如何使用 ChatGPT 建立網站 – 7 個簡單步驟
已發表: 2024-10-29創建網站過去需要編碼技能,但現在對任何人來說都容易得多。
使用ChatGPT等工具,任何人都可以在沒有任何技術經驗的情況下建立網站。只需提供說明,它就會為您產生程式碼。
如果您對使用 ChatGPT 建立網站的提示或說明感到不確定,沒關係!這個簡單的逐步指南將幫助您從選擇網域到發佈網站。我們保證,它比您想像的更簡單!
因此,準備好您的電腦並按照我們的提示使用 ChatGPT 創建您的第一個網站!
ChatGPT 可以創建網站嗎?
如果您想知道「ChatGPT 可以建立網站嗎」 ,答案是「是」和「否」 。別混淆了。讓我們為您解釋一下!
答案是“是”,因為 ChatGPT 可以極大地幫助您建立網站。它是一個有價值的工具,可以幫助您完成流程的每個步驟。透過回答問題和提供指導,ChatGPT 可以使網站建立變得更容易,特別是對於初學者來說。
答案是否定的,因為 ChatGPT 無法直接自行建立網站。您需要輸入正確的提示來產生程式碼和網站內容來建立您的網站。
例如,如果您不確定如何設定網域或選擇託管計劃,ChatGPT 可以解釋選項並建議最適合您需求的選項。它還有助於指導您使用 WordPress 等網站建立器、建議主題以及解釋外掛程式的工作原理。
ChatGPT 甚至可以提供有關自訂網站並針對搜尋引擎進行最佳化的提示。儘管您將從事實際工作,但 ChatGPT 可以作為可靠的顧問來簡化決策並幫助您自信而有效率地建立網站。
現在讓我們來看看如何使用 ChatGPT 輕鬆建立您的網站!
如何使用 ChatGPT 建立網站:7 個簡單步驟

我們將透過 7 個簡單步驟展示使用 ChatGPT 建立網站的整個流程。這些步驟涵蓋了從建立 ChatGPT 帳戶到讓全世界都能存取您的網站的所有內容。首先,快速瀏覽一下列表,然後我們將詳細描述每一點:
- 設定要求
- 設定基礎知識
- 在控制面板上安裝 WordPress
- 安裝所需的插件
- 選擇合適的主題
- 建立基本頁面
- 客製化您的網站
感到興奮嗎?驚人的。現在讓我們來詳細了解一下!
先決條件:建立 ChatGPT 帳戶
請稍等。再一次?是的!持續了幾秒鐘。
在進入主要步驟之前,您需要一個 ChatGPT 帳戶。但不用擔心。建立 ChatGPT 帳戶的過程非常簡單。
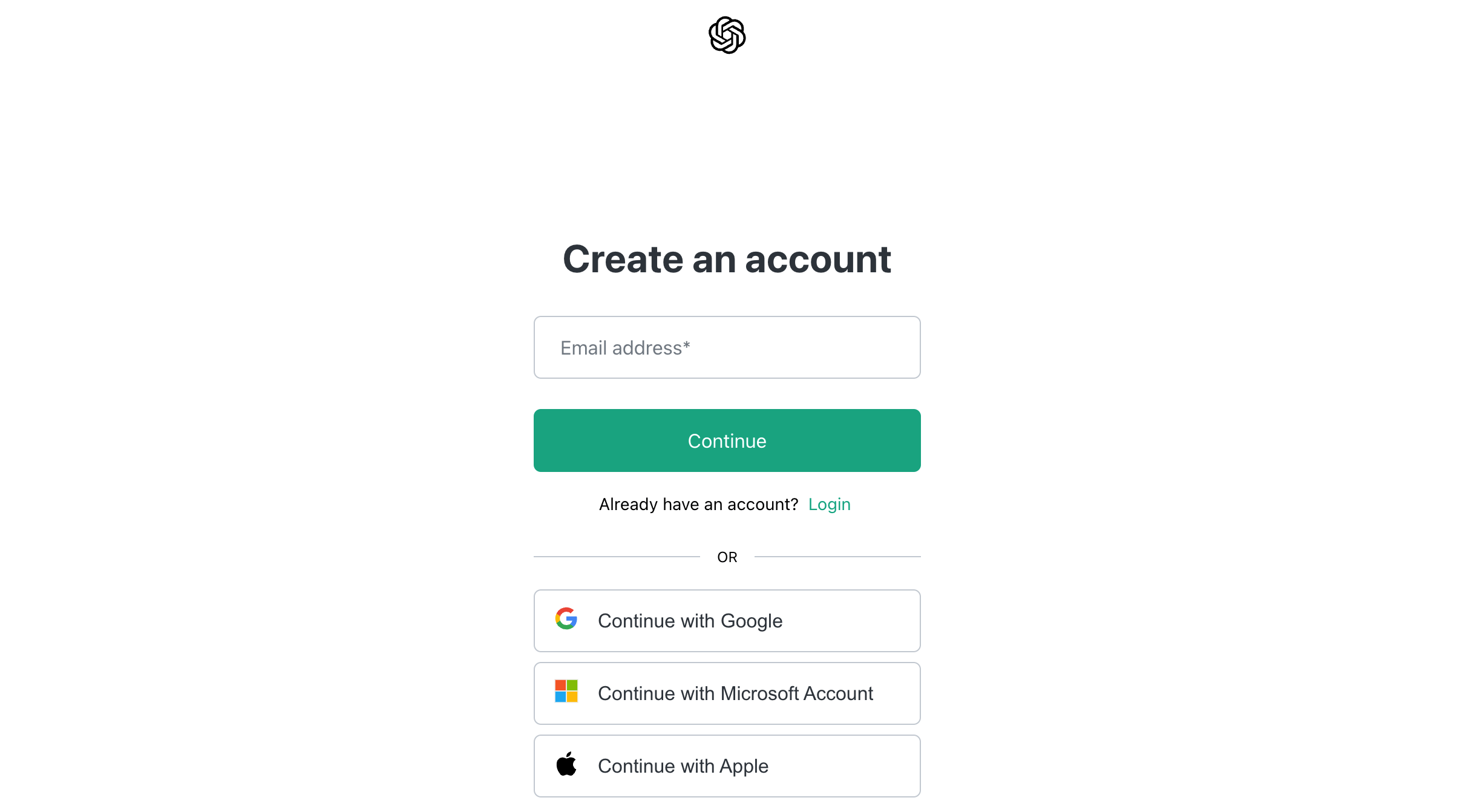
首先,造訪ChatGPT網站,找到「註冊」選項,通常位於主頁的右上角。單擊它開始註冊過程。

您需要提供您的電子郵件地址並建立安全密碼。之後,檢查您的電子郵件中是否有來自 OpenAI 的確認連結。點擊連結以驗證您的電子郵件。驗證後,您可以登入新帳戶。
現在讓我們使用 ChatGPT 來建立您的網站!

第 1 步:設定要求
在開始建立您的網站之前,設定您的要求非常重要。這有助於確保您的網站滿足您的需求並與您的受眾產生共鳴。
假設您是一名部落客,並且想要使用 ChatGPT 建立一個部落格網站。讓我們了解如何設定站點的要求:
a) 確定你的目標
首先定義您網站的主要目標。問自己這樣的問題:“我想分享個人故事、提供教學還是評論產品?”擁有明確的目標可以幫助您確定所需的內容類型以及如何建立網站。
您可以使用 ChatGPT 來幫助明確您的目標。試試這個提示:
ChatGPT, help me identify the main objectives for my blogging website. I want to focus on [insert your general idea, eg, lifestyle, travel, technology].b) 描述你的受眾
了解您的受眾是誰可以塑造您網站的內容和設計。考慮訪客的人口統計數據,例如他們的年齡、興趣和線上行為。這些知識使您能夠創建直接滿足他們的需求和偏好的有針對性的內容。
您可以使用此提示來確定您的目標受眾:
ChatGPT, who should my target audience be for a blog about [insert your blog topic]? What are their interests and online habits?c) 指定基本特徵
考慮一下您的部落格網站需要哪些功能來實現其目的。這可能包括不同主題的類別、讀者參與的評論部分或社交媒體分享選項。
使用 ChatGPT 透過以下提示集思廣益這些功能:
ChatGPT, what essential features should I include on my blogging website about [insert your topic]? How can these features enhance user experience?d) 設定設計偏好
您網站的設計在吸引和留住訪客方面起著至關重要的作用。決定您想要的整體外觀和感覺。這包括選擇與您的品牌形象相符的配色方案、版面和版面。
研究其他網站以獲取靈感,並思考哪些風格能與您的目標受眾產生共鳴。您可以使用此提示來確定設計偏好:
ChatGPT, suggest design preferences for a blogging website focused on [insert your topic]. What colors, fonts, and layouts would appeal to my target audience?e) 選擇一個平台
有幾個平台可以建立您的網站。例如,您可以使用自訂編碼、任何 SaaS 或 CMS 解決方案來完成您的工作。您可以使用 ChatGPT 根據您的專業知識選擇最適合您的解決方案。
使用此提示找到最適合您的平台:
ChatGPT, I'm not a technical person. So, which solution should I use to create my site?在本部落格中,我們將使用 WordPress 作為平台,使用 ChatGPT 建立一個網站。因為出於多種原因,WordPress 是最好的 CMS 平台,對於沒有太多技術知識的初學者來說,它比其他替代方案要好得多。
步驟 02:設定基礎知識
設定基礎知識是啟動網站的重要一步。這涉及註冊您的網域和購買託管計劃。
以下是處理每項任務的方法,以及 ChatGPT 如何幫助您:
a) 註冊您的域名
您的網域是您網站在網路上的位址,因此它應該反映您的品牌和內容。
選擇網域時,請使其簡短、易於記憶且與您的部落格相關。使用 ChatGPT 產生想法或檢查您所需網域的可用性。
您可以使用此提示:
ChatGPT, suggest some domain name ideas for my blogging website about [insert your topic]. What should I consider when choosing a domain name?取得潛在名稱清單後,請造訪網域名稱註冊商(例如 GoDaddy 或 Namecheap)以檢查可用性並註冊您選擇的網域名稱。
b) 購買託管計劃
託管計劃可讓您在網路上造訪您的網站。有多種可用的託管選項,包括共用、VPS 和專用託管。
根據您的需求和預算,每種方案都有其優點。要找到合適的託管計劃,請向 ChatGPT 詢問針對您的部落格量身定制的建議。您可能會使用此提示:
ChatGPT, what type of hosting plan should I choose for my blogging website about [insert your topic]? What factors should I consider when selecting a hosting provider?ChatGPT 可以幫助您了解不同託管類型的優缺點,並推薦可靠的託管供應商,例如 Bluehost 或 SiteGround。一旦您做出決定,請訪問所選提供者的網站以購買您的託管計劃。
步驟03:在控制面板上安裝WordPress
安裝 WordPress 是設定部落格網站的關鍵一步。許多託管提供者在其控制面板中提供了 WordPress 的簡單安裝選項。這使得初學者的過程變得簡單。
請依照以下步驟開始:
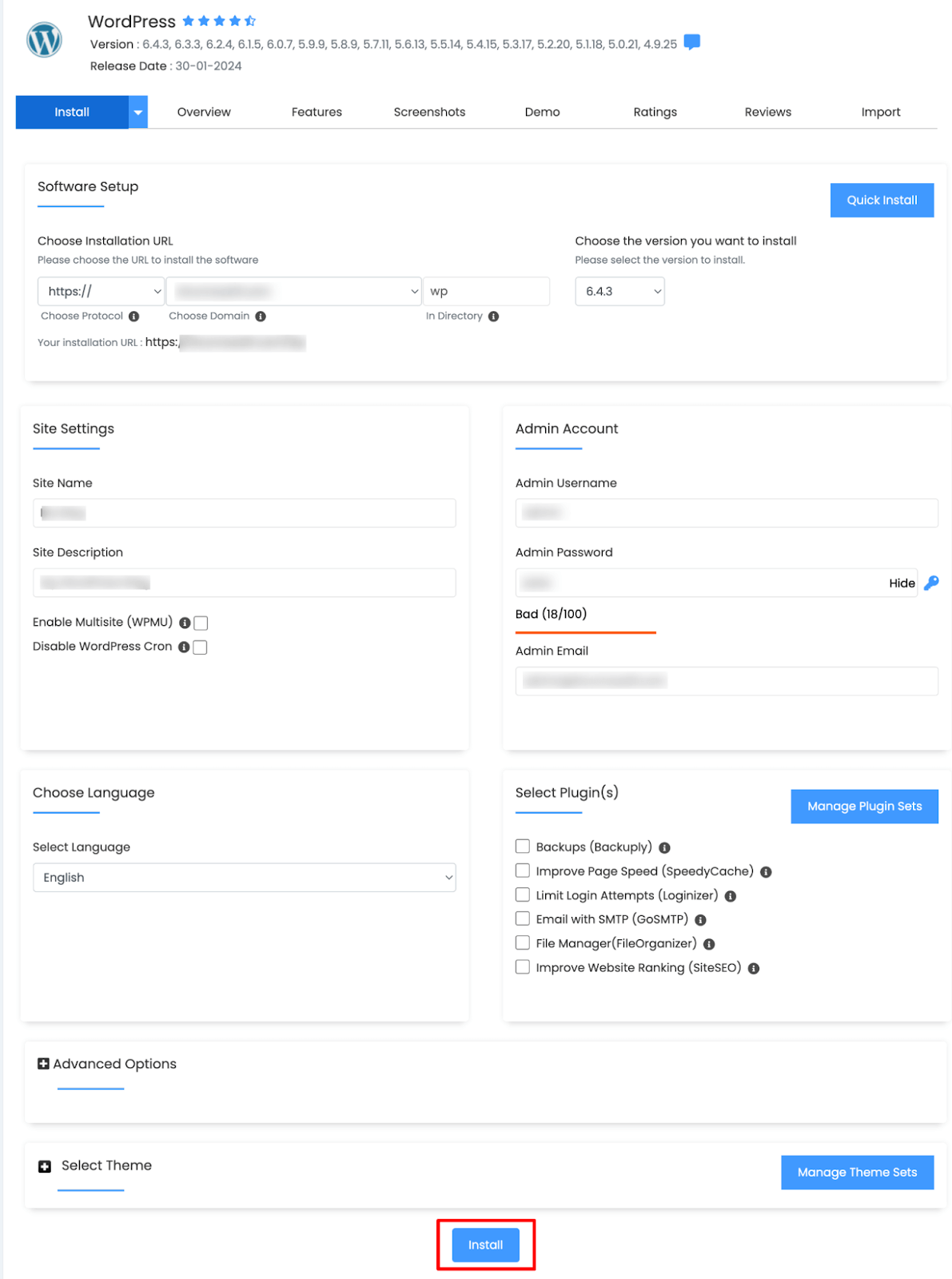
- 存取您的控制面板:登入您的主機帳戶並導航至控制面板(通常稱為 cPanel)。尋找標示為「網站」或「 Softaculous Apps Installer 」的部分,您將在其中找到安裝各種軟體(包括 WordPress)的選項。按一下「 WordPress 」。
- 填寫安裝詳細資訊:您將需要輸入一些信息,例如網站名稱、簡要說明以及管理員使用者名稱和密碼。為了安全起見,請選擇一個強密碼。此資訊將用於管理您的 WordPress 網站。
- 完成安裝:按一下「安裝」按鈕。過程通常只需幾分鐘。完成後,您將看到一條成功訊息以及您的 WordPress 登入 URL。

使用您先前設定的管理員使用者名稱和密碼登入新的 WordPress 儀表板。從這裡,您可以開始自訂您的網站、新增內容和選擇主題。
為了使此過程更加順利,您可以使用 ChatGPT 來回答您的任何特定問題。例如,如果您不確定安裝步驟,請嘗試以下提示:
ChatGPT, can you guide me through the steps to install WordPress on my hosting control panel?這樣,您就可以擁有可靠的資訊來源來幫助您設定 WordPress 網站。
第 4 步:安裝所需的插件
如果您不確切知道應該安裝哪些插件,可以使用 ChatGPT 來取得所需插件的清單。使用此提示取得清單:
ChatGPT, what essential plugins should I install for my blogging website? What are their benefits?但是,我們在這裡分享您的部落格網站所需的插件清單:
- Yoast SEO :該外掛有助於優化搜尋引擎的內容。它提供了改進 SEO 和可讀性的建議,使您的部落格更容易在搜尋結果中排名更高。
- Akismet 反垃圾郵件:Akismet 保護您的部落格免受垃圾評論的侵害。它會根據全球資料庫自動檢查評論和聯絡表單提交,以過濾掉任何垃圾郵件。
- Wordfence Security :此外掛程式提供安全功能來保護您的網站。它包括防火牆保護、惡意軟體掃描和登入安全措施,以確保您的部落格免受威脅。
- UpdraftPlus :UpdraftPlus 是一個備份插件,可協助您安排和儲存網站的備份。如果發生資料遺失或站點問題,定期備份至關重要。
- WP Super Cache :此快取外掛程式透過從動態 WordPress 網站建立靜態 HTML 檔案來加速您的網站。更快的載入時間可以改善使用者體驗和搜尋引擎優化 (SEO)。
- 社群媒體分享按鈕和社群分享圖示:此外掛程式可讓您在部落格文章中新增社群分享按鈕,以便讀者輕鬆在其社群媒體平台上分享您的內容。
- 聯絡表單 7 :此外掛程式可讓您為您的網站建立可自訂的聯絡表單。這是訪客直接與您聯繫的有效方法。
- MonsterInsights 的 Google Analytics for WordPress :該外掛程式將您的網站連接到 Google Analytics,以便您追蹤訪客行為並深入了解部落格的表現。
- Smush 圖片壓縮和優化:Smush 優化您的圖像以加快載入時間,而不會犧牲品質。這有助於提高網站的整體效能。

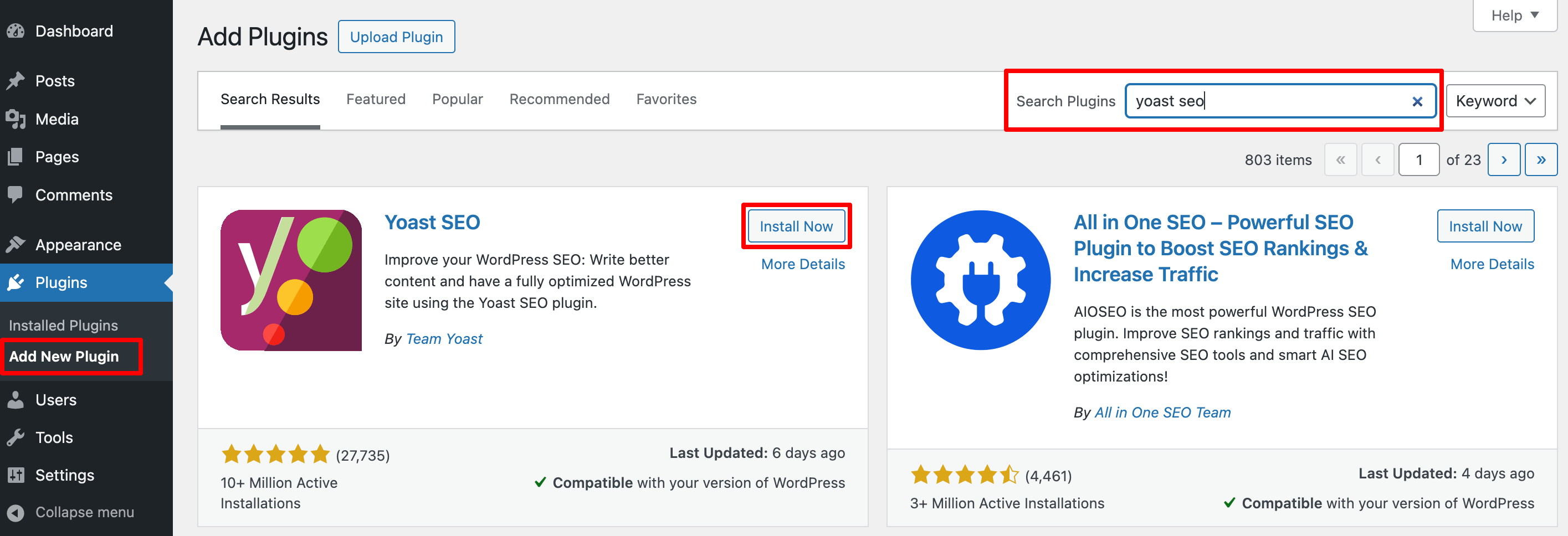
如何安裝插件
要安裝插件,請前往WordPress 儀表板 -> 插件 -> 新增插件。然後搜尋插件名稱並從搜尋結果中安裝插件。安裝插件後,只需點擊啟動按鈕即可啟動插件。

按照此過程,一一安裝您的網站所需的插件。完成該步驟後,跳至下一步。
步驟 05. 選擇合適的主題
選擇正確的主題是建立部落格身份並創造視覺吸引力和用戶友好體驗的關鍵。要找到最適合您網站的主題,ChatGPT 可以幫助您。讓我們看看如何!
a) 定義您的風格和需求
您應該先確定您夢想的部落格風格。您正在尋找簡約、大膽或以圖像為中心的東西嗎?您可以使用 ChatGPT 根據您的部落格的利基市場產生創意,提示如下:
ChatGPT, suggest some WordPress theme styles for my [insert blog topic, eg, food, travel, tech] blog. I want it to look [describe style, eg, modern, clean, or colorful.b) 找出具有相關功能的主題
有些部落格需要特定的功能,例如用於圖像的大型主頁滑桿或用於輕鬆導航的網格佈局。 ChatGPT 可以推薦提供這些功能的主題。嘗試詢問:
ChatGPT, what WordPress themes include a [feature like grid layout, slider, or built-in social sharing] and would work well for a [blog topic] blog?c) 比較免費和進階選項
ChatGPT 可以深入了解您的部落格類型的免費主題和付費主題之間的差異。使用以下提示:
ChatGPT, what are the pros and cons of free vs. premium WordPress themes for a beginner blogger?”使用 ChatGPT 的建議,您將能夠快速縮小選擇範圍並選擇最適合您部落格的風格、目的和受眾的主題。
第 6 步:建立基本頁面
您的部落格需要一些基礎頁面來引導訪客並創建專業的外觀。這些重要頁面提供有關您的資訊、解釋您的內容並幫助使用者瀏覽網站。
使用這些提示為您的網站建立必要的頁面:
a) 關於頁面
「關於」頁面是您介紹自己並分享部落格背後的故事的地方。這是一個與讀者建立信任的好地方。 ChatGPT 可以透過使用以下提示來幫助您集思廣益,產生與受眾產生共鳴的內容:
ChatGPT, help me write an About page for a [type of blog, eg, travel, food, lifestyle] blog. I want it to be friendly and share my passion for [topic].使用此提示,您將得到以下輸出:

您可以使用古騰堡拖放功能來設計此頁面。您也可以使用 ChatGPT 產生此頁面的程式碼。使用此提示為「關於」頁面產生程式碼:

Generate code for this About page. Use the Gutenberg code format to generate code since it's a WordPress website.這是輸出:
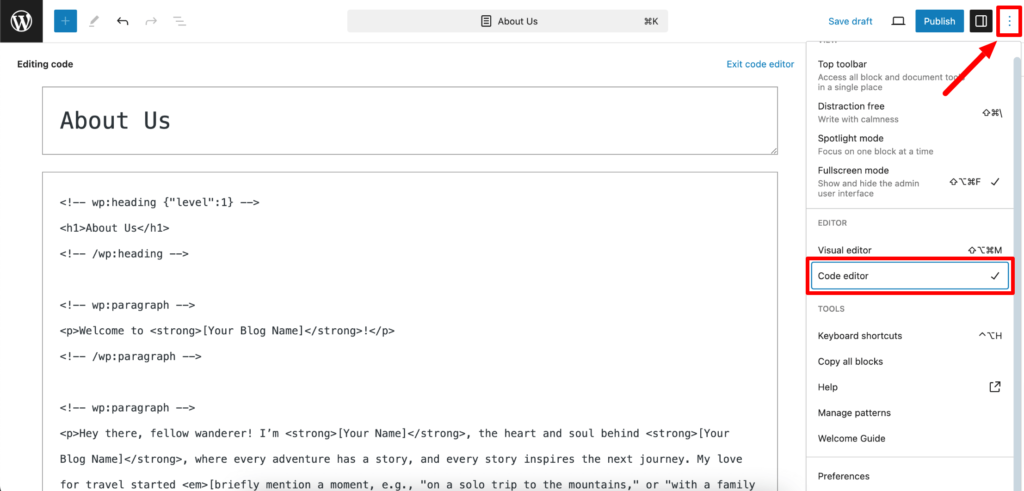
<!-- wp:heading {"level":1} --> <h1>About Us</h1> <!-- /wp:heading --> <!-- wp:paragraph --> <p>Welcome to <strong>[Your Blog Name]</strong>!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Hey there, fellow wanderer! I'm <strong>[Your Name]</strong>, the heart and soul behind <strong>[Your Blog Name]</strong>, where every adventure has a story, and every story inspires the next journey. My love for travel started <em>[briefly mention a moment, eg, "on a solo trip to the mountains," or "with a family road trip"]</em>. Since then, I've been chasing new horizons, experiencing diverse cultures, and meeting incredible people from all walks of life.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>Why I Travel</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>For me, travel is more than just a getaway – it's a way to understand the world and my place in it. Whether it's tasting local street food, wandering through historic towns, or hiking up rugged trails, each experience adds a new chapter to my story. I started this blog to share not just the destinations, but the memories, lessons, and unforgettable moments along the way.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>What You'll Find Here</h2> <!-- /wp:heading --> <!-- wp:list --> <ul> <li><strong>Inspiring Stories:</strong> From solo adventures to unforgettable journeys with friends and family, I bring you the heart and soul of each destination.</li> <li><strong>Travel Tips & Hacks:</strong> Real, practical advice to help you travel smarter, stress-free, and with more confidence.</li> <li><strong>Destination Guides:</strong> A mix of popular spots and hidden gems that will give you an insider's look at places you might want to add to your bucket list.</li> <li><strong>Cultural Insights:</strong> I dive into local customs, traditions, and foods, giving you a taste of each place's unique vibe.</li> </ul> <!-- /wp:list --> <!-- wp:heading {"level":2} --> <h2>Join the Journey!</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>My goal is to create a space where fellow travel lovers, adventurers, and dreamers feel at home. Whether you're planning your next trip, looking for travel tips, or just daydreaming about faraway places, I'm so glad you're here. So, pull up a seat, grab a coffee (or a suitcase), and let's explore the world together – one journey at a time.</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Feel free to reach out or connect on social media. I'd love to hear your travel stories, too!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Happy travels,<br> [Your Name]</p> <!-- /wp:paragraph -->現在複製此程式碼並將上面的程式碼貼到「程式碼編輯器」中。要存取程式碼編輯器,請建立一個新頁面並按照此螢幕截圖操作。首先,點擊三個點,然後您將找到“程式碼編輯器”選項。單擊它,然後貼上程式碼。

另外,不要忘記將[Your Blog Name]和[Your Name]等佔位符替換為您的實際部落格詳細資訊。
請注意:如果您想使用 WordPress 以外的任何文字編輯器,您可以選擇一個文字編輯器並貼上此程式碼。它可以在任何平台上運行。
b) 聯絡頁面
聯絡頁面可讓讀者、潛在合作者或品牌與您聯繫。它通常包括電子郵件地址、社交媒體連結或聯絡表。為了更加個人化,您可以要求 ChatGPT 為您的聯絡頁面起草一份引人入勝的介紹:
ChatGPT, write a welcoming introduction for my Contact page. I'd like it to invite readers and brands to connect with me. Also include an email, direct call, and Google Map to contact me.以下是該提示的輸出:

c) 部落格頁面
這是顯示您的部落格文章的主要部分。使用此提示建立部落格頁面:
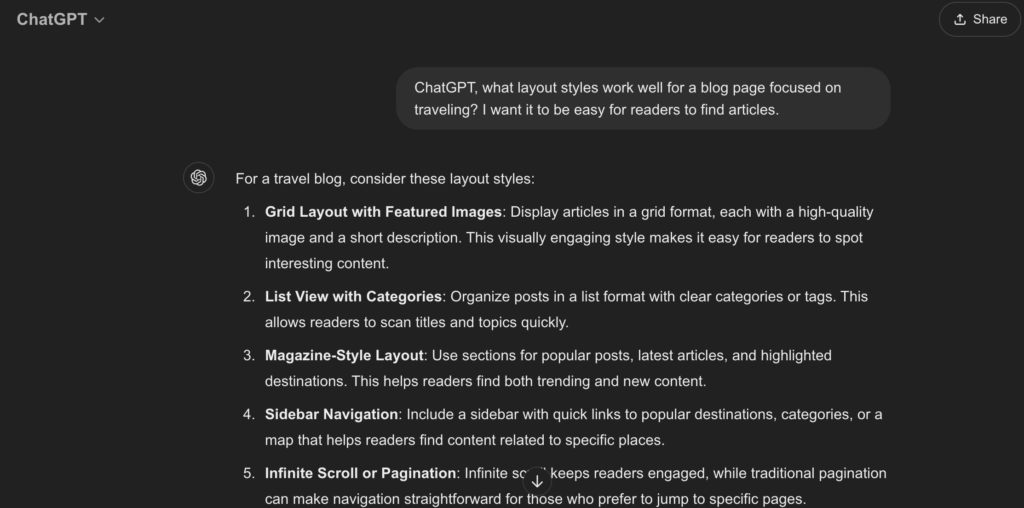
ChatGPT, what layout styles work well for a blog page focused on [your blog's topic]? I want it to be easy for readers to find articles.它將向您顯示幾種佈局,例如網格佈局、雜誌式佈局、基於地圖的佈局等。

d) 隱私權政策頁面
通常需要隱私權政策頁面,特別是當您收集任何使用者資料(例如透過聯絡表單或分析)時。 ChatGPT 可以幫助簡化法律語言,使該頁面易於理解。嘗試:
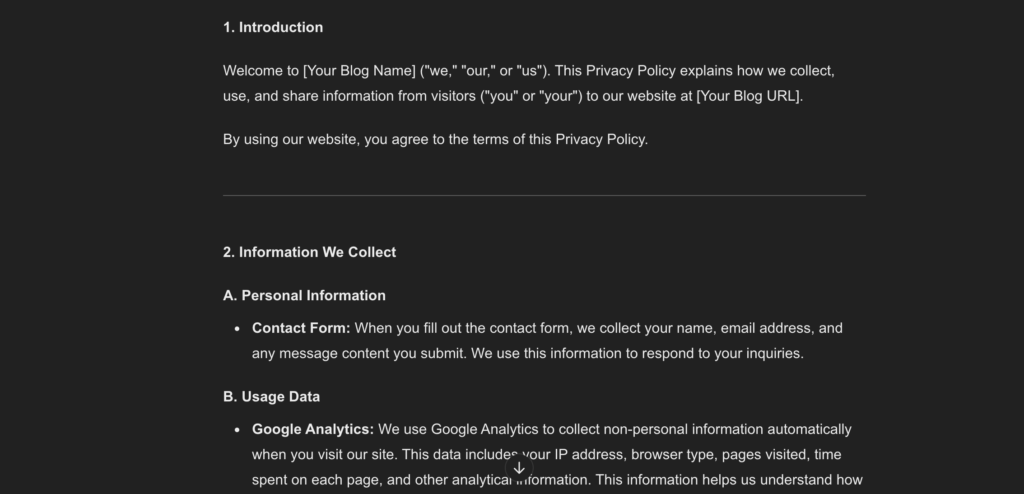
ChatGPT, write a basic Privacy Policy for a blog that uses Google Analytics and a contact form.以下是該提示的輸出:

e) 特定於您的部落格的其他頁面
除了我們在這裡提到的所有頁面之外,您可能還需要根據您的要求添加一些頁面。如果您不確定應該建立哪些頁面,您可以使用此提示來完成您的工作:
ChatGPT, suggest some useful additional pages for a [type of blog].步驟 07. 客製化您的網站
客製化您的部落格可以賦予其獨特的外觀並使其與您的品牌保持一致。調整顏色、字體、佈局和其他細節可以讓您的網站感覺有吸引力和專業。
現在檢查 ChatGPT 如何幫助您完成定製過程:
a) 定義您的配色方案和字體
您的配色方案和字體創造了您部落格的視覺個性。 ChatGPT 可以建議適合您部落格主題和利基的調色板。嘗試使用以下提示:
ChatGPT, suggest a color scheme for a [type of blog, eg, wellness, tech, food] that feels [tone, eg, calming, modern, vibrant].對於字體,請詢問:
ChatGPT, recommend font pairings that would look good on a [type of blog].b) 整理您的導覽選單
乾淨直覺的選單可協助訪客快速找到關鍵頁面和內容。向 ChatGPT 詢問與您的利基相關的選單項目的指導,提示如下:
ChatGPT, what essential menu items should I include on my [type of blog]?c) 增加小部件以獲得額外功能
小部件可以透過添加最近的貼文、社群媒體連結或搜尋欄等元素來增強您的部落格。 ChatGPT 可以幫助您根據網站的用途決定哪些小工具可能有用。嘗試:
ChatGPT, what widgets should I consider adding to my [type of blog] to improve user experience?在搜尋引擎上索引您的網站
要使搜尋引擎能夠找到您的網站,您需要啟動索引。 ChatGPT 可以幫助您完成以下基本步驟:
- 設定 Google Search Console :先設定 Google Search Console。它是一個免費工具,您可以在其中管理您的網站在 Google 上的展示情況。
首先,請使用以下 ChatGPT 提示:
ChatGPT, guide me through setting up Google Search Console to index my WordPress blog.- 提交您的網站地圖:網站地圖為搜尋引擎提供您網站頁面的地圖,幫助他們更快地為您的內容建立索引。
要產生並提交網站地圖,請詢問 ChatGPT:
ChatGPT, how can I create and submit a sitemap for my WordPress site to Google Search Console?獎勵:建立網站時 ChatGPT 無法為您做的事情
雖然 ChatGPT 是一個很好的指導、內容創意、甚至一些技術幫助的工具,但在網站建立過程中,有些事情它無法直接處理:
- 親身實踐網站建置:ChatGPT 無法實際設定或設定您的網站。雖然它可以引導您完成安裝 WordPress 或設定外掛程式等步驟,但您仍然需要在網站的儀表板中自行執行這些操作。
- 設計視覺元素:ChatGPT 可以提供風格建議、配色和一般設計建議。然而,創建自訂圖形、圖像或佈局需要 ChatGPT 不具備的設計軟體和技能。
- 直接網域名稱和主機管理:購買、設定和管理網域或託管帳戶是需要與託管提供者直接互動的過程。 ChatGPT 可以建議託管提供者或指導您完成註冊流程,但無法代表您執行這些任務。
- 監控與維護:一旦您的網站上線,ChatGPT 就無法主動監控或維護您的網站。定期更新、安全檢查和備份是必不可少的,但它們需要透過外掛程式、網站管理員或您自己的管理工具來處理。

如何使用 ChatGPT 建立網站 – 結束語
那麼,用 ChatGPT 建立一個網站很難嗎?不,對吧?如果您能正確遵循此逐步指南,那麼建立網站實際上很容易。
還在等什麼?按照本教程,輕鬆設計和發布您的網站!
想要將 ChatGPT 用於行銷目的嗎?建議您閱讀我們的部落格 – ChatGPT for eCommerce 以增加銷售額。
現在,如果您對如何使用 ChatGPT 建立網站有任何進一步疑問,您可以使用下面的評論框與我們分享。我們將感謝您的努力。祝網站建置愉快!
