如何更改 WordPress 中的邊距(初學者指南)
已發表: 2023-12-04您想更改 WordPress 中的邊距嗎?
頁邊距是最重要的設計元素之一,可顯著改善使用者體驗和任何設計的美感。 它們在元素之間添加間距,以便您的內容可讀且所有內容都易於識別。
在本初學者指南中,我們將向您展示如何在 WordPress 中新增和變更邊距。 我們將向您展示更改 WordPress 網站不同區域的邊距的各種方法。

WordPress 和網頁設計中的邊距是什麼?
頁邊距是在網頁或網頁內其他元素周圍新增的空間。
將典型的網頁視為一張空紙。 頁邊距是紙張邊緣周圍的白色或空白區域。

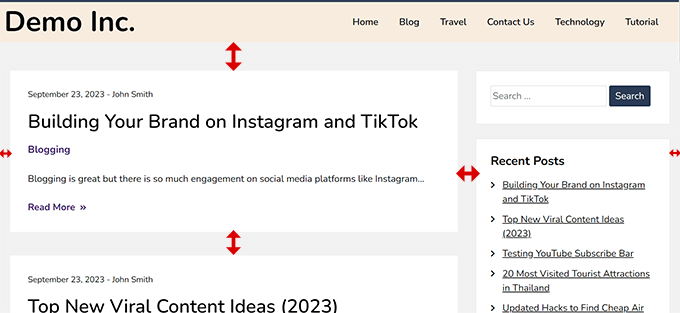
使用邊距的目的是確保網頁內的元素看起來不會擠在一起。
同樣,可以在頁面佈局內的不同元素周圍使用邊距。
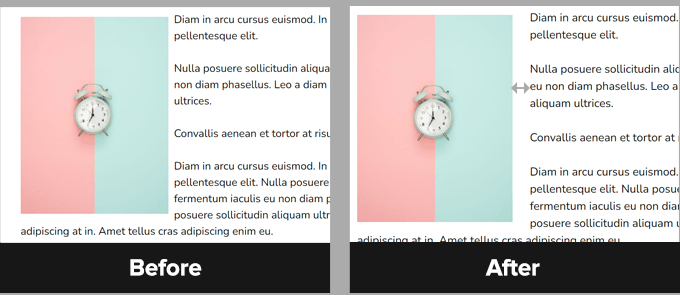
例如,您可以更改圖像周圍的邊距,使它們不會太靠近文本,或者添加邊距以在內容區域和側邊欄之間留出空間。
在本文中,我們將介紹很多內容。 點擊下面的連結可跳到您想要的任何部分。
- 邊距和填充之間有什麼區別?
- 為什麼您可能需要在 WordPress 中新增或變更邊距?
- 如何在 WordPress 中新增邊距?
- 使用完整網站編輯器在 WordPress 中新增邊距
- 在區塊編輯器中新增邊距
- 使用 SeedProd 在 WordPress 中新增邊距
- 使用 Thrive Architect 更改利潤
- 使用 CSS 程式碼更改 WordPress 中的邊距
- 在 WordPress 主題中使用自訂 CSS 新增和變更邊距
- 使用自訂 CSS 變更網站編輯器中的邊距
- 在主題自訂器中使用 CSS 新增邊距
- 使用 WPCode 透過自訂 CSS 程式碼變更邊距
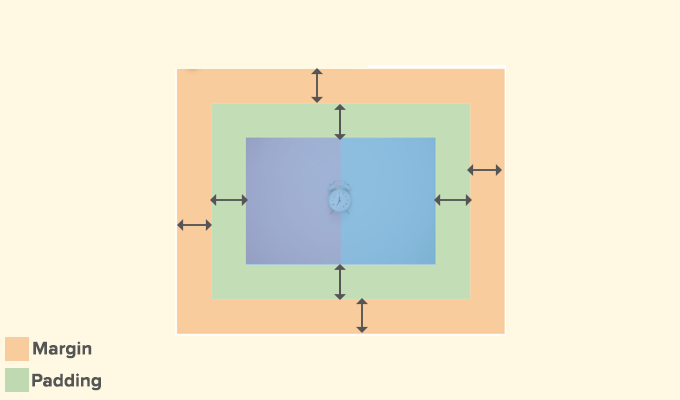
邊距和填充之間有什麼區別?
邊距和內邊距都用於在網頁設計中添加空白。 然而,它們的使用方式卻截然不同。
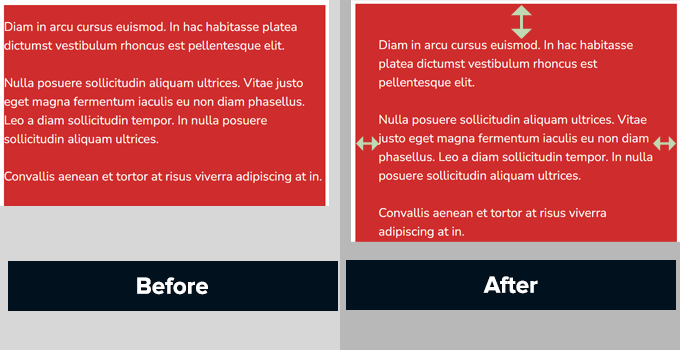
邊距在元素外部添加空白空間,而填充在元素內部添加空白空間。

邊距用於在元素外部新增空間。 它們可以讓您確保網頁上的元素之間有足夠的空間。
例子:
1. 新增邊距以增加文章中圖像和文字之間的空間。

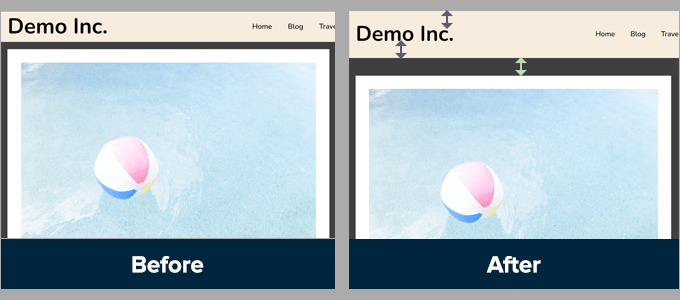
2. 調整邊距以增加各部分之間的空間,例如標題和內容區域。

然而,填充用於在內容和盒子或元素的邊緣之間添加緩衝空間。
例子:
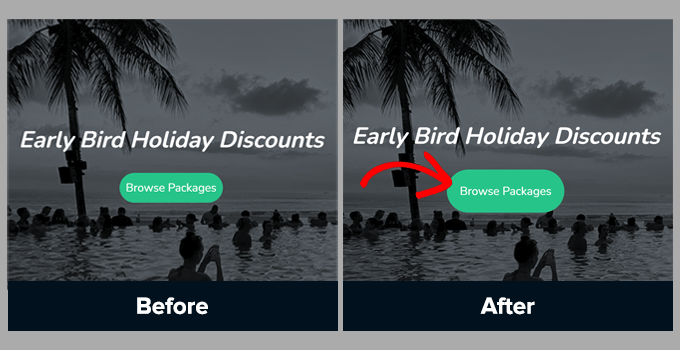
1. 調整內邊距以增加號召性用語按鈕中的緩衝空間。

2. 增加文字列的填充

內邊距和邊距在網頁設計上都廣泛使用。
使用空白空間可以為任何設計增加呼吸空間,從而使其更加用戶友好和優雅。
為什麼您可能需要在 WordPress 中新增或變更邊距?
頁邊距是網頁設計的重要面向。 它們使您的網站看起來令人愉悅且易於用戶使用。
WordPress 主題處理 WordPress 網站的設計面。 他們中的大多數人已經在設定 CSS 規則方面做得非常出色,以確保在主題佈局中使用邊距有足夠的空白。

但是,有時您可能需要添加邊距來進行調整。
例如,您可能不喜歡導覽選單周圍的邊距,或希望在號召性用語按鈕周圍添加更多邊距。
同樣,您有時可能會覺得項目彼此太近或太遠。
在這種情況下,您需要自行更改 WordPress 中的邊距。
如何在 WordPress 中新增邊距?
在 WordPress 中加入邊距的方法有很多。
根據您想要新增邊距的位置以及 WordPress 主題中可用的選項,您需要選擇適合您的方法。
讓我們從 WordPress 本身的預設內建選項開始,因為它們對於初學者來說是最簡單的。
使用完整網站編輯器在 WordPress 中新增邊距
如果您使用具有完整網站編輯器支援的基於區塊的主題,則可以使用內建網站編輯器變更 WordPress 網站上任何位置的邊距。
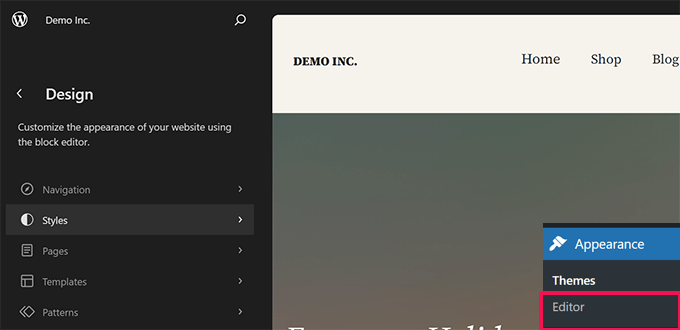
首先,您需要造訪外觀»編輯器以啟動網站編輯器。

進入網站編輯器後,按一下以從左側欄中選擇範本或按一下預覽視窗上的任意位置。
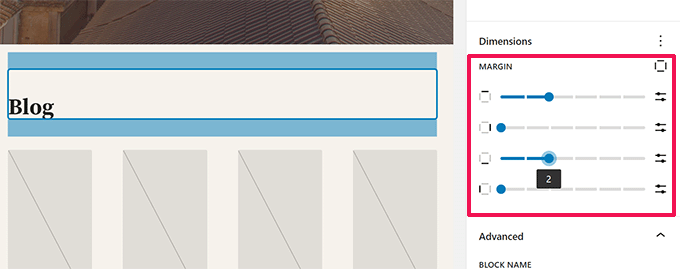
接下來,按一下要變更邊距的區域或元素。 在右側欄中,您將在「樣式」標籤下看到調整邊距的選項。

當您調整邊距時,編輯器將會反白顯示邊距區域。
您也可以選擇在頂部、底部、右側或左側新增邊距。
注意:邊距選項可能不適用於網站編輯器中的所有區塊。 如果您看不到元素的邊距選項,請嘗試下面的替代方法。
在區塊編輯器中新增邊距
如果您正在處理部落格文章或頁面,您將使用區塊編輯器。
WordPress 中的區塊編輯器可讓您新增和變更各個區塊的邊距。
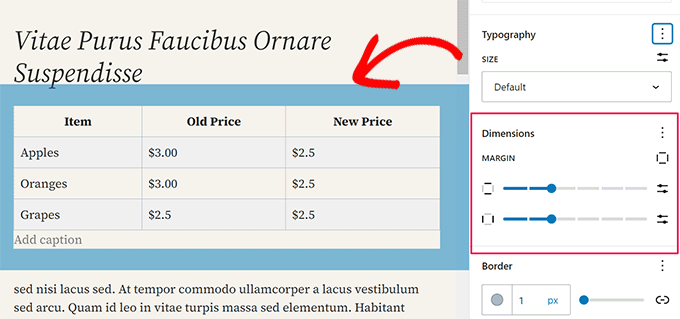
只需按一下要新增/調整邊距的區塊即可。 在區塊設定下,切換到“樣式”標籤並向下捲動到“尺寸”或“邊距”選項。

注意:邊距選項可能不適用於內容編輯器中的所有區塊。 如果您看不到元素的邊距選項,請嘗試下面的替代方法。
使用 SeedProd 在 WordPress 中新增邊距
SeedProd 是市面上最好的 WordPress 頁面建立器外掛。 它允許您輕鬆地為您的網站建立自訂頁面。 您甚至可以使用它從頭開始建立自訂 WordPress 主題。

SeedProd 直覺的拖放頁面建立器可讓您輕鬆調整編輯器內任何元素的邊距。
首先,您需要安裝並啟用 SeedProd 外掛程式。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。
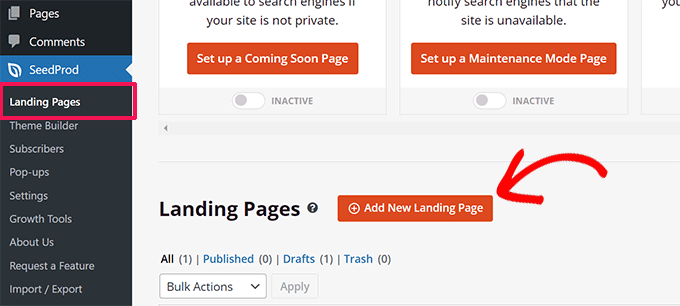
接下來,您需要造訪SeedProd » 登陸頁面,然後點擊新增新登陸頁面按鈕。

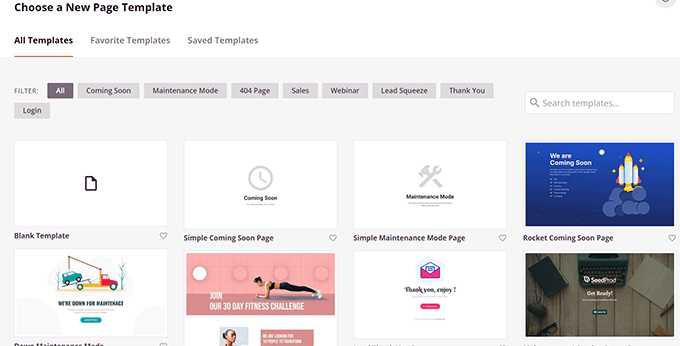
之後,系統會要求您為頁面選擇一個範本。
SeedProd 附帶了數十個現成的模板,您可以將其用作起點,也可以從空白模板開始。

點擊以選擇您的模板,然後為您的目標網頁提供名稱。
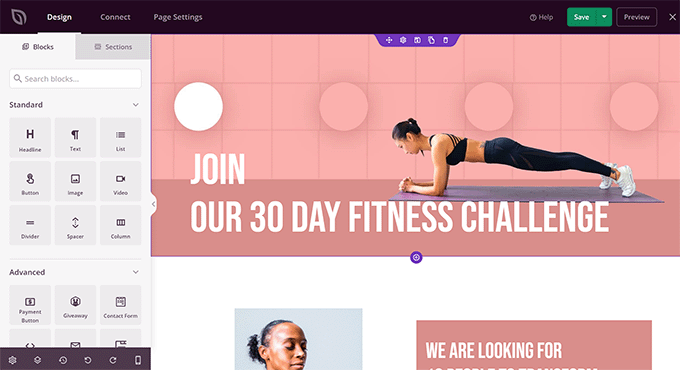
這將啟動 SeedProd 的頁面建立器。
您將在右側看到頁面的即時預覽。 您可以在左欄中新增到頁面的元素。

您可以指向並單擊頁面上的任何項目來對其進行編輯。
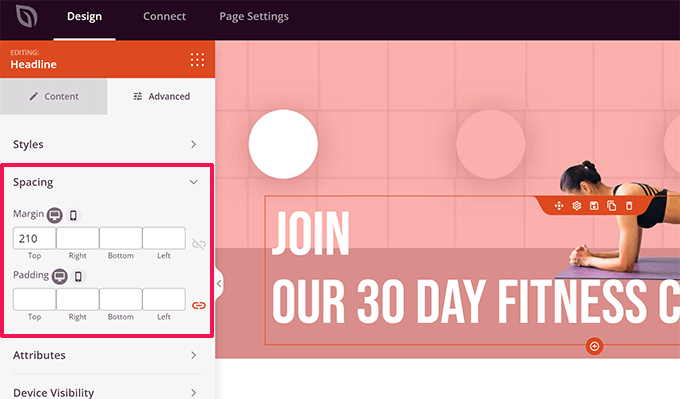
單擊一個元素將選擇它,您將在左欄中看到其選項。 從這裡,切換到“高級”選項卡並點擊“間距”選項。

您可以從此處變更所選元素的邊距和填滿。
完成頁面編輯後,請不要忘記點擊右上角的「儲存並發布」按鈕。

之後,您可以訪問您的網站以查看操作中的變更。
使用 Thrive Architect 更改利潤
Thrive Architect 是最好的 WordPress 頁面建立器工具之一,可讓您使用拖放介面來設計 WordPress 頁面。
它附帶 200 多個模板,您可以將其用作起點。 另外,您也可以使用它來編輯您的 WordPress 貼文和頁面,借用現有 WordPress 主題的版面和風格。

要安裝 Thrive Architect,您首先需要登入 Thrive Themes 網站上的帳戶。
從那裡,您需要下載並安裝 Thrive Product Manager 外掛。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。

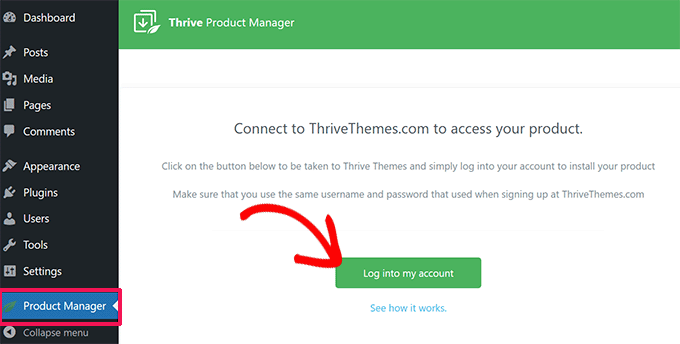
啟動後,您需要造訪 Thrive 產品經理頁面。
點擊「登入我的帳戶」按鈕將 WordPress 連接到您的 Thrive Themes 帳戶。

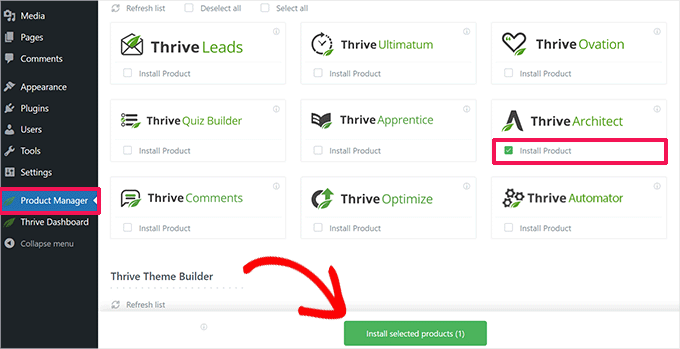
連接後,您將在您的帳戶下看到可用的 Thrive Themes 產品清單。
繼續並點擊 Thrive Architect 下的「安裝產品」複選框,然後點擊底部的「安裝所選產品」按鈕。

Thrive 產品經理現在將為您安裝 Thrive Architect 外掛程式。
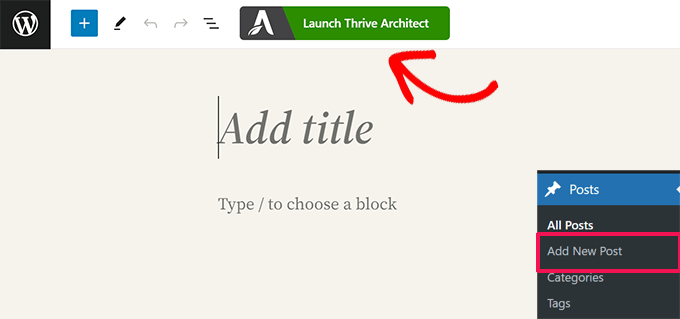
之後,您可以編輯或建立新的 WordPress 貼文或頁面,然後點擊「使用 Thrive Architect 編輯」按鈕。

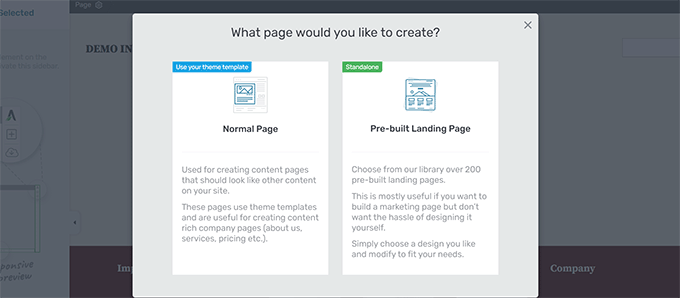
如果是新頁面,Thrive Architect 會要求您選擇一個範本。
您可以使用主題範本建立普通頁面或預先建置的登陸頁面範本。

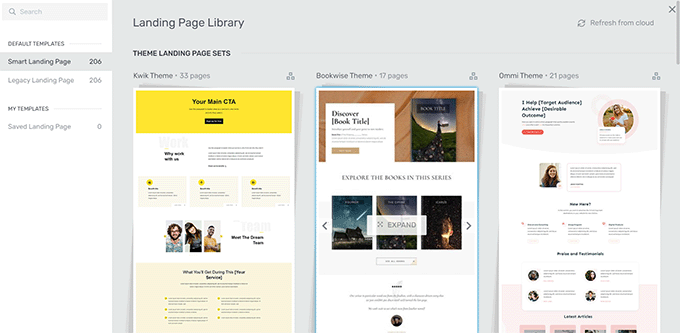
如果您選擇「預先建置登陸頁面」選項,那麼該外掛程式將向您顯示一堆可供選擇的範本。
只需點擊即可選擇與您要建立的內容相似的內容。

無論是普通頁面(使用主題的樣式)還是登陸頁面,Thrive Architect 的頁面建立器都具有相同的功能。
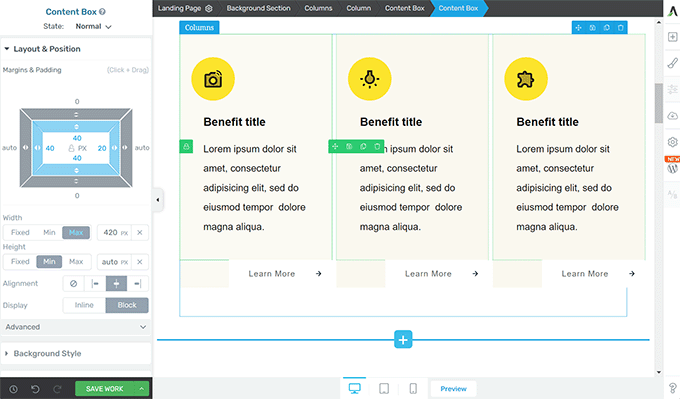
您將看到頁面的即時預覽,右側有一個工具欄,左側有一個設定面板。

您可以點擊一個元素來選擇它。 或點選工具列中的新增[+]按鈕新增元素。
點擊選擇並編輯元素後,其設定將顯示在左欄中。
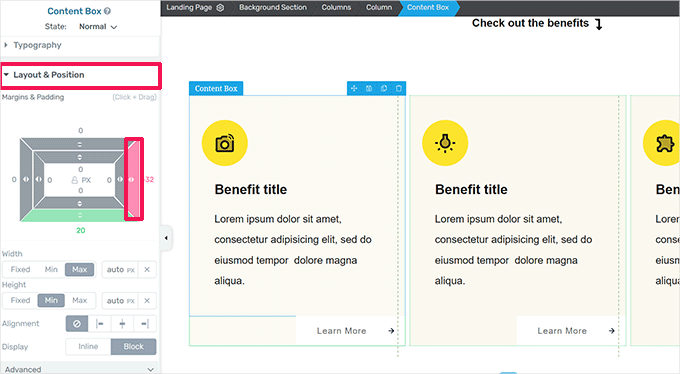
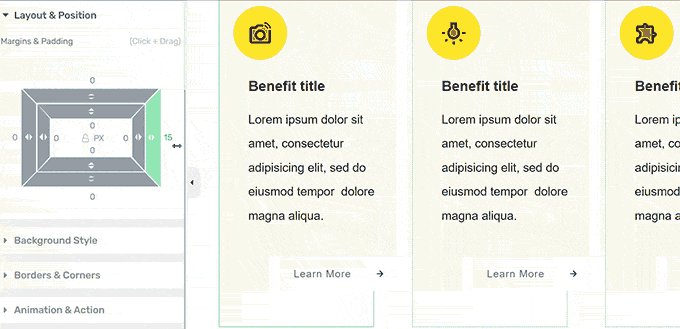
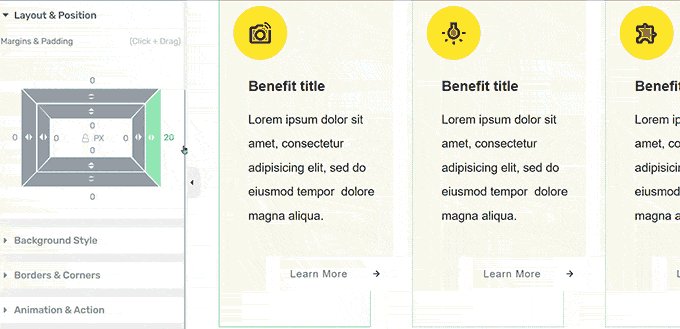
從這裡,點擊“佈局和位置”標籤以更改邊距和填充。

您將看到邊距和填充的直觀表示。
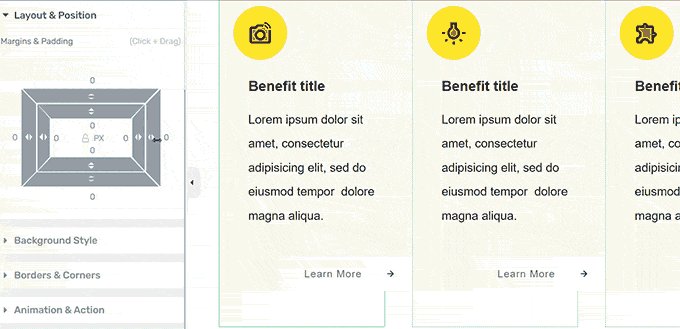
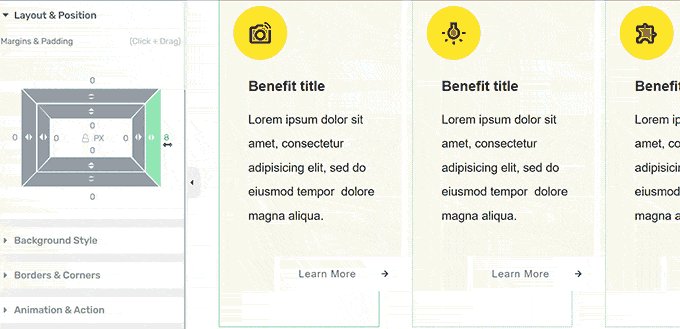
將滑鼠移至邊距的任一側,然後拖曳手柄以增加或減少邊距。

您可以重複此程序來變更四個邊中任意邊的邊距。
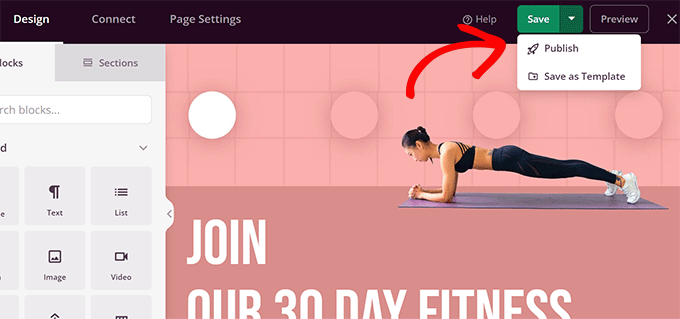
完成後,不要忘記點擊“儲存工作”按鈕,然後選擇“儲存並退出到貼文編輯器”選項。

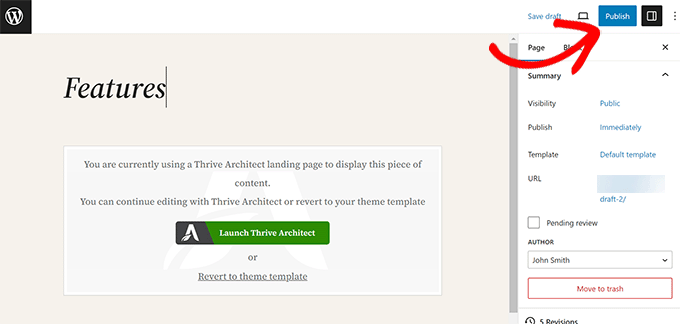
現在您可以點擊「發布」或「儲存」按鈕來儲存您的 WordPress 貼文或頁面。
使用 CSS 程式碼更改 WordPress 中的邊距
此方法需要您將 CSS 程式碼新增至您的 WordPress 主題。 您還需要對 HTML 和 CSS 有非常基本的了解。
但是,此方法為您提供了更大的靈活性,因為您可以手動選擇要新增或調整邊距的區域。
在 WordPress 主題中使用自訂 CSS 新增和變更邊距
WordPress 可讓您在 WordPress 主題選項中儲存自訂 CSS。 但是,根據您的 WordPress 主題,有多種方法可以做到這一點。
在使用 CSS 新增或變更邊距之前,您可能需要找出 CSS 程式碼需要定位哪個元素。
例如,如果您想要變更頁面主體周圍的邊距,則可以使用下列程式碼:
body {
margin:50px;
}
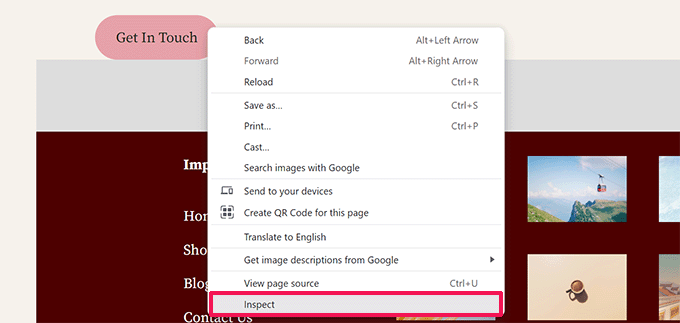
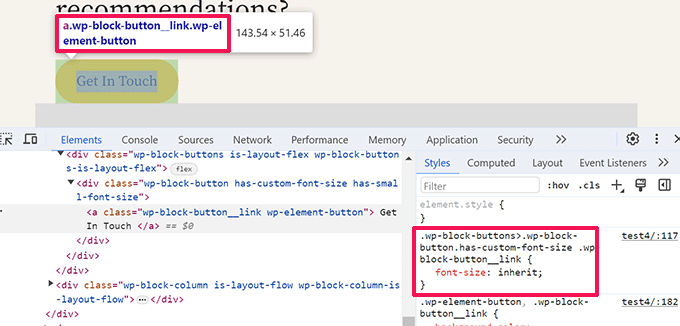
尋找要定位的元素的最簡單方法是使用瀏覽器中的檢查工具。

在新的瀏覽器標籤中開啟您的網站,並將滑鼠移至您要變更邊距的元素上。 之後,右鍵並從瀏覽器選單中選擇“檢查”。

這將分割您的瀏覽器螢幕,您將看到頁面後面的 HTML 程式碼和 CSS。
您可以將滑鼠移到程式碼上,瀏覽器將突出顯示受其影響的區域。

在程式碼中,您可以看到您需要使用自訂 CSS 定位的 HTML 元素或 CSS 類別。
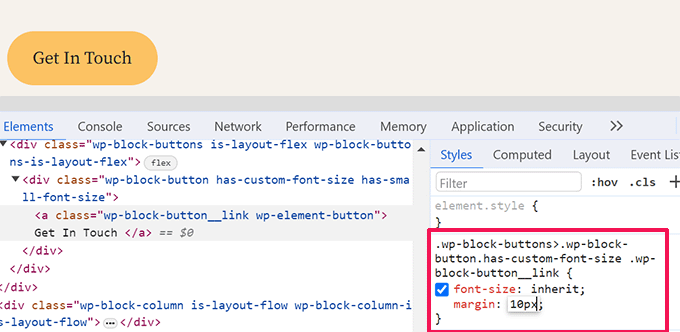
您甚至可以在此處嘗試邊距以預覽其外觀。

但是,這些變更不會儲存在您的主題中,並且會在您重新載入或關閉瀏覽器標籤時消失。
讓我們了解一下在 WordPress 中保存此自訂 CSS 的不同方法。
使用自訂 CSS 變更網站編輯器中的邊距
如果您使用的是具有完整網站編輯器支援的區塊主題。 然後,以下是如何將自訂 CSS 新增到主題中的方法。
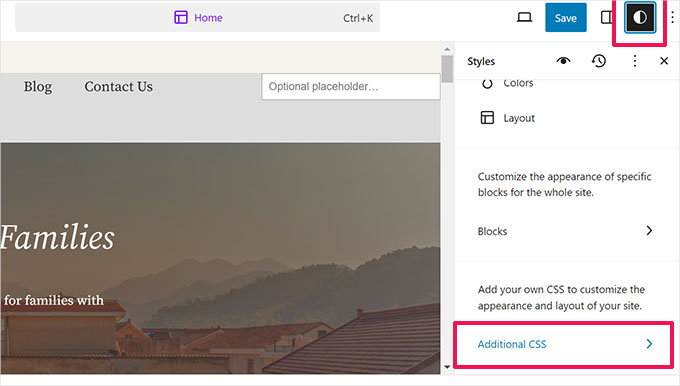
首先,前往外觀»編輯器頁面啟動網站編輯器,然後切換到樣式面板。

在「樣式」面板底部,按一下「其他 CSS」標籤。
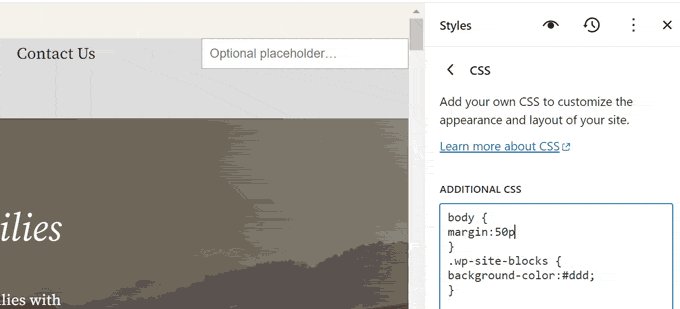
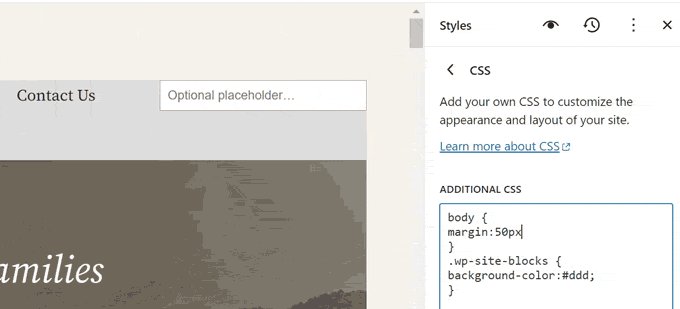
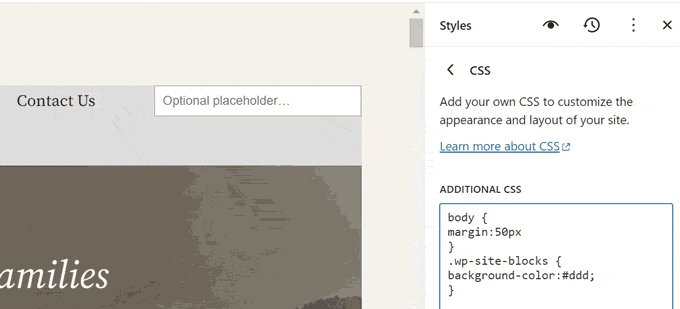
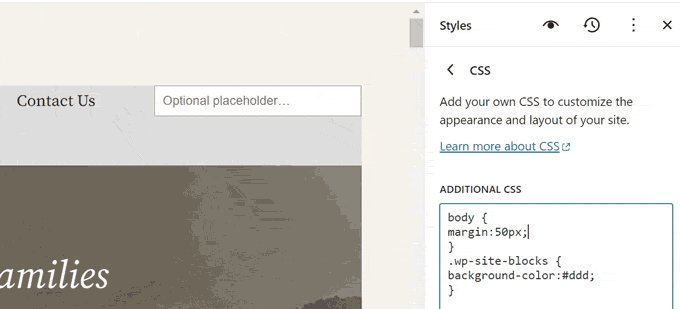
這將開啟一個文字編輯器,您可以在其中新增自訂 CSS 程式碼。 您的 CSS 程式碼將立即套用,您將能夠看到螢幕上顯示的變更。

一旦您對更改感到滿意,請不要忘記點擊“儲存”按鈕來儲存您的更改。
在主題自訂器中使用 CSS 新增邊距
如果您使用經典主題(沒有網站編輯器支援),則可以將自訂 CSS 保存在主題自訂器中。
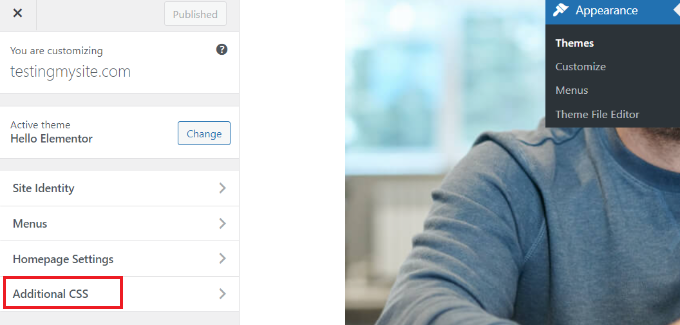
前往外觀»自訂頁面啟動主題自訂器。

定制器將根據您的 WordPress 主題顯示不同的選項。
您需要點擊“附加 CSS”標籤將其展開。

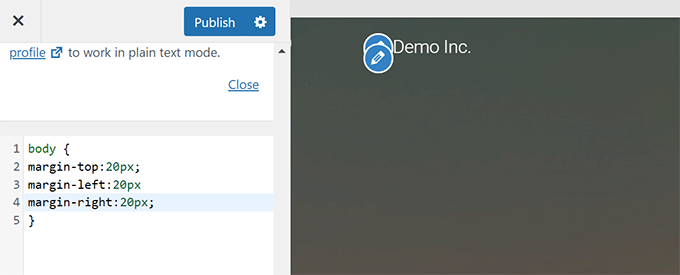
該選項卡將滑動以顯示一個簡單的框,您可以在其中添加自訂 CSS。
在新增有效的 CSS 規則後,您將能夠在網站的即時預覽窗格中看到它的應用。

一旦您對更改感到滿意,請點擊“發布”按鈕來儲存您的更改。
使用 WPCode 透過自訂 CSS 程式碼變更邊距
在 WordPress 中新增自訂 CSS 程式碼最簡單的方法是使用 WPCode 外掛程式。
它是最好的 WordPress 程式碼片段插件,可讓您將任何 CSS/HTML/PHP/JavaScript 程式碼新增至您的 WordPress 網站而不破壞它。

使用 WPCode 的優點是切換 WordPress 主題時不會遺失 CSS 變更。
注意:您也可以使用 WPCode 的免費版本。
您需要做的第一件事是安裝並啟用 WPCode 外掛程式。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。
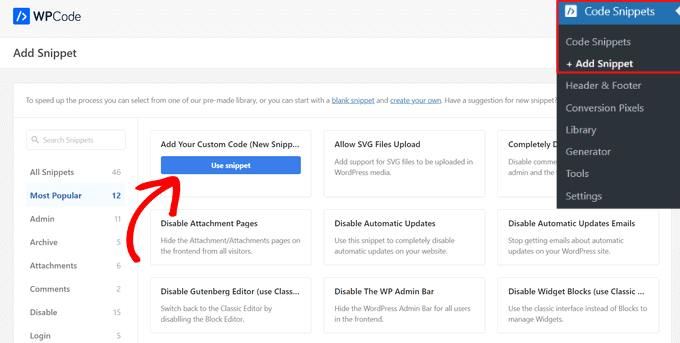
啟動後,前往程式碼片段 » + 新增頁面。
將滑鼠移至程式碼片段庫中的「新增自訂程式碼(新片段)」選項,然後按一下「使用片段」按鈕。

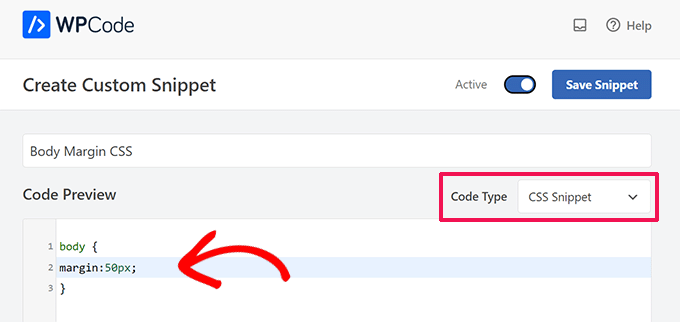
接下來,在頁面頂部為自訂 CSS 程式碼片段新增標題。 這可以是任何可以幫助您識別程式碼的內容。
之後,將自訂 CSS 寫下或貼上到「程式碼預覽」方塊中,並透過從下拉式選單中選擇「CSS 片段」選項來設定「程式碼類型」。

例如,如果您想要新增或變更整個網頁主體周圍的邊距,則可以使用下列 CSS 程式碼:
body {
margin:50px;
}
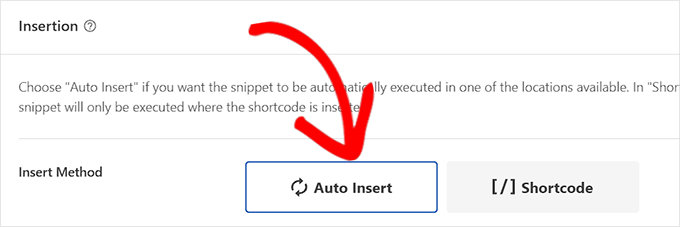
接下來,向下捲動到「插入」部分並選擇「自動插入」方法以在整個 WordPress 網站上執行程式碼。
如果您只想在某些頁面或貼文上執行程式碼,您可以選擇「短代碼」方法。

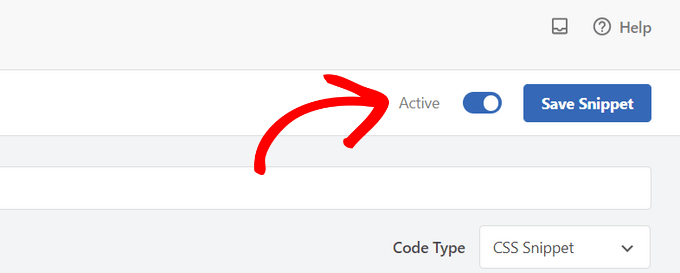
現在,您需要返回頁面頂部並將開關切換到「活動」。
最後,點擊“儲存片段”按鈕來儲存您的變更。

現在您可以訪問您的網站來查看自訂 CSS 的實際效果。
我們希望這篇文章能幫助您了解如何在 WordPress 中新增或變更邊距。 您可能還想查看我們完整的 WordPress 主題開發備忘錄或查看我們的自訂 WordPress 主題指南。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
