在 WordPress 中更改字體的 5 種簡單方法
已發表: 2024-08-06字體對於網站的設計至關重要,因為它會影響網站的基調和整體外觀。 根據您選擇的字體,它可以增強或破壞您網站的外觀。
由 Google、Adobe 和 FontSpace 等服務提供的 Web 字體可讓您將字體直接嵌入到您的網站中。 與桌面字體不同,網頁字體儲存在雲端中,並在訪客造訪您的網站時快速載入。 這使得使用多種字體變得簡單,無需手動嵌入。
選擇字體後,您需要知道如何在您的網站上使用字體。
在本部落格中,我們將探討在 WordPress 中更改字體的各種方法。 您可以根據您的主題選擇您喜歡的方式,是否需要插件,或手動新增它們。 我們將指導您完成每種方法,以便您可以輕鬆自訂網站的版式。
讓我們深入了解如何更改 WordPress 中的字體並為您的網站提供完美的印刷風格。
在此之前,我們應該知道:
為什麼要更改 WordPress 網站的字體
更改 WordPress 網站上的字體很重要,因為它有助於設定網站的基調和風格。 正確的字體可以使您的內容更具吸引力且更易於閱讀,而錯誤的字體可能會使您的網站看起來不專業。
- 清晰、精心挑選的字體使您的文字更易於閱讀。
- 不同的字體可以為您的網站帶來獨特的外觀和感覺。
- 字體有助於反映您的品牌個性和訊息。
- 好的字體可以使標題和重要訊息脫穎而出。
總的來說,更改字體是提高網站外觀和有效性的簡單方法。
網路字體的類型
與桌面字體一樣,網頁字體有四種主要類型:
- 襯線:襯線字體在每個字母的頂部和底部都有裝飾元素。 由於其華麗的風格,它們最適合用於標題。
- Sans Serif: Sans Serif 字體具有乾淨、簡單的外觀,使其適用於標題和正文。
- 腳本:腳本字體具有有趣的草書外觀,應謹慎使用,以避免壓倒您的設計。
- 顯示:顯示字體粗體且引人注目。 它們非常適合標題,但應謹慎使用,切勿用作正文。
現在您已經了解了字體的重要性和類型,讓我們看看如何在 WordPress 中變更字體。
如何更改 WordPress 中的字體
您可以透過多種方法變更 WordPress 網站上的字體。 我們一開始就已經給你了有關方法的想法。
我們將向您展示如何使用以下 5 種簡單方法來變更 WordPress 網站的字體:
- WordPress 主題自訂器
- WordPress 全站編輯器
- WordPress 字型插件
- WordPress 內容編輯器
- WordPress 區塊編輯器
現在讓我們看看詳細信息,好嗎?
1. 如何在 WordPress 主題自訂器中變更字體
使用 WordPress 主題自訂器可以輕鬆更改網站的字體。 該工具可讓您修改網站的外觀並提供變更的即時預覽。
如果您沒有看到定制器選單選項,則您的主題可能啟用了完整網站編輯。 在這種情況下,您需要使用不同的方法或切換主題。
對於本指南,我們將使用Astra主題。 但是,這些選項可能會根據您的 WordPress 主題而有所不同。 一般來說,在定制器中尋找特定於您的主題的“字體”或“排版”設定。
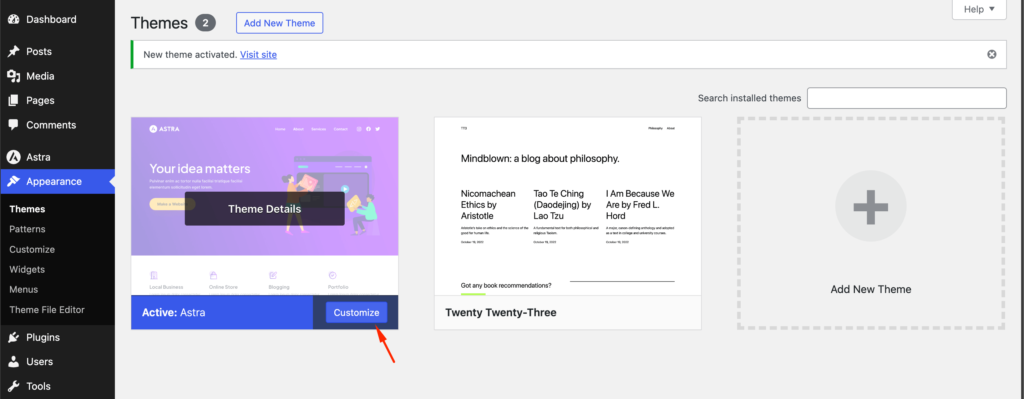
首先,您可以從 WordPress 儀表板前往「外觀」>「自訂」 。

這將啟動 WordPress 主題自訂器。
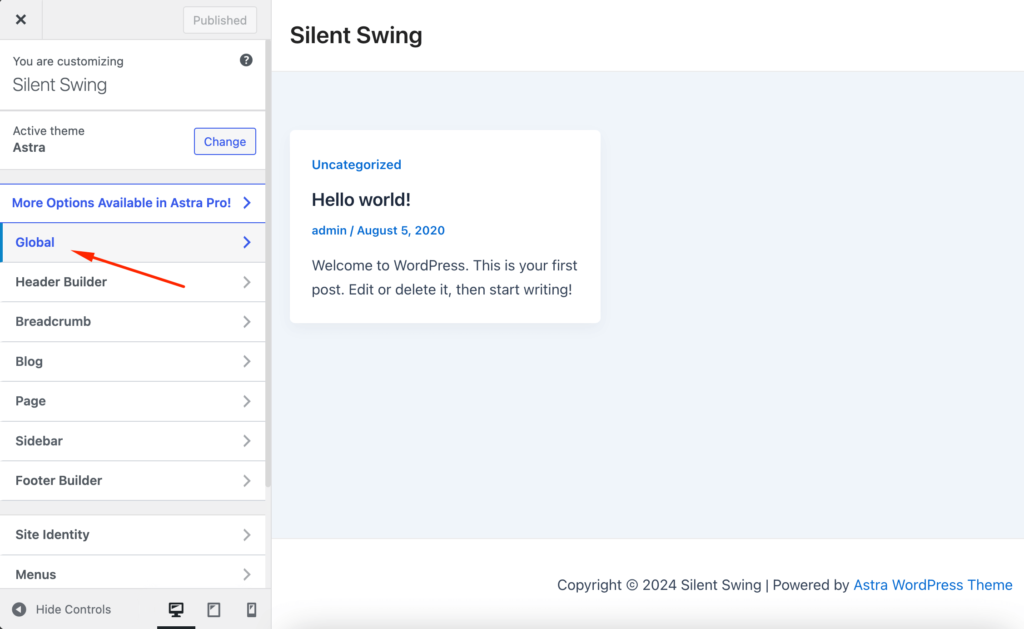
Astra 主題有一個「全域」部分,其中包含更改網站範圍樣式的選項。 若要變更整個網站的字體,請按一下左側選單中的「全域」選項。

在下一個畫面上,您將看到「版面」、「顏色」、「容器」、「按鈕」等選項。
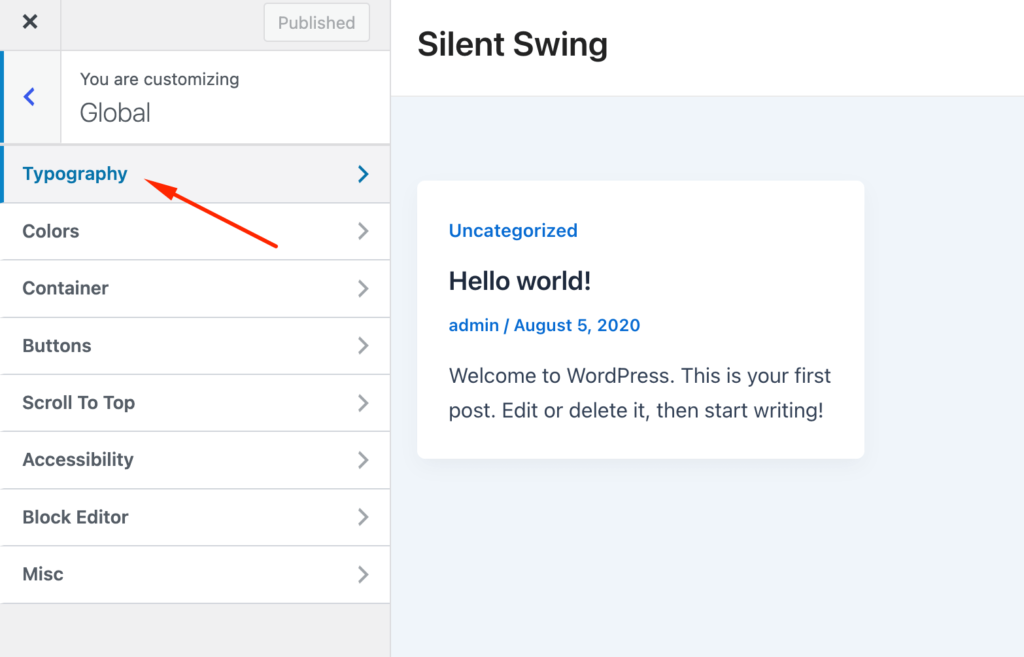
按一下“版式”選項。

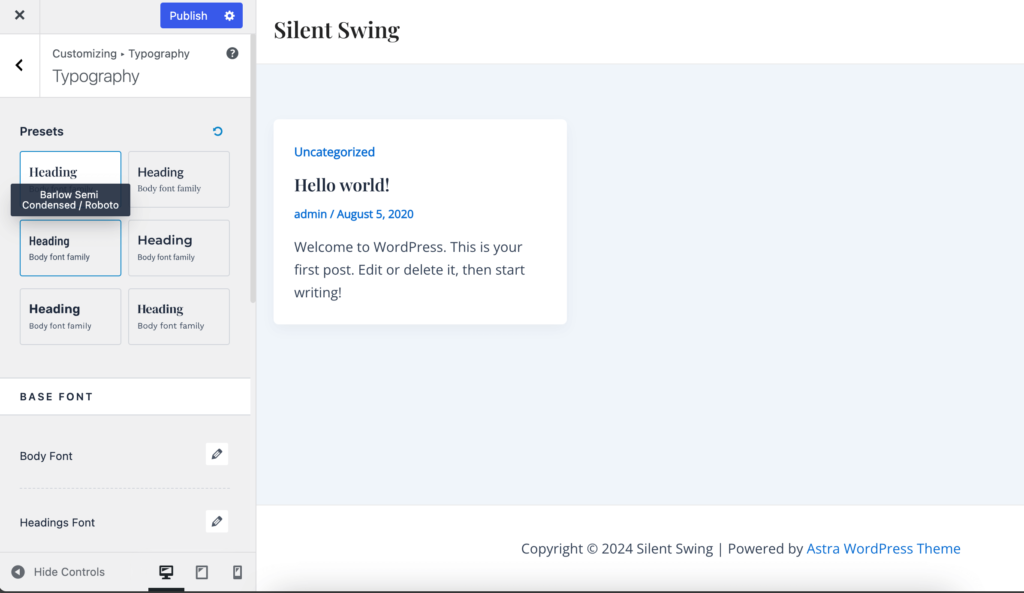
您可以在“預設”部分下選擇不同的字體。
這些是主題提供的預設字體組合,選擇預設將更改整個網站上的字體。
將滑鼠懸停在字體預設上可查看字體組合。 例如,您可能會在這些預設之一中看到「 Barlow Semi Condensed 和 Roboto 」組合。

此外,您可以變更主題中各個元素的字體。
例如,您可以為正文和標題使用不同的字體,甚至可以為每個標題層級使用單獨的字體。
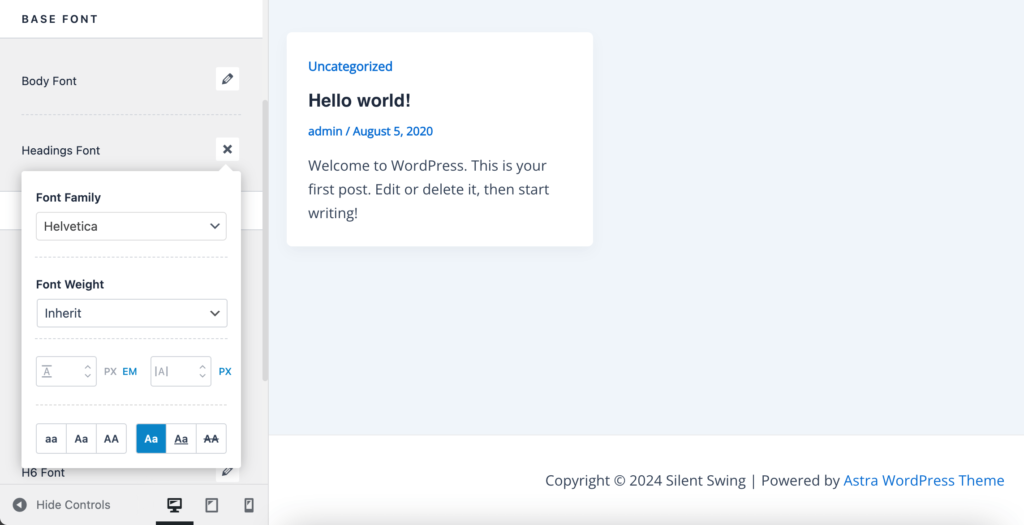
首先,從「字體系列」下拉式選單中為任何單一元素選擇一種字體。

還有更多選項可以更改字體大小和粗細、選擇變體等等。
完成後,不要忘記點擊“發布”或“更新”按鈕。
值得注意的是,並非所有 WordPress 主題都會提供與 Astra 相同的功能和自訂設定。 如果您的主題不提供這些選項,請繼續閱讀以了解下一個方法。
2. 如何在 WordPress 全站編輯器中變更字體
使用基於區塊的 WordPress 主題(例如「二十二十三」),您可以使用完整的網站編輯器 (FSE) 來變更網站的字型。
完整的網站編輯器可讓您使用區塊自訂 WordPress 主題,類似於使用 WordPress 內容編輯器編輯貼文或頁面。 然而,FSE 目前處於測試階段,只有少數主題支援它。
在本教程中,我們將使用「二十二十三」主題。
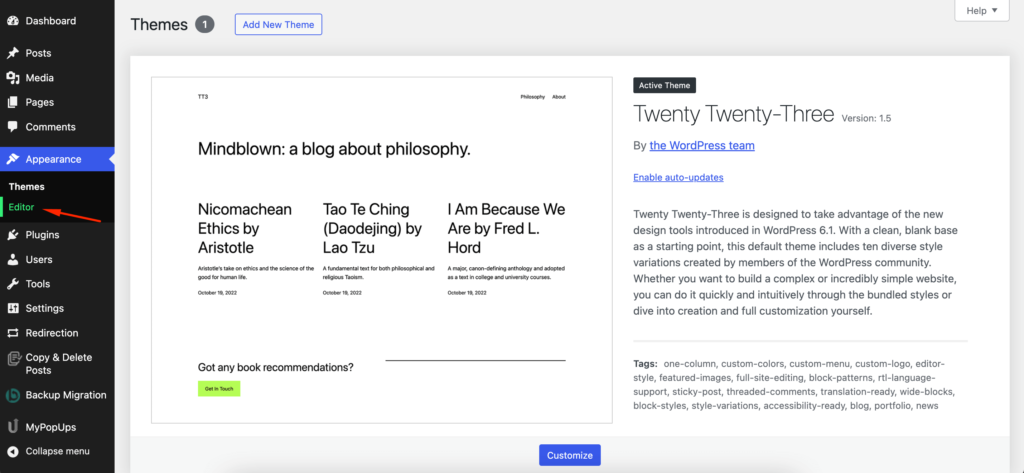
首先,您可以從 WordPress 管理面板前往外觀 » 編輯器。

這將開啟您的 WordPress 主題的完整網站編輯器。
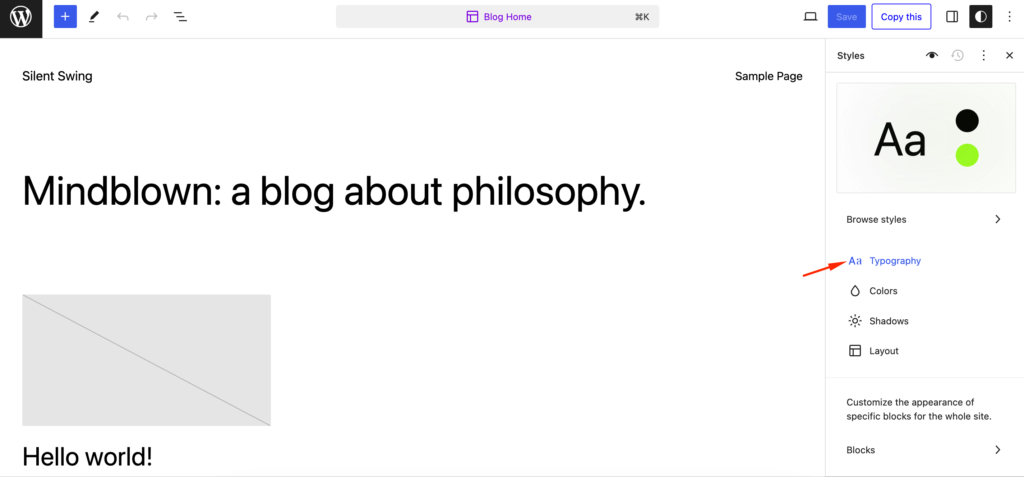
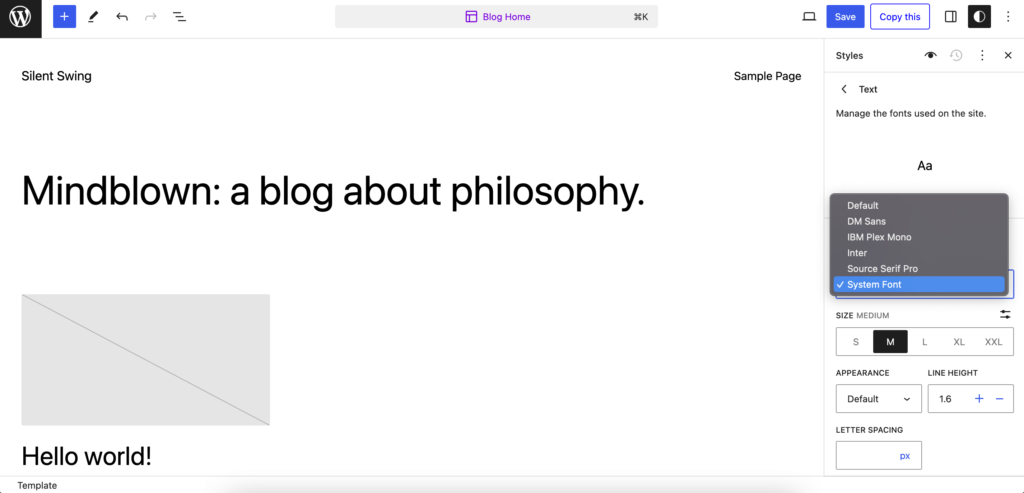
接下來,您可以點擊右上角的“樣式”圖標,然後點擊“版式”選項。

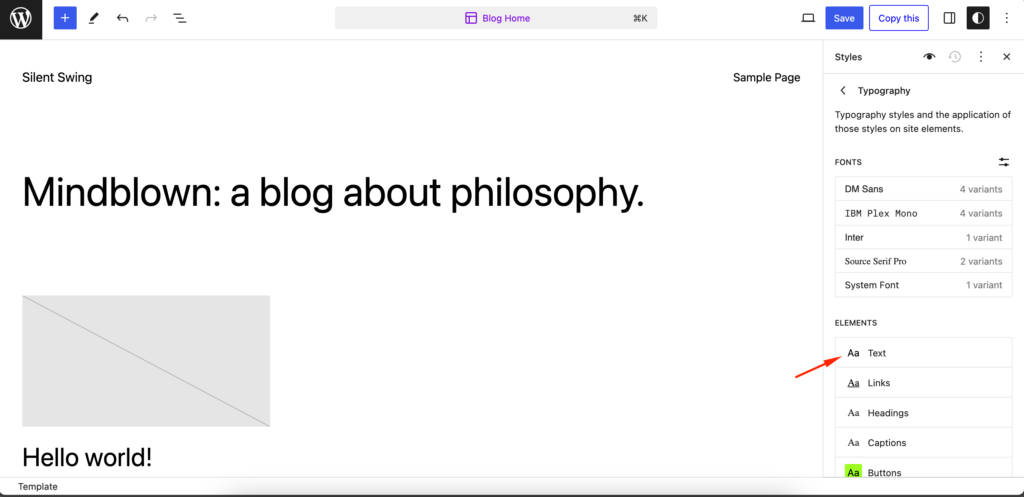
之後,您可以選擇文字和連結等元素來更改其排版。


我們將選擇“文字”作為元素,然後點擊“字體”下拉式選單來更改其字體。

完成後,只需單擊“儲存”按鈕即可。
您已使用完整網站編輯器成功更改了字體。 您也可以將自訂字體新增至 WordPress 網站,然後在完整的網站編輯器中變更它們。
3. 如何使用 WordPress 字型外掛程式更改 WordPress 字體
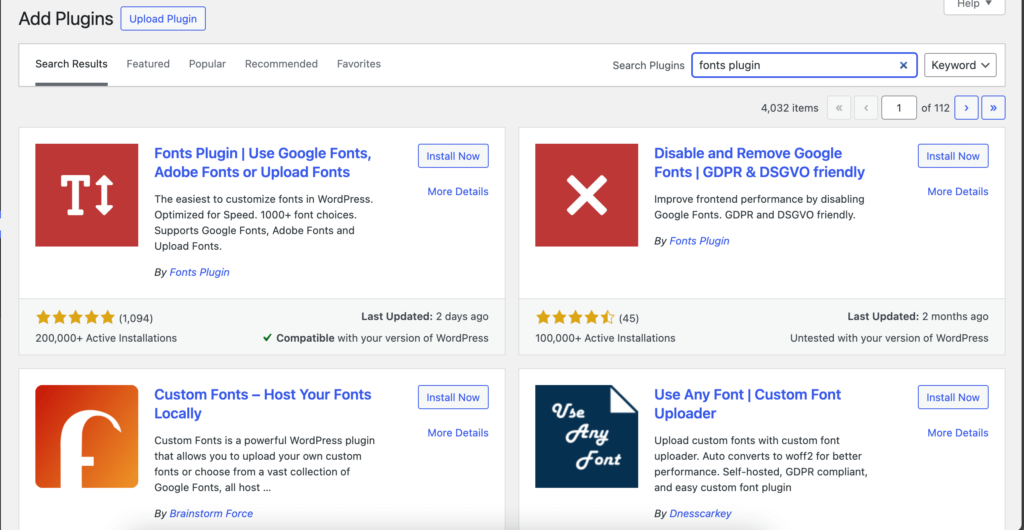
更改 WordPress 字體的另一種方法是使用 Fonts Plugin 等外掛程式。
這個WordPress 排版外掛程式可讓您為您的網站添加數千種 Google 字體和不同的字體變體。
首先,您需要安裝並啟用字型插件。

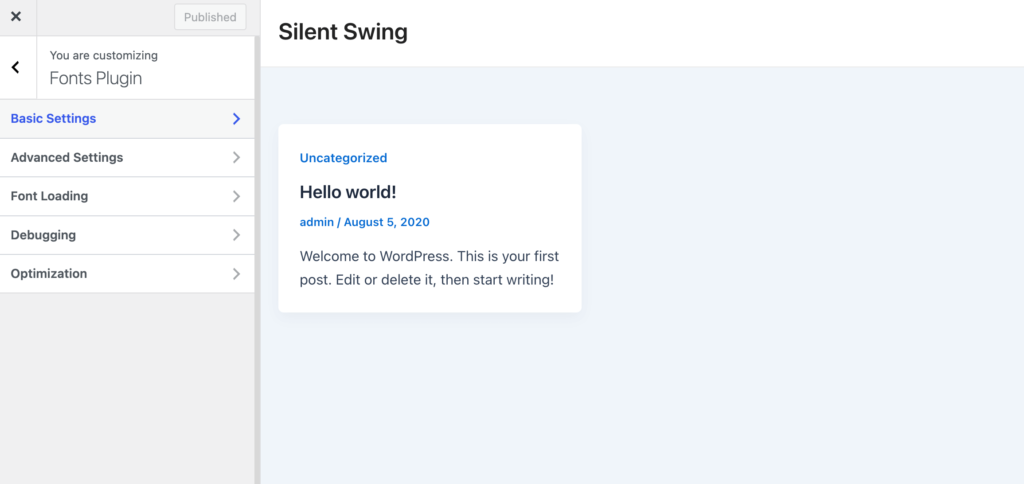
這將在主題的定制器中打開插件的自訂選項。
在此頁面上,按一下「基本設定」選單。

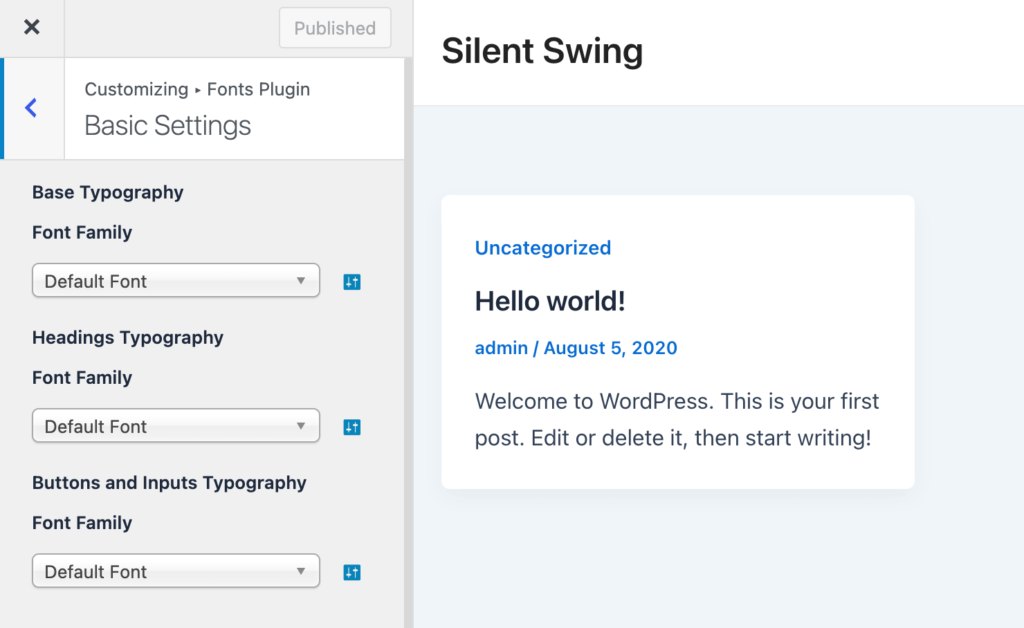
進入選單項目後,您可以開始自訂內容、標題和按鈕的版式。 展開每個文字元素的下拉清單並選擇您喜歡的字體。

完成後,不要忘記點擊“發布”按鈕,字體插件將更新更改。
4. 如何在 WordPress 內容編輯器中自訂字型外觀
您也可以使用內容編輯器來變更字體在特定部落格文章和頁面中的顯示方式。
缺點是此方法只會將新字體套用到特定的貼文或頁面。 您需要對需要類似自訂的每個貼文或頁面重複這些步驟。
雖然此方法對於特定後的變更很有用,但如果您需要變更網站範圍內的字體,請考慮其他選項。
若要使用 WordPress 內容編輯器變更字體,請編輯貼文或建立新貼文。 在 WordPress 內容編輯器中,選擇要修改的文字。
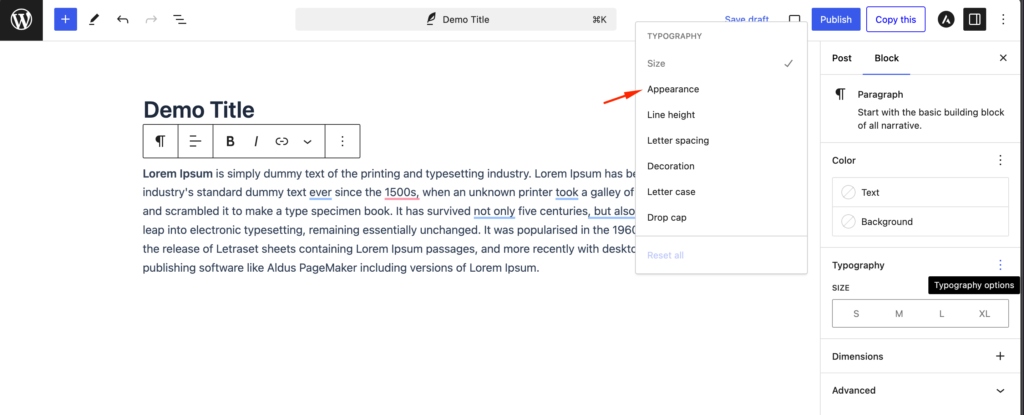
在右側的設定面板中,請前往“版式”部分。 點擊“版式”旁邊的三個點,然後從下拉式選單中選擇“外觀”。

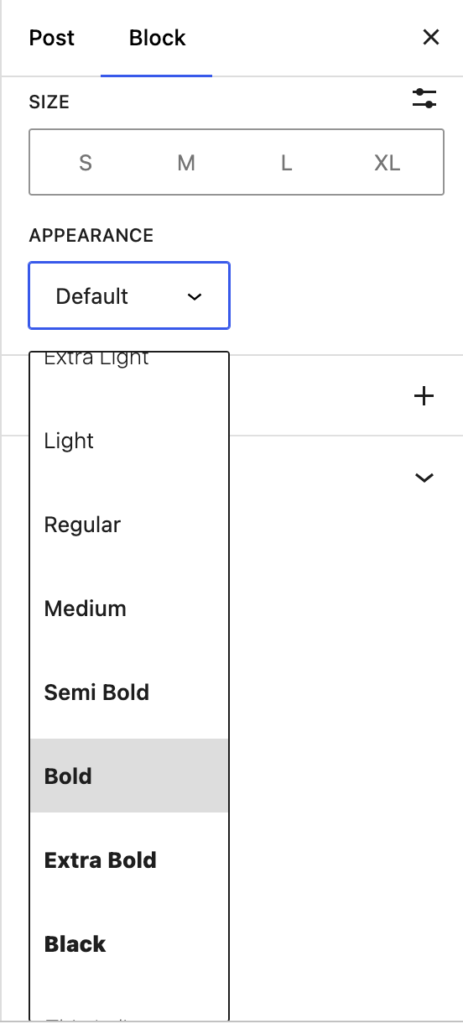
完成此操作後,將出現“外觀”設定。 點擊下拉式選單為您的字體選擇樣式。 您可以選擇粗體、細體、斜體、黑色、粗斜體、超粗體等選項。
在此區域中,您還可以變更字體大小、選擇字母大小寫、編輯顏色、啟用首字下沉等。

完成後,不要忘記更新或發布您的頁面。
5. 如何使用區塊編輯器更改 WordPress 字體
使用區塊編輯器,您可以變更字體的外觀。 您可以調整文字和背景顏色、設定大小以及修改外觀。 外觀選項通常包括字體粗細,這取決於主題設定中選擇的字體。
此外,帶有文字的區塊提供了將文字加粗或斜體並設定其對齊方式的選項。
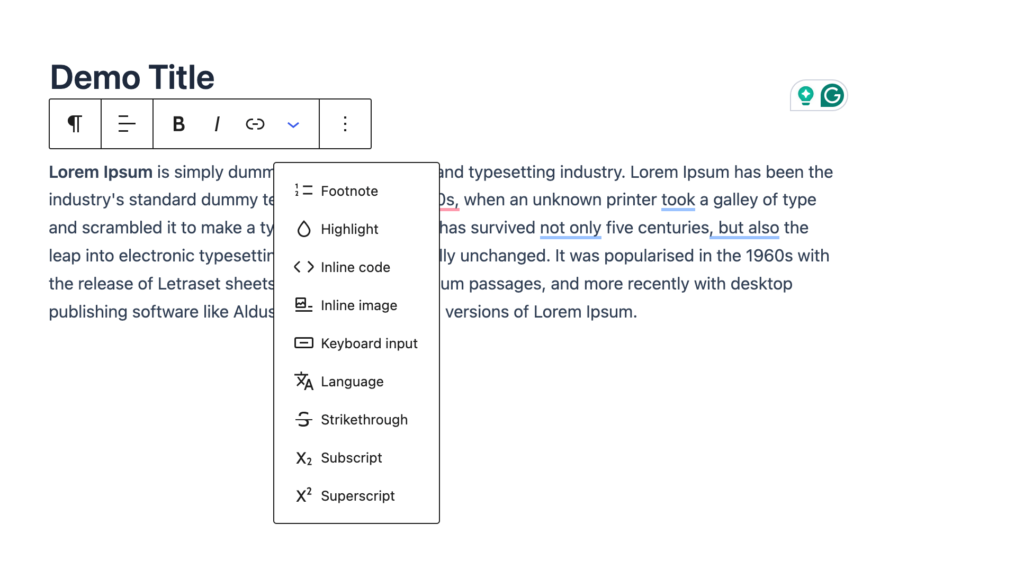
還有其他選項可以突出顯示文本,以及添加內聯代碼和圖像,或刪除它。 最後,您可以新增下標字元以及上標字元。

您可以透過這種方式使用區塊編輯器自訂和增強 WordPress 網站上的字體。
更新您的字體,讓您的 WordPress 網站更容易使用!
文章已經結束了,現在您已經知道如何在 WordPress 中更改字體了。
精心挑選的字體可以使您的內容更具吸引力且更易於閱讀。 它將鼓勵訪客在您的網站上花費更多時間。
此外,如果您正在經營電子商務網站,正確的字體可以產生很大的影響。 例如,選擇清晰且引人入勝的字體可以幫助用戶輕鬆閱讀產品描述。 這反過來又影響他們的購買決定。
如果您在 WordPress 網站上設定字體時遇到任何問題,請在評論部分告訴我們。
