如何使用 Elementor 和 WooCommerce 構建電子商務網站(快速入門指南)
已發表: 2020-07-01如果您只是在規劃您的在線業務,那麼這裡就是您的最佳選擇。 從選擇最佳平台到啟動您自己的電子商務網站,我們在這裡涵蓋了所有內容。
我們目睹瞭如今人們如何改變他們的購物習慣。 即使在這種大流行中,當所有類型的企業都在努力生存時,在線商店也處於領先地位。
今天,我們將引導您完成如何使用 Elementor 和 WooCommerce 構建電子商務網站的每一步。
但在開發過程之前,讓我向您解釋一些真實的事實。
電子商務成功背後的秘密
正如我們所說,現在人們更有可能從網上購買。 隨著技術的進步,通過電子商務網站買賣產品變得更加快捷和簡單。

即使您的實體店也應該有一個在線平台來繼續業務增長。 培養您的在線戰略以在這個競爭激烈的世界中維持下去至關重要。 否則,您的業務可能會失去大量潛在客戶。
另一方面,如果您沒有實體店,您仍然可以以較低的投資開始您的在線業務並將您的產品銷售給您的客戶。 您只需要一個專業的網站來經營您的業務。
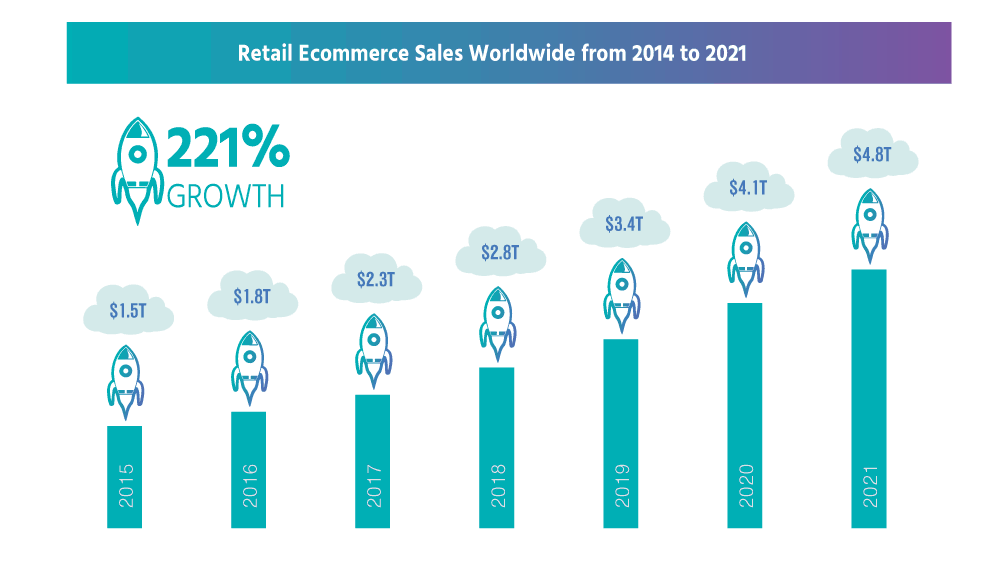
到 2040 年,估計 95% 的購買將通過電子商務進行。
納斯達克
越來越多的數字購物者清楚地表明,現在是開展電子商務業務的最佳時機。
但是這裡的問題是如何在沒有任何編碼知識的情況下構建電子商務網站。 好吧,幾年前,WordPress 及其有用的工具包已經解決了這個問題。 但是你可能會在所有這些工具中問 -
為什麼為您的 WordPress 在線商店使用 WooCommerce 和 Elementor

WooCommerce 是一個插件,可以在眨眼間將您的 WordPress 網站變成一個電子商務業務平台。 無需編碼,無需 HTML,只需點擊幾下。 更令人驚訝的是,它完全免費提供在線商店的所有基本功能。
還沒結束! 您將獲得許多免費的 WooCommerce 插件選項來擴展您商店的功能。
WooCommerce 為您提供所有靈活性和各種令人興奮的功能,例如庫存、稅務管理、安全支付和運輸集成。 這就是 WooCommerce 經營超過 28% 的所有在線商店的原因。
在此處查看更多 WooCommerce 統計信息 →
現在,把焦點放在 Elementor 上——這個拖放式頁面構建器讓網站設計像 ABC 一樣簡單。 只需移動光標,讓您的網站準備就緒。 在沒有任何先驗知識或專業幫助的情況下,這是構建像專業人士一樣漂亮的網站的最佳選擇。
這就是為什麼超過 500 萬人在他們的 WordPress 網站上積極使用 Elementor Page Builder。
簡而言之,無論您使用 Elementor 和 WooCommerce 的二人組銷售什麼或銷售多少,您的可能性都是無限的。
電子商務商店的基本設置和自定義
以下是創建在線商店的先決條件:
- 一個WordPress網站
- WooCommerce(免費)
- 元素(免費)
- HappyAddons – Elementor 插件(免費)
假設您已經為您的網站制定了合適的域和託管計劃。 然後配置您的 WordPress 網站並安裝所有必需的插件,包括 WooCommerce、Elementor 和 HappyAddon。
同時,如果這是您第一次使用 WooCommerce,請閱讀這個簡單的分步指南,或者您可以按照本指南在 localhost 中嘗試 WordPress。
WooCommerce 的安裝和激活過程與任何其他 WordPress 插件類似。 讓我們詳細向您展示如何配置基本的 WooCommerce 設置和頁面。
第 1 步 - 從安裝 WooCommerce 插件開始
要安裝和激活 WooCommerce 插件-
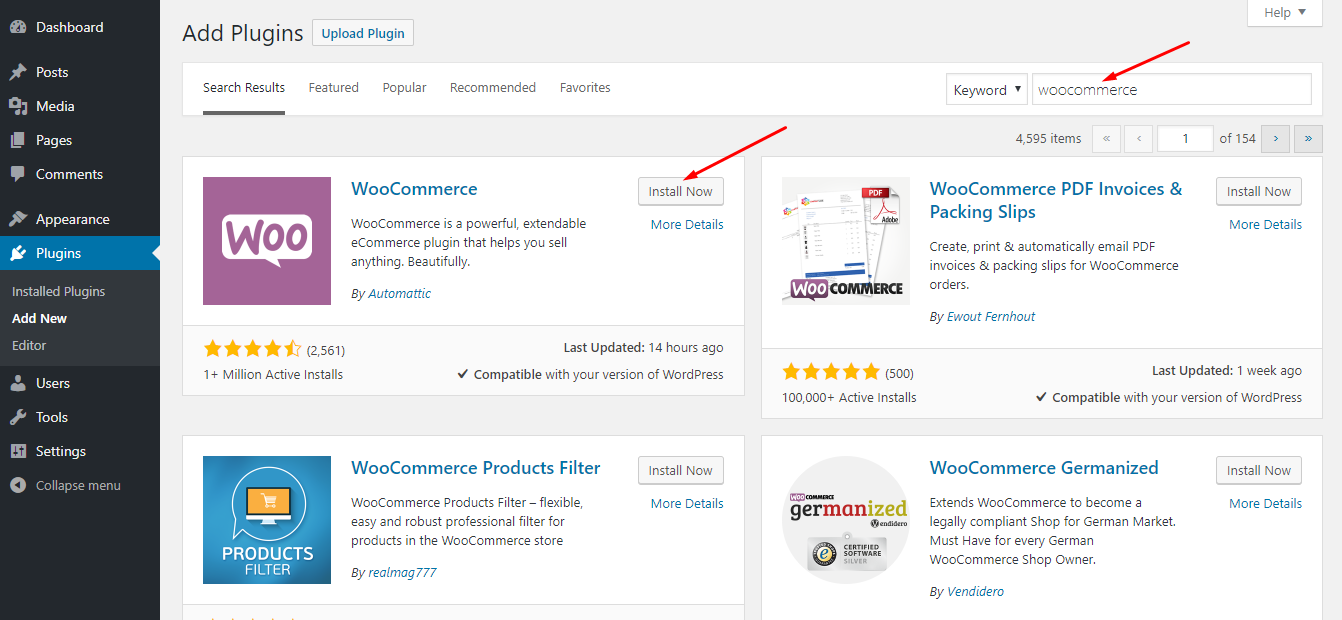
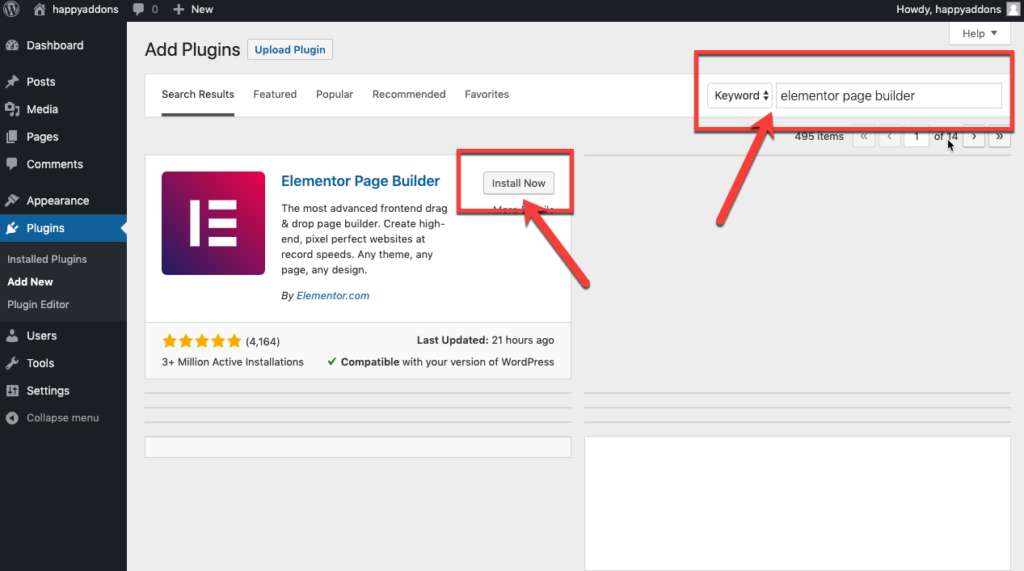
- 導航到 WordPress 管理儀表板 → 插件 → 添加新
- 搜索“WooCommerce”
- 之後,安裝並激活插件

現在,連續嘗試單擊“立即激活”。

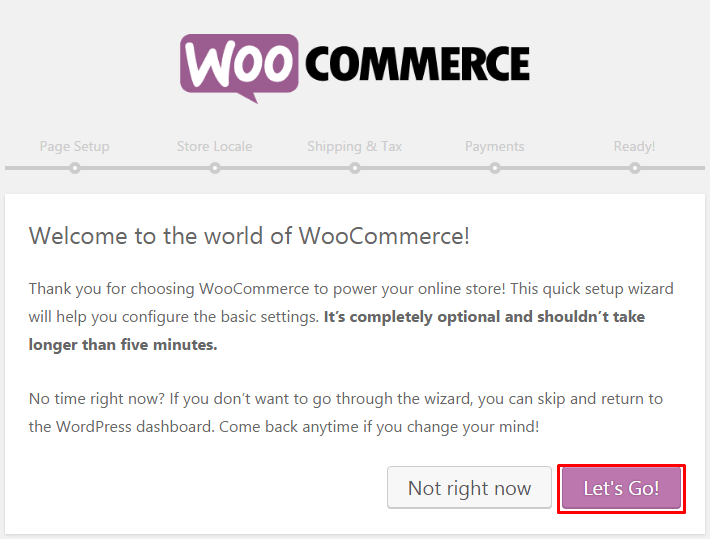
現在您將獲得一個安裝嚮導。 您可以跳過這部分並手動進行所有更改。 但最好完成整個過程並相應地進行所有基本定制。 因此,在這裡我們將選擇“Let's Go”來開始使用設置嚮導。

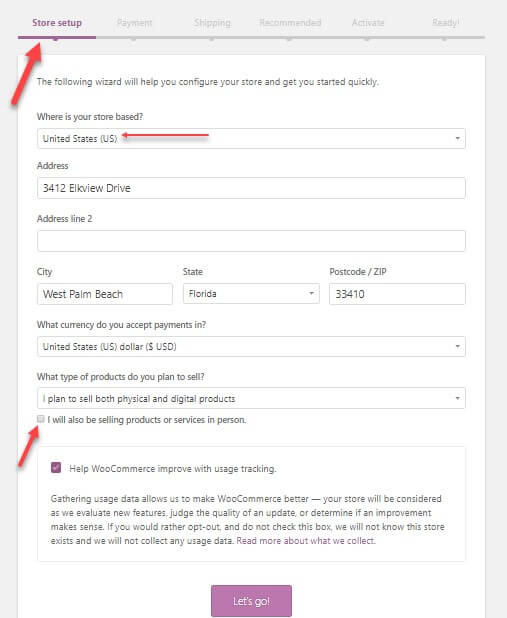
1. 提供基本信息
首先,它要求您提供商店的初始數據,包括商店位置、產品類型、您使用的貨幣以及您計劃銷售的商品類型(實體、數字、兩者、面對面)等。

您還可以在此處確定是否要允許 WooCommerce 跟踪您的使用情況以改進商店。
適當地填寫表格。 然後點擊底部的“Let's go”按鈕,直接跳轉到下一個設置。
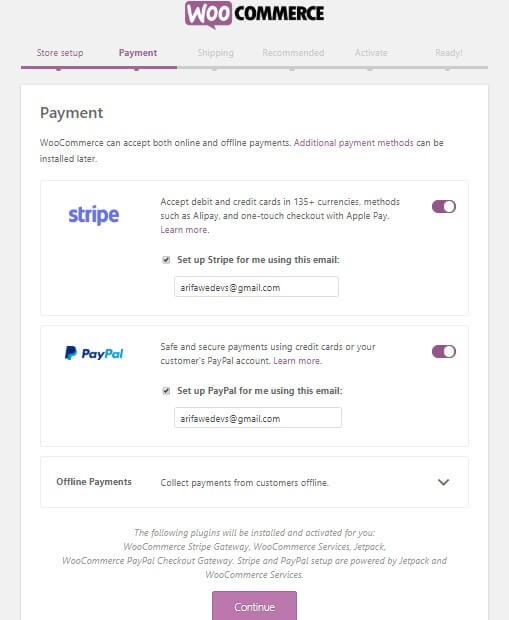
2. 設置 WooCommerce 支付網關
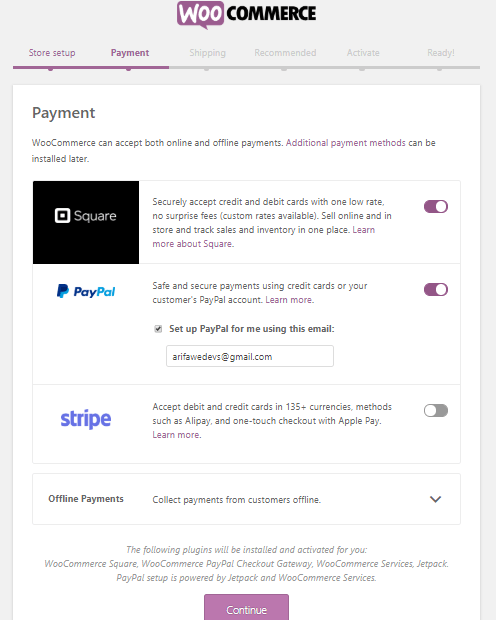
您可以在此處配置在線商店的付款選項。 此步驟的選項取決於您的商店位置和您要銷售的產品類型。
如果您沒有標記“親自銷售產品”選項,那麼您只會獲得 Stripe 和 Paypal。

如果您標記了“面對面銷售”選項並且居住在加拿大、澳大利亞、美國、日本、英國,那麼您將看到 Square、PayPal 和 Stripe。
因為這些支付網關在所有這些國家都可用。

此外,您可以選擇“離線支付”,然後從下拉菜單中選擇支票、銀行轉賬或現金等支付選項。
完成所有設置後,單擊“繼續”按鈕繼續下一步。
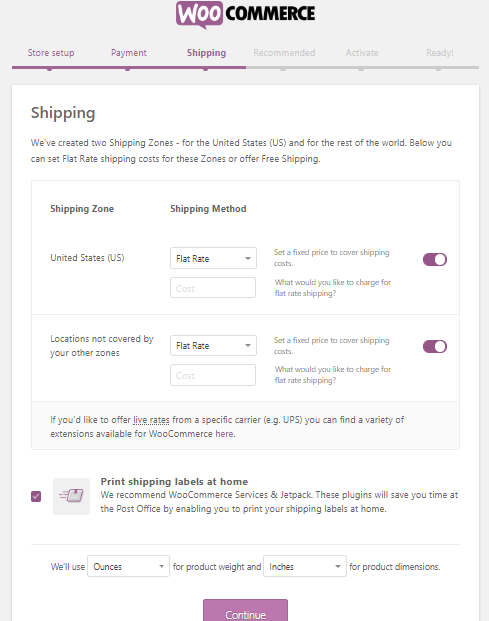
3. 設置 WooCommerce Shipping
在這一步中,一切都是關於運送您的產品詳細信息。 WooCommerce 支持 2 個運輸區域-
- 1 區——美國和加拿大
- 和 2 區 – 其他國家
如果您的商店位於第一個區域,您將擁有實時運費選項。 但是您可以靈活地設置統一運費或免費送貨。
就實際運費而言,您必須設置正確的重量和尺寸。

在單擊繼續之前,不要忘記在家中勾選打印運輸標籤以打印您的憑證。
4.配置一些額外的選項
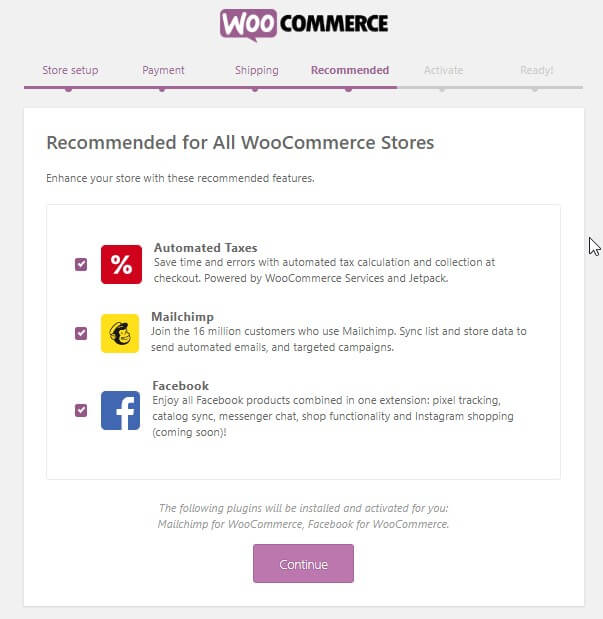
在這裡 WooCommerce 要求您安裝一些必要的插件。 例如 Jetpack 的自動稅收、用於電子郵件營銷的 MailChimp 和用於 WooCommerce 插件的 Facebook。

選擇您認為對您的電子商務網站至關重要的任何內容。 只需選中復選框即可在您的網站上自動獲取所有這些選項。 如果您願意,您也可以稍後手動安裝它們。
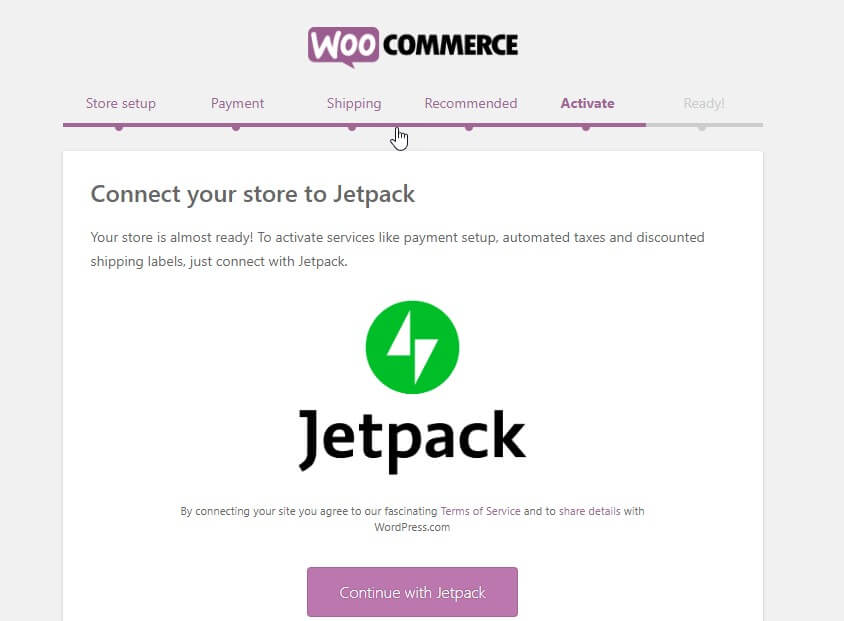
5. 將 WooCommerce 與 Jetpack 連接並完成設置
現在設置嚮導要求您將您的站點與上述 Jetpack 連接。 這個插件與自動稅收的所有功能一起工作,確保最高的安全性。 您也可以稍後從 WordPress 目錄安裝它。
單擊“繼續使用 Jetpack”。

現在您位於嚮導的最後一頁。
在此頁面中,您可以創建、導入產品、訪問儀表板或查看整個設置。 只需檢查並繼續。
做得好! 您已完成 WooCommerce 商店的所有基本設置。 現在您可以將產品添加到您的商店。
第 2 步:如何將產品添加到您的 WooCommerce 商店
現在是時候用人們可以購買的基本產品來佔領您的在線電子商務商店了。 讓我們看看怎麼做!
1.添加產品
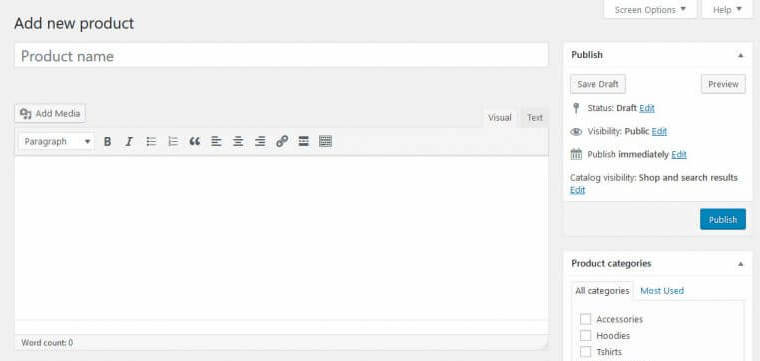
從您的 WordPress 儀表板轉到產品 → 添加新的。 您將在此屏幕上插入有關您的產品的信息。

在這裡您可以添加您的產品詳細信息,包括產品名稱、類別、圖像、標籤、圖庫、描述等。 將您的所有產品一一包含在您的商店中,並提供所有必需的信息。

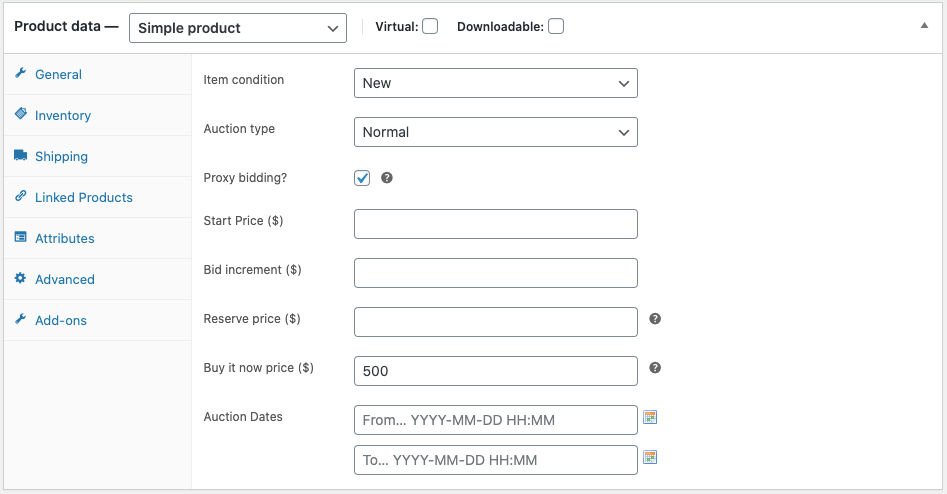
2.配置產品數據
在主編輯器窗口下方,您將獲得一個面板來設置您的產品數據。 仔細自定義數據,以使您的商店順利運作。

首先,從下拉菜單中選擇您正在銷售的產品的數據類型。 如-
- 簡單的產品
- 分組產品
- 外部/附屬產品
- 可變產品
根據您的選擇,您將獲得不同的配置選項。 因此,請根據您的業務利基、行業類型、產品類別等設置所有數據。
完成並保存後,您可以從“所有產品”中檢查產品。
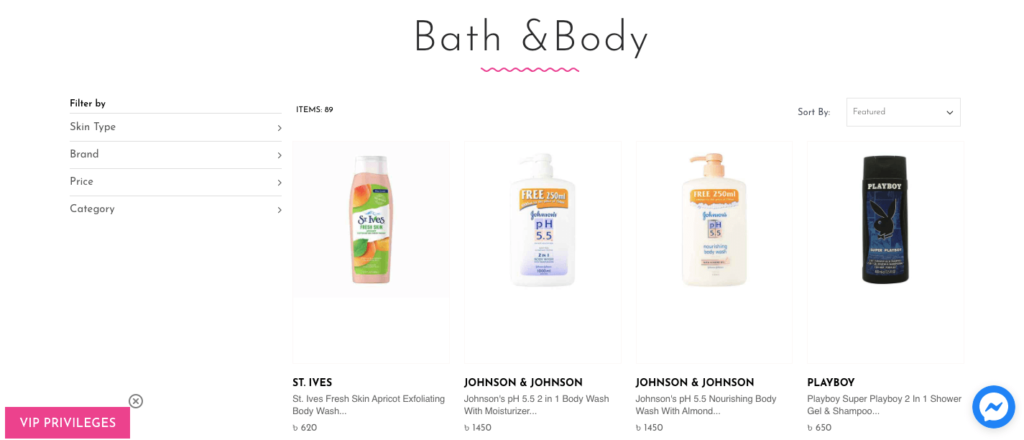
3.檢查產品的前端視圖
是時候查看您的在線商店的皺眉頭以及產品的外觀了。 但是,這在很大程度上取決於您使用的主題。 在這裡,我使用了 Dokan 主題,因為它與 WooCommerce 完美配合。
這是您可以選擇的最佳 WooCommerce 主題列表。

如果您希望您的單一商店變成一個廣泛的多供應商市場,請查看此詳細指南以構建和自定義您的多供應商市場。
第 3 步:使用 Elementor 設計您的電子商務網站
在這一步中,我們將使用 Elementor 設計我們的在線商店。 為了那個原因-
- 導航到 WordPress 管理儀表板 → 插件 → 添加新
- 搜索“元素”
- 之後,安裝並激活插件

然後像我們為 WooCommerce 所做的那樣激活插件。
或者,您可以手動下載 Elementor 並使用上傳插件選項上傳文件。
現在,開始使用 Elementor 設計您的商店頁面。
1. 通過 Elementor 構建產品頁面
您可以使用 Elementor 的動態功能和小部件自定義在線商店的每一寸。 如果這是您第一次使用 Elementor,那麼您可以按照有關如何使用 Elementor 的分步指南進行操作。
讓我們構建一個產品頁面來展示特定產品的詳細信息。
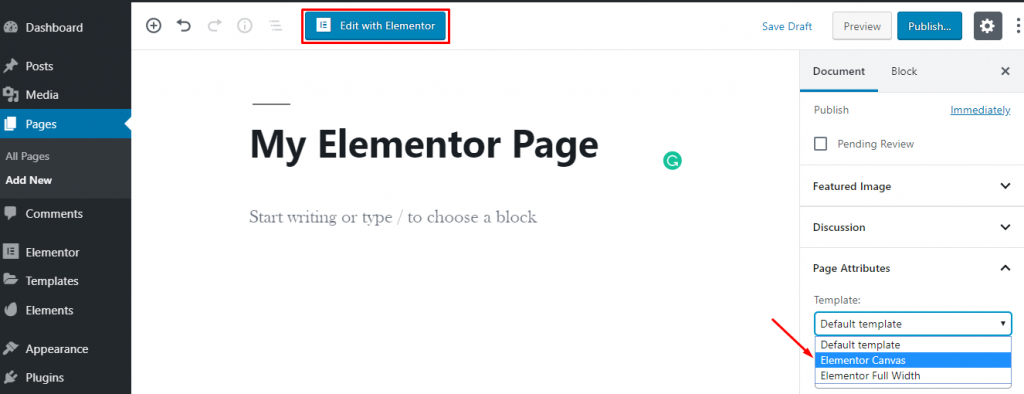
好吧,要從頭開始設計頁面,只需轉到 WordPress Dashboard→Pages→Add New。
然後,輸入頁面標題並從右側模板下拉菜單中選擇 Elementor Canvas 選項。
最後,單擊“使用 Elementor 編輯”按鈕並開始使用此 WordPress 構建器。

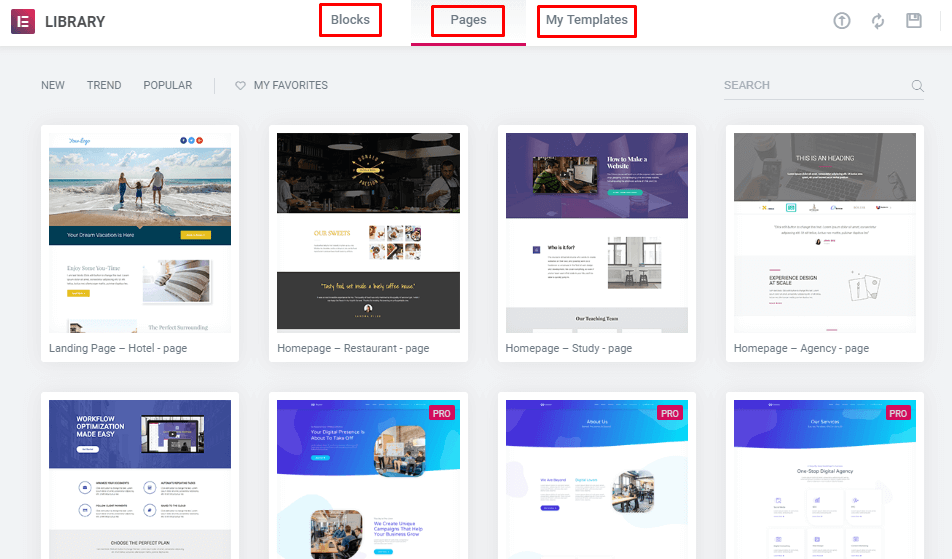
如果您願意,您可以使用預先構建的模板或塊來設計您的頁面。

此外,您可以安裝第三方附加組件,以擴展您的模板庫具有更多獨家功能。
在此處查看快樂模板 →
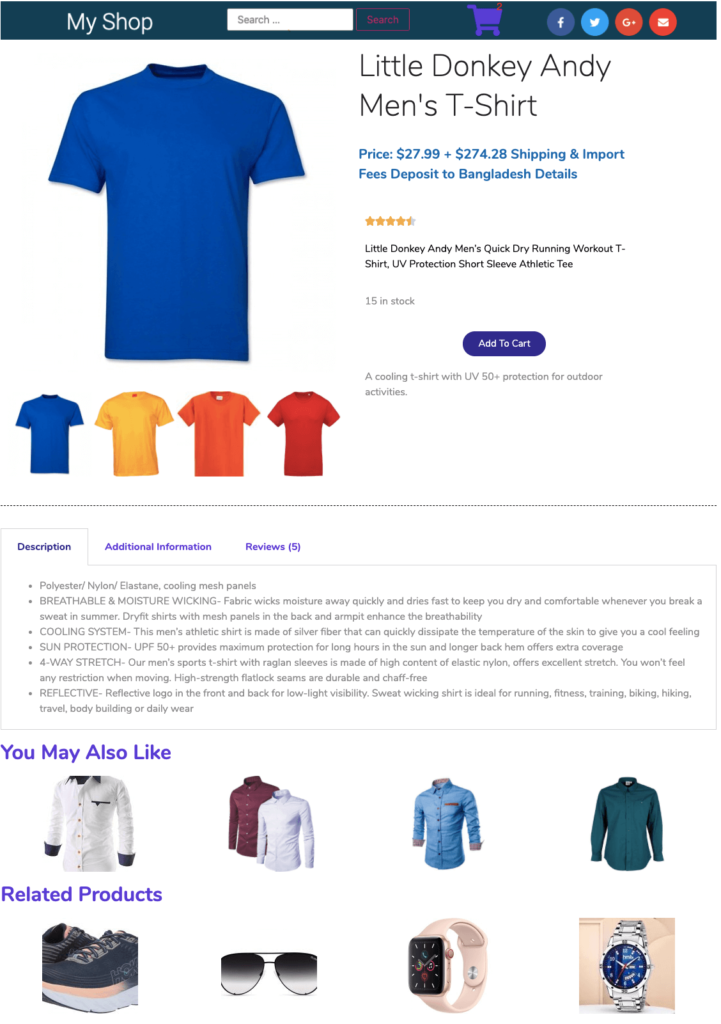
或者設計插入多種有用小部件的單獨部分。 在這裡,我們使用了核心 Elementor 和 HappyAddons 的小部件——一個強大的 Elementor 插件,使產品頁面令人驚嘆。 我們已經使用了這些工具的免費版本。

您將完全免費獲得所有基本工具,以在 Elementor 中構建專業網站。 如需進一步幫助,您可以閱讀有關如何使用 Elementor 創建在線課程網站的指南。 它向您展示了創建不同類別並在特定類別下發布產品的路徑。
2. 完成設計
完成所有自定義後,就該發布頁面了。 但在此之前設置條件以在特定類別下顯示您的頁面。
好吧,通過這種方式,您也可以設計其他頁面。 這裡沒有綁定。 只需考慮一個設計,然後使用左側編輯器面板中的不同小部件在現實生活中描繪它們。
您可能會想知道您還可以使用動畫並使用快樂效果將對象移動到任何方向。
讓我們快速瀏覽一下您在開發電子商務網站時應該包含的那些頁面 -
獎勵:10 多個必備頁面 - 您的在線商店的功能
您的電子商務網站應該足夠吸引人們在您的網站上停留很長時間。 這將增加您與他們溝通並說服他們從您的商店購買的機會。 但為此,您必須以有組織的方式安排您的網站。
讓所有類型的客戶都可以輕鬆訪問您的網站,以便他們可以毫不費力地找到他們想要的產品。 作為網店老闆,您知道您的客戶希望您的網站上有哪些頁面嗎? 如果沒有,請查看以下頁面-
主頁:這是您企業的店面,也是吸引觀眾注意力的主要場所。 通過主頁全面了解您的業務。 同時保持簡單,以便人們可以輕鬆地瀏覽其他頁面。
產品頁面:使用“添加到購物車”按鈕顯示特定產品的詳細信息。 在這裡,您還可以推薦類似產品或其他相關產品。
類別頁面:此頁面是特定類別產品的列表視圖。

類別概覽:展示您商店的所有類別,包括子類別和其他類別。 因此,訪問者可以輕鬆了解您在銷售什麼,並立即查看他們所需的產品。 如果您的商店只有一種產品類別,則可以跳過此步驟。
搜索和搜索結果:在在線商店中,提供搜索選項對於幫助希望快速訪問所需頁面的客戶至關重要。
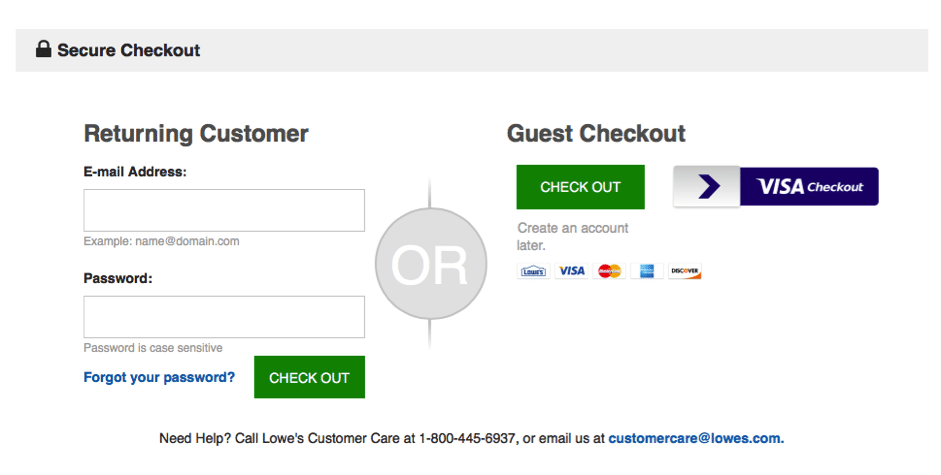
登錄/創建帳戶:這是收集客戶信息的好機會。 也有助於為您的忠實客戶提供特別優惠和折扣。
訪客結帳:如果用戶不想分享他們的信息,則允許他們在不註冊您的網站的情況下購買。

我的訂單:訂單歷史記錄可幫助客戶檢查他們以前的購物項目 - 重新訂購或取消項目。
購物車:在這裡,數字購物者可以看到他們從您的商店添加的產品。 在此頁面上,他們可以看到包括運費在內的總價、插入促銷代碼和折扣。 對於任何電子商務企業來說,放棄購物車都是一個大問題。
退貨:在某些條件下為您的客戶提供退貨/換貨選項。 它使您的訪問者有很大的信心繼續在您的網站上購物。
實體店位置:有些人查看您的網站只是為了知道離您最近的商店的地址。 因此,如果您也有實體店,請分別提供他們的地址和聯繫方式。
實時聊天:大量客戶在在線購買過程中更喜歡人際互動。 包括一個實時聊天選項,這肯定會增加您的銷售額。
評論:允許您的客戶在您的電子商務網站上分享他們的觀點、需求、查詢和購物體驗。 積極的反饋對新客戶有很大的影響。

但是,根據您的業務利基或產品類型,您可能會在此列表中包含或減去某些頁面。 除了這個列表,您還可以在您的網站上添加一個博客部分,您可以在其中發布與您的業務相關的信息內容。 它也可以成為分享產品可用性的重要來源。
如果您希望電子商務網站取得最大成功,也可以忽略確保安全交易和多種支付選項。
建立您的電子商務網站並立即開始攀登成功階梯!
在線購物不再是一種奢侈品——它成為一種必需品。 難怪如今全球總人口中有 25% 在個人電腦或手機上購物。 而且這個數字上升得如此之快。
毫無疑問,在線零售可以成為快速賺錢的重要來源。 但總有硬幣的另一面。 大量的人正在進入在線業務以銷售他們的產品或服務。 要從人群中脫穎而出,您需要一個適當的戰略和商業計劃。 它可以幫助您吸引正確的受眾來了解您的品牌。
好吧,現在您知道如何以簡單的方式建立在線商店了。 請仔細按照上述說明進行操作,設置您的基本網站功能不會超過一小時。 我們向您保證,WooCommerce 和 Elmntor 的組合對於創建您自己的電子商務網站很有用。
如果您需要任何進一步的幫助,請在下面的評論部分發表評論。