如何更改 WordPress 中的文字或字體顏色? 檢查所有可能的方法!
已發表: 2024-03-05
您想了解如何更改 WordPress 中的字體顏色嗎? 我了解到您是 WordPress 新手,想要修改網站的文字顏色。
在 WordPress Classic 或 Gutenberg 編輯器中更改顏色是一個簡單的過程,可以透過多種方式完成。
在這篇文章中,讓我解釋一下更改 WordPress 字體顏色的可能方法。 在深入了解細節之前,您應該了解這樣做的好處!
為什麼要更改 WordPress 中的字體顏色?
顏色具有吸引讀者註意力的力量。 讓我們來看看詳細的好處吧!
提高可讀性- 更改適合您網站背景的字體顏色將使您的內容更易於閱讀。
表示重要性- 當您突出顯示或更改特定內容的文字顏色時,它將表示重要性並促使您的受眾閱讀突出顯示的部分並採取行動。
建立品牌- 自訂適合您的 WordPress 主題的文字顏色將使您的網站成為令人難忘的平台,從而提升您的企業品牌。
儘管這些是修改網站字體顏色的優點,但如果您選擇與背景不匹配的錯誤顏色,則會導致糟糕的體驗並讓您的訪客跳過閱讀您的內容。
當您透過字體顏色與讀者交談時,請小心選擇正確的顏色。 它可以觸發他們的情緒,因此,您可以促使他們對您的號召性用語做出反應。
讓我們進入正題,如何更改 WordPress 字體顏色以及可能的方法!
改變 WordPress 字體顏色的 4 種方法
WordPress 的古騰堡編輯器具有顏色自訂設置,您可以透過它快速完成工作。 如果您想要增強顏色選擇,我建議安裝一個插件。
您也可以使用 WordPress 主題或新增 CSS 自訂程式碼來變更字體顏色。 一起來看看方法吧!
- 使用古騰堡或經典編輯器更改字體顏色
- 透過 CSS 程式碼更改字體顏色
- 在主題定制器的幫助下更改字體顏色
- 使用外掛程式更改字體顏色
方法 – 1 (使用 WordPress 編輯器)
正如我之前所說,WordPress 在其 Gutenberg 和 Classic 編輯器中具有預設顏色設定。
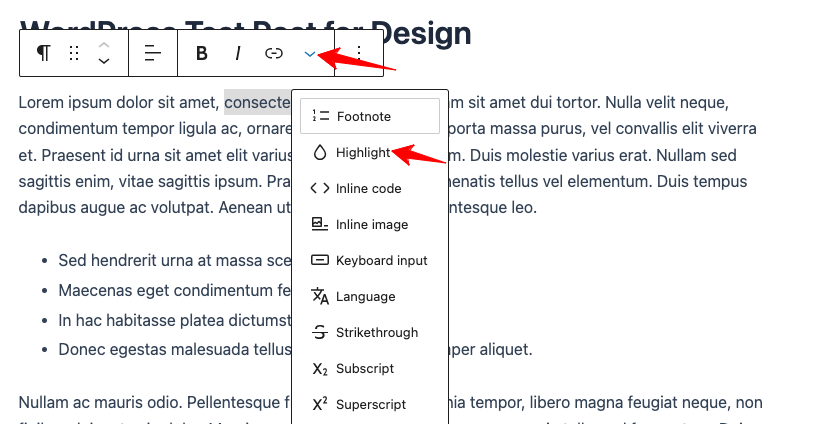
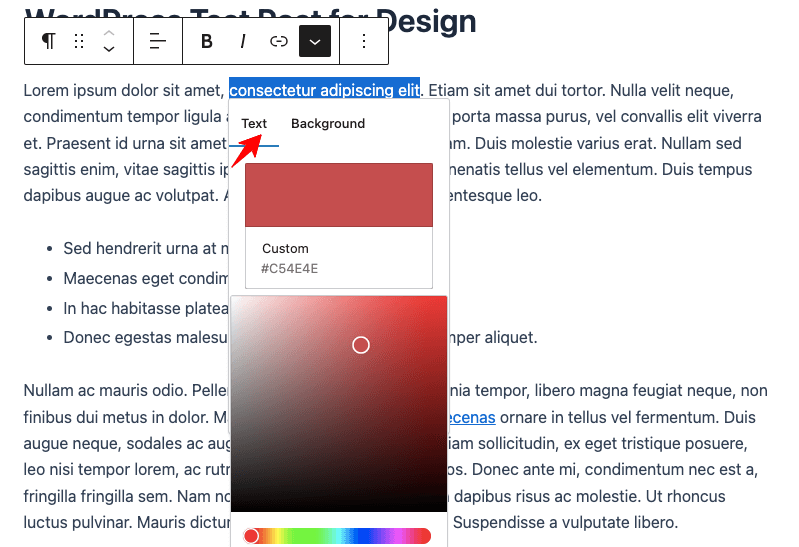
您必須在部落格文章中選擇特定的行、段落或標題。 然後,按一下下圖所示的“向下箭頭符號”,然後選擇“反白”>“文字” 。

選擇您想要的顏色; 就是這樣!

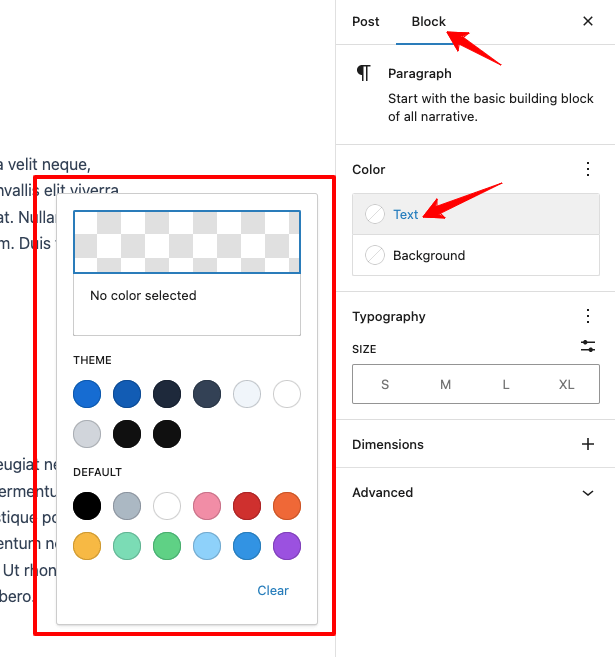
若要變更古騰堡編輯器中整個區塊的字體,請使用右側「區塊」標籤下的預設顏色設定。 只需選擇您喜歡的顏色,它就會被應用。

與古騰堡一樣,WordPress 的舊經典編輯器具有下圖中顯示的顏色設定選項。
選擇您喜歡的文本,然後按一下您想要的顏色。
方法 – 2(使用 CSS 程式碼)
登入您的 WordPress 儀表板,前往外觀 > 自訂
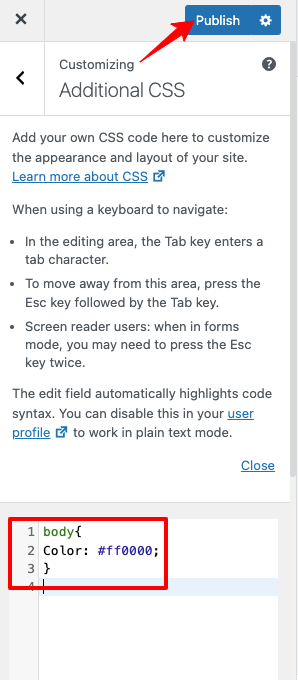
它將把您重定向到自訂部分; 點擊“附加CSS ”
程式碼 1 –要變更整個網站文字顏色,請新增以下 CSS 程式碼(請參閱下圖以供參考),然後按一下「發佈」。
body{ Color: #ff0000; } 
程式碼 2 –要變更貼文部分中的文字或字體顏色,請包含以下 CSS 程式碼。
.entry-content p{ color:#ff0000; }程式碼 3 –要更改網站的文字或字體連結顏色,請貼上下面的 CSS 程式碼。
a { Color: #ff0000; }程式碼 4:新增此 CSS 程式碼以更改貼文部分中的文字或字體連結顏色。
.entry-content a { color:#ff0000; }
方法 – 3 (使用 WordPress 主題)
不想實施所解釋的方法來更改 WordPress 中的字體顏色? 使用您已安裝的主題!
在這裡,我將詳細介紹Astra、GeneratePress和Elementor等知名 WordPress 主題。
使用 Astra 主題變更 WordPress 字體顏色
Astra 是著名的 WordPress 可自訂主題。 它包括更改字體顏色的設定。
前往WordPress 儀表板 > Astra > 自訂
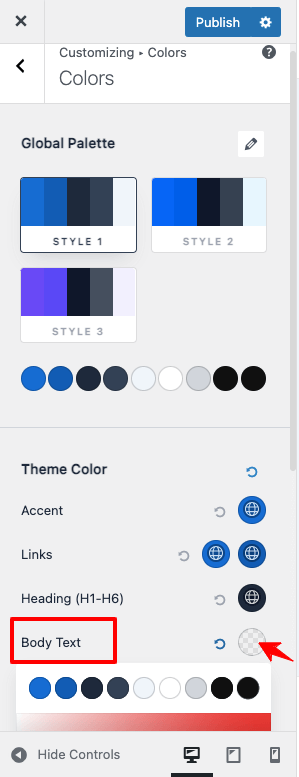
現在,點擊全域>顏色>主題顏色,點擊「正文文字」部分,然後選擇您想要的顏色。

如何更改Astra主題連結字體顏色?
和以前一樣,存取WordPress 儀表板 > Astra > 自訂

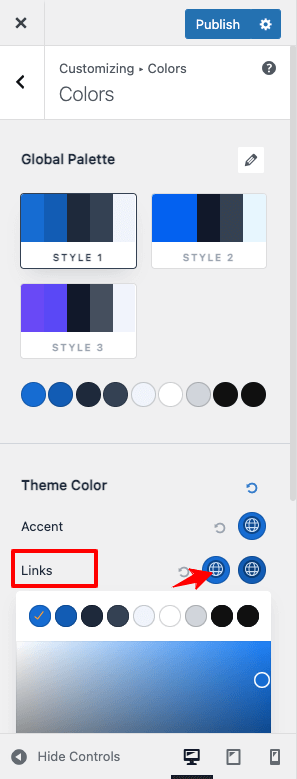
前往全域>顏色>主題顏色,按一下「連結」部分,然後選擇您喜歡的顏色。

如何更改GeneratePress主題中整個網站的字體顏色?
在WordPress 儀表板 > 外觀 > 自訂中
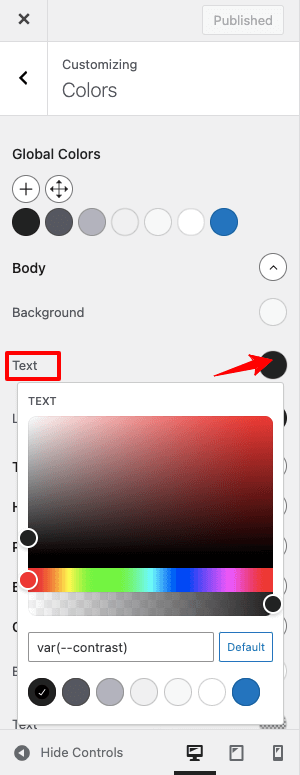
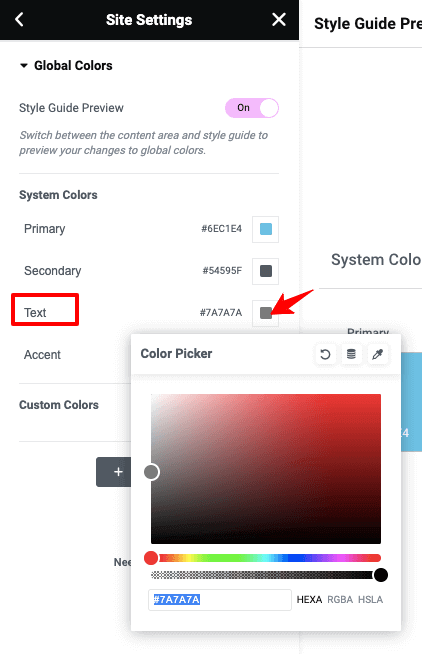
現在, 前往“顏色”>“全域顏色”>“正文” ,按一下“文字”部分,然後選擇所需的顏色。

如何更改GeneratePress主題中的字體連結?
進入WordPress 儀表板 > 外觀 > 自訂
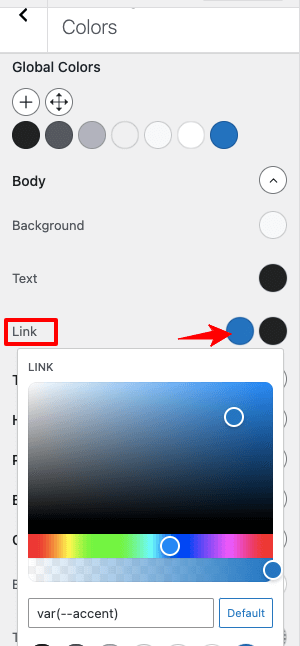
前往“顏色”>“全域顏色”>“主體”,然後按一下“連結”部分以選擇您想要的顏色。

如何在 Elementor 頁面產生器中變更字體顏色?
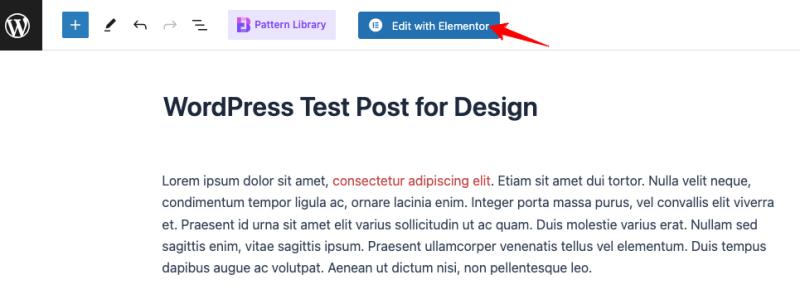
在帖子部分中,點擊“使用 Elementor 編輯”

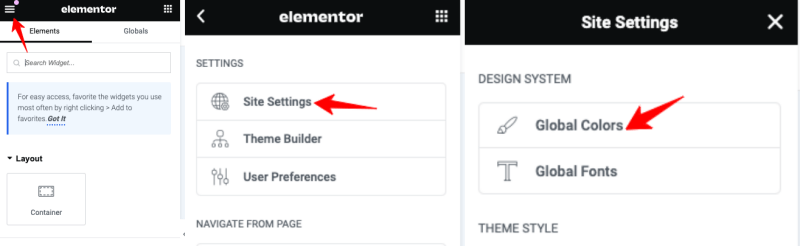
點擊左上角 圖標,選擇網站設定 > 全域顏色

顏色部分將打開,並使用“文字”的設定來更改字體顏色。 選擇您喜歡的顏色後,不要忘記點擊“更新”。

如何更改Elementor 中帖子的文字顏色?
在帖子部分,點擊“使用 Elementor 編輯”
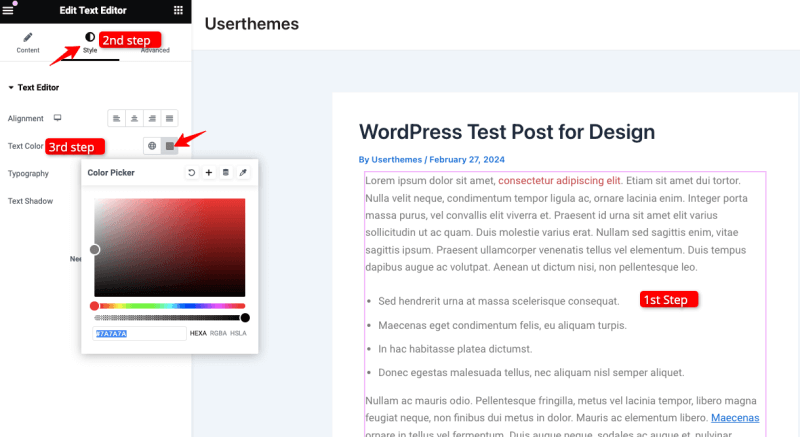
在文字部分中,查看左側的“樣式”選項(如下圖所示)並選擇您需要的顏色。 就是這樣!

方法 – 4(使用 WordPress 外掛)
當您需要詳細的顏色自訂功能時,請選擇外掛選項,因為它提供對文字的完全控制,例如更改字體樣式和大小以及向文字添加背景顏色和圖像。
有幾個插件可以完成這項工作; 我推薦「古騰堡的基本塊」插件。 這個免費的 WordPress 外掛包含 40 多個令人驚嘆的區塊,可幫助您製作更個人化的令人驚嘆的網站。
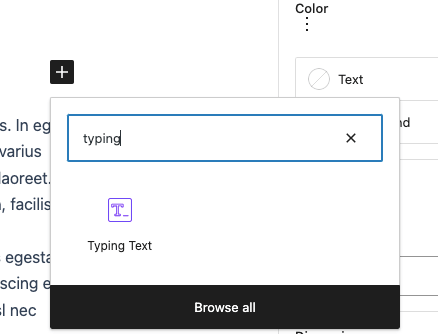
安裝並啟用此外掛程式。 前往需要在 WordPress 中更改字體顏色的頁面或貼文。 搜尋基於文字的區塊 -鍵入文字和進階標題。

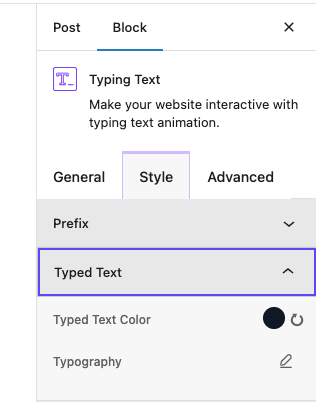
前往區塊設定 > 樣式。 在這裡,您將獲得文字每個部分的顏色設定選項,包括其背景。 借助該插件,可以根據需要設計文字。

包起來
字體顏色在使用者體驗和商業品牌中起著至關重要的作用。 您必須謹慎選擇與您的網站背景相符的正確顏色。 否則,您的讀者會對糟糕的顏色組合感到沮喪並永遠跳過您的網站。
由於我已經使用 WordPress CMS 十多年了,我已經解釋了在 WordPress 中更改文字顏色的所有可能方法,並希望您能選擇適合您的方法。
我最喜歡的方法是利用預設顏色設定並添加 CSS 程式碼以脫穎而出。 我很高興有機會回答如何更改 WordPress 中的字體顏色的問題。 如果您需要設定文字顏色的協助,請在此處發表評論。
