如何更改 WordPress 主題中的字體(5 種簡單方法)
已發表: 2022-07-25您是否希望將 WordPress 主題的字體更改為不同的字體?
您的網站文本字體在您網站的設計和品牌標識中起著重要作用。 它可以提高您內容的可讀性,並使您的網站看起來現代而專業。
在本文中,我們將向您展示如何使用 5 種不同的方式更改 WordPress 中的字體,以便您可以輕鬆地使用無代碼方法更改字體,或者在不使用任何插件的情況下更改 WordPress 字體。

為什麼要更改 WordPress 網站上的字體?
字體是您網站設計的重要組成部分,對您的 WordPress 網站的外觀和感覺產生巨大影響。
如果您的網站字體難以閱讀,那麼就很難留住訪問者,他們最終會放棄您的網站。
字體還顯示您的品牌標識。 例如,您可以使用特定字體使您的網站看起來更專業或更隨意。
WordPress 主題帶有您網站的默認字體、字體大小和字體顏色。 但是,您可能希望將默認字體更改為不同的字體。
也就是說,有幾種方法可以更改 WordPress 中的字體。 我們將向您展示幾種不同的方法。 您可以單擊下面的鏈接跳轉到任何部分。
- 在 WordPress 主題定制器中更改字體
- 在 WordPress 完整站點編輯器中更改字體
- 使用 WordPress 插件更改 WordPress 字體
- 使用 WordPress 主題生成器更改字體
- 在 WordPress 內容編輯器中自定義字體外觀
在 WordPress 主題定制器中更改字體
更改站點字體的一種簡單方法是轉到 WordPress 主題定制器。 它允許您更改網站的外觀並顯示實時預覽。
注意:如果您的定制器菜單選項丟失,那麼您的主題可能啟用了完整的站點編輯,您需要使用不同的方法或切換主題。
對於本教程,我們將使用 Astra 主題。 但是,選項會根據您使用的 WordPress 主題而改變。 根據您的主題,您需要在定制器中查找“字體”或“排版”選項。
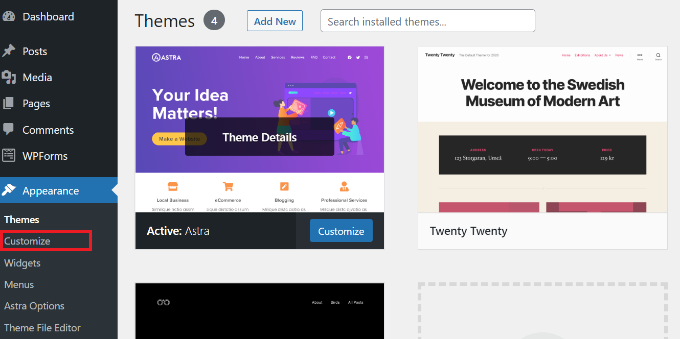
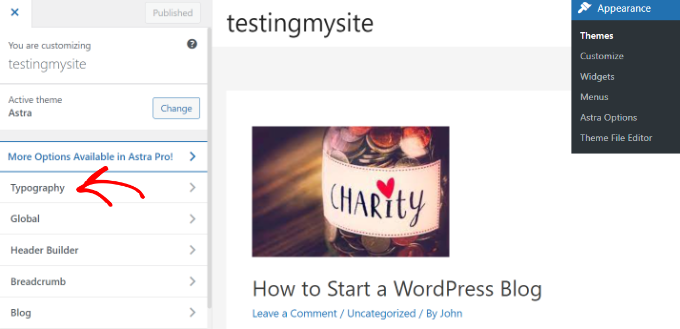
首先,您可以從 WordPress 儀表板轉到外觀 » 自定義。

這將啟動 WordPress 主題定制器。
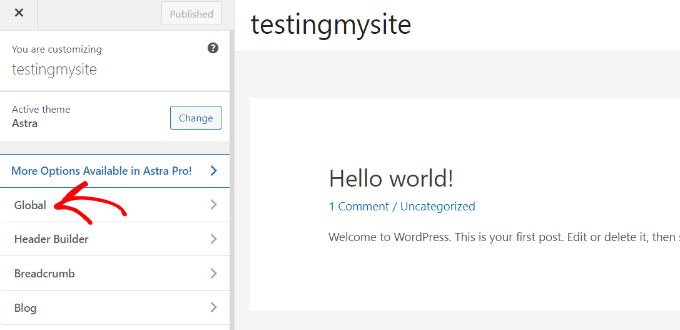
Astra 主題有一個“全局”部分,其中包含更改站點範圍樣式的選項。 要更改整個網站的字體,您可以單擊左側菜單中的“全局”選項。

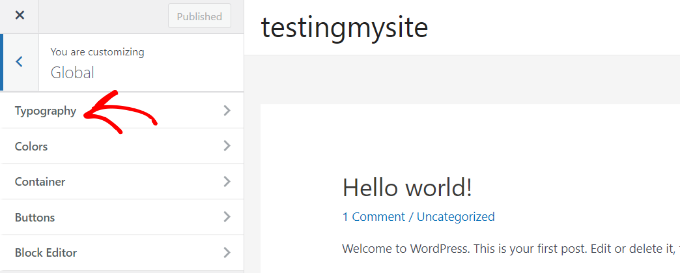
在下一個屏幕上,您將看到排版、顏色、容器和按鈕等選項。
繼續並單擊“排版”選項。

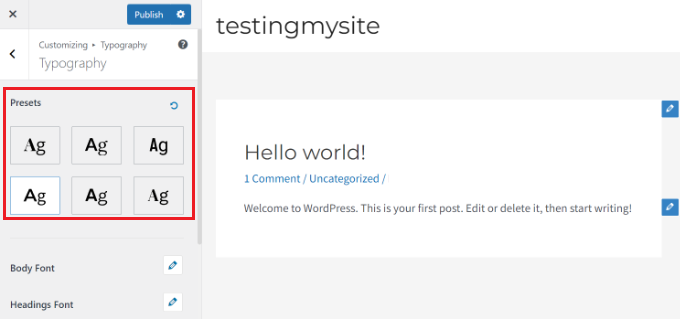
從這裡,您可以在“預設”部分下選擇不同的字體。
這些是主題提供的默認字體,選擇預設將更改整個網站上的字體。

除此之外,您還可以更改主題中各個元素的字體。
例如,您可以為正文和標題使用不同的字體。 甚至可以選擇為每個標題級別使用單獨的字體。
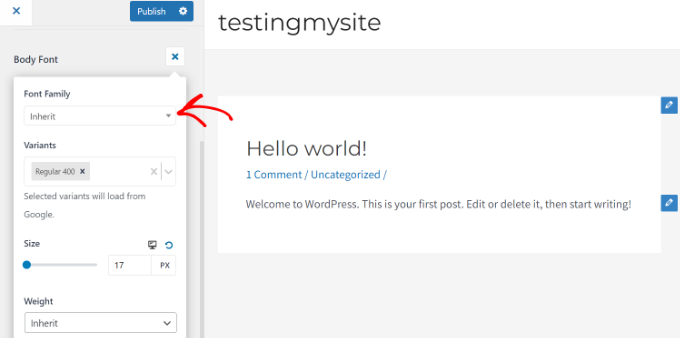
首先,只需從“字體系列”下拉菜單中為任何單個元素選擇一種字體。

除此之外,還有更多選項可以更改字體大小、粗細、選擇變體等。
完成後,不要忘記單擊“發布”按鈕。
您現在可以訪問您的網站並查看新字體。 例如,我們在演示網站上將正文字體更改為 Roboto,將標題字體更改為 Helvetica。

請務必注意,並非所有 WordPress 主題都將提供與 Astra 相同的功能和自定義設置。 如果您的主題不提供此功能,請繼續閱讀下一步。
在 WordPress 完整站點編輯器中更改字體
如果您使用的是基於塊的 WordPress 主題,例如二十二十二,那麼您可以使用完整站點編輯器 (FSE) 更改站點的字體。
完整的站點編輯器允許您使用塊自定義您的 WordPress 主題,就像使用 WordPress 內容編輯器編輯帖子或頁面時一樣。 但是,FSE 目前處於測試階段,只有少數主題支持它。
在本教程中,我們將使用二十二十二主題。
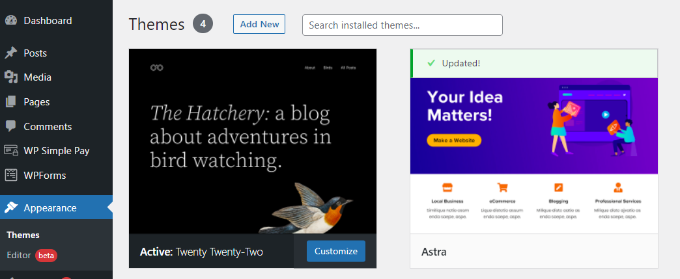
首先,您可以從 WordPress 管理面板轉到外觀 » 編輯器。

這將為您的 WordPress 主題打開完整的站點編輯器。
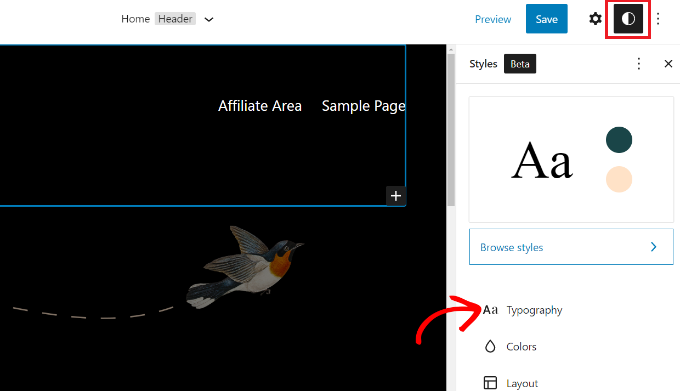
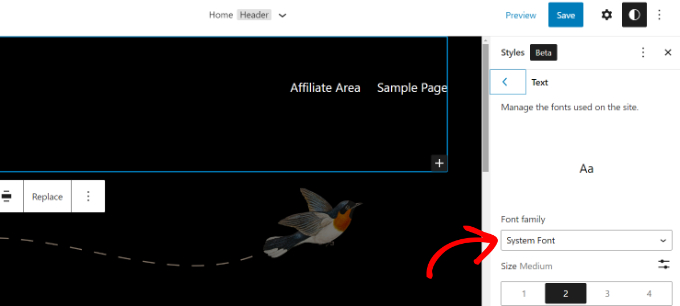
接下來,您可以單擊右上角的樣式圖標,然後單擊“排版”選項。

之後,您可以選擇文本和鏈接等元素來更改其排版。
我們將選擇文本作為元素,然後單擊“字體系列”下拉菜單以更改其字體。

完成後,只需單擊“保存”按鈕。
您已使用完整的站點編輯器成功更改了字體。 您還可以將自定義字體添加到您的 WordPress 網站,然後在完整的網站編輯器中更改它們。
使用 WordPress 插件更改 WordPress 字體
更改 WordPress 字體的另一種方法是使用 WordPress 插件,例如 Easy Google Fonts。
這是一個免費的 WordPress 排版插件,可讓您將 600 多種 Google 字體和不同的字體變體添加到您的網站。
首先,您需要安裝並激活 Easy Google Fonts 插件。 如果您需要幫助,請參閱我們的指南,了解如何安裝 WordPress 插件。
激活後,您將在 WordPress 儀表板中看到 Easy Google Fonts 歡迎屏幕。 您可以向下滾動並單擊“轉到設置 → 簡易 Google 字體”按鈕。

在下一個屏幕上,您將看到不同的插件設置。
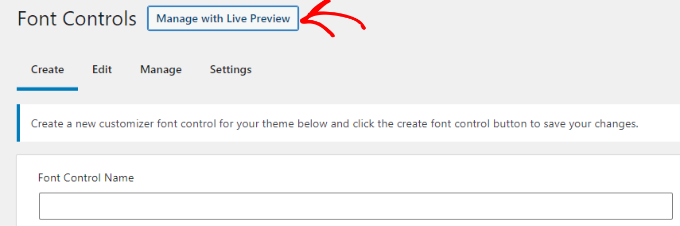
繼續並單擊頂部的“使用實時預覽管理”按鈕。

這將打開 WordPress 主題定制器,您將位於“排版”選項卡中。

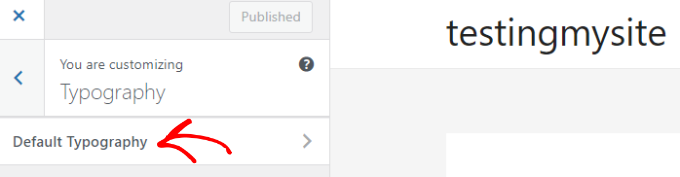
訪問插件添加的字體的另一種方法是從 WordPress 儀表板轉到外觀»自定義,然後單擊“排版”選項卡。

在下一個屏幕上,您將看到“默認排版”選項。
繼續並單擊它。

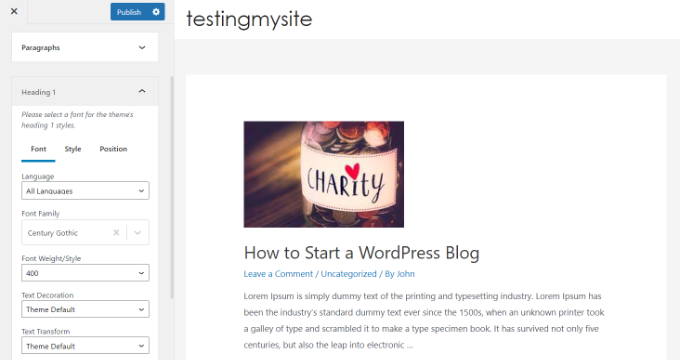
之後,您可以更改網站上每個元素的字體。
例如,讓我們更改標題 1 的字體。只需單擊標題 1 旁邊的箭頭即可展開選項。 從這裡,您可以單擊“字體系列”下拉菜單並選擇一種字體。

您可以對其他標題級別和段落執行相同操作。
完成後不要忘記單擊“發布”按鈕。
使用 WordPress 主題生成器更改字體
有許多強大的 WordPress 主題構建器可讓您在不編輯代碼的情況下創建自定義主題。 您可以使用它們來更改網站上不同元素的字體。
對於本教程,我們將使用 SeedProd。 它是 WordPress 的最佳登錄頁面和主題構建器插件,並提供拖放構建器來創建自定義主題,而無需觸及任何一行代碼。
請注意,您需要 SeedProd Pro 版本,因為它包含主題生成器。 您還可以免費使用 SeedProd Lite 版本。
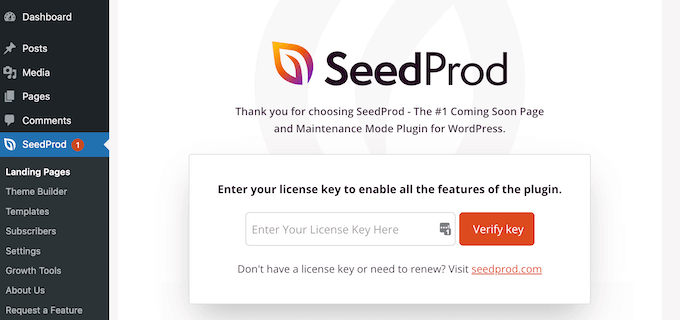
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們的關於如何安裝 WordPress 插件的指南。
激活後,您將看到 SeedProd 歡迎屏幕。 繼續輸入您的許可證密鑰,然後單擊“驗證密鑰”按鈕。 您可以在您的 SeedProd 帳戶區域輕鬆找到許可證密鑰。

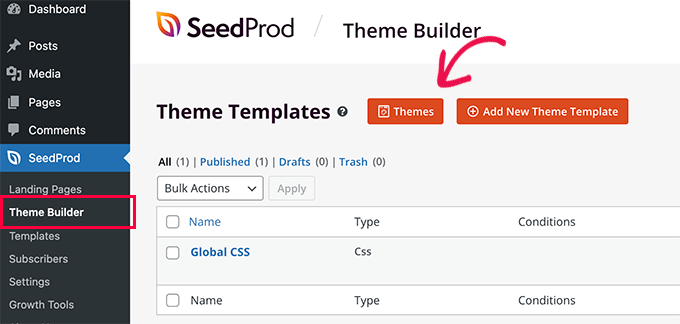
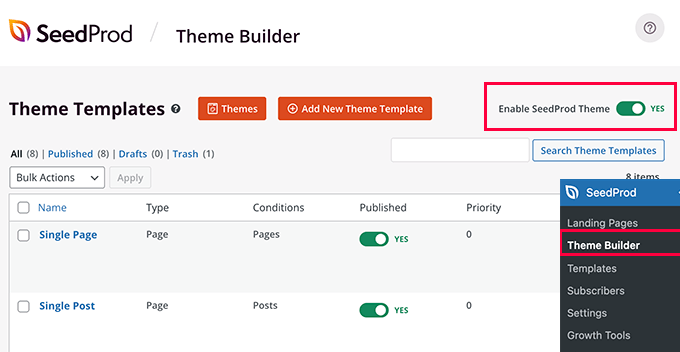
之後,您可以從 WordPress 儀表板前往SeedProd » Theme Builder 。
接下來,繼續並單擊頂部的“主題”按鈕。

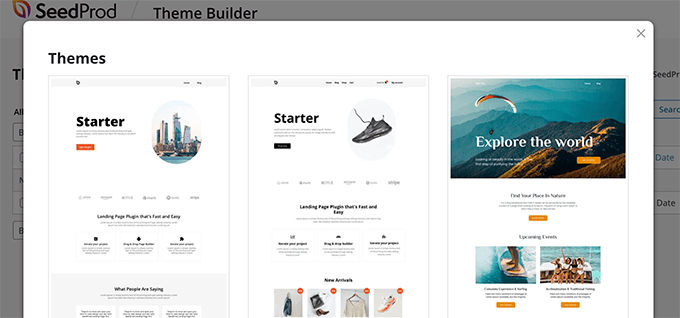
從這裡,插件將向您顯示多個可供選擇的主題。
只需將鼠標懸停在您要使用的主題上,然後單擊它。 我們將在本教程中使用 Starter 主題。

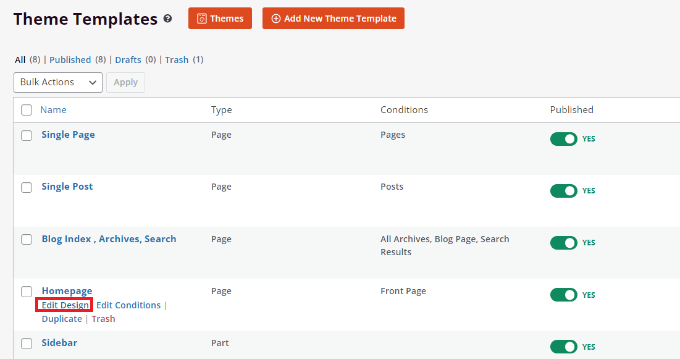
SeedProd 現在將生成不同的主題模板。
您可以編輯每個模板並自定義您的 WordPress 主題。 甚至可以選擇手動添加主題模板。
讓我們編輯主頁主題模板並更改不同元素的字體。 首先,單擊主頁下的“編輯設計”鏈接。

這將啟動 SeedProd 的拖放主題構建器。 您可以從左側的菜單中添加新元素並將它們放置在模板上的任何位置。
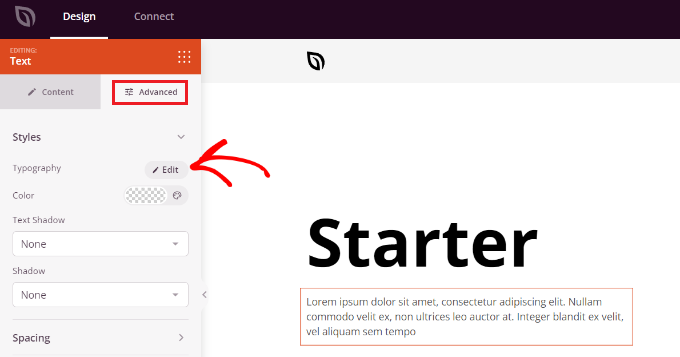
要更改任何主題部分的字體,只需選擇它。 例如,我們將選擇 Starter 標題下的文本框。
接下來,從左側菜單轉到“高級”選項卡,然後單擊“排版”前面的“編輯”按鈕。

之後,您將看到多個選項來編輯所選部分的版式。
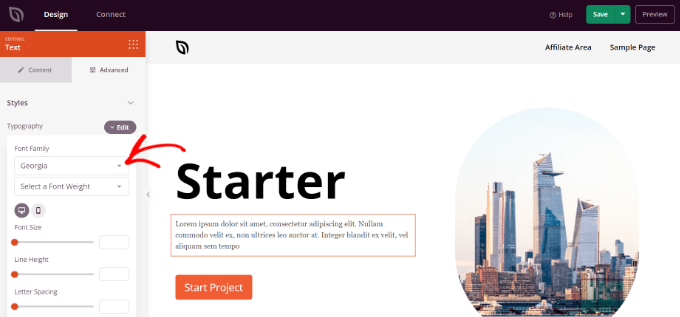
您可以單擊“字體系列”下拉菜單並為您的文本選擇一種字體。 還有選擇字體粗細、調整字體大小、行高、字母間距、對齊方式、字母大小寫等選項。

您現在可以重複此步驟並更改主題中其他元素的字體。
完成後,只需單擊頂部的“保存”按鈕。
要應用自定義主題和字體,請轉到SeedProd » Theme Builder ,然後將“啟用 SeedProd 主題”選項旁邊的開關切換為是。

如果您想從頭開始創建 WordPress 主題,請參閱我們的指南,了解如何輕鬆創建自定義 WordPress 主題。
在 WordPress 內容編輯器中自定義字體外觀
使用內容編輯器,您還可以更改字體在特定博客文章和頁面中的顯示方式。
這種方法的缺點是它只會將新字體應用於特定的帖子或頁面。 對於要應用類似自定義的所有其他帖子,您必須手動重複此步驟。
這對於發布特定的自定義非常方便,但如果您正在尋找站點範圍內的字體更改選項,那麼您應該考慮其他選項。
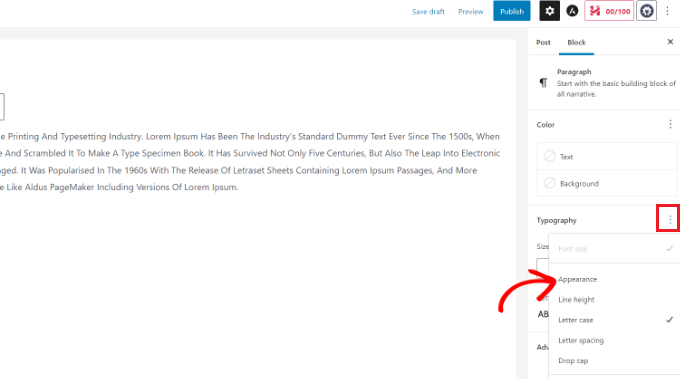
話雖如此,要使用 WordPress 內容編輯器更改字體,只需編輯帖子或添加新帖子。 進入 WordPress 內容編輯器後,選擇文本以更改其外觀。
在右側的設置面板中,前往“排版”部分。 然後單擊排版前面的 3 個點,然後從下拉選項中選擇“外觀”。

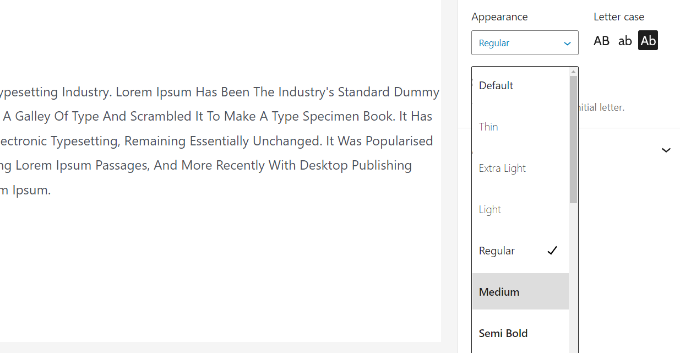
一旦你這樣做了,外觀設置將在排版部分下可見。
只需單擊外觀下的下拉菜單,然後為您的字體選擇一種樣式。 例如,您可以將字體設置為粗體、細體、斜體、黑色、粗斜體、超粗體等。
還有一些選項可以更改字體大小、選擇字母大小寫、編輯顏色、啟用首字下沉等。

完成後不要忘記更新或發布您的頁面。
我們希望本文能幫助您了解如何在 WordPress 中更改字體。 您還可以查看我們針對初學者的終極 WordPress SEO 指南,並查看我們為小型企業挑選的最佳電子郵件營銷服務專家。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
