如何使用 WordPress WooCommerce 建立在線商店?
已發表: 2022-05-16您是否打算使用 WordPress 建立在線商店但不知道從哪裡開始? 想知道如何建立一個 WordPress 電子商務網站? 然後,這個 WordPress WooCommerce 教程就是適合你的東西。
根據 Statista 提供的數據,電子商務市場收入正在快速增長,預計 2022 年將達到 4.15 萬億美元。
毫無疑問,電子商務商店的日益普及是由於無需設置實體位置即可輕鬆銷售可變產品。 此外,您還可以完全自由地根據自己的喜好設計在線商店。
因此,在本教程中,我們將向您展示如何使用 WooCommerce 和 WordPress 打造像亞馬遜或 eBay 一樣成功的在線商店。 因此,請確保您閱讀我們的文章直到最後。
A. 為什麼要使用 WordPress 和 WooCommerce 建立在線商店?

WordPress 是一個流行的網站建設平台,可以免費創建任何類型的網站。 最好的部分? 這個平台適合所有人。 是的,即使對於零編碼技能的初學者也是如此。 這就是為什麼今天大約 42.9% 的網站使用這個平台的原因。
此外,WordPress 附帶了幾個專門為您的在線商店設計的電子商務主題和插件。 因此,您可以獲得大量的自定義選項和功能,這些選項和功能支持在 WordPress 中輕鬆創建一個與眾不同的電子商務網站。

另一方面,WooCommerce 是一個流行的 WordPress 插件,可讓您自由設置在線商店。 它非常易於使用,並具有啟動在線商店所需的所有必要功能。 這是一個高度可定制的電子商務平台,可以根據您的需要定制您的商店。
該插件可讓您輕鬆銷售鞋子、衣服、珠寶等實體產品,或電子書、軟件等數字產品。 最重要的是,它與其他 WooCommerce 擴展和主題兼容,以擴展您的電子商務商店的功能。
因此,沒有比 WordPress 和 WooCommerce 等免費和開源平台更好的選擇來建立一個成功的電子商務網站。
B. 如何使用 WordPress 和 WooCommerce 建立在線商店? (一步步)
現在,是時候引導您完成使用 WordPress 和 WooCommerce 構建在線商店的分步指南了。 你準備好了嗎? 開始吧!
步驟 1. 購買域名和虛擬主機
在開始您的 WooCommerce 商店之前,您需要做的第一件事也是最重要的事情是購買域名和網絡託管。
域名是您網站的唯一名稱,用戶可以通過該名稱在線識別您。 例如,我們網站的域名是 wpeverest.com。 同樣,yahoo.com、amazon.com、google.com 是其他一些域名示例。

現在,您一定想知道什麼是虛擬主機? 虛擬主機是您在網絡上租用的空間,用於容納您的所有網站文件。 只有當您購買並註冊虛擬主機時,您的用戶才能訪問您的網站。

此外,您需要確保您的網站已通過 SSL 認證。 它可以向您的用戶證明您的網站是安全的。 因此,電子商務網站必須通過 SSL 認證,因為客戶在結賬時需要輸入信用卡和其他敏感信息。
所有這些時候,我們都在談論購買域名和網絡託管的必要性。 因此,這裡有一些有用的提示和技巧,您可以實施這些提示和技巧來選擇一個好的域和主機。
選擇一個完美的域名
一個完美的域名是反映您網站的目的的東西。 此外,它必須足夠吸引潛在客戶記住。
為您的網站選擇唯一域名時需要考慮的其他事項如下:
- 簡短、簡單且易於記憶:您的域名不需要復雜即可吸引人。 相反,它應該簡短而簡單,讓您的潛在客戶很容易記住它。
- 避免出現版權侵權問題的域名:您需要確保您的域名是唯一的,並且與任何其他現有品牌都不相似,以避免版權問題的麻煩。
- 適當的域名後綴用法:您可以找到幾個域名後綴,例如 .com 用於商業,.biz 用於商業,.edu 用於教育等。因此,您應該選擇最適合您網站用途的一個。
- 借助博客名稱生成器工具:如果您對從哪裡開始感到困惑,博客名稱生成器工具(Domain Wheel、Panabee 等)可以提供幫助。 這些工具為您輸入的關鍵字提供獨特的想法,為您的網站提供出色的域名。
選擇合適的虛擬主機
除了選擇一個完美的域名,您還需要選擇合適的虛擬主機來構建一個 WordPress 電子商務網站。 在為您的電子商務網站選擇託管服務時,您應該仔細研究以下因素。
- 速度:良好的網站速度是提供良好用戶體驗的關鍵。 此外,它對您網站的 SEO(搜索引擎優化)有直接影響。 因此,您需要確保選擇服務器速度快的主機。
- 正常運行時間:正常運行時間是指以百分比表示的時間,您的站點在沒有任何服務器干擾的情況下保持正常運行或工作。 選擇具有良好正常運行時間的虛擬主機可確保您的網站 24 * 7 全天候可供用戶使用。
- 特點:由於您在此處設置 WordPress WooCommerce 網站,因此您需要選擇包含強大電子商務功能的 WooCommerce 託管計劃來輕鬆設置您的在線商店。
- 安全性:強烈建議使用具有強大安全性的網絡託管服務,以保護您的網站免受黑客、惡意網絡和其他安全攻擊。
- 客戶服務:您的網站有時可能會遇到問題。 在那些時候,您需要託管服務提供商提供友好可靠的支持來快速解決問題。 因此,請確保您選擇的主機具有良好的客戶服務。
您可以選擇的一些最好的 WooCommerce 網絡託管服務是:
- Bluehost:起價 15.95 美元/月。 用於標準 WooCommerce 託管計劃
- SiteGround:起價 3.99 美元/月。 用於啟動 WooCommerce 託管計劃
- DreamHost:起價 16.95 美元/月。 DreamPress WooCommerce 託管計劃
為您的電子商務網站購買虛擬主機服務
在這個 WooCommerce 教程中,我們將使用 Bluehost 向您展示如何為您的電子商務網站購買虛擬主機。

Bluehost 是 WordPress.org 官方推薦的流行託管服務提供商。 此外,它還附帶專為您的 WooCommerce 網站構建的託管服務。 因此,您可以充分利用其 WooCommerce 功能的優勢來建立一個成功的在線商店。
最重要的是,它通過其託管服務提供免費域名和 SSL 證書。 因此,您無需單獨購買域名和 SSL 證書。
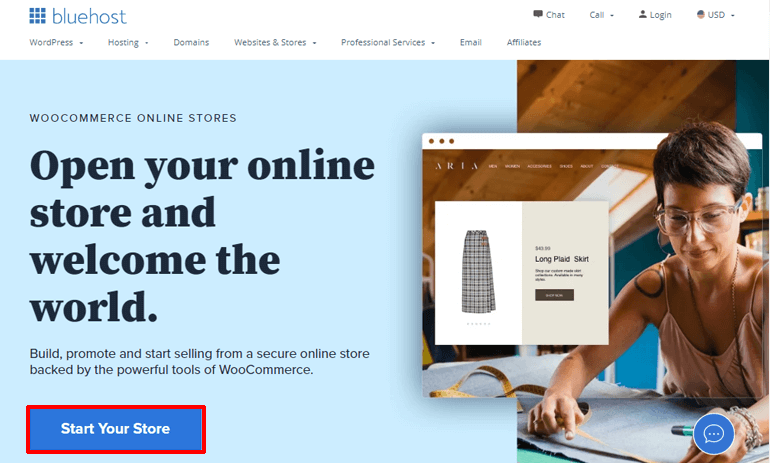
首先,訪問 Bluehost WooCommerce 託管頁面,然後單擊Start Your Store按鈕。

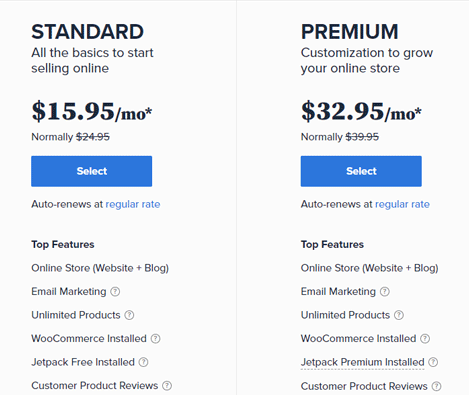
您將看到兩個不同的 WooCommerce 託管定價表。 標準計劃是剛開始在線商店的初學者的正確選擇。 相反,高級計劃適合那些希望擴展其在線商店的人。 現在,選擇您的計劃以進一步進行。

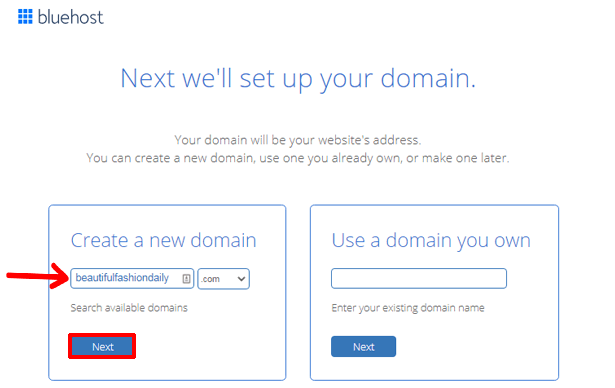
由於您尚未設置域名,下一步將允許您為電子商務網站設置域名。 請記住,您也可以從其他域名註冊商那裡註冊您的域名。 但您不需要這樣做,因為 Bluehost 為您提供免費的 Bluehost 域名。
因此,在創建新域框中的矩形欄中鍵入域名,然後單擊下一步以檢查其可用性。

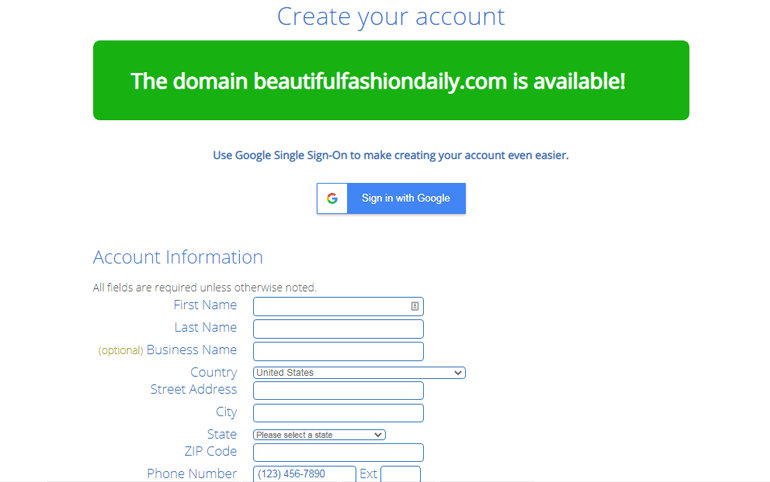
之後,您可以在 Bluehost 中創建一個帳戶。 在這裡,您需要輸入您的個人詳細信息和付款信息,例如信用卡詳細信息等。

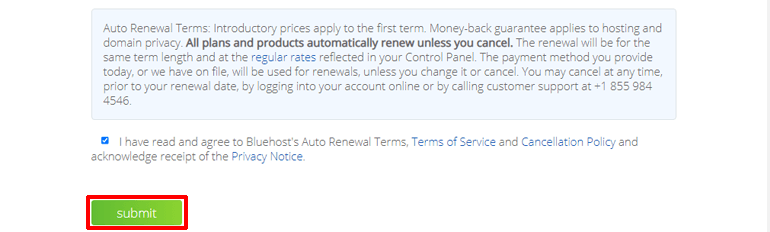
填寫必要的詳細信息後,您需要接受 Bluehost 條款和條件。 最後,單擊提交按鈕以完成您的購買過程。

之後,您將收到一封電子郵件,其中包含您登錄主機控制面板 (cPanel) 所需的所有詳細信息。
首次登錄 cPanel 時,您會收到一條彈出消息,提示您的網站上已經安裝了 WordPress 和 WooCommerce。 現在,單擊同一彈出頁面底部的登錄到您的站點按鈕,您將能夠登錄到您的 WordPress 儀表板。
步驟 2。設置 WooCommerce
由於 Bluehost 已經在您的網站上安裝了 WooCommerce,因此您無需手動安裝。 因此,一旦您登錄儀表板,您就會看到 WooCommerce 的設置嚮導。
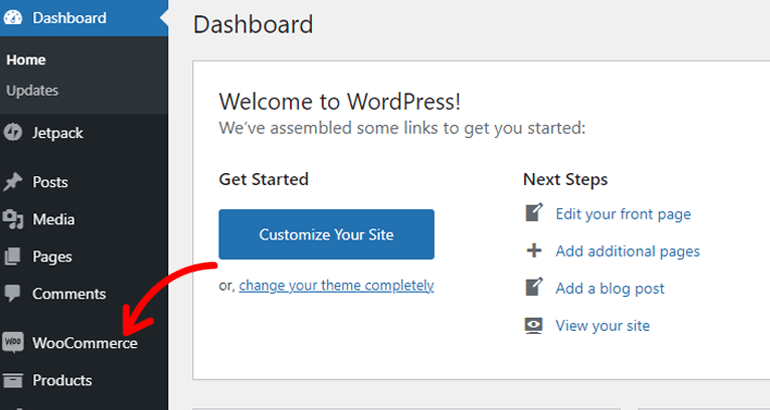
如果您錯過了任何機會,您仍然可以單擊 WordPress 儀表板左側的WooCommerce選項卡。

現在, 您可以快速設置以下內容:
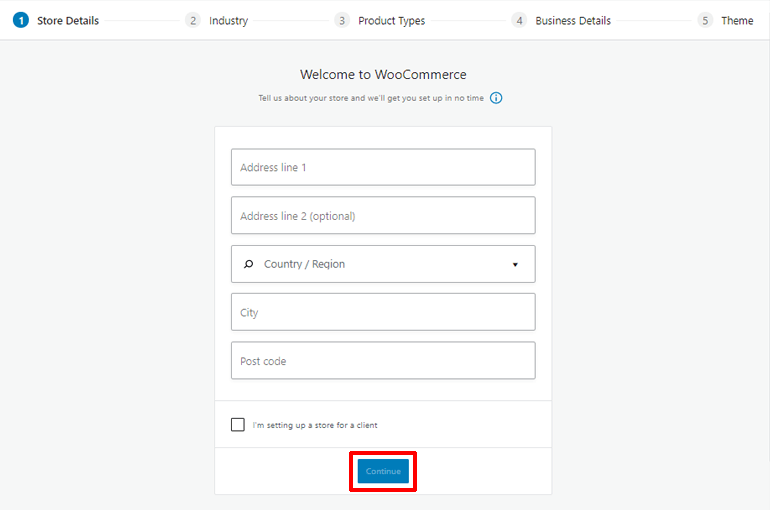
提供店鋪詳情
在這裡,您需要做的就是添加有關您商店的詳細信息,例如地址、可選地址(如果有)、國家/地區、城市和郵政編碼。 之後,點擊繼續按鈕繼續進行。

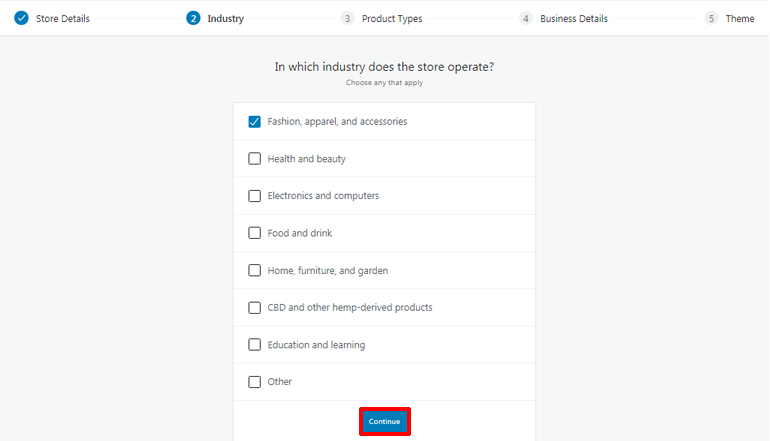
選擇行業
在Industry下,您應該選擇適用於您的 WooCommerce 商店的行業類型。 您可以獲得各種選擇,例如時尚、服裝和配飾、健康和美容、食品和飲料等。勾選最適合您的商店類型的選項,然後繼續下一步。

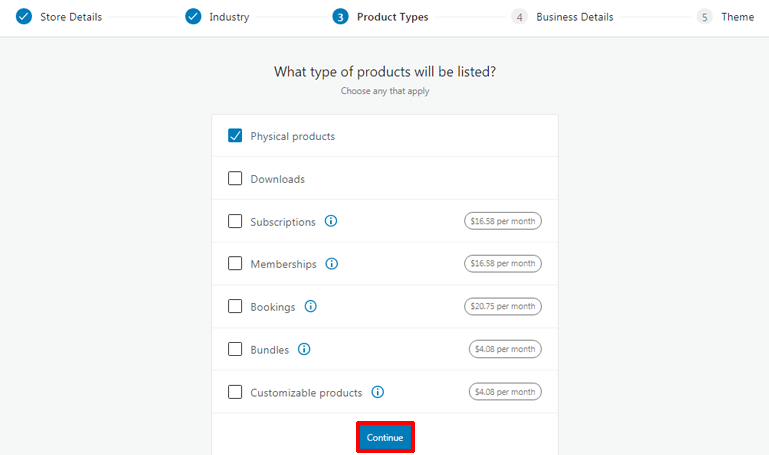
定義產品類型
接下來,您需要定義您將在您的在線商店中銷售的產品類型。 您可以銷售實體產品、可下載產品等。 但是,如果您想出售訂閱、會員資格、預訂等,WooCommerce 要求您為此支付一些額外費用。
更好的是,您可以選擇不止一種產品類型。

選擇產品類型後,單擊繼續按鈕。
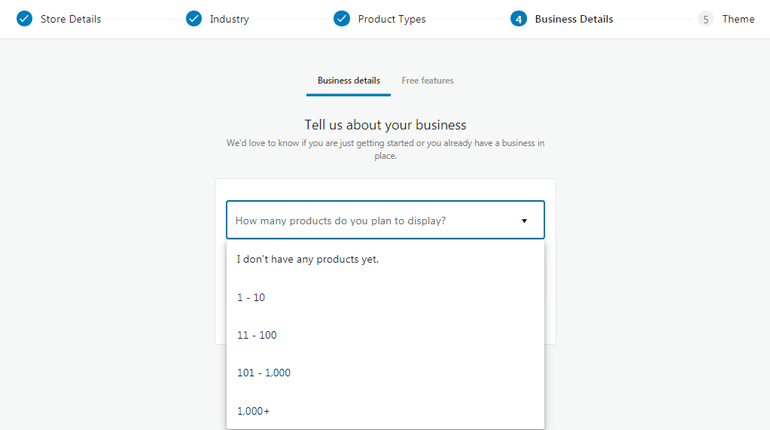
添加業務詳情
是時候添加一些業務細節了。 在這裡,您需要指定要在您的網站上顯示的產品數量。 只需單擊下拉菜單並選擇合適的選項。

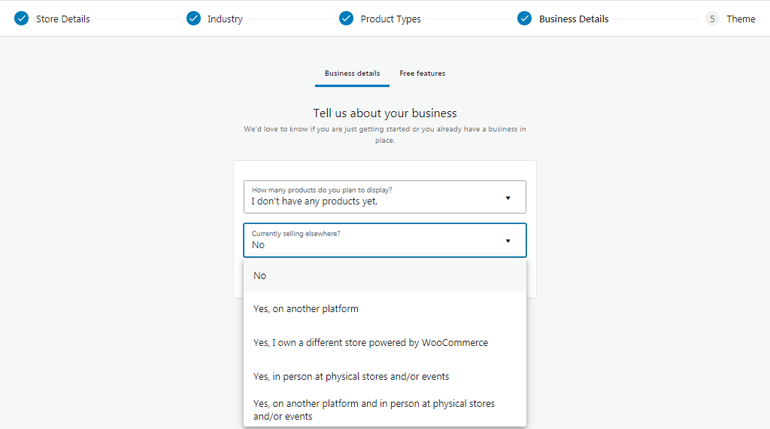
由於您剛剛開始,您還可以選擇說我還沒有任何產品的選項。 同樣,您還需要告知您是否在其他地方銷售。

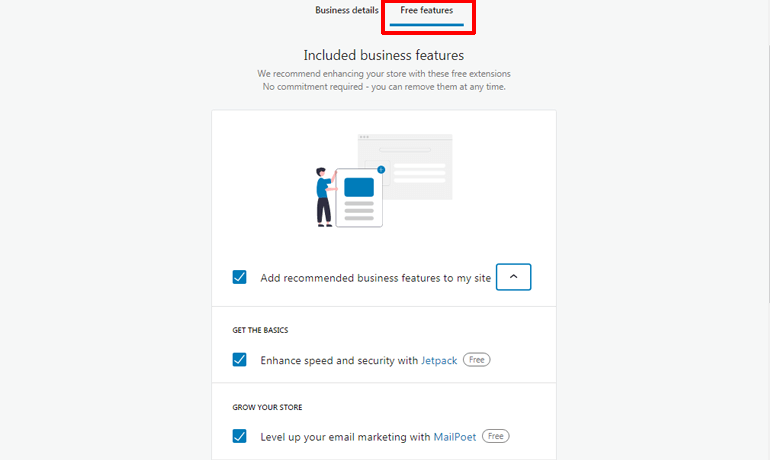
同樣,從業務詳細信息切換到頂部的免費功能選項卡允許您在 WooComerce 商店上啟用或禁用一些免費擴展。

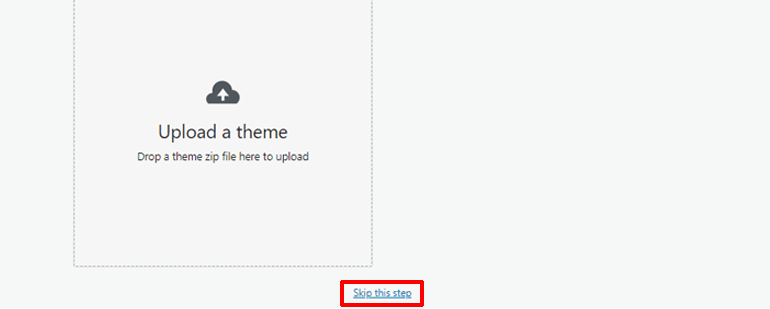
完成後,單擊繼續。 這將帶您進入要求您選擇主題的步驟。 但是您現在可以跳過這一步,因為我們將在下一節中詳細討論這一點。

因此,這就是您在使用 WordPress 建立在線商店之前設置 WooCommerce 的方式。
第 3 步。選擇最佳 WordPress WooCommerce 主題
我們的 WooCommerce 商店教程的下一步是選擇 WordPress 主題。 您選擇的主題直接影響電子商務商店的整體外觀。 不僅如此,它還決定了您的產品如何在您的在線商店中列出。
因此,如果您想為您的在線商店提供出色的外觀和感覺,您需要為您的網站選擇最佳的 WordPress WooCommerce 主題。 而且,如果您搜索過互聯網,您應該知道 WooCommerce 主題有很多選擇。 但是,並非所有這些都對您的網站有益。 因此,我們建議使用 Zakra。

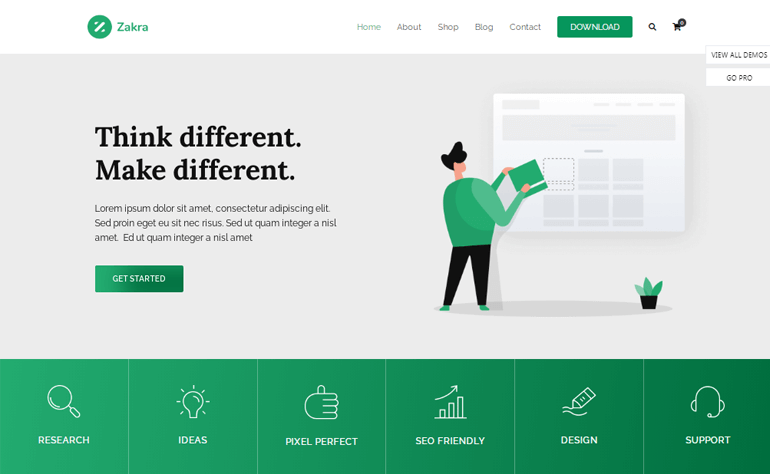
Zakra 是一個頂級的多功能 WordPress 主題,贏得了全球 60K+ 用戶的心。 它經過精心設計並具有強大的功能,可幫助您構建令人驚嘆的網站。 此外,它與 Elementor 和 Brizy 等流行的頁面構建器插件的集成讓您可以輕鬆創建任何網站佈局。
最重要的是,它提供了 80 多個演示,包括用於您的在線商店的模板,以消除從頭開始創建網站的需要。 此外,與 WooCommerce 插件的無縫集成和 WooCommerce 頁面的簡單頁面自定義選項使 Zakra 成為 WooCommerce 主題的最佳選擇之一。
因此,讓我們在有關如何使用 WooCommerce 創建電子商務網站的教程中討論如何安裝主題。
安裝 WooCommerce 主題
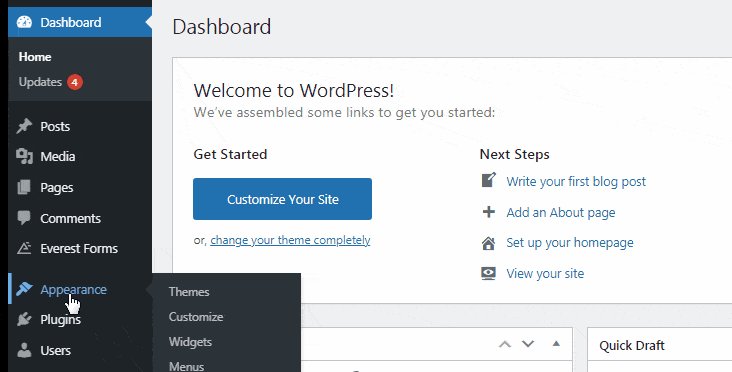
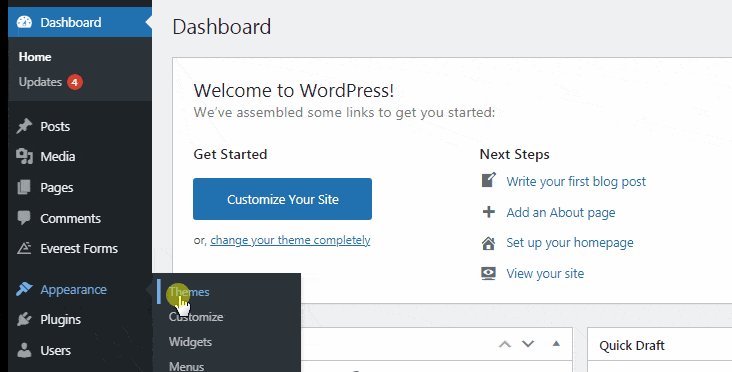
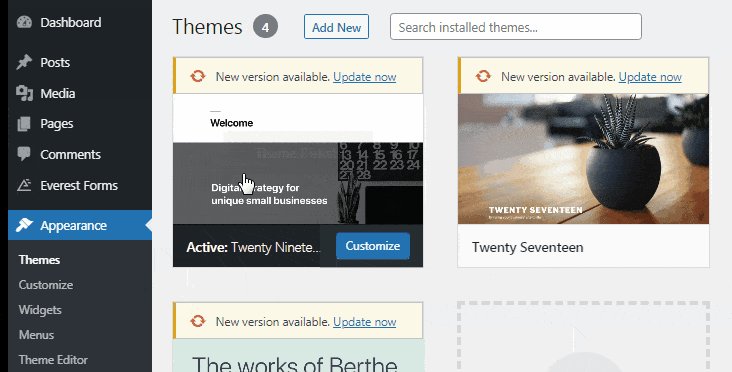
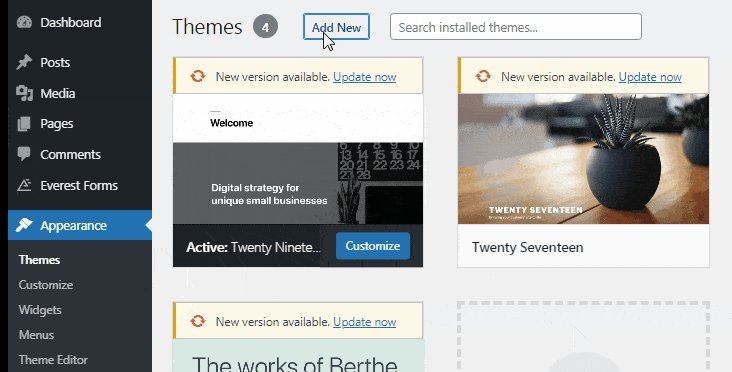
從您的儀表板中,轉到外觀>>主題,然後單擊添加新按鈕。

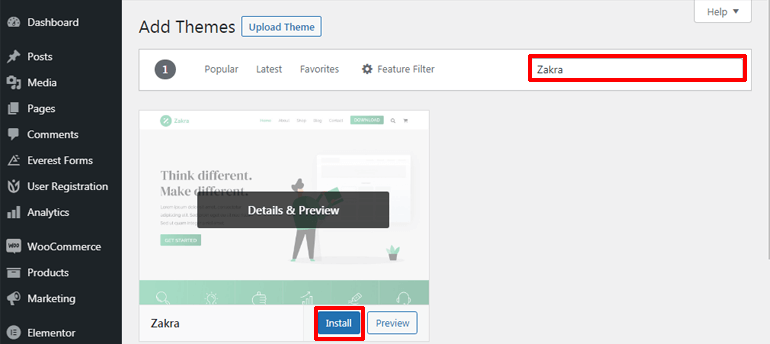
它將帶您進入“添加主題”頁面。 在這裡,您可以在搜索框中輸入 Zakra。 一旦 Zakra 主題出現在您的屏幕上,單擊安裝按鈕。

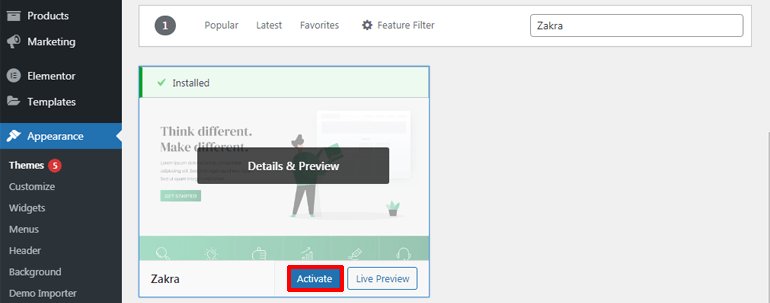
安裝過程完成後,您需要通過單擊“激活”按鈕來激活站點上的主題。

就這樣。 您已在您的站點上成功安裝並激活 Zakra。 但是,如果您還記得的話,Zakra 有幾個入門站點,您只需單擊一下即可導入。
現在,讓我們討論如何將 WooCommerce 商店演示導入您的電子商務網站。
將 WooCommerce 商店演示導入您的電子商務網站
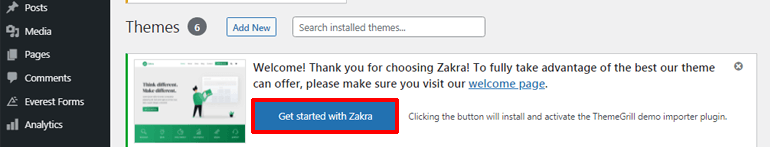
完成主題安裝後,您應該會在頂部看到來自 Zakra 主題的歡迎消息。 單擊Zakra 入門將自動在您的站點上下載 ThemeGrill Demo Importer 插件。

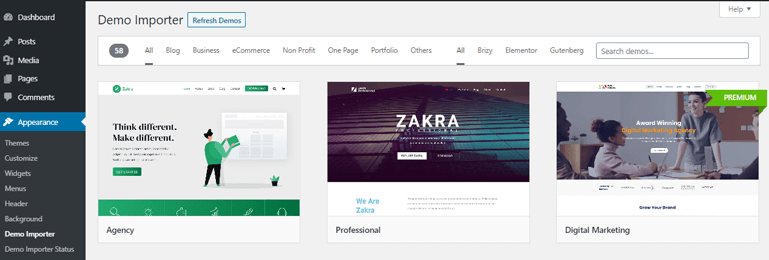
不久之後,您將被定向到演示導入器頁面,您可以從該頁面導入演示。

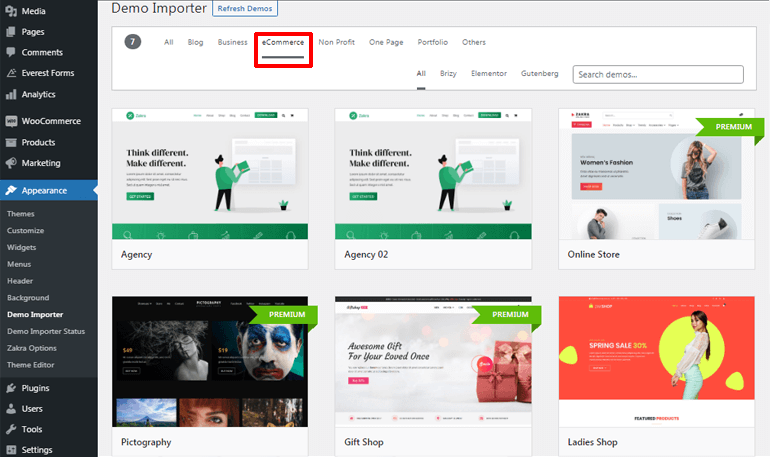
由於您正在嘗試使用 WordPress 構建在線商店,因此您需要選擇一個主要為在線商店設計的模板。 您還可以輕鬆地按電子商務類別過濾模板。

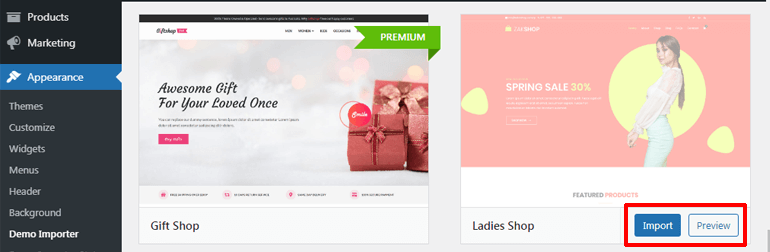
在決定使用哪個演示後,將光標懸停在它上面,然後單擊導入按鈕。 您甚至可以在導入之前預覽演示。

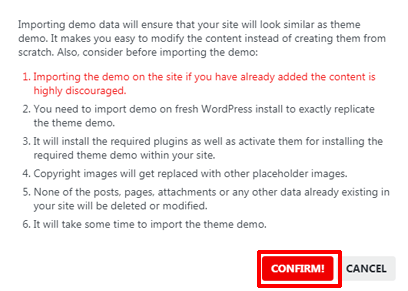
同樣,將出現一個對話框,您需要單擊“確認”按鈕。 現在,您的主題演示已成功導入。

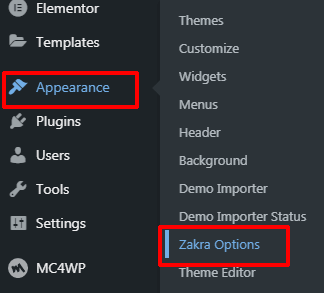
但是,如果您跳過歡迎信息怎麼辦? 不用擔心; 還有另一種方法。 為此,請導航至外觀 >> Zakra 選項。

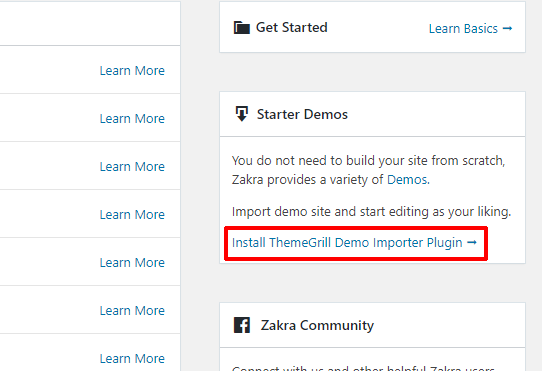
在Zakra 選項頁面的右側,您將看到Starter Demos框。 在那裡,單擊Install ThemeGrill Demo Importer Plugin 。

它會立即安裝插件,您將被定向到演示導入器頁面。 現在,您可以像以前一樣導入演示。 但是,您需要記住,您只能在購買高級版 Zakra 後才能訪問高級入門演示。
第 4 步。將產品添加到您的 WooCommerce 商店
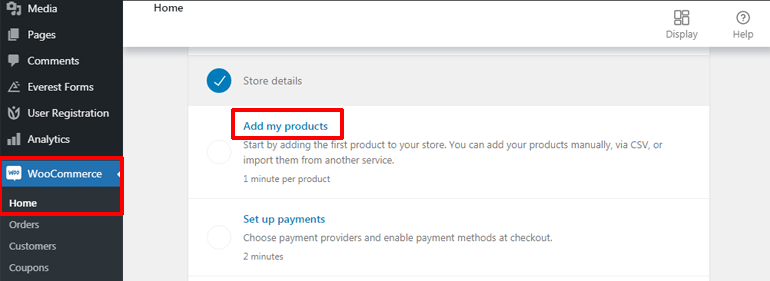
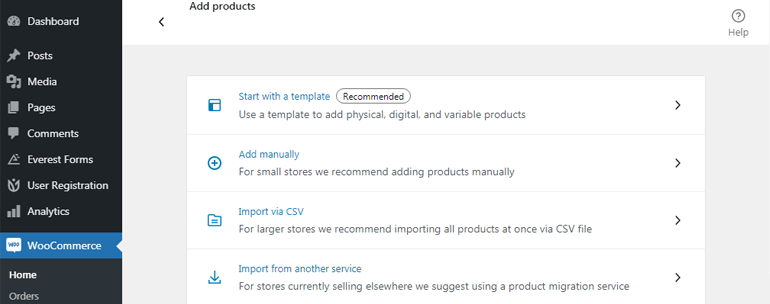
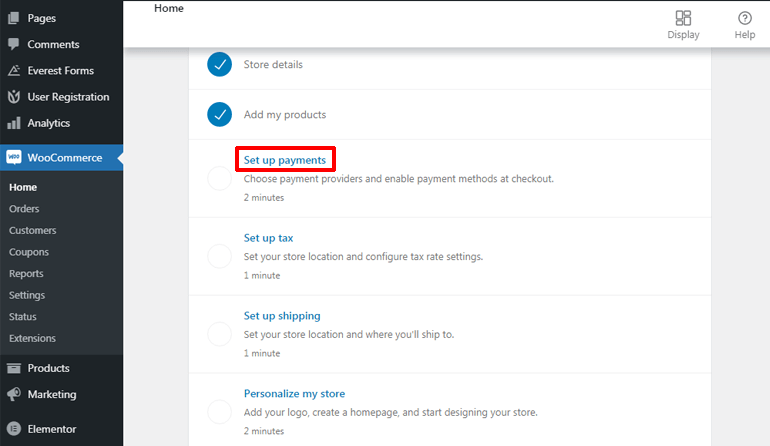
接下來,要使用 WordPress 建立在線商店,您需要將產品添加到您的 WooCommerce 商店。 因此,轉到WooCommerce >> Home ,它會將您定向到具有多個 WooCommerce 設置選項的主頁。 現在,單擊添加我的產品選項。


您可以通過 3 種不同的方式將您的產品添加到您的 WordPress 網站,即手動、通過 CSV 和其他服務導入。

因此,現在讓我們在我們的 WordPress WooCommerce 教程中詳細了解這些方法。
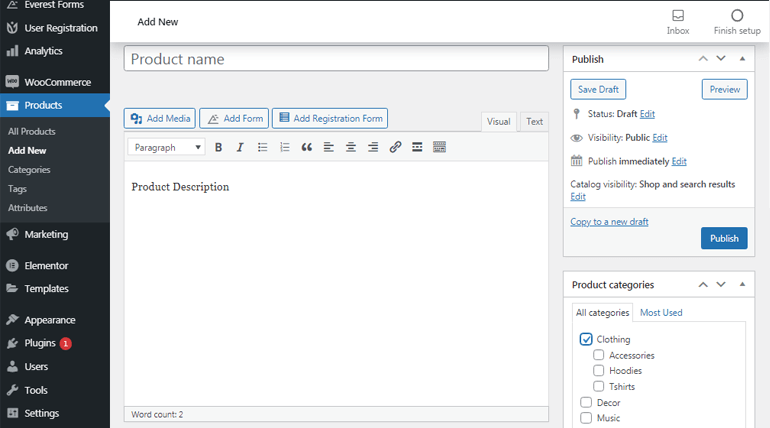
手動添加產品
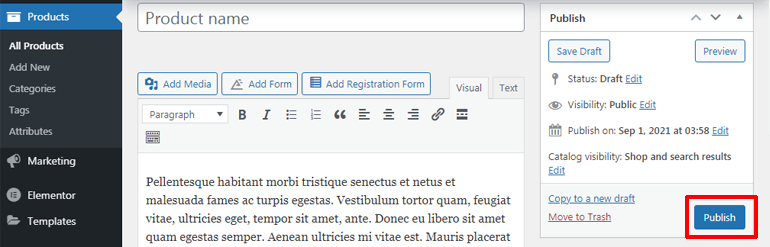
要手動添加產品,請單擊手動添加選項。 這會將您重定向到添加新產品頁面,您可以從中輕鬆添加產品及其詳細信息。 您可以首先為您的產品添加名稱和有吸引力的描述。 此外,您可以從屏幕右側選擇或添加新的產品類別。

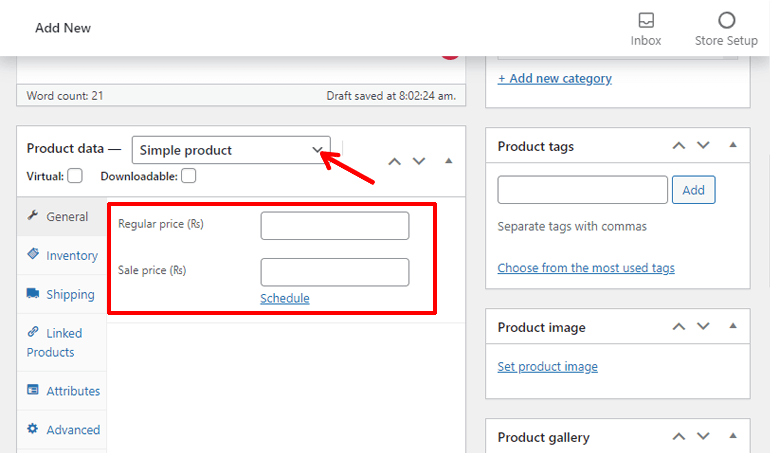
之後,向下滾動以找到產品數據部分。 在那裡,單擊下拉菜單以選擇Product Type 。 現在,從“常規”選項卡中,您可以為您的產品添加常規價格和銷售價格。

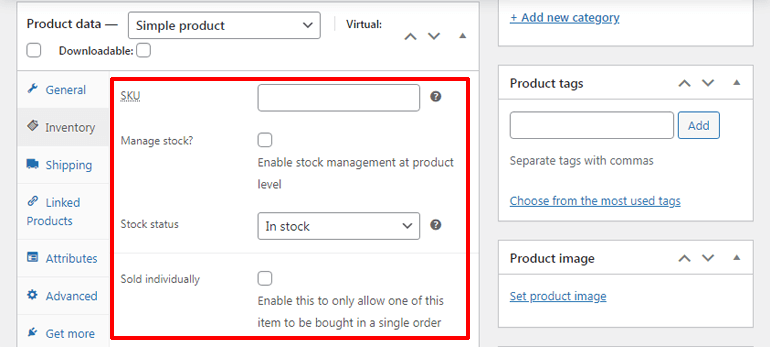
同樣,庫存選項卡可讓您管理與產品庫存水平相關的所有內容。

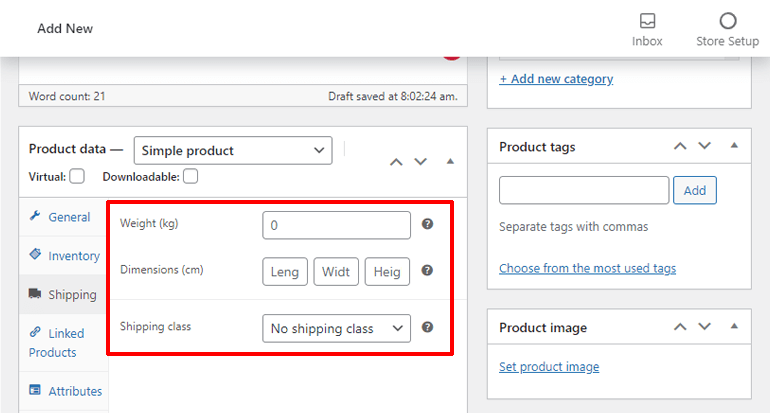
您可以從“運輸”選項卡輕鬆設置產品的重量、尺寸和運輸等級。

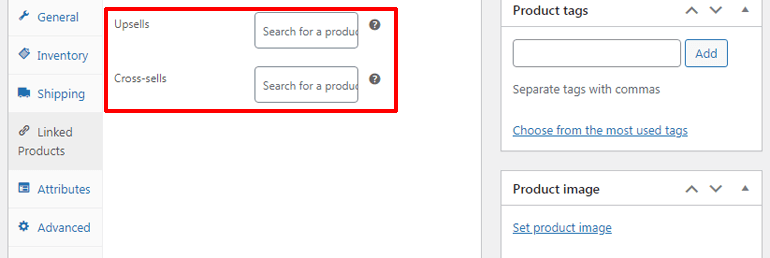
鏈接產品選項卡使您能夠設置產品的追加銷售和交叉銷售。 追加銷售是指您推薦的產品超過當前查看的產品。 相反,交叉銷售是您根據客戶當前選擇的產品在購物車中推薦的產品。

此外,您可以從“屬性”選項卡為您的產品添加自定義產品屬性(顏色、尺寸等),甚至可以從“高級”選項卡添加要發送給客戶的購買說明。
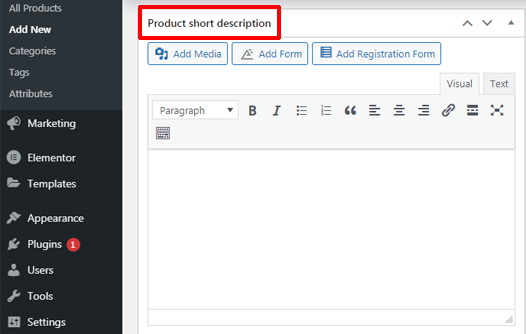
當您進一步向下滾動時,您還將看到一個產品簡短描述部分,您可以在其中為產品名稱下方的產品添加簡短描述。

此外,您可以從屏幕右側的產品圖像部分設置產品圖像。 您甚至可以從產品庫部分添加其他圖像。

完成所有產品設置後,不要忘記點擊發布按鈕以使其在您的電子商務網站上可見。

通過 CSV 導入產品
現在,如果您擁有相當大的商店,手動添加每個產品將是耗時且具有挑戰性的。 這就是通過 CSV(逗號分隔值)選項導入的地方。
WooCommerce 插件具有內置的 CSV 導入和導出功能。 因此,您可以將 CSV 文件導入/導出到您的計算機,以便立即添加/下載數千種產品。
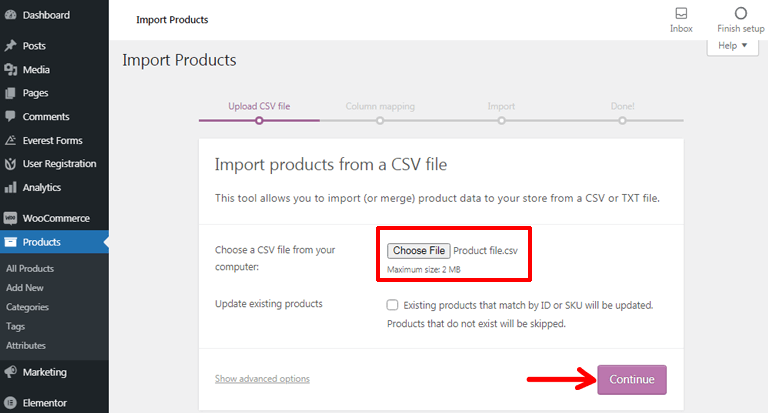
要通過 CSV 導入產品,請單擊通過 CSV 導入選項。 然後,按選擇文件按鈕選擇要上傳的 CSV 文件。 您可以一次上傳最大 2 MB 大小的文件。 之後,單擊“繼續”按鈕。

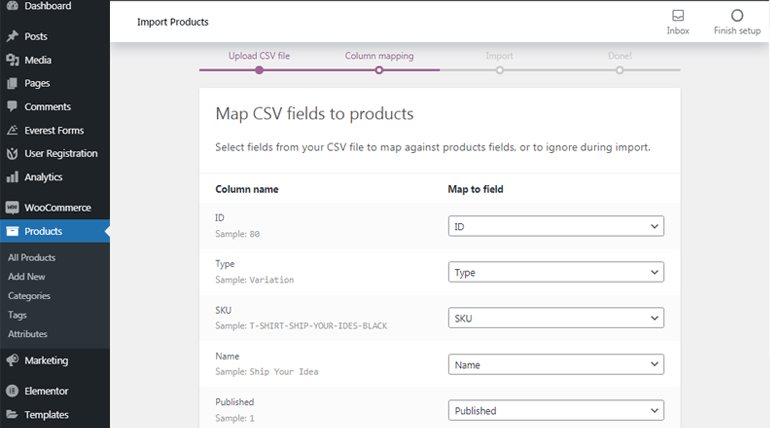
接下來,您將進入列映射頁面。 在這裡,您可以看到 WooCommerce 插件嘗試將 CSV 文件中的Column Name與產品Fields映射或匹配。

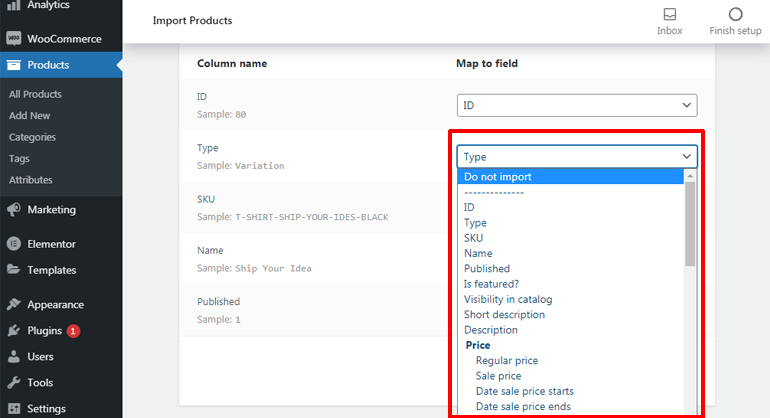
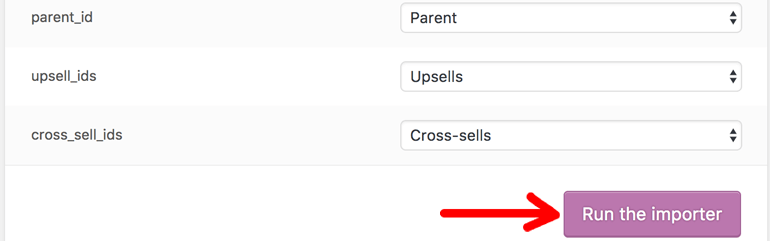
您還可以通過單擊下拉選項自行設置產品字段。 如果您不想特別導入任何字段,您甚至可以選擇不導入選項。 另外,您應該知道,如果列名無法識別,則默認情況下不會導入。

完成列映射後,單擊Run the importer按鈕。 之後,將開始導入您的產品。 確保在導入過程中不要刷新或觸摸瀏覽器。

通過其他服務導入產品
這種方法適合那些在其他地方銷售並希望快速輕鬆地遷移所有產品的在線商店所有者。 而且,最好的遷移服務是 Cart2Cart。

Cart2Cart 讓您輕鬆地將您的產品從 80 多個其他電子商務平台遷移到 WooComerce。 您還可以毫無困難地移動其他商店信息,例如客戶、訂單數據、優惠券、製造商等。
步驟 5.配置其他 WooCommerce 設置
到目前為止,您已經了解瞭如何將產品添加到您的商店。 但這還不是全部。 您還需要配置其他設置以使用 WooCommerce 創建一個完整的電子商務網站。
因此,我們接下來將討論您需要配置哪些其他設置才能使用 WordPress 構建在線商店。
設置付款方式
便捷的在線支付選項的可用性對於任何電子商務網站都至關重要。 因此,WooCommerce 為您提供了幾個可供選擇的支付網關。
要為您的 WooCommerce 商店設置付款方式,請導航至WooCommerce >> 主頁。 然後,點擊設置付款選項。

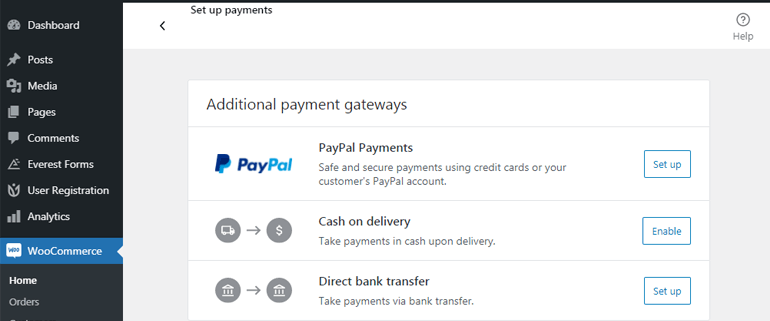
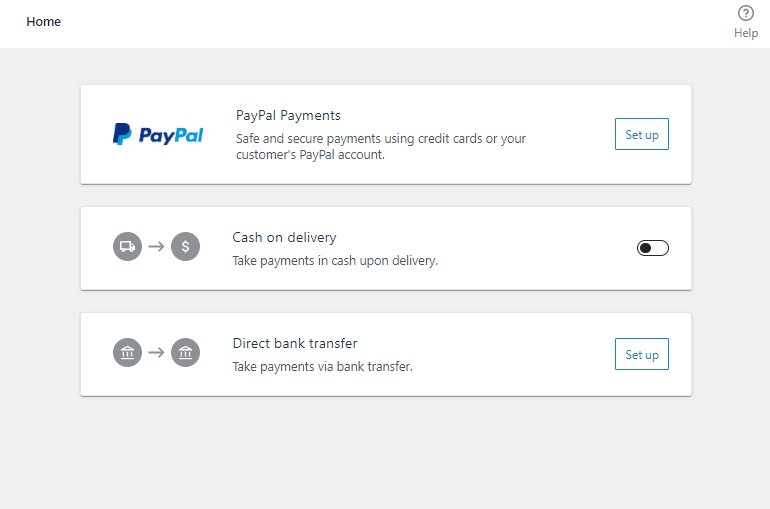
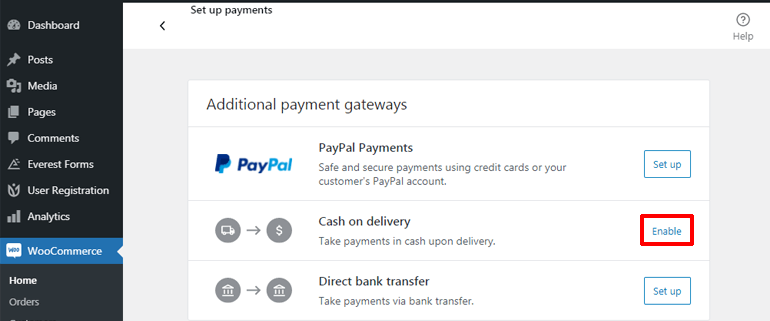
在這裡,您將看到三種不同的付款方式。 它們是 PayPal 付款、貨到付款和直接銀行轉賬。

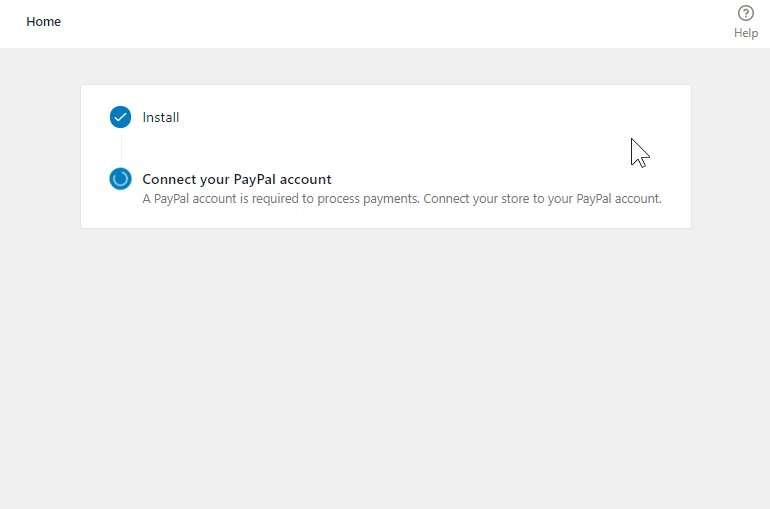
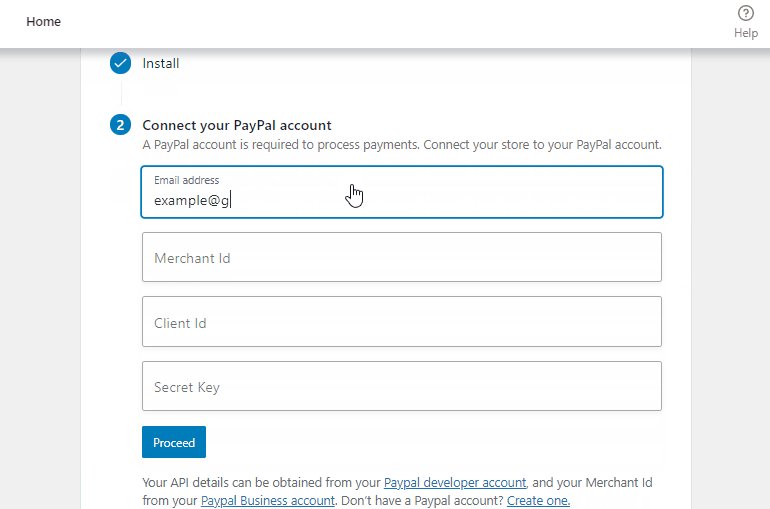
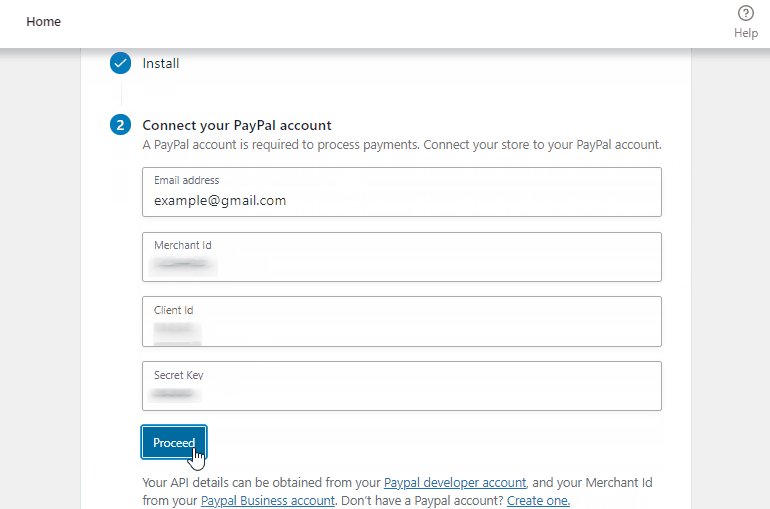
如果您更喜歡通過 PayPal 付款,請單擊PayPal 付款選項旁邊的設置按鈕。 它會自動安裝 PayPal,您可以配置您的 PayPal 付款帳戶。 您需要輸入您的 PayPal 帳戶詳細信息,然後單擊“繼續”按鈕。

或者,您也可以選擇貨到付款。 為此,您需要做的就是啟用貨到付款。

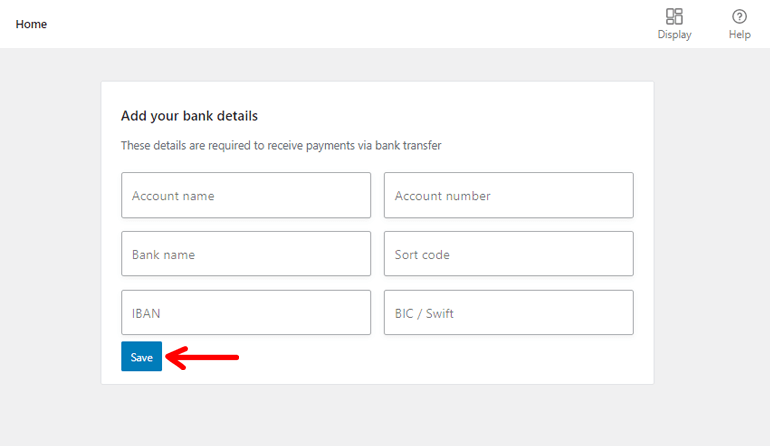
另一種選擇是通過直接銀行轉賬接受付款。 只需單擊設置按鈕,您將被帶到一個頁面,您可以在其中添加必要的銀行詳細信息以接收付款。 最後,單擊“保存”按鈕,您就完成了。

添加稅率
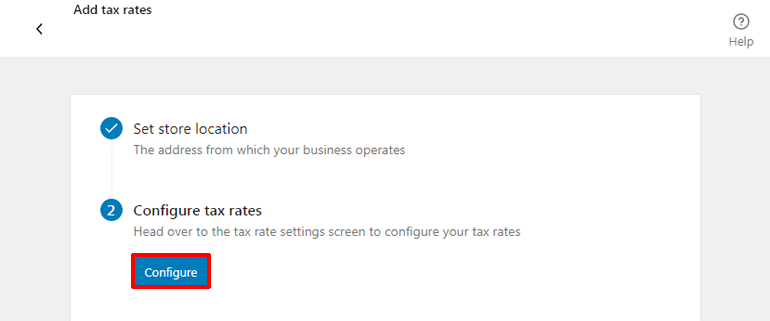
再次從 WooCommerce 主頁,單擊設置稅。 將加載一個頁面,您可以在其中找到兩個選項,即設置商店位置和配置稅率。 您已經在設置 WooCommerce 的上一步中添加了您的商店位置。 因此,您可以繼續配置稅率。 因此,單擊配置按鈕。

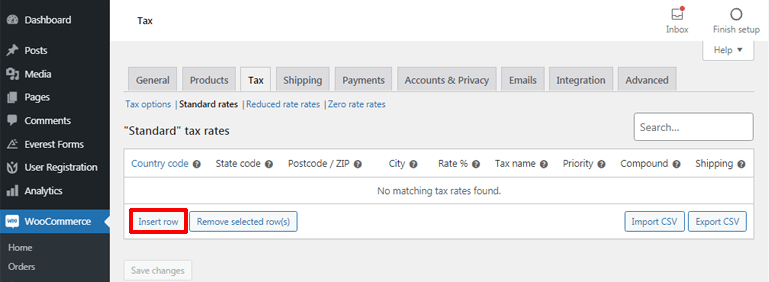
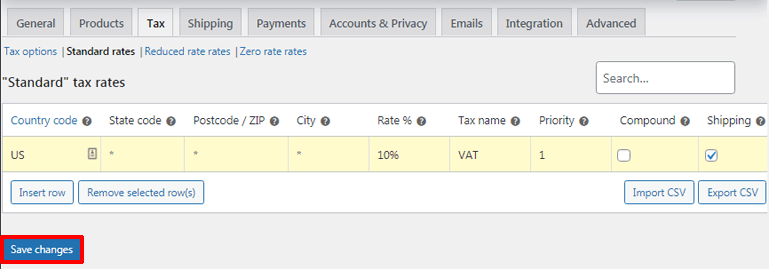
現在,您將看到稅率表,您可以從中輕鬆定義稅率,具體取決於國家代碼、州代碼等屬性。 您可以單擊插入行選項 開始設置稅率。

您還可以選擇將屬性留空,用 (*) 表示,以根據您的需要對所有國家/州/郵政編碼/城市應用相同的稅率。
例如,在這裡,我們為美國(美國)設置了 10% 的稅率,但我們沒有定義任何特定的州、郵政編碼或城市。 這意味著我們為來自不同州、郵政編碼或美國境內城市的客戶設置的稅率保持不變。

完成稅率設置後,不要忘記點擊保存更改按鈕。
設置運費
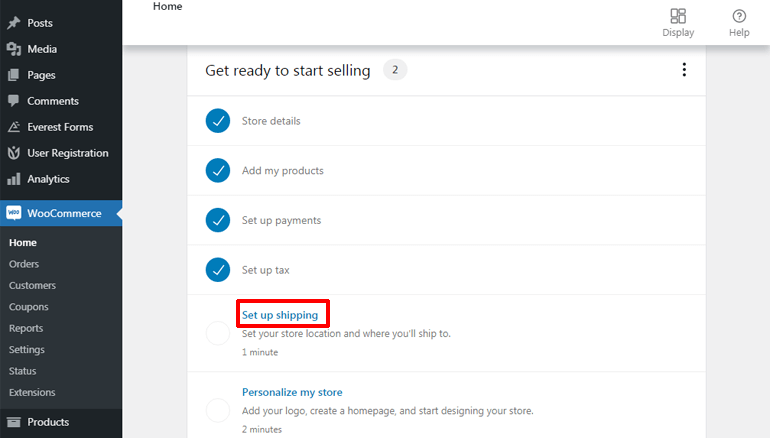
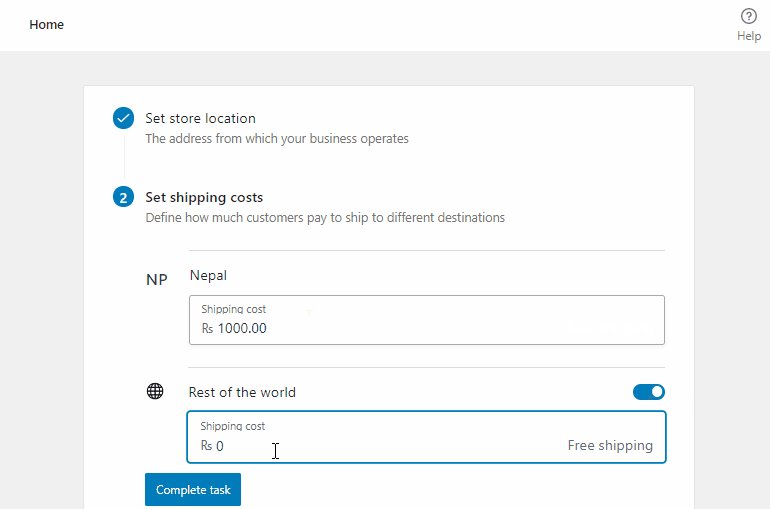
完成稅率設置後,它會再次將您重定向到 WooCommerce 主頁。 現在,單擊設置運輸選項以配置運輸成本。

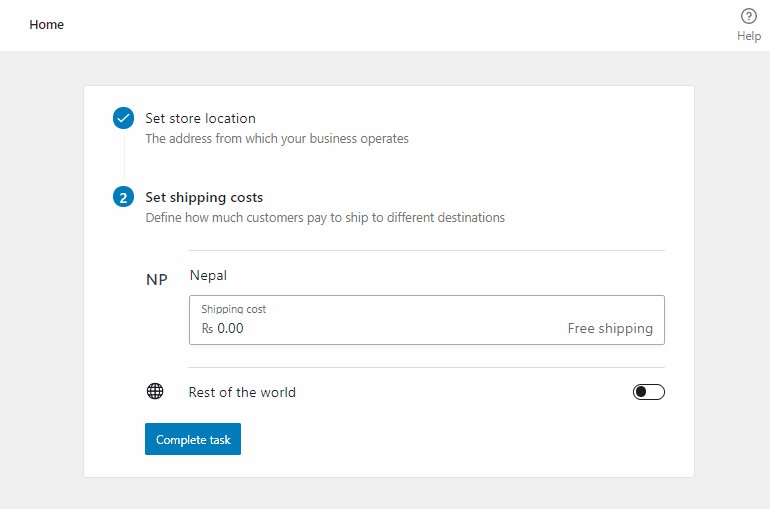
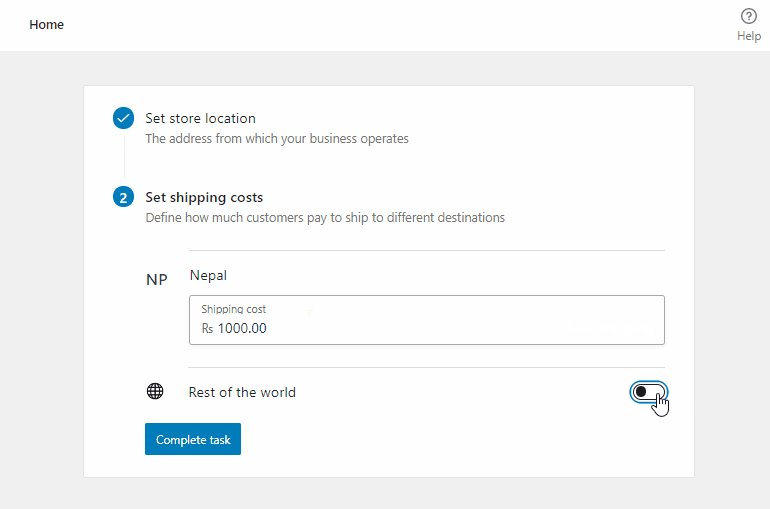
如果你想提供免費送貨,你不需要設置任何東西。 但如果您想添加運費,您可以手動輸入。 為您的國家/地區定義價格後,啟用“世界其他地區”選項以設置世界其他地區的成本。 最後,單擊完成任務按鈕。

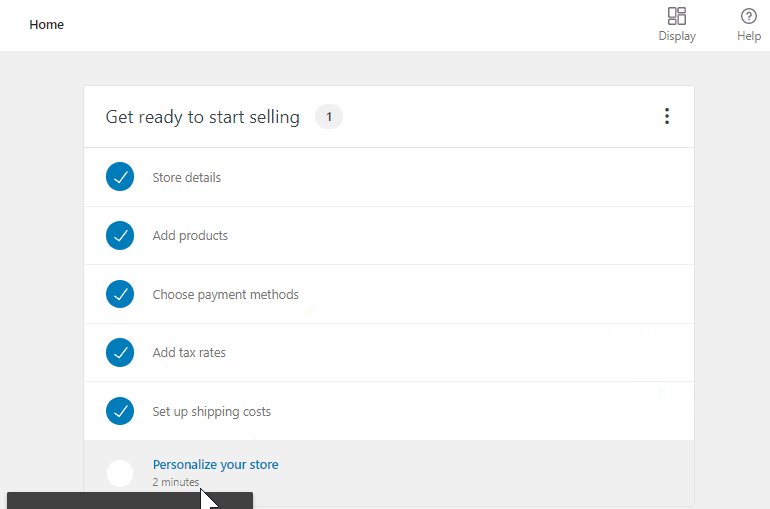
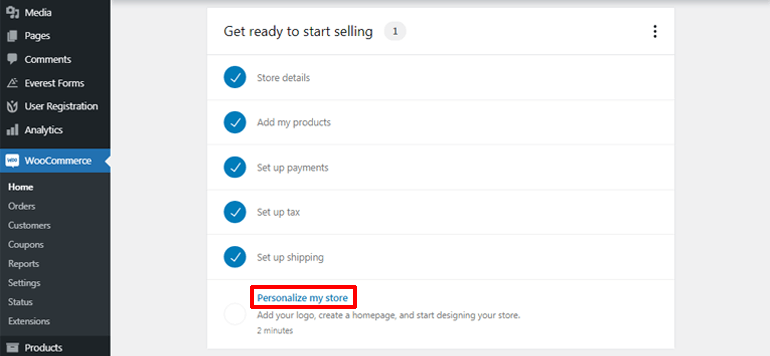
個性化您的 WooCommerce 商店
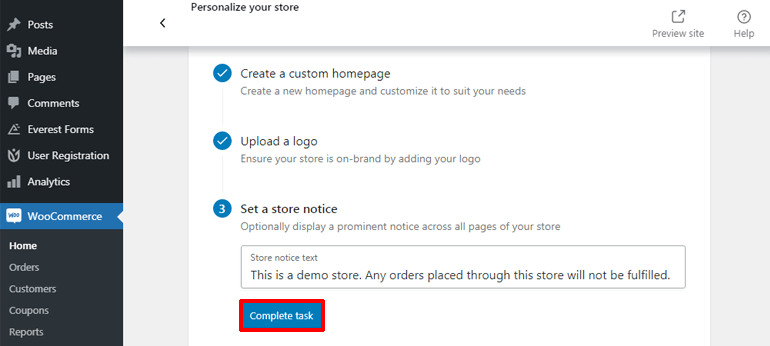
我們還剩下一步來使用 WordPress 建立在線商店,即個性化您的 WooCommerce 商店。 因此,在 WooCommerce 主頁上,單擊個性化我的商店以開始使用。

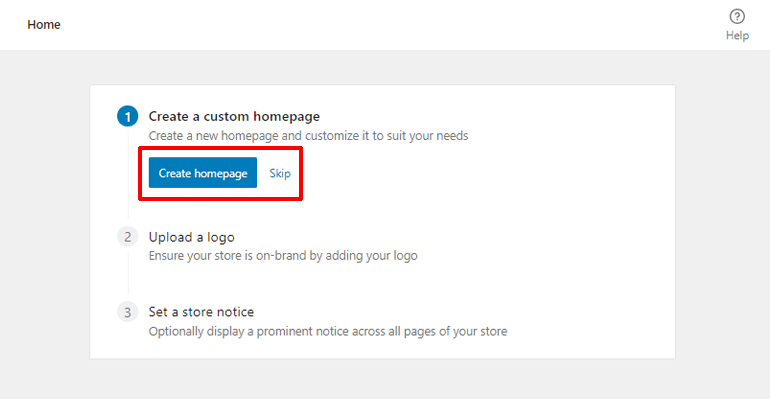
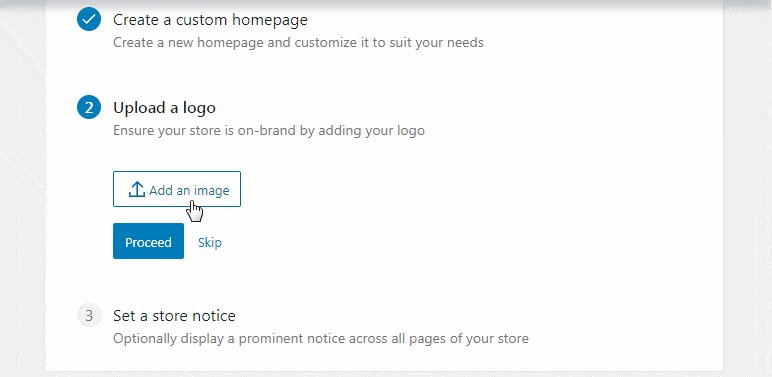
要個性化您的電子商務網站,您可以選擇創建自定義主頁。 您只需單擊“創建主頁”按鈕即可立即創建新主頁並開始根據自己的喜好對其進行自定義。 相反,如果您想堅持主題提供的同一主頁,您也可以跳過它。

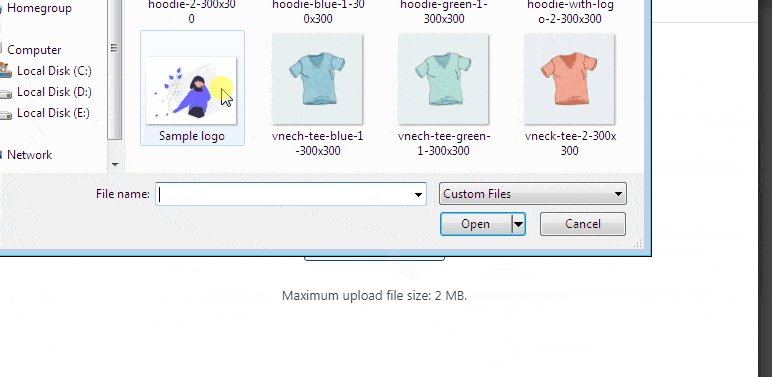
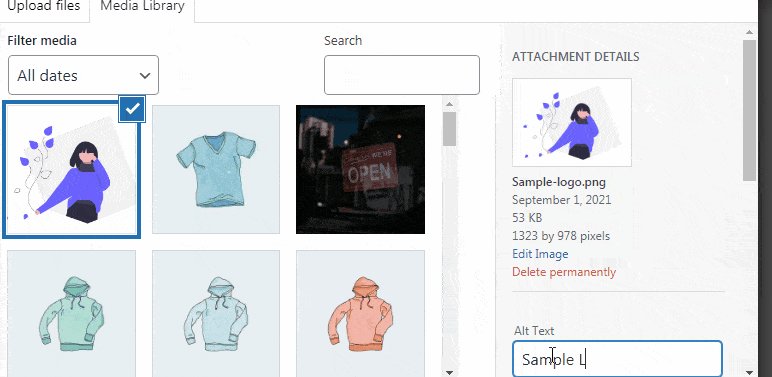
現在,您可以單擊“添加圖片”按鈕上傳您的品牌徽標。 然後,打 繼續按鈕。

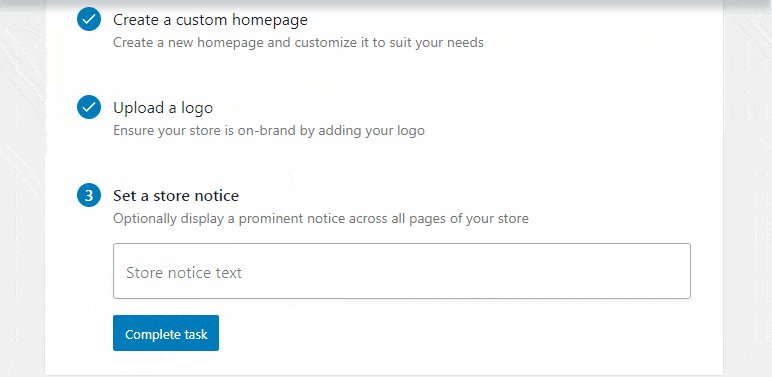
最後,單擊設置商店通知並輸入簡短而溫馨的註釋以顯示在您的在線商店頁面上。 之後,單擊完成任務按鈕。

這就是我們可以使用 WooCommerce 創建電子商務網站的方式。 但是等等,您仍然需要做一件事,即使用有用的 WooCommerce 插件和擴展來加強您的商店。
步驟 6. 安裝 Essential WooCommerce 插件和擴展以獲得附加功能
如果不討論一些必要的插件和擴展來為您的網站添加一流的功能,我們關於如何使用 WordPress 構建在線商店的教程將是不完整的。
雖然您的電子商務網站有很多插件和擴展可用,但我們建議只使用重要的插件和擴展。 那是因為太多的插件可能會減慢您的網站速度,而不是給您帶來好處。
因此,我們想推薦的一些令人難以置信的插件如下。
一世。 為 WooCommerce 自定義我的帳戶

為 WooCommerce 自定義我的帳戶是自定義電子商務網站的“我的帳戶”頁面的出色擴展。 它使您能夠輕鬆地向“我的帳戶”儀表板添加或刪除選項卡、鏈接和組。
主要特點
- 一鍵隱藏/禁用選項卡
- 實時自定義您的帳戶頁面
- 輕鬆修改“我的帳戶”儀表板的字體、顏色背景圖像等
- 提供對特定用戶角色的端點訪問
ii. 用戶註冊

讓您的用戶註冊到您的網站的一種簡單易行的方法是通過註冊表單。 為此,您可以獲得的最佳 WordPress 插件是用戶註冊。 這個驚人的插件可讓您通過其直觀的拖放界面創建任何類型的註冊表單。
主要特點
- 完全兼容 WooCommerce
- 精心設計的用戶個人資料帳戶
- 可定制的電子郵件通知
- 支持與電子郵件營銷服務的集成
iii. 珠穆朗瑪峰形式

Everest Forms是一款流行的 WordPress 拖放聯繫表單插件,可讓您創建和管理各種類型的表單。 使用此插件,您可以輕鬆創建令人驚嘆的客戶調查表、註冊表單等,將您的業務提升到一個新的水平。
主要特點
- 龐大的預建表單模板庫
- 很棒的實時表單設計器工具
- 響應式表單設計
- 翻譯就緒
iv. Yoast WooCommerce 搜索引擎優化

如果您想添加更多電子商務功能並使您的在線商店針對搜索引擎進行優化, Yoast WooCommerce SEO是一個不錯的選擇。 此插件使您的產品在搜索結果中更加可見,並有助於增加您的 WooCommerce 網站的流量。
主要特點
- 為您的在線商店添加額外的 SEO 功能
- 提高網上商店的知名度
- 改進了麵包屑導航
- Google 預覽選項可在上線前查看產品
五、MonterInsights

MonsterInsights是一款出色的 WordPress 谷歌分析插件,功能強大且用戶友好。 借助 Monterinsight,您可以跟踪電子商務網站的各個方面,以獲得總銷售額、轉化率、訂單價值等基本統計數據。
主要特點
- 快速簡便的設置
- 增強的 WooCommerce 跟踪功能
- 直接從 Google Analytics(分析)儀表板獲取實時報告
- 跟踪 WordPress 表單的轉換
六。 清晰的實時聊天

Crisp Live Chat WordPress 插件可讓您將實時聊天模塊添加到您的網站。 它允許客戶通過實時聊天提出與產品和銷售相關的查詢,從而幫助您改善客戶關係。 同樣,您也可以要求客戶的電話和電子郵件來增加您的電子郵件列表並產生更多潛在客戶。
主要特點
- 實時聊天開始時接收實時通知
- 查看用戶輸入內容的選項
- 提供移動和桌面應用程序
- 與 Slack、Messenger、Twitter 等集成。
七。 蘇庫里安全

Sucuri Security是最好的 WordPress 安全插件之一,可確保您的網站安全無虞。 它可以保護您的網站免受可能的黑客攻擊、惡意流量和其他可能阻礙您的網站甚至崩潰的安全威脅。
主要特點
- 審計安全活動
- 掃描遠程惡意軟件
- 防禦 DDoS(分佈式拒絕服務)攻擊
- 黑客攻擊後安全的自動和手動清理
包起來
借助 WordPress 和 WooCommerce 等壯觀的平台,建立一個電子商務網站是小菜一碟。 因此,您可以按照上面討論的簡單說明使用 WordPress 和 WooCommerce 建立一個成功的在線商店。
關於如何使用 WordPress 創建電子商務網站的教程已經結束。 在結束之前,讓我們快速完成再次構建 WordPress 電子商務網站的主要步驟。
- 步驟 1. 購買域名和虛擬主機
- 步驟 2. 設置 WooCommerce
- 第 3 步。選擇最佳 WordPress WooCommerce 主題
- 第 4 步。將產品添加到您的 WooCommerce 商店
- 步驟 5.配置其他 WooCommerce 設置
- 第 6 步。安裝 Essential WooCommerce 插件和擴展
我們希望您喜歡閱讀此 WooCommerce 教程。 如果你這樣做了,請確保在你的社交渠道上分享它。
您可以在我們的博客上瀏覽其他與 WooCommerce 相關的文章,以了解最佳的 WooCommerce 註冊表單插件、如何減少購物車放棄等。
此外,不要忘記在 Twitter 和 Facebook 上關注我們以獲取有關新文章的更新。
