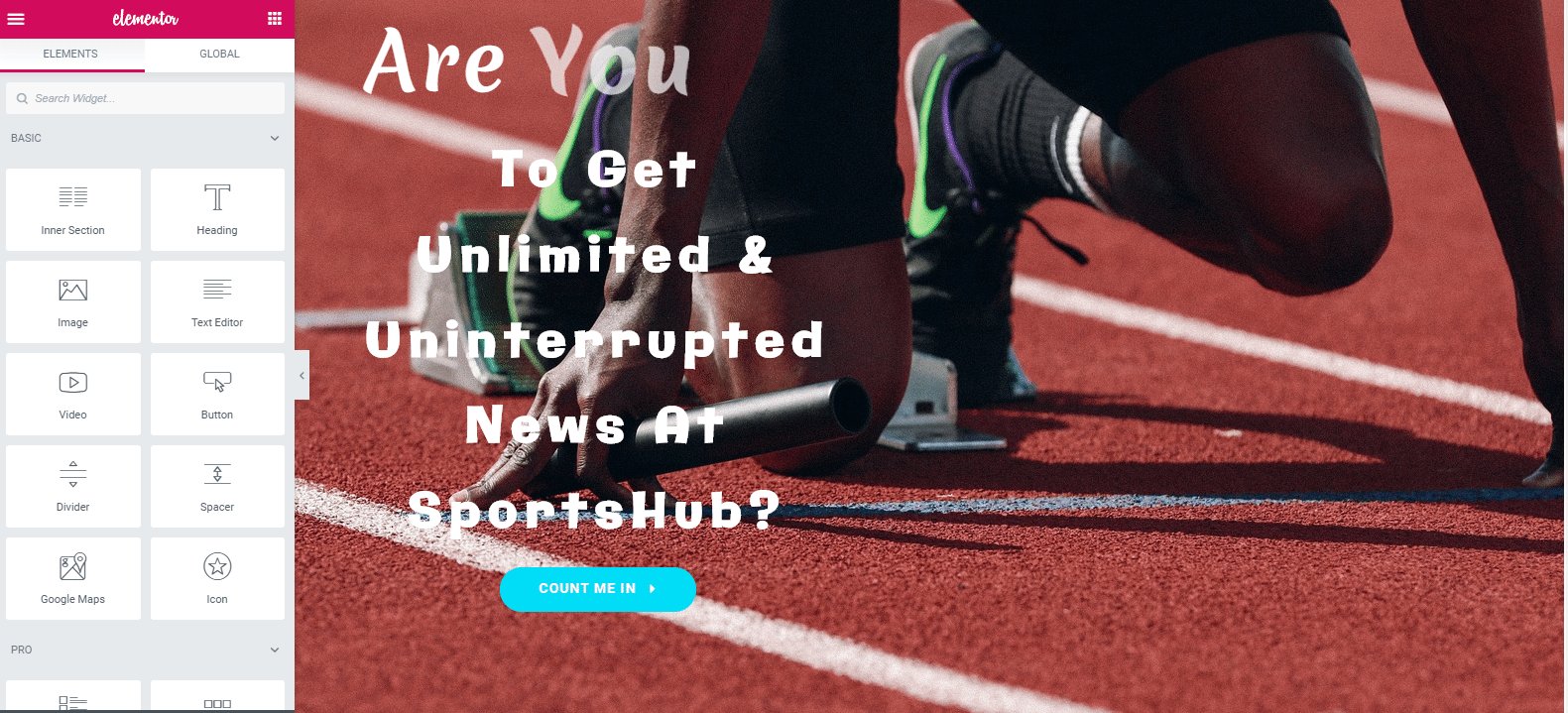
第 4 步:添加背景圖像
您可以保留當前圖像,也可以根據需要將其與另一個圖像交換。
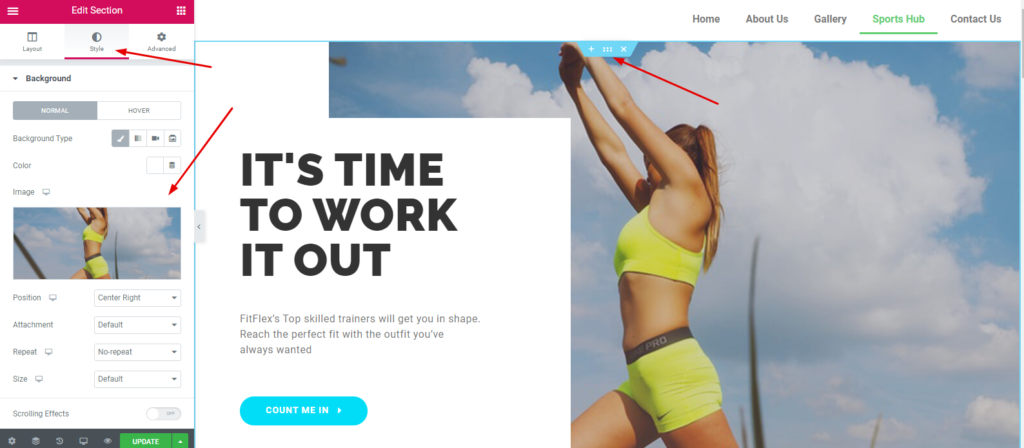
要更改圖像,請執行以下步驟:
- 轉到 Elementor 編輯面板
- 點擊樣式
- 現在通過單擊更改背景圖像。

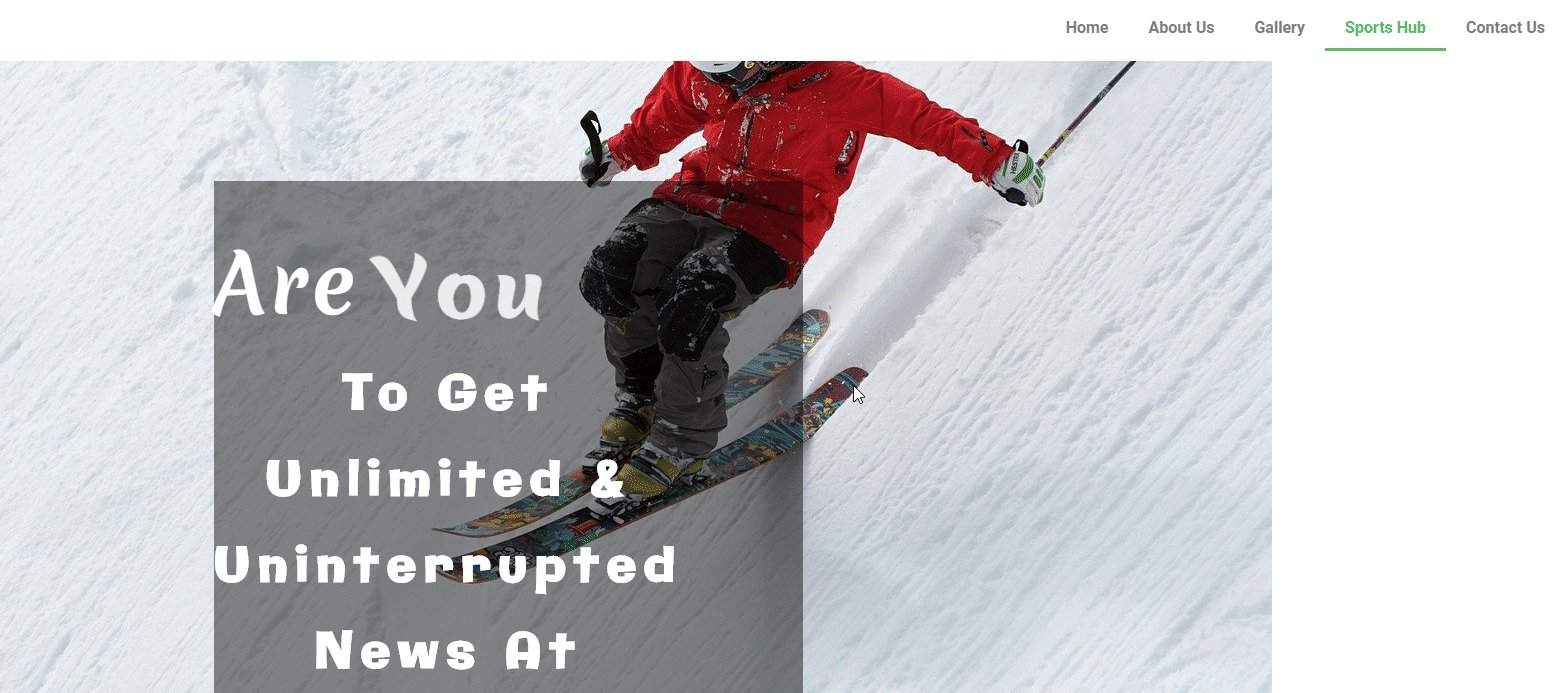
添加背景圖像後,它將如下所示:-

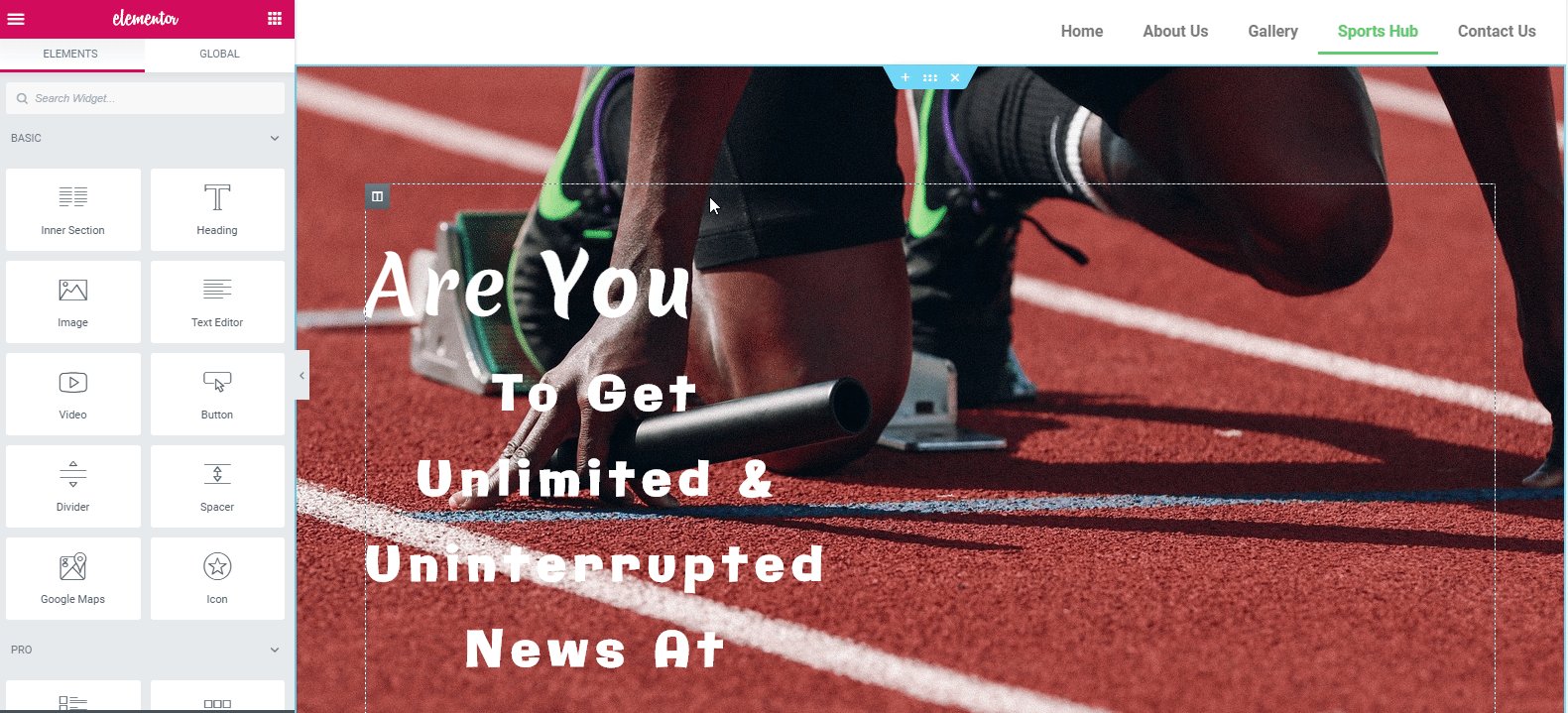
現在更改標題和描述,然後添加一個按鈕小部件。
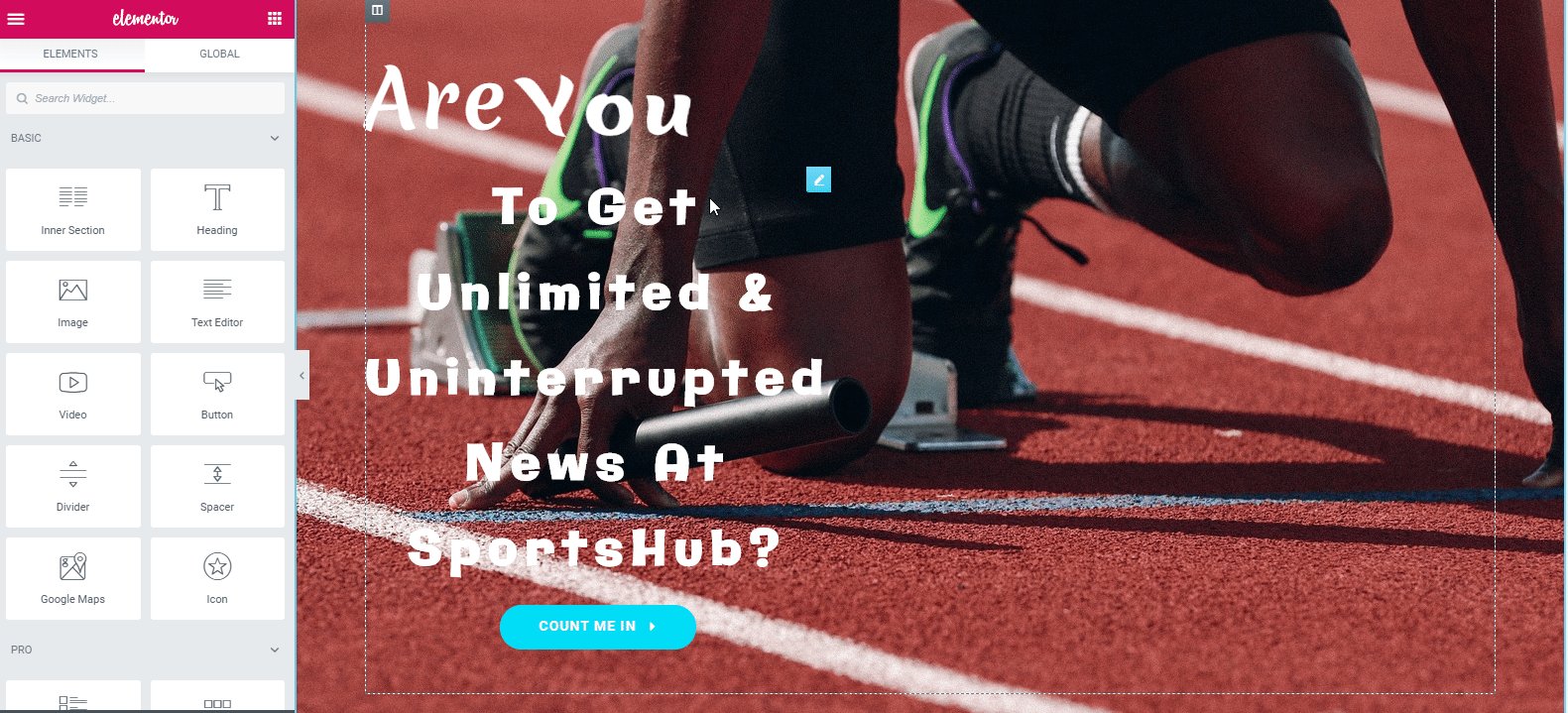
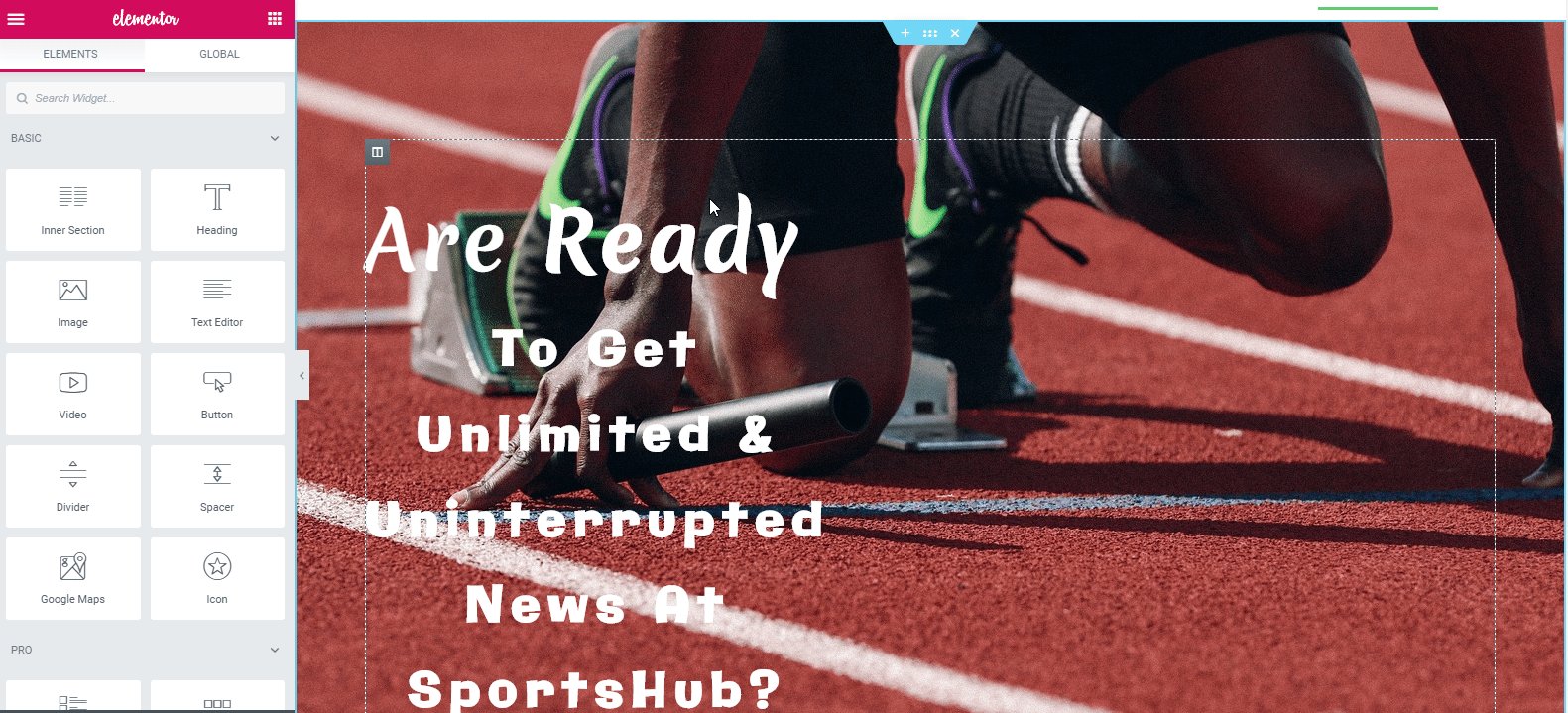
為了使您的標題部分更具吸引力,請添加快樂插件的“動畫文本小部件”。 添加“動畫文本小部件”並自定義標題後,設計如下:-

通過此官方文檔了解有關“動畫文本小部件”的更多信息。
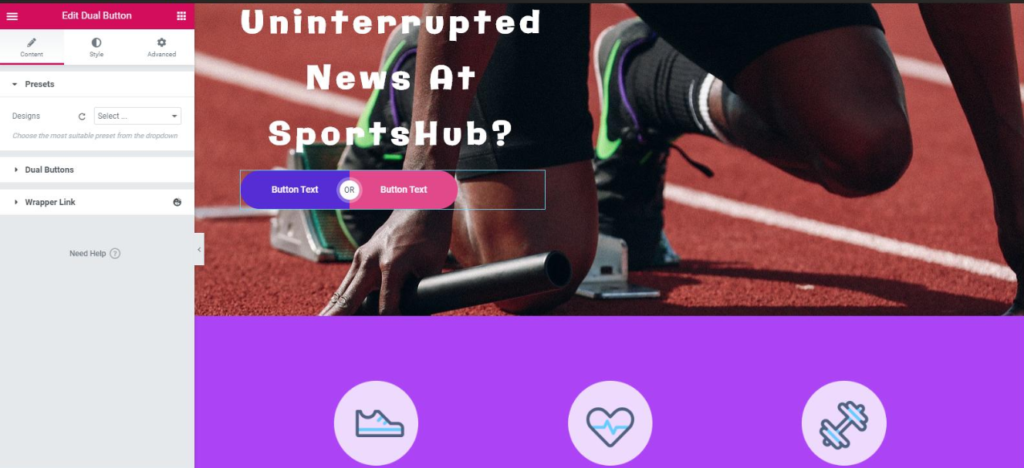
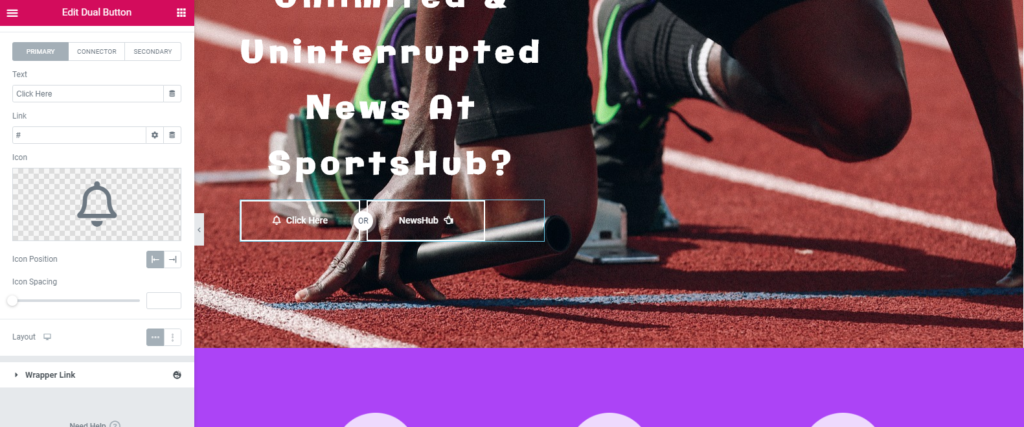
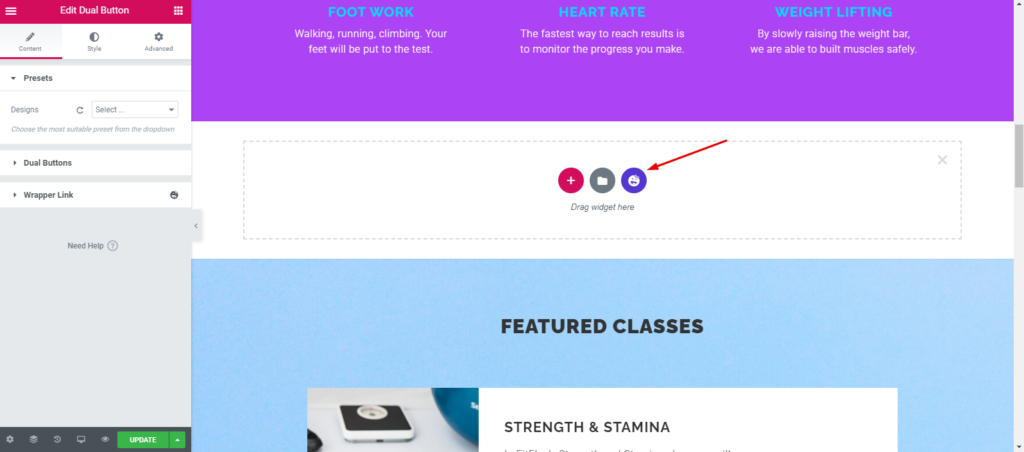
接下來,在設計下添加一個按鈕。
- 從小部件庫中選擇“雙按鈕小部件”
- 拖放小部件
- 根據您的選擇自定義它
- 而已!

因此,在自定義部分上的小部件後,設計將是:-

要完美應用“雙按鈕小部件”,您可以查看以下視頻教程。
第 5 步:自定義您的服務部分
服務部分始終很重要,只要它表明您網站的目的。 因此,您需要仔細構建它,並儘一切努力使其清晰、可見和直截了當。

所以,如果你想自定義當前的佈局或設計,不用擔心,你可以堅持下去。 但如果你想改變它,有兩種選擇。 您可以手動編輯每個部分並按照自己的方式進行排列,或者您可以使用“快樂模板”來獲得一些內置模板。
所以你需要做的就是,
- 點擊快樂圖標

- 搜索“服務”並插入它
- 選擇你喜歡的任何人

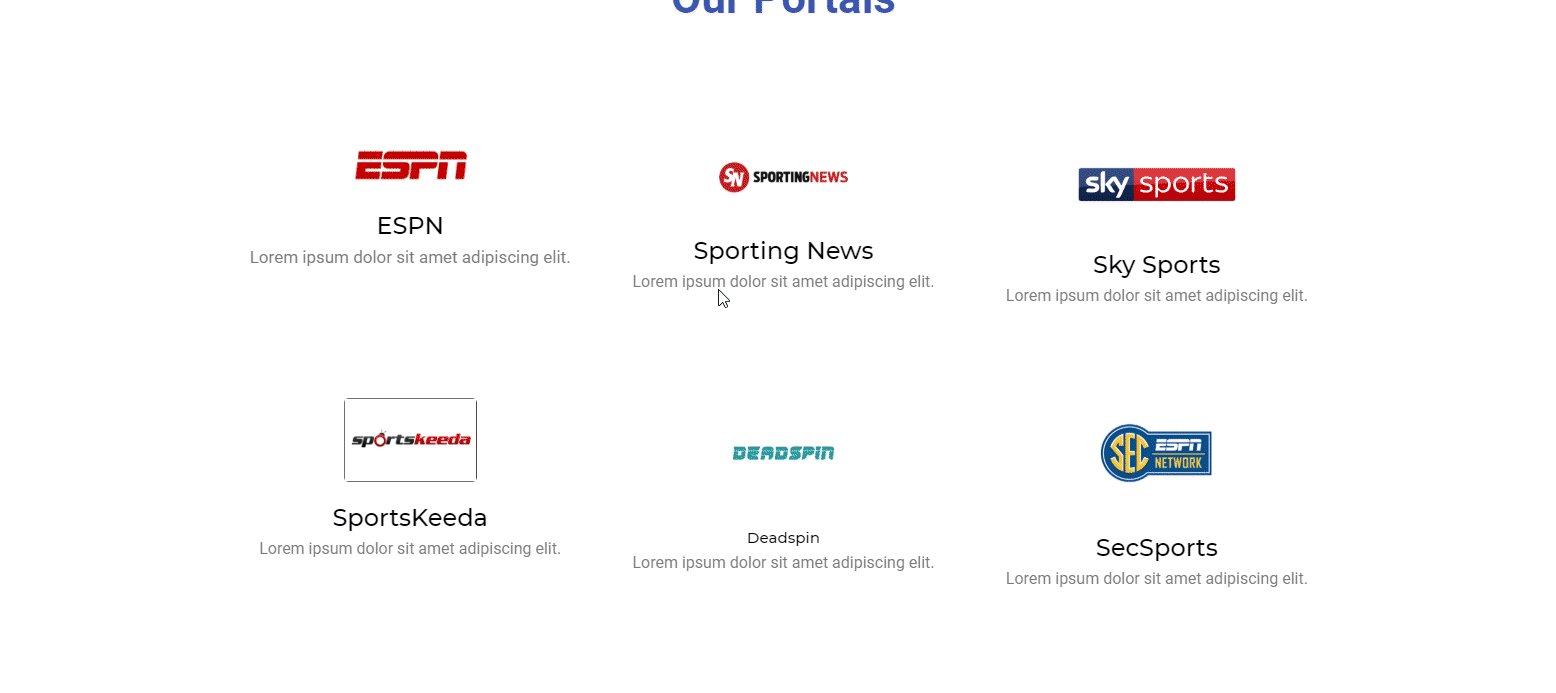
所以添加一個服務部分後,它會自動出現在屏幕上。

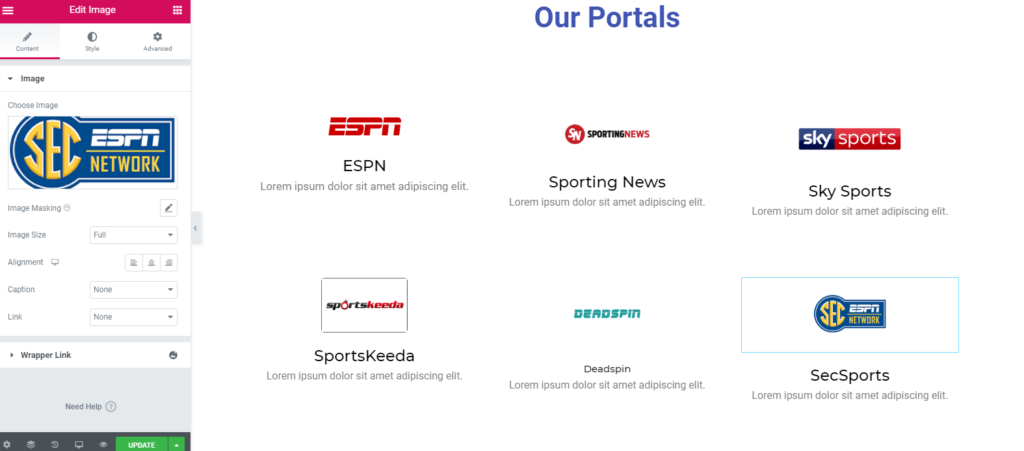
現在逐漸定制它。 在我們的案例中,我們已將標題更新為“我們的門戶”。 並包括體育門戶名稱及其徽標以及徽標下方的簡短介紹。

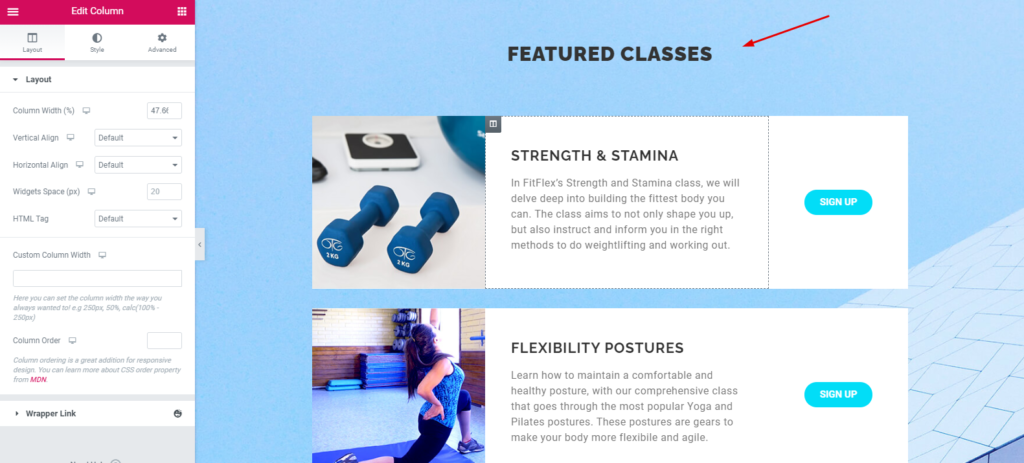
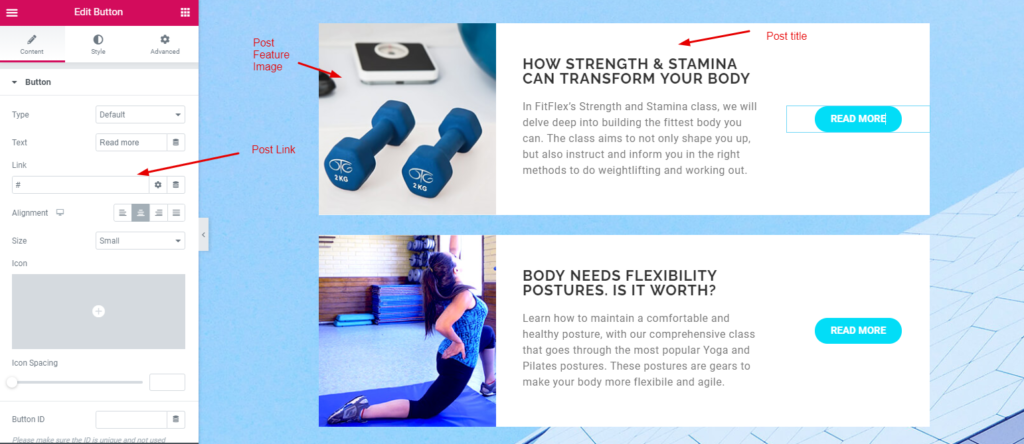
第 6 步:編輯“我們的精選博客”部分
好的,繼續下一部分。 在本節中,我們將向您展示自定義“我們的特色博客”或“最受歡迎的博客”的過程,無論您叫什麼。

自定義此部分後,設計將如下所示:-

或者,如果您想使用更高級的功能美化您的設計,您可以查看我們的帖子列表小部件。 使用此小部件,您可以以創新的方式顯示您最受歡迎的博客文章。
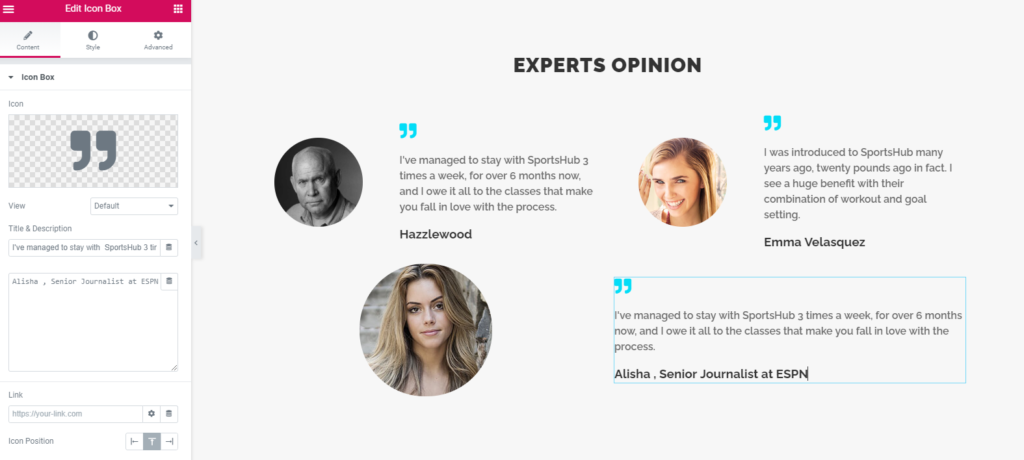
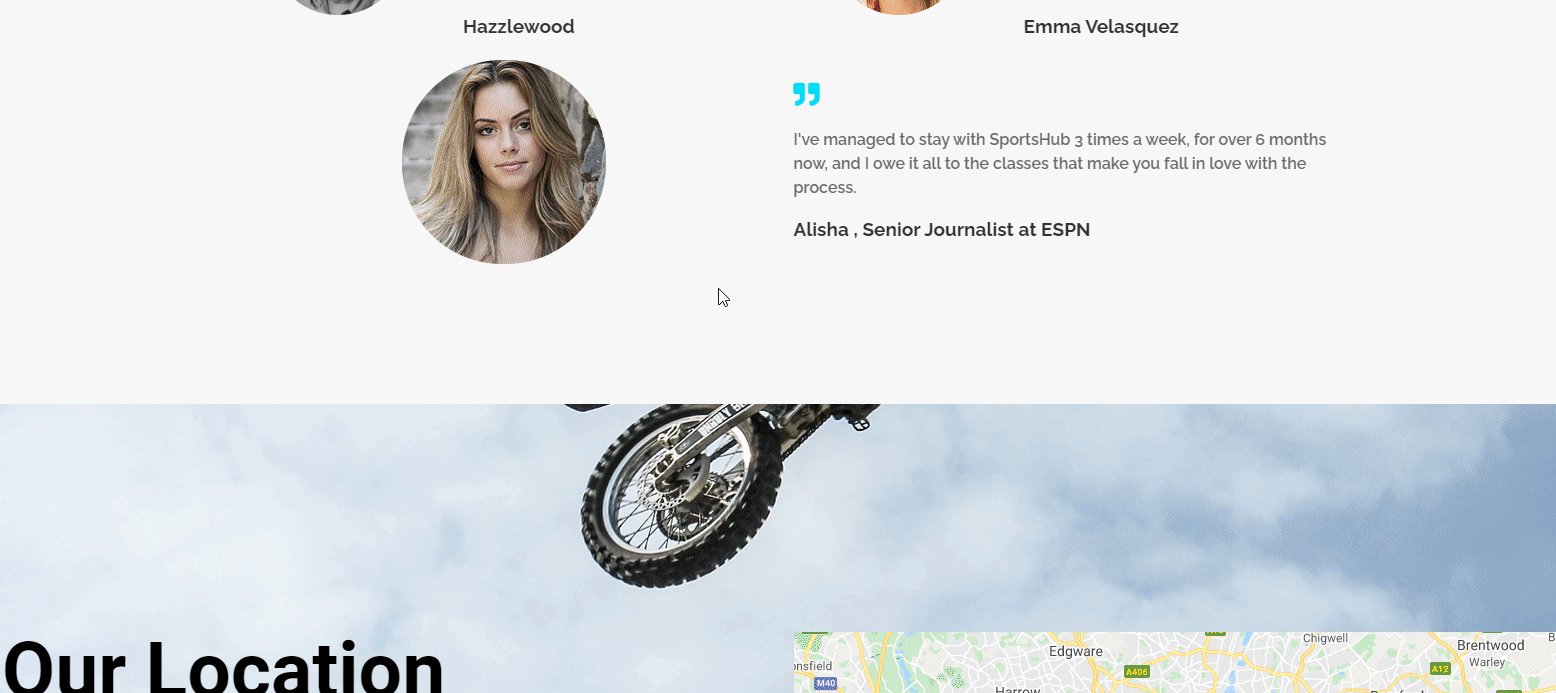
第 7 步:編輯推薦部分
推薦小部件可以顯示觀眾的評論或玩家的演講。 在使用它之前,您應該記住它是 Happy Addons 的專業功能。 但是這個小部件的定制是如此有趣和豐富多彩。

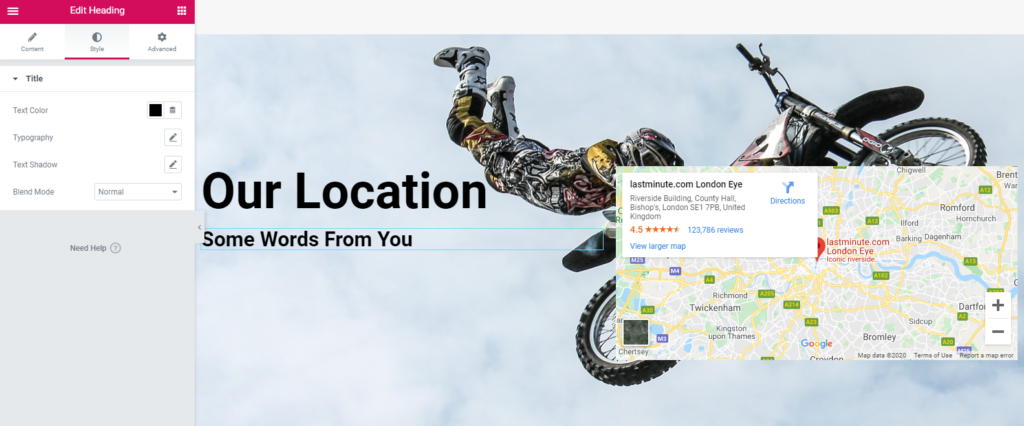
第 8 步:添加 Google 地圖小部件
Google Map Widget 可以向訪問者顯示您的位置。 您只需像以前一樣將小部件拖動到所需區域。 定制也很容易。 此外,您可以使用視頻小部件添加您的位置視頻。

Google Map Widget 也是 Happy Addons 的專業功能。 因此,要使用它,您必須擁有 HappyAddons Pro 版本。
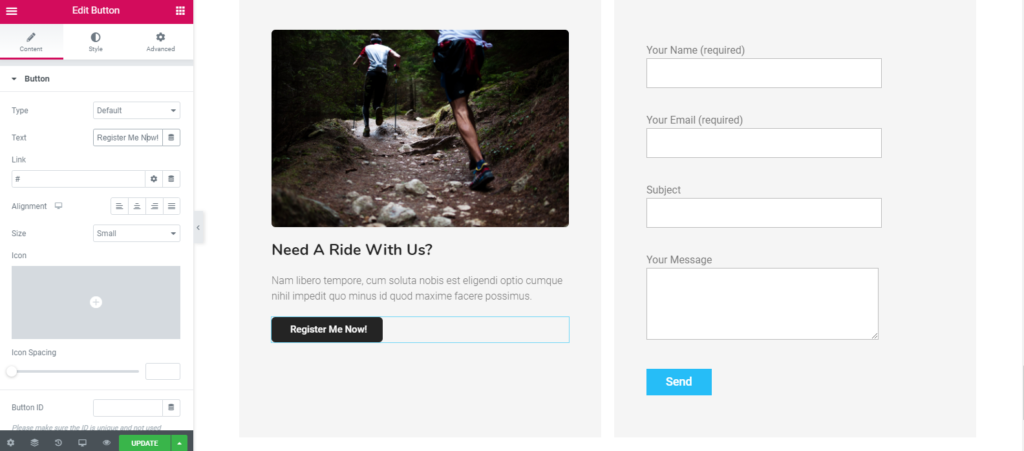
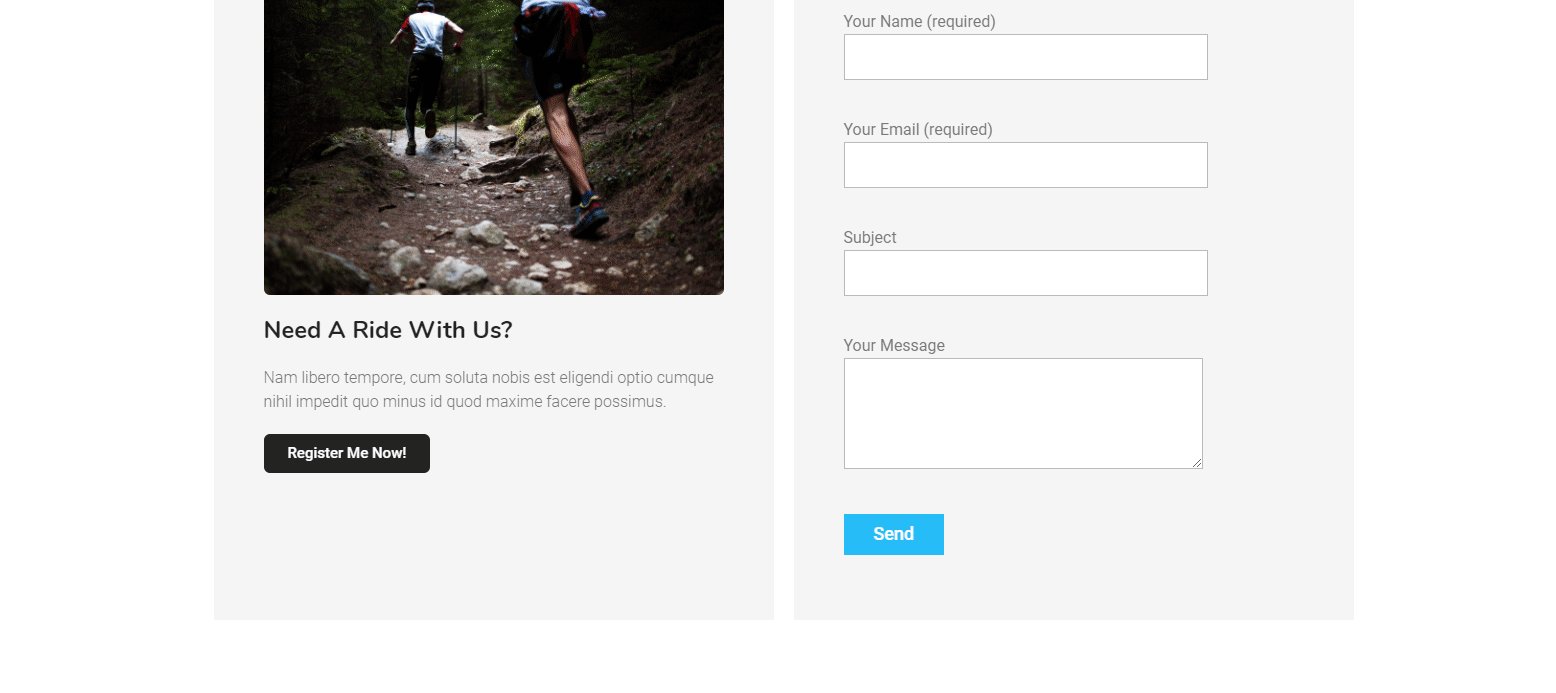
第 9 步:包括聯繫表
如果您沒有聯繫表格,您可能會錯過任何來自體育愛好者的捐款。 此外,如果他們獲得有關您的體育組織的聯繫信息,優秀的球員可以加入。

快樂插件聯繫表可以幫助您。 您可以選擇任何形式,也可以進行自定義。 您還可以使用 WP 用戶前端,因為它有大量表單。 選擇所需的聯繫表格並進行編輯。
第 10 步:添加頁腳
添加頁腳並不難。 Happy Addons 的功能部件可以讓您的工作更輕鬆、更輕鬆。 應用此功能後,您將獲得所有自定義選項。
因此,在完成所有步驟後,請查看最終輸出 -
體育網站的實時預覽

為您的體育網站應用實時復制粘貼功能
有很多人要求為他/她的網站提供完全類似演示的設計。 那麼,HappyAddons 的 Live Copy Paste 功能可以滿足您在這種情況下的願望。 您可以將此功能用於您的體育網站,以使您的任務更輕鬆。
使用此功能後,您可以從前端複製到元素或編輯面板。 是不是很迷人? 這個獨特的功能可以節省您的時間和精力。 同時,您可以定制自己喜歡的設計。
建立自己的體育網站並開闢新的可能性
呸! 關於如何為體育組織創建網站的教程到此結束。 毫無疑問,您不能否認 Elementor 與 Happy Addons 一起構建網站的潛力。
最重要的部分是,此頁面構建器的定期更新完全沒有錯誤。 這意味著您在加載頁面時不會遇到任何問題。
因此,我們強烈建議您使用 HappyAddons 來製定體育網站。 它使您可以免費構建網站,並且還具有高級版本。 高級版可以為您提供更專業的開發人員構建外觀。
如果您在創建體育網站時遇到任何問題,請隨時在下面的評論中敲我們。
