如何更改 WordPress 中的字體(適用於所有主題)
已發表: 2024-04-11如果您對如何更改 WordPress 中的字體感到困惑,我不會責怪您。 這可能會有點令人困惑,因為方法有所不同,具體取決於您使用的是較新的區塊主題還是較舊的經典主題。 在本教程中,我將引導您使用前者的內建選項和後者的免費插件選項來更改字體。 (劇透警告:這兩種方法都非常適合初學者。)
重點
- 現代 WordPress 主題具有內建字體庫功能,可讓您直接透過 WordPress 存取 Google 字體。
- 較舊的經典主題沒有這些功能,但您可以使用免費外掛程式來解鎖其他字體。
- 這兩種方法都允許您在全局(整個網站)和本地(在各個頁面和帖子內)更改字體。
如何更改現代塊主題中的字體
隨著 WordPress 6.5 的發布,不僅可以更改字體,而且還可以透過本機字體庫功能存取一千多種額外字體,這變得非常快速且容易。 只要您使用區塊主題,那麼擺弄插件或浪費時間瀏覽具有您想要的字體庫的主題的日子就結束了。
造訪完整網站編輯器 (FSE)
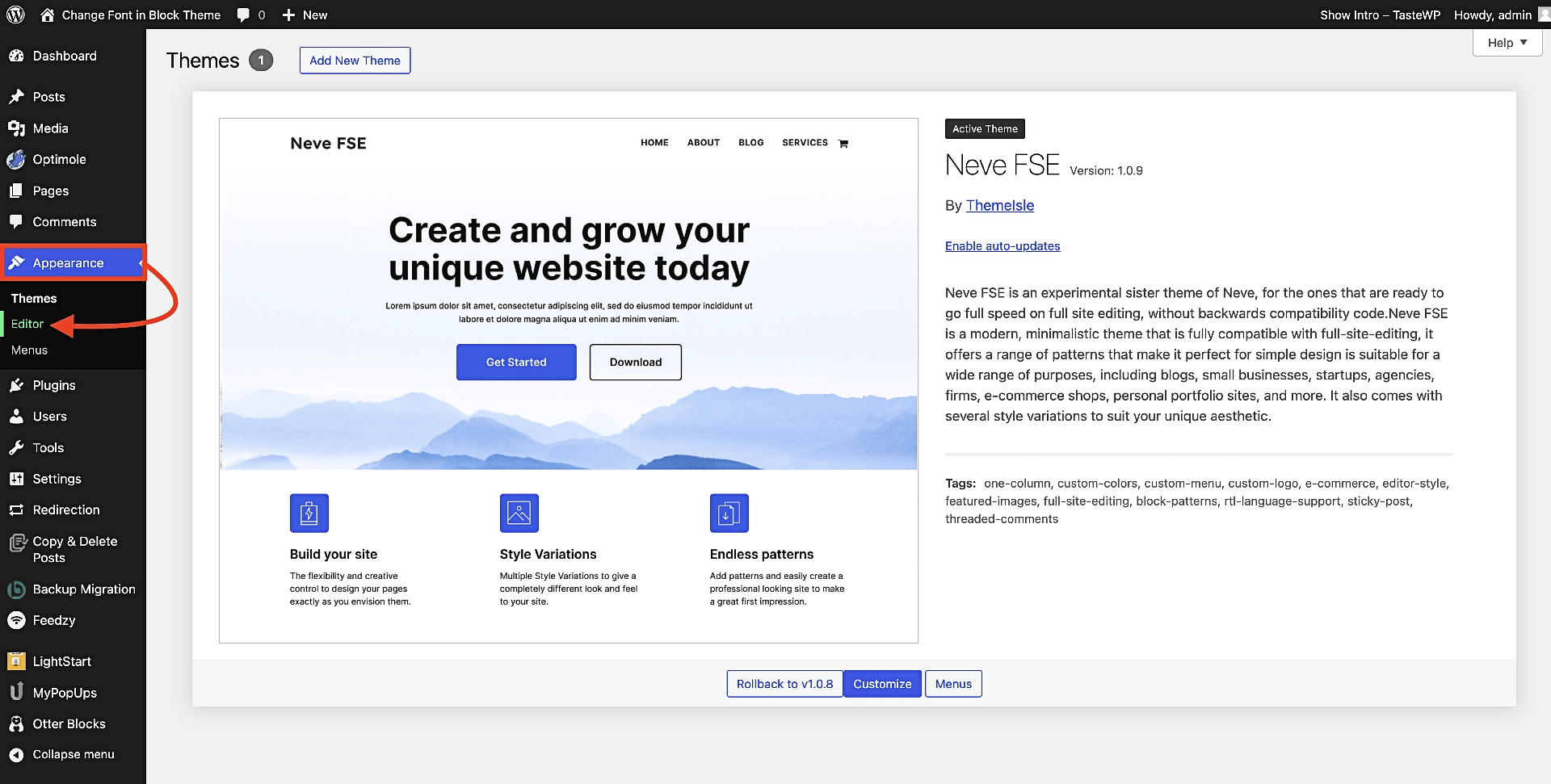
首先,從 WordPress 儀表板,前往外觀 → 編輯器以開啟完整網站編輯器:

⚠️ 如果您在「外觀」下沒有看到「編輯器」選項,而是看到「自訂」 ,則表示您使用的是經典主題而不是區塊主題。 您可以切換主題並安裝區塊主題(如上圖所示的 Neve FSE),或跳至本指南的經典主題部分。
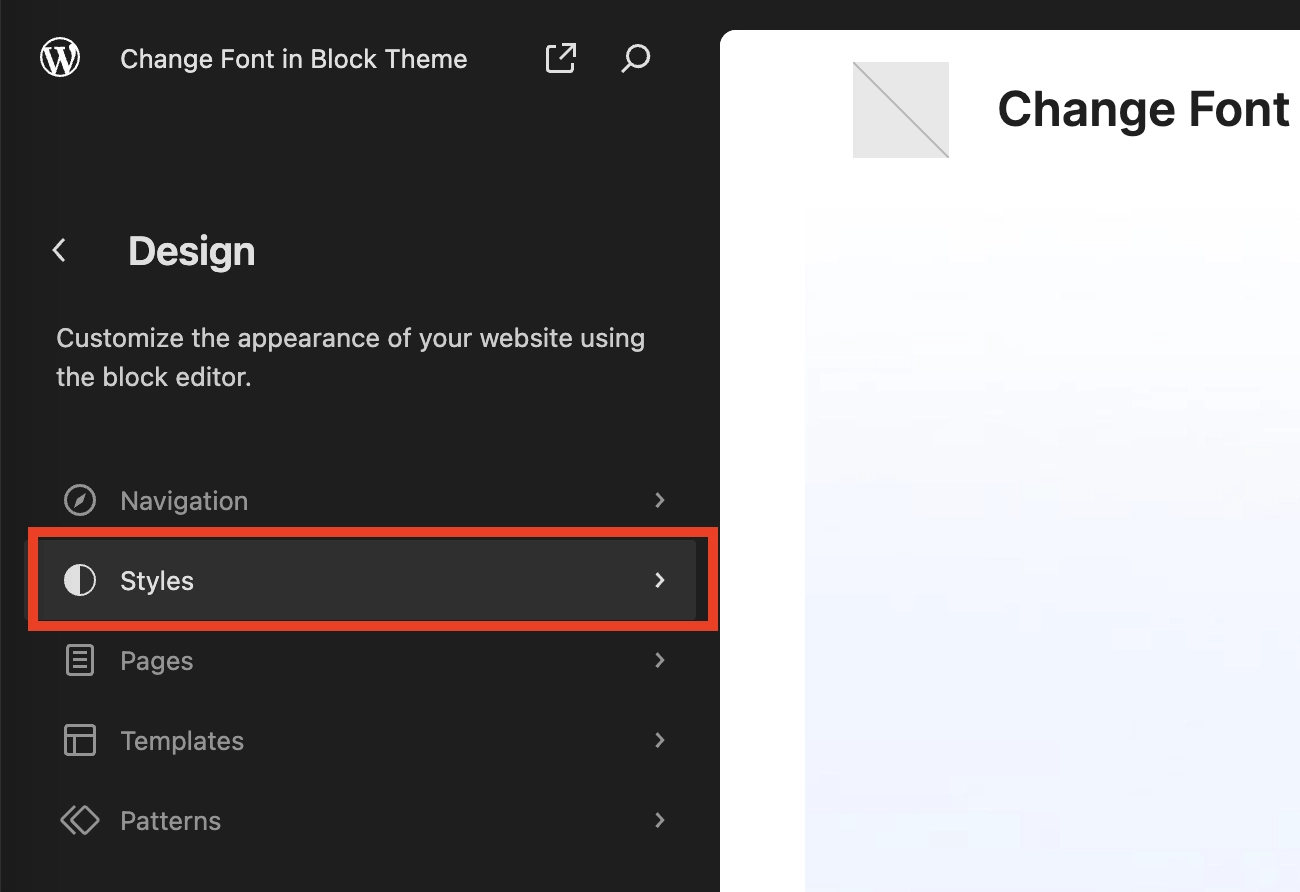
一旦您點擊Editor ,您就會直接進入 FSE 介面,您可以在其中從選單中選擇樣式:

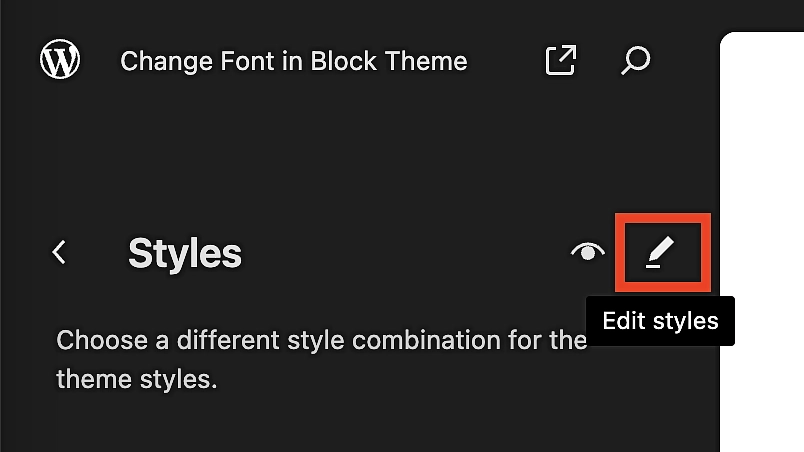
在彈出的子選單上,找到小鉛筆圖示並點擊它:

找到字體庫並整合 Google Fonts
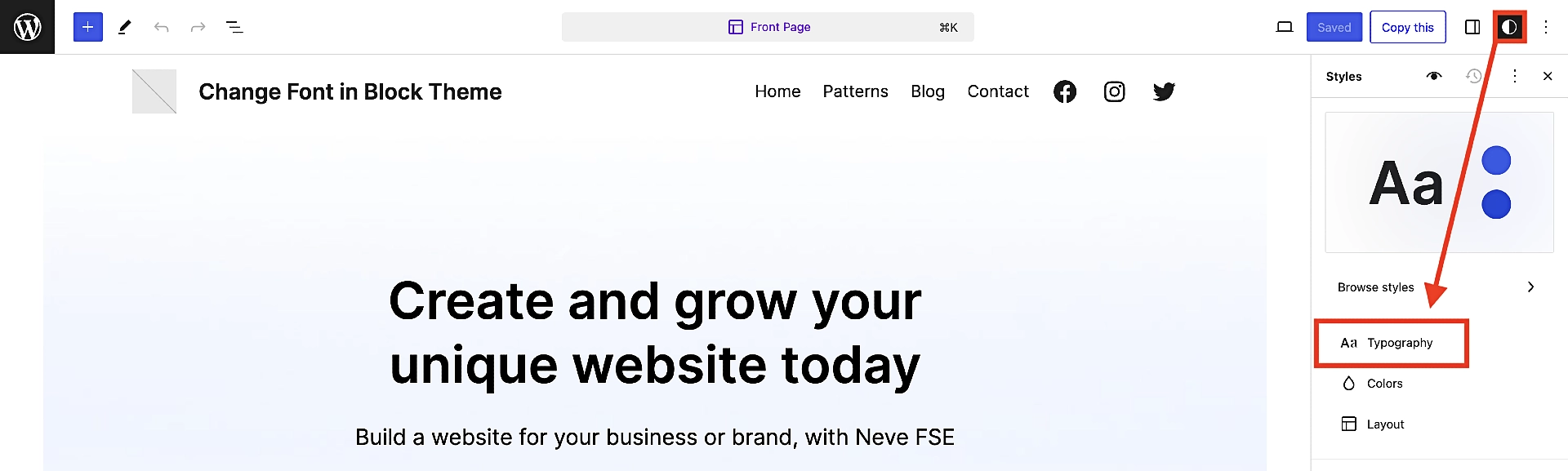
上一步將帶您進入實際的編輯器,預設選擇樣式(分割圓圈圖示)。 從那裡,點擊版面:

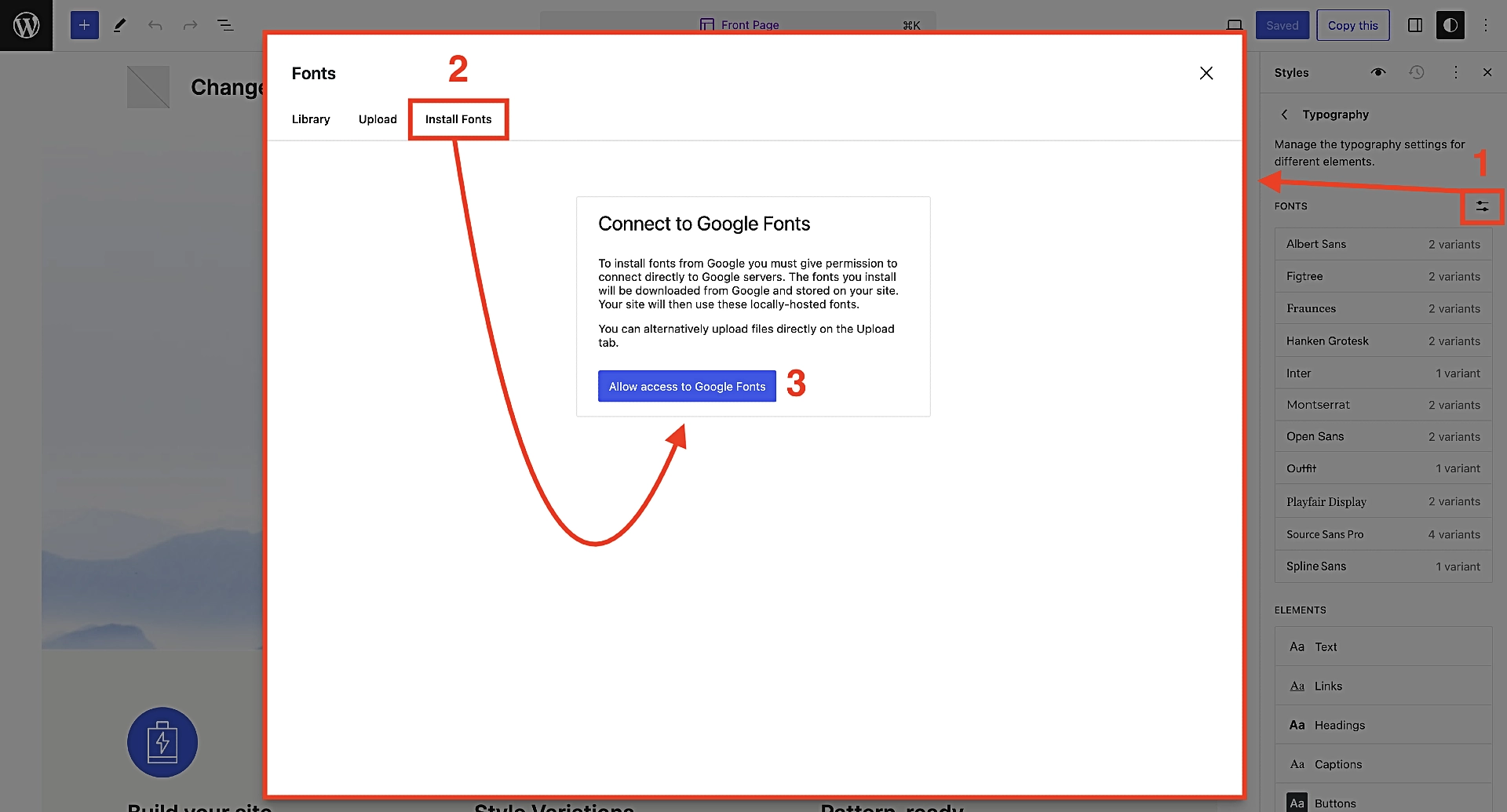
這將向您顯示可用的字體列表,但要連接到 Google Fonts 並解鎖 200 多頁的字體選擇,您還需要點擊三下:
- 首先,按一下標題為FONTS 的副標題右側的圖示。 它看起來像兩條堆疊的線,其中嵌入了點。 這將打開字體庫。
- 接下來,點擊字型庫中名為「安裝字型」的第三個選項。
- 最後,按一下「允許存取 Google Fonts」 。

就是這樣!
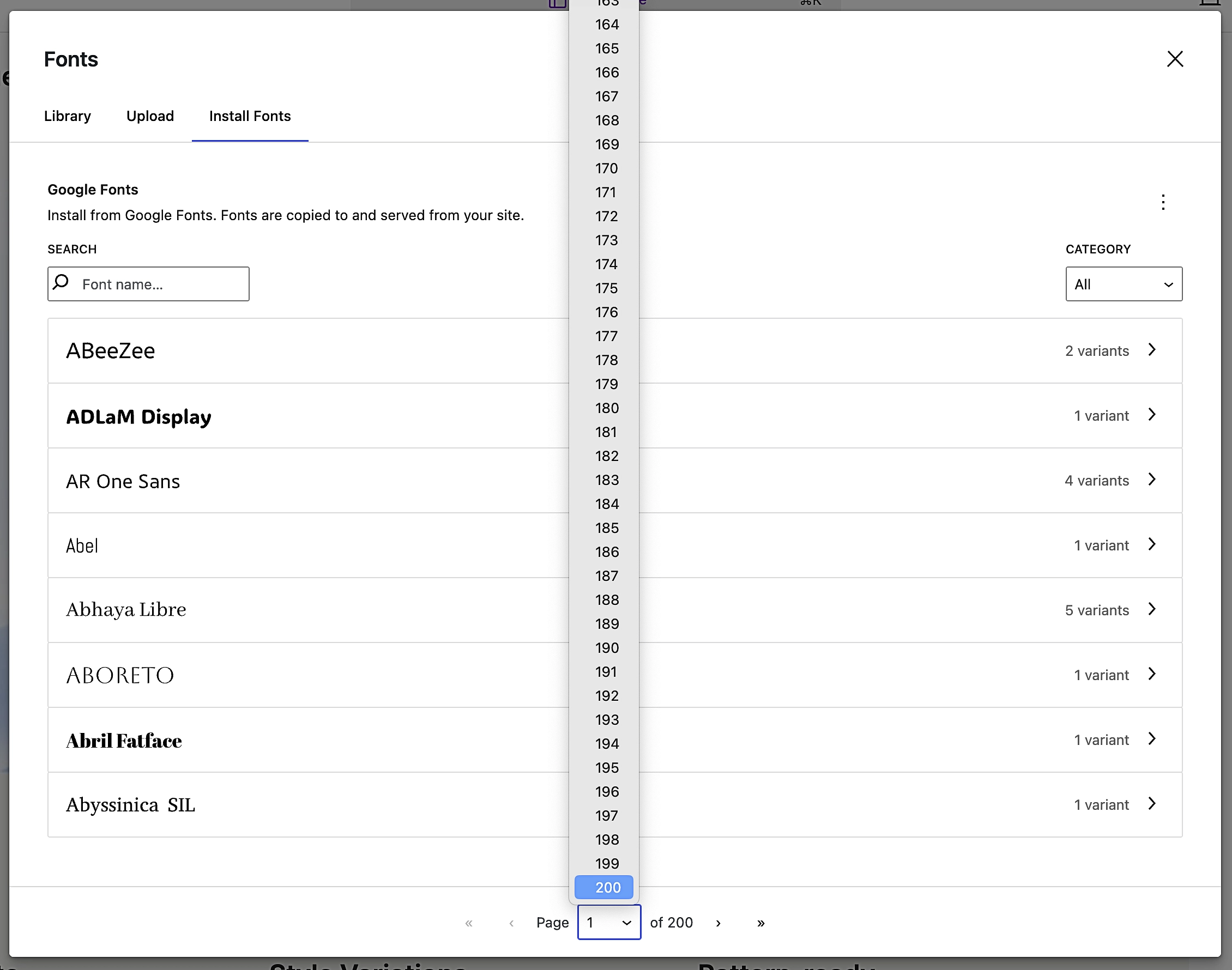
現在您會發現您可以存取如此多的字體,以至於您需要一整天的時間才能滾動瀏覽所有字體。 如果您需要一些幫助來縮小選擇範圍,請查看我們的最佳 Google 字體選項集合以獲得一些靈感。

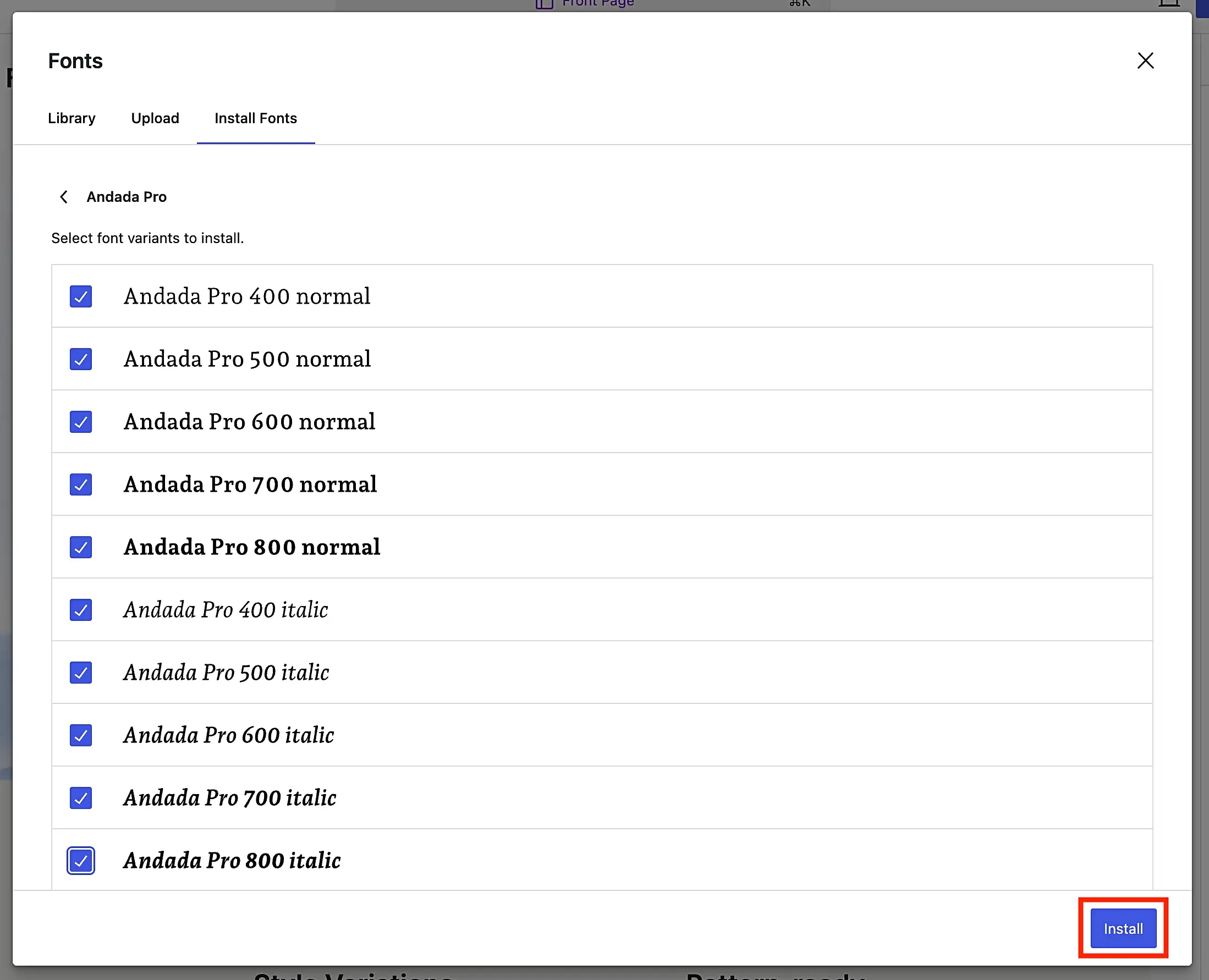
找到您喜歡的字體後,按一下它。 如果字體有多種變體,只需選擇您喜歡的變體,準備好後,點擊右下角的安裝:

假設一切順利,您將收到一條確認/成功訊息:

全域選擇和編輯您的字體
現在您已準備好將您的字體選擇全域應用到您網站上的各種文字。
只需按 X 退出字體庫選擇螢幕,即可返回到更通用的 FSE 編輯畫面。
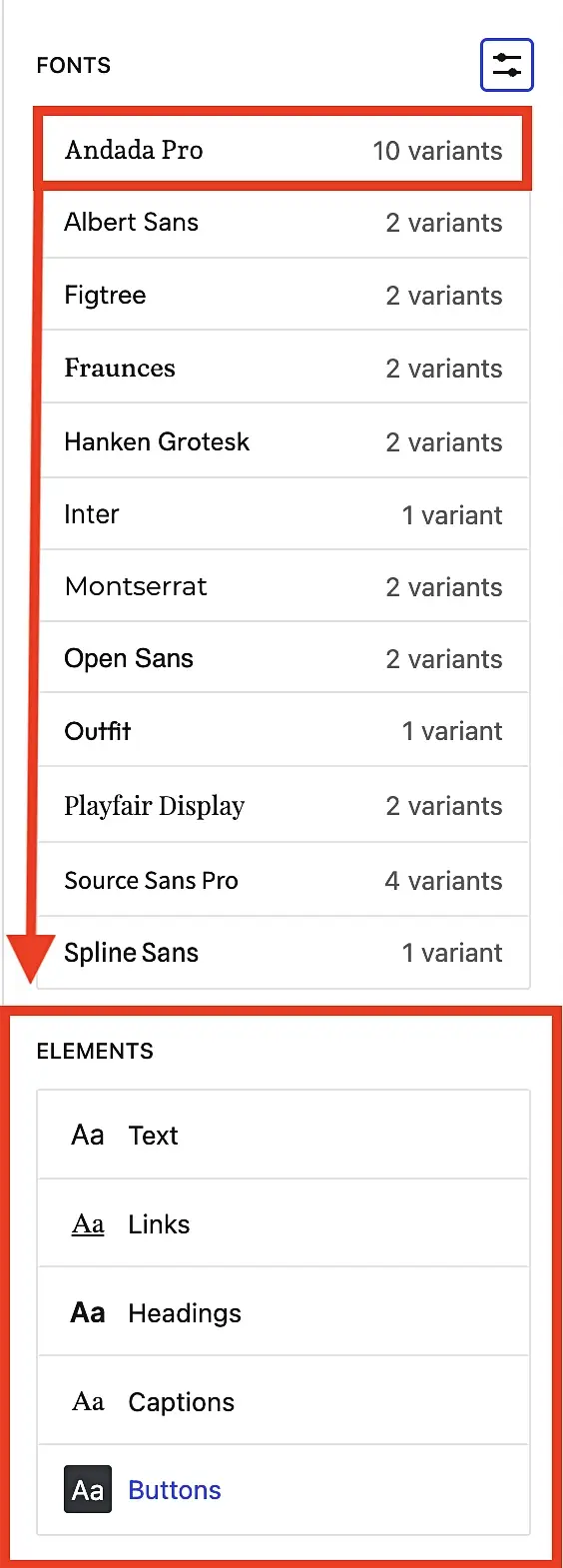
在那裡,您將看到您安裝的字體反映在右側選單的“字體”選擇中。 在這個特殊的例子中,我們選擇了Andada Pro ,現在可以看到。
您還會注意到“元素”區域,其中包含全域文字選擇的類別:
- 文字
- 連結
- 標題
- 字幕
- 羈扣
例如,假設您想要將新選擇的字體套用為整個網站的標題字體。 要實現這一點,您可以按一下「元素」區域下的「標題」 。
在這裡,您可以將其應用於所有標題(即 H1 到 H6)或僅應用於特定標題。

然後,您可以對所有字體元素重複此過程,直到您獲得滿意的外觀。
💡 對於一些很棒的字體配對想法,請查看我們關於如何選擇 WordPress 字體的文章。
在本地選擇並編輯您的字體
好的,現在您知道如何設定全域排版樣式,確保您的網站訪客擁有一致的體驗,並且您的頁面和貼文看起來很專業。 但是,如果您有特殊原因要覆蓋特定文章或頁面的這些設置,該怎麼辦?
這實際上很容易做到。 就是這樣:
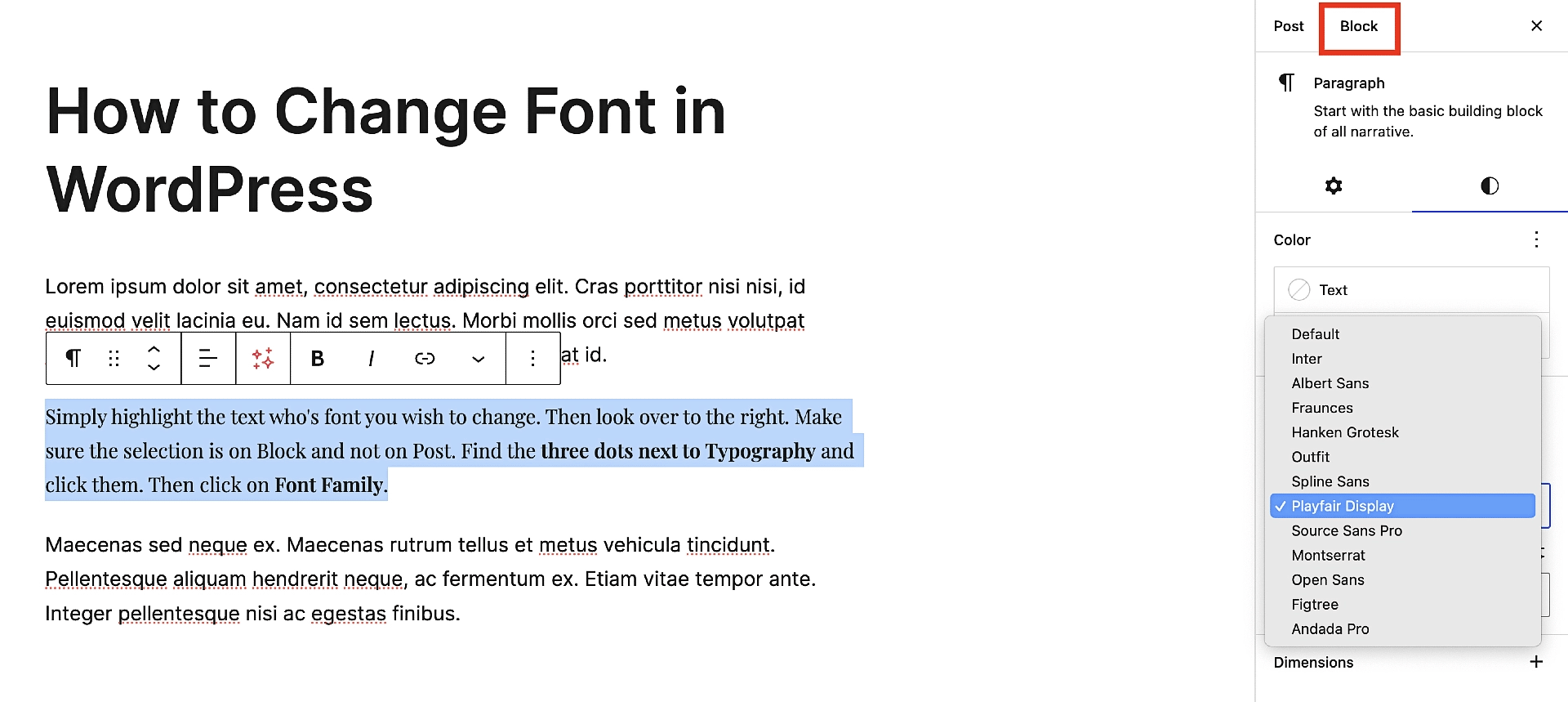
首先,進入您想要新增自訂字體的頁面或貼文。 然後找到包含您要自訂的文字的文字區塊。 您可以單擊該區塊將其選中,也可以突出顯示文字本身。 之後,再次查看右側選單,確保選取「Block」 ,然後按一下「Typography」旁邊的三個點。 然後點選字體系列。
您將看到Font和Size都將設定為Default 。 只需點擊“字體” ,然後從下拉式選單中選擇您想要的字體即可。 您突出顯示的文字將立即轉換為您想要的自訂字體,覆蓋您先前建立的全域設定。

⚠️專業提示:避免過度使用本地字體自訂。 如果您對字體調整太多,可能會顯得不專業,訪客也可能會覺得很奇怪,從而降低他們向您購買或返回您的網站的可能性。 簡而言之,謹慎使用它並有充分的理由。
如何使用外掛程式更改經典主題中的字體
經典 WordPress 主題依賴本機 WordPress 定制器進行樣式和設計定制,這意味著您通常會在那裡找到主題的字體選擇。 根據您選擇的主題,您可能有大量的預設字體選擇……或者您可能幾乎沒有。
不過別擔心。 無論您擁有哪種經典主題,我們都會向您展示如何再次造訪 Google Fonts,以便您有足夠的選擇。
這次我們將使用流行的免費字體插件來完成工作。
 字體插件 | 谷歌字體排版
字體插件 | 谷歌字體排版目前版本: 3.6.1

最後更新時間: 2024 年 4 月 6 日
奧林巴斯-Google-字體.3.6.1.zip
字體外掛適用於任何經典的 WordPress 主題,並允許您從 Google 提供的 1,400 多種免費字體中進行選擇。 與 FSE 方法相比,它的一個缺點是,除非您升級到該插件的 Pro 版本,否則它不會讓您在本地託管字體。
為了向您展示它是如何運作的,我們將使用一個名為Twenty Twenty One的較舊的預設 WordPress 主題。 我們回溯到那麼遠的原因是因為《二十一》之後的所有其他預設 WordPress 主題都允許您使用我們已經描述過的 FSE 方法。
安裝並啟用字體插件
首先,安裝並啟用 WordPress.org 的免費字型外掛。 該過程與安裝任何其他插件相同:
轉到插件→新增插件。 然後在搜尋框中,開始輸入“字體插件”,您應該會看到它相對較快地自動填充在結果中。 接下來,按一下「立即安裝」 ,等待幾秒鐘,當「立即安裝」按鈕變為「啟動」後,再次按一下它。
在定制器中選擇全域字體
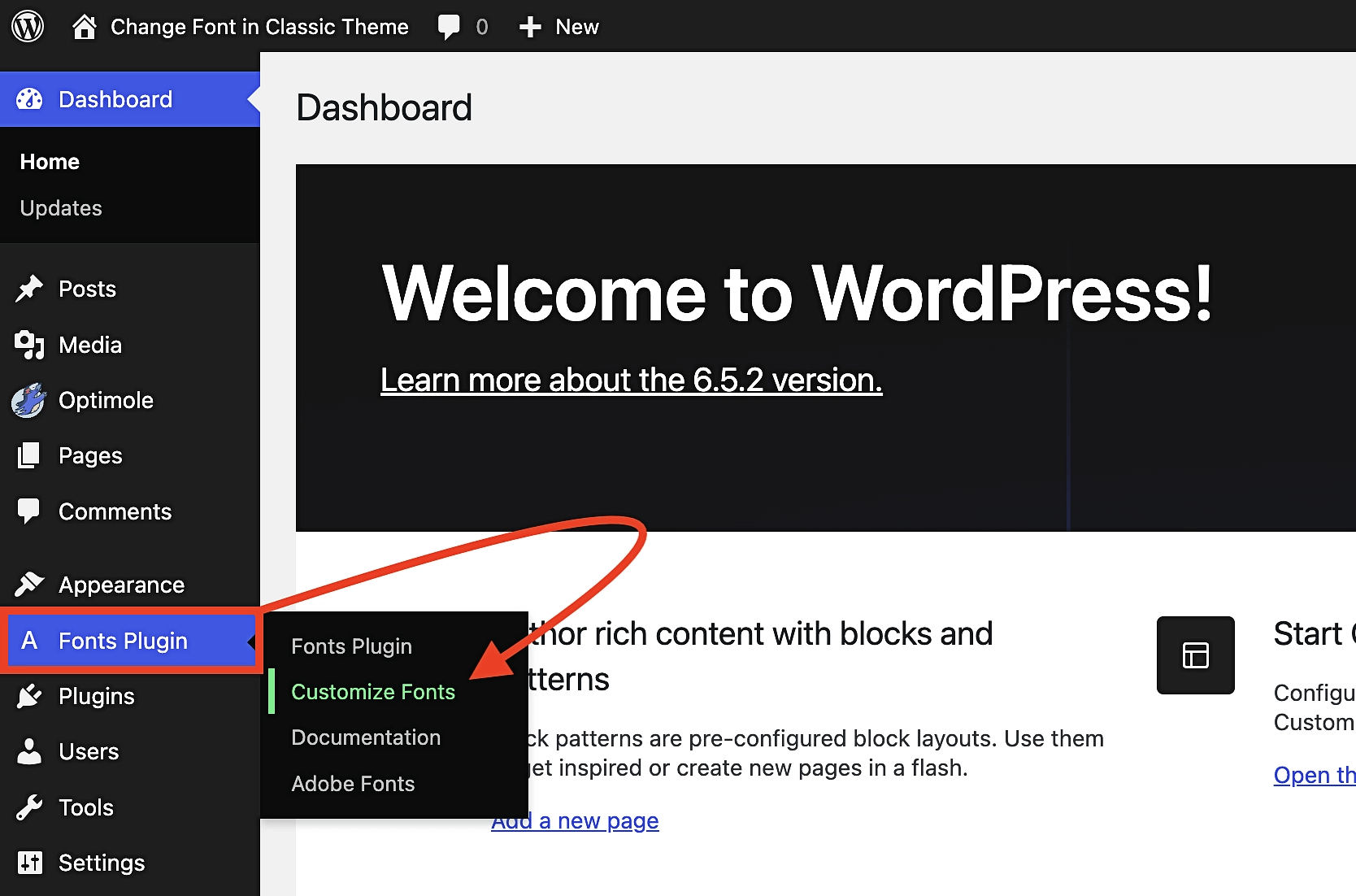
接下來,我們將前往定制器來設定全域字體設定。 通常,這是透過儀表板轉到“外觀”→“自訂”來完成的,但在這種情況下,您可以使用插件本身的子選單向前跳躍一步。
轉到字體外掛→自訂字體。

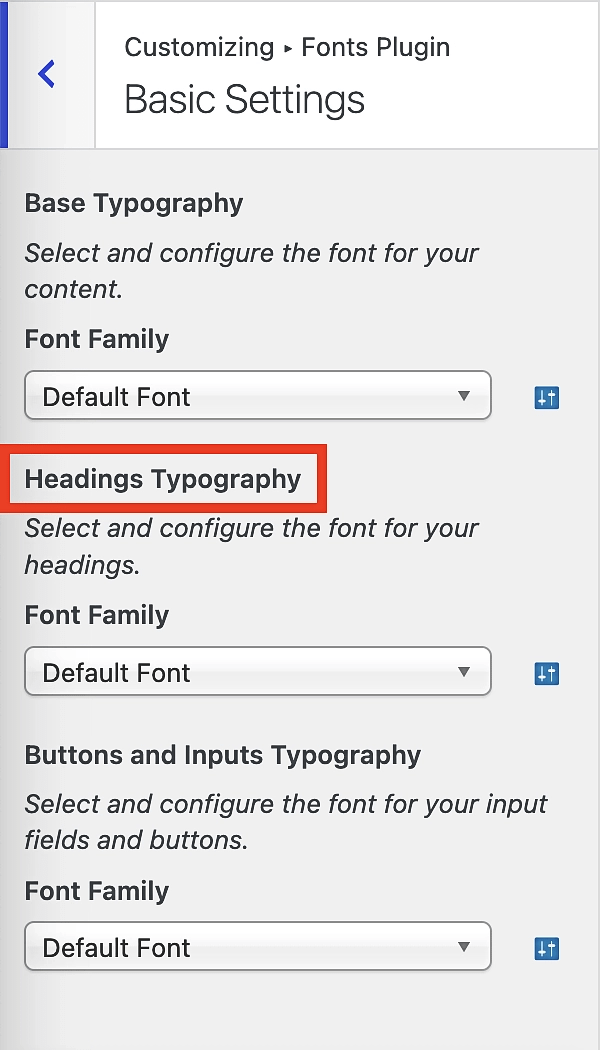
在下一個畫面上,您要關注的兩個選項是「基本設定」和「進階設定」 。 描述它們之間差異的最簡單方法是,基本設定(顧名思義)使事情變得簡單,而進階設定可讓您在更深層次上微調字體選擇。
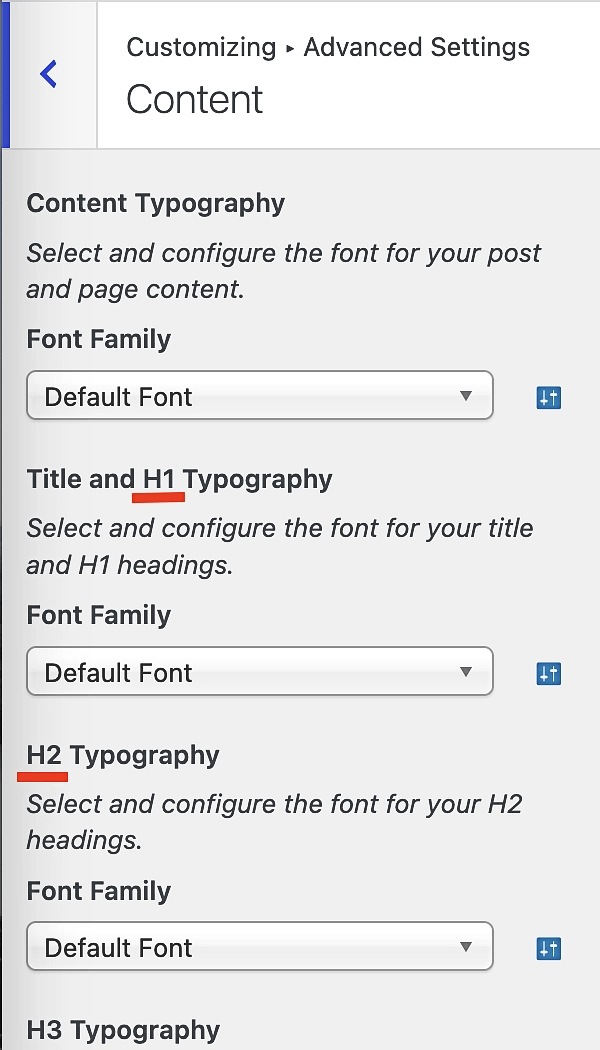
最明顯的例子是標題的選擇。 在基本設定中,標題的字體選擇是通用的 - 這意味著您選擇的任何字體都將應用於 H1、H2、H3 等。 相反,在“高級設定”下,您可以為每個單獨的標題類型指定所需的字體:


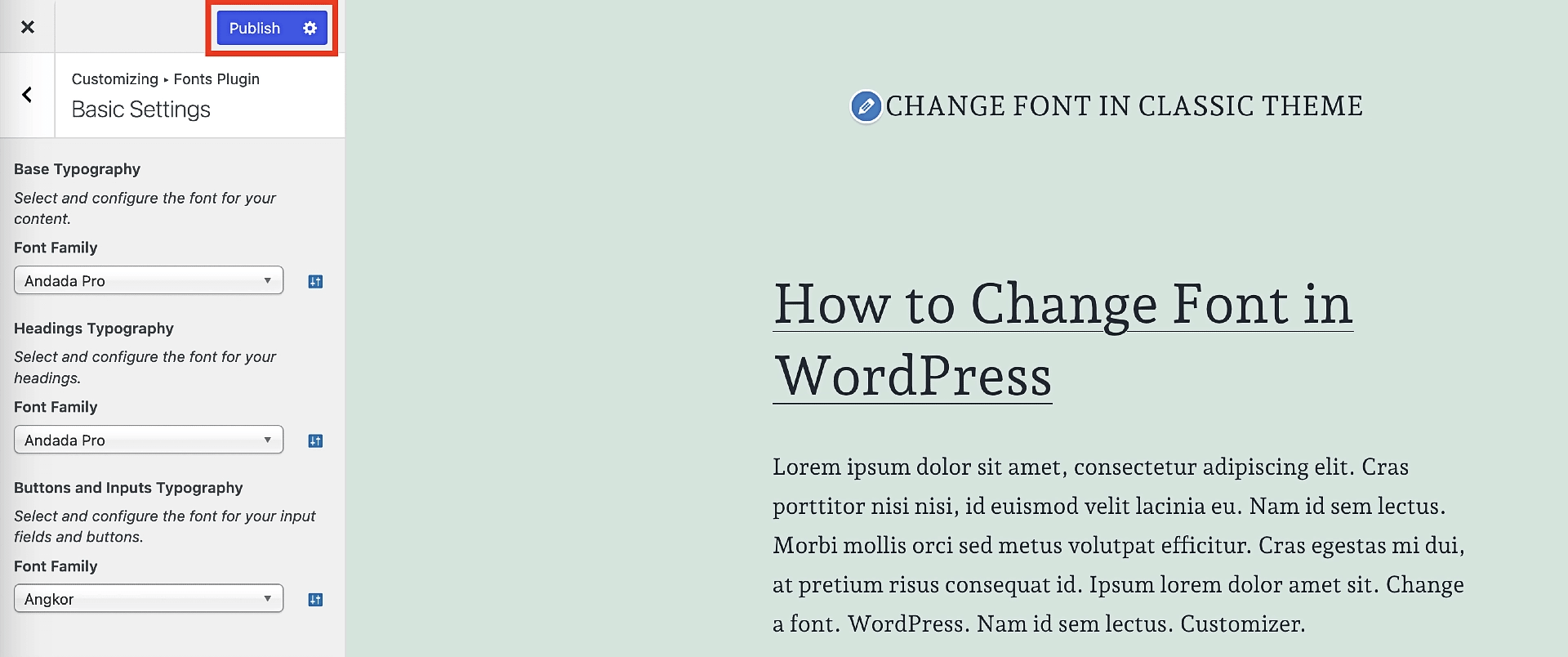
做出選擇後,只需點擊「發布」 ,您的變更就會在您的網站上生效:

在頁面或貼文中選擇自訂本地字體
透過上述方法,您學習如何更改整個網站的經典主題中的字體。 正如我們之前提到的,這稱為“全域字體設定”,就像我們在 FSE 教程中所做的那樣,我們將教您如何在本地更改字體。
此方法與其 FSE 對應方法有更多重疊,因為它們都發生在區塊編輯器中。
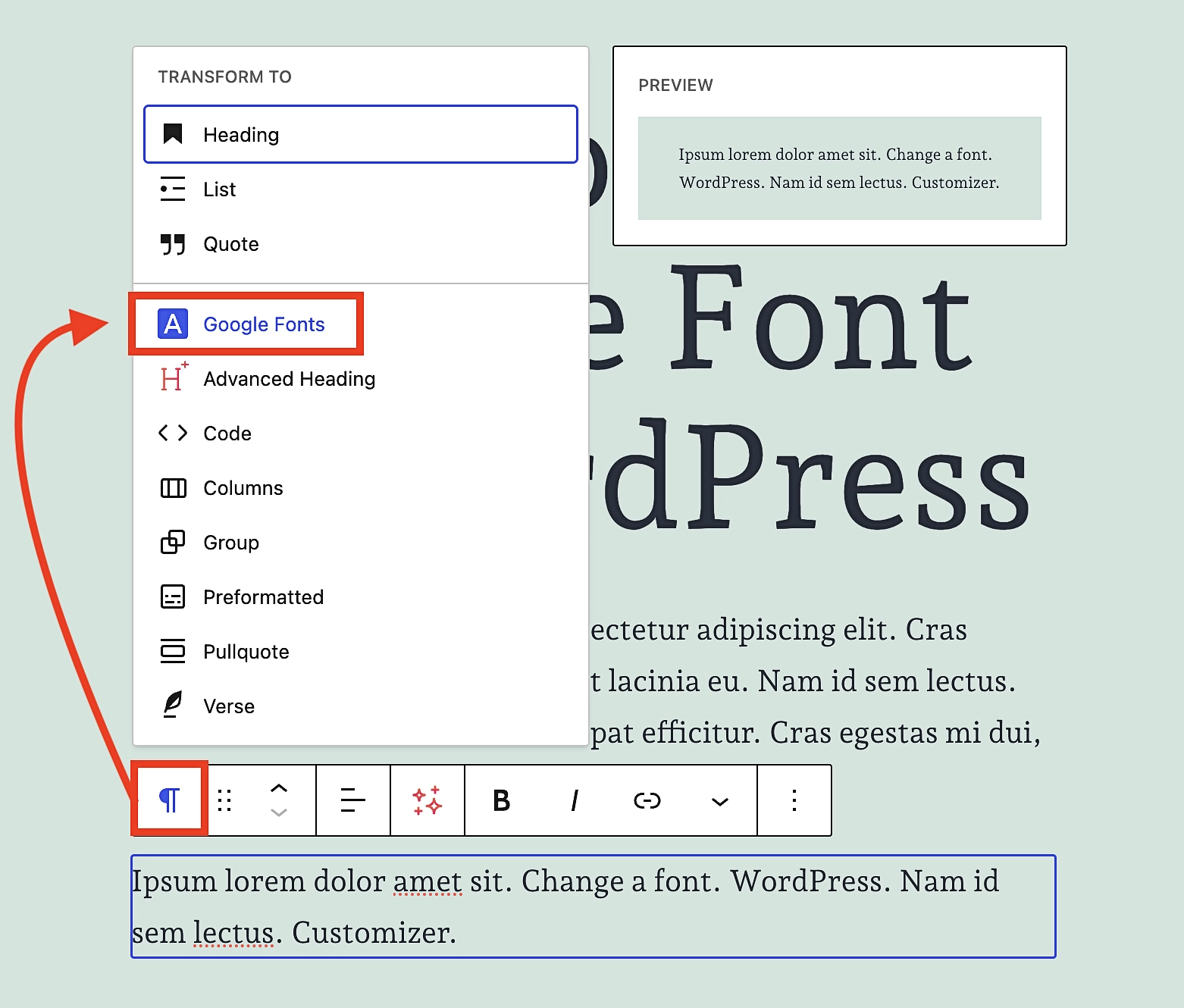
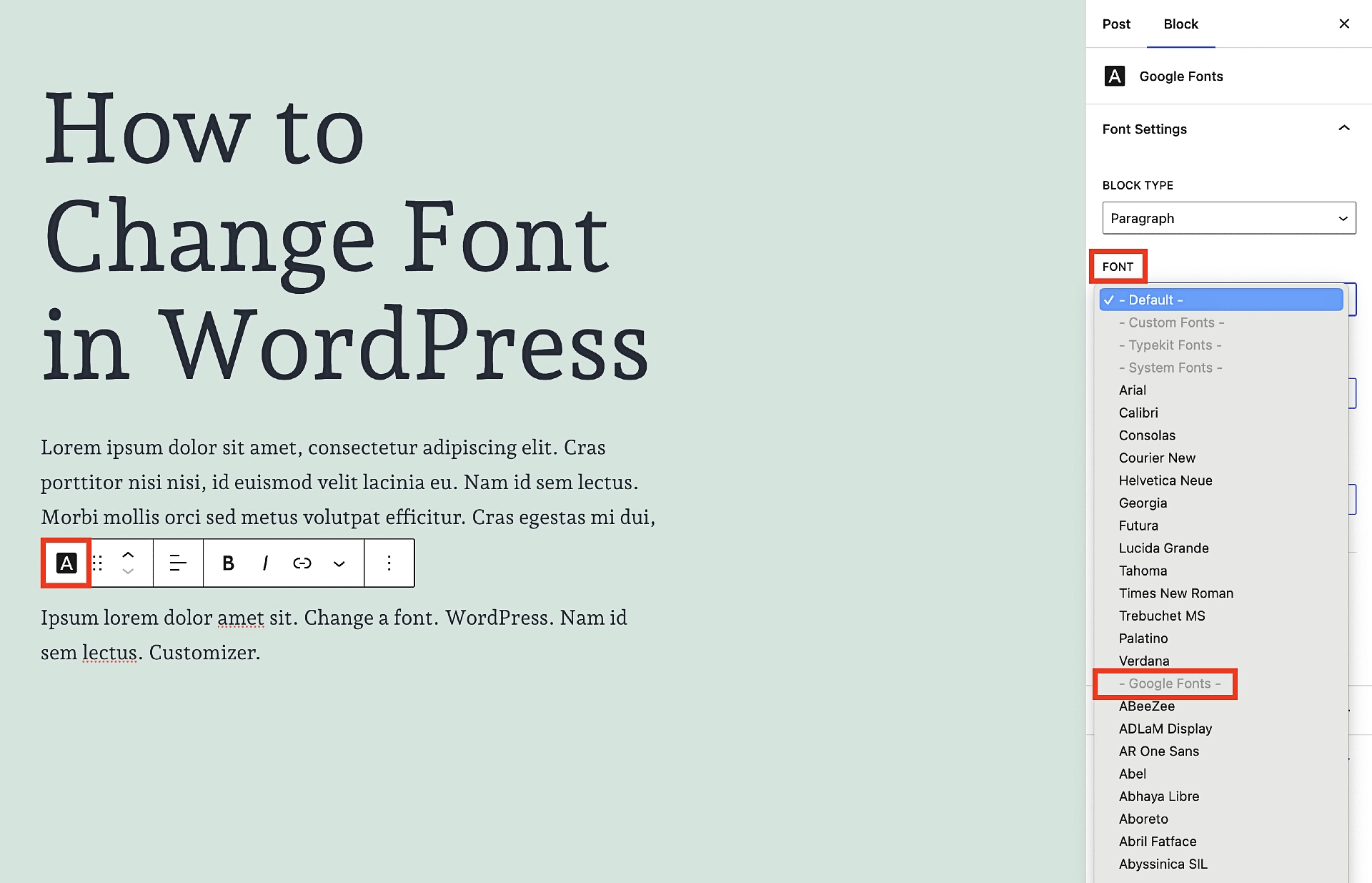
若要從頁面或貼文內部存取自訂字體選項,請反白顯示要編輯的文本,或選擇包含該文本的區塊。 然後點擊子選單上最左邊的圖示。 這將打開另一個選單,您可以在其中選擇Google Fonts :

一旦您點擊Google Fonts ,右側子選單就會變更以顯示 Google Fonts 選項。 點擊“字體” ,然後捲動到您想要的內容,直到您找到您喜歡的字體:

對您想要調整的任何文字區塊(包括標題)重複此過程。 事實上,您甚至可以在該子選單中更改段落和標題之間的區塊類型。
只需點擊“區塊類型”並在那裡進行交換即可。 但請記住我們之前所說的 - 盡量不要過度使用此功能,因為如果過度使用它會弊大於利。
你有它!
此時,您應該可以輕鬆地更改任何 WordPress 主題中的字體 - 無論是區塊還是經典。
就複雜性而言,這可以說是 WordPress 網站開發中較容易的方面之一。
這對於經典主題和區塊主題都適用。 話雖如此,如果您還沒有選擇主題並且字體選擇對您很重要,那麼選擇區塊主題可能更有利。 這不僅是因為這是 WordPress 整體發展的方向,還因為它允許您透過字體庫在本地端託管 Google 字體。 要在經典主題中獲得相同的好處,您必須付費購買專業版的字體外掛程式。
如果您是經典主題的粉絲並且想要一個不錯的中間選項,那麼您總是可以選擇像 Neve 這樣的主題,它附帶了大量的免費字體。 雖然不像 Google Fonts 那麼多,但足以滿足大多數需求。
有關自訂主題並使其成為您自己的主題的其他一些方法,請查看我們的指南,以了解如何將任何 WordPress 主題變成自訂品牌網站。
對於如何更改 WordPress 字體仍有疑問嗎? 在評論部分詢問我們!

