如何在 WordPress(終極指南)2022 中更改字體
已發表: 2022-11-12- 在 WordPress 上更改字體的選項
- 字體是什麼意思?
- 為什麼需要新字體?
- 最後的話
有很多方法可以更改 WordPress 中的字體。 本文將探討字體的含義以及如何在 WordPress 中更改字體。
您的 WordPress 網站是您的一部分,您使用的文本字體將在您網站的整體品牌標識和設計中發揮關鍵作用。 它還可以幫助您提高內容的可讀性,並使您的網站顯得專業和現代。
您不能隨心所欲地更改 WordPress 博客上的字體。 你必須確定你的改變會帶來什麼。 使用正確的字體可以讓您在競爭中脫穎而出,提高品牌知名度和用戶轉化率,從而挽救您的企業聲譽。
錯誤的字體會使您的企業失去信譽並且看起來很糟糕。 因此,在選擇或更改 WordPress 中的字體時需要小心謹慎。
有關更多類似指南,您可以閱讀我們的教程:如何識別字體:2022 年 5 種最佳工具
在 WordPress 上更改字體的選項
更改字體時,您可以從以下任一選項中進行選擇:
- WordPress 網站編輯器
- 全局樣式字體編輯器
- 使用 WordPress 定制器更改字體
- 使用字體插件
- 使用 CSS 代碼
- 手動添加 Google 字體
WordPress 站點編輯器允許您以任何方式編輯您的網站。 使用站點編輯器,您可以使用塊來編輯站點的格式,從頁眉到頁腳到側邊欄和頁面內容。 很少有網站有支持 WordPress 網站編輯器的主題。
但是,如果您的網站有一個支持它的主題,這裡有一個使用 WordPress 網站編輯器更改字體的簡單分步過程。
如果您想訪問您的站點編輯器,您必須使用使用塊來導航網站的塊主題。
使用 WordPress 站點編輯器
第 1 步:登錄 WordPress
使用您的用戶名和密碼登錄 WordPress。 不要忘記勾選記住我框,這樣您就不會在一段時間後退出。

第 2 步:訪問您的儀表板
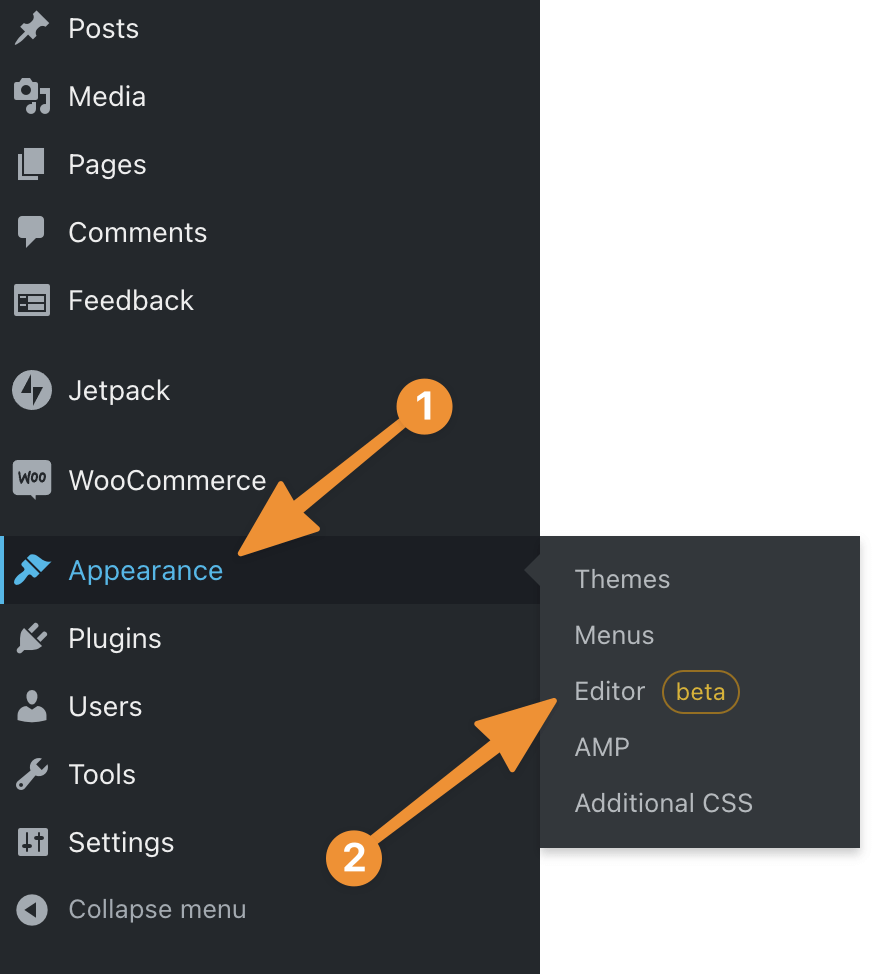
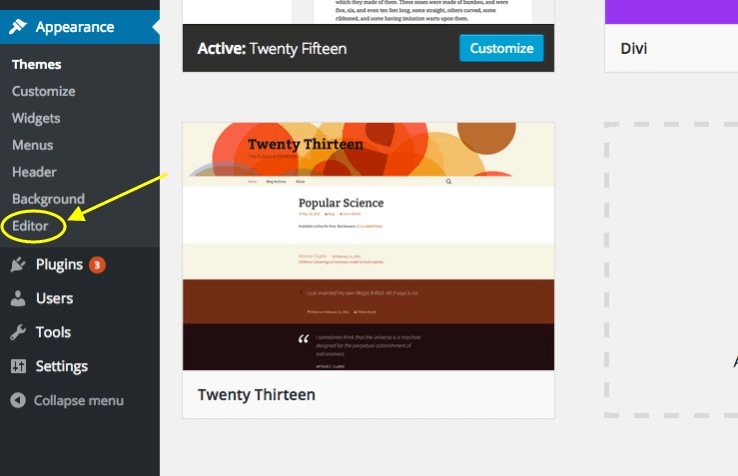
登錄並訪問 WordPress 管理面板後,您會在儀表板的左側看到一個外觀圖標。 將光標懸停在外觀上,然後單擊編輯器選項。

單擊編輯器將打開您的 WordPress站點編輯器。

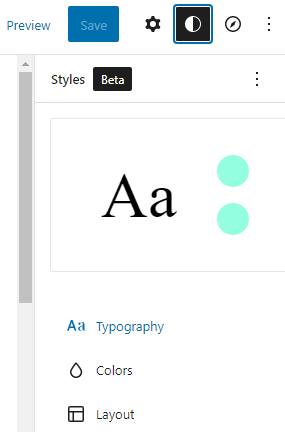
第 3 步:導航您的站點編輯器頁面
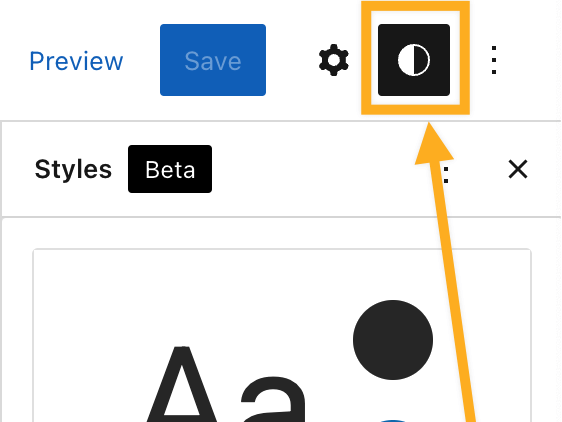
白色和黑色的半圓框在站點編輯器頁面的右上角表示您的樣式圖標。 單擊此圖標,它將顯示幾個選項。

第 4 步:選擇您的字體
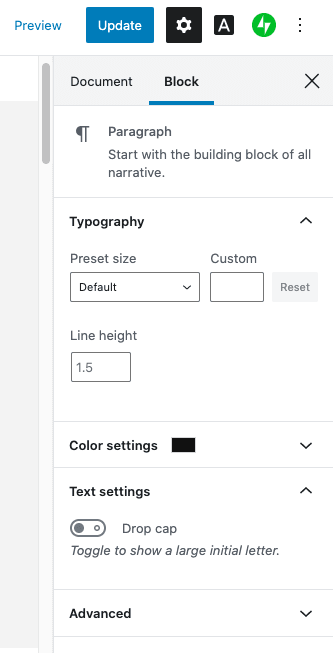
單擊樣式圖標後,選擇排版,檢查您想要的字體,然後保存。

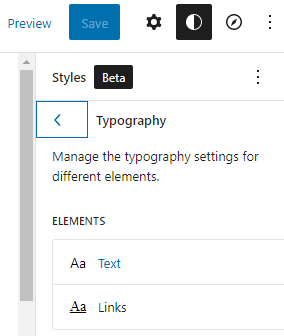
第 5 步:如果您想更改網站上的每種字體,也可以選擇文本或鏈接。

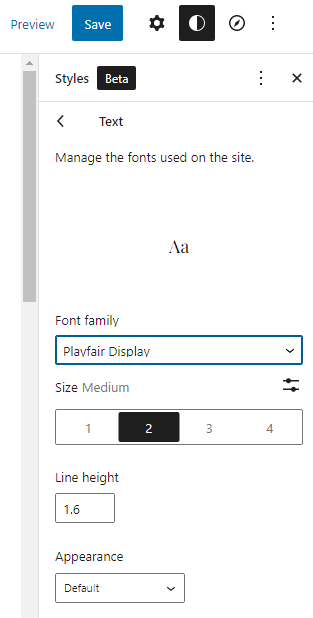
選擇文本會將您帶到屏幕,其中包含字體系列、大小、行高、外觀和其他添加到您的字體。

站點編輯器為您提供了一種簡單、流暢和全面的字體更改方法。 它為 WordPress 編輯帶來了新的控制水平。 您可以使用站點編輯器更改網站上的任何字體,包括頁腳、鏈接和頁眉。
全局樣式字體編輯器
除了使用 WordPress 站點編輯器之外,如果您的站點具有支持它的主題,您還可以使用全局樣式字體編輯器來更改您的字體。 如果您想走這條路線,請遵循以下指南。
第 1 步:添加新頁面
登錄並訪問您的 WordPress 儀表板後,單擊頁面圖標。 然後,您可以單擊現有頁面或“添加新頁面”選項卡。 這樣做將使您可以訪問您的 WordPress 編輯器頁面。

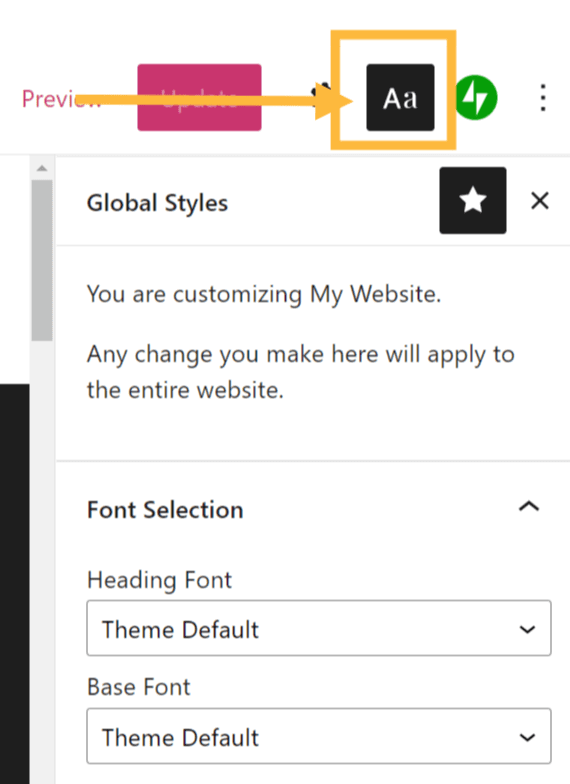
第 2 步:導航到“全局樣式”選項卡。
在您的 WordPress 編輯器頁面上,您將看到全局樣式選項卡,該選項卡顯示為Aa圖標。 單擊該圖標將顯示字體選擇的下拉菜單。 在字體選擇選項卡上,您將看到可以從中選擇的各種字體選項,例如基本字體和頁眉字體。
例如,選擇標題字體將更改您網站上所有標題的字體。 標題可以包括帖子、小部件標題、評論標題、帖子標題和圖像標題。 選擇基本字體將 更改網站上菜單和主體文本中文本的所有字體。
從下拉菜單中選擇您喜歡的字體後,您所做的任何更改都應立即生效。 您應該重新加載預覽頁面以在您的網站上查看新字體。
附加步驟:您可以使用塊編輯器調整字體大小。

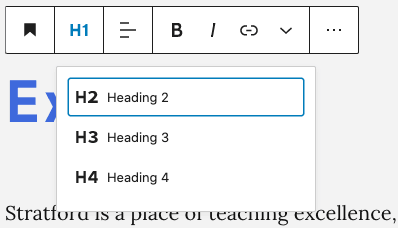
使用塊編輯器可以更輕鬆地更改站點上塊之間的字體大小。 您可以為您的標題在 H1、H2、H3 等之間自由選擇。

使用 WordPress 定制器更改字體
第一次嘗試使用 WordPress 發布您的網站時,您可能已經註意到為您提供的默認定制器與您聽說的定制選項之間的差異。
使用 WordPress 定制器更改字體是最用戶友好和方便的選項之一。 定制器允許您使用字體和頁面佈局的設計和样式。
如果您有興趣使用 WordPress 定制器更改字體,以下是有關如何做到這一點的分步技術。
步驟1:
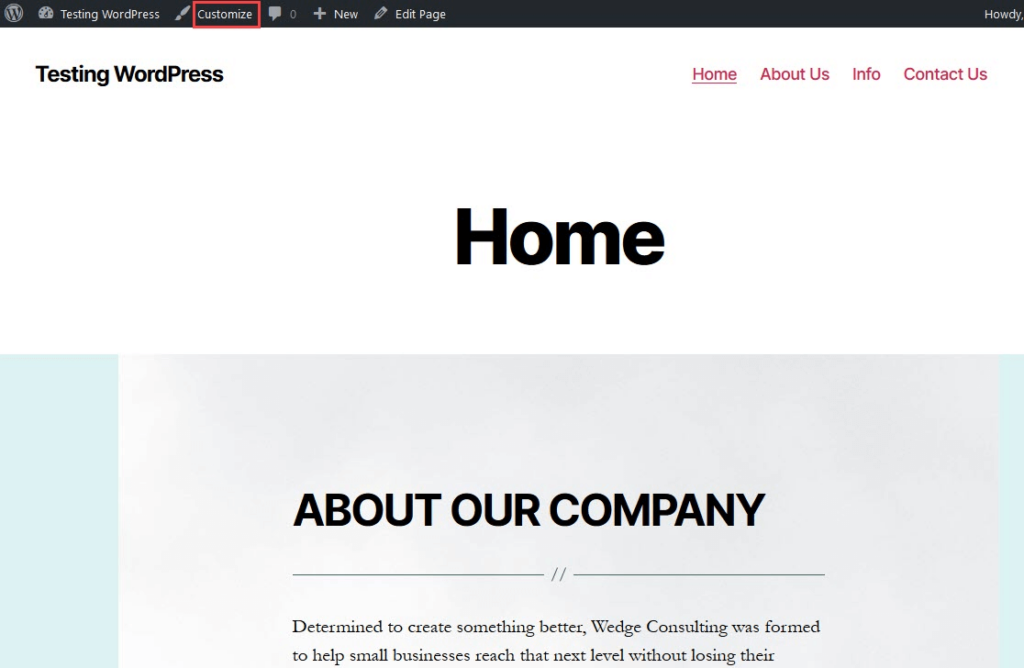
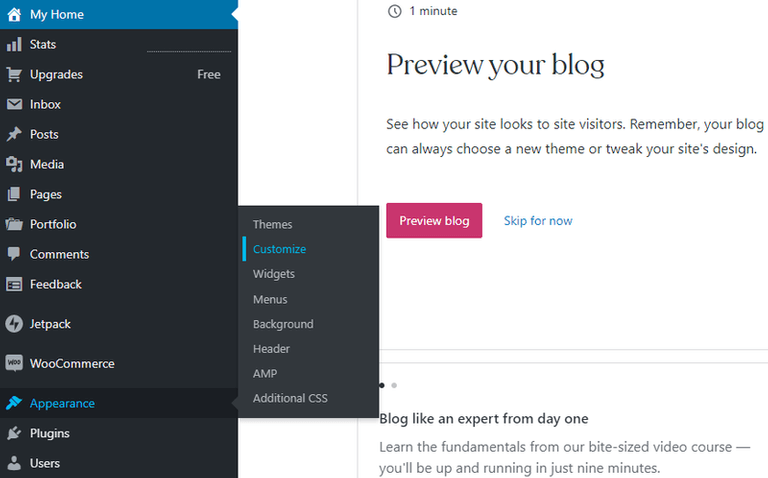
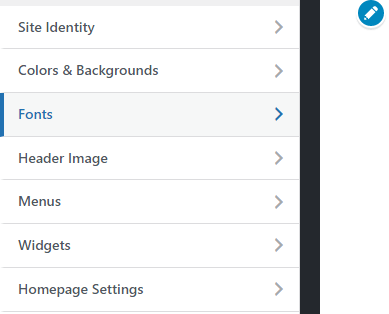
登錄 WordPress 後,您可以通過兩種方式訪問定制器頁面。 您可以單擊外觀選項卡並選擇自定義,也可以單擊站點名稱並選擇自定義。 無論您採取哪條路線,都會將您帶到定制器頁面。

或者

第2步:
選擇自定義選項卡後,您會注意到左側邊欄菜單上有一些下拉選項。 單擊字體選項。

請注意,某些網站主題不支持定制器選項。 如果您的網站是這樣的,您可以從本指南中的其他選項中進行選擇。
第 3 步:
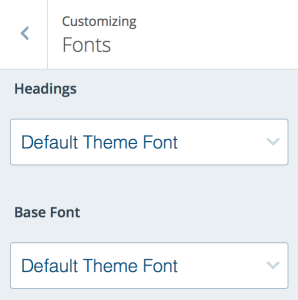
單擊“字體”選項卡後,您可以進行所有必要的字體更改。 例如,您可以更改標題和基本字體以適合您的口味。

如果要更改字體大小,
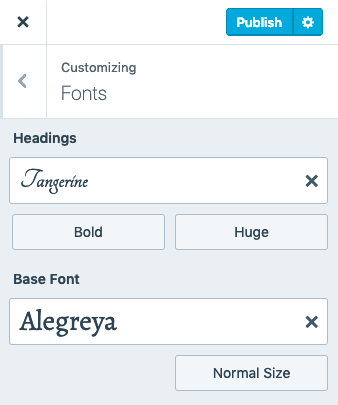
要更改標題的字體樣式,請單擊字體左側和下方的選項。 根據您選擇的字體,有多種樣式可供選擇。
當您單擊字體選項時,您將看到字體的實時預覽。

注意:在 WordPress.com 上,您可以更改基本字體和標題。 如果您有自託管網站,則可以更改博客的字體、標題和一般字體。

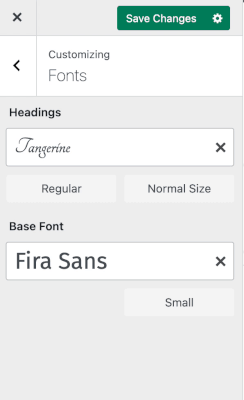
在任何一種情況下,您所要做的就是從下拉菜單中選擇字體,完成後,單擊頂部的保存更改。 此更改將反映在您網站的每個頁面上。
第 4 步:當您對所選字體感到滿意時,發布您的網站,或者如果您想稍後進行更多更改,請將其保存為草稿。
您還可以通過單擊自定義字體旁邊的X來重置字體。

定制器有一些挫折,儘管它提供了一種快速簡便的方法來更改整個 WordPress 網站使用的字體。 首先,它的字體選項有限。
其次,它會隨著頁面加載逐漸加載字體,這可能會導致您的網站發生明顯變化。 此外,訪問者可能會覺得這很奇怪。 這將減少他們對您網站的體驗。
使用字體插件
字體插件使更改字體變得容易。 您可以在您的網站上安裝插件。 使用插件時,WordPress 可以輕鬆更改網站的字體。 您可以安裝的一些插件是 Google Fonts、Custom Adobe Fonts、OMGF 等。
其中許多插件允許您手動將字體添加到您的站點。 在查看可供選擇的插件時,請查看評分、好評以及開發人員的回复。 您可以在測試後刪除或停用插件。 這將幫助您選擇最適合您的插件。

如果您打算使用 WordPress.com,最好使用WordPress Pro計劃使用一些插件
使用 Google 字體更改字體
當今 WordPress 更改字體的最佳工具之一是 Google 字體。 它允許您免費和完全訪問許多可供選擇的字體。 您可以從 Google 字體上提供的各種字體類別中為您的網站提供美妙的外觀。
Easy Google Fonts 插件是最廣泛使用和流行的插件,用於更改 WordPress 中的字體。 這個插件讓您更容易更改您的 WordPress 字體並將您的網站直接連接到谷歌的數據庫。
使用谷歌字體更改 WordPress 字體的第一步是從 WordPress.org 下載 Easy Google Fonts 插件並安裝和激活它。 安裝並激活插件後,轉到設置選項卡並瀏覽可用的字體樣式列表。 選擇所需的字體樣式並記下其樣式和名稱。
下一步是返回您的WordPress 儀表板,單擊外觀選項卡並轉到自定義。 在自定義菜單上,將有一個新的排版選項。 此選項在您安裝插件後出現。
在新的排版菜單中,您會找到網站所需的所有 google 字體。 您可以從之前的插件菜單中選擇您搜索並記下的字體。

使用 CSS 代碼
CSS 是另一種可用於更改 WordPress 字體的工具。 下面將解釋使用 CSS 更改 WordPress 字體的各種方法。
通過 Theme 的 CSS 樣式表
您將需要 Font Pair 和 Web Font Blender 等工具來訪問您選擇的字體。
第 1 步:要編輯主題的樣式表,請在外觀菜單上向下滾動並單擊Editor 。

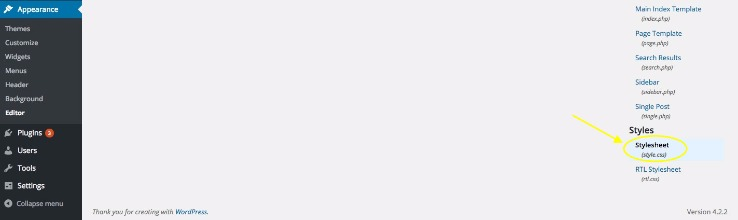
第 2 步:單擊編輯器選項卡後,您應該會看到一個選項列表 在屏幕的右側。 單擊樣式選項下的樣式表。

或者
您可以復製樣式表代碼,如下所示:
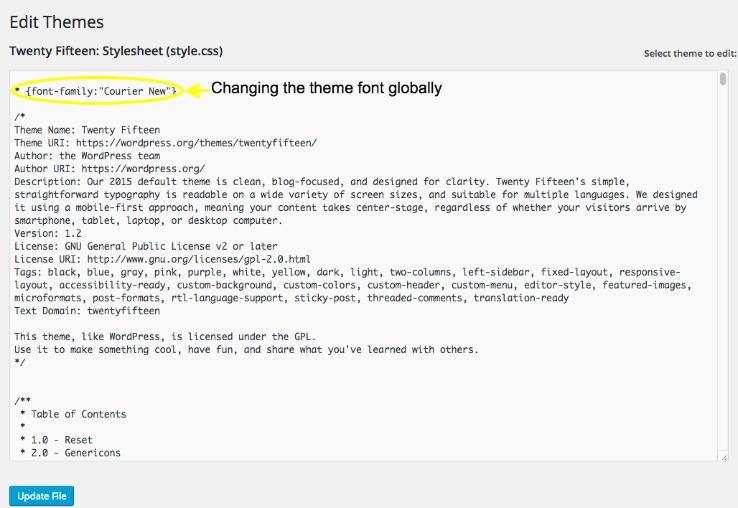
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }第 3 步:獲得 CSS樣式表後,您可以通過在樣式表頂部輸入帶有字體的代碼行來全局編輯字體。
例如* {font-family:”Garamond New”} 或 * {font-family:”Courier New”}

這只是使用 CSS 全局更改 WordPress 字體的眾多方法之一。
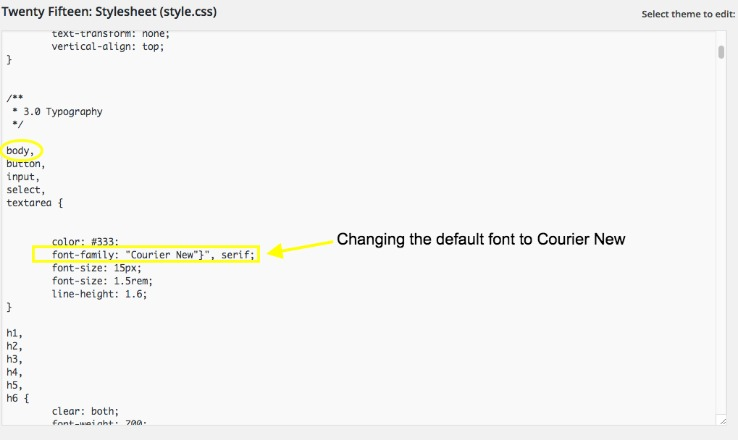
要更改特定主題區域(例如輸入、正文或按鈕)的字體,您必須已識別CSS 樣式表中的代碼片段。
要更改博客文章正文中使用的字體,您必須確定正文字體樣式的定義位置。 這兩個過程都可能非常痛苦。

或輸入以下代碼:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }此外,您還可以在此處獲得有關如何將本地字體添加到 WordPress 主題的完整指南
手動添加 Google 字體
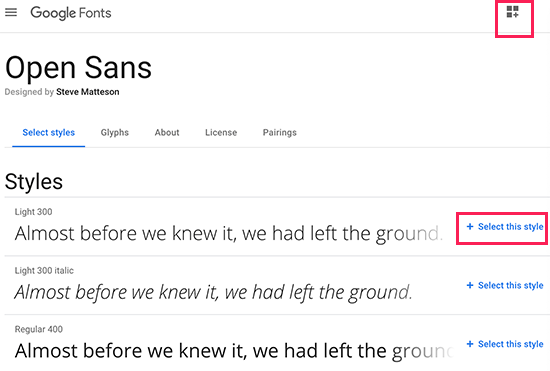
第 1 步:您需要做的第一件事是複制並粘貼WordPress主題文件的代碼。 然後,去谷歌字體庫選擇你想要的字體。

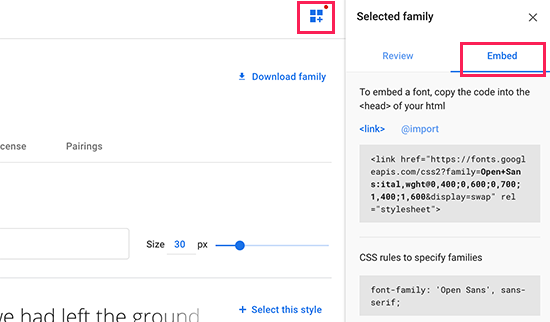
第 2 步:對於每種選擇的字體,使用+ 選擇此樣式按鈕選擇您要在博客上使用的字體樣式。 然後,單擊“嵌入”選項卡 在邊欄中復制該字體樣式的代碼。

您網站的主題可能不支持您要查找的字體。 如果發生這種情況並且您不喜歡頁面構建器或不熟悉編碼,那麼專用字體插件是您最好的選擇。
您可以從兩種類型中進行選擇:“上傳器”和字體嵌入插件。 在您的網站中嵌入字體的插件通過從專門的目錄(如 Google Fonts)中繪製來做到這一點。 此類插件的一個示例是Google Fonts Typography。
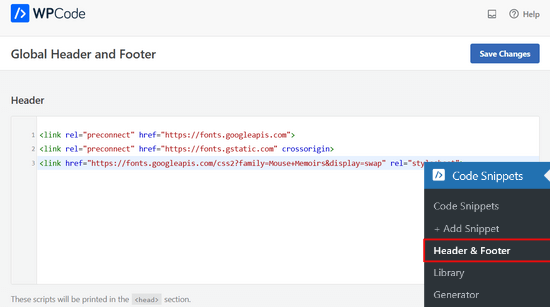
您可以編輯主題的header.php 文件並將代碼粘貼到 <body> 標記之前,如下圖所示。 您還可以安裝 WPCode 插件以使其更容易。

完成後單擊保存更改以確保保存所做的所有更改。
您可能有興趣了解如何在 Revolution Slider 插件中添加自定義字體:如何在 Revolution Slider 中添加自定義字體
字體是什麼意思?
大多數人將字體視為字體。 但是,儘管有一些相似之處,但兩者的區別卻大不相同。 字體是一組具有特定大小和样式的可顯示或可打印的文本字符或版式。
每種字體都有其獨特的用途和個性,可用於顯示可讀性,同時強調特定的感覺或想法。
另一方面,字體是一種文本設計風格,由無數不同重量和大小的文本字符組成,
一些常見字體樣式的示例
現在有無限數量的字體樣式可供使用。 除了免費的現成字體外,平面設計師還經常設計他們的字體以供使用。 以下是當今使用的兩種最常見的字體樣式。
襯線字體
襯線字體是一些舊字體。 他們的高齡常常與古典、浪漫、優雅、正式和既定的情緒聯繫在一起。 流行的襯線字體包括 Times New Roman、Georgia 和 Garamond。
襯線字體具有傳統的外觀,通常用於印刷書籍和報紙。 襯線字體是那些在字符邊緣有細線的字體。 因為“sans”這個詞的意思是“沒有”,所以無襯線字體缺少這些額外的線條。
無襯線字體
無襯線字體具有更現代的外觀,並且通常在網上使用。 它們被描述為“sans”,意思是“沒有”,因為它們缺少區分襯線字體的筆劃。 無襯線字體有助於表示整潔、簡單、平易近人或現代性。
為什麼需要新字體?
選擇字體是使您的網站具有獨特外觀的絕佳方式。 更改字體的原因有很多,但大多數都歸結為一些簡單的偏好。 您很可能希望受到關注、給人留下深刻印像或脫穎而出。
字體通常不能單獨做任何這些事情,但是當與其他設計元素結合使用時,它可以產生顯著的差異。 您應該使用與主題或入門網站的默認字體不同的字體。
幾乎所有 WordPress 主題都包括更改字體、字體大小和顏色選項。 但是,這些選項對於每個主題都是獨一無二的。 在 WordPress 網站上更改字體時,主題的內置排版設置是最快和最好的起點。
如果您選擇的主題有一些自定義選項,請嘗試本指南中的其他選項之一。 根據您使用的主題,您將獲得不同的選項。 一些主題可以讓您輕鬆自定義自己,而其他主題則需要您使用高級選項。
特別是字體選擇對網頁設計有兩個重要影響。 首先,可用性是必要的。 如果您在網站上使用難以閱讀的字體,則需要幫助才能實現通知訪問者的主要目標。
字體的易讀性將決定訪問者是留在您的網站上並了解有關您的品牌的更多信息,還是沮喪地離開並訪問競爭對手的網站。 它還會影響您網站的可訪問性,因為有閱讀障礙或視覺障礙的用戶可能難以理解小字體或複雜的腳本。
字體為您的網站設定了正確的基調。 字體選擇對您的網站在品牌方面的設計有第二個影響。 雖然我們經常關注基於文本的內容的內容,但從視覺的角度來檢查它也是謹慎的。
最後的話
字體是識別您的網站的一種方式。 就像身份對於一個人一樣,字體對於一個人也是如此。 決定更改您的 WordPress 字體意味著您想要一些不同的東西,並且您願意改進您網站的排版。 正如您在本指南中所了解的,您可以使用不同的選項更改字體。
手動選項易於訪問,不需要先驗知識。 Google Fonts 和其他插件還允許您在字體之間進行無縫轉換。 使用 CSS 代碼更改字體需要一些技術知識。
本指南對您有所幫助。 為什麼不從今天開始更改字體?
