如何使用報紙 WordPress 主題建立雜誌網站
已發表: 2022-10-11創建在線雜誌是與世界分享您的熱情的好方法。 而且,使用 WordPress,比以往任何時候都更容易上手。
創建在線雜誌時需要考慮很多因素。 但最重要的一點是選擇正確的 WordPress 主題。
Newspaper WordPress 主題是任何雜誌網站的絕佳選擇。 該主題專為雜誌和新聞網站設計,具有入門所需的所有功能。 在這篇文章中,我們將為您提供有關如何使用報紙主題設置您自己的雜誌網站的分步指南。
但首先,讓我們更詳細地探討這個主題。
表中的內容
- 關於報紙 – 新聞和 WooCommerce WordPress 主題
- 如何使用報紙 WordPress 主題建立自己的在線雜誌
- 1.安裝並激活報紙主題
- 2.選擇網站佈局設計
- 3.調整設計和样式
- 4. 設置 tagDiv Opt-In Builder
- 5. 將內容添加到您的雜誌網站
- 6. 推廣您的雜誌網站
- 開始使用報紙 WordPress 主題
關於報紙 – 新聞和 WooCommerce WordPress 主題

Newspaper WordPress 主題是在線雜誌和新聞網站的熱門選擇。 它包含專門為這些類型的網站設計的功能。
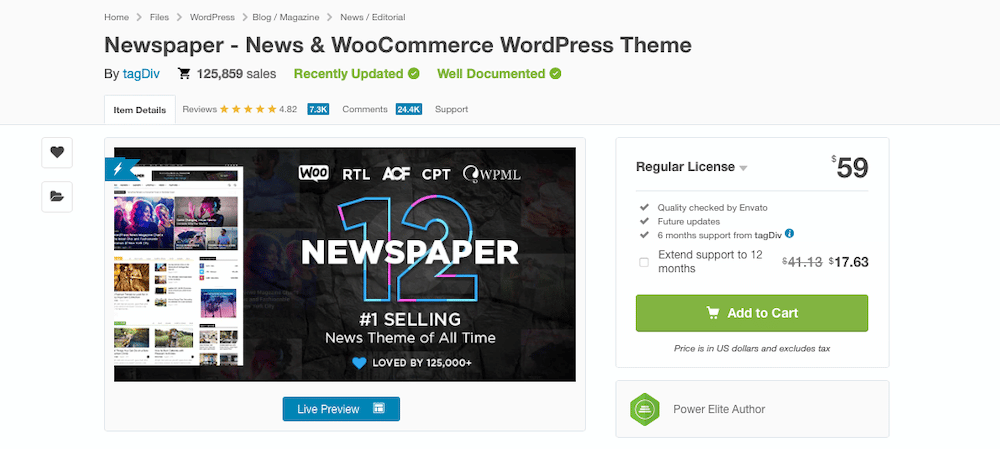
它在 ThemeForest 上有超過 7,000 條評論和 125,000 次銷售。 在撰寫本文時,它還獲得了令人印象深刻的 4.82 星評級。
報紙主題的一些主要功能包括:
- 在所有設備上看起來都很棒的響應式設計
- 用於輕鬆創建內容的拖放式頁面構建器
- 120 多種預建網站佈局
- 與主題捆綁在一起的 9 個高級插件
- 集成的社交媒體共享按鈕
- 一個易於使用的主題選項面板
- WooCommerce 集成
- 終身免費更新
使報紙主題如此受歡迎的原因之一是它非常易於使用。 即使您是初學者,也可以使用此主題創建具有專業外觀的網站,特別是由於它依賴於 tagDiv Composer,這使得通過拖放創建頁面和帖子變得輕而易舉.

更令人印象深刻的是它包含了 tagDiv Opt-in Builder。 這個插件可以讓你創建漂亮的付費牆和會員註冊表格,如果你想創建一個優質的在線雜誌,這是完美的。

它還包括強大的 WooCommerce 支持和幾個預建的商店佈局,您可以一鍵安裝。 報紙還包括無限彈出窗口,可以輕鬆進行各種選擇以吸引潛在訂閱者。
簡而言之,Newspaper WordPress 主題擁有創建成功在線雜誌所需的一切。 在這篇文章中,我們將向您展示如何做到這一點。
如何使用報紙 WordPress 主題建立自己的在線雜誌
現在我們已經了解了 Newspaper WordPress 主題的主要功能,讓我們來看看如何使用這個主題設置您自己的在線雜誌。
1.安裝並激活報紙主題
您需要做的第一件事是在您的網站上安裝 Newspaper WordPress 主題。 您可以通過訪問 ThemeForest 網站併購買報紙主題來做到這一點。

購買主題後,您就可以從您的帳戶頁面下載它。 從那裡,您可以通過轉到外觀 > 主題頁面並單擊添加新按鈕將其上傳到您的 WordPress 站點。
將主題上傳到您的 WordPress 網站後,您需要激活它。 您可以通過轉到外觀 > 主題頁面並單擊報紙主題的激活按鈕來執行此操作。
2.選擇網站佈局設計
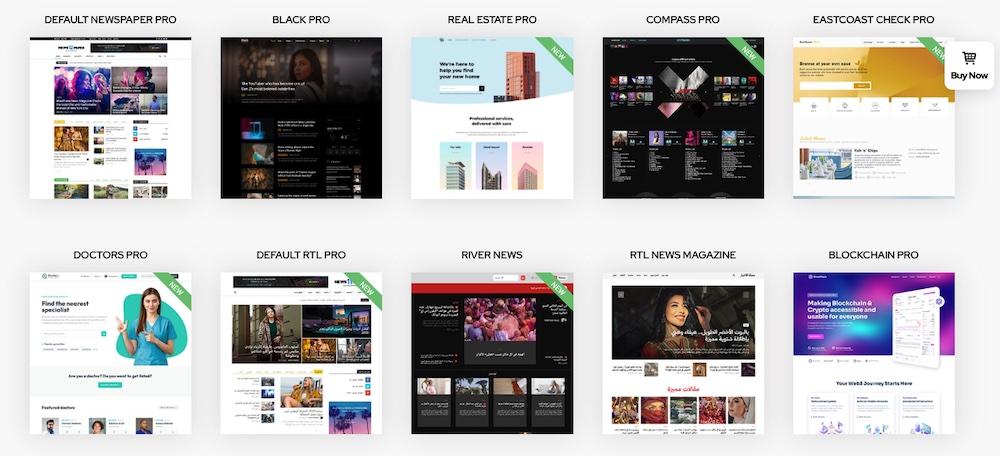
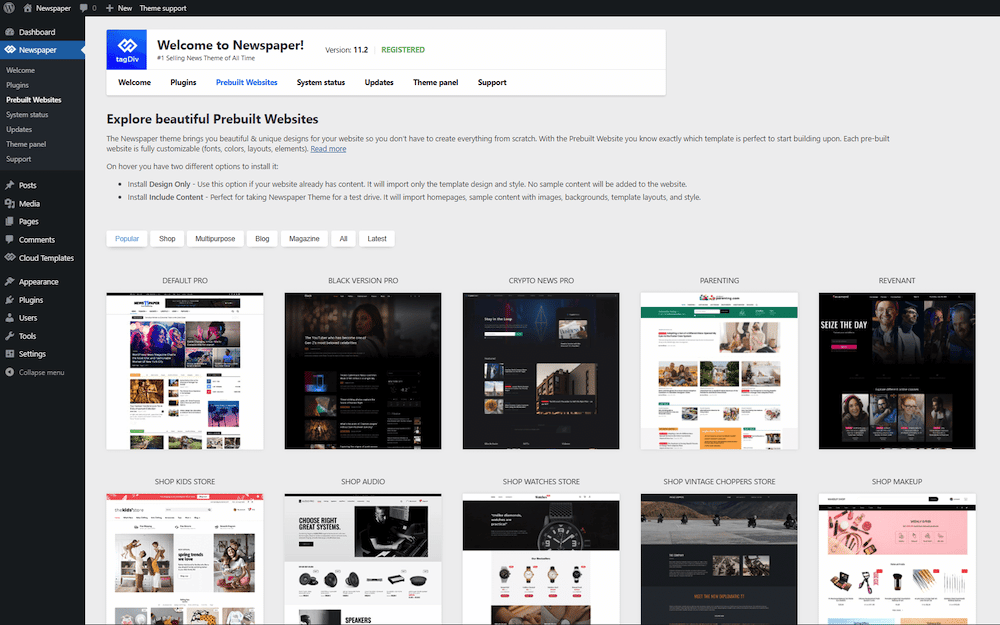
在您的 WordPress 網站上激活報紙主題後,您需要選擇網站佈局設計。 主題帶有超過 120 多個預建的網站設計,您可以一鍵安裝。
為此,請轉到 WordPress 儀表板中的報紙,然後單擊頁面頂部顯示“預建網站”的鏈接。 從那裡,您可以瀏覽不同的佈局設計並找到您喜歡的一種。

要創建雜誌網站或其他在線出版物,您有很多選擇,圍繞著幾個不同的利基市場,包括一般新聞、時尚、生活方式和加密貨幣。
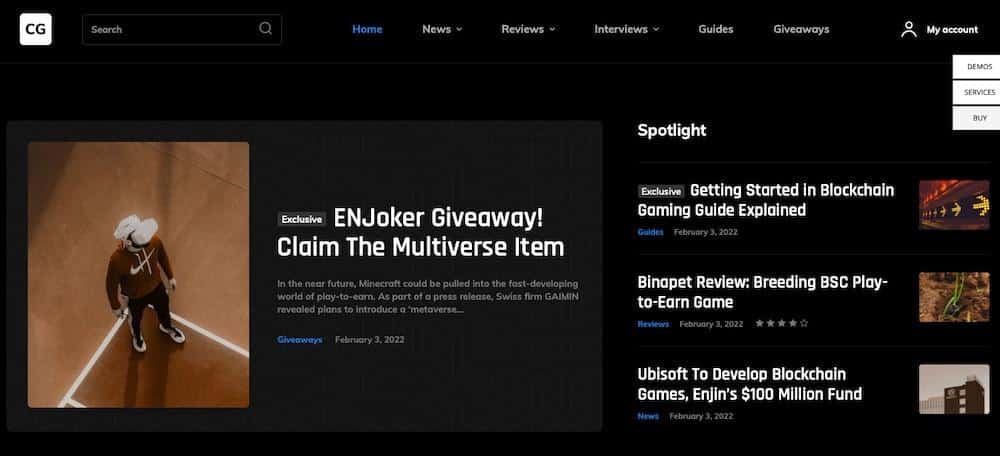
例如,Crypto Gaming 預建網站提供了適合其主題的深色設計:

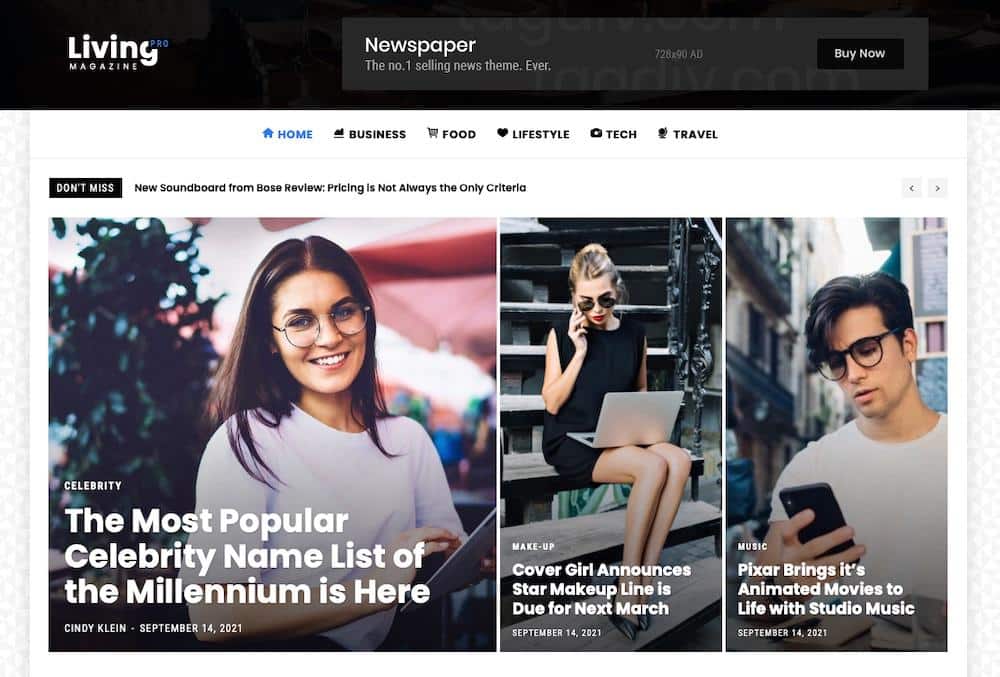
作為對比,Living Pro 採用明亮的配色方案,提供了大量展示引人注目的攝影作品的機會:


當您找到您喜歡的佈局設計時,將鼠標懸停在它上面並單擊“安裝”按鈕。
如果您發現當您將鼠標懸停在該佈局上時安裝該佈局的選項不可用,則可能是您沒有安裝適當的插件來支持此佈局。 將光標放在“安裝”按鈕上應該會在安裝佈局之前顯示您需要的插件。
3.調整設計和样式
激活預建網站佈局後,您可以使用隨附的 tagDiv Composer 自定義雜誌網站的外觀。
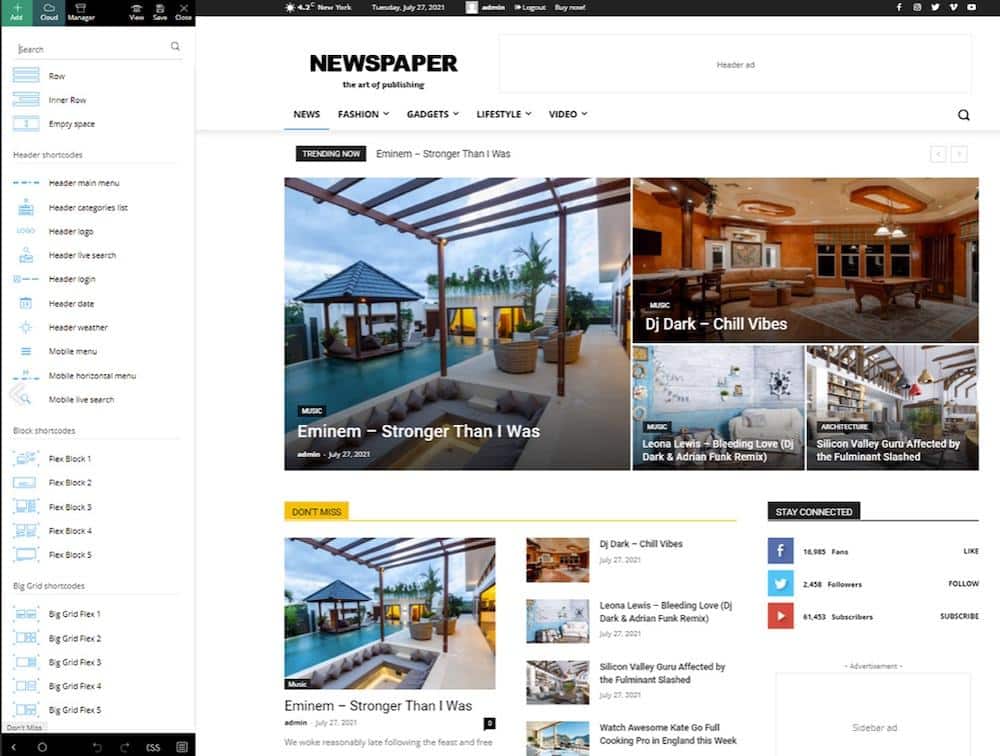
tagDiv Composer 是一個可視化的拖放編輯器,它允許您對您的網站進行更改,而無需處理代碼。 它是一個強大的工具,可讓您自定義網站的幾乎每個方面,從整體佈局到顏色、字體和按鈕等單個元素。

要開始,請轉到您要在您的網站上編輯的頁面。 然後,您可以單擊頁面頂部的“使用 tagDiv 作曲家編輯”鏈接。 從那裡,您可以單擊頁面上的任何元素進行編輯。 例如,如果您想更改網站標題的顏色,您可以單擊標題元素,然後從出現的選項中選擇一種新顏色。
您還可以使用 tagDiv Composer 將新元素添加到您的頁面。 為此,請單擊屏幕左側的+ 添加按鈕。 這將打開一個可以添加到頁面的元素菜單。
您可以添加的一些元素包括:
- 文本塊
- 圖片
- 視頻
- 音頻文件
- 鈕扣
- 形式
4. 設置 tagDiv Opt-In Builder
tagDiv Opt-In Builder 是一個強大的工具,可讓您創建漂亮的選擇加入表單以增加您的電子郵件列表。
要開始使用,請轉到 WordPress 儀表板中的報紙,然後單擊頁面頂部的插件鏈接。 從列出的高級插件中選擇 tagDiv Opt-In Builder。
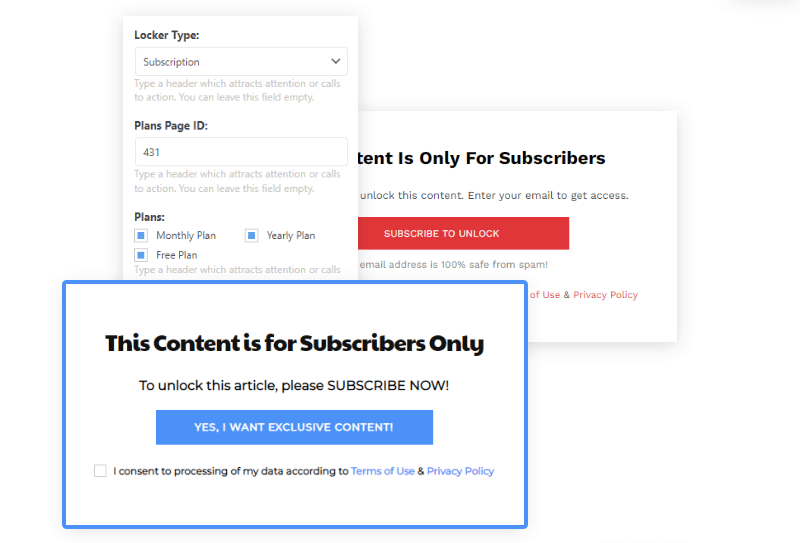
雖然您可以使用此插件來創建選擇加入和註冊表單,但您也可以使用它來創建訂閱或付費牆系統,這對於運行付費雜誌網站至關重要。

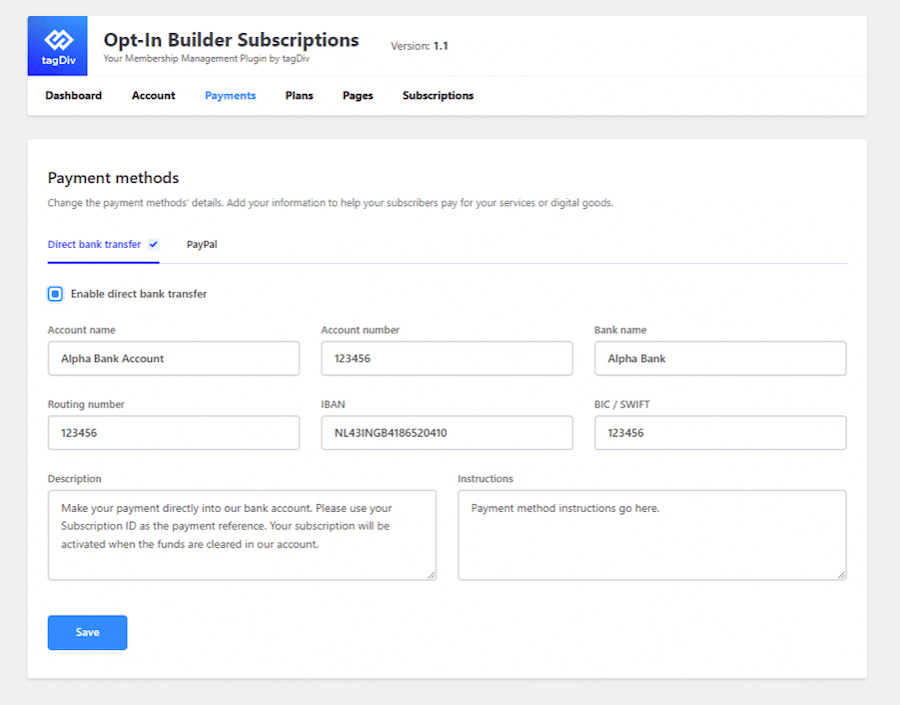
要設置付費牆/訂閱,請轉到 WordPress 儀表板中的Opt-In Builder ,然後單擊訂閱。 您將進入設置嚮導,您可以在其中選擇要創建的訂閱類型、輸入付款信息並選擇要保護的內容。
5. 將內容添加到您的雜誌網站
現在您已經設置了基礎知識,是時候開始向您的雜誌網站添加內容了。 您可以從向發布站點應具有的所有標準頁面添加內容開始,包括:
- 主頁:這是您想要展示最新和最受歡迎的故事的地方。 您還可以包括一個專題文章部分,可以定期輪換。
- 類別頁面:這些頁面是您列出特定類別中所有文章的地方。 例如,如果您有一個旅行故事類別,則該類別中的所有文章都將列在旅行類別頁面上。 您可以通過轉到Posts > Categories在 WordPress 中創建新類別。
- 作者頁面:作者頁面是您列出特定作者撰寫的所有文章的地方。 這是展示您最好的作家的作品並為讀者提供一種找到他們可能喜歡的更多文章的好方法。
- 關於頁面:關於頁面是您可以告訴讀者更多關於您的雜誌的地方。 這是一個包含有關您的歷史、任務和團隊信息的好地方。
要添加新內容,請轉到 WordPress 儀表板中的頁面部分,然後單擊添加新內容。 從那裡,您可以開始編寫頁面內容或將其他內容添加到現有頁面。
如果您正在運營一個綜合新聞網站,您將希望添加有關各種主題的文章。 您可以通過轉到 WordPress 儀表板中的帖子 > 添加新內容來執行此操作。
撰寫文章時,請務必包含醒目的標題、引人入勝的照片和有用的標題。 您還應該利用 WordPress 的標籤系統來幫助讀者找到他們可能喜歡的相關文章。
6. 推廣您的雜誌網站
現在您的網站已經啟動並運行,是時候開始推廣它了。 有很多方法可以做到這一點,但其中一些最有效的方法包括:
- 社交媒體:確保在所有社交媒體平台上分享您的文章。 您還可以專門為您的雜誌網站創建社交媒體帳戶。
- 電子郵件營銷:使用 Mailchimp 或 Constant Contact 等電子郵件營銷服務定期發送包含您最新文章的時事通訊。 您還可以使用電子郵件來宣傳特別優惠或訂閱交易。
- 廣告:在您的目標受眾可能會看到的其他網站或印刷出版物上投放廣告。 您還可以投放 Google AdWords 廣告系列或 Facebook 廣告。
開始使用報紙 WordPress 主題
對於希望創建雜誌網站的任何人來說,Newspaper WordPress 主題都是一個不錯的選擇。 它易於使用,並具有您入門所需的所有功能。 希望通過閱讀本文,您現在可以更好地了解如何使用 Newspaper WordPress Theme 來創建雜誌網站。
你想開始什麼類型的雜誌?
