如何從頭開始構建網站(零編碼技能)
已發表: 2023-09-06如果您花點時間思考一下這些天訪問的網站,您可能會驚訝地發現即使是“最簡單的”網站也擁有如此之多的功能。 過去,如果您想創建一個具有專業外觀的網站,您至少需要一些基本的編碼技能。 現在,任何人都可以構建一個看起來很棒且功能良好的網站,並且不需要零編碼。
這要歸功於內容管理系統 (CMS) 和網站建設者。 這些類型的工具使 Web 開發民主化,並使您能夠創建您想要的確切類型的網站。 您所需要的只是願意了解它們的工作原理,並投入一點時間和精力。
在本文中,我們將詳細討論從頭開始構建網站所需的內容。 我們將逐步指導您完成整個過程,以便您了解開始所需的一切。
從頭開始創建一個網站需要什麼?
如果您想創建一個無需編碼的網站,您將需要合適的工具來完成這項工作。 至少,您需要:
- 一個網站建設平台。 您使用的網站構建器或 CMS 應提供設計和發布任意數量頁面所需的所有功能。 其中包括用於創建和設計頁面和內容、在線銷售產品(如果相關)、管理用戶以及您需要的任何其他內容的工具。
- 訪問託管。 每個網站都需要託管。 這涉及到購買配置為存儲您的文件並使您的網站向公眾開放的服務器的費用。
- 一個域名。 這就是人們訪問您的網站的方式(除了在搜索引擎中找到它之外)。 一個好的域名可以成就一個網站,也可以毀掉一個網站。
如果您正在考慮創建您的第一個網站,這些元素可能聽起來令人生畏。 對於要使用的網站構建器和網絡主機,您有幾乎無限數量的選擇和組合(更不用說域名了!)。
特別是,您選擇的網站構建平台將決定準備網站的複雜程度。 這就是 WordPress.com 的用武之地。
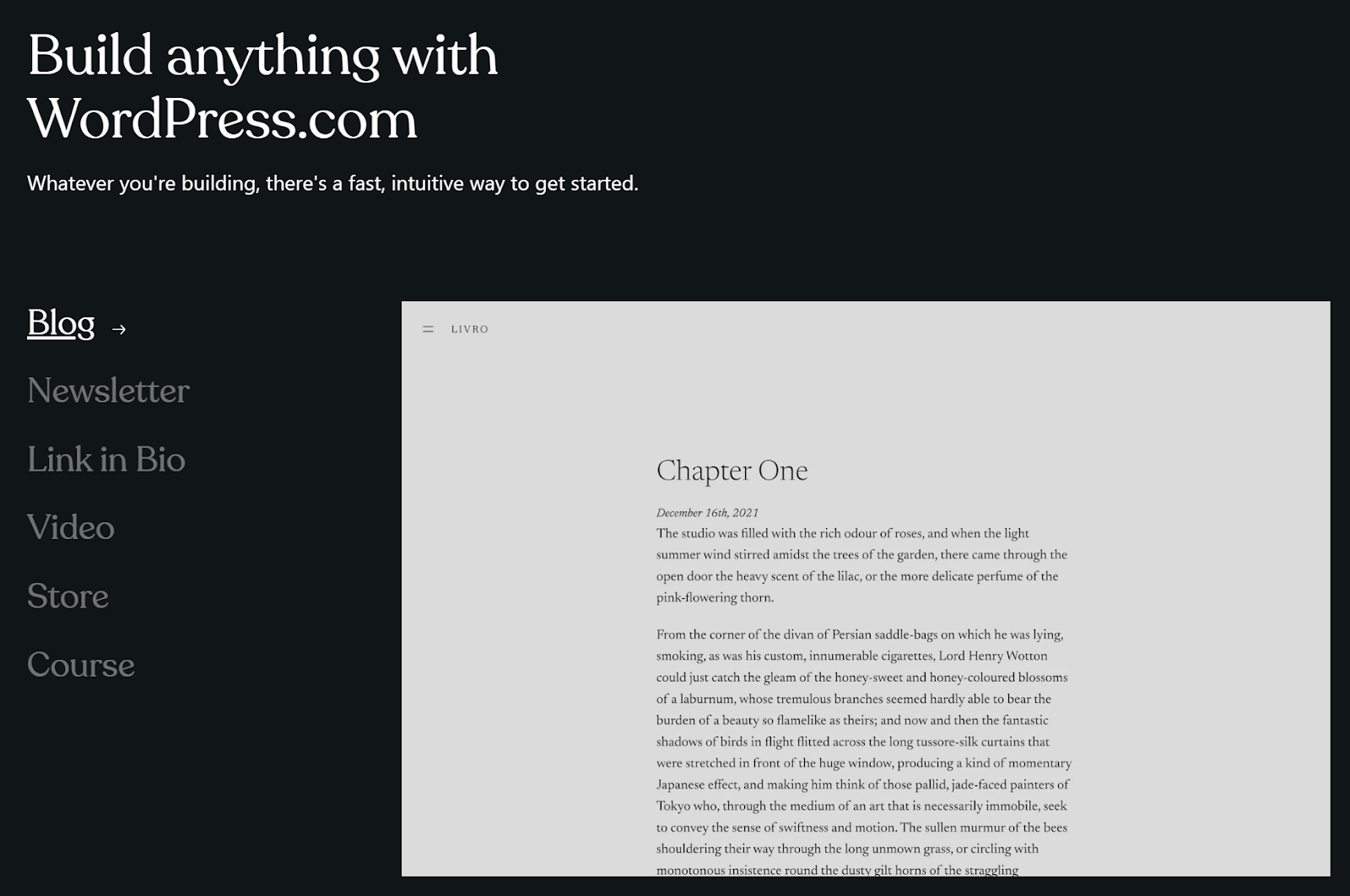
WordPress.com:構建網站的最佳方式
由於您需要網站構建器、託管和域來創建網站,因此選擇提供所有三個組件的解決方案是有意義的。 這正是 WordPress.com 所做的。

您可能熟悉 WordPress。 它是網絡上最受歡迎的 CMS 和博客平台。 但您可能不知道的是,您可以使用它來創建幾乎任何您可以想像的類型的網站。 它的許多功能在設計時都考慮到了博客,但 CMS 的可定制性卻令人難以置信。
WordPress 佔據 43% 左右的份額是有原因的 網站。 這是數十億個網站,包括 Slack、時代雜誌、CNN 等主要品牌。
通過 WordPress,您可以訪問直觀的系統,其中包括用於內容創建和管理、樣式定制、用戶管理、電子商務等的工具。 將插件添加到組合中,您可以將 WordPress 轉變為幾乎任何類型項目的完美平台。
與“自託管”WordPress 不同,WordPress.com 包括託管和免費域名(取決於您選擇的計劃)。 每個計劃都預裝了 CMS,因此您可以在註冊帳戶後立即開始工作。 此外,WordPress.com 比大多數其他網絡主機提供更多的保護和優化。
如何從頭開始建立網站(7步)
如果您對開始感到興奮,那麼您來對地方了。 在以下部分中,我們將引導您完成使用 WordPress.com 創建新網站的整個過程!
第 1 步:創建 WordPress.com 帳戶
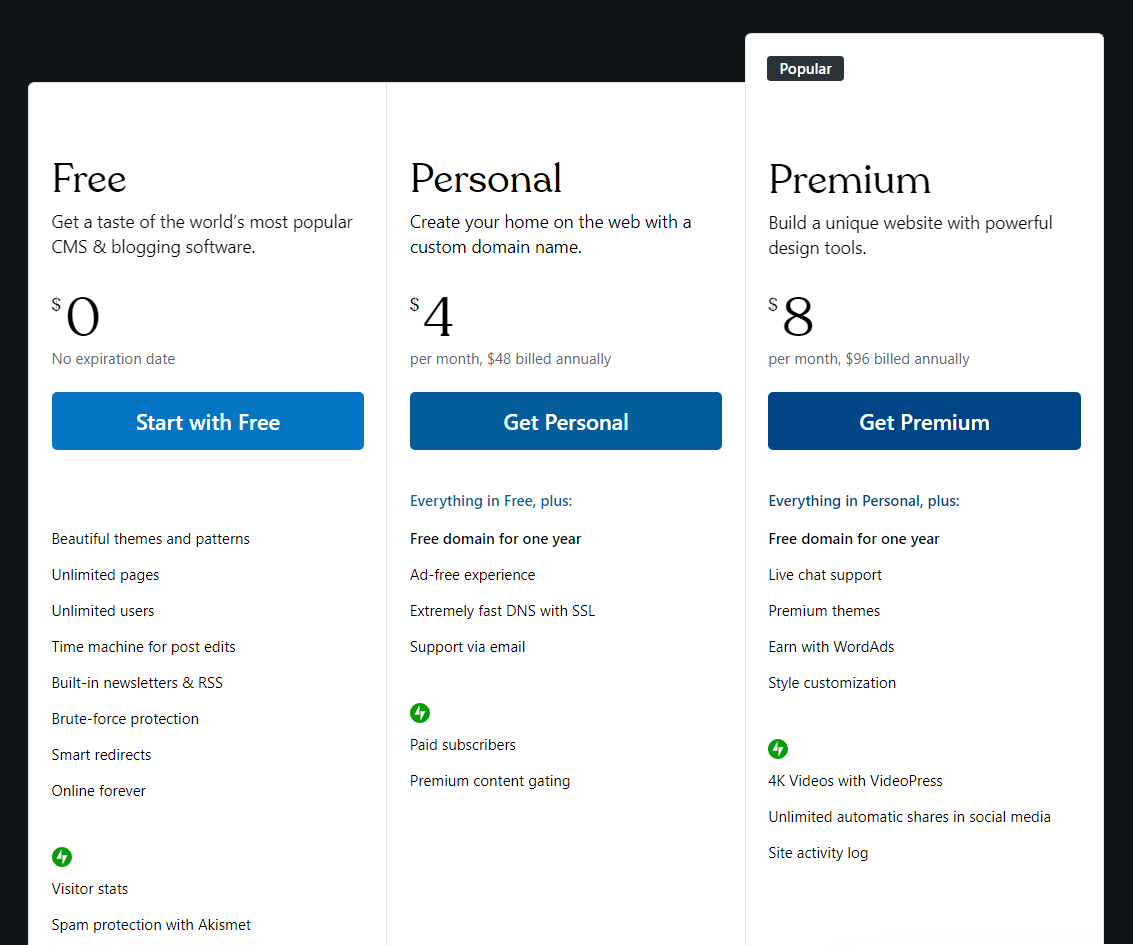
第一步是最簡單的。 WordPress.com 提供了多種計劃,因此您應該能夠找到適合您預算的計劃。 每個計劃都可以讓您訪問完整版本的 WordPress(除了插件支持,我們將很快討論)。

免費的 WordPress.com 計劃不會對您網站可以獲得的流量設置任何限制,並且您將獲得 1 GB 的存儲空間。 如果您不介意讓您的網站顯示廣告,這對於小型博客來說就足夠了。
高級計劃逐步添加更多功能和無廣告體驗。 來自個人 繼續計劃,您還可以獲得一年的免費域名和安全套接字層 (SSL) 證書,以及自動 HTTPS(有助於保護您的網站和訪問者)。
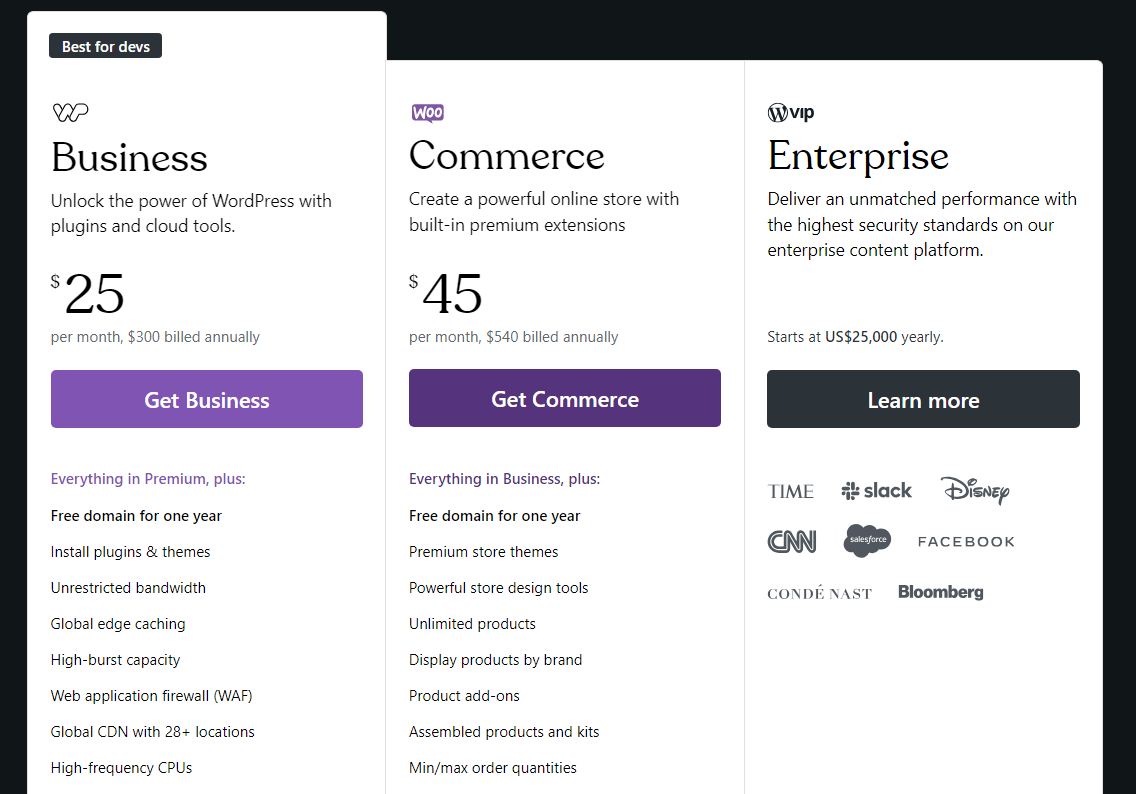
WordPress 的真正魔力隨著業務的發展而釋放 計劃。 該選項包括對安裝插件的支持。 您可以使用插件向您的網站添加各種新功能 - 從聯繫表格到在線課程。

最後,如果您想使用 WordPress 啟動電子商務商店,您將需要 Commerce 計劃。 這是 WordPress.com 提供的最詳盡的計劃,但它為在線商店提供了頂級的安全性和性能。
花一些時間考慮您想要使用什麼計劃。 如果這是您第一次使用 WordPress,最好先嘗試一下免費計劃。 這樣,您就可以熟悉該平台並找出您想要的更高級功能。
第 2 步:選擇並註冊域名
接下來,您需要一個域名。 這構成了您網站 URL 的基礎(例如jetpack.com )。
如果您選擇附帶免費域名註冊的 WordPress.com 計劃之一,則此過程會很快。 您可以使用第三方域名註冊商,但這會產生額外費用。
平均而言, .com域名每年的費用約為 10 美元。 不過,該成本可能會因域名而異,並且每個頂級域名( .com 、 .net 、 .org )的價格並不相同。
對於您的第一個網站,通常最好堅持使用.com ,因為它是一個安全且眾所周知的選項。 您所需要做的就是為您的網站找出完美的名稱。
此步驟非常個人化,具體取決於您對網站的目標。 考慮到這一點,在選擇域名時請記住以下一些快速提示:
- 把事情簡單化。 您希望您的域名易於記憶和輸入。
- 要么使其獨一無二,要么與您的業務/品牌明確相關。 如果您正在努力尋找一個獨特的名稱,請堅持使用與您的業務或品牌相關的術語和關鍵字。 對於作品集和個人網站,您可以使用自己姓名的變體。
- 避免通用域。 儘管您的域名最好簡單明了,但您不希望它很容易與其他品牌混淆。 像Cheaptents這樣的域名。 com可能會傳達要點,但它無助於獨特的品牌認知度。
如果您很難想出一個名稱,可以使用很多域名生成器工具。 這些工具將接受關鍵字並生成數百個潛在域(甚至向您顯示哪些可用)。 即使他們沒有建議您喜歡的任何選項,它們也非常適合集思廣益。
第 3 步:選擇主題來自定義網站的外觀
註冊 WordPress.com 後,您將立即訪問新的儀表板。 在那裡,您將能夠看到您的網站並開始對其進行更改。 現在,您的網站應該非常空,只有主題為您設置的默認頁面。

WordPress 主題是具有獨特風格的模板的集合。 主題使您能夠輕鬆更改網站的設計。 甚至還有針對特定類型網站(例如博客或在線商店)設計的主題。
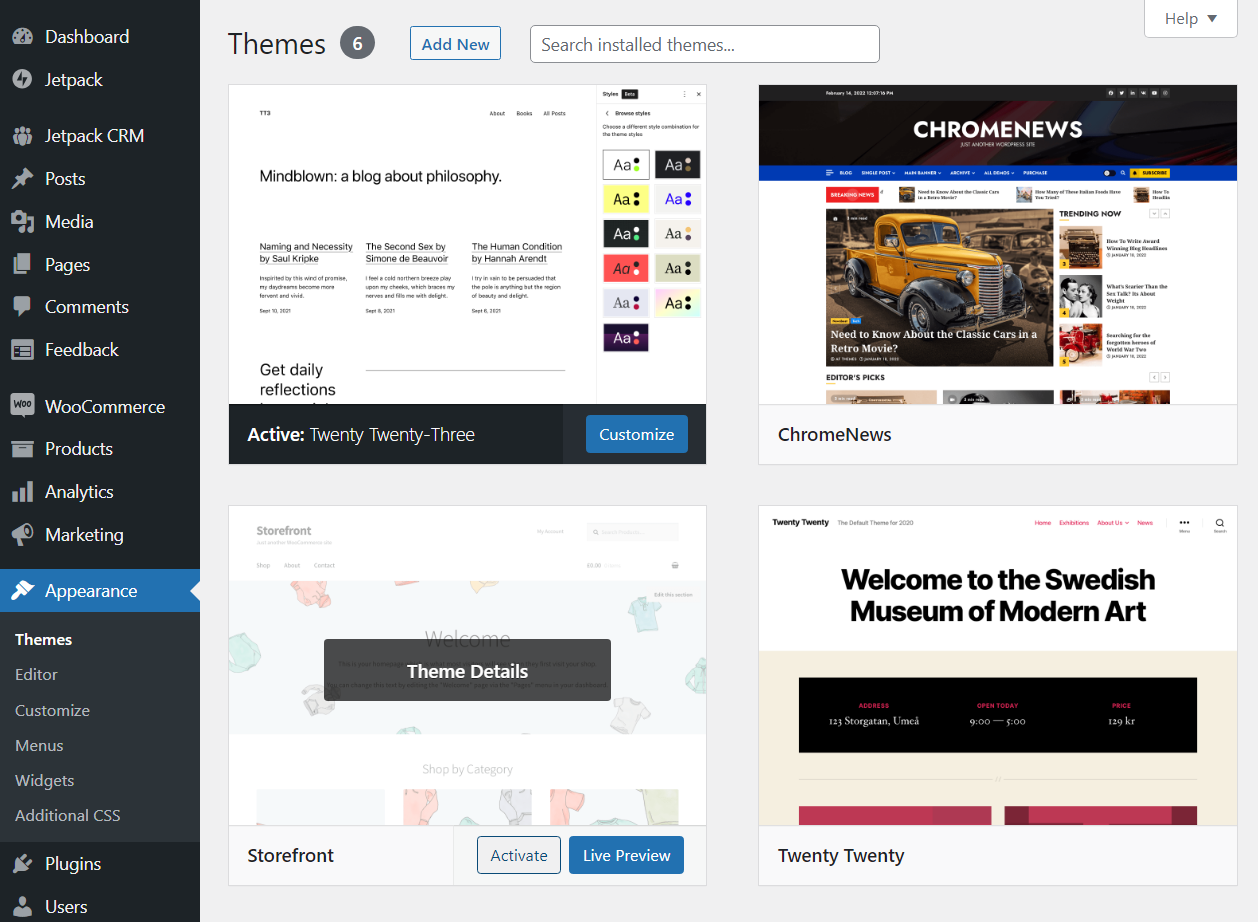
您立即看到的設計將由 WordPress 最新的默認主題決定。 要更改它,請轉到“外觀”→“主題”頁面。 在那裡,您將看到網站上安裝的所有主題的概述。

您可以通過選擇一個主題並單擊“激活”按鈕來更改主題。 要查找新選項,請選擇添加新選項。 這將在不離開儀表板的情況下打開 WordPress 主題存儲庫。

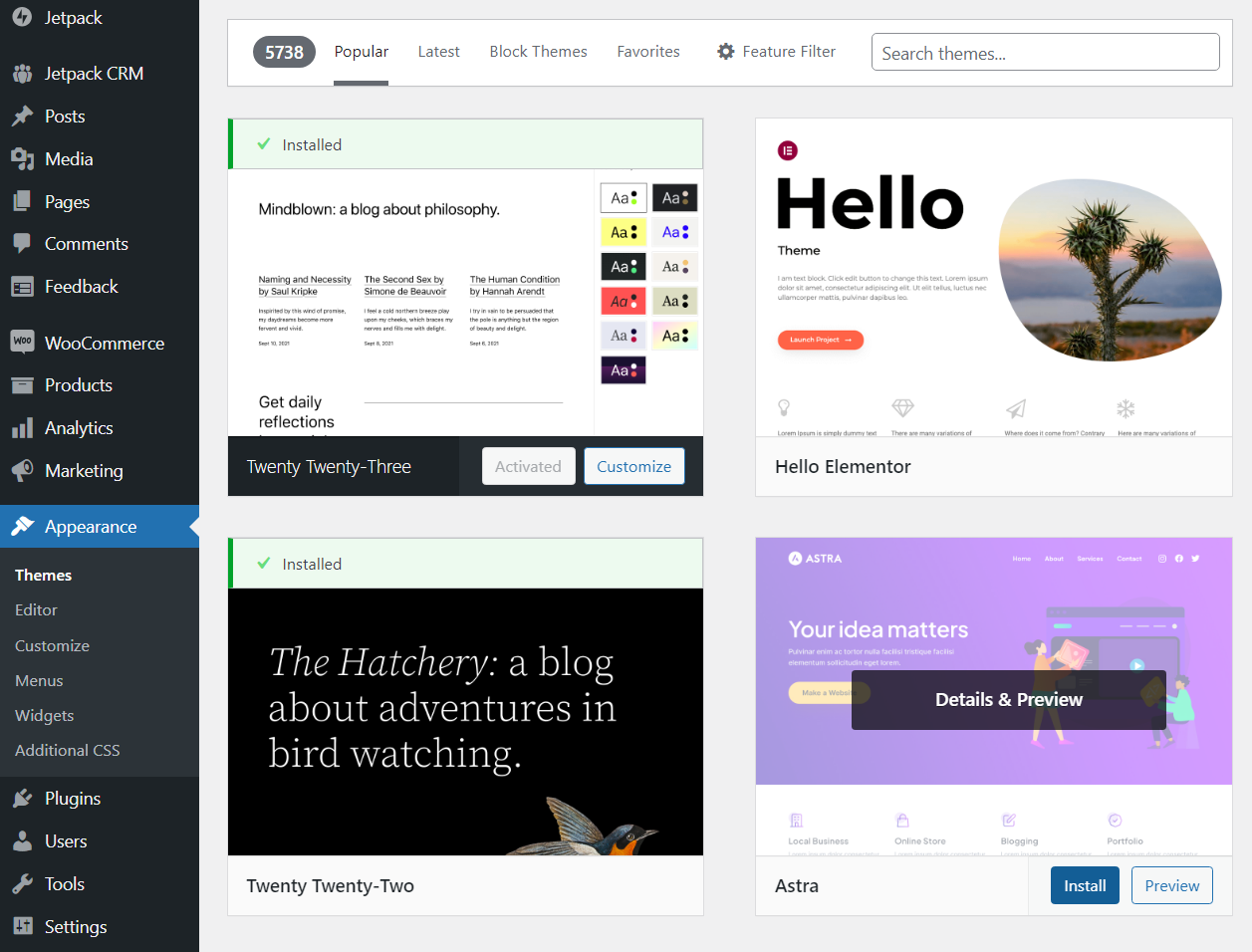
從這裡,您可以訪問 WordPress 可用的所有免費主題。 如果您看到喜歡的軟件,請將鼠標懸停在其上進行預覽,或者直接單擊“安裝” 。
WordPress 將在後台下載主題,準備就緒後,您就可以激活它。 完成後,請檢查您的網站使用新主題的外觀。
可能需要幾次嘗試才能找到完美的主題。 有數以千計的免費選項可供選擇,因此請耐心等待,直到找到適合您網站願景的設計。
請注意,某些 WordPress.com 計劃還為您提供上傳主題的選項。 這樣您就可以使用從第三方網站和市場下載或購買的主題。
高級主題可能非常有用,但最好不要在它們上花錢,直到您更熟悉 WordPress 的工作原理。 這樣,當您開始瀏覽第三方市場時,您就會確切地知道自己想要什麼。
第 4 步:使用拖放編輯器設計您的網站
一旦您對主題感到滿意,就可以開始真正的工作了。 這意味著為您的網站創建一個主頁。 為此,您將使用 WordPress 拖放編輯器,也稱為塊編輯器。
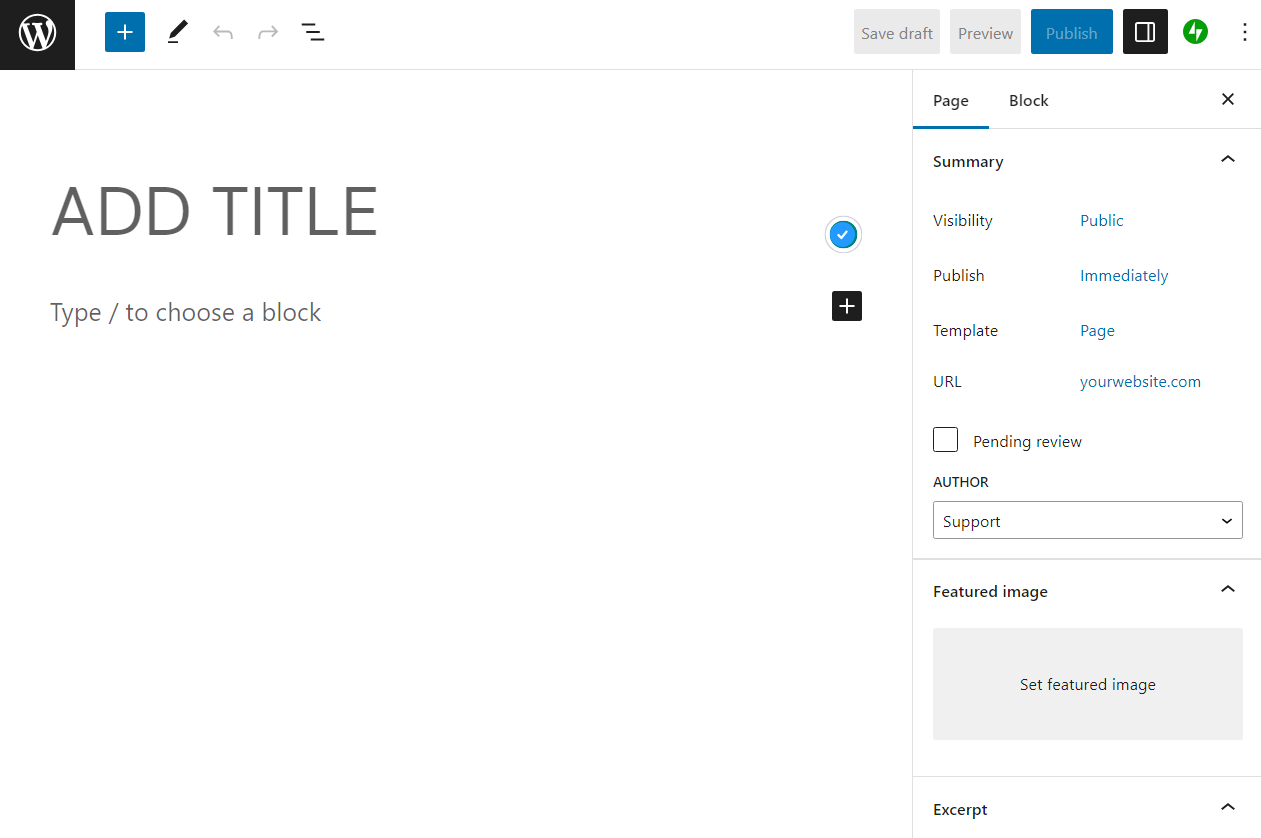
首先,轉到儀表板的“頁面”部分,然後選擇“添加新內容” 。 這將啟動塊編輯器。 當您從空白頁面開始時,編輯器將如下所示:

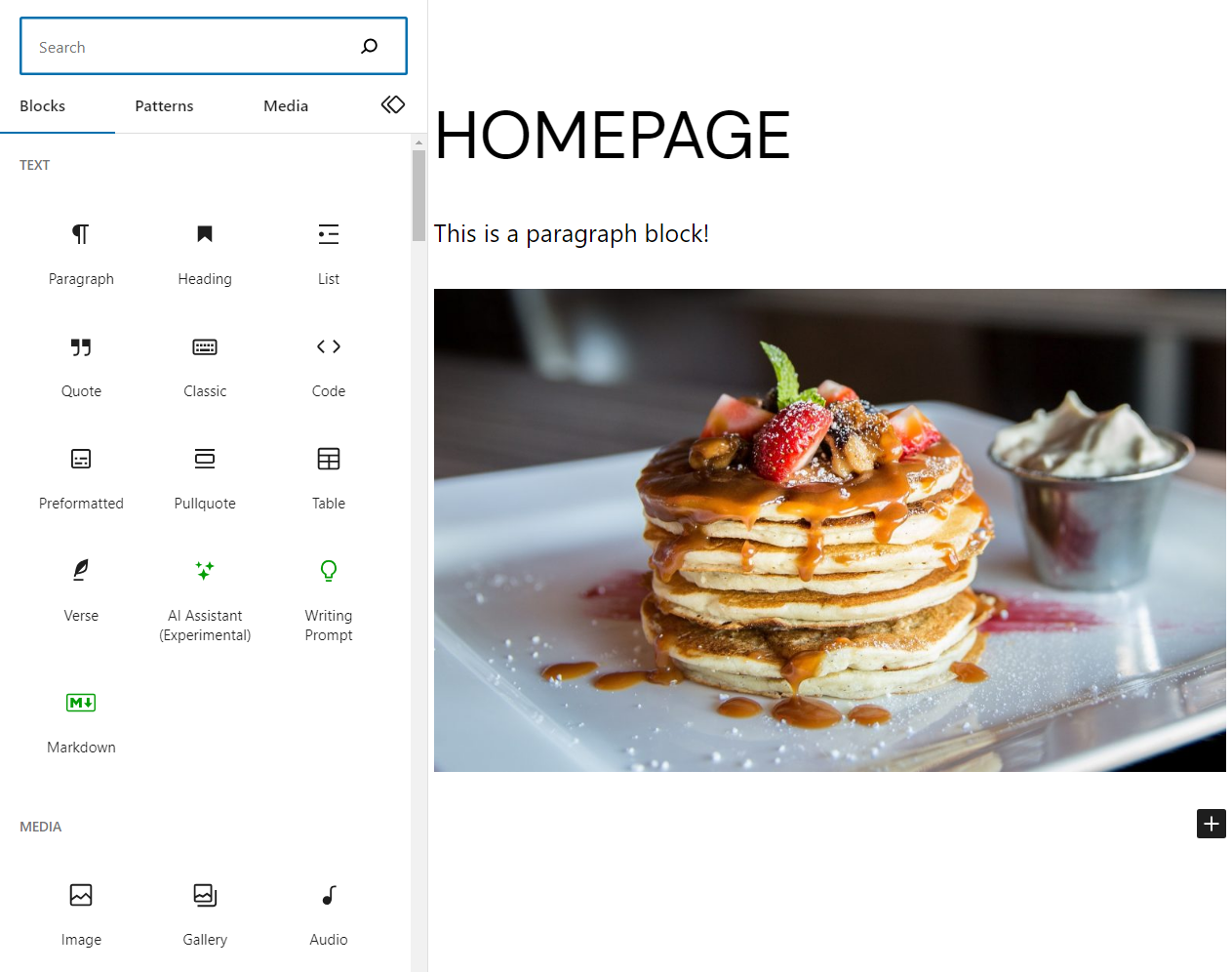
您在屏幕中間看到的加號按鈕使您可以向頁面添加塊。 塊是預先構建的元素,幾乎可以是任何內容,從段落到列表、圖像、表單等等。 WordPress 附帶了數十個塊,包括設計網站所需的每個元素。

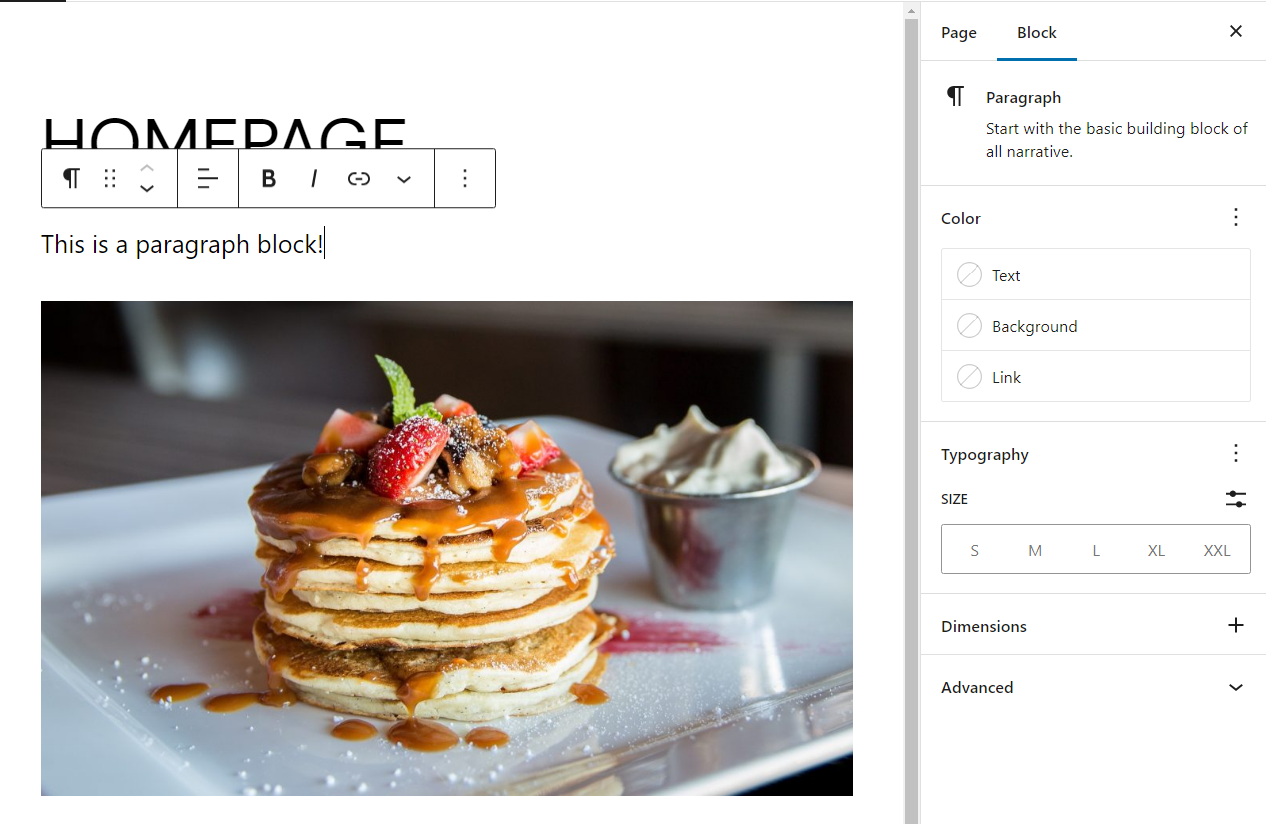
添加塊後,您可以單擊它,屏幕右側的菜單將顯示其自定義選項。 您還可以添加基本文本塊,例如段落和列表選項。

在此階段,我們建議您稍微嘗試一下並熟悉編輯器提供的塊。 如果您不確定從哪裡開始,請不要擔心。 只需了解編輯器的工作原理,嘗試使用不同的塊,通過拖放重新排列它們,然後查看可用的自定義選項。
您可以隨時單擊屏幕頂部的“預覽”按鈕,查看您的設計發布後的外觀。 如果您不滿意,您可以隨時繼續修改它,因為 WordPress 中的每個頁面都是完全可定制的。

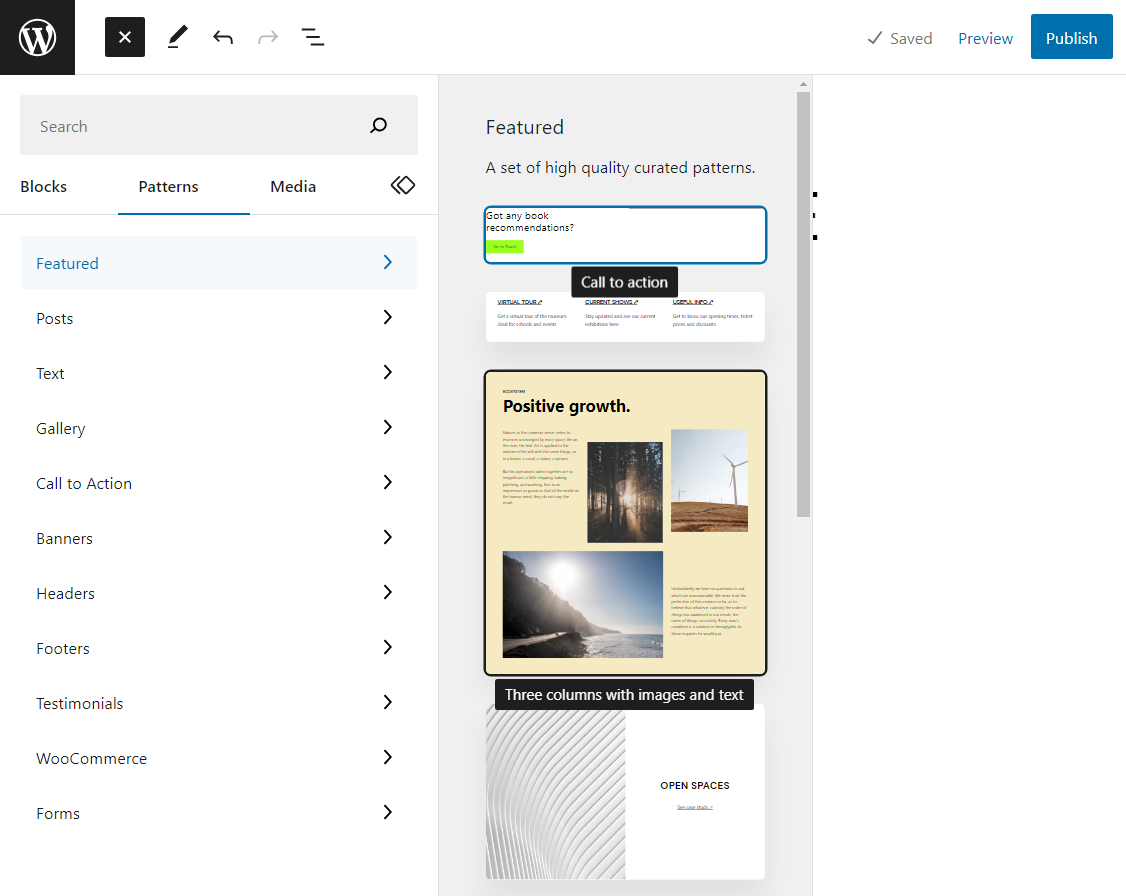
如果您不確定要使用哪種設計,可以通過單擊屏幕頂部的藍色加號進入“圖案”菜單。 此菜單將顯示側欄中的所有塊,以及標記為Patterns 的類別。

模式是預先設計的頁面部分,您可以將其用作起點。 選擇一個模式會將其添加到頁面,您將能夠編輯其組件(它們都是塊)以根據您的喜好自定義它們。
使用模式是一個很好的捷徑,可以為您提供出色的設計作為起點。 每個模式都可以免費使用,所以請繼續嘗試它們。
如果您對頁面的設計感到滿意,請單擊“發布”按鈕。 當您編輯頁面或帖子時,WordPress 會將您的進度保存為“草稿”。 在您單擊“發布”按鈕之前,它實際上不會發布頁面(使其對訪問者可見)。
在開始處理其他頁面之前,您還需要了解如何編輯 WordPress 菜單以及如何設置主頁。 這將使您能夠以任何您想要的方式自定義網站的導航。
請參閱我們的 WordPress 塊編輯器指南了解更多信息。
第 5 步:添加頁面、內容、圖像和視頻
創建一個頁面是一個很好的開始,但它並不能構成一個完整的網站。 根據您的想法,您可能需要設計多個頁面。
如果您計劃設置博客、新聞源或類似功能,您可能還想創建帖子。 默認情況下,WordPress 將在博客頁面上顯示您的最新帖子。
創建和發布帖子的過程與頁面相同。 轉到“帖子”屏幕並單擊“添加新帖子” 。 這將以空白狀態啟動編輯器。
如何構建網站內容取決於您。 儘管如此,每個帖子都可能需要文本、圖像,有時還需要視頻。 您可以通過選擇在頁面上放置塊的選項來添加任何這些元素。

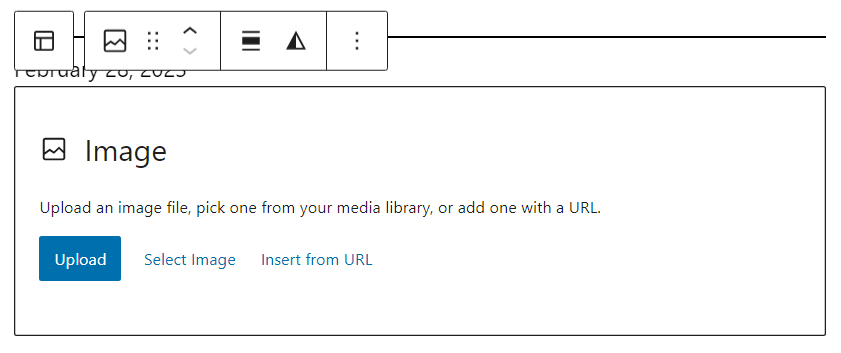
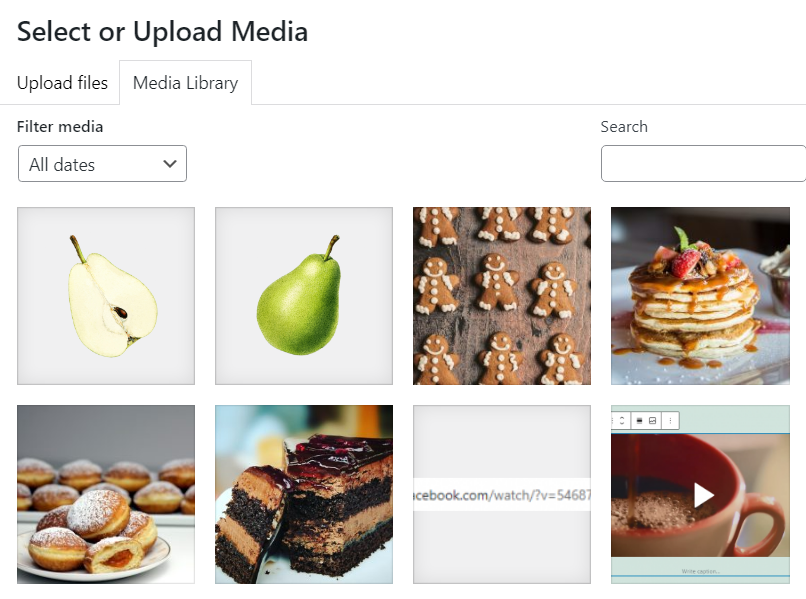
要添加圖像或視頻,您首先需要將它們上傳到 WordPress。 為此,請從塊菜單中選擇“圖像”或“視頻”選項,然後單擊“上傳” 。

您可以選擇從本地設備選擇文件並將其上傳到網站。 上傳完成後,您將能夠選擇圖像並將其放置在頁面或帖子上。

請記住,您可能有存儲限制,具體取決於您使用的 WordPress.com 計劃。 該平台也不支持所有圖像或視頻格式,但它適用於所有主要選項。 如果您計劃展示大量媒體,則可以使用 Jetpack 進行視頻託管。
與頁面一樣,當您完成最新的內容時,您可以選擇發布它或將其另存為草稿。 點擊“發布”按鈕後,訪問者將能夠看到您網站上的內容。
第 6 步:添加產品、付款和運輸(如果適用)
此步驟僅適用於您正在構建在線商店,並且您選擇了可讓您使用 WooCommerce 發布和銷售產品的 WordPress.com 計劃。 如果您還不熟悉,WooCommerce 是 WordPress 的電子商務插件。 它添加了店面所需的所有功能。

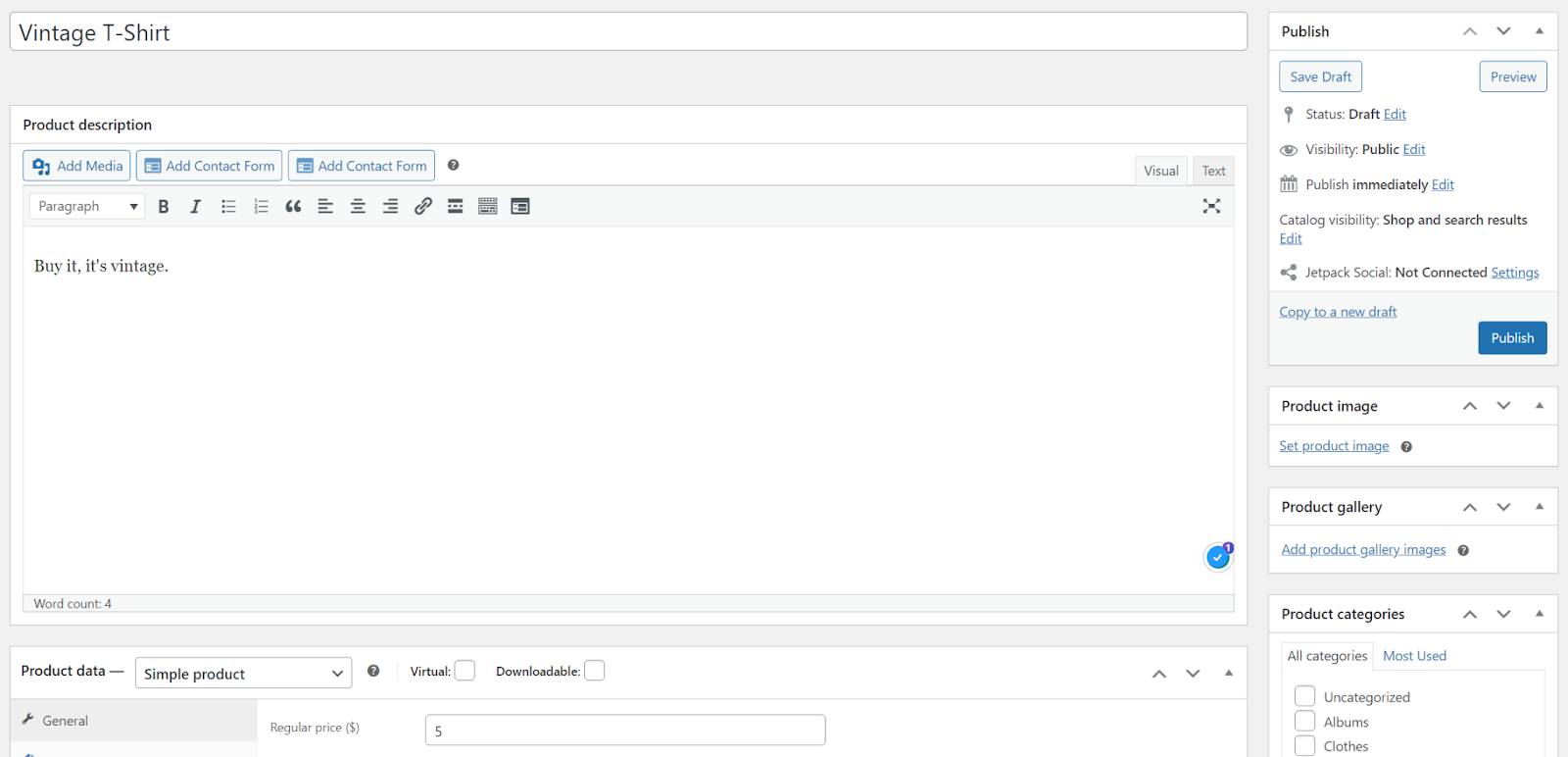
安裝 WooCommerce 後,您可以開始使用產品 → 添加新選項將產品添加到您的網站。 這將啟動一個簡單的編輯器,您可以在其中設置產品的標題和價格,添加描述,並指定它是什麼類型的項目(物理或虛擬)。

WooCommerce 編輯器不使用塊。 它更像是您填寫以添加產品信息的一系列表格。
如果您想了解更多信息,請查看本教程,了解如何添加和編輯 WooCommerce 產品。 在此過程中,您還可以訪問這些教程,其中解釋了 WooCommerce 付款方式以及如何配置運輸。
第 7 步:啟動您的網站
使用 WordPress.com,您無需單擊“啟動”按鈕或任何內容即可讓您的網站上線。 一旦您點擊頁面或帖子的“發布”按鈕,訪問者就可以看到它。 您所要做的就是實際吸引這些訪客。
如果您想依賴搜索引擎,則需要了解搜索引擎優化 (SEO)。 您還可以使用社交媒體或付費廣告來增加網站流量,具體取決於您的受眾和預算。
無論您選擇哪種方式,請記住,建立受眾群體可能需要一段時間。 沒有哪個網站會在一夜之間推出並吸引成千上萬的訪問者(除非您很有名),所以要有耐心並不斷發布新內容。
使用 WordPress.com 構建的網站示例
即使使用像 WordPress.com 這樣適合初學者的平台,構建整個網站也似乎令人生畏。 您可能不確定您希望它是什麼樣子,或者它應該包含什麼。 如果這聽起來很熟悉,那麼本節適合您。
最好的開始方法是探索使用 WordPress.com 構建的現有網站。 這將使您了解什麼是可能的,並幫助您弄清楚您喜歡什麼和不喜歡什麼。
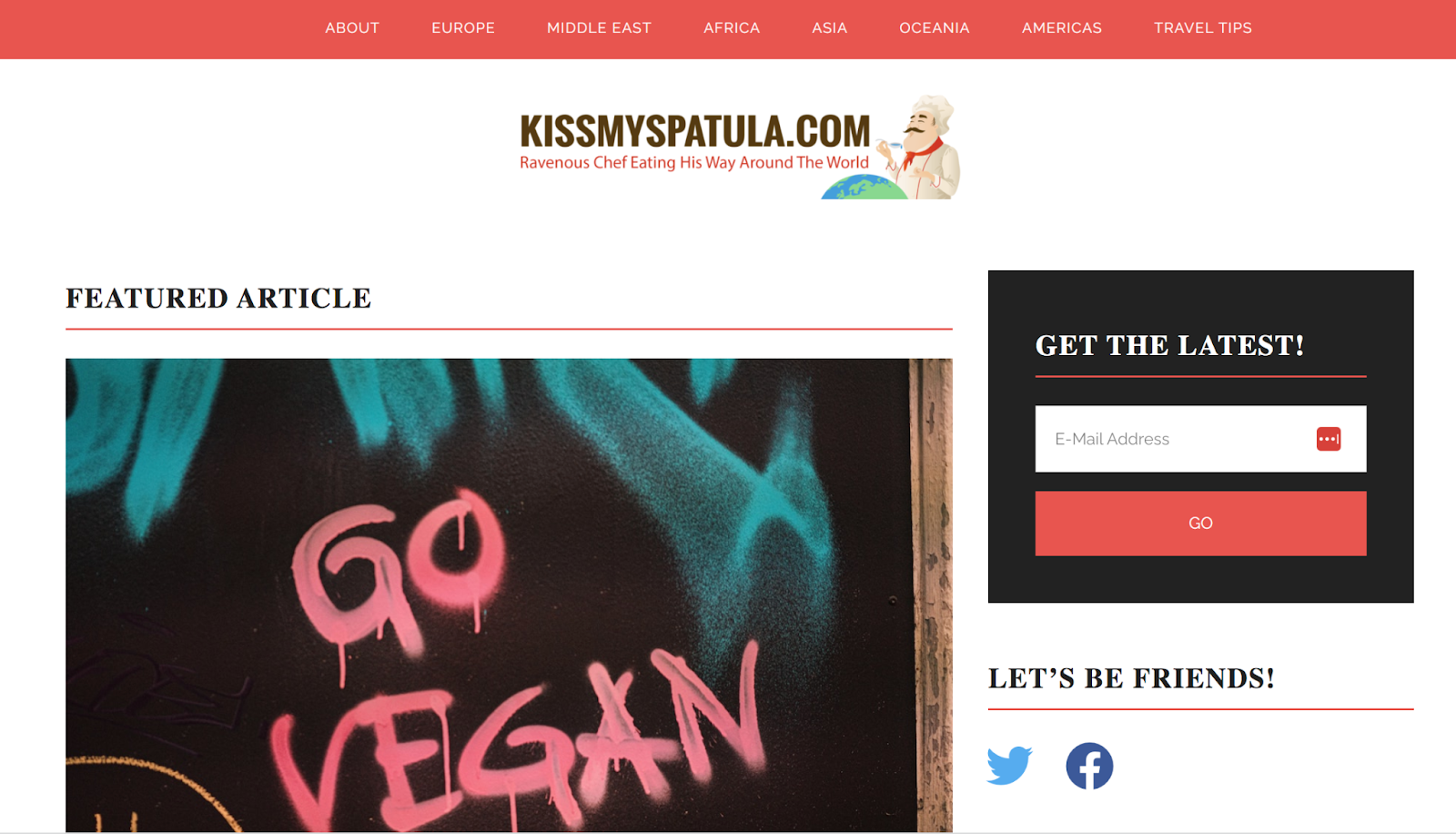
例如,Kiss My Spatula 是一個美食博客,主要介紹世界各地人們的飲食故事。 帖子按大陸分類,並展示旅行提示列表。

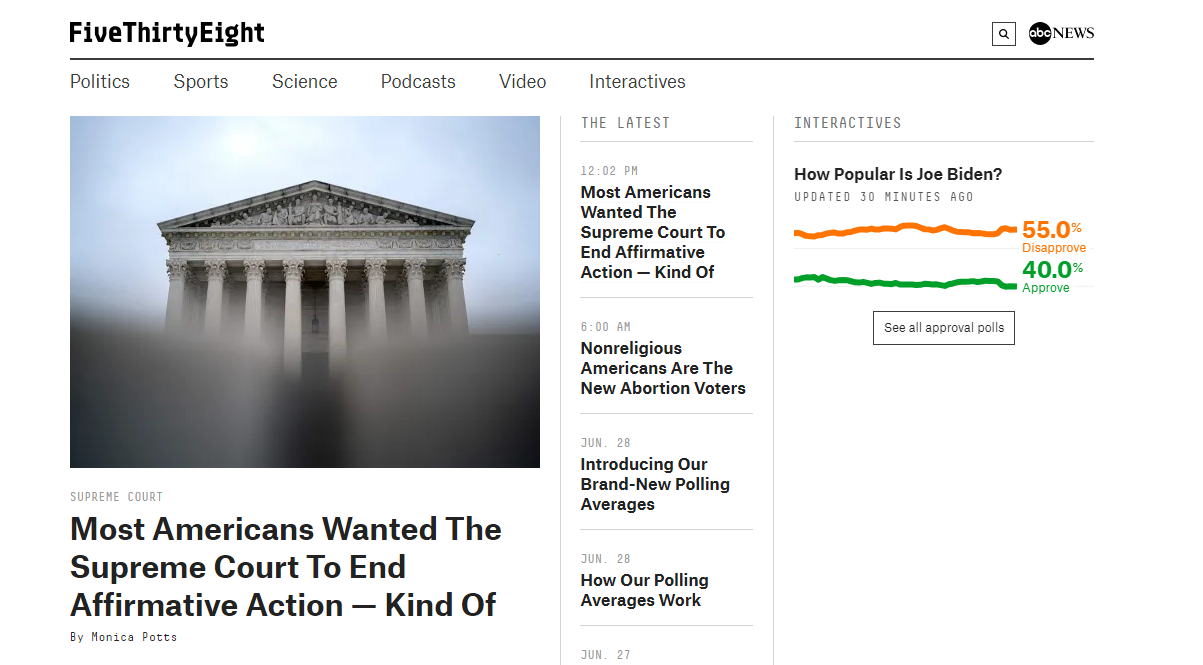
WordPress 不僅僅是博客之家。 大公司和新聞機構也依賴 WordPress.com。 例如,FiveThirtyEight 是美國最受歡迎的民意調查分析和政治網站之一。

對於許多大公司來說,使用 WordPress 很有意義,因為它是一個經過測試的、適合業務的網站構建器,可以提供您發展品牌所需的一切。 Meta Newsroom 專注於發布其旗下所有公司的新聞。

該網站由 WordPress VIP(由 Automattic 所有,就像 WordPress.com 一樣)提供支持,適合企業級網站。 如果您的網站發展得足夠好,您最終可能會在某個時候使用這些服務!
經常問的問題
現在,您已準備好開始使用 WordPress.com 構建您自己的網站。 在您離開之前,讓我們先解決所有揮之不去的問題。
創建和託管網站需要多少錢?
創建和託管網站的成本取決於您要創建的網站類型以及您選擇的託管平台。 例如,如果您想僱用一名開發人員,您的網站最終可能會花費數千美元。
WordPress.com 為您提供了許多適合不同預算的選項。 甚至還有一個免費計劃,其中包括網站構建器和託管。 它確實包含廣告,但不會以任何方式限制流量。
您還可以選擇從一開始就選擇無廣告計劃。 WordPress.com 提供了一個名為Personal 的出色入門計劃,每月費用為 4 美元,並包含一個免費域名。
我需要編碼技能來創建網站嗎?
如果您想從頭開始創建一個完全自定義的網站,您需要知道如何編碼。 另一種方法是聘請網絡開發人員或代理機構來為您完成此操作(這可能很昂貴)。
想走這條路嗎? 由 WordPress.com 構建,可以為您處理一切。 由 WordPress.com Happiness Engineers 創建,您一定會在短短四天內獲得一個高質量的網站。
對於其他人來說,WordPress.com 提供了可視化網站構建器體驗,讓您無需了解任何代碼即可創建獨特的網站。 即使您有 Web 開發經驗,WordPress.com 也能讓您比以往更快、更輕鬆地啟動網站。
從頭開始創建一個網站需要多長時間?
創建網站所需的時間取決於您對流程的熟悉程度、所使用的工具以及項目的範圍。 WordPress.com 非常用戶友好。 不過,您確實需要熟悉平台和塊編輯器的工作原理。
一旦了解如何使用塊編輯器,您就可以在短短幾個小時內設計多個頁面。 如果您正在構建一個相對較小的網站,您應該能夠在幾天內將所有內容整合在一起。
該網站對訪問者來說是否安全?
必須貨比三家購買網絡主機的缺點之一是安全性很大程度上落在您的手中。 有些主機提供不錯的安全功能,但保護您網站的責任最終由您承擔。
WordPress.com 的做法有所不同。 該平台旨在提供開箱即用的安全託管體驗。 每個計劃都附帶免費的安全套接字層 (SSL) 證書以及 Jetpack 插件。 這意味著您可以獲得內置安全性、實時備份、速度優化等。
該網站適合移動設備嗎?
WordPress 塊編輯器非常適合移動設備。 您可以使用編輯器預覽您的網站在不同分辨率下(包括在移動設備上)的外觀。
還值得注意的是,某些主題比其他主題更適合移動設備。 最好在做出決定之前測試多個選項,這樣您的網站對於所有訪問者來說都具有良好的外觀和功能。
借助 WordPress.com 無需編碼即可構建網站
無論您是否知道如何編碼,使用 WordPress.com 構建您的網站都是一個明智的選擇。 該網站構建器提供了創建具有專業外觀的頁面所需的所有工具,並且您不需要任何特殊的技術專業知識。
最重要的是,WordPress.com 計劃捆綁您所需的一切,包括託管和域名。 您還可以訪問 Jetpack,這意味著免費的自動備份、速度優化、惡意軟件掃描等等!
