如何更改您的 WordPress 主題(不丟失內容)
已發表: 2022-04-29更改您的 WordPress 主題是解鎖新功能或讓您的網站煥然一新的好方法。 雖然切換主題並不像單擊按鈕那麼簡單,但不要讓恐懼讓您的網站缺乏。
深吸一口氣,有條不紊地按照步驟進行操作,並確保您有時間完成一項完整而細緻的工作——改進、更現代、更實用的網站版本可以成為現實。
標誌著是時候改變 WordPress 主題了
無論您是經營在線商店、博客還是基於服務的網站,您都可能需要考慮更新網站的設計或功能。 也許您需要一個新外觀來匹配品牌更新。 也許您想跟上新的現代設計趨勢。 或者,您可能需要提高網站速度或添加有價值的功能。
以下是您可能想要切換 WordPress 主題的一些原因:
- 向您的訪客展示與您當前品牌相匹配的現代尖端設計
- 有效利用最新的 WordPress 功能和新增功能
- 結合 Google SEO 排名因素的最新變化,例如移動優先設計
- 無需手動編寫解決方案即可滿足 ADA 或 WCAG 可訪問性標準
- 訪問頁面佈局和新的塊類型,以快速輕鬆地向您的網站添加有吸引力的內容
- 使用更精簡的代碼改善您網站上的速度問題
- 如果開發人員不再支持您的主題,請保護您網站的安全
有了所有這些潛在的好處,改變你的 WordPress 主題是不是一個壞主意? 嗯,是。 以下是一些使切換主題更加困難的潛在場景:
- 您的網站是使用自定義的、主題相關的頁面構建器構建的
- 除了樣式之外,您的網站還包含額外的功能——例如自定義小部件、簡碼或帖子類型——如果您更改主題,這些功能將會丟失
- 您的網站包含與主題打包的特定塊或插件
不過,這些潛在的問題都可以得到解決。 在某些情況下,切換主題至關重要。 例如,如果您的主題不再受支持,堅持使用它會帶來真正的安全和功能風險。
但我們強烈建議,特別是在這些情況下,您在繼續之前對您的站點進行完整備份,並儘可能在暫存環境中工作。

在新的 WordPress 主題中尋找什麼
選擇新的 WordPress 主題(或 WooCommerce 主題)時,請查看以下內容:
1. 不會束縛你的功能
提供許多額外功能的主題(例如自定義帖子類型或頁面構建器)似乎是一項很棒的一體化交易。 但是使用這樣的主題意味著將來更難切換。 為了保留基本功能,您將被鎖定在此主題中。 如果開發人員將來停止提供支持或更新,這可能會成為一個安全問題。 如果您不使用包含的所有功能,它還可能使您的網站比所需的速度慢。
因此,在許多情況下,最好尋找僅提供佈局的主題,並使用單獨的插件來提供您需要的功能。
2. 積極發展與支持
確保您選擇的主題會定期更新以適用於最新版本的 WordPress。 無論您選擇免費還是高級選項,這都適用。 您還需要選擇一個包含支持的主題,無論是通過開放論壇還是私人票務系統。
3. 現代設計技術
當然,這意味著出色的視覺外觀,但也意味著在構建時考慮到現代瀏覽器,使用移動優先設計,利用 WordPress 塊並實施可訪問性標準。
4.好評
評論通常是判斷主題是否高質量的最佳方式。 了解真實用戶對設計、易用性、速度、功能和支持的看法。 如果有很多不好的反饋,你可能想遠離。
更改 WordPress 主題之前要做的事情
選擇新主題後,請確保您當前的網站處於處理切換的最佳位置。 在更改主題之前執行以下步驟:
- 備份您的網站。 確保在開始該過程之前創建完整備份。 Jetpack Backup 很容易恢復——只需點擊幾下——即使在主題更改後,您也應該考慮繼續讓它保護您的投資。 如果出現任何問題,它將是您最好的朋友。
- 審核您現有的站點是否有任何自定義 PHP 代碼。 檢查您當前的主題文件中是否添加了任何自定義代碼,尤其是在functions.php文件中。 將代碼片段複製到本地文件中,可以將它們插入到您的新主題中,或者使用像 Code Snippets 這樣的插件來使這種非主題相關的功能。
- 審核您現有網站的任何自定義 CSS 代碼。 檢查您當前的主題,以了解您直接對可能與網站功能相關的 CSS 代碼所做的任何更改。 將任何關鍵更改複製到本地文件中,以便將它們插入到您的新主題中。 您將來可能還想使用 WordPress 定制器的附加 CSS部分添加自定義 CSS 代碼,將其與您的主題分開。
- 保留任何跟踪代碼。 這包括 Google Analytics 跟踪代碼和 Facebook 像素。 只需將它們複製到一個單獨的文件中,您就可以將它們添加回您的站點。
- 拍攝任何小部件區域的快照。 小部件區域(如頁腳和側邊欄)是主題更改期間最有可能丟失的部分。 對儀表板中的小部件進行屏幕截圖,以便在切換後輕鬆重新創建它們。
- 替換任何必需的主題相關功能。 如果您的網站使用特定主題的功能——例如內置頁面構建器、自定義帖子類型、短代碼或打包的高級插件——您將需要找到另一個解決方案。 最好的策略是用提供相同服務但在您的主題之外的受信任插件替換此功能。 如果您的主題使用自定義頁面構建器,那麼這尤其重要,但也很棘手。 您可能希望將基於文本的內容保存在一個簡單的本地文件中,以防它需要在新主題中完全重建。
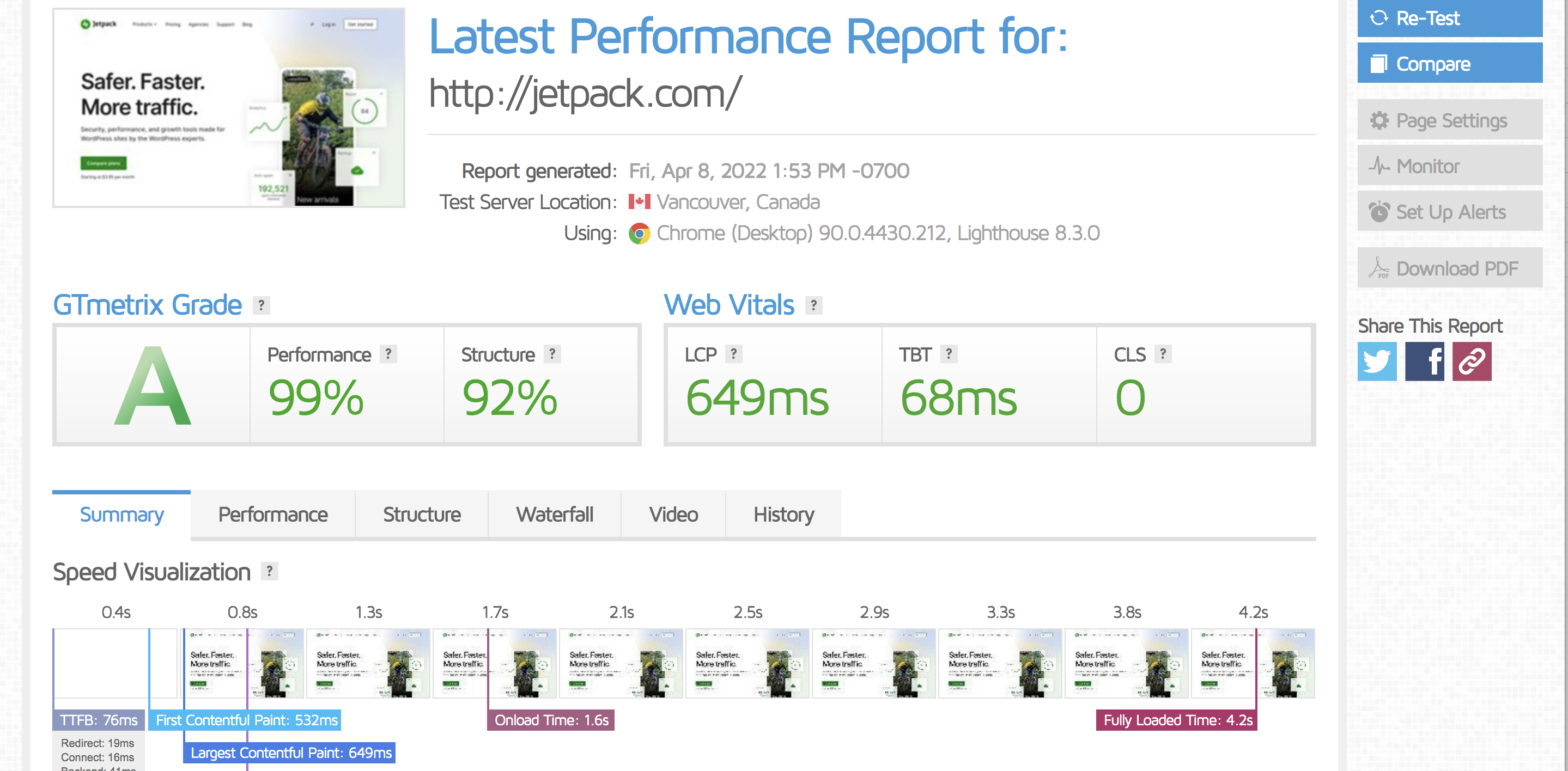
- 運行速度測試。 最後,您需要確保新主題的效果至少與舊網站一樣好。 因此,在切換之前運行速度測試,以便您可以比較之前和之後的結果。 Google PageSpeed Insights 和 GTmetrix 等工具是不錯的選擇。

如何更改您的 WordPress 主題
一旦您準備好更改您的 WordPress 主題,請先鎖定您的網站。 確保沒有人會在您的網站上進行任何可能無法轉移的更改或採取任何行動——例如,沒有新的博客文章、電子商務訂單或表單提交。 您還希望確保網站訪問者在過渡期間不會看到未完成或有故障的網站。

通常,這意味著將您的整個站點置於維護模式。 有幾個很棒的插件可以用維護頁面替換您網站的整個前端,而不會影響您的搜索引擎排名。
進入維護模式後,您可以在後台處理實時站點的佈局,而訪問者不會看到正在進行的主題交換。 但是,如果您可以訪問您的主機,最好創建一個臨時站點,它是您的站點的完整副本,用於開發工作。 良好的託管軟件包允許您從託管控制面板中一鍵創建臨時站點,並將其發布回您的主站點同樣容易。 如果您的主機沒有此功能,您可以使用 Jetpack Backup 創建副本並將其安裝在子域下,或使用 WP Staging 等臨時插件。
無論您是在維護牆後面的主站點上工作還是在臨時站點上工作,以下是更改主題的步驟:
- 安裝你的新主題。 在您的儀表板中,轉到外觀 → 主題,然後單擊頂部的添加新按鈕。 您可以在此處上傳新主題的 ZIP 文件,或者,如果您的主題位於 WordPress 目錄中,請使用搜索功能查找並選擇它。
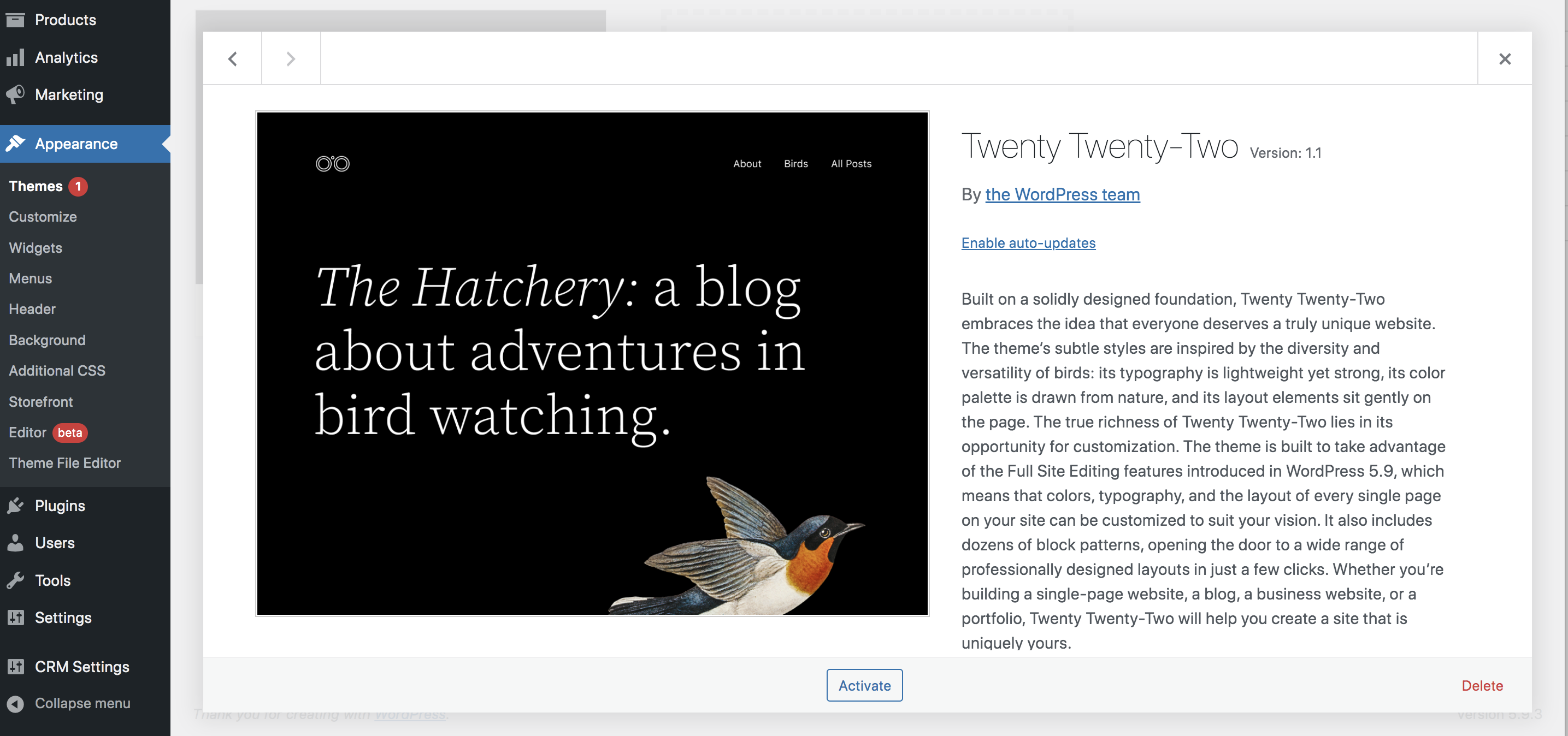
- 預覽您的主題。 從儀表板菜單中選擇外觀 → 自定義,您將在左上角看到當前主題。 單擊其名稱旁邊的更改按鈕以查看所有已安裝的主題。 然後單擊新主題下的實時預覽按鈕。 如果結果是缺少內容的網站版本令人尷尬,請不要擔心 - 一旦新主題處於活動狀態,您就可以修復它。 現在,只需記下您需要解決的任何明顯問題,並確保可以查看主題而不會出現任何重大錯誤。
- 做開關! 如果預覽看起來不錯,請單擊左側定制器菜單頂部的更改按鈕以激活新主題。

來吧,四處看看! 激活您的新主題後,是時候瀏覽每一頁並找出哪些內容運行良好以及需要注意哪些內容。
更改 WordPress 主題後要採取的步驟
現在是時候有條不紊地解決您網站上的任何問題,並修復任何需要修復的問題。 以下是切換主題後應採取的步驟:
- 重建任何丟失內容的頁面。 仔細檢查您的所有頁面是否有在切換期間丟失的任何自定義塊區域。 然後,使用新主題中的塊重新添加內容。 還要注意小部件區域 - 您的側邊欄或頁腳內容可能需要重建。
- 修復任何自定義簡碼問題。 如果您的原始網站是使用與您的主題相關聯的頁面構建器構建的,那麼您可能需要刪除舊的短代碼並使用 WordPress 編輯器或插件重新創建它們。
- 將任何所需的自定義代碼添加到您的新主題文件中,包括 PHP 片段、自定義 CSS 和跟踪代碼。 但請記住:如果可能的話,最好使用插件或 WordPress 定制器將這些類型的定制分開。
- 測試,測試,測試。 嘗試每一頁和盡可能多的帖子。 使用各種瀏覽器在不同的設備上測試它們。 確保您嘗試移動設備、平板電腦和台式機(或嘗試使用 Screenfly 等在線屏幕分辨率測試儀)。 查找任何佈局問題並根據需要修復或重建頁面部分。
一切看起來都不錯? 是時候向世界展示了! 將您的登台站點推回您的主站點,並刪除維護模式頁面。 您的新主題已上線!
新站點啟動後,通過運行最終速度測試完成,以確保一切響應良好且運行順利。 將此與您的原始基准進行比較,以確保新主題正常工作。
如果更改 WordPress 主題後出現問題怎麼辦
如果您花時間並按照清單進行操作,那麼您的新網站應該已經準備就緒。 但問題有時會發生——不要驚慌!
如果您看到可怕的白屏死機,那麼您很可能在您的新主題和您網站的其他部分之間遇到了衝突。 使用您的主機面板或通過 FTP 連接到您的站點以禁用您的插件並找出問題所在。 如果問題出在插件上,您可能需要尋找替代方案。
如果您的站點內存不足,也會發生此問題。 嘗試使用您的主機控制面板來增加您的內存限制。 如果這不能解決問題,您可以隨時恢復備份。

如果您發現網站 URL 有問題,通常可以通過重置永久鏈接來解決。 查看儀表板中的Settings → Permalinks ,然後單擊Save Changes 。 這應該會刷新您的永久鏈接並修復任何 404 錯誤。
享受您的新 WordPress 主題!
恭喜,您現在應該擁有一個全新的網站,為訪問者提供改進的視覺效果和功能,並為您提供更好的體驗。 確保使用 Jetpack 提供的 WordPress 安全插件來保護您的網站。 從持續保存站點副本的實時備份到暴力攻擊保護,您可以讓事情順利運行而不會出汗。
