如何在 WordPress 中壓縮圖像(有和沒有插件)
已發表: 2022-01-06無論您是經營個人博客還是商業網站,都必須優化您的網站以提高速度和性能。 在提高速度方面,您網站上託管的圖像起著至關重要的作用。 因此,我們將在本文中向您展示如何在 WordPress 中壓縮圖像,以幫助您的網站優化速度。
為什麼要在 WordPress 中壓縮圖像?
在 WordPress 中壓縮圖像的主要原因是優化您的網站速度。 但是隨著網站速度的提高,還有一些額外的優勢。
當您向網站添加過多圖像且圖像尺寸較大時,網頁的整體大小也會增加。 因此,加載網頁需要更長的時間。 但是如果你壓縮這些圖片,圖片尺寸會減小,網頁加載速度會更快,從而獲得更好的網站速度。
此外,谷歌也將網站速度視為 SEO 的排名因素。 因此,如果您希望您的網站在搜索引擎結果頁面上排名更高,您還必須對其進行優化以獲得更好的性能。 值得慶幸的是,壓縮圖像是提高網站速度的最快方法之一。
如何在 WordPress 中壓縮圖像
要在 WordPress 中壓縮圖像,我們有兩種方法:
- 使用插件
- 手動
我們將看看這兩個選項。
使用插件在 WordPress 中壓縮圖像
如果您想壓縮已經上傳到您的 WordPress 網站的圖片,此方法可能適合您。
您所要做的就是使用 WordPress 圖像壓縮插件之一。 然後,該插件將自動壓縮所有現有圖像。 配置插件並選擇壓縮級別後,插件將處理圖像壓縮,以便您可以專注於其他任務。
對於本教程,我們將使用ShortPixel插件。 但是,您可以使用任何其他適合您需求的插件。 但是要開始使用該插件,您必須先安裝並激活它。
1.安裝並激活插件
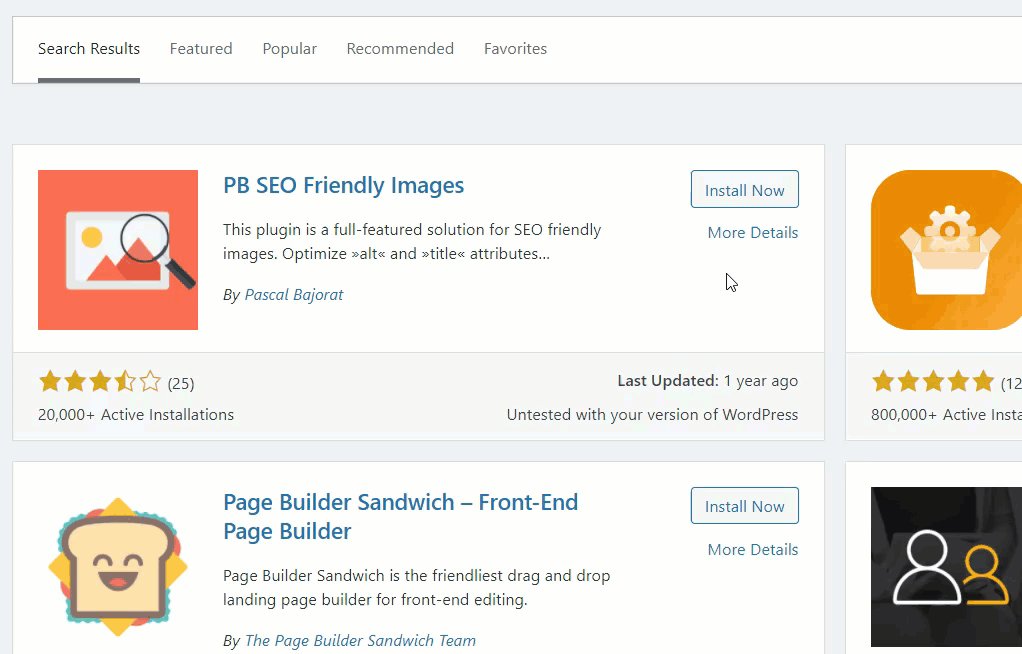
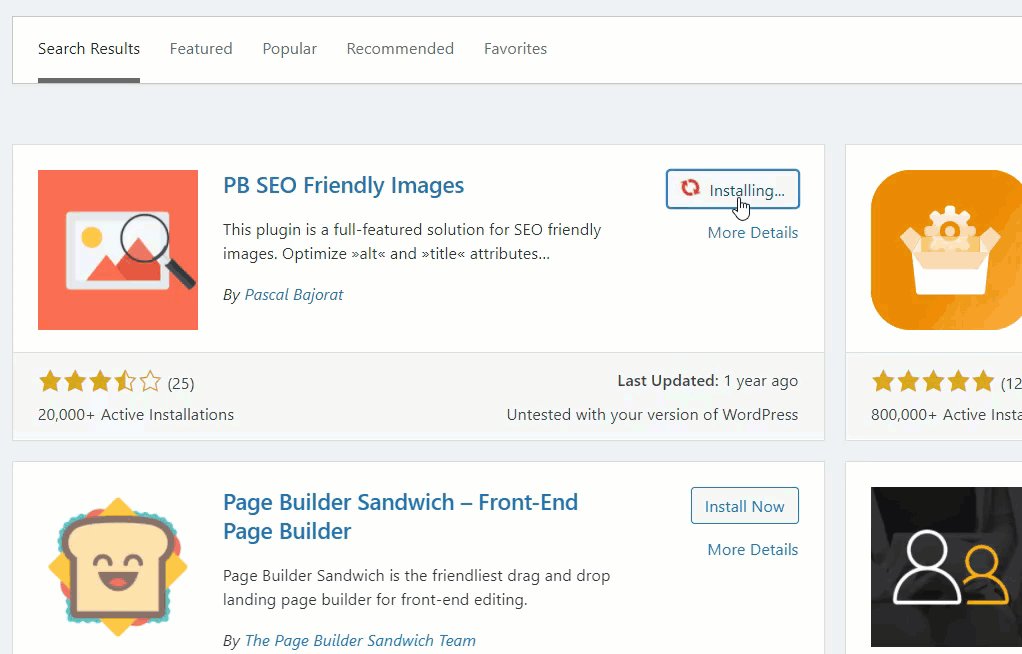
要安裝插件,請從 WordPress 儀表板轉到插件 > 添加新插件,然後使用關鍵字搜索插件。 然後,單擊立即安裝。
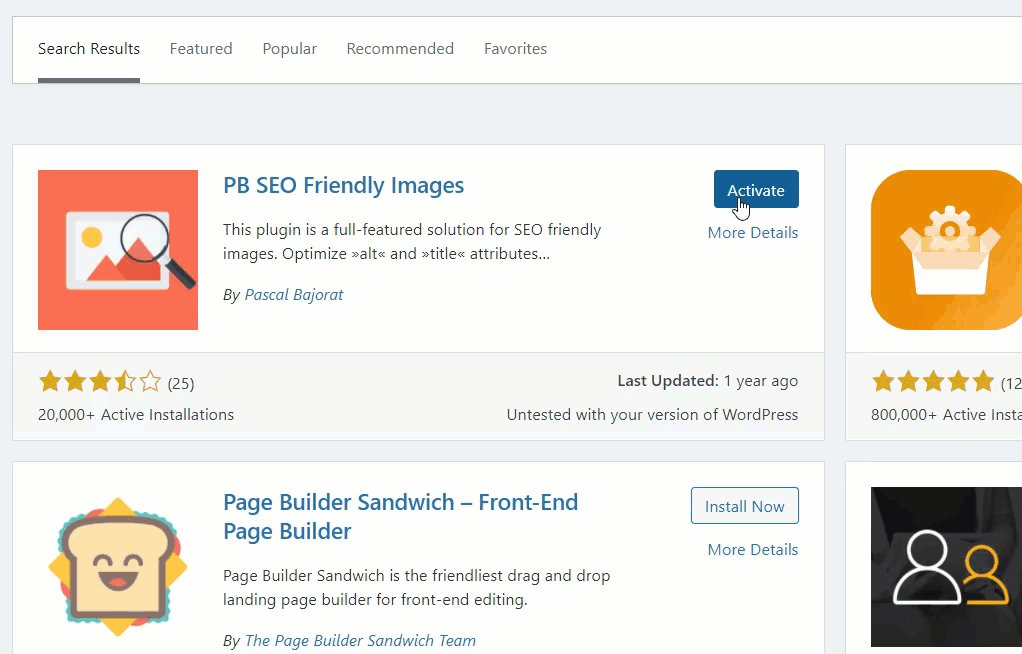
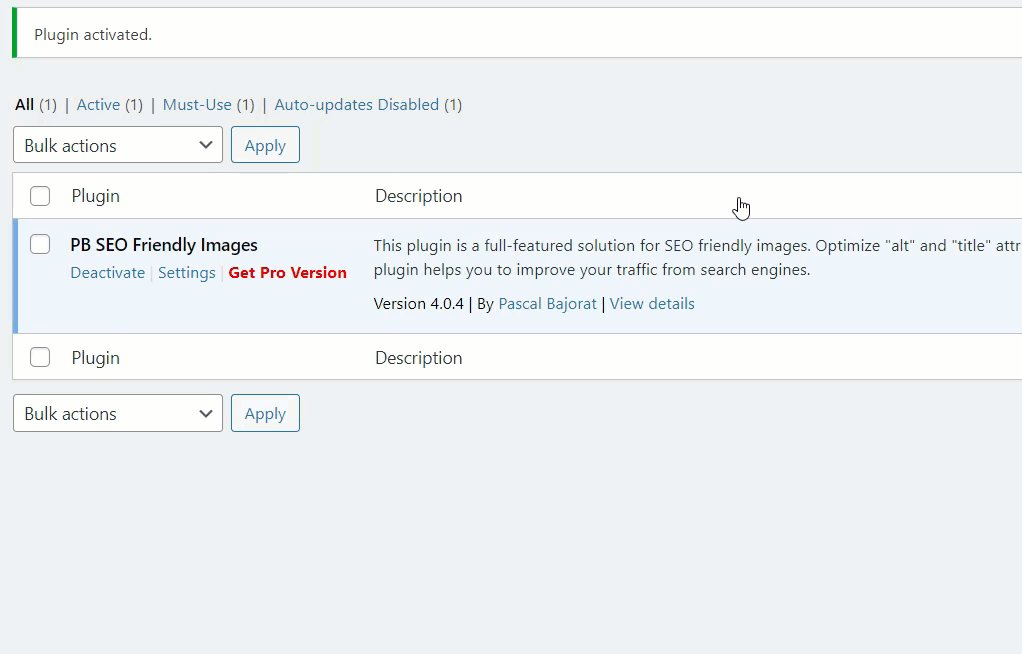
安裝完成後,激活插件。

如果您想使用高級插件或未包含在 WordPress 存儲庫中的插件,則必須手動安裝它。 您可以從插件網站或市場下載插件並將其上傳到您的 WordPress 網站。 請查看我們有關如何手動安裝 WordPress 插件的詳細指南以獲取更多信息。
2. 配置插件
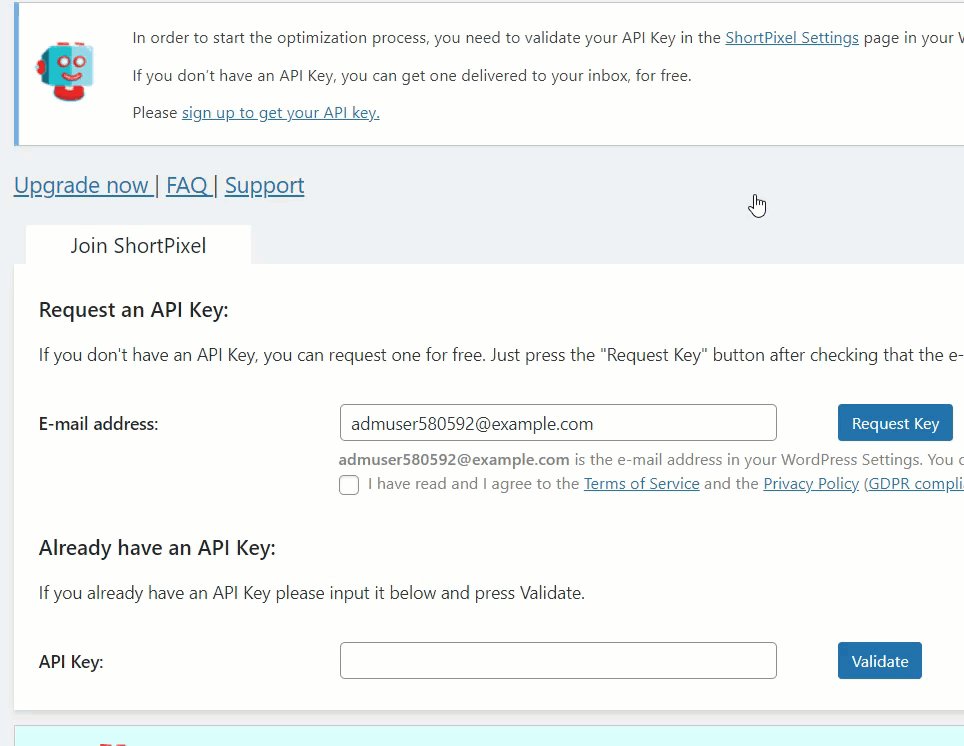
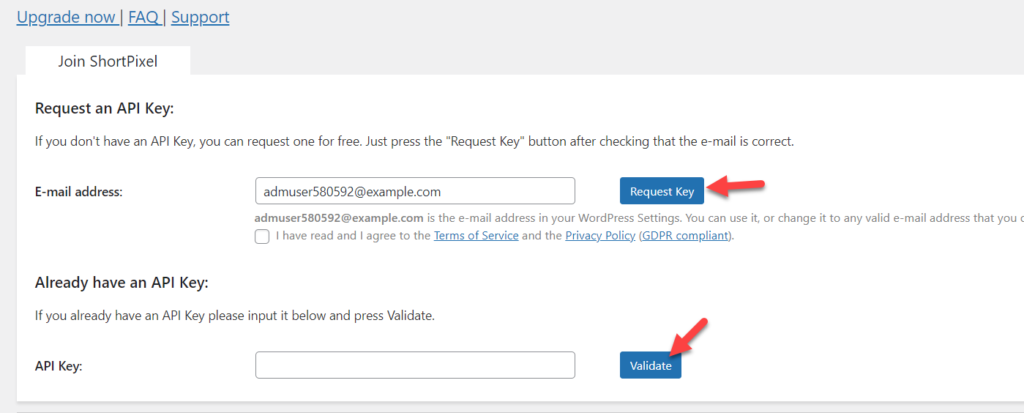
激活插件後,您需要一個 API 密鑰才能開始進一步使用它。 如果您不熟悉該平台,則可以請求新的 API 密鑰。 只需輸入您的電子郵件地址,然後單擊請求密鑰。
但是,如果您已經擁有 API 密鑰,請輸入它並單擊Validate 。

輸入有效的 API 密鑰後,您將能夠在下一頁上看到插件的設置。
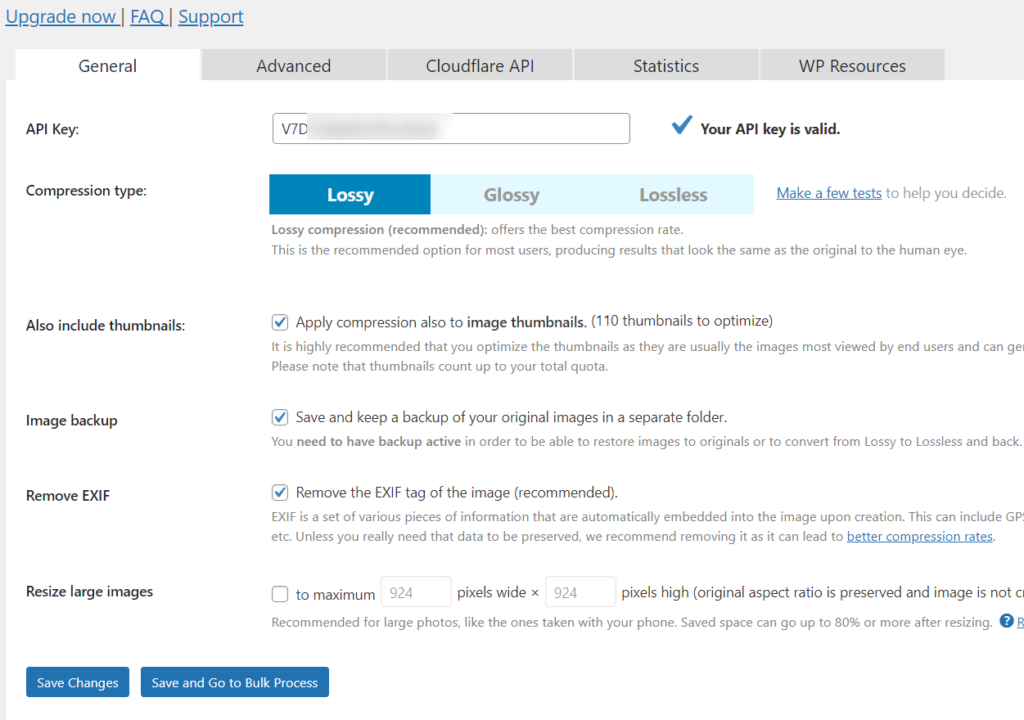
您可以從常規設置頁面配置壓縮模型、縮略圖優化、EXIF 數據和圖像大小調整等基本設置。
也可以選擇將原始圖像文件的備份保存在單獨的文件夾中,但可能會佔用更多存儲空間。 如果您的託管計劃可用空間有限,則將備份保留在服務器內不是明智的選擇。 因此,在做出決定之前,請確保您有可用的磁盤空間和帶寬。

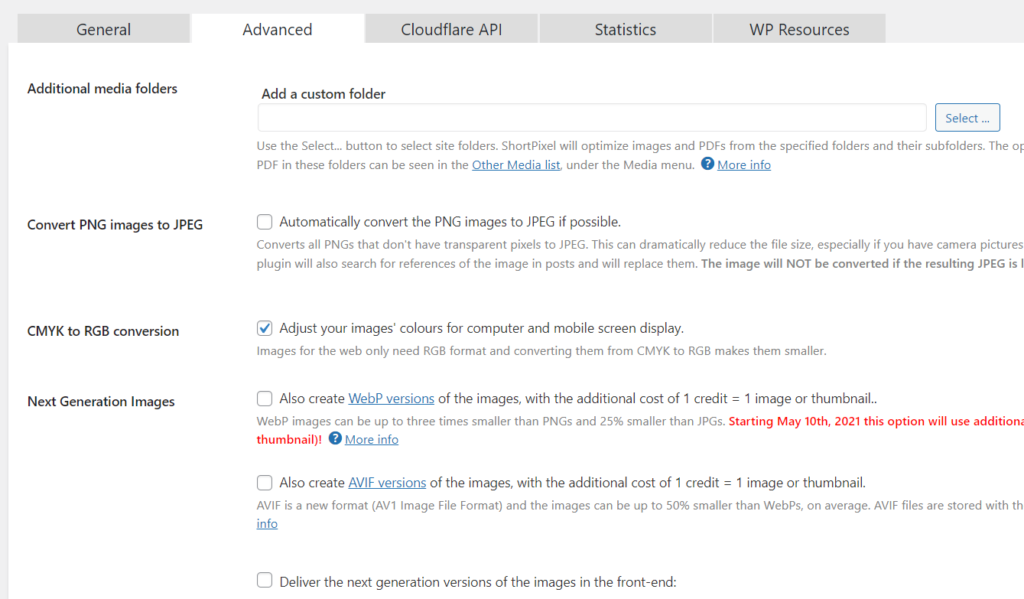
從“高級”選項卡中,您可以選擇特定的圖像文件夾進行優化、啟用自動優化、PNG 到 JPEG 轉換等。 該插件還附帶了一些適合圖像壓縮的默認設置。 但是,如果您需要,您也可以更改它們。

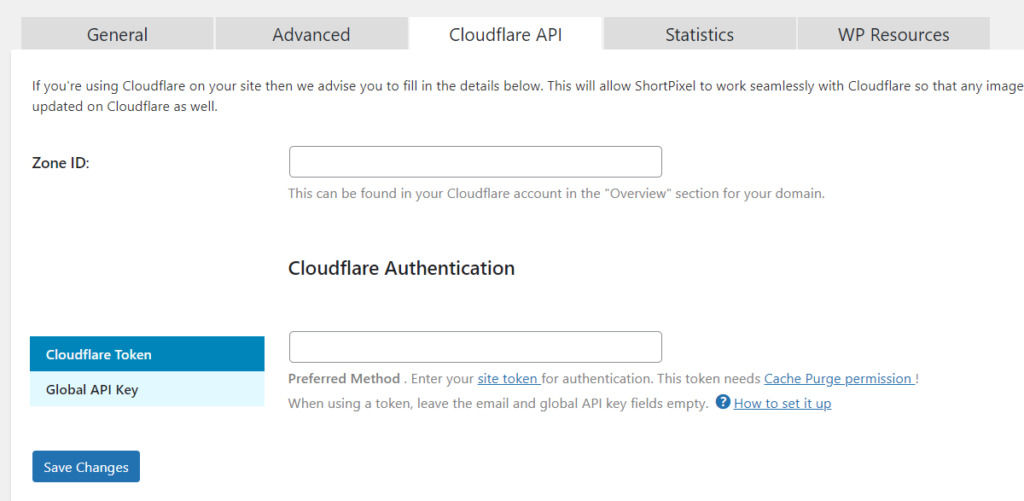
最重要的是,如果您使用 Cloudflare CDN,您可以將其與Cloudflare API選項卡中的插件集成。 這將使圖像服務更快。 您只需要一個區域 ID 和令牌。

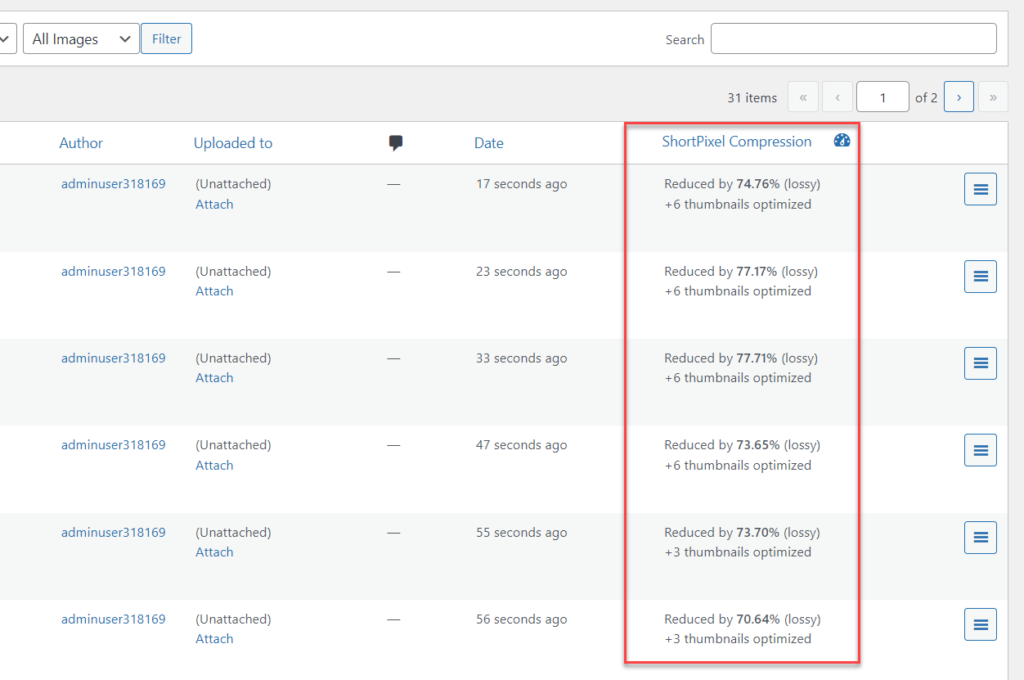
最後,統計頁面顯示壓縮後的圖像、壓縮率、磁盤空間和節省的帶寬。 完成配置後,您就可以開始了。 只是不要忘記在配置它們後保存更改。
從現在開始,每當您將新圖像上傳到庫時,該插件都會自動壓縮它們。

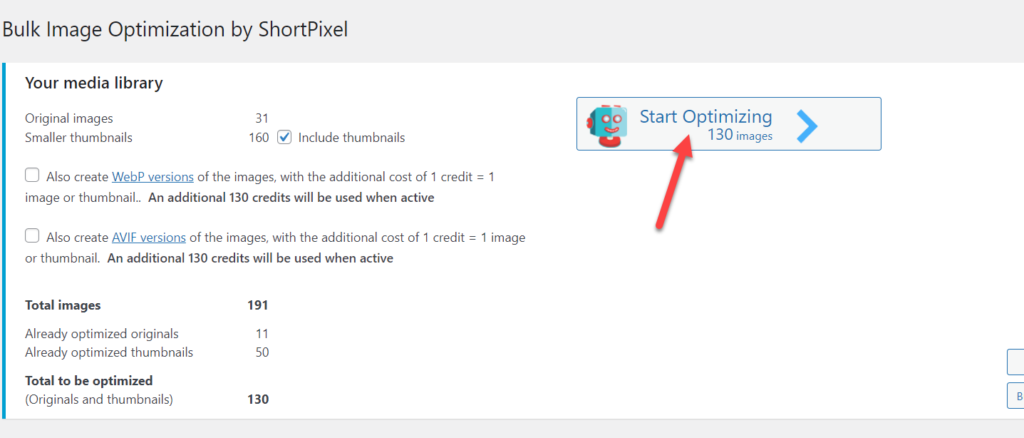
在媒體設置下,您還可以看到批量壓縮選項,它可以幫助您進行批量優化。 單擊開始優化後,圖像優化將自動開始。

而已! 您現在可以使用 ShortPixel 減小圖像大小。 即使您使用任何其他插件,步驟也非常相似。
手動壓縮 WordPress 中的圖像
如果您還沒有開始在您的 WordPress 安裝中添加圖像並且還不想使用太多插件,那麼這種方法更適合您。 現在有很多在線圖像壓縮工具可用。 您可以簡單地將需要壓縮的圖片上傳到這些工具中,並獲得優化版本。
幸運的是,大多數工具都是免費的,你可以設置你需要多少圖像壓縮和尺寸縮小。 但仍然可能存在一些限制。 讓我們通過這些步驟來詳細了解該工具。
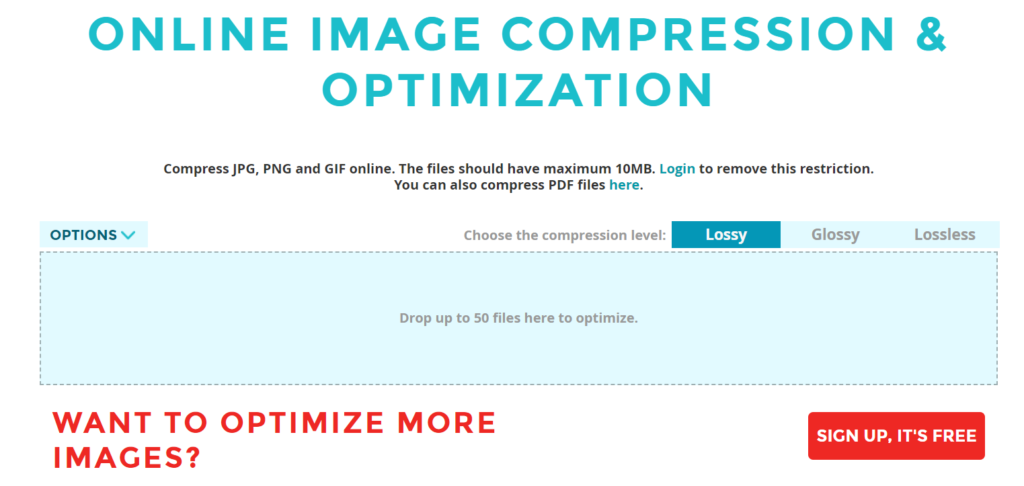
對於本教程,我們將使用ShortPixel 在線圖像壓縮工具。 ShortPixel 的圖像壓縮工具是完全免費的,並且具有足夠的功能。 您可以同時優化多達 50 張圖像,還可以選擇三個壓縮級別。

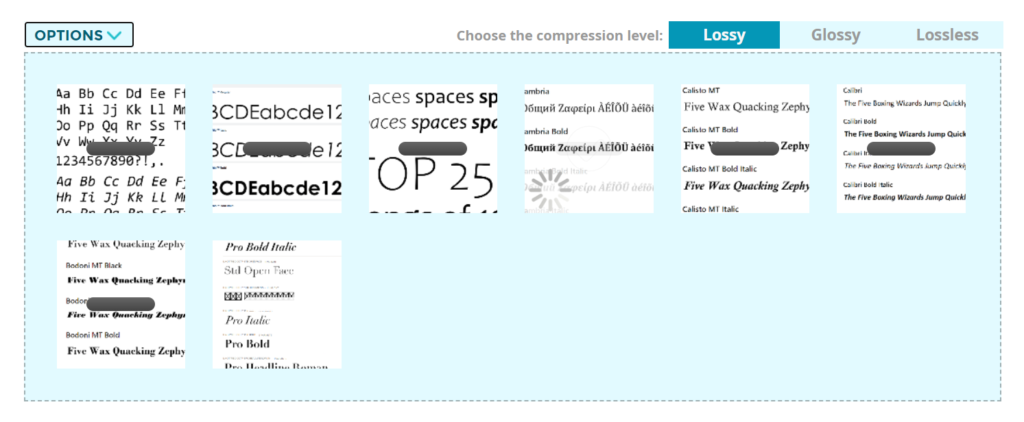
1. 選擇壓縮級別
在上傳圖片之前,您需要為圖片選擇壓縮級別。 圖像壓縮有 3 個級別:
- 有損
- 光滑
- 無損
有損級別為您提供最大的尺寸縮小,無損級別為您提供最小的圖像尺寸縮小。 我們建議使用有損級別來壓縮圖像,因為它是最體面和最平衡的。 您可以通過最大程度地縮小圖像尺寸來獲得出色的圖像質量。

2.上傳圖片
選擇壓縮級別後,您可以開始上傳要壓縮的圖像。 只需將它們上傳到網站上的圖像框。 上傳圖像後,該工具將開始自動壓縮它們。

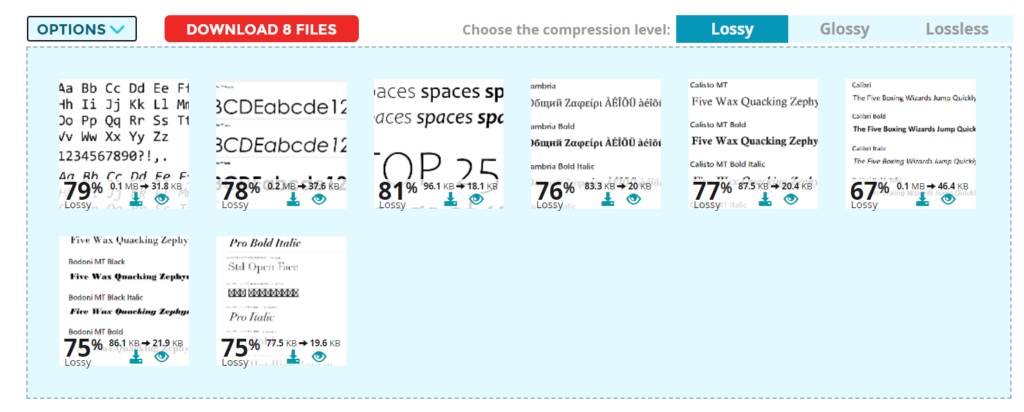
根據圖像的大小和您選擇的壓縮級別,該過程將需要幾秒鐘。 之後,您將在網頁上看到新壓縮的圖像文件以及壓縮率和大小。

正如您在上面的屏幕截圖中看到的,我們的圖像尺寸平均減少了 75% 以上,這非常棒。 您還可以比較圖像大小並註意到壓縮後的圖像質量仍然非常好。
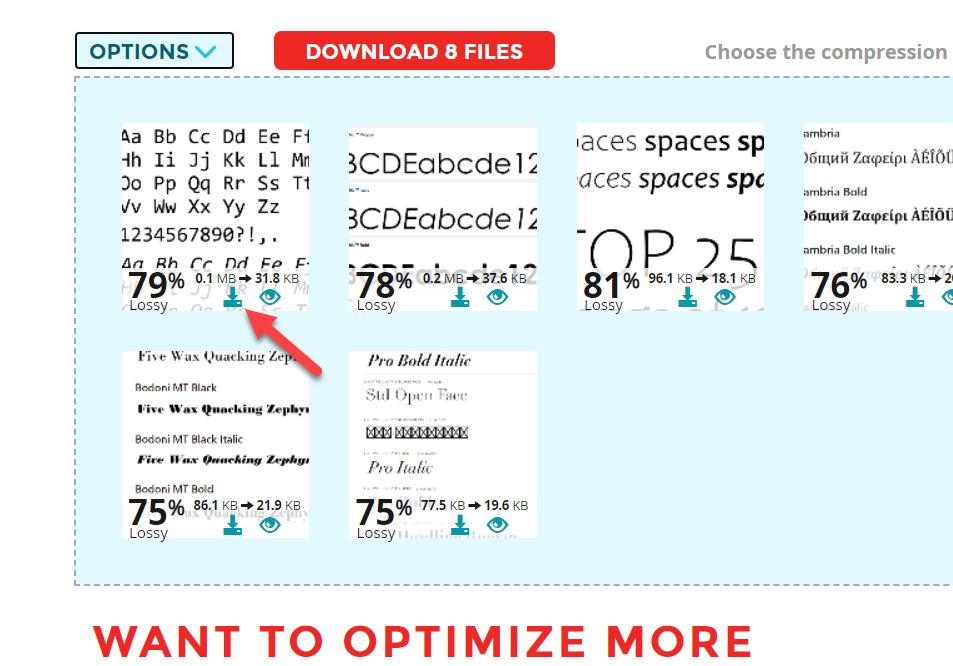
當您準備好下載圖像時,您可以單獨下載或以 zip 文件的形式下載。 如果您需要單獨下載每個圖像,您必須使用下載按鈕。

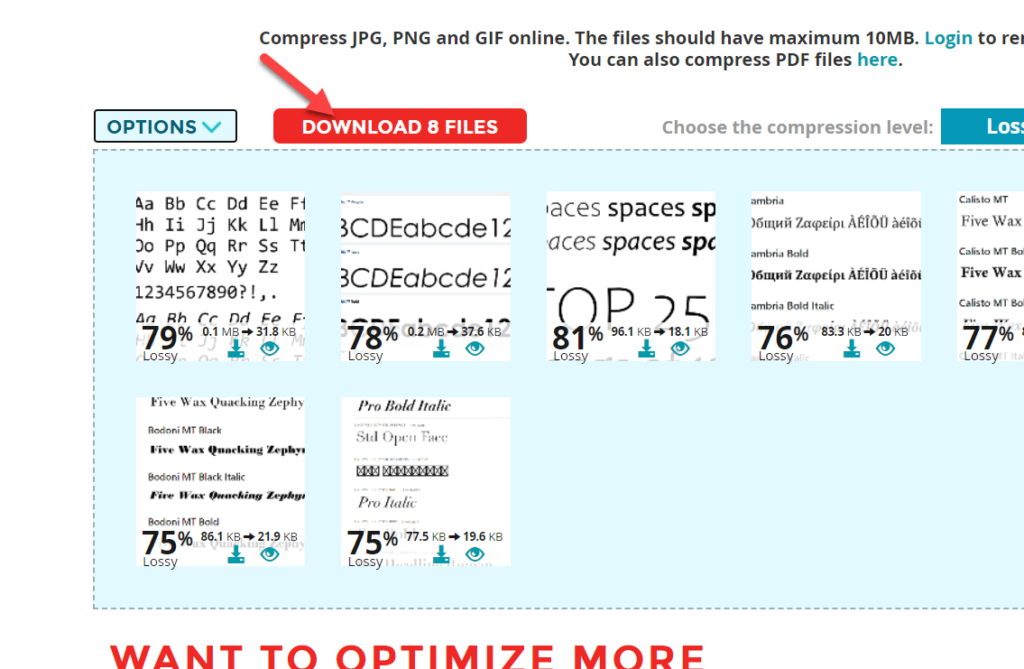
另一方面,如果您需要一次下載所有壓縮圖像,請單擊屏幕頂部的“下載文件”按鈕。

之後,您可以將這些圖片上傳到您的 WordPress 網站。 手動方法很簡單,但與插件方法相比,需要一些額外的步驟。
現在,您知道如何在不損失圖像質量的情況下在 WordPress 中壓縮圖像。
在 WordPress 中壓縮圖像的技巧
雖然您可以在 WordPress 中壓縮圖像以使您的網站更快,但在執行此操作時需要牢記某些事項。 它們可以進一步幫助您更快地加載圖像。

1.延遲加載圖像
默認情況下,當有人登陸您的任何頁面時,WordPress 將立即加載整個內容。 因此,如果您的圖像太多,則根據您的服務器性能需要一段時間。 但是,有一種簡單的技術可用於優化圖像服務,稱為延遲加載。
啟用它後,當有人登陸您的頁面時,所有圖像都不會立即加載。 相反,當用戶向下滾動到網頁的相應部分時,將提供圖像。 這是減少頁面加載時間的好方法。
大多數 WordPress緩存插件默認都帶有延遲加載功能。 如果您的緩存插件不支持它,您應該考慮使用像BJ Lazy Load這樣的專用插件。 該插件有一段時間沒有更新,但它會完成這項工作。
2.刪除EXIF數據
EXIF 數據是相機添加到圖像中的小細節。 當我們將圖像上傳到我們的 WordPress 安裝時,EXIF 數據會被存儲並且默認情況下不會被刪除。 但是,當我們處理 WordPress 安裝時,這些都不是必需的。
因此,刪除 EXIF 數據是更快地提供圖像的另一個不錯的選擇。 可以使用 ShortPixel 等圖像壓縮工具輕鬆刪除它們。 但是,您可以使用自動 EXIF 數據刪除工具同時刪除整個圖像庫的 EXIF 數據。
3.緩存圖像
使用緩存系統也是加速圖像服務和減少 HTTP 請求的好方法。
緩存系統將幫助您創建每個網頁的副本,並在用戶請求時提供它。 用戶將查看網頁的緩存版本。 但是您可以通過緩存插件的設置不斷手動更新副本。
再一次,如果您想緩存圖像,您可以使用WordPress 緩存插件或您的網絡託管服務提供商提供的緩存插件。
提高網站速度的技巧
完成圖像壓縮後,您就完成了一半。 接下來,讓我們看看一些加快 WordPress 安裝速度的最佳實踐。
1.使用緩存插件
緩存插件會生成網頁的離線副本並將其存儲在您的服務器上。 因此,當訪問者登陸您的頁面時,緩存插件將提供保存的副本。 這樣,您可以減少對服務器的請求並優化頁面速度。
一些 WordPress 託管公司帶有集成的緩存系統。 但如果需要,您可以選擇以下任何知名的緩存插件。
- WP火箭
- 超級緩存
- 最快的緩存
- W3 總緩存
如果您想使用除這些之外的其他插件,還有更多適用於 WordPress 的緩存插件。 點擊此處查看。
所有這些插件都有最少的配置選項,可以提高頁面加載速度。 此外,一些緩存插件甚至帶有內置的延遲加載功能和 CDN 集成。 如前幾節所述,使用這些選項可以減少額外的插件並獲得更好的結果。
此外,如果您使用其中一些插件運行 WooCommerce 商店,您還可以從緩存中排除某些頁面,例如結帳頁面。
2.使用輕量級主題
如果您需要一個基本網站,請不要選擇花哨的 WordPress 主題。 它們有繁重的框架,並帶有大量的 JavaScript 和其他文件。 因此,它們可以通過降低網站速度來影響您網站的性能。
大多數主題作者都提供了一個演示網站供用戶試用他們的主題。 您可以使用此演示網站了解主題的性能和速度。
只需複制演示網站 URL並轉到Pingdom或PageSpeed Insight等網站速度工具。 然後,啟動該過程以測試性能並查看結果。 如果是輕量級的主題,會有非常好的性能效果。
但是,請記住,演示網站並未通過緩存插件和壓縮圖像進行 100% 優化。 因此,測試結果會略有不同。
根據我們的經驗,頂級輕量級 WordPress 主題是:
- GeneratePress – GeneratePress 評論
- Astra – Astra 主題評論
- 海洋WP
- 創世紀框架
3.選擇一個好的託管服務提供商
如果您搜索網絡託管公司,Google 將顯示數百個搜索結果。 市場上將出現免費、免費增值和高級網絡託管公司。 但是,如果您認真對待您的業務,我們不建議您使用免費的網絡託管服務提供商。 高級網絡託管公司將提供更大規模的服務器性能、支持和安全性。
這是您可以在 2022 年使用的最佳 WordPress 託管公司的列表。您可以根據網站的需要使用任何託管服務。
但是,如果您對當前的主機不滿意,您可以隨時遷移到更好的主機。 只需創建一個完整的網站備份並恢復它就可以完成這項工作。
4.使用CDN
CDN 代表內容交付網絡。 當您為 WordPress 網站選擇託管計劃時,託管公司會詢問您首選的數據中心。 著名的託管公司在多個位置擁有數據中心,用戶可以根據自己的喜好從中選擇。
如果您選擇了位於美國的數據中心,該網站將為來自美國的訪問者加載更快。 但是,另一方面,如果有人從印度或遠離數據中心位置的任何其他國家訪問該網站,則網站加載時間會略有延遲。 要解決此問題,您必須使用 CDN 提供商。
CDN 提供商將在全球擁有多個數據中心位置。 將您的網站添加到他們的網絡後,提供商將選擇最接近您的網站訪問者位置的適當服務器。 因此,您可以為全球網站訪問者提供優化的性能。
如果您正在尋找 CDN 提供商,請查看Cloudflare 。 Cloudflare 是一個免費增值平台,在頁面性能方面您將獲得許多前沿功能。
獎勵:如何為搜索引擎優化圖像
除了典型的谷歌搜索結果外,人們還會使用圖像結果來查找他們需要的內容。 因此,為搜索引擎優化圖像是一項至關重要的任務。 但是,您可以輕鬆地為 Google 和其他搜索引擎優化您上傳的圖片,只需稍作調整即可。
以下是將圖像上傳到 WordPress 網站時需要考慮的一些基本要素。
1. 標題標籤
默認情況下,WordPress 會根據您的圖片名稱自動生成標題標籤。 但是,您可以通過媒體庫頁面輕鬆覆蓋它。 如果需要,您可以將標題標籤添加到頁面的 HTML 版本中,使圖像更易於理解。
2. ALT標籤
搜索引擎爬蟲使用 alt 標籤來理解圖像,這就是為什麼必須向圖像添加 alt 標籤的原因。 您可以手動或使用 WordPress 插件來完成。
當您將照片或 GIF 文件上傳到媒體庫時,WordPress 會要求提供 alt 標籤。 只需輸入與您的圖片或網站內容相關的關鍵字,您就可以開始了。 通過正確描述圖像,您可以使您的 alt 標籤更好。
此外,您還可以在需要時從媒體庫本身修改 alt 標籤。
3. XML 站點地圖
您可以通過使用站點地圖插件創建站點地圖來快速改善您的搜索引擎。 您需要做的就是在 Google Search Console 工具中提交站點地圖並開始獲取內容。 為了獲得更好的圖像排名,您還可以考慮創建一個包含您想要的每張圖像的站點地圖文件。
大多數 SEO 插件都帶有此功能。 創建站點地圖後,將其添加到您的 GSC 屬性中。 然後,每當您添加新照片時,SEO 插件將獲取每張圖像並將其提交給搜索引擎索引。
如何自動添加 ALT 標籤
我們已經提到了圖片中 alt 標籤的重要性。 因此,我們將向您展示如何使用簡單的 WordPress 插件自動添加 alt 標籤。
您可以找到許多插件來為 WordPress 中的圖像添加 alt 標籤。 但現在,我們將使用插件PB SEO Friendly Images 。
您需要做的第一件事是在您的 WordPress 網站上安裝並激活該插件。

激活後,您將在左側看到插件的配置選項。 只需從 WordPress 儀表板轉到設置 > SEO 友好圖像。

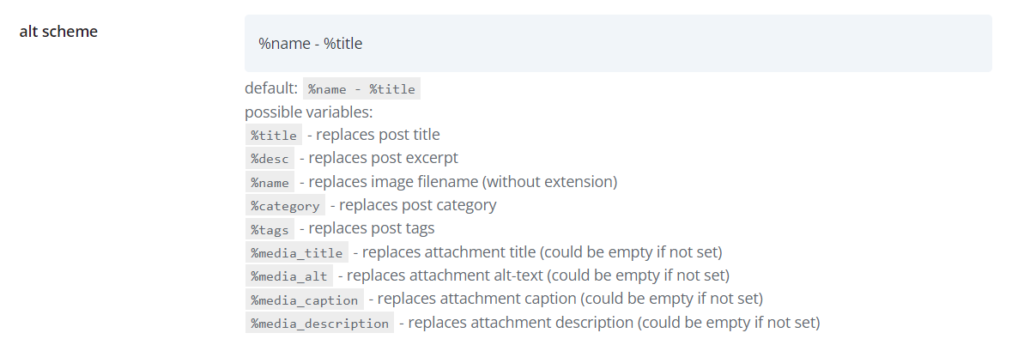
從那裡,根據您的喜好修改替代方案。

修改後,您需要更新設置。
而已! 該插件將更改您從現在開始上傳的每張新圖片的 alt 標籤。 如果您需要更多信息,我們甚至有一個詳細的指南,可以自動將 alt 標籤添加到 WordPress 中的圖像。
結論
壓縮圖像是提高網站速度的最佳方法之一。 因此,如果您需要在 WordPress 中壓縮圖像,您應該立即進行。 它們甚至可以進一步幫助您的網站在某些時候在搜索引擎中獲得更好的排名。
總而言之,您可以使用兩種主要方式壓縮網站中的圖像:
- 使用插件
- 手動
如果您已經將圖像上傳到您的網站,則可以使用插件來壓縮它們。 然而,如果您需要將新圖像上傳到您的網站,手動方法會更容易。 儘管如此,這一切都取決於您的偏好,因為無論您是否已經上傳了圖像,這兩種方法都可以用於壓縮圖像。 ShortPixel 可用於這兩種方法,它也是我們最喜歡的圖像壓縮工具,因為它具有 Cloudflare 集成和更多有用的功能。
此外,我們還提供了一些壓縮圖像、提高網站速度和優化搜索引擎圖像的技巧。 我們還有一些您可能會喜歡的更有趣的文章:
- 如何修復 WooCommerce 圖像大小問題
- 在 WooCommerce 中將圖像添加到產品
- 如何在 WordPress 中添加自定義圖像大小
我們希望您發現這篇文章對您有所幫助並喜歡閱讀。 如果你願意,請與其他博主分享。
您將如何在 WordPress 中壓縮圖像? 手動還是使用插件? 讓我們在評論中知道。
