如何使用 Elementor 和 Happy Card 小部件構建商店頁面
已發表: 2019-11-11作為在線企業主,您必須非常關注裝飾您的商店頁面。 因此,它將幫助您增加更多的銷售額。 因此,具有驚人功能和小部件的成熟頁面構建器可以減少所有者的成本和時間。
因此,考慮到所有重要事實,我們展示了一種使用 Elementor WooCommerce Builder 創建商店頁面的簡單方法。 此外,您如何使用“卡片小部件”以智能方式展示您的產品。 它是 Happy Elementor Addon 的核心部件。
為您的電子商務商店創建漂亮的頁面

手動或使用代碼設計電子商務網站的商店頁面似乎非常困難。 但好消息是,Elementor 頁面構建器現已與 WooCommerce 合作。
因此,您可以使用 Elementor 頁面構建器創建任何類型的令人驚嘆的設計,尤其是對於您的在線商店。
設計師可以輕鬆更快地完成他們的電子商務項目,並在短時間內交付
WooCommerce Page Builder 的可視化過程將幫助您擺脫企業主在 WordPress 上構建任何在線商店時曾經面臨的每一個設計麻煩。
但是,您可以使用 WooCommerce Page Builder 為您的在線商店獲得以下好處:-
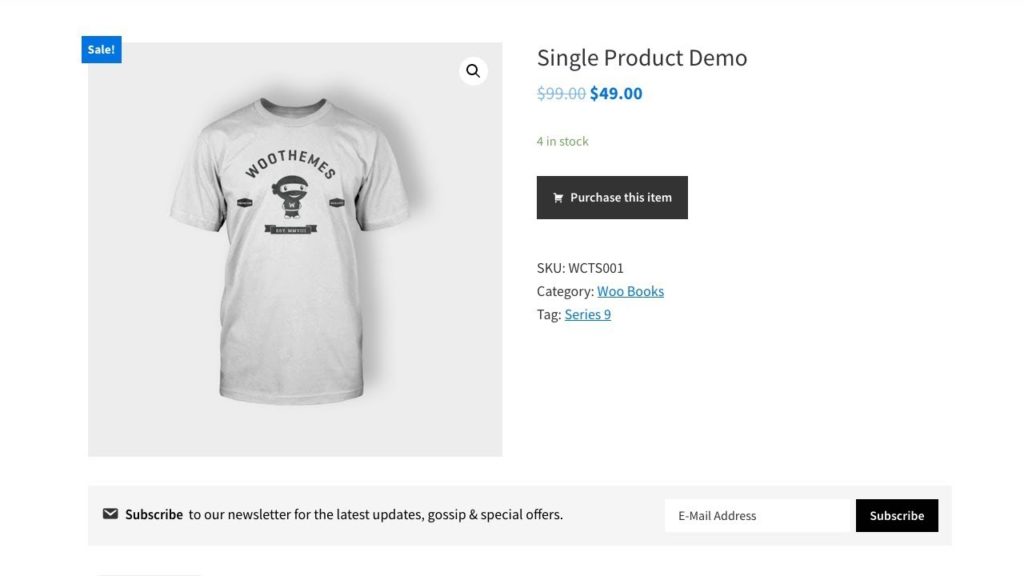
單一產品模板

使用 WooCommerce Page Builder 和 Elementor,您可以輕鬆地為您的在線商店創建單獨的產品頁面。 最令人驚奇的是,您可以為您最暢銷的產品做到這一點。
您可以以非常詳細的方式展示您的產品的價格、描述、尺寸、顏色和其他信息。
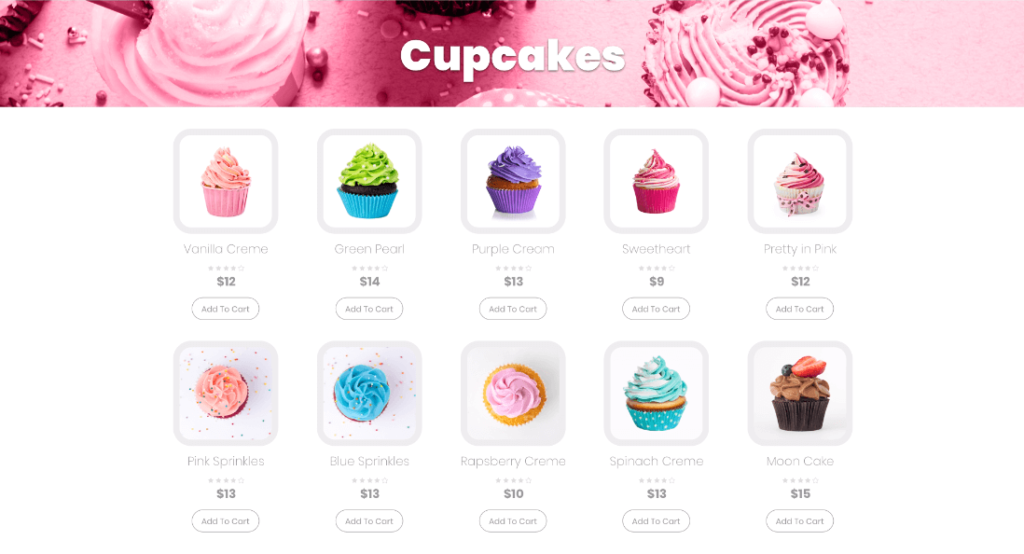
產品檔案模板

您可以使用 WooCommerce Page Builder 的產品存檔小部件按列表方式顯示您的產品。 例如,要按組展示您最暢銷的產品,您可以使用 Elementor 的產品存檔模板。
產品存檔模板將幫助您通過列數、搜索結果頁面和排版設置訪問範圍廣泛的產品店面。 因此,您的訪問者可以找到他們正在尋找的特定產品。
因此,您可以查看以下視頻,以全面了解如何使用 WooCommerce Page Builder 構建商店頁面並對其進行自定義。
在下一部分中,我們將討論如何使用 Happy Addons 的“Card Widget”輕鬆構建商店頁面。
如何使用快樂插件卡小部件自定義您的商店頁面

商店頁面是電子商務網站中訪問量最大的部分。 人們喜歡花時間在商店頁面上購買產品、獲取信息或進行任何類型的社交活動。 更重要的是?
如果您花時間設計商店頁面,那麼您將能夠吸引客戶的注意力,從而增加您的銷售額。 在這一部分中,我們將展示如何使用 Happy Elementor Addons 構建商店頁面。
讓我們開始吧:-
第一步:基本安裝
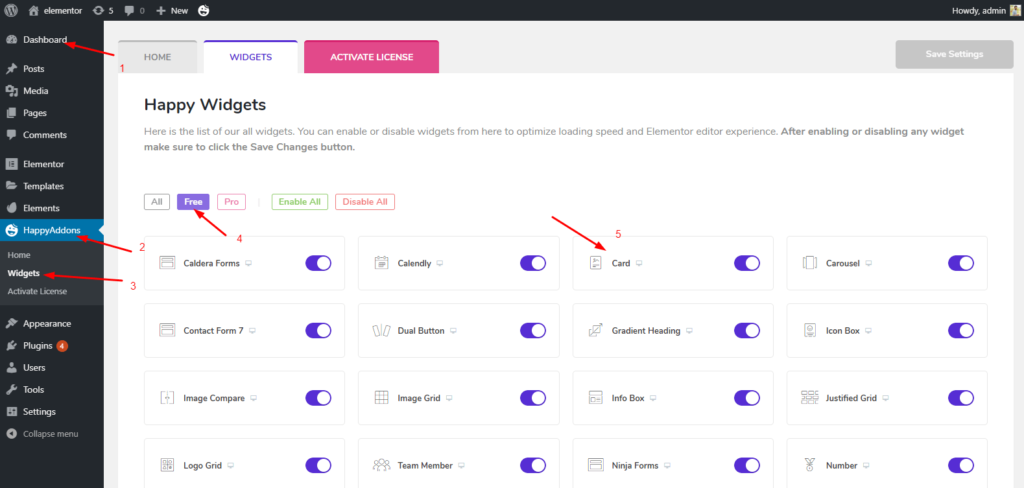
- 首先,安裝 Happy Elementor 插件。 完整的安裝過程
- 接下來,添加一個標題。 請參閱添加標題的完整說明
注意:在本教程中,我們將展示如何使用 Happy Elementor Widget 的 Card Widget 設計商店頁面。

Card Widget 是 Happy Elementor Addon 的免費小部件。 您可以使用此小部件創建強大的產品演示。 因此,很容易用令人驚嘆的文本、鏈接、徽章和圖像來展示您的產品。
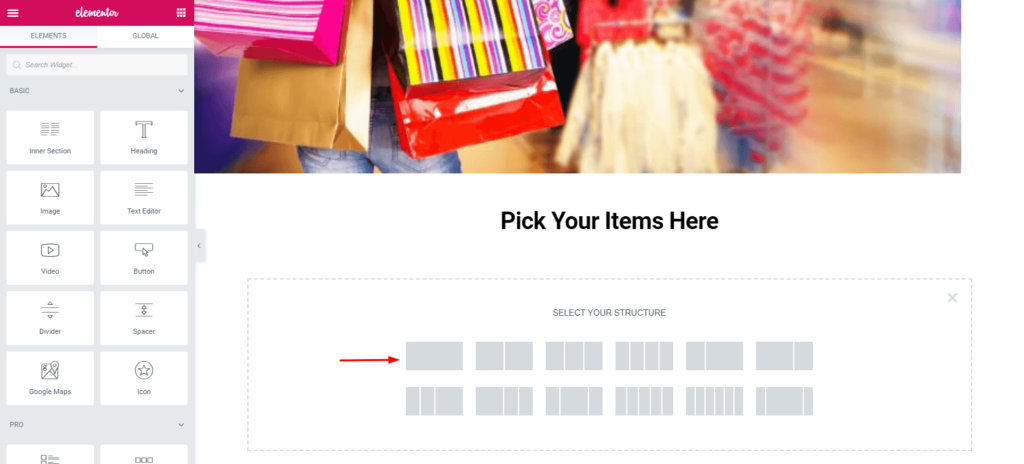
第二步:添加部分
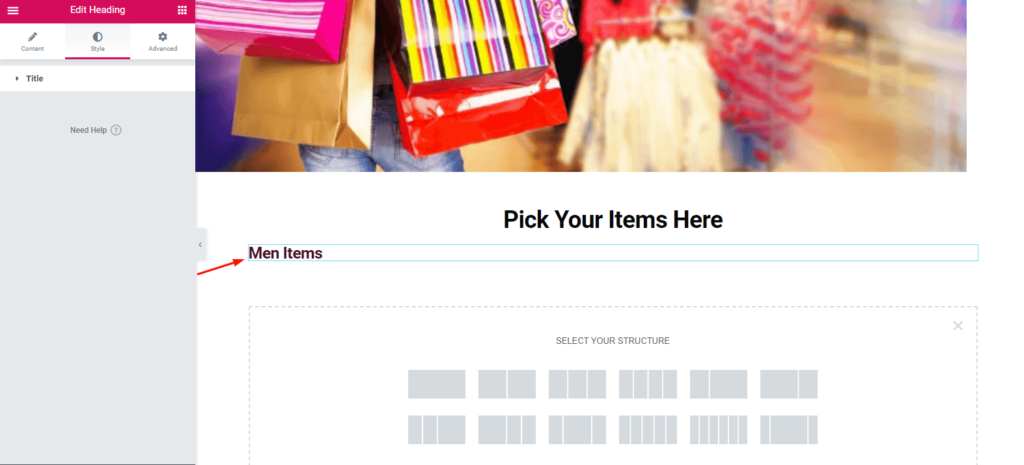
要對產品進行分類,請選擇標記的部分。 添加起來非常簡單。 只需將標題小部件放入該部分。

然後給這個部分起個標題。 查看以下屏幕截圖。 最後,您可以輕鬆地為本節指定標題。

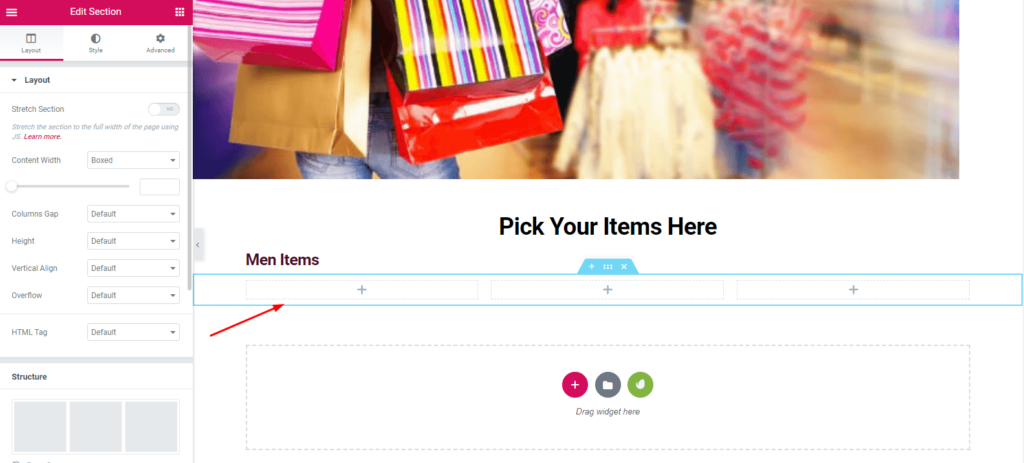
在這裡您可以選擇佈局。 這完全取決於您的選擇。 然後您只需單擊所選部分,然後它就會出現在屏幕上。


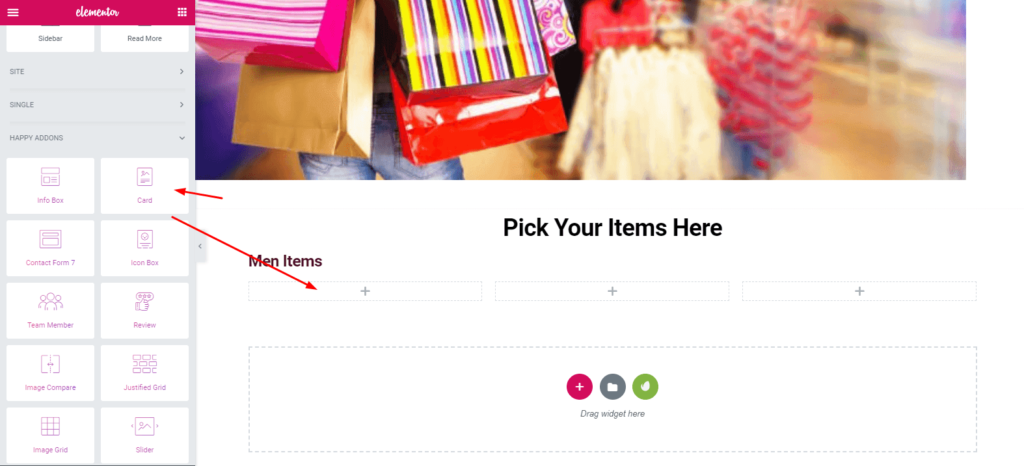
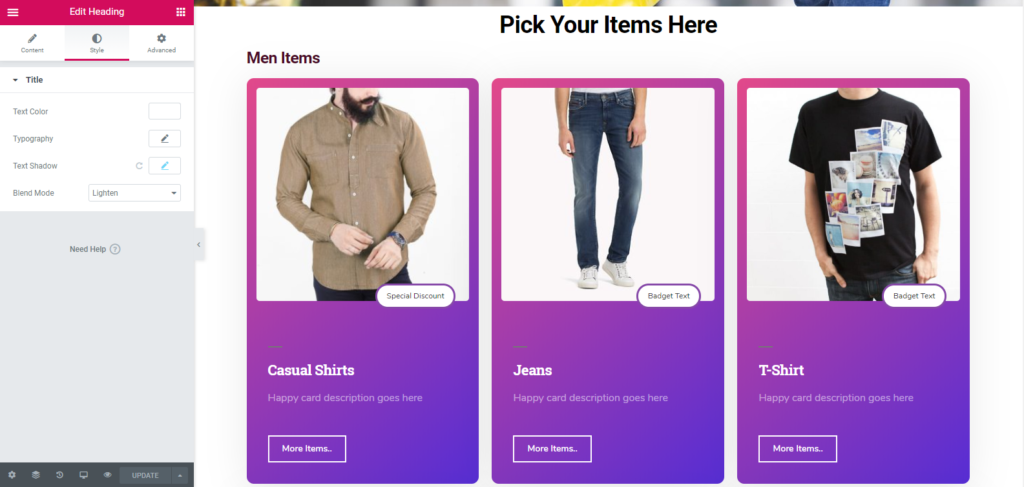
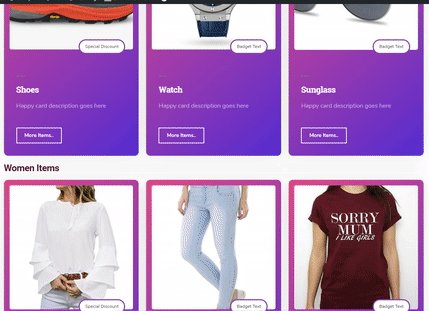
第三步:添加卡片小部件

從左側邊欄中搜索“卡片小部件”。 然後,從小部件菜單中選擇“卡片小部件”。 將其拖動到選定區域。

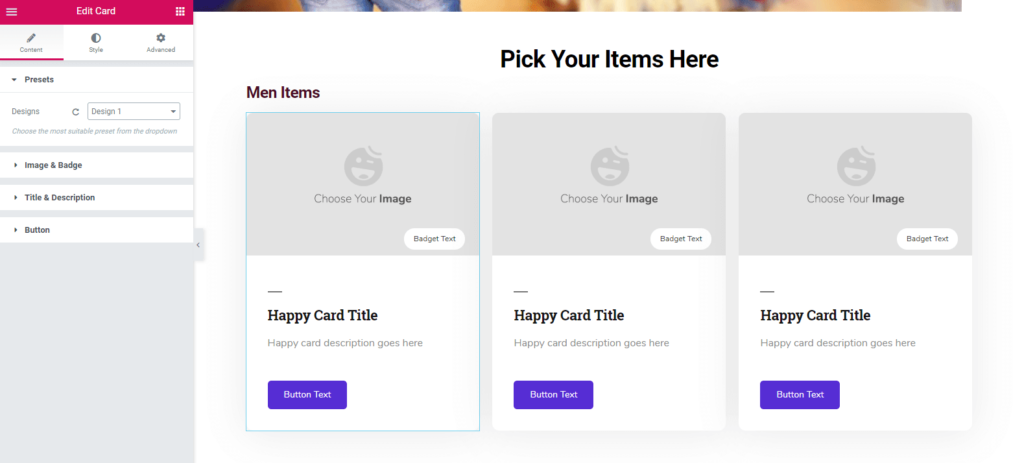
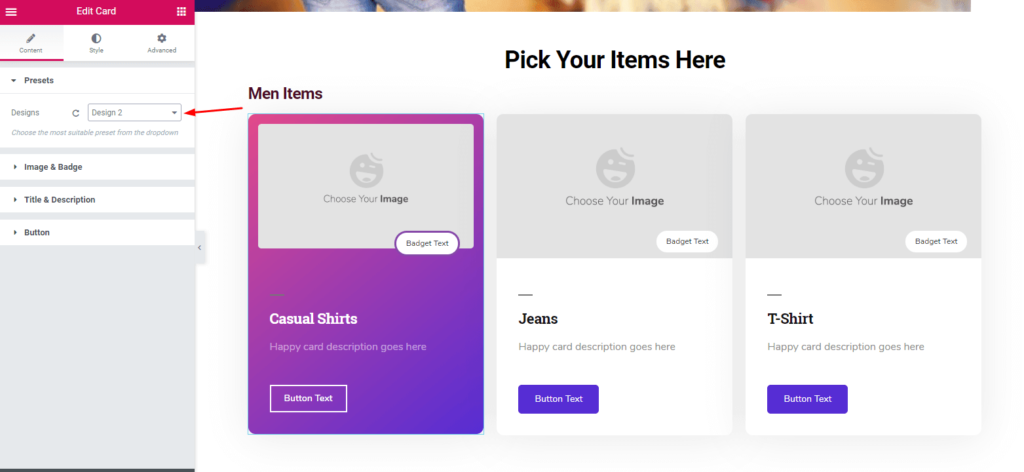
在這裡,您可以輕鬆地從左側邊欄中提供預設、圖像和徽章、標題和描述以及按鈕。

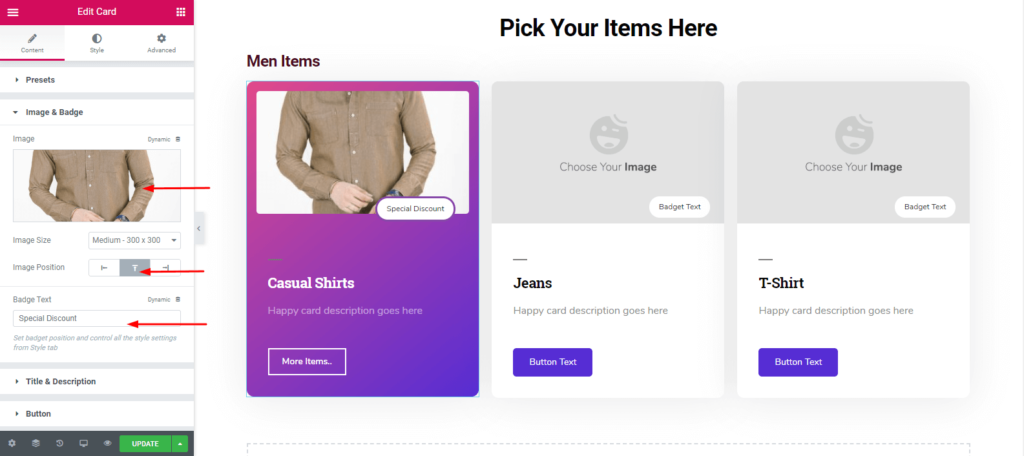
接下來,您只需要插入圖像。 如果您想展示您的特殊產品、價格或提供任何折扣,您還可以對齊圖像和徽章文本。 在這裡,您可以使用“卡片小部件”的其他選項做很多事情。

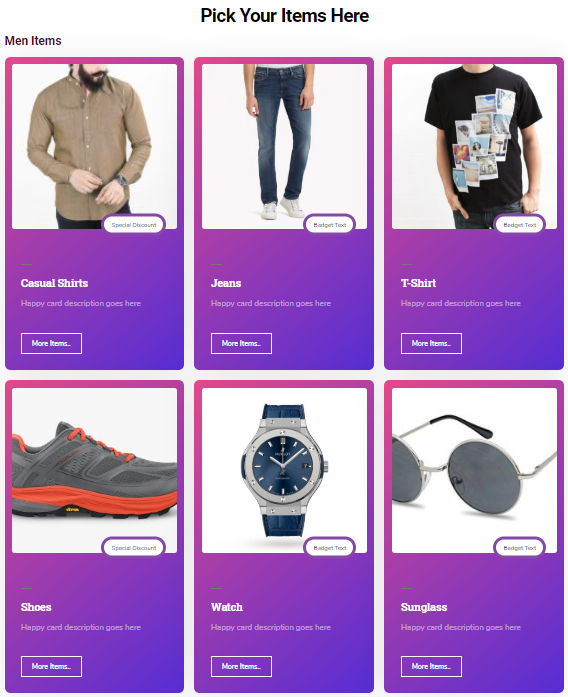
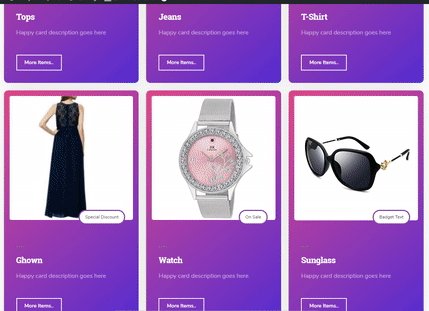
按照相同的過程,您可以添加其他項目。 牛仔褲、T恤等

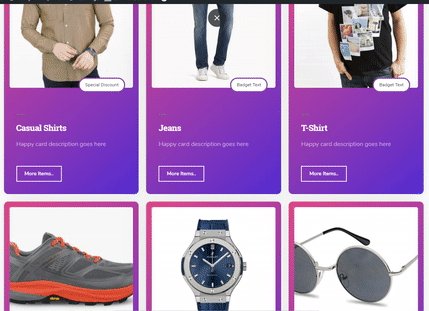
第四步:複製整個部分
您可以復制整個部分以盡量減少麻煩。 因此,您只需添加預設、標題、圖像、徽章、描述和按鈕文本等。
為此,請按照以下屏幕截圖進行操作:-

最後一步:創建其他部分
您可以按照相同的過程創建其他部分。 您只需要復制這些部分。 結果,重複的部分將出現在主要部分的下方。
然後將其拖動到所需的部分。 而已。

要獲得完整的想法,請查看 Happy Elementor Addons 的“Card Widget”文檔
您還可以查看以下視頻以獲得清晰的視圖:-
最後的話
優化的商店頁面或產品頁面是理想電子商務網站的一個示例。 如今,客戶需要合適、獨特和優質的服務。 因此,作為企業主,您必須在物理上和虛擬上提供優質服務。
然而,Happy Elementor Addon 的“卡片小部件”是一個了不起的小部件。 使用此小部件,您可以進行有利可圖的設計和其他很酷的事情。 我們盡力展示簡單的方法,以便您可以為您的在線商店或網站創建商店頁面。
