如何為您的網站選擇最佳的 WordPress 主題
已發表: 2023-10-31您想知道如何為您的下一個專案選擇最佳的 WordPress 主題嗎? 您來對地方了! 您的網站通常是受眾對您品牌的第一印象,因此讓這種印象令人難忘至關重要。 為此,您需要一個 WordPress 主題,該主題不僅要體現您的獨特風格,還要提供您網站所需的功能和特性。
但面對數以千計的主題,您如何選擇最適合您的主題呢? 歡迎閱讀我們關於「如何選擇最佳 WordPress 主題」的綜合指南。
無論您是經驗豐富的網頁設計師還是 WordPress 新手,這篇文章都是您為您的網站選擇完美主題的路線圖。 我們將引導您了解基本標準、頂級行業技巧以及做出此關鍵決策時要記住的關鍵要素。
讓我們深入了解一下。
了解每個行業的必備功能
在選擇最佳 WordPress 主題時,了解每個利基行業的特定需求和必備功能至關重要。 首先重要的是問自己,我要建立什麼類型的網站?
為了幫助您確定您的需求,以下是每個流行利基市場的關鍵考慮因素的細分。 對於每個部分,我們還提供至少兩個主題選項,一個輕量級,另一個功能豐富,讓您可以根據自己的特定喜好進行選擇。
1.博客
如果您要啟動博客,請確保您的主題可以提供以下功能:
- 多個單一部落格文章範本:強調文字和圖像的乾淨且可讀的佈局至關重要。 它應該配備不同的模板,以便您可以根據您的內容進行調整。
- 部落格頁面自訂:自訂 WordPress 網站上的部落格頁面(也稱為存檔頁面)可讓您為讀者創建獨特且引人入勝的體驗。 在大多數部落格中,這也是您的主頁,因此能夠設計佈局非常重要。
- 類別:您需要完全控制來設計佈局,以將某些貼文重新分組到相同類別或子類別下。
- 廣告空間:在部落格上加入廣告空間可能是透過網站獲利創造收入的寶貴方式。 為了在您的部落格上有效地實施廣告空間,請確定您將託管哪種類型的廣告 - 是影片、圖像還是橫幅? – 以及它們每個的大小。
| 關於自訂佈局和類別:如果您不熟悉編碼,或者您是願意加快設計過程的開發人員,那麼您應該確保主題與主要頁面建立器和區塊編輯器相容。 |
- 社交整合:社交分享按鈕和讀者參與選項。
- 時事通訊:一種專用表格,允許訪客訂閱最新新聞。
- 來賓發文的存取控制:如果您想限制其他作者對編輯器的存取並鎖定其餘內容,請選擇一個可讓您根據使用者類型限制內容的主題。
- 分頁選項:選擇每頁顯示多少部落格文章,並採用使用者友善的分頁以獲得流暢的閱讀體驗。
- 內容排序:按照您喜歡的順序排列您的部落格文章,無論是按日期、類別還是最適合您的內容策略的任何其他標準。
- 動態內容顯示:應該有一個選項可以用您的最新貼文動態填滿您的部落格頁面,從而無需手動更新內容。 它確保您的讀者始終可以訪問您最新的部落格條目。
- SEO 友善:確保主題經過 SEO 優化(或至少與最好的 SEO WordPress 外掛程式相容),以提高部落格在搜尋引擎中的可見度。
部落客應考慮的最佳主題及其原因:
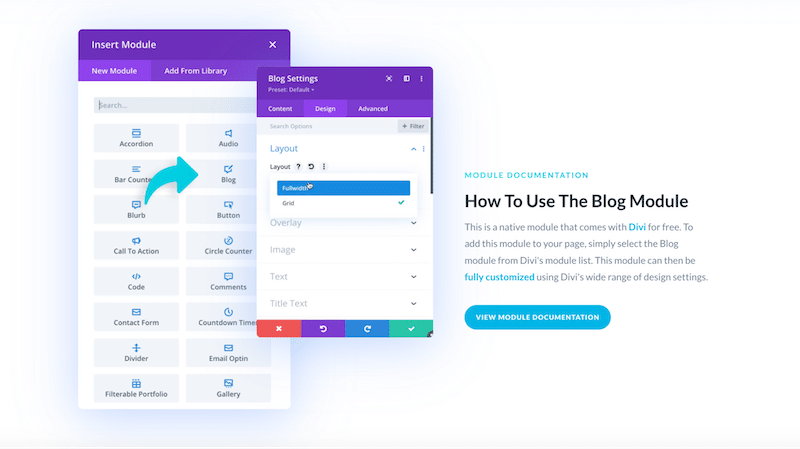
- Divi – 高級自訂的最佳選項之一,因為它勾選了上面的所有選項。 它可以輕鬆創建部落格頁面。 部落格模組簡化了在您的網站上建立和組織部落格內容的過程。 您可以快速新增和配置模組,簡化頁面建立流程和廣泛的佈局選項(包括網格和清單佈局)。 您還可以使用高級功能,例如帖子元資料自訂、帖子摘錄和特色圖像,以增強部落格的展示效果:

- 阿斯特拉 – 靈活、輕量級的主題,具有基本(但足夠)的自訂功能。 它提供了用戶友好的客製化介面,可以輕鬆創建獨特且個性化的部落格設計。 它與 WordPress 的塊編輯器無縫集成,允許您自訂部落格的外觀,而無需進行大量編碼。 Astra 與 Elementor、Beaver Builder 和 Editor 等流行的頁面建立器高度相容。 這意味著您可以完全按照您想要的方式設計和自訂您的部落格頁面,而不受任何限制。
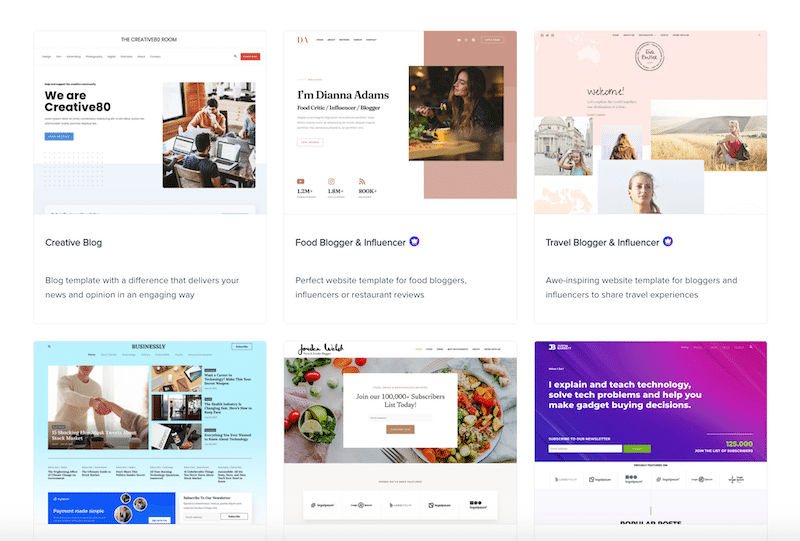
Astra 提供了各種專為特定領域和產業設計的預建起始站點。 這些可以輕鬆導入和自定義,以快速創建令人驚嘆的部落格網站:

2. 電子商務網站
電子商務網站包含廣泛的功能,可為客戶提供無縫且安全的線上購物體驗。 以下是電子商務網站的主要功能:
- WooCommerce 相容性:尋找與 WooCommerce 等熱門電子商務外掛程式無縫協作的主題。 如果您在市場上,您可以使用“WooCommerce 過濾器”進行搜索,所有結果都將以 WooCommerce 為導向。
- 購物車:允許顧客在結帳前新增和管理商品。
- 廢棄購物車恢復:向未完成購買而將商品留在購物車中的顧客發送提醒。
- 產品展示:重點在於提供清晰且有吸引力的產品展示方式的主題,包括高品質的產品圖像或影片。
- 產品過濾和搜尋:整合可協助客戶透過過濾器和搜尋列輕鬆找到產品的功能。
- 與主要頁面建立器相容:如果您打算自訂商店頁面,那麼使用 Elementor 或 Beaver Builder 等頁面建立器可能會更有利。 確保所選主題與這些工具相容至關重要。 通常,您可以透過檢查徽標或在 Envato 上進行過濾搜尋來識別相容性。
- 評論和評分:具有內建評論和評分系統的主題可以增強客戶信任。
- 人工智慧產品評論:獲得一些人工智慧幫助來編寫有吸引力的產品描述。
- 註冊:您的主題應該提供一個允許登入的表單。
- 結帳和付款:確保主題支援各種支付網關和流暢、安全的結帳流程。
- 進階報告和見解(例如 Google Analytics):為業務決策提供深入的數據分析。
電子商務需要考慮的最佳主題及其原因:
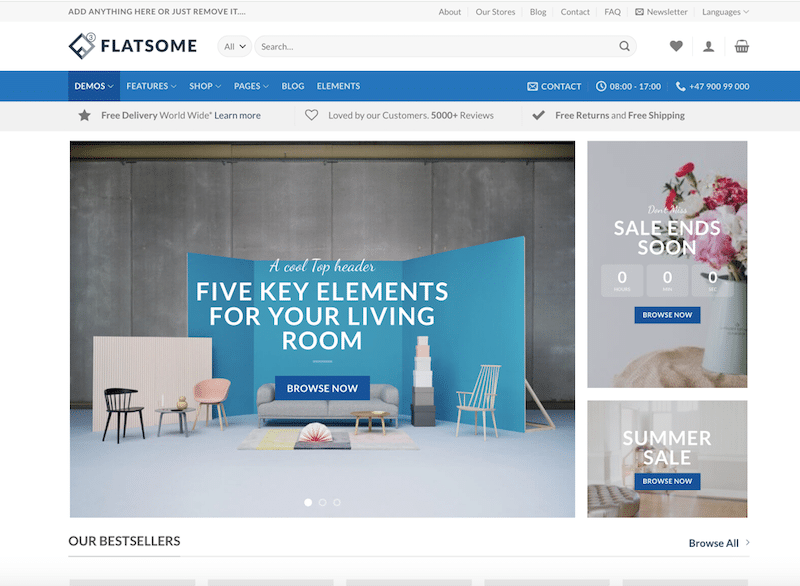
- Flatsome – Flatsome 與 WooCommerce 無縫集成,為建立和管理您的線上商店提供了一個有凝聚力且結構良好的平台。 該主題配備了功能強大且用戶友好的主題定制器和頁面構建器,可讓您調整設計、顏色、排版和佈局以匹配您的品牌和企業形象。

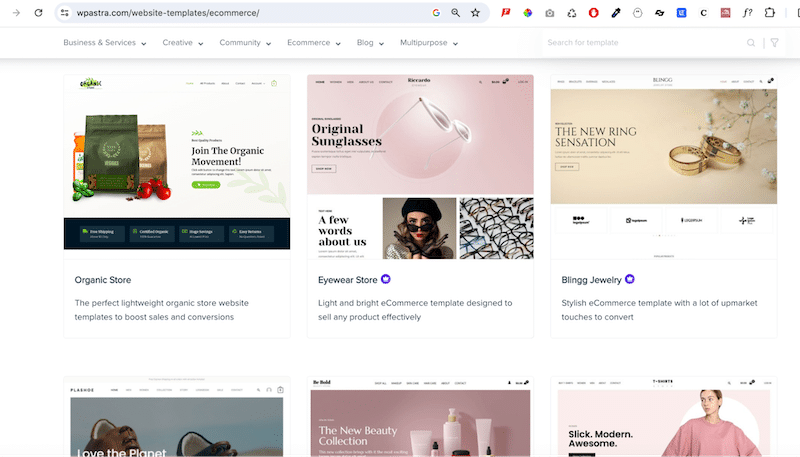
- 阿斯特拉: Astra 是一個眾所周知的多功能 WordPress 主題,以其與 WordPress 的主要電子商務外掛程式 WooCommerce 的無縫整合而聞名。 它包括專為增強 WooCommerce 功能而設計的高級擴展,並提供為 WooCommerce 網站量身定制的令人印象深刻的預先設計的演示。

3. 商業頁面(例如自由工作者、網路代理商)
商業網站,尤其是自由工作者或網路代理網站,應該有效地代表您的服務並幫助您吸引客戶。 以下是選擇下一個商業主題時需要考慮的一些最佳功能:
- 專業作品集:主題應該能夠透過高品質的圖像和詳細的描述來展示您的作品。 使用案例研究來解釋您的過程和結果。
- 提供的服務:清楚列出您的服務,並附上定價(如果可能)或請求報價的號召性用語。 您應該在演示中看到幾個“服務”部分。
- 推薦與評論:檢查您是否可以顯示過去客戶的回饋,以建立信任和信譽。
- 聯絡資訊:透過聯絡表單、電子郵件地址和電話號碼,讓潛在客戶輕鬆聯繫。
- 關於頁面:如果主題帶有「關於」頁面,那就更好了! 介紹您自己或您的團隊,強調專業知識和經驗。
- 號召性用語 (CTA):鼓勵訪客採取行動。 例如,主題中的 CTA 應該是與您聯絡、要求報價或訂閱電子報的表單。
- 部落格或見解:一個有吸引力的部落格頁面,透過定期發布與您的行業或服務相關的文章來分享您的專業知識。
- 聯絡表:包括一個使用者友好的聯絡表,用於查詢和協作請求。
- 時事通訊註冊:提供時事通訊,讓客戶了解最新情況並建立訂閱者基礎。
- 客戶登入區域:如果適用,請確保您的主題為客戶提供安全的登入區域來存取專案文件、更新或發票。
- 常見問題解答部分:預測常見問題並提供答案,以節省您和您的客戶的時間。
- 社群媒體整合:連結到您的社群媒體資料以擴大您的線上形象。
- 影片內容:使用影片展示您的服務或提供推薦,以獲得更具吸引力的體驗。
- 即時聊天或聊天機器人:為有疑問或需要立即幫助的訪客提供即時幫助。
- 搜尋功能:包括搜尋列以協助訪客尋找特定資訊或服務。
- 定價資訊:如果可能,提供透明的定價詳細信息,以幫助潛在客戶做出明智的決定。 許多主題都附帶每月或每年的定價表,請仔細檢查。
- 聯絡地圖:在地圖上顯示您的位置並提供方向。
- 預訂系統:使用者可以透過網站預訂、預約或預約。
- 獎項和認證:突出顯示您獲得的任何獎項、認證或認可。
- 客戶展示:使用知名客戶的標誌或推薦來建立可信度。
商業網站應考慮的最佳主題及其原因:
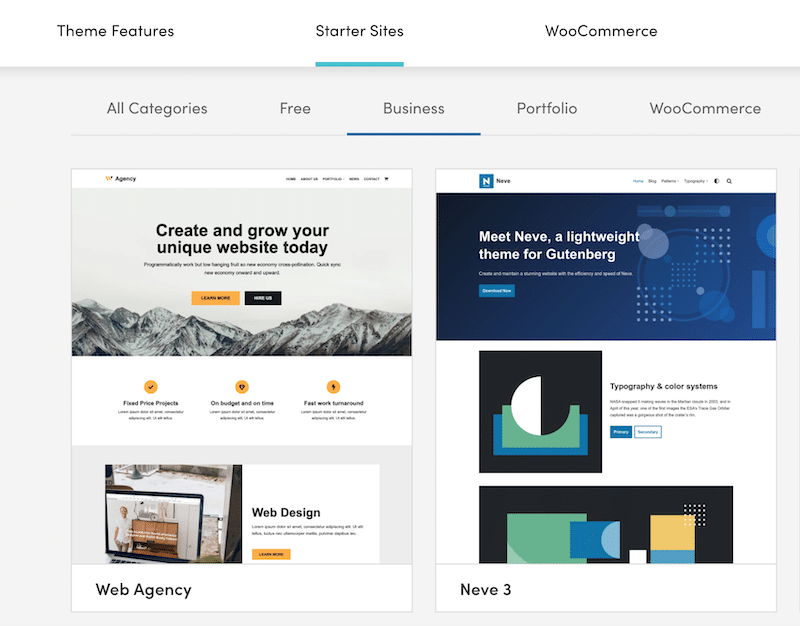
- Neve – Neve 是網頁設計公司的絕佳免費選擇,因為它具有快速、輕量級的功能、客製化選項、入門網站、頁面建立器相容性、SEO 優化和經濟實惠。 無論您是自由網頁設計師還是網頁設計機構,Neve 都能提供工具和功能來創建專業且具有視覺吸引力的網站,以展示您的作品集並吸引客戶。

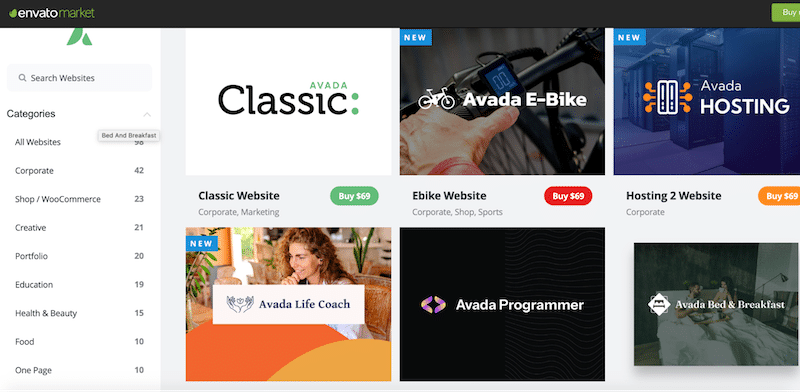
- Avada – Avada 主題的靈活性、自訂選項、進階頁面建立器和效能優化使其成為商業網站的有力選擇。 無論您是小型企業、代理商、顧問公司或任何其他類型的企業,Avada 都能提供創建專業且有效的線上形象所需的工具和功能。

4. 網頁設計師/攝影師組合
為網頁設計師或攝影師創建令人印象深刻的作品集網站對於展示您的作品和吸引客戶至關重要。 您的作品集反映了您獨特的風格和技能,因此請優先考慮最能代表您的作品並與目標受眾產生共鳴的功能。
選擇主題時,請確保它提供以下功能:
- 帶有圖像的即用型模板:使用高解析度圖像展示您的最佳作品,突出您的技能和專業知識。 對於網頁設計師,請包含您設計的網站的螢幕截圖;對於攝影師,請展示您最令人驚嘆的照片。
- 清晰的導航:確保使用者友善的導航結構,幫助訪客輕鬆存取您的作品集的不同部分。
- 具有過濾選項的照片庫滑桿:利用滑桿或輪播顯示影像集合,提供互動式體驗。 建立一個具有視覺吸引力的畫廊或作品集網格來展示您的專案或照片。 使用類別或標籤來輕鬆過濾。
- 項目描述:為每個項目或圖像附上簡短的描述,解釋概念、客戶(如果適用)以及您在執行中的角色。 突出顯示每個項目的獨特之處。
- 提供的服務:清楚概述您提供的設計或攝影服務,以及任何專業服務或套餐。
- 定價資訊:如果相關,請提供透明的定價詳細資訊或報價申請表,以幫助潛在客戶了解您的費率。
- 部落格或見解:分享對您的創作過程、行業專業知識或與您的領域相關的技巧的見解,以吸引和教育您的受眾。
- 搜尋功能:實作搜尋列以協助訪客尋找特定內容、項目或照片。
- 客戶登入區域:提供客戶安全的登入區域來存取專案文件、下載或照片。
- 燈箱和圖像縮放:實施燈箱彈出視窗或圖像縮放功能,讓使用者詳細查看您的作品。
- 影片展示:合併影片或多媒體演示,以動態且引人入勝的方式展示您的作品。
- 預訂和安排工具:如果您是攝影師,請考慮整合用於客戶會議或約會的預訂或安排工具。
- 客戶展示:使用知名客戶的標誌或推薦來建立可信度。
攝影網站應考慮的最佳主題及其原因:
選擇功能豐富的主題是可以接受的,因為使用者有興趣查看您的作品集和存取高品質的圖像。 雖然性能仍然至關重要,但用戶在等待圖庫加載時可能會表現出更多的耐心,尤其是在期待高清圖像時。
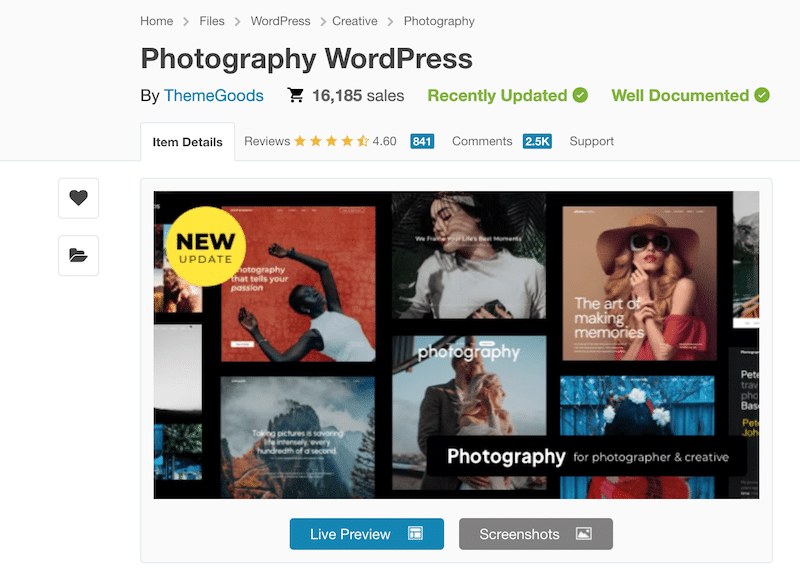
- 攝影 WordPress – 為攝影師量身訂製的多功能主題。 其最佳功能包括令人驚嘆的圖庫顯示、可自訂佈局、全螢幕幻燈片、銷售印刷品的電子商務支援、內建照片打樣、客戶端登入區域以及與流行頁面建立器和插件的兼容性,使其成為創建一個專業且具有視覺吸引力的攝影網站。

為您的網頁設計網站考慮的最佳主題及其原因:
潛在客戶優先考慮查看您的作品集、了解您的費率以及體驗快速加載的網站。 性能對於創造積極的印象和用戶體驗至關重要,這就是為什麼展示您的設計作品的輕量級主題也是一個不錯的選擇。
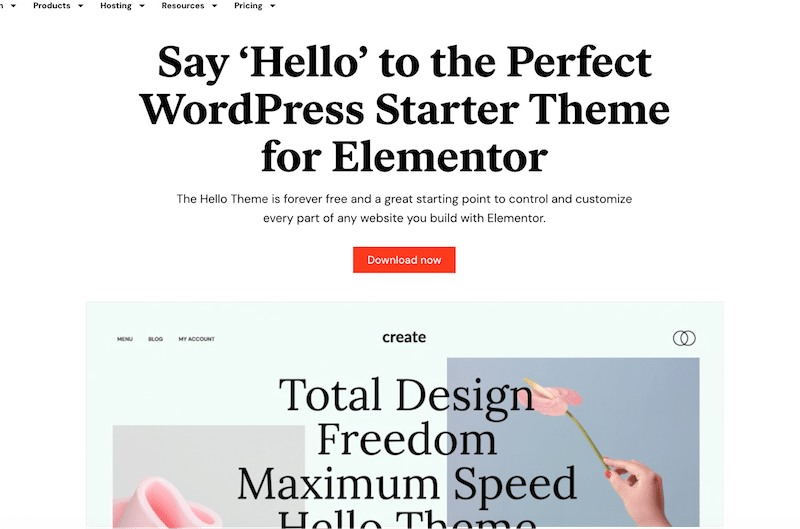
- Hello – Hello 由 Elementor 開發,非常輕量級,這意味著它加載速度快,有助於提高網站速度。 儘管很簡單,Hello 提供了一個乾淨、空白的畫布,使其非常適合使用 Elementor 進行自訂。 如果您有特定的設計願景並喜歡從頭開始或使用 Elementor 等頁面建立器來製作網頁設計網站的佈局和元素,那麼 Hello 是一個合適的選擇。

5. 目錄和清單(例如房地產)
建立目錄和清單網站需要一套全面的功能來有效地組織和顯示資訊。 無論是房地產、本地企業、活動或任何其他類型的列表,以下是需要考慮的基本特徵:
- 使用者友善的搜尋和篩選器:實施進階搜尋和過濾選項,幫助使用者快速找到所需的信息,例如位置、類別、價格範圍或日期。
- 清單提交:允許使用者將其清單、企業或活動提交到您的目錄,並可選擇付費或免費提交。
- 管理控制面板和使用者設定檔:包括一個強大且使用者友好的管理控制面板,用於管理清單、使用者、評論和網站設定。
- 使用者設定檔:地理定位和地圖整合:包括地理定位功能和地圖,以在互動式地圖上顯示列表,以便輕鬆進行基於位置的搜尋。
- 詳細清單頁面:每個清單都應有其專用頁面,其中包含全面的資訊、圖像、聯絡資訊和描述。
- 使用者個人資料:使用戶能夠建立包含其自身資訊、清單和聯絡資訊的個人資料。
- 評論和評分:納入評論和評分系統,允許使用者提供有關清單的回饋,從而增強信任和可信度。
- 貨幣化選項:實施創收功能,例如廣告空間、優質清單或贊助內容。
- 特色列表:在搜尋結果頂部或網站的顯著位置提供優質或特色列表,但需付費。
- 認領列表:允許企業主認領和管理他們的列表,確保資訊準確和最新。
- 會員和訂閱計劃:為使用者提供不同的會員等級或訂閱計劃,每個等級或訂閱計劃都有不同的特權和定價。
- 活動日曆:對於活動目錄,請包含包含活動詳細資訊、日期和註冊選項的日曆。
- 使用者通知:向使用者發送電子郵件或推播通知,以了解其清單、評論或網站上其他活動的更新。
- 報告濫用或垃圾郵件:包括一項功能,使用戶能夠報告濫用或垃圾郵件內容以進行審核。
您的目錄網站應考慮的最佳主題及其原因:
- ListingPro – ListingPro 是最好的 WordPress 主題之一,專門用於建立線上目錄、清單和市場網站。 它為企業和用戶提供強大的功能,包括高級搜尋和過濾、基於位置的清單、評論和評級以及強大的貨幣化系統。 ListingPro 適用於許多目錄網站,例如本地企業、服務提供者、分類廣告、求職板等。 它是構建有效且功能豐富的線上目錄的多功能選擇。

您的房地產網站應考慮的最佳主題及其原因:
- Houzez – Houzez 主題是一個功能豐富且可自訂的 WordPress 主題,專為房地產網站設計。 它提供了一個現代化、直覺的介面,其中包含用於房產清單、高級搜尋、房產提交和會員選項的工具。 Houzez 非常適合房地產經紀人、代理商和房產清單網站,可輕鬆展示房產、管理查詢並在房地產行業中創建專業的線上形象。

6. 教育與電子學習(線上課程):
創建一個有效的教育和電子學習網站,特別是線上課程,需要一套全面的功能來吸引學習者。 以下是需要考慮的關鍵功能,可協助您選擇 WordPress 主題:
- 課程管理:為教師和教育工作者提供使用者友善的課程創建和管理工具。
- 課程列表:顯示詳細的課程列表,包括課程標題、描述、講師和定價。
- 用戶註冊和個人資料:允許用戶註冊、建立個人資料並追蹤他們的進度。
- 註冊和付款:透過多種付款選項,確保課程註冊的安全付款處理。
- 討論論壇:用於學生互動和同儕學習的綜合討論板或論壇。
- 用戶評論和評級:允許學生對課程留下評論和評級,幫助其他人做出明智的選擇。
- 進度追蹤:監控和顯示學生進度和成就的工具。
- 測驗和評估:創建和管理測驗、測試和作業,並提供評分和回饋。
- 證書和徽章:課程完成後向學生頒發獎勵證書或徽章的部分。
- 電子商務整合:與 WooCommerce 和其他平台整合以銷售課程、會員資格或數位產品。
- 公告與通知:讓學生了解課程更新、公告或即將舉行的活動。
- 資源庫:建立一個包含補充資料、讀物或連結的庫。
- 回饋調查:收集學生回饋以改善課程內容和學習體驗。
- 與學習管理系統 (LMS) 整合:與流行的 LMS 平台整合以增強課程管理。
- 即時網路研討會和虛擬課程:支援即時網路研討會或虛擬教室功能。
電子學習網站應考慮的最佳主題及其原因:
- Eduma – Eduma 主題是 Envato 上最暢銷的 WordPress 主題,專為創建線上教育和電子學習網站而設計。 憑藉一系列強大的功能,Eduma 使教育工作者和機構能夠輕鬆管理課程、招收學生並提供引人入勝的學習內容。 它包括用於課程創建、測驗、證書、論壇和付款處理的工具。 Eduma 是教育產業中尋求建立專業、有效的線上學習平台的首選。

在深入了解各個行業網站所需的基本功能以及每個類別的推薦工具後,您現在可以更好地做出明智的主題選擇。 然而,還有一些額外的重要標準可以幫助您完善決定並做出最終選擇。 在您決定購買之前,讓我們先探討一下這些關鍵因素。
選擇主題時要考慮的關鍵因素
為您的網站決定主題時,請考慮以下信任指標:
1. 性能
要評估主題的效能,建議透過 PageSpeed Insights 和 GTMetrix 等工具運行主題的演示網站之一。 以下是關鍵績效指標 (KPI) 清單,可協助您評估主題的速度:

- 檢視核心網路生命線
- 評估總載入時間
- 檢查HTTP請求數
- 評估總頁面大小
讓我們透過 Avada 的託管機構演示來回顧每個 KPI。
衡量核心網路生命力
Core Web Vitals 是一組特定的網站效能指標,Google 使用它來評估網站上的使用者體驗。 它們對於搜尋引擎優化 (SEO) 和用戶參與度至關重要。 以下是您的主題不應超過的閾值指標:
- 最大內容塗料(LCP) 。 LCP 衡量最大的內容元素(例如圖像或文字區塊)對使用者可見的速度。 主題的 LCP 應在頁面開始載入後 2.5 秒內發生。
- 首次輸入延遲(FID) 。 FID 透過測量使用者首次互動(點擊按鈕、輸入資料)和網站回應之間的延遲來評估網頁的互動性。 主題的 FID 應小於 100 毫秒。
- 累積佈局偏移(CLS) 。 CLS 衡量網頁的視覺穩定性。 CLS 分數較低意味著使用者不太可能因意外的佈局變更而受到干擾。 主題的 CLS 分數應小於 0.1。
確保您的主題符合這些核心 Web Vitals 閾值,以改善網站的 SEO 並確保積極的用戶體驗。 谷歌在搜尋結果中對網站進行排名時會考慮這些指標。
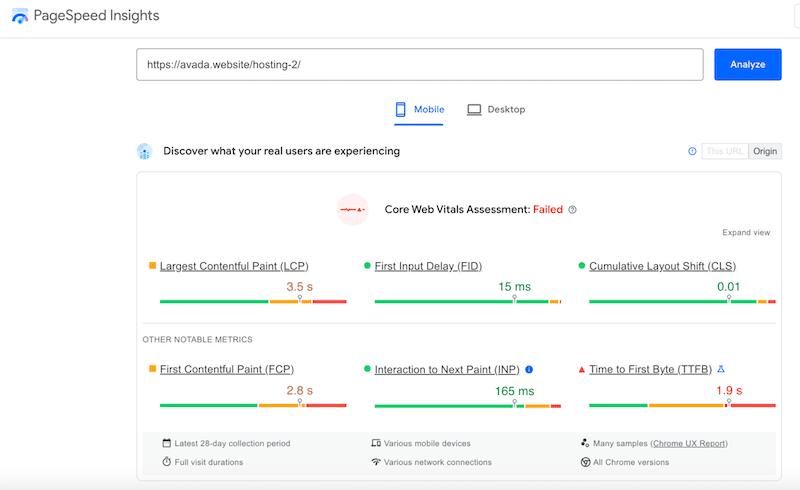
如何檢視主題的核心網路生命力
您可以使用 GTmetrix 或 PageSpeed Insights 對您的 Core Web Vitals 進行審核。 對於我們的範例,我們將前往 PageSpeed Insights 並輸入以下 URL:
“https://avada.website/hosting-2/”
這就是我們從 Avada 演示中得到的結果。

兩個核心 Web Vitals 為綠色,一個為橙色(LCP),對於功能豐富的主題來說是可以接受的。 然而,Google表示,Core Web Vital 評估失敗,這意味著需要在效能方面做出更多努力。
| 提示:實作像 WP Rocket 這樣的快取外掛可以幫助透過 Core Web Vitals 評估。 繼續閱讀或跳至本節以了解更多資訊。 |
評估總載入時間
當您選擇主題時,請確保其載入時間不超過 4 秒。 以下是 websitebuilder.com 的一些有趣的統計數據:
- 如果載入時間超過四秒,四分之一的訪客可能會放棄網站。
- 在Google搜尋結果的第一頁,平均頁面速度為1.65秒。
如何檢查總載入時間
下一步是前往 GTMetrix 並對我們的簡報 URL 進行審查:
“https://avada.website/hosting-2/”
這個 Avada 演示的總加載時間為 2.7 秒,這是一個很好的成績。

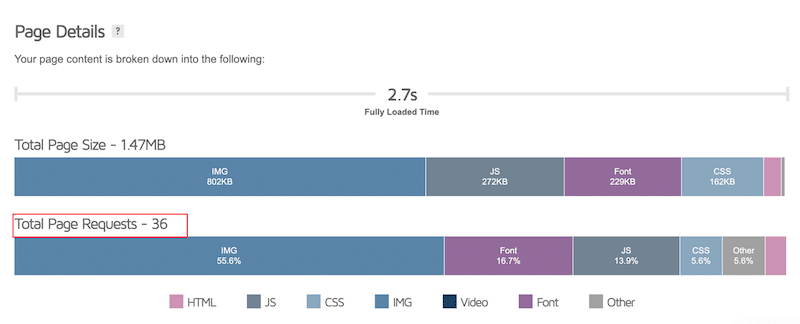
檢查HTTP請求數
主題的 HTTP 請求越少,效能越好,因為每個請求都會增加載入時間,而減少請求可以最大限度地縮短網頁完全載入所需的時間。
2023 年,網頁的平均 HTTP 請求數通常會落在 50 到 75 個請求之間。
這個數字可能會有所不同,具體取決於頁面複雜性、內容,當然還有優化技術的使用等因素。
如何查看HTTP請求數
從GTmetrix的結果頁面,您也可以查看您的WordPress主題的HTTP請求數:

Avada 演示總共註冊了 36 個頁面請求,其中大部分請求專用於演示影像。 您可以透過使用圖像並使用圖像優化器外掛程式對其進行最佳化來輕鬆提高此分數。
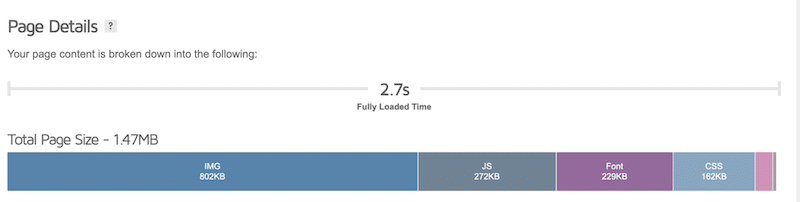
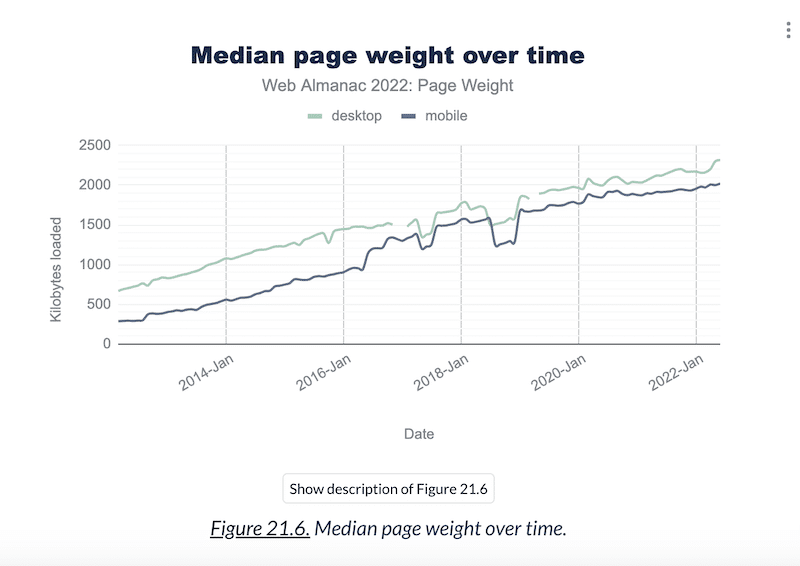
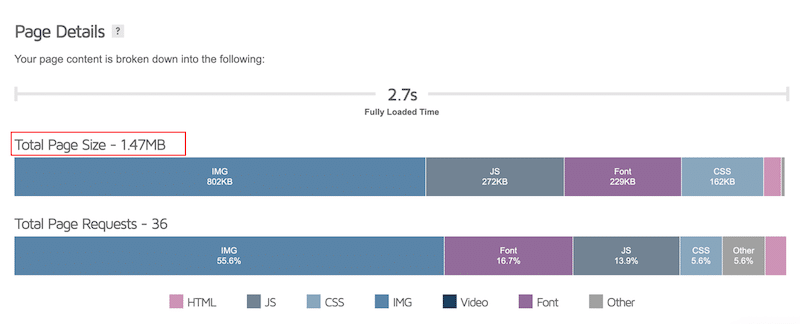
評估總頁面大小
2023 年頁面權重中位數(或總頁面大小)通常在 2 到 2.5 MB 之間。 選擇該範圍內的主題。
下圖代表了網頁的典型大小,涵蓋了所有內容,包括文字、圖像、腳本和其他元素。

如何測量總頁面大小
只需透過 GTmetrix 審核演示網站並前往結果部分。 我們的 Avada 的總頁面大小為 1.47 MB,甚至低於建議的範圍!

| ️重要免責聲明:雖然演示可以作為參考點,但重要的是要注意,一旦合併最終內容和功能,性能結果可能會有所不同。 為了確保最佳效能,請考慮使用 Imagify 等圖像優化外掛程式和 WP Rocket 等快取外掛程式。 |
2. 響應能力
選擇響應式主題至關重要,因為它可以確保網站在各種裝置和螢幕尺寸上無縫適應和運作。 這種適應性增強了用戶體驗,降低了跳出率,並提高了 SEO 排名。 此外,行動裝置的使用很普遍,因此響應式設計對於接觸和吸引更廣泛的受眾至關重要。
如何驗證主題的回應能力:
- 從您的行動裝置存取演示以評估其外觀。 這些元素應該適應響應式設計。
- 查看主題的功能清單是否存在「響應式設計」功能。
- 調整瀏覽器視窗的大小並觀察主題如何適應各種螢幕尺寸。
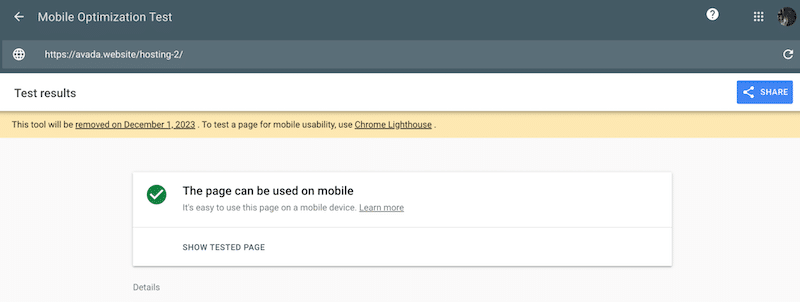
- 使用 Search Console 中的 Google 行動裝置友善測試來檢查您的網站在行動裝置上的顯示方式。
- 確認與 Elementor、Beaver Builder 或 WordPress 編輯器等頁面建立器的相容性,因為這些工具有助於建立響應式設計。
對於我們的 Avada 演示,我們使用 Search Console 進行了反應能力測試。 結果已經出來,好消息是 Avada 表現出了對響應式設計的堅定承諾。

3、銷量
主題銷售數量可以成為選擇主題時重要的信任指標。 較高的銷量(和安裝量)通常意味著受歡迎程度和可靠性。 您可以在 WordPress.org、官方主題作者網站或直接在市場上取得此號碼。 在 WordPress.org 上,您將看到安裝數量,而不是銷售量。
4. 評論和評級
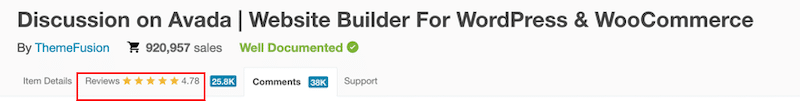
關於評論和評級,評級接近 5 星的主題更可取。 這表示用戶滿意度很高。 請務必查看各種評論,包括正面和負面的評論,以獲得全面的了解。 如果它是 ThemeForest 上提供的高級主題,那麼評論如下:

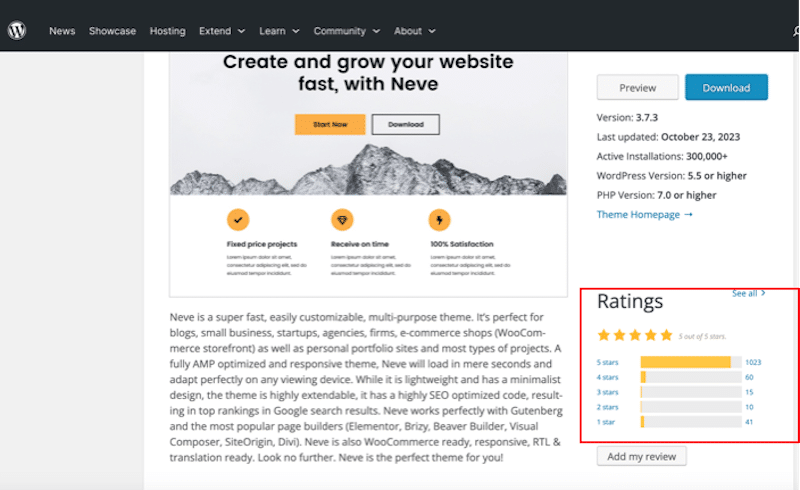
如果是免費的,請前往 WordPress.org:

您也可以查看 TrustPilot 的誠實評論來完成您的分析。
5. 最後更新
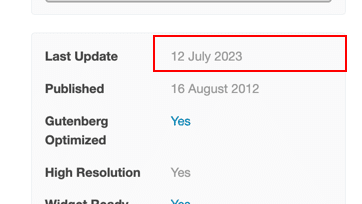
評估主題的最新更新日期。 頻繁的更新反映了持續的維護,確保與最新 WordPress 版本的兼容性並遵守安全標準。 一般可以在市場上看到日期。

注意:「發布日期」也是一個有價值的訊息,因為它表明主題在市場上可用的時間。 這是一個信任指標,強調了公司在產業中的穩定性。
如果您選擇免費主題,您也可以檢查 WordPress.org 上的「上次更新」欄位。
6. 文件準確性
如果您在設計過程中遇到一些問題,您必須徹底檢查主題的文檔。 前往主題作者的幫助中心並檢查資源的品質。 如果您在市場上購買,他們通常會為您完成這項工作並添加以下標籤:

7. 公眾支援論壇
一個重要的方面是該主題的公眾支持論壇。 在這裡,您可以評估主題作者或支援團隊的回應能力和有效性。 注意用戶提出問題或遇到問題的情況,並分析回覆是否及時且有幫助。
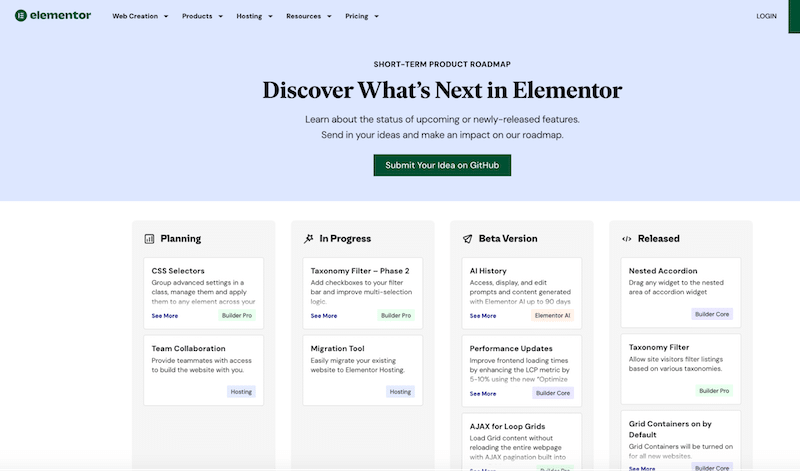
8. 產品路線圖
產品路線圖是評估主題長期可靠性的重要工具。 它讓人們相信,在開發團隊明確的願景和承諾的推動下,其背後的公司擁有可持續的未來。 通常,這種承諾是透過詳細的路線圖來傳達的。 在有路線圖的情況下,有一個公眾人物,例如來自 Divi 的 Nick Roach,定期分享進度更新和願景變化,可以提供類似的保證。 我們在 Ben Pines 擔任 Elementor 首席行銷長期間目睹了類似的做法。 Elementor 有一個專門的頁面列出了今年的路線圖:

9. 代碼質量
購買主題之前要考慮的另一個方面是其代碼的品質。 某些主題以及一般的外掛程式可能依賴過時的框架,這些框架可能會限制效能和實現新功能的能力。 Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
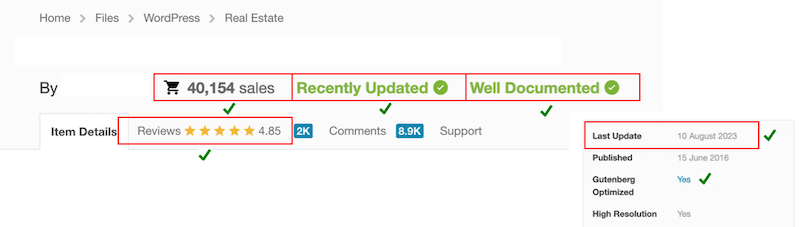
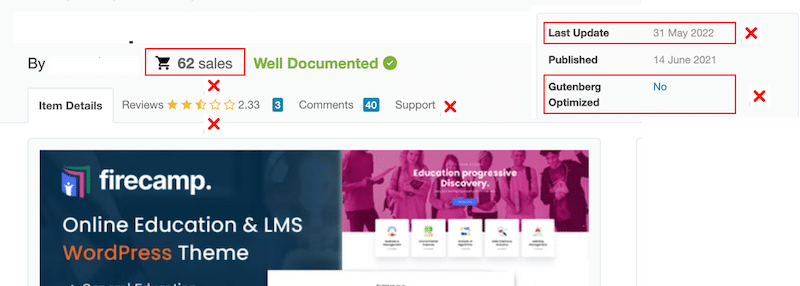
Taking into account all the factors we've just discussed, we've compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
A/ Example of a reliable theme on Themeforest:

B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you've successfully installed your theme incorporated all the essential features into your site, and now you're eager to assess its performance using PageSpeed Insights. However, you're met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you'll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
Here's a brief explanation of the main WP Rocket features that enhance the performance of your theme:
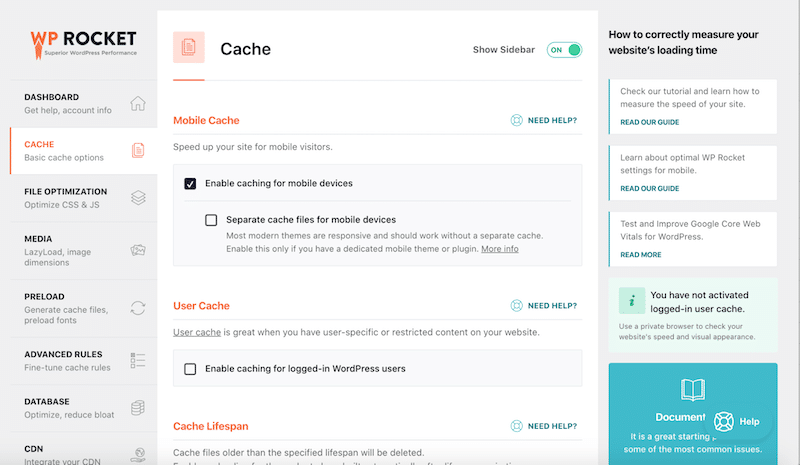
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

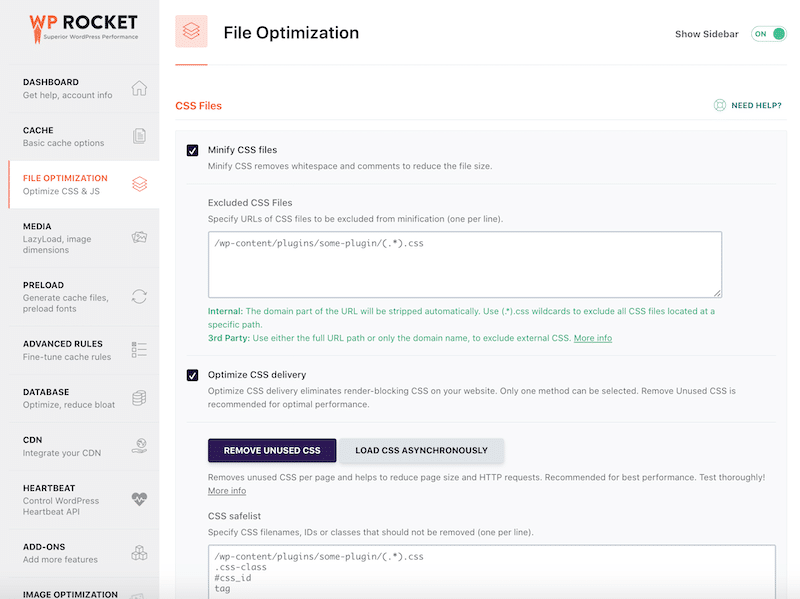
- CSS Optimization (Remove Unused CSS): WP Rocket's CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

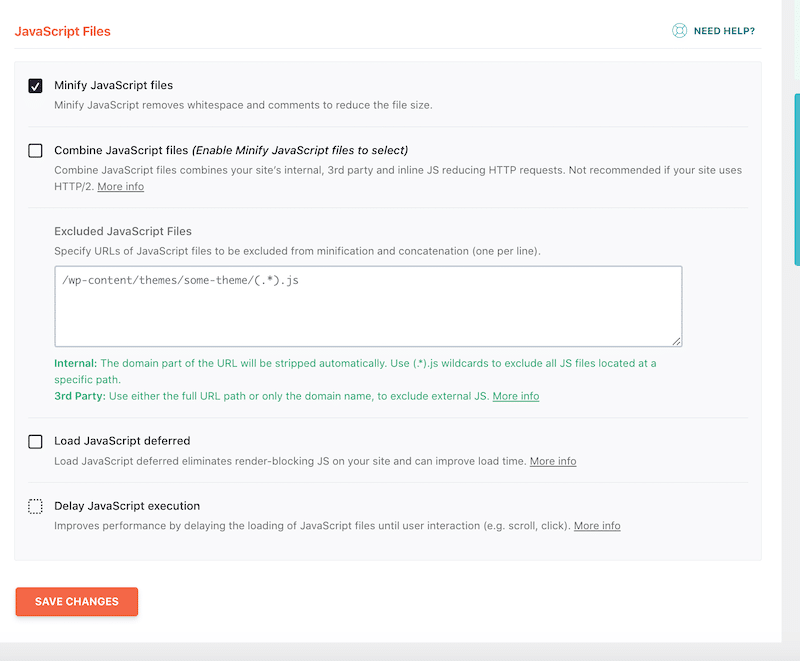
- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website's functionality remains intact.

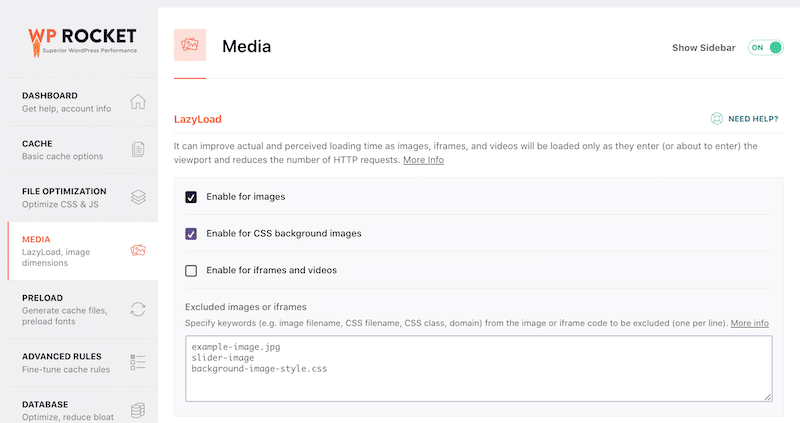
- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user's view. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
Wrapping Up
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
