如何自定義您的 WooCommerce 產品按鈕和價格顏色 - 簡單的方法
已發表: 2022-05-01擁有大量有用的插件和動態主題庫,使 WordPress 成為創建任何類型網站的完美 CMS 平台。 除了無窮無盡的自定義選項之外,用戶還可以重新設計具有個人風格的網站。
然而,在 WordPress 中工作的一大挑戰是很多人可能使用相同的主題/設計/格式來創建他們的網站。 為了使您的外觀獨一無二並從競爭對手中脫穎而出,您必須進行一些定制。 它還將確保在購買過程中提供良好的客戶體驗。
如果您還想自定義 WooCommerce 網站的基本設計,那麼此博客適合您。 今天,我們將向您展示——
- 如何在 WooCommerce 中更改按鈕顏色
- 如何在 WooCommerce 中更改價格顏色
讓我們深入了解細節-
為什麼在 WooCommerce 中自定義按鈕和價格顏色很重要

全世界有近 12-24 百萬家電子商務商店,每天都在創建越來越多的商店。 沒有強大的外表和有效的營銷策略,你就無法留在這個人群中。
作為任何在線商店最重要的頁面之一,WooCommerce 產品頁面必須具有吸引力和吸引力。 因為這是大多數客戶做出購買決定的地方。 雖然默認的 WooCommerce 產品頁面為您提供了一個美觀且實用的產品頁面來操作。 但是設計並沒有那麼吸引人,因為它只是頁面的骨架。
好消息是,WooCommerce 為您提供了所有的靈活性和必要的工具,可以使用您獨特的品牌來個性化設計。 您基本上可以修改 WooCommerce 產品頁面中的每一點設計,包括 CTA 按鈕、描述、價格、標題等。
此外,自定義頁面對於在整個 WooCommerce 商店中保持相同的風格很重要。
更具體地說,WooCommerce 產品頁面是您在線商店的基石,在轉化中起著至關重要的作用。
要點:這對於自定義您的 WooCommerce 產品頁面至 -
1. 讓您的店鋪脫穎而出
2.創造獨特的購物體驗
3.在競爭中生存
4. 讓你的產品頁面更具吸引力
4. 將更多訪客轉化為客戶
閱讀更多:如何自定義 WooCommerce 產品頁面!
如何更改 WooCommerce 中的按鈕顏色
WooCommerce 按鈕顏色繼承了您當前在網站上使用的主題的 CSS。 您必須更改/覆蓋按鈕的默認 CSS 樣式才能更改 WooCommerce 按鈕的顏色。

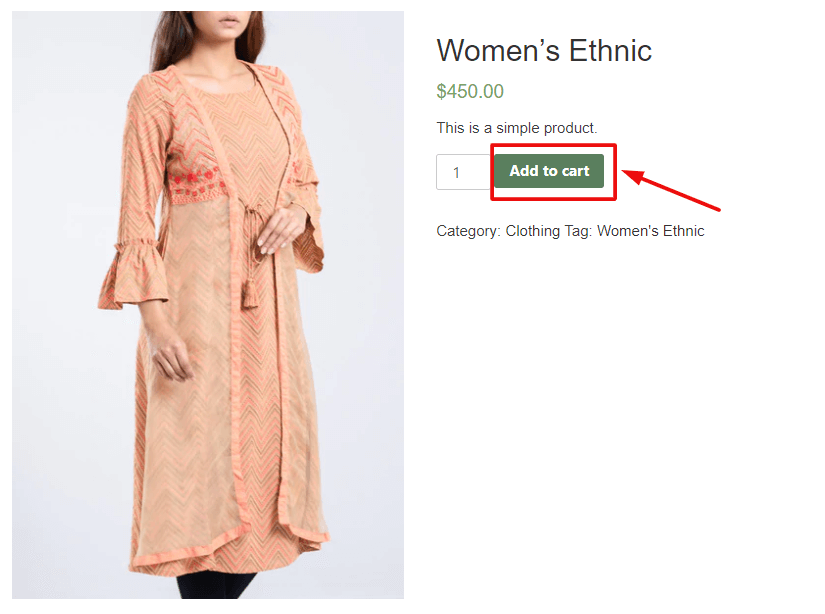
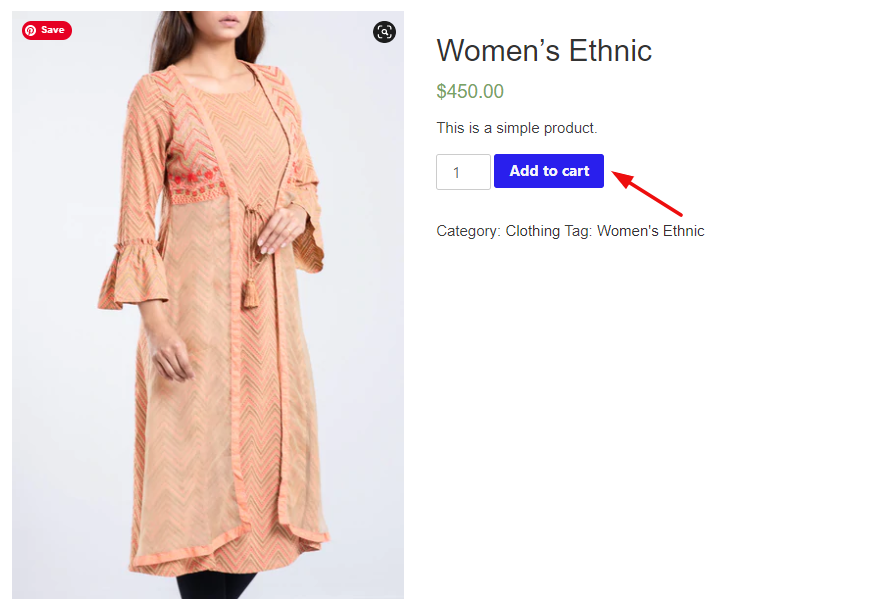
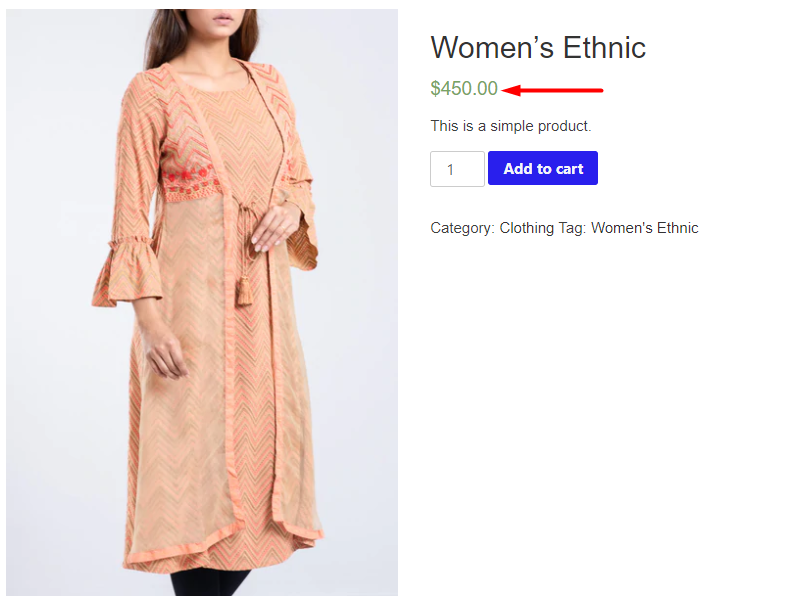
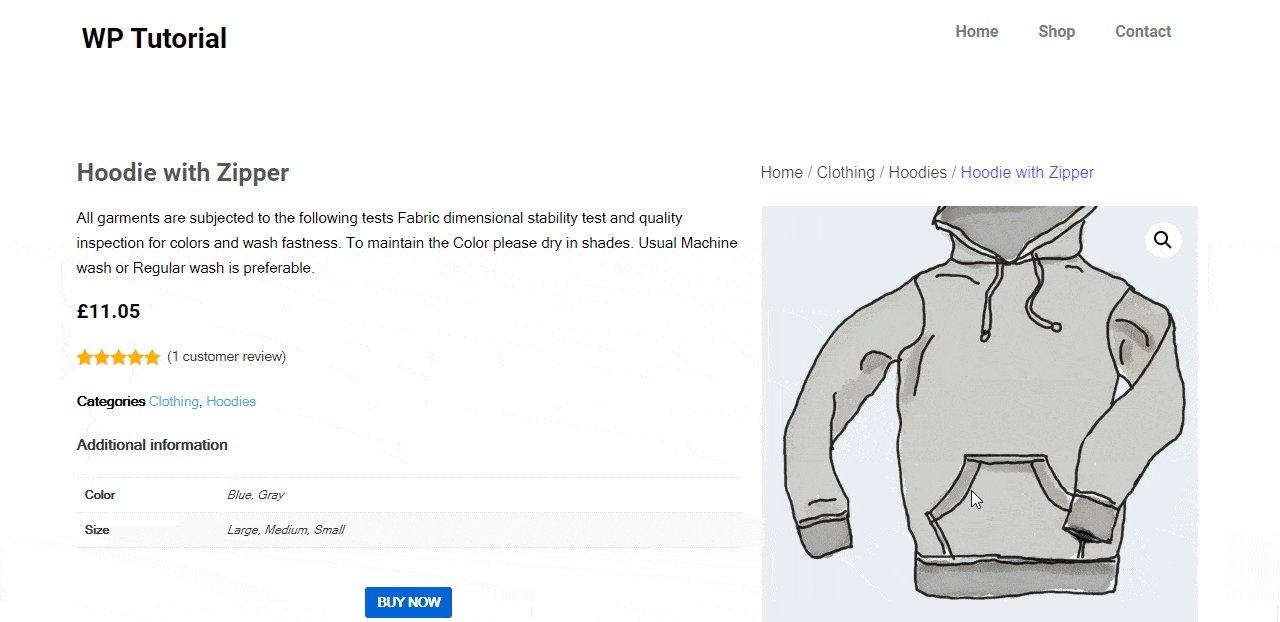
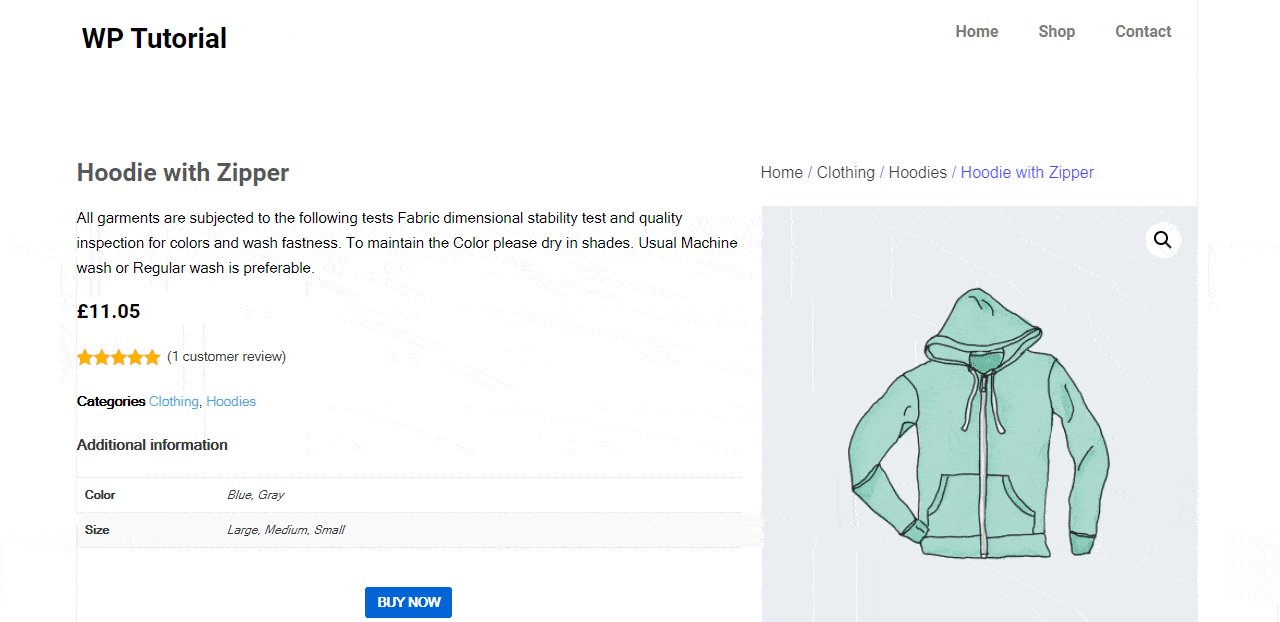
這是我們今天要改變顏色的按鈕。
以下是您需要遵循的步驟 -
- 第一步:檢查類名按鈕
- Step2:找到顏色十六進制代碼
- 第三步:應用新的 CSS 代碼
第 1 步:檢查類名稱按鈕
首先,我們需要找到今天要自定義的按鈕的類名。
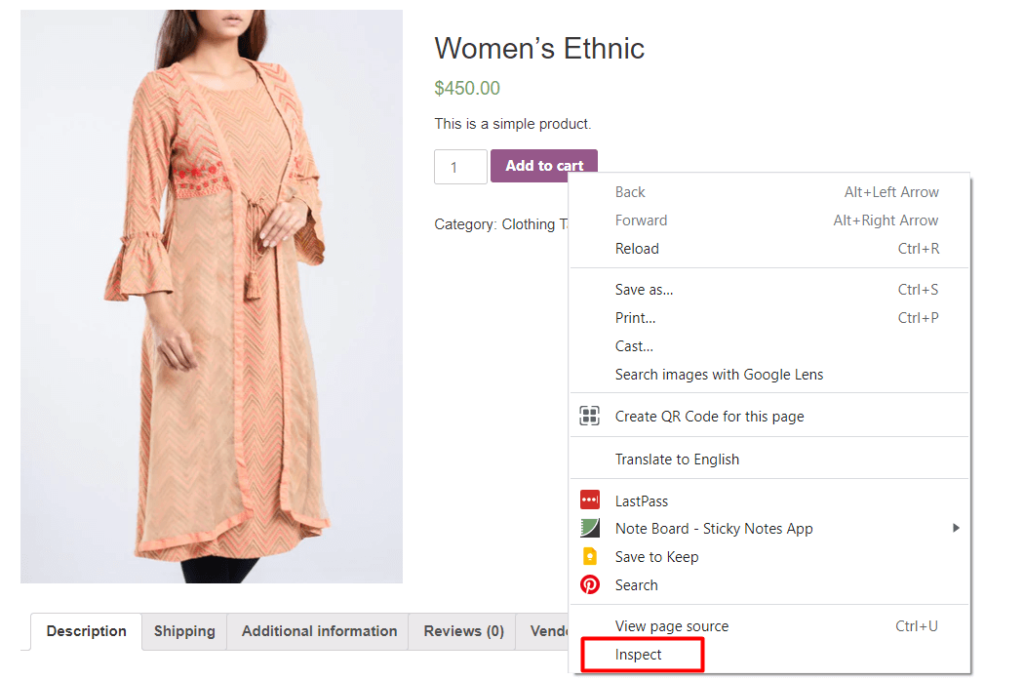
為此,請轉到任何產品頁面。 然後右鍵單擊“添加到購物車”按鈕,然後單擊“檢查” 。

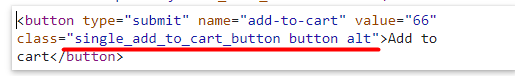
從您的瀏覽器控制台,您可以看到為設置按鈕樣式而編寫的 HTML 代碼。 找到按鈕的類並複制它-

在上圖中,您可以看到類的名稱是- single_add_to_cart_button。 我們會在晚些時候使用它。
第 2 步:找到顏色十六進制代碼
您需要所需顏色的十六進制代碼才能將其應用於按鈕。
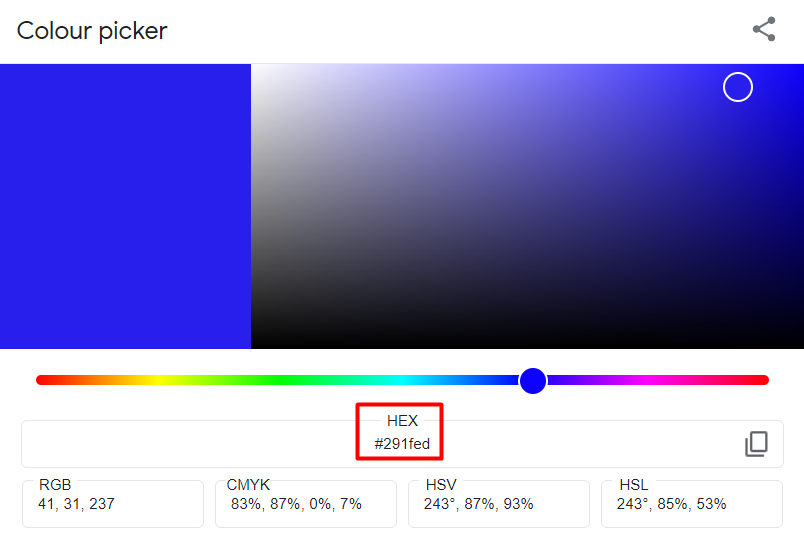
轉到您的 Google 瀏覽器並蒐索“拾色器” 。 您將獲得一個調色板來為您的按鈕選擇一種顏色。
在這裡,移動您的選擇器和滑塊,並將其放置在所選顏色上。 一旦決定,複製十六進制數。

在這裡,我們為我們的 WooCommerce 按鈕選擇了顏色代碼“291fed”。
第 3 步:應用新的 CSS 代碼
現在我們有了按鈕類和所需的顏色代碼。 所以,是時候應用新的 CSS 規則了。
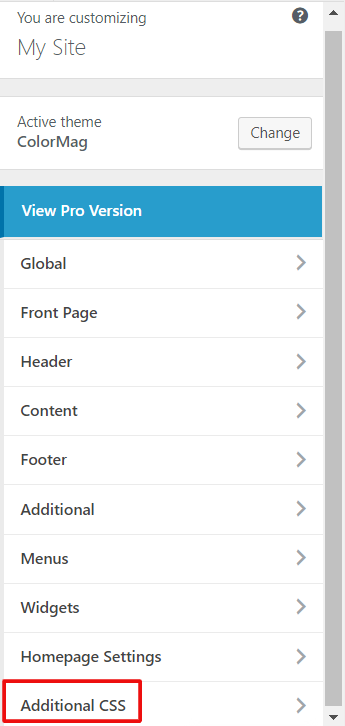
登錄到您的 WordPress 儀表板並導航至Appearance → Customize → Additional CSS 。 單擊選項卡後,將出現一個書寫面板。

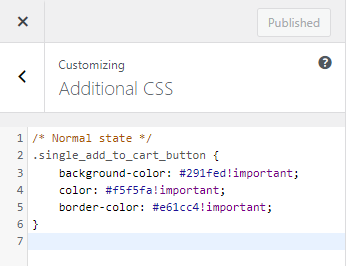
現在復制以下規則並將它們粘貼到寫作編輯器中。 然後,將 Color Hex 替換為您從 Google 拾色器複製的所需顏色代碼。
/* 正常狀態 */ .single_add_to_cart_button { background-color: Color Hex!important; 顏色:十六進制顏色!重要; 邊框顏色:十六進制顏色!重要; } /* 懸停狀態 */ .single_add_to_cart_button:hover { background-color: Color Hex!important; 顏色:十六進制顏色!重要; 邊框顏色:十六進制顏色!重要; }在這裡,您可以找到靜態按鈕顏色和懸停效果的代碼。

完成後點擊發布。 現在,讓我們從前端商店檢查 WooCommerce 按鈕顏色是否已成功更改。

正如您可以更改的那樣,我們在這裡更改了按鈕的背景顏色、文本顏色和邊框顏色。 但是沒有必要總是使用所有的 CSS 行。 假設,您只想更改正常狀態的背景顏色。 並希望保持文字顏色或邊框顏色不變。 然後,.single_add_to_cart_button{background-color: Color Hex!important;} 就足以滿足您的目標。
這是自定義 WooCommerce 按鈕顏色的最便捷方式,因為它可以與每個主題無縫配合,並且超級容易應用。 此外,您也可以將此方法用於您網站上的其他按鈕。
或者,您可以使用 WordPress 插件進行必要的更改。 您可以檢查這些插件-
- WooCommerce 添加到購物車按鈕自定義
- 添加到購物車按鈕自定義文本和顏色
如何在 WooCommerce 中更改價格顏色
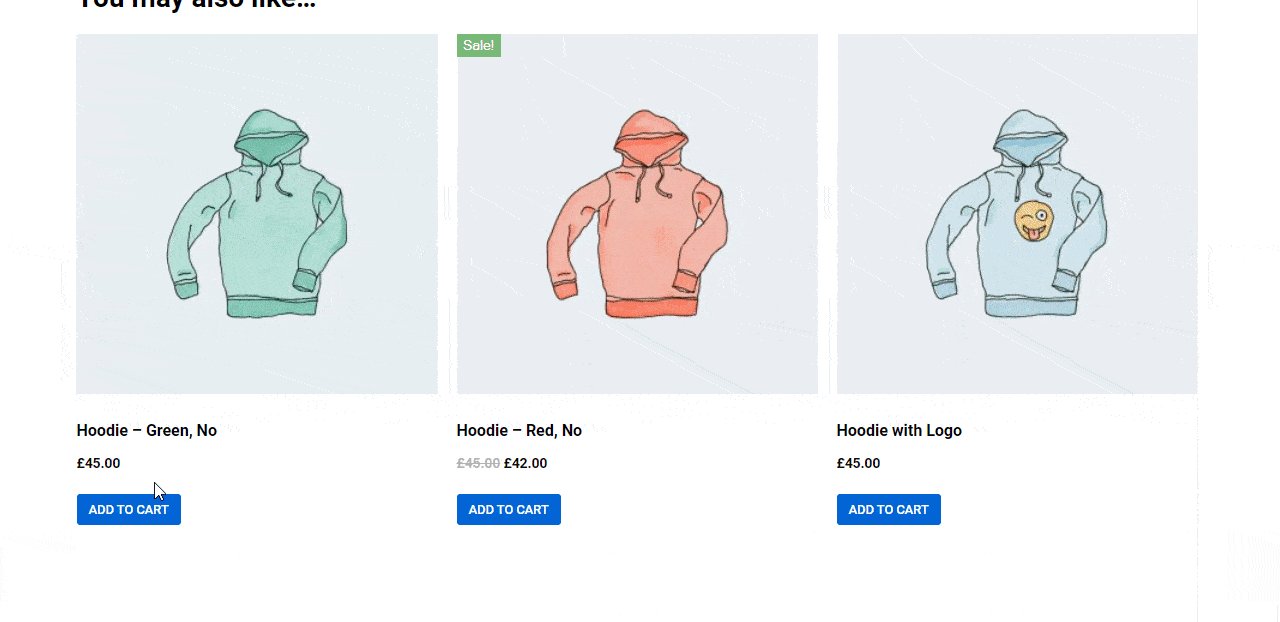
在下面的屏幕截圖中,您可以看到綠色的價格:


使用不同的主題,文本的顏色會有所不同。
但是,讓我們向您展示如何在 WooCommerce 中更改價格顏色。 這些是步驟-
- 第一步:檢查類名文本
- Step2:找到顏色十六進制代碼
- 第三步:插入新的 CSS 代碼
第 1 步:檢查類名文本
第一步是找到價格的 CSS 選擇器。 在 Chrome 中打開 WooCommerce 網站的產品頁面。 然後,右鍵單擊價格並選擇“檢查”選項。
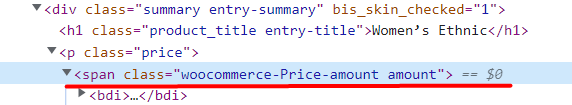
將出現一個新窗口,您可以看到為價格編寫的 HTML 代碼-

這意味著我們的價格金額在類別-woocommerce-Price-amount 之下。 複製類以供進一步使用。
第 2 步:找到顏色十六進制代碼
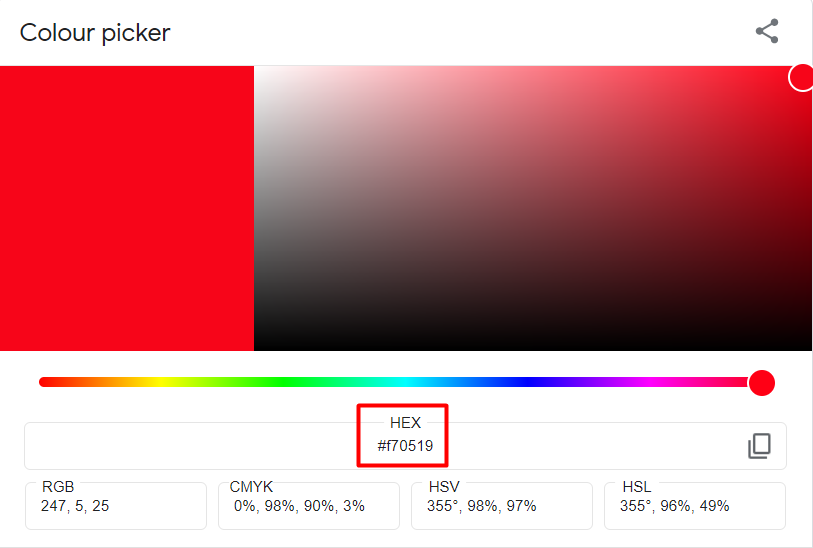
現在是時候選擇要應用於價格金額的顏色了。 一種方便的方法是轉到 Google 並使用術語“Color Picker”進行搜索。
通過移動選擇器,您可以檢查不同的顏色,直到獲得所需的顏色。 找到它後,複製十六進制代碼並將其保存在某個地方。

在這裡,我們選擇紅色作為價格金額。
第 3 步:插入新的 CSS 代碼
從您的 WordPress 儀表板,讓我們通過導航到外觀 → 自定義 → 附加 CSS轉到您的主題定制器。
接下來,在代碼框中插入以下規則:
/* 正常狀態 */ .woocommerce-Price-amount { color: Color Hex!important; }將 Color Hex 替換為您從 Google 拾色器複製的所需顏色代碼。 我會看起來像-

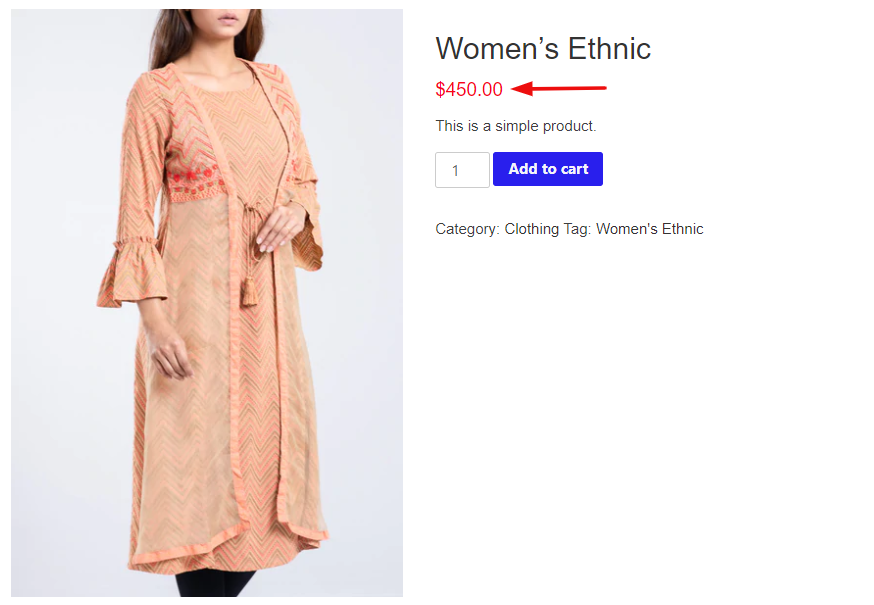
最後,點擊發布按鈕。 現在。 讓我們從店面檢查自定義視圖-

與 WooCommerce 按鈕顏色一樣,您可以使用插件來更改 WooCommerce 價格顏色。 我們的一些編輯精選是 -
- 商店定制器
- Woocommerce 單一產品頁面定制器
獎勵:如何使用 Elementor 編輯 WooCommerce 產品頁面

為了增強您的 Web 開發體驗,您可以使用 Elementor 自定義您的 WooCommerce 產品頁面。 它使您可以完全控制您的設計和產品頁面佈局。 而且您不需要合併操作或掛鉤或插入任何代碼。 使用簡單的拖放選項,可以非常輕鬆地對您的產品頁面進行必要的更改,包括新的顏色、樣式、格式等。 此外,您可以在不更改選項卡的情況下通過實時預覽見證所有更改
此外,Elementor 使您可以靈活地向單個產品頁面添加更多功能。 例如產品附件、尺碼表、360 度圖像、產品視頻等。
有兩種方法可以編輯您的 WooCommerce 產品頁面-
- 第一種方法:使用預製的單一產品頁面模板
- 第二種方法:從頭開始創建一個新的單一產品頁面
您可以查看詳細教程並了解如何輕鬆自定義 WooCommerce 頁面的每一部分。
定制產品頁面的最終預覽如下所示 -

WooCommerce 產品頁面定制常見問題解答
讓我們來看看人們通常會問的有關 WooCommerce 產品頁面定制的問題 -
1. 更改產品標題顏色和重量的代碼是什麼?
產品標題是產品頁面中最吸引人的部分之一。 它應該具有醒目的外觀,以便用戶可以輕鬆注意到產品標題。 默認的 WooCommerce 產品標題不容易被注意到。 使用以下代碼修改產品標題的顏色和格式-
.woocommerce div.product .product_title { 顏色:#f54251; 字體粗細:粗體; }2. 如何輕鬆編輯 WooCommerce 購物車頁面?
使用 Elementor,您可以為 WooCommerce 購物車頁面賦予獨特的外觀。 為此,您需要插件-
- WooCommerce
- 元素者
- 快樂插件免費
- 快樂插件臨
激活您網站上的所有插件後,立即開始執行以下步驟:
- 步驟#1:導航到 Elementor Canvas 頁面
- 第 2 步:從 Elementor Widget Gallery 拖放 WC Cart
- 第 3 步:啟用優惠券和交叉銷售
- 第 4 步:從樣式部分自定義您的表格內容
- 第 5 步:從高級部分讓您的表格更具響應性
閱讀更多:如何使用 Happy Addons 自定義您的 WooCommerce 商店。
3. 如何針對 SEO 優化您的產品頁面?
優化的 WooCommerce 產品頁面可提高您網站的排名。 在搜索引擎上的更好位置會為您的電子商務帶來更多流量。 最終,它增加了轉化率並顯著增加了收入。 這些是優化 SEO 產品頁面的一些可行技巧-
- 遵循強大的關鍵字策略
- 為每個產品頁面做頁面搜索引擎優化
- 從真實客戶那裡獲得反饋
- 在您的網站上使用優化的媒體文件
- 配置產品頁面的麵包屑
- 審核您的產品頁面以解決技術問題
閱讀更多: 2022 年電子商務產品頁面 SEO 指南!
有效地自定義您的 WooCommerce 產品頁面並開始賺取更多
電子商務成為一個競爭激烈的領域。 預計未來四年零售電子商務銷售額將增長 50%,到 2025 年將達到約 7.4 萬億美元。因此,為了在這場競爭中生存,您必須具有創造力。 幸運的是,WooCommerce 為其用戶提供了廣泛的定制領域。
在本文中,我們討論了 WooCommerce 產品頁面的兩個自定義過程——如何更改 WooCommerce 中的按鈕顏色以及如何更改 WooCommerce 中的價格顏色。 這種定制非常簡單,可以通過向主題定制器添加簡單的代碼來實現。 相反,使用 WordPress 插件為您的電子商務進行必要的定制
如果您對本教程有任何疑問或建議,請在下方發表評論。
