如何更改 WordPress 主題中的字體(5 個解決方案)
已發表: 2023-05-18您是否正在尋找一種在 WordPress 中更改字體的簡單方法?
排版在您的 WordPress 網站的設計和品牌推廣中起著至關重要的作用。 它可以使您的內容更易於閱讀,並以更專業和現代的外觀改善您網站的美感。
在本文中,我們將向您展示如何使用主題生成器、定制器和其他工具更改 WordPress 中的字體。
為什麼要在 WordPress 中更改字體?
字體是網站設計的重要組成部分,會影響網站的外觀和感覺。
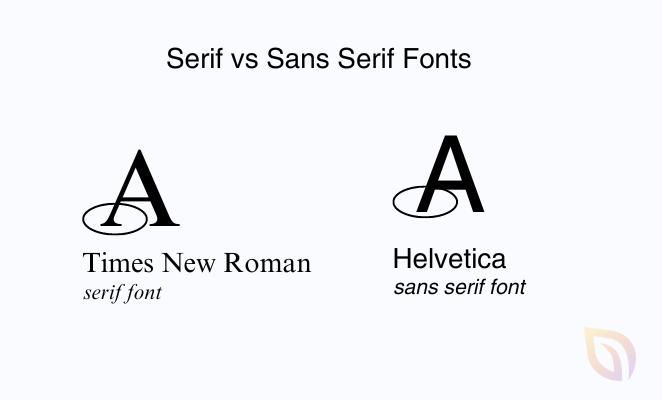
如果您的網站使用難以閱讀的字體樣式,訪問者可能會發現很難與您的內容互動並最終放棄您的網站。 但是,如果您根據可讀性選擇字體選項,則可以改善用戶體驗。 例如,使用帶有無襯線字體的襯線字體通常在任何網站上看起來都不錯。

另外,使用清晰的字體可以改善頁面加載時間和 SEO。 更簡單的字體選項需要更少的時間來加載,這是一個搜索引擎排名因素。
同樣,字體可以代表您的品牌標識。 獨特且精心挑選的字體可以幫助您的 WordPress 網站與其他網站區分開來,並為您的公司創建一致、可識別的形象。
許多 WordPress 主題帶有可能不適合您的品牌的默認字體文件。 自定義它們可以為您的網站增添個人風格,更好地反映您的企業個性。
然後是可訪問性,這對於有閱讀或視覺障礙的遊客來說很重要。 選擇清晰易讀的字體可以使您的網站更容易被更廣泛的受眾訪問。
如前所述,有幾種方法可以更改 WordPress 中的字體。 下面,我們將向您展示最簡單的方法,因此請單擊任一鏈接跳轉到您需要的鏈接:
- 1. 使用主題生成器更改 WordPress 字體
- 2. 使用 WordPress 主題定制器更改字體
- 3. 在 WordPress Full Site Editor 中更改字體
- 4. 使用 WordPress 插件更改字體
- 5. 在 WordPress 內容編輯器中更改字體外觀
- WordPress 字體常見問題解答
1. 使用主題生成器更改 WordPress 字體
許多強大的 WordPress 主題構建器讓您無需編寫或編輯代碼即可創建自定義主題。 您可以使用這些工具輕鬆更改不同站點設計元素的字體。
對於這種方法,我們將使用 SeedProd,它是 WordPress 最好的頁面構建器和主題構建器插件。 它有一個拖放式構建器,允許您可視化地創建自定義 WordPress 主題,而無需觸及一行代碼。

首先,您需要 SeedProd Pro 版本,因為它包含主題構建器功能。 選擇您的計劃並下載插件後,您需要在您的 WordPress 網站上安裝並激活它。
如果您需要這方面的幫助,您可以按照我們關於安裝 SeedProd Pro 的分步文檔進行操作。 該指南還將向您展示在何處輸入您的插件許可證密鑰以解鎖您的高級功能。
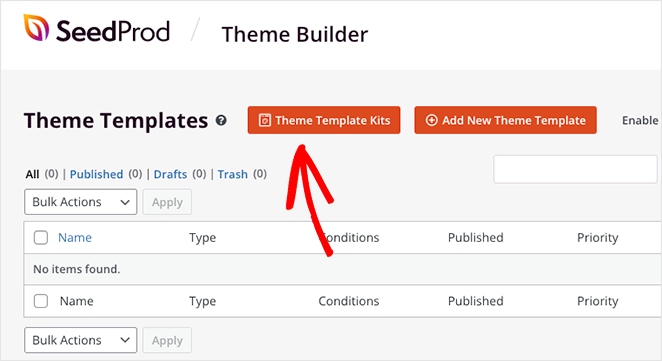
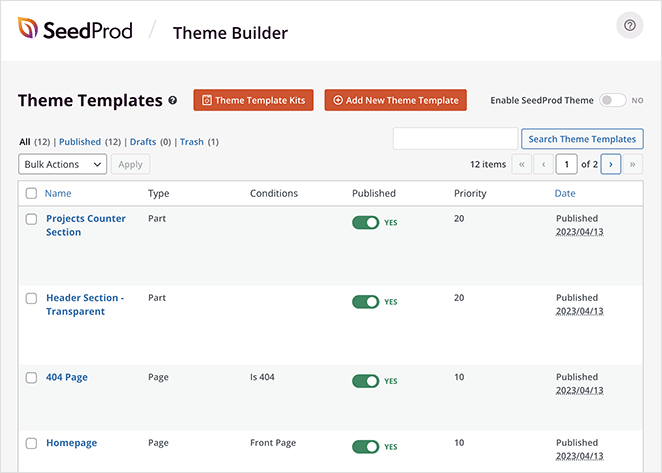
在您的網站上激活該插件後,從您的 WordPress 儀表板轉到SeedProd » Theme Builder ,然後單擊Theme Template Kits按鈕。

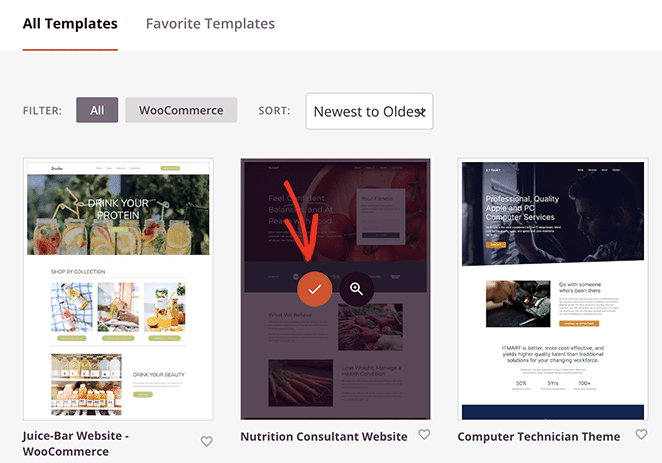
從那裡,該插件將顯示一個網站模板庫,用作您主題的起點。
要選擇一個主題,請將鼠標懸停在一個主題上並單擊複選標記圖標。 我們將在本指南中使用營養顧問主題。

一旦您選擇了一個,SeedProd 將自動生成構成您的主題的模板。

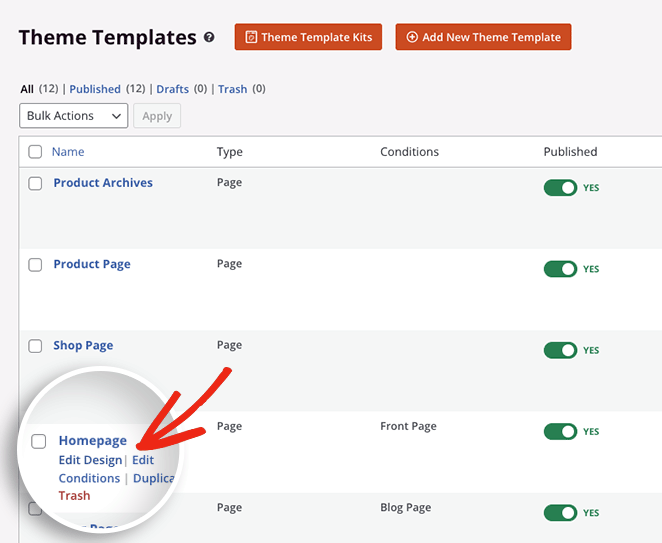
您可以編輯每個模板以自定義 WordPress 主題的外觀。 還可以選擇手動創建其他模板部件。
對於本指南,我們將編輯主頁模板並更改不同主頁元素的字體。 為此,請單擊主頁標題下的編輯設計鏈接。

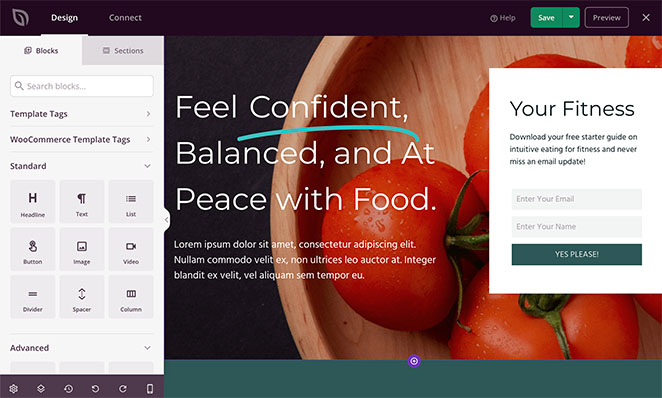
您的主頁模板現在將在 SeedProd 的拖放構建器中啟動。 在這裡,您可以從左側面板添加新的設計元素,並將它們放置在設計預覽中您喜歡的任何位置。

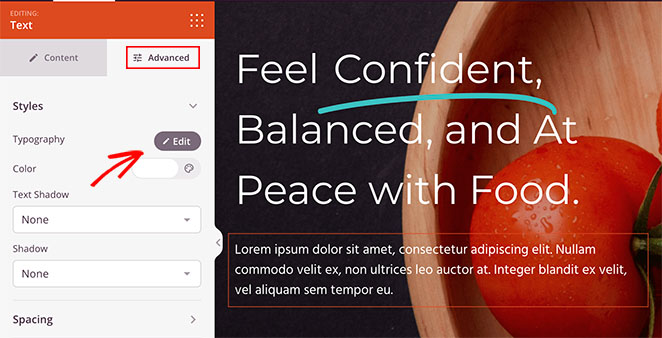
要更改任何元素的字體,您需要做的就是單擊它。 例如,我們將單擊標題下的文本框,這會打開阻止設置。
從那裡,單擊“高級”選項卡,然後單擊“排版”標題旁邊的編輯。

這將打開一個下拉麵板,其中包含多個選項來編輯該特定設計元素的排版。
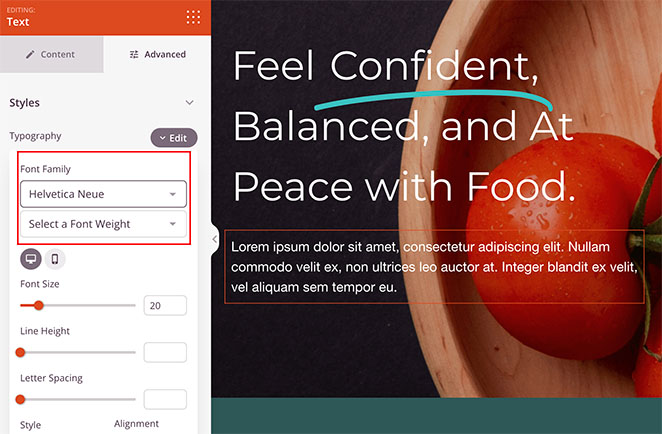
例如,單擊字體系列下拉菜單可讓您從各種 Google 字體中進行選擇。 還有選擇不同字體粗細和調整字體大小、行高、字母間距、字母大小寫、對齊方式等的選項。

要使用 SeedProd 自定義 WordPress 主題的任何其他元素,請重複這些步驟。
如果您對它的外觀感到滿意,請單擊頁面頂部的“保存”按鈕。
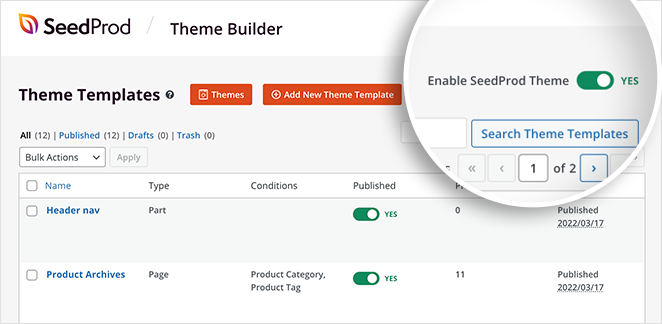
編輯和自定義您的 WordPress 主題字體後,返回到SeedProd » Theme Builder並單擊啟用 SeedProd 主題旁邊的切換開關到 Yes 位置。

SeedProd 現在將使您的更改生效,並且您可以通過訪問您的主頁來查看您網站的字體。

2. 使用 WordPress 主題定制器更改字體
在 WordPress 中更改字體的另一種方法是使用 WordPress 定制器。 此方法可讓您根據主題設置自定義現有的 WordPress 主題並顯示實時預覽。
在此示例中,我們使用 Astra WordPress 主題。 但是,您在定制器中看到的設置會因您的主題而異。 您需要查找的選項的標題中應包含“字體”或“排版”。
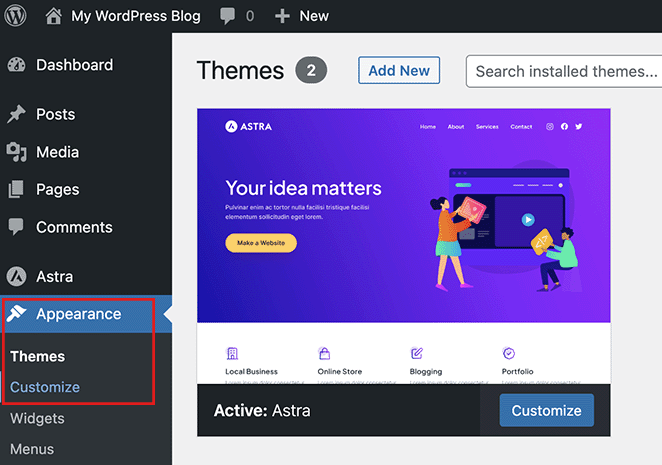
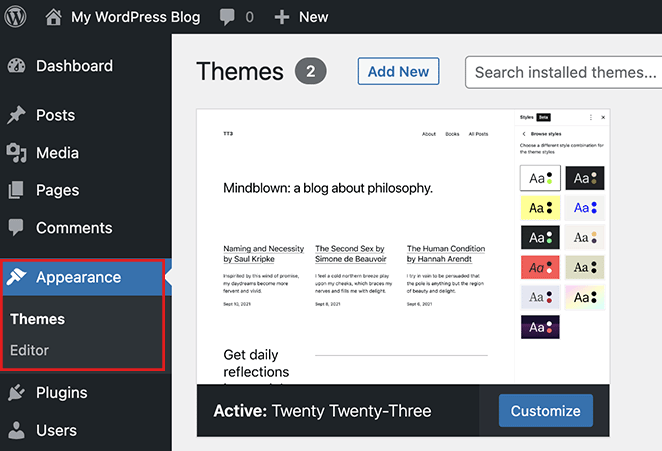
要打開 WordPress 定制器,請從您的 WordPress 管理員轉到外觀 » 定制。

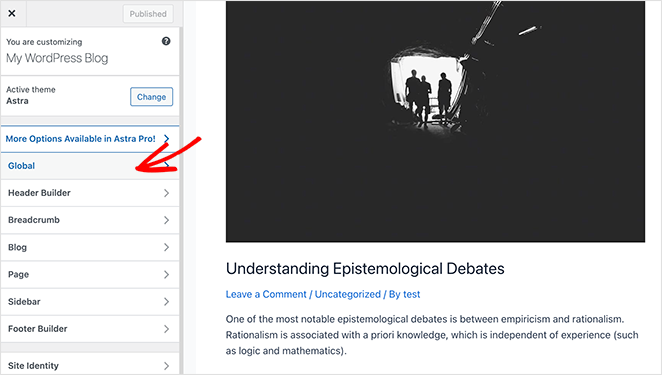
在 Astra 主題中,全局設置選項可讓您進行站點範圍的更改。 我們將單擊此選項以更改整個網站上的字體。

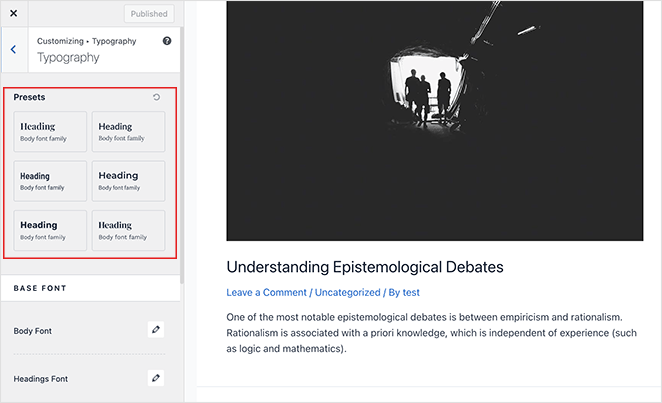
在接下來的屏幕上,您將看到幾個自定義選項,包括排版、字體顏色、容器等。 單擊排版選項以從不同的字體預設中進行選擇,這將更改整個站點的字體。

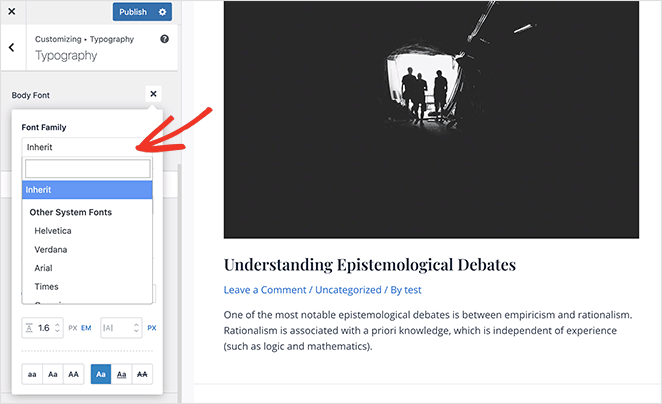
或者,您可以更改單個文本元素的字體,例如正文和標題字體。 為此,請單擊編輯圖標並從字體系列下拉菜單中選擇一種字體。

在同一面板中,您可以調整字體粗細、大小、樣式等。
如果您對字體更改感到滿意,請單擊“發布”按鈕。 從那裡,您可以訪問您的網站以查看您的新字體,在本例中是 Rubik 標題字體和 Karla 正文字體。

注意:並非所有主題都提供相同的功能和自定義選項。 如果您的主題不提供此功能,請繼續閱讀下一步。

3. 在 WordPress Full Site Editor 中更改字體
對於像二十二十三這樣基於塊的 WordPress 主題,您可以使用 WordPress 的完整站點編輯器 (FSE) 來更改字體。 它允許您使用塊自定義主題,類似於使用塊編輯器編輯帖子和頁面。
要開始使用此方法,請從您的 WordPress 管理面板導航至外觀 » 編輯器,這將為您的主題打開 FSE。 在本例中,我們使用的是二十二十三主題。

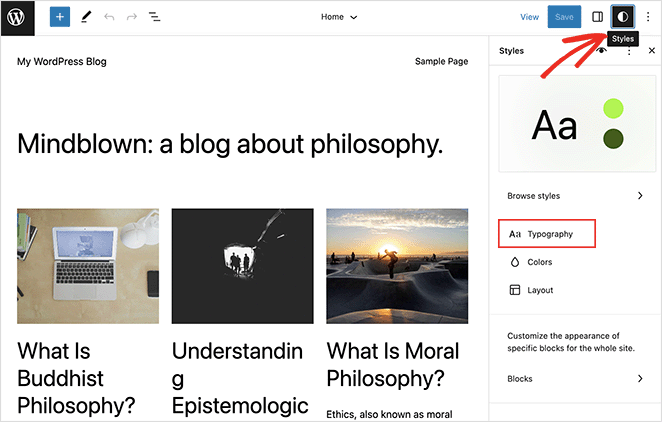
在站點編輯器中,單擊主題預覽的任意位置以使其全屏顯示並顯示一個額外的菜單欄。
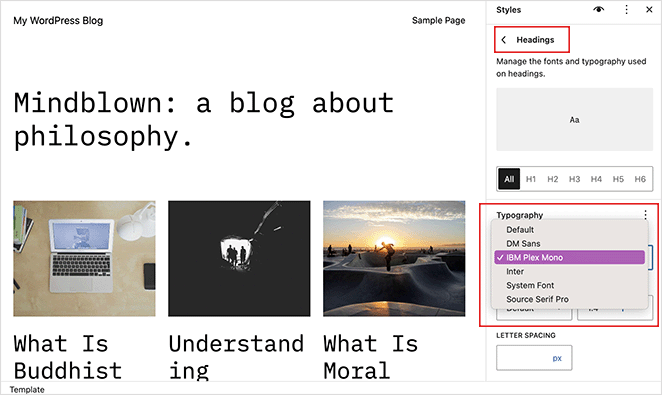
從那裡,單擊右上角的樣式圖標,然後選擇版式選項。

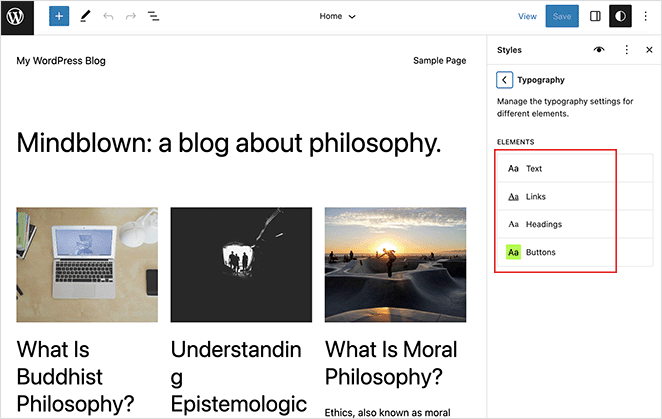
您可以在此處更改 WordPress 標題、文本、鏈接、按鈕等中的字體。

對於此示例,我們將選擇“標題”選項並從“字體”下拉菜單中選擇一種新字體。

進行更改後,單擊保存按鈕。 您可以通過退出網站編輯器並訪問您的實時網站來查看新字體更改。

4. 使用 WordPress 插件更改字體
除了上述方法外,您還可以使用 WordPress 谷歌字體插件來更改和自定義您的字體。 一些流行的解決方案是 Easy Google Fonts 和 Fonts WordPress 插件。
例如,字體插件可讓您從 1455 種免費字體中進行選擇,並在您的網站上使用它們。 它還包括 Adobe Fonts (Typekit) 集成並具有實時定制器預覽。
首先,下載字體插件並在您的 WordPress 網站上安裝和激活它。 如果您需要幫助,可以按照本指南了解如何安裝 WordPress 插件。
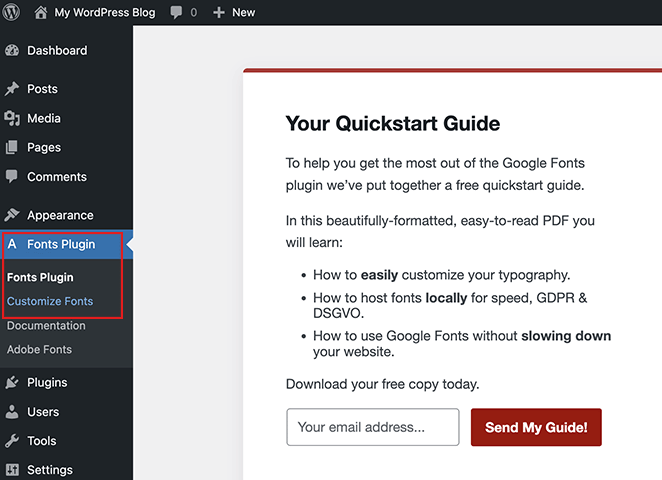
接下來,從您的儀表板轉到字體插件 » 自定義字體,這將打開實時 WordPress 定制器。

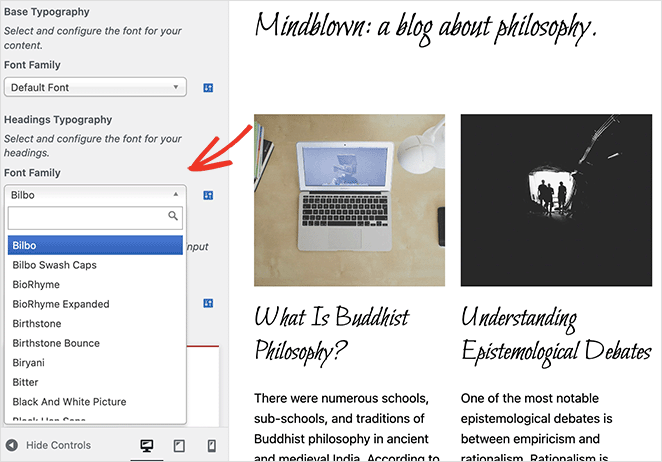
您可以在此處單擊基本設置並更改基本排版、標題、按鈕和輸入的網絡字體。

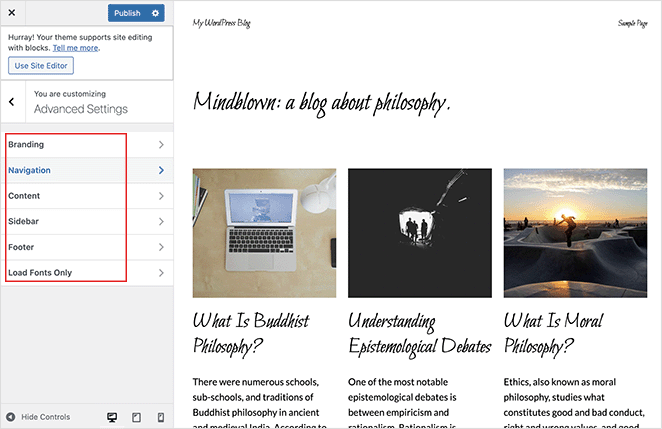
您還可以單擊“高級設置”選項來更改導航鏈接和側邊欄的品牌字體和排版。

當您對這些更改感到滿意時,請單擊“發布”按鈕。 從那裡,您可以訪問您的站點以查看正在運行的新字體。

5. 在 WordPress 內容編輯器中更改字體外觀
我們將在本指南中介紹的最後一種方法是使用 WordPress 內容編輯器來更改字體在特定博客文章和頁面中的外觀。 雖然這是逐個帖子控製字體外觀的好方法,但您需要手動重複此步驟以將類似的更改添加到其他帖子。
此解決方案非常適合自定義單個帖子,但如果您想要更改站點範圍的字體,最好使用本指南中的其他方法之一。
話雖如此,以下是更改特定 WordPress 帖子字體的方法。
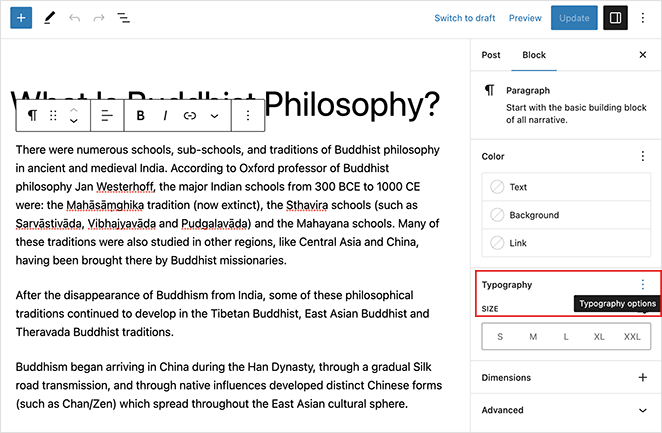
首先,編輯任何帖子以查看 WordPress 內容編輯器,然後單擊要更改的文本塊或正文。 在左側邊欄中,單擊版式標題旁邊的三個點。

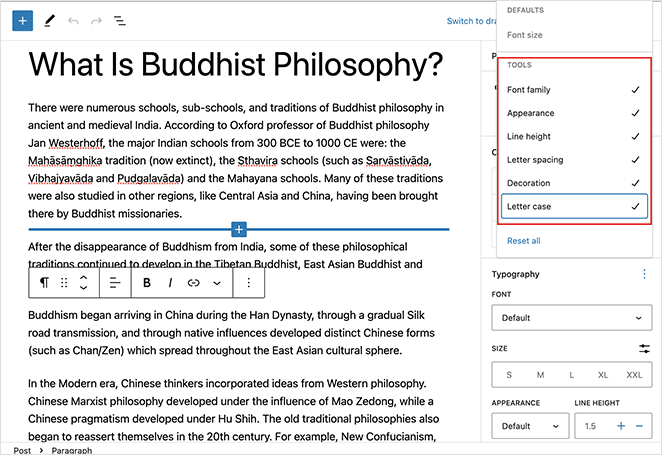
這將打開一個面板,您可以在其中選擇各種設置,例如字體系列、外觀、行高、字母間距等。 單擊這些選項中的任何一個都會將它們添加到您的側邊欄。

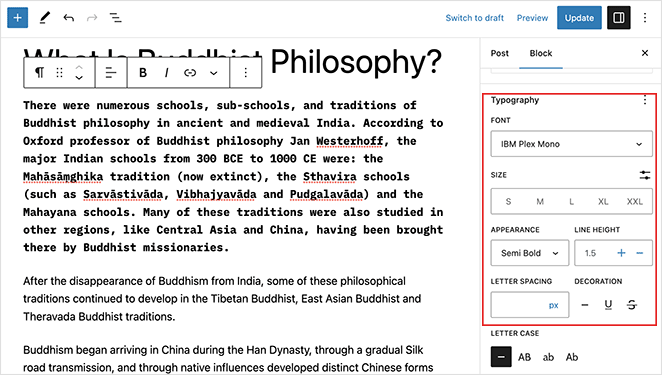
從那裡,您可以編輯設置,使該特定文本塊看起來與您的其他內容不同。

請記住保存您的更改,然後您可以預覽帖子以查看新帖子字體的外觀。

WordPress 字體常見問題解答
是的,您可以通過將 TTF 字體文件上傳到您的網站並將自定義 CSS 代碼添加到您的樣式表 (style.css) 來在 WordPress 中使用任何字體。 要添加自定義 CSS,請導航到定制器的附加 CSS 部分並將代碼粘貼到那裡。
在您的網站上使用它之前,請務必獲得適當的許可。
要將字體圖標添加到您的 WordPress 網站,您可以使用 Font Awesome 之類的插件或 SeedProd 中的內置圖標庫。 這是有關如何將 Font Awesome 添加到您的 WordPress 主題的分步教程。
是的,您可以在 WordPress 網站上使用多種字體,方法是將不同的字體應用於不同的元素,例如標題、段落和鏈接。 小心不要使用太多字體,因為它會影響網站的可讀性和整體設計。
通過使用 WordPress 多語言插件,您可以在 WordPress 網站上為不同的語言使用不同的字體。 這些插件允許您分別為每種語言自定義字體設置。
要優化 WordPress 網站上的字體性能,請考慮使用網絡安全字體,從服務器或內容分發網絡 (CDN) 提供字體,並使用字體顯示或字體加載 API 等工具來優化加載時間。
此外,盡量減少您使用的字體變體的數量,以減小整體字體文件的大小。
就是這樣!
我們希望本指南能幫助您了解如何在不編寫 HTML、PHP 或 CSS 代碼的情況下更改 WordPress 中的字體。 您可能還會喜歡本指南,了解如何在 WordPress 中的圖像上添加文本。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。