如何更改 WooCommerce 購物車標籤
已發表: 2022-04-10我們最近需要更改 WooCommerce 購物車的標籤,但無法在線(甚至在 WooCommerce 官方文檔中)找到任何關於如何做到這一點的資源。 在本文中,我們將介紹一種快速簡便的方法來更改 WooCommerce 購物車錶上的標籤。
默認的 WooCommerce 購物車標籤

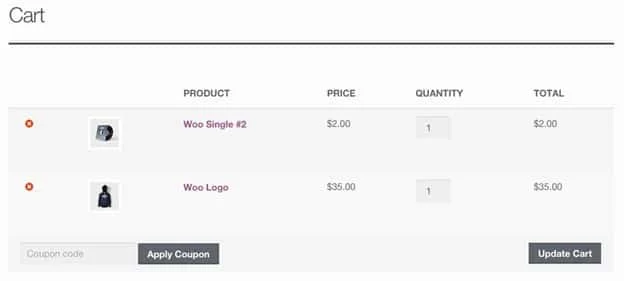
默認的 WooCommerce 購物車錶有四個特定標籤。 這些包括產品、價格、數量和總計。 在許多情況下,這是完美的。 如果您使用 WooCommerce 銷售實體產品,則無需更改表格的標籤。
然而,WooCommerce 已從銷售實體產品擴展到數字商品、服務、預訂等。
您什麼時候想更改購物車標籤?
在許多用例中,從 WooCommerce 中更改默認購物車標籤是個好主意。
例如,如果您要銷售預訂怎麼辦? 而不是“產品”,一個更好的標籤是“房間號/房子”。 “數量”可以更改為“夜晚”。
如果您通過 WooCommerce 銷售服務,您可能不想要產品和數量的默認標籤。 相反,您可以說“代理名稱”和“計費時間”。
您想要更改默認 WooCommerce 卡標籤的潛在用例列表可以繼續下去。 令人驚訝的是,沒有簡單易行的方法可以做到這一點。
根據我們的研究,我們找不到任何可以輕鬆替換 WooCommerce 中默認購物車錶格標籤的插件。 這意味著我們需要自己弄清楚如何去做。 在查看 WooCommerce 文檔或 Internet 上的任何代碼片段時,這些也很難找到。 我們花了幾個小時才想出解決方案,如下所示。
如何更改默認 WooCommerce 購物車標籤
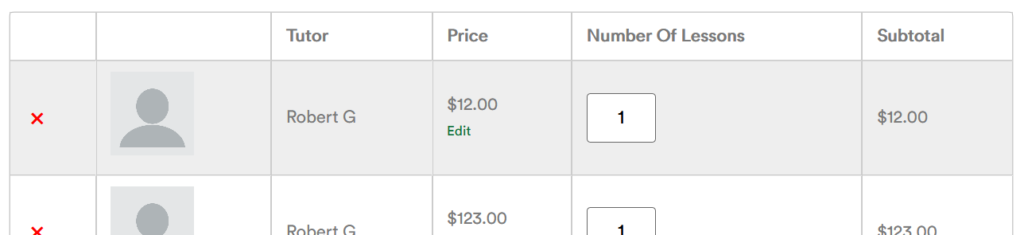
對於我們的一個客戶,我們想將標籤“產品”更改為“導師”,因為 WooCommerce 系統中的每個產品實際上都是一個導師名稱。

為此,您需要編輯 WooCommerce 中的核心文件模板之一。 如果這對您來說聽起來很可怕或令人困惑,請不要擔心,這很簡單。 您甚至不需要登錄 FTP 來完成它。
當然,這是一種相當快速和骯髒的做事方式。 編輯這些文件時,應禁用 WooCommerce 插件。 此外,每當 WooCommerce 更新時,您都需要重新進行這些更改(儘管我們將在稍後討論解決方法)。
我們將編輯的 WooCommerce 插件中的這個特定文件稱為“Cart.PHP”。 這包含構成前端購物車頁面結構的所有代碼。

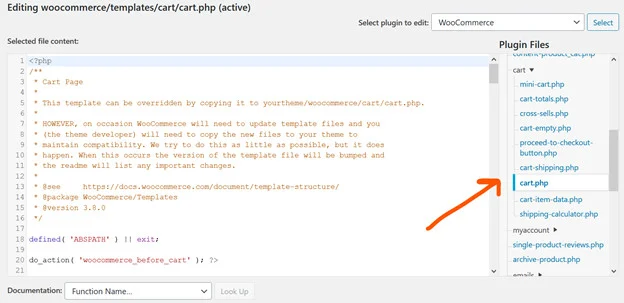
要編輯它,您可以使用核心 WordPress 插件編輯器。 這可以通過插件,插件編輯器訪問。
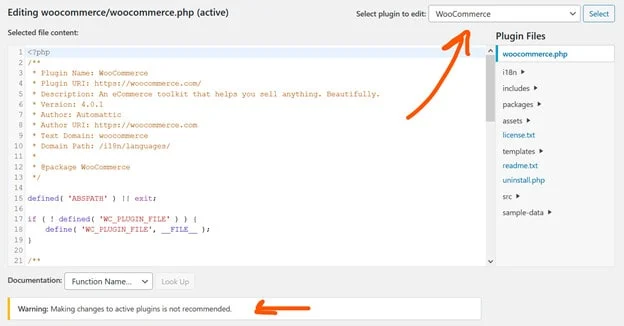
然後,在右上角選擇 WooCommerce 作為要編輯的插件。

如您所見,不建議對活動插件進行更改,因此您應該在執行任何操作之前停用 WooCommerce。
然後我們需要找到 Cart.php 文件,該文件包含指示 WooCommerce 前端卡片頁面中標籤標題的代碼。 在該 PHP 文件中更改這些標籤是將自定義卡片標籤添加到 WooCommerce 的最快方法。
該文件位於模板、購物車、購物車.PHP 中。 使用屏幕右側的插件文件導航實用程序為 WooCommerce 加載購物車模板 PHP 文件。

加載此文件後,我們現在有兩個選擇。 我們可以創建此文件的新副本並覆蓋默認模板,也可以更改此模板中的默認購物車標籤。 方法一需要更多的工作,但不會在 WooCommerce 更新時被覆蓋。 方法二是即時的,但會在 WooCommerce 更新時被覆蓋。
以下是 WooCommerce 開發團隊在 cart.PHP 文件中為您提供的指導:
可以通過將其複製到 yourtheme/woocommerce/cart/cart.php 來覆蓋此模板。 * 但是,有時 WooCommerce 需要更新模板文件,而您(主題開發人員)需要將新文件複製到您的主題以保持兼容性。 我們試圖盡可能少地這樣做,但它確實發生了。 發生這種情況時,模板文件的版本會發生變化,自述文件將列出任何重要的更改。
請注意,如果使用更永久的路線 2,您需要偶爾複製文件並進行一些手動工作以確保兼容性。 無論您選擇哪條路線,編輯都是一樣的。
購物車標籤顯示在此文件中的兩個實例中。 首先,您擁有包含在代碼頂部的通用購物車標籤。 默認情況下,他們會讀取產品、價格、數量和小計。
在 Cart.php 的第 30-33 行找到:
< th class = "product-name" > <?php esc_html_e( 'Product' , 'woocommerce' ); ?> </ th > < th class = "product-price" > <?php esc_html_e( 'Price' , 'woocommerce' ); ?> </ th > < th class = "product-quantity" > <?php esc_html_e( 'Quantity' , 'woocommerce' ); ?> </ th > < th class = "product-subtotal" > <?php esc_html_e( 'Subtotal' , 'woocommerce' ); ?> </ th > 代碼語言: HTML、XML ( xml )對 PHP 中的第一個字符串進行必要的更改以編輯購物車標籤。 例如,這會將“產品”更改為“導師”

<th class="product-name"><?php esc_html_e( ' 導師', 'woocommerce' ); ?></th>
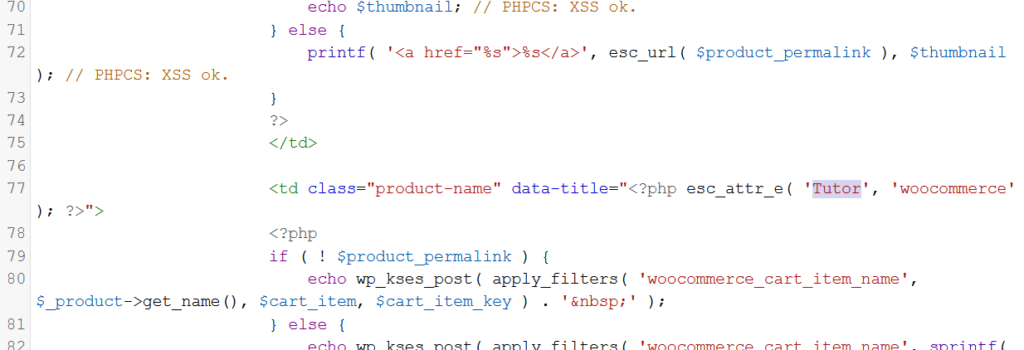
然後,在構成購物車錶的 PHP 代碼中,您將找到相同標籤的另一個實例。 要更改 WooCommerce 中的默認購物車標籤,您需要做的就是更改代碼。

這是實際上構成 WooCommerce 中購物車錶的結構和內容的代碼。 在第 77 行,有 PHP 指定標題標籤。 將其從默認的“產品”更改為“導師”,也會更改前端產品的購物車標籤。
您可以簡單地按 CTRL+F 查找要更改的標籤的所有實例,然後用新標籤替換默認實例。
對代碼進行更改後,更新文件並檢查前端。 您現在應該在 WooCommerce 上擁有自定義購物車標籤。
結論
本文應該向您展示了一種在 WooCommerce 上更改購物車標籤的快速而骯髒的方法。 據我們所知,沒有插件可以讓您輕鬆地做到這一點,而這種方法是完成它的最快和最簡單的方法之一。 如果您有任何其他更改購物車標籤的方法,或者有任何問題,請將它們留在下面的評論部分。
