如何在 WordPress 中更改塊的高度和寬度
已發表: 2023-04-20您想在 WordPress 中更改塊的高度和寬度嗎?
默認情況下,WordPress 可以使用塊輕鬆地為您的帖子和頁面創建漂亮的內容佈局。 但是,有時您可能希望調整塊的大小以使它們看起來更好。
在本文中,我們將向您展示如何在 WordPress 中輕鬆更改塊的高度和寬度。

為什麼要在 WordPress 中更改塊高度和寬度?
塊編輯器使您能夠使用不同的塊向您的 WordPress 網站添加內容,包括標題、段落、圖像、視頻、音頻等。
但是,有時您可能希望更改特定塊的寬度或高度以改善其外觀或整體內容的佈局。
調整塊大小還可以確保您的內容能夠響應並在所有設備(包括手機、平板電腦和筆記本電腦)上正確顯示。
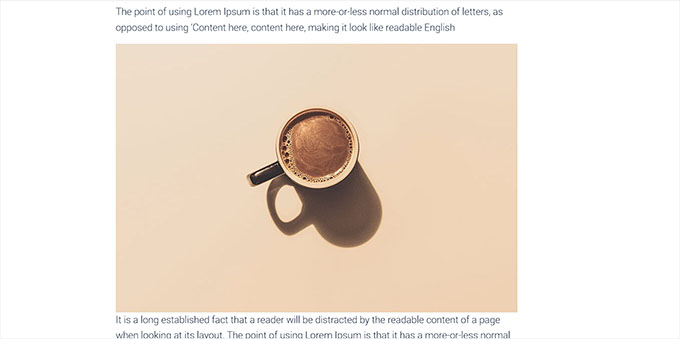
例如,您可能已經在內容編輯器中上傳了一張圖片,但它太大而使頁面看起來沒有吸引力。

或者,您可能想要更改標題塊的大小以使其更好地與內容對齊。
通過調整塊的寬度和高度,您可以使您的帖子和頁面看起來更美觀。
話雖如此,讓我們看看如何在 WordPress 中輕鬆更改塊的高度和寬度。
- 方法 1:使用塊設置更改塊的高度和寬度
- 方法 2:使用列塊更改塊的高度和寬度
- 方法 3:使用組塊更改塊的高度和寬度
- 方法 4:使用覆蓋塊更改塊高度
- 獎勵:在 SeedProd 中使用高級塊創建漂亮的頁面
方法 1:使用塊設置更改塊的高度和寬度
對於這種方法,我們將向您展示如何使用 WordPress 提供的默認設置更改塊的高度和寬度。
目前,WordPress 並未為所有塊提供相同的大小調整選項。 但是,塊編輯器提供了多種方法來調整不同塊的高度和寬度。
讓我們從 WordPress 中的圖像塊開始。
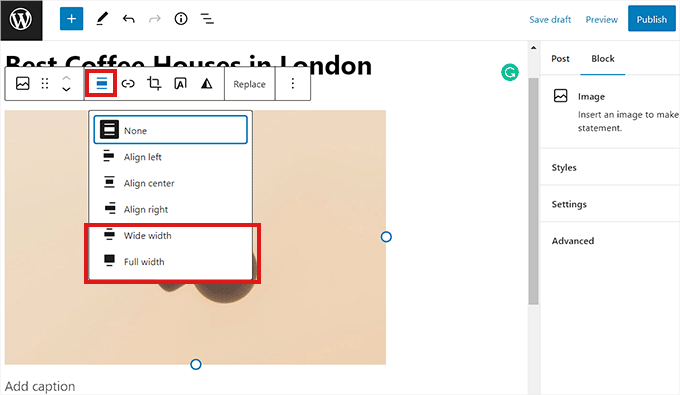
首先,您可以通過單擊塊上方工具欄中的“對齊”按鈕來更改圖像塊的對齊方式。
在這裡,選擇“寬”選項將使塊與容器的寬度相同。
或者,“全寬”對齊選項將使塊佔據頁面的整個寬度。

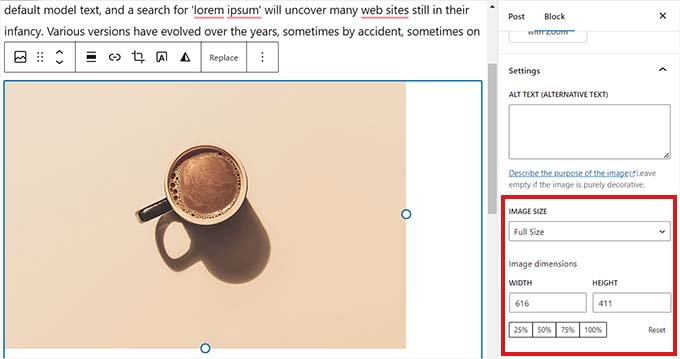
您還可以通過轉到右側的“塊設置”面板並向下滾動到“設置”部分來調整塊的大小。 從這裡,您可以從“圖像大小”下拉菜單中調整塊的大小。
您還可以通過在“圖像尺寸”部分的“寬度”和“高度”框中鍵入首選像素大小來調整塊的寬度和高度。
在此之下,您還可以按百分比調整塊的大小。

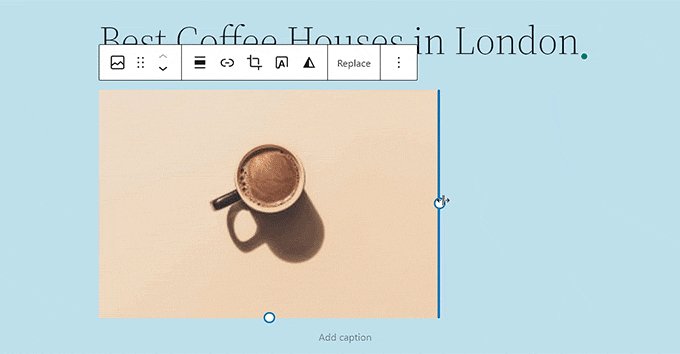
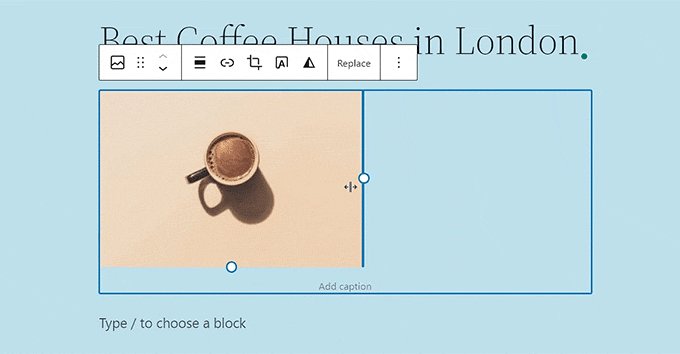
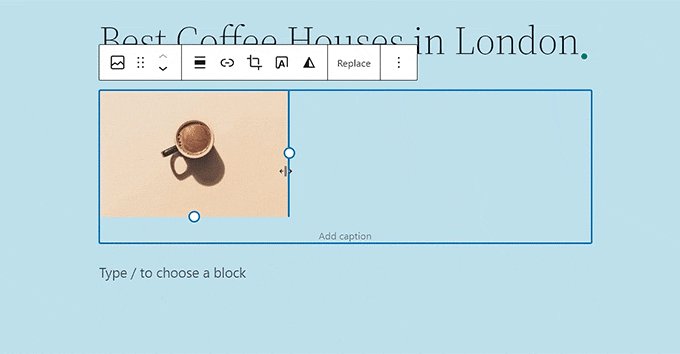
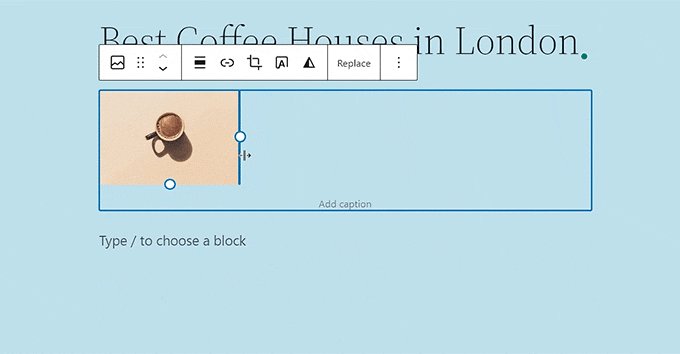
另一種調整圖像塊大小的方法是單擊圖像本身以調出帶有圓形錨點的藍色邊框。
然後,只需拖動這些錨點即可更改圖像塊的高度和寬度。

完成後,單擊“更新”或“發布”按鈕以存儲您的設置。
方法 2:使用列塊更改塊的高度和寬度
如果您要調整大小的塊沒有對齊按鈕或調整大小設置,那麼此方法適合您。
對於這種方法,我們將把我們的塊放在 Columns 塊中。 它充當一個容器,您可以在其中在每一列中添加塊。 然後,您可以通過調整列的高度和寬度來調整這些塊的大小。
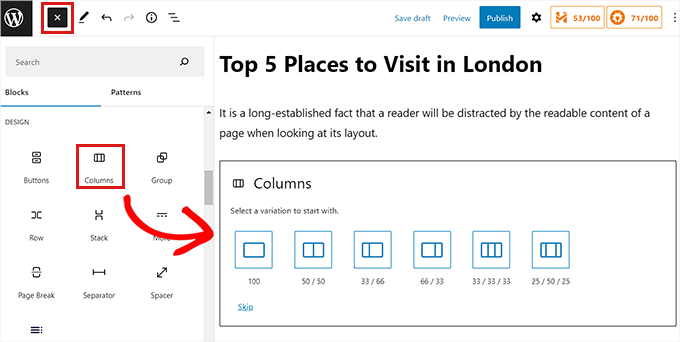
首先,您需要點擊屏幕左上角的“添加區塊”(+) 按鈕。
從這裡,只需找到 Columns 塊並將其添加到內容編輯器。 然後,系統會要求您選擇一個變體。

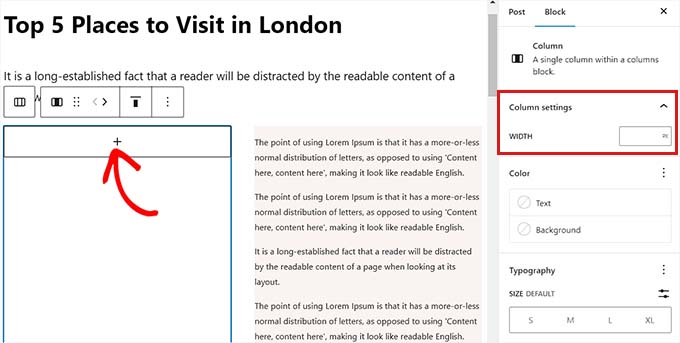
之後,列佈局將顯示在屏幕上,您現在可以通過單擊列內的“添加塊(+)”按鈕來添加所需的塊。
添加塊後,您可以使用右側面板中的“列設置”調整其大小。

完成後,只需單擊“發布”按鈕即可存儲您的更改。
這是調整大小並對齊兩列塊內的兩個段落塊後內容在我們的演示網站上的樣子。

方法 3:使用組塊更改塊的高度和寬度
您還可以使用組塊調整塊的寬度和高度。 它允許您將不同的塊分組並將它們組合在一起。
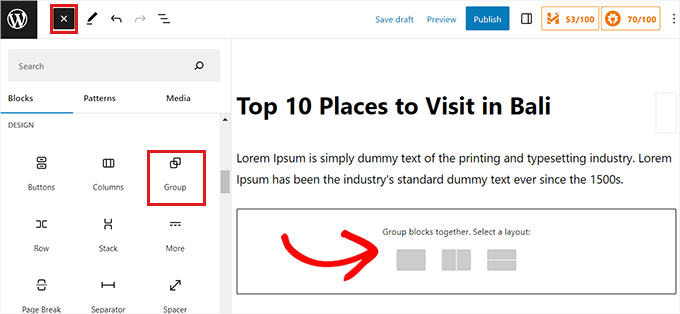
首先,您需要點擊頂部的“添加區塊”(+) 按鈕。 接下來,您必須找到 Group 塊並將其添加到內容編輯器中。
執行此操作後,組塊將顯示三種不同的佈局選項,您可以從中進行選擇。 對於本教程,我們將使用“組”佈局。

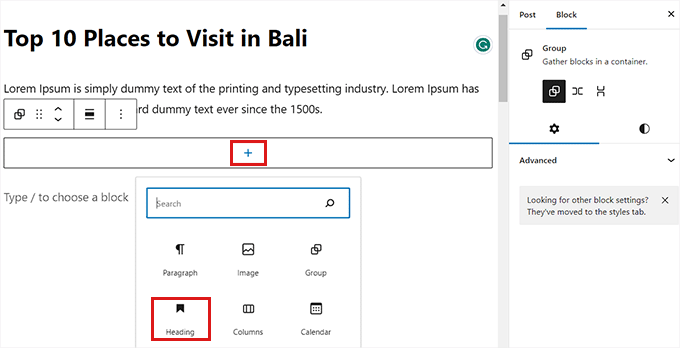
之後,“添加塊”按鈕將顯示在屏幕上。 您現在可以添加任何您想要的塊。
在本教程中,我們將添加標題塊、段落塊和圖像塊並調整其大小。

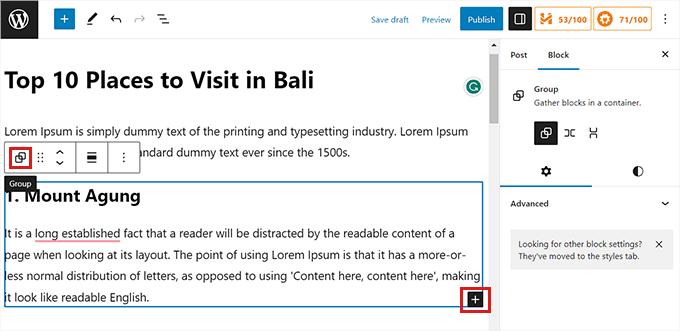
要將多個塊添加到組中,您必須單擊塊工具欄中的“選擇組”按鈕。
選擇組後,只需單擊底部的“添加塊”按鈕 (+)。

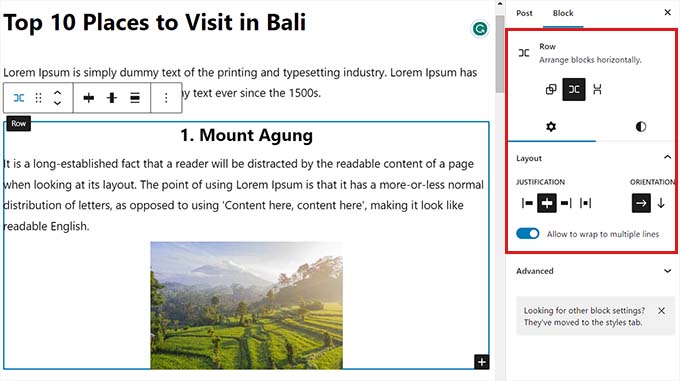
單擊“選擇組”按鈕還會在右欄中打開阻止設置。 從這裡,您可以輕鬆調整所有塊的佈局、對齊方式和方向。
改變佈局也會改變不同的塊大小。 您可以配置這些設置,直到您對結果滿意為止。

完成後,單擊“更新”或“發布”按鈕以存儲您的設置。
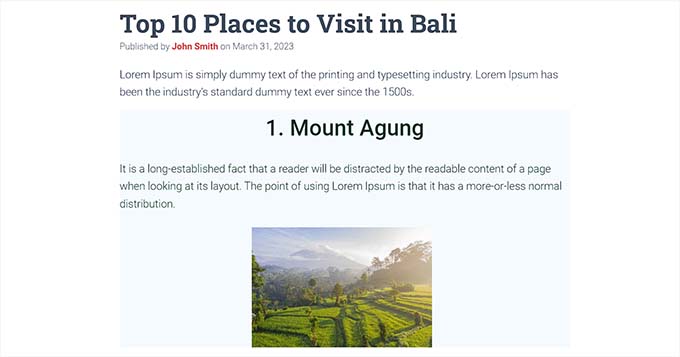
這就是 Group 塊在我們的演示網站上的樣子。

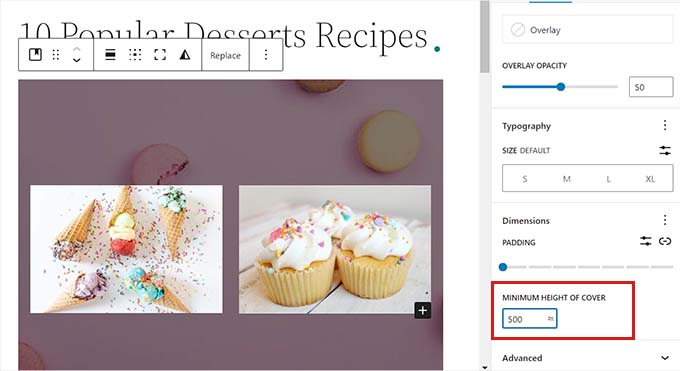
方法 4:使用覆蓋塊更改塊高度
如果您想使用 Cover 塊,這種調整大小的方法適合您。 它使您能夠在圖像或視頻之上顯示文本和其他內容。

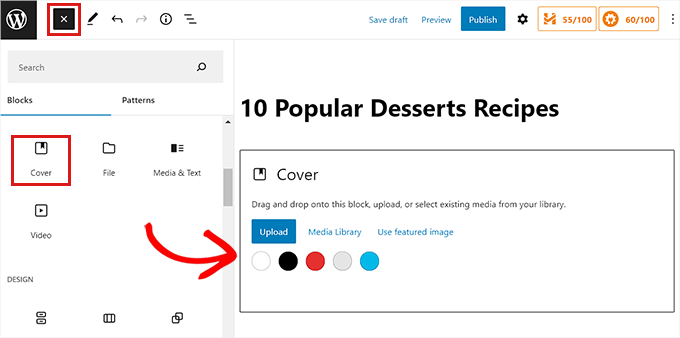
首先,您需要單擊頂部的“添加塊”(+) 按鈕並找到封面塊。
完成後,系統會要求您選擇顏色或從 WordPress 媒體庫上傳圖像。 此圖像或顏色將用作封面塊的背景。

接下來,只需將您想要的任何塊拖放到封面塊中。
之後,您需要單擊封面塊以在右欄中打開其塊設置。
從這裡向下滾動到“尺寸”面板,您可以在其中使用像素調整封面塊的高度。

最後,不要忘記單擊“保存更改”按鈕來存儲您的設置。
有關如何使用封面塊的更多詳細說明,您可能希望在 WordPress 塊編輯器中查看我們關於封面圖像與特色圖像的初學者指南。
獎勵:在 SeedProd 中使用高級塊創建漂亮的頁面
您可以使用 SeedProd 插件輕鬆創建美觀且賞心悅目的頁面。
它是市場上最好的 WordPress 頁面構建器,允許您使用塊創建登錄頁面。 這些塊也非常容易根據您的需要定制和調整大小。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,您可以閱讀我們關於如何安裝 WordPress 插件的指南。
注意: SeedProd 還提供免費版本,但我們將在本教程中使用高級版本。
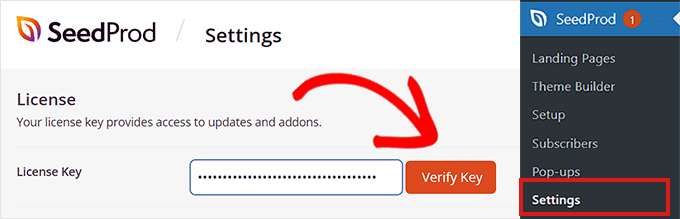
激活後,您必須從 WordPress 儀表板轉到SeedProd » 設置頁面,然後在“許可證密鑰”框中輸入許可證密鑰。
您可以在 SeedProd 網站上的帳戶頁面上找到許可證密鑰。

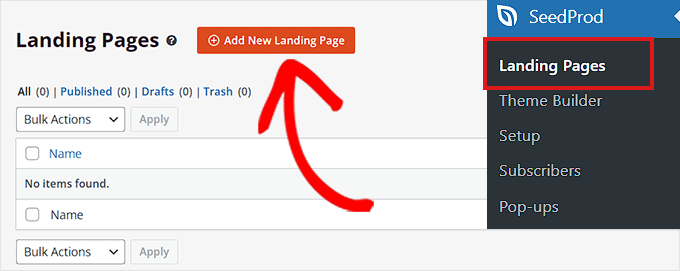
接下來,您需要從管理側邊欄訪問SeedProd » 登陸頁面屏幕,開始創建登陸頁面。
從這裡,只需點擊“添加新登陸頁面”按鈕。

您現在將被帶到“選擇新頁面模板”頁面。 SeedProd 提供了許多預製模板供您選擇。
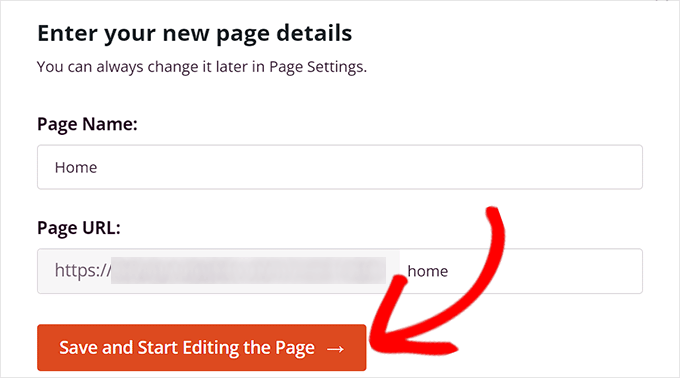
選擇模板後,系統會要求您提供登錄頁面的名稱和 URL。
添加這些詳細信息後,只需單擊“保存並開始編輯頁面”按鈕即可繼續。

這將啟動 SeedProd 的拖放頁面構建器,您現在可以在其中開始編輯頁面。
有關更多詳細說明,請參閱我們關於如何使用 WordPress 創建登錄頁面的指南。
對於本教程,我們將添加和調整圖像塊和按鈕塊的大小。
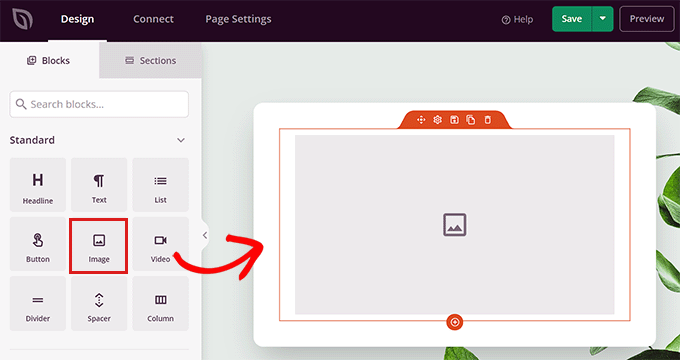
首先,您需要將圖像塊從左側的塊面板中拖放到頁面上您喜歡的任何位置。

接下來,只需單擊“圖像”塊即可在左欄中打開其塊設置。 從這裡,您可以從媒體庫上傳圖像。
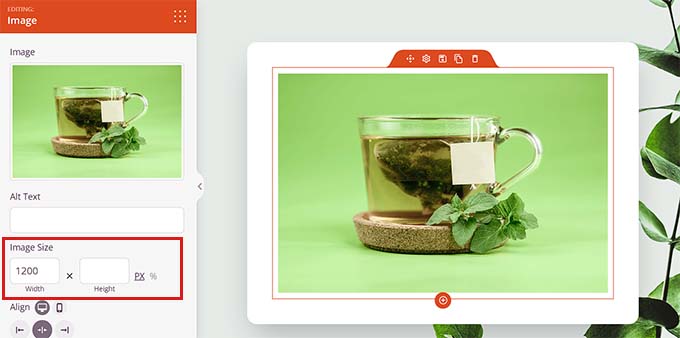
接下來,您可以使用像素或百分比更改塊的高度和寬度。

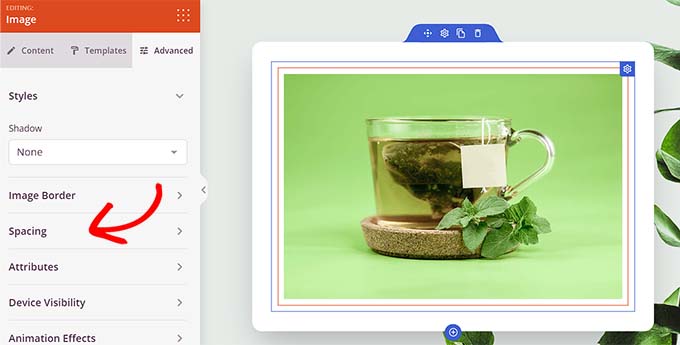
您還可以通過切換到設置面板頂部的“高級”選項卡來調整圖像大小和位置。
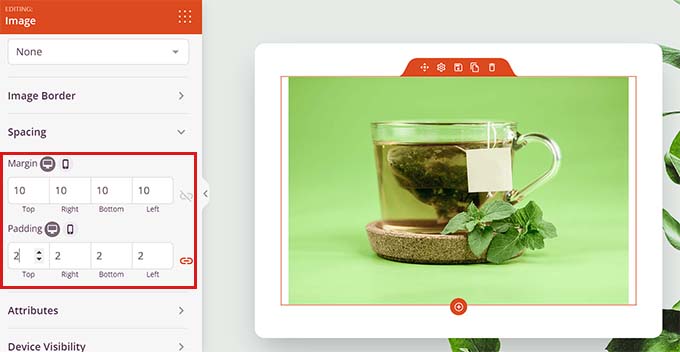
然後,只需單擊“間距”面板以展開其設置。

在這裡,只需添加值即可根據您的需要調整塊的邊距和填充。
您可以調整塊的頂部、底部、左側和右側區域的邊距和填充。

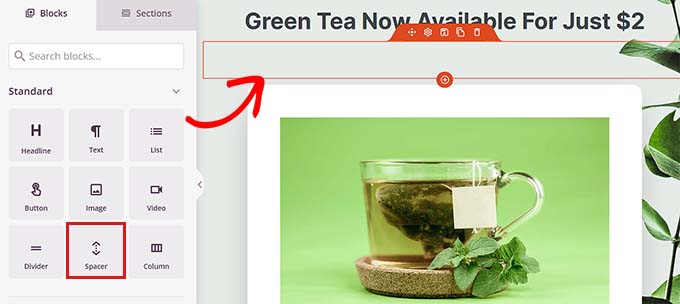
使用 Seedprod,您還可以在兩個不同的塊之間添加一個 Spacer 塊,以在它們之間放置一些空間。
首先,您需要從左列中找到並添加“Spacer”塊。 然後,單擊它以打開其設置。

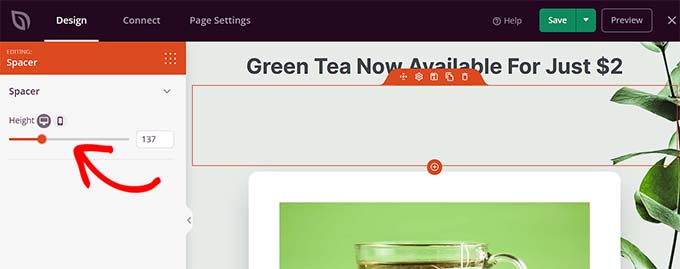
現在,您可以使用“高度”滑塊控制墊片的高度。
間隔塊可以幫助您創建一個整潔的網站。

您也可以用相同的方式更改其他塊的寬度和高度,包括視頻、標題和按鈕塊。
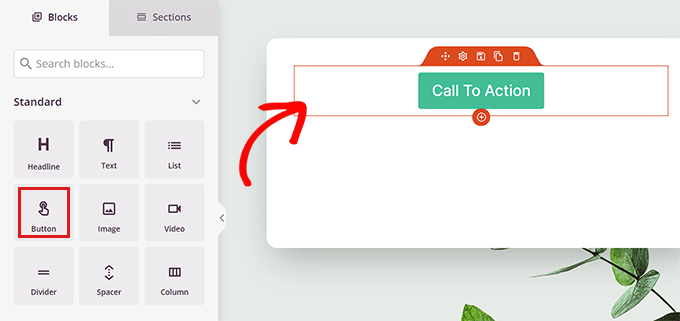
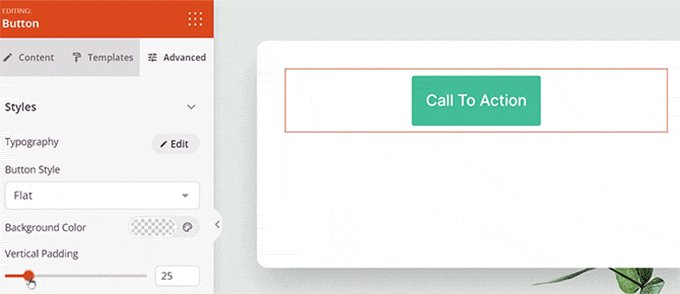
只需在左列中找到按鈕塊並將其拖到您的頁面上。

接下來,您需要單擊按鈕以打開其阻止設置。
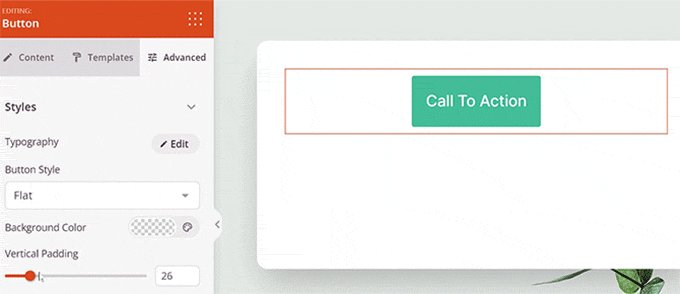
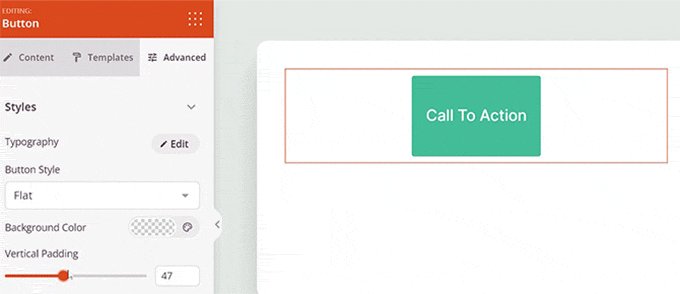
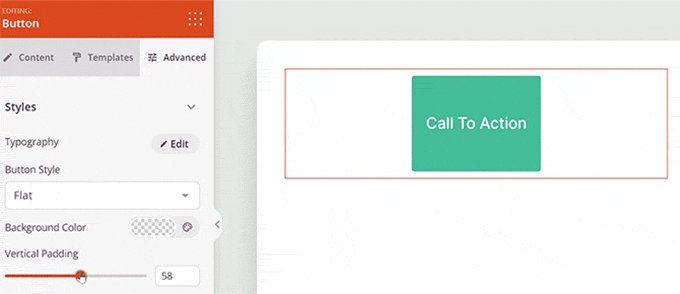
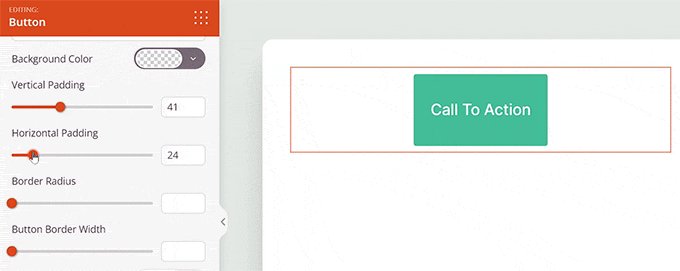
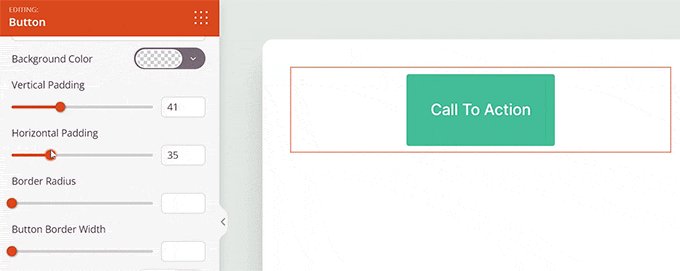
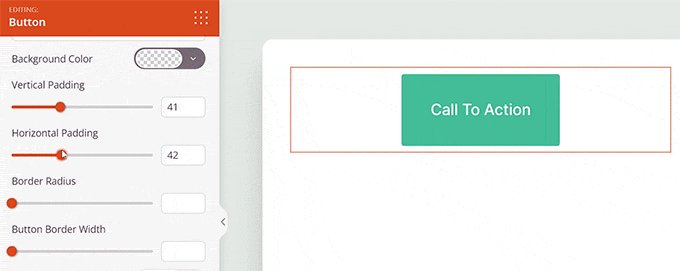
從這裡,切換到頂部的“高級”選項卡。 您可以通過拖動“垂直填充”滑塊來更改塊的高度。

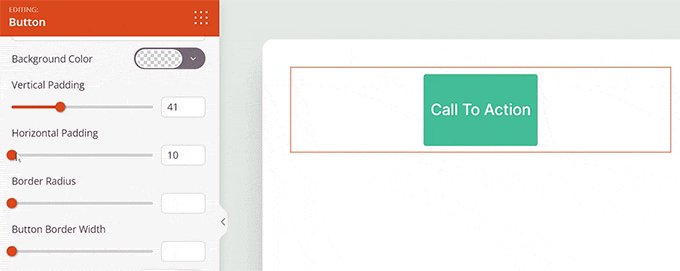
要更改寬度,請拖動左列中的“水平填充”滑塊。
完成後,不要忘記單擊“保存”按鈕。

我們希望本文能幫助您了解如何在 WordPress 中更改塊寬度和高度。 您可能還想查看我們關於如何在 WordPress 塊編輯器中添加和對齊圖像的文章,以及我們精選的必備 WordPress 插件以發展您的網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
