如何更改 Divi 的可過濾投資組合模塊中的列數
已發表: 2022-11-16作為設計師或創意人員,擁有一個作品集來在線展示您的作品總是一個好主意。 在我們生活的數字時代,建立個人品牌是讓自己在競爭中脫穎而出的好方法。 牢記這一點,使用 Divi 創建您的投資組合網站是個好主意。 Divi 有兩個原生模塊可以幫助您構建您的作品集。 我們有投資組合模塊,以及可過濾的投資組合模塊。 兩者都允許您以兩種方式展示您的投資組合。 雖然作品集模塊是展示您作品的好方法,但可篩選作品集模塊可讓您展示更多作品,並附帶一個過濾器,使您能夠以更有條理的方式更好地展示您的作品。 默認情況下,我們的作品集模塊會根據您選擇的佈局在一列或四列中展示您的作品。 但是,在本教程中,我們將使用 CSS 更改 Divi 投資組合模塊中的列。
在本教程中,我們將在免費的 Print Designer Layout Pack 中使用 Divi 的 Filterable Portfolio Module。 具體來說,我們將使用佈局包中的 Print Designer Gallery 頁面模板。 Divi 的投資組合模塊中有兩種佈局樣式。 網格佈局帶有四列。 全寬佈局位於一欄中。 我們將使用網格佈局和 CSS 來更改 Divi 投資組合模塊中的列。 使用 CSS,我們將模塊中的列更改為 2、3、5 和 6 列。 該模塊還將對平板電腦和移動設備進行移動響應。
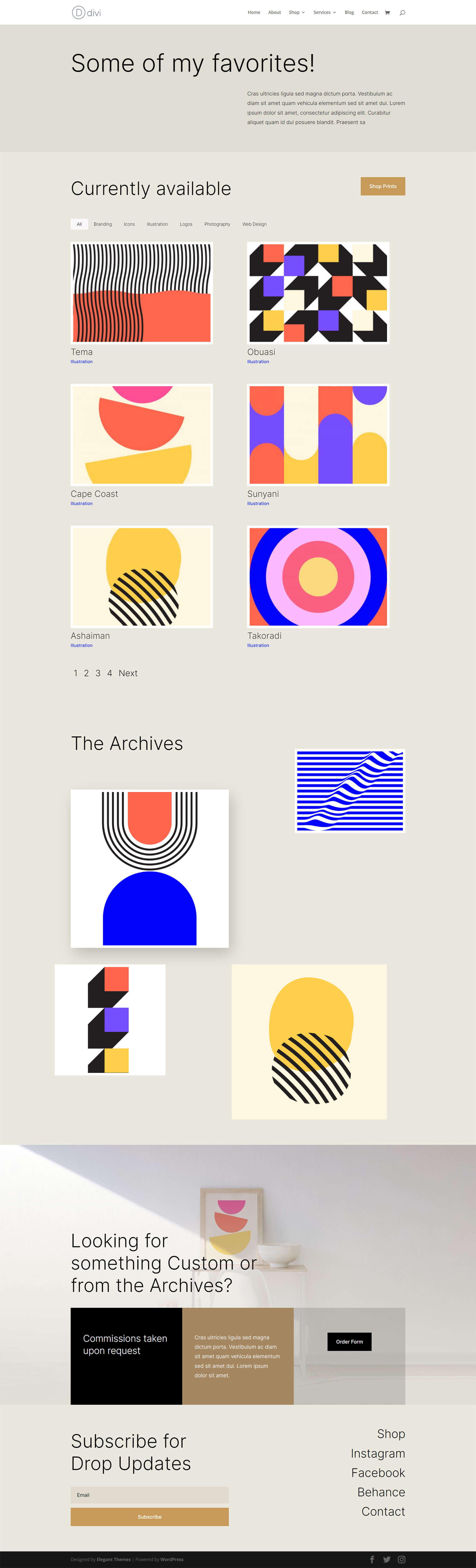
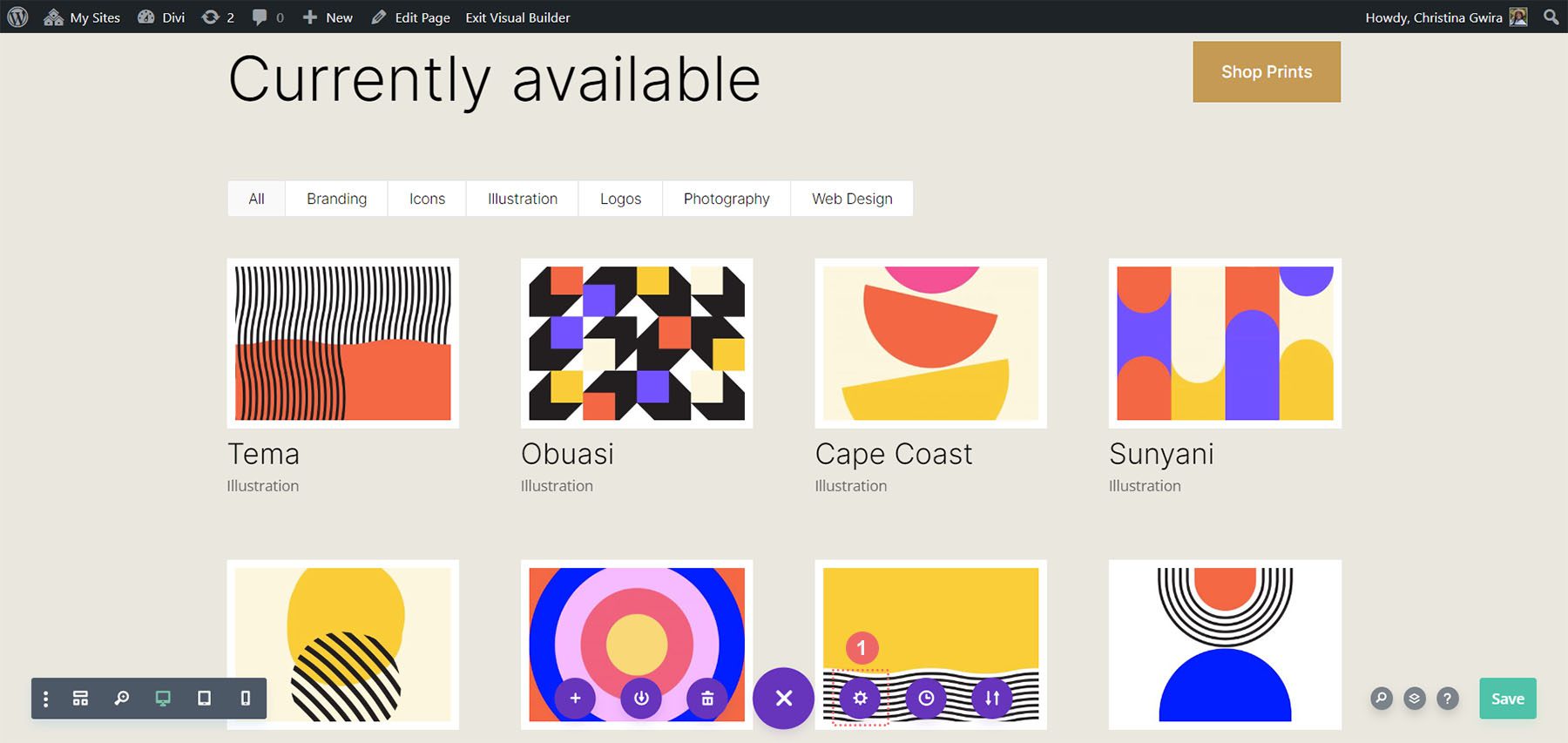
可過濾投資組合模塊中不同列的示例
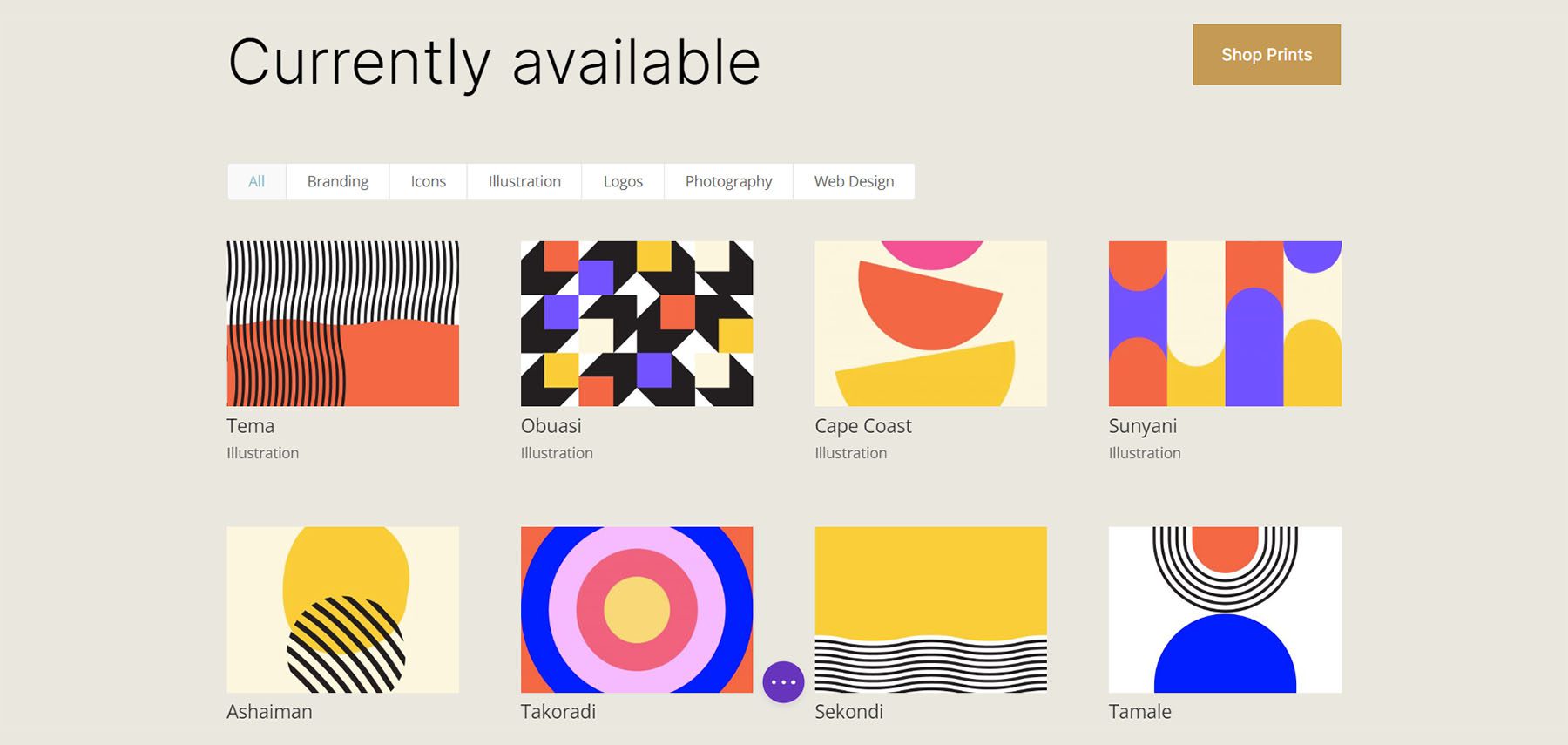
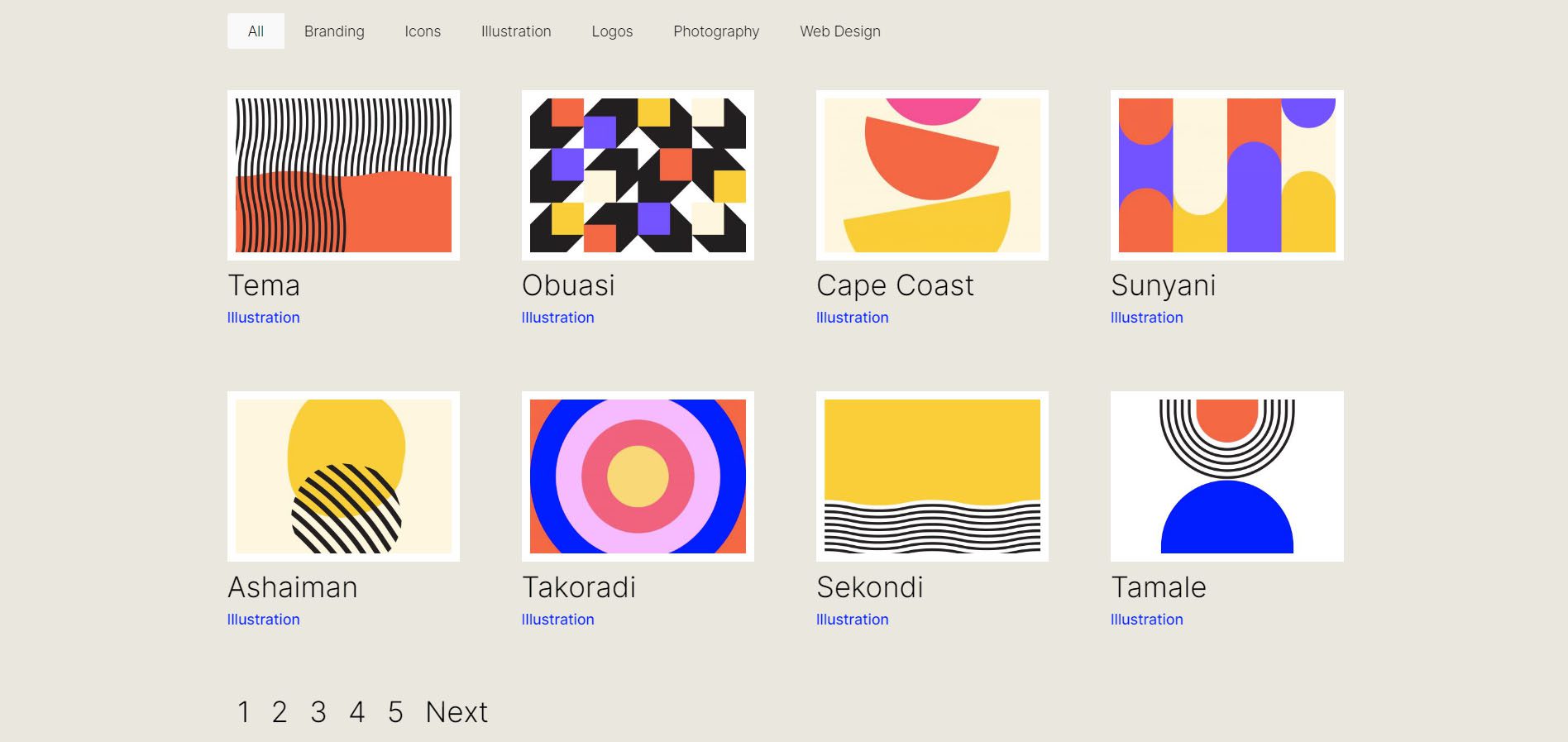
這是我們將在本教程中完成的工作的最終結果:
將 Divi 的可過濾投資組合模塊更改為 2 列

將 Divi 的可過濾投資組合模塊修改為 3 列

將 Divi 的可過濾投資組合模塊更新為 5 列

將 Divi 的可過濾投資組合模塊編輯為 6 列

設計可過濾的投資組合模塊
在我們應用 CSS 來更改可過濾投資組合模塊中的列數之前,我們必須首先對其進行樣式設置以匹配我們的模板。
更改佈局
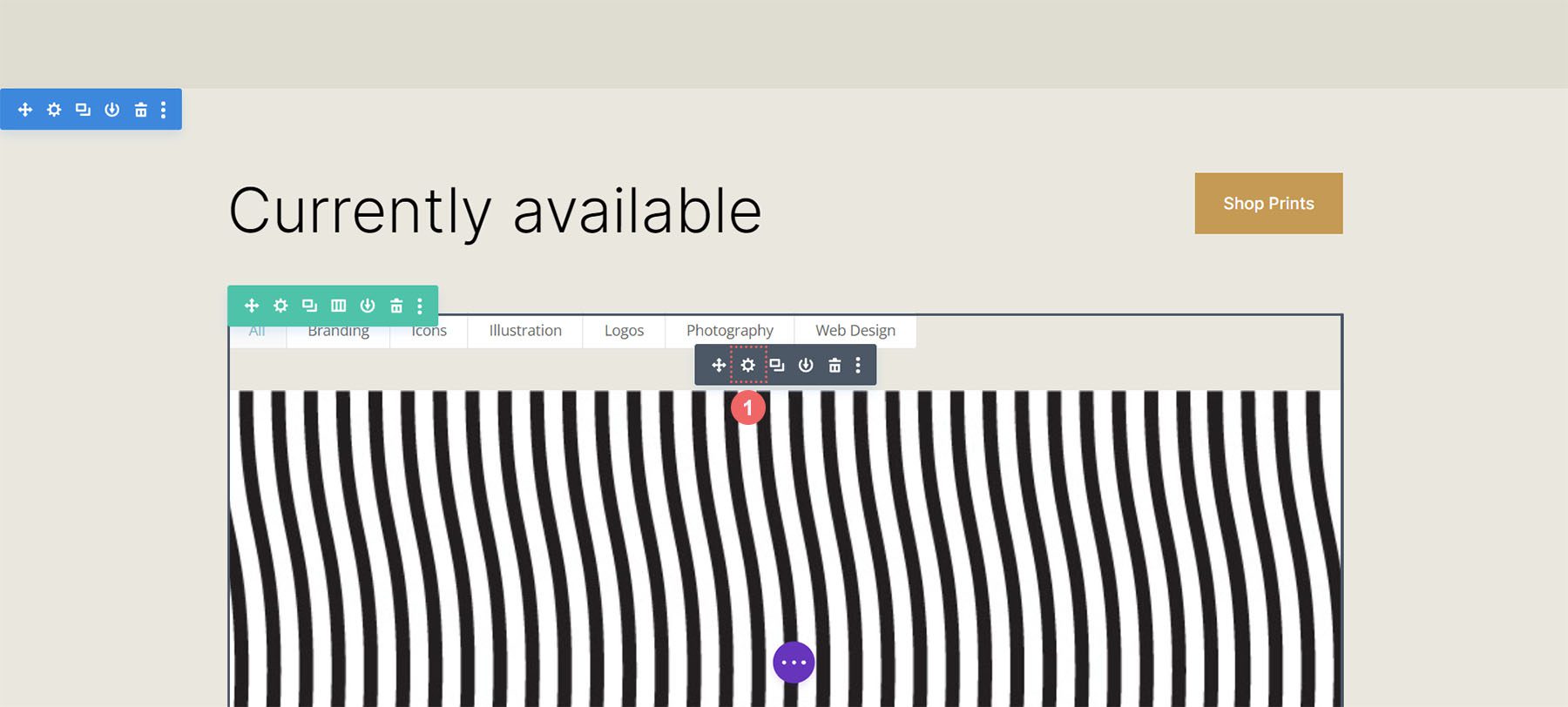
首先,我們必須改變我們的模塊佈局。 為此,我們單擊齒輪圖標以輸入可過濾投資組合模塊的模塊設置。

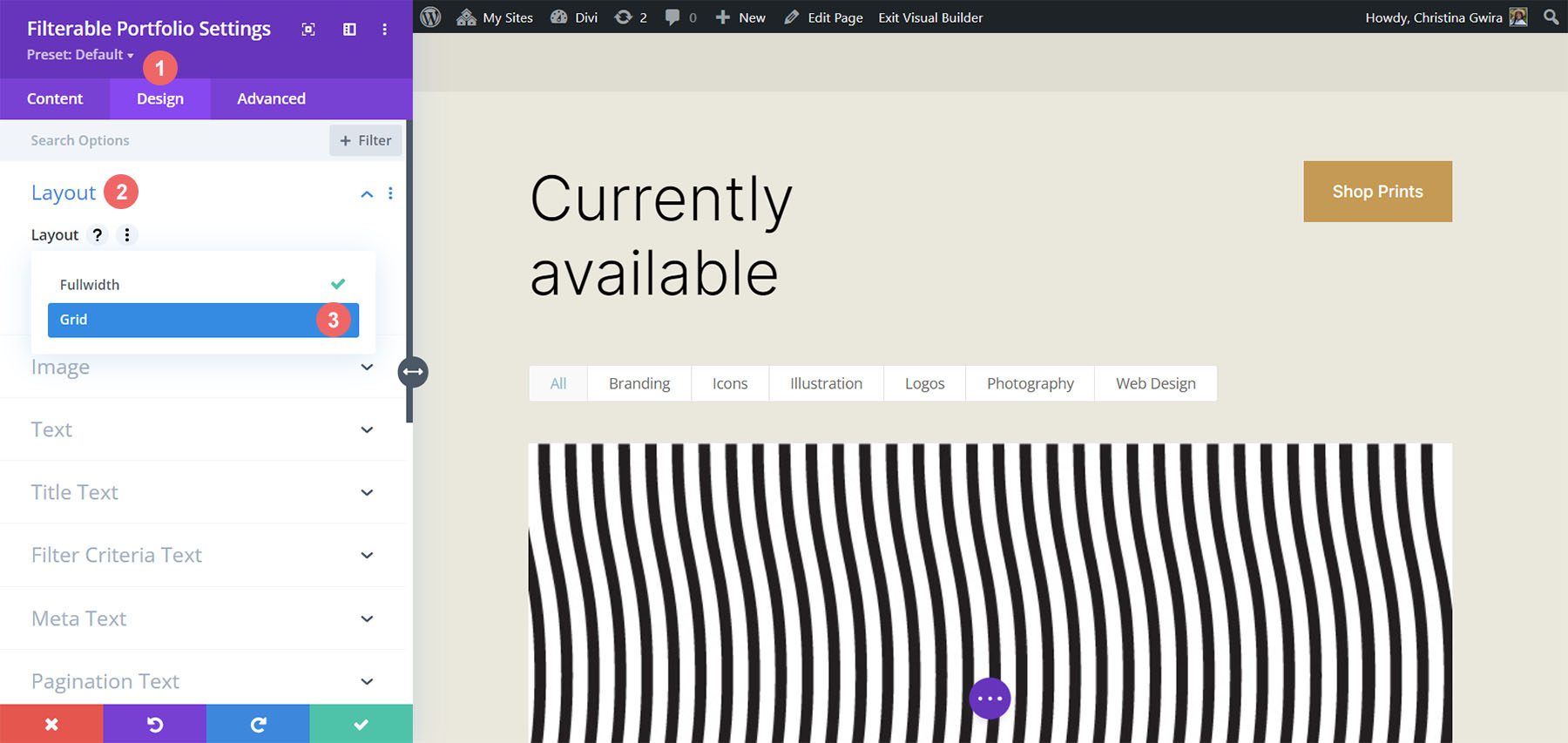
接下來,我們單擊“設計”選項卡。 當我們進入此選項卡時,我們現在將單擊“佈局”選項卡。 然後,我們將模塊的佈局從 Fullwidth 更改為 Grid 。

在這裡,我們可以看到默認的網格佈局包含四列。

風格組合圖像縮略圖
現在我們已經有了網格佈局,讓我們來設計投資組合圖像的樣式。
樣式化圖像疊加層
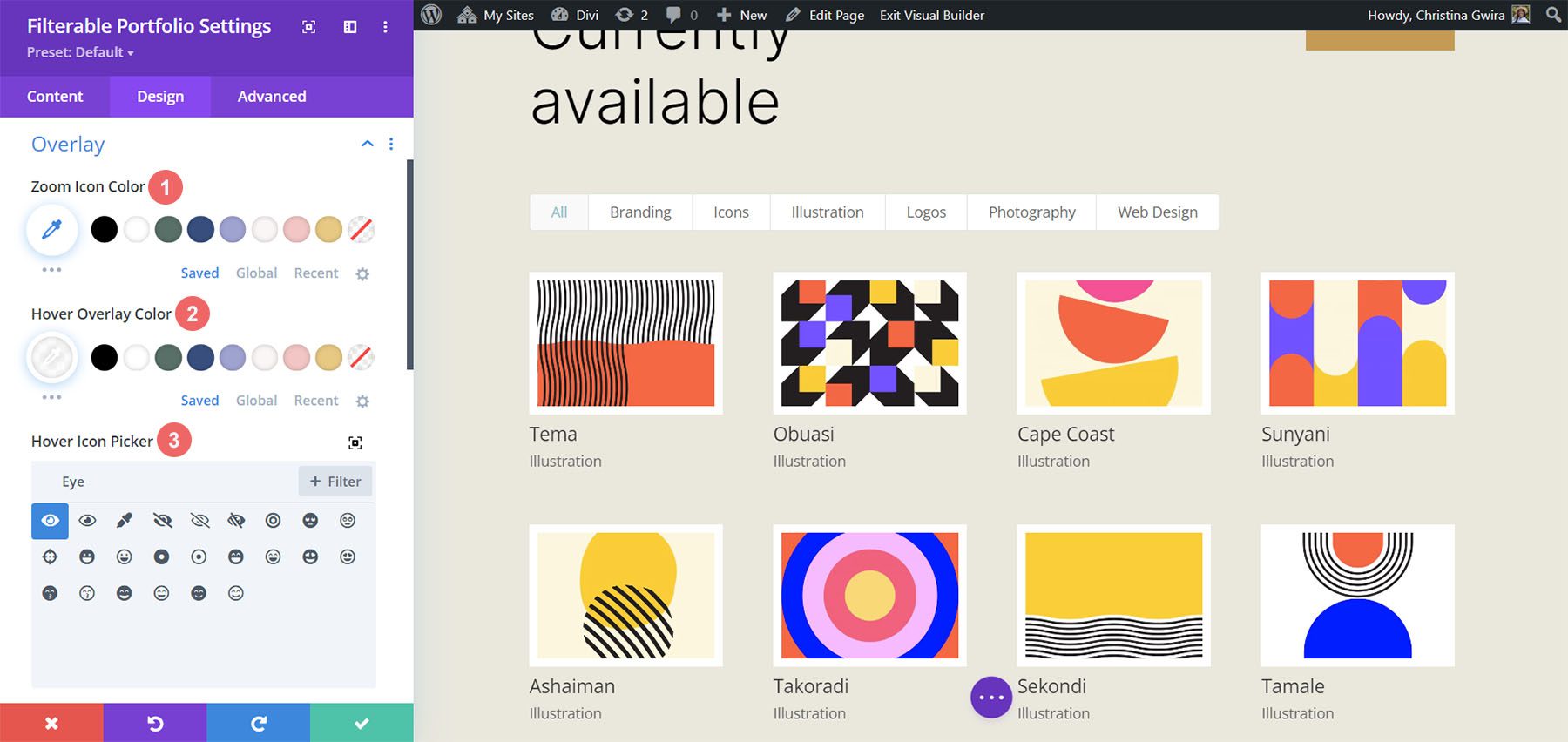
首先,我們從樣式化 Overlay 開始。 向下滾動並單擊 Overlay 選項卡。 使用以下設置為圖像添加白色、半透明的覆蓋層:
疊加設置:
- 縮放圖標顏色: #000000
- 懸停疊加顏色: RGB(255,255,255,0.9)
- 懸停圖標選擇器:參考下面的截圖

添加圖像邊框
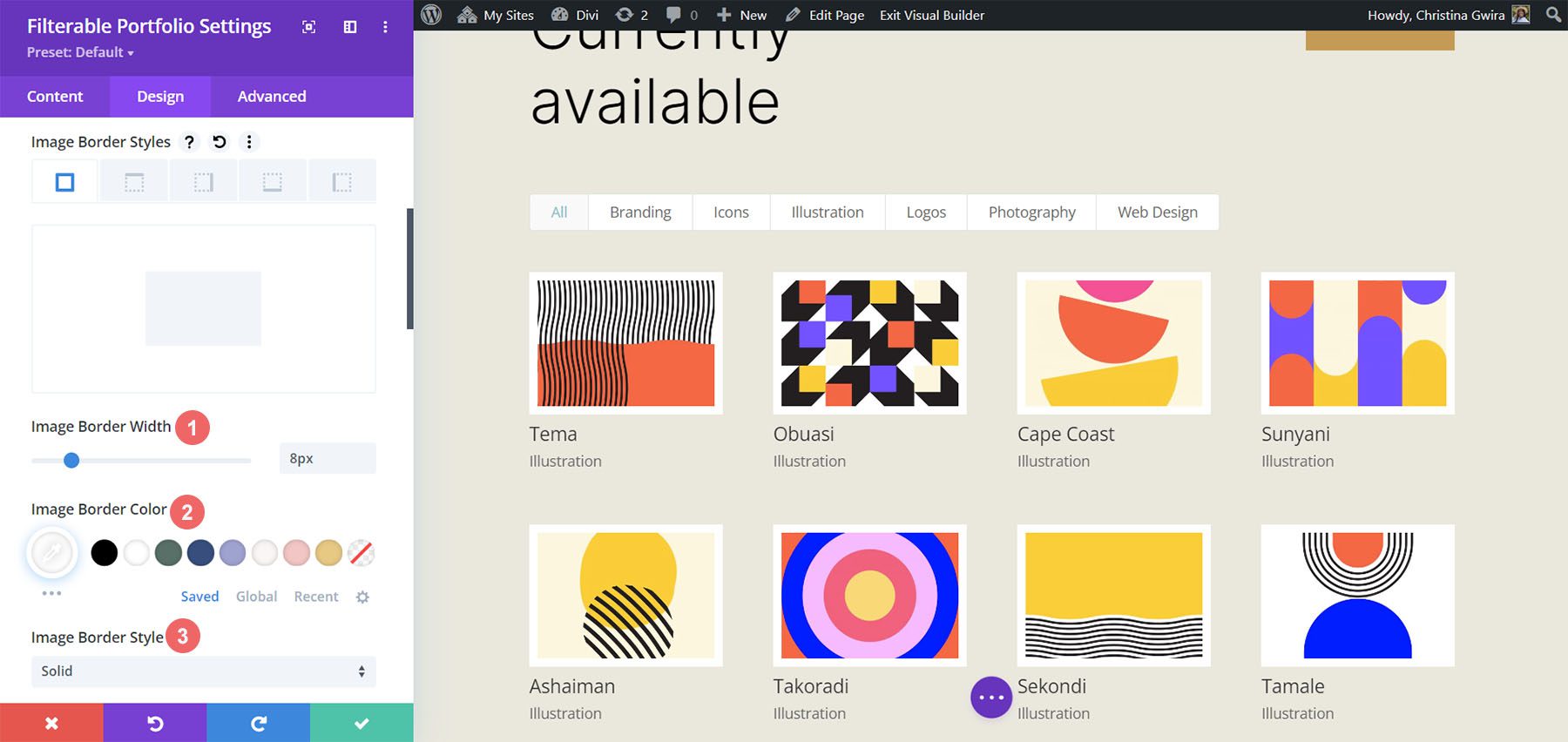
在設置 Overlay 樣式後,我們將添加一個邊框。 為此,請向下滾動到圖像選項卡。 使用以下設置來設置邊框樣式:
圖像設置:
- 圖片邊框寬度: 8px
- 圖片邊框顏色: #ffffff
- 圖像邊框樣式:純色

樣式標題文本
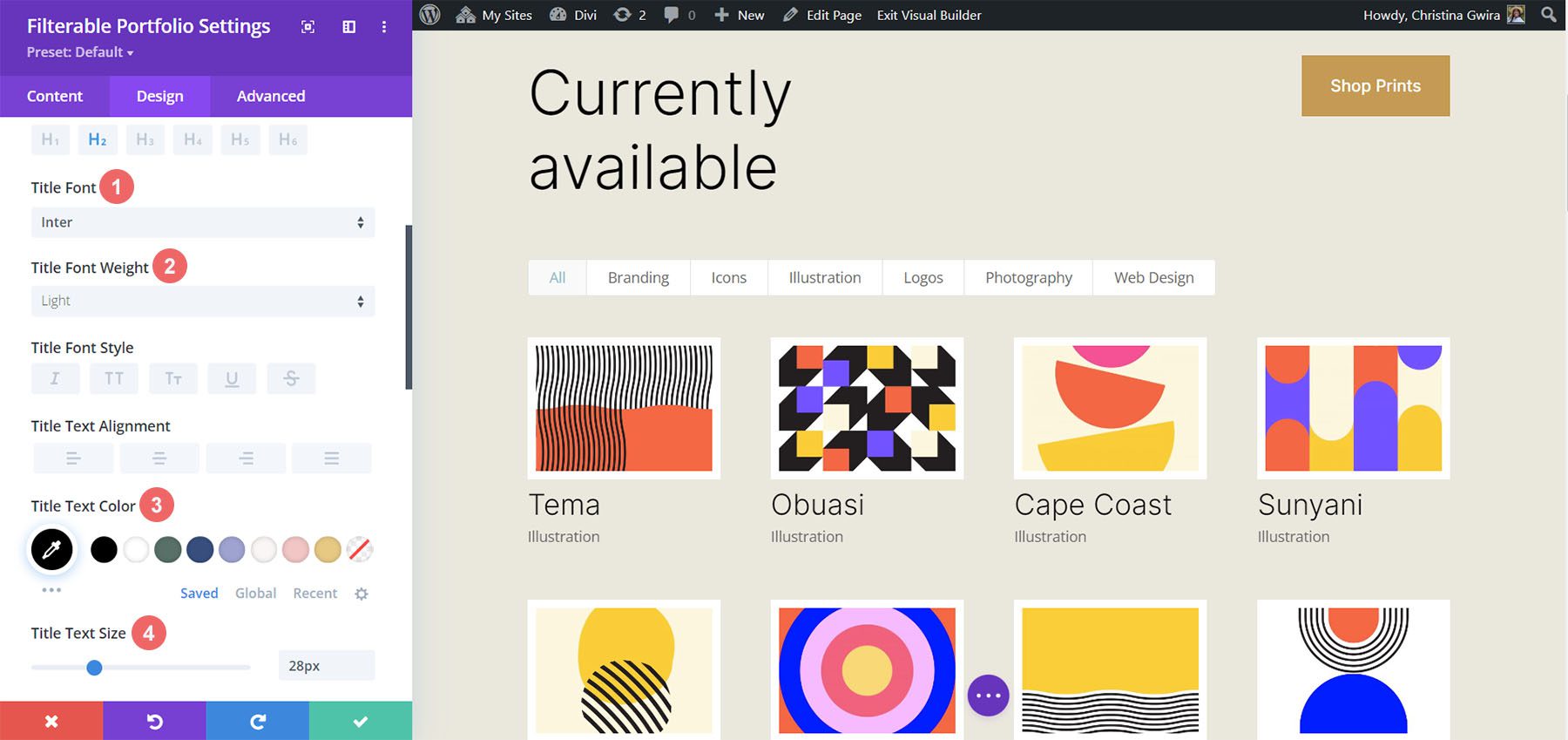
接下來,我們將在模塊中設置標題文本的樣式。 讓我們向下滾動到標題文本選項卡。 接下來,我們將使用以下設置來設置標題樣式:
標題文字設置:
- 標題字體: Inter
- 標題字體粗細:輕
- 標題文字顏色: #000000
- 標題文字大小: 28px

請注意,我們使用的是通過 Print Designer Layout Pack 使用的相同字體。
為篩選條件文本設置樣式和添加 CSS
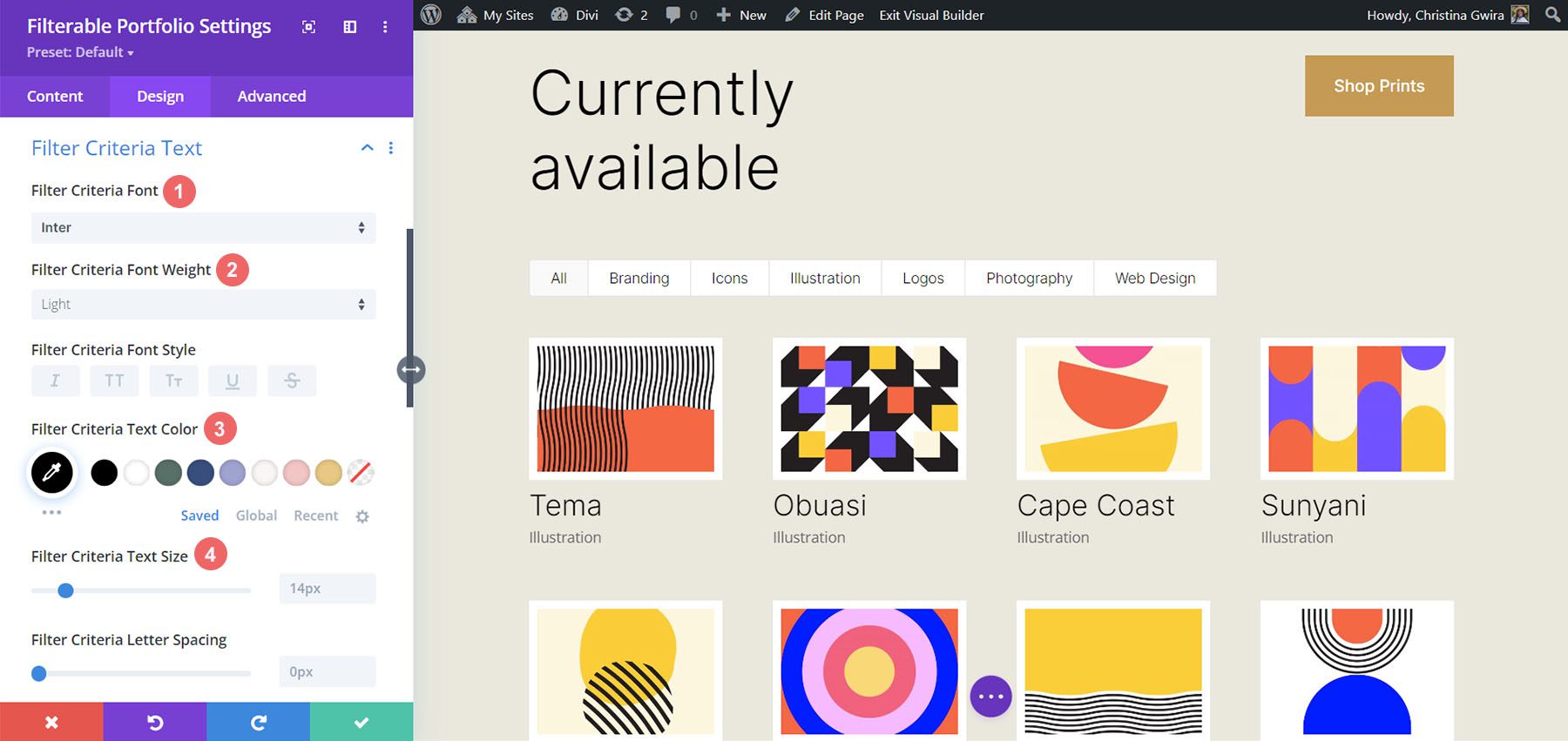
對於過濾條件文本,我們將在模塊設置的“高級”選項卡中使用幾行自定義 CSS。 在我們添加 CSS 之前,讓我們設置樣式。 首先,我們將對過濾條件文本應用相同的字體系列和顏色。
篩選條件文本設置:
- 過濾條件字體: Inter
- 過濾條件字體粗細:輕
- 過濾條件字體大小: 14px

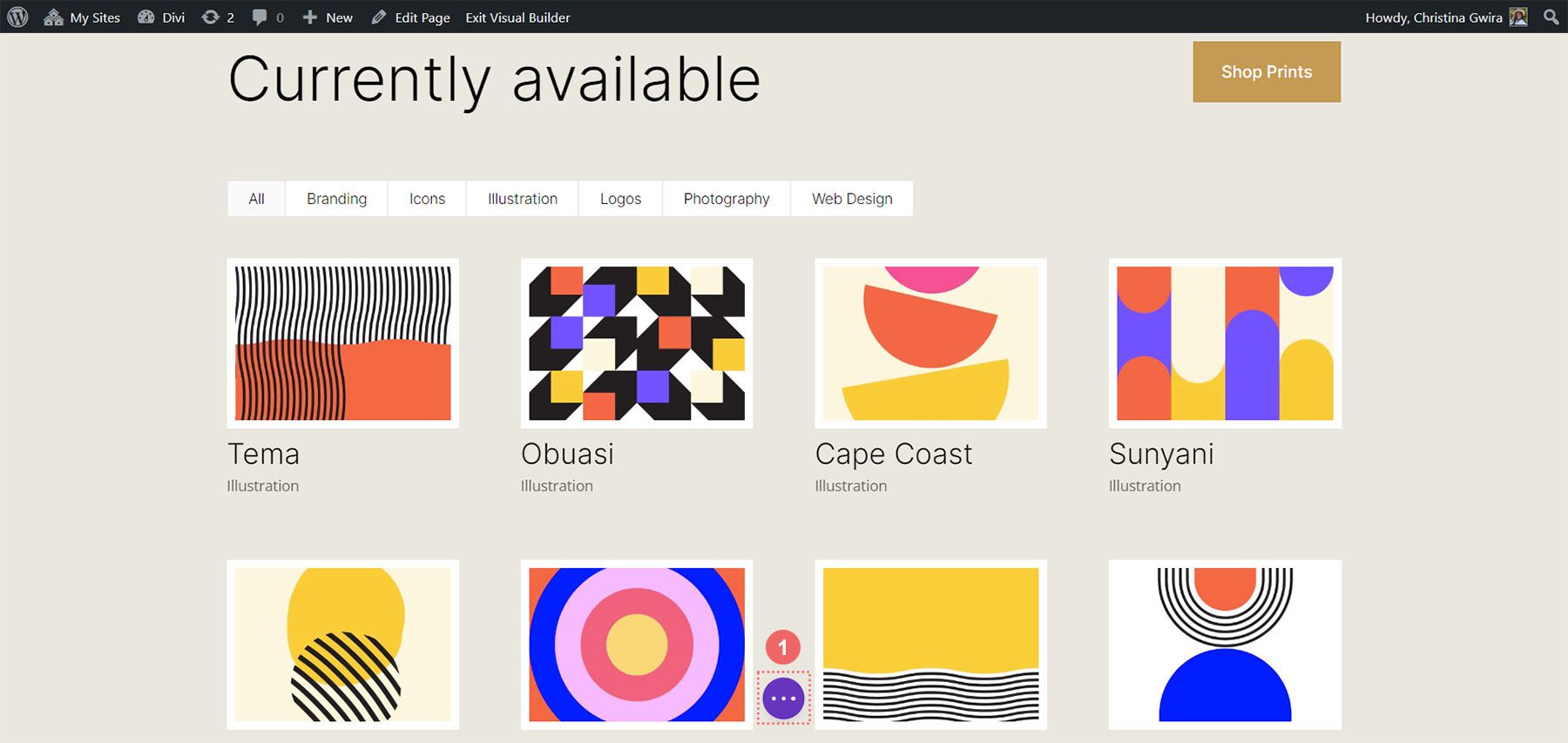
現在,我們將通過單擊 Filterable Portfolio Module 模式框的綠色複選標記來保存我們的更改。 但是,我們還沒有完成過濾條件文本。 我們將導航到頁面設置以開始為我們的項目構建自定義 CSS。 為此,我們單擊屏幕中央帶有肉丸菜單的紫色圓圈。

單擊此按鈕後,我們將能夠單擊齒輪圖標。 齒輪圖標會將我們帶入頁面設置模式框。

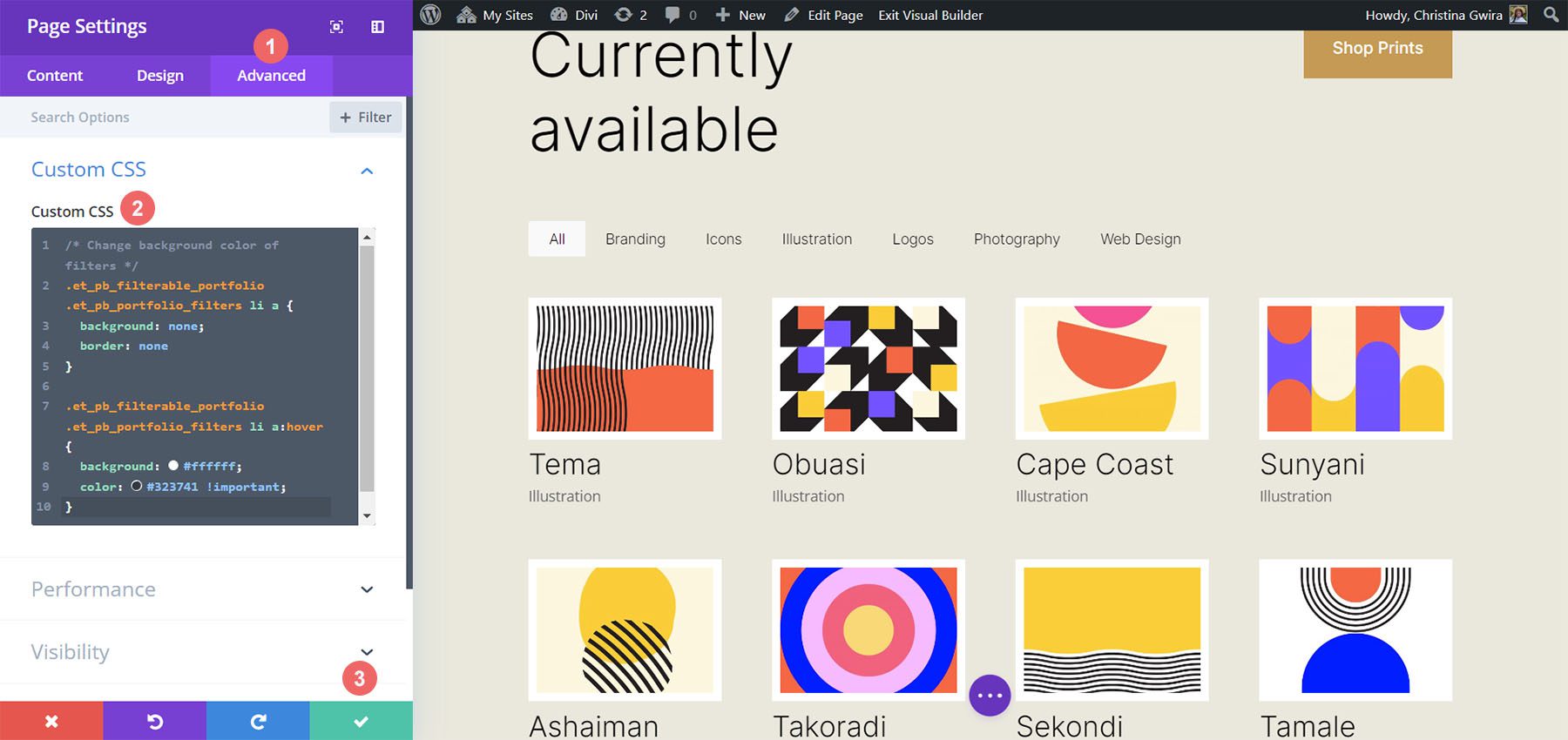
進入“頁面設置”模式後,單擊“高級”選項卡。 接下來,將以下 CSS 粘貼到自定義 CSS 框中:
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

請注意,我們正在評論我們的 CSS! 不要忘記這樣做,因為我們將在本教程中繼續添加到我們的 CSS 中。 通過單擊模式框底部的綠色勾號按鈕來保存更改。 現在,讓我們回到編輯 Filterable Portfolio Module。
樣式元文本
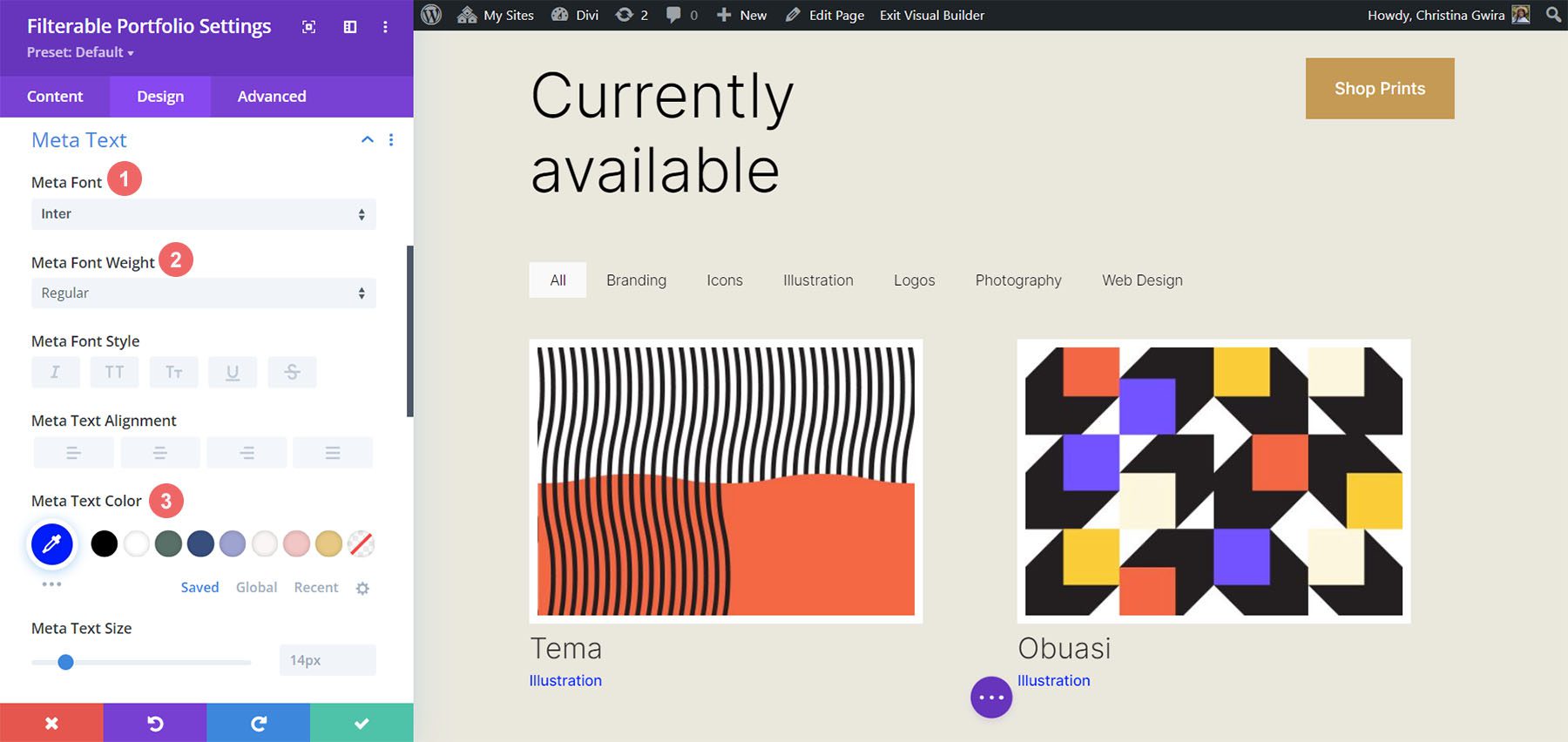
我們現在將對出現在投資組合項目標題下方的元文本進行樣式設置。 我們想讓它從標題中脫穎而出。 為此,我們將導航到 Filterable Portfolio 模塊的 Design 選項卡,然後向下滾動到 Meta Text 選項卡。 與我們模塊的其他文本組件一樣,我們將使用 Inter 字體系列。 我們將使用下面列出的支持設計選擇來跟進:
元文本設置:
- 元字體:國米
- 元字體粗細:常規
- 元字體顏色: #0102fa

樣式分頁文本
樣式塊上的下一個將是我們模塊的分頁文本。 我們將使用相同的字體回調我們的 Printer Designer Layout Pack。 但是,我們將在模塊的這一方面的懸停中添加一點藍色。 此外,我們將通過使分頁文本明顯大於其當前大小來引起一些興趣。
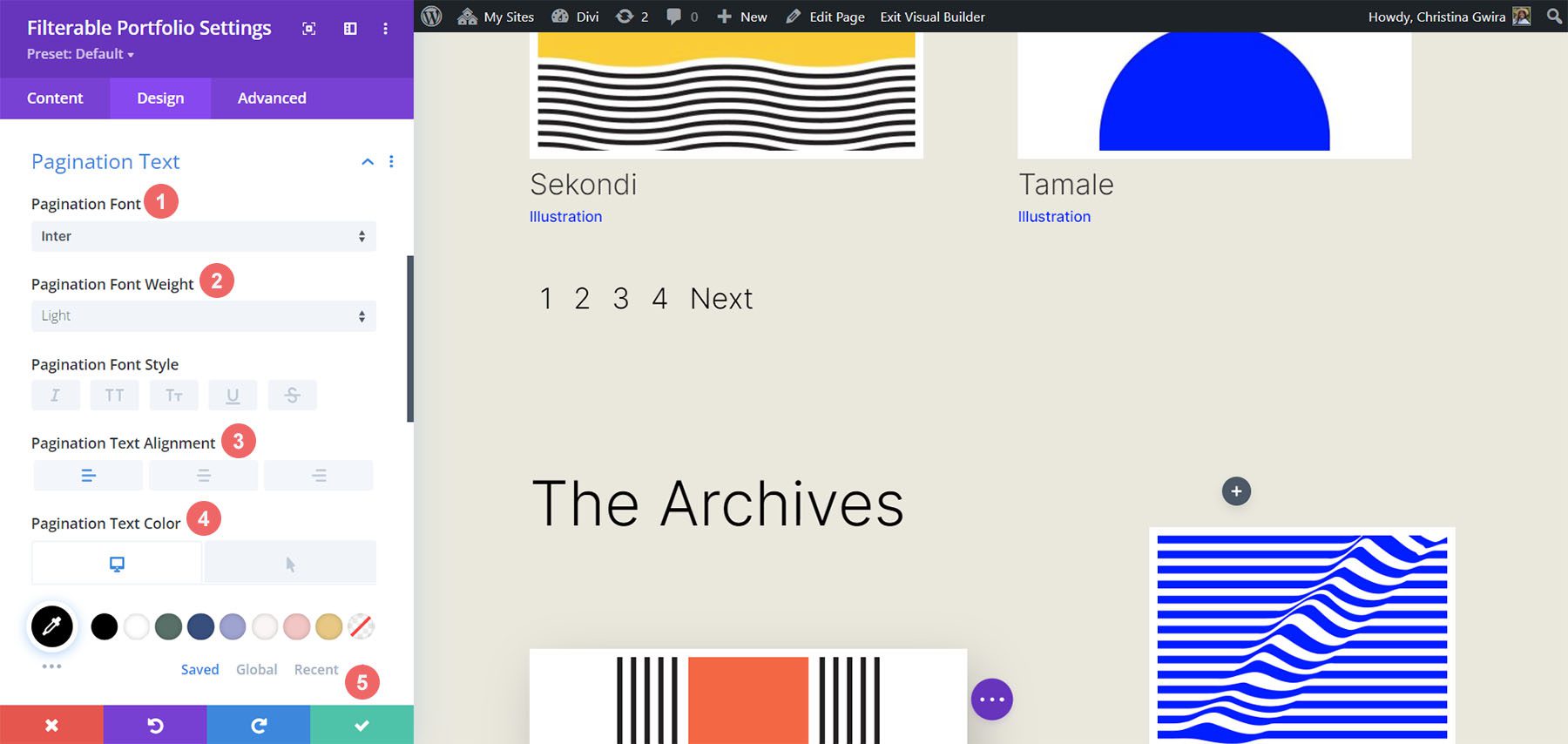
為此,首先,我們將向下滾動到分頁文本選項卡並單擊它。 接下來,我們將使用以下樣式設置:
分頁文本設置:
- 分頁字體: Inter
- 分頁字體粗細:輕
- 分頁文本對齊方式:右
- 分頁文字顏色: #000000
- 分頁文本顏色(懸停): #0102fa
- 分頁文字大小: 28px

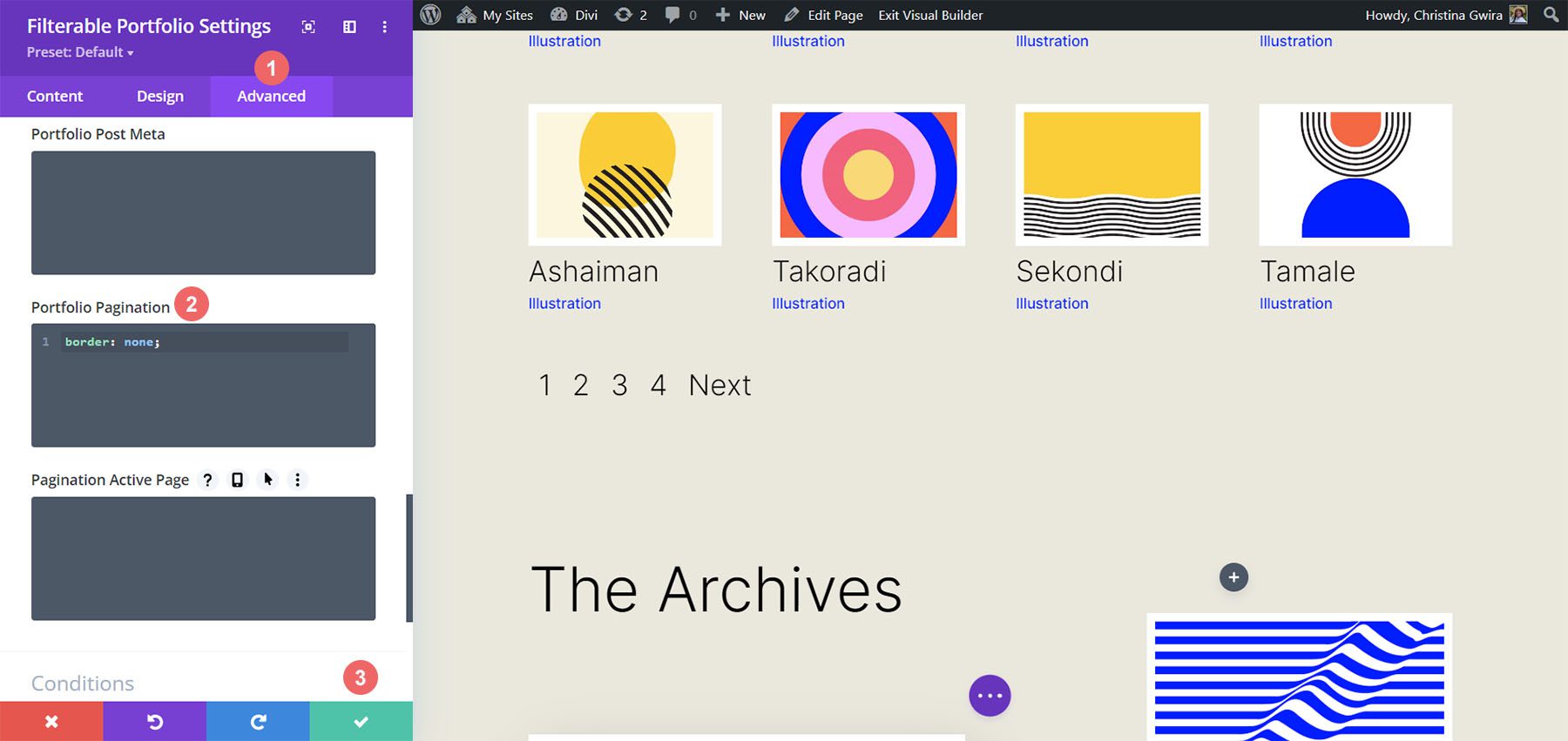
我們將在分頁文本方面更進一步。 我們想要刪除出現在分頁文本頂部的默認邊框。 為此,我們將單擊模式框中的“高級”選項卡。 然後,我們將添加以下 CSS 行:
投資組合分頁 CSS:

border: none;

完成此操作後,我們現在可以繼續添加一些自定義 CSS,為我們的模塊添加最後的潤色。 單擊綠色複選標記按鈕以保存您的更改。 您可以繼續並保存頁面,以防萬一您沒有將您的工作與教程一起保存(不要忘記這樣做!)。
使用 CSS 自定義可過濾的投資組合模塊
現在我們已經在 Divi 中完成了可過濾投資組合模塊的設計,現在我們將使用 CSS 來更改模塊中的列數。 但首先,我們要做一個小調整。 我們將使用 CSS 刪除模塊默認的初始轉換。
為此,我們將進入頁面設置以訪問自定義 CSS 選項卡。

然後,我們要將以下 CSS 添加到我們的自定義 CSS 中:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
我們將其添加到之前為過濾器樣式添加的 CSS 之下。 這就是我們的 Filterable Portfolio 現在的樣子,包括我們所有的樣式編輯。

現在,讓我們將列號從 4 更改為 2。
我們的可過濾投資組合模塊的 CSS 設計更改
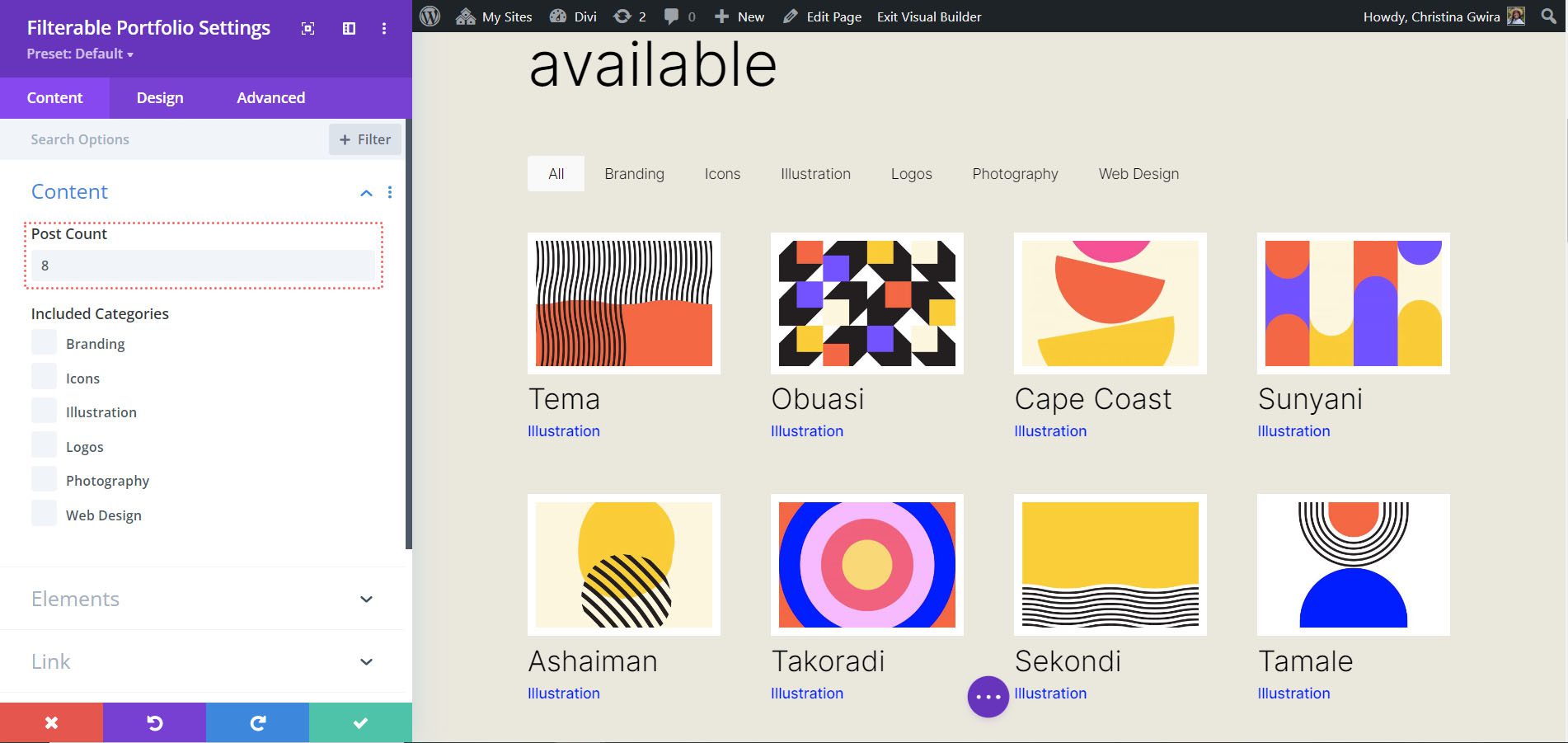
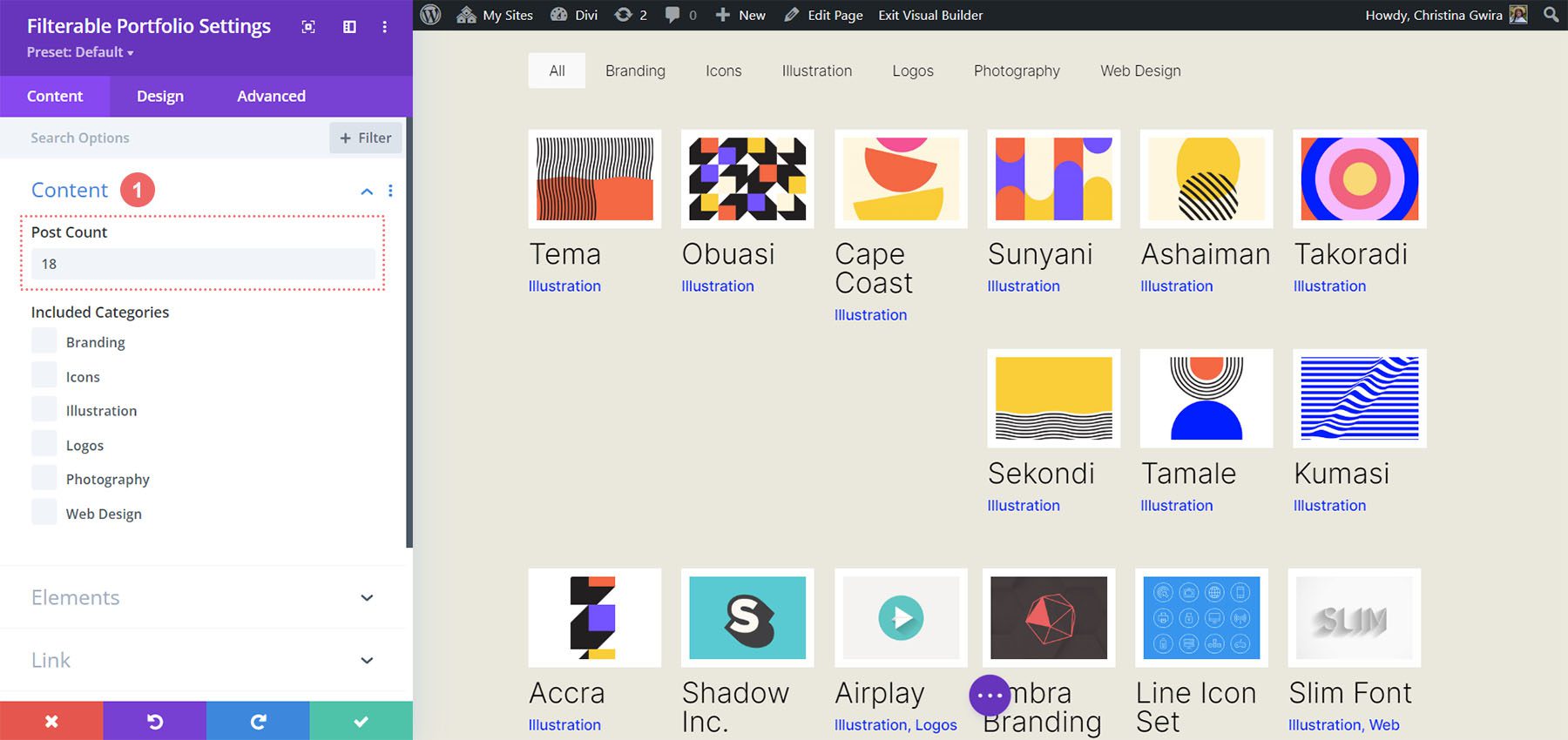
首先,使用此模塊時要記住的一個重要事實是記下要在每個頁面上展示的帖子數量。 為了讓我們的 CSS 正常工作,請記住展示的帖子數量可以被您擁有的列數整除。 例如,如果您想在 6 列中顯示您的投資組合,則最好在您的帖子數中顯示至少 6 個帖子。 如果您想顯示更多帖子,最好在模塊中顯示 12、18、24 等帖子。
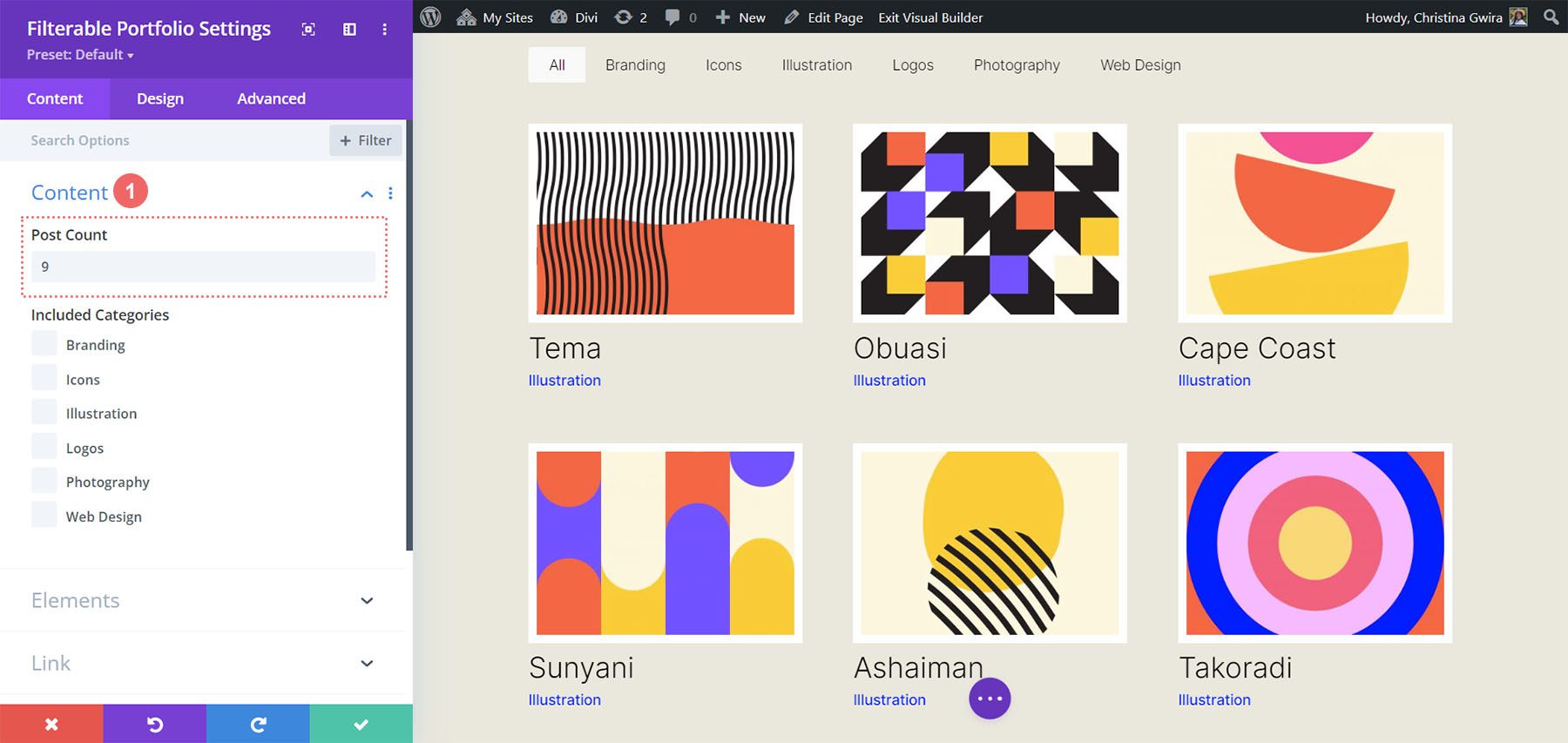
您可以在可過濾投資組合和投資組合模塊的內容選項卡中找到帖子數。

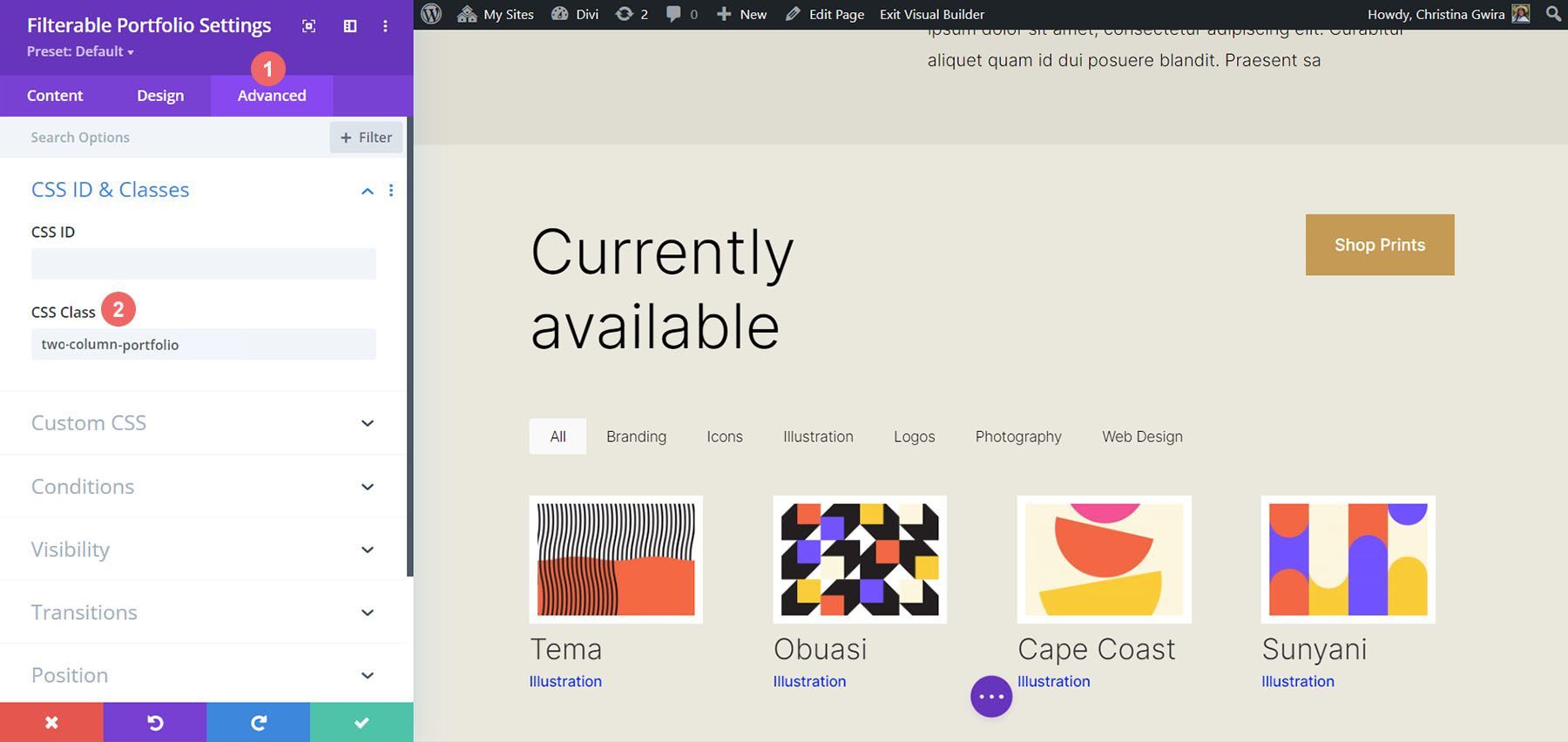
在我們添加 CSS 之前,我們需要將一個 CSS 類附加到我們的模塊。 為此,我們將重新進入模塊設置,單擊“高級”選項卡並將我們的 CSS 類添加到我們的模塊中。 我們將使用類column-portfolio 。 為了不讓我們在學習本教程時感到困惑,我們將在此類前面加上我們將要創建的列數。

將可過濾的投資組合模塊更改為兩列
要將模塊中的列數從 4 列更改為 2 列,我們將再次轉到頁面設置。 然後,我們將添加以下 CSS:
兩列可過濾投資組合的自定義 CSS:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
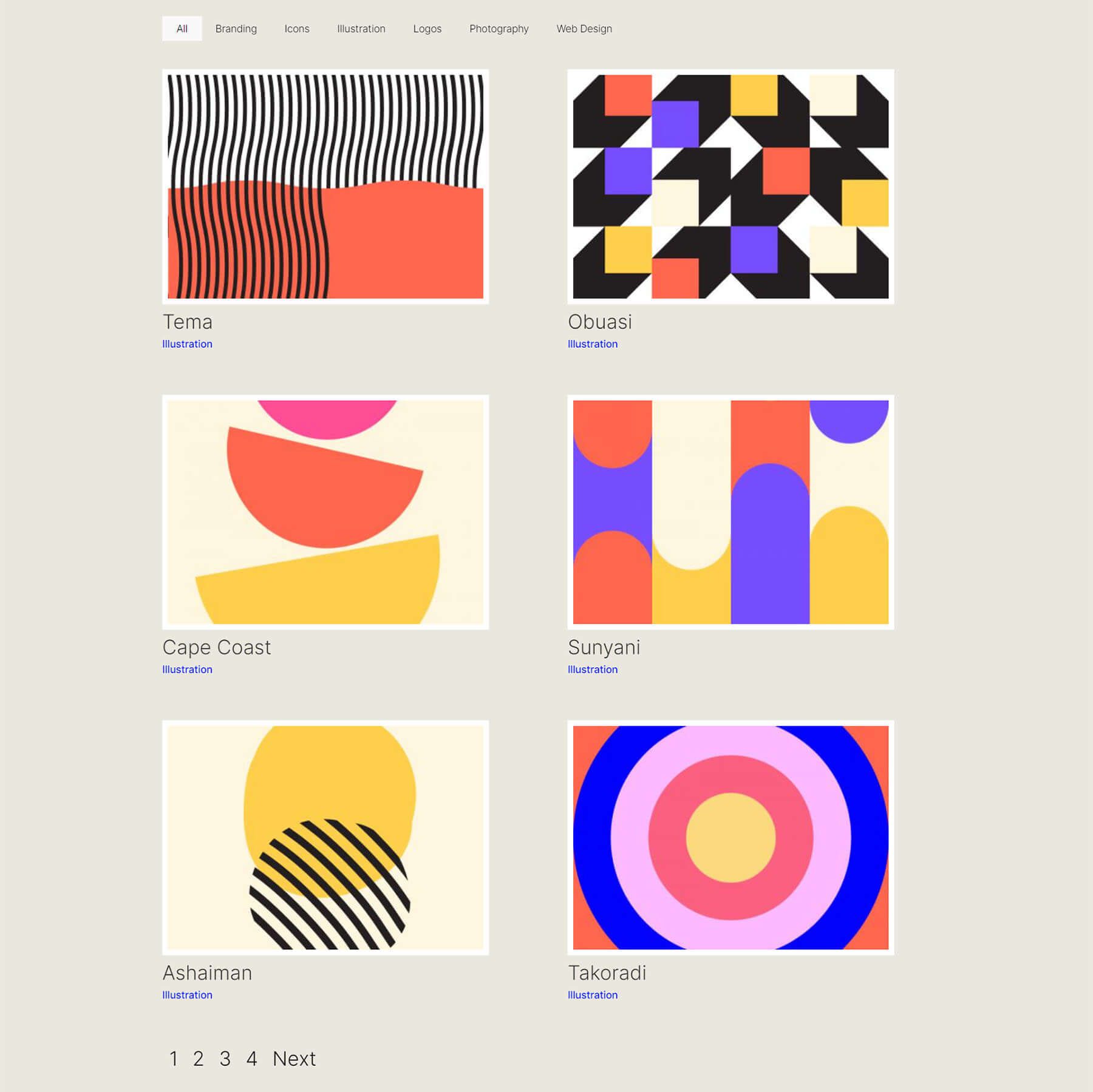
我們的第一個選擇器(.two-column-portfolio .et_pb_grid_item)的寬度決定了列的寬度。 我們在整個 CSS 片段中使用的margin-right屬性在我們的投資組合項目周圍添加了一些填充(或間距)。 這是我們新的兩列模塊的樣子。

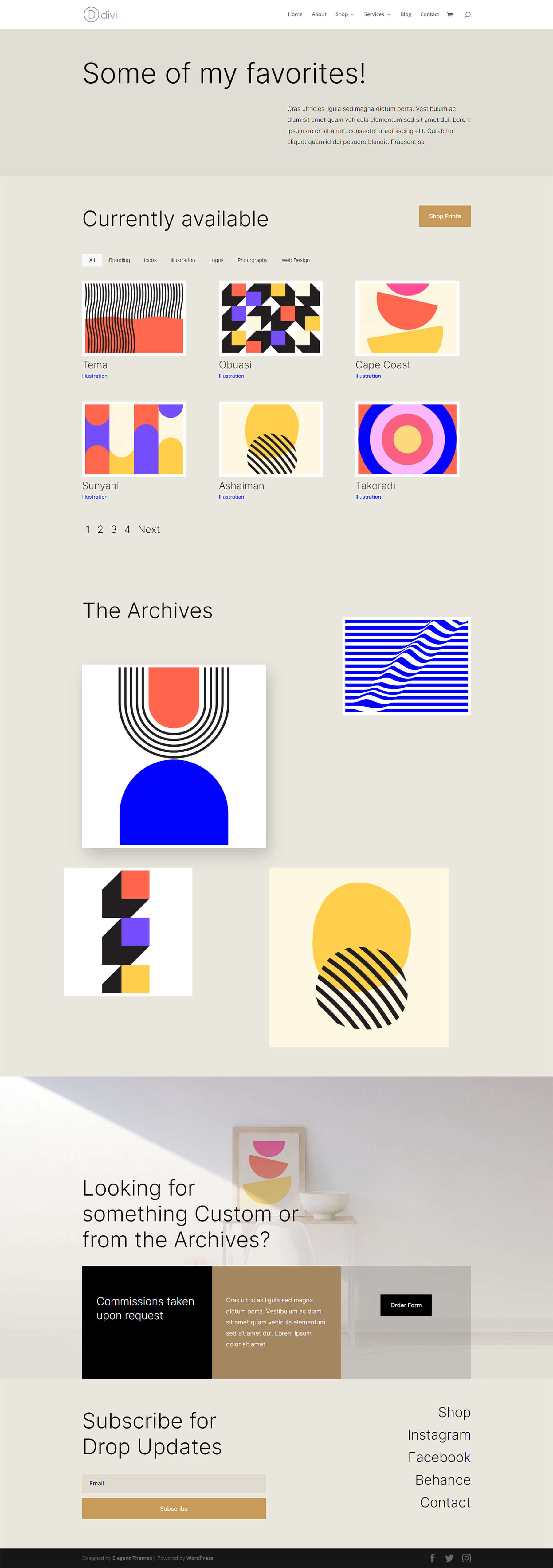
使用 CSS 將可過濾組合模塊更改為三列
現在,我們要將我們的模塊從 2 列更改為 3 列。 這是執行此操作的新 CSS 代碼段:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
請記住,在添加此 CSS 後,我們必須將帖子計數更改為可被 3 整除的數字。讓我們使用 9。

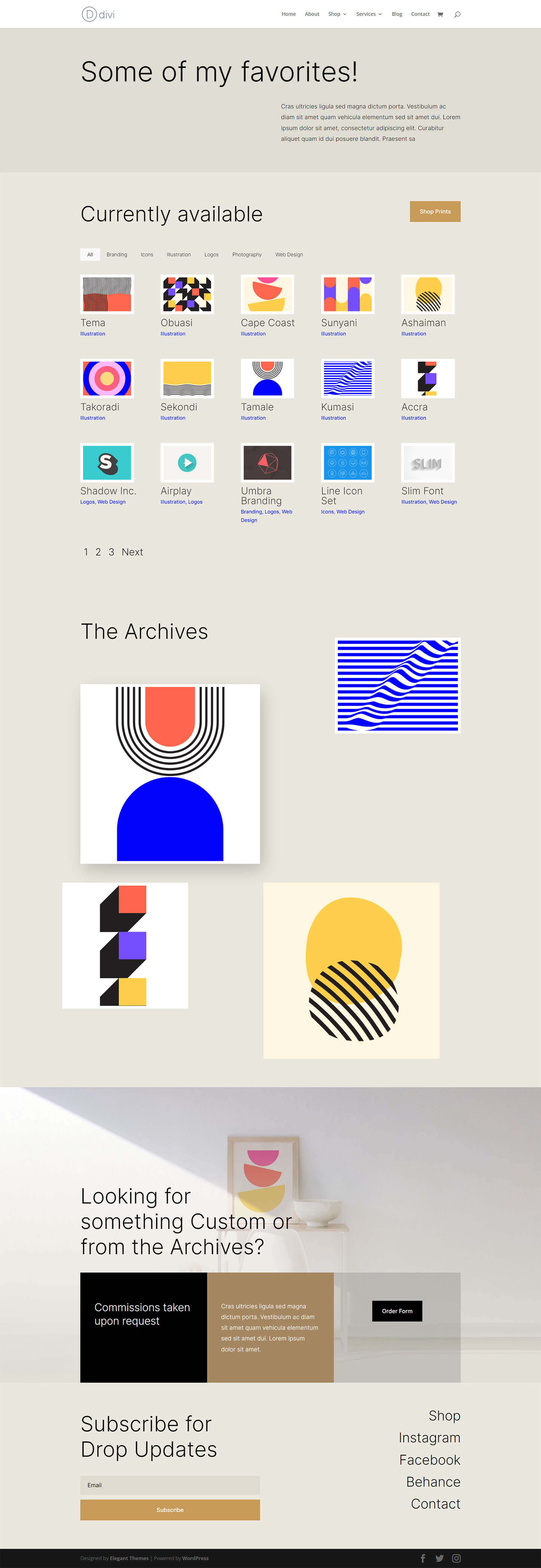
將可過濾投資組合模塊中的列數更改為五列
這是使我們的模塊有 5 列的代碼片段。
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
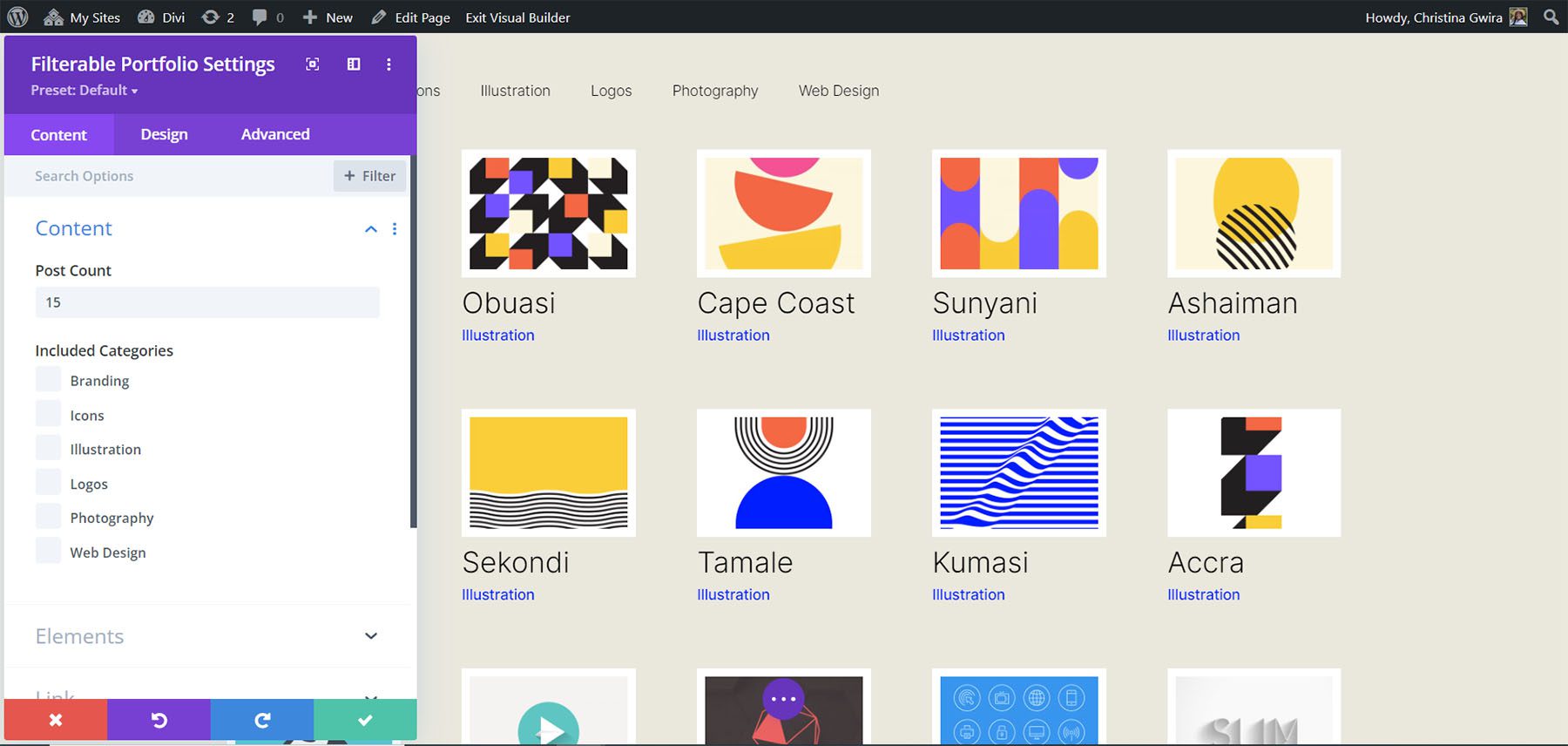
再次提醒,記得更改帖子數! 我們將在這裡使用更高的數字……我們將一直增加到 15!

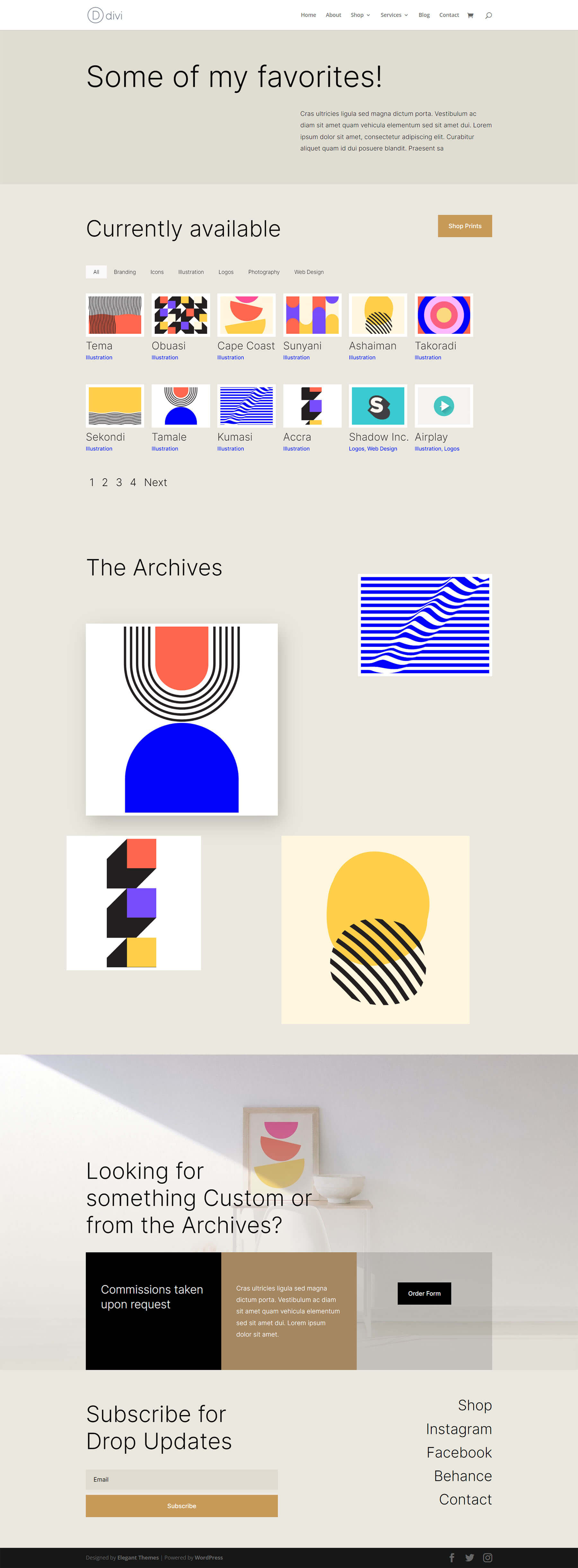
將可過濾投資組合模塊中的列數編輯為六列
最後,我們要將投資組合更改為六列。 但是,我們需要在使用以下 CSS 片段時進行一些小調整。 我們將最後一次進入模塊設置並添加一行 CSS。 此 CSS 將更改投資組合圖像的大小。 我們這樣做的原因是為了確保我們可以適應六列佈局中的填充(裝訂線)和邊框。
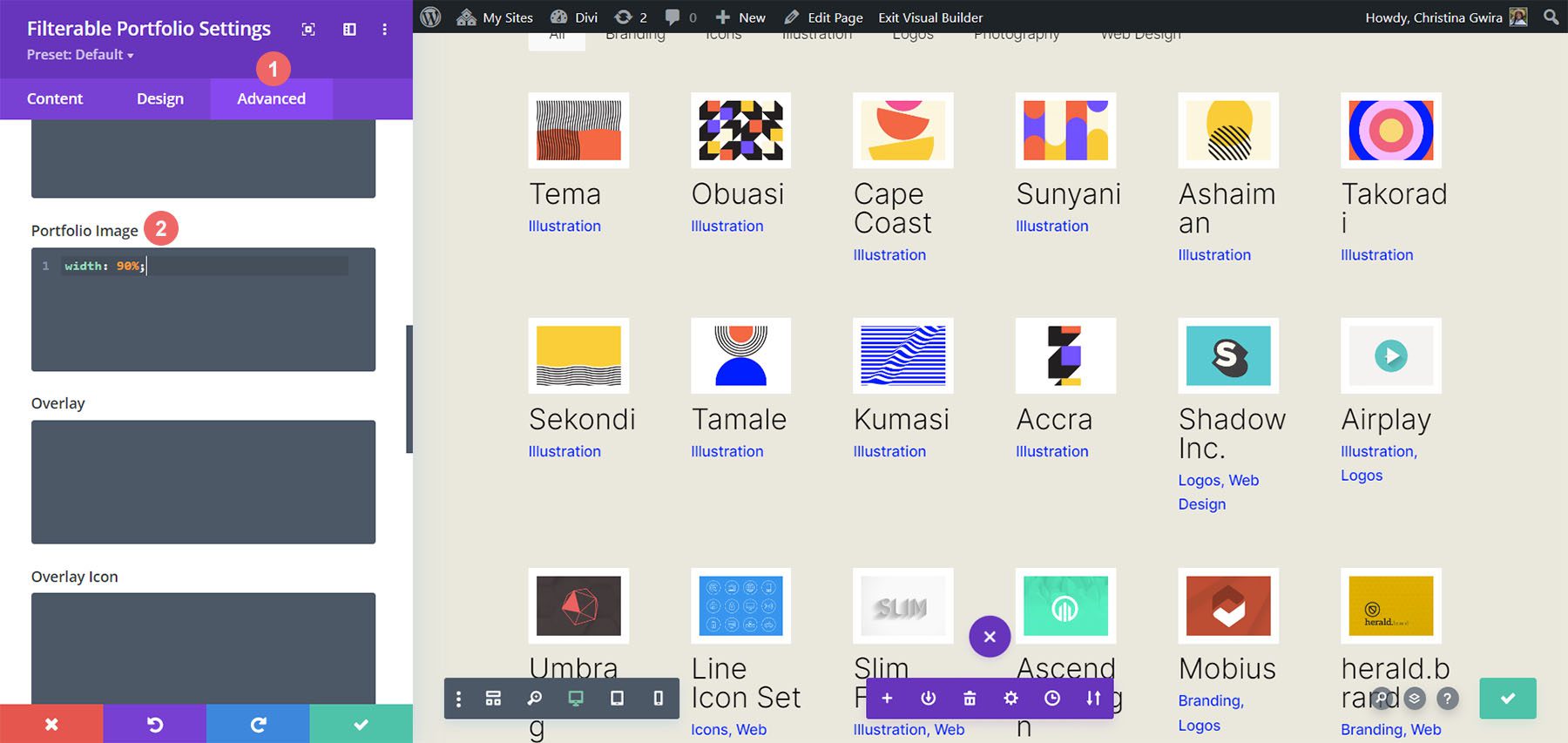
為此,我們將導航到可過濾投資組合模塊的高級選項卡,並將以下 CSS 行添加到投資組合圖像選項:
投資組合圖像自定義 CSS:
- 投資組合圖像 CSS:寬度:90%;

現在我們已經有了這個 CSS,我們可以回到頁面設置並添加這個 CSS 片段,使模塊有六列:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
對於此代碼段,您會注意到我們已經更改了右邊距的測量值。 我們這樣做的原因是我們仍然可以保持我們在本教程的設計階段實現的白色粗邊框。 所以,我們將邊距減少到 5px。 我們還在帖子數中使用了 18 個帖子。

讓我們把它全部包起來!
當我們結束您的教程時,我希望您能夠看到我們如何使用 CSS 自定義 Divi 附帶的默認模塊。 由於我們生活在一個不斷發展的數字時代,花時間建立在線形象總是一個好主意。 這看起來像是以數字作品集的形式在線添加您的作品! 我們希望本教程能幫助您使您的作品集獨一無二。
