如何將多個 WordPress 站點連接在一起
已發表: 2023-06-26如果您是 WordPress 用戶,您就會知道該平台有多麼強大和多功能。 但您是否知道通過將多個站點連接在一起可以將您的 WordPress 體驗提升到一個新的水平? 通過這樣做,您可以從一個中心位置管理多個站點,在它們之間共享內容和主題,甚至改進您的 SEO。
如果您曾經想釋放 WordPress 網站的全部潛力,那麼這份綜合指南非常適合您。
在這篇文章中,我們將介紹您需要了解的有關將多個 WordPress 站點連接在一起的所有信息,包括如何設置多站點網絡、如何在站點之間管理和共享內容以及如何優化網絡以獲得最佳性能。
因此,無論您是博主、電子商務所有者還是介於兩者之間的任何人,本指南都將幫助您將 WordPress 遊戲提升到一個新的水平。

為什麼您可能想要將多個 WordPress 站點連接在一起?
您可能希望將多個 WordPress 站點連接在一起的原因有多種。 首先,如果您運行多個彼此相關的網站(例如博客和在線商店),您可能希望在這些網站之間共享某些特性和功能。 這可能包括用戶帳戶、產品或內容等內容。
其次,如果您管理多個客戶的網站,將它們連接在一起可以幫助您簡化工作流程,並更輕鬆地從一個中心位置管理所有網站。 您可以在站點之間共享主題、插件和其他資源,這可以節省您的時間和精力。
第三,如果您運營著一個擁有多個部門或團隊的大型組織,連接多個 WordPress 站點可以幫助您改善團隊之間的溝通和協作。 您可以共享資源,例如文檔和日曆,並確保每個人都朝著相同的目標努力。
總體而言,將多個 WordPress 站點連接在一起可以幫助您提高效率並更輕鬆地管理您的在線狀態。 它是一個功能強大的工具,可以根據您的具體需求和目標以多種不同的方式使用。
我們將向您展示 3 種使不同網站協同工作的簡單方法。 您可以點擊下面的鏈接跳轉到您感興趣的任何部分:
1. 使用插件將多個 WordPress 站點連接在一起
2. 創建子域來連接 WordPress 網站
3.使用Interlinking連接WordPress網站
方法 1:使用插件將多個 WordPress 站點連接在一起
Uncanny Automator 插件是將兩個網站鏈接在一起並讓它們相互通信的最佳解決方案。 最偉大的 WordPress 自動化插件,它有助於為您的網站開發自動化流程。

該插件可以與 WordPress 網站的 Zapier 進行比較。 您可以使用 Uncanny Automator 快速將許多網站鏈接在一起。
開髮用於產品購買的 WooCommerce 商店配方
當消費者購買您的產品時,您接下來必須在 WooCommerce 商店中創建一個配方。 菜譜是一種自動化。
從 WordPress 管理面板,轉到 Automator » 添加新內容即可開始。

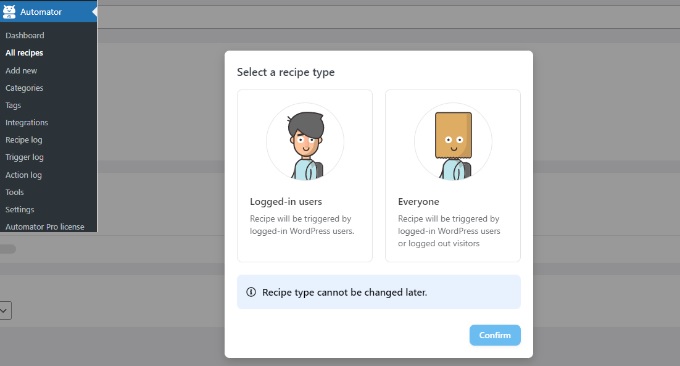
然後系統將提示您選擇菜譜類型。 “所有人”食譜可以由所有用戶激活,而“登錄”食譜只能由登錄用戶觸發。
由於您的消費者將建立帳戶並登錄進行購買,因此請繼續選擇菜譜類型“登錄用戶”。 然後按“確認”按鈕。

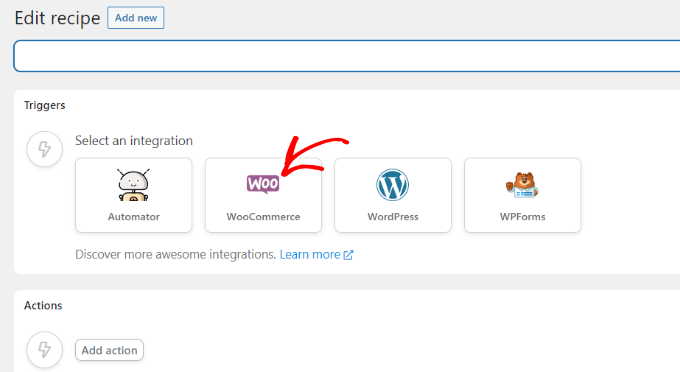
然後,您可以選擇“WooCommerce”作為集成,並為您的食譜添加名稱。 您的用戶不會看到該名稱; 它僅供您自己使用。
下一步是為您的公式選擇觸發器。
您只需選擇觸發器“用戶完成、付款並登陸包含產品的訂單的感謝頁面”。 然後 Uncanny Automator 將提示您為您的食譜選擇產品。
如有必要,請從您的 WooCommerce 商店中選擇數字商品。
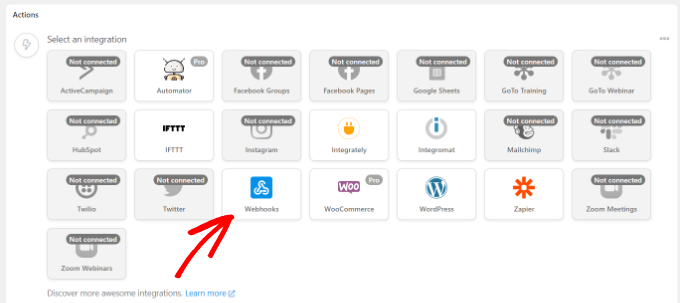
您必須先選擇集成,然後才能構建活動。
使用網絡鉤子,您可以快速將客戶的註冊信息傳遞到您的會員網站。 Webhook 是一小段代碼,使各種工具和應用程序能夠立即相互共享數據。

您不需要知道如何編碼即可使用它,所以不用擔心。
現在選擇“Webhooks”進行集成。

然後插件將顯示網絡書 URL。 由於我們稍後需要該 URL 來完成您的 WooCommerce 商店中的配方,因此您可以將其寫在文本文件中。
之後向下滾動到“字段”部分。 隨後,將“電子郵件”放入“密鑰”框中,並選擇“電子郵件”作為值類型。
您可以根據您的活動從各種集成中進行選擇。 只需選擇您用於構建會員網站的插件即可。
然後,您可以決定針對您選擇的集成採取的操作。

您可以選擇“將用戶添加為會員資格”。
下一步是選擇新用戶或現有用戶。
只需選擇“新用戶”選項即可。
通過選擇會員資格下拉菜單,您可以選擇您希望 WooCommerce 客戶註冊的會員計劃。
您還會注意到小計、稅額、稅率、狀態、網關和其他內容的其他字段。 您可以讓它們自動運行。
完成後,不要忘記單擊“保存”按鈕。
如果您願意,您可以在配方中添加額外的步驟,例如啟用 WordPress 向客戶發送確認電子郵件或為他們註冊 Zoom 網絡研討會。
下一步是您發布您的食譜。 只需單擊頁面右側的“草稿”選項即可將其切換為“實時”。
在 WooCommerce 中完成購買的秘訣
現在是時候在您的 WooCommerce 商店中完成食譜了,它已在會員網站上運行。
返回您的 WooCommerce 網站並打開我們之前準備的食譜。 接下來,使用我們放入文本文件中的 Webhook 鏈接填充“URL”部分,以便在會員網站上生成菜譜時使用。
之後向下滾動,將請求方法和數據格式保持為默認設置。
您可以通過單擊“正文”部分下“密鑰”列中的星號 (*) 選擇“帳單電子郵件”作為選項。 同樣,您可以在“值”框中使用“帳單電子郵件”。
發送測試數據是檢查連接設置的另一種方法。
完成後,不要忘記點擊“保存”按鈕。
然後,通過單擊切換按鈕將菜譜從草稿切換為實時,繼續發布菜譜。
通過使用 WordPress 插件,您可以將所有 WordPress 站點連接在一起並從一個中心位置進行管理。
方法2:創建子域連接WordPress網站
創建子域來連接 WordPress 網站是組織和管理多個網站的好方法。 子域是屬於較大域的一部分的域,允許您創建具有自己獨特的內容和 URL 的完全獨立的網站。
要創建子域,您首先需要登錄域託管帳戶並導航到域管理部分。 從那裡,您可以創建一個新的子域並為其分配一個唯一的名稱。 但是,您需要主動更新這兩個網站,因為它們不會自動保持彼此同步。 感謝您牢記這一點。
子域名是主域名的額外組成部分,使您能夠以更合乎邏輯的方式安排 WordPress 網站的各個方面。 您可以使用它們來使用此方法來劃分主網站上的不同功能。
舉例來說,您希望將多個 WordPress 站點連接在一起並創建一個在線商店,但將其與您的主域分開。 在這種情況下,您將需要為您的在線商店構建一個子域,並且您的網站結構如下:
您還可以為您的網站設置特定國家/地區專有的子域,例如 uk.yourexamplesite.com 或 fr.yourexamplesite.com。
方法3:使用互連來連接WordPress網站
網站可以使用互連來連接。 您還可以將多個 WordPress 站點鏈接在一起,以便將它們全部集成到一個保護傘下。 您的 WordPress SEO 將因鏈接而得到改善,因為它們將向每個站點傳遞權威(也稱為鏈接汁)。 例如,在所有站點上設置自動備份和安全掃描,以確保它們始終受到保護。
將用戶創建的鏈接添加到主導航菜單是實現此目標的常用方法。
您還可以選擇在網站的頁腳中包含一個鏈接。
底線
我們希望我們關於如何將多個 WordPress 站點連接在一起的指南對您有所幫助。 不同 WordPress 站點之間的互連可能是一項艱鉅的任務,但只要有正確的工具和知識,就可以掌握它。
通過遵循我們在本文中概述的步驟,您可以輕鬆地將您的 WordPress 網站鏈接在一起,簡化您的工作流程,並提高您的整體在線形象。
