如何在 WordPress 中更改字體(8 種方法)
已發表: 2022-12-11字體在您的網站設計中起著至關重要的作用。 它們為設計和整體美感定下基調,可以增強或阻礙其外觀和感覺。 一旦為您的網站選擇了字體集,您就需要知道如何更改它們。 有多種方法可以更改 WordPress 中的字體。 如何更改它們取決於許多因素,包括您使用的主題類型、是否需要插件,或者您是否打算手動添加它們。 在這篇文章中,我們將討論每種方法並向您展示如何更改 WordPress 中的字體。 讓我們開始吧。
什麼是網絡字體?

Web 字體由 Google、Adobe、FontSpace 和其他公司提供。 它們使您能夠將字體嵌入您的網站以更改設計。 與桌面字體不同,網絡字體存儲在雲端。 當訪問者訪問您的網站時,會從字體提供商動態提取網絡字體。 如果正確優化,它們會在幾秒鐘內顯示在您的網站上。 Web 字體是一種使用多種字體的快捷方式,無需將它們嵌入到您的網站中。
4 種網絡字體類型
與桌面字體類似,有四種主要字體類型:
- Serif :Serif 字體通常只適用於標題,因為它們的裝飾通常位於每個字母的頂部和底部。
- Sans Serif :或者,Sans Serif 字體可以用於標題和正文,因為它們乾淨且易於閱讀。
- Script :由於其異想天開的外觀,通常應謹慎使用 Script 字體。
- 顯示:最後,顯示字體通常是粗體和粗字體,因此它們應該以有限的容量用於標題,但絕不能用作正文。
在 WordPress 中使用網絡字體
有幾種方法可以在 WordPress 中使用網絡字體。 您可以手動嵌入它們、使用插件或使用您的主題設置,無論是完整的站點編輯塊主題、通用 WordPress 主題還是使用主題構建器的主題。 在大多數情況下,開發人員會在 WordPress 中使用 Google 字體,因為它們免費且易於集成。
如何在 WordPress 中更改字體(8 種方法)
如何在 WordPress 中更改字體可以通過多種方式實現。 某些高級主題(如 Divi)具有內置字體管理器,可自動加載 Google 字體。 此外,Divi 允許您在主題選項中啟用所有 Google 字體子集,以防您希望包含所有這些字體。
在除 Divi 之外的其他一些主題中,您可以使用自定義程序設置來更改主題的默認字體。 根據主題,此方法可用的字體可能有限。 如果您使用完整的站點編輯 (FSE) 塊主題,例如二十二十二,您可以將它們添加到 theme.json 文件中。 此外,您可以安裝字體管理器插件,或使用古騰堡塊編輯器。 最後,您可以手動添加它們。 讓我們來看看如何使用每種方法在 WordPress 中更改字體。
1. 使用主題定制器選項更改 WordPress 中的字體
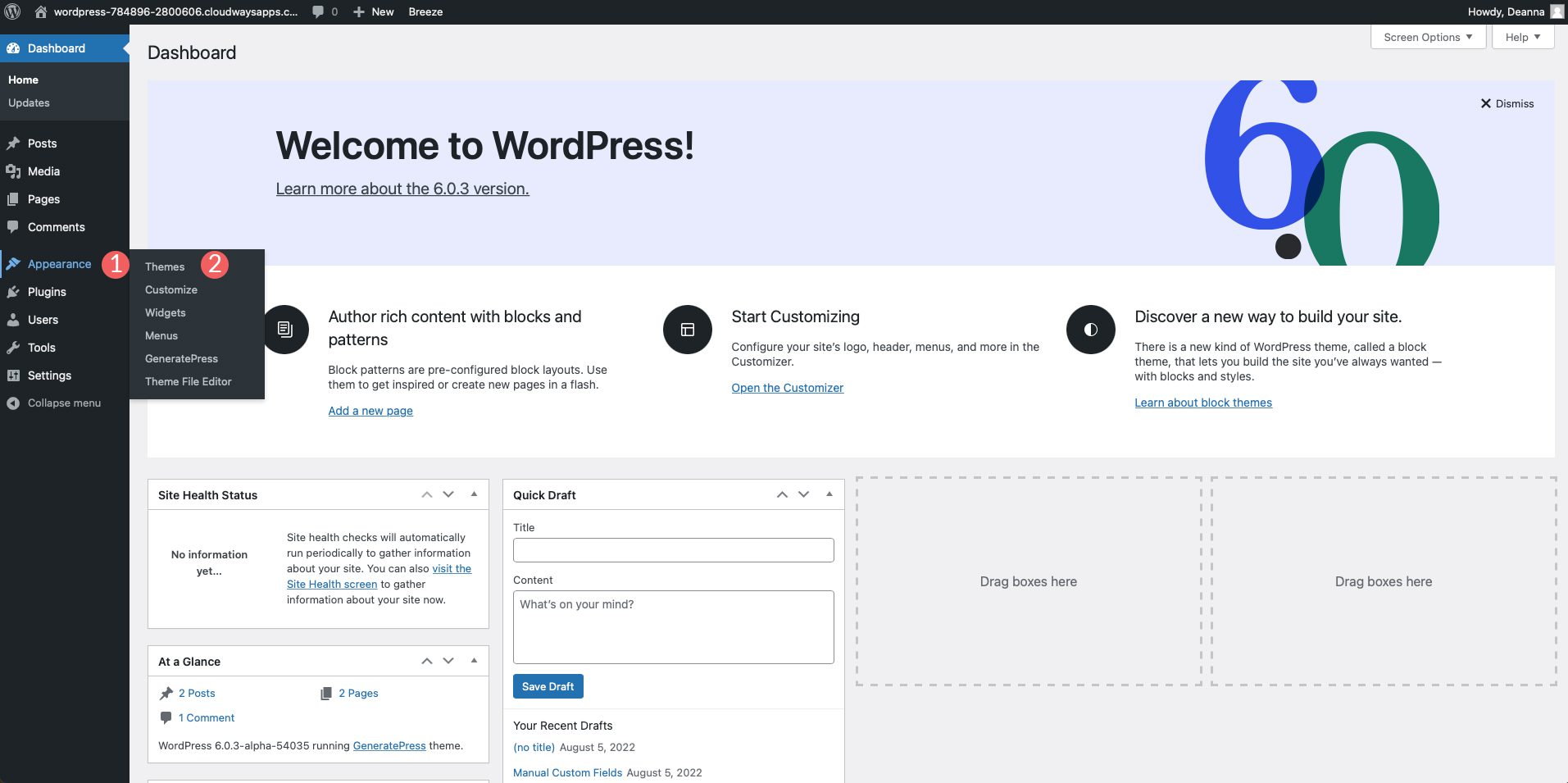
使用 WordPress 主題定制器時,有幾個選項取決於您的主題。 例如,我們將使用 Genesis 主題來更改默認字體。 登錄到您的 WordPress 面板。 導航到外觀 > 自定義。

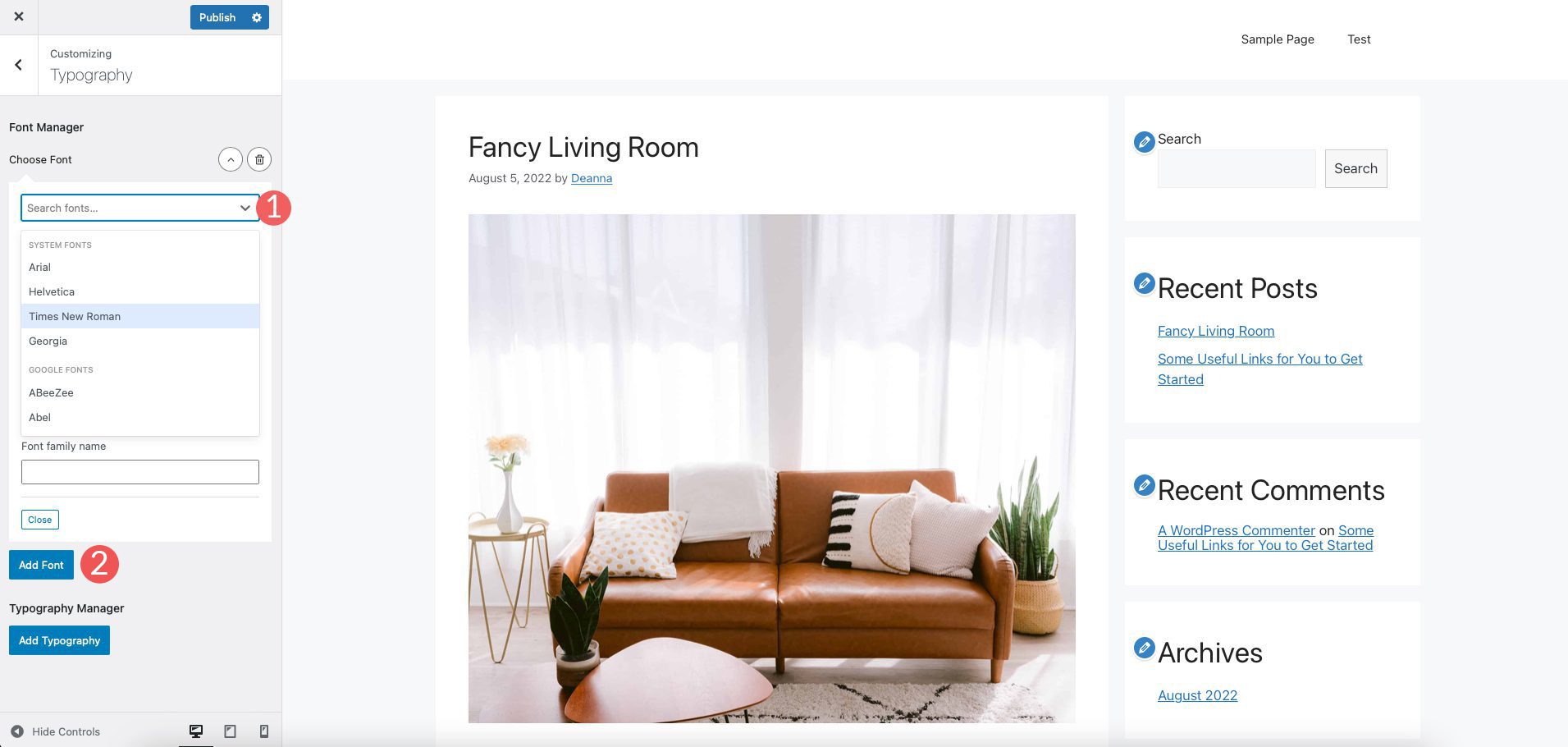
當定制器屏幕出現時,單擊Typography 。 將有兩個選項,包括字體管理器和添加排版。 在第一個選項下,單擊以激活下拉菜單。 從那裡,您可以滾動瀏覽或搜索要在您的網站上使用的特定字體。 選擇字體後,單擊“添加字體”按鈕將字體添加到您的站點。 您可以重複這些步驟來添加可以分配給某些元素的其他字體

第二個選項, Typography Manager允許您將已添加到站點的字體分配到不同的區域。 在我們的示例中,您可以將它們添加到正文、網站標題、網站描述、菜單項、標題等。
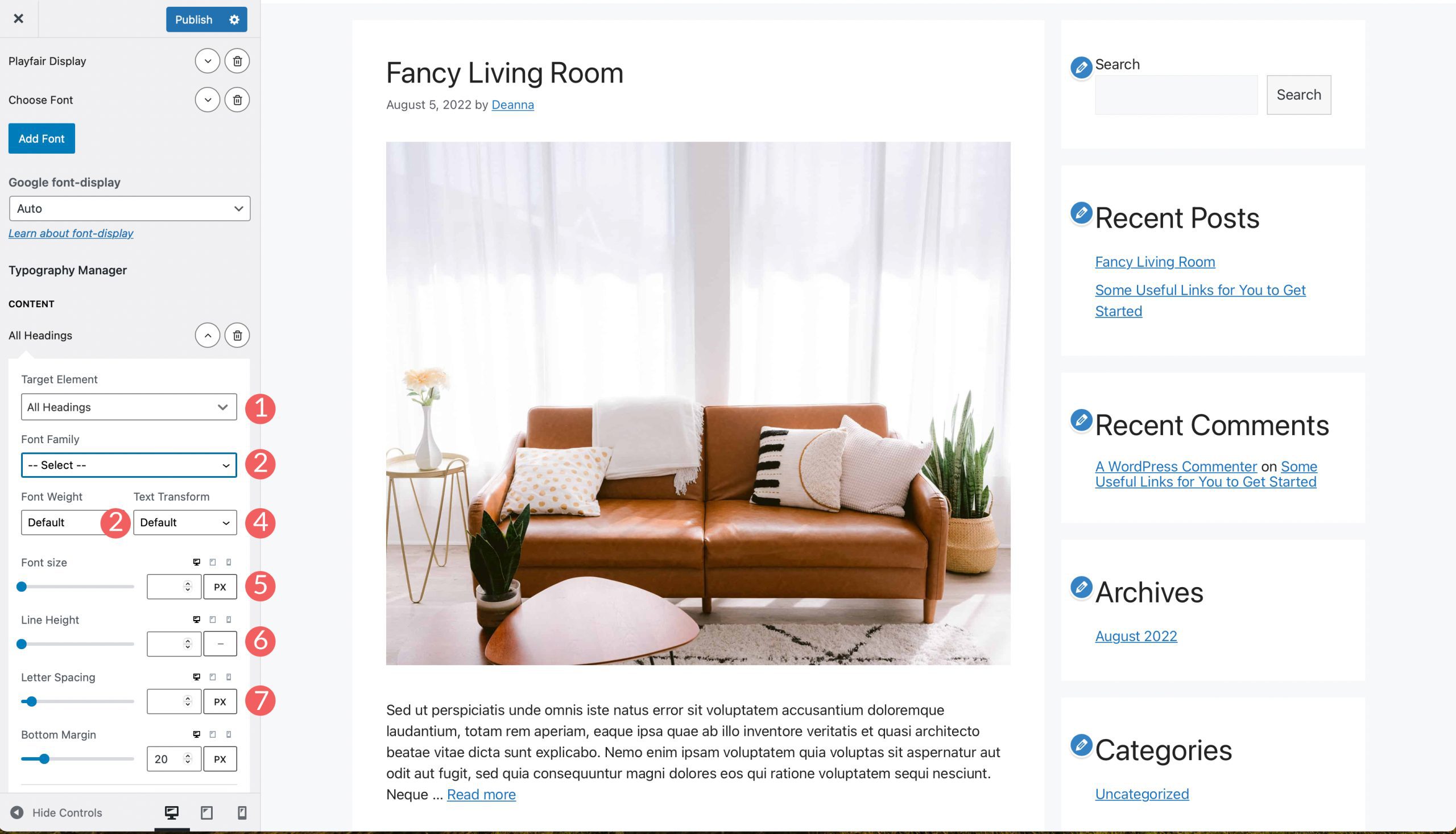
您也可以在這裡更改字體。 首先,選擇要更改字體的目標元素。 接下來,選擇字體系列。 選擇字體粗細,以及您希望應用的任何文本轉換。 然後,選擇字體大小、粗細、行高和字母間距。 對您認為合適的其他元素重複該過程。

2. 使用 WordPress 全站編輯更改字體
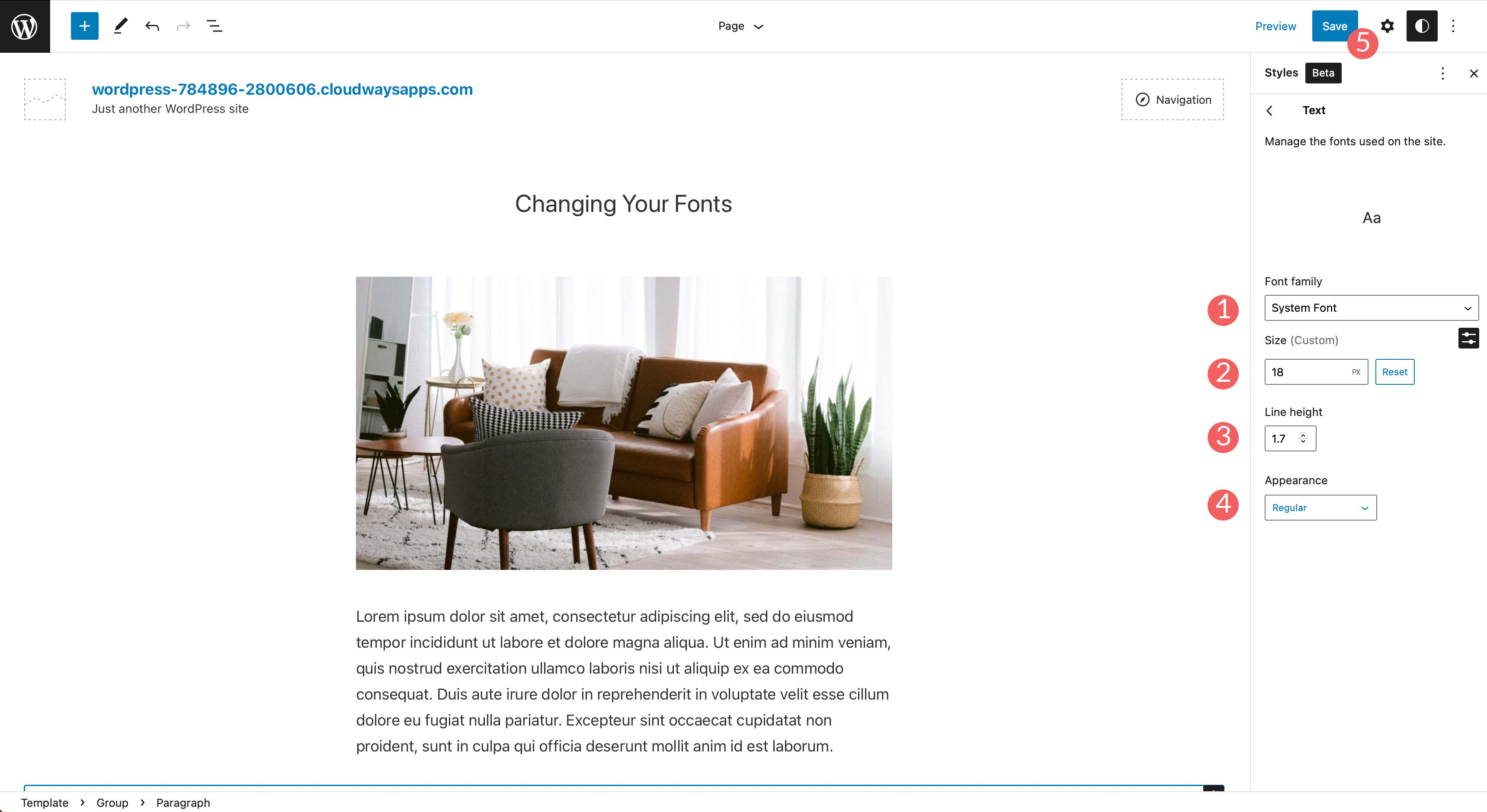
大多數完整的站點編輯器主題都預裝了一些可供選擇的字體。 Blockbase、Emulsion、Aino 和 Twenty Twenty-Two 等主題使您能夠在主題編輯器中更改字體。 例如,我們將使用 Blockbase 主題。 要更改字體,請導航至Theme > Editor 。

接下來,單擊屏幕右上角的樣式圖標。

接下來,單擊排版部分以更改主題的字體。

在我們的示例中,您可以更改站點的文本以及鏈接文本。

在字體系列下,單擊下拉菜單以顯示您的字體選擇。 選擇您要應用的字體。 您還可以選擇設置字體大小、行高和外觀。 做出選擇後,單擊頁面右上角的保存按鈕以應用您的更改。

3. 使用塊編輯器更改 WordPress 字體
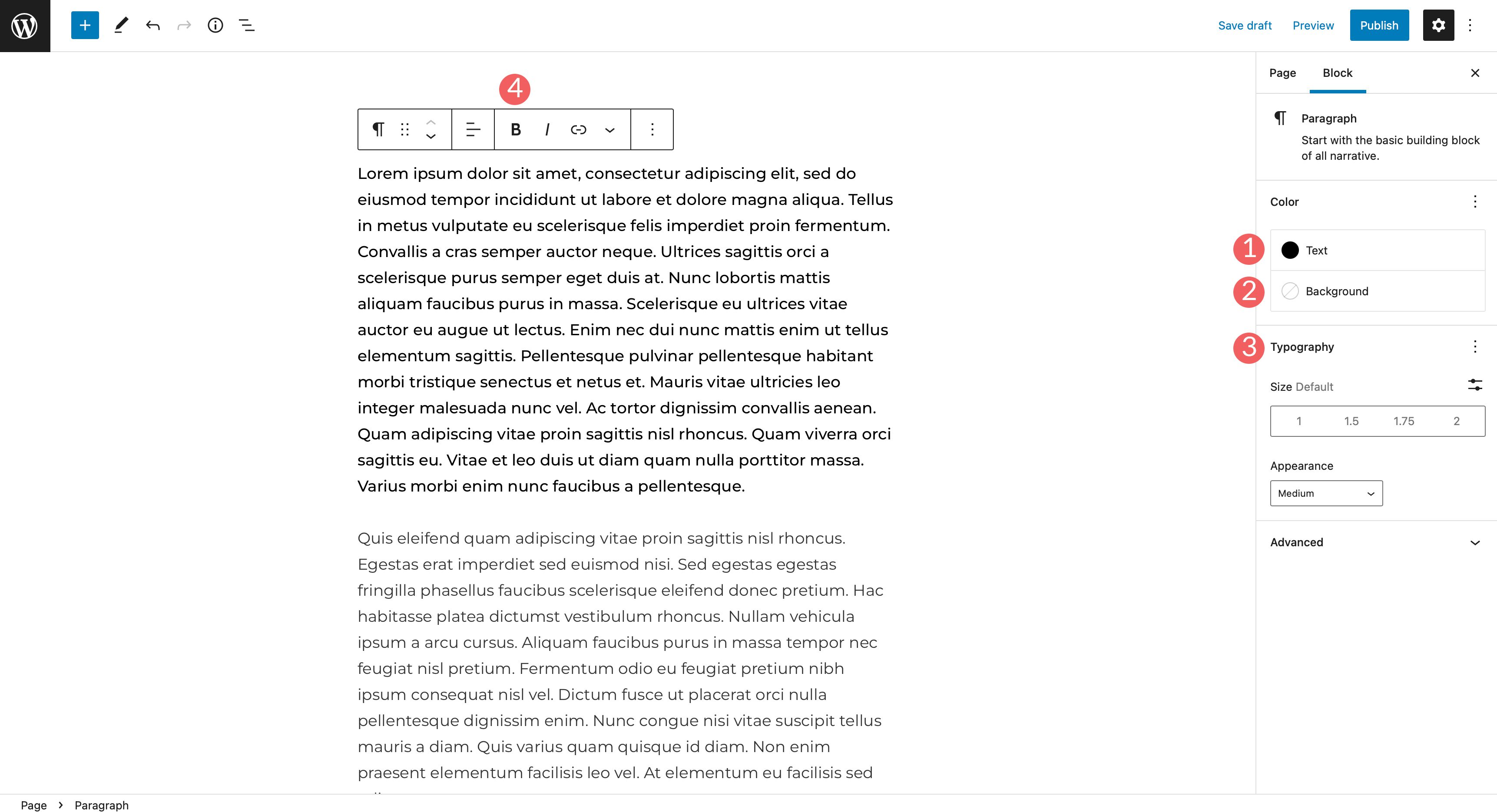
使用塊編輯器,您可以更改字體的外觀。 您可以更改文本和文本背景顏色,以及設置大小和外觀。 外觀選項通常包括字體粗細,這取決於您在主題設置中選擇的字體。
帶有文本的塊中還有其他選項。 文本可以是粗體、斜體,您可以設置文本的對齊方式。

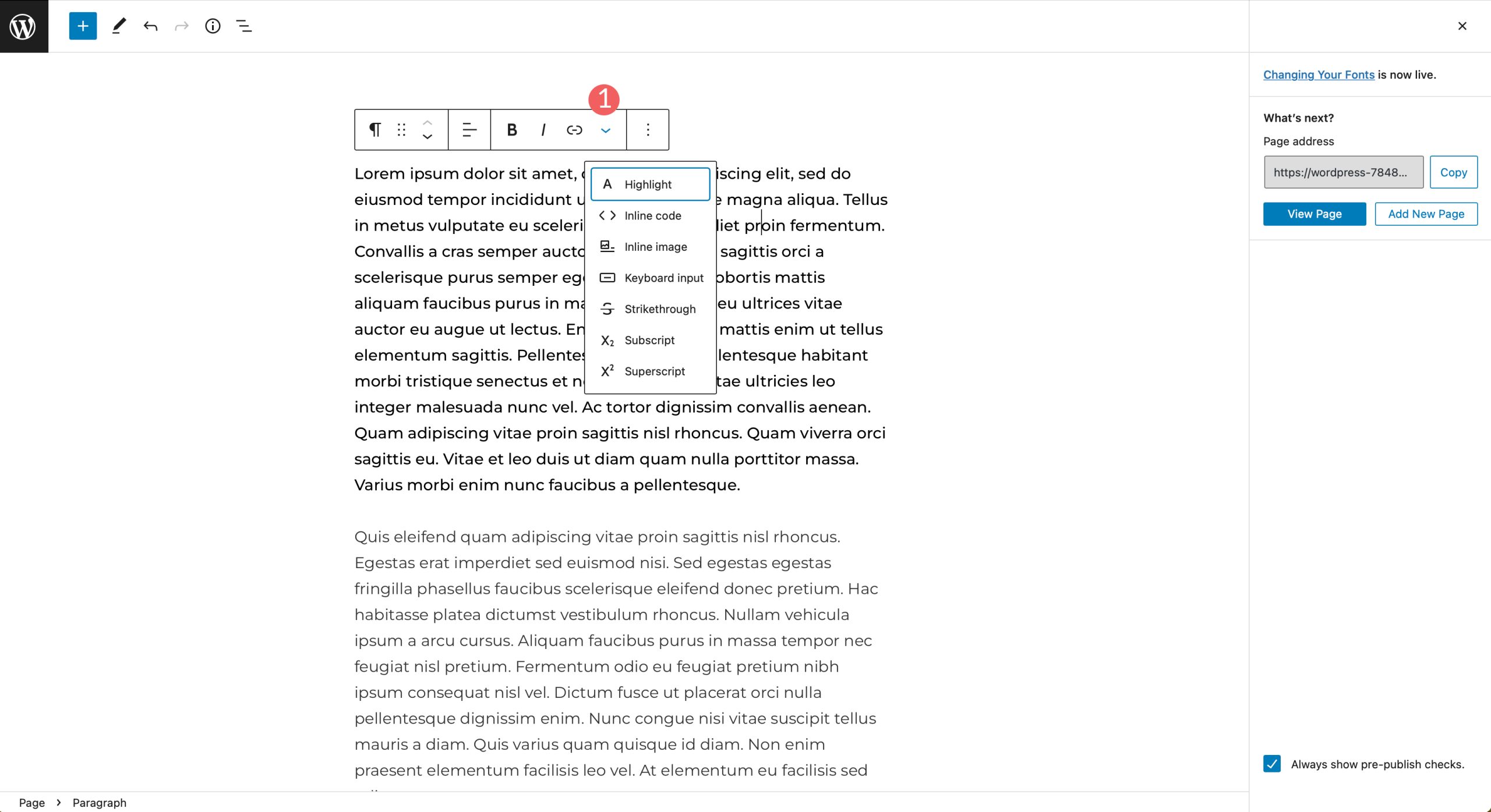
還有其他選項可以突出顯示您的文本,以及添加內聯代碼和圖像,或刪除它。 最後,您可以添加下標字符以及上標字符。

4. 使用插件更改 WordPress 中的字體
如前所述,通用 WordPress 主題需要插件的幫助,例如 Fonts Plugin | Google Fonts Typography 用於更改 WordPress 中的字體。 我們將逐步完成安裝插件、配置插件的步驟,並向您展示如何在使用時更改網站上的字體。
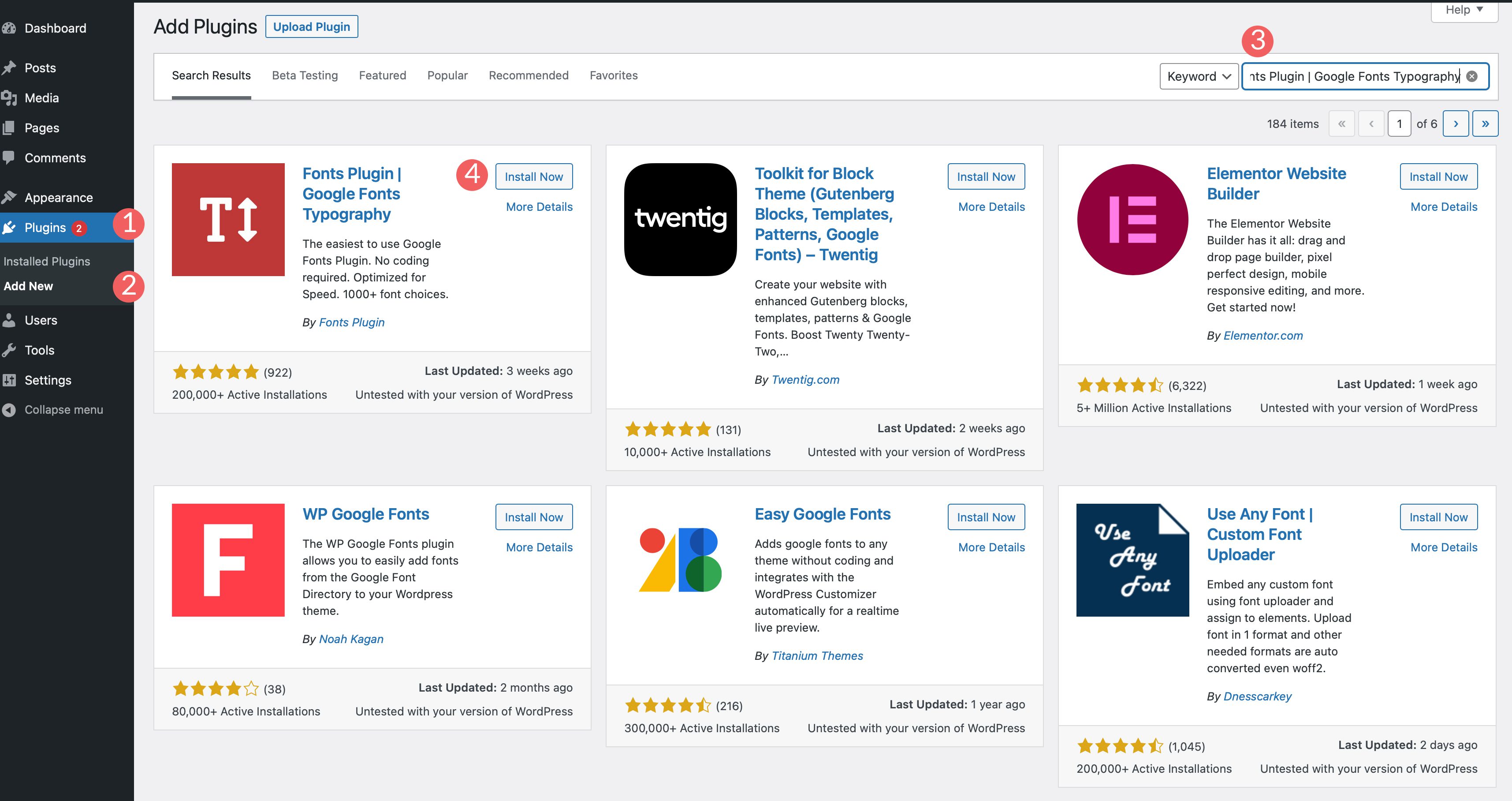
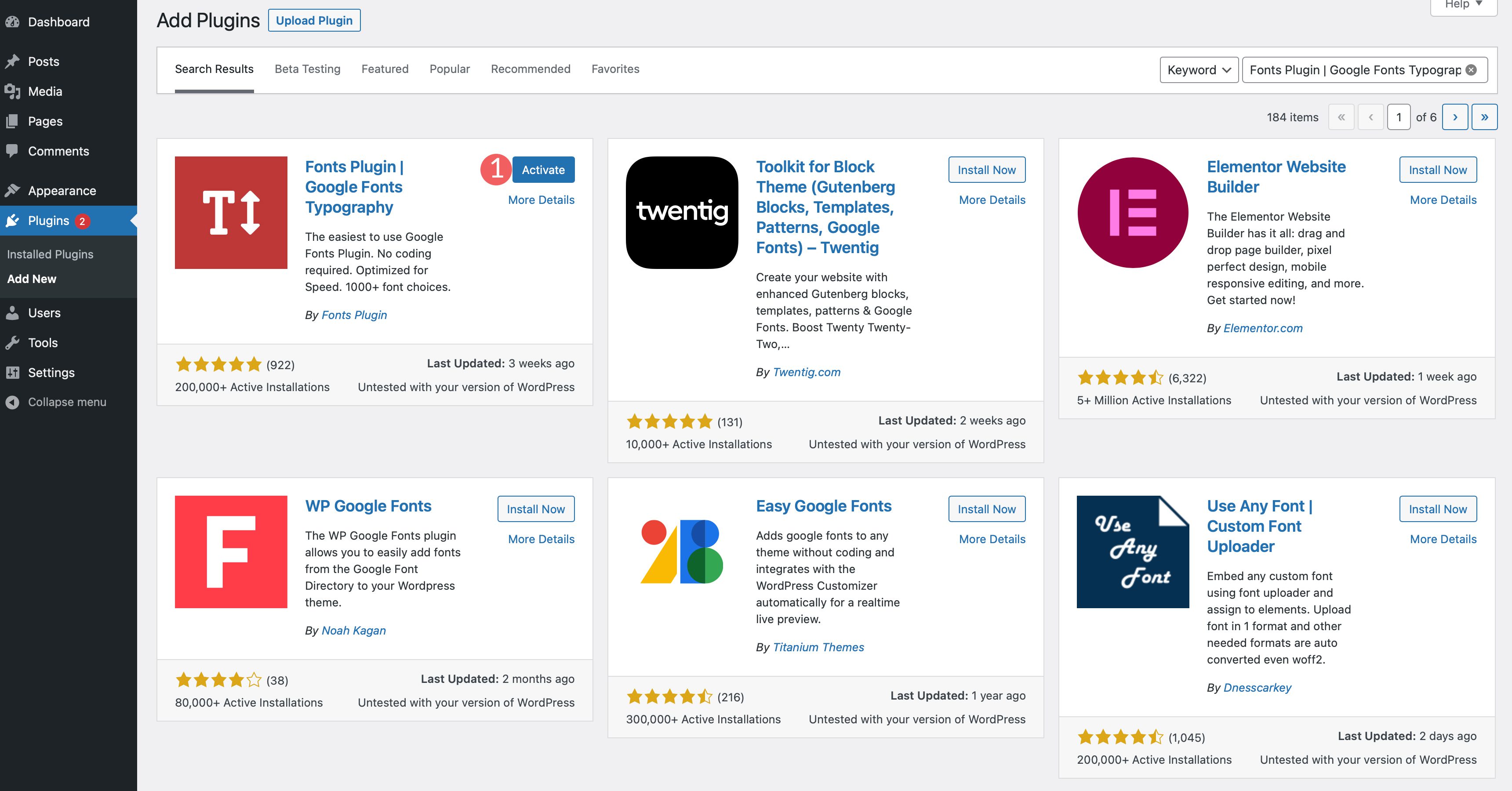
導航到插件 > 添加新的。 搜索字體插件 | 搜索欄中的 Google 字體排版。 單擊立即安裝以將插件添加到您的網站。

接下來,激活插件。

要訪問該插件,請導航至Appearance > Customize 。 當頁面重新加載時,將有一個新部分添加到您的定制器中,稱為Fonts Plugin 。

插件設置

單擊選項卡後,有四個菜單選項,包括基本設置、高級設置、字體加載和調試。 基本設置使您可以從 1400 多種 Google 字體選項中選擇默認字體系列。 您還可以為標題、按鈕和輸入設置字體。
高級設置允許您更改品牌字體,包括您的網站標題和標語。 在導航設置下,您可以更改網站導航菜單的字體。

在Content Typography部分下,您可以單獨更改正文以及所有標題標籤的字體。

側邊欄和頁腳選項卡允許您更改站點這些部分的字體,包括標題和內容排版。 最後一個選項卡,僅加載字體,允許您加載某些字體,但不會自動將它們添加到元素中。 當您只想在某些塊上使用字體時,這很有用。 字體加載選項卡是插件專業版獨有的。

在Debugging下,您可以啟用 force styles 複選框,這將允許您確定未加載字體的原因。 一個額外的複選框,禁用編輯器控件,從單個帖子和頁面中刪除字體控件。 字體顯示為您提供四個選項,包括交換、塊、回退和可選。 重置所有字體按鈕將允許您重置您在插件中應用的所有更改。
5. 使用 Divi Theme Builder 更改字體

Divi 是世界上最強大的主題構建器之一。 當談到在 WordPress 中更改字體時,Divi 有很多選擇。 首先,它標配內置谷歌字體。 字體可以在任何帶有文本選項的模塊以及主題構建器中使用。 Divi 可以輕鬆設置字體樣式,並結合主題定制器,您可以全局設置字體。 讓我們來看看如何在 Divi 中使用字體。
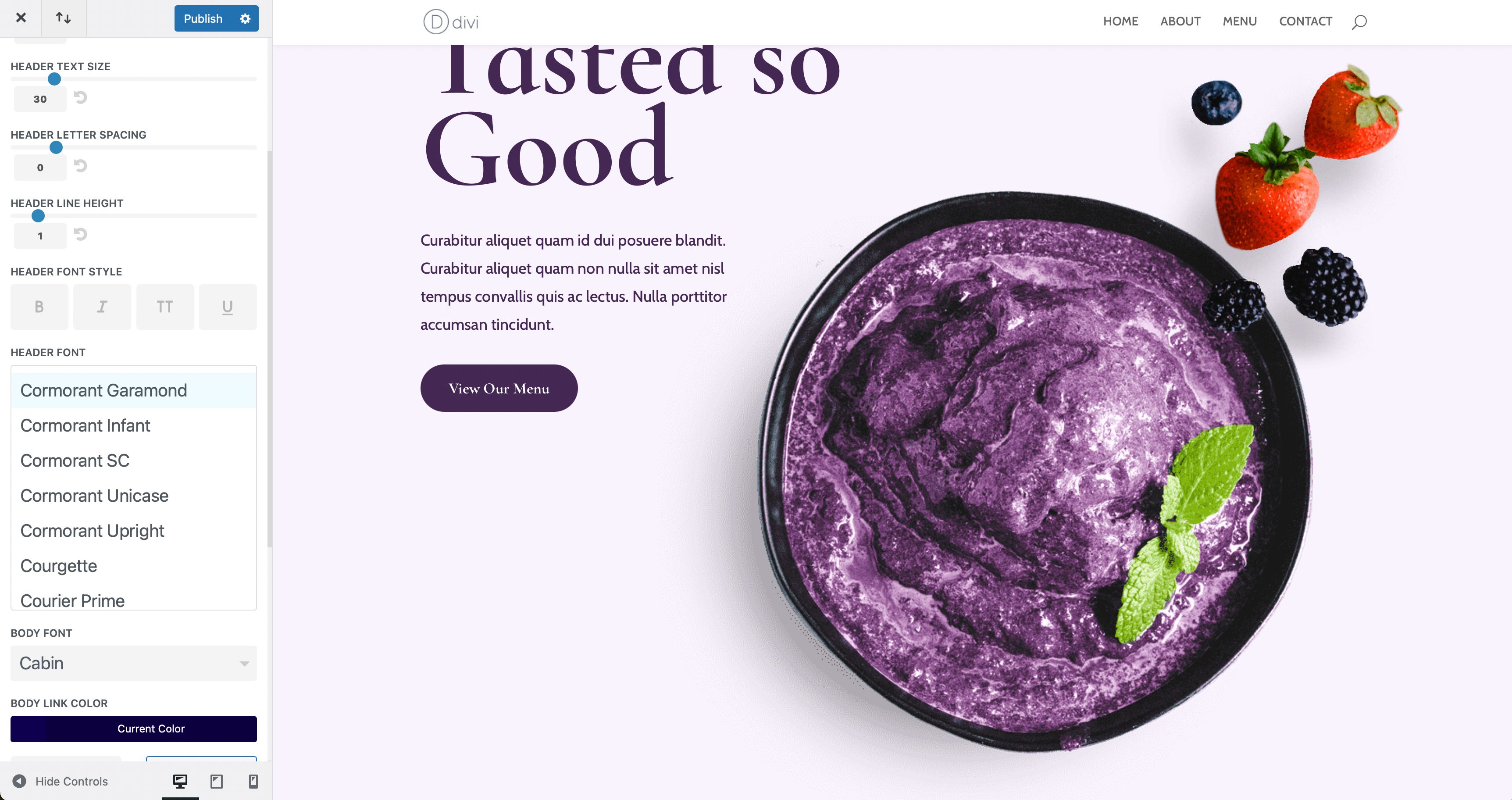
要將字體設置為默認字體,請啟用主題定制器。 首先從 WordPress 管理面板導航到主題 > 自定義。 當定制器加載時,單擊General Settings > Typography 。 有多個選項可用於設置正文和標題大小,以及行高、字母間距、字體樣式、標題和正文字體以及每個選項的顏色。 Divi 內置了整個 Google 字體庫,因此字體的選擇幾乎是無限的。

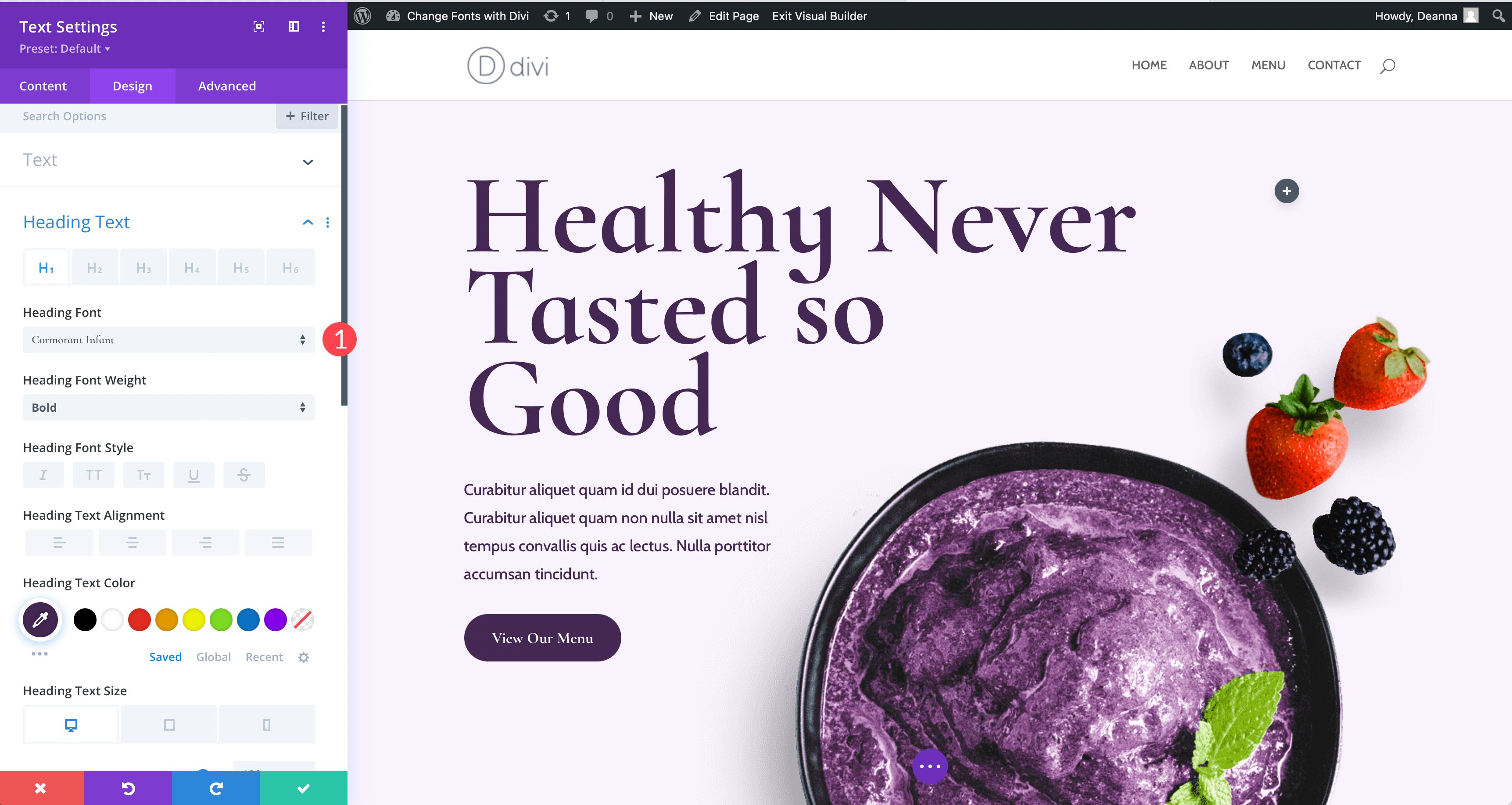
除了主題定制器選項之外,還可以在存在文本的模塊級別更改字體。 作為示例,我們將演示如何更改文本模塊中的字體。 在設計選項卡下,您會找到所有可用的文本設置。 您可以更改正文文本、標題文本以及兩者的顏色和样式。 如果要調整標題字體,只需單擊下拉菜單將其激活。 您可以更改字體,然後更改多種字體樣式,包括字體粗細、樣式、文本對齊方式、顏色、大小等。

6. 如何在 WordPress 中手動添加自定義字體
值得慶幸的是,如果您打算手動將自定義字體加載到您的網站上,這是一個相當簡單的過程。 話雖這麼說,您需要能夠輕鬆地編輯主題文件。 我們建議使用子主題**鏈接到終極公會如何使用子主題**來執行此操作,因為最輕微的錯誤都會使您的網站陷入混亂。 請記住,將自定義字體添加到通用 WordPress 主題不會給您帶來很多選擇,但它會讓您的網站免於速度耗盡的膨脹。 如果您知道您打算只使用幾種字體並且不需要大量選項,這將很有用。
您需要對 WordPress 文件結構的工作原理有一個大致的了解,以及基本的編碼技能。 我們將編輯幾個主題文件並添加一些 CSS。 最後,您將需要您最喜歡的代碼編輯器和一個 FTP 程序,例如 FileZilla。
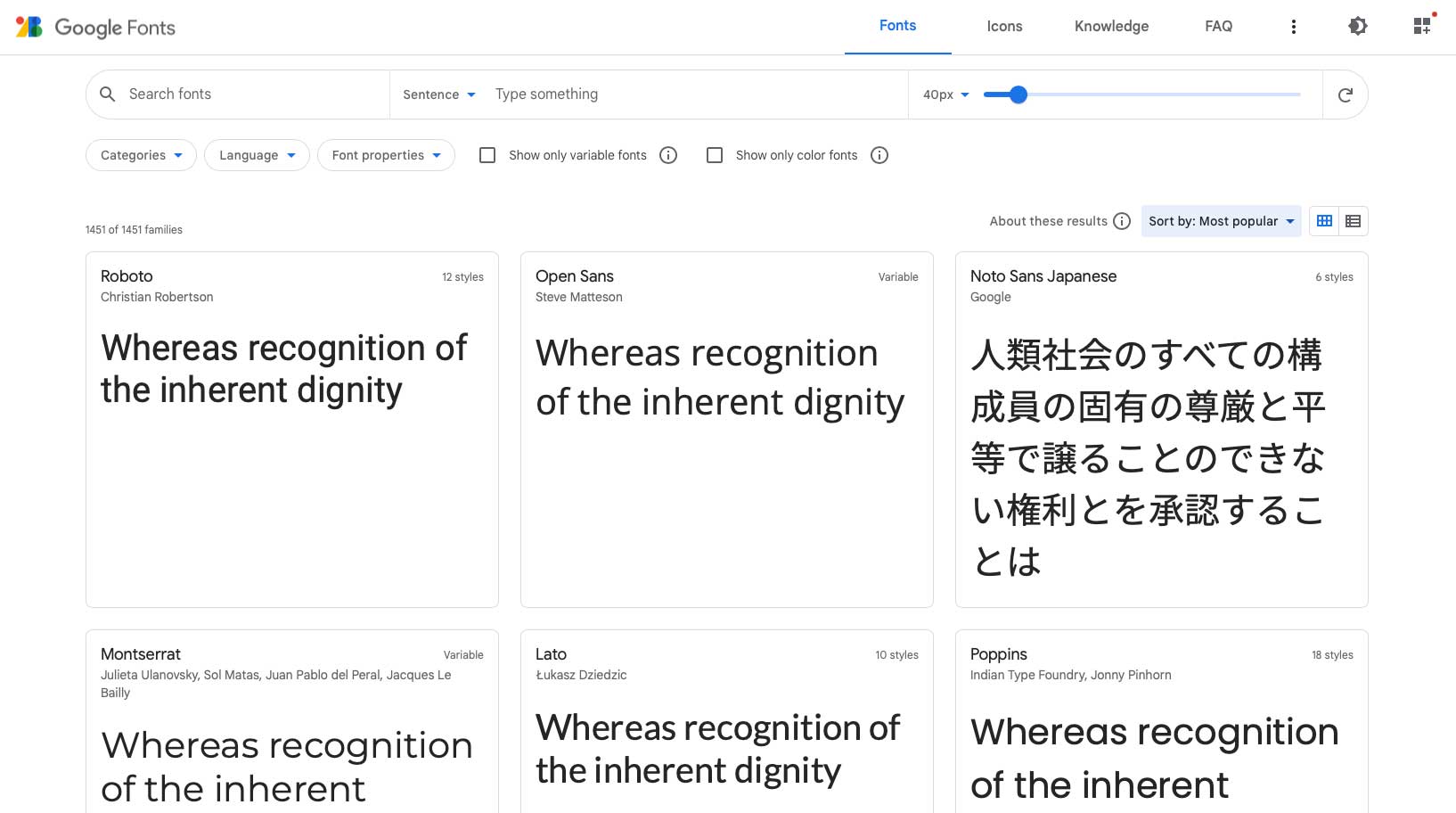
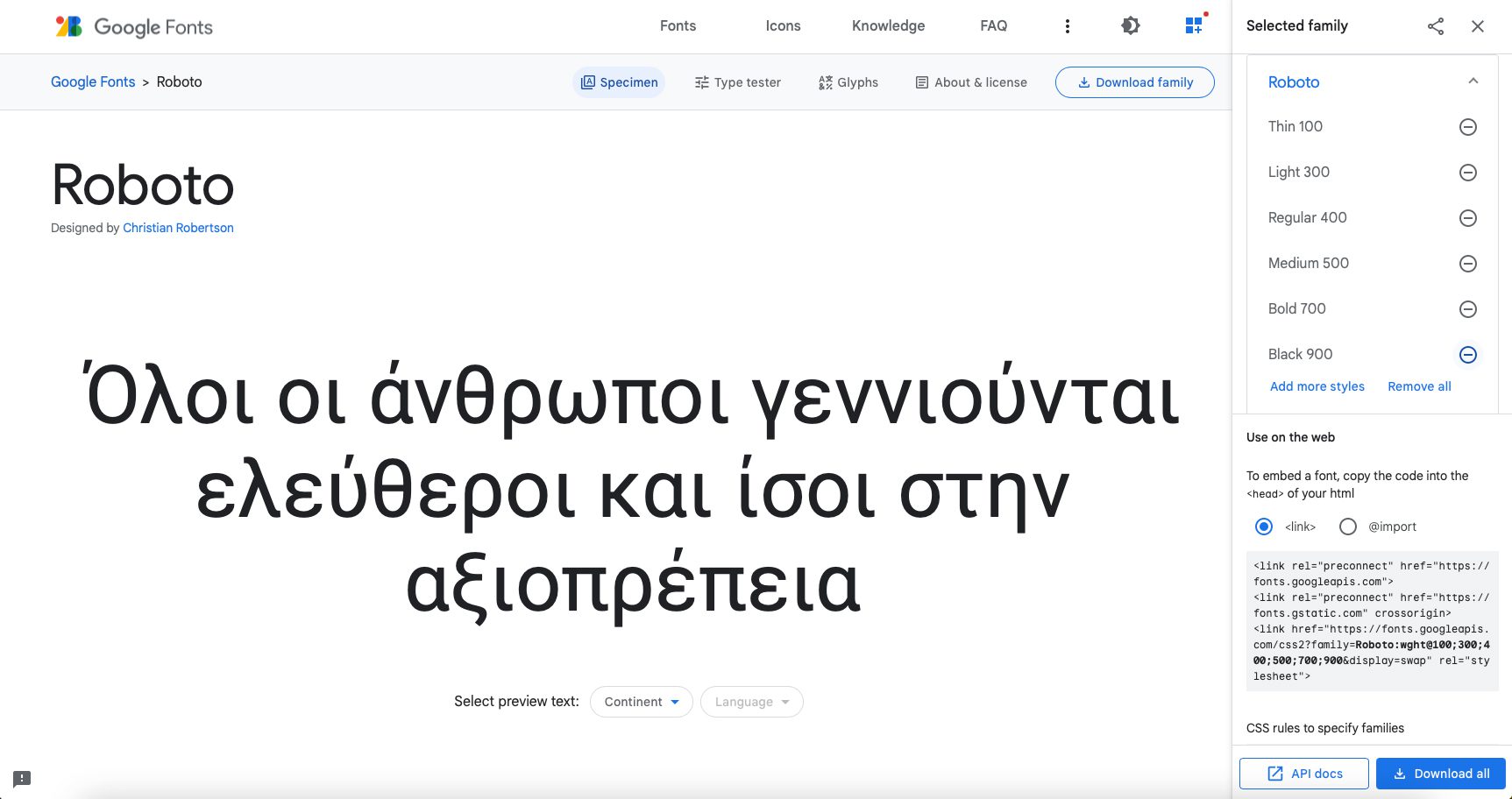
對於我們的示例,我們將添加 Google 字體 Roboto。 第一步是前往 Google Fonts 並找到 Roboto。 選擇要嵌入的字體樣式。

添加代碼
有幾種方法可以做到這一點,但對於我們的示例,我們將採用 WordPress 首選的排隊方式。 首先,將鏈接複製到 Roboto 字體。 這包含在 Google 的嵌入代碼中,看起來像這個例子。
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
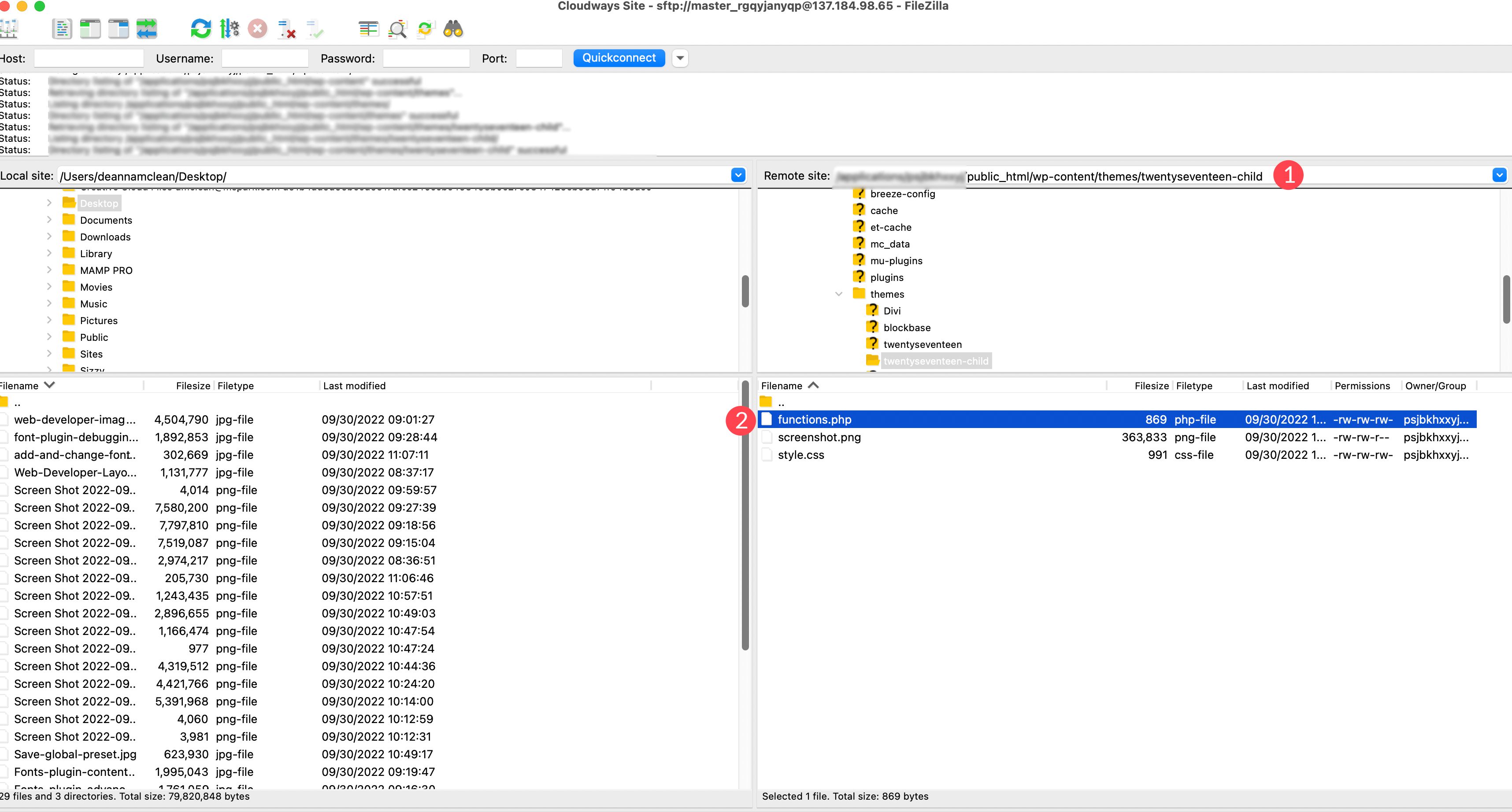
接下來,打開 FileZilla 並通過 FTP 連接到您的網站。 導航到/public-html/wp-content/themes/yourthemechild/functions.php 。 在此過程中使用子主題是個好主意,因為您將編輯核心主題文件。 注意:將 yourthemechild 替換為您的子主題名稱。

右鍵單擊該文件將其打開。 在文件中其他代碼的末尾添加以下代碼。
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
接下來,您需要告訴 WordPress 您希望在何處使用該字體。 為此,我們將向子主題的 style.css 文件中添加一些 CSS。 在我們處理的同一文件夾中找到該文件。 添加以下代碼:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
此代碼告訴 WordPress 您希望在所有正文以及網站上的所有標題上使用 Roboto 字體。 請記住,每個主題都是不同的,因此如果我們的代碼不適合您,請聯繫您的主題開發人員或使用瀏覽器的檢查工具來找到您字體的特定 CSS 規則。

7. 在 WordPress 全站編輯主題中添加新的自定義字體
在完整站點編輯 (FSE) 主題中,不再需要使用 @font-face CSS 規則來添加字體。 在 FSE 主題中,您將字體添加到 asset/fonts/ 文件夾,然後在 theme.json 文件中調用它們。 讓我們回顧一下將自定義字體從 Google Fonts 添加到 Twenty Twenty-Two 主題的步驟,然後將代碼添加到 theme.json 文件以在您的網站中使用該字體。
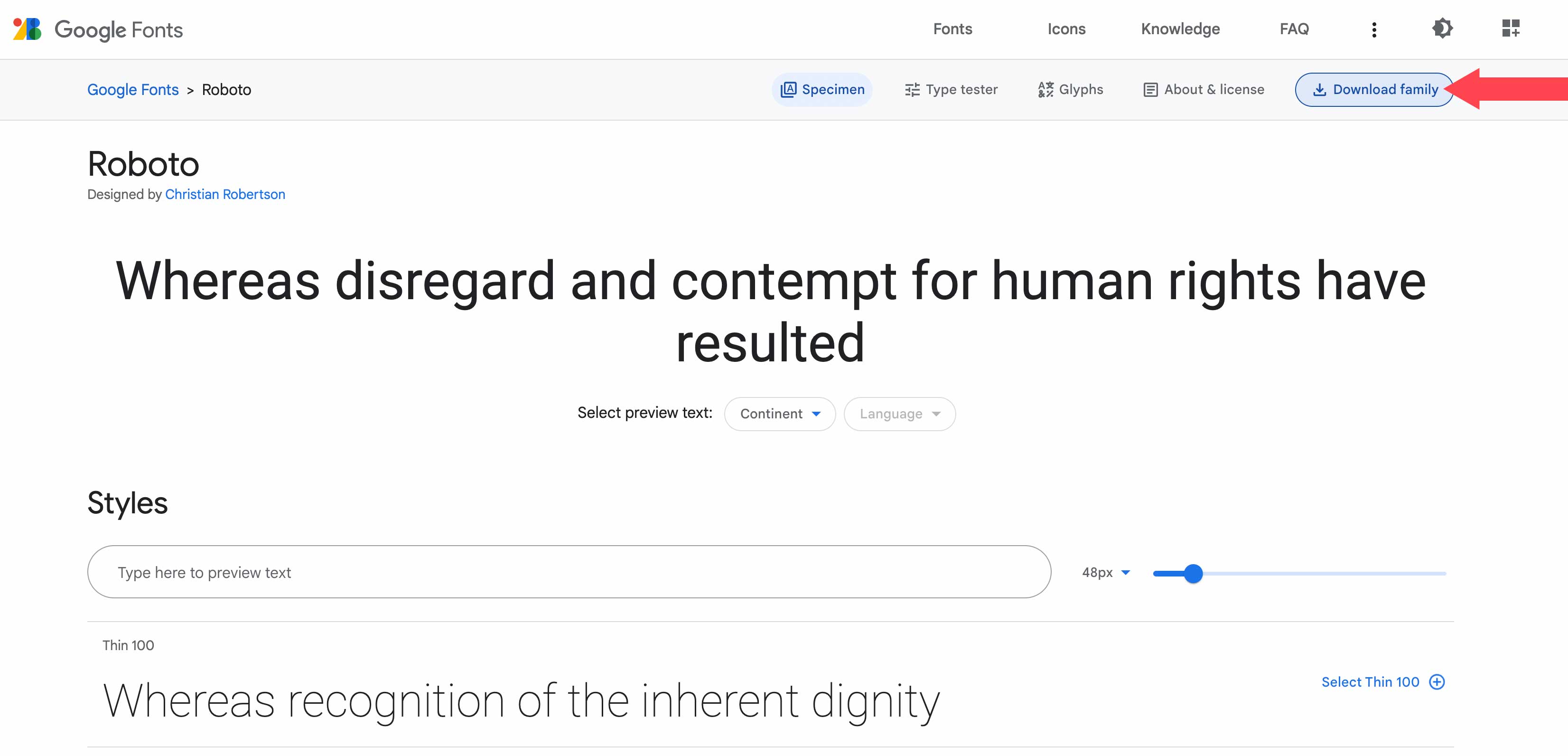
對於此示例,我們將使用來自 Google Fonts 的 Roboto 字體系列。 第一步是從 Google 字體庫下載字體。 單擊屏幕右上角的“下載家庭”按鈕。

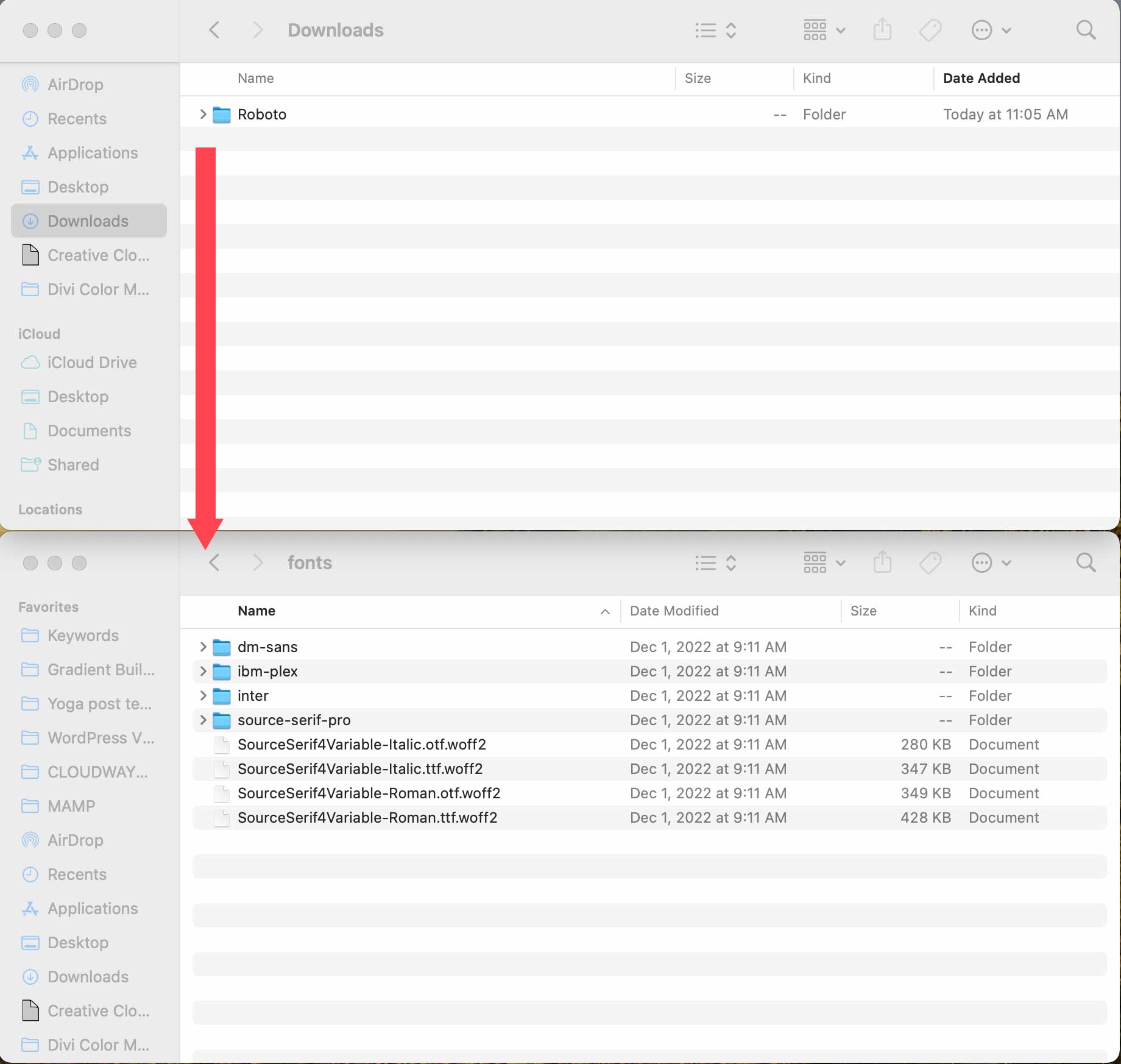
接下來,在本地計算機上或通過 FTP 導航到您的 WordPress 主題文件。 對於此示例,我們將在本地計算機上安裝 WordPress。 請注意文件位置,因為您需要在稍後添加到 theme.json 文件的代碼中調用它。
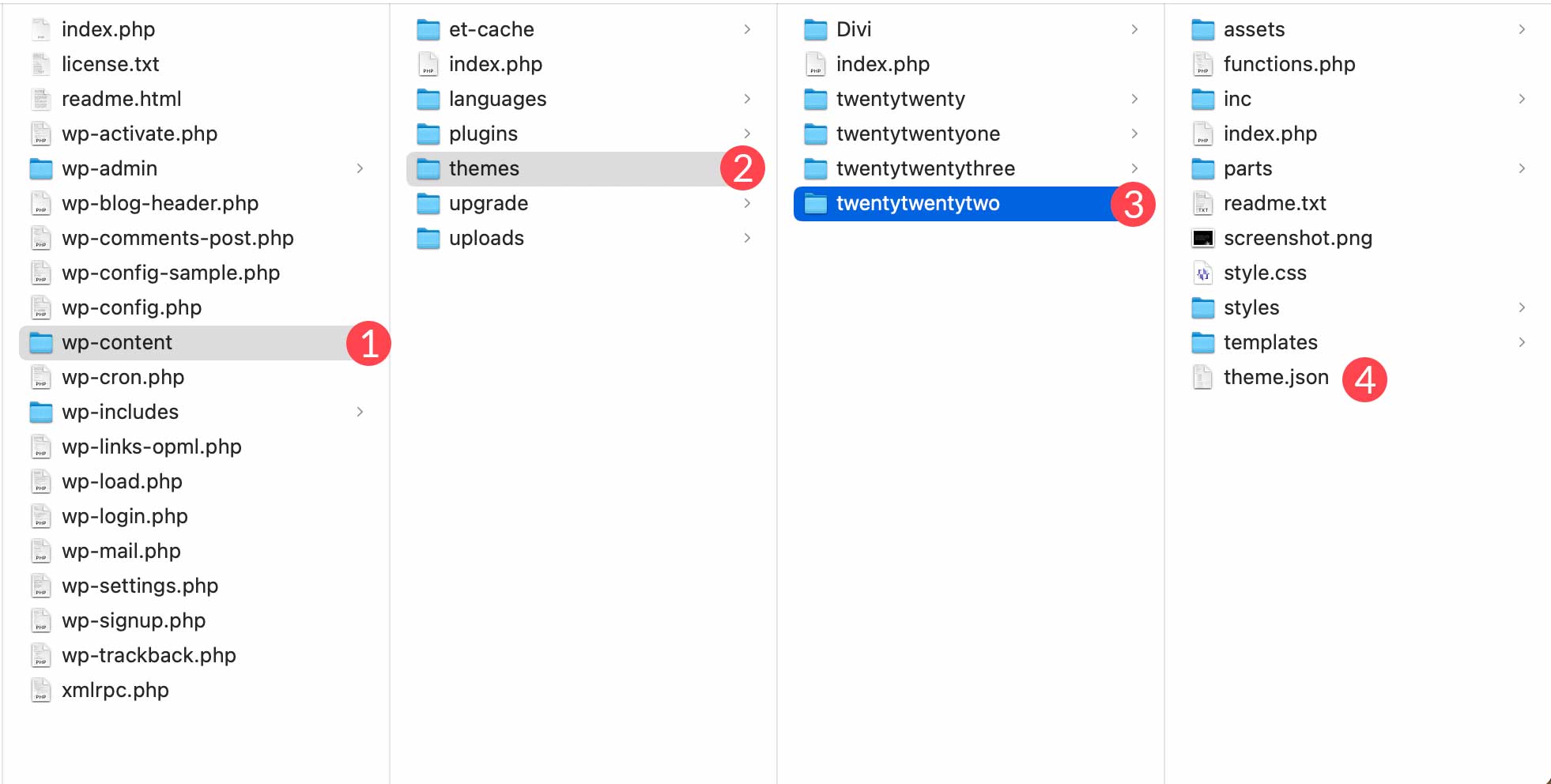
要找到主題的字體文件夾,請導航至wp-content/themes/twentywentytwo/assets/fonts 。 接下來,將下載的字體文件夾拖到 WordPress 安裝的字體文件夾中。

接下來,通過導航到wp-content/themes/twentytwentytwo/theme.json找到 theme.json 文件。

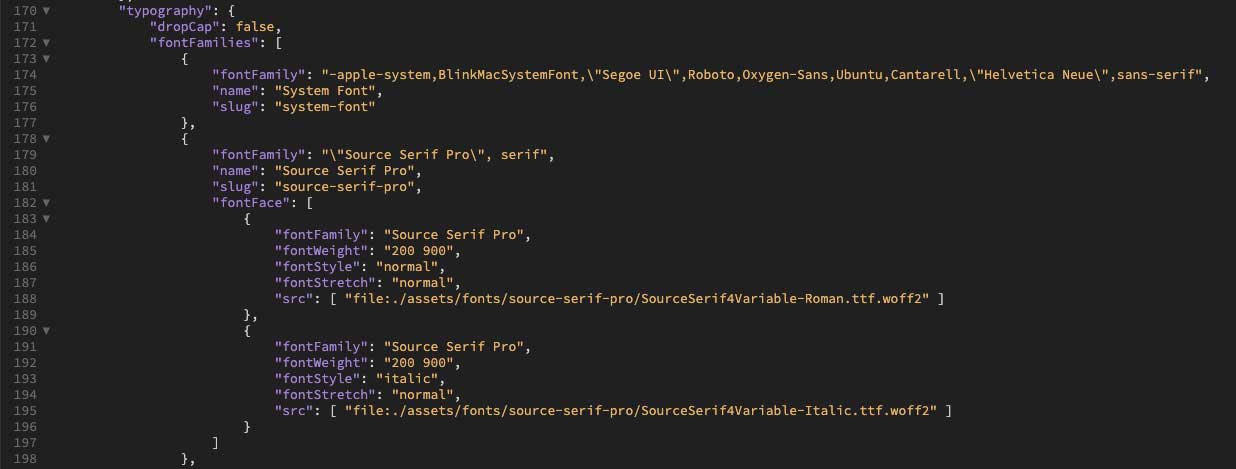
右鍵單擊該文件以在您喜歡的代碼編輯器中將其打開。 在 theme.json 文件的設置部分下,向下滾動到排版設置中的 source sans pro 代碼。

將代碼添加到 Theme.json 文件
接下來,在} 之後、 Source Serif Pro 字體部分和排版部分的右括號]之前添加以下代碼:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
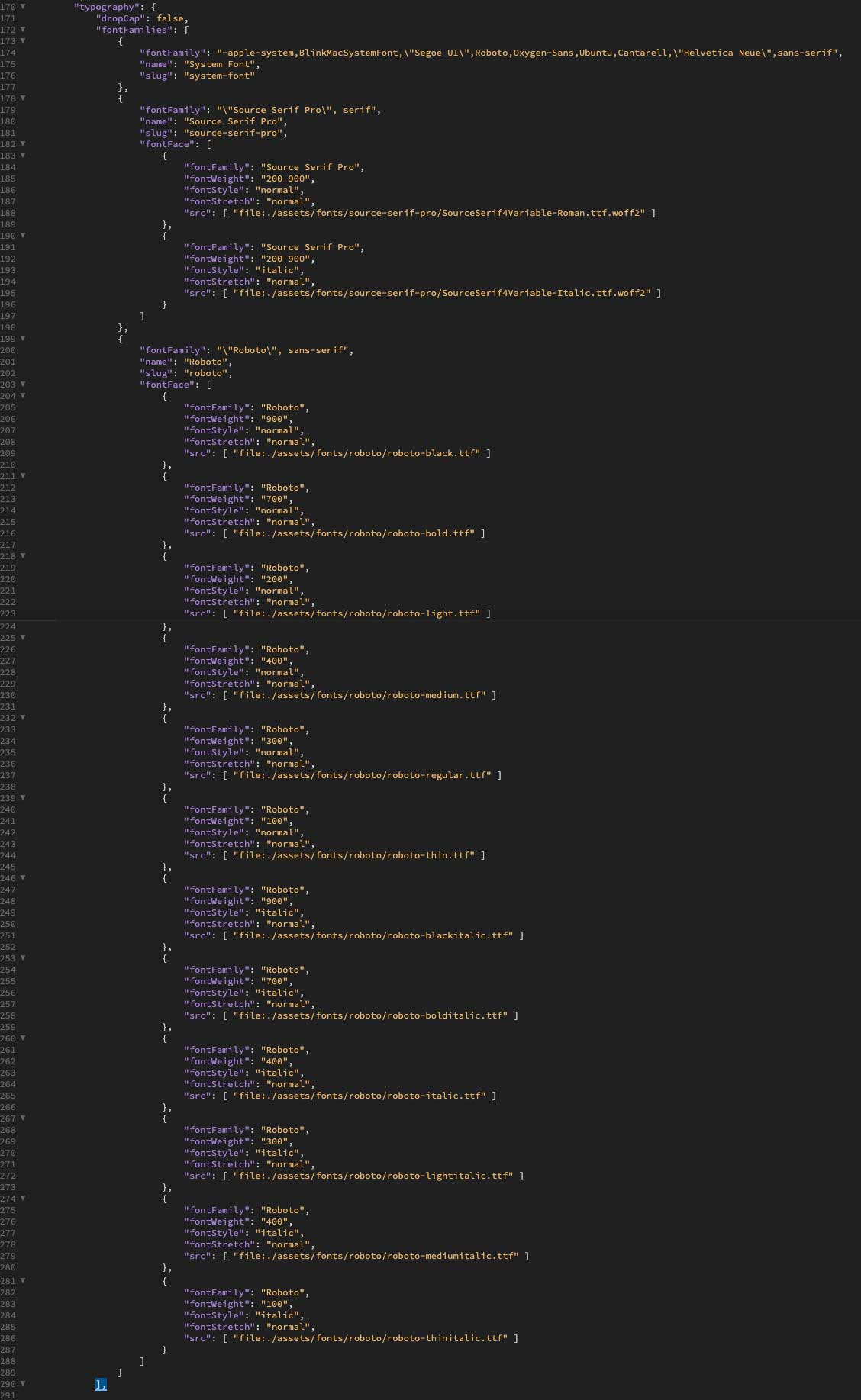
該文件現在應如下所示:

保存文件並通過覆蓋本地計算機上的文件或通過 FTP 上傳將其添加回字體文件夾。
查看二十二十二主題中的字體
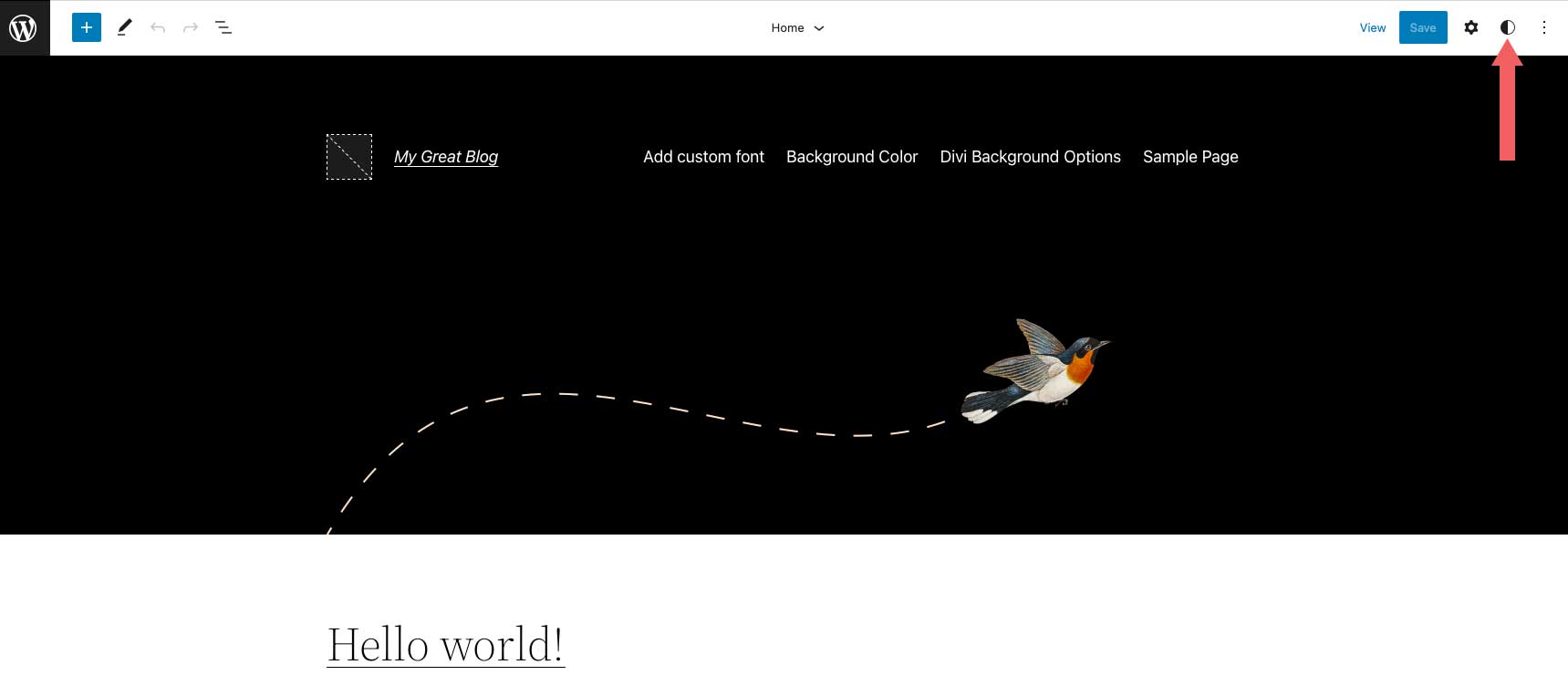
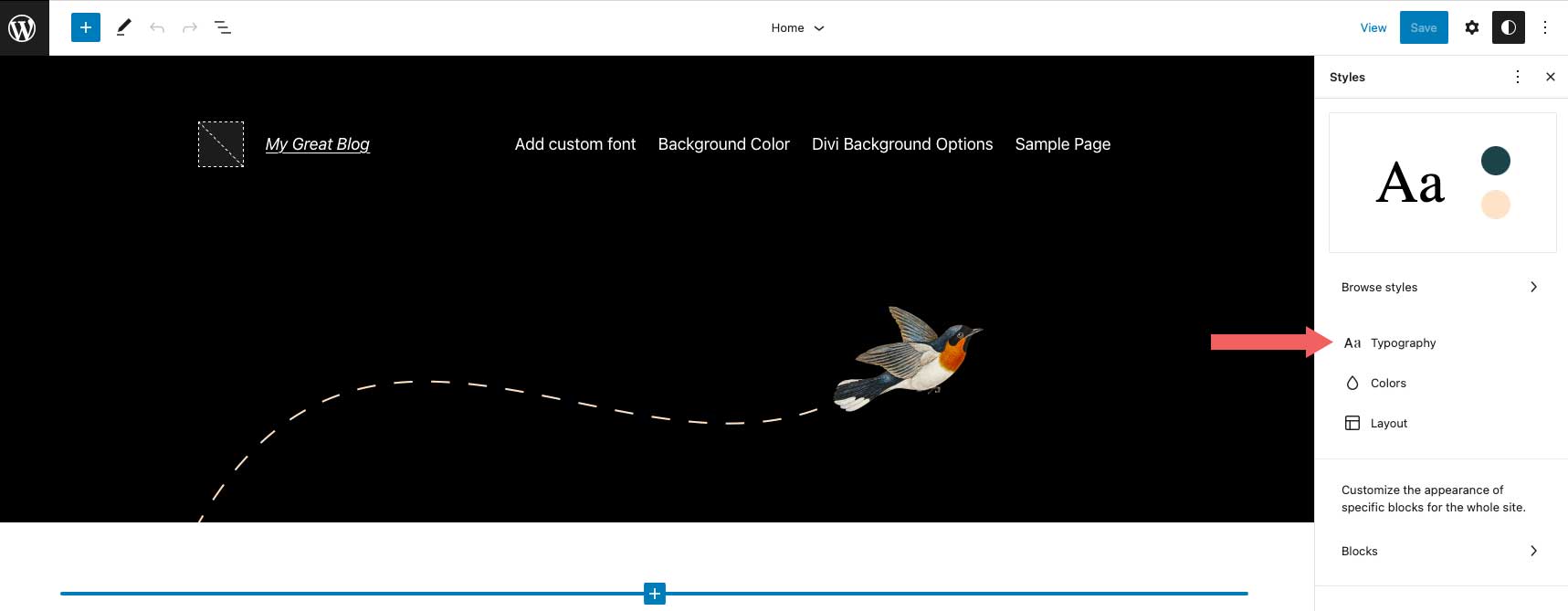
將新字體安裝到您的主題中後,您可以通過導航到外觀 > 22 中的編輯器來查看它。 當屏幕刷新時,單擊樣式按鈕。

接下來,單擊版式。

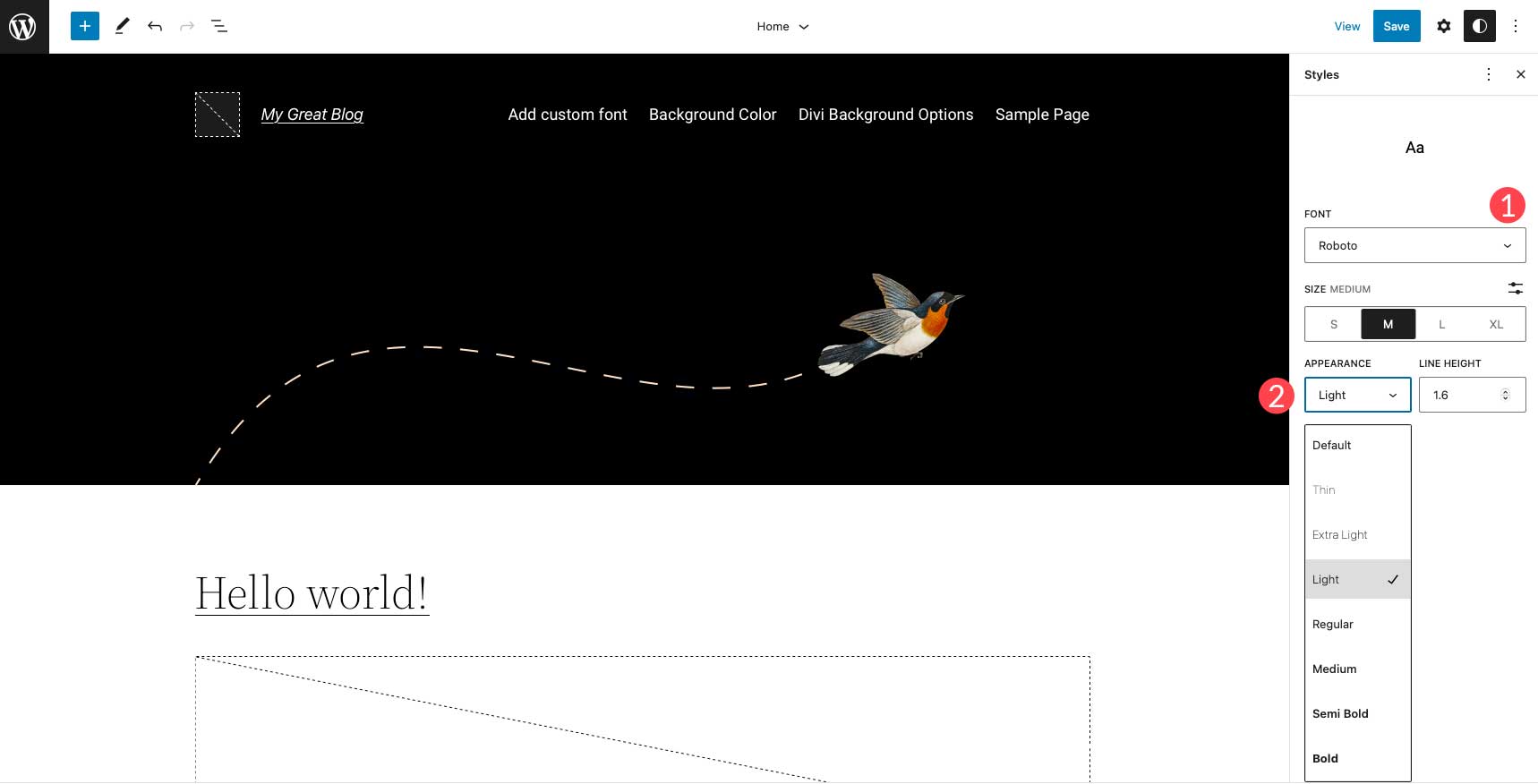
現在,您將能夠從下拉菜單中選擇新字體,並為您的站點調整字體粗細和其他文本樣式選項。

8. 使用 Divi 在 WordPress 中添加新的自定義字體
Divi 使通過文本模塊將自定義字體上傳到您的網站變得容易。 Divi 接受 ttf 和 otf 文件格式。 如果您嘗試上傳任何其他格式,您將收到一條錯誤消息。
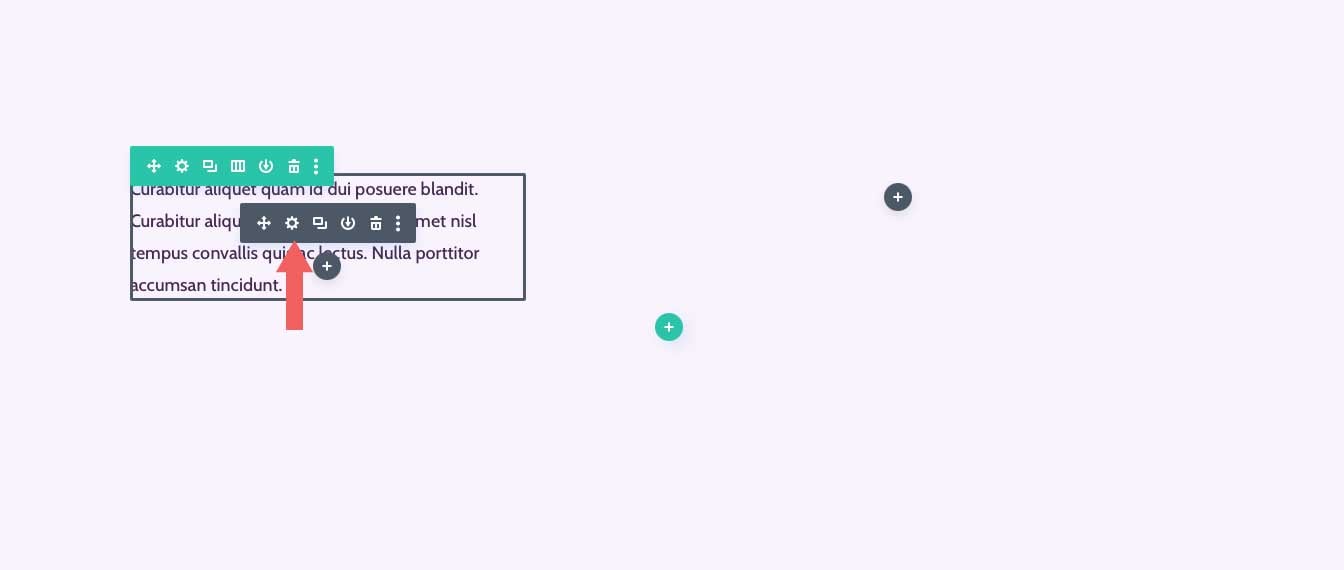
首先,在您的 Divi 網站中添加或編輯一個頁面。 接下來,在頁面中添加或編輯文本模塊。 單擊文本模塊中的設置圖標以調出模塊設置。

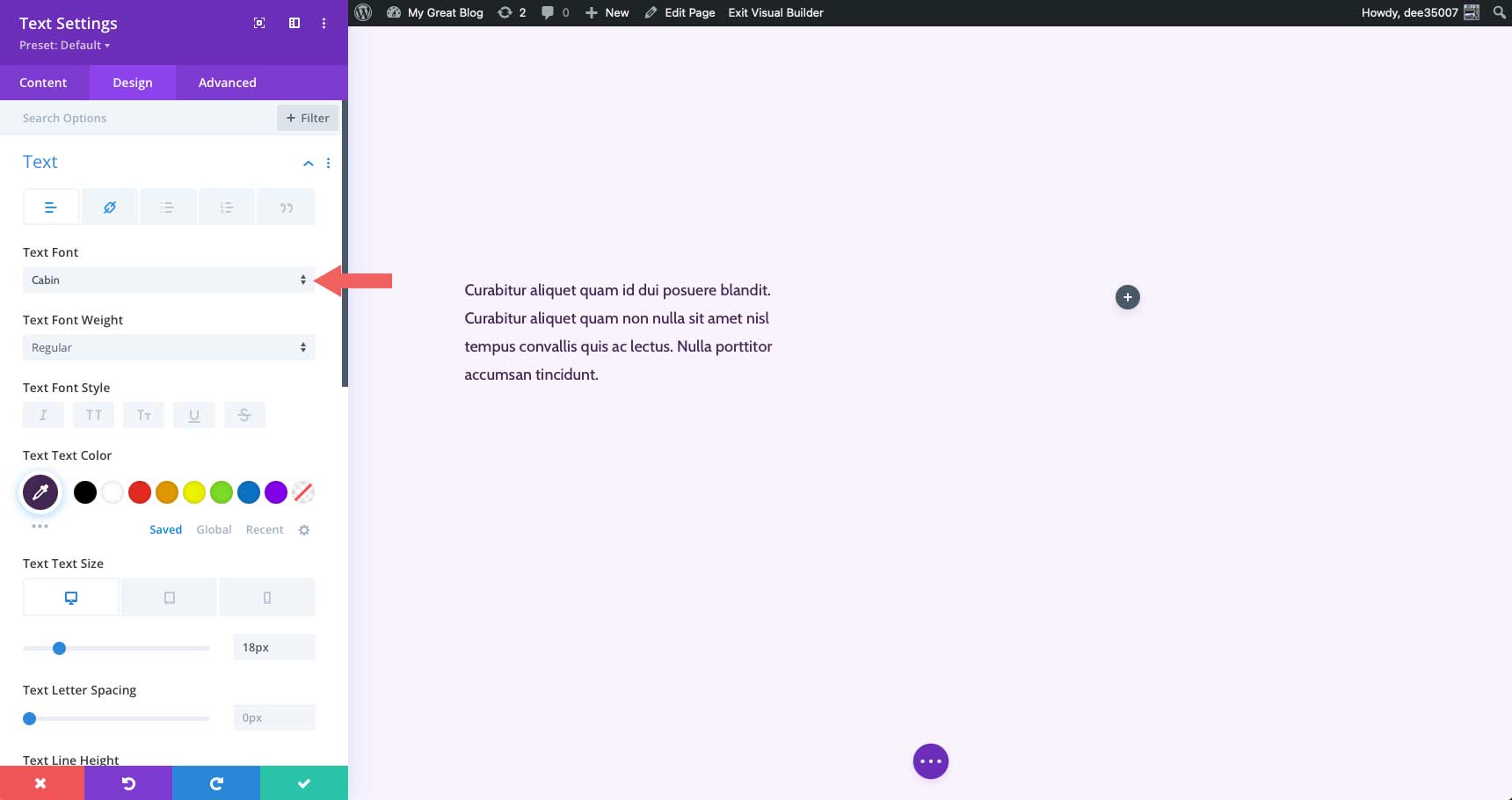
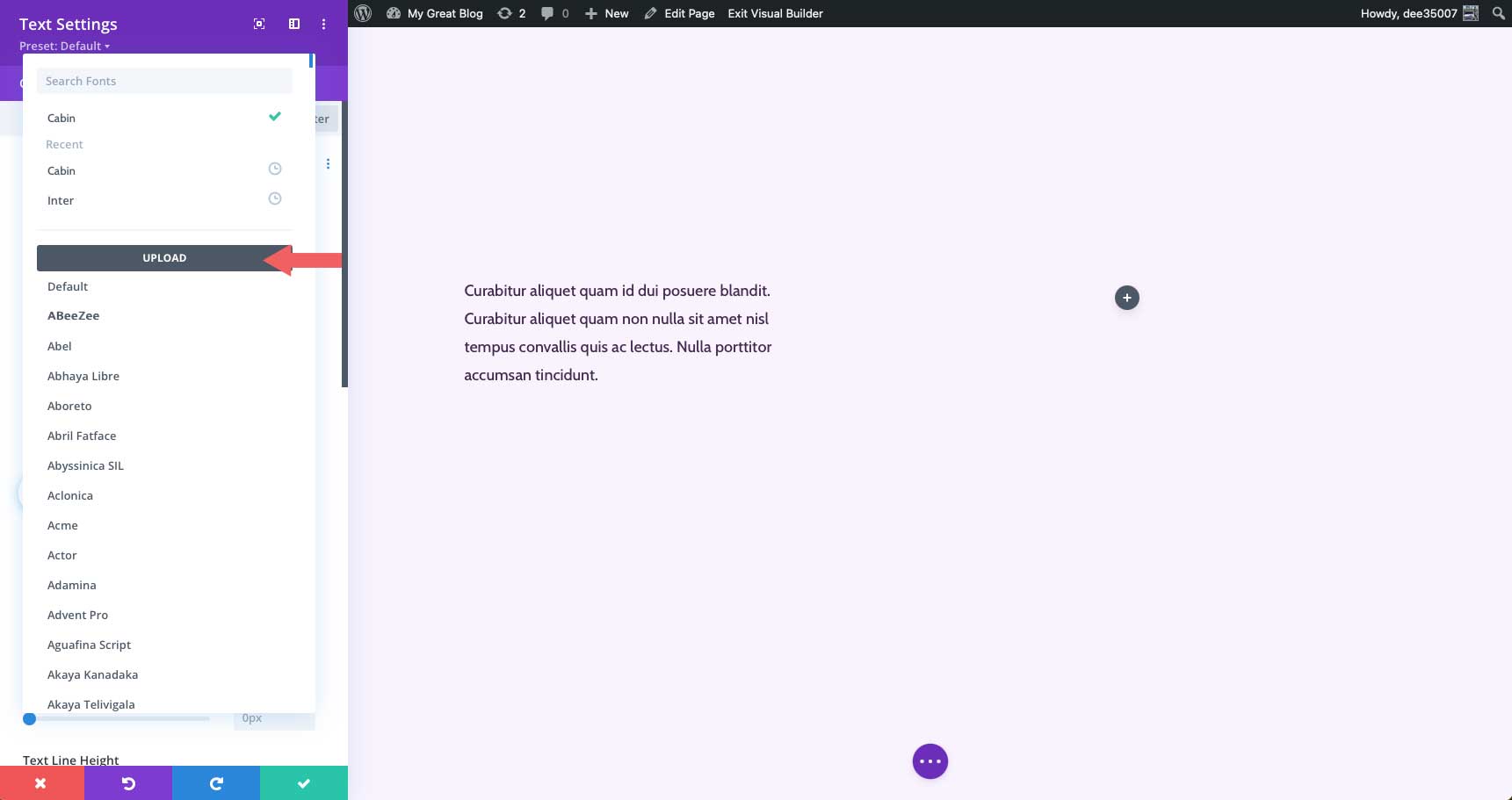
接下來,單擊設計選項卡,然後展開文本設置。 單擊字體名稱旁邊的下拉菜單。

您會看到 Divi 中所有可用字體的列表,以及當前字體和一個上傳按鈕。 要添加新的自定義字體,請單擊上傳。

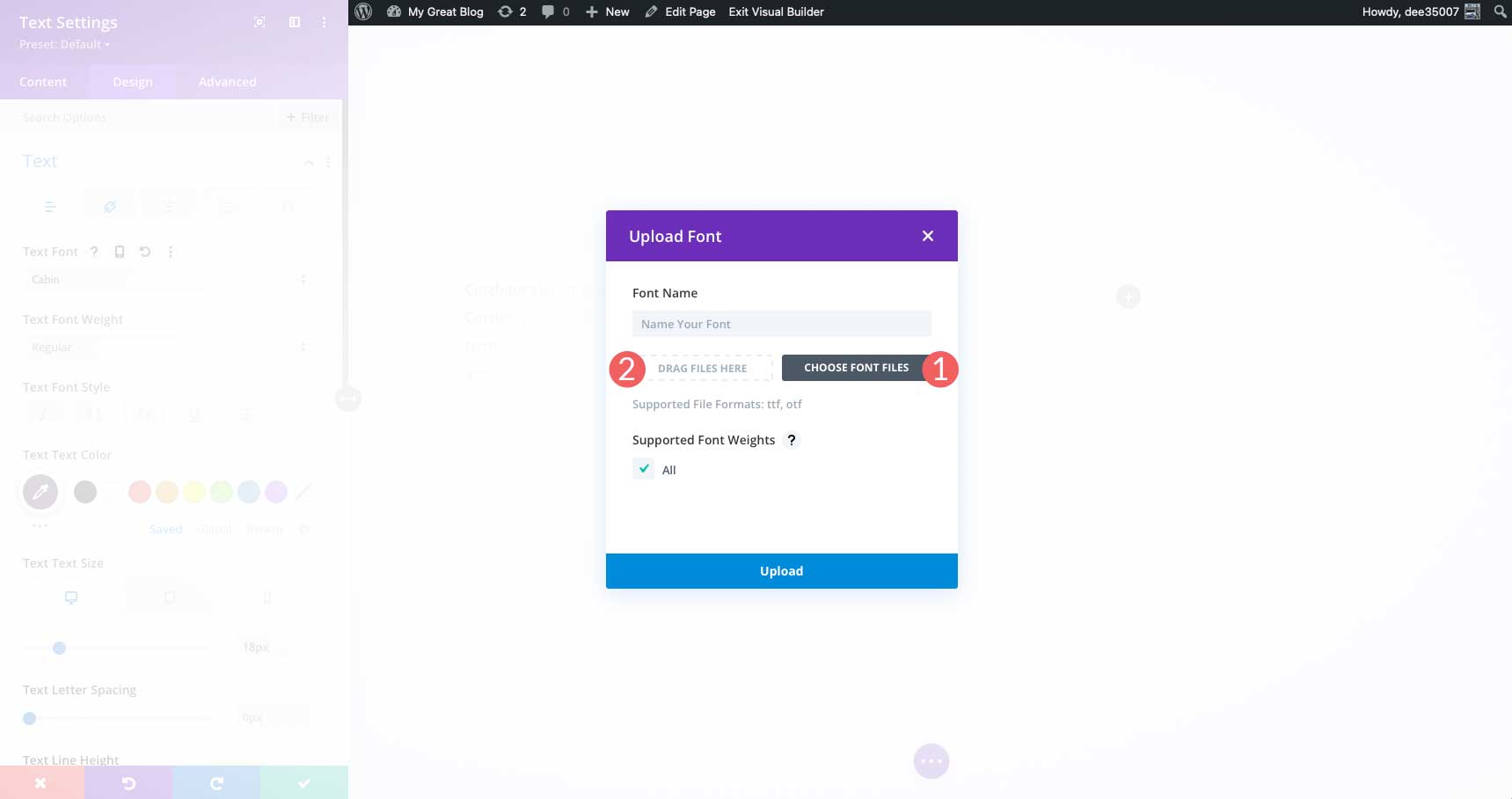
將出現上傳字體彈出窗口。 單擊選擇字體文件按鈕,或將您的 ttf 或 otf 字體拖到此處的拖文件區域。

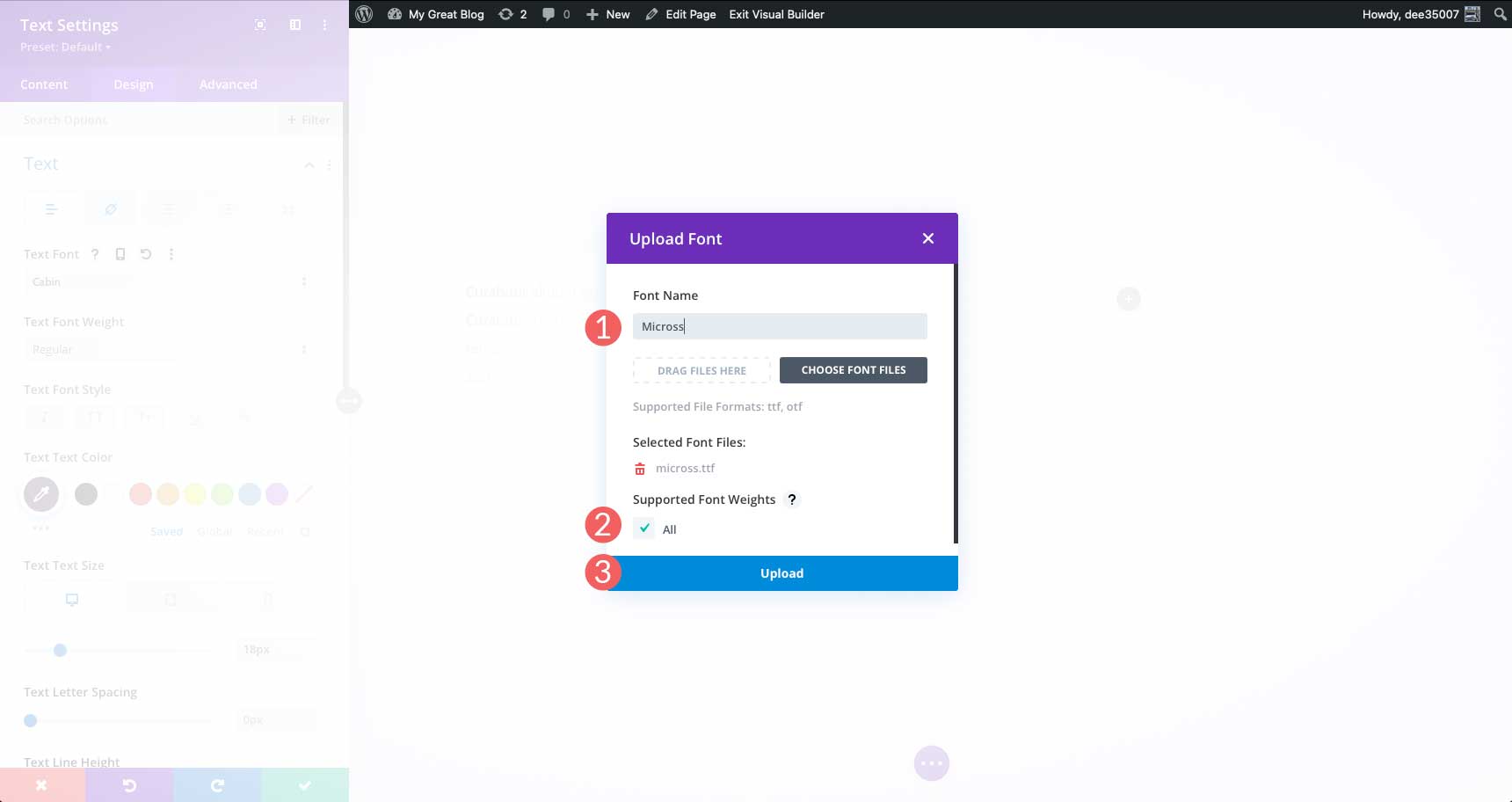
接下來,您需要為您的字體命名,然後單擊所有復選框以確保您的字體支持所有字體粗細。 設置選項後,單擊上傳按鈕將字體添加到 Divi。

我們應該注意,當您將自定義字體添加到您的 Divi 網站時,它將在整個網站上可用。
在 WordPress 中更改字體時的提示和最佳實踐
優化你的字體
在使用 Google 字體或任何其他網絡字體提供商時,您應該採取措施優化您的字體。 不這樣做會導致網站速度變慢。 限制使用的字體系列的數量等簡單的事情是一個巨大的頁面加載時間減少器。 查看我們的帖子在 WordPress 中使用 Google 字體(優化性能的 5 個技巧)了解更多信息。
選擇好的字體
雖然使用網絡字體是一個不錯的選擇,但只有使用正確的字體才重要。 花時間研究適合您網站的最佳網絡字體。 此外,請考慮字體配對選擇。 一起使用兩種襯線字體可能不是一個好主意。 畢竟,這會讓事情變得非常忙碌和難以閱讀。 要了解 Google 字體提供的一些優秀選擇,請閱讀最佳免費網絡字體。
考慮那些有無障礙問題的人
除了選擇正確的字體外,您還應該注意那些看不清較小文本的人。 始終使用至少 16 像素的正文,並使用清晰的字體。 按鈕文本也是如此。 確保您的按鈕文字大而有力。 這不僅對有視力障礙的人有益,而且也是良好的行動號召原則。
在 WordPress 中更改 Web 字體的常見問題解答
我應該使用多少種字體?
將字體保持在最低限度是個好主意。 僅使用您計劃使用的字體。 如果您想要有選項,請使用從雲端提取字體的插件或主題構建器,例如在 Google Fonts CDN 中。
我可以在 WordPress 中使用下載的字體嗎?
是的,但這不是一個簡單的過程。 涉及很多步驟,您需要一些基本的編碼知識才能完成。 有關使用下載字體的更多信息,請查看 Elegant Themes 博客上如何在沒有插件的情況下在 WordPress 中使用下載字體。
我可以更改 Twenty-Twenty-Two 主題中的字體嗎?
是的你可以。 話雖如此,它只有兩個標準選項。 向該特定主題添加字體並不是最簡單的方法,需要編輯 theme.json 和 functions.php。
除了這篇文章中演示的插件之外,是否有好的選項可以使用插件更改 WordPress 中的字體?
是的! 查看我們的 9 個 WordPress 最佳排版插件列表,了解我們的一些建議。
總結一下
有多種方法可以更改 WordPress 中的字體。 如果您使用的是通用主題,最簡單的方法是使用插件,例如 Fonts Plugin | 谷歌字體排版。 完整的站點編輯主題通常為您提供不止一兩個選項,但有些主題並不能使添加更多選項變得異常容易。 考慮使用 Divi 等主題生成器,因為它為您提供了最多的選擇。 最後,如果您是動手型開發人員,或者只需要幾個選項,手動添加字體可能適合您。
您如何更改 WordPress 中的字體? 通過下面的評論讓我們知道。
