如何為您的網站選擇合適的字體
已發表: 2022-04-06您的在線商店的品牌由許多不同的組件組成; 從顏色和徽標到您使用的語言,以及您的客戶服務質量。 而且,當然,字體是其中的重要組成部分。
您在網站上使用的字體對建立品牌感覺大有幫助——專業、古怪、嚴肅、有趣等。它們在為訪問者(包括有遠見的訪問者)提供出色體驗方面也發揮著非常重要的作用損傷。
但是您如何選擇正確的字體並以最佳方式使用它們呢?
字體和字體簡介
讓我們退後一步。 您可能熟悉 Times New Roman、Helvetica 和備受詬病的 Comic Sans 等字體。 但它們到底是什麼?
好吧,字體是包含幾種不同樣式的文本的數字表示。 例如,Helvetica 有 36 種不同的選項,包括:
- Helvetica Light(瘦版)
- Helvetica Oblique(斜體版)
- Helvetica Bold(粗體版)
- Helvetica Black(更厚、更大膽的版本)
- Helvetica Condensed(字母更靠近的版本)
- Helvetica Rounded(帶有圓角字母的版本)
字體非常具體,具有精確的權重和样式。 因此,Helvetica Bold 是一種字體,而 Helvetica 是一種字體。 出於本文的目的,我們將交替使用術語“字體”和“字體”。
您可以選擇四種主要類型的字體,您可以混合搭配來為您的網站創造合適的感覺。
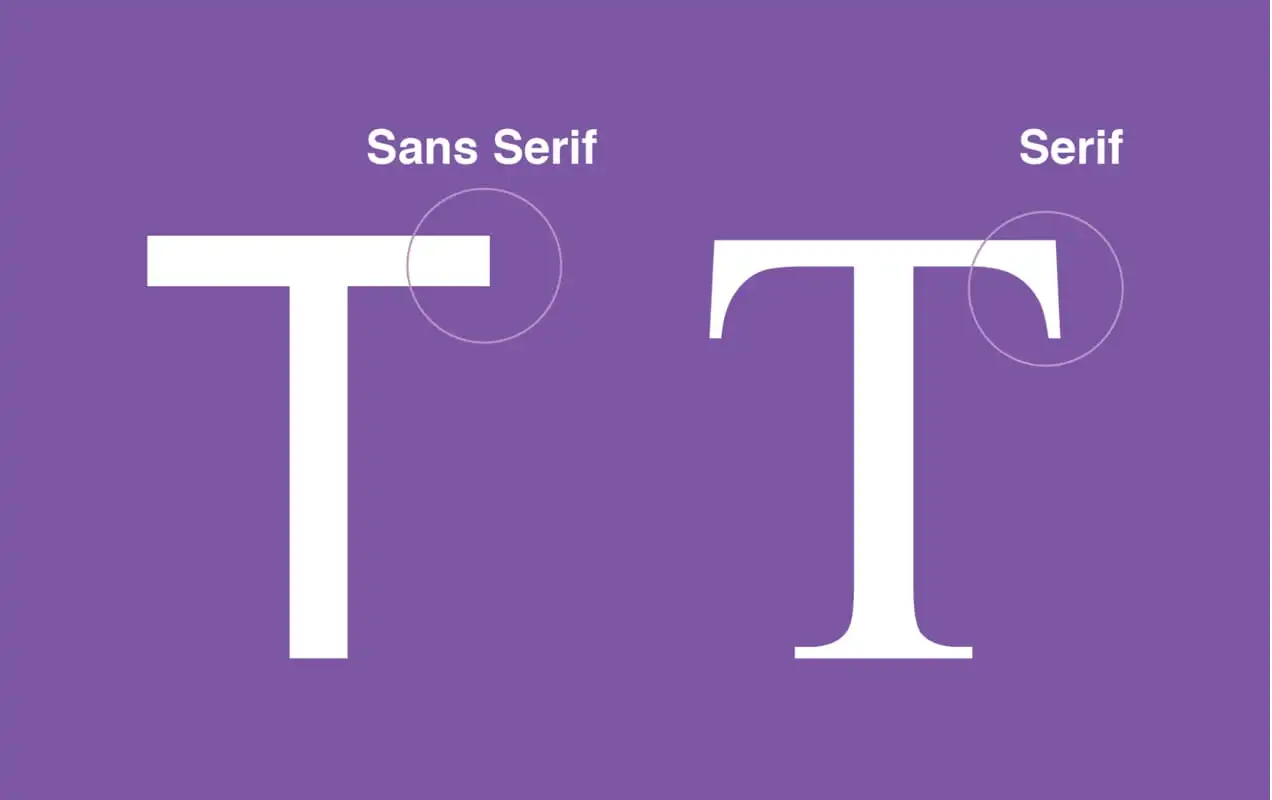
Serif 字體包括添加到某些字母的額外筆劃,而Sans Serif 字體則省略了這些筆劃。 您可以在下面看到帶和不帶襯線的字母示例:

一般來說,襯線字體更傳統,是散發知識和可信度的絕佳方式。 它們也更容易閱讀,因為襯線有助於單獨定義每個字母。 無襯線字體很乾淨,感覺比同類字體更容易理解。 它們在大量文本中仍然簡單易讀。
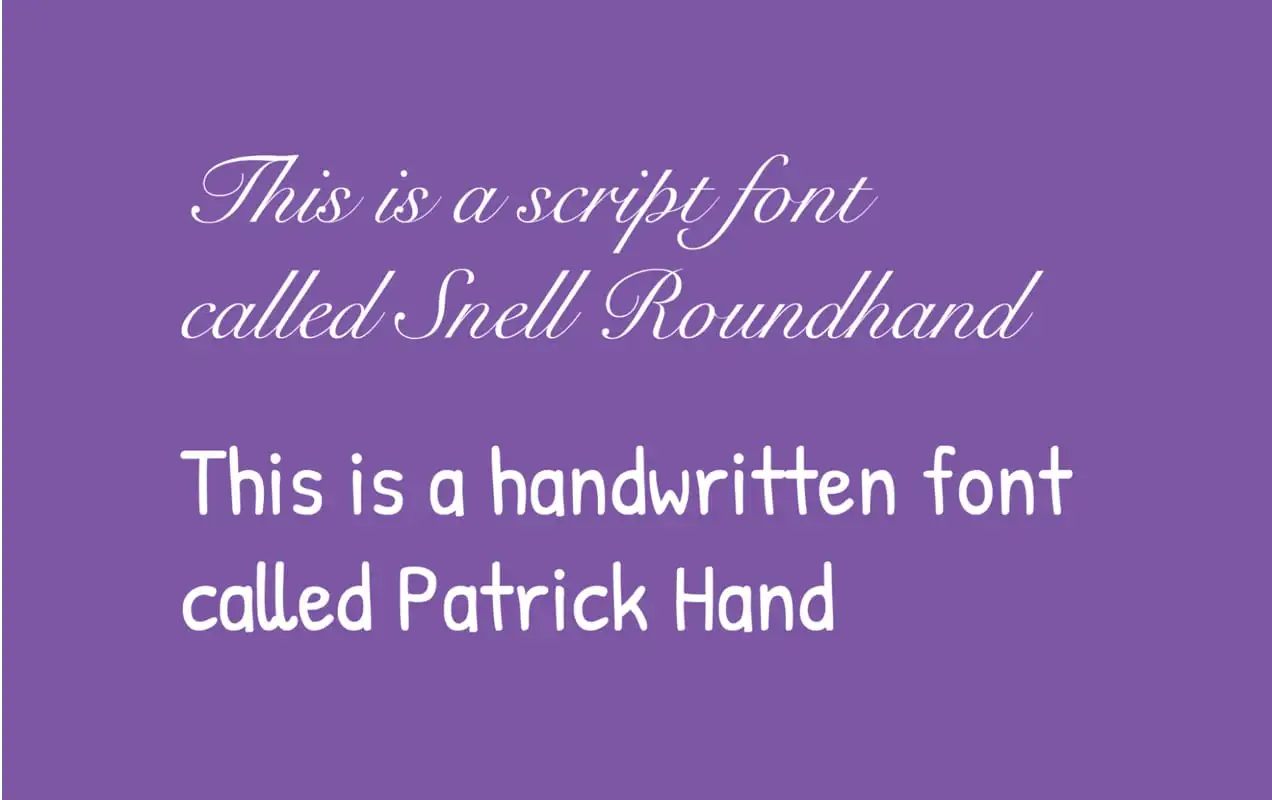
腳本和手寫字體與手寫體非常相似,有時非常華麗。 有些比其他的更容易閱讀,而且它們的風格差異很大。 這裡有幾個例子:

如您所見,一個非常優雅,而另一個看起來更友好。
顯示字體非常多樣化,包含任何可以被認為是裝飾性的東西。 它們的外觀和感覺差異很大,但通常僅用於標題。 以下是顯示字體的三個不同示例:

這三個看起來不太像,是嗎? 但它們是建立品牌感覺的好方法。
如何選擇和實施正確的字體
好的,既然我們已經建立了基礎知識,讓我們看一些為您的在線商店選擇正確字體的實用技巧。
1.考慮易讀性
文本的全部內容都是要閱讀的——所以在選擇字體時,易讀性應該是你的首要考慮因素。 畢竟,如果訪問者無法閱讀您的文字,他們就無法了解您的產品或了解您的業務,更不用說購買了!
您的正文幾乎總是應該是襯線字體或無襯線字體,因為它們使訪問者可以輕鬆閱讀大段或文本塊。 保存標題的顯示和腳本字體,即使這樣,也要確保它們易於理解。
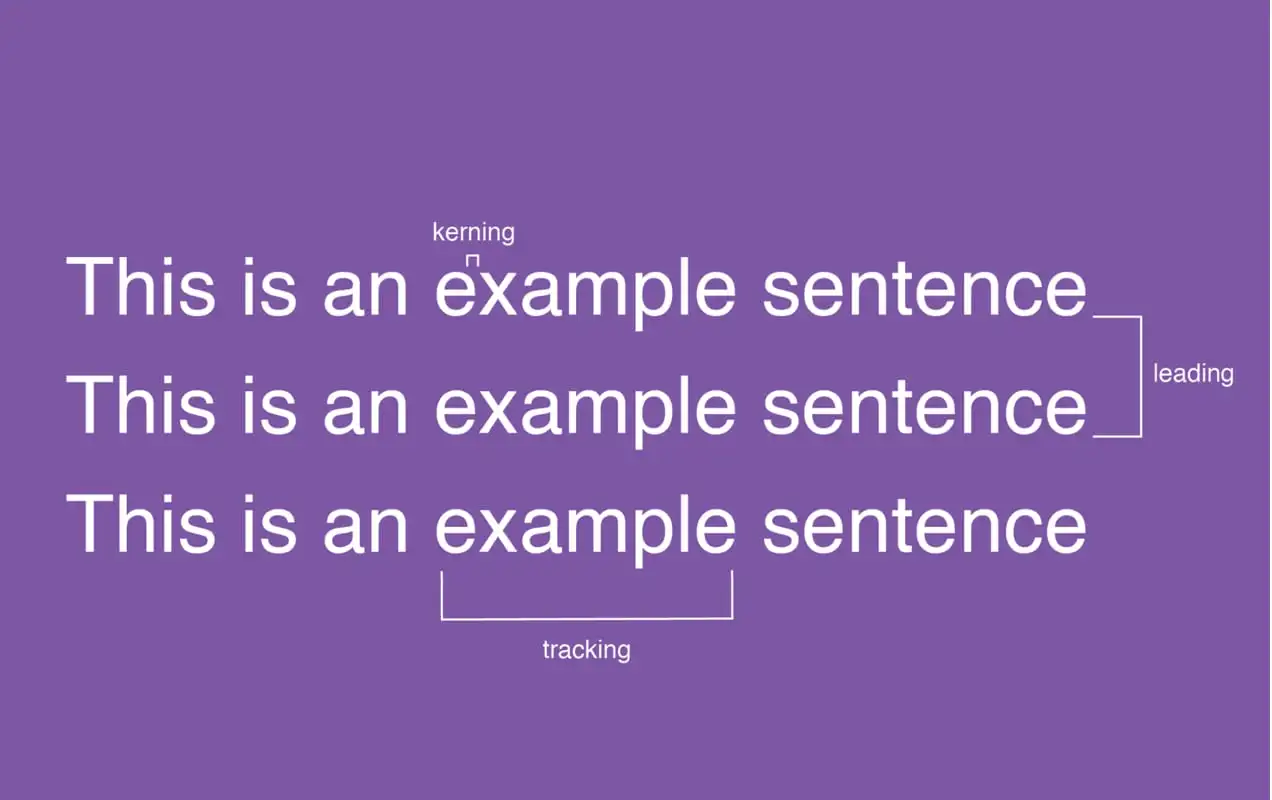
接下來要考慮的是文本之間的間距。 有三個主要的間距注意事項:
- Kerning :兩個字母之間的間距。 適當的字距調整確保每個單詞都清晰易讀,並且一個單詞最終不會看起來像兩個。
- 行距:兩行文本之間的距離。 適當的引導使文本段落更易於閱讀。
- 跟踪:控制整個單詞中的字母間距,而不是單個字符。 因此,您可以一次調整所有四個字母之間的間距,而不是僅僅調整單詞“this”中“t”和“h”之間的間距。
這是所有三個的插圖:

理想情況下,行和字母之間的間距將使人們易於閱讀,尤其是段落形式。 不用擔心; 了解更多這方面的信息會很有趣! 有一些很棒的在線遊戲可以讓你動手練習。
2.考慮品牌標識
品牌的身份使您與眾不同。 這是您企業的個性。 您選擇的字體是向潛在客戶和現有客戶展示這種個性的一個組成部分。
那麼你想在你的網站上喚起什麼樣的感覺呢? 有趣又古怪? 專業可靠? 精緻優雅? 讓我們看看一些網站如何使用字體來代表他們的品牌。

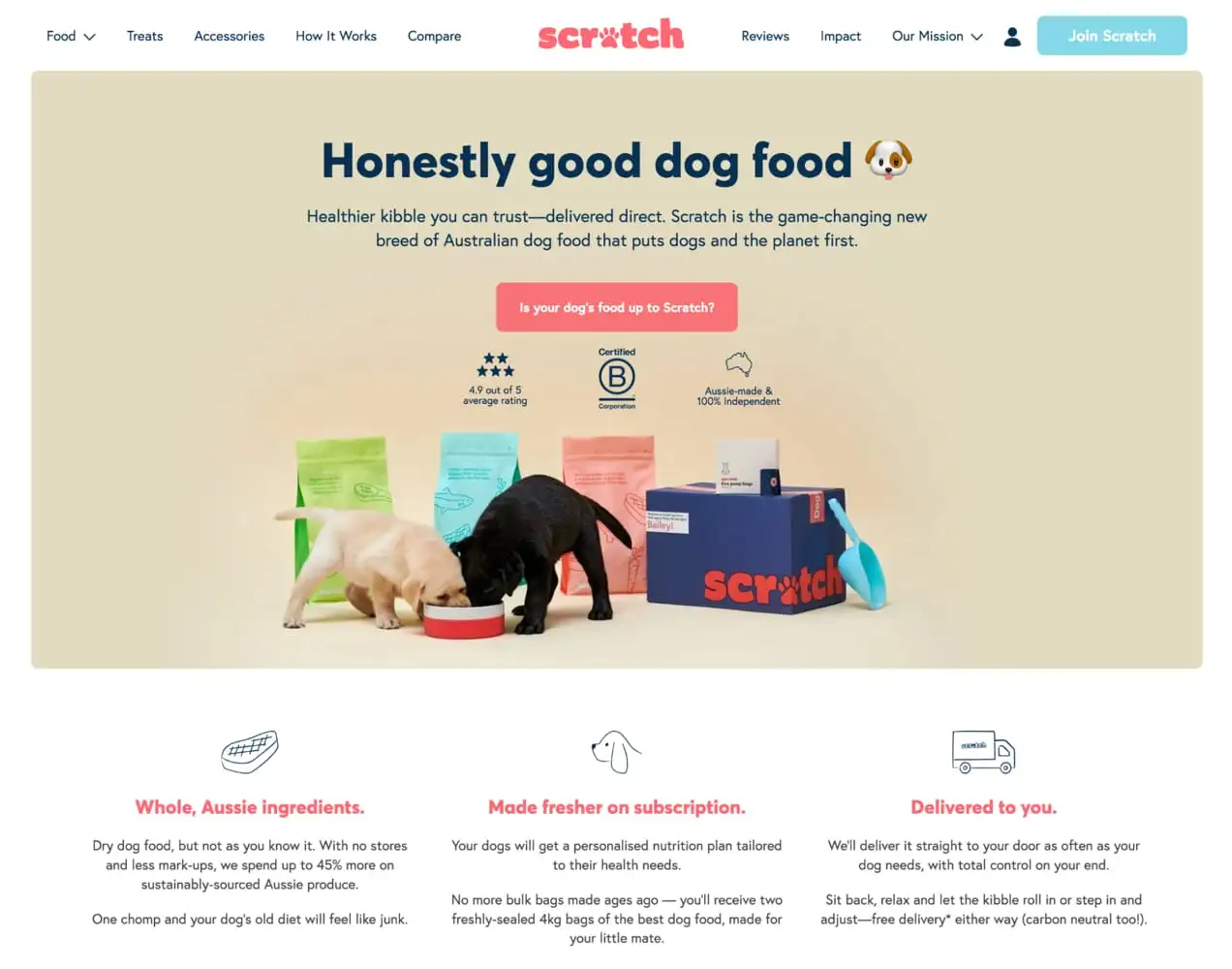
Scratch Pet Food 的品牌非常友好,他們的字體反映了這一點。 他們在標題中使用加粗的無襯線字體,在正文中使用較淺的無襯線字體。

Flwr 是一家花藝設計工作室,因為他們為婚禮等特殊活動設計,所以他們的字體優雅而美麗是有意義的。 他們結合了現代襯線和細無襯線,以定制與他們的花束相匹配的外觀。

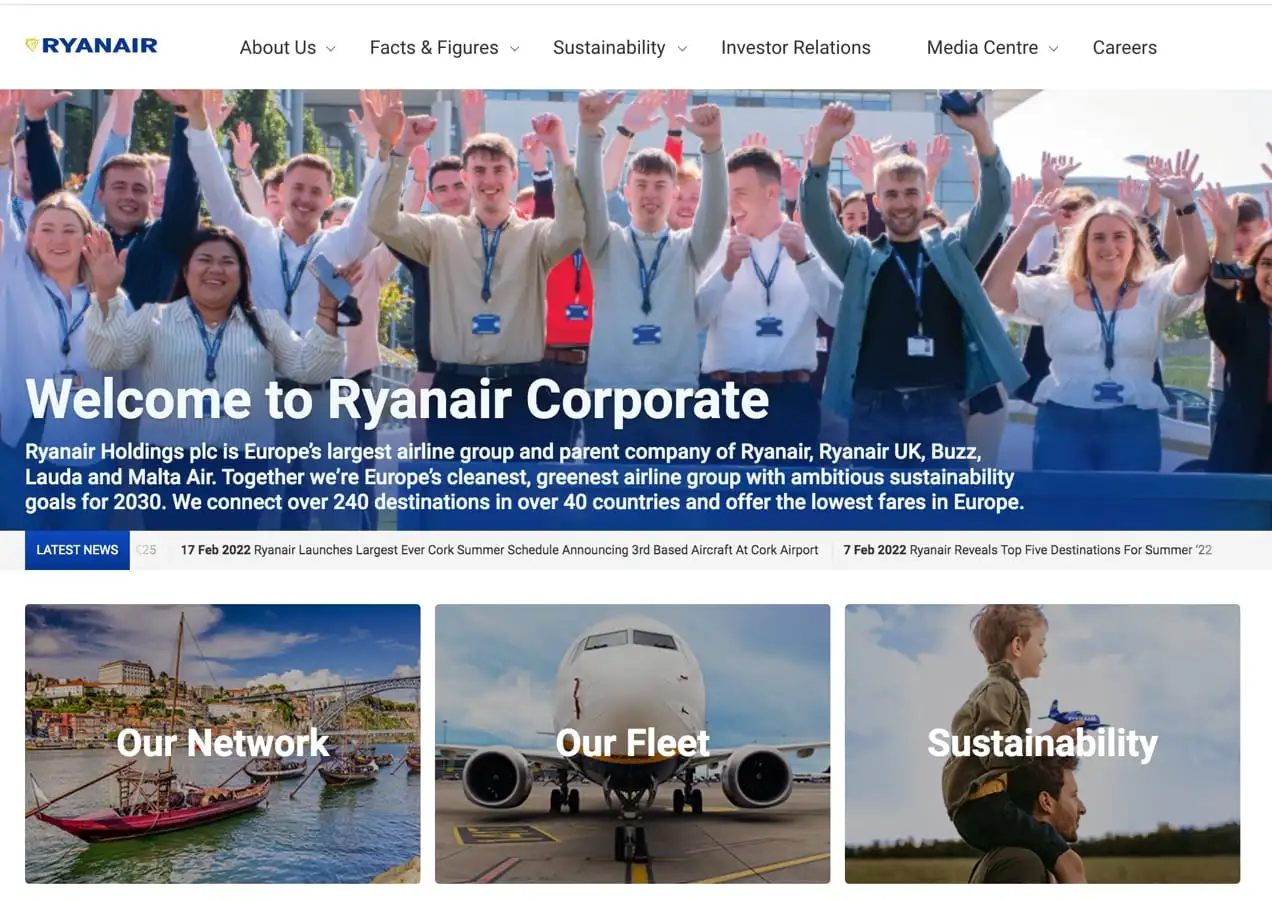
瑞安航空的公司網站是,嗯,公司 - 他們的字體反映了這一點。 他們為標題和正文選擇了相同的簡單、專業字體的版本。 它很專業,看起來不悶。
您是否看到所有這三個企業如何使用字體來傳達他們希望人們與他們的品牌相關聯的感覺? 你可以做同樣的事情。 在找到完美的外觀之前,不要害怕使用字體。
3. 只使用幾種字體
雖然將您發現的所有優秀字體合併到您的網站中可能很誘人,但您只需要堅持幾個。 否則,您的商店可能看起來不連貫,而且到處都是,您可能會為訪客創造不和諧的體驗。
選擇字體時,將它們在不同的場景中配對,看看它們是否能很好地協同工作。 您可以為標題選擇一種字體,為正文選擇另一種字體。 您還可以使用字體的變體(如粗體或全部大寫)將文本分開,而不會偏離同一個字體系列。

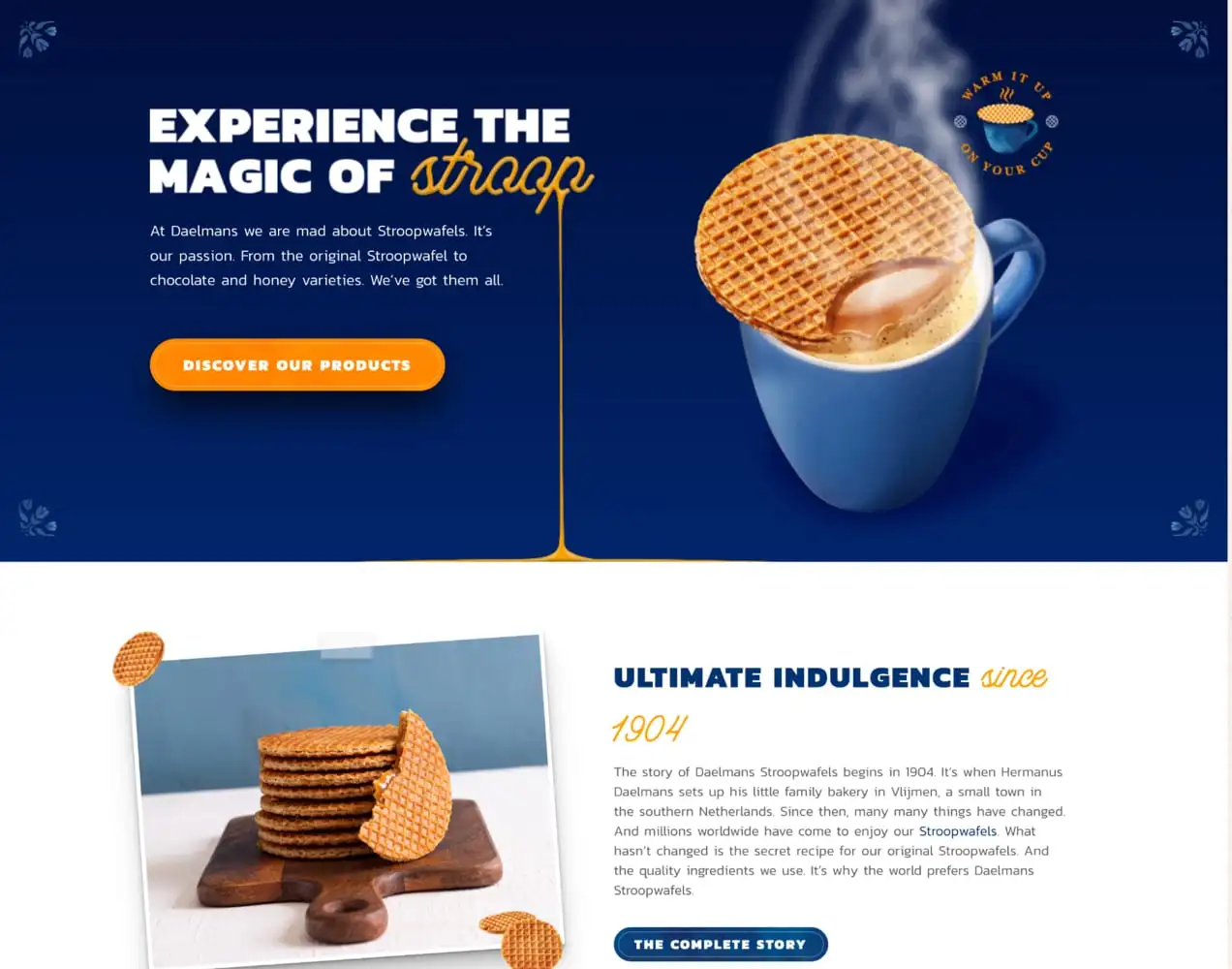
例如,Daelmans Stroopwafels 對標題和正文使用相同的字體。 他們對標題使用粗體全大寫版本,對正文使用較輕的版本。 但是,為了增加更多個性,他們偶爾會使用模仿其產品中包含的焦糖的腳本字體。 該腳本在謹慎使用時可有效突出重要概念並使他們的網站感覺真實和獨特。


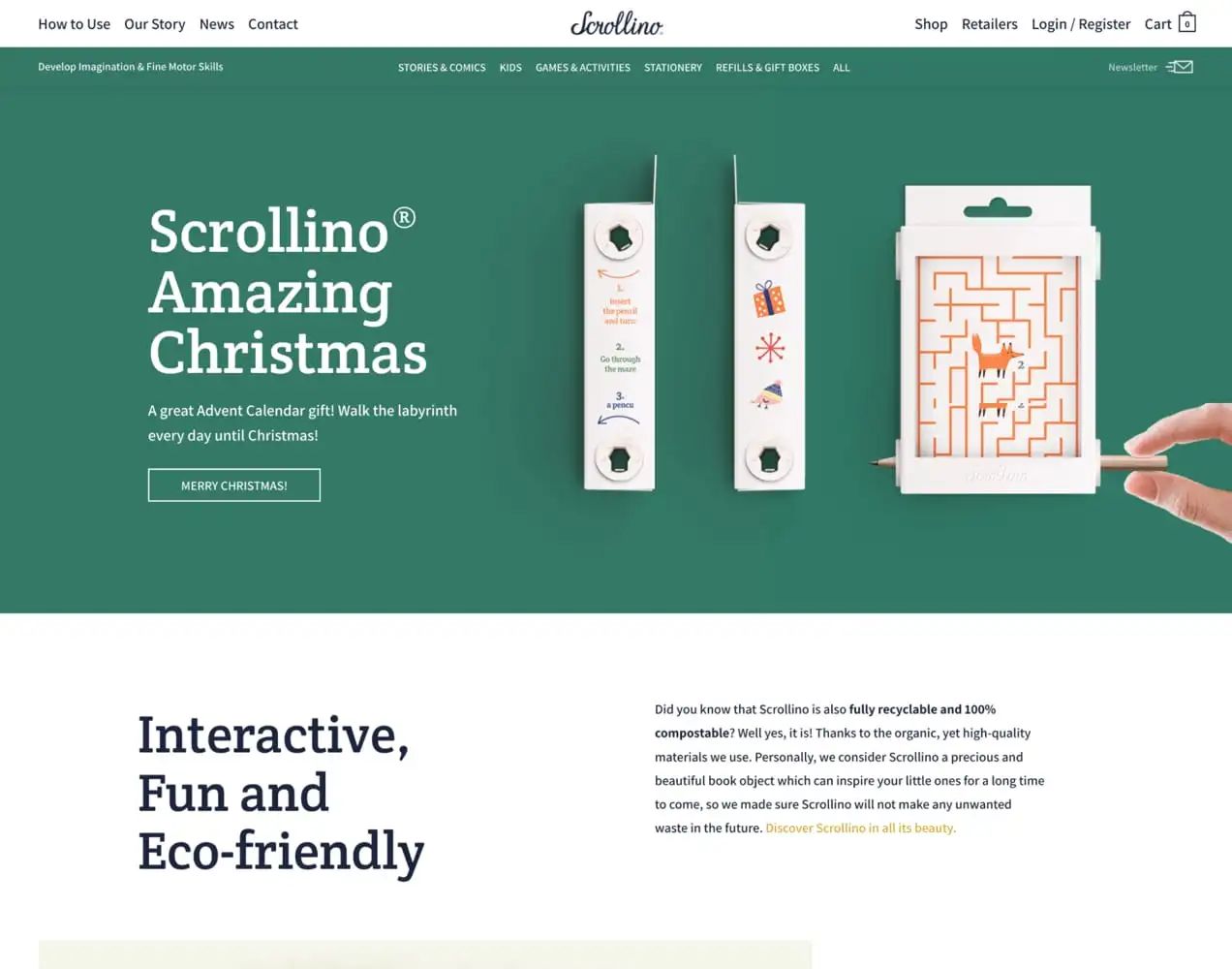
Scrollino 是一家銷售兒童產品的商店,他們的標題使用了一種超級易用且輕鬆的襯線字體。 他們將其與乾淨、簡單的無襯線字體搭配用於正文,營造出可讀和有趣的氛圍。
4.選擇合適的字體大小
重要的是您的文本要足夠大,以供網站訪問者閱讀,包括那些有視力障礙的人。 一般來說,16px 是您應該使用的最小尺寸,儘管這可能因字體而異。 例如,某些字體較小時更難閱讀。
如果可能,請真實的人檢查您的文字,看看它是否易於閱讀。 並確保在所有類型的設備(台式機、平板電腦和手機)上查看它。 像 Screenfly 這樣的工具使這個過程變得簡單多了。

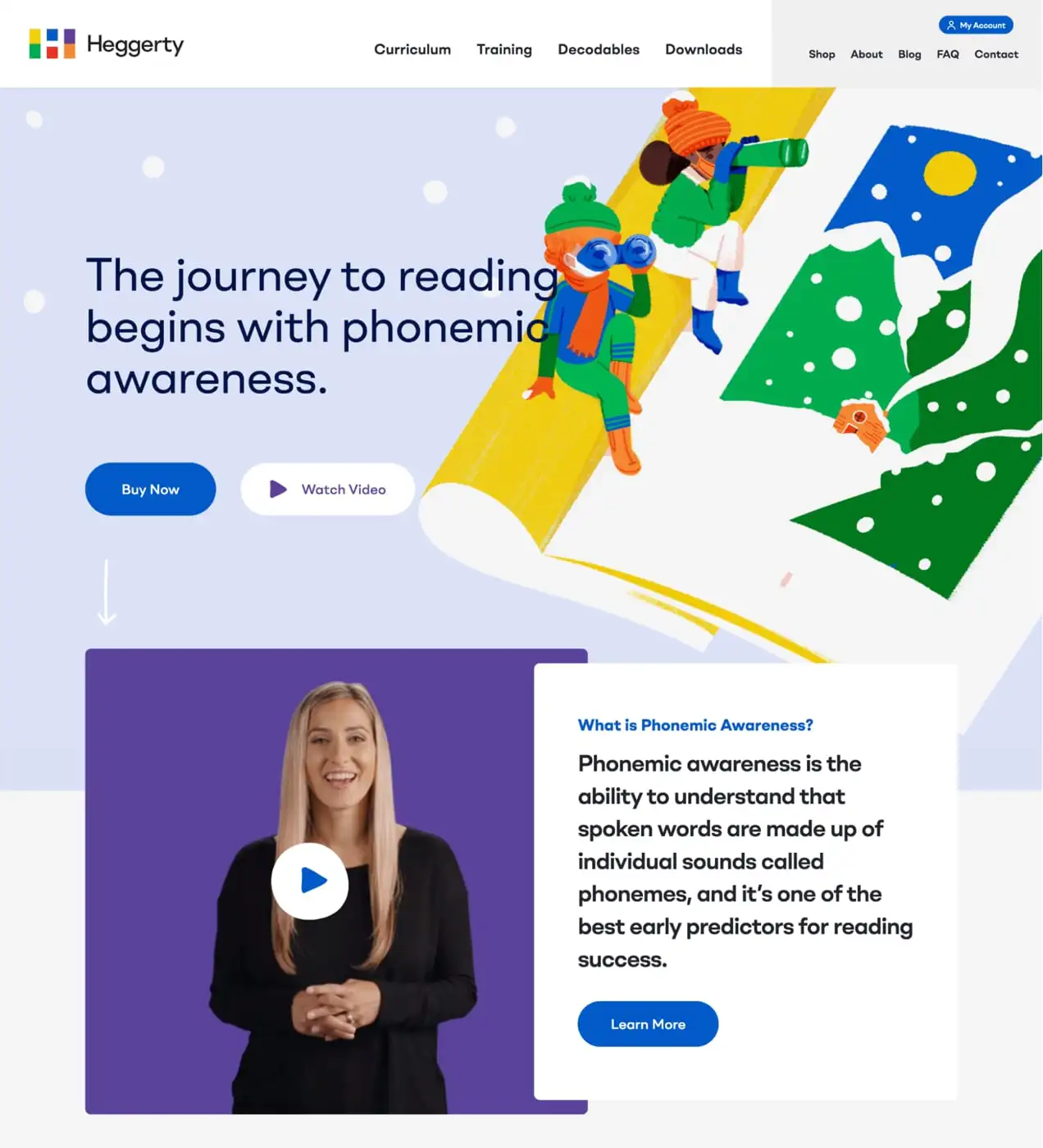
Heggerty 是一家為教師提供課程和其他資源的公司,它使用令人愉悅的大字體。 雖然它們並沒有太大以至於它們接管了設計,但它們在所有設備上都很簡單且易於閱讀。
5.考慮可訪問性
當您使網站易於訪問時,您就可以讓每個訪問者都輕鬆使用,包括有身體或精神障礙的人。 您可以採取多種措施來提高在線商店的可訪問性,包括優化字體的使用。
如上所述,其中之一是確保您的文本足夠大以閱讀並且不太複雜。 但是您還需要考慮顏色對比。 您需要確保您的文本易於閱讀,無論其背景如何,無論是純色、圖案還是圖像。
對比度範圍從 1:1(白底白)到 21:1(白底黑)。 您正在尋找的文本對比度約為 7:1 的正文和 4.5:1 的標題。 您可以使用 WAVE 可訪問性工具來分析您的網站的顏色對比度以及其他可訪問性因素。

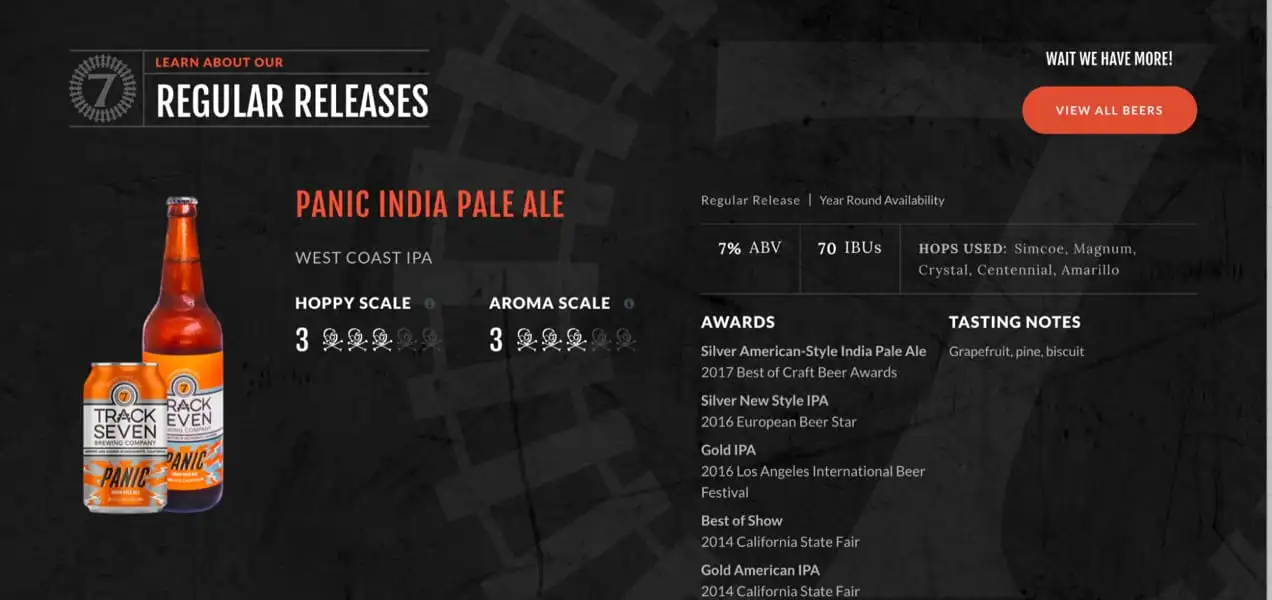
Track 7 Brewing 在深色背景上的色彩對比效果非常出色。 在他們的主頁上,他們使用白色或亮橙色文本,以便從其背後的暗圖像中脫穎而出。
6.避免段落中的所有大寫
雖然所有大寫字母都非常適合發表聲明,但它們在正文中可能很難閱讀。 我們的大腦在處理段落形式的大寫文本時遇到了麻煩,這使得閱讀變得更慢、更困難。

因此,如果您確實想使用全部大寫字母,請謹慎使用,並且僅在標題中使用。 這就是 Veer 所做的——所有大寫字母都非常有效地在他們的網站上提出觀點和吸引註意力,但他們在段落中避免使用它。
網絡安全字體怎麼樣?
瀏覽器在網絡上以不同的方式呈現和加載字體。 網絡安全字體看起來很棒,並且可以在每個瀏覽器和每個設備上正確加載。 雖然您不一定需要跳過為您的品牌選擇的出色自定義字體,但您確實希望將網絡安全選項添加到您的字體堆棧——您在網站上使用的字體集合。
這樣做實質上為您的商店設置了一種備用字體,如果由於某種原因您的自定義字體無法為訪問者加載,您可以完全控製文本的顯示方式。 例如,如果您的自定義字體不可用,您可以告訴瀏覽器使用 Playfair,如果 Playfair 不可用,則告訴瀏覽器使用 Georgia,如果這些都不起作用,則使用默認襯線字體。
Kinsta 為您的網站添加備份網絡安全字體提供了一些很好的建議。
在哪裡可以找到您網站的字體
那麼如何為您的在線商店找到出色的字體呢? 您的第一步是確保您擁有使用您選擇的任何選項的合法權利。 有些對於所有目的都是免費的,有些是對所有目的都是高級的,還有一些是免費的,僅供個人使用。 花時間了解許可證如何適用於您的字體。
這裡有一些很好的網站字體資源:
- Google 字體:Google 字體擁有龐大的字體庫,可供個人和商業免費使用。 您還可以使用他們的工具來預覽實際使用的字體。
- 您的主題:許多 WordPress 主題包括字體庫,有時來自 Google 字體等來源,您可以在您的網站上使用它們。
- Creative Market :一個數字資產的在線市場,Creative Market 提供了一些非常漂亮、獨特的各種風格的字體。
- Font Squirrel :此資源按類別對字體進行排序並讓您預覽它們。 但要小心 - 有些選項僅供個人使用,因此請確保您知道要下載的類型。
- Adobe Fonts :這些是具有 Creative Cloud 許可證的企業可以使用的高質量字體。
如何更改 WooCommerce 網站上的字體
現在您已經選擇了字體,是時候將它們應用到您的網站了。 有三種主要方法可以做到這一點:
1. 使用你的主題
如前所述,許多主題都包含一個字體庫。 有些允許您在自己的設置面板中將這些字體應用到您的站點。 或者,您可以使用 WordPress 定制器設置這些字體:
- 在您的 WordPress 儀表板中,轉到外觀 → 自定義。
- 單擊字體選項。
- 打開每種文本類型的下拉列表 - 標題、基本字體等 - 並選擇一種字體。 每次切換字體時,您網站的預覽都會更新,因此您可以在應用之前測試它的外觀。
在定制器中,您還可以調整字體樣式(粗體、斜體等)和大小的選項。
2.使用插件
如果您的主題不包含字體,或者不提供您想要使用的字體,那麼下一個最簡單的選擇是使用插件。 有多種可用選項,但如果您想使用 Google 字體,那麼 WP Google Fonts 是一個不錯的選擇。 它提供對整個 Google 字體庫的訪問,然後允許您將單個字體應用到站點的各個區域,例如標題、段落和列表。
如果您想使用其他地方的自定義字體,請嘗試使用自定義字體插件。 它使您可以上傳自己的字體,甚至可以與流行的主題和頁面構建器集成以實現更簡單的設置。
3.使用自定義代碼
如果您熟悉代碼,則還有另外兩個選擇:
- 在您自己的網站上託管字體並使用代碼將它們應用於文本區域
- 從第三方來源(如 Google Fonts)加載字體並將它們排入隊列
有關更多詳細信息和說明,請查看 Kinsta 的這篇文章。
發揮創意,但請記住,簡單是最好的
玩得開心! 對您的品牌進行創意,並選擇最能代表您公司感覺的選項。 但是,與此同時,請記住,簡單往往是要走的路。 通過使用四五個不同的選項來選擇易於閱讀且不會太複雜的字體。 你的聽眾應該是你的首要任務。
