如何使用 AI 在 WordPress 中進行編碼
已發表: 2023-09-30過去,沒有編碼知識的 WordPress 用戶要么花幾個小時在 Google 上搜尋答案,要么尋求專業 Web 開發人員的幫助。 隨著人工智慧(AI)的出現,這種情況開始改變。 市面上有不少人工智慧程式碼助理工具,但並非所有工具都專門針對 WordPress。 在這篇文章中,我們將向您展示如何使用 AI 在 WordPress 中進行編碼,以便您可以節省時間和辛苦賺來的錢來完成其他任務。
讓我們深入了解一下。
- 1什麼是 WordPress 人工智慧輔助程式設計?
- 2為什麼你應該使用 AI 在 WordPress 中進行編碼
- 3使用 AI 在 WordPress 中進行程式設計有哪些好處?
- 4如何使用 AI 在 WordPress 中進行編碼
- 4.1如何使用 AI 在 WordPress 中編寫 CSS 程式碼
- 4.2如何使用 AI 為 WordPress 編寫 PHP 程式碼
- 關於使用 AI 在 WordPress 中進行編碼的5 個最終想法
什麼是 WordPress 人工智慧輔助程式設計?
人工智慧輔助編碼是使用機器學習產生人工智慧模型來幫助為 WordPress 建立程式碼。 大多數人工智慧編碼助理讓 WordPress 使用者透過輸入簡單的文字提示來描述他們想要程式碼執行的操作。 從那裡,AI 會自動為您產生程式碼,並包含自訂變數名稱或 CSS 類別。
為什麼你應該使用 AI 在 WordPress 中進行編碼

使用 Divi AI 創建的圖像
使用 AI 在 WordPress 中進行編碼有幾個原因。 首先也是最重要的,它允許新手編碼人員或沒有編碼知識的人添加 PHP 或 JavaScript 程式碼片段來更改網站的功能。 同樣,AI 還可以為您產生 CSS,讓您可以對網站的設計元素進行高級樣式變更。 您應該考慮在 WordPress 中使用 AI 進行編碼的另一個原因是排除錯誤。 如果您曾經遇到過白屏死機或其他常見錯誤的情況,人工智慧可以幫助您找出問題所在,並幫助解決它。
使用 AI 在 WordPress 中進行編碼有哪些好處?

使用 Divi AI 創建的圖像
使用 AI 在 WordPress 中進行編碼有無數的好處。 讓我們重點介紹一些,以便您更好地了解人工智慧如何幫助您的生活變得更輕鬆:
- 最小的學習曲線:使用 AI 時,無需在 PHP 教程上花費無數時間。 事實上,它會讓你感到困惑和沮喪。 相反,選擇一些人工智慧幫助來提供幫助。 您可能也會學到一些東西。
- 編輯主題文件:當您主要是網頁設計師時,您可能不習慣編輯主題文件。 有了人工智慧,你就可以輕鬆解決你的麻煩,因為文字提示可以幫助你創建那些你以前不敢嘗試的functions.php檔案駭客。
- 省錢:過去,如果您需要做一些需要編碼知識的事情,您要么需要學習如何編碼,這既耗時又有時昂貴,要么付費讓開發人員提供幫助。 使用人工智慧,您可以避免中間商並節省資金購買其他東西,例如購買必要的外掛程式或高級 WordPress 主題。
- 讓您的網站脫穎而出: WordPress 用戶永遠不應該對千篇一律的網站感到自滿。 WordPress 的美妙之處在於您可以讓您的網站以任何您想要的方式顯示。 也就是說,有時您的網站可能需要一點額外的「魅力」。 使用 AI 在 WordPress 中添加程式碼是添加動畫或其他功能以使您的網站獨一無二的絕佳方法。
如何使用 AI 在 WordPress 中進行編碼

使用 Midjourney 創建的圖像
您可以透過多種方式使用 AI 在 WordPress 中進行編碼。 您可以使用 Elementor 等 AI 頁面建立器來建立自訂 CSS,或使用 CodeWP for PHP 等 AI 工具。 截至撰寫本文時,還沒有外掛程式允許您在 WordPress 中編寫 PHP 程式碼。 然而,CodeWP 使用 WordPress 檔案和結構進行了專門訓練,因此它了解其內容。 另一個好處是能夠將片段儲存在雲端中,以便您可以保存它們以供重複使用。
在開始將自訂程式碼片段插入網站之前,您應該執行以下兩件事之一。 我們建議建立子主題或暫存網站。 兩者兼而有之也是一個好主意。 無論如何,您的父主題或即時網站將受到保護,免受可能破壞您網站的程式碼片段的影響。
讓我們完成在 WordPress 中進行設定和產生程式碼所需的步驟。
如何使用 AI 在 WordPress 中編寫 CSS 程式碼

Elementor 是世界上最受歡迎的頁面建立器之一。 最近幾個月,他們透過提供文字、圖像和自訂 CSS 生成加入了人工智慧革命。 它的工作原理是在任何包含文字或圖像的模組中啟動 Elementor 前端頁面建立器中的AI 編輯按鈕。

在 Elementor AI 產生 CSS
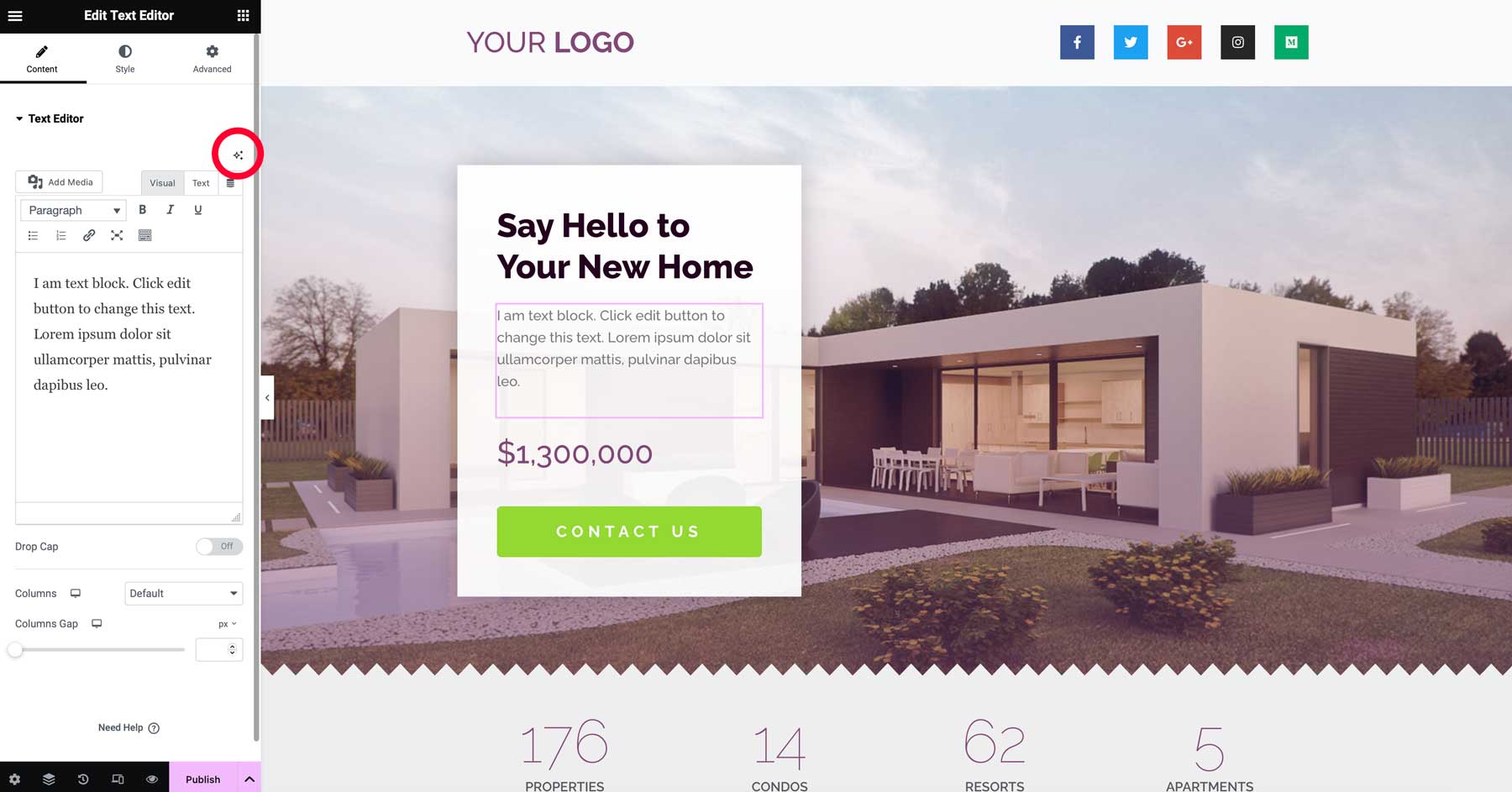
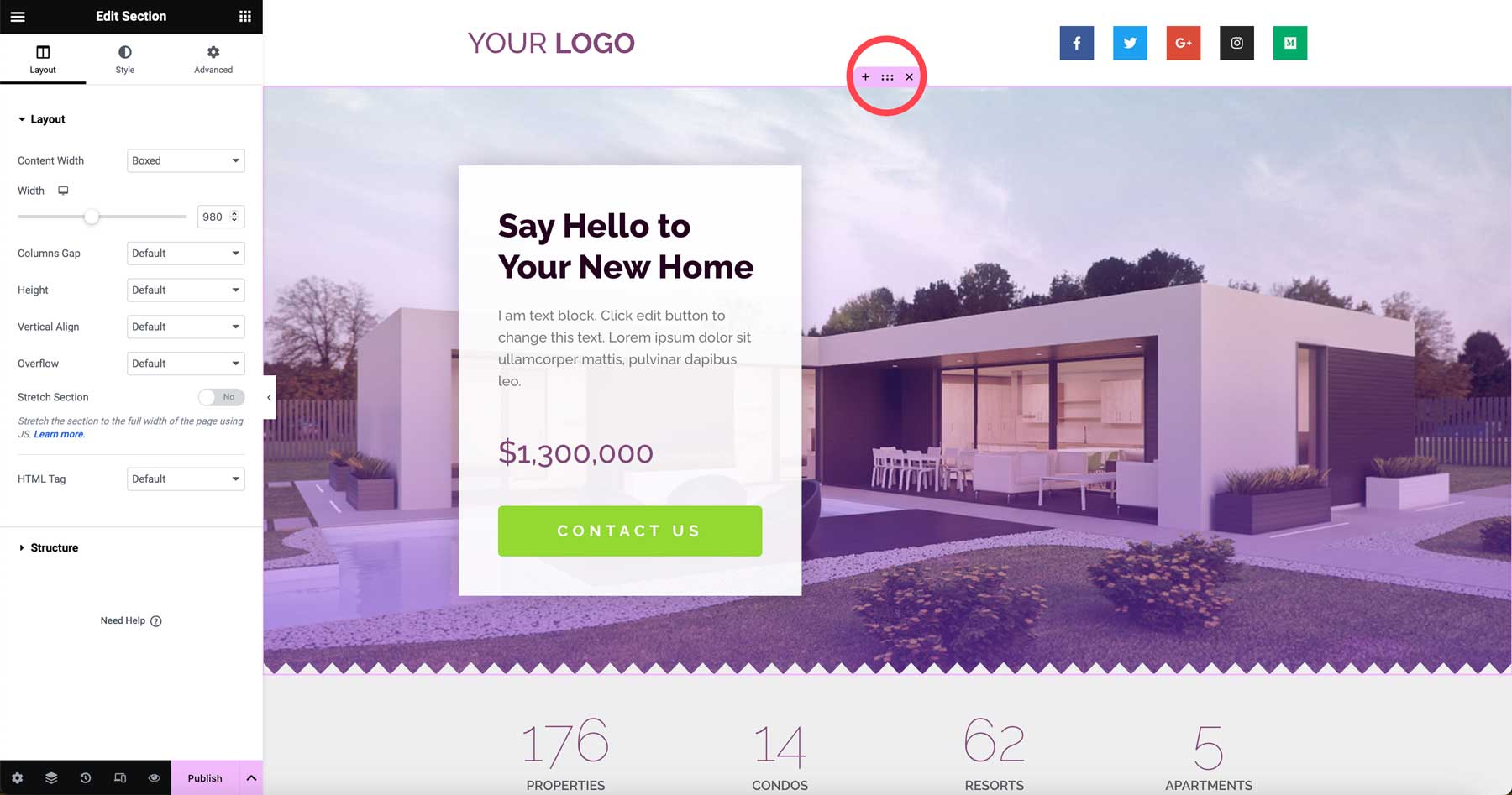
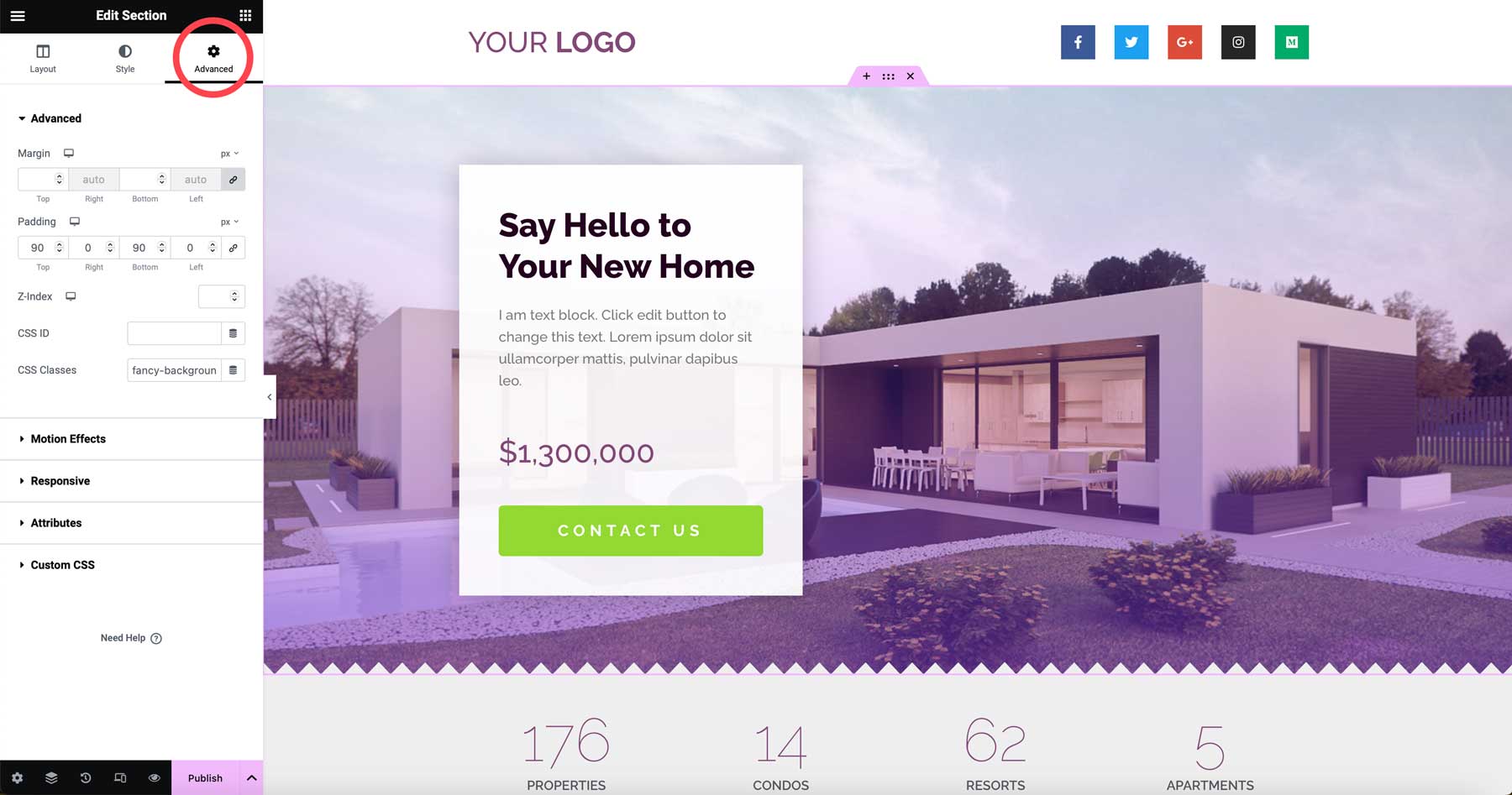
對於 CSS 生成,您必須購買專業許可證,但您可以在免費版本中嘗試 Elementor AI 文字和圖像生成。 啟動專業版後,將滑鼠停留在某個部分上即可顯示編輯部分按鈕。

接下來,點擊各部分設定中的進階圖示。

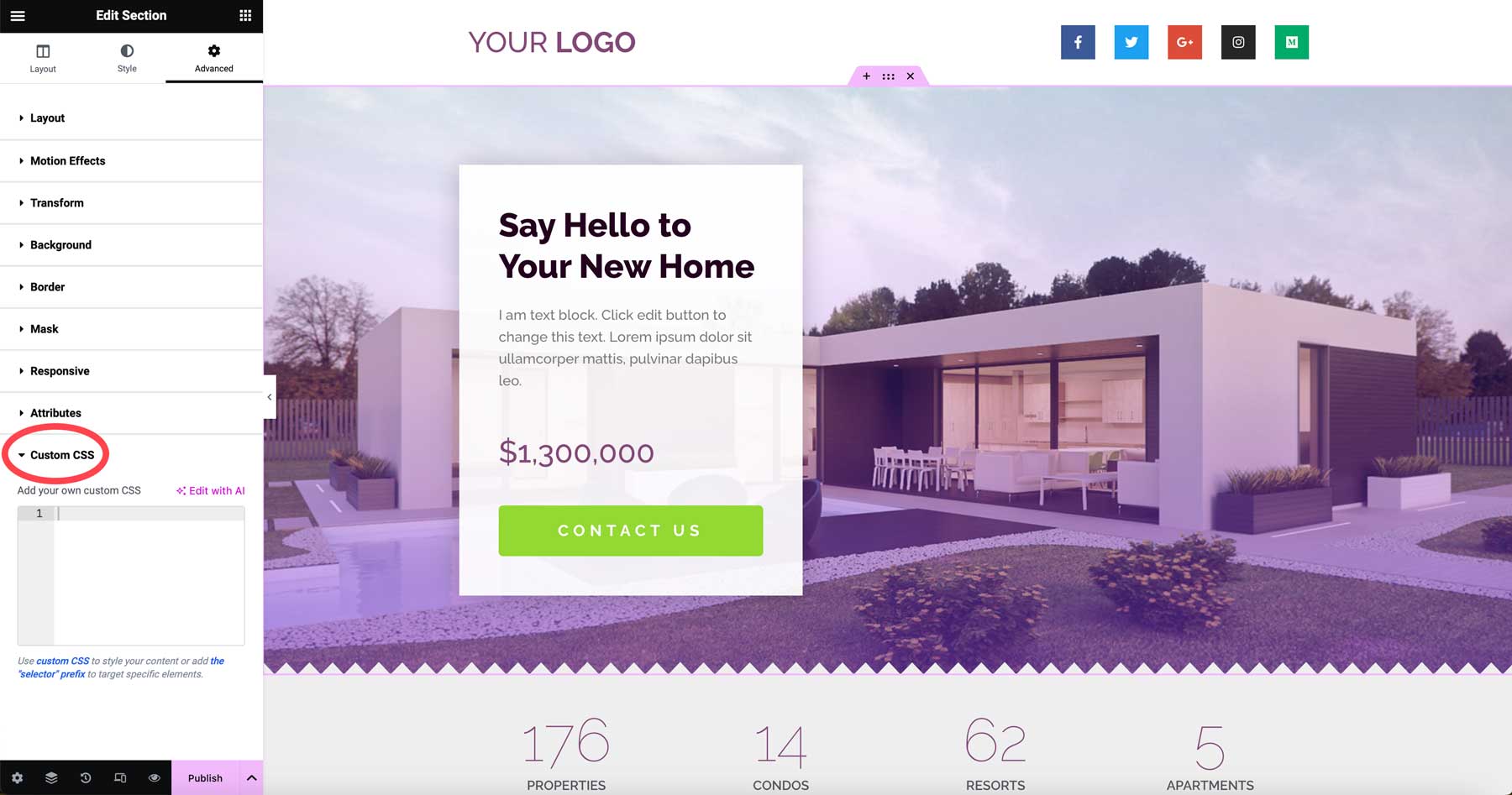
捲動以顯示“自訂 CSS”標籤。 展開下拉式選單以顯示自訂 CSS框。

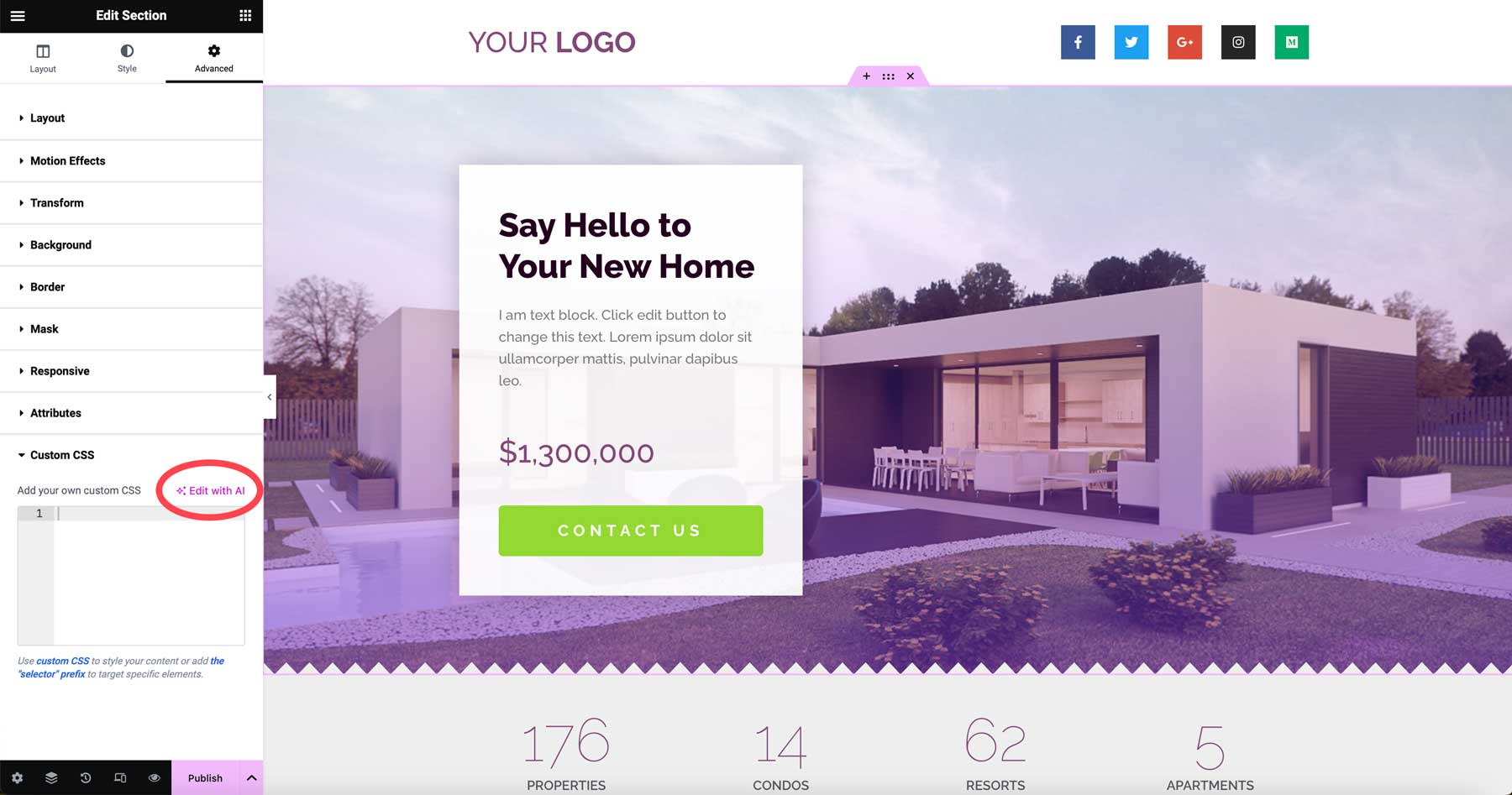
點擊自訂 CSS 方塊上方的「使用 AI 編輯」按鈕。

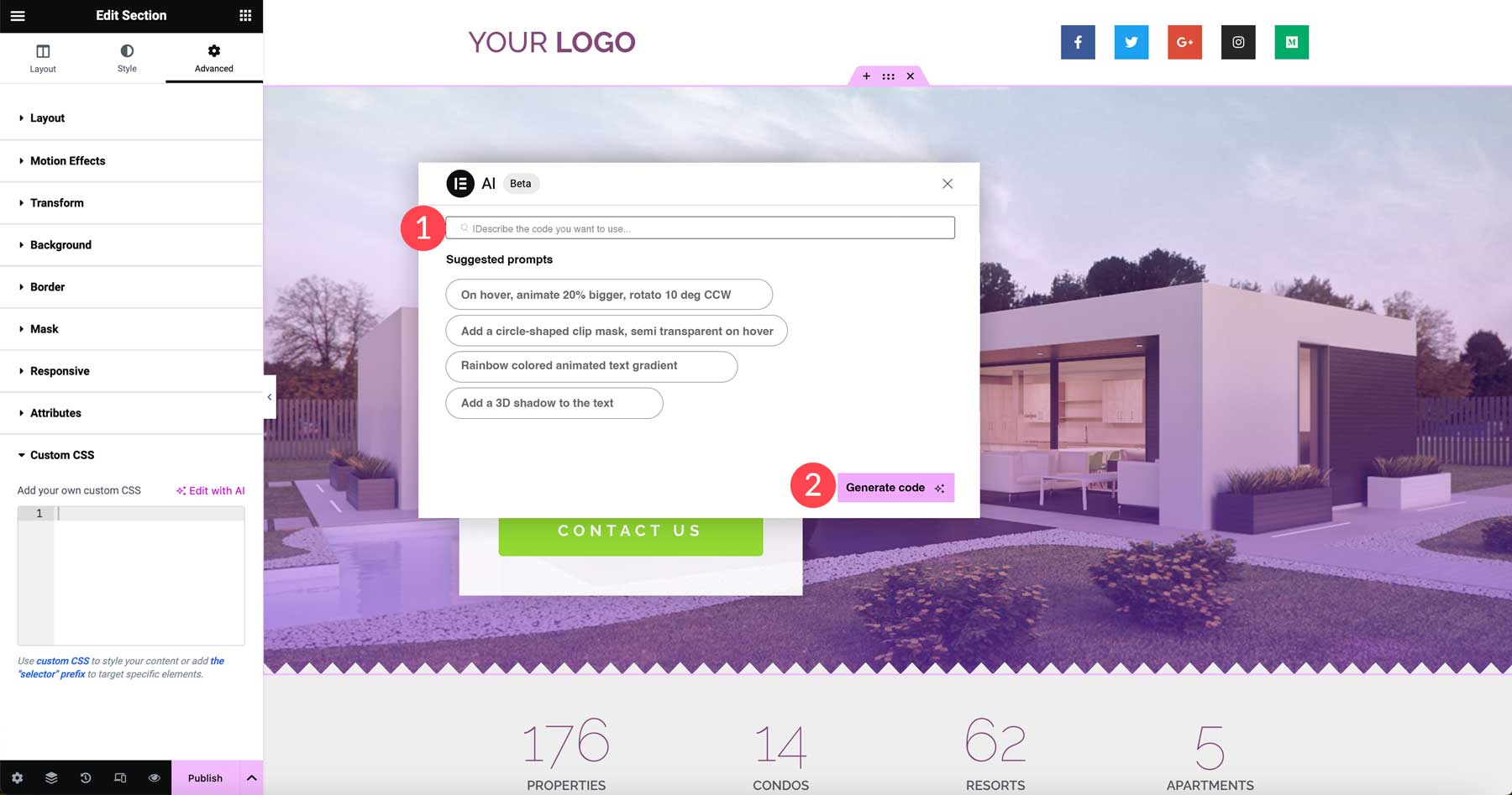
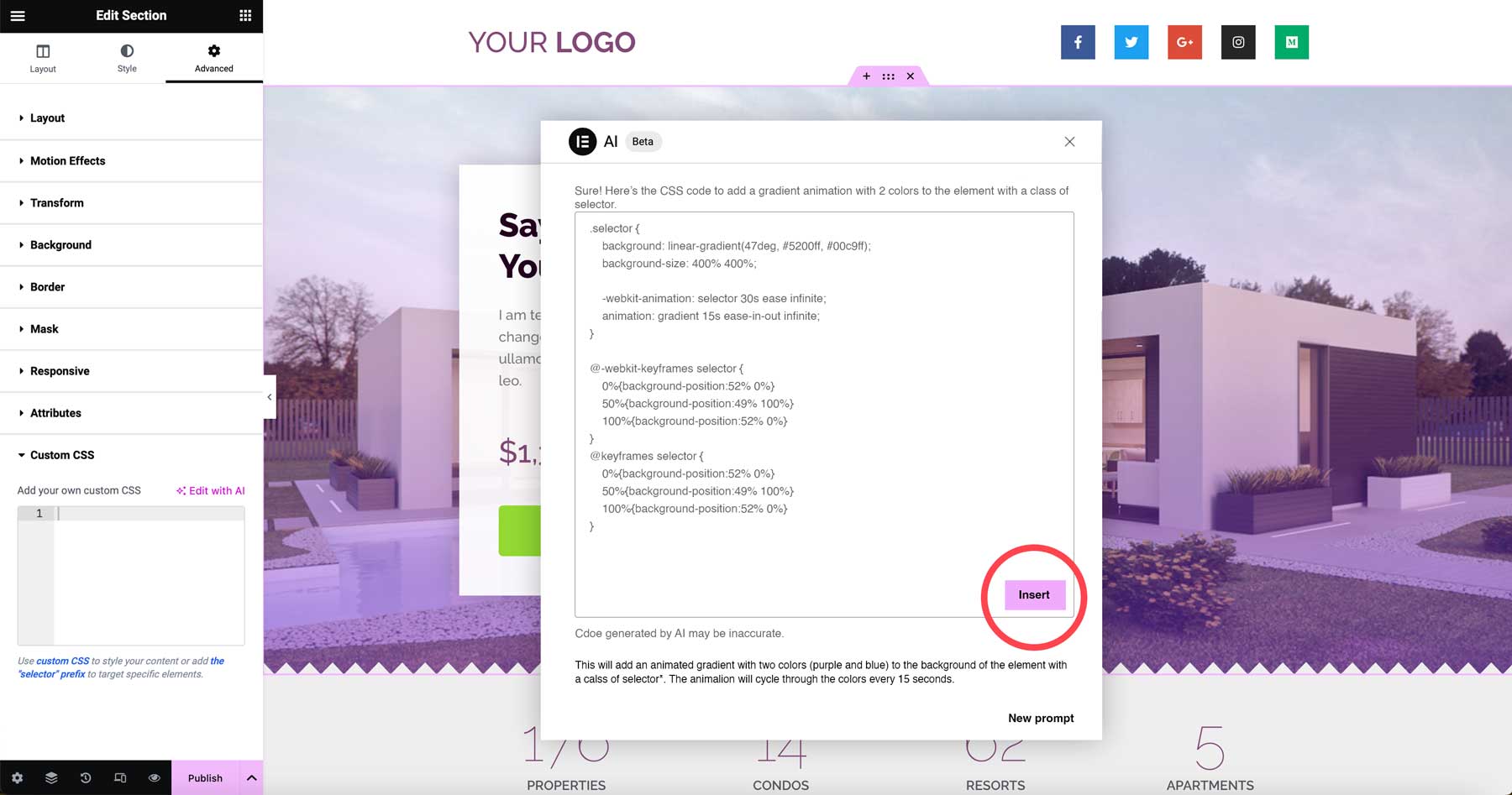
當對話方塊出現時,輸入文字提示,例如背景顏色動畫 2 顏色(1)。 然後點選產生代碼按鈕 (2)。


Elementor AI 將開始產生您的程式碼片段。 渲染可能需要長達一分鐘的時間。 完成後,您將獲得程式碼預覽。 如果對結果滿意,請按一下插入按鈕將程式碼新增至自訂 CSS 方塊。

插入程式碼後,您可以在 Elementor 建構器中即時觀看動畫。
CSS 程式碼上線後,您可以變更顏色、動畫速度,並進行其他調整以滿足您的喜好。
如果您想使用 Elementor 輕鬆為您的 Web 專案產生 CSS,您可以花 59 美元註冊年度 Pro 授權。 請記住,要使用 Elementor AI 的 CSS 產生器,您需要註冊付費方案。 起價為每月 2.99 美元,可獲取 18,000 個積分。
如何使用 AI 為 WordPress 編寫 PHP 程式碼

CodeWP 是一款專門使用 WordPress 訓練的人工智慧工具。 它可以幫助您創建自訂程式碼片段以擴展其功能或避免使用繁重的插件。 當您準備好實現生成的程式碼片段時,您需要安裝程式碼片段插件,例如 WPCode,或建立子主題並從包含資料夾中複製特定檔案以放置程式碼片段。
如果您是 Divi 使用者並想要建立子主題,我們提供了有關您需要執行的步驟的詳細教學。 也就是說,如果您是新手用戶,我們強烈推薦片段插件路線。
註冊 CodeWP 帳戶
如果您尚未註冊 CodeWP,請按一下「免費開始」按鈕。

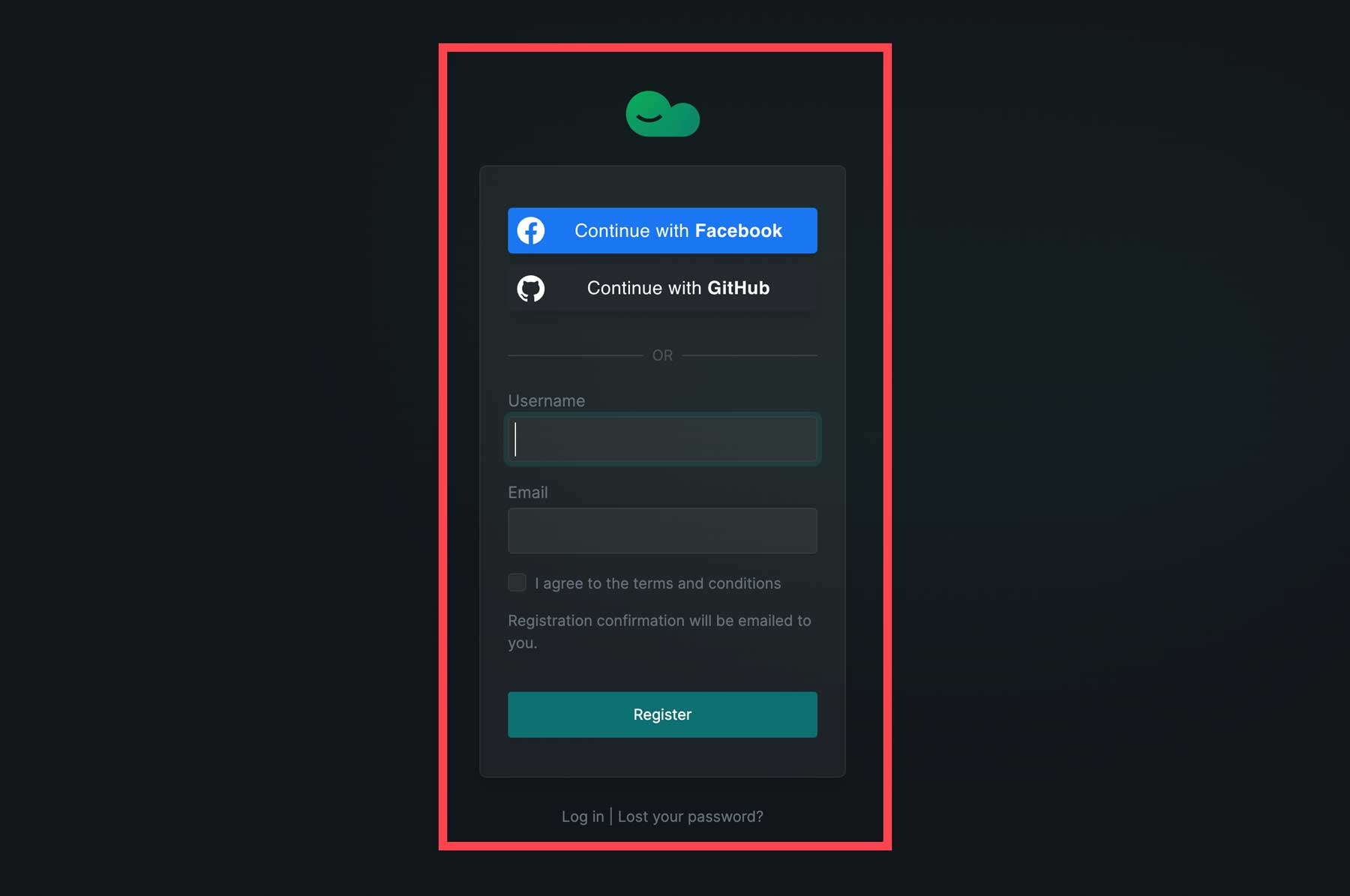
當螢幕刷新時,您可以透過連結您的 Facebook 個人資料、GitHub 帳戶或建立使用者名稱並新增您的電子郵件地址來建立帳戶。

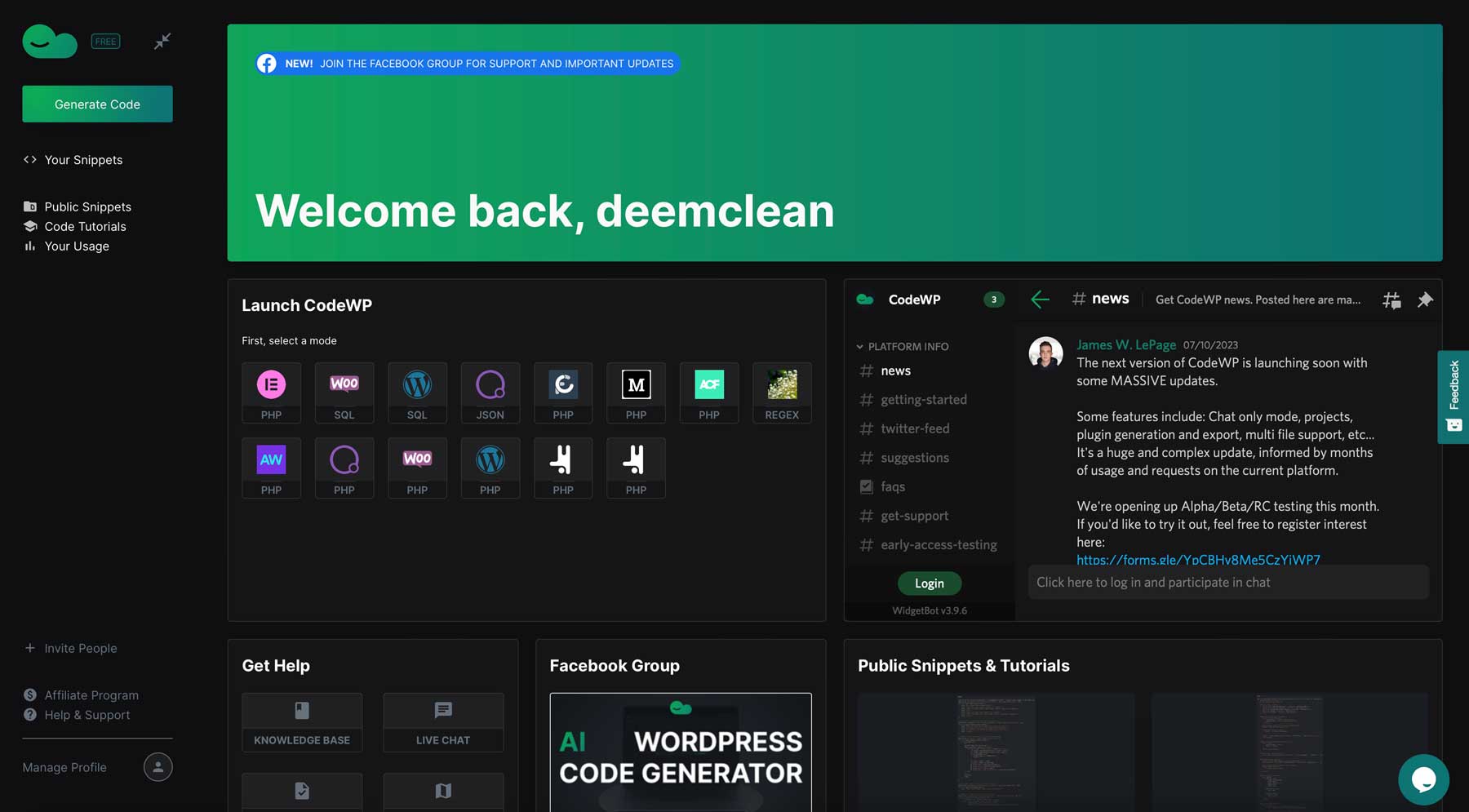
瀏覽 CodeWP 介面
CodeWP 相當直覺。 您將能夠查看您的程式碼片段、瀏覽其他使用者提交的公開(經過驗證的)程式碼片段、獲取最新新聞以及啟動多個程式碼產生器。

在本教程中,我們將使用 CodeWP 的免費版本,它附帶一個介面:WordPress PHP。 要解鎖其他功能,您必須註冊專業許可證。
在 CodeWP 中產生 PHP
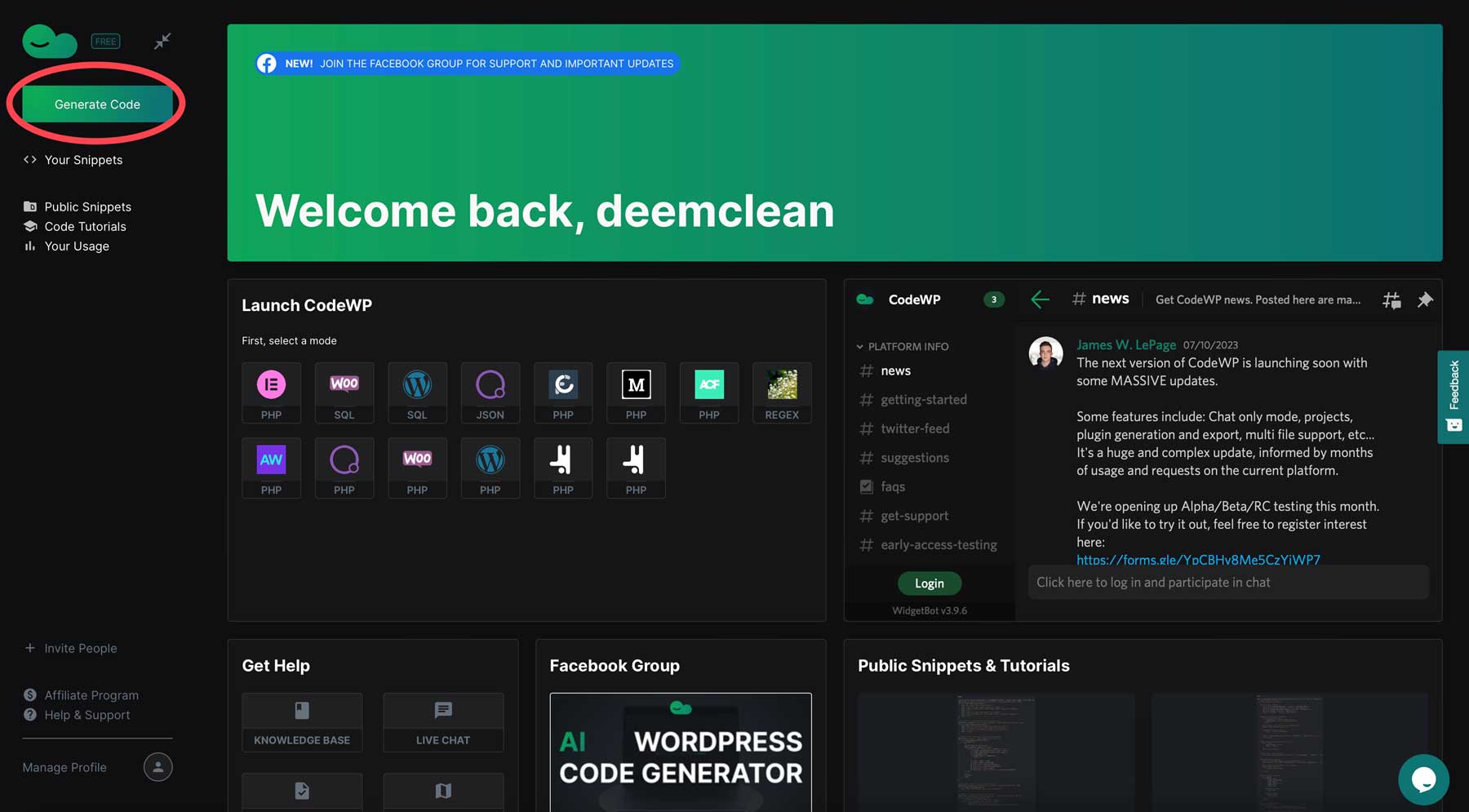
若要產生第一個程式碼片段,請按一下 CodeWP 介面左上角的「產生程式碼」按鈕。

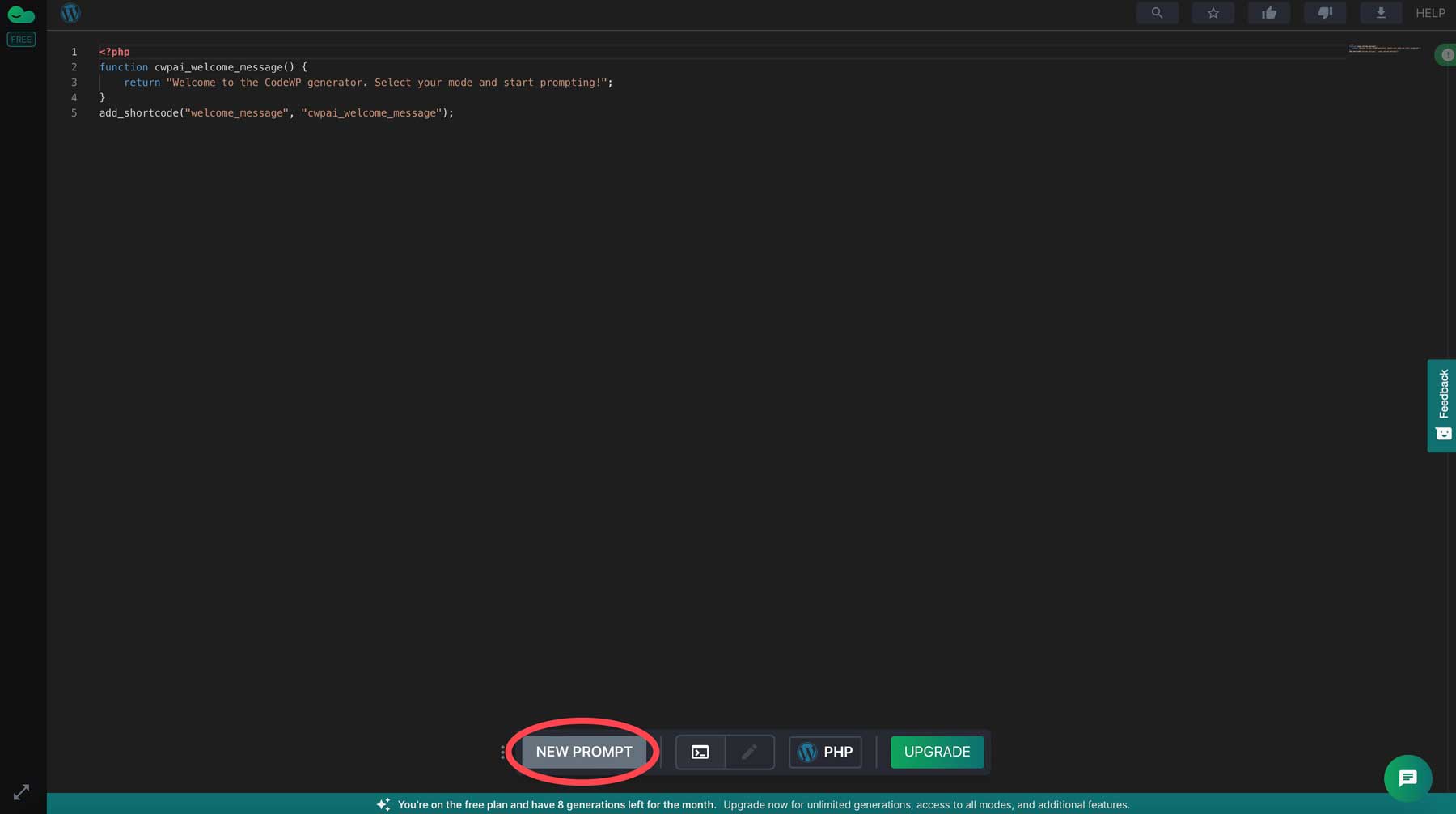
接下來,按一下新提示按鈕,開啟文字提示對話方塊。

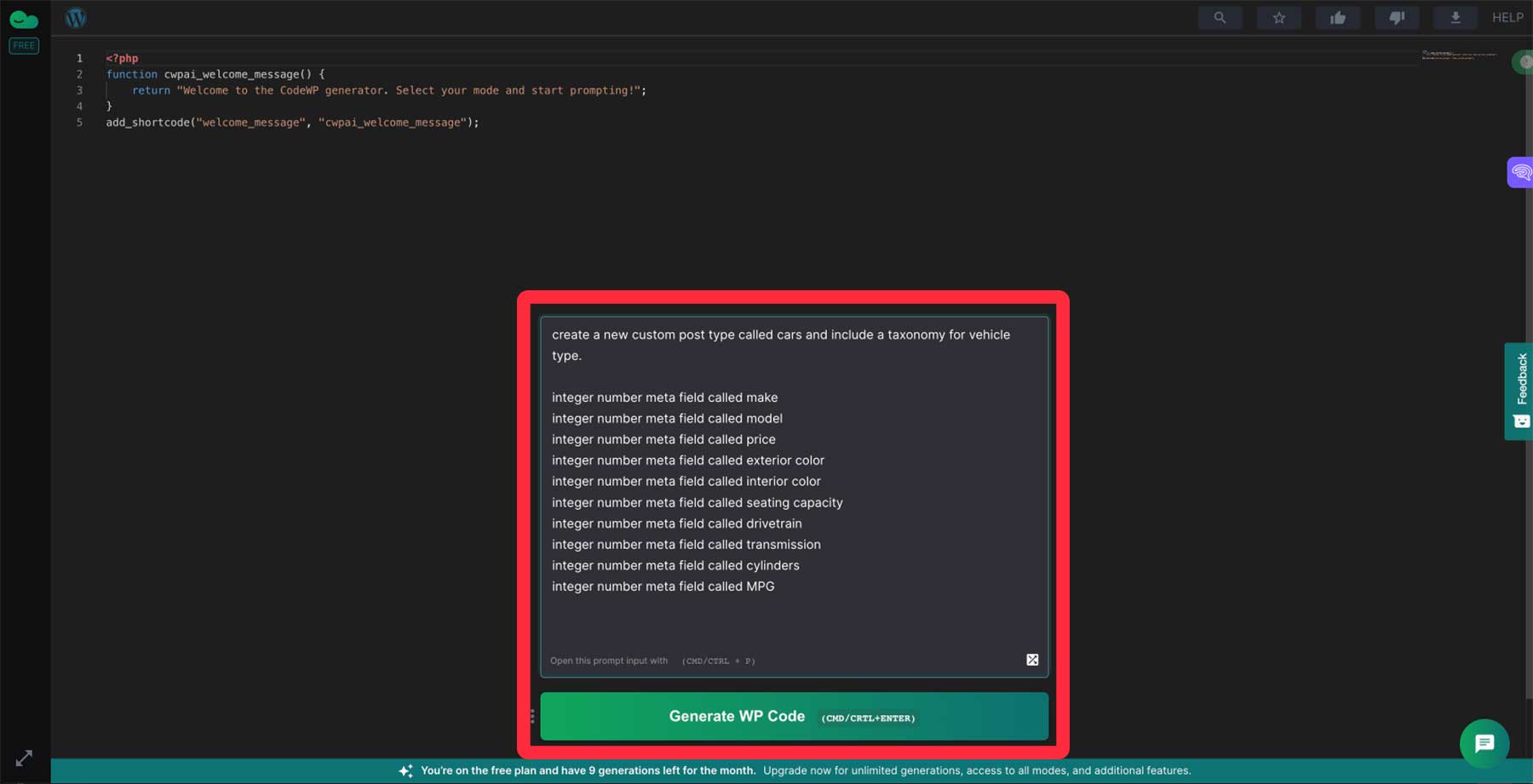
為了展示在 CodeWP 中工作有多容易,我們將要求它為汽車創建一個新的自訂貼文類型以及一些我們可以在汽車貼文類型中填寫的自訂欄位。
首先在文字欄位中輸入以下提示:
建立一個名為汽車的自訂貼文類型,並包含車輛類型的分類。 將以下元字段新增至汽車自訂貼文類型。
名為 make 的整數元字段
稱為模型的整數元字段
稱為價格的整數元字段
稱為外部顏色的整數元字段
稱為內部顏色的整數元字段
稱為座位容量的整數元字段
稱為傳動系統的整數元字段
稱為傳輸的整數元字段
稱為柱面的整數元字段
稱為 MPG 的整數元字段
最後,點擊「產生 WP 代碼」按鈕。

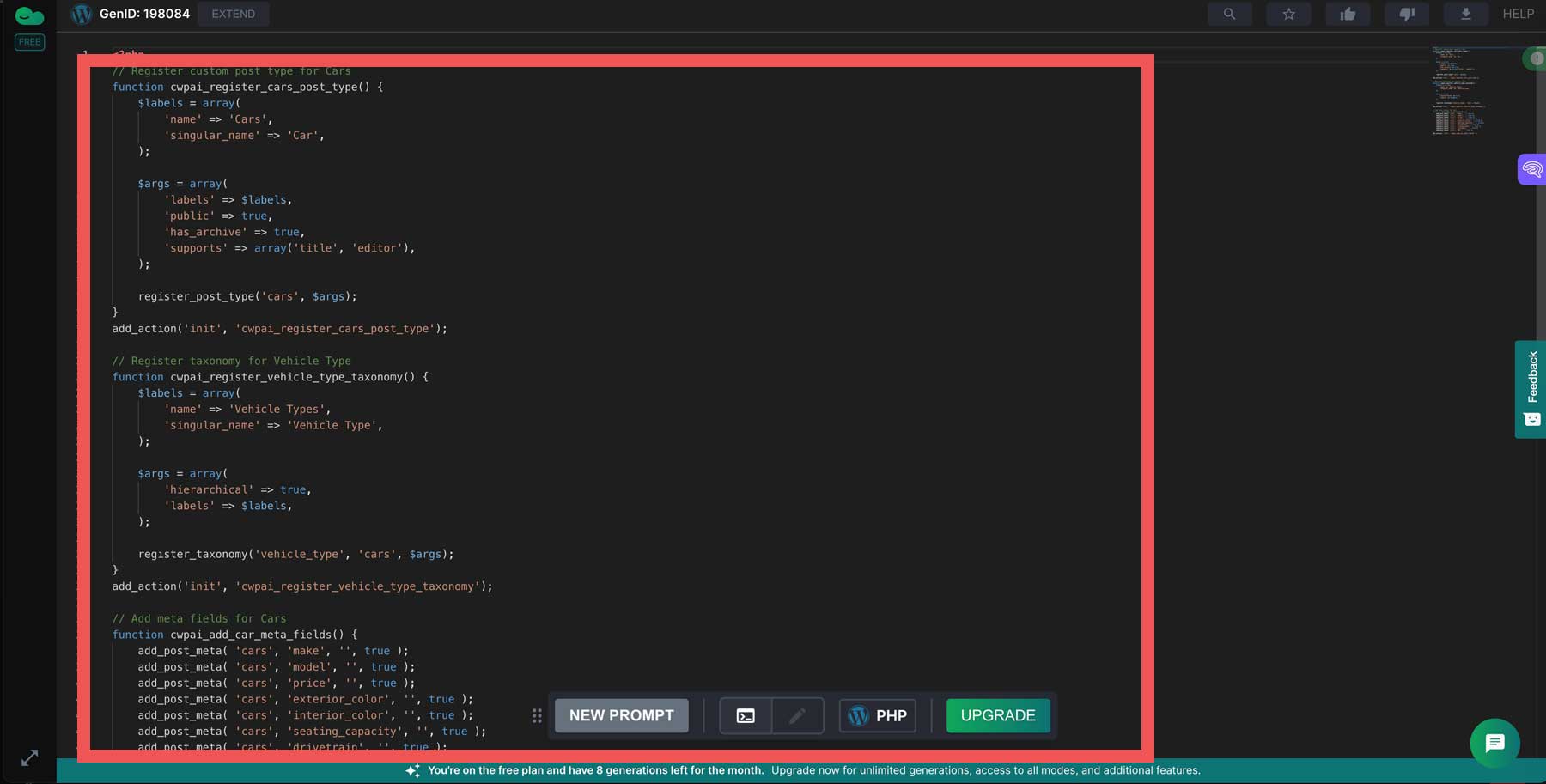
一兩分鐘後,CodeWP 將產生您的自訂 PHP 程式碼。 要在 WordPress 中使用它,我們需要使用 WPCode(或類似)程式碼片段外掛。

複製 PHP 起始標籤後的輸出,以便我們可以將其貼到 WPCode 中。
將 PHP 程式碼加入 WordPress
彈回您的 WordPress 管理儀表板。 如果您仍需要安裝 WPCode,請立即安裝。 如果您需要安裝插件的指導,我們有一個方便的插件安裝指南供您遵循。
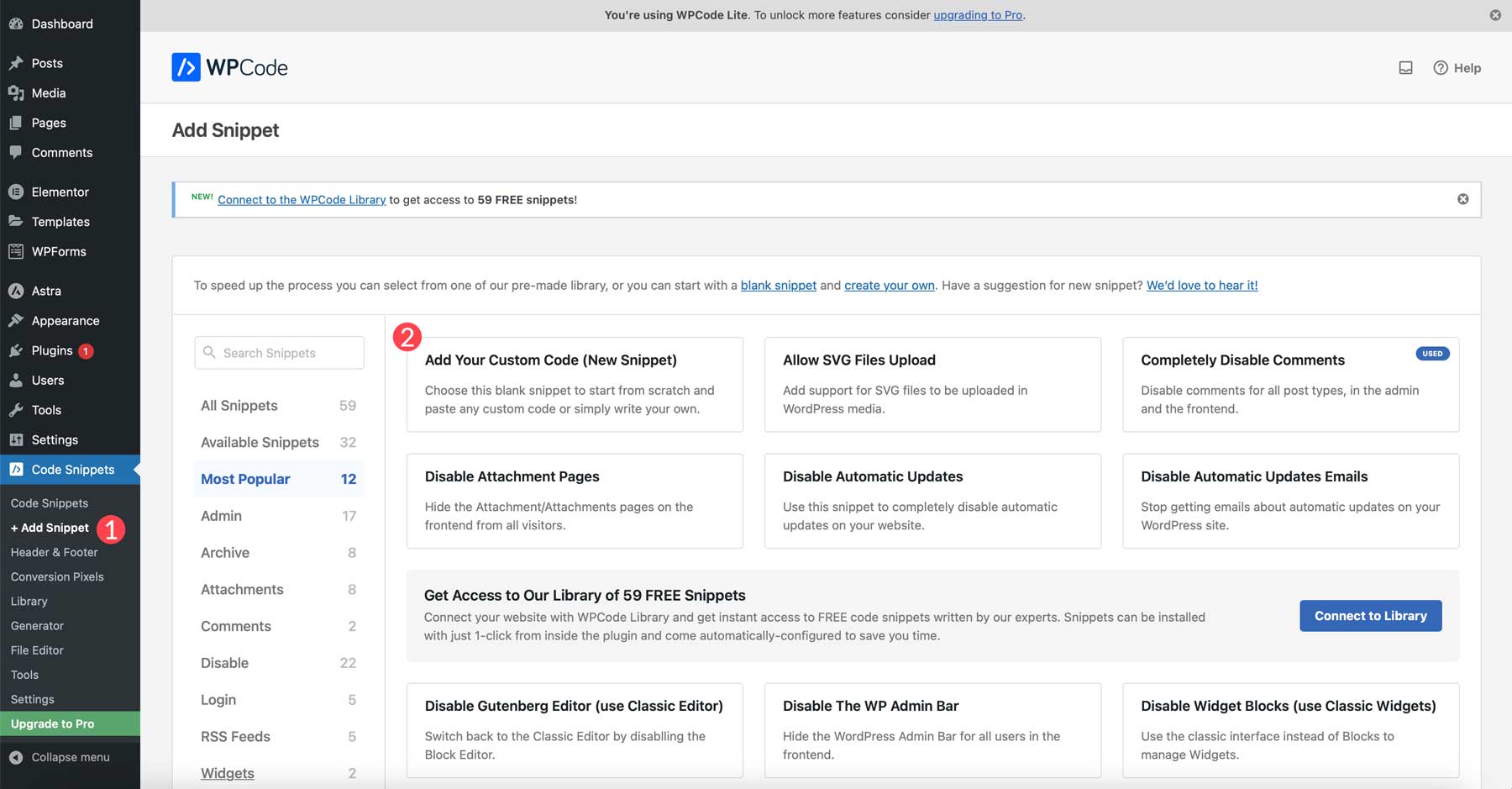
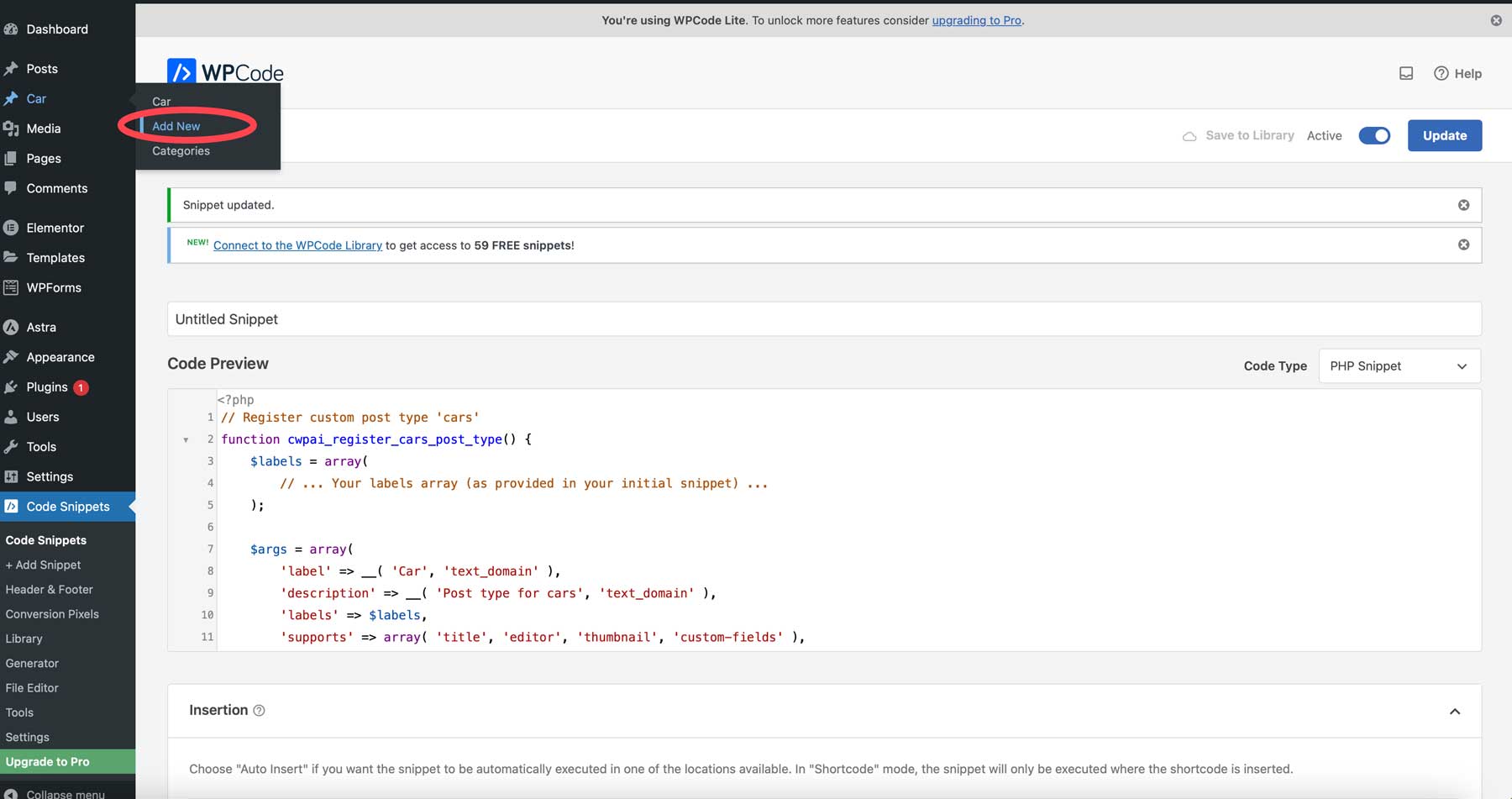
導覽至程式碼片段 > + 新增片段(1)。 從那裡,按一下新增您的自訂程式碼(新程式碼片段) (2)。

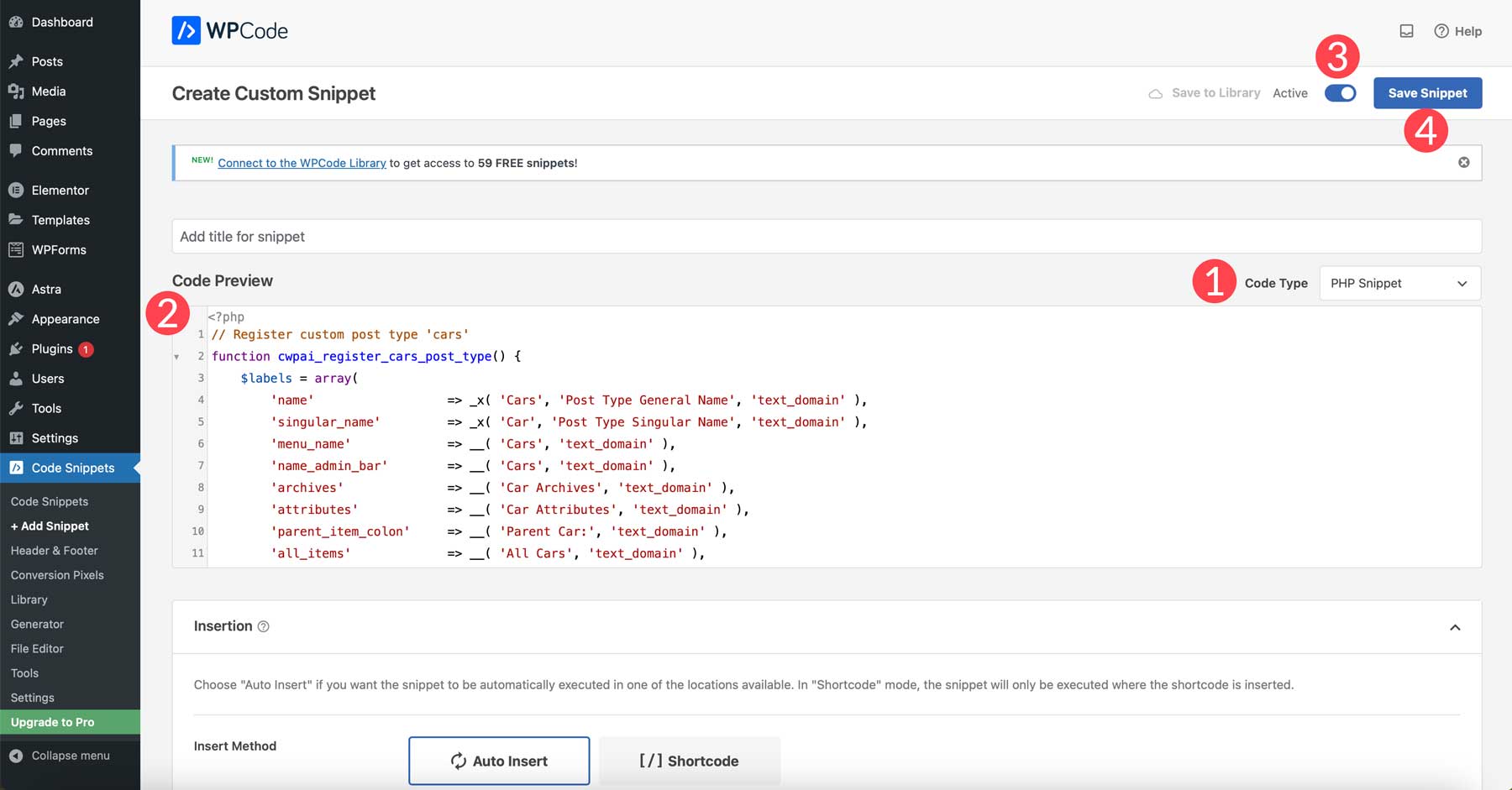
預設情況下,WPCode 選擇自動插入並將位置設為任意位置,這正是我們希望它執行的操作。 若要讓您的程式碼片段生效,請從下拉清單 (1) 中選擇PHP ,並將 PHP 程式碼片段貼到程式碼預覽(2) 中。 接下來,啟動程式碼片段 (3) 並儲存它 (4)。

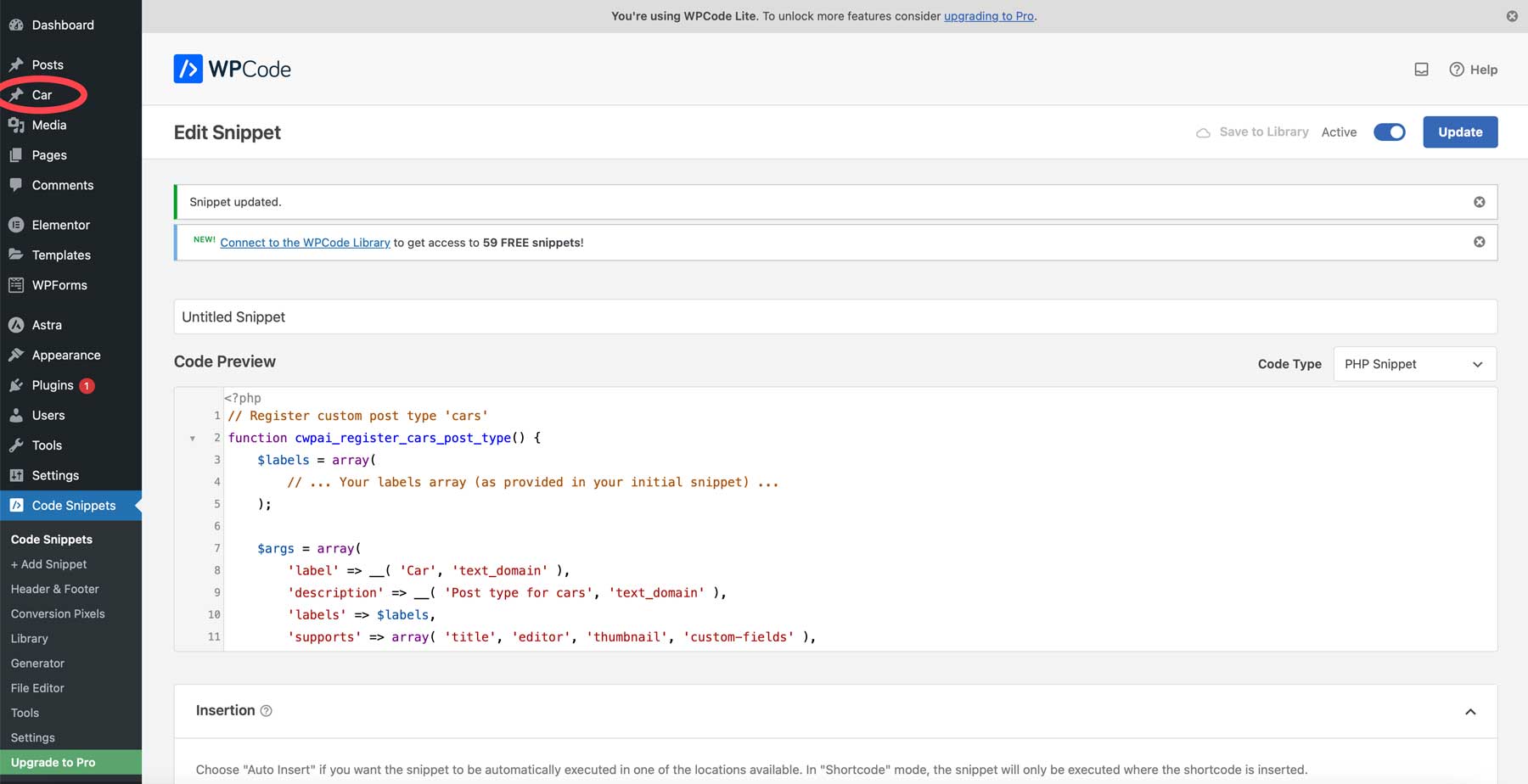
儲存後,新的貼文類型將出現在 WordPress 管理儀表板中。

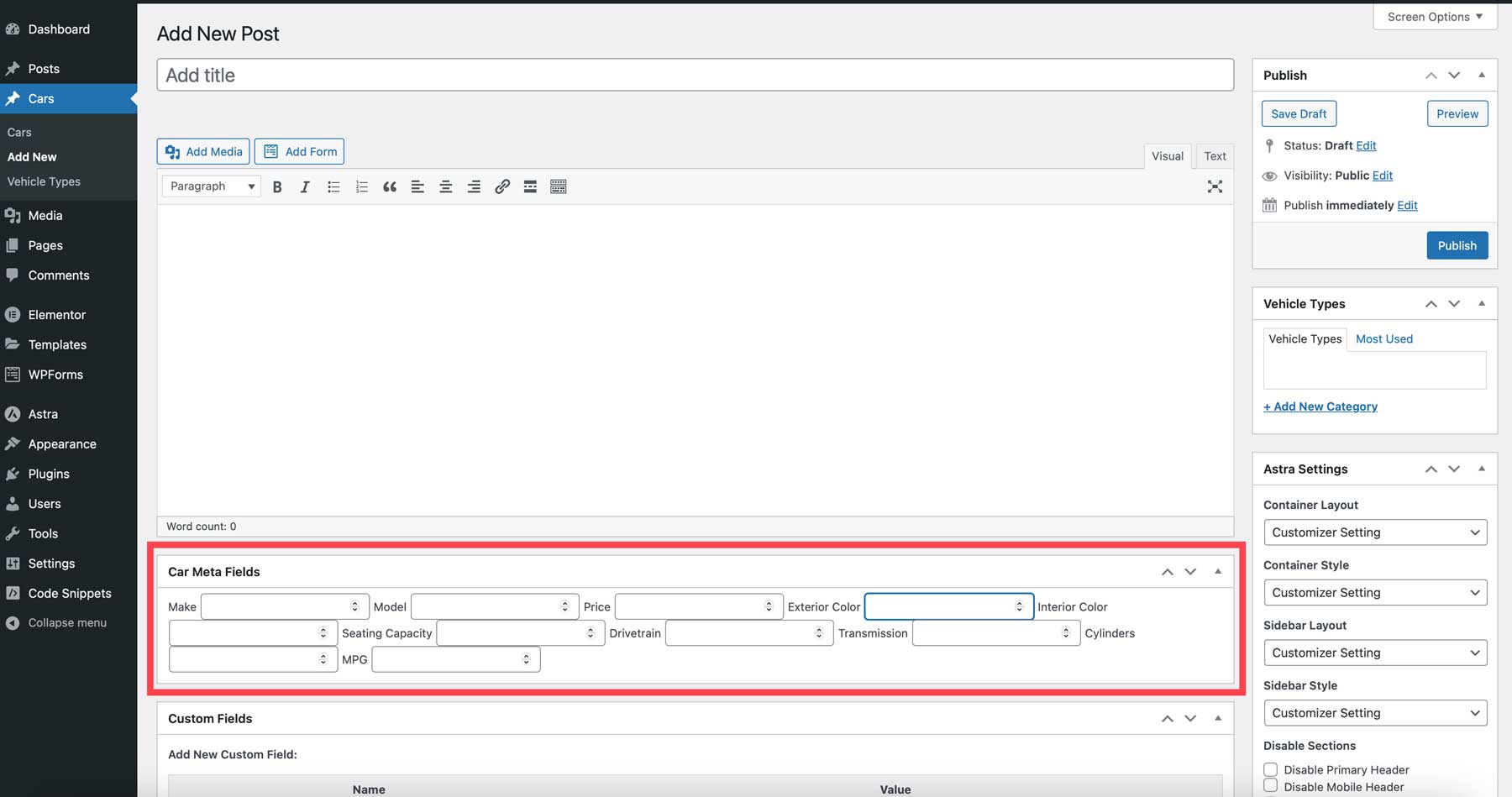
為了確保一切正常運作,請將滑鼠懸停在管理面板中的汽車上,然後按一下新增新的。

向下捲動直到找到汽車元字段。 如果他們在那裡,恭喜你! 如果沒有,您可以使用CodeWP來幫助相應地調整程式碼。

關於使用 AI 在 WordPress 中進行編碼的最終想法
隨著人工智慧的集成,WordPress 的開發正在迅速發展。 使用 Elementor AI 或 CodeWP 等工具,您可以放棄數小時的研究或昂貴的 Web 開發服務。 專為 WordPress 設計的人工智慧工具可以節省金錢和時間,甚至可以教導最新手用戶如何編碼。 無論您需要添加自訂 PHP 腳本還是使用 CSS 將網站設計提升到新的水平,AI 編碼助理都能提供寶貴的支援。
如果您想詳細了解 WordPress 的 AI 功能,請查看我們其他一些與 AI 相關的文章:
- 如何使用 Divi AI:您需要了解的一切
- 從頭到尾使用 Divi AI 建立主頁
- 如何產生具有穩定擴散的美麗 AI 影像 (2023)
- 如何使用 AI 與 Divi 一起創建令人驚嘆的網頁設計(使用 ChatGPT 和 MidJourney)
特色圖片來自 Leonid 工作室/shutterstock.com
