如何更改 WordPress 字體 [6 種簡單方法]
已發表: 2023-06-20您是否希望將 WordPress 字體更改為不同的字體?
您的網站文本字體在您的網站設計和品牌標識中起著重要作用。 它可以提高您內容的整體可讀性,並使您的網站看起來現代而專業。
在本文中,我們將向您展示如何使用不同的方式更改 WordPress 字體,這樣您就可以輕鬆地在 WordPress 中更改字體。
為什麼要在您的 WordPress 網站上更改字體?
您可能想要更改 WordPress 網站上的字體的原因有很多。 這裡有一些:
- 改善網站的整體外觀。 正確的字體可以使您的網站更具視覺吸引力和吸引力。
- 使您的網站更具可讀性。 使用正確的字體可以使您的內容更易於閱讀,尤其是對於有閱讀障礙或其他閱讀困難的人。
- 創造一個特定的印象。 您選擇的字體類型有助於為您的網站創造一定的印象。 例如,經典的襯線字體可以為您的網站提供更傳統的外觀,而無襯線字體可以為其提供更現代的外觀。
- 匹配您的品牌。 如果您有徽標或其他品牌元素,則可以在您的網站上使用相同的字體來打造更具凝聚力的外觀。
4 種網絡字體類型
在我們開始使用 WordPress 字體之前,讓我們先了解一下四種主要字體類型:
- Serif: Serif 字體通常適合用於標題,因為它們帶有裝飾,通常位於每個字母的頂部和底部。
- Sans Serif:另一方面,Sans Serif 字體適用於標題和正文,因為它們清晰易讀。
- 腳本:由於其異想天開的外觀,應很少使用腳本字體。
- 顯示:顯示字體往往又粗又粗。 它們應該只用於標題,絕不能用於正文。
如何在 WordPress 中更改字體
幸運的是,您並不局限於使用 WordPress 的默認字體。 事實上,有幾種方法可以在 WordPress 中更改字體,其中大多數不需要任何編碼知識。 讓我們開始吧!
1) 使用 WordPress 主題定制器更改 WordPress 字體
使用 WordPress 主題定制器是更改網站字體的簡便方法。 它允許您自定義網站的設計並顯示實時預覽。
注意:如果您沒有看到自定義程序菜單選項,則您的主題很可能啟用了完整的站點編輯,您需要使用不同的方法或切換主題。
對於本文,我們將使用 Astra 主題。 但是,選項會根據您使用的 WordPress 主題而有所不同。 根據您的主題,您應該在定制器中查找字體或排版選項。
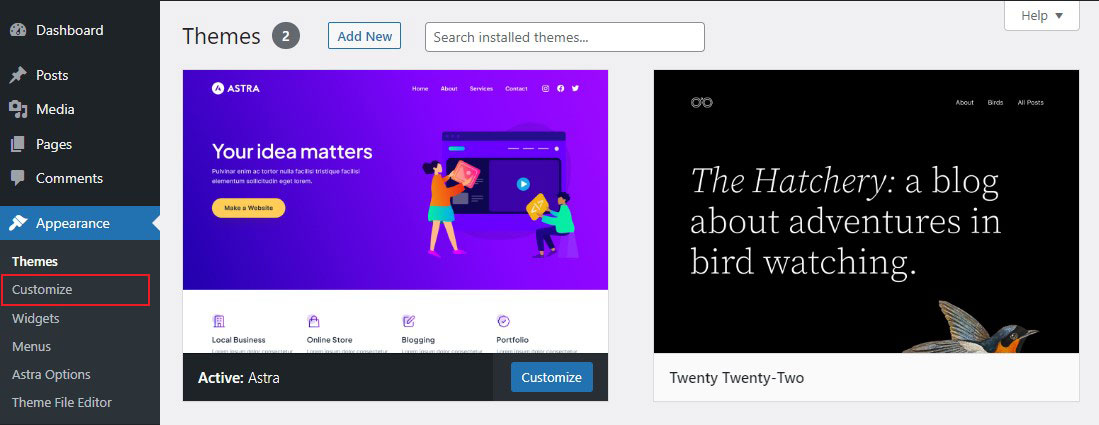
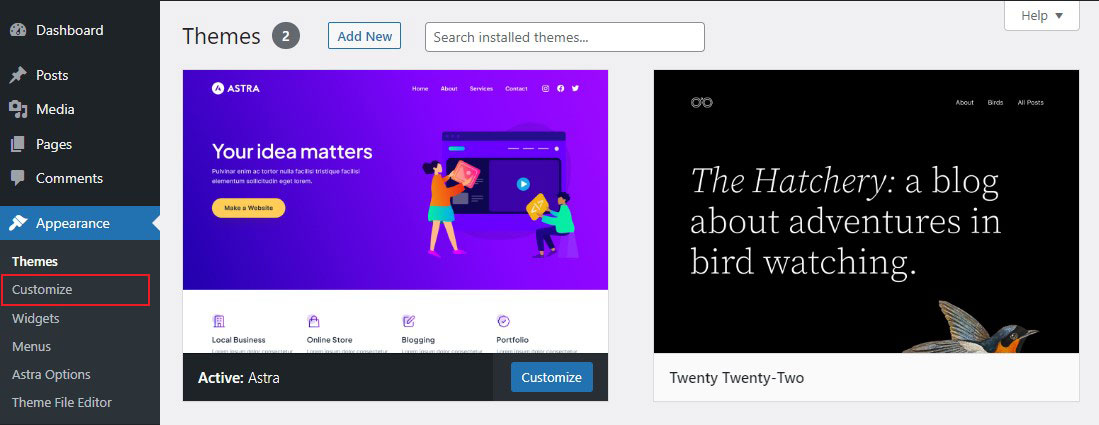
首先,轉到外觀 » 從您的 WordPress 儀表板自定義。

這將打開 WordPress 主題定制器。
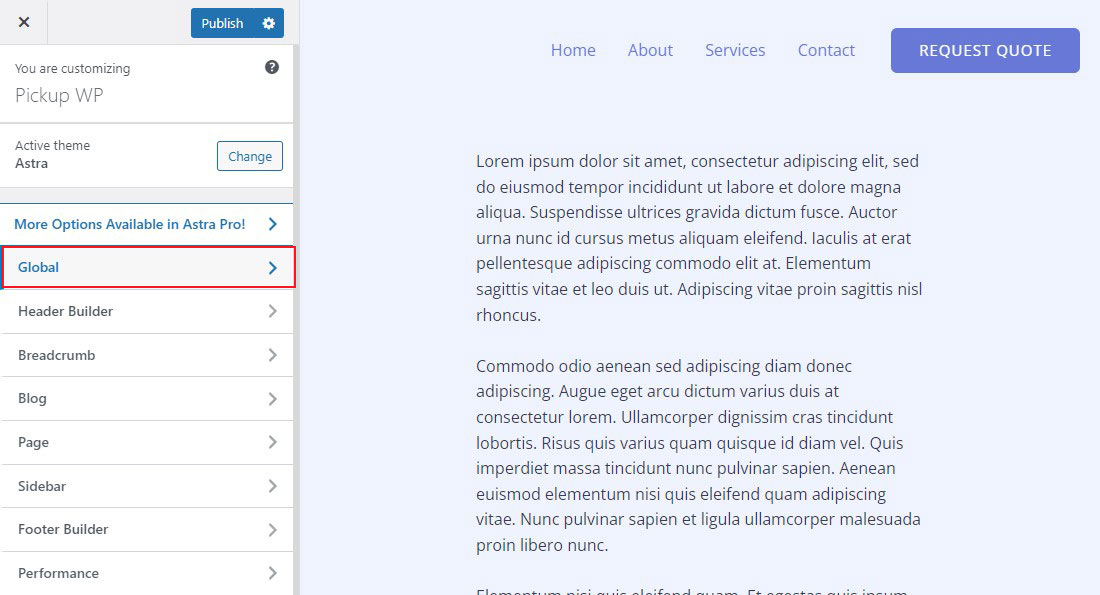
Astra 主題提供了一個全局部分,其中包含用於更改站點範圍樣式的選項。 要更改整個網站的字體,請使用左側菜單中的全局選項。

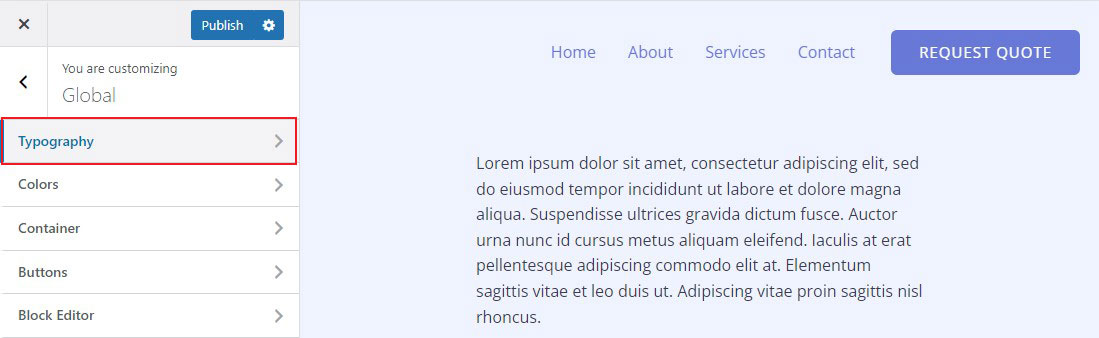
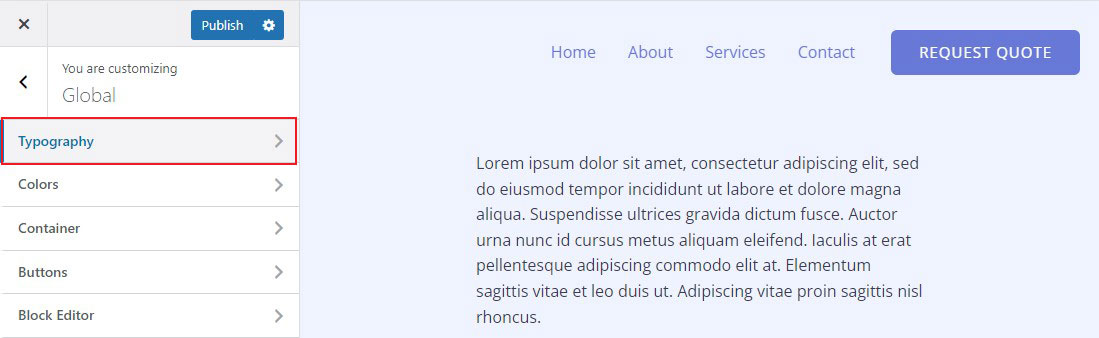
在下一個屏幕上,您將看到字體、顏色、容器、按鈕等選項。
繼續並選擇Typography 。

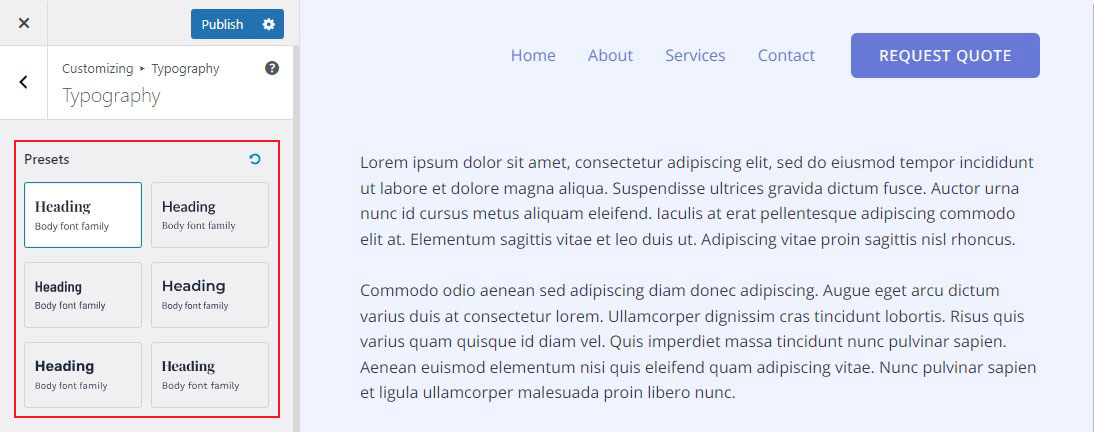
接下來,您可以在“預設”部分下選擇不同的字體。
這些是主題的默認字體,選擇其中一種會更改整個網站的字體。

此外,您還可以更改主題中各個元素的字體。
例如,您可以為正文和標題選擇不同的字體。 甚至還有在每個標題級別使用不同字體的選項。
首先,只需從特定元素的字體系列下拉選項中選擇一種字體。

此外,還有更多選項可用於更改字體的粗細、大小、變化和其他功能。
完成字體設置後,單擊頂部的“發布”按鈕以保存更改。
就是這樣! 訪問您的網站並查看新字體。
2) 在 WordPress Full Site Editor 中更改字體
如果您使用基於塊的 WordPress 主題,例如二十二十二,您可以通過完整的網站編輯器更改您網站的字體。
完整的站點編輯器允許您使用塊自定義 WordPress 主題,就像在 WordPress 內容編輯器中更改帖子或頁面時一樣。
對於本文,我們將使用二十二十二主題。
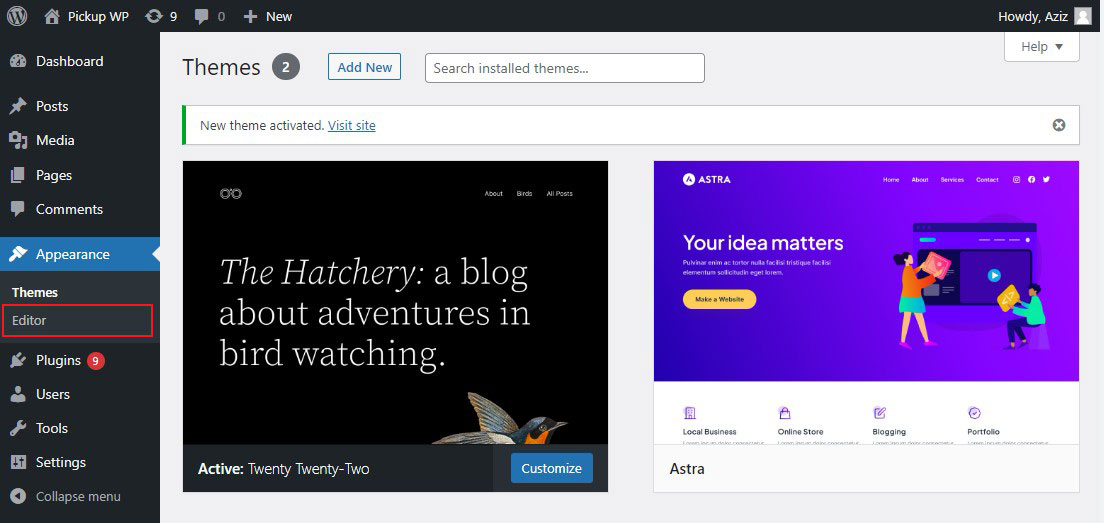
要開始,請轉到 WordPress 管理面板中的外觀 » 編輯器。

這將為您的 WordPress 主題啟動完整的站點編輯器。
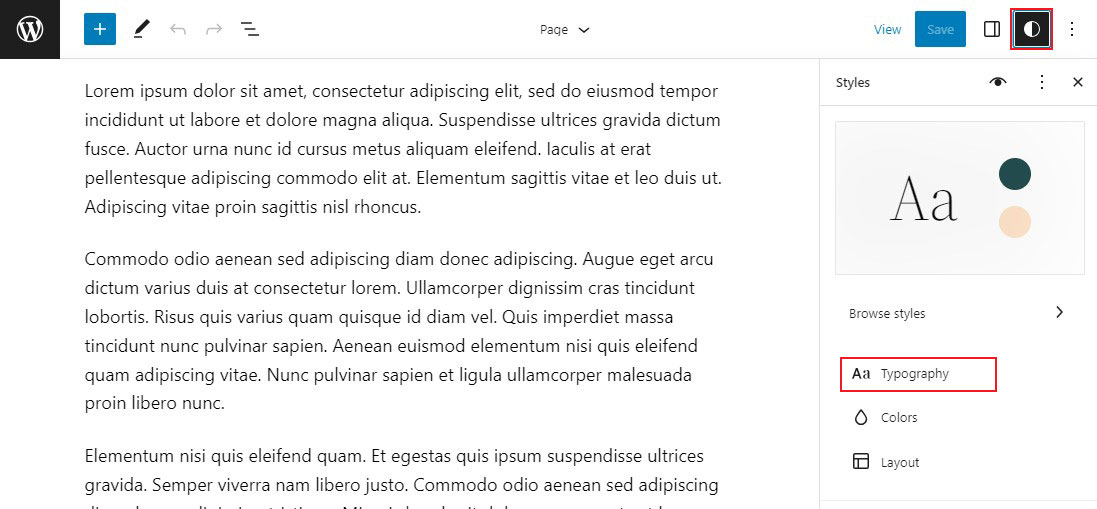
然後,在右上角,選擇“樣式”圖標,然後選擇“排版”選項。

之後,您可以更改文本和鏈接等元素的排版。
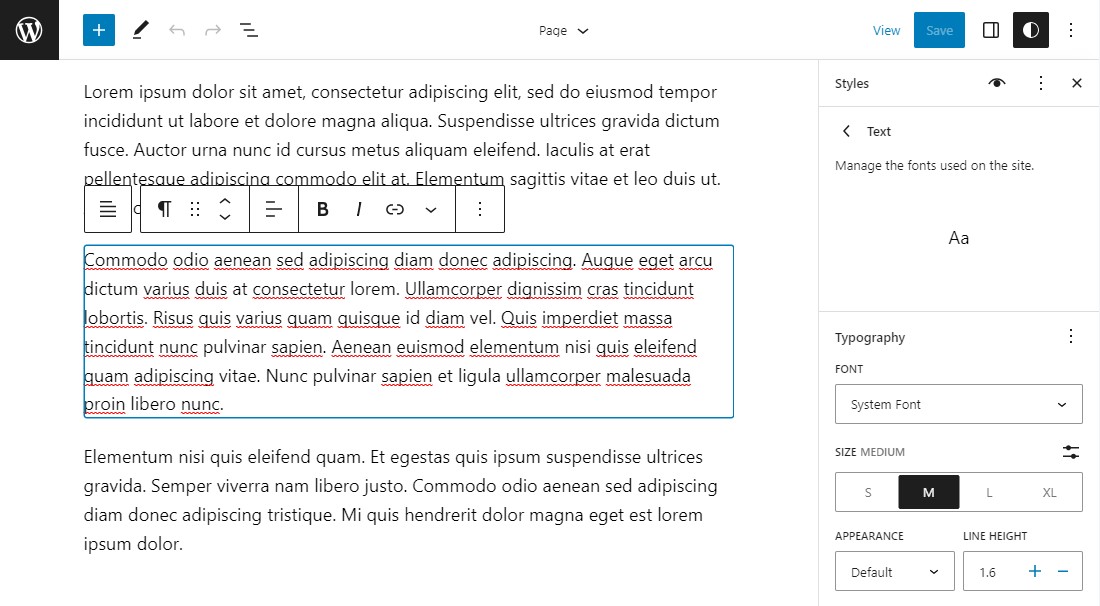
我們將選擇文本作為元素,然後使用Font Family下拉選項更改其字體。

完成後,單擊保存按鈕。
您已使用完整站點編輯器成功更改了字體。
3) 使用 WordPress 插件更改 WordPress 字體
使用 WordPress 字體插件是另一種更改 WordPress 字體的方法。
有幾個可用的插件可以改善您網站的排版選項。 選擇 WordPress 字體插件時,我們建議選擇一個允許您使用 Google 字體的插件。
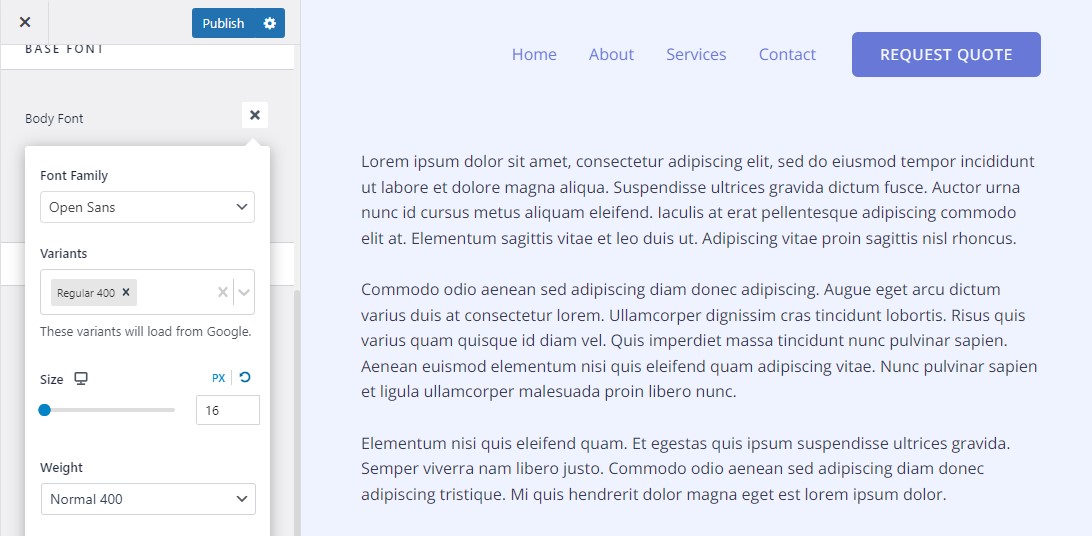
對於本文,我們將使用 Easy Google Fonts。
這是一個免費的 WordPress 插件,允許您向您的網站添加 600 多種 Google 字體和不同的字體變體。

首先,您需要安裝並激活 Easy Google Fonts 插件。 有關更多信息,請查看如何安裝 WordPress 插件。
激活後,從您的 WordPress 儀表板轉到外觀 » 自定義。

這將打開 WordPress 主題定制器。
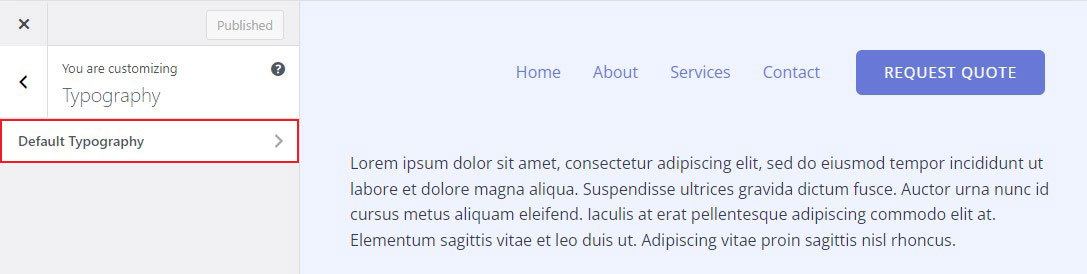
現在,單擊排版選項。

在下一個屏幕上,單擊“默認版式”選項。

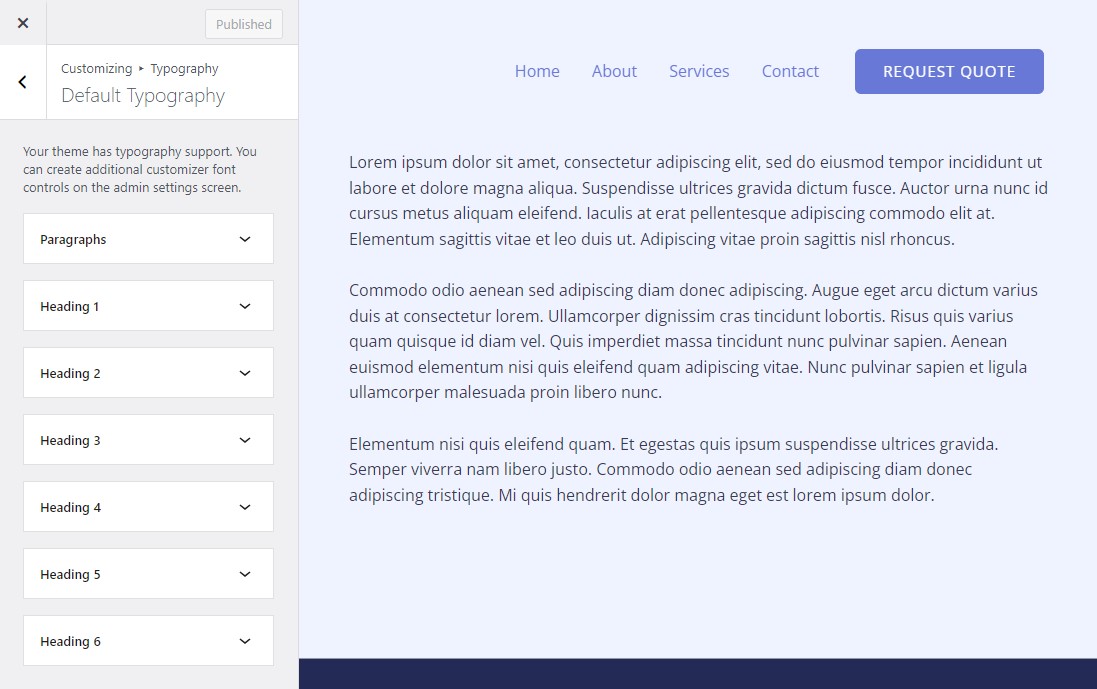
您現在可以更改網站上任何元素的字體,從段落到標題標籤。 根據需要自定義它們,然後保存這些更改。

4) 在 WordPress 頁面構建器中更改字體
有許多可用的 WordPress 頁面構建器,讓您無需編輯代碼即可創建自定義頁面。 您可以使用它們來更改您網站上各種元素的字體。
在本教程中,我們將使用 Elementor。 它是 WordPress 最好的頁面構建器插件之一。 它提供了一個拖放構建器來創建自定義頁面,而無需觸及一行代碼。
有關更多信息,請查看我們完整的 Elementor 評論。
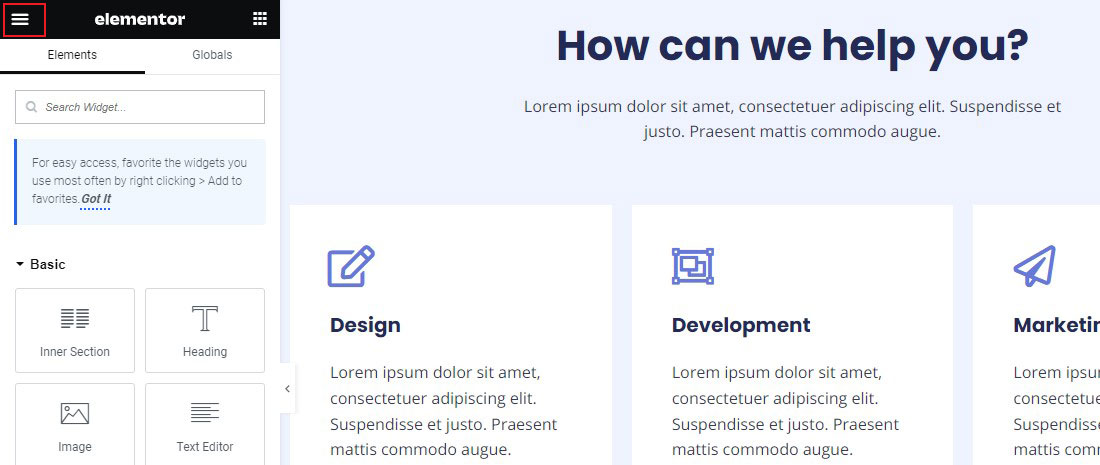
首先,使用 Elementor 編輯器打開任何頁面。
打開後,單擊編輯器左上角的三行。

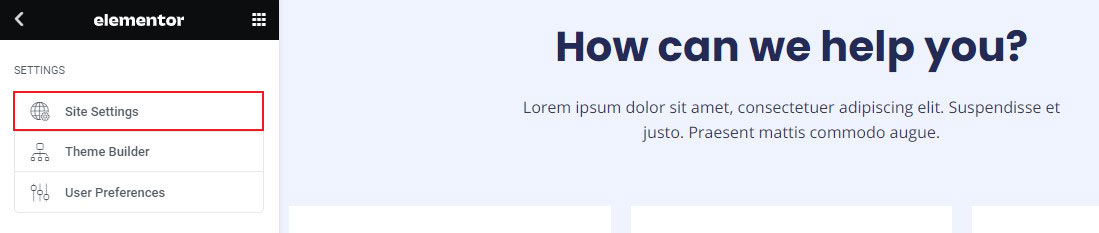
現在,點擊站點設置。

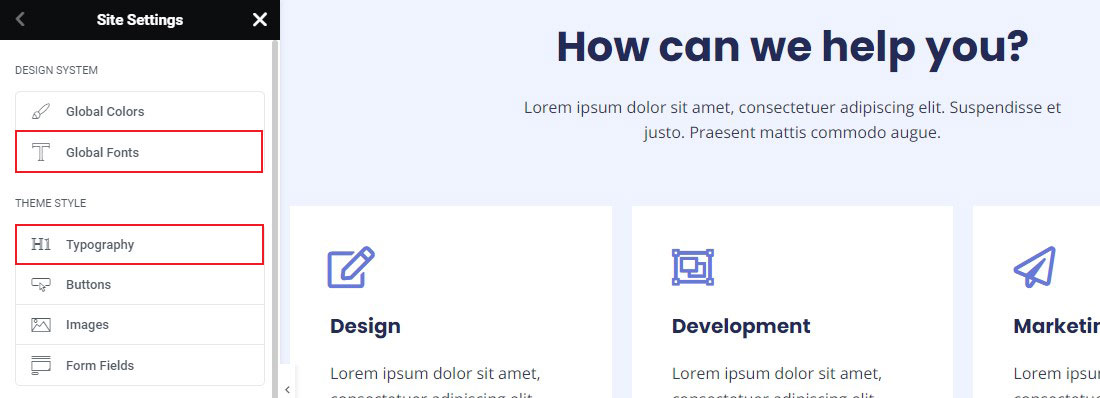
在下一個屏幕上,您將能夠自定義全局顏色、全局字體、排版、按鈕等等。

您可以更改主要和次要標題的字體,以及文本和重音。 對設置滿意後,單擊“更新”以保存更改。
使用頁面構建器更改字體就是這麼簡單!
5) 使用塊編輯器更改 WordPress 字體
您還可以使用古騰堡塊編輯器更改字體在特定帖子和頁面上的顯示方式。
這種方法的主要缺點是它只會將新字體應用於特定的帖子或頁面。 如果您想應用類似的自定義,則必須對任何其他帖子重複此過程。
這對於後期特定調整很有用,但如果您正在尋找全站字體更改選項,則應改為檢查其他選項。
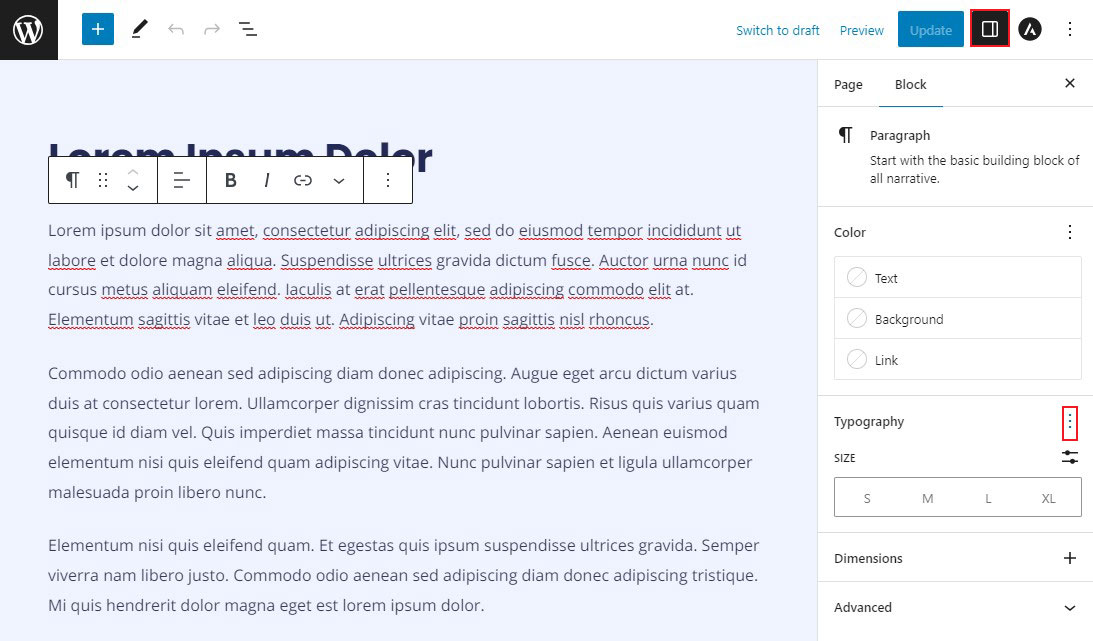
話雖如此,要使用 WordPress 塊編輯器更改字體,請打開要編輯的頁面或帖子。 進入 WordPress 編輯器後,選擇文本以更改其外觀。
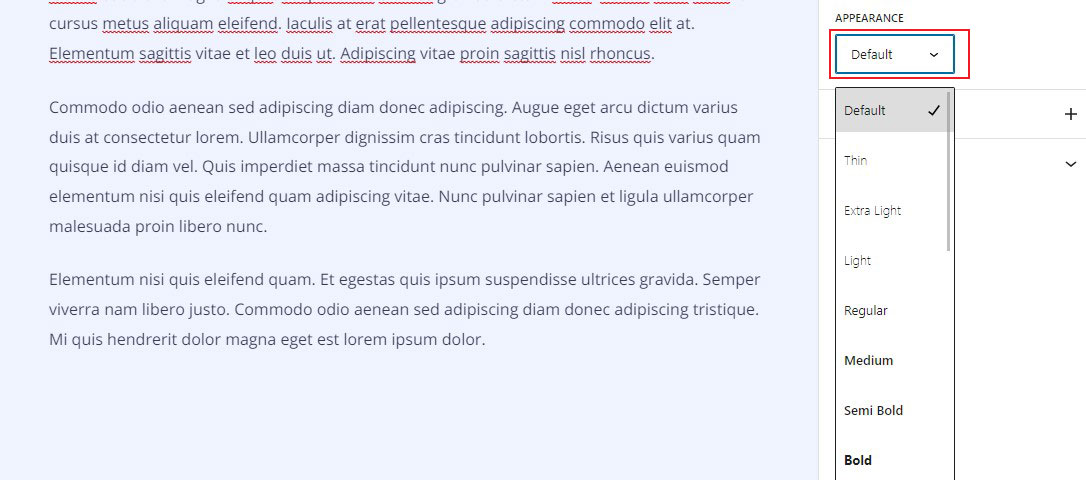
接下來,單擊右上角的“設置”面板,然後轉到“排版”部分。 現在單擊 Typography 旁邊的三個點,然後從選項中選擇Appearance 。

完成後,外觀選項將顯示在版式部分下。
現在,單擊外觀菜單並為您的字體選擇一種樣式。

還有一些選項可以更改字體大小、更改文本顏色、啟用首字下沉等等。
完成設置後,單擊“更新”以保存更改。
6) 使用 CSS 更改 WordPress 字體
在 WordPress 中更改字體的另一種方法是使用 CSS。 當您的主題的自定義選項不允許您更改字體時,它很有用。
但是,如果您切換 WordPress 主題,您的更改將會丟失。 因此,在安裝新主題之前,請複制您的 CSS 代碼。
您可以使用 WordPress Customizer 簡單地添加 CSS,而無需訪問您網站的樣式表。
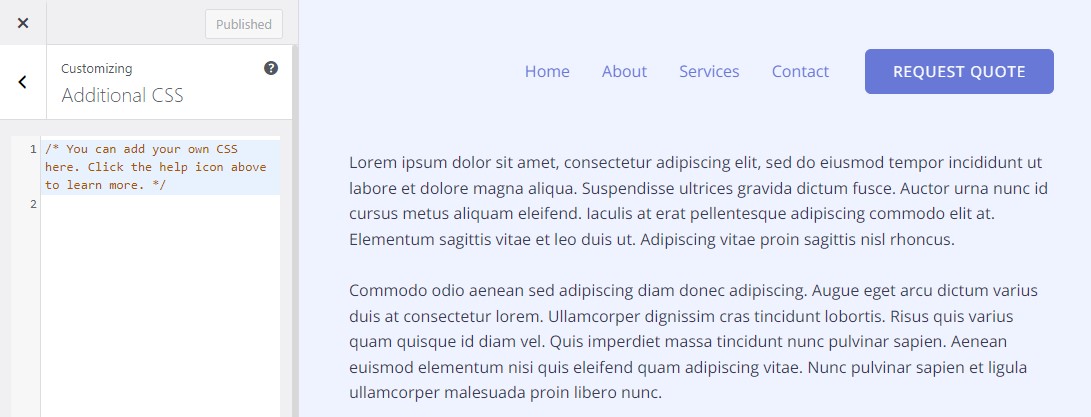
只需轉到外觀 » 自定義 » 其他 CSS並放置您的 CSS 代碼。

例如,如果要自定義 H1 標籤和段落。
CSS代碼如下:
h1{ font-family: sans-serif; font-size: 28px; color: #FF0000; } p { font-size: 18px; color: #FFFFFF; }這會將您網站上的 H1 標籤更改為字體大小為 28 的無襯線字體。
同樣,將段落的字體更改為 18 號,白色 (#FFFFFF)。
包起來
字體在網站設計中起著重要作用,應謹慎選擇。 正確的字體組合可以像正確的顏色和圖像一樣吸引眼球並觸發正確的情緒。
好消息是 WordPress 可以輕鬆更改字體並對其進行自定義以滿足您網站的需求。 從使用 WordPress 定制器到安裝插件和使用頁面構建器,我們介紹了幾種可用於更改 WordPress 字體的方法。
就是這樣! 我們希望本文能幫助您了解如何在 WordPress 中更改字體。
有關更多信息,請查看這些其他有用的資源:
- 如何在 WordPress 中復制頁面
- 如何在 WordPress 中啟用調試模式
最後,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
