如何使用 ChatGPT 建立網站(2024 年指南)
已發表: 2024-01-11企業主精心設計的網站對於吸引客戶和強化您的品牌至關重要。 然而,Web 開發可能既耗時又複雜,尤其是在您缺乏編碼技能的情況下。
借助人工智慧驅動的聊天機器人 ChatGPT,現在只需幾分鐘即可建立一個網站。 這篇文章是一個簡單的逐步指南,將引導您在 ChatGPT 的幫助下建立您的網站。 讓我們開始吧!
- 1什麼是ChatGPT?
- 2 ChatGPT 如何運作?
- 3如何使用ChatGPT?
- 4使用 ChatGPT 建立網站
- 4.1使用ChatGPT建立WordPress網站
- 4.2使用 ChatGPT 建立 HTML 網站
- 使用 ChatGPT 建立網站的5 個限制
- 6最後的想法
什麼是 ChatGPT?

ChatGPT 由 OpenAI 開發,是一款人工智慧驅動的對話代理和聊天機器人,可產生即時的類人回應。 它是一個智慧虛擬助手,能夠參與有意義的對話並提供資訊、建議等。 此外,它還利用適用於從內容生成到程式碼生成的各種應用程式的語言處理模型。
ChatGPT 如何運作?
ChatGPT 利用自然語言處理 (NLP) 和機器學習 (ML) 與您自然互動,了解您的上下文,並根據其豐富的知識產生相關回應。
OpenAI 使用人類回饋強化學習 (RLHF) 和近端策略優化 (PPO) 來訓練 ChatGPT,以了解人類如何在海量文字資料集上的不同情況下進行溝通和回應。 這使得 ChatGPT 能夠產生類似人類的對話並幫助使用者完成各種任務。
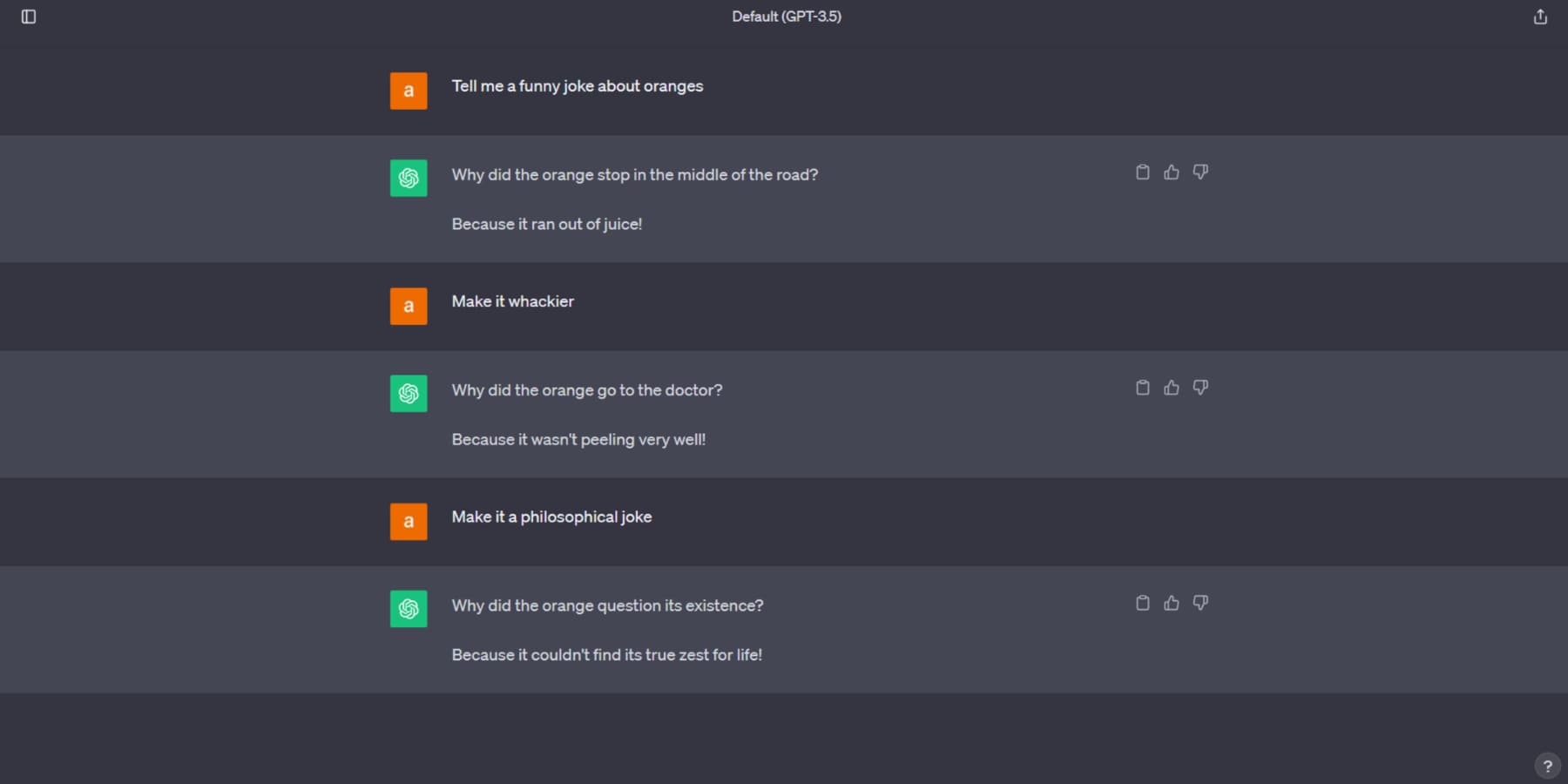
如何使用ChatGPT?
若要使用 OpenAI 的 ChatGPT,請在其網站上建立帳戶。 提供您的姓名、電子郵件和電話號碼。 然後,在聊天機器人中編寫問題或提示以使用 AI 模型。
響應速度取決於用戶數量。 您可以使用「向上」或「向下」的方式對回應進行評分,以幫助人工智慧學習和改進。 如果您對回應不滿意,請點擊聊天框上方的「重新產生回應」按鈕以嘗試新的回應。

使用 ChatGPT 建立網站
訂閱我們的 YouTube 頻道
ChatGPT 將透過創建程式碼片段、回答技術問題、提供工具、庫和資源建議以及協助用戶編寫網站大綱、設計網站和生成內容創意來幫助您完成 Web 開發專案。 現在,讓我們了解如何使用 ChatGPT 建立網站:
使用 ChatGPT 建立 WordPress 網站
WordPress 是一種廣泛流行的內容管理系統 (CMS),佔據了超過 40% 的網路格局。 利用 ChatGPT 的強大功能可以顯著加快您的 WordPress 網站設計工作流程。 那麼,如何使用 ChatGPT 建立網站呢? 讓我們來探索一下。
取得域名
網域作為您的網站在互聯網上的固定位置,使訪客可以快速找到它。 若要保護網域,請選擇註冊商。 您將在您的註冊期間內(至少一年)擁有使用該名稱的專有權。 您可以透過多種方式利用它,例如啟動網站並將其用於電子郵件。
對於註冊域名,我們推薦 NameCheap。 SiteGround 和 Bluehost 等網站託管服務經常提供額外的網域註冊選項。

購買託管方案並安裝 WordPress
您需要網站託管來使您的網站或應用程式可以在線訪問。 這就像在提供者維護的實體伺服器上租用空間。 提供者還確保您的網站安全並將其傳送到訪客的瀏覽器。 網站託管的成本可能取決於您網站的大小。
對於託管您的 WordPress 網站,SiteGround、Hostinger 或 Cloudways 是我們的首選,具體取決於您的預算和網站類型。

與前面提到的一樣,許多託管提供者都提供預先安裝 WordPress 的 WordPress 特定計劃。 您也可以在託管提供者的 cPanel 中使用 Softaculous 等一鍵式安裝程式。 選擇 WordPress 腳本,輸入所需的詳細信息,然後按一下「安裝」。 安裝後,使用提供的管理員憑證存取您網站的後端 www.yoursite.com/wp-login.php。
您也可以手動安裝 WordPress。 請參閱我們安裝 WordPress 的綜合指南。
選擇一個主題
WordPress 主題是決定網站外觀和功能的文件集合,可以根據您的喜好進行定制,並可以從各種來源獲取,包括官方 WordPress 主題目錄或第三方市場。
在選擇 WordPress 主題時,我們最好的推薦是我們的 Divi。 Divi 以其全面的設計框架而脫穎而出,可從頭開始輕鬆實現網站個人化。 憑藉其直覺的拖放建構器、包含2000 多個預先設計的佈局的多樣化庫、對設計元素的完全控制、主題構建器和響應式編輯功能,您無需具備編碼專業知識即可製作令人驚嘆的網站。

此外,由 ChatGPT 支援的 Divi AI 可以幫助您使用人工智慧建立網站。 此外,Divi 還提供詳盡的文件和出色的支援。
使用 ChatGPT 進行腦力激盪頁面
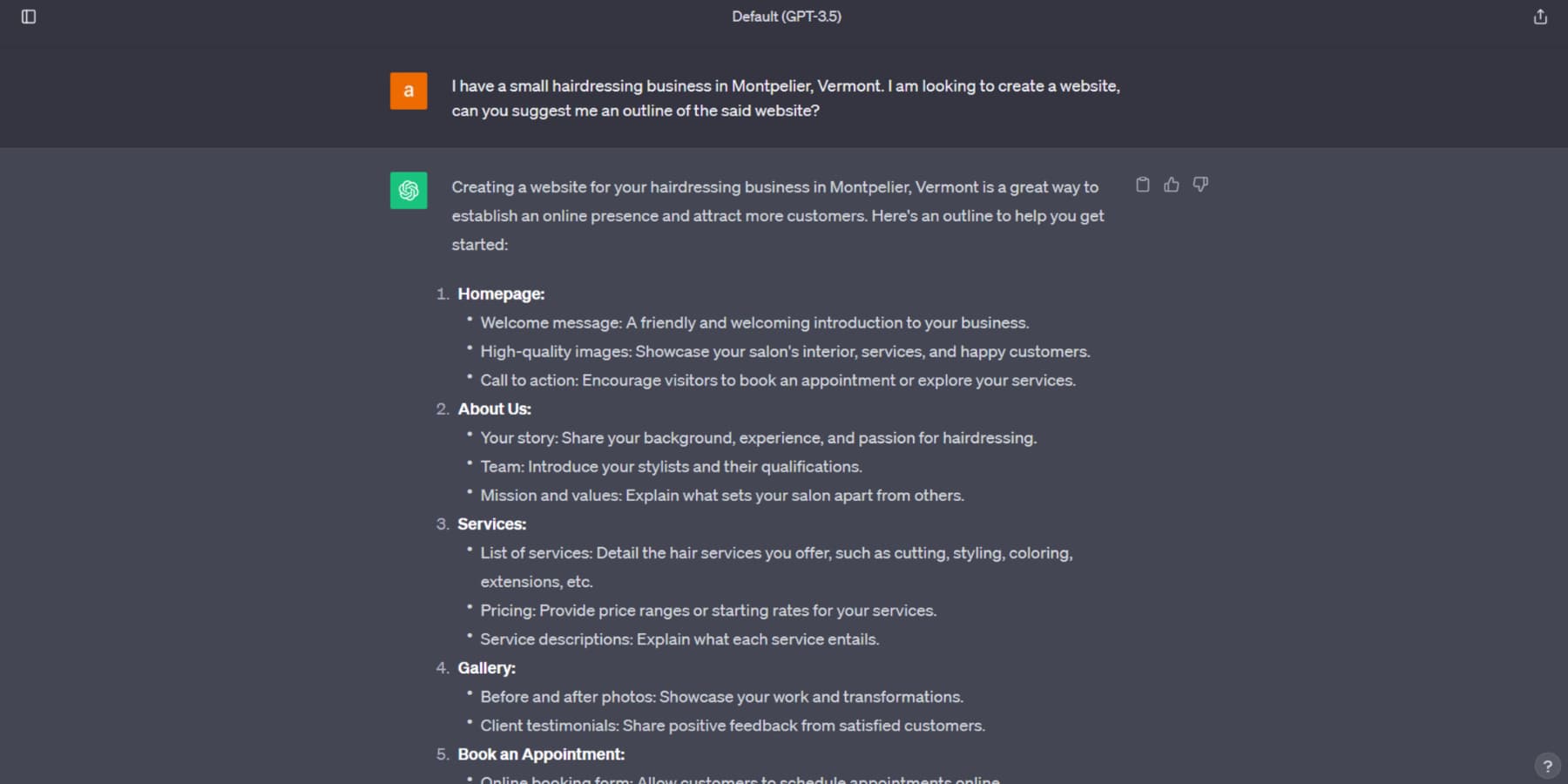
在開始建立網站之前,讓我們考慮一下要包含的頁面。 您可以聯絡 ChatGPT 尋求協助。 在此範例中,我們正在為您的小型美髮企業網站建立基本輪廓:

建議的大綱將解釋每個頁面應包含的內容。 人工智慧模型還可以為您的主頁建議元素,並提供優化頁面以獲得更多轉換的建議。
這些建議可以幫助簡化您的初始研究階段; 但是,建議您在將它們合併到您的 Web 開發專案之前進一步完善它們。
在 WordPress 上建立頁面
確定主題和要包含的頁面後,就可以建立 WordPress 頁面了。 您可以先透過後端新增頁面。
您可以使用多種選項來建立頁面,包括使用 WordPress 內建區塊建立器、頁面建立器或自訂編碼。 然而,正如前面提到的,在這篇文章中我們將堅持使用 Divi。
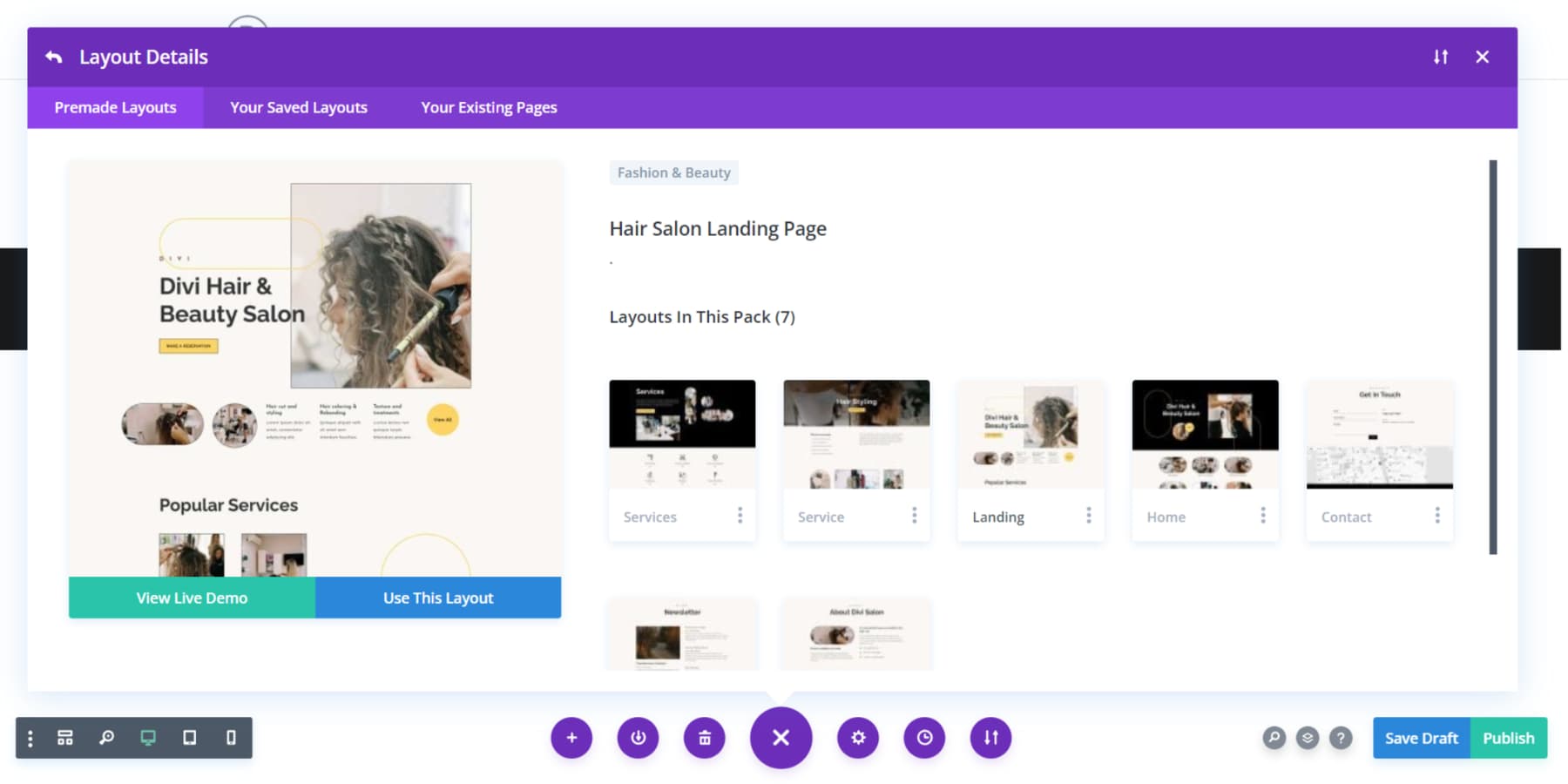
雖然從頭開始建立頁面是一種選擇,但預製佈局可以顯著加快完善您的網頁設計。 若要在使用 Divi 時匯入預製佈局,請選擇「瀏覽佈局」按鈕,在 2000 多個預製佈局中搜尋您喜歡的佈局,然後在開始處理頁面時出現提示時按一下「使用此佈局」按鈕。

將佈局匯入到您的頁面後,您可以使用 Divi 直覺的拖放視覺生成器輕鬆對其進行個性化設定。
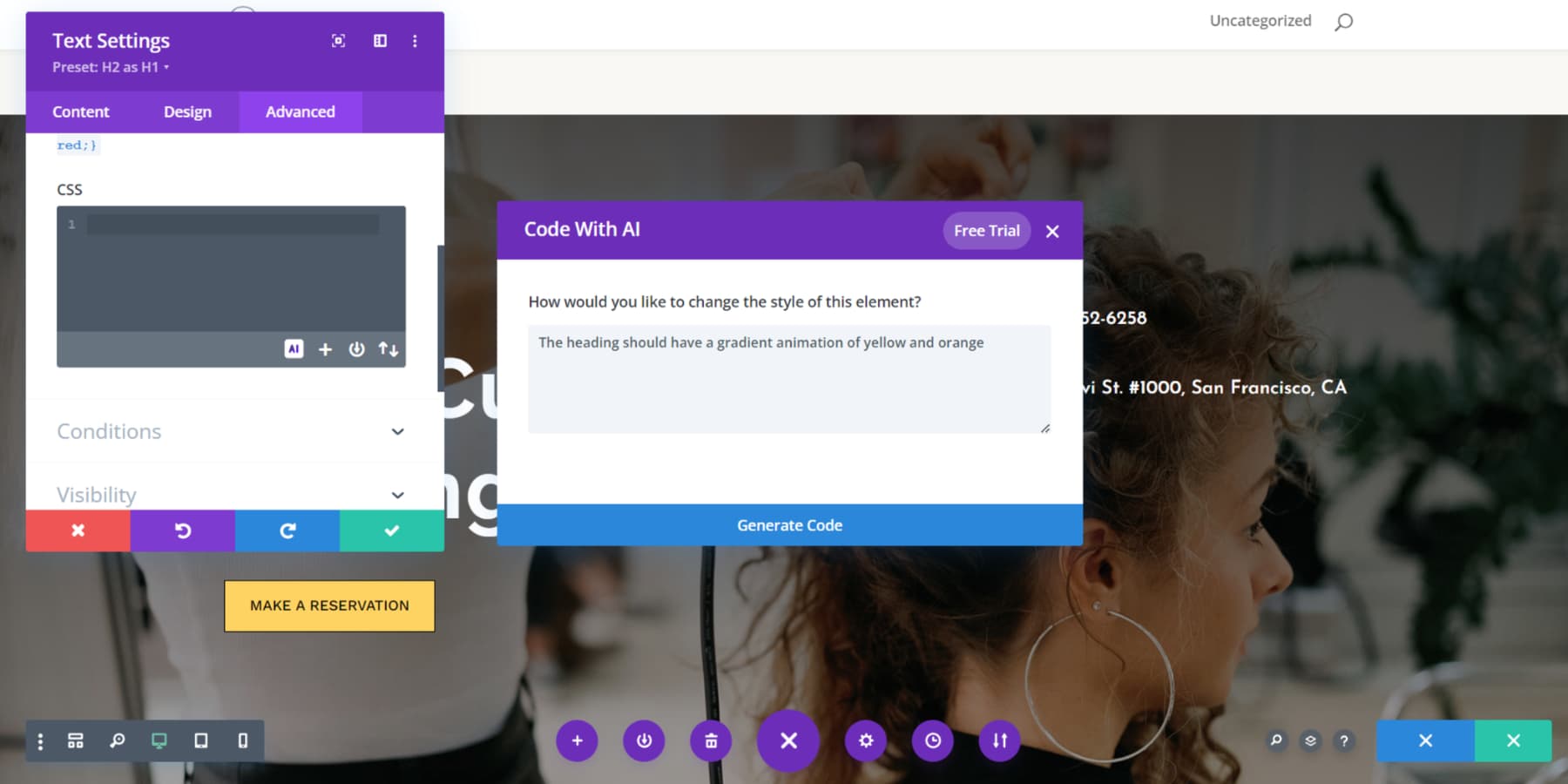
現在,讓我們考慮一個常見的場景:您為網站制定了特定的佈局,但不確定如何將其付諸實踐,尤其是當自訂編碼發揮作用時。 輸入 Divi Code AI。 它允許您使用 CSS 和 HTML 程式碼自訂佈局,即使沒有專家編碼員也是如此。
只需盡可能清楚地描述您想要的部分,Divi AI 就會接管。 它不僅創建所需的程式碼,而且將其無縫插入到該部分中。 這就像您身邊有一位經驗豐富的網頁設計助理!

使用 ChatGPT 產生內容
現在您的頁面看起來很清晰,是時候為其註入迷人的內容了。 ChatGPT 憑藉其先進的語言處理功能,成為產生網站內容的絕佳資源。 它的主要優勢之一在於能夠產生想法和草稿,從而快速節省寶貴的時間。 透過 Divi AI,您可以在網頁設計環境中利用 ChatGPT 的強大功能。
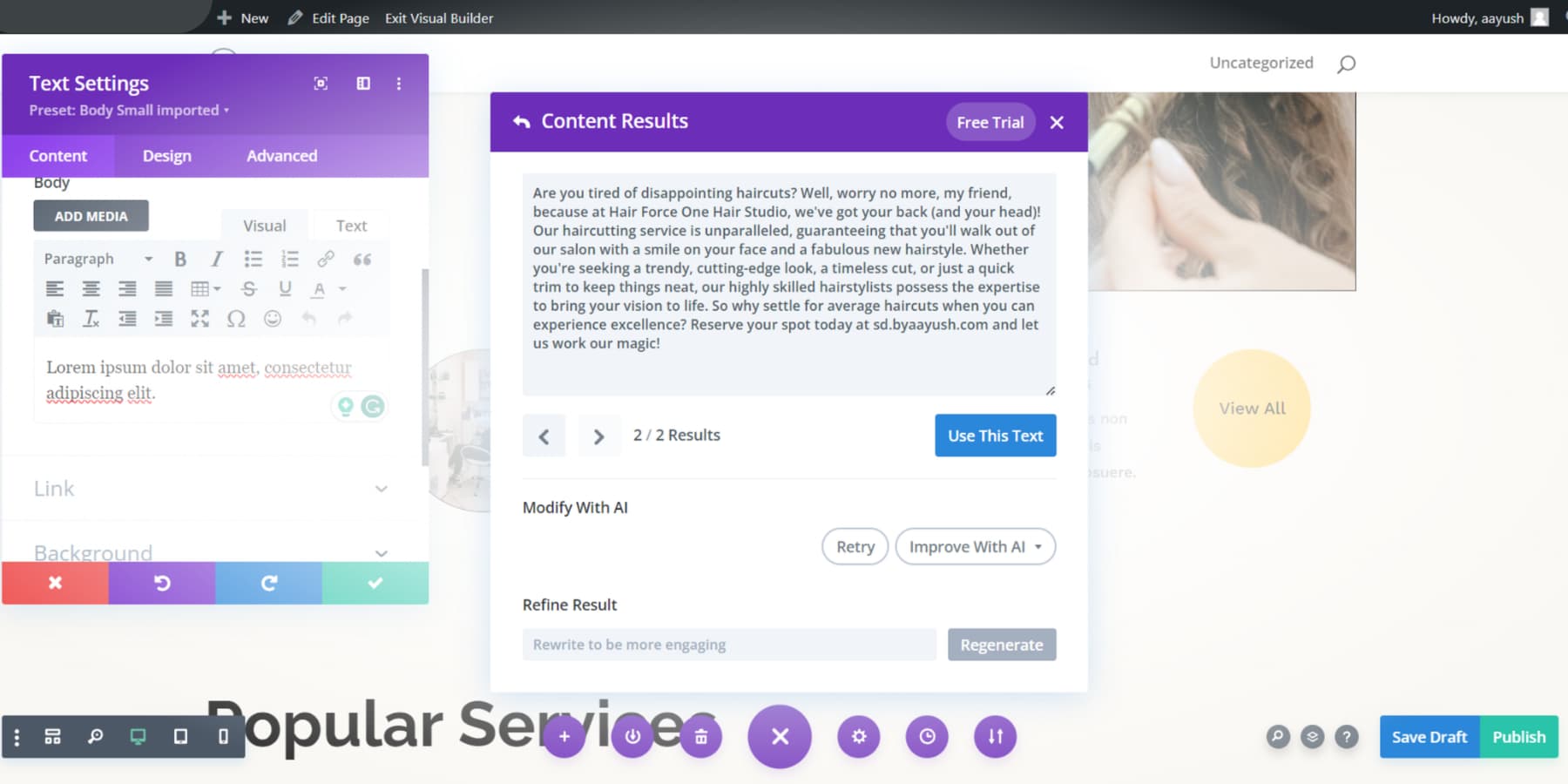
為了尋求一絲智慧和幽默感,我委託 Divi AI 為其中一項服務編寫範例副本,以下是它產生的內容:

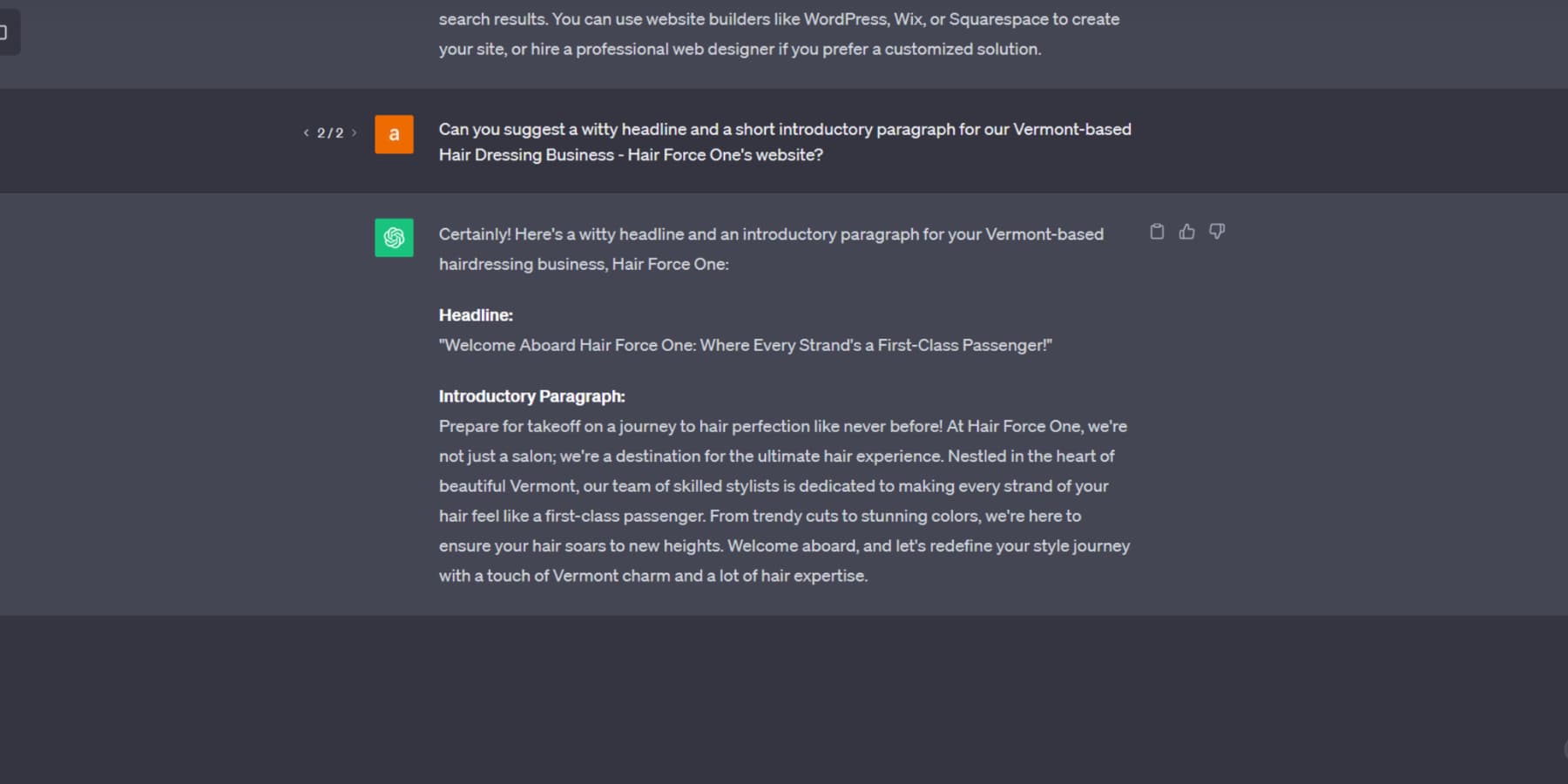
如果您不考慮使用 Divi AI,您仍然可以利用 ChatGPT 的功能來製作為靜態網頁量身定制的內容。 就像您為網站尋找大綱一樣,讓我們透過要求模型提供引人注目的標題和專門為我們網站的主頁英雄部分量身定制的引人入勝的介紹來啟動該過程:


您甚至可以使用 ChatGPT 或 Divi AI 根據關鍵字研究為您的 WordPress 網站產生 SEO 友好的部落格文章。 此外,您可以根據特定的受眾人口統計資料自訂內容。
使用 ChatGPT 為您的網站和部落格文章創建引人入勝的內容和副本變得輕而易舉。 然而,重要的是要記住,ChatGPT 和其他人工智慧內容產生器無法為您的網站產生完美的內容。 為了確保創建高品質的帖子,人工校對和編輯仍然是必要的。
使用人工智慧生成圖像
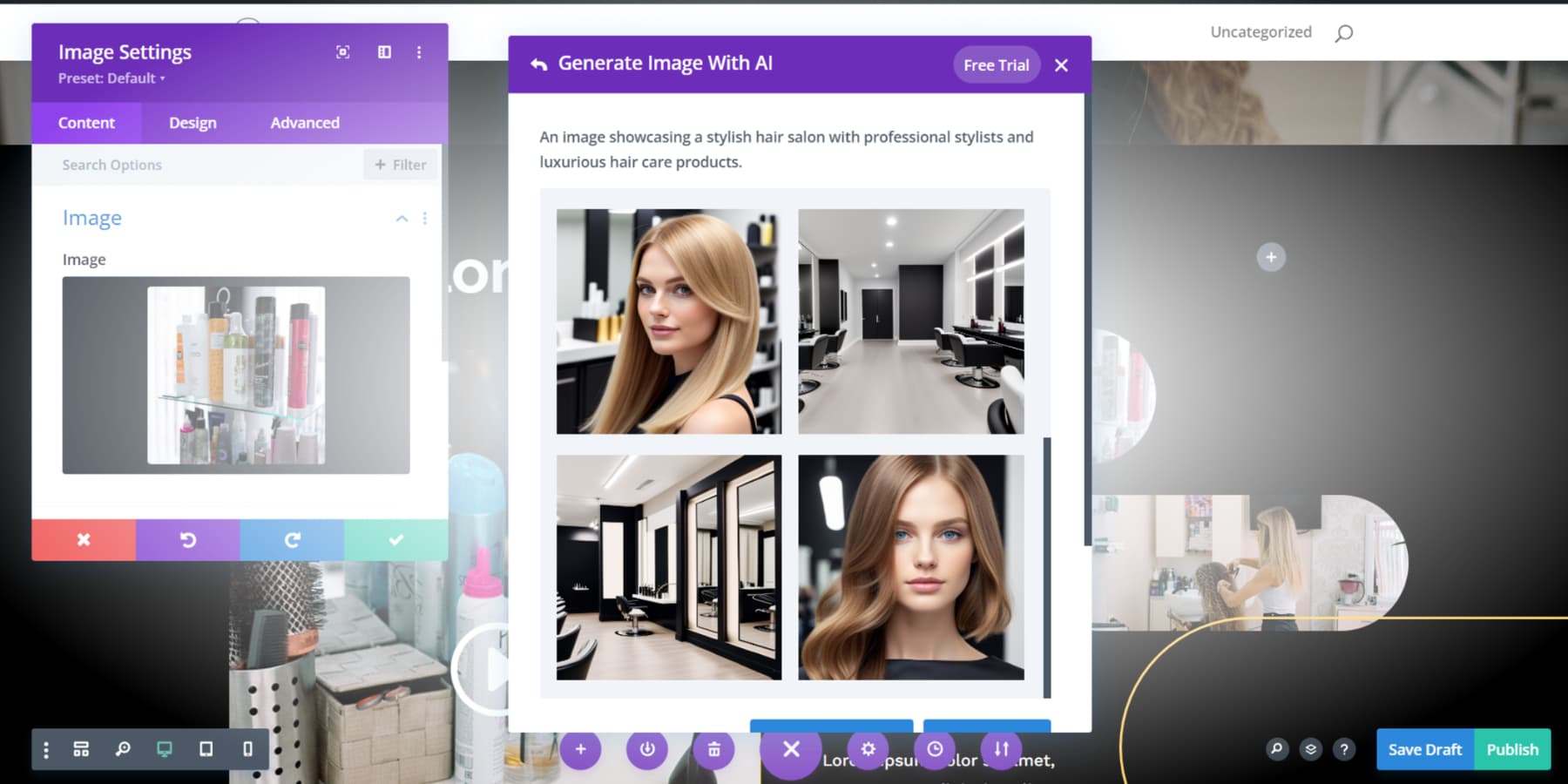
現在您的網站內容已經組織完畢,讓我們探索另一個方面:Divi AI 在圖像生成方面的創造性潛力。 過程很簡單 - 提供全面的描述,您將很快準備好圖像。
值得注意的是,Divi AI 的圖像不受版權或版稅問題的影響,讓您可以自由地使用它們,而無需歸屬或遇到使用限制。

如果您不打算使用 Divi AI,您可能需要探索使用 AI Engine、Photosonic 或 Jasper AI 等專用工具來建立 AI 影像。
這種方法的挑戰在於在各種內容和圖像創建選項卡之間切換所需的時間和精力,這可能非常苛刻,尤其是在緊迫的期限內操作時。
然而,Divi AI 的美妙之處在於,它使您能夠直接在網站設計環境中調動 ChatGPT 的功能,從而簡化您的工作流程。
就像文字一樣,當使用人工智慧生成圖像時,它並不總是準確的,並且有可能出現一些令人驚訝或令人反感的結果。 這時,少量的手動修飾可能會派上用場。
使用 ChatGPT 建立 HTML 網站
您是否正在尋找一種傳統方法來利用 ChatGPT 的強大功能來建立網站? 如果是這樣,那麼本部分適合您。 對於以下步驟,需要對編碼有基本的了解。 如果您不確定從哪裡開始,請考慮在 Udemy 或 Coursera 等平台上學習課程。 現在,讓我們深入研究如何使用傳統的 HTML 和程式設計方法使用 ChatGPT 建立網站。
使用 ChatGPT 規劃頁面
就像我們如何使用 ChatGPT 在 WordPress 部分建立大綱一樣,您也可以使用 ChatGPT 來制定 HTML 網站頁面的策略。
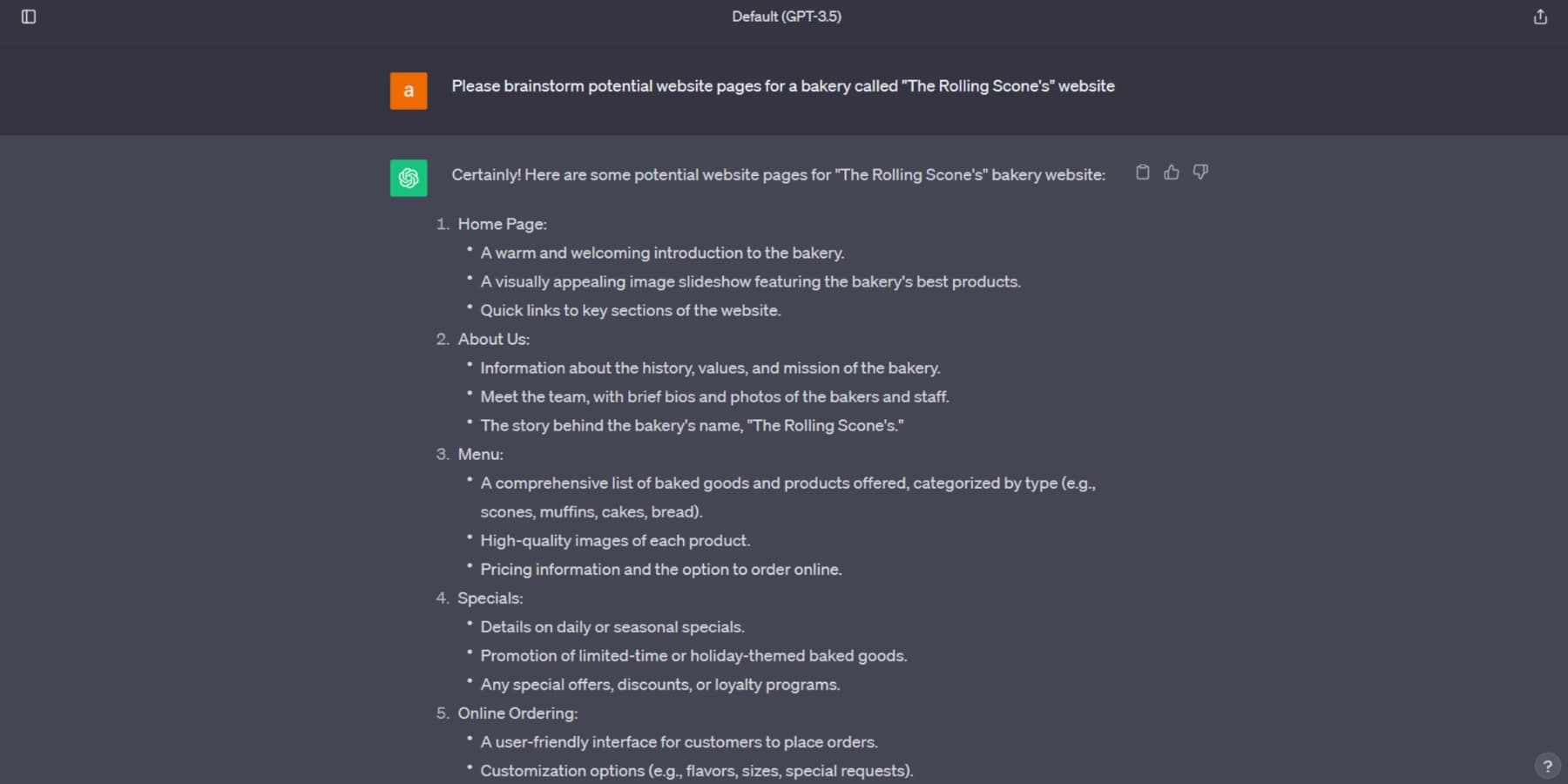
這是一個實際範例 - 我們要求 ChatGPT 為麵包店業務網站開發一個簡單的指南,該網站至少包含三個頁面。 ChatGPT 提供了一個簡單而有效的藍圖,並配有簡潔的描述,詳細說明了每個頁面應包含的內容:

為您的頁面產生 HTML 程式碼
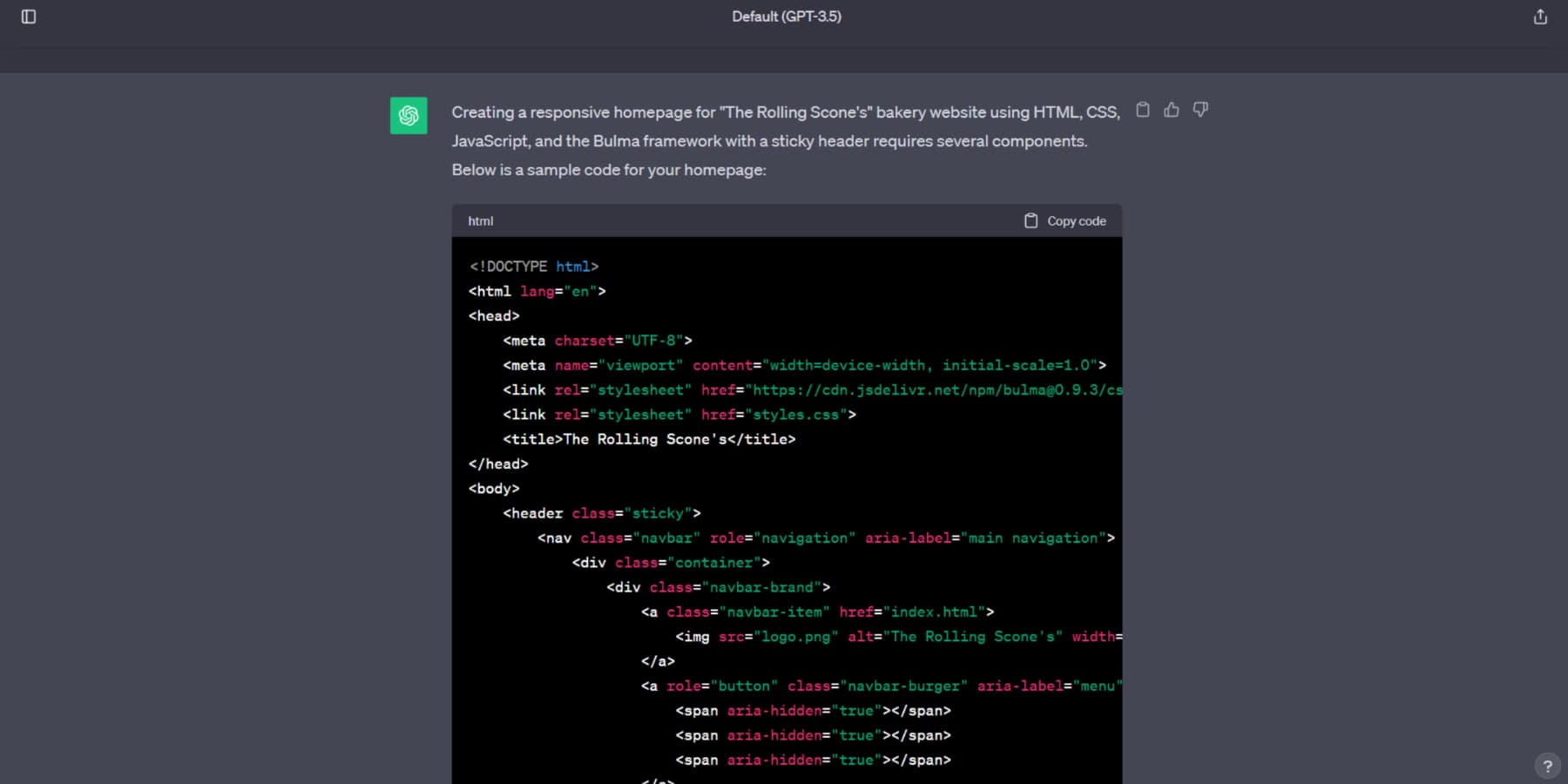
讓我們來探索一下 ChatGPT 的程式碼產生能力。 例如,我們要求它使用 HTML 和 Bulma 框架為麵包店業務建立響應式主頁。 提示是:
為我的麵包店業務產生一個名為「The Rolling Scone's」網站的響應式主頁,其中包含 HTML、CSS、JS、Bulma 和必要的元件。
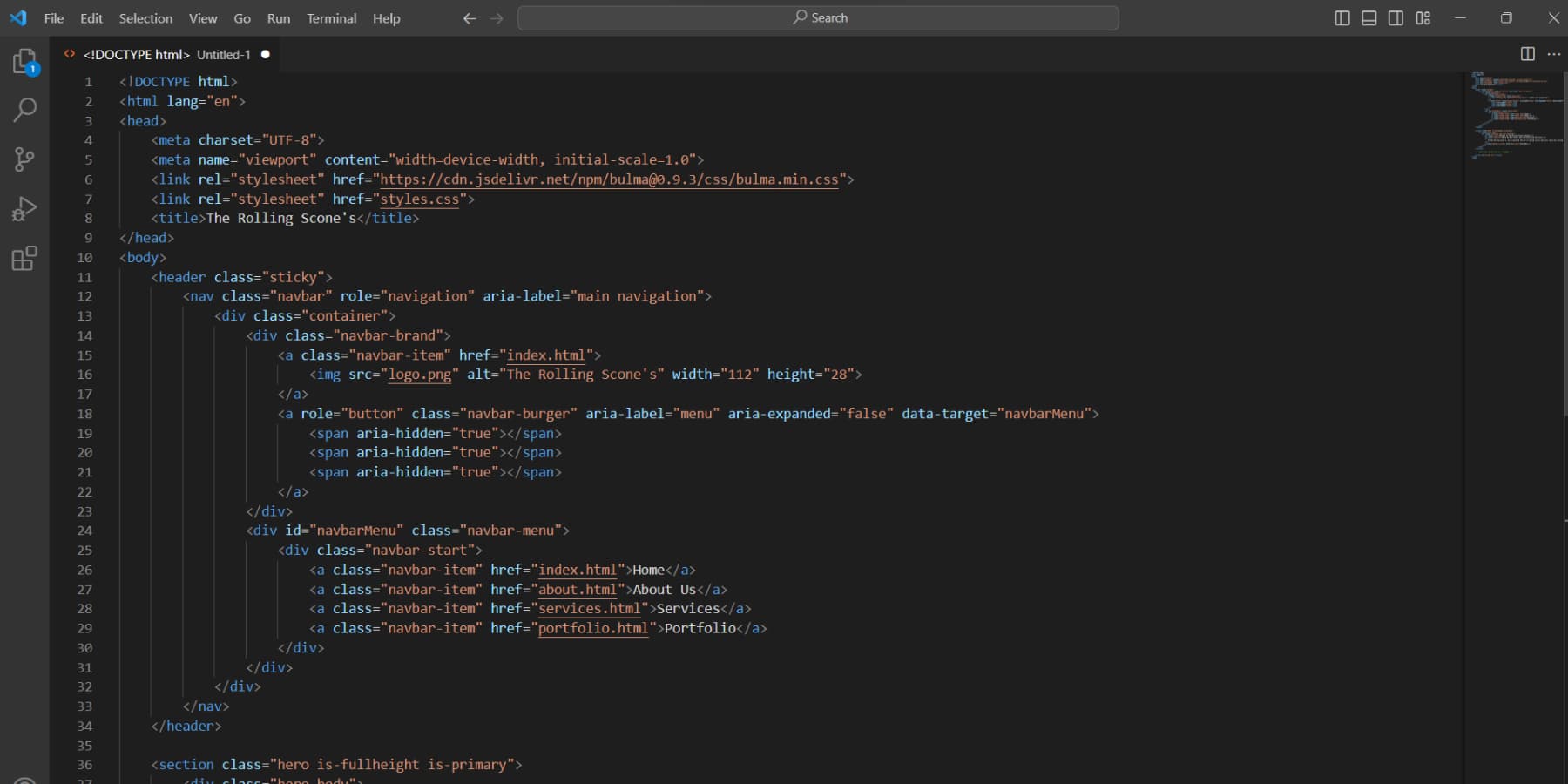
聊天機器人很快就產生了必要的程式碼:

檢查 ChatGPT 產生的程式碼非常重要,因為它可能包含錯誤。 建議在瀏覽器中檢查並進行必要的修復。 此外,較長的腳本可能會帶來挑戰,但您可以選擇:提供後續提示、重新產生回應或開始新的聊天以重新開始。
當需要額外操作(例如修改影像路徑)時,ChatGPT 可以新增有用的註解。 您可以利用 Photosonic 等 AI 工具來產生影像。 如果您有使用 Bootstrap 或 React 等語言的經驗,您也可以要求這些語言的程式碼。
使用 AI 生成副本並進行風格化
雖然 ChatGPT 最初可能沒有每個部分的內容和樣式,但您可以在現有聊天中要求您需要的具體資訊。
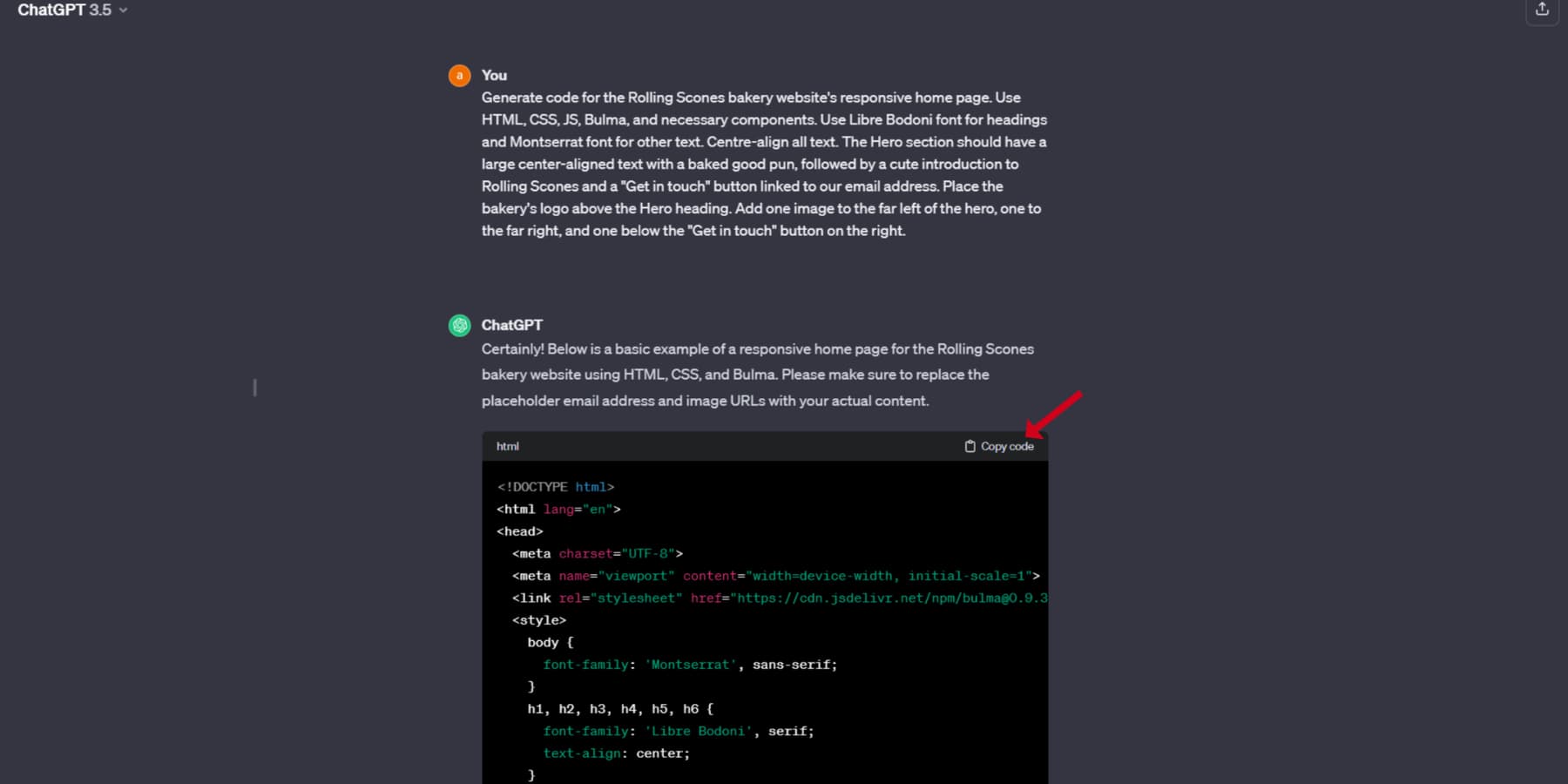
這是我用來獲取具有相關內容和样式的網頁 HTML 的提示 –
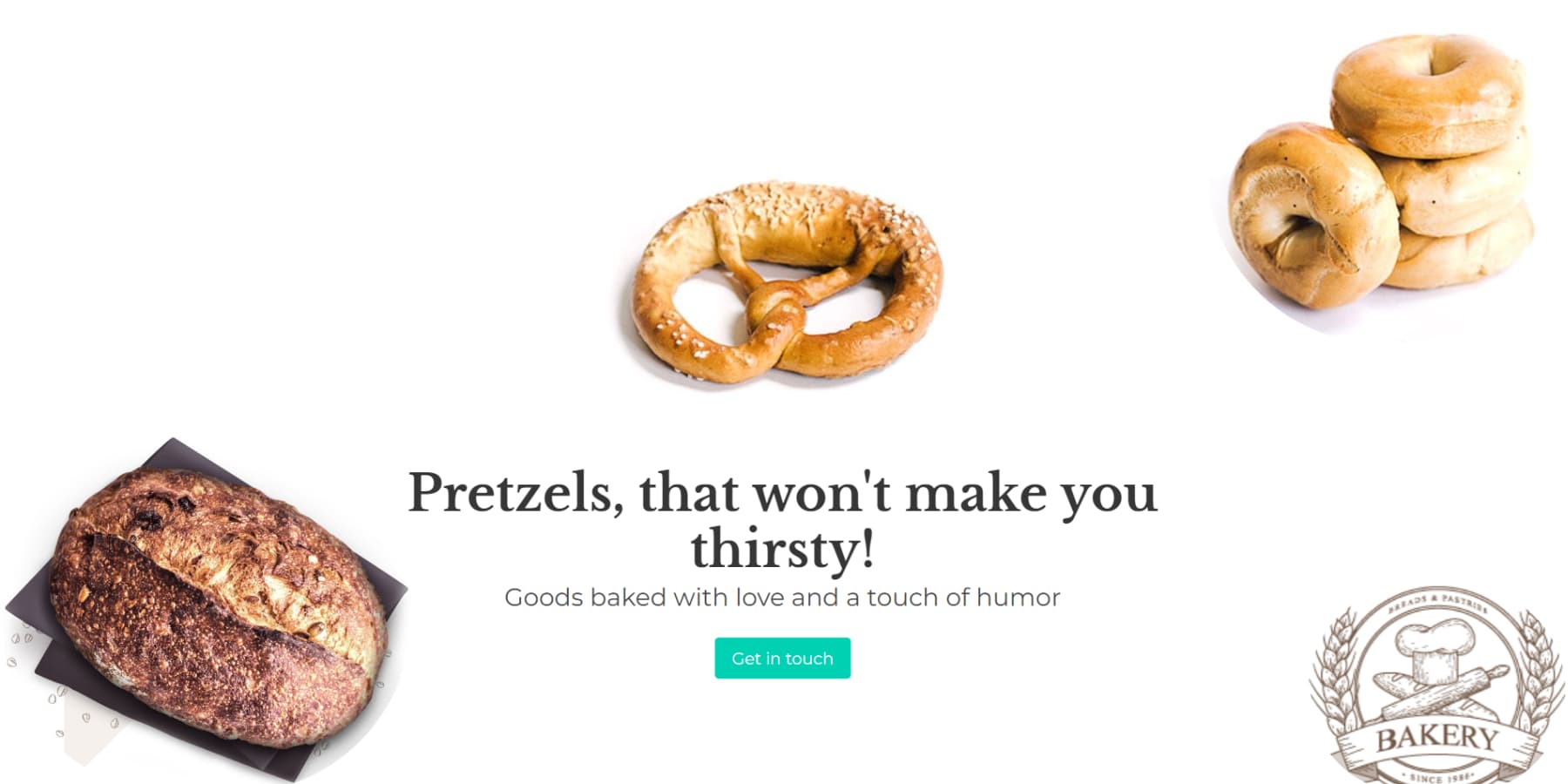
為滾烤餅麵包店網站的響應式主頁產生程式碼。 使用 HTML、CSS、JS、Bulma 和必要的元件。 標題使用 Libre Bodoni 字體,其他文字使用 Montserrat 字體。 所有文字居中對齊。 英雄部分應該有一個居中對齊的大文本,並帶有一個雙關語,後面是對滾烤餅的可愛介紹,以及鏈接到我們的電子郵件地址的“聯繫”按鈕。 將麵包店的標誌放在英雄標題上方。 在英雄的最左側添加一張圖像,在最右側添加一張圖像,在右側的「聯繫」按鈕下方添加一張圖像。
這是一個非常具體的提示,但請記住,越具體,您得到的結果就越好。 另外,如前所述,ChatGPT 僅使用圖像的佔位符鏈接,我將其替換為實際圖像的鏈接。 結果:

這是使您的內容創建過程更加高效的可靠方法。 值得注意的是,ChatGPT 產生的文字有時可能是概括性的或簡單的。 但你有選擇! Rytr 和 Jasper 等工具可以為您的內容添加更多技巧。 雖然這種方法可能需要一些手動工作(例如複製和貼上),但為您的網頁獲取完美內容只需付出很小的代價。
取得網域名稱和託管計劃
使用 ChatGPT 產生的程式碼儲存 HTML 檔案後,下一步就是透過託管使其可以在線上存取。 這涉及選擇合適的網域和託管計劃。 選擇一個容易記住的域名,最好能反映您網站的內容。
NameCheap 是網域註冊的建議選擇。 在尋找託管解決方案時,請優先考慮關鍵因素,例如速度和使用者友好的控制面板,以方便網站管理。 此外,評估託管提供者的客戶支援品質。
如前所述,我們建議考慮 Siteground、A2Hosting 或 Hostinger,因為它們具有出色的網站託管功能。 您還可以節省網域註冊費用,因為它們與他們的計劃捆綁在一起。

讓您的 HTML 程式碼變得生動
現在您網站的 HTML 程式碼和內容已被選為完美的網域並獲得了可靠的託管計劃,是時候讓您的頁面向全世界展示了! 為此,您有兩個選擇:使用 WordPress 或不使用 WordPress。
選擇 WordPress 可以提供強大的 CMS、媒體管理、整合等。 我們先來探索一下WordPress路線。 首先手動或透過託管服務將其安裝在您的伺服器上。
選擇一個主題並建立一個新頁面。 首先使用「複製程式碼」按鈕複製 ChatGPT 的 HTML 程式碼:

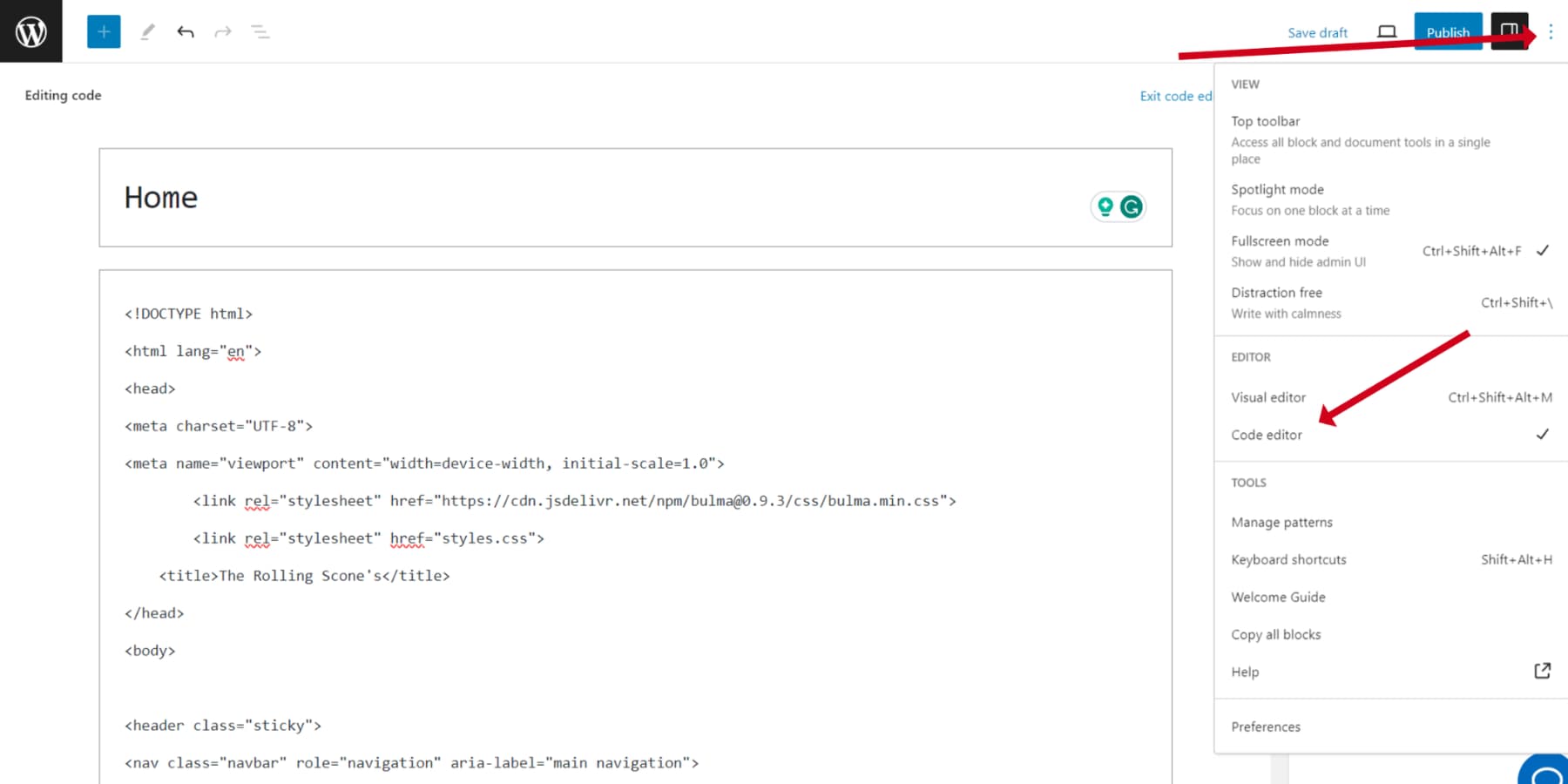
複製程式碼後,透過從選單中選擇「程式碼編輯器」或使用快速鍵CTRL + Shift + Alt + M(在Mac 上為Control + Shift + Option + M)切換到程式碼編輯器模式,然後貼上剛剛複製的代碼:

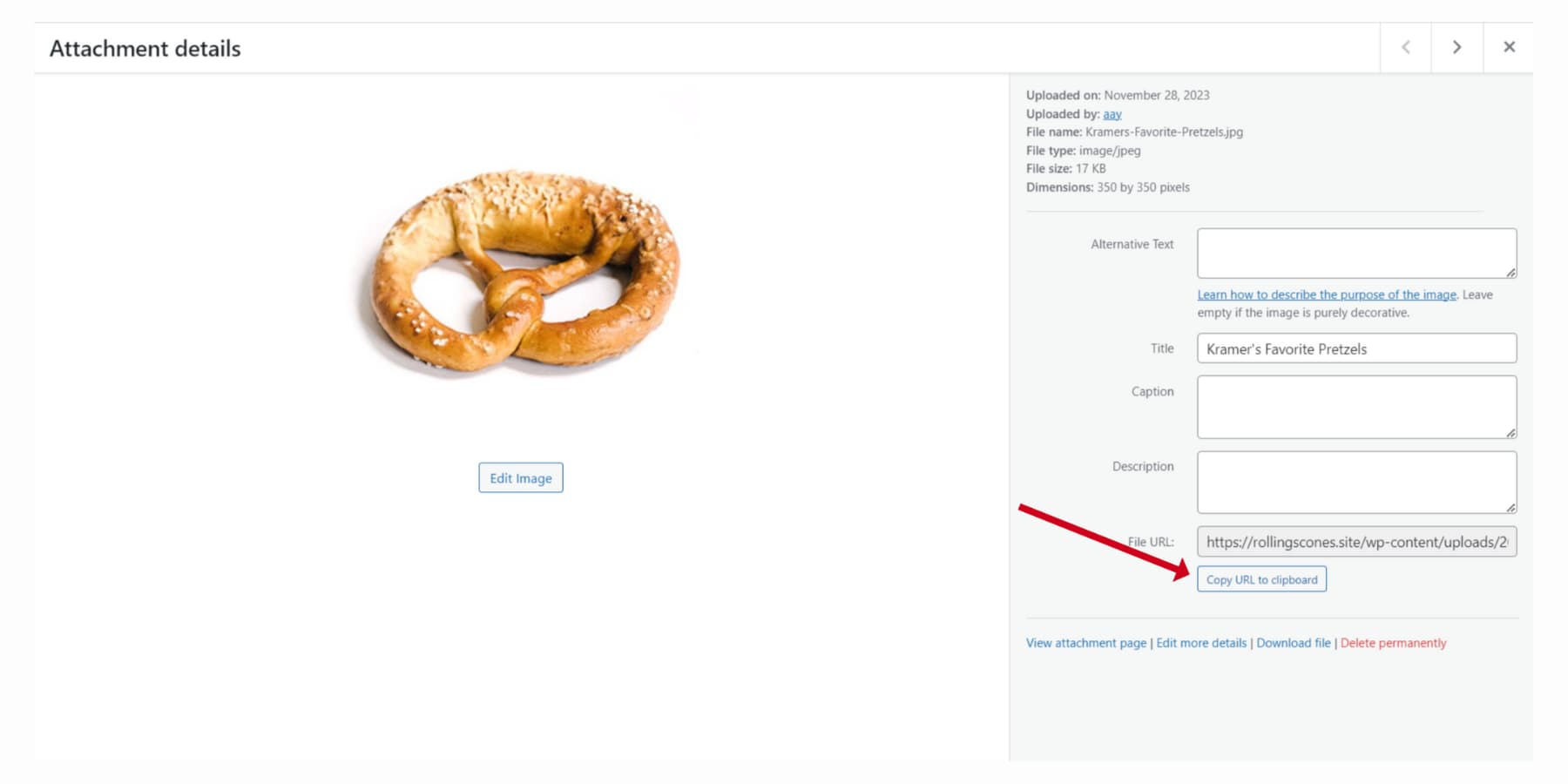
當涉及到圖像時,將它們上傳到 WordPress 媒體庫中,並將佔位符替換為實際鏈接,您可以透過為圖像選擇「將 URL 複製到剪貼簿」來複製該連結。

繼續其他頁面的流程。 將 CSS 整合到主題的 style.css 檔案中。 只是一個快速提醒:對於那些考慮使用部落格文章模板或標題添加而沒有像 Divi 這樣的主題構建器的人來說,這就是「硬編碼」發揮作用的地方。 這需要 PHP 知識,雖然它有點超出了我們教學的範圍,但您始終可以在線上找到全面的資源。
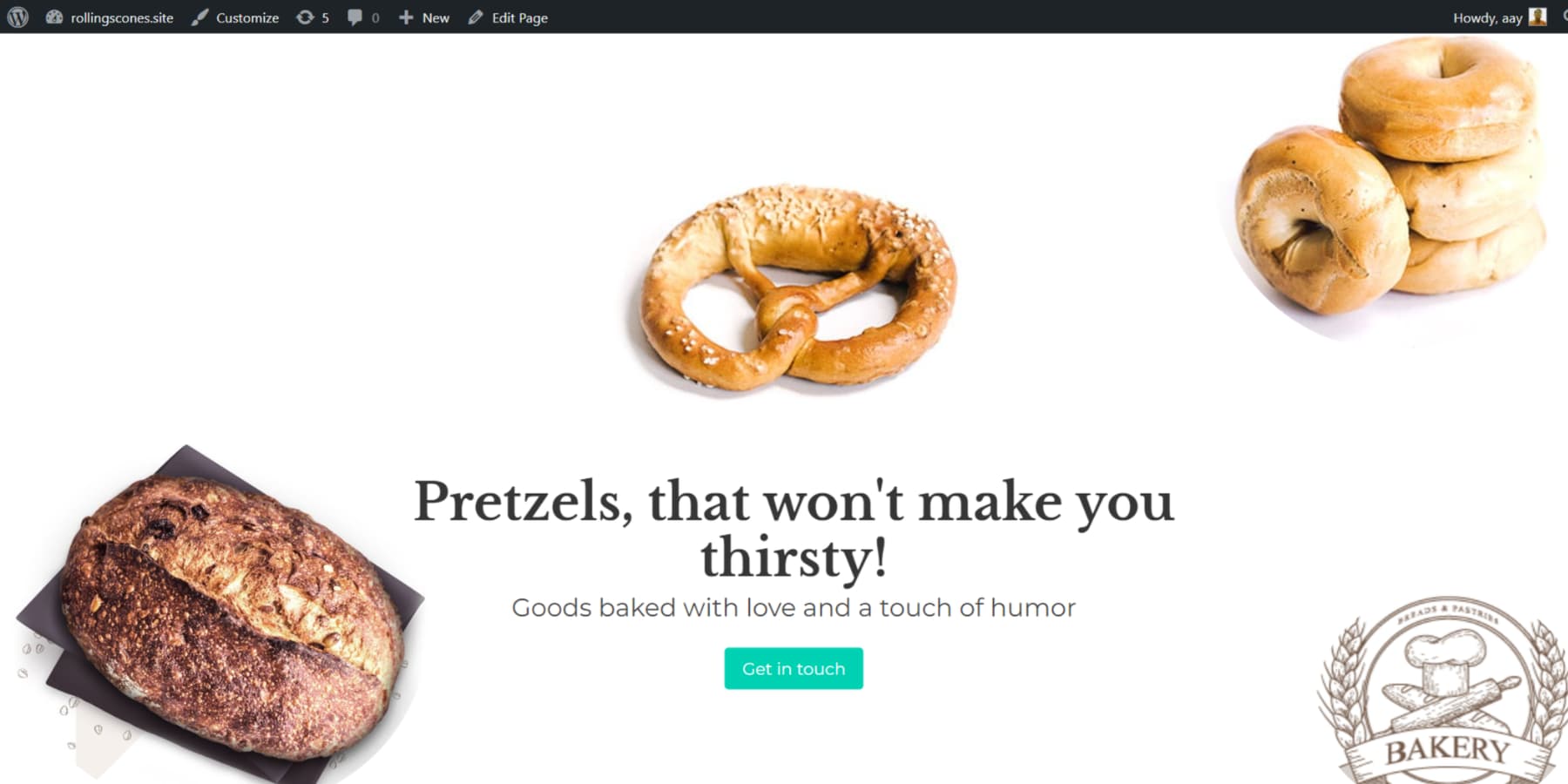
以下是我們剛剛使用 ChatGPT 產生的網站在 WordPress 上的外觀:

現在,讓我們深入研究非 WordPress 方法。 將程式碼複製到您喜歡的文字編輯器(Visual Studio Code、Sublime Text 或 Atom)中,並將主頁儲存為「index.html」以實現相容性。

一旦您的 HTML 和 CSS 檔案準備就緒,就可以透過主機的儀表板將它們上傳到您的伺服器了。 不要忘記包含所有必要的頁面、圖像以及頁首和頁尾等元件。
現在您已經完成了 – 您的 ChatGPT 製作的網站現在上線,每個人都可以訪問!
使用 ChatGPT 建立網站的局限性
ChatGPT 是一個強大的網站開發工具,但它也有其限制。 它可以提供不準確和僵化的內容,而Google的內容排名現在考慮了用戶體驗。 ChatGPT 的知識主要來自 2021 年,可能導致資訊過時。 事實查核至關重要。 此外,應測試 ChatGPT 產生的程式碼的準確性。
此外,ChatGPT 的免費版本具有代碼生成限制,包括 4,096 個令牌限制、對高級功能的存取受限以及高峰時段的優先順序較低。 Plus 版本提供了複雜程式碼、最新資訊和改進存取的增強功能。
在使用人工智慧進行內容生成時,尤其是在圖像方面,一個經常被忽視的挑戰是提示的準確性。 實現您想要的結果取決於您在編寫提示時有效表達您的需求的能力。
幸運的是,有了像 Divi AI 這樣的圖像生成器,AI 可以透過您的正常輸入創建精心設計的提示來拯救您。 此外,它還提供上傳參考圖像的選項,使您能夠產生更符合您的創意願景的圖片。
最後的想法
ChatGPT 在網站開發方面提供廣泛的幫助。 它可以透過多種方式為您提供幫助,包括幫助您提出內容創意和生成程式碼片段。
Divi AI 可以幫助您為 WordPress 網站產生文字、副本和圖像。 但是,如果您不打算使用 Divi AI 或 WordPress,也可以使用其他 AI 工具。 要產生文本,您可以嘗試 Rytr 和 Jasper。 當談到創建令人驚嘆的網站圖像時,Photosonic 和 Divi AI 是您的首選。 此外,如果您需要 SEO 和行銷方面的幫助,Alli AI 和 Surfer SEO 可以為您提供幫助!
雖然認識到人工智慧工具的局限性至關重要,例如偶爾會產生誤導性的回應或容易受到有害指令的影響,但在使用人工智慧建立網站時人工編輯和監督的需求也不容忽視。
ChatGPT 專為促進重複且耗時的任務而設計,無意取代熟練的開發人員。 其目的是優化和加速流程,提高建立網站時的生產力。
您認為使用 ChatGPT 網站建立的哪些方面最令人興奮? 請在下面的評論中告訴我們。
