如何更改您的 WordPress 標題徽標
已發表: 2023-03-23您的徽標是您的第一印象。 您可能將其印在您的合同、電子郵件簽名中,最重要的是,在您的網站上。
網站所有者在其網站每個頁面的左上角顯著顯示其徽標已成為一種常見的做法,使用戶可以輕鬆識別他們所在的網站並通過單擊徽標導航回該網站的主頁.
因此,在創建一個新的 WordPress 站點(並實施您選擇的主題)後,您首先要設置的事情之一就是頂部的徽標。
在本文中,您將了解:
徽標對您的 WordPress 網站的重要性
徽標為您的客戶鞏固了您的視覺形象。 一個好的標誌使您的品牌與眾不同,並幫助您與客戶建立信任。 當一個人看到您的徽標時,他們會考慮您的工作、產品或服務的質量,並開始將這些感受與您品牌的視覺方面聯繫起來。
無論您是剛剛經歷了品牌重塑過程並擁有新徽標,還是您是建立第一個網站的新企業主,顯眼的徽標放置都是開始在受眾中建立品牌認知度的最佳方式之一。
您的網站是承載大部分品牌信息的容器,因此高徽標可見性是將您的信息與視覺識別聯繫起來的好方法。
如何更改您的 WordPress 徽標
根據您選擇的主題,更改 WordPress 網站標題徽標的過程會略有不同。 WordPress 固有的靈活性意味著您的過程可能看起來與具有不同數字架構的其他網站所有者不同,但基本步驟看起來仍然相似。
以下是您可以採取的一些快速簡單的步驟,它們將幫助您更改大多數 WordPress 環境的徽標,包括標準 WordPress 主題、非標準 WordPress 主題和自定義 WordPress 主題。
注意:在對您的 WordPress 網站進行廣泛更改之前,請記住始終創建您的網站的備份並使用本地開發工具,例如 Local。
更改標準 WordPress 主題上的徽標
對於大多數標準 WordPress 主題,您將能夠按照以下步驟更改標題徽標。
1. 登錄您的WordPress 管理員。
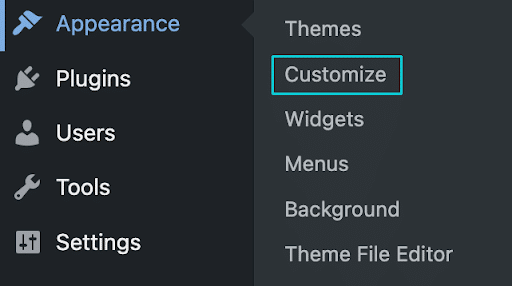
2. 單擊外觀 > 自定義。

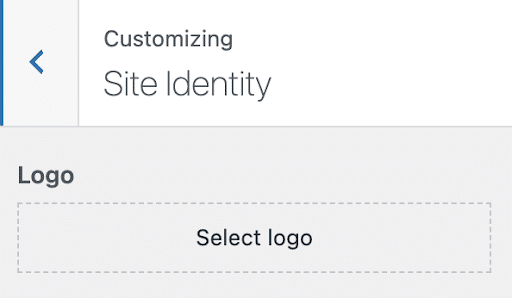
3.點擊站點標識

4. 單擊“選擇徽標” ,或者,如果您已有徽標,請單擊“更改徽標” 。
5. 將您的徽標文件上傳到具有透明背景的媒體庫或從媒體庫中選擇一個預先存在的徽標文件。 在此階段,系統可能會提示您裁剪圖像,但如果您希望完整保留圖像,可以隨時按“跳過裁剪”

6. 保存您的更改並發布以查看您的新徽標!

更改非標準 WordPress 主題上的徽標
如果上述步驟不適用於您選擇的主題,最好的方法就是使用您最喜歡的搜索引擎搜索“如何更改 [您選擇的主題] 的徽標”。
大多數有據可查的主題將提供大量信息來幫助您更改 WordPress 標題徽標——直接來自主題創建者或來自 WordPress 社區的其他成員。
更改自定義 WordPress 主題上的徽標
如果您使用的是定制主題,那麼在實時部署您的更改之前,通過備份並在本地開發環境中嘗試您的更改來啟動此過程尤為重要。
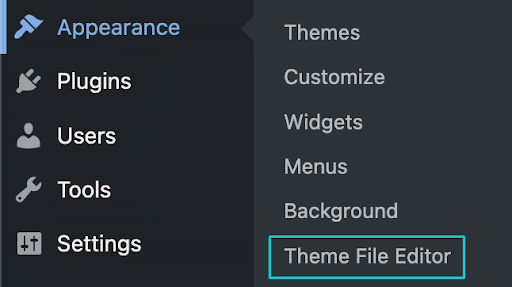
首先將具有透明背景的徽標文件上傳到媒體庫。 然後通過導航到外觀 > 編輯器訪問主題的代碼。

進入編輯器後,找到頭文件。 通常它會被命名為 header.php 或類似的東西。 在文件中,確定顯示徽標的代碼。 這通常看起來像一小段以 .img 結尾的 HTML。
現在,從媒體庫中獲取新徽標文件的 URL,並將“src”屬性替換為該 URL。 保存您的更改並檢查您的主頁以及一些內部頁面,以確保徽標的外觀和適合您的自定義主題的範圍。
如果徽標看起來符合您的預期,請繼續在您的實際網站上進行這些更改。 如果沒有,您可以考慮聘請 WordPress 開發人員來幫助您完成這些更改。
常見的 WordPress 徽標尺寸
因此,您已準備好更改徽標,準備好具有透明背景的文件,並且即將導出該文件。 您唯一想知道的是:常見的 WordPress 徽標尺寸是多少?
好消息是,這個問題沒有硬性的答案。 一般來說,您需要確保您的徽標文件足夠大以便於閱讀,特別是如果您的徽標使用了一個或多個詞,但又不會大到影響、移動或移動您的其他元素地點。
WordPress 徽標所需的大小可能取決於徽標的形狀和主題,因此請查看主題的文檔以了解有關哪些內容最適合使用它的網站的具體信息。
為獲得良好的起點,請嘗試將方形、三角形或圓形徽標調整為 160×160 像素,將矩形徽標調整為 200×100 像素。 在本地環境中發布更改以查看它們的外觀,並從那裡對您的大小進行任何必要的調整。
創建出色徽標的技巧
創建徽標沒有錯誤或正確的方法。 無論您是與內部設計團隊合作,還是聘請了一家機構來幫助您打造品牌,都有幾種方法可以確保您的徽標看起來很棒並引起目標受眾的共鳴。
首先,看看您所在行業的其他人在做什麼。 這將使您對什麼是標準有一個很好的了解,您可以在哪些方面創建您與競爭對手之間的相似之處,以及您可以在哪些方面進行有意的更改以幫助您脫穎而出。
您想確保您的徽標準確地講述您的業務故事,但與其他徽標太相似或太不同的徽標要么會讓您融入太多,要么像拇指一樣突出。
您可以通過調色板與您所在行業的其他人注入一些小的相似之處。 例如,許多醫療保健標誌選擇中等到深色的藍色,因為藍色可以傳達可信度和可靠性。 仔細選擇您的調色板,以確保您發送的信息是您希望聽眾收到的。
有了總體設計理念後,請使用“斜視測試”檢查您的徽標。 將您正在考慮的徽標的大小調整為您計劃使用的最小尺寸(例如,您計劃在網站標題中使用的徽標的大小)。 如果你瞇著眼睛,那個尺寸的標誌你還能認出來嗎? 如果是這樣,你可能做得很好。 如果不是,請考慮減少元素的數量並簡化您的設計,以確保它無論在何處顯示都可讀。
一旦您的徽標通過斜視測試,您還可以考慮組建一個焦點小組來評估您的徽標。 這些小組應包括熟悉貴公司使命的人員和不熟悉貴公司使命的人員。
每個小組在感知您的徽標時是否都有相似的感覺? 他們的反應是否極其不同? 你的標誌應該統一你的觀眾對你品牌的感受,所以要確保它做出明確的陳述。
使用您的 WordPress 標題徽標製作視覺聲明
希望本指南能幫助您有效地使用您的徽標,在您網站的每個頁面上建立您的視覺識別。
您可以訪問我們的資源中心以獲取更多文章,這些文章將幫助您在所有網站上創建和實施漂亮的徽標! 以下是一些可以幫助您入門的內容:
下一個徽標的靈感
如何解釋標誌設計的重要性
使用 CSS Sprites 使您的徽標具有響應性
