如何在 Divi 的聯繫表單模塊中組合內聯和全角字段
已發表: 2022-10-05如果您想捕獲電子郵件並將訪問者轉化為客戶,聯繫表格是您網站上包含的重要元素。 Divi 聯繫表格模塊可以輕鬆定制,為所有類型的網站創建有吸引力和迷人的聯繫表格。 該模塊帶有兩個寬度選項,可以應用於表單中的每個字段:內聯或全寬。 在本教程中,我們將使用內聯和全寬字段為您的 Divi 聯繫表單提供四種獨特的佈局可能性。
讓我們開始吧!
搶先看
這是我們將設計的預覽。
第一個佈局


第二種佈局


第三個佈局


第四種佈局


你需要什麼開始
在我們開始之前,安裝並激活 Divi 主題,並確保您的網站上有最新版本的 Divi。
現在,您可以開始了!
使用內聯和全寬字段為您的 Divi 聯繫表單提供 4 種佈局可能性
選擇預製佈局
4 個設計中的每一個都是從 Shoe Repair Layout Pack 中的 Shoe Repair Contact Page 佈局修改而來的,您可以在 Divi 庫中找到它。
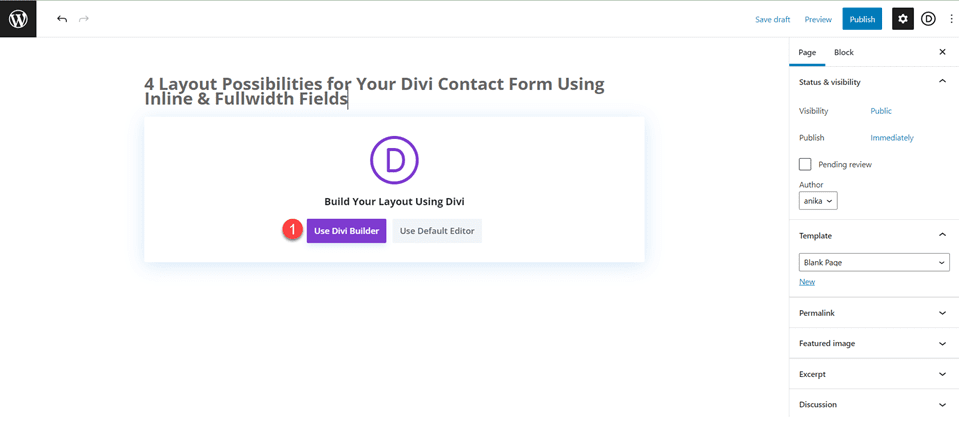
向您的網站添加一個新頁面並為其命名,然後選擇使用 Divi Builder 選項。

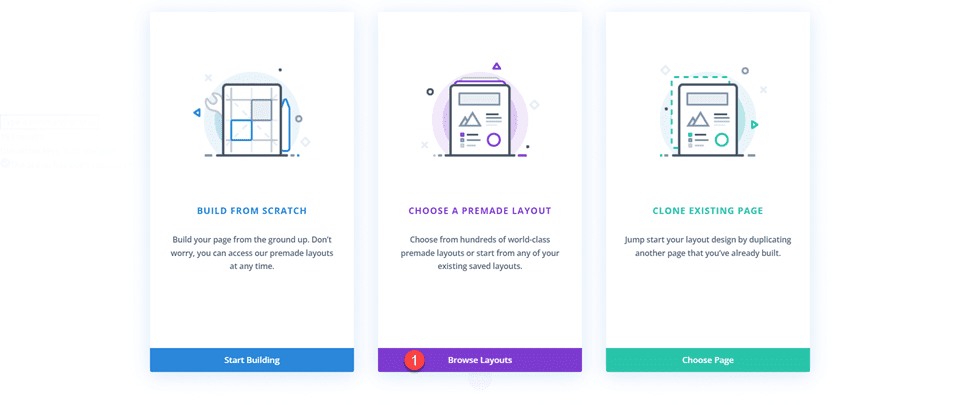
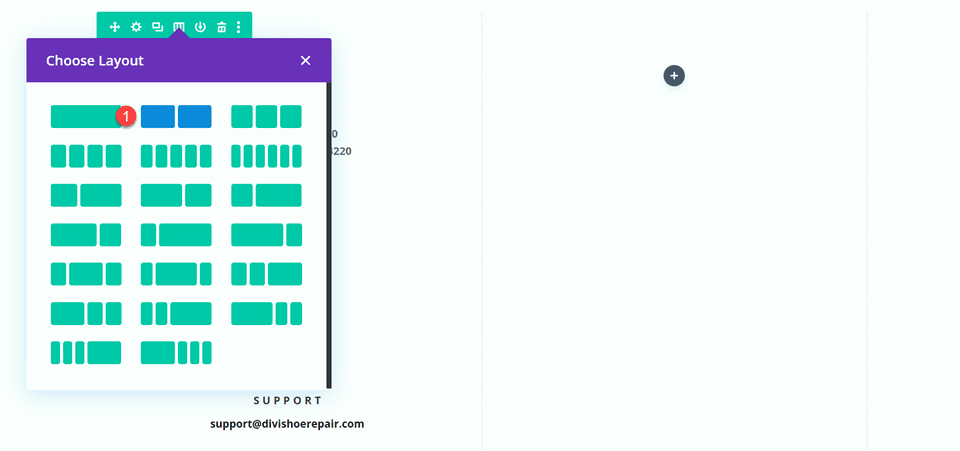
在本示例中,我們將使用 Divi 庫中的預製佈局,因此選擇瀏覽佈局。

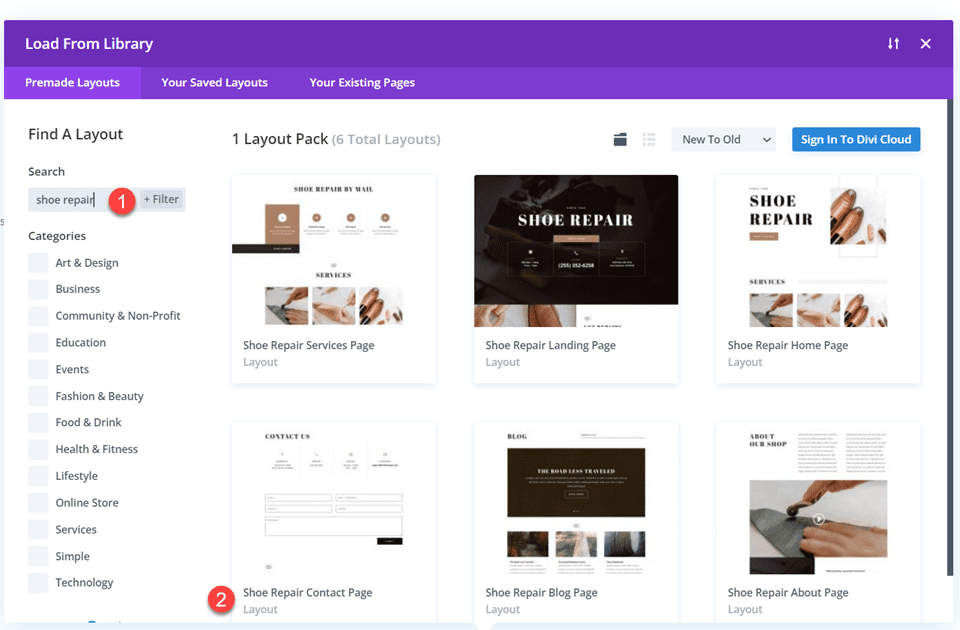
搜索並選擇修鞋聯繫頁面佈局。

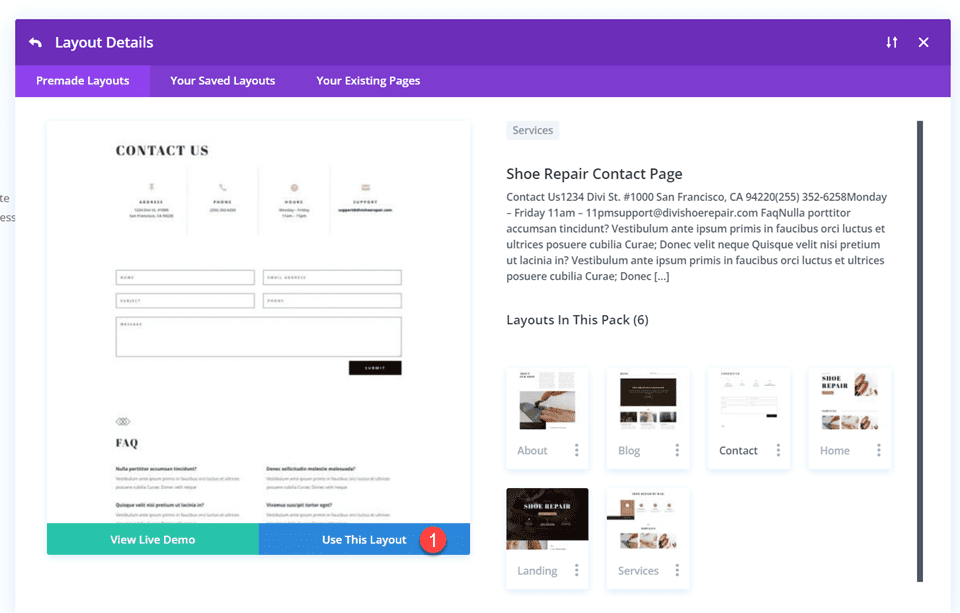
選擇使用此佈局將佈局添加到您的頁面。

現在我們已準備好構建我們的設計。
第一個佈局
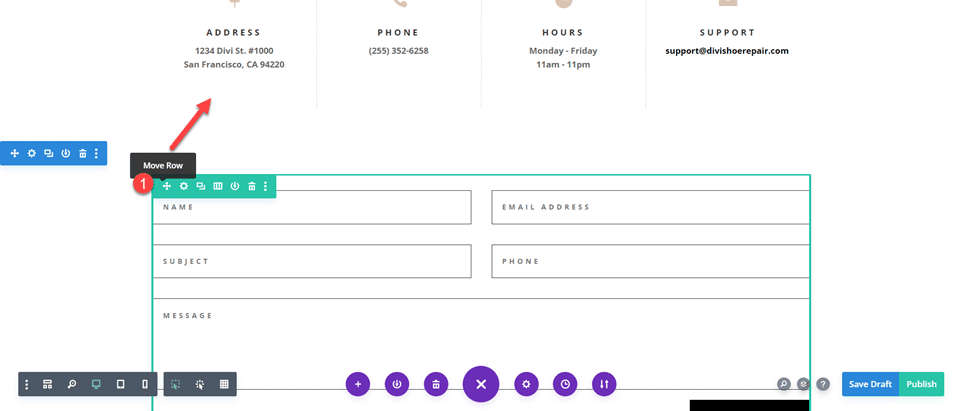
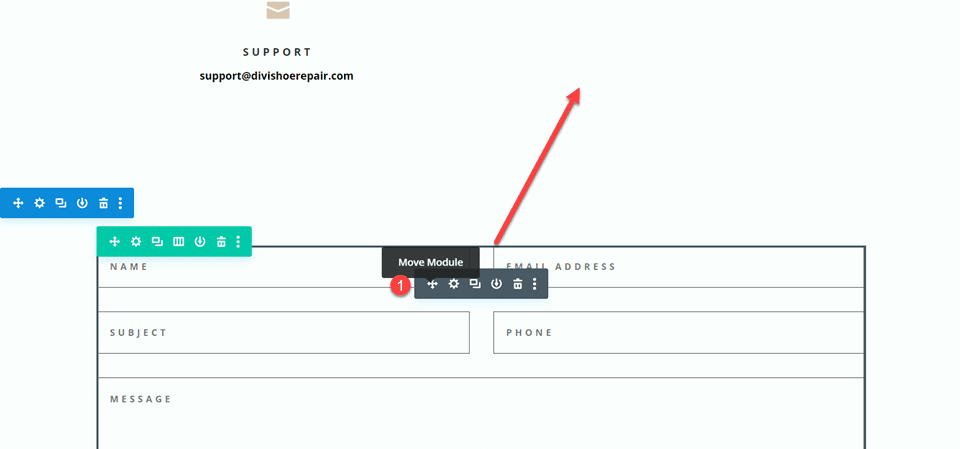
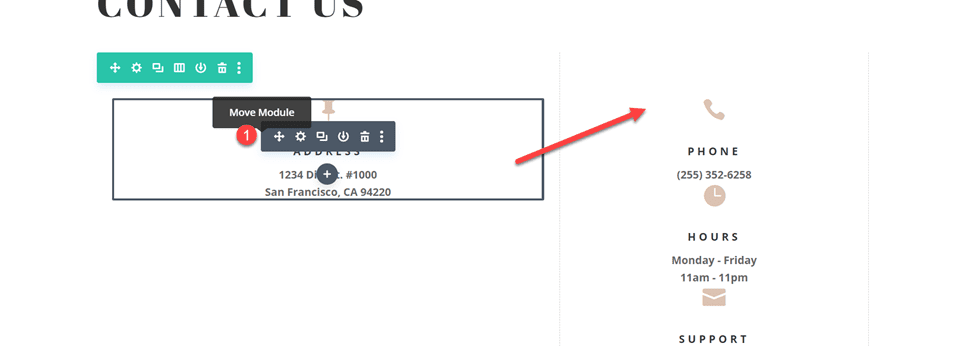
首先,將包含聯繫表單模塊的行移到上面的部分,就在帶有簡介模塊的行的正下方。 然後您可以刪除剩餘的空白部分。

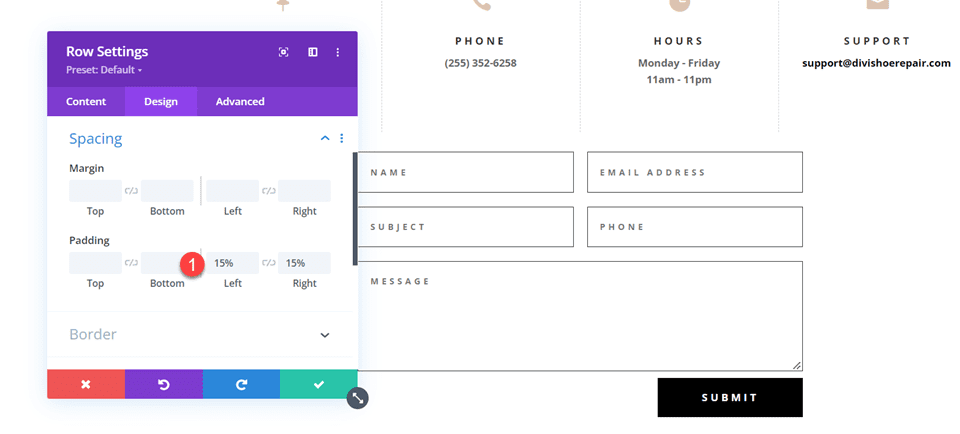
打開行設置,左右添加填充,
- 左填充:15%
- 右填充:15%

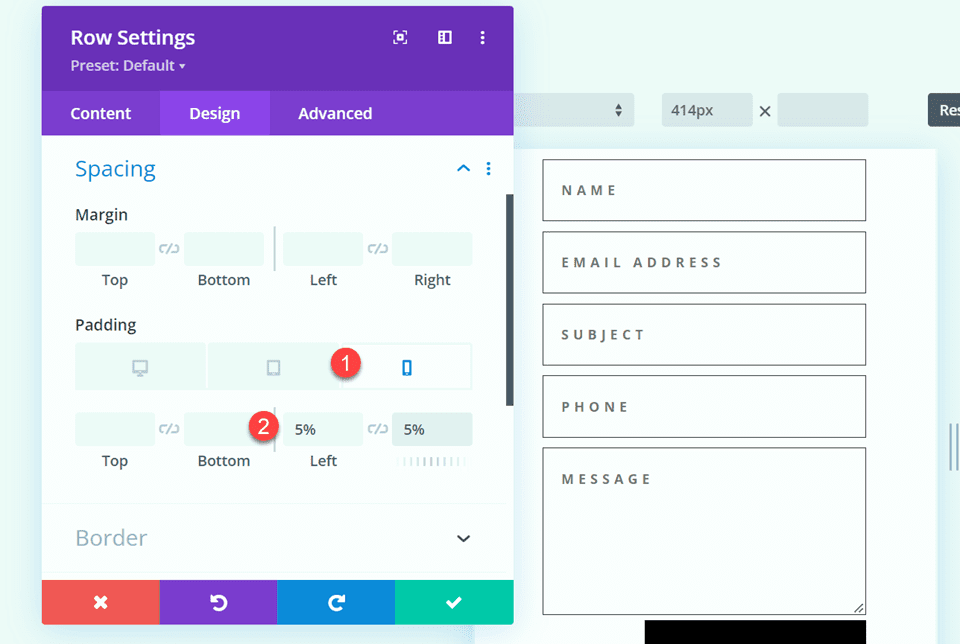
選擇響應選項並設置移動填充。
- 左填充:5%
- 右填充:5%

使用內聯和全角字段修改聯繫表單佈局
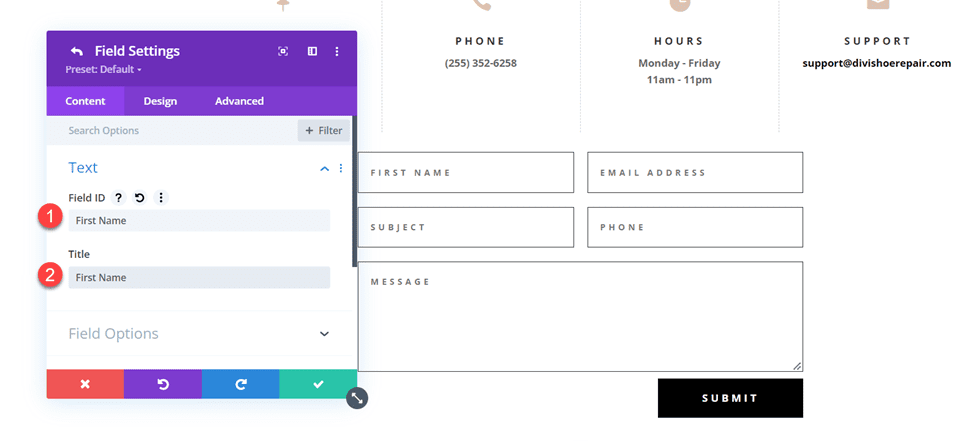
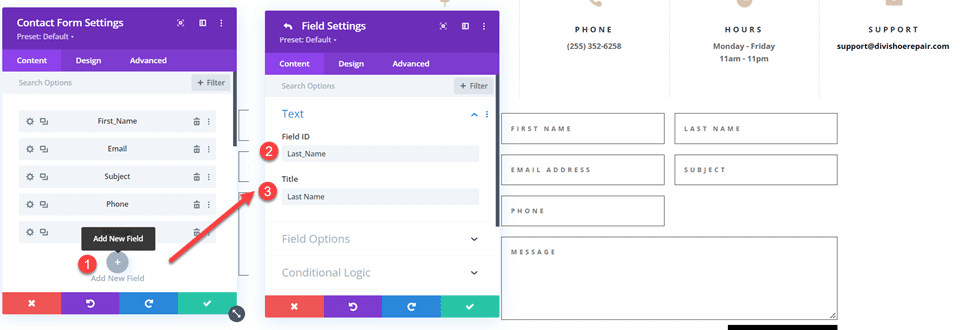
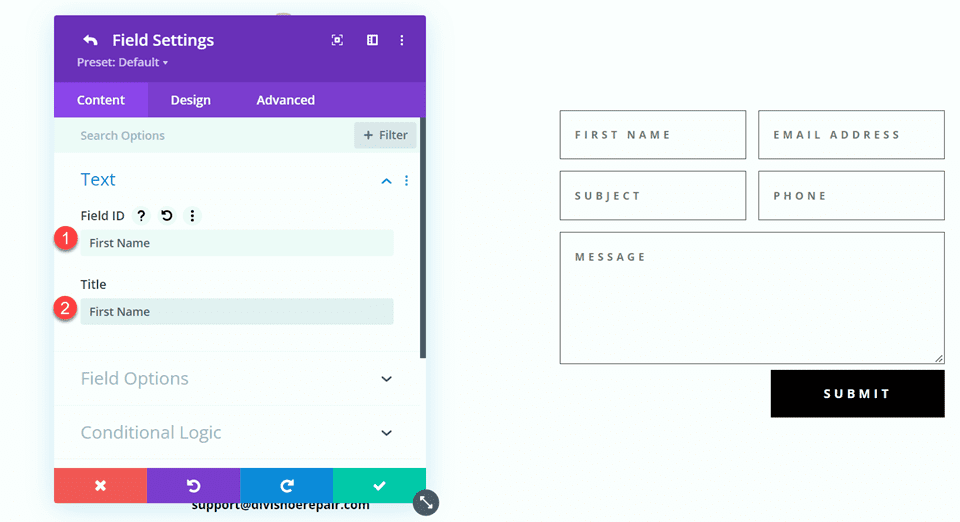
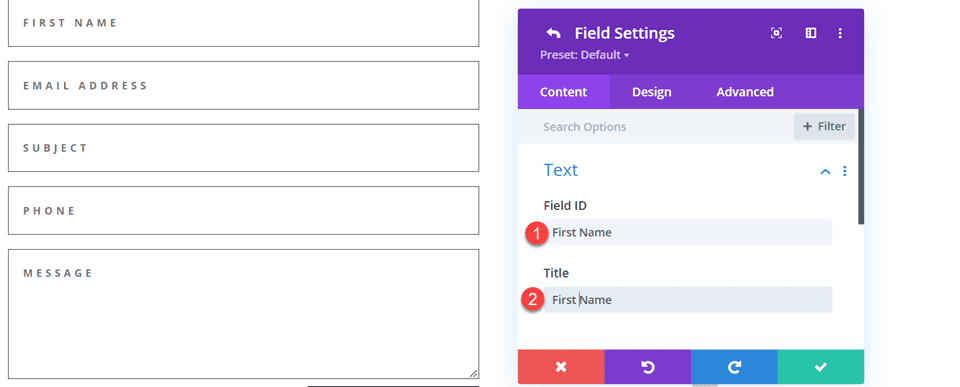
對於此佈局,我們將為名字和姓氏創建兩個單獨的字段。 打開聯繫表單模塊設置並將名稱字段的字段 ID 和標題更改為名字。

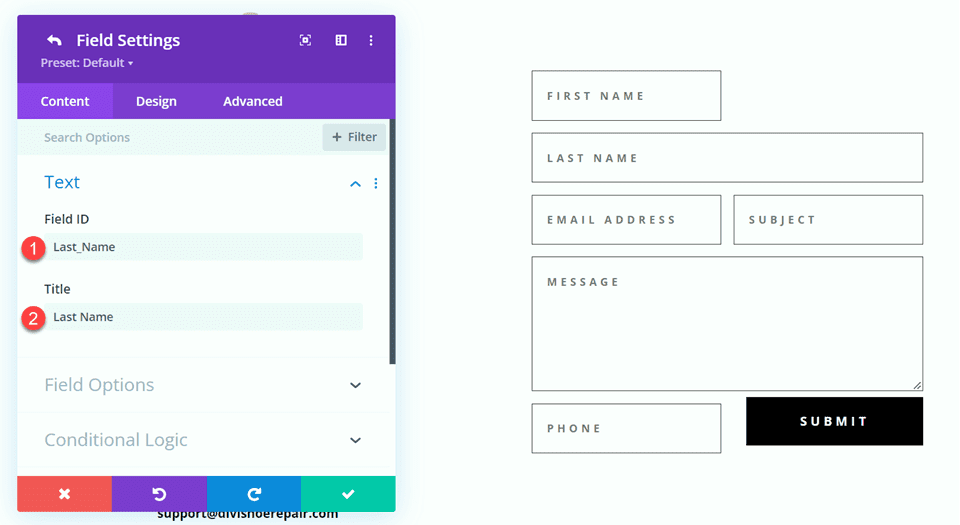
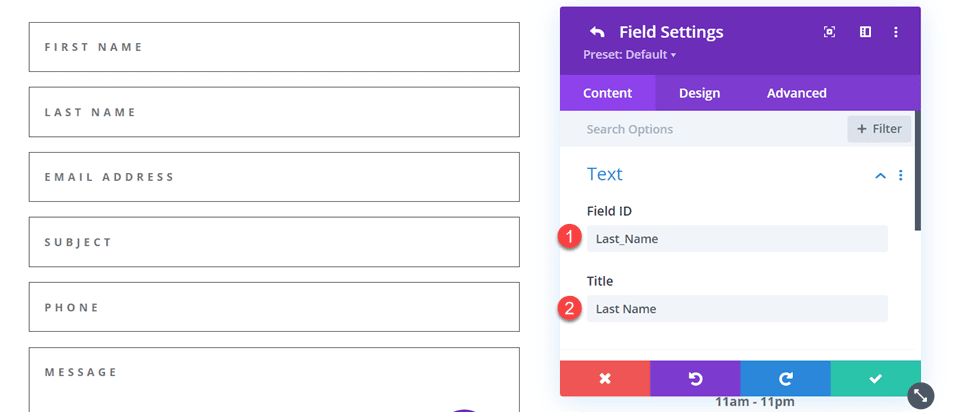
在名字字段下方添加一個新字段。 將字段 ID 和標題設置為姓氏。

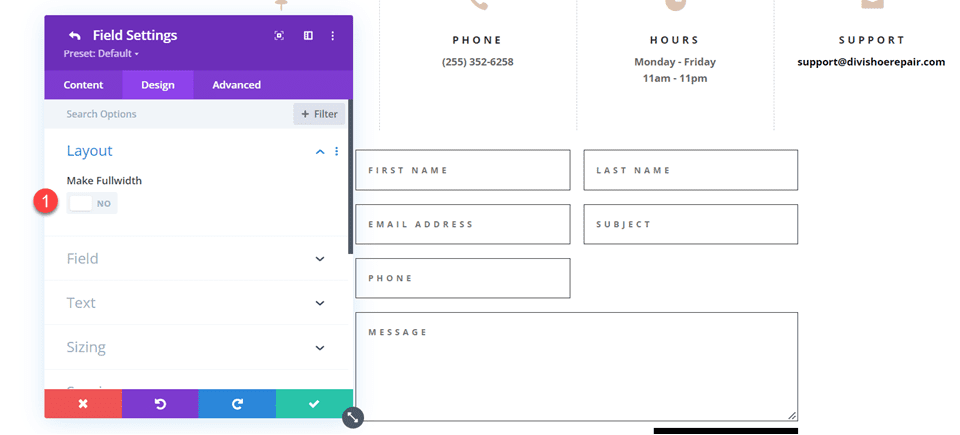
在姓氏字段設置中,打開佈局設置並將全寬設置為否。
- 全寬:沒有

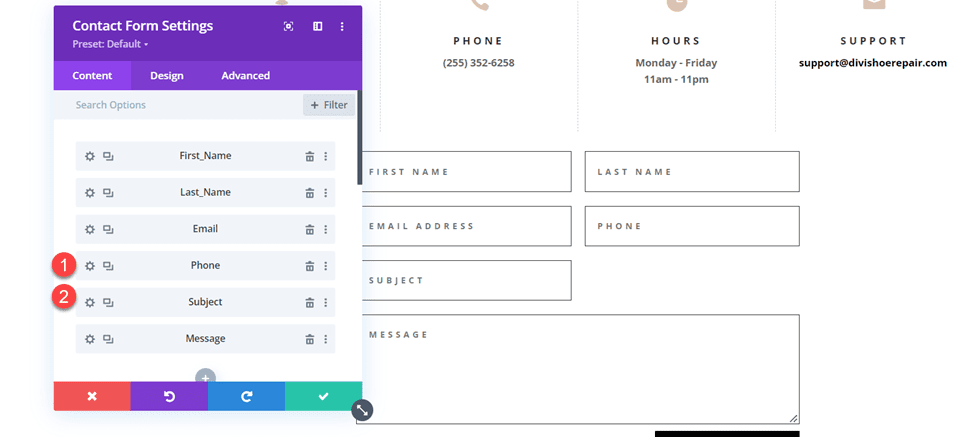
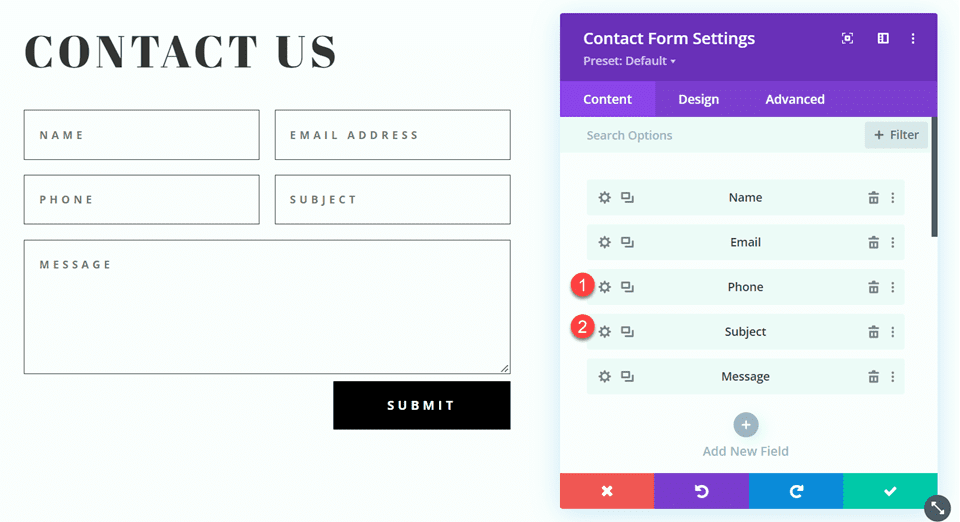
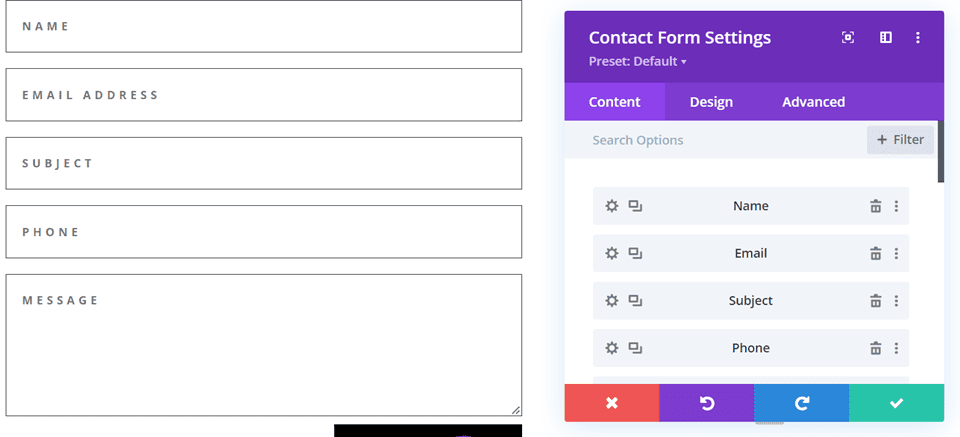
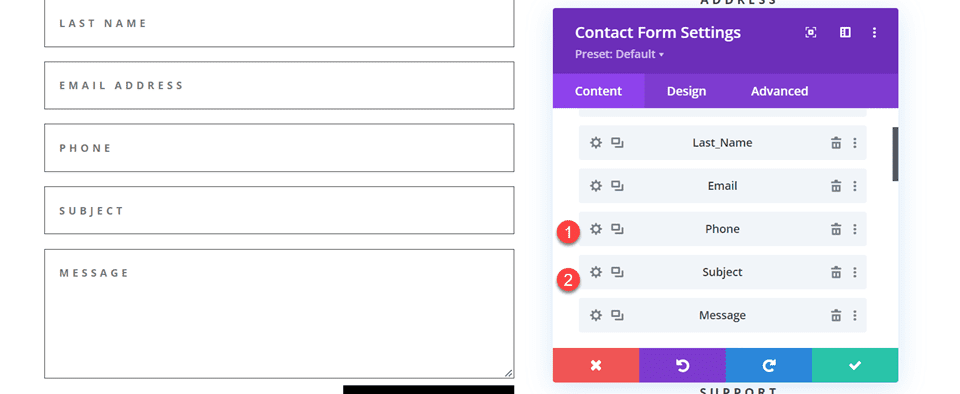
接下來,在聯繫表單設置下切換主題和電話的順序,以便電話在主題之前列出。

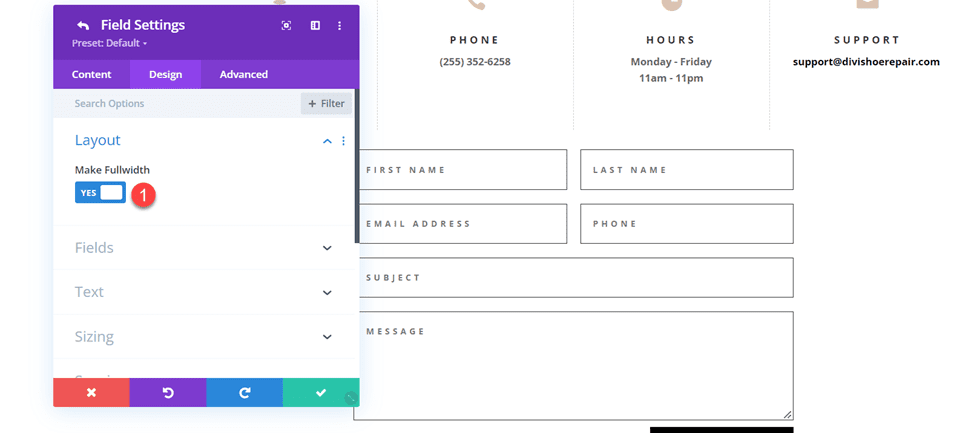
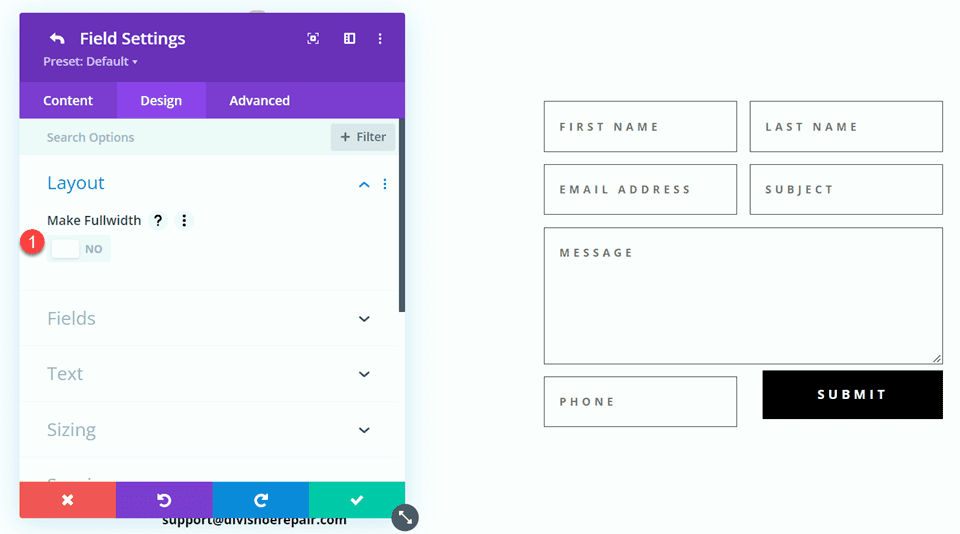
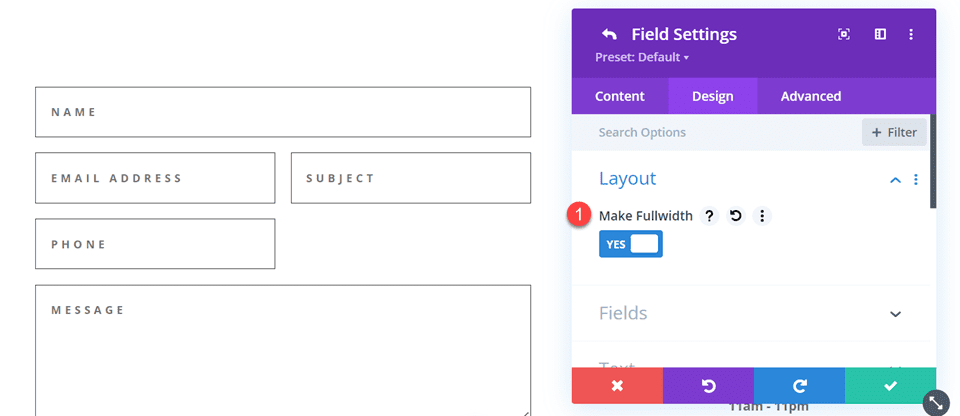
打開主題字段佈局設置並使字段全寬。
- 製作全寬:是

自定義聯繫表單設計
現在讓我們修改一些設置以完成設計。 導航到聯繫表單設置的設計選項卡。
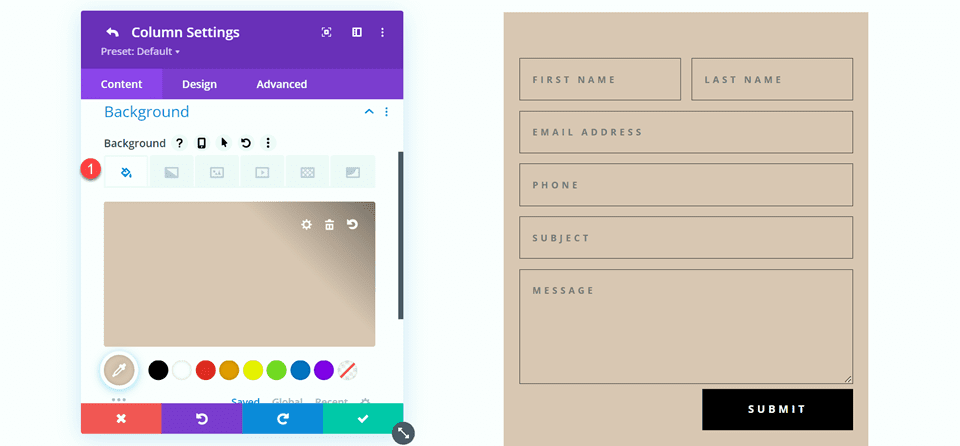
首先,更改按鈕背景顏色。
- 按鈕背景:#DBC2B3

為按鈕添加上邊距。
- 按鈕邊距 - 頂部:10px

最後,導航到邊框設置並為輸入添加圓角。
- 輸入圓角:30px

最終設計
這是桌面和移動設備上的最終設計。


第二種佈局
對於我們的第二個設計,我們會將簡介模塊移動到頁面的左側,並將聯繫表放在頁面的右側。 將簡介模塊移至一列。

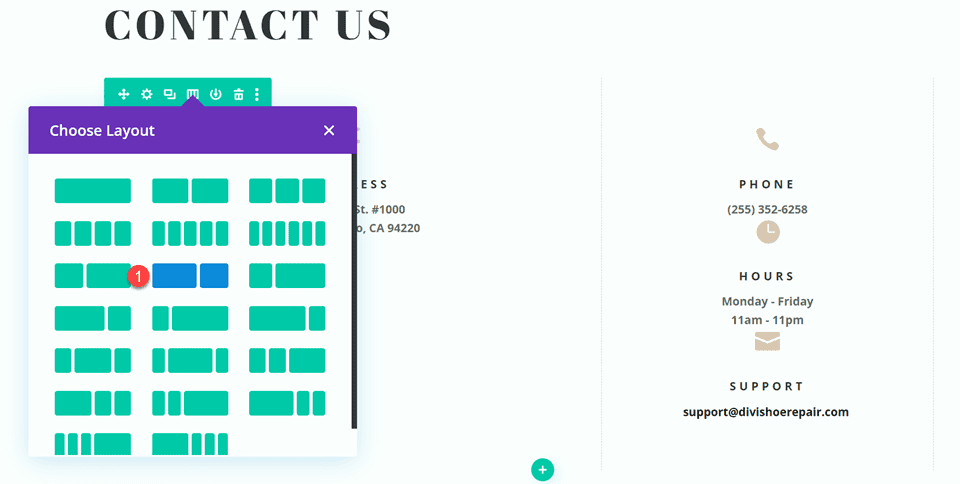
更改行佈局。

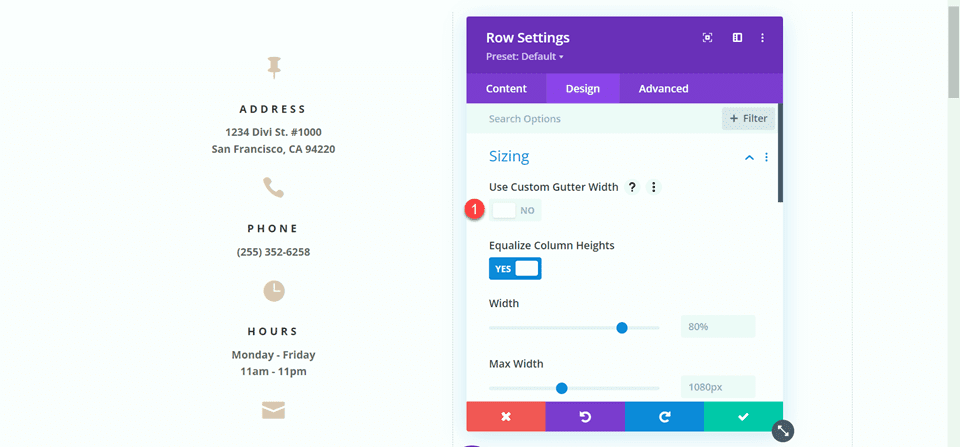
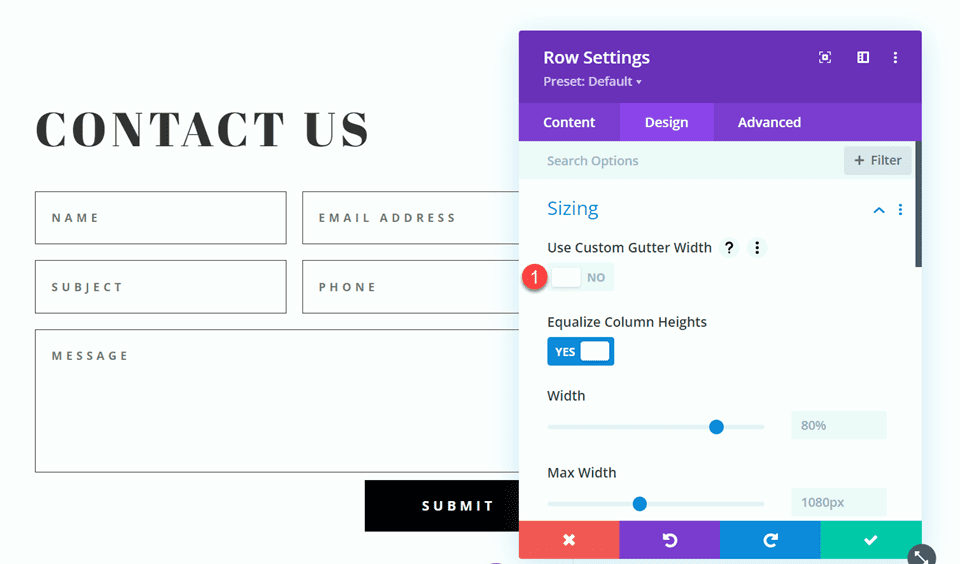
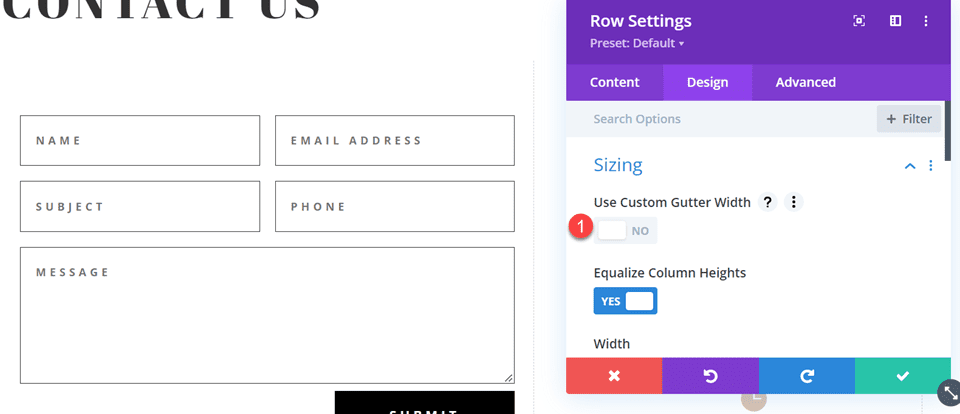
打開行設計設置並關閉使用自定義裝訂線寬度。
- 使用自定義裝訂線寬度:否

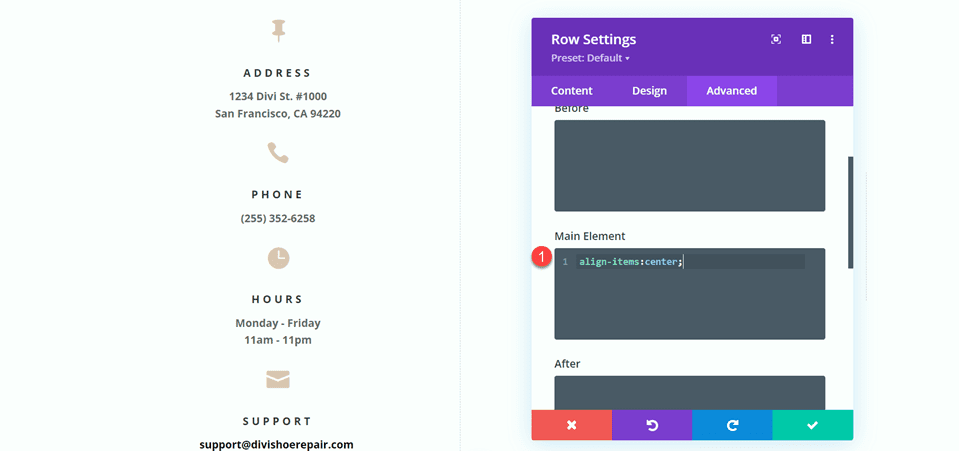
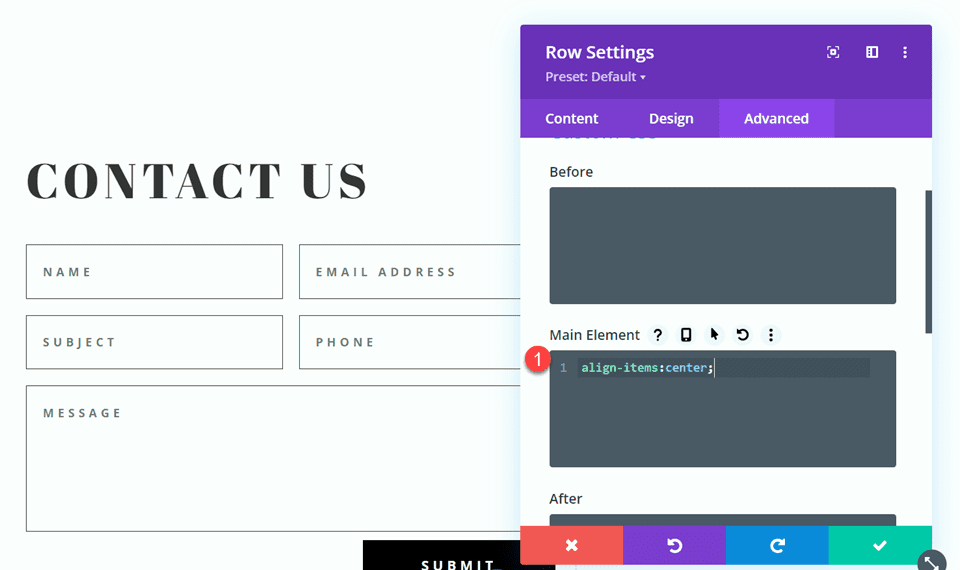
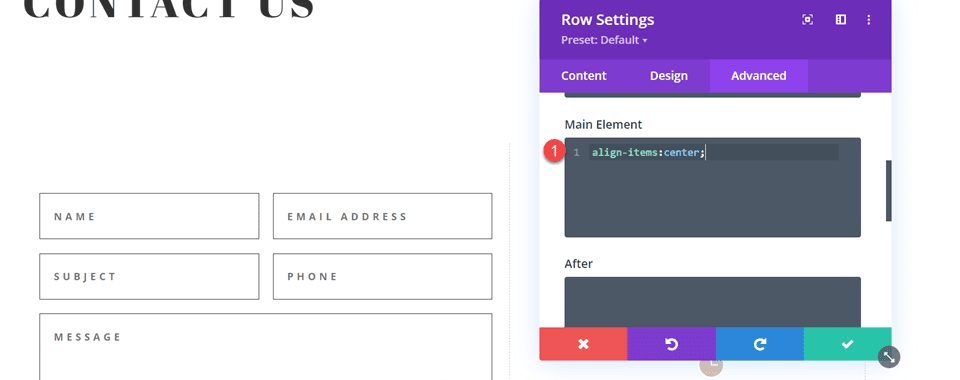
向主元素自定義 CSS 添加一些代碼,以垂直對齊簡介模塊和聯繫表單。
align-items:center;

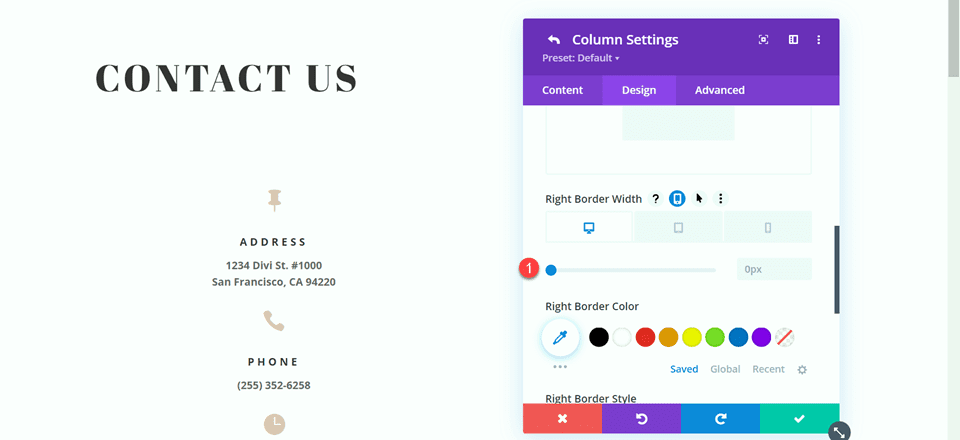
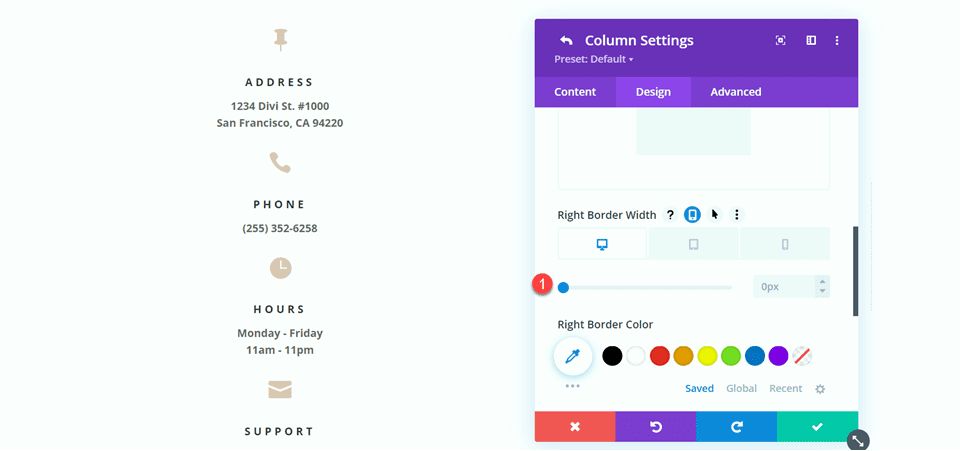
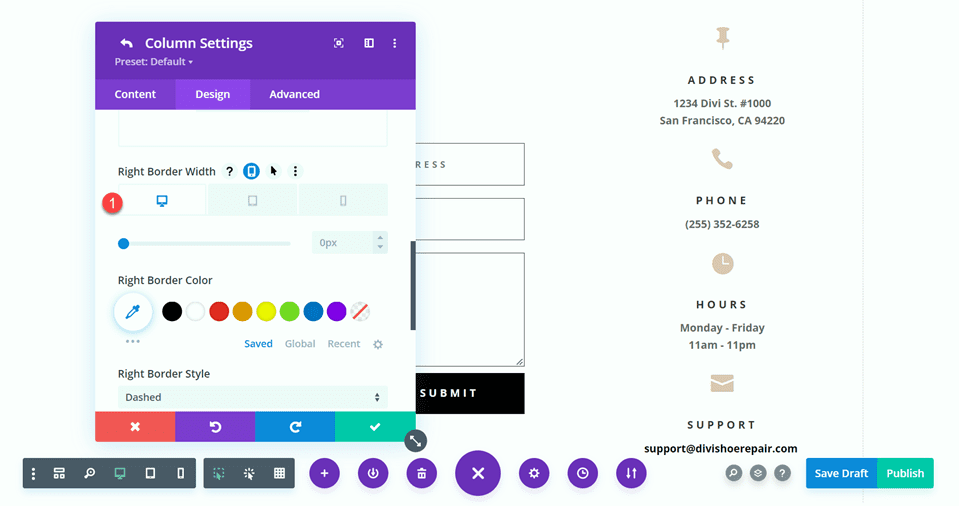
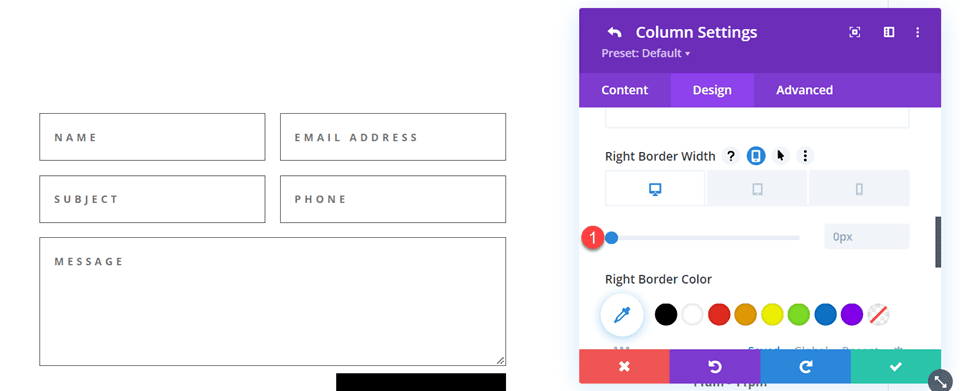
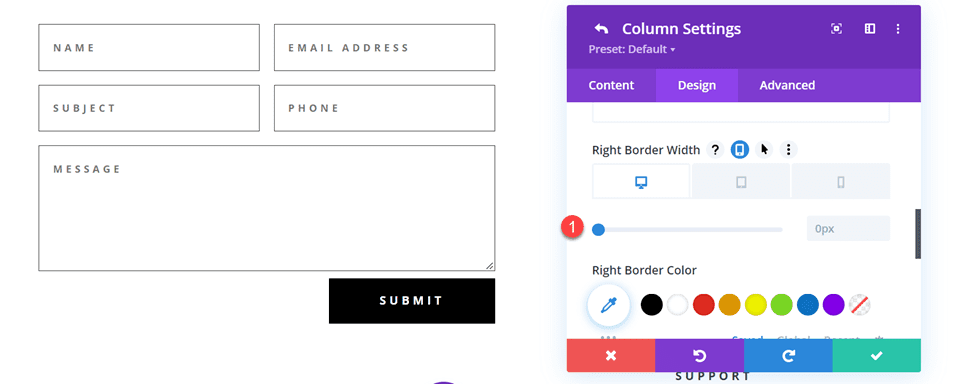
現在我們需要刪除列之間的細邊框。 打開行設置,然後打開第 1 列的設置。在設計選項卡下,導航到邊框設置並刪除邊框。
- 右邊框寬度:0px

接下來,打開第 2 列的設置並重複這些步驟以刪除邊框。
- 右邊框寬度:0px

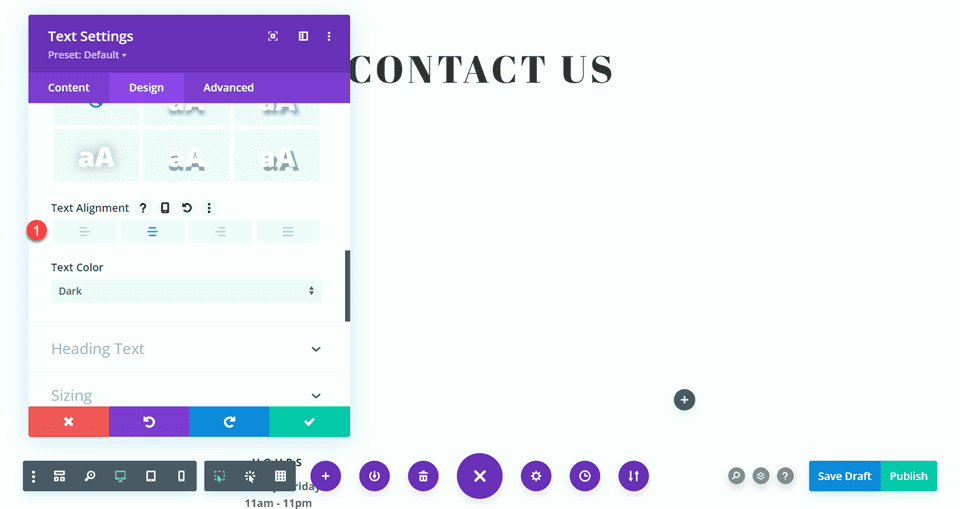
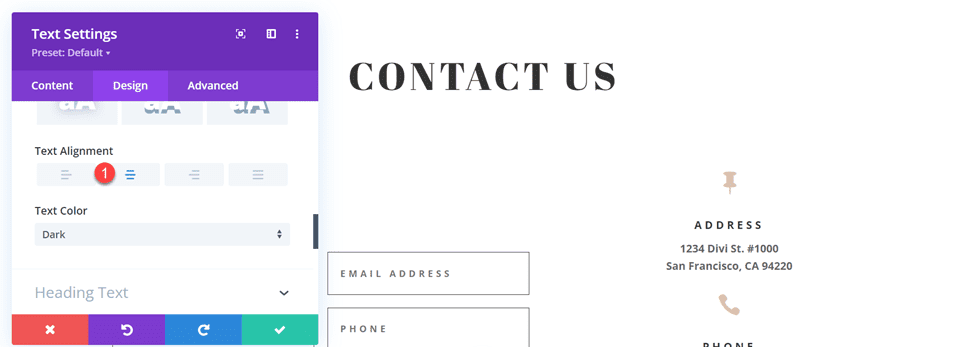
將“聯繫我們”文本設置為居中。

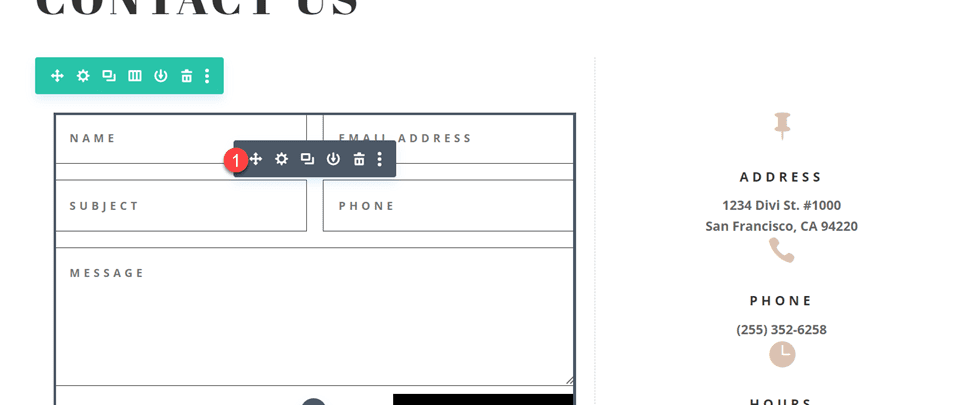
將聯繫表格移至右列。 刪除剩餘的空白部分。

使用內聯和全角字段修改聯繫表單佈局
此佈局還將有兩個單獨的字段用於名字和姓氏。 打開聯繫表單模塊設置並將名稱字段的字段 ID 和標題更改為名字。

在名字字段下方添加一個新字段。 將字段 ID 和標題設置為姓氏。

在姓氏字段設置中,打開佈局設置並將全寬設置為否。
- 全寬:沒有

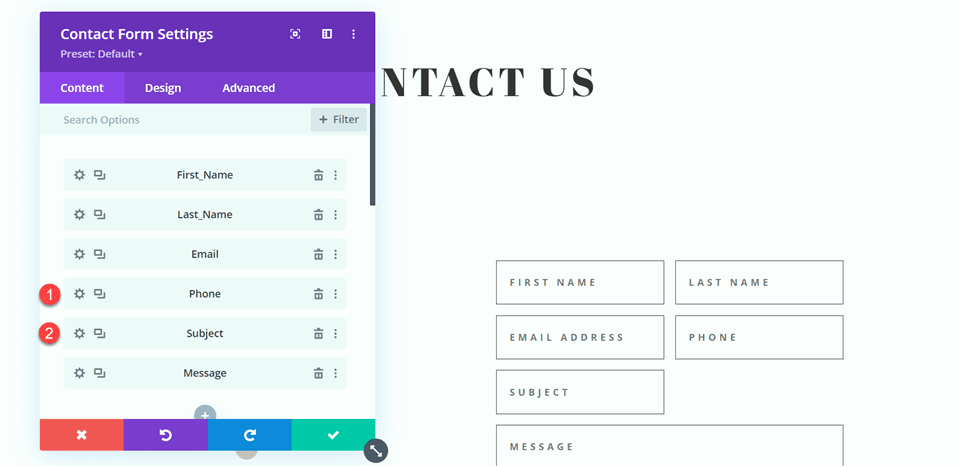
更改電話和主題字段的順序,以便電話在主題之前。

打開電子郵件、電話和主題的字段設置,並將佈局設置為全角。
- 製作全寬:是

自定義聯繫表單設計
打開行設置,然後打開第 2 列設置。 設置背景顏色。
- 背景:#DBC2B3

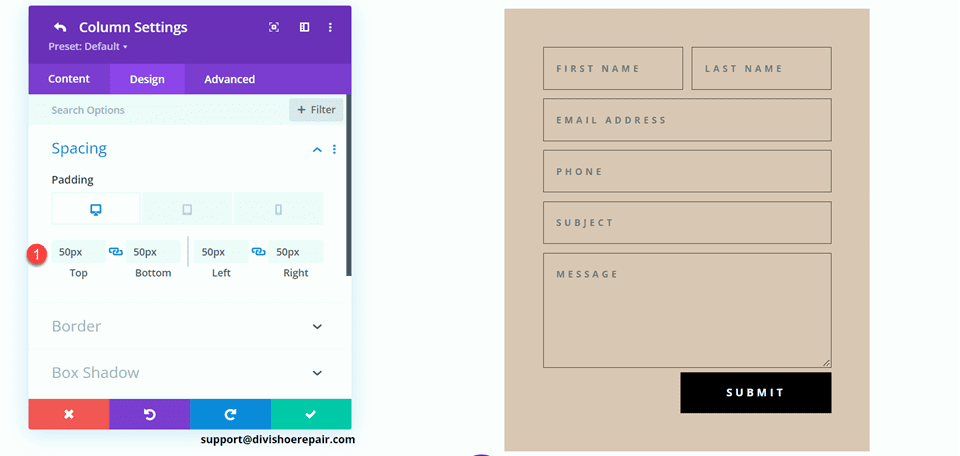
在第 2 列設置中,導航到設計選項卡並添加一些填充。
- 上邊距:50px
- 填充底部:50px
- 左內邊距:50px
- 右內邊距:50px

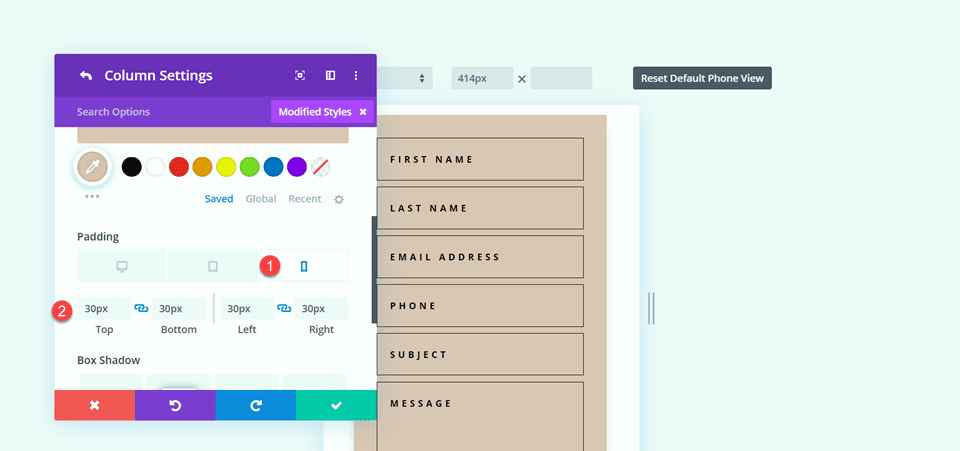
選擇移動圖標以修改響應設置。 為移動設備設置填充。
- 上邊距:30px
- 底部填充:30px
- 左內邊距:30px
- 右內邊距:30px


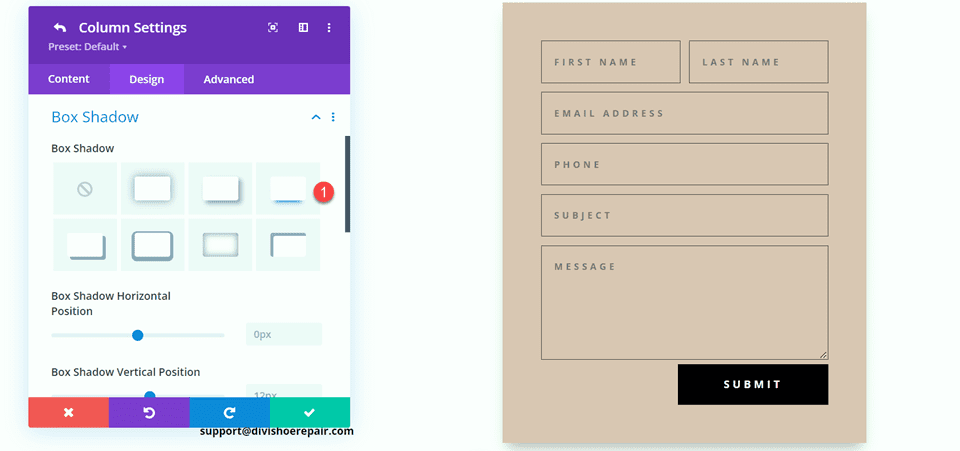
然後在列中添加一個盒子陰影。

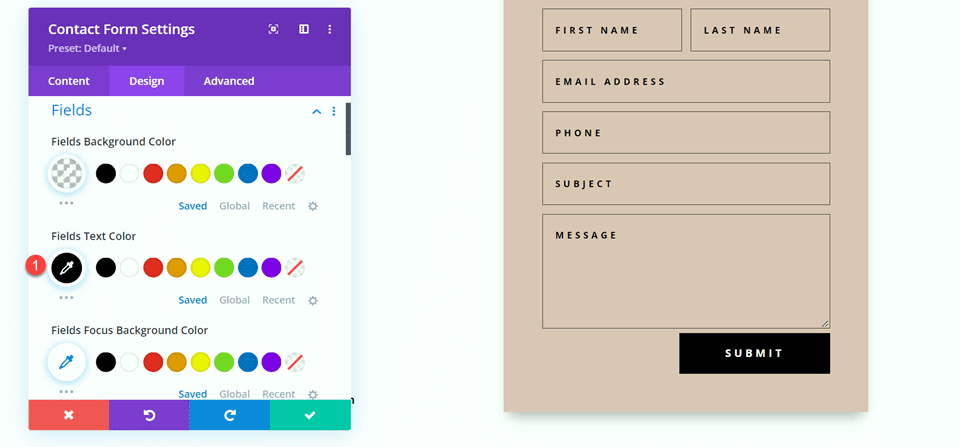
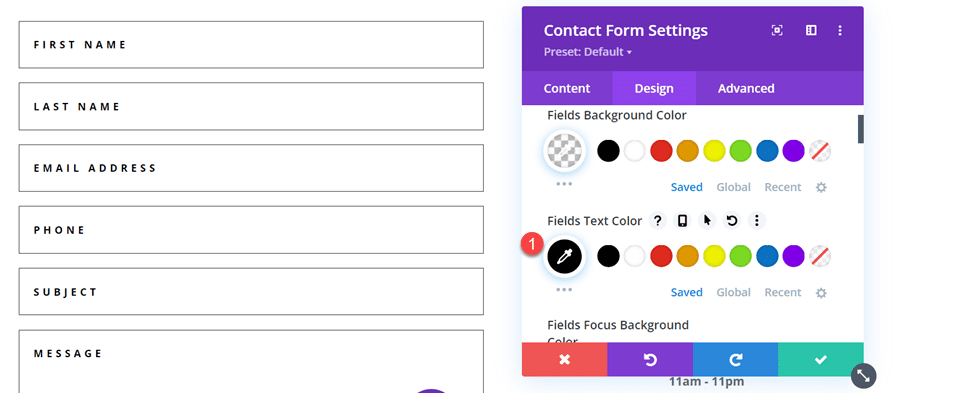
最後,打開聯繫表單設置並更改字段文本顏色。
- 字段文本顏色:#000000

最終設計
這是第二個佈局的最終設計。


第三個佈局
對於第三種佈局,我們將在左側有聯繫表格,在右側有簡介模塊。 讓我們從更改包含簡介模塊的行的列結構開始。

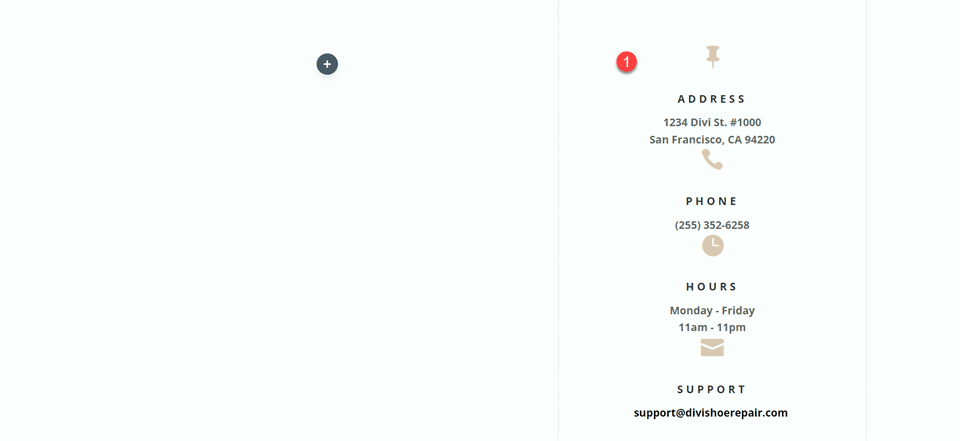
將地址模塊移動到右列。

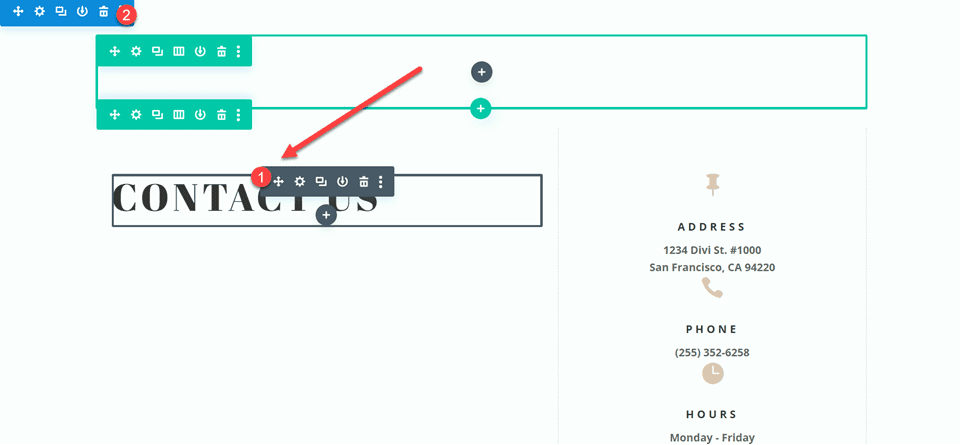
接下來,將“聯繫我們”文本模塊移動到左列,然後刪除剩餘的空行。

將聯繫表格移至聯繫我們文本模塊下方的左列。 刪除剩餘的空白部分。

打開行設計設置並關閉使用自定義裝訂線寬度。
- 使用自定義裝訂線寬度:否

向主元素自定義 CSS 添加一些代碼,以垂直對齊簡介模塊和聯繫表單。
align-items:center;

打開行設置,然後打開第 1 列的設置。在設計選項卡下,導航到邊框設置並刪除邊框。 重複這些步驟以從第 2 列中刪除邊框。
- 右邊框寬度:0px

修改聯繫表單佈局
我們將保留第三種設計的字段寬度,但是,打開聯繫表單設置並切換電話號碼和主題字段的順序,以便電話排在第一位。

最終設計
這是第三個佈局的最終設計。


第四種佈局
對於第四個也是最後一個佈局,聯繫表格將位於左側,宣傳模塊位於右側。 再一次,我們將從更改包含簡介模塊的行的列結構開始。

將地址模塊移動到右列。

將聯繫表格移動到左列。 刪除剩餘的空白部分。

打開行設計設置並關閉使用自定義裝訂線寬度。
- 使用自定義裝訂線寬度:否

向主元素自定義 CSS 添加一些代碼,以垂直對齊簡介模塊和聯繫表單。
align-items:center;

打開行設置,然後打開第 1 列的設置。在設計選項卡下,導航到邊框設置並刪除邊框。
- 右邊框寬度:0px

接下來,打開第 2 列的設置並重複這些步驟以刪除邊框。
- 右邊框寬度:0px

打開“聯繫我們”文本的文本模塊設置並將文本居中。
- 文本對齊:居中

使用內聯和全角字段修改聯繫表單佈局
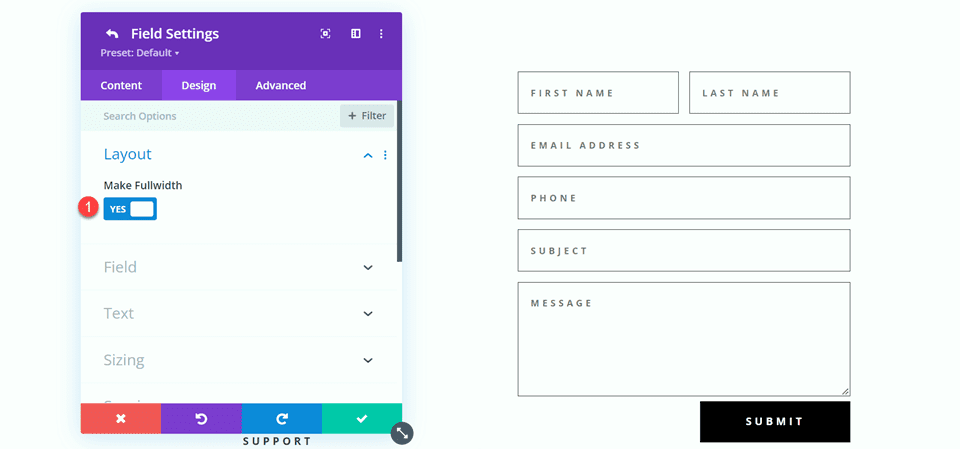
對於這個設計,我們所有的字段都是全角的。 打開聯繫表單設置,然後打開每個字段的設置。 在設計選項卡下,選擇佈局並將製作全寬設置為是。

一旦你使每個字段全寬,表單應該看起來像這樣。

現在,將 Name 字段的字段 ID 和 Title 更改為 First Name。

在名字字段下方添加一個新字段。 將字段 ID 和標題設置為姓氏。

更改電話和主題字段的順序,使電話在主題之前。

自定義聯繫表單設計
在聯繫表單設計設置中,將字段文本顏色設置為黑色。
- 字段文本顏色:#000000

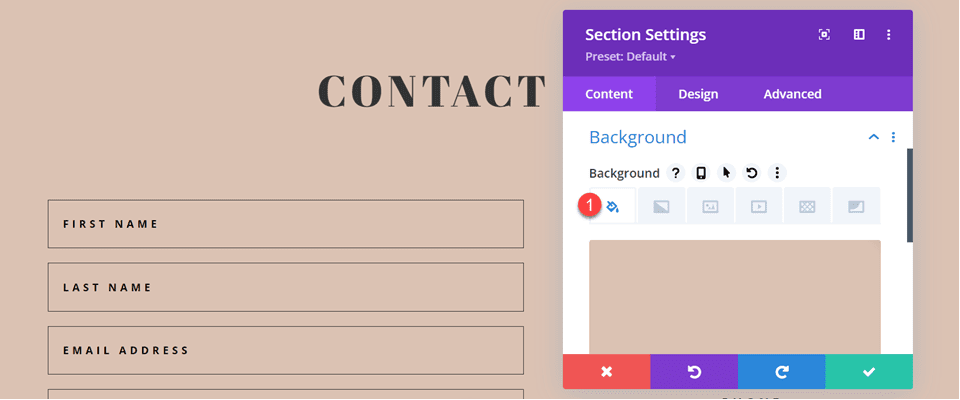
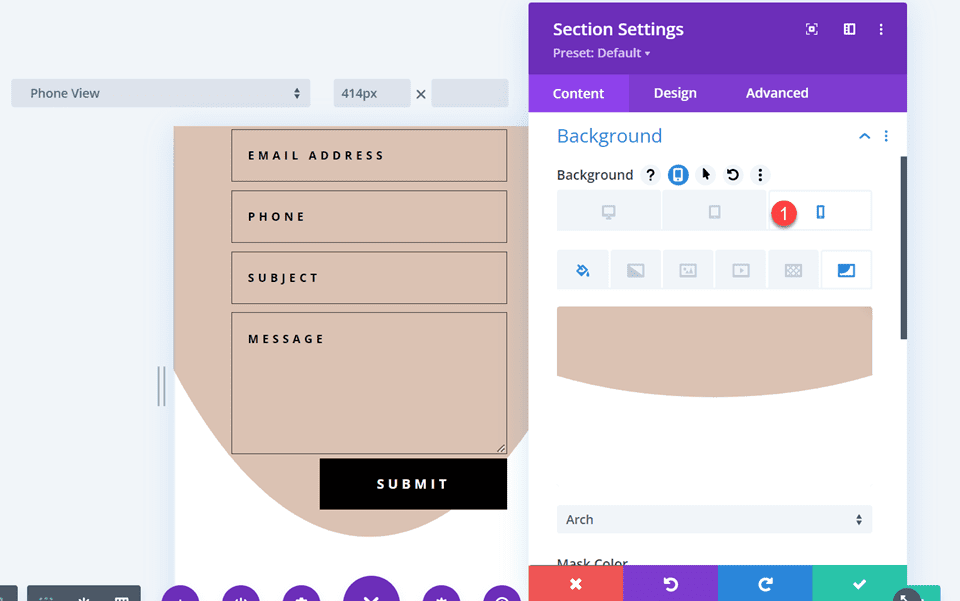
打開部分設置並添加背景顏色。
- 背景:#DBC2B3

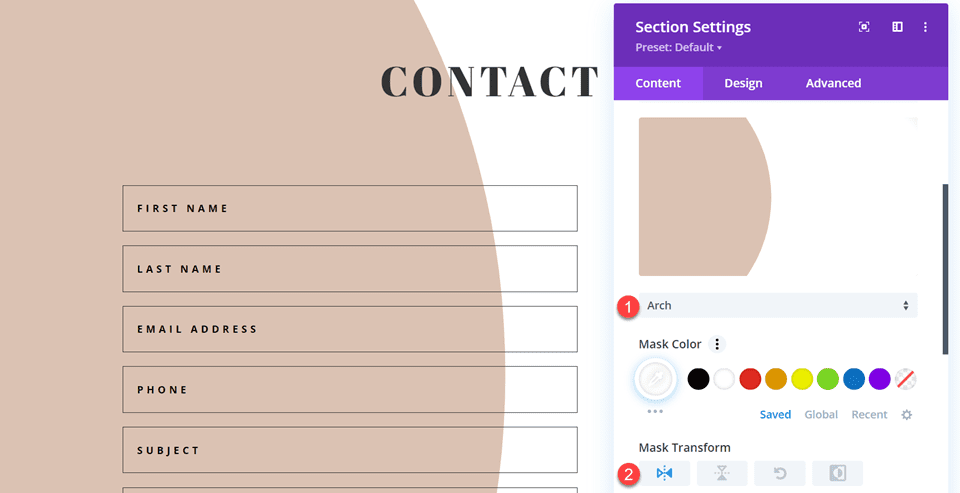
最後,添加背景蒙版。
- 背景蒙版:拱門
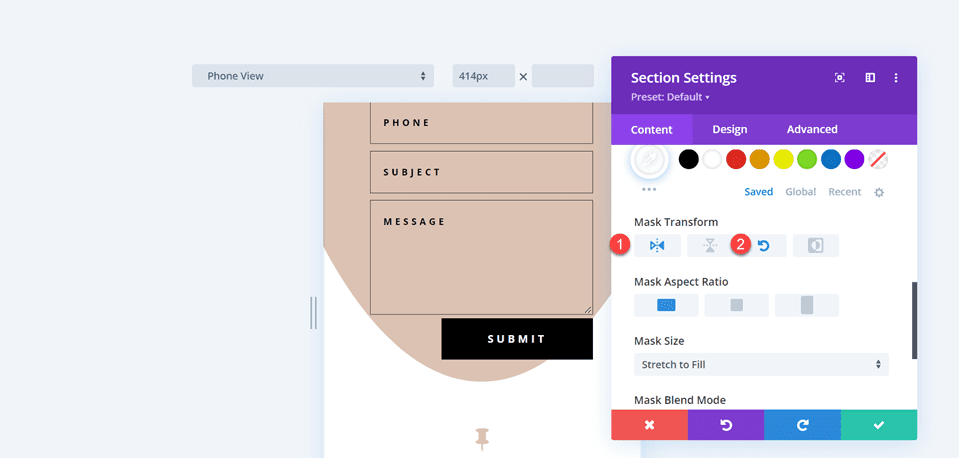
- 蒙版變換:水平

為了使背景蒙版在移動設備上更好地工作,讓我們使用響應式設置。

- 移動設備上的蒙版變換:水平和旋轉

最終設計
這是第四個佈局的最終設計。


最後結果
讓我們再次看看我們所有的最終設計。
第一個佈局


第二種佈局


第三個佈局


第四種佈局


最後的想法
擁有漂亮的聯繫表格可以增加您的轉化率,並讓您的訪問者直接與您聯繫。 正如我們通過本文所展示的,您可以使用內聯和全角字段選項為您的表單創建不同的外觀和佈局,Divi 的內置設計選項允許您創建獨特且有吸引力的設計,以幫助表單脫穎而出。 要了解有關設置聯繫表單模塊樣式的不同方式的更多信息,請查看本教程以創建具有放大滾動動畫的全屏響應式表單,以及本教程了解 5 個更多獨特的樣式選項。 你是如何設計你的聯繫表格模塊的? 我們很樂意在評論中收到您的來信!
