如何更改 WordPress 中的鏈接顏色? (沒有代碼)
已發表: 2022-12-13想知道如何更改 WordPress 中的鏈接顏色? 如果是,那麼這篇文章正是您一直在尋找的東西。
您可以使用我們在下面提到的各種方法更改鏈接文本顏色。 因此,請繼續閱讀以輕鬆更改 WordPress 網站上鍊接的顏色。
但首先,讓我們了解為什麼要更改 WordPress 中的鏈接顏色。
在 WordPress 中更改鏈接顏色的重要性
安裝主題時,它帶有默認鏈接顏色。 現在,有時您可能會喜歡這種顏色。 不過,如果您不喜歡默認的鏈接顏色,您需要更改它以匹配您網站的氛圍。
除此之外,更改鏈接顏色可以使您的網站更美觀並提高 WordPress 網站的可訪問性。
如何在不使用代碼的情況下更改 WordPress 中的鏈接顏色(4 種簡單方法)
現在,讓我們來看看在 WordPress 中更改鏈接顏色的方法。 此外,如果您使用這些方法,則不需要編碼知識。
1.自定義CSS代碼
第一種方法是使用自定義 CSS 代碼。 基本上,您將需要要在網站上使用的顏色的十六進制代碼。
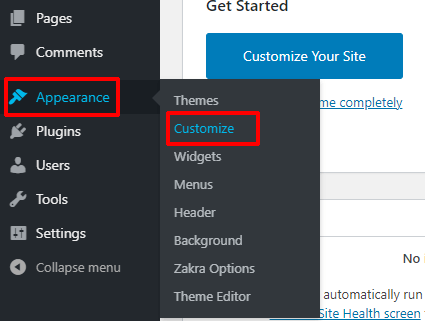
登錄到 WordPress 儀表板後,轉到外觀 >> 自定義。

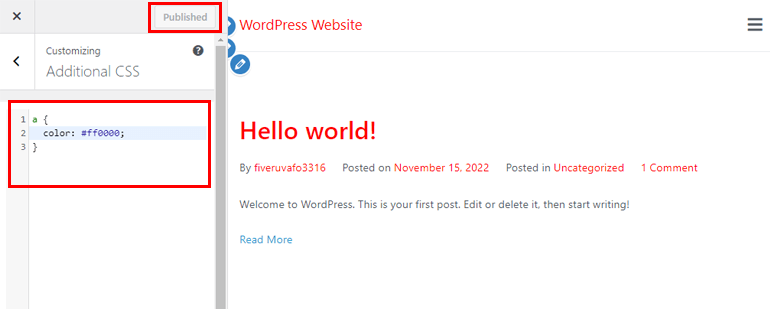
從邊欄中,選擇附加 CSS選項。 然後,添加以下代碼:
一個{
顏色:#ff0000;
}
不要忘記點擊發布按鈕以保存所有更改。 您整個站點的鏈接顏色現在將是(ff0000) 紅色。 當然,如果您對顏色不滿意,可以更改您選擇的十六進制代碼。

2. WordPress 定制器
第二種方法是使用 WordPress 定制器。 借助您活躍的 WordPress 主題,您可以更改鏈接的顏色。 一個重要的問題是哪個主題提供更簡單和更通用的選項來更改鏈接。
好吧,Zakra 是我們從我們這邊建議的主題。 Zakra 提供了 80 多個適合創建任何類型的利基 WordPress 網站的演示。 除此之外,它還具有高度可定制性和優化速度。

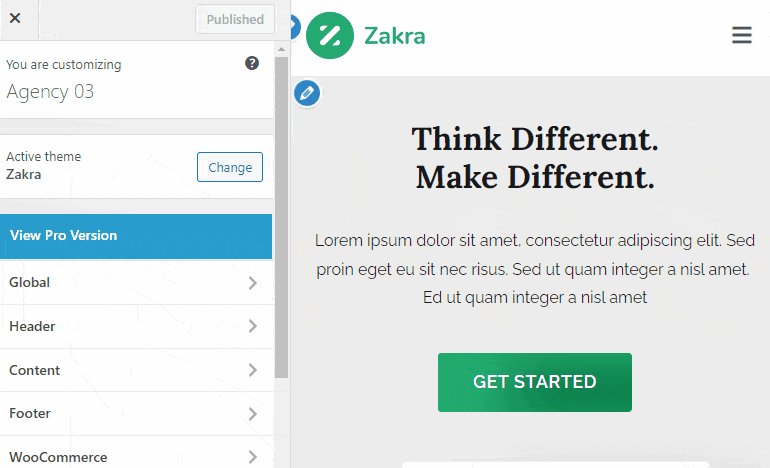
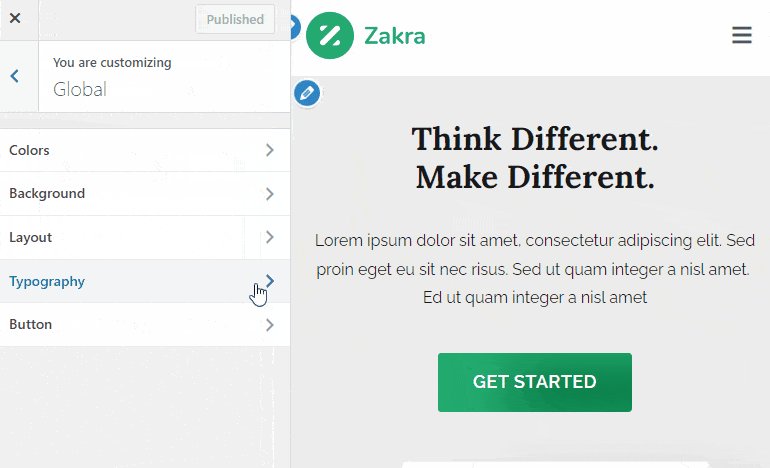
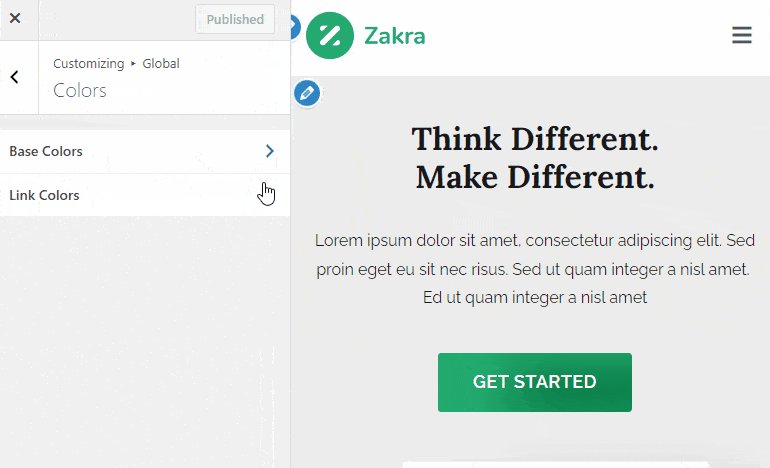
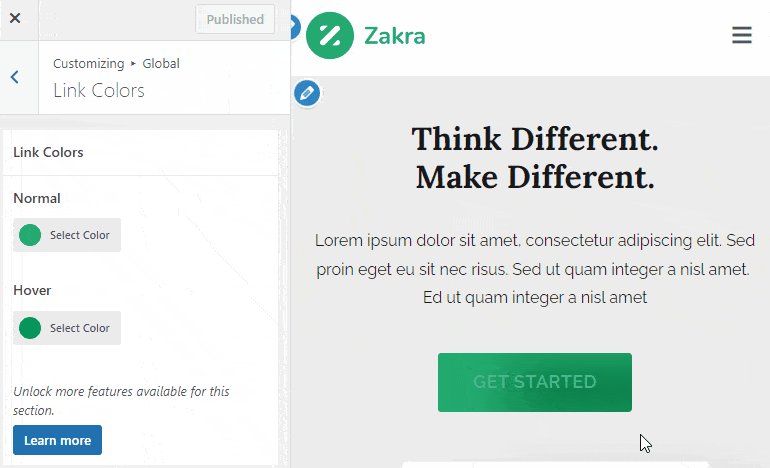
要使用 Zakra 更改鏈接顏色,您需要先安裝主題。 安裝並激活 Zakra 主題後,轉到外觀 >> 自定義。 然後,單擊全局 >>顏色 >> 鏈接顏色選項。 有兩個選項,如下所示:
- 正常:更改您網站上鍊接的顏色。
- 懸停:借助此選項,您可以更改懸停時鏈接的顏色。

使用 Zakra 免費版,您可以自定義以上兩個選項。 儘管如此,Zakra pro 提供了更多的自定義選項。 因此,如果您想要更多控制和選項來更改站點的鏈接顏色,請安裝並激活 Zakra Pro 附加組件。
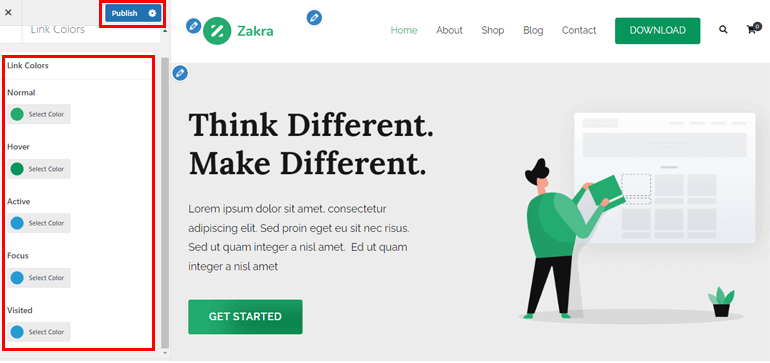
就像以前一樣,轉到外觀 >> 自定義 >> 全局 >> 顏色 >> 鏈接顏色。 除了上面提到的兩個選項,您會注意到我們在下面討論了更多選項:
- 活動顏色:選擇活動狀態下鏈接的顏色。
- Focus Color :選擇Focus上的鏈接顏色。
- 已訪問顏色:更改您網站上已訪問鏈接的顏色。

這些是您可以使用多用途 Zakra 主題更改的顏色鏈接選項。 最後,按發布按鈕保存所有更改。

3.使用元素
關於如何在 WordPress 中更改鏈接顏色的下一個簡單方法是使用最流行的拖放式頁面構建器插件之一——Elementor。 當然,必須在您的網站上安裝並激活該插件才能更改鏈接顏色。

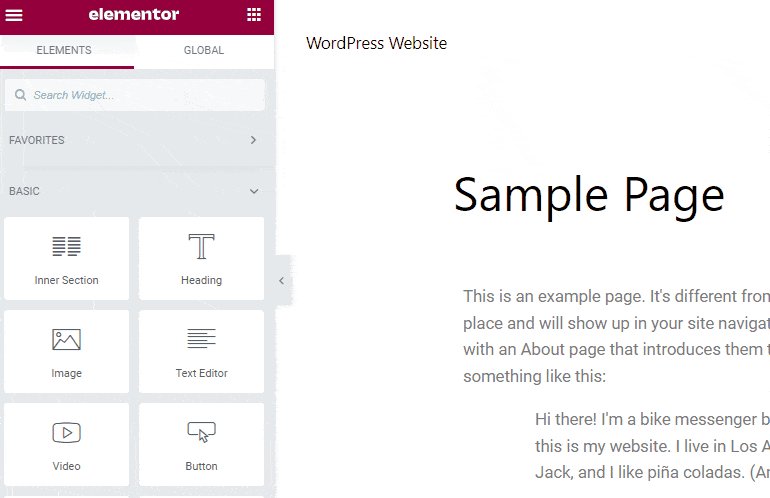
安裝過程完成後,在 Elementor 編輯器中打開頁面或發帖。
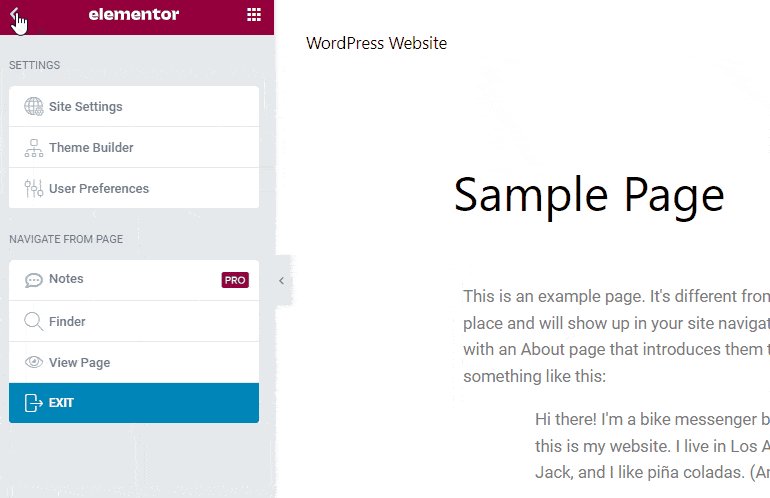
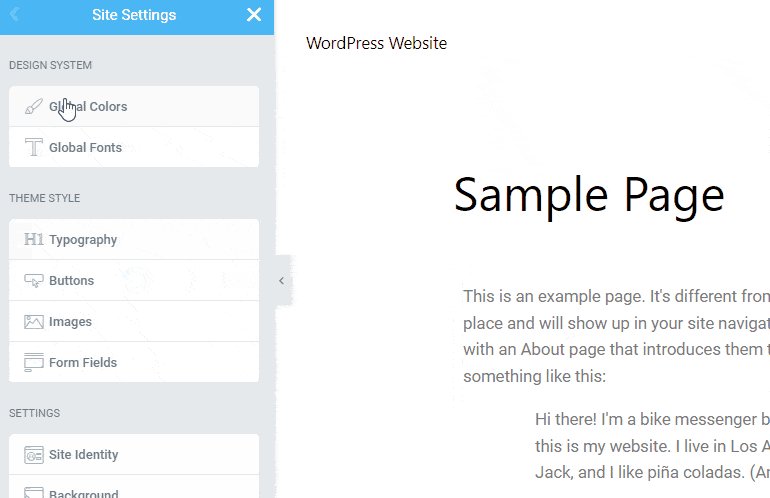
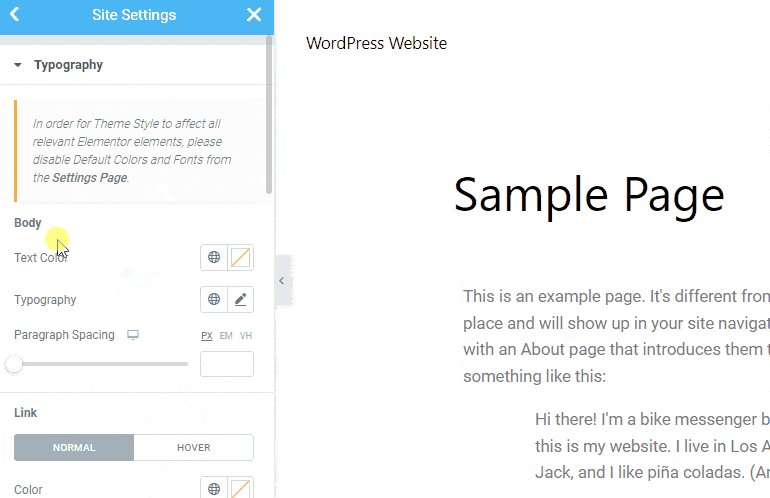
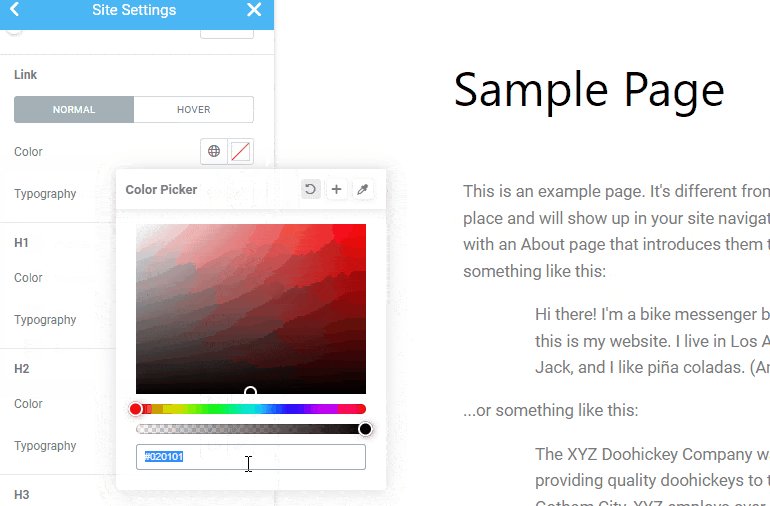
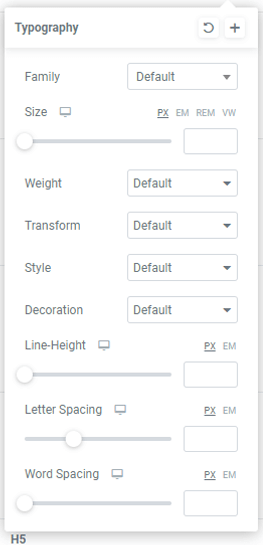
在左上角,您可以找到漢堡圖標; 點擊它。 然後,選擇站點設置選項。 此後,單擊排版選項。

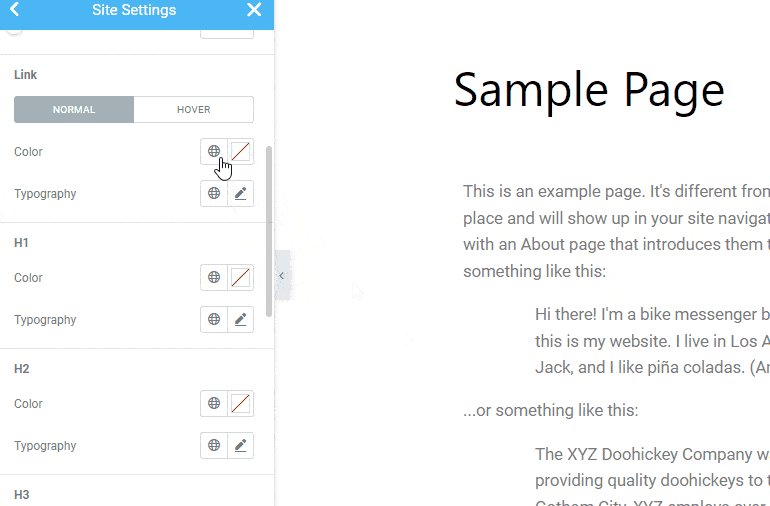
然後,從Link選項中,您可以更改Normal鏈接顏色和Hover上的鏈接顏色。 此外,還有兩個選項—— Color和Typography 。
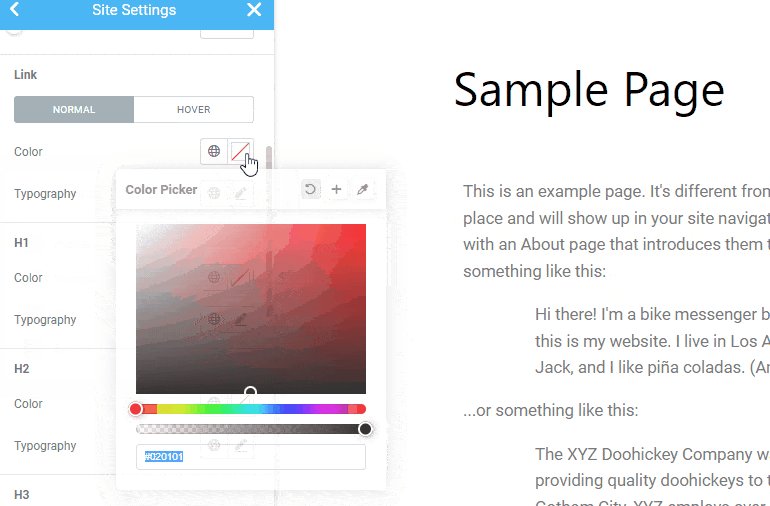
顏色:提供默認顏色。 除此之外,還提供了顏色選擇器,以便您可以添加十六進制代碼或選擇您選擇的顏色。

排版:除了顏色,您可能還想更改網站上鍊接的排版。 您可以自定義Family 、 Size 、 Weight 、 Style 、 Decoration 、 Line-Height 、 Word-Spacing等。

Elementor 還允許您更改Hover上的鏈接顏色。 與顏色選項類似,您可以在將鼠標懸停在網站上時更改鏈接顏色和版式。 如果您對自定義感到滿意,請點擊“更新”按鈕。
4. WordPress 編輯器
上述所有方法都可用於更改整個站點的鏈接顏色。 但是,您可能希望特定頁面比頁面的其餘部分更突出。 在這種情況下,您可以使用標準的WordPress 編輯器更改單個頁面的鏈接顏色。
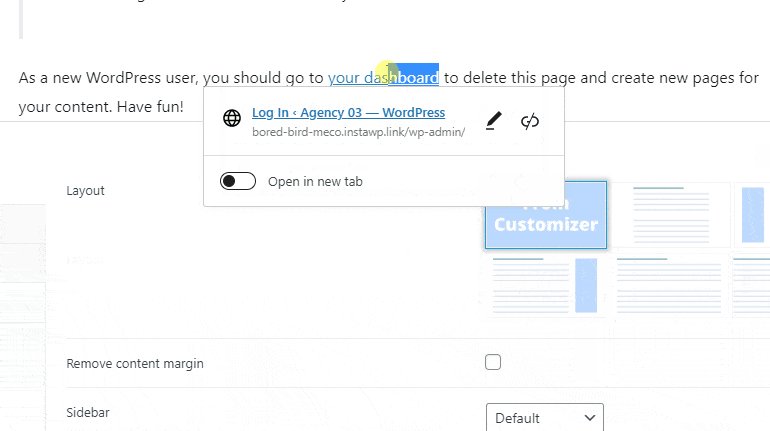
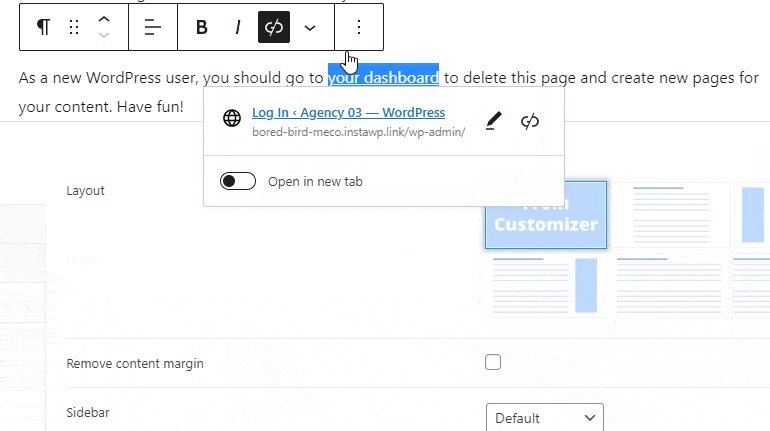
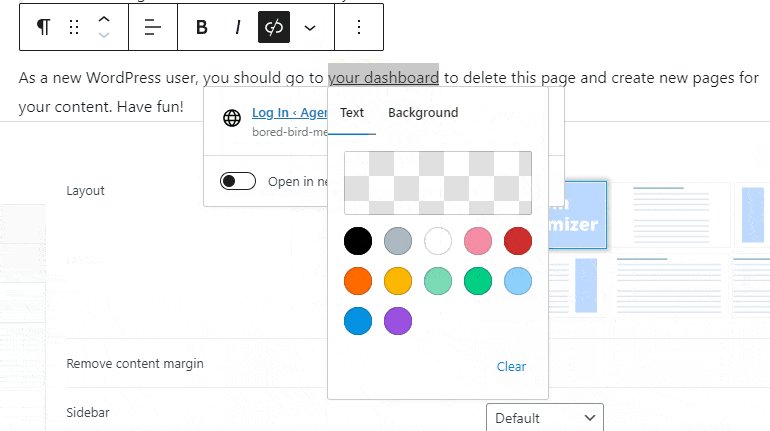
打開您選擇的頁面或帖子。 現在,突出顯示要更改顏色的 URL 鏈接。 將出現一個浮動工具欄; 只需選擇下拉圖標並單擊突出顯示選項。 還有兩個選項 -文本和背景。

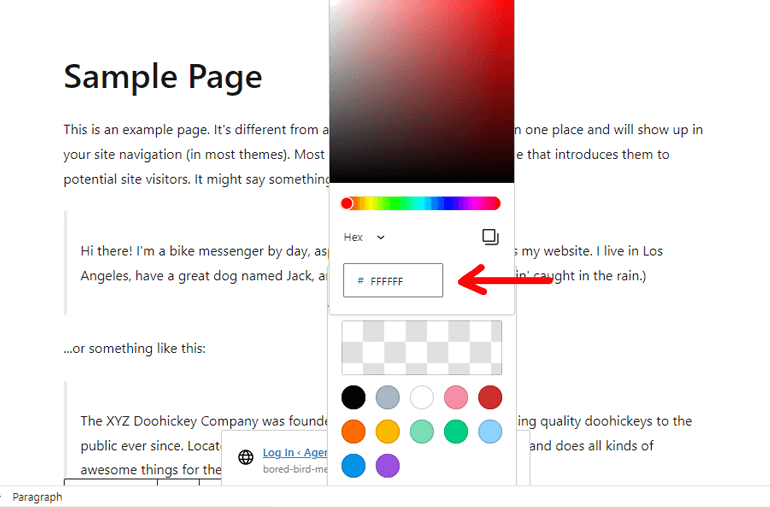
還有預定義的文本顏色和自定義文本顏色。 使用自定義文本顏色選項,您可以輕鬆添加您喜歡的十六進制代碼。

顧名思義,背景選項允許您添加/更改背景顏色。 完成自定義過程後,更新或發布頁面/帖子。
包起來!
這是這篇關於如何在 WordPress 中更改鏈接顏色的文章的總結。 上面,我們提到了 4 種不同的方法,您可以通過這些方法全局和單獨地更改鏈接顏色。 在下面,我們再次提到了這些方法:
- 使用自定義 CSS
- WordPress定制器
- 使用元素插件
- WordPress 編輯器
您可以選擇任何您喜歡的方法。
希望您喜歡閱讀這篇文章,如果您喜歡,請在您的社交媒體上與您的朋友和家人分享。 您可以在 Twitter 和 Facebook 上關注我們,以獲取定期更新和令人振奮的新聞。
在您開始之前,這裡有一些有趣的文章,介紹如何在 WordPress 中製作多列表單以及如何使用 WordPress 創建 LMS 和在線教學。
