如何在 WordPress 2024 中變更字體(快速且簡單!)
已發表: 2024-08-31這看起來似乎是一個小細節,但 WordPress 字體可以顯著影響使用者體驗。
字體的功能非常強大,選擇正確的字體可以增強網站的外觀和感覺,而選擇不當則會降低網站的外觀和感覺。這就是它們在您的網站設計和品牌識別中的重要性。
因此,當您選擇特定字體時,您還需要知道如何在 WordPress 中變更字體。
有多種方法可以更改 WordPress 中的字體,具體取決於您的主題。您可能需要使用插件或手動進行更改。
無論如何,我們將在此部落格中討論各個方面,以便您可以選擇最適合您需求的方法。讓我們直接進入正題,不再拖延。
WordPress 中的字體是什麼?
網路字體或簡稱字體是網站上文字字元的樣式,可以改變網站設計的外觀、感覺和基調。
這些主要由 Google 或 Adobe 等大型科技巨頭提供,並儲存在雲端,這與您下載到電腦上的常規字體不同。
這意味著,當有人造訪您的網站時,如果配置和設定正確,這些字體會自動從雲端加載並在幾秒鐘內出現在您的網站上。
為什麼需要更改 WordPress 中的字體?
如果您想知道為什麼更改 WordPress 中的字體很重要,那麼您也可能會這樣做的一些原因。
- 字體對於網站設計至關重要:字體在塑造 WordPress 網站的整體外觀和感覺方面發揮著重要作用。
- 對使用者體驗的影響:如果字體難以閱讀,訪客可能會很快離開您的網站,從而降低參與度和保留率。
- 字體反映品牌形象:字體的選擇可以傳達有關您品牌的不同訊息。例如,某些字體可以讓您的網站看起來更專業或更休閒,這取決於您的品牌目標。
- WordPress 主題中的預設字體:大多數 WordPress 主題都帶有預設字體、大小和顏色。但是,您可能希望自訂這些預設值以更好地滿足您的設計需求或偏好。
如何更改 WordPress 中的字體? (簡單的6種方法)
有多種方法可以更改 WordPress 中的字體,具體取決於您使用的主題。某些進階主題具有內建字體管理器,可自動載入 Google 字體,並可能允許您啟用所有 Google 字體子集。
對於其他主題,您可以使用自訂器設定來變更預設字體。如果您使用免費的全站編輯區塊主題,例如“二十二十二”,則可以透過編輯 theme.json 檔案來新增字體。或者,您可以安裝字型管理器外掛程式、使用古騰堡區塊編輯器或手動新增字型。
查看這些經過驗證且簡單的方法來更改 WordPress 中的字體
- 使用主題自訂器變更 WordPress 中的字體
- 使用完整網站編輯器更改 WordPress 中的字體
- 使用區塊編輯器更改 WordPress 中的字體
- 使用 WordPress 外掛程式更改 WordPress 中的字體
- 在 WordPress 中手動新增自訂字體
- 在 WordPress 全站編輯主題中新增自訂字體
1. 使用主題自訂器變更 WordPress 中的字體
更改字體最簡單、最快的方法是使用 WordPress 主題自訂器。此建置工具可讓您變更網站的外觀並即時查看。
注意:如果定制器選項不可用或遺失,您的主題可能會使用完整的網站編輯。在這種情況下,您需要嘗試不同的方法或切換到另一個主題。
在本教程中,為了方便起見,我們將使用 Astra,因為它是最受歡迎且使用最廣泛的 WordPress 主題。
但您還要記住,根據您的主題,選項可能會有所不同。一般來說,您應該在定制器選項中尋找“字體”或“版式”等選項。
但現在,讓我們看看如何在 WordPress 中更改字體:
1.1.打開定制器:
– 前往您的 WordPress 儀表板。
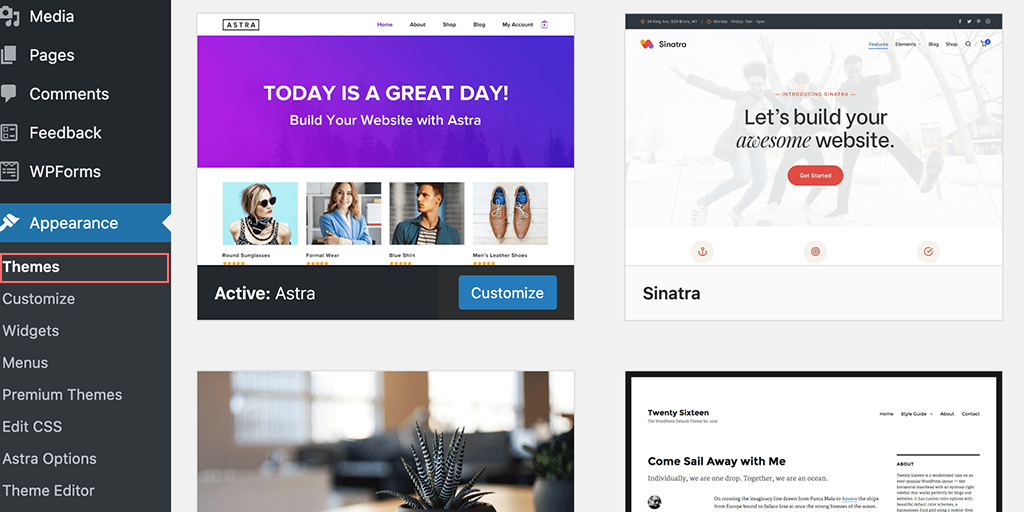
– 導覽至外觀 > 自訂。

1.2.存取全域設定:
– 這將開啟 WordPress 主題自訂器。
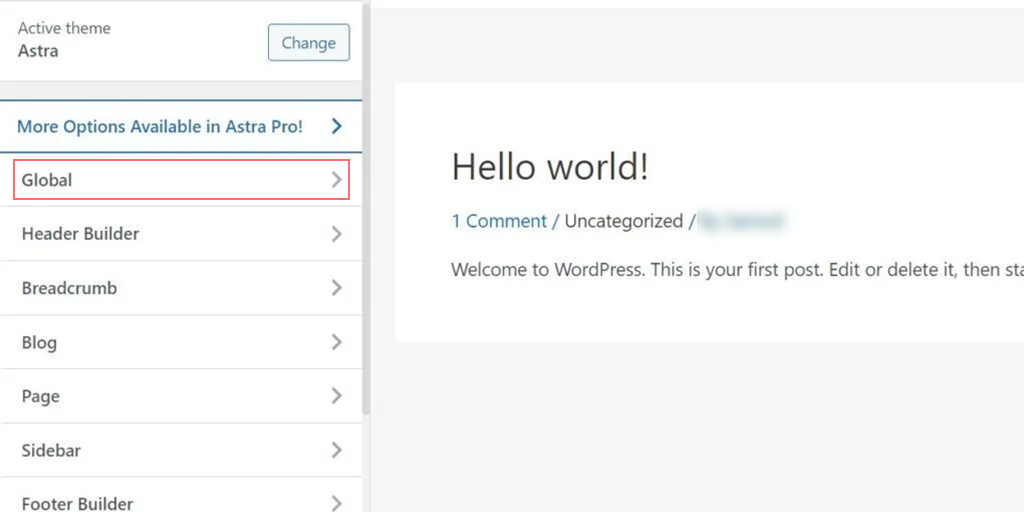
– 在Astra主題中,找到並點擊「全域」部分以存取用於變更網站整體風格的選項。

1.3.選擇版式設定:
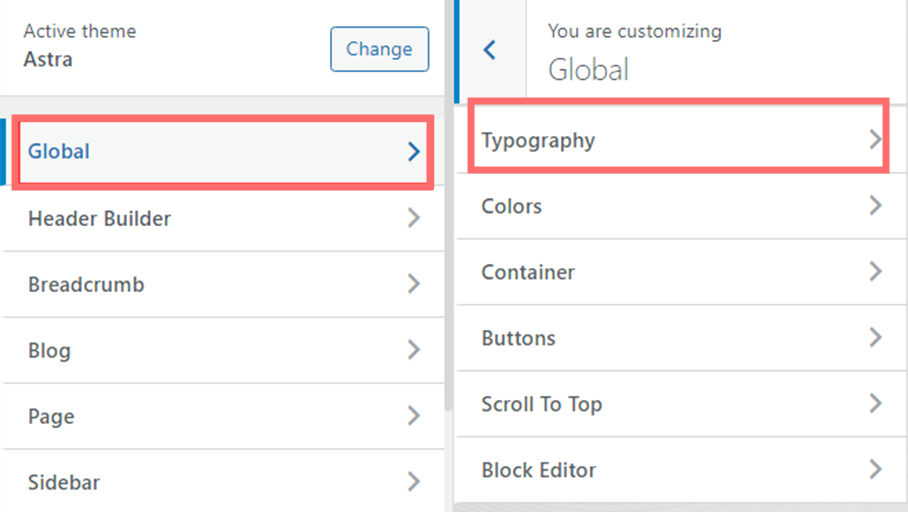
– 您將看到「版式」、「顏色」、「容器」和「按鈕」等選項。 '
– 點選「版式」。

1.4.選擇字體預設:
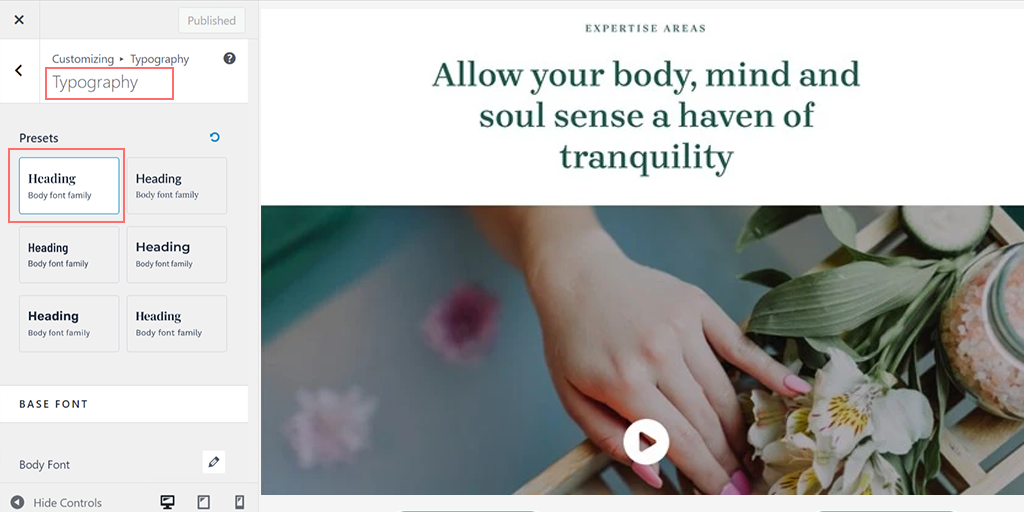
– 在「預設」部分下,您可以根據您的主題選擇不同的字體組合。將滑鼠懸停在每個預設上以查看字體組合(例如“Montserrat 和 Source Sans Pro”)。

– 點擊預設將其套用到您的整個網站。
1.5.為各個元素自訂字體:
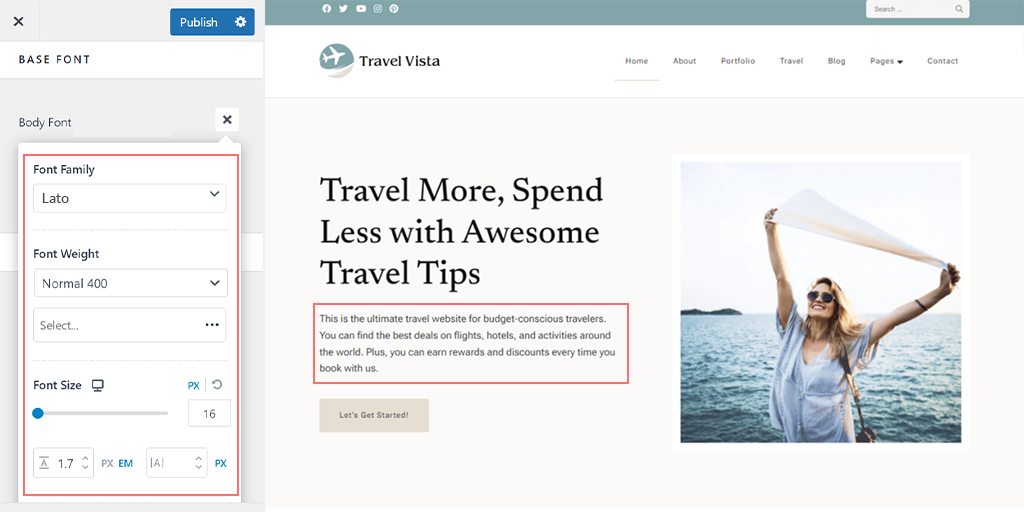
– 若要變更特定元素(如正文或標題)的字體,請從「字體系列」下拉式選單中選擇一種字體。

– 您可以為正文、標題甚至每個標題層級(例如,H1、H2)使用不同的字體。
1.6.調整附加字體設定:
– 您也可以調整字體大小、粗細和其他變體。
1.7.儲存您的變更:
– 完成後,按一下「發布」或「更新」以儲存變更。
1.8.預覽您的變更:
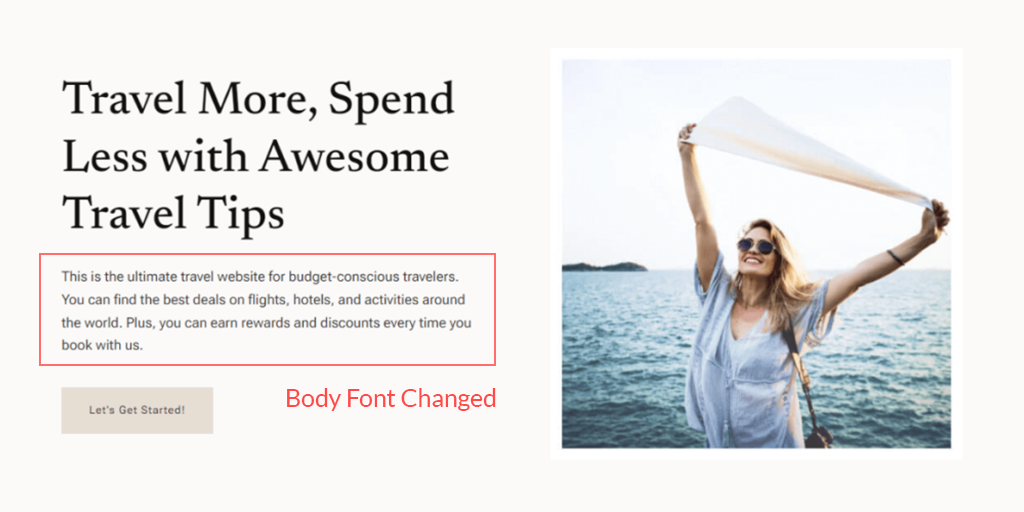
– 造訪您的網站以查看新字體。例如,在我們的簡報網站上,我們將正文字體變更為Roboto ,將標題字體變更為Helvetica 。

注意:並非所有主題都提供與 Astra 主題相同的選項。如果您的主題沒有這些設置,您可能需要使用不同的方法。

2. 使用完整網站編輯器變更 WordPress 中的字體
大多數 WordPress 主題都預先安裝了可供選擇的字體。此功能通常在支援完整網站編輯器 (FSE) 的主題中可用。
如果您使用的是Twenty Twenty-Two這樣的主題,您可以使用 FSE 更改網站的字體。
如果您不熟悉 FSE,它允許您使用區塊自訂整個 WordPress 主題,類似於在 WordPress 編輯器中建立或編輯貼文和頁面的方式。
在本教程中,我們將使用二十二十二主題,因為預設情況下這是可用的。
第 1 步:前往 WordPress 管理面板並導覽至外觀 > 編輯器。
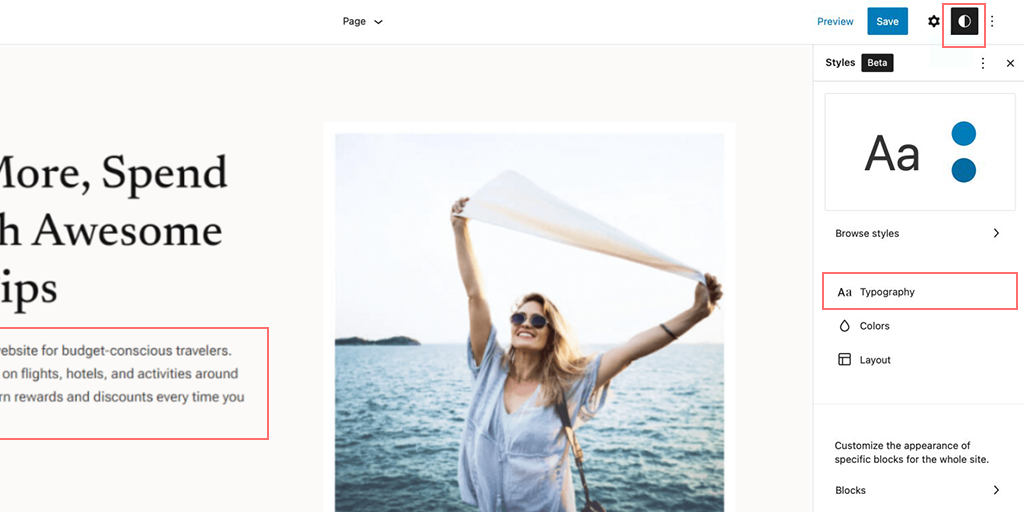
步驟 2:在完整的網站編輯器中,點擊右上角的「樣式」圖標,然後選擇「版式」選項。

第 3 步:現在,您可以選擇要更改的元素,例如文字或連結。
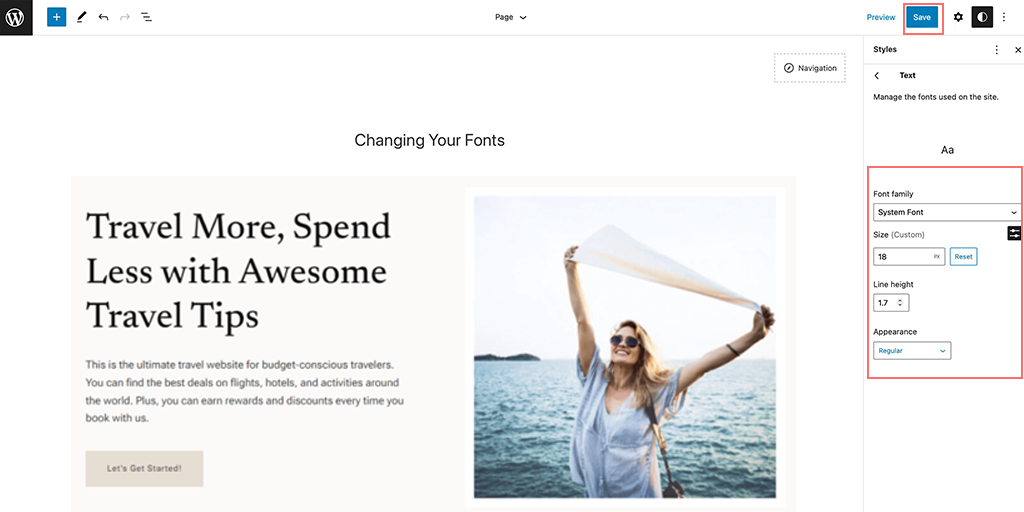
對於本範例,選擇“ Text ”作為元素。
步驟 4 :點選「字型」下拉式選單選擇新字型。

第 5 步:完成後,按一下「儲存」按鈕以套用變更。
步驟 6:您可以將自訂字體新增至 WordPress 網站,然後使用完整的網站編輯器來變更它們。
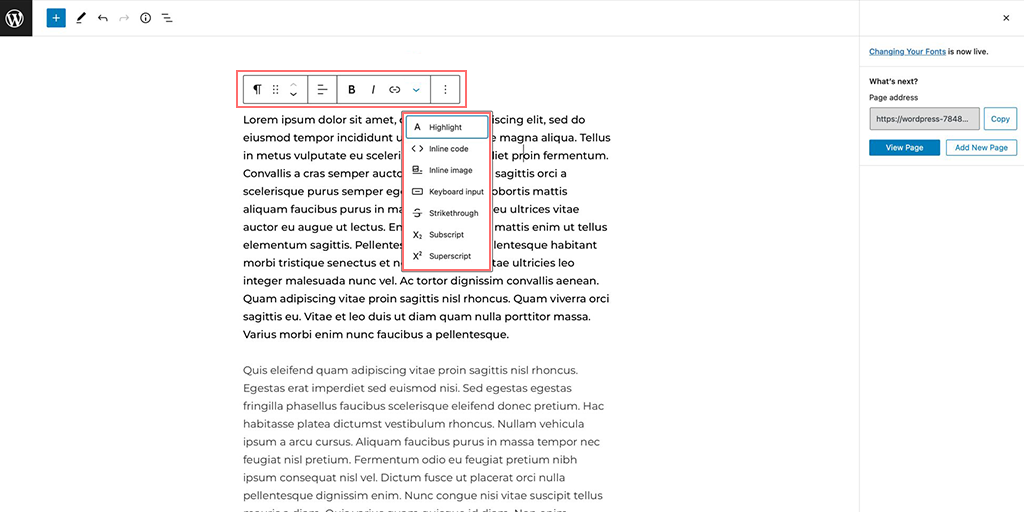
3. 使用區塊編輯器更改 WordPress 中的字體
自從引入區塊編輯器以來,編輯頁面或部落格變得簡單且非常方便。使用 WordPress 中的區塊編輯器,您可以自訂字體在網站上的外觀。
您可以執行以下操作:
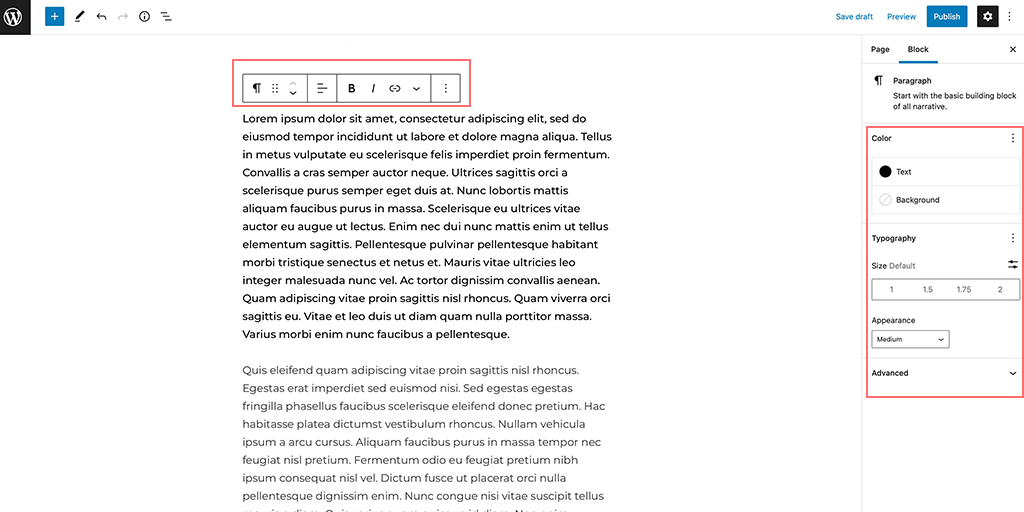
- 變更文字顏色:調整文字及其背景的顏色。

- 設定字體大小和樣式:控製文字的大小和整體樣式(外觀)。外觀選項通常包括字體粗細(如粗體),這取決於主題設定中選擇的字體。
- 其他文字格式:您也可以將文字設定為粗體或斜體,並選擇文字在區塊內的對齊方式(左對齊、居中對齊或右對齊)。
- 反白並設定文字樣式:反白顯示特定文字、套用刪除線或新增特殊文字格式。

- 插入內聯元素:直接在文字中加入內聯元素,例如程式碼片段和圖像。
- 使用下標和上標:將下標(行下方)或上標(行上方)字元新增至文字。
4. 使用 WordPress 外掛程式更改 WordPress 中的字體
如果您使用通用或非常基本的 WordPress 主題,它可能缺少內建字體。在這種情況下,您必須依賴 WordPress 插件,例如 Fonts Plugin 或 Google 的 Fonts Typography。
您可以按照以下步驟操作:
第 1 步:安裝並啟用字型插件
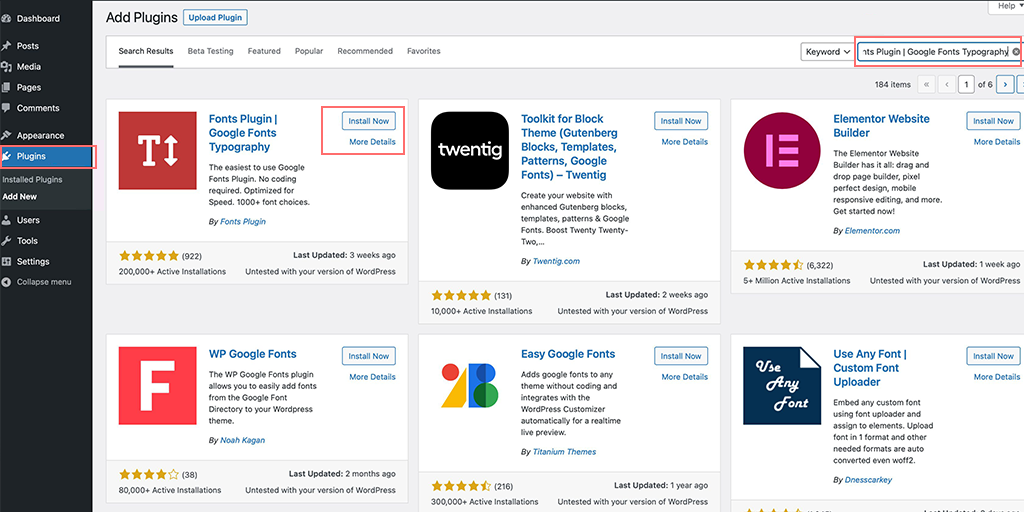
- 前往 WordPress 儀表板,然後點擊左側選單中的「外掛程式」。
- 點擊頁面頂部的“新增”,然後搜尋“字體插件”。
- 找到後,按一下“立即安裝”按鈕並等待安裝。

- 安裝後,按一下「啟動」以在您的網站上啟用該插件。
第 2 步:存取字體外掛快速入門指南
- 啟動後,快速入門指南將出現在您的 WordPress 儀表板中。
- 您可以輸入您的電子郵件地址來接收包含附加說明的 PDF 指南。
- 或者,按一下“自訂字體”按鈕直接進入自訂選項。
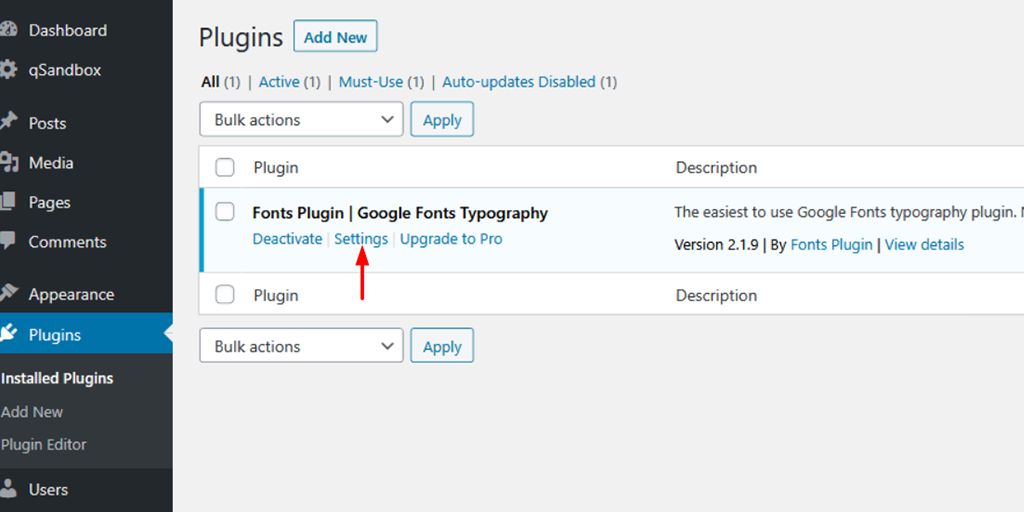
第 3 步:開啟自訂選項
- 當您按一下「自訂字體」時,外掛程式的自訂設定將在主題的自訂程式中開啟。

- 在這裡,您將找到用於更改網站字體的各種選項。
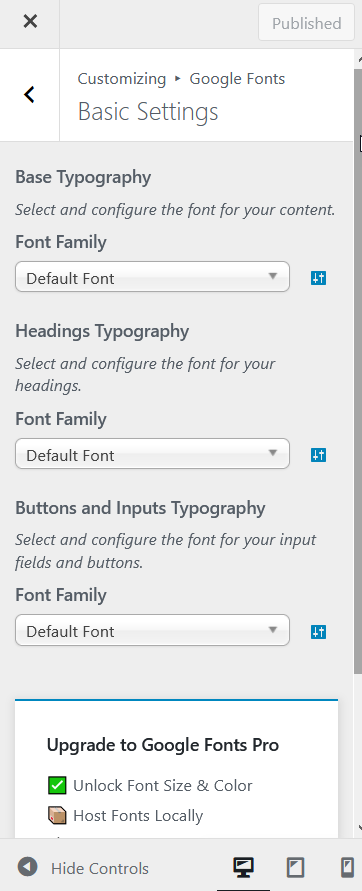
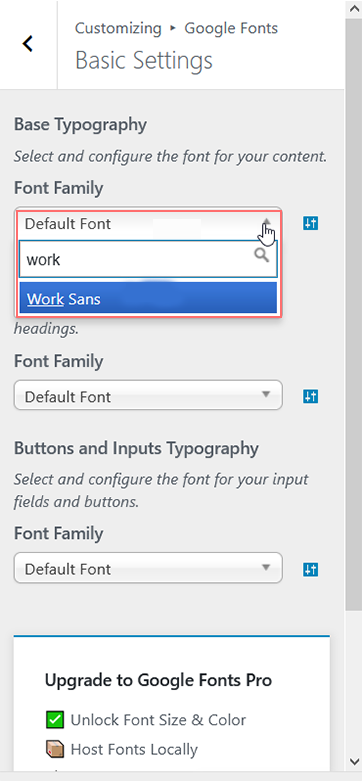
第四步:開啟基本設定
- 在定制器中,找到“基本設定”選單並點擊它。

- 此選單包含用於調整網站不同部分的字體的選項。

第 5 步:自訂您的字體

- 在「基本設定」功能表中,您將看到用於更改內容、標題和按鈕字體的選項。
- 點擊文字元素旁邊的每個下拉式選單(例如“內容”或“標題”)。
- 從出現的清單中選擇一種字體。您可以在套用每種字體之前預覽它的外觀。
第 6 步:儲存您的更改
- 選擇完所有字體後,請不要忘記點擊頂部的「發布」按鈕來儲存變更。
- 字體外掛程式將自動使用新字體更新您的網站,讓您的內容看起來完全符合您的要求。
5.在WordPress中手動新增自訂字體
如果您想在 WordPress 網站上使用自訂字體,這是可能的,但它確實需要一些技術技能。您需要能夠輕鬆地編輯主題文件,對 WordPress 文件的組織方式有基本的了解,並了解一些基本的編碼。
為此,我們將更改一些主題檔案並添加一些 CSS(樣式程式碼)。您還需要一個您喜歡的程式碼編輯器和一個 FTP 程式(如 FileZilla)來存取和編輯您網站上的檔案。
注意:強烈建議您在子主題而不是主主題檔案中進行這些變更。這是因為即使編輯主主題檔案時出現小錯誤也可能會破壞您的網站。
如果您想將 Google 的「 Sevillana 」等自訂字體新增至您的 WordPress 網站,請按照以下簡單步驟操作:
第 1 步:在 Google Fonts 上選擇字體
1. 造訪 Google 字體網站並搜尋「 Sevillana 」。
2. 找到後,選擇您想要在網站上使用的字體樣式(如常規、粗體、斜體等)。
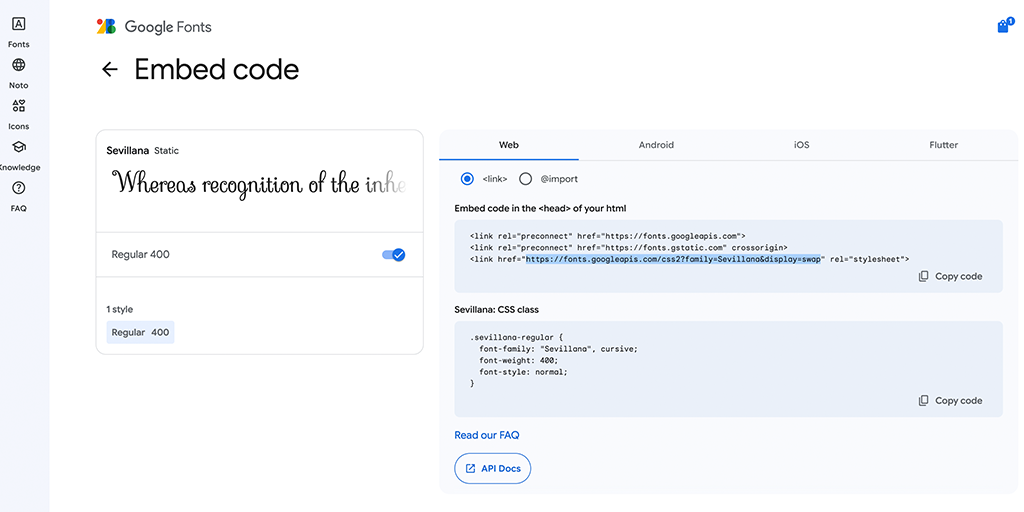
3. Google Fonts 將提供帶有連結的嵌入程式碼,如下所示:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
複製此鏈接,因為您在後續步驟中將需要它。
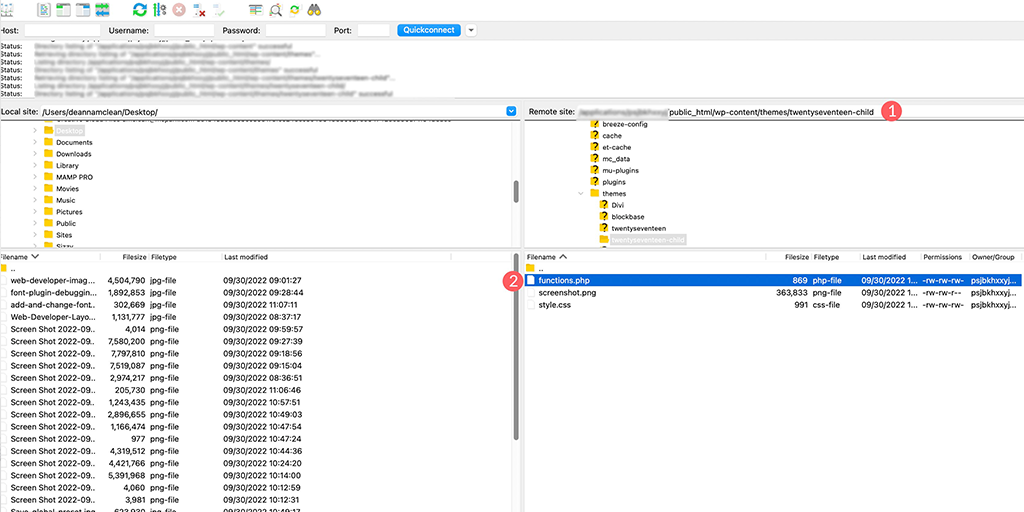
第 2 步:使用 FTP 連接到您的網站
1. 開啟電腦的 FileZilla 程式(FTP 用戶端)。
2. 使用 FileZilla 連線到您的網站。您將需要 FTP 登入詳細資訊(主機、使用者名稱、密碼)。
3. 連線後,導覽至資料夾:
/public_html/wp-content/themes/yourthemechild/
注意:不要忘記將yourthemechild替換為您的子主題的名稱。
第三步:編輯functions.php文件
1. 在子主題的資料夾中找到functions.php檔案。

2. 右鍵點選functions.php檔案並選擇“檢視/編輯”以在程式碼編輯器中將其開啟。
3. 在文件底部加入以下程式碼:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
此程式碼告訴 WordPress 從 Google 載入 Sevillana 字體。
第 4 步:告訴 WordPress 在哪裡使用字體
1. 返回子主題的資料夾並找到style.css檔案(此檔案控制網站的樣式)。
2. 在程式碼編輯器中開啟style.css 。
3. 在文件中加入以下程式碼:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
此 CSS 程式碼為您網站上的所有正文和標題(H1 到 H6)設定 Sevillana 字體。
第 5 步:儲存您的更改
1. 儲存您在functions.php和style.css檔案中所做的變更。
2. 刷新您的網站以查看變更。 Sevillana 字體現在應該應用於您的文字和標題。
附加提示:
如果字體顯示不正確,請仔細檢查您輸入的代碼是否正確。
每個 WordPress 主題可能使用不同的 CSS 規則,因此如果此方法不起作用,您可能需要找到適合您的主題的特定 CSS 選擇器。您可以使用瀏覽器的檢查工具來協助解決此問題,或聯絡主題的開發人員以獲取指導。
閱讀:如何在網站上嵌入 WordPress 圖示字體?
6.在WordPress全站編輯主題中加入自訂字體
在最新的 WordPress 主題(稱為全站編輯 (FSE) 主題)中,您不需要使用使用 CSS 程式碼添加自訂字體的舊方法 (@font-face)。
相反,您可以將字體檔案直接新增至特定資料夾,然後將它們設定在名為 theme.json 的檔案中。
為了示範這一點,我們採用 Google Fonts 中的 Sevillana 字體系列並使用Twenty Twenty-Two 主題作為範例。
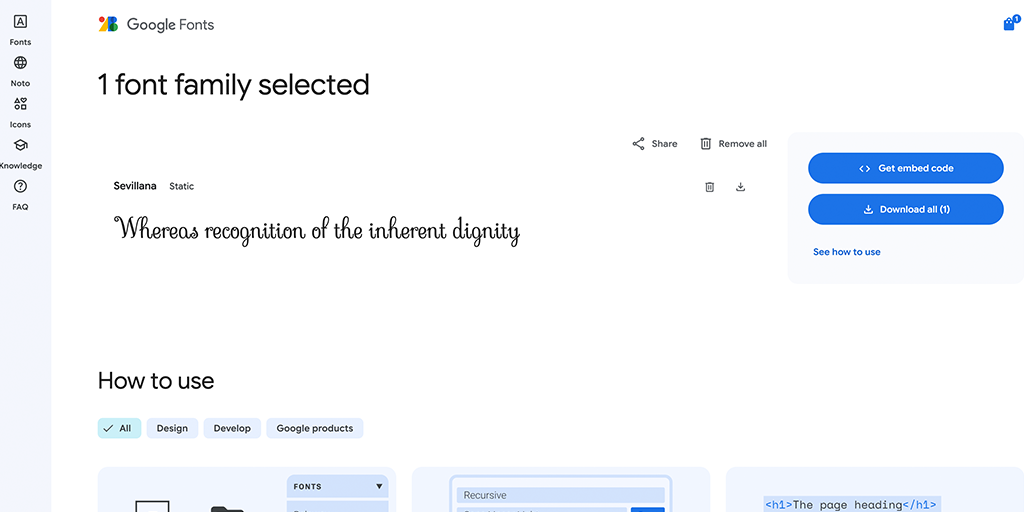
第 1 步:從 Google Fonts 下載字體
– 前往 Google 字型庫,尋找您要使用的字型 > 按一下它。
– 現在,點擊右上角的「全部下載」按鈕。這會將包含字型檔案的 ZIP 檔案下載到您的電腦上。

第 2 步:存取您的 WordPress 主題文件
– 現在,打開電腦上的 WordPress 主題檔案。您可以執行下列任一操作:
– 本機(如果您的電腦上安裝了 WordPress),或者
– 透過 FTP(如果您正在開發即時網站)。
對於本指南,我們假設您正在進行本機安裝。
確保您知道這些文件的位置,因為後續步驟將需要它們。
第 3 步:找到主題中的字體資料夾
– 透過導航至以下位置找到您的主題資料夾:
wp-content/themes/twentytwentytwo/
– 在主題資料夾內,前往assets資料夾,然後開啟fonts夾:
wp-content/themes/twentytwentytwo/assets/fonts/
步驟 4:將下載的字體檔案新增至您的主題中
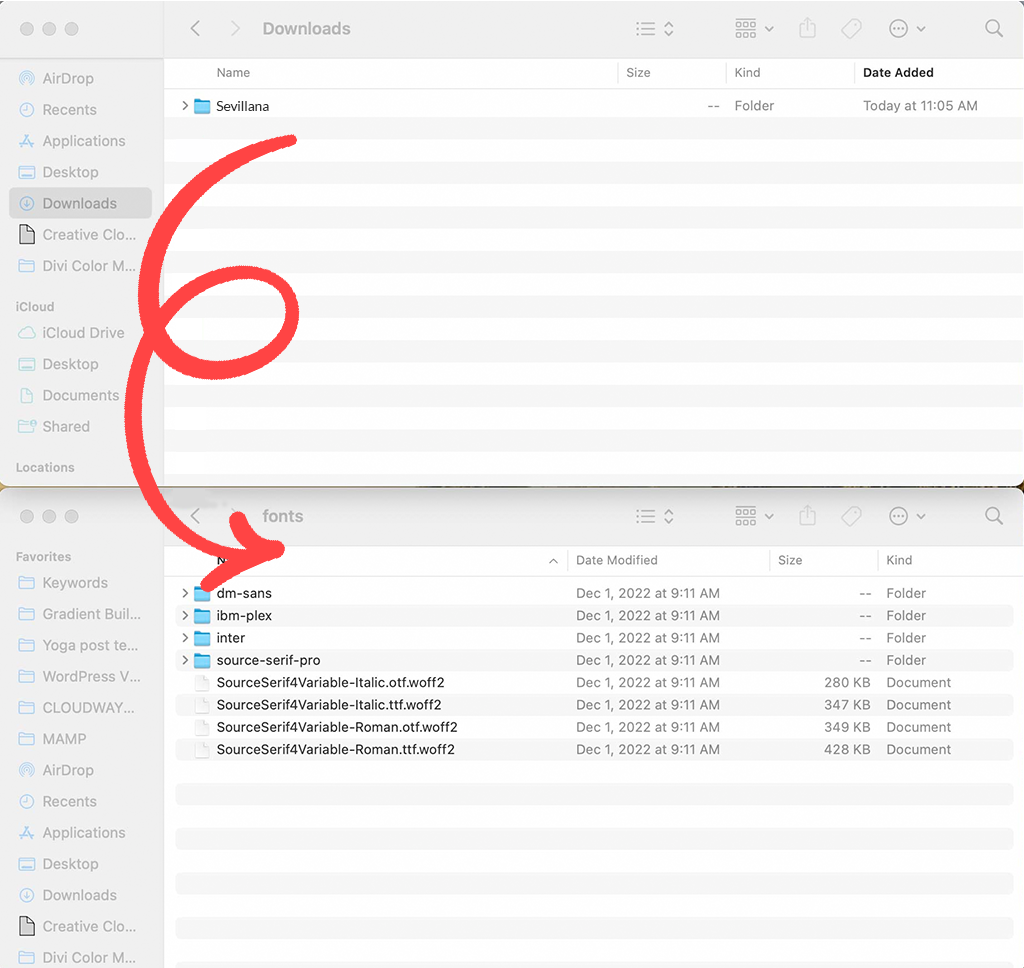
– 解壓縮下載的 ZIP 檔案以尋找字型檔案(例如.woff2或.woff格式)。
– 將擷取的字型資料夾拖曳到主題目錄中的fonts夾中:
wp-content/themes/twentytwentytwo/assets/fonts/
 主題目錄中的 fonts 資料夾” class=”wp-image-28070″/>
主題目錄中的 fonts 資料夾” class=”wp-image-28070″/>fonts夾中步驟5:開啟theme.json文件
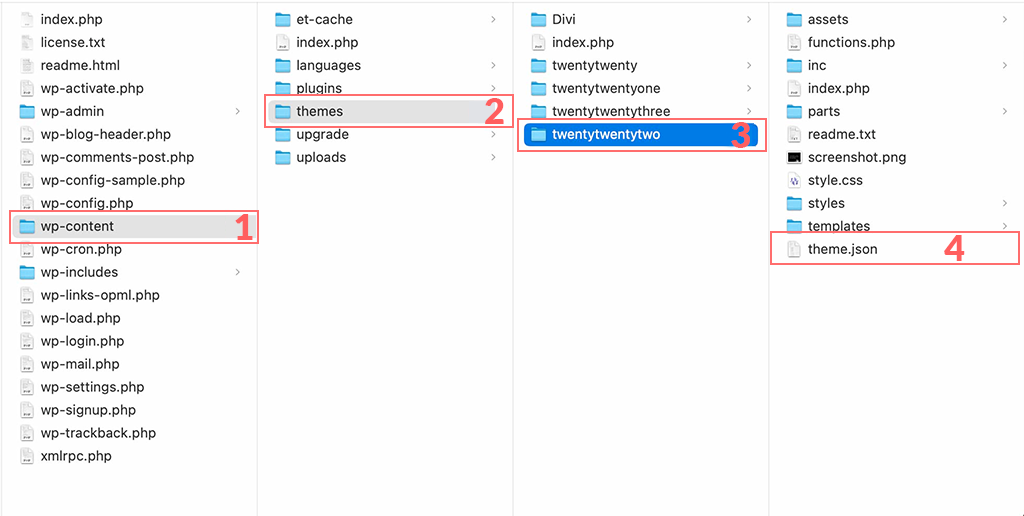
– 現在,找到theme.json文件,該文件位於主主題資料夾中:
wp-content/themes/twentytwentytwo/theme.json
 theme.json 文件,位於主主題資料夾」 class=”wp-image-28069″/>
theme.json 文件,位於主主題資料夾」 class=”wp-image-28069″/>theme.json文件,該文件位於主主題資料夾中– 右鍵點選theme.json並選擇使用您喜歡的程式碼編輯器(如記事本、Visual Studio Code 等)開啟它。
步驟 6:將字體詳細資訊新增至 theme.json 文件
– 在theme.json檔案中,尋找「 settings 」部分。
– 向下捲動至「版式」設定。您將看到一些定義現有字體的程式碼,例如「Source Sans Pro」。
現在,透過在現有字體設定後插入以下程式碼來新增自訂字體:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
將"Custom Font Name"替換為字體的實際名稱,將"CustomFontName.woff2"替換為確切的檔案名稱。在本例中,我們使用塞維利亞納
第 7 步:儲存並檢查您的更改
- 新增字體詳細資料後儲存
theme.json檔案。 - 如果您在本機工作,請將更新的檔案複製回主題目錄的字型資料夾以覆寫現有檔案。
- 如果您透過 FTP 進行工作,請將更新後的 theme.json 檔案上傳到您的伺服器並覆蓋舊檔案。
步驟8:查看二十二十二主題中的字體
- 前往 WordPress 儀表板並導航到外觀 > 編輯器以存取二十二十二主題中的完整網站編輯模式。
- 螢幕刷新後,按一下“樣式”按鈕。您應該會看到列出的新字體並可供使用。

概括
如您所見,在 WordPress 中更改字體的方法有很多種。如果您使用通用主題,最簡單、最直接的方法是使用 WordPress 外掛。
但是,如果您有完整網站編輯 (FSE) 主題,則預設情況下它可能僅提供兩個或三個字體選項。您可以手動添加更多字體,但這種方法比較複雜,並且需要一些編碼知識。
如果您不想使用手動方法或安裝額外的外掛程式(因為新增外掛程式會影響網站效能),最好選擇內建多種字型選項的主題。
但如果您是開發人員並且喜歡使用程式碼,那麼手動添加字體可能是一項簡單的任務。
如果您對本文有任何疑問或疑慮,請在下面的評論部分告訴我們。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。