如何在不丟失網站內容的情況下更改 WordPress 主題
已發表: 2022-10-07
因此,您來到我們這裡是因為您相信您的網站已經超越了當前的主題,並且將受益於具有一些新功能的新外觀。 好消息是使用 WordPress 主題非常有趣。 它們是可定制的,允許您快速更改網站的外觀和感覺。
但是,由於主題變得越來越複雜,並且針對特定網站(例如電子商務商店)量身定制,因此它們無法無縫地相互交換。 如果您想安全地從一個 WordPress 主題切換到另一個主題,則需要進行一些挖掘。 畢竟,您的活動主題在您網站的功能中根深蒂固,任何更改都有可能破壞它。
在不打開錯誤之門且不丟失網站內容的情況下更改主題可能比簡單地單擊“激活”按鈕需要更長的時間。 但是,通過幾個簡單的步驟,您可以確保您的站點在切換後繼續正常運行,這就是我們要討論的內容。
所以,讓我們開始吧!
在更改 WordPress 主題之前您需要做什麼
雖然更改主題只需單擊幾下鼠標,但您應該在繼續之前採取一些預防措施。
我們建議您仔細閱讀以下清單,以確保您的 WordPress 主題更改順利進行並且您不會丟失任何關鍵數據。
第 1 步:對您的網站進行完整備份。
在對 WordPress 主題進行任何更改之前,您必須備份所有文件。 這只是一種預防措施,因為更改主題不會自動導致您的整個網站丟失,但安全總比後悔好。
您可以通過兩種方式備份文件。 您可以使用插件或手動備份文件。
Updraft Plus和BackupBuddy等插件會自動備份您網站的插件、數據庫、主題、內容和其他文件。 此外,備份插件通常會將您的備份文件存儲在異地的安全位置,因此您不必擔心有人入侵您的數據。
如果您有一個大型網站,您也可以考慮進行手動備份。 以下是手動備份的方法。
- 登錄到您網站的管理面板。 您的控制面板是通過您的網站託管服務提供商提供的。
- 選擇以下選項之一:“FTP 訪問”、“FTP 設置”、“FTP 帳戶”或“FTP 用戶”。
- 登錄並從正確的目錄複製要備份的文件。 這是通過在不同的瀏覽器中輸入“ftp:/yourwebsite.com”來完成的。 您可以將網站名稱放在“您的網站”的位置。
- 返回控制面板並啟動“phpMyAdmin”。
- 選擇您的數據庫。 如果您只有一個網站,它應該是唯一的一個。
- 導出數據庫。 此時應該可以使用數據庫導出選項。
導出後,您將手動備份站點,就像導出時一樣。
第 2 步:複製當前主題的片段。
一些 WordPress 用戶喜歡通過將代碼片段添加到主題的 functions.php 文件來自定義他們的網站。 不幸的是,人們通常會忘記這些更改,因為它們只進行了一次。
如果您或您的 Web 開發人員進行了這些更改,請查看您當前的主題文件並記下您之前添加的所有額外代碼。 這將允許您稍後將它們包含在新主題的 functions.php 文件或特定於站點的 WordPress 插件中。
第 3 步:複製您的網站數據跟踪。
一些用戶直接將分析跟踪代碼添加到他們的主題文件中。 WordPress 主題還允許您在其設置面板中輸入 Adsense 或 Analytics 代碼。 但是,當您切換主題時,該信息會丟失,並且您的網站將不再在 Google Analytics 中進行跟踪。
如果這是您的 Google Analytics 代碼所在的位置,請在某處記下它,您會記住的,以便將其粘貼回新網站主題的 footer.php 文件中。
第 4 步:將您的網站保持在維護模式。
如果用戶在過渡到您的新主題時登陸您的網站,您不希望他們看到損壞的網站。 因此,我們建議您在進行切換期間啟用維護模式。 有許多維護模式插件可供選擇。
為此,我們建議使用SeedProd插件。 這是一個著名的 WordPress 插件,可讓您輕鬆為您的網站創建漂亮的即將推出和維護模式頁面。
要啟用維護模式,請使用 SeedProd 的免費版本。 還提供高級版,其中包括預建模板、高級自定義功能和電子郵件營銷工具集成。 安裝並激活 SeedProd 插件以使您的站點保持在維護模式。 只需轉到插件→添加新的,然後安裝並激活。
第 5 步:測試加載時間和與主流瀏覽器的兼容性。
在更改主題之前,您應該檢查網站的加載時間,以便快速比較更改網站後頁面加載時間的差異。 您可以使用免費的速度測試工具IsItWP 之類的 WordPress 速度測試工具來做到這一點。
請記住,WordPress 速度對於用戶體驗和 SEO 至關重要,因此請確保您的新主題比舊主題更快。 您還應該在所有主要瀏覽器中測試您的新網站主題,例如 Internet Explorer、Firefox、Safari、Google Chrome 和 Opera 瀏覽器。
所以,假設你已經完成了我們剛才提到的所有事情,讓我們看看你接下來需要做什麼。
如何安裝 WordPress 主題
按照上述注意事項,下一步是為您的網站安裝主題。 有數以千計的免費和付費 WordPress 主題可供選擇。 但是您正在閱讀這篇文章,這意味著您可能已經找到了適合您網站需求的好主題。
但是,如果您尚未選擇主題,我們強烈推薦以下主題:
1.大腸桿菌

Colibri 是一個免費的多功能主題,與大多數免費的 WordPress 主題不同,它為您提供了更多的設計控制權。 因此,Colibri 是最受歡迎的 20 個 WordPress 主題之一。
我們建議您在主題安裝和激活過程中安裝 Colibri 頁面構建器。 該構建器將通過添加許多強大的功能並允許您通過拖放創建 Colibri 站點來增強主題的定制器。
以下是我們喜歡 Colibri 的原因:
- 90 多個免費和高級模板網站,適用於各種細分市場。 無論您是從頭開始還是使用預先設計的模板,您都可以輕鬆地對其進行自定義,直到達到完美像素。
- 150 多個預定義塊,您可以根據需要進行修改。 一些示例是塊、功能、服務、團隊、推薦、投資組合、聯繫塊等。
- 40 多個拖放組件,用於創建最終自定義塊或自定義現有塊;
- 在單個界面中從頁眉到頁腳編輯網站;
- 移動響應能力;
- 簡單直觀的用戶界面。
2.催眠

Mesmerize 是一個免費的多功能主題,可以快速創建網站。 它是最好的自定義選項之一(視頻背景、幻燈片背景、漸變疊加等)。
以下是我們喜歡 Mesmerize 的原因:
- 它有很多內容塊,您可以將它們放在頁面上並組合起來以進行完美的演示;
- Mesmerize 提供了大量的標題自定義選項(這對於吸引用戶的注意力至關重要);
- 主題允許您區分首頁導航、內頁導航和移動導航;
- Mesmerize 是移動響應式的,在移動設備和平板設備上看起來不錯。
3.提升

Elevate 是 2021 年底發布的免費 WordPress 主題。與本文中介紹的大多數主題不同,它是基於塊的,這意味著您將在默認 WordPress 編輯器中對其進行自定義。 其他主題與 WordPress 定制器兼容。
在 WordPress 中自定義網站有兩種主要方法:
- 使用定制器——就像 Colibri、Mesmerize、Astra 和其他較舊和流行的主題一樣;
- 使用默認編輯器,又名塊編輯器,又名古騰堡編輯器。 2018年,這種新體驗成為常態。 然而,知識仍然是基礎,因此創建了像 Kubio 這樣的產品來升級它並讓 WordPress 用戶更好地控制他們的設計。
它的優點是它建議在激活時安裝 Kubio。 Kubio是一個出色的網站構建器,它將為 Elevate 主題添加獨特的功能。
以下是我們喜歡 Elevate 和 Kubio 組合的地方:
- 設計師製作的入門網站;
- 170 多個現成的部分分為不同的類別:團隊、客戶、作品集和功能。
- 50 多個完全可自定義的塊拖放塊,如標題、選項卡、手風琴、滑塊、輪播等等,然後在升級的塊編輯器中自定義它們。
- 字體大小可以用 PX、REM 或 EM 指定。
- 要使網站易於記憶,請使用形狀分隔符、疊加層、部分重疊和視差。
- 您可以創建您的調色板並在整個站點中使用它。
- 移動設備上的響應能力。 您可以跨桌面、平板電腦和移動設備自定義顏色、背景、文本和間距。
- 實時預覽;
- 全站點編輯是指在單個界面中編輯整個網站的能力,而不必返回 WordPress 儀表板進行頁眉、頁腳、側邊欄和其他更改。
確定主題後,您必須將其安裝在您的 WordPress 網站上。 您可以使用下面列出的三種方法中的任何一種來安裝 WordPress 主題:

- 使用 WordPress 主題搜索選項;
- 從您的 WordPress 儀表板上傳主題;
- 使用 FTP 安裝主題。
如何在不上線的情況下切換 WordPress 主題
安裝新主題後,您就可以切換了!
但是,始終建議在您的實時網站上實施主題之前對其進行測試。 這使您可以測試新主題與現有插件的兼容性,並確保一切按預期工作。
有兩種方法可以在不上線的情況下更改 WordPress 主題:
1.使用實時預覽選項更改您的 WordPress 主題。
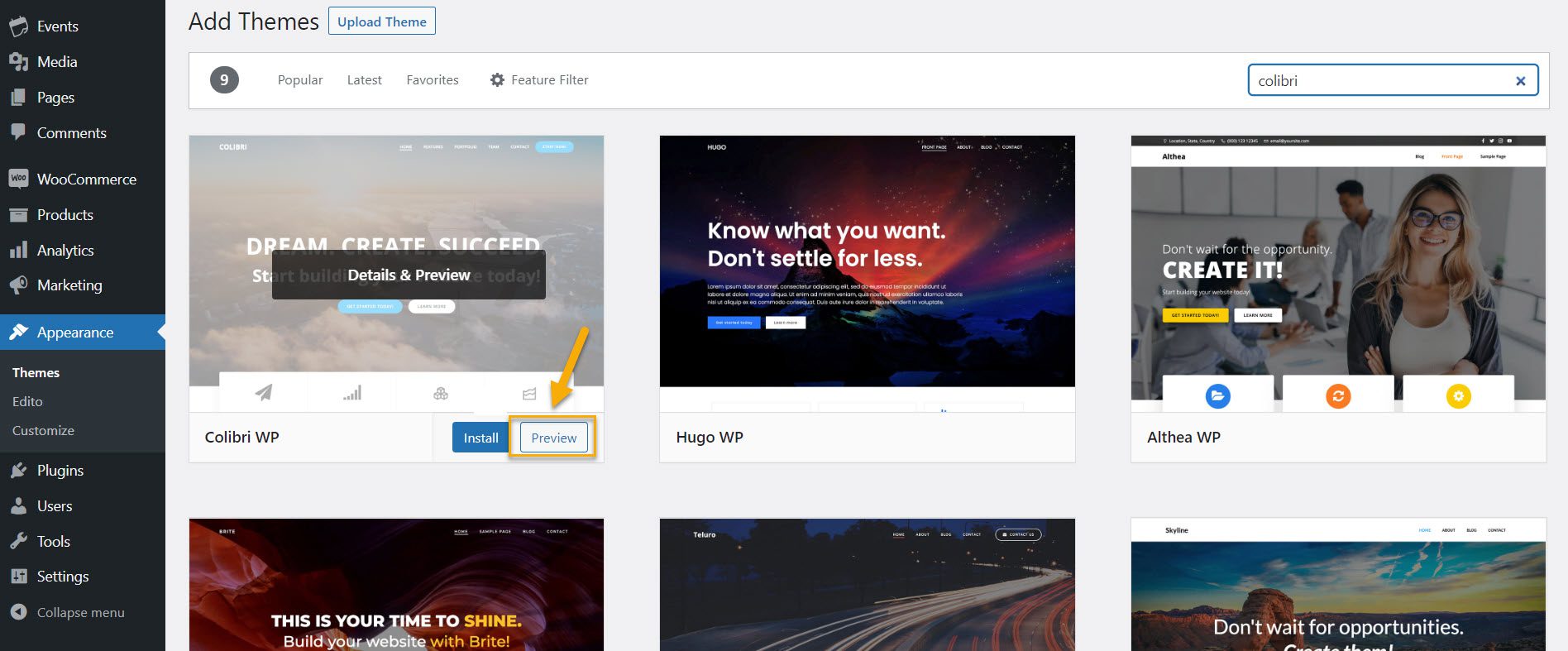
默認情況下,WordPress 允許您在不更改網站上預覽主題。 為此,請導航至管理面板左側邊欄中的外觀 » 主題。

此頁面顯示已安裝在您網站上的所有主題。 要預覽主題,請將鼠標移到主題上並單擊實時預覽按鈕。 實時預覽可讓您在激活之前查看新主題在您的網站上的外觀,但它是有限的。 此外,實時預覽不會阻止任何代碼衝突。
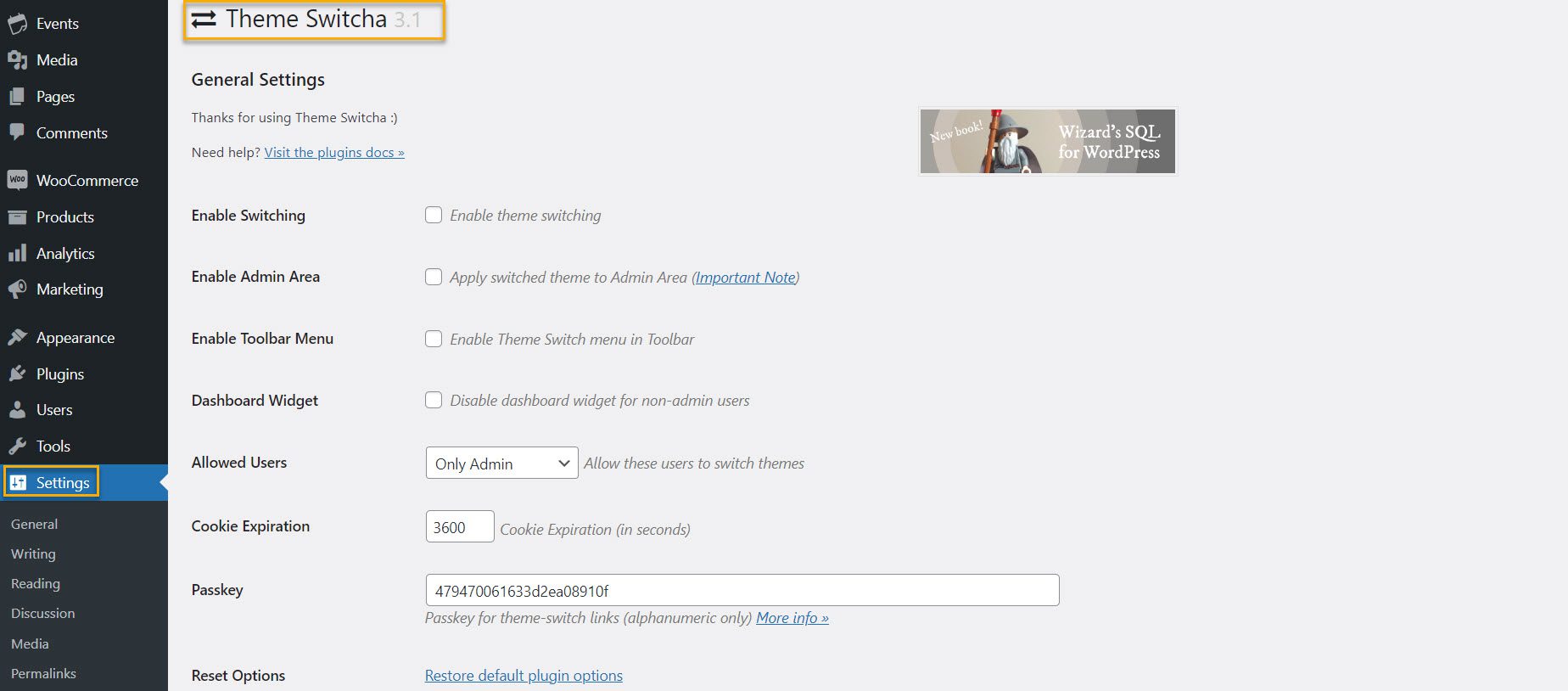
2. 使用 Theme Switcha 插件更改您的 WordPress 主題。
而且,由於 WordPress 中的所有內容都有一個插件,因此有一個用於更改 WordPress 主題的插件是理所當然的。 您可以使用Theme Switcha在網站前端測試您的主題,同時將活動主題顯示給訪問者。 這個插件還有更多功能,但我們將專注於本文的主題切換功能。
您必須首先安裝並激活這個免費插件。 導航到插件 → 添加新的,然後單擊安裝並激活。 然後,將管理面板的左側邊欄導航到設置 → 主題切換。

在“設置”頁面上,選中“啟用主題切換”框,然後向下滾動到頁面底部以單擊“保存更改”。

在此頁面的底部,此插件現在將顯示您安裝的所有主題。 單擊您的新主題以在 Web 瀏覽器的新選項卡中查看它。
如何在 Live Site 上更改主題
測試新主題後,您可以開始更改 WordPress 網站上的主題。 為此,請導航至 WordPress 管理面板左側邊欄中的外觀 → 主題。

要更改 WordPress 主題,請將鼠標光標懸停在要使用的主題上,然後單擊此頁面上的激活按鈕。 這裡的所有都是它的。 您現在可以通過訪問您網站的主頁來查看新主題。
更改主題後需要做什麼
在您的網站上更改主題後,您必須在退出維護模式之前完成以下任務:
測試您的網站。
首先,確保所有功能、插件和小部件都可以運行。 您還應該測試您的網站並檢查各種元素,例如帖子、評論、圖像和聯繫表格。
不要忘記檢查跨瀏覽器兼容性。 不同的瀏覽器會以不同的方式顯示某些內容。
為確保您的網站在所有主流瀏覽器中看起來都不錯,請在多種瀏覽器中進行測試,例如 Google Chrome、Firefox、Safari 和 Internet Explorer。
添加您的跟踪代碼。
在測試功能和跨瀏覽器兼容性後,您應該將分析和 Adsense 跟踪代碼添加到您的網站。
要添加 Google Analytics 跟踪代碼,請使用 MonsterInsights 插件。 這使您可以直接從 WordPress 儀表板正確配置分析並查看詳細的網站統計信息。
關閉維護模式。
您可以通過關閉維護模式使您的網站上線。 例如,如果使用 SeedProd 插件,請轉到 WordPress 儀表板中的 SeedProd → Pages 並將維護模式切換為“非活動”。
測試加載時間和跳出率。
一些工具允許您通過觀察其頁面加載所需的時間來衡量您的網站的加載時間。 Pingdom 工具是我們的最愛之一,因為它很簡單並且提供多個測試服務器位置。 輸入您要測試的頁面的 URL,然後選擇要使用 Pingdom 工具的服務器。 有四台服務器可供選擇,其中兩台在美國。
由於大多數流行的託管服務提供商在美國都有數據中心,因此使用這些服務器時您可能會看到更好的結果。 但是,如果您還在澳大利亞和瑞典的測試服務器上運行測試,以更好地了解您的網站為這些國家/地區的用戶加載的速度,將會有所幫助。
同樣重要的是要注意切換主題後您應該關注網站的跳出率。 如果您的新主題不友好且難以使用,則可能會增加您網站的跳出率。
您可以包含相關帖子、熱門帖子小部件和麵包屑,以降低跳出率並增加頁面瀏覽量。
徵求反饋意見。
而且,也許最重要的是用戶反饋。 向您的用戶索取有關如何改進網站設計的反饋。 您可以使用調查表或在線投票來收集用戶反饋。
您可以使用電子郵件營銷服務與訂閱者分享新設計並徵求反饋。 這將幫助您了解他們希望改進的內容。
切換主題後要在您的網站上查看的內容。
除了測試您的網站和添加跟踪代碼之外,還有很多事情需要注意,例如:
設計元素
某些網站設計元素至關重要,直接影響訪問者參與度和用戶體驗。 以下是主題更改完成後應立即查看的前幾項:
- 主頁:是否將正確的頁面顯示為主頁? 一些主題在 WordPress 頁面層次結構之外有專門的主頁,因此您必須指定哪一個是正確的主頁。 例如,如果舊主題有自定義主頁,它將保存在頁面草稿中,而新主題的默認主頁將改為出現。
- 菜單:如果菜單消失,可能需要重新創建。 首先,檢查每個鏈接以確保它們正常運行。 此外,請仔細檢查上一個主題中的所有鏈接是否仍然可見。 例如,有些可能由於設計限製而消失。
- 自定義 CSS:自定義 CSS 是插入到網站主題中的代碼片段,除了基礎主題之外,還可以更改網站的外觀。 這是對模板進行批量更改的簡單方法。 這是不會自動延續到新主題的事情之一,因為自定義 CSS 是特定於主題的。 無論如何,鑑於您剛剛刪除了舊音樂並用新音樂替換了它,您應該考慮是否需要在新主題中自定義 CSS。
- 用戶體驗:主題之間最顯著的區別之一是用戶體驗。 儘管現在大多數片段在瀏覽器中都能正確顯示,但情況並非總是如此。 網站在不同屏幕尺寸上正確呈現的能力是現代網頁設計的基石。 檢查網站的加載時間。 新主題的安裝是否影響加載時間? 速度在 SEO 中至關重要; 作為一般規則,您希望新主題的加載速度比前一個主題快。 此外,它增強了用戶體驗。
- 其他元素:帖子、評論部分、圖像、頁面、表單等都必須檢查一致性。
切換WordPress主題時可能出現的錯誤
根據我們的經驗,新安裝的 WordPress 主題可能會出現一些問題。 以下是潛在錯誤列表:
- 新主題強加了自己的佈局,導致您現有的佈局中斷;
- 主題與已安裝的插件不兼容;
- 主題與當前PHP版本不一致;
- 自定義小部件被移除;
- 導航菜單可能會在沒有警告的情況下丟失鍊接。
- 聯繫表格已停止工作;
- 頁面內的部分可能會中斷;
- 您之前的主題添加的任何短代碼都將被刪除;
- 架構數據中的錯誤。
此列表並不完全全面,但它可以讓您了解要避免的錯誤。 這就是為什麼首先在臨時站點上安裝主題並在更改實時站點之前解決任何問題至關重要的原因。
包起來
你有它! 在您採取措施準備和保護您的網站後,更改您的主題就不再那麼令人生畏或可怕了。 人們經常超過他們的網站主題並想要替換它們,而 WordPress 主題是讓您的網站煥然一新的絕佳方式,而無需從頭開始。
我們希望這個分步指南將幫助您快速更改您的 WordPress 主題。 現在你去完成它!
