如何更改 WordPress 中的鏈接顏色?
已發表: 2022-12-12您如何更改 WordPress 中的鏈接顏色? 鏈接在現代網站上的作用至關重要,無論它們是用於導航還是轉換。
但是,WordPress 主題的默認 URL 樣式可能不符合您的標準,您可能希望更改 WordPress 中的鏈接顏色。
幸運的是,您可以使用編輯器選項、插件或自定義代碼更改 WordPress 中的鏈接顏色。
可以為您的鏈接添加自定義顏色,使它們從背景中脫穎而出或與您的設計無縫融合。
本文將解釋為什麼要更改 WordPress 中的鏈接顏色,並提供六種有效的方法。
為什麼要更改 WordPress 中的鏈接顏色?
您的網站必須包含鏈接。 例如,如果您的博客內容包含入站和出站鏈接,則可以增強您的搜索引擎優化 (SEO)。
在對您的內容進行排名時,Google 使用鏈接點擊率 (CTR) 來確定應將哪些鏈接構建到您的 SEO 策略中。
此外,您可以使用鏈接將訪問者引導至您網站上的其他頁面。 通過將訪問者引導至您的更多內容,您將能夠讓他們更長時間地參與其中。
然而,為了吸引點擊,鏈接必須具有視覺吸引力。 如果鏈接顏色太淺,它們可能會融入您的內容,從而導致點擊率 (CTR) 較低。 但是,太亮的鏈接可能會降低您網站的可信度。
因此,如果您沒有遇到很多鏈接點擊,您可能想要探索嘗試顏色的選項。
通過優化您的鏈接顏色,您將提高知名度,使其與您的品牌顏色保持一致,提高可信度,並改善您網站的外觀。
查看您網站的訪問者會希望看到有吸引力的設計。 可以通過使用醒目的鏈接顏色來改善用戶體驗,並防止用戶快速離開您的網站。
如何更改 WordPress 中的鏈接顏色(6 種方法)?
更改鏈接的顏色可讓您更好地控製網站的設計,並使訪問者的導航更簡單。
在本節中,您將學習如何使用六種不同的方法更改 WordPress 中鏈接的顏色。
方法 1:通過編輯 CSS 更改 WordPress 中的鏈接顏色
通過向您的 WordPress 網站添加自定義 CSS 代碼,您可以更改鏈接的顏色。 請按照以下步驟執行此操作:
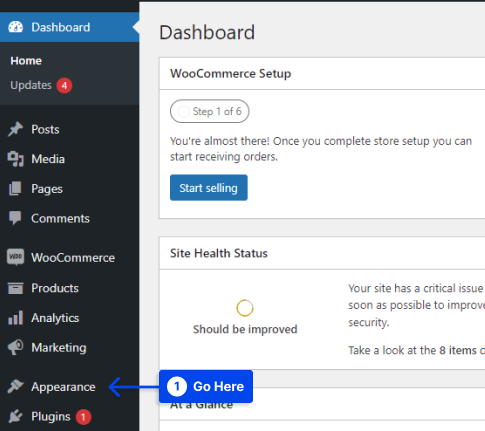
- 轉到您的 WordPress 管理儀表板。
- 導航到外觀。

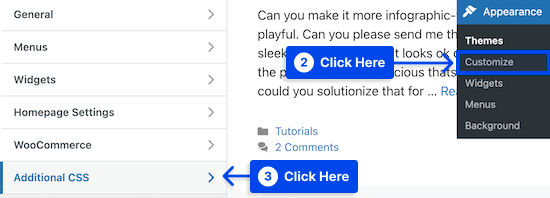
- 單擊自定義選項。
- 單擊菜單中的附加 CSS選項。

您將被帶到一個屏幕,您可以通過單擊此選項在頁面左側添加自定義 CSS 代碼。
- 自定義整體鏈接顏色。
如果您的訪問者從未點擊過該鏈接,他們將看到這種顏色。
以下是您可以使用的 CSS 代碼示例:
a { color: #FFA500; }更改此值將導致鏈接顏色更改為橙色。 確保 #FFA500 顏色更改為所需顏色。
- 更改鏈接懸停顏色。
因此,當用戶將鼠標懸停在鏈接上時,顏色會發生變化以引起用戶的注意。
可以在下面找到 CSS 代碼示例:
a:hover { color: #FF0000; text-decoration: underline; }輸入上面的代碼後,鏈接顏色將變為紅色,當訪問者將鼠標懸停在文本上時,文本將顯示為下劃線。 確保將 #FF0000 顏色更改為您的選擇之一。
- 更改是用戶單擊鏈接後鏈接的顏色。
您可以使用此功能使您的 WordPress 博客導航更輕鬆,並查看您的訪問者已經訪問了哪些鏈接。
您可以使用以下 CSS 代碼更改已訪問鏈接的顏色:
a:visited { color: #0000FF; }藍色 #0000FF 必須更改為您選擇的顏色。
- 單擊“發布”按鈕使您的更改生效。
如果您只想自定義帖子和頁面中的鏈接,您可以使用下面的代碼示例:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }上面的代碼示例完成了相同的任務; 但是, .entry-content僅針對您內容中的鏈接。
方法 2:使用 WordPress 全局樣式功能更改鏈接顏色(僅限塊主題)
使用 WordPress 5.9,您可以通過全站點編輯 (FSE) 自定義整個站點。 使用全局樣式界面,您可以修改主題中更重要的元素,而不是使用定制器工具。
然而,應該注意的是,大多數 WordPress 主題目前不支持這個新功能。
為了繼續使用此方法,您應該確保您使用的是 WordPress Block Editor 和與 WordPress Block Editor 兼容的主題。
按照以下步驟使用 WordPress 全局樣式功能更改鏈接顏色:
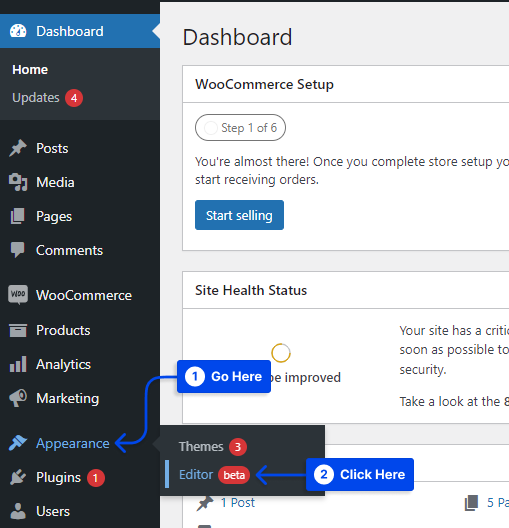
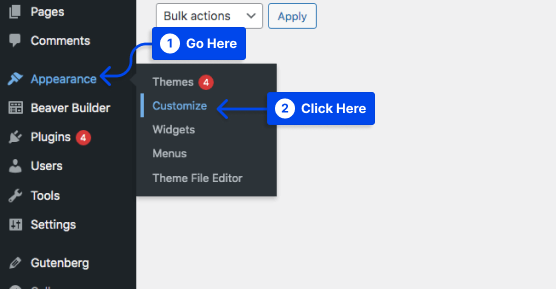
- 轉到您的 WordPress 儀表板中的外觀。
- 單擊編輯器選項。

單擊此選項,您將被定向到完整站點編輯器。
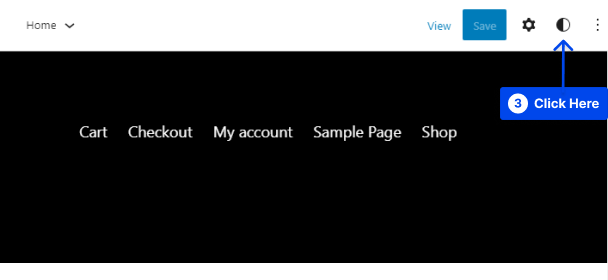
- 轉到屏幕的右上角,然後單擊雙色調圓圈按鈕。

將鼠標懸停在此按鈕上後,您會發現您位於“樣式”部分。
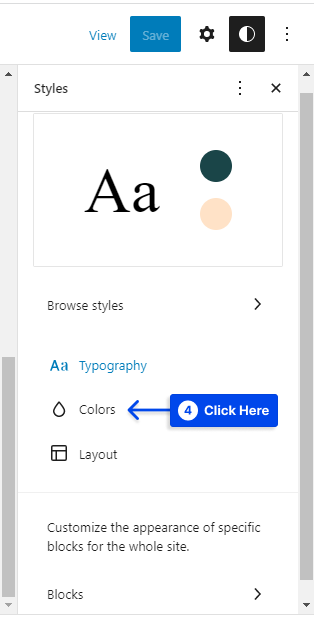
- 單擊“樣式”選項卡中的“顏色”選項。

您可以通過執行此操作來更改主題的配色方案。
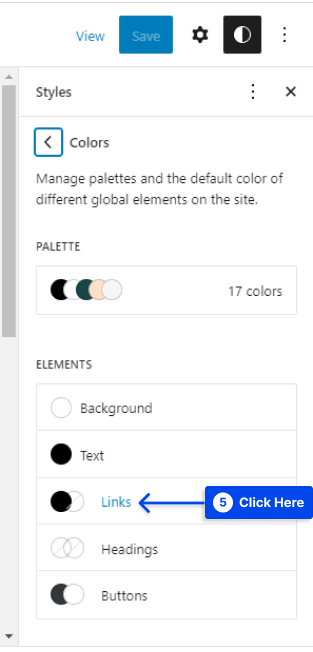
- 單擊“鏈接”選項。

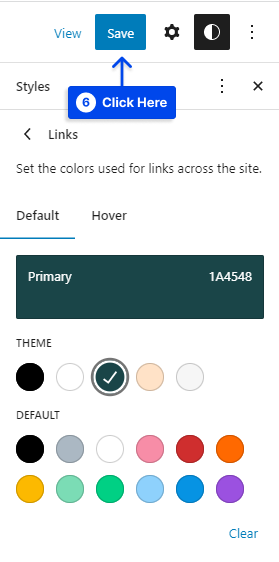
此部分將根據您選擇的主題顯示不同的默認顏色。 但是,顏色選擇器允許您選擇自定義顏色。

在文本框中,一旦您選擇了要使用的顏色,自定義十六進制代碼將自動輸入。
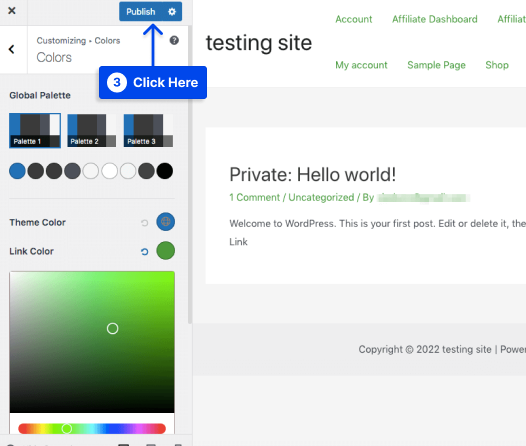
- 選擇顏色後單擊“保存”按鈕。

全局樣式工具啟用 FSE,因此通過使用此工具,您將能夠更新整個網站的鏈接顏色。
方法 3:使用 WordPress Customizer 更改鏈接顏色
您不想升級到塊主題的原因可能有很多。 例如,您可能需要更多控制才能進行更細微的調整。
或者,有限的可用塊主題選擇可能無法滿足您的要求。
無論情況如何,您都可以使用定制工具輕鬆更改鏈接的顏色。 請按照以下步驟使用它:
- 轉到您的 WordPress 儀表板中的外觀。
- 單擊自定義選項。

單擊此按鈕時,定製程序將自動啟動。
- 打開定製程序後,找到“顏色編輯”選項卡。
這將因主題而異。
在本節中,您將找到與主題顏色相關的各種設置。
- 根據您的主題轉到“鏈接顏色”、“強調顏色”或“主要強調”。
- 使用顏色選擇器選擇您的顏色。
或者,您可以在文本框中輸入顏色的十六進制代碼。
- 選擇顏色後,單擊“發布”按鈕。

此步驟將更新您網站所有鏈接的顏色。
方法 4:在古騰堡編輯器中更改鏈接顏色
在過去幾年中最受歡迎的編輯器系統是 Gutenberg,它是 WordPress 默認編輯系統的一部分。 那些狂熱的古騰堡用戶會發現這種方法很有幫助。
請按照以下步驟更改古騰堡中的鏈接顏色:
- 使用Gutenberg打開帖子/頁面。
- 選擇一些文本。
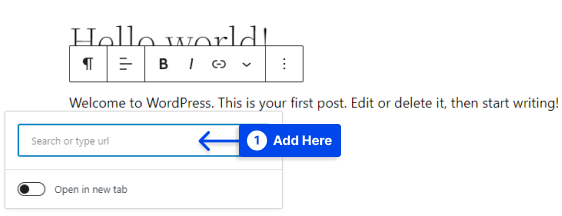
- 使用超鏈接圖標添加指向文本的鏈接,然後按Enter 。

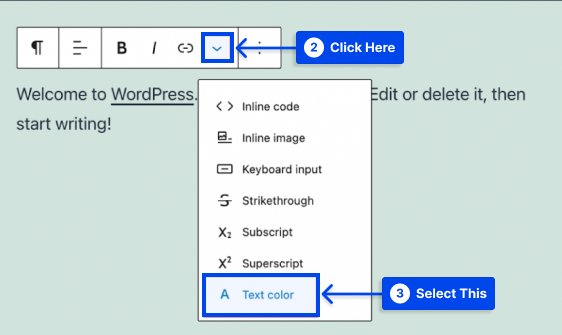
- 選擇鏈接文本時,單擊鏈接圖標旁邊的下拉箭頭。
- 選擇文本顏色選項。

此選項顯示 WordPress 的顏色選擇器,使您能夠為所選文本選擇自定義顏色。
- 選擇您喜歡的顏色。
- 單擊頁面右上角的“更新”按鈕。
方法 5:在 Elementor Page Builder 中更改鏈接顏色
在 Elementor 頁面構建器中,您可以使用易於使用的可視化頁面構建器來構建和自定義網站的各個方面,包括顏色。
請按照以下步驟更改 Elementor 中的鏈接顏色:
- 從您的 WordPress 儀表板打開一個頁面。
- 單擊“使用 Elementor 編輯”選項。
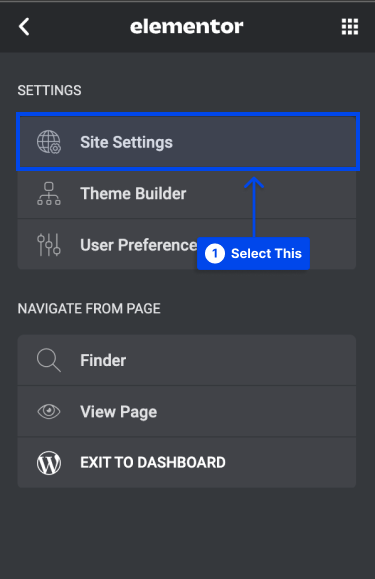
- 打開 Elementor 時,單擊左上角的三行。
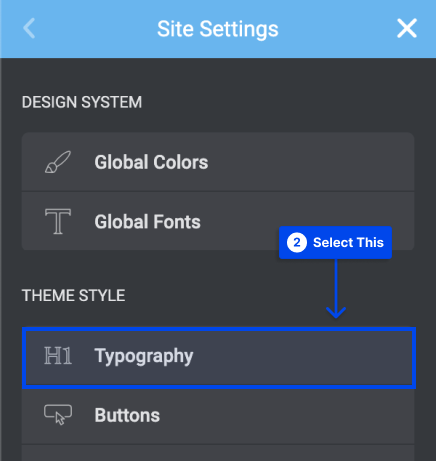
- 選擇站點設置選項。

- 轉到排版部分。

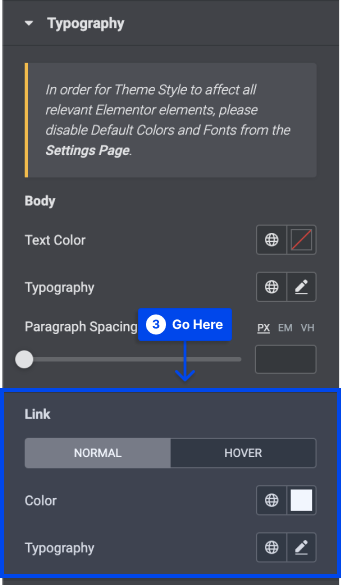
- 轉到版式部分中的鏈接標題以調整顏色。

- 完成後單擊“更新”按鈕。
方法 6:在 Divi Page Builder 中更改鏈接顏色
本節的目的是解釋如何使用 Divi 頁面構建器更改 WordPress 中鏈接的顏色。
Divi Builder 是一種易於使用且快速的工具,可在短時間內創建獨特的網頁。 在 Divi Builder 中,您可以調整各個鏈接的顏色。
按照以下步驟更改 Divi Page Builder 中的鏈接顏色:
- 創建一個新頁面並使用Divi Builder對其進行編輯。
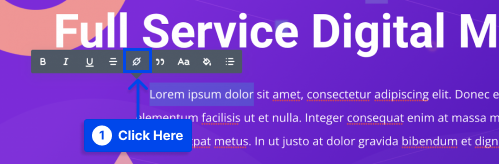
- 選擇要添加鏈接的文本。
- 單擊彈出菜單中的超鏈接圖標。

- 在彈出窗口中輸入URL 。
現在您將看到鏈接的默認顏色,即藍色。
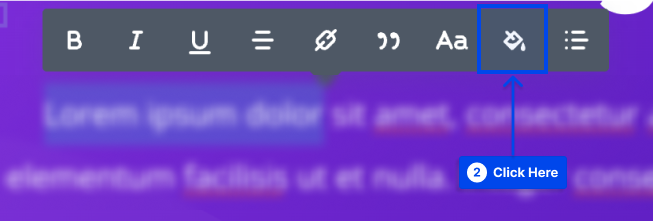
- 單擊油漆桶圖標以更改鏈接顏色。

您將能夠使用打開的調色板自定義鏈接的顏色。
- 選擇您喜歡的顏色。
- 保存您的更改。
結論
本文解釋了為什麼要更改 WordPress 中的鏈接顏色,並提供了六種有效的方法。
我們衷心感謝您抽出寶貴時間閱讀本文。 如果您有任何意見或問題,請隨時在評論部分發表。
我們會定期用新文章更新我們的 Facebook 和 Twitter 頁面,因此請關注我們以獲取最新消息。
