如何以簡單的方式建立 WordPress PDF 庫
已發表: 2024-08-07PDF 檔案是透過網路傳送文件的絕佳方式。 它們通常尺寸較小,但具有豐富的視覺效果,可以符合您所需的基調和情感(以及您的品牌)。 WordPress PDF 程式庫可讓訪客輕鬆瀏覽、檢視和下載這些文件。 借助 Document Library Pro 插件,在 WordPress 中進行設定是一個簡單的過程。
這篇文章將詳細介紹整個過程,並傳遞一些提示,使工作順利有效率。 事實上,即使您不是“技術人員”,從開始到結束您也將花費大約 15 分鐘的時間。 讓我們開始吧!
為什麼 Document Library Pro 是最好的 WordPress PDF 插件
WordPress 已經具備讓您無需專用外掛即可將 PDF 上傳到網站的功能。 除了圖像、音訊、影片和其他檔案之外,您還可以透過本機 WordPress 媒體庫來執行此操作。 對於媒體庫中的文件,您可以透過使用程式碼將它們嵌入到頁面上或在預設 WordPress 區塊編輯器中新增檔案區塊來顯示它們。
如果您只打算使用少數文件,那麼這種方法就很好。 然而,隨著您的圖書館的增長,它很快就會變成一場噩夢。 這就是 Document Library Pro 的用武之地!

它是一個功能強大的 WordPress PDF 庫插件,可讓您在網站上新增、組織和顯示 PDF 文件。 它使用起來非常簡單——即使您不懂技術——並且消除了管理 PDF 和其他文件類型的麻煩。
您會發現 Document Library Pro 的許多用例。 例如,您可以共用報告、手冊、電子書、選單或可從文件庫檢視或下載的任何其他類型的 PDF 檔案。
Document Library Pro 如何協助您管理 PDF(和其他)文件
Document Library Pro 可以處理 Microsoft Word 文件、Excel 電子表格、圖片、音訊、視訊等。 然而,將其用作 PDF 庫插件是一個理想的用例,因此這是我們這篇文章的重點。
該插件的核心功能有很多:
- 您可以透過五種方式上傳 PDF:透過 WordPress 儀表板、將文件拖放到媒體庫、在媒體庫和 PDF 庫之間移動文件、使用 CSV 文件批量上傳,甚至在前端接受 PDF 提交。
- 可以選擇在網站伺服器上或透過外部連結託管 PDF。 使用後者,您將嵌入來自第三方服務(例如 Google Drive、Dropbox、Microsoft One Drive 等)的文件。
- 您可以選擇兩種文件顯示佈局。 有一個表格視圖,非常適合以乾淨、易於閱讀的格式列出文件。 您還可以應用網格視圖,這是一種引人入勝的視覺佈局。
此外,Document Library Pro 還提供搜尋、排序和篩選選項,可以快速找到 WordPress PDF 庫中的特定檔案。 還有關鍵字搜尋——對於大型圖書館來說很方便。 進一步的排序和過濾選項可讓您按名稱、標籤、日期、類別、檔案大小、自訂分類法等排列文件。

有更多進階功能可協助您開發 WordPress PDF 庫的使用者體驗 (UX)。 例如,您可以將自訂文字和圖示新增至下載按鈕,甚至使它們成為可點擊的檔案類型圖示。 您還可以添加欄來顯示有關每個 PDF 的附加信息,並添加燈箱預覽以提供一種無需下載即可預覽內容的優雅方式。

您將在下一節中看到其中的一些內容。 接下來,您將開始學習如何透過設定自己的函式庫來實現 Document Library Pro 的一些功能集。
如何使用 Document Library Pro 建立 WordPress PDF 庫
使用 Document Library Pro 建立 WordPress PDF 庫非常簡單。 我們將在這裡介紹整個過程,但如果您想查看實踐中的步驟,您也可以觀看配套影片。
無論如何,在開始之前,您需要購買高級文件庫專業版計劃,並在您的 WordPress 網站上安裝該外掛程式。 從這裡,您可以前往 WordPress 儀表板並建立您的文件庫。
1. 執行安裝精靈來設定您的 WordPress PDF 程式庫
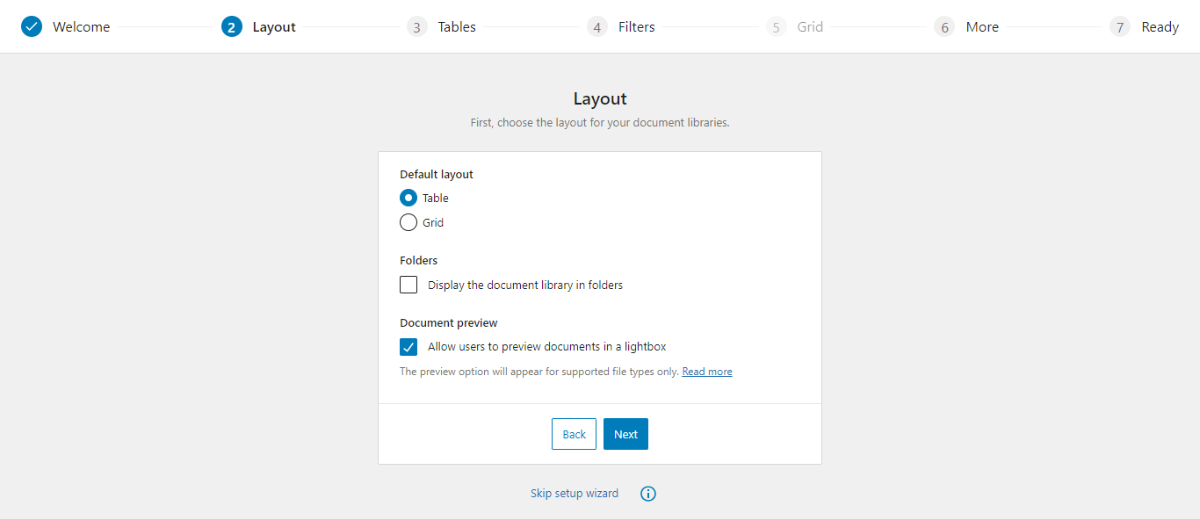
WordPress 中的文件 > 設定 > 常規畫面將啟動設定精靈,您應該在其中輸入許可證金鑰並啟動外掛程式。 繼續後,選擇您喜歡的 PDF 庫佈局:表格或網格:

以下是選擇哪一個的快速概述:
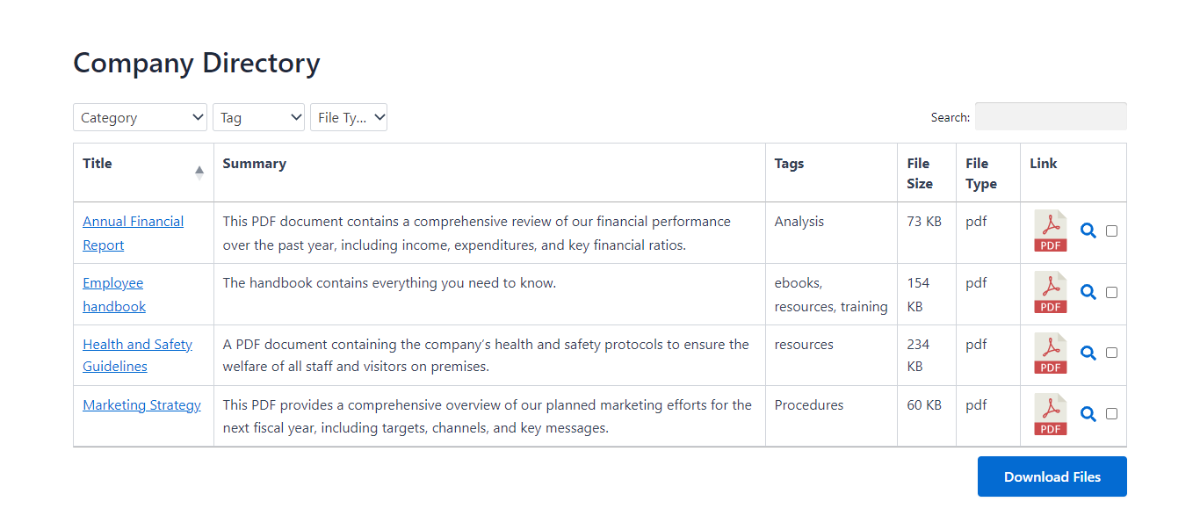
- 表格視圖佈局包括檔案名稱、描述和下載連結的列。 它非常適合想要顯示每個文件的附加資訊的圖書館、資源中心或業務文件儲存庫。
- 網格視圖適合您想要更動態地展示文件的網站。 它使用帶有特色圖像的“卡片”來實現媒體豐富的佈局。
兩種佈局都很棒,但如果您有大量 PDF,表格視圖是最好的選擇。 您以後可以隨時變更此設定。 繼續,如果您希望使用分層資料夾和子資料夾系統顯示文件,請選擇資料夾。 您也可以透過此處的文件預覽選項設定燈箱預覽。

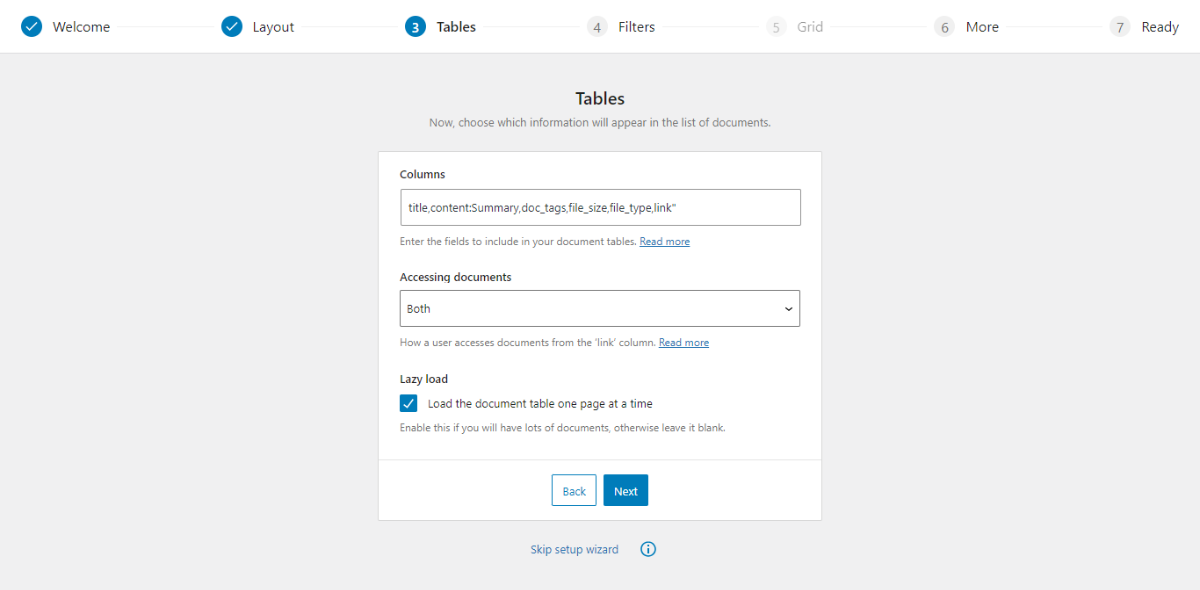
轉到“表格”部分(如果您之前選擇了此選項),輸入所需的列,用逗號分隔,不帶空格。 例如:標題、內容、doc_categories、連結。 官方文件會告訴你更多關於如何進一步客製化的資訊:

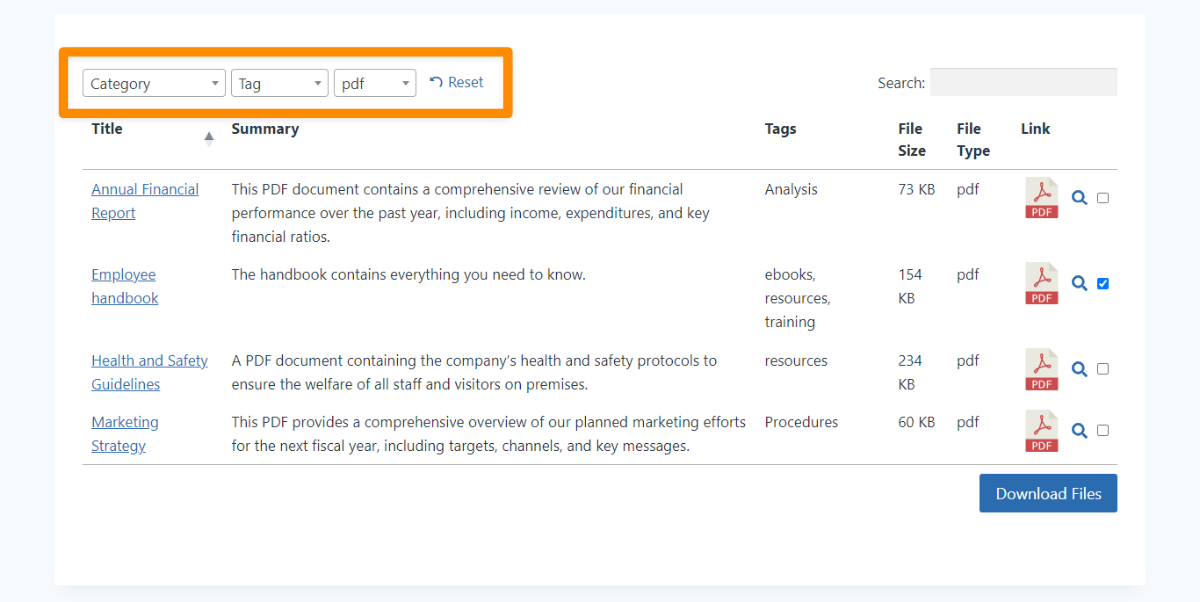
透過存取文件下拉選單,您可以設定透過連結、多重選取框或兩者來存取 PDF 文件。 對於此畫面上的最後一個選項,延遲載入框將一次加載一頁文件表,如果您託管大量文件,這是完美的。
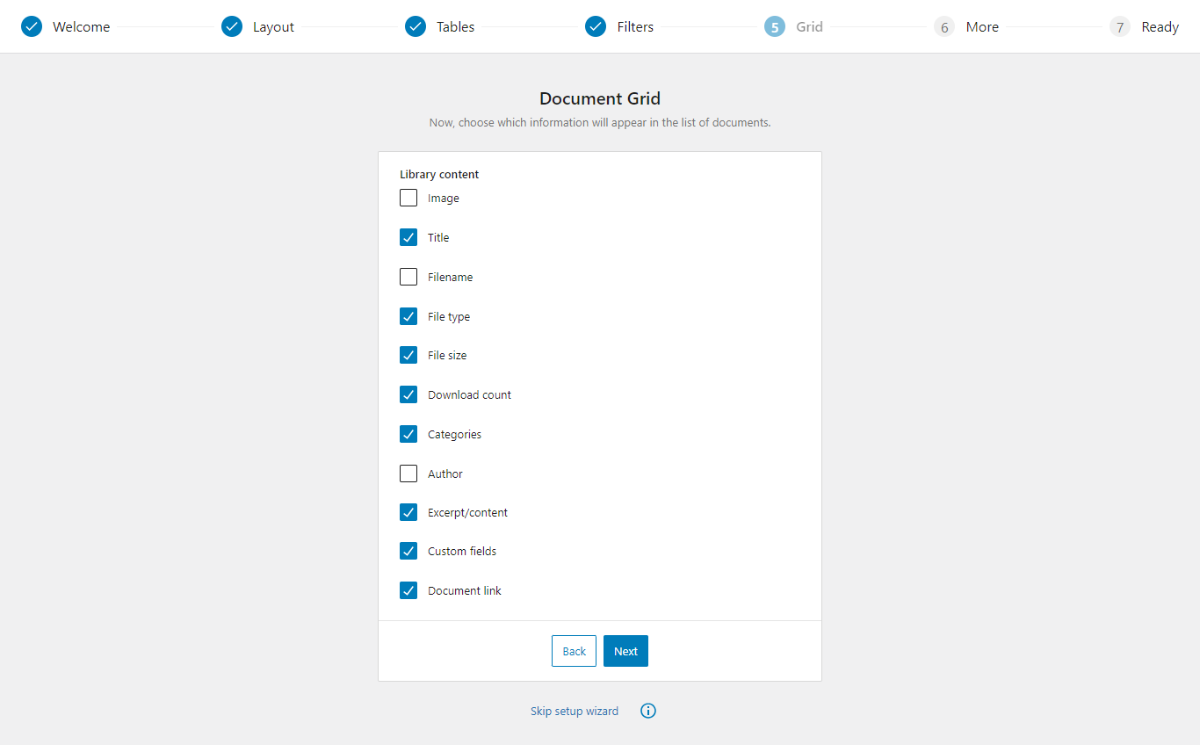
對於「過濾器」設置,從下拉式選單中選擇「根據表中的列顯示」 ,這是建議的設定。 在網格螢幕上,選擇要顯示的內容:

從這裡,點擊“完成設定”按鈕。 現在您可以開始將 PDF 新增到您的網站。
2. 將 PDF 檔案上傳到您的網站
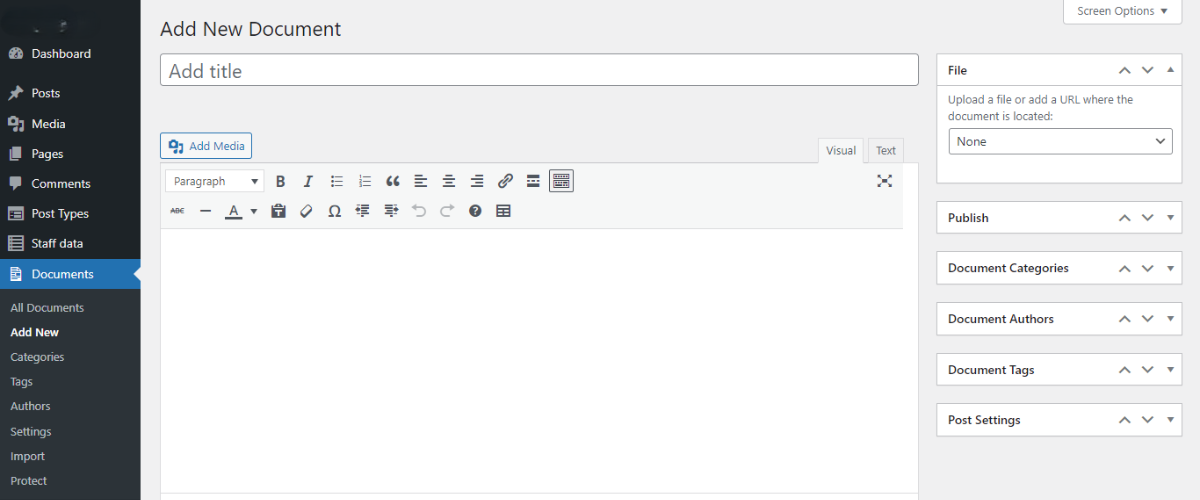
有多種方法可以新增 PDF 檔案。 您可以在文件 > 新增畫面上新增單一 PDF:

在這裡,輸入文件的標題和描述,以及頁面右側元字段中的標籤、類別、摘錄或作者等資訊。 您也可以在文件元框中上傳或連結到 PDF。 點擊「發布」後,您可以對其他 PDF 重複這些步驟。
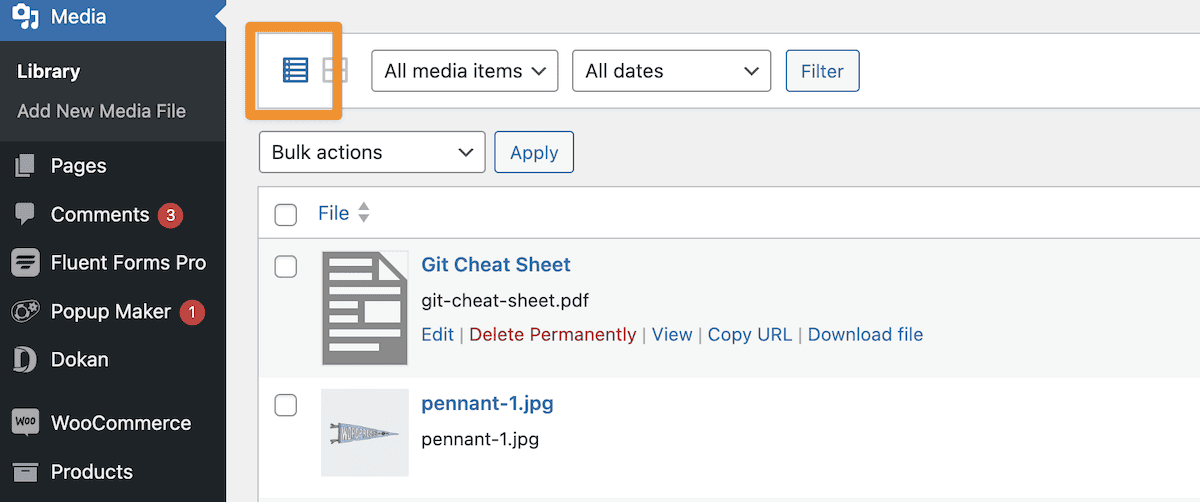
如果您的 WordPress 媒體庫中已有 PDF,請前往媒體螢幕並確保您處於清單檢視中:

接下來,選取要新增至 PDF 庫的檔案旁的複選框,然後從「批次操作」下拉式功能表中選擇「新增至文件庫」 。 您會發現一個用於查看 PDF 的連結。 此時,您可以更新檔案名稱或有關檔案的其他資訊。
最後,使用 Document Library Pro 可以透過多種方式將 PDF 新增至您的庫中。 完成此步驟後,您可以將它們顯示在您的網站上。
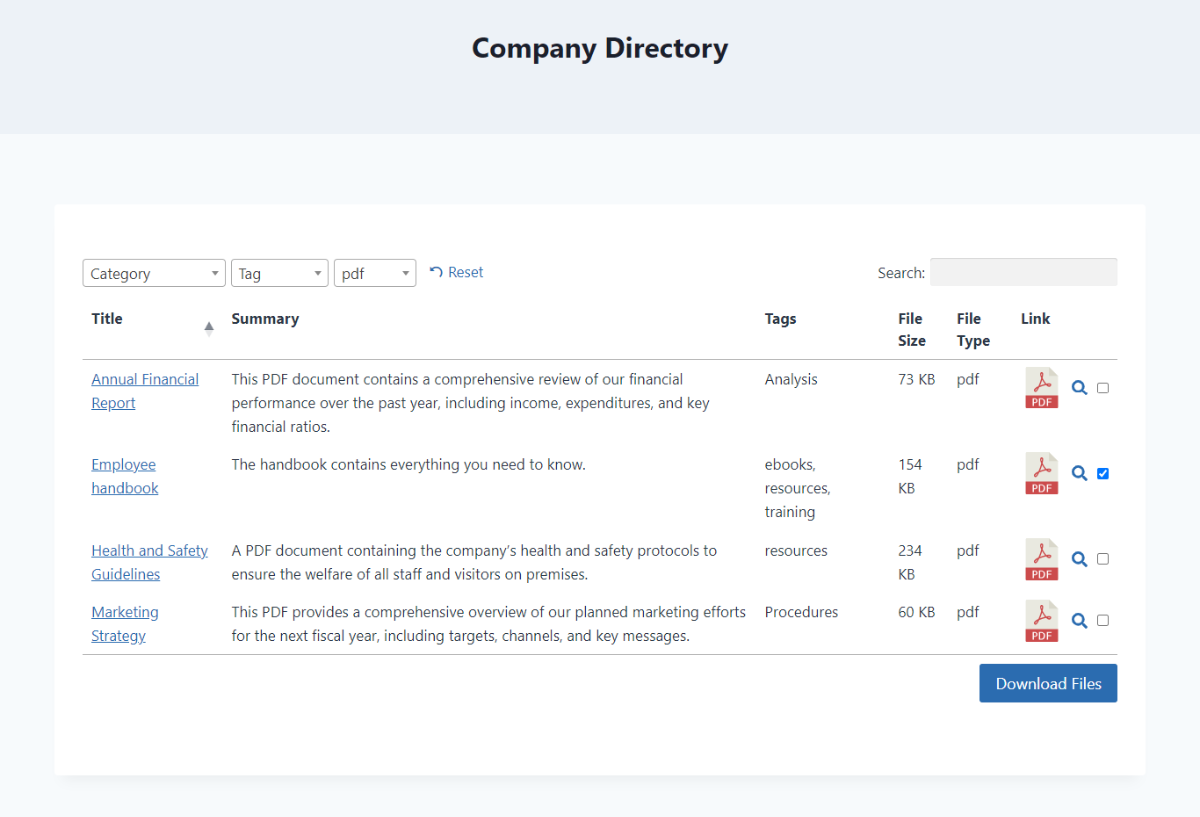
3. 在網站前端顯示 PDF 文件
您也可以選擇多種方式在前端展示您的 PDF 庫。 文件庫專業版建立一個預設頁面 -文件庫- 儘管您也可以使用簡碼在任何地方顯示表格。

短代碼具有靈活性,可讓您建立多個 PDF 庫。 您可以新增許多屬性來新增各種內容類型:
[doc_library content="title,excerpt,doc_tags" doc_category="news"]您幾乎可以將它們嵌入網站上的任何位置,例如側邊欄、頁腳或現有頁面內。 使用短代碼還可以使用許多其他自訂選項。 完成頁面後,儲存更改,然後查看前端的 WordPress PDF 庫!
Document Library Pro:建立 WordPress PDF 庫的最佳方式!
WordPress 媒體庫可讓您上傳 PDF 文件,但如果您需要更多功能,則無法找到所需的可用性。 雖然還有其他 PDF 庫插件,但 Document Library Pro 提供了功能、可用性、價值和客戶支援的獨特組合。 這是管理、顯示和組織 WordPress 網站 PDF 文件的絕佳方式。
WordPress PDF 庫適合您的網站嗎? 我們很樂意在下面的評論部分聽到您的想法!
