如何使用來自優雅主題的 Divi Theme Builder 構建 WooCommerce 商店?
已發表: 2022-04-10電子商務作為一種利潤豐厚的在線賺錢業務越來越受歡迎。 這就是為什麼; 人們正在尋找完美的 WordPress 主題,這些主題提供最漂亮的設計和設置並具有電子商務兼容性。
另請閱讀:
– WooCommerce 產品過濾器 – 最好的 WooCommerce 過濾器插件?
– 您的商店需要的 21 個必備 WordPress WooCommerce 插件
要啟動成功的在線 WooCommerce 商店,您必須獲得一個完全符合您的業務目標的 WordPress WooCommerce 主題。 此外,主題必須提供有吸引力和令人驚嘆的商店風格以及快速實用的解決方案。
Divi 主題具有完美的 WooCommerce 兼容性和豐富的功能,包括 Divi 的商店模塊。 令人難以置信的 Divi 商店模塊讓您以創新和現代的外觀立即展示您的產品。
在本文中,我們將逐步說明如何將 WooCommerce 插件與 Divi 主題集成並實現超凡脫俗。
我們還將討論如何使用 Divi Shop 模塊建立您的電子商務商店並開始快速銷售您的產品。
先決條件:
- Divi WordPress 主題
- 免費的 WooCommerce 插件
為什麼 WooCommerce 是創建電子商務商店的第一選擇?
WooCommerce 是一家強大的電子商務商店,被大約 230 萬家電子商務商店使用。
WooCommerce 具有幾個基本功能,有助於有效地創建和管理在線商店。
WooCommerce 具有多種有用的功能以及安全的支付選項,這是一種經濟高效的解決方案,否則購買任何第三方插件或擴展可能會增加預算成本。
WooCommerce 為其用戶提供了靈活性,您可以銷售從實體產品、數字產品到訂閱的任何東西。
其他一些令人難以置信的功能包括 100 多個支付網關,可以輕鬆集成到您的商店網站中。 此外,可通過運輸區域配置的多種運輸方式。
簡而言之,WooCommerce 是一個緊湊的電子商務解決方案,它快速、可靠且易於調整以適應您的電子商務業務需求。
鑑於此,WooCommerce 與 Divi 主題無縫集成,您可以使用 Divi Shop 模塊創建令人驚嘆的商店,這些模塊可根據您的業務目標進行高度定制。
如何設置 WooCommerce 插件?
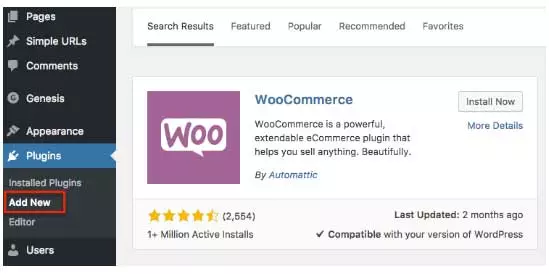
設置 WooCommerce 插件是一個簡單直接的過程。 安裝 WooCommerce 插件後,自動設置嚮導將引導您完成所有商店的配置設置。

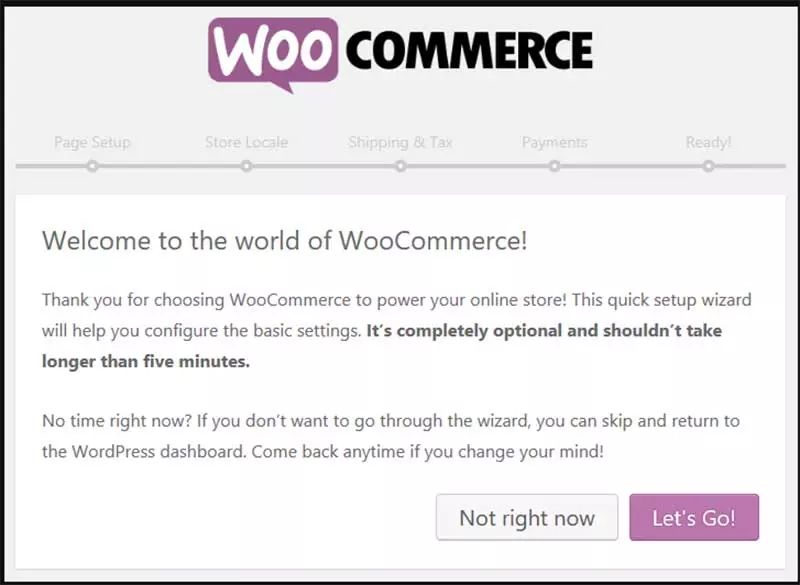
進入設置嚮導後,單擊“ Let's Go”按鈕開始設置。

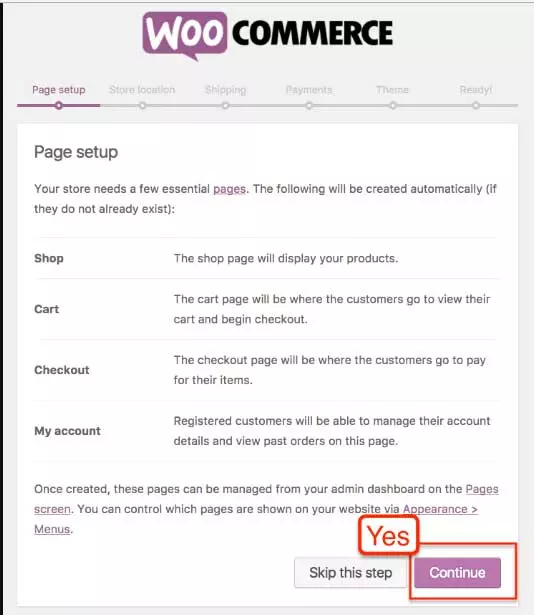
在設置菜單中,“頁面設置”將為您提供信息,如果您尚未創建任何基本頁面,將自動創建所有重要頁面。

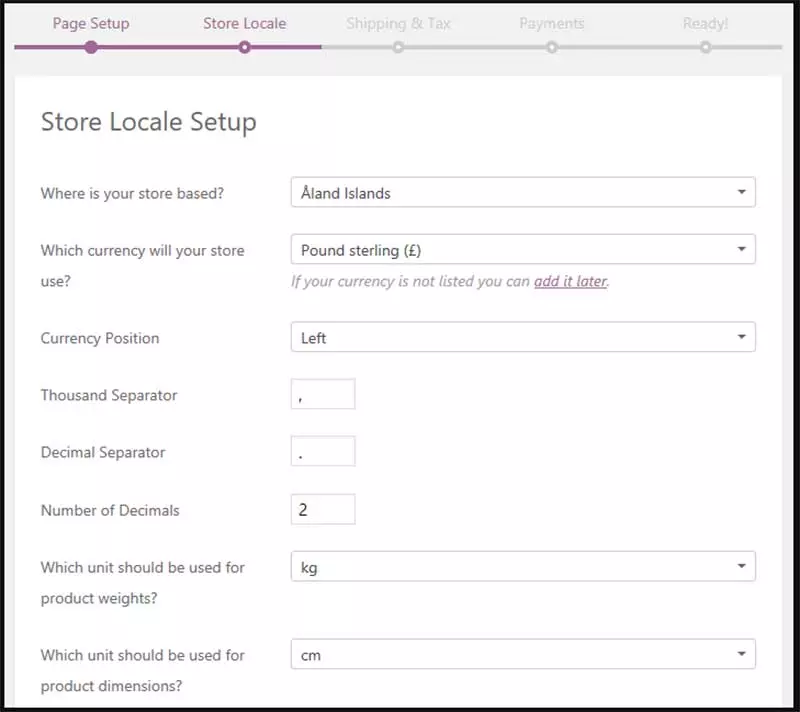
在“商店區域設置”頁面中,您必須輸入有關商店位置、貨幣、首選重量和尺寸單位的信息。

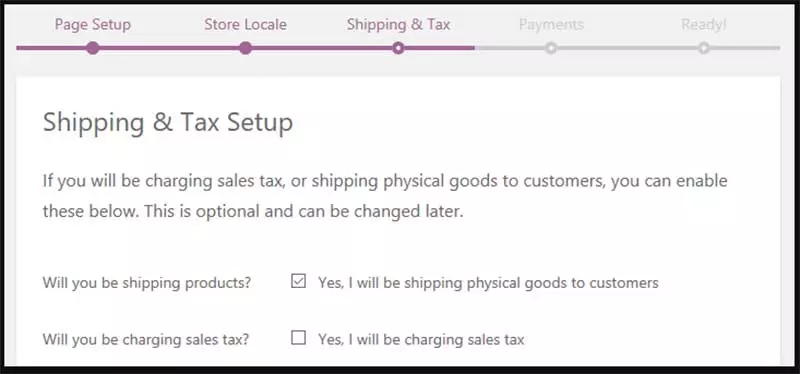
下一步需要您輸入有關您的運輸程序的信息。
您是否會運送實物產品並收取銷售稅。 您也可以稍後修改設置。

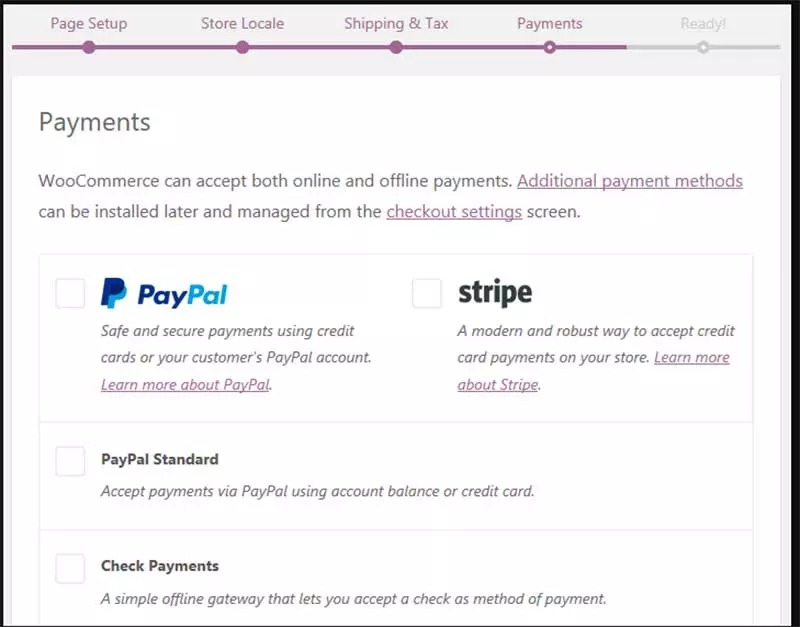
最後,你會被問到你想收到你的錢,即付款方式。
您可以選擇適合您需求的任何支付網關。 WooCommerce 帶有 100 多個全球公認的支付網關集成。

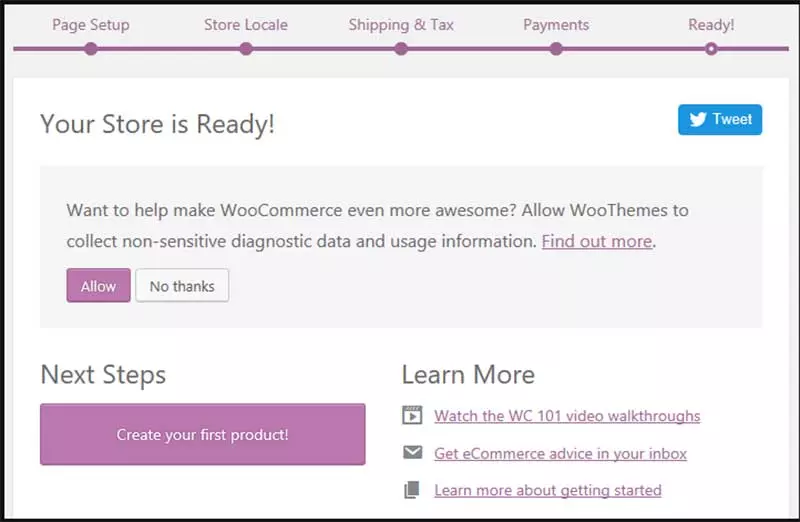
完成所有設置過程後,可以看到“商店的就緒頁面”。 您可以開始添加您的產品進行銷售。

有關更詳細的分步指南,您還可以在此處查看我們深入的 WooCommerce 教程。
現在,當您的商店頁面準備就緒時,您可以開始使用 Divi 商店模塊添加您的產品。
我假設您已經在 WordPress 網站上安裝了 Divi 主題。
如何使用 Divi Shop 模塊添加產品?
Divi 帶有令人眼花繚亂的商店模塊,可通過大量自定義選項輕鬆與您的產品類別同步。
您可以使用商店頁面中易於自定義的選項來安排、組織和重新調整您的產品。 以下是如何將產品添加到商店頁面的方法。
第 1 步:創建您的第一個產品
完成設置嚮導後,下一步就是創建您的第一個產品。
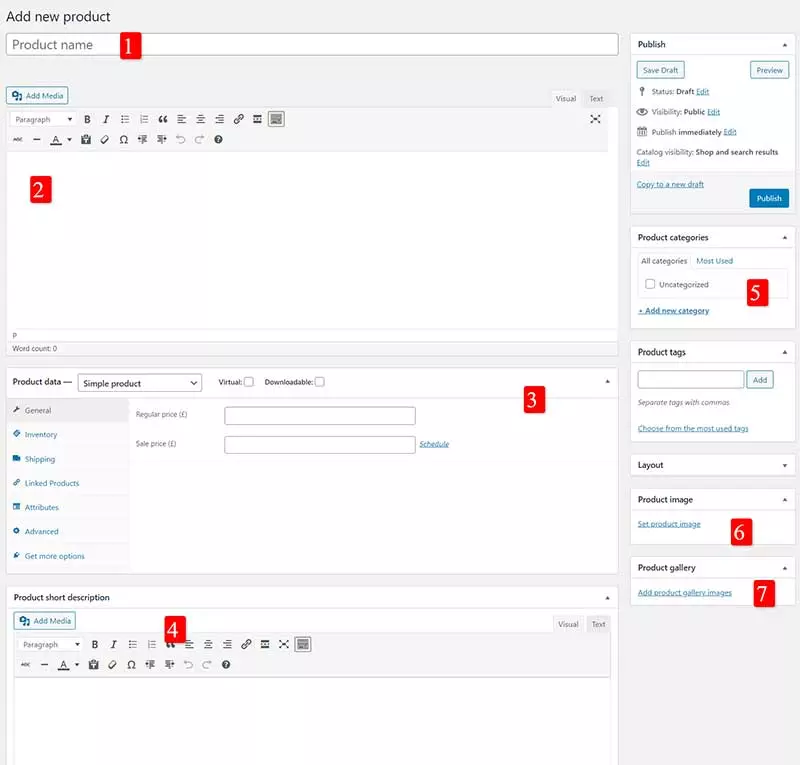
在儀表板區域中轉到 Products -> Add New。 單擊“添加新產品”選項卡並在標題框中編輯產品名稱,然後開始在主要內容區域添加其描述。


在左側菜單欄中的“常規”選項卡下方,您將看到有關庫存、運輸和其他信息的所有其他必要設置。 將所有信息放在相關字段中。
在此部分的正下方,將顯示一個產品簡短描述部分,此部分將顯示在產品圖片旁邊的列表頁面中。 在圖片的右側,可以看到另一部分,您可以在其中添加產品圖片。
進入產品圖片部分->點擊“設置產品圖片”->上傳產品圖片。 您可以將任意數量的產品圖片添加到產品圖庫部分。
最後,您必須選擇產品類別,因為商店模塊需要知道您要將產品放置在哪個類別中。
現在,發布您的產品並轉到下一部分,您可以在其中創建一個頁面來展示您的產品。
第 2 步:創建一個頁面以添加產品。
現在,當您創建了您的第一個產品時,您將需要一個頁面來顯示您的產品。 如果您已安裝 WooCommerce 並通過設置嚮導,則會出現一個帶有“ Shop ”名稱的空白頁面,如果沒有出現,您可以手動創建它。
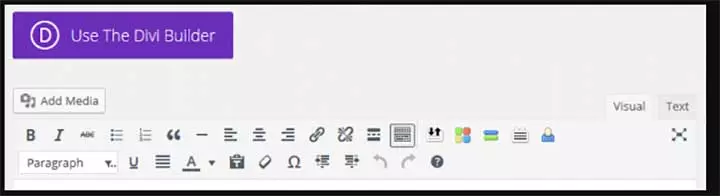
轉到頁面 -> 添加新頁面 -> 選擇“使用 Divi builder ”。

你可以用任何你喜歡的方式來設計你的商店。 例如,您可以創建與您的網站佈局或任何現有網站佈局相匹配的佈局,或者您可以通過創建對比設計來創新地展示您的產品來完全不同。
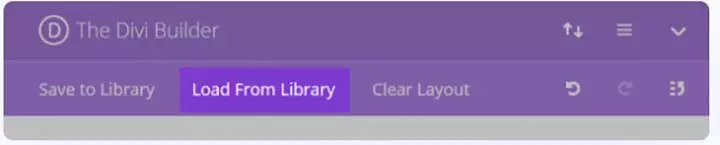
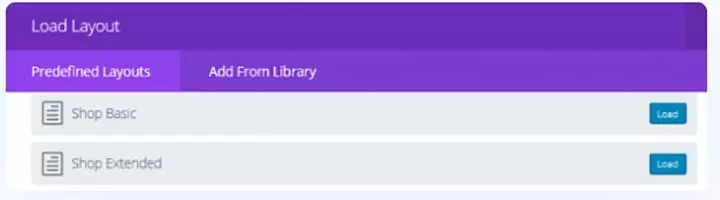
或者您可能喜歡 Divi builder 的預製商店佈局。 這些預先構建的佈局可以通過“從庫加載”選項訪問。

從此庫選項中,您可以選擇哪種商店佈局與您的商店風格相得益彰。

第 3 步:插入您的商店模塊
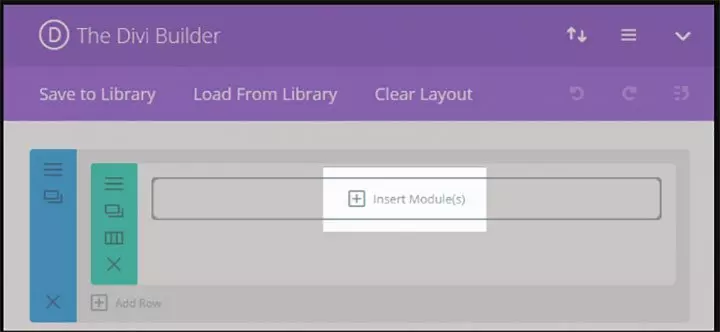
創建商店頁面後,您需要將產品添加到商店頁面。 如果您想創建任何自定義商店頁面佈局,請單擊插入模塊。

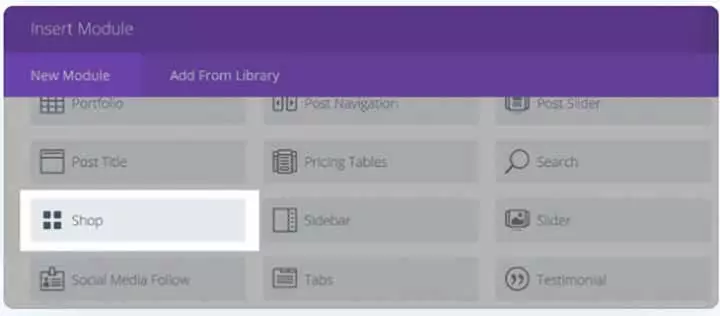
單擊插入模塊選項卡,然後向下滾動以選擇商店選項卡。

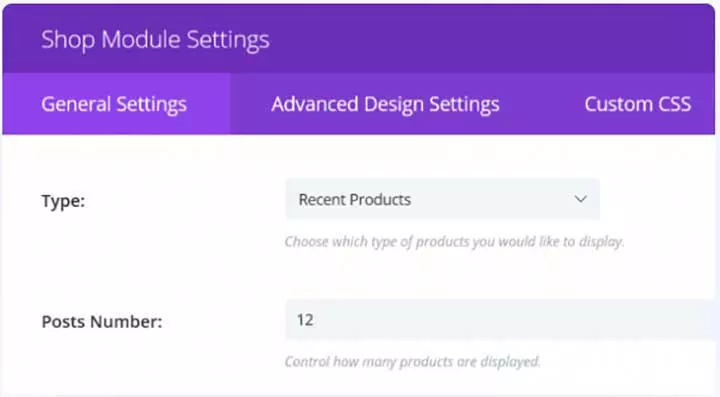
當您單擊商店時,您將進入常規設置選項卡,您可以在其中自定義模塊的佈局。 在此店鋪佈局中,您可以從暢銷產品、新產品或新產品類別中選擇要展示的產品。

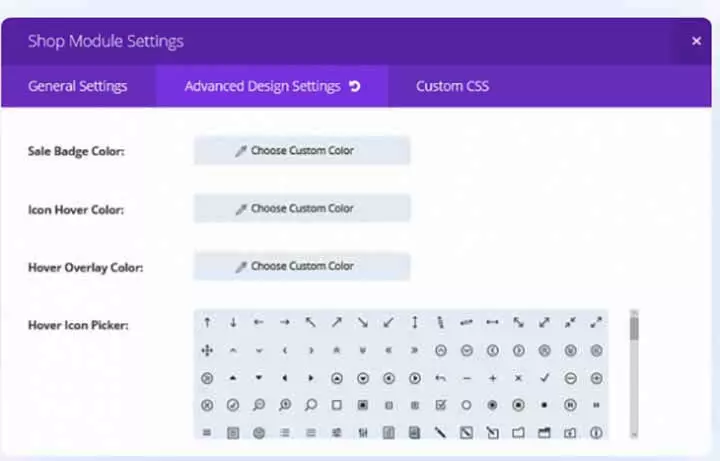
在高級設計中,設置選擇您希望顯示多少產品以及應顯示多少列。 在最後一步,您必須選擇要展示產品的順序。 您可以按價格、日期或評級訂購產品。
第 4 步:設置佈局樣式
完成店鋪佈局後,下一步就是設計店鋪樣式。 如果單擊“高級設計”設置選項卡,您可以看到用於樣式化商店的綜合選項,例如字體顏色、懸停、懸停覆蓋、標題和價格字體。

使用五個以上的商店模塊來設計您的商店
Divi帶有高度可定制的商店模塊,您可以從五個以上的產品展示模塊中進行選擇,以驚人地展示您的產品。
讓我們討論一下默認商店模塊的外觀。
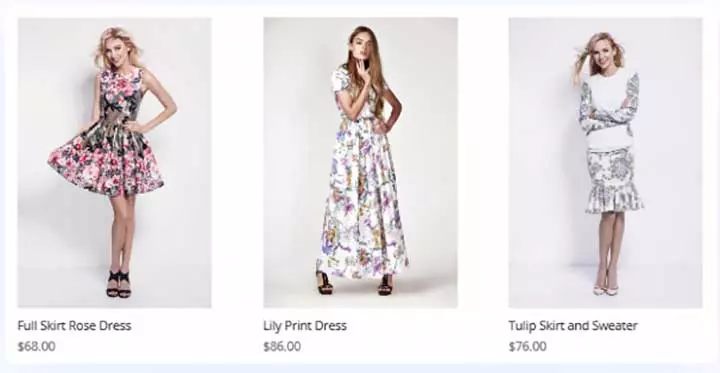
1. 默認商店模塊

這就是使用默認商店模塊展示您的默認產品的方式。
所有Divi shop模塊涉及的一般步驟如下:-
- 從“頁面部分”創建一個新頁面。
- 選擇“使用 Divi Builder ”選項卡。
- 單擊插入列部分。
- 選擇要連續顯示的產品數量
- 單擊插入模塊,然後選擇“商店”。
- 這通向一般設置區域。
- 選擇您要顯示的類別。
- 在帖子中,數字部分選擇要在主頁上顯示的產品數量。
- 在列中,數字選擇要顯示的列數。
- 在高級設置區域,您可以更改產品圖片的顏色、字體和背景。
以下是您可以選擇並應用前面提到的設置的五個商店模塊。
2.平面卡店模塊

這是最簡單而優雅的商店模塊,您可以在其中以三列顯示您的產品,您還可以使用自定義 CSS 選項卡更改背景顏色和字體樣式。
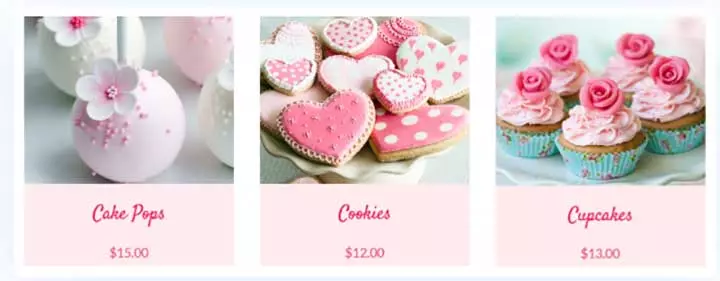
3.材料卡商店模塊

此材質卡模塊通過在圖像中添加陰影來創建出色的紋理和濃度。 在上面的示例中,我們分別在 3 列中創建了六個產品。 標題字體選擇為 18 號,而定價字體選擇為 17 號。
4. 最小疊加商店模塊

這種店鋪風格側重於觀眾的簡約觀。 您可以看到沒有包含價格或標題標籤,因為當它們懸停在圖像上時,唯一的圖標將可見。
在此示例中,僅在三種列樣式中選擇了三種產品。
5.封閉式網格店風格

這種店鋪風格有利於創造性地展示您的產品。 對於此模塊,您必須為每個圖塊創建一個單獨的 Divi 商店模塊,為此,單擊插入列並插入三個標記為“1/3”的圖塊。
現在您可以克隆整個列並將副本拖放到其他兩列。
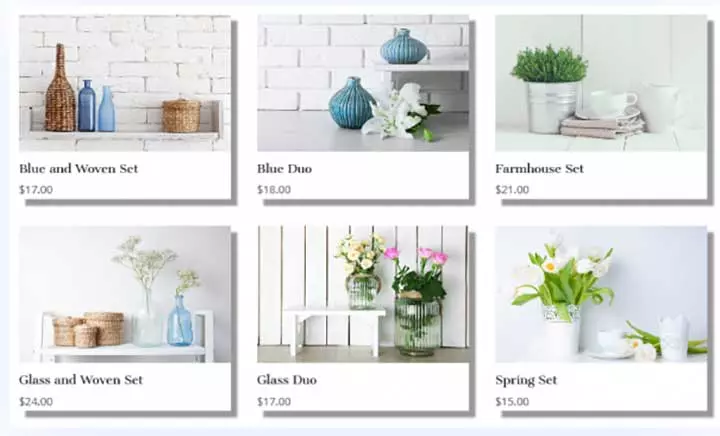
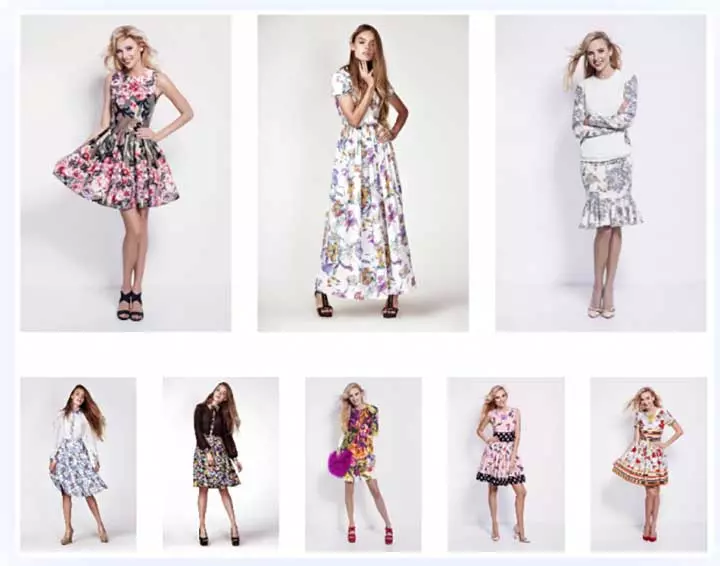
6.不規則網格商店模塊

對於這種類型的商店模塊,您可以組合兩排 Divi 商店模塊。 在上面的示例中,您可以在五個產品和五列的行上方堆疊一排三列。
要獲得這種外觀,請創建一個 Divi 商店模塊,其一般設置為三個帖子和三列,然後在其下方添加一行。 稍後在下面插入的行中,您可以選擇包含五種產品和五列的商店模塊,並刪除標題和價格標籤,添加與下面提到的相同的不可見短代碼。
交給你——如何使用來自優雅主題的 Divi 主題生成器構建 WooCommerce 商店?
您可以在本教程中看到,在 WooCommerce 和 Divi 主題的幫助下,創建一個設計良好且引人注目的在線商店不再是一項複雜的任務。 Divi 主題帶有大量可自定義的選項,可幫助您創建所需的商店展示。 一旦您安裝了 WooCommerce 插件和 Divi 主題,您只需輸入您的產品並插入我們之前解釋過的商店模塊即可快速啟動您的在線商店。
此外,您可以通過多種方式設計您的商店模塊,Divi 主題帶有五個內置的商店模塊,可以根據您的業務需求進一步定制。
儘管 WooCommerce 插件對任何初學者來說都足夠了,但建議使用額外的 WooCommerce 擴展來創建具有更強大功能的高級商店。
我希望您發現使用 Divi 主題和 WooCommerce 組合可以輕鬆啟動理想的在線商店。 請告訴我們您對如何找到這篇文章的看法,如果您發現有任何挑戰,請向我們發送您的疑問。
