如何在 WooCommerce 中更改商店頁面標題
已發表: 2022-05-04如果您想知道如何在 WooCommerce 中更改商店頁面標題,那麼您來對地方了。
商店頁面是任何電子商務或 WooCommerce 商店中最重要的頁面之一。 您在這裡展示所有產品,因此頁面應該具有視覺吸引力並具有用戶友好的設計。
默認情況下,WooCommerce 商店頁面的標題為“商店”。 網站所有者很自然地將其更改為反映其品牌的更具描述性和吸引力的標題。
我們今天準備了一份指南,將詳細介紹更改 WooCommerce 商店頁面標題的細節。 此外,我們將添加一些額外的自定義教程,幫助您提高 WooCommerce 網站的效率。 總而言之,我們將介紹,
- 如何在 WooCommerce 中更改商店頁面標題
- 如何使 WooCommerce 產品頁面全寬
- 如何在 WooCommerce 中重置訂單號。
但首先,讓我們回顧一下,
為什麼要更改默認 WooCommerce 商店頁面標題
正如我們之前所說,商店頁面是網站上訪問量最大的頁面之一。 此外,您如何設計商店頁面將有助於為用戶創建您的品牌形象。 自定義產品頁面時必須非常小心。
但是,當您安裝 WooCommerce 時,該插件將自動創建必要的頁面,例如商店頁面、帳戶頁面、結帳頁面等。
您可以將默認的“商店”頁面更改為您想要的任何標題。 您可以給它起一個名稱,例如“產品”或“可用產品”等。標題應該具有描述性和吸引力,有助於為客戶創造更好的購物體驗。
通過自定義 WooCommerce 商店頁面標題,您將獲得的好處是,
- 它將有助於WooCommerce 搜索引擎優化。 如果您對 Google 和其他搜索引擎的工作方式有任何了解,那麼您可能知道它們會查看頁面標題中使用的詞來確定如何在搜索結果中對它們進行排名。
- 當您的商店頁面具有描述性標題時,它將幫助您獲得更多的在線商店流量。 如果您願意,可以在商店頁面標題中添加關鍵字以增加流量。
- 當您獲得更多流量時,它會提高您的轉化率。
考慮到這一點,讓我們看看如何在 WooCommerce 中更改商店頁面標題的方法。
如何在 WooCommerce 中更改商店頁面標題(3 種簡單方法)
由於 WordPress 是開源軟件,因此有很大的自定義空間。 通過正確的自定義,您可以讓您的網站脫穎而出。
對於此 WooCommerce 自定義,您可以使用三種方法,
- 使用 WordPress 設置更改商店頁面標題
- 將自定義代碼添加到 Function.php 文件以更改商店頁面標題
- 使用 WordPress 插件更改商店頁面標題。
我們將向您展示所有 3 種方法。
方法 1:使用 WordPress 設置更改商店頁面標題
如果您正在尋找更改 WooCommerce 默認商店頁面標題的最簡單方法,那麼這就是其中之一。 您可以使用 WordPress 中的內置設置調整商店頁面標題。
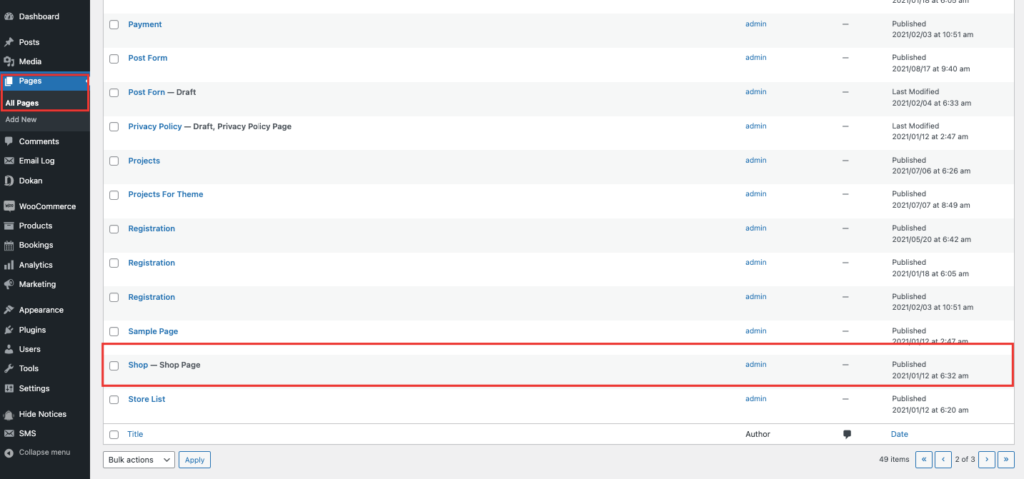
- 從您的管理儀表板轉到頁面–> 所有頁面。 您需要找到帶有“Shop – Shop Page”標籤的頁面。 單擊編輯按鈕。 當您將鼠標懸停在它上面時,您會找到該選項。

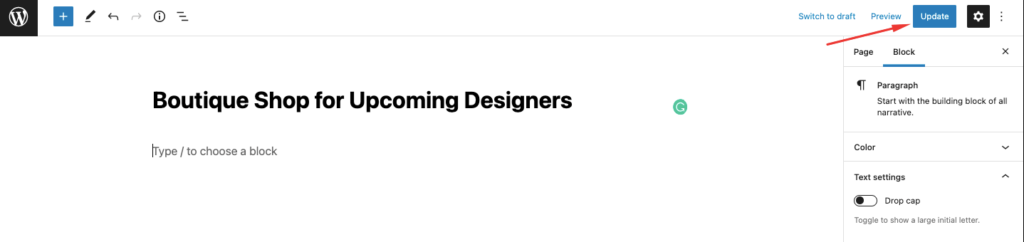
- 現在您需要做的就是通過替換默認的 WooCommerce 標題來輸入您選擇的頁面標題。 完成後請確保單擊更新按鈕。

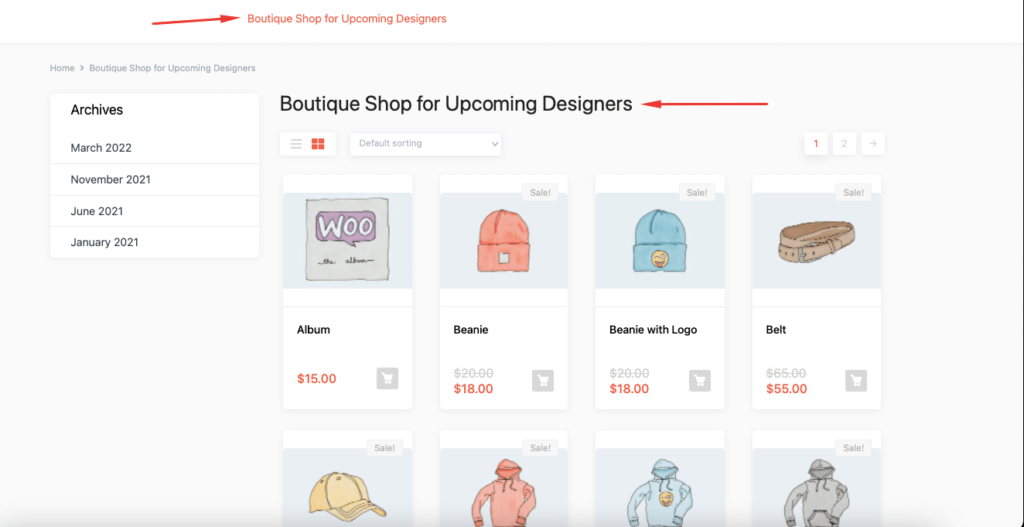
這就是頁面的外觀,更新後的標題也將出現在導航菜單中。

很簡單。 讓我們看看方法2。
方法二:在Function.php文件中添加自定義代碼更改店鋪頁面標題
有許多 WooCommerce 主題可能無法讓您更改商店頁面標題。 或者您可能需要購買高級版本才能進行必要的更改。 要解決該問題,您可以使用自定義編碼。
您可以將我們將為您提供的代碼添加到主題的 function.php 文件中以進行更改。 以下是步驟。
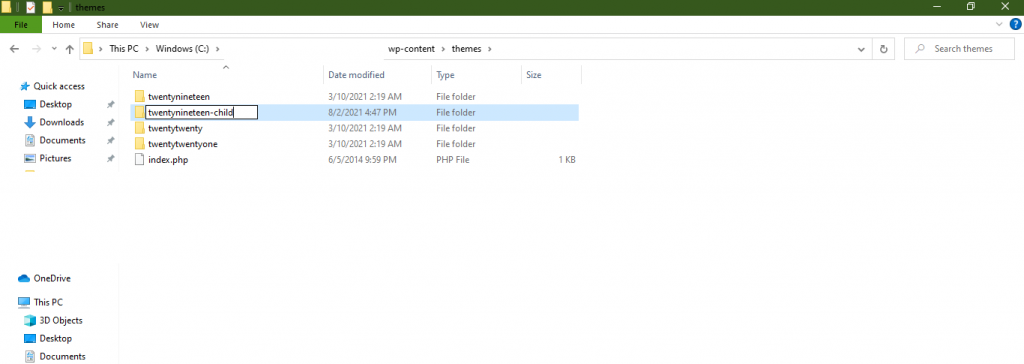
- 首先,您需要創建一個子主題。 因為您將需要一個子主題來對文件進行調整,因為此增強與主題相關。 創建子主題非常容易。 您可以按照本文創建子主題。 您還將在 WordPress 存儲庫中找到用於創建子主題的插件。

- 接下來,您需要將以下自定義代碼添加到您的子主題的 functions.php 文件中,
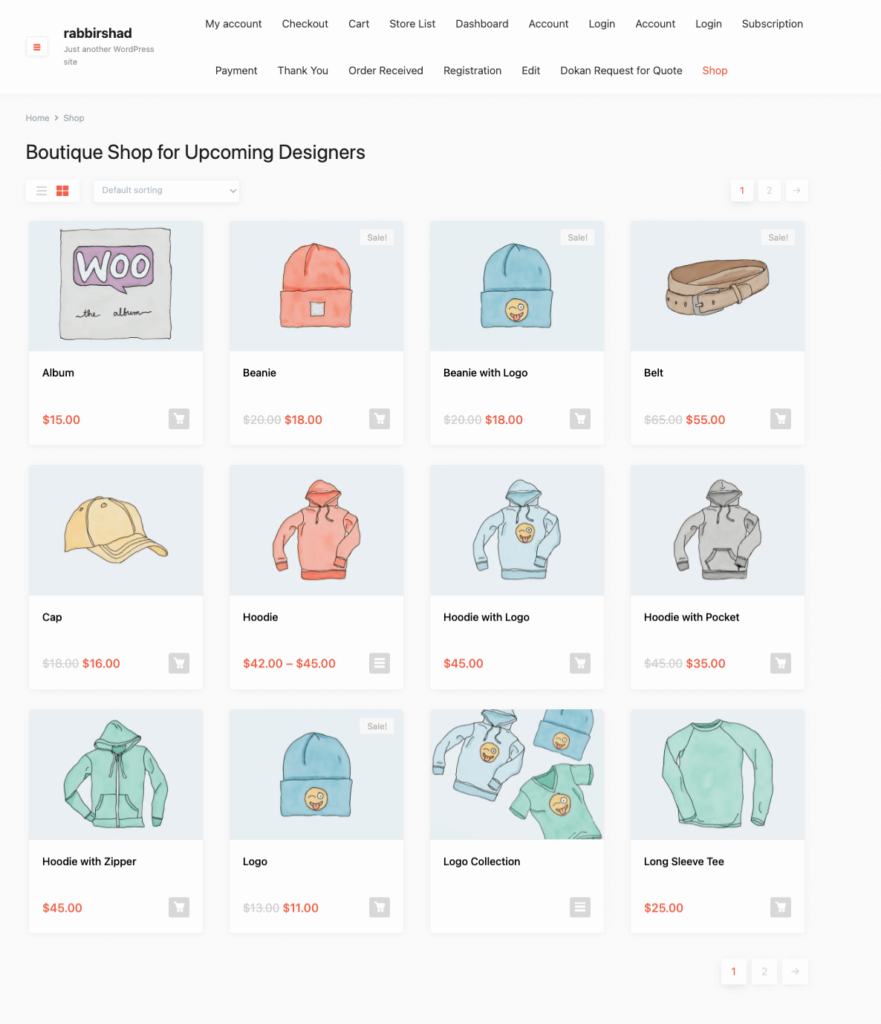
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }確保將商店的名稱替換為您喜歡的名稱。 但是,此方法只會更改您的 WooCommerce 商店頁面的標題。 它不會更改商店頁面 URL 或 WooCommerce 麵包屑。

注意:如果您想隱藏 WooCommerce 商店頁面標題,只需將以下代碼添加到您的 functions.php 文件中,您將獲得所需的結果。
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }方法 3:使用 WordPress SEO 插件更改商店頁面標題
最後但並非最不重要的一點是,如果您對調整 WordPress 設置或向您的網站添加自定義代碼沒有信心,那麼您可以使用 SEO 插件更改 WooCommerce 商店頁面標題。 您可以更改顯示在搜索引擎中的標題,稱為 SEO 標題或標題標籤。
這可以證明是產生更多流量和提高轉化率的好方法。
要實現這一壯舉,您可以使用流行的 SEO 插件 Rank Math。 以下是步驟,
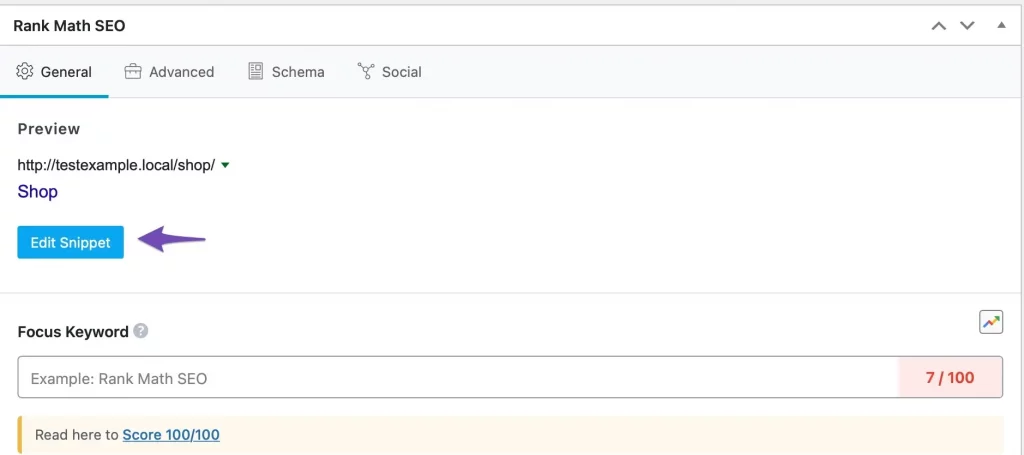
- 我們希望您已經在您的網站上安裝了 Rank Math 插件。 現在打開您的商店頁面並向下滾動到 Rank Math SEO 元框。 單擊編輯片段,如下所示。

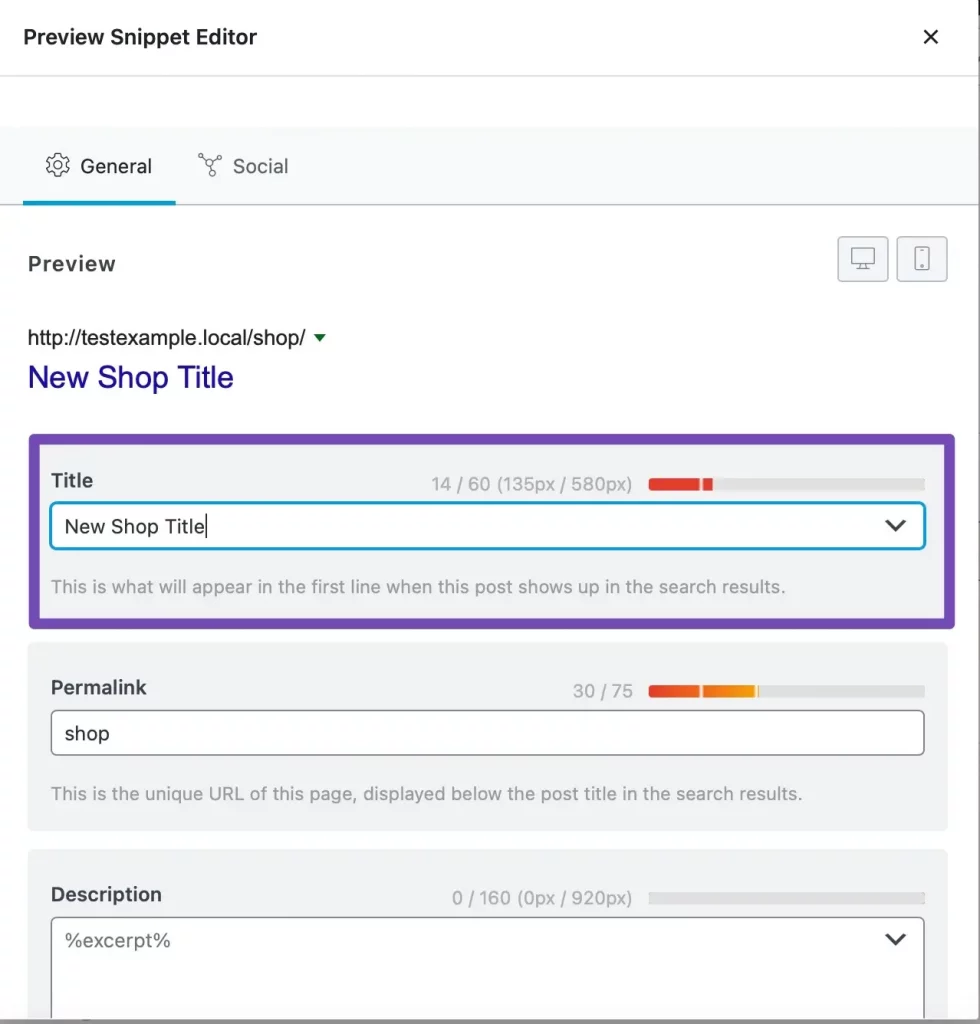
- 在標題部分添加更新後的商店頁面標題並更新頁面。

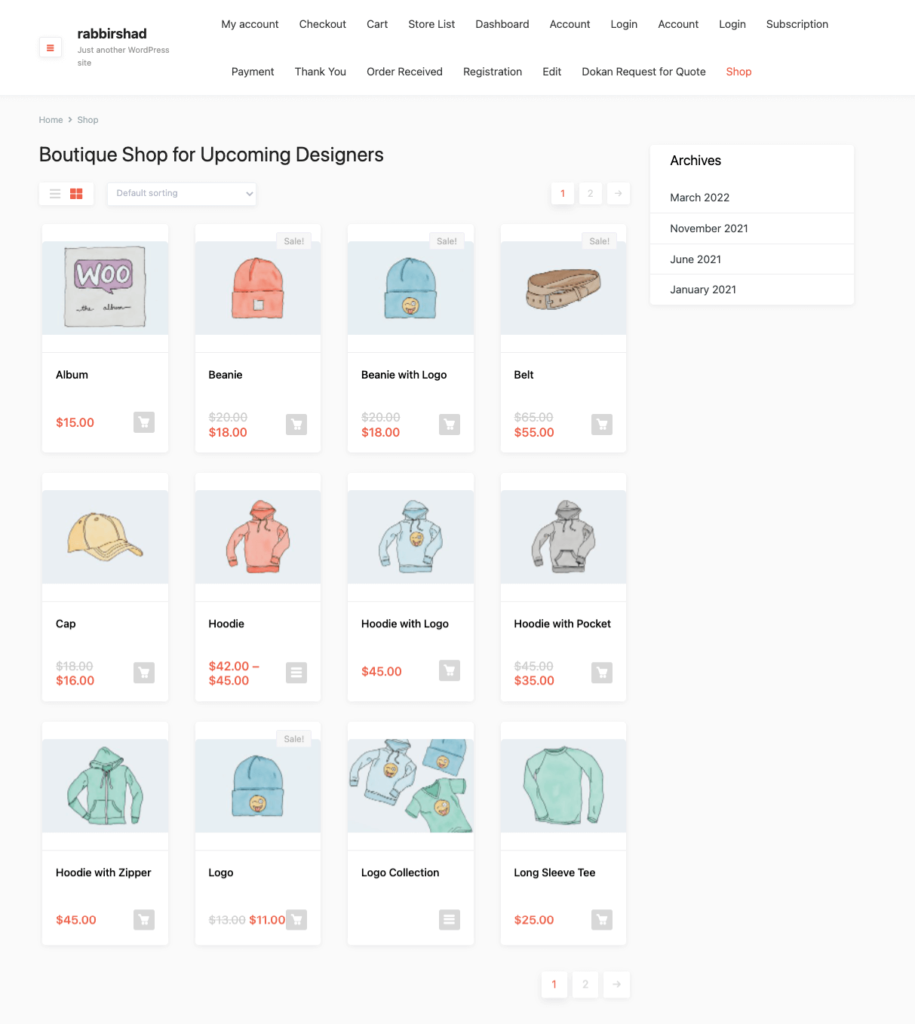
- 現在您可以在您的在線商店中看到更新後的商店頁面標題。
就是這樣,這些是更改 WooCommerce 默認商店頁面標題的首選方法。
關於更改 WooCommerce 商店頁面標題的常見問題解答
進入WooCommerce–> 設置–> 產品選項卡。 從下拉菜單中選擇新的商店頁面。
從儀表板菜單中,單擊Pages > All Pages 。 單擊結帳頁面鏈接。 更改標題的名稱,然後單擊更新按鈕。
轉到 WooCommerce » 設置,然後單擊“高級”選項卡。 然後,從下拉菜單中選擇新的 WooCommerce 結帳頁面 URL。 確保點擊屏幕底部的“保存更改”

但是等等,這不是結束。 記得我們說過我們在這篇文章中還包括了一些額外的部分,讓我們看看,好嗎?
獎金定制 1:如何使 WooCommerce 產品頁面全寬
WooCommerce 產品或商店頁面對於任何電子商務商店來說都是非常重要的頁面。 重要的是,此頁面沒有任何分散客戶注意力的設計。
許多用戶一直在尋求有關如何使 WooCommerce 產品頁面全寬並刪除側邊欄或最近博客等部分的解決方案。

他們希望保持產品頁面乾淨,以便客戶可以完全專注於產品。 它有可能提高轉化率。 我們提出了一個簡單的解決方案,可以幫助這些用戶使他們的 WooCommerce 產品頁面全寬。
- 打開您網站的子主題的 style.css 文件並粘貼以下代碼,
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- 轉到您的產品或商店頁面並刷新您的網站。 您將看到您的產品頁面現在是全寬的。

這就是您可以使您的 WooCommerce 產品頁面全寬的方法。
關於使 WooCommerce 產品頁面全寬的常見問題解答
是的你可以。 您將擁有所有工具 編輯產品頁面的設計和功能。
只需單擊元素的編輯菜單,並將其佈局從默認的盒裝更改為全寬,您的內容現在將在頁面的垂直邊緣之間完全伸展。
轉到外觀 > 自定義 > WooCommerce > 產品目錄。 現在選擇要在主商店頁面上顯示的內容。 然後,選擇顯示類別以在您的商店中顯示產品類別。
獎金定制 2:如何在 WooCommerce 中重置訂單號
不幸的是,WooCoomerce 沒有編輯訂單號的基本設置。 如此多的用戶正在尋找如何在 WooCommerce 中重置訂單號的替代方法。 好吧,我們找到了一個解決方案,可以幫助他們做到這一點。
- 打開您孩子的主題的 function.php 文件並粘貼以下代碼,
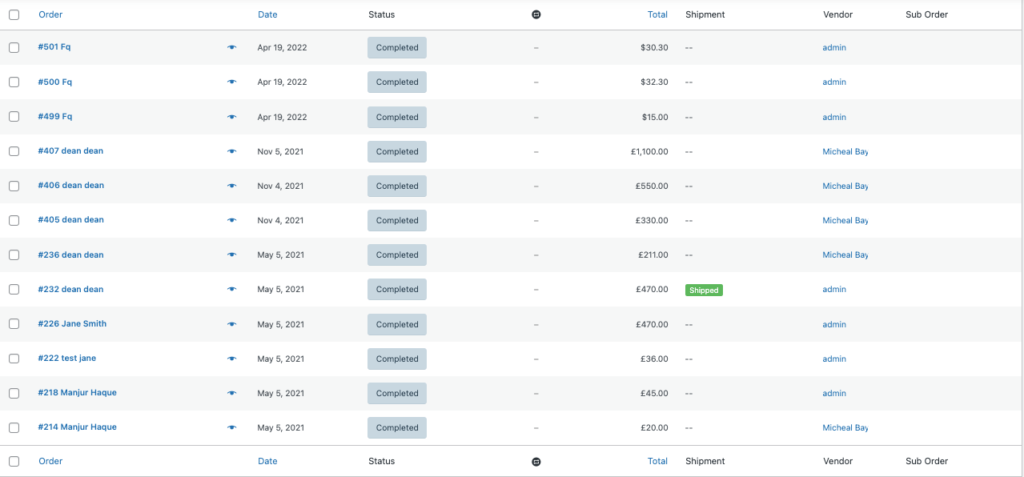
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- 這將再次將訂單號從 1 重置。 這是以前的訂單號的樣子,

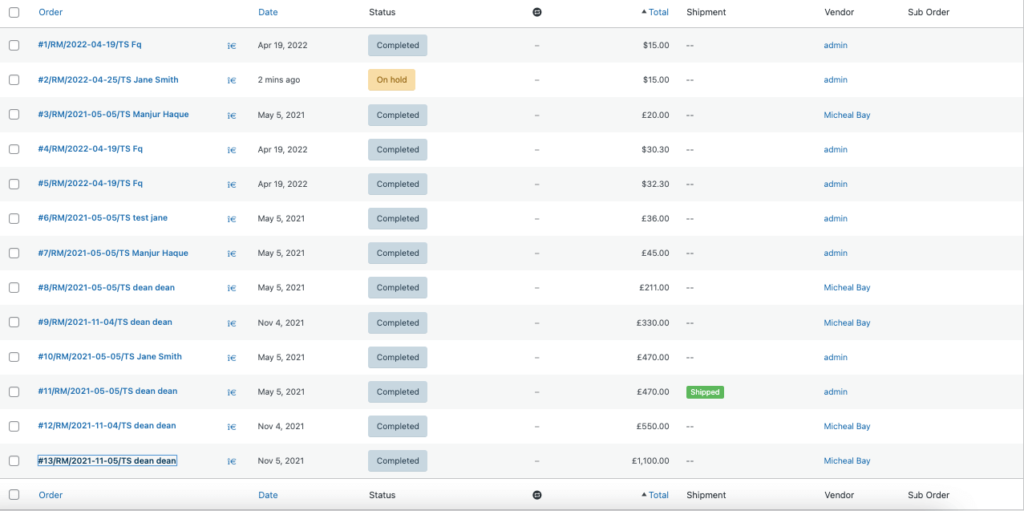
添加代碼後,這是訂單號的樣子,

注意:如果您想在每 24 小時後將 WooCommerce 訂單重置為 1,則需要將以下代碼添加到您的 functions.php 文件中,
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }通過更改訂單號,您的競爭對手將無法根據訂單 ID 猜測您迄今為止收到的訂單數量。
閱讀:如何將自定義訂單狀態添加到您的 WordPress 多供應商市場
所以,這就是在 WooCommerce 中重置訂單號的方法。
關於更改 WooCommerce 訂單號的常見問題解答
它的工作方式是 WordPress 數據庫中的每個項目都被賦予一個唯一的 ID 號,該 ID 號是按順序分配的。 這包括訂單、頁面、帖子、圖像等。
您可以使用此函數查找訂單號: $order->get_id(); 那應該返回不帶“#”的訂單ID
如果您想要 WooCommerce 訂單,則可以使用 get_data() 函數。 它將數據作為關聯數組返回,我們可以將此數組與 key=>pair 值一起使用。
進行必要的 WooCommerce 自定義以提高您的轉化率!
我們在文章的結尾,希望你知道,
- 如何在 WooCommerce 中更改商店頁面標題
- 如何使 WooCommerce 產品頁面全寬
- 以及如何在 WooCommerce 中重置訂單號。
使用我們在文章中提到的自定義,您可以從人群中脫穎而出。 此外,它將有助於使您的 WooCommerce 網站更加高效和用戶友好。 如果您對這些方法有任何疑問或困惑,請在評論部分告訴我們。
