如何更改 WordPress 網站上的主頁
已發表: 2022-05-12 您想更改 WordPress 網站的主頁嗎? 作為網站所有者,擁有一個好的主頁對您的網站至關重要。 作為用戶訪問您的網站時看到的第一頁,它為您的整個網站定下了基調。
您想更改 WordPress 網站的主頁嗎? 作為網站所有者,擁有一個好的主頁對您的網站至關重要。 作為用戶訪問您的網站時看到的第一頁,它為您的整個網站定下了基調。
值得慶幸的是,WordPress 提供了不同的解決方案來幫助您創建適合您品牌的定制主頁。 這個過程非常簡單。
本文介紹了主頁是什麼、它的重要性以及更改和自定義 WordPress 網站主頁的不同方法。 讓我們潛入水中。
內容:
- 什麼是主頁?
- 一個理想的主頁應該是什麼樣子
- 更改您的 WordPress 主頁
- 為 WordPress 創建自定義主頁
- 更改您當前的主題
- 使用 WordPress 主題定制器
- 使用塊編輯器編輯主頁
- 使用經典編輯器
- 額外提示:使用頁面構建器插件
- 為您的主頁構建菜單
- 結論
什麼是主頁
您的主頁就像您網站的接待區。 這是您的訪問者在輸入您網站的 URL 時看到的第一頁。
一個好的主頁設計不僅可以吸引訪問者,還可以讓他們探索您的產品和服務,並可能進行購買。
因此,您的主頁設計應該盡可能受歡迎和吸引人。 請記住,您只有一次機會給人留下第一印象。
這是一個新安裝的 WordPress 站點,帶有 222 個默認 WordPress 主題。

您會同意這看起來很基本且不專業。 值得慶幸的是,您可以將其更改為向用戶介紹您的業務的漂亮頁面。
一個理想的主頁應該是什麼樣子
在自定義您的 WP 主頁之前,您至少應該知道理想主頁的外觀。 我們將向您介紹每個主頁應具備的最重要元素:
標識
精心設計的徽標可將您的品牌與其他品牌區分開來。 您可以使用在線徽標製作工具或聘請專業設計師來幫助您設計網站徽標。

標題
訪問者應該一眼就知道您的網站是什麼。 因此,清楚而簡單地說明你必須提供什麼。

副標題
這進一步描述了您的工作。 你也應該保持這個簡單。

呼籲採取行動
您希望您的訪客做什麼? 填寫聯繫表格? 訂閱每月通訊? 不管是什麼,都說清楚。
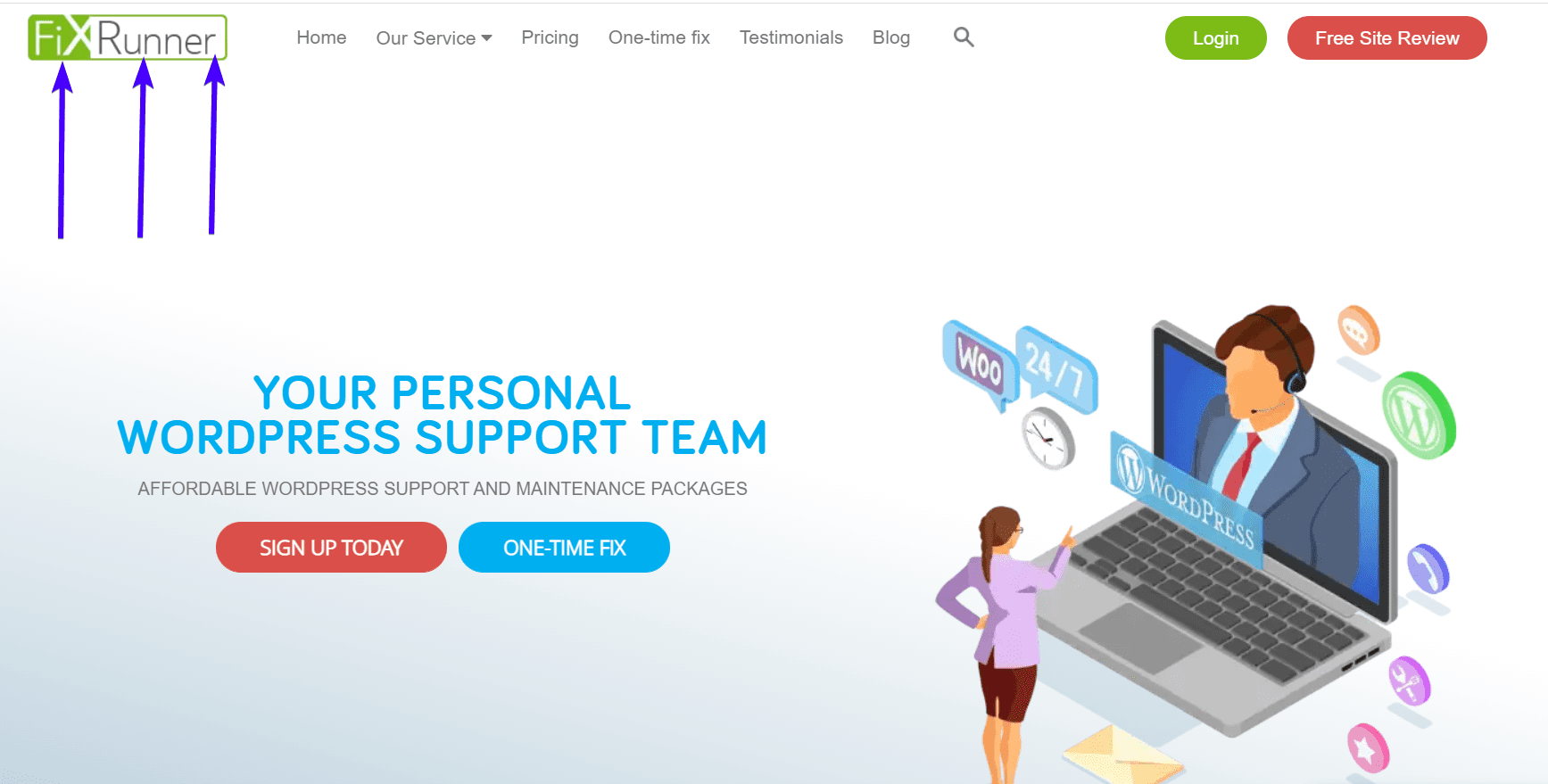
確保 CTA 按鈕從頁面上的其他元素中脫穎而出。 您可以通過使用對比色來做到這一點,如下圖所示。

支持圖片
大多數人吸收視覺信息多於文本。 使用描述您所做工作的圖像。 避免使用庫存圖片或受版權保護的圖片。
導航菜單
這將幫助用戶瀏覽您的網站並降低跳出率。 因此,您應該將其放在網站頂部,以便用戶輕鬆查看。

好處
您的訪問者想知道他們將獲得什麼。 因此,請詳細說明與您合作的好處。

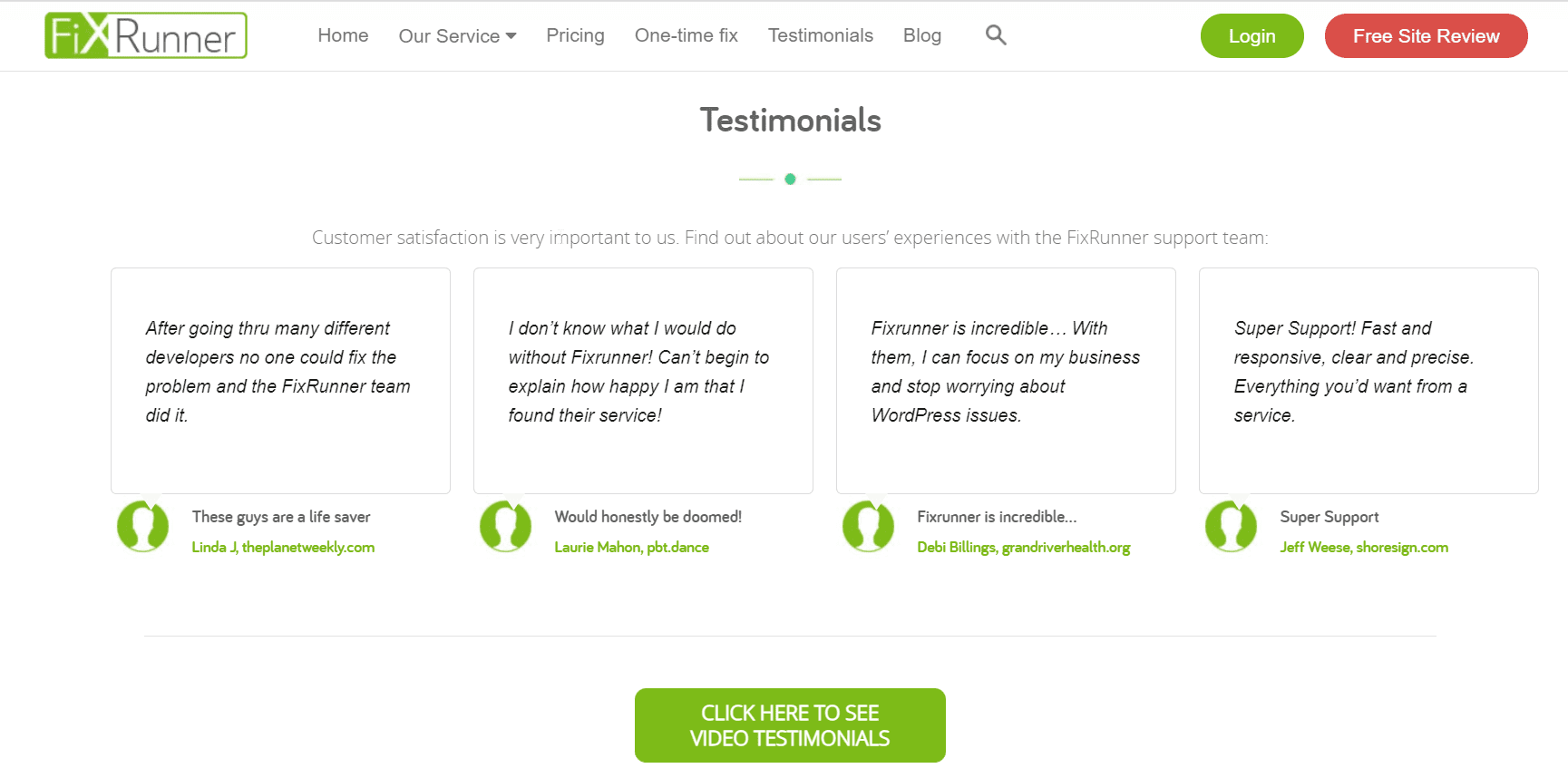
感言
推薦是激發潛在客戶信任的有力手段。 它讓他們知道你有能力兌現你的承諾。 因此,在與客戶進行了令人難以置信的交易後,不要忘記獲得評論並將其添加到您的主頁。

更改 WordPress 主頁
現在您已經了解了理想主頁的外觀,讓我們來看看如何為您的網站創建自定義主頁。 默認情況下,WordPress 在主頁上顯示博客文章。 如果您正在運行 WordPress 博客,這是理想的選擇。
為了使您的網站更專業,您需要一個描述您是誰以及您提供什麼服務的靜態主頁。
因此,要更改 WordPress 主頁,您需要創建兩個新頁面。 一頁用於主頁,另一頁用於您的博客頁面。
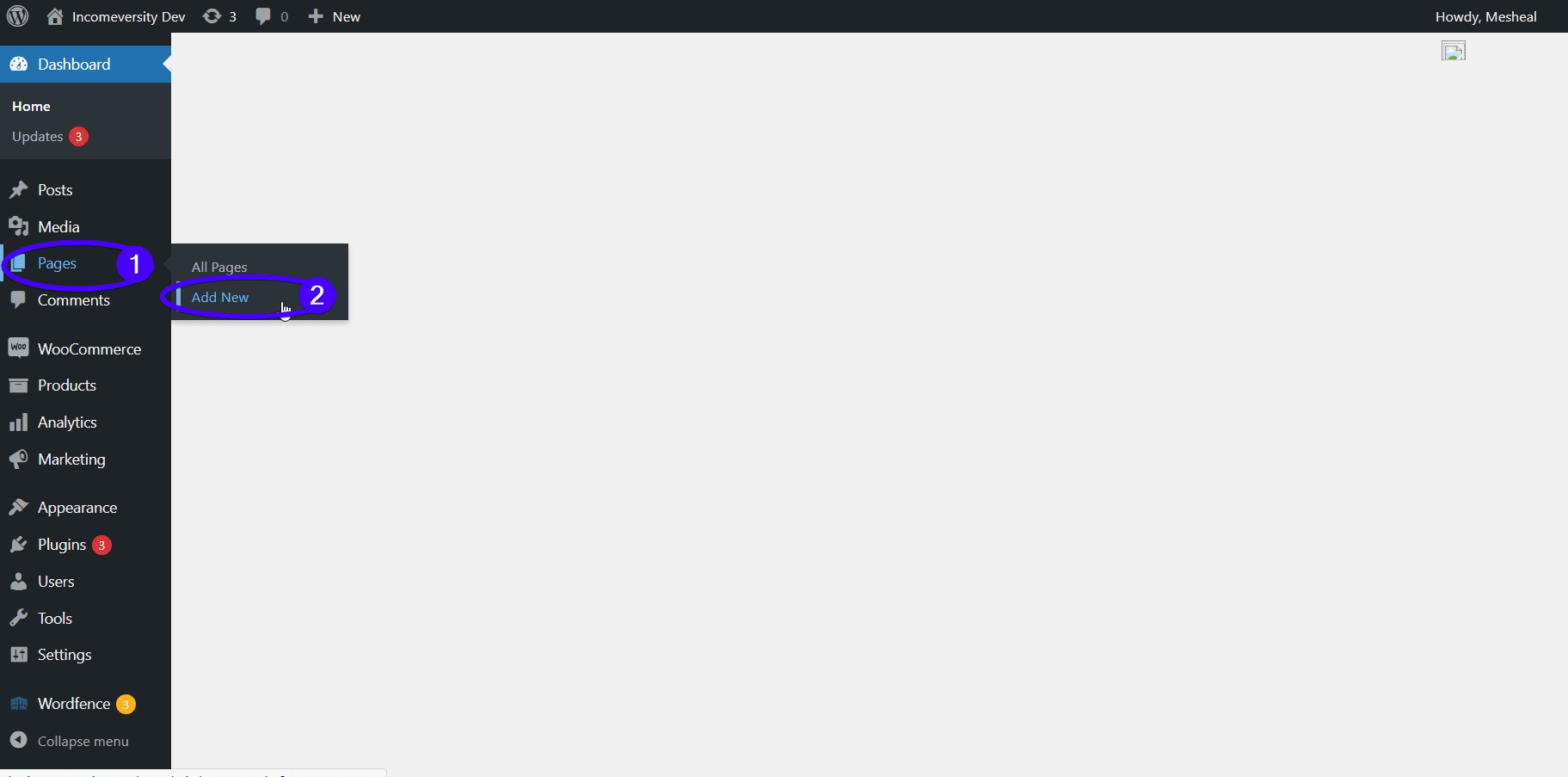
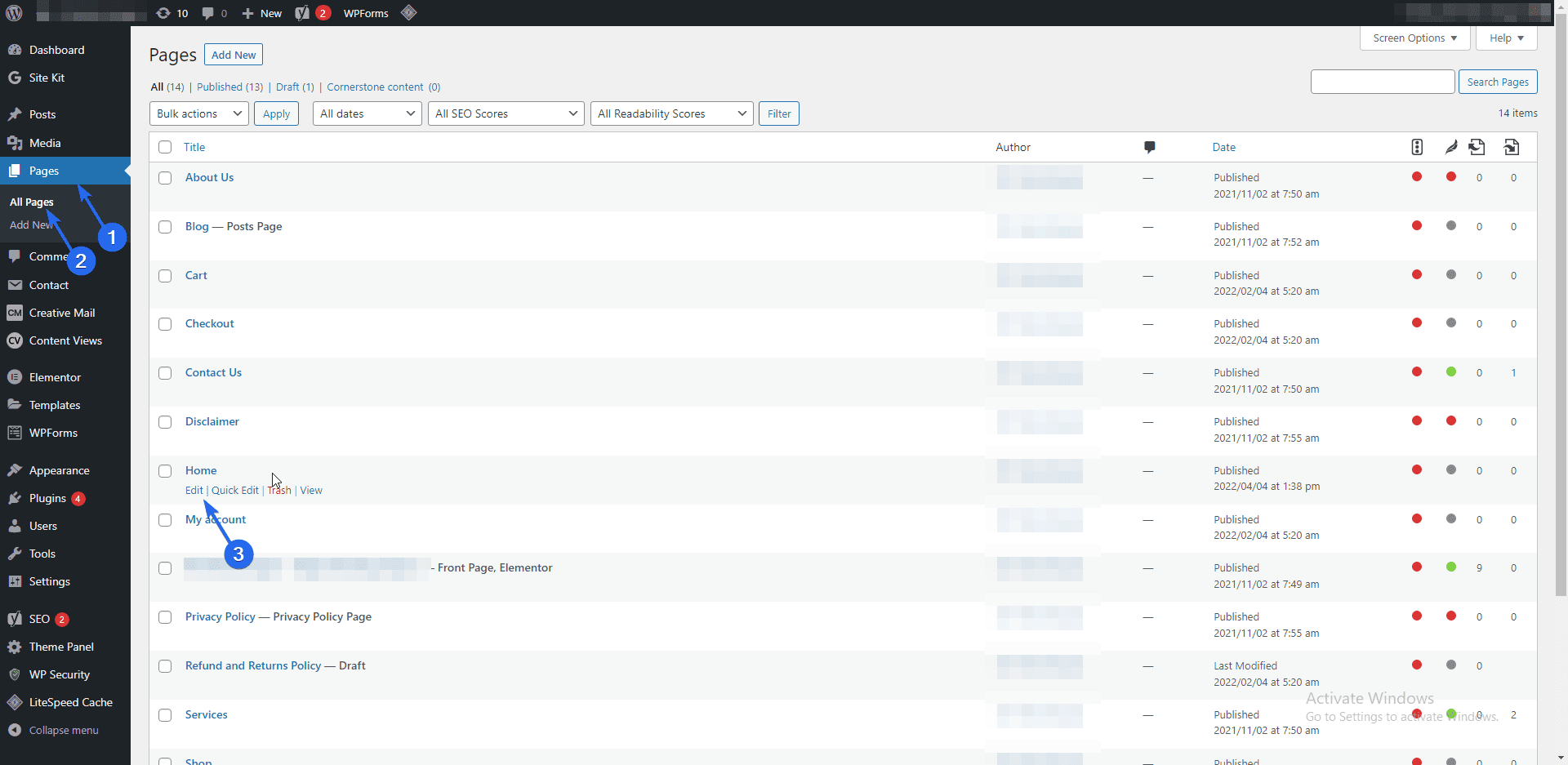
為此,請登錄您的 WordPress 管理儀表板並單擊Pages >> Add New :

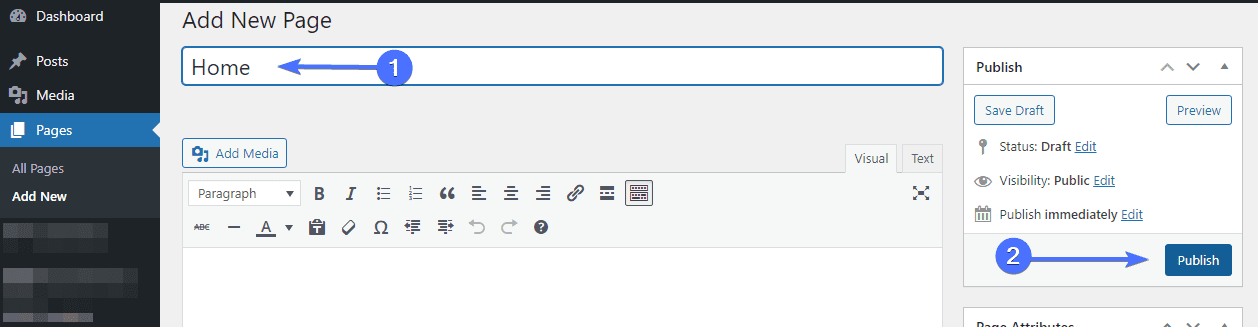
命名新的 WordPress 主頁。 我們將命名我們的“家”。 完成後點擊發布按鈕。

現在不要擔心它的佈局。 我們將在下一節進一步解釋如何自定義您的主頁。
添加單獨的博客頁面
如果您想在您的商業網站上運行博客,那麼您需要創建一個單獨的博客頁面來顯示您的博客文章。
再次,轉到Pages >> Add New並創建一個標題為“Blog”的頁面。 繼續並發布空白頁。
創建頁面後,您需要更新 WordPress 設置以將新頁面用於您的主頁和博客頁面。
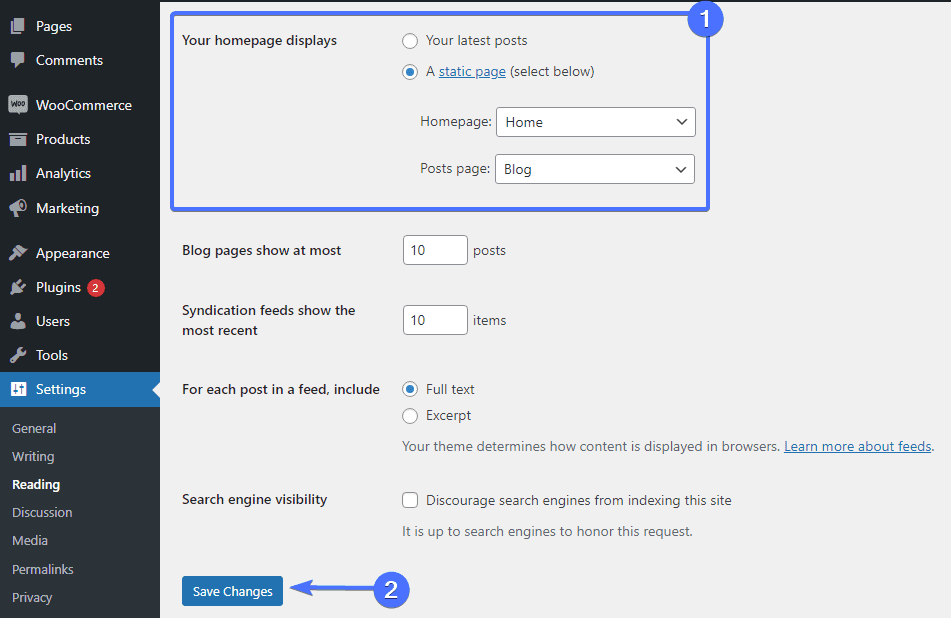
在您的 WordPress 儀表板上,轉到設置>>閱讀。 在此處,選擇“您的主頁顯示”旁邊的“靜態頁面”選項。 之後,您需要選擇之前創建的主頁和博客頁面。

請記住單擊“保存更改”按鈕來存儲您的設置。
在執行這些步驟時,建議將您的站點置於維護模式。 這樣做會提示一條警報消息,通知訪問者正在進行的更新。 它還可以防止您的網站出現損壞或出現一般錯誤頁面。
此外,如果您的網站已經有一些來自外部來源的流量,那麼這樣做可以防止您網站的排名受到影響。
您可以使用 WP 維護模式插件來設置此功能:

WP 維護模式
這個響應式插件允許您創建一個頁面,通知站點訪問者您的站點正在維護中。 該插件還允許您創建倒數計時器以顯示網站何時上線。
為 WordPress 創建自定義主頁
創建自定義主頁後,下一步是設計頁面。 繼續閱讀,因為我們將向您展示可用於實現此目的的不同工具。
更改您當前的主題
如果您剛開始構建您的站點,此解決方案是合適的。 有許多帶有主頁模板的主題,您可以簡單地導入和修改以滿足您的需求。
阿斯特拉就是一個很好的例子。 這個主題帶有大量的商業模板。 您幾乎肯定會找到適合您需求的產品。 以下是更改主題的方法。
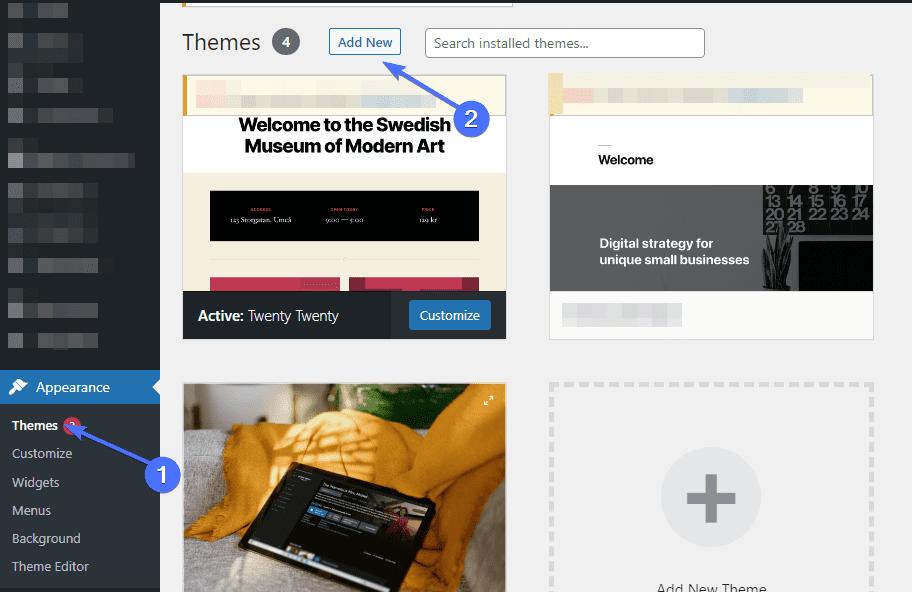
從您的管理儀表板,前往外觀>>主題。 單擊頂部“主題”旁邊的“添加新”按鈕。

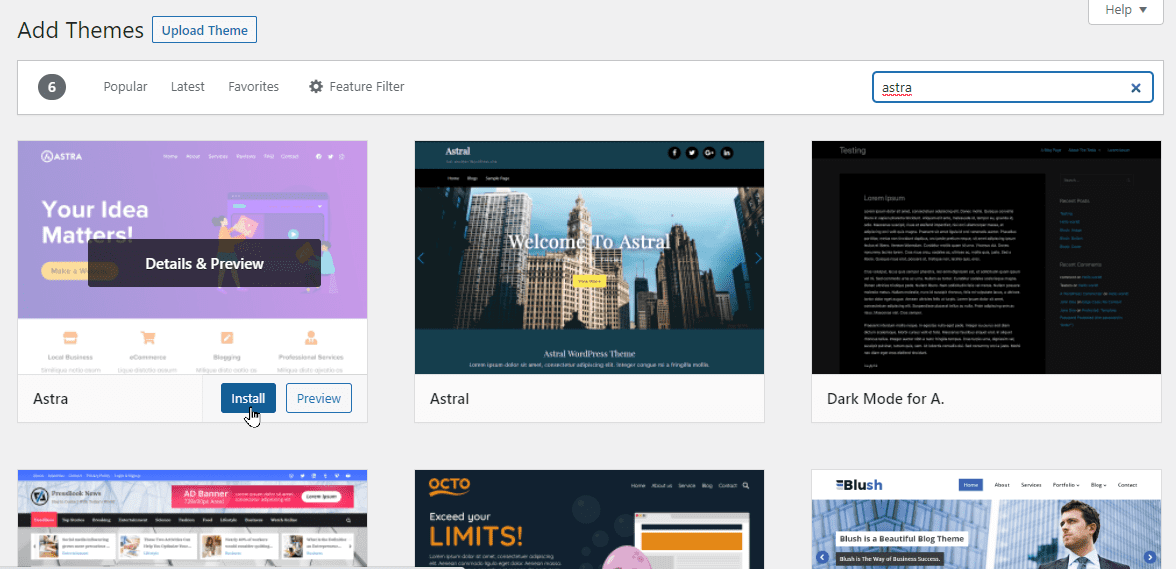
在“添加新”頁面上,搜索 Astra 主題。 但是,如果您想要更多主題選項,請瀏覽免費主題並查看演示以查看主頁的外觀。
選擇主題後,單擊“安裝”按鈕。 安裝完成後,單擊“激活”按鈕激活主題。

您可以繼續自定義剛剛安裝的新主題。
使用 WordPress 主題定制器更改主頁
更改站點主頁的另一種方法是使用主題的內置工具對其進行編輯。 這些工具可以通過主題定制器訪問。
要啟動該工具,請單擊管理區域中的外觀>>自定義。 這將帶您進入 WordPress 實時定制器。 此工具可讓您編輯主頁並顯示所做更改的實時預覽。
旁注:主題定制器選項可能因一個 WordPress 主題而異。 但是,其中一些設置是通用的。
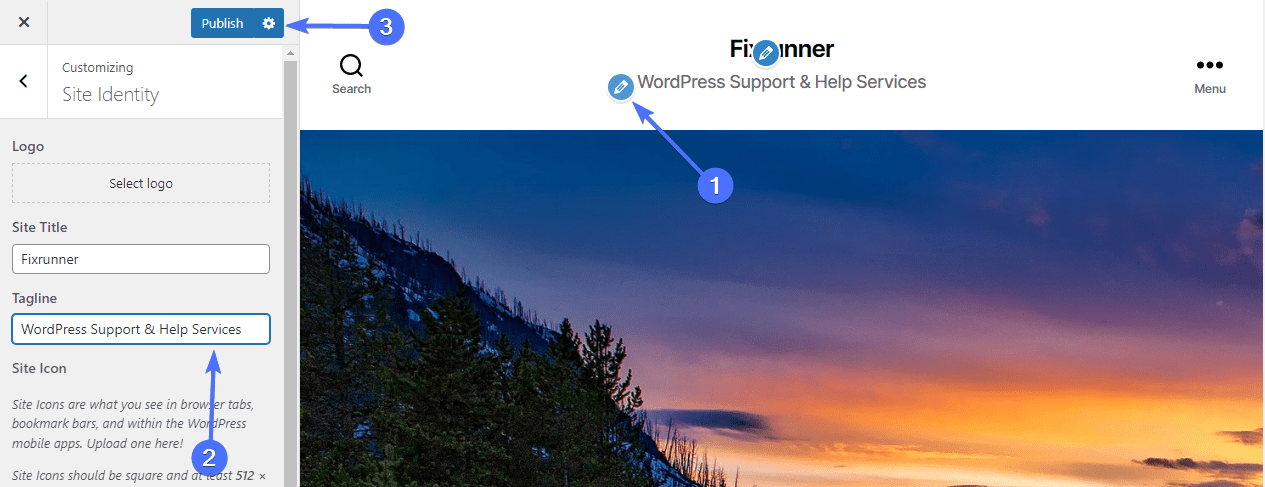
要編輯主頁的任何部分,請瀏覽菜單選項卡或單擊元素旁邊的藍色鉛筆圖標。 單擊鉛筆圖標時,自定義選項在屏幕左側變為可用。 在下圖中,我們編輯了主頁頂部的網站標語:

您將在預覽面板上看到您的更改實時生效。 但是,在您點擊“發布”按鈕之前,它們不會反映在您的網站上。
繼續探索其他選項,例如添加您的網站徽標、背景圖片、側邊欄小部件等。請記住單擊“發布”按鈕以將更改保存在您的網站上。
使用塊編輯器編輯主頁
您還可以使用 WordPress 塊編輯器從頭開始自定義主頁。 對於本教程,我們將使用簡單的塊來編輯主頁。

首先,轉到頁面>>所有頁面並將鼠標放在您創建的主頁上。 在頁面名稱下方,單擊編輯鏈接。 這將打開塊編輯器。

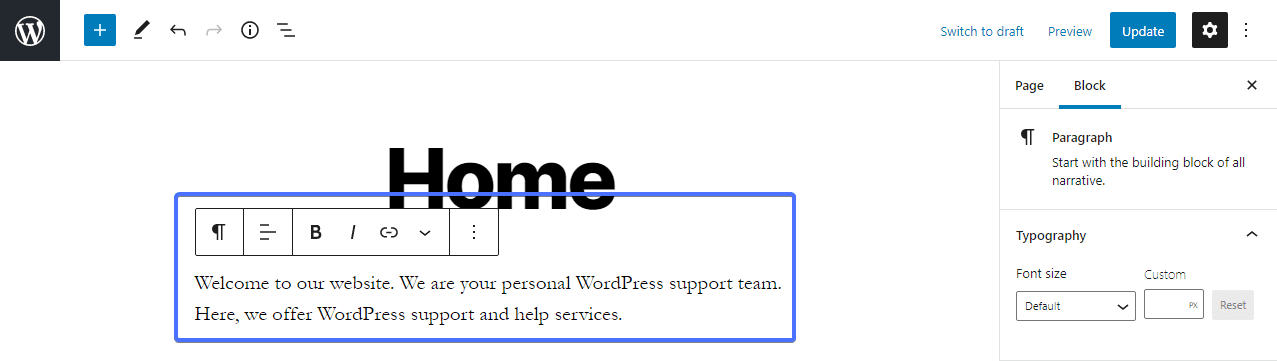
進入頁面後,您可以先使用默認段落塊編寫有關 WordPress 網站的介紹性消息。

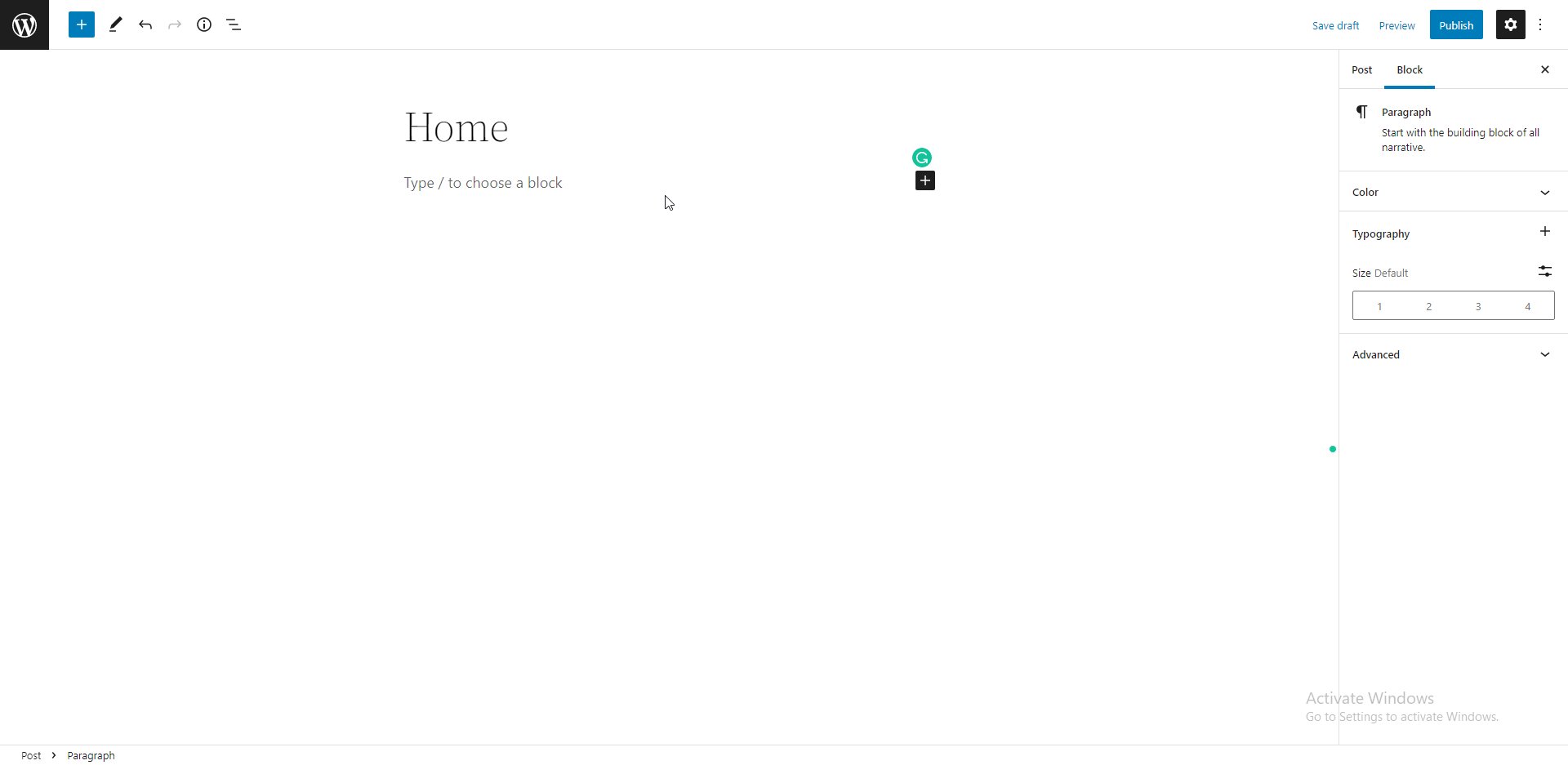
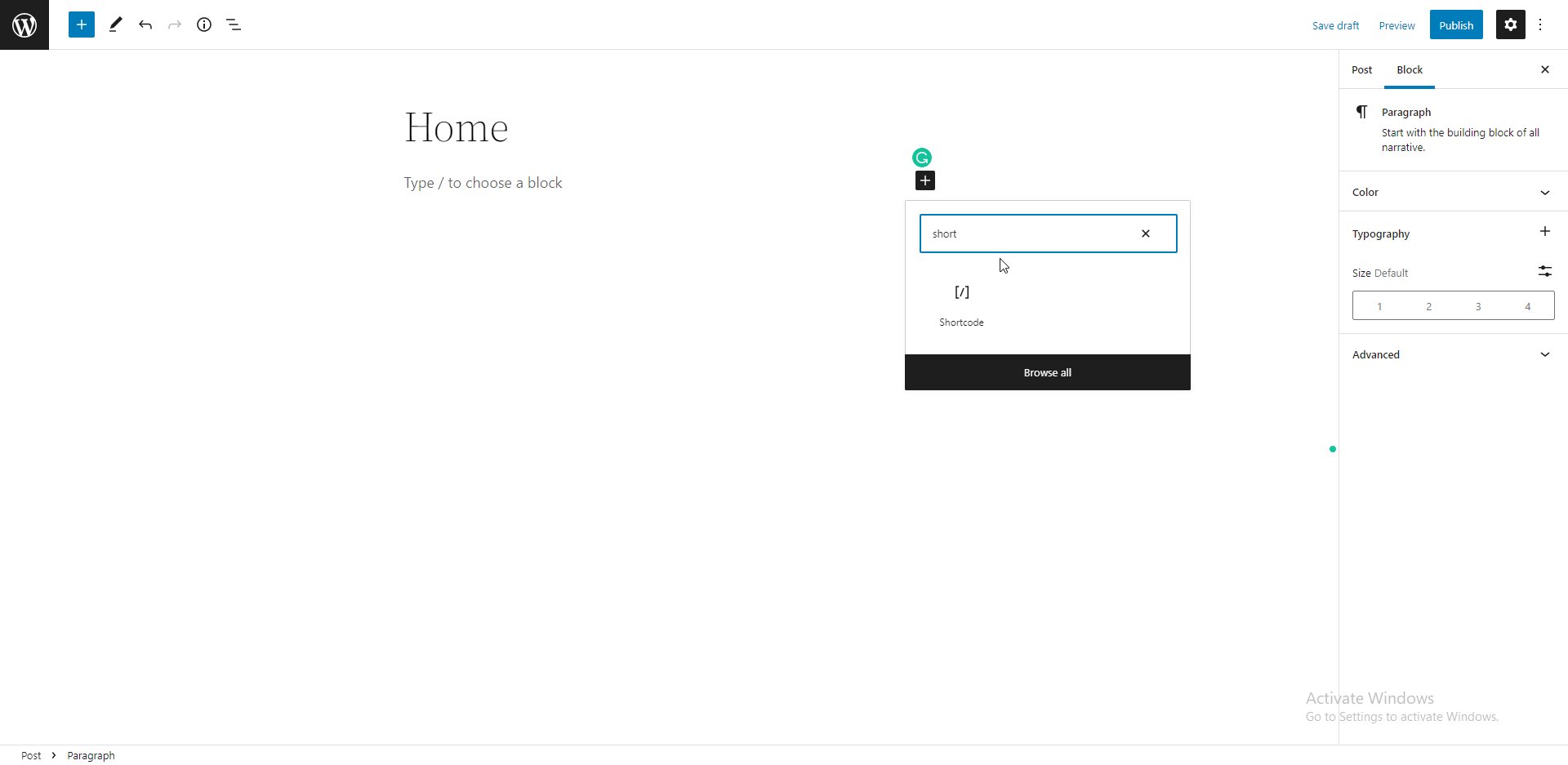
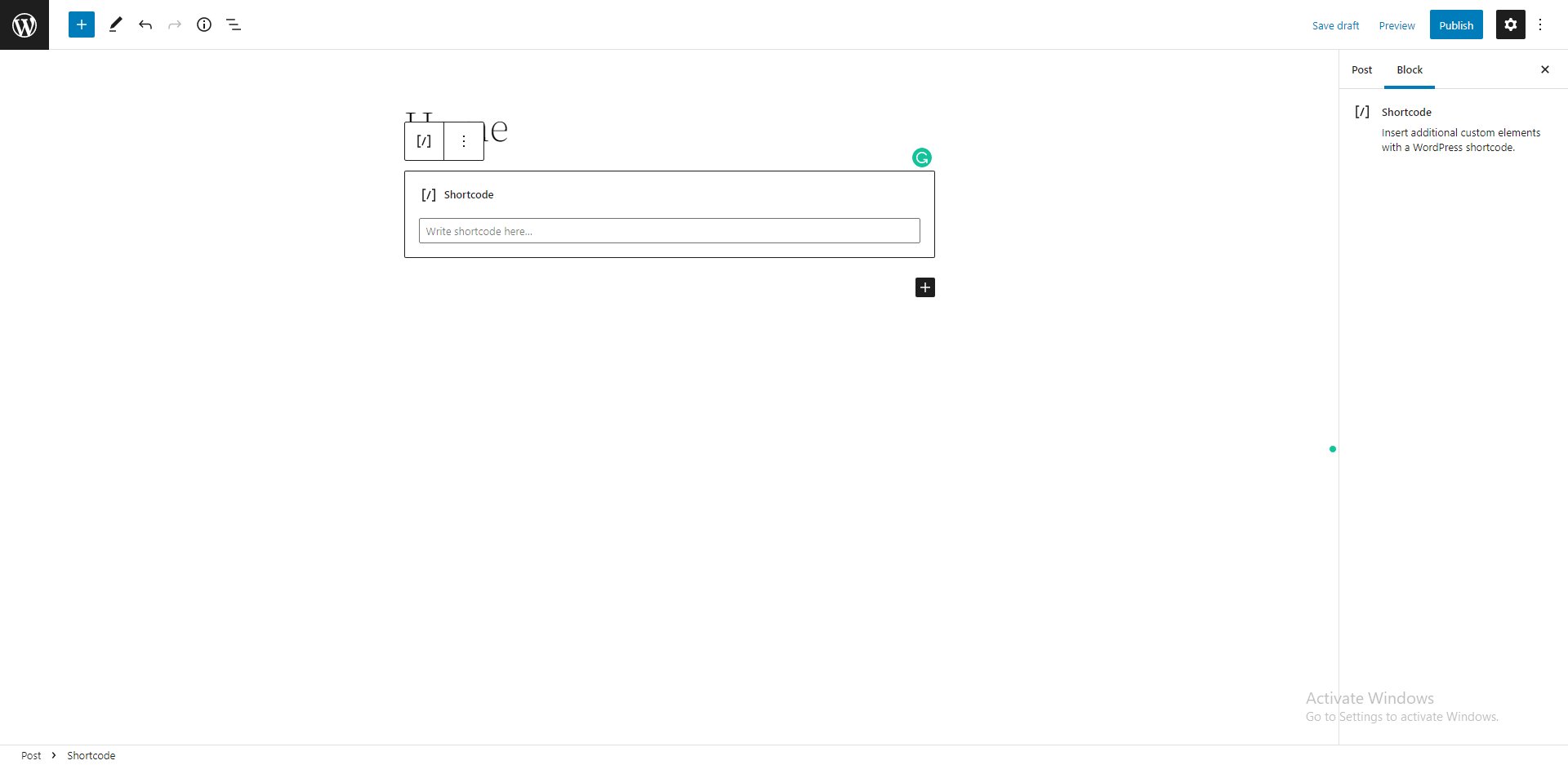
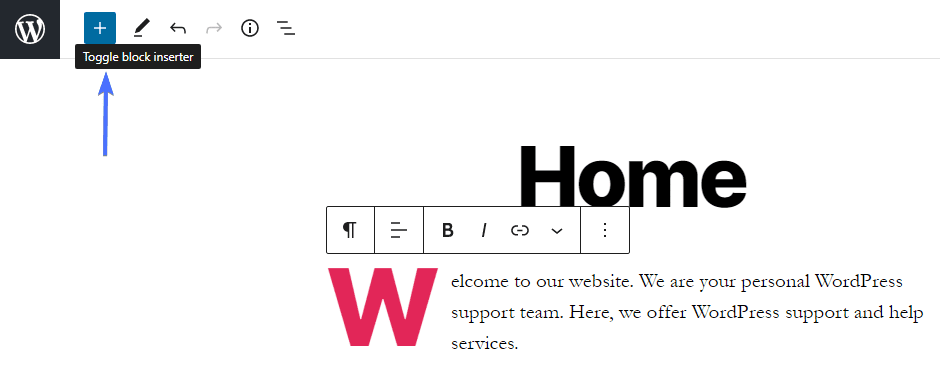
要添加新塊,請單擊編輯器上的加號圖標,然後選擇要添加的塊。 您還可以使用搜索框搜索特定塊。

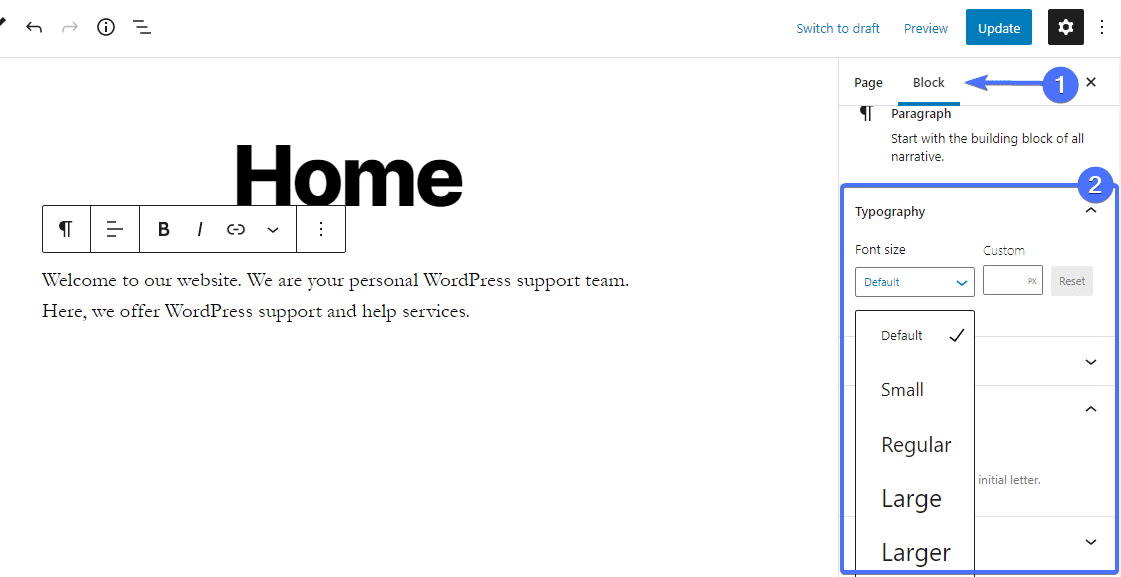
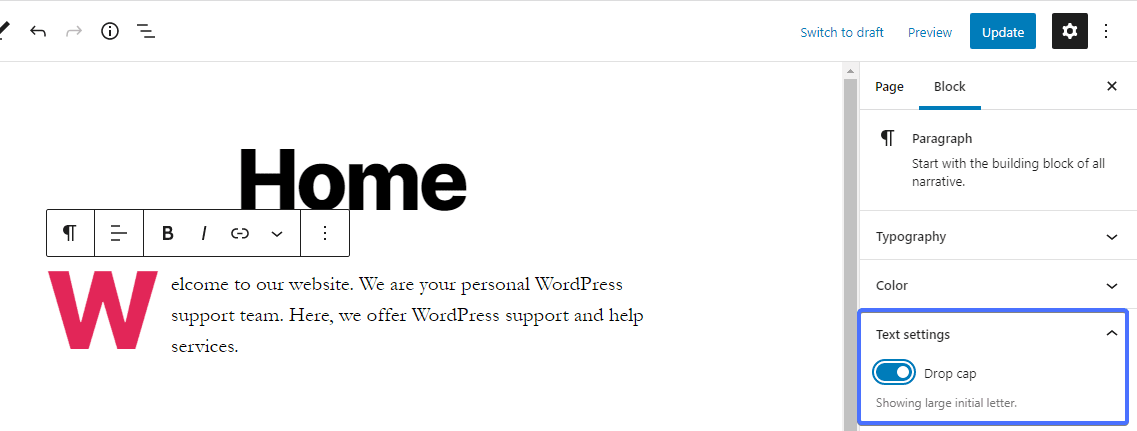
屏幕右側是具有兩個選項卡的側邊欄 - 頁面和塊選項卡。 在“阻止”選項卡上,有不同的設置可供探索。 在“排版”部分,您可以通過從預設或自定義大小中進行選擇來更改字體大小。

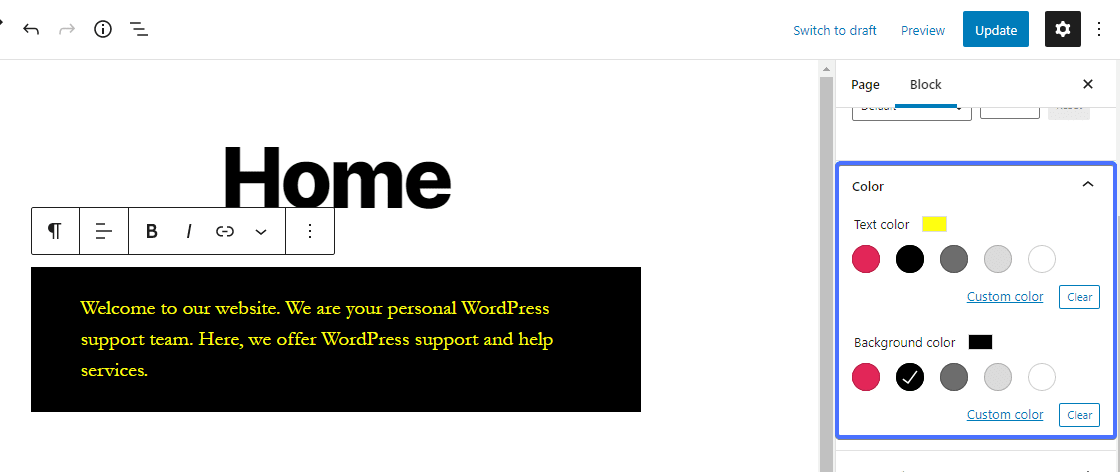
接下來是顏色設置部分。 您可以在此處更改文本顏色和文本背景顏色。 從一組預定義的顏色中選擇或使用自定義顏色。

在文本設置部分下,您可以為文本添加首字下沉。

將圖像添加到主頁
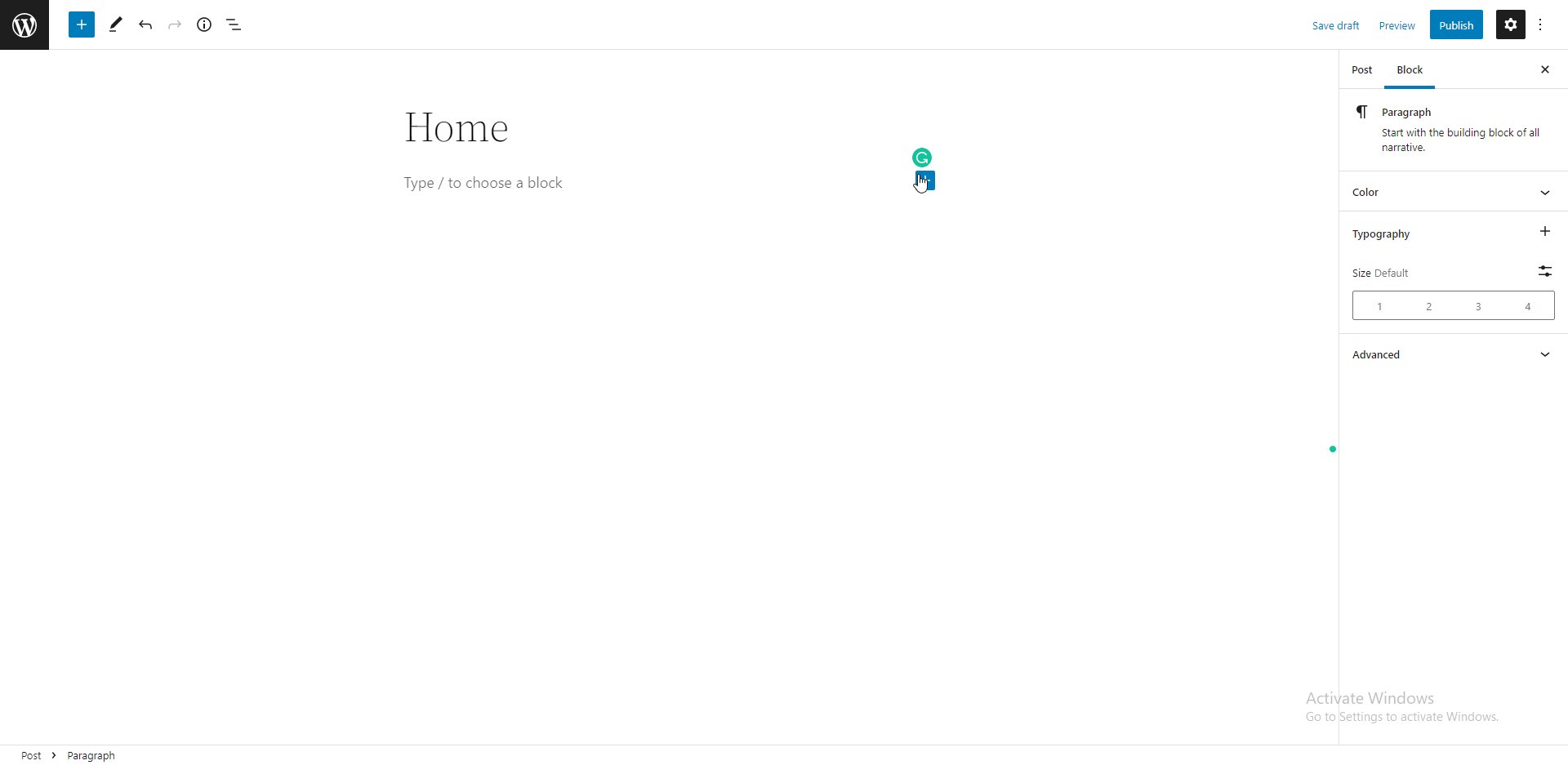
要將圖像添加到您的頁面,請單擊編輯器左上角的添加塊(加號)圖標。 這將顯示 WordPress 支持的所有可用塊。

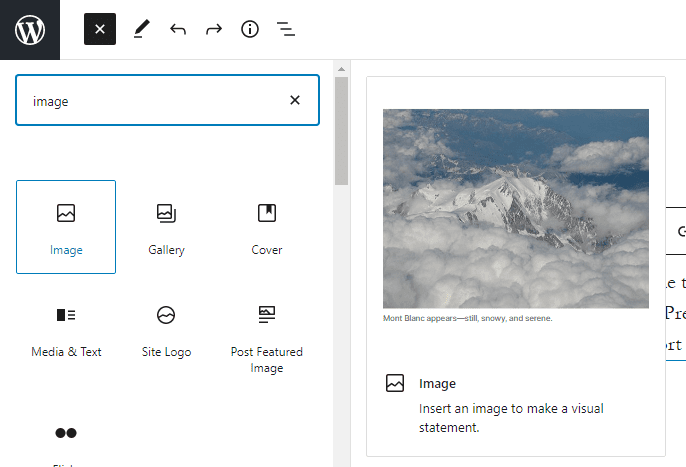
從該部分中選擇圖像塊。 您也可以使用搜索框找到您需要的塊。

添加塊後,您可以從 PC 上傳圖像,從 WordPress 媒體庫中選擇它,或通過 URL 添加它。
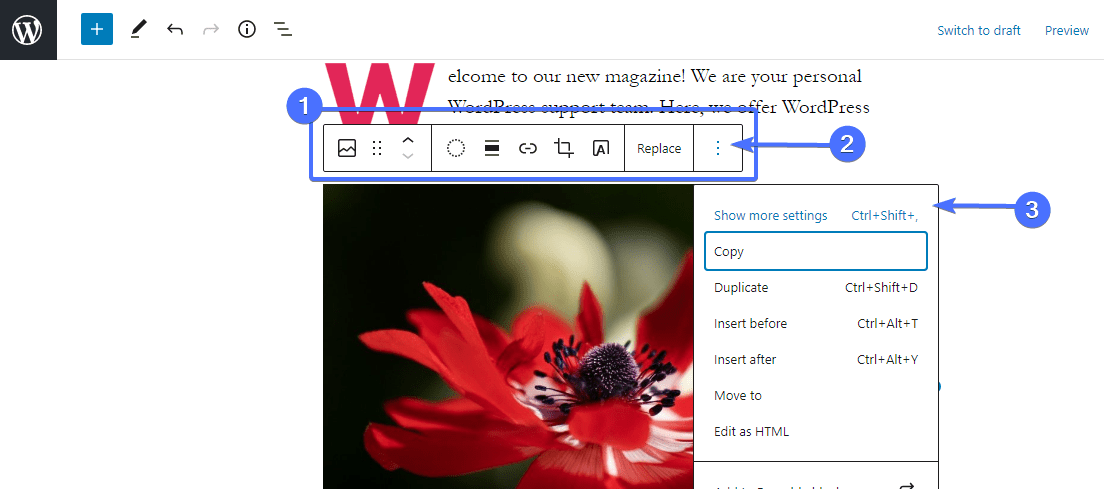
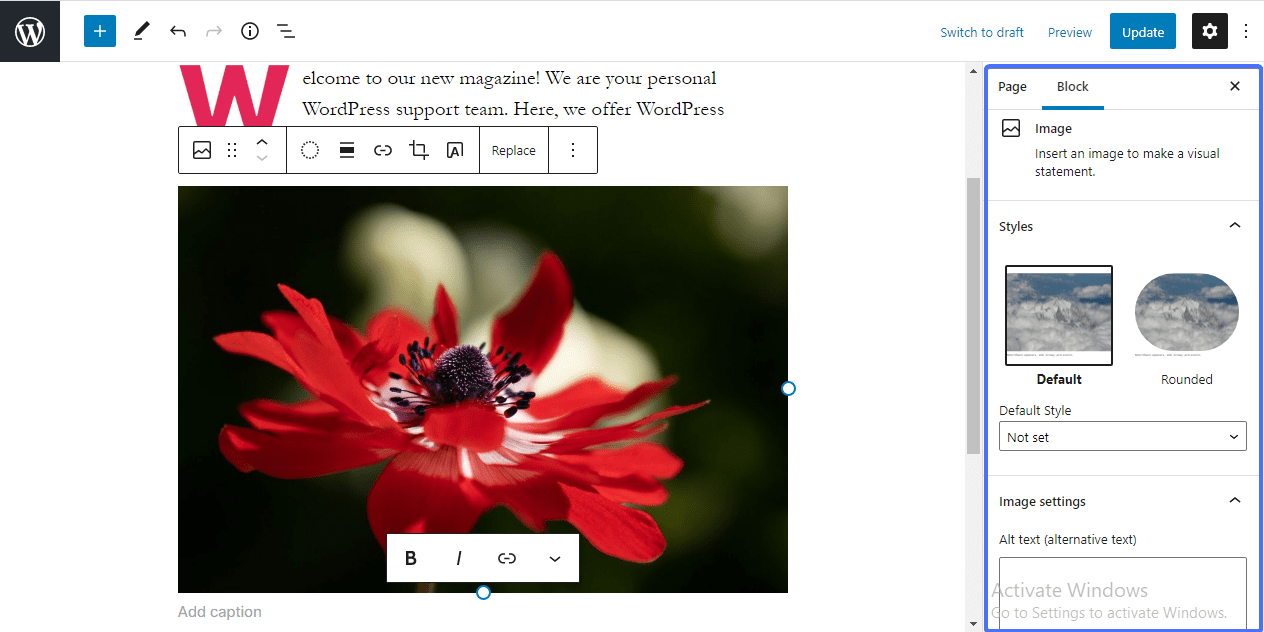
添加圖像後,使用塊上方的工具欄進行必要的調整。 如需更多圖像設置,請單擊 3 條虛線,然後選擇顯示更多設置以打開側邊欄。

從塊設置中,您可以更改圖像樣式和大小,添加替代文本和標題屬性,還可以添加圖像鏈接。

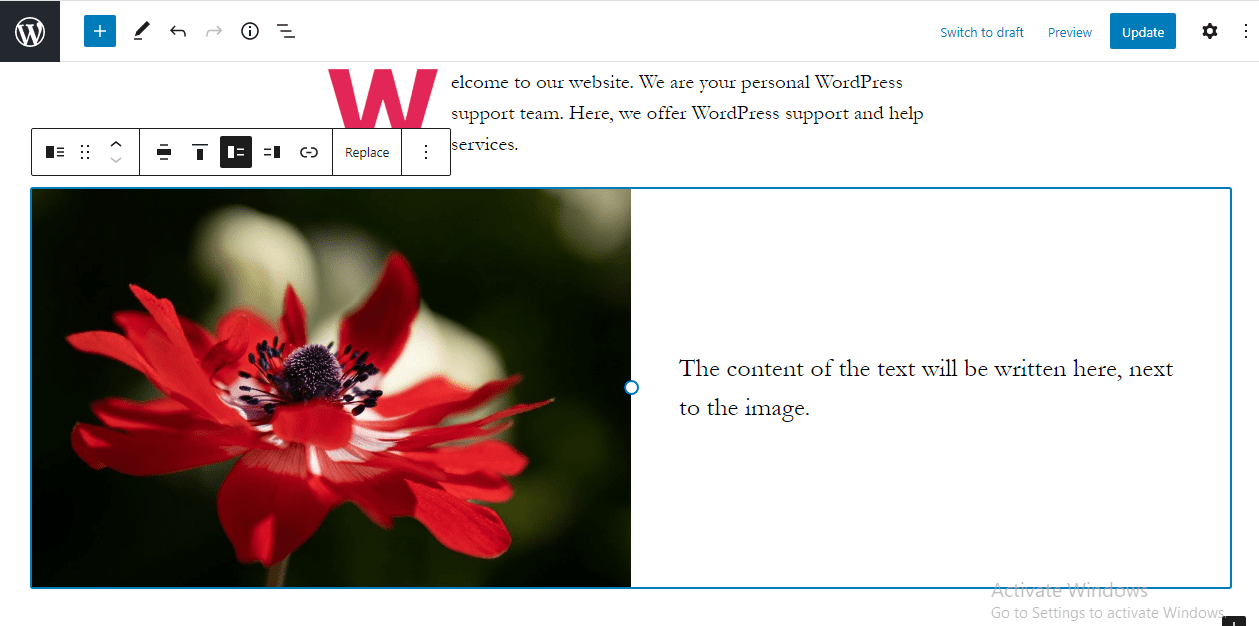
添加圖像和文本塊
如果要並排添加圖像和文本,可以使用“媒體和文本”塊。 使用上面顯示的過程,添加塊,並將您的圖像插入媒體區域,並在其旁邊的框中插入文本。

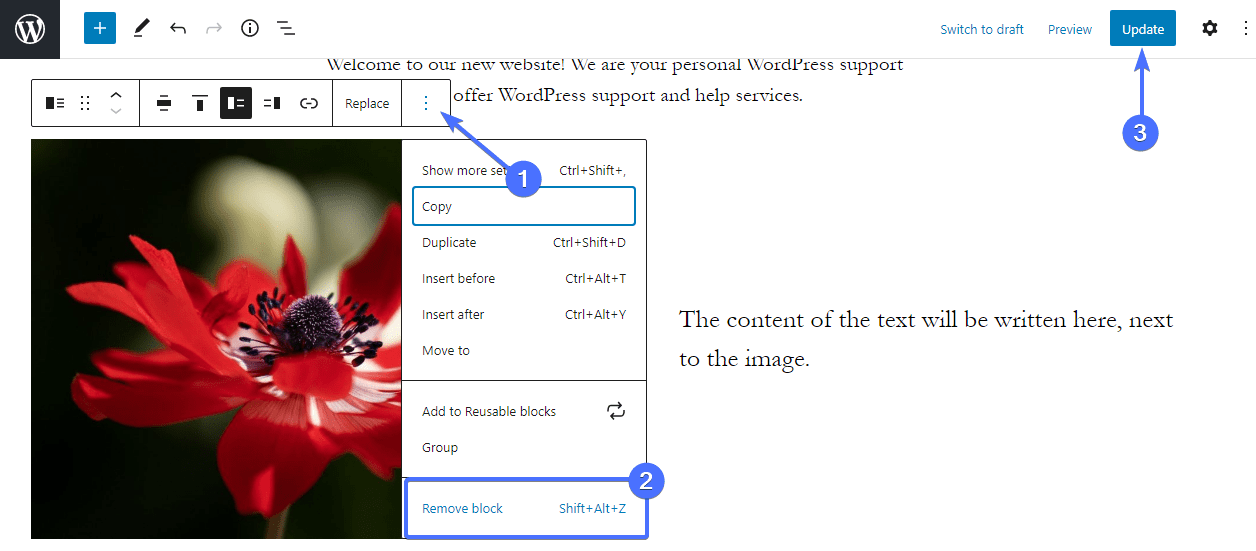
如果您想刪除一個塊,只需單擊工具欄上的 3 個垂直點。 向下滾動並選擇刪除塊。

塊編輯器提供了幫助您創建令人驚嘆的主頁的工具。 因此,請使用編輯器中的塊繼續添加任意數量的元素。 創建完美主頁後,預覽以查看外觀,然後單擊“更新”按鈕保存您的編輯。
這就是您使用 Gutenberg 編輯器自定義主頁的方式。 要了解如何像專業人士一樣使用它,請查看我們關於 WordPress Gutenberg 編輯器的詳細教程。
注意:如果您在 WordPress 站點上使用塊主題,您將可以訪問 WordPress 5.9 及更高版本附帶的完整站點編輯功能。 您可以在我們的WordPress 5.9指南中了解更多信息。
使用經典編輯器更改 WordPress 中的主頁內容
如果您更喜歡使用經典編輯器,這是給您的。 在管理儀表板中,單擊Pages >> All Pages 。 接下來,單擊您的主頁以將其打開以進行編輯。
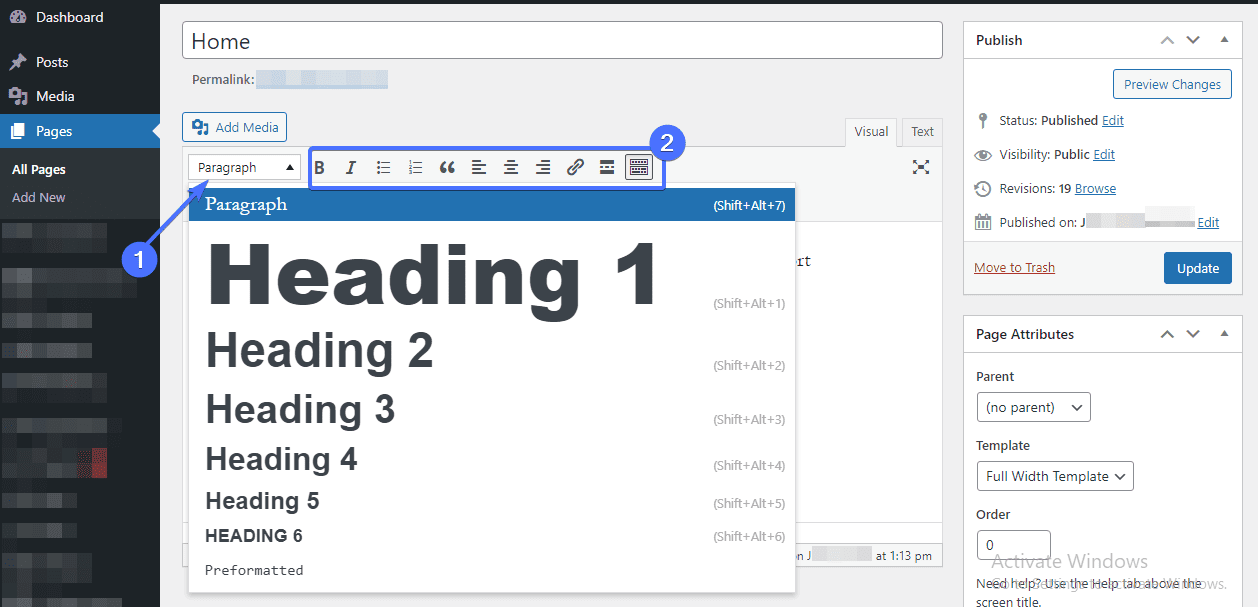
在編輯器頁面上,您鍵入的文本默認為段落。 但是,您可以使用樣式下拉菜單設置文本格式。 只需突出顯示要格式化的文本,然後單擊下拉菜單將其展開。
從此菜單中,您可以將文本格式化為主題中內置的不同標題和其他預定義樣式。

樣式菜單旁邊是文本工具欄。 有了它,您可以將文本加粗、斜體、添加項目符號、插入/編輯鏈接、對齊和更改文本顏色等等。

您還可以使用經典編輯器添加圖像。 為此,單擊工具欄上方的添加媒體按鈕以打開媒體庫。

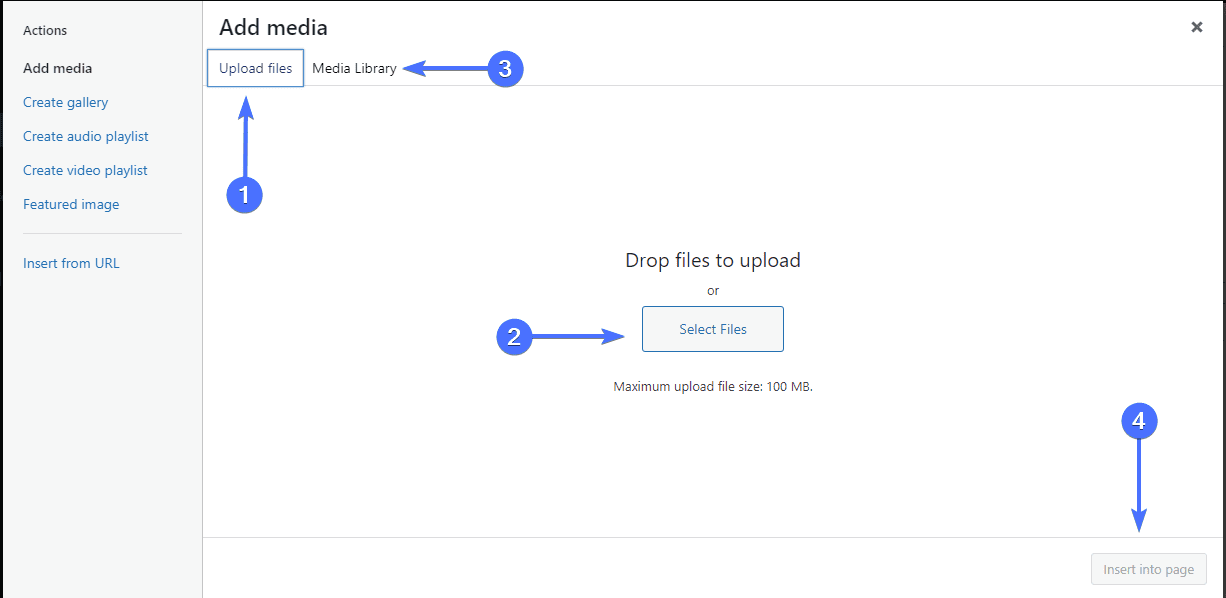
要上傳新圖像,請單擊“上傳文件”選項卡上的“選擇文件”按鈕。 否則,通過單擊媒體庫選項卡選擇已上傳的圖像。 選擇圖像後,單擊“插入頁面”按鈕。

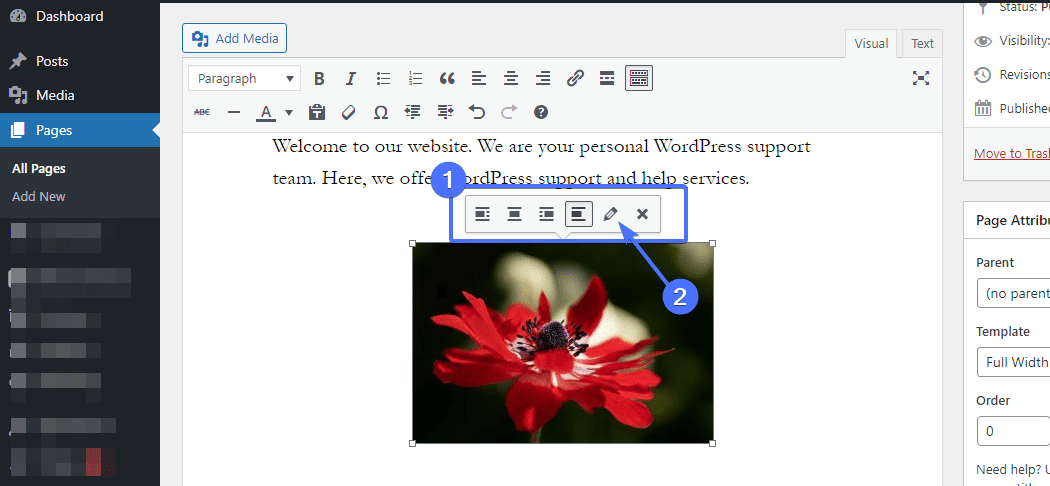
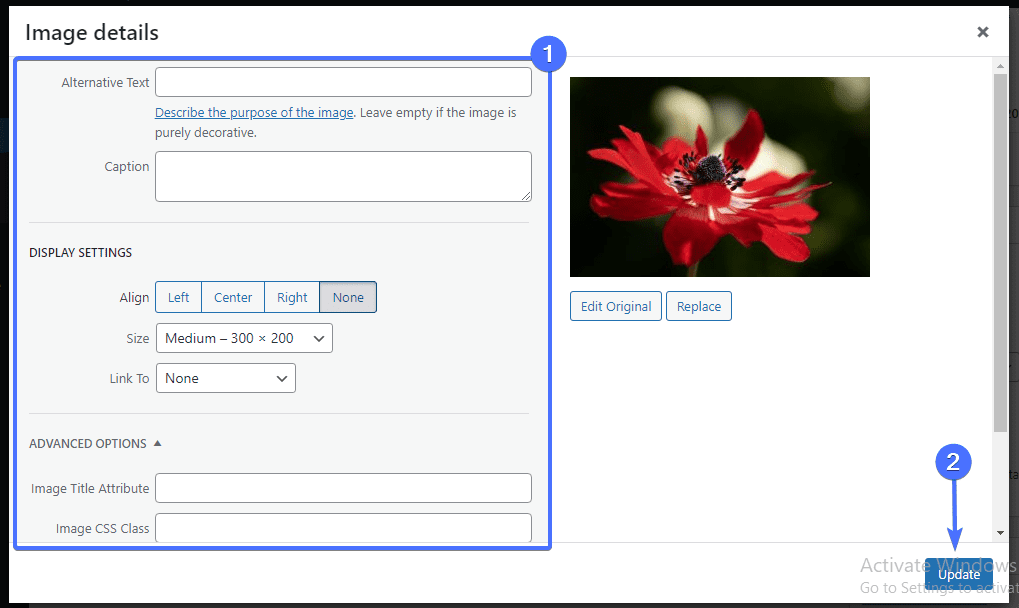
圖像出現在頁面上後,單擊它以顯示工具欄。 這是您調整圖像對齊的地方。 如需更多編輯選項,請單擊工具欄上的鉛筆圖標。

這將打開一個新窗口。 在那裡,您可以輸入替代文本、標題屬性、編輯圖像大小等。進行更改後,單擊窗口底部的更新按鈕。

繼續預覽對您的 WordPress 主頁所做的每項更改。 一旦您對其外觀感到滿意,請單擊“更新”按鈕以將其反映在網站上。
額外提示:使用頁面構建器插件
默認的 WordPress 頁面構建器具有良好的功能。 但是,如果您想要一個具有更多選項的強大工具,那麼您需要一個頁面構建器插件,例如 Elementor 或海狸構建器來設計您的主頁。
這些插件具有拖放功能,可讓您輕鬆地將元素添加到頁面。 您還將看到您的更改實時生效。
如果您想使用 Elementor 來設計您的主頁,請查看有關如何使用頁面構建器插件的官方指南。
為您的 WordPress 網站主頁構建菜單
您應該考慮添加到主頁的另一個重要元素是導航菜單。 這是必要的,因為它使您的網站可以輕鬆地為您的訪問者導航。 導航菜單還讓新用戶有更多時間瀏覽您的網站,從而提高轉化率。
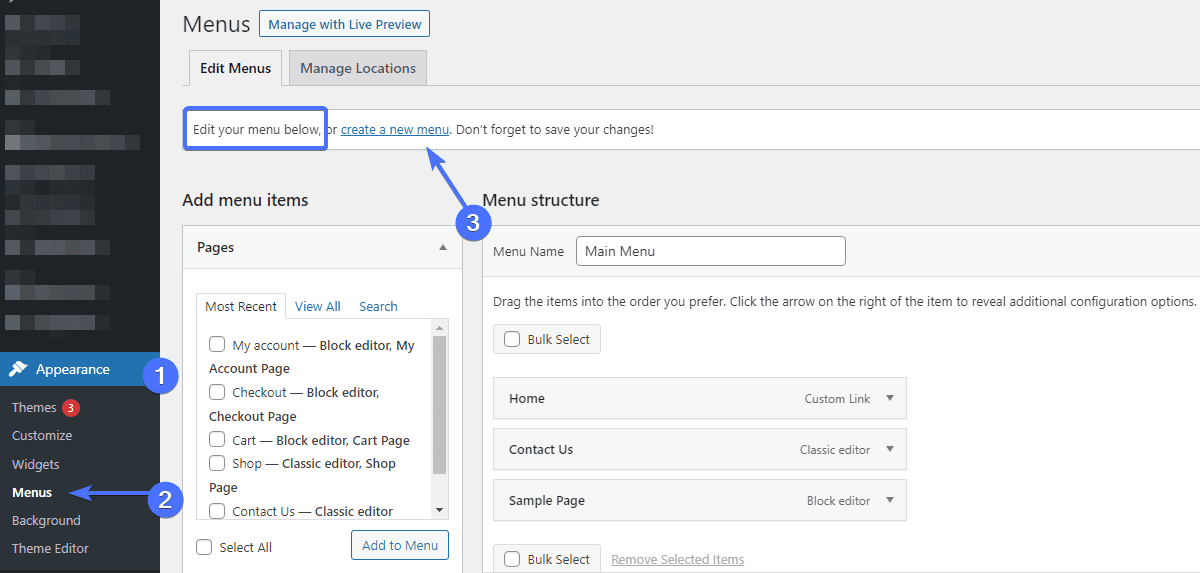
從您的 WordPress 管理儀表板,轉到外觀 >> 菜單。 如果有現有菜單,只需繼續編輯它們。 對於本教程,我們將創建一個新菜單。

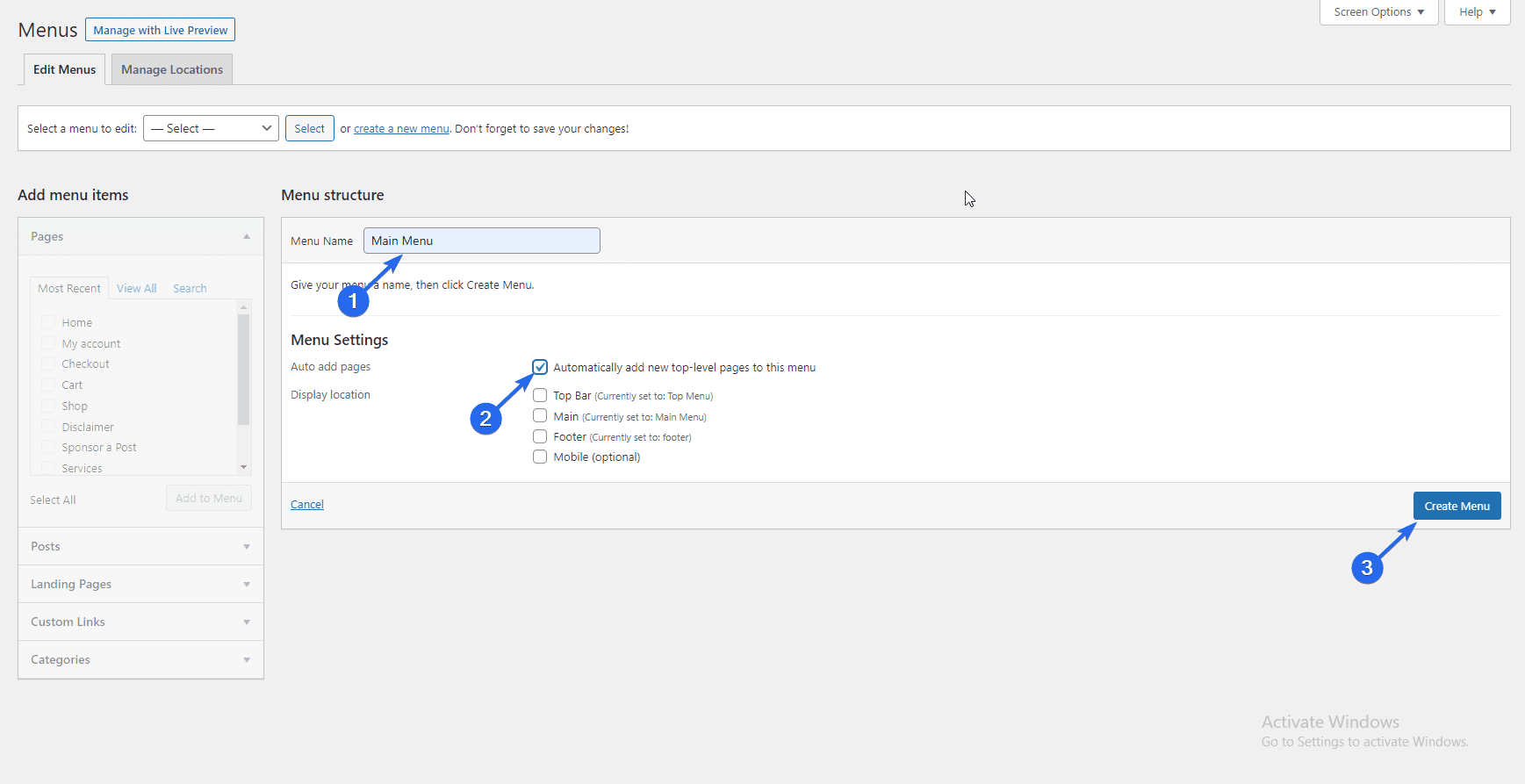
首先,單擊創建新菜單鏈接。 在“菜單結構”部分下,在提供的文本字段中輸入菜單名稱,然後單擊下面的創建菜單按鈕。

您可以選中“菜單設置”下的“自動添加頁面”框以自動添加頂級頁面。
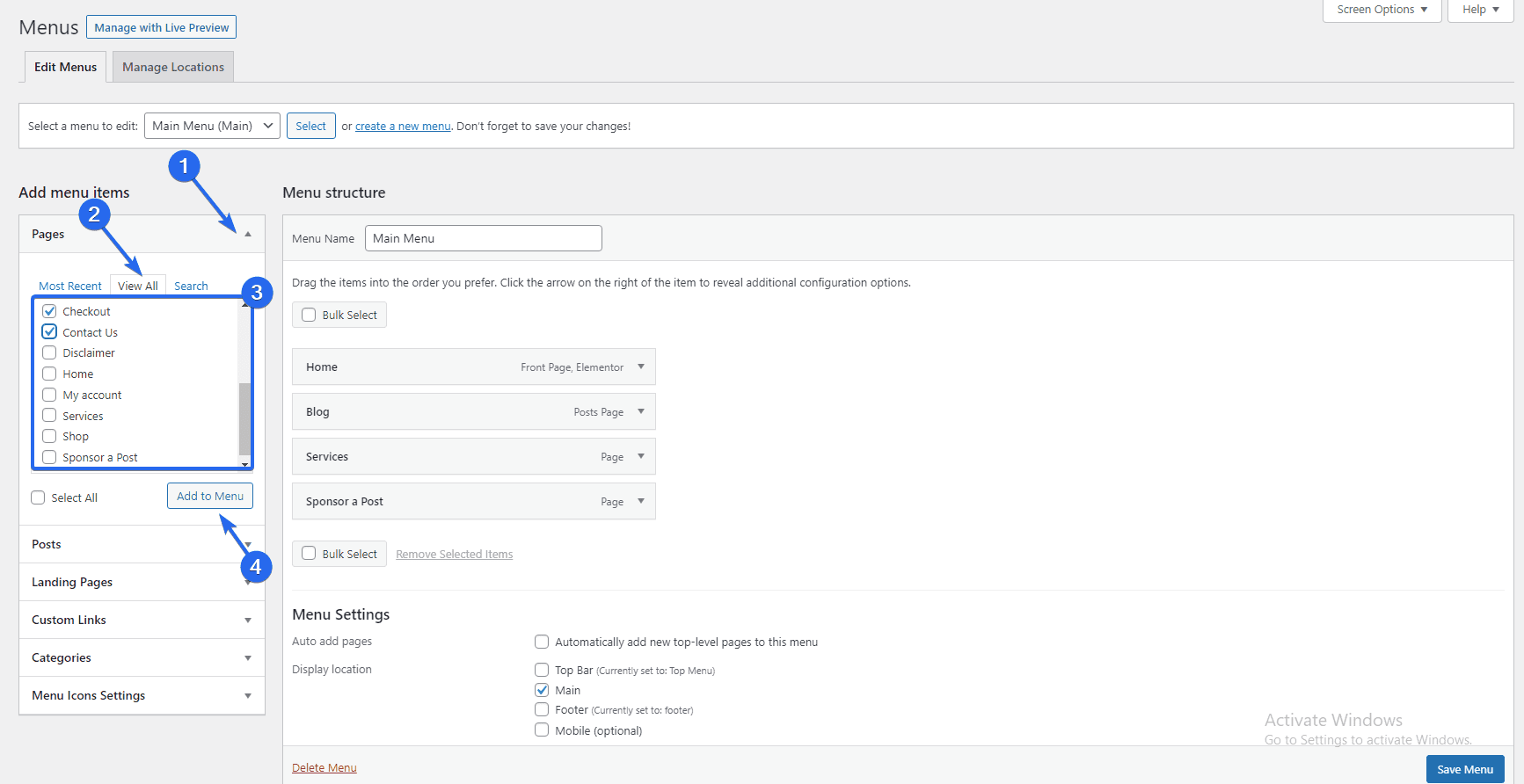
要單獨添加菜單項,請展開每個部分並選擇查看全部選項卡。 選中您要添加的菜單項旁邊的框,然後在做出選擇後單擊“添加到菜單”按鈕。

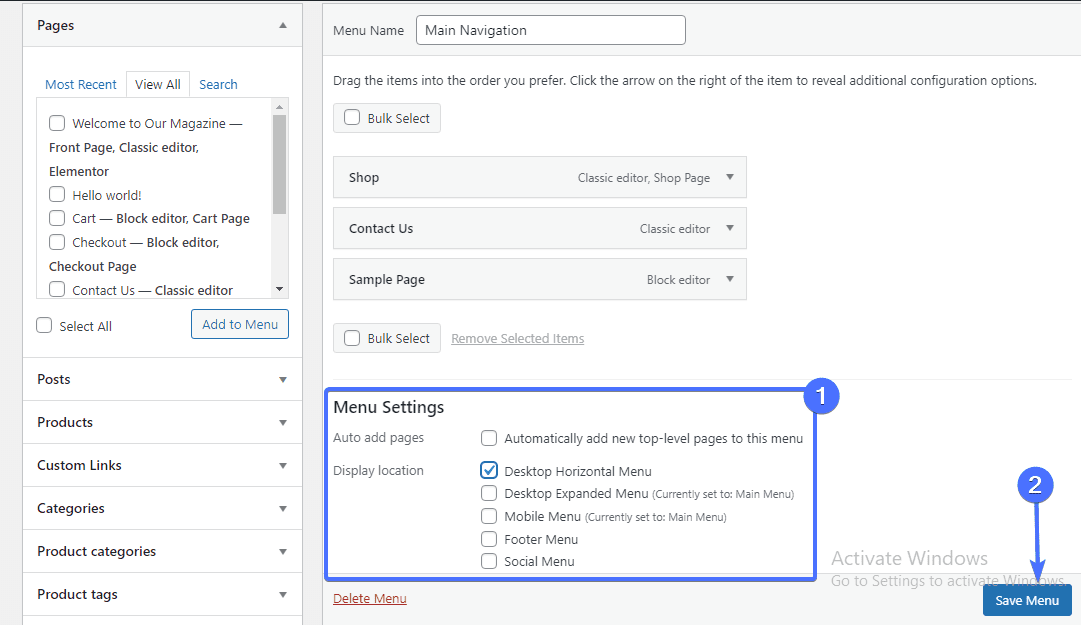
添加菜單項後,通過將它們拖放到位來確定它們的顯示順序。 之後,在“菜單設置”部分下選擇您希望菜單顯示的位置,然後單擊保存菜單。

繼續並重複相同的過程以包括帖子、自定義鏈接和您選擇的其他菜單項。 您還可以查看我們的文章以獲取有關導航菜單的更詳細指南。
結論 – 更改 WordPress 主頁
總而言之,主頁的設計和內容對您的網站和業務的成功起著巨大的作用。 你應該不遺餘力地讓這個頁面達到標準。
本文為您提供了幫助您創建自定義主頁的提示。 在設計主頁時,您可以從上面列出的不同方法中選擇一種。
我們希望您發現本指南有助於編輯您的 WordPress 主頁。 如果您有任何疑問,請在下面發表評論。 有關更多 WordPress 提示,請查看我們的 wp 學院。
