如何將多個 WordPress 站點連接在一起(3 種方式)
已發表: 2022-07-19您想將兩個或多個 WordPress 網站連接在一起嗎?
擁有多個網站對您的業務來說是一個優勢,因為您可以輕鬆地為不同的客戶細分產品和服務並確保您的主要網站安全。 但是,連接每個站點並使它們一起工作可能會很棘手。
在本文中,我們將向您展示如何將多個 WordPress 站點連接在一起。

為什麼將多個 WordPress 網站連接在一起?
假設您有多個網站,例如 WordPress 博客和在線課程網站。 如果有人從您的博客購買課程,那麼您必須手動將他們註冊到具有學習管理系統 (LMS) 的站點。
如果您需要聘請幫助來完成工作,這可能需要很多時間,或者花費很多。
另一方面,您可以通過將這些網站連接在一起來自動執行不同的任務並節省時間。 當客戶購買課程時,他們會自動在單獨的會員網站上註冊和註冊。 這是保持 WordPress 主站點安全的好習慣。
許多人在將多個站點連接在一起時會想到創建一個 WordPress 多站點網絡。 但是,您無需運行多站點網絡即可將每個網站連接在一起。 事實上,這通常不是最好的解決方案。
我們將向您展示使不同網站協同工作的 3 種簡單方法。 您可以點擊下面的鏈接跳轉到您感興趣的任何部分:
- 使用插件將多個 WordPress 站點連接在一起
- 創建子域以連接 WordPress 網站
- 使用互連連接 WordPress 網站
方法 1:使用插件連接多個 WordPress 站點
連接兩個網站並使它們相互交談的最佳方法是使用 Uncanny Automator 插件。 它是最好的 WordPress 自動化插件,可幫助您在網站上創建自動化工作流程。
您可以將該插件視為 WordPress 網站的 Zapier。 使用 Uncanny Automator,您可以輕鬆地在多個網站之間建立連接。

對於本教程,讓我們考慮您擁有 WooCommerce 商店和會員網站的情況。
我們將向您展示如何使用 Uncanny Automator 連接兩個網站。 我們的目標是在客戶從您的商店購買課程時自動在您的會員網站上註冊。
注意:在開始之前,請確保您已將產品添加到您的 WooCommerce 商店並在您的會員網站上創建了不同的會員級別。
接下來,您需要在兩個網站上安裝 Uncanny Automator 插件。 有關更多詳細信息,請參閱我們的關於如何安裝 WordPress 插件的指南。
激活後,系統會要求您安裝 Uncanny Automator 免費插件。 精簡版提供有限的功能,並用作專業版的基礎。
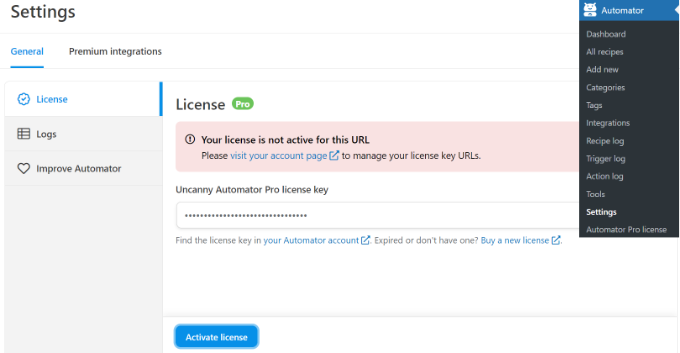
之後,您需要從 WordPress 儀表板轉到Automator » 設置頁面並輸入您的許可證密鑰。 您可以在 Uncanny Automator 帳戶區域找到密鑰。

輸入密鑰後,不要忘記單擊“激活許可證”按鈕。
您需要對兩個 WordPress 網站重複激活步驟。
創建在您的 WooCommerce 商店購買產品的食譜
接下來,當客戶購買您的產品時,您需要在 WooCommerce 商店中創建一個食譜。 “食譜”是自動化的。
首先,您可以從 WordPress 管理面板轉到Automator » Add New 。
之後,系統會要求您選擇一種食譜類型。 登錄配方僅由登錄用戶觸發,而“所有人”配方可由所有用戶觸發。

繼續並選擇“登錄用戶”作為食譜類型,因為您的客戶將創建一個帳戶並登錄以進行購買。 然後單擊“確認”按鈕。
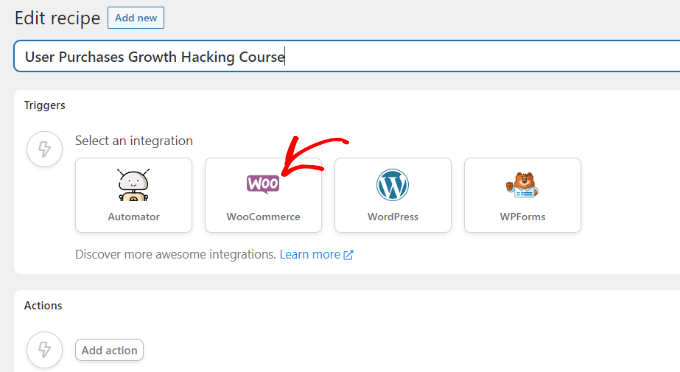
接下來,您可以輸入食譜的名稱並選擇“WooCommerce”作為集成。 該名稱僅供您參考,您的用戶不會看到它。

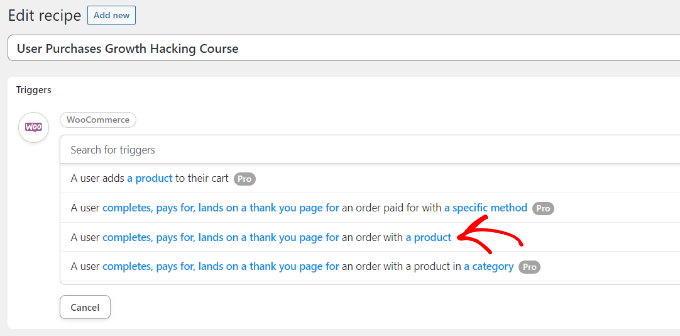
然後,您需要為您的食譜選擇一個觸發器。
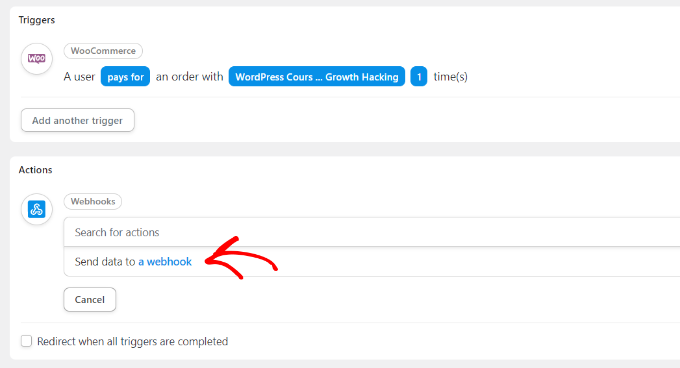
只需選擇“用戶完成、支付、登陸感謝頁面以獲取帶有產品的訂單”作為觸發器。

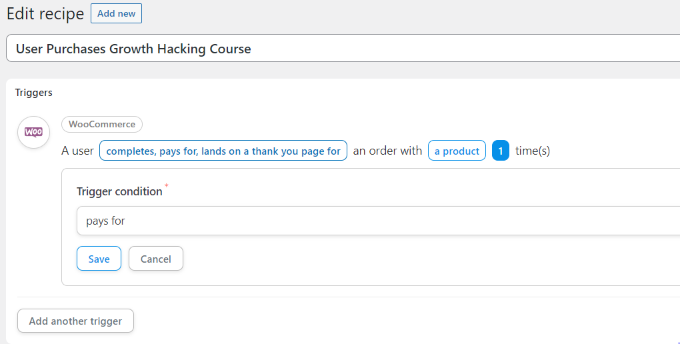
接下來,您將被要求選擇觸發條件。
您可以選擇“支付”作為條件,然後單擊“保存”按鈕。

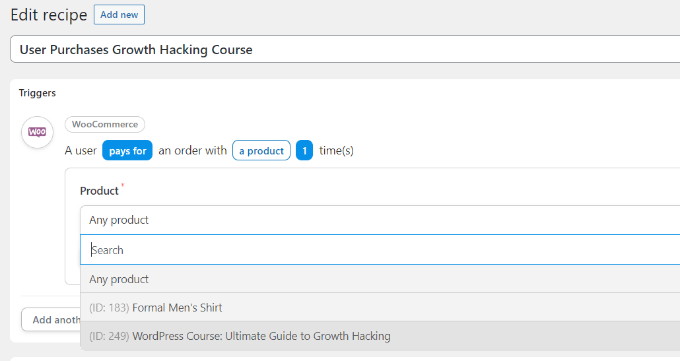
之後,Uncanny Automator 會要求您為您的食譜選擇一種產品。
繼續並選擇您的 WooCommerce 商店中的數字產品。 例如,我們將選擇 WordPress 課程:終極增長黑客作為本教程的產品。

選擇產品後不要忘記單擊“保存”按鈕。
現在您需要為您的食譜選擇一個“操作”。

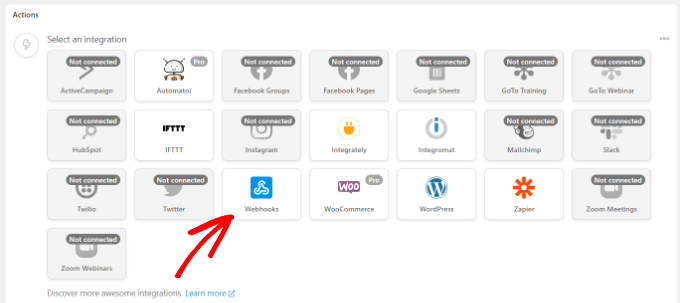
要創建操作,您需要選擇一個集成。
您可以使用 webhook 輕鬆地將客戶的註冊數據發送到您的會員網站。 Webhook 是一段代碼,它允許不同的工具和應用程序向其他應用程序實時提供信息。
不用擔心,您無需知道如何編碼即可使用它。 我們將引導您完成所有步驟。
繼續並選擇“Webhooks”作為集成。

在下一步中,您可以為您選擇的集成選擇一個操作。
只需選擇“將數據發送到 webhook”選項。

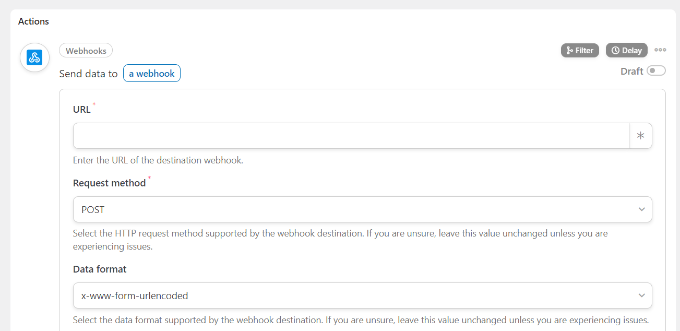
接下來,您需要輸入您的 webhook 詳細信息。

暫時保持此選項卡打開。
要在您的 WooCommerce 商店中完成配方並填寫 webhook 詳細信息,您需要在您的會員網站上創建一個 webhook。
在您的會員網站上創建 Webhook
首先,您需要在新選項卡中打開您的會員網站。 然後前往Automator » 從您的會員網站上的 WordPress 管理面板添加新的。
繼續並選擇“所有人”作為配方類型,然後單擊“確認”按鈕。

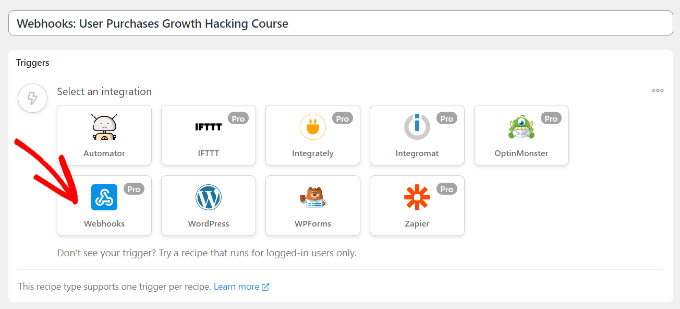
之後,您必須為您的配方輸入一個名稱並為您的配方選擇一個觸發器集成。
只需單擊“Webhooks”作為集成。

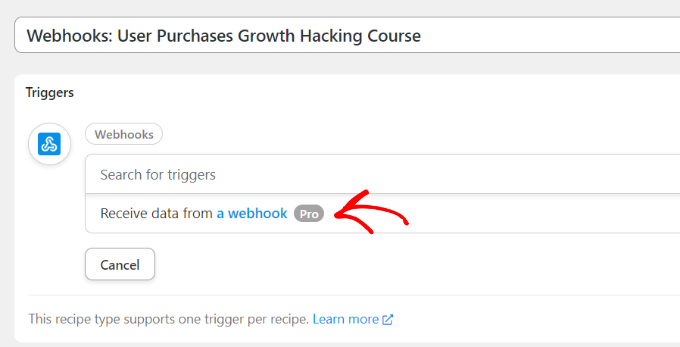
在下一步中,您需要為集成選擇一個觸發器。
繼續並選擇“從 webhook 接收數據”作為觸發器。

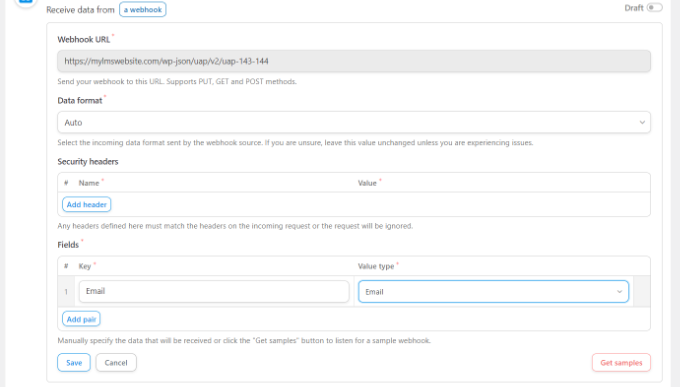
接下來,插件將顯示 webbook URL。 您可以在文本文件中記下 URL,因為稍後我們將需要它來完成您的 WooCommerce 商店的食譜。

之後,向下滾動到“字段”部分。 現在在 Key 字段下輸入“Email”,然後為 Value 類型選擇“Email”。

不要忘記單擊“保存”按鈕。
接下來,您可以通過單擊“添加操作”按鈕將操作添加到您的食譜。

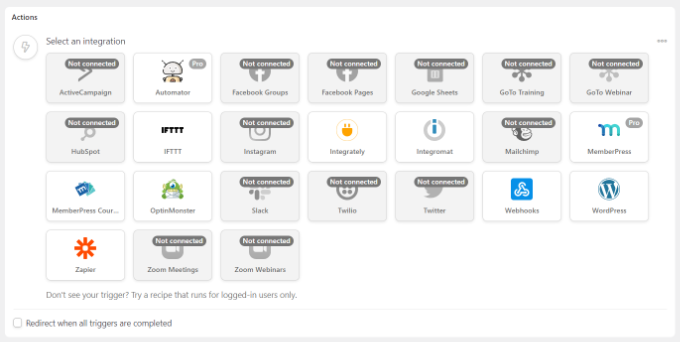
您可以為您的操作選擇不同的集成。 只需選擇您用於創建會員網站的會員插件。
在我們的例子中,我們將選擇 MemberPress,因為我們使用它來設置會員網站。

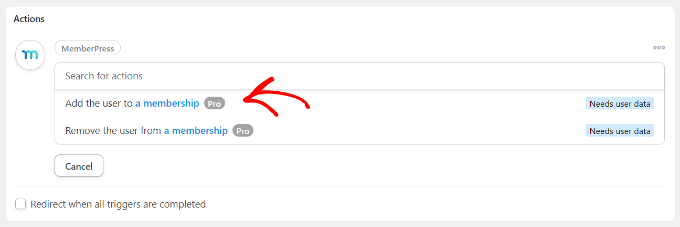
之後,您可以為您選擇的集成選擇一個操作。
由於我們希望我們的客戶自動訂閱會員資格,因此我們將選擇“將用戶添加到會員資格”選項。

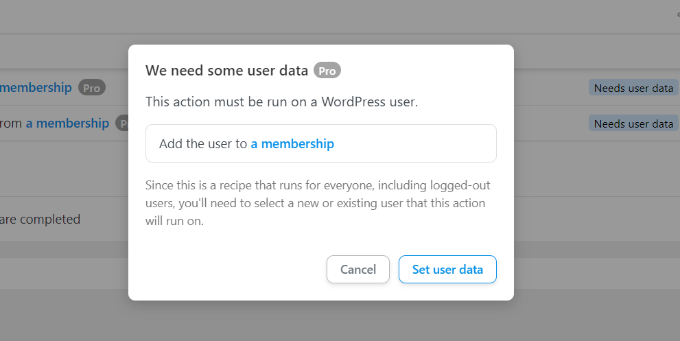
現在將出現一個彈出窗口,顯示該操作將需要 WordPress 用戶數據。
繼續並單擊“設置用戶數據”按鈕。

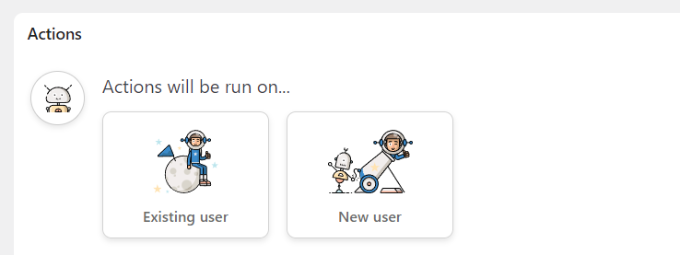
接下來,您需要在現有用戶或新用戶之間進行選擇。
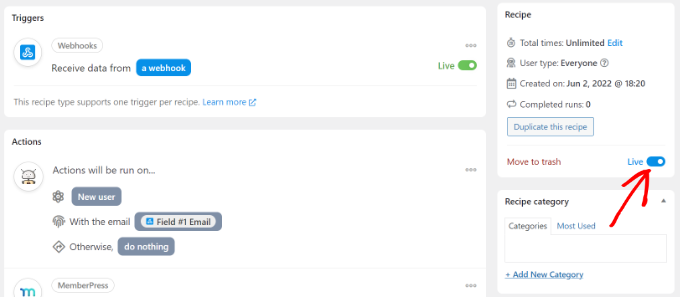
只需單擊“新用戶”選項。

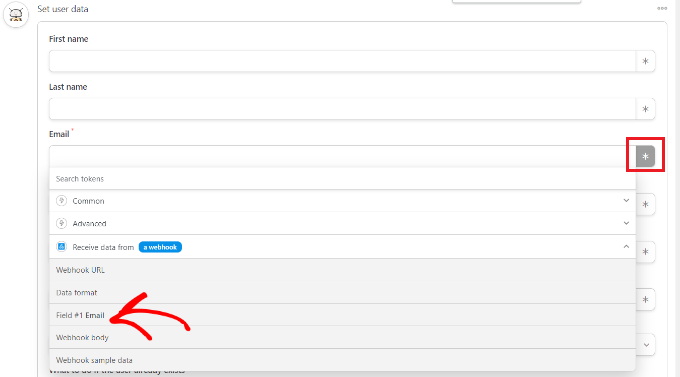
現在將出現一個表單,您可以在其中設置用戶數據。 您可以將名字和姓氏字段留空。
接下來,繼續並單擊電子郵件字段的星號圖標 (*)。 從下拉選項中,選擇“從 webhook 接收數據”下的“字段 #1 電子郵件”。

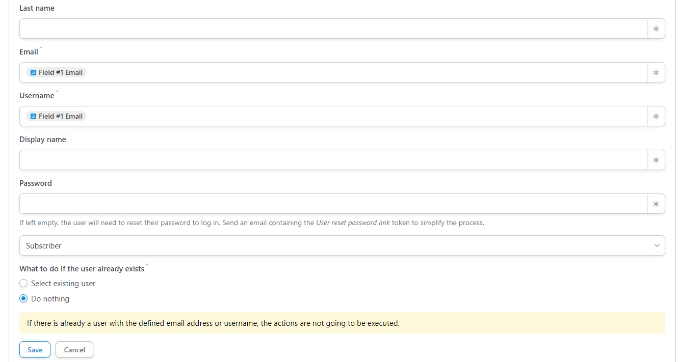
您也可以對用戶名字段重複此步驟。 至於其他字段,您可以將它們留空。
現在,在“如果用戶已經存在該怎麼辦”選項下,只需選擇“什麼都不做”並單擊“保存”按鈕。

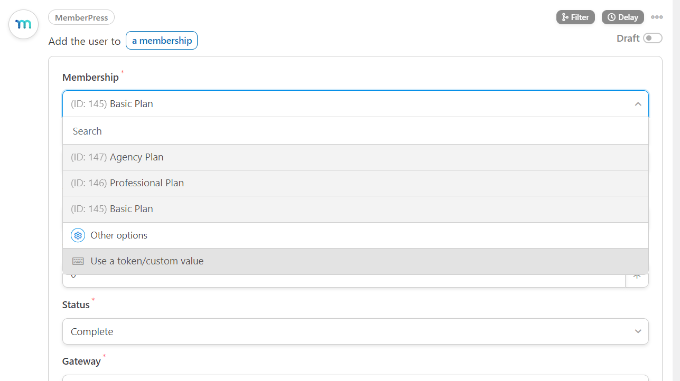
接下來,您可以通過單擊“會員資格”下拉菜單來選擇希望 WooCommerce 客戶訂閱的會員計劃。
除此之外,您還會看到更多小計、稅額、稅率、狀態、網關等字段。 您可以將它們保留為默認設置。

完成後不要忘記單擊“保存”按鈕。
如果您願意,您可以在配方中添加更多操作,例如允許 WordPress 發送確認電子郵件或將用戶註冊到 Zoom 網絡研討會。
接下來,您現在可以繼續發布您的食譜。 只需單擊頁面右側的“草稿”切換按鈕並將其更改為“實時”。

在 WooCommerce 中完成您的購買食譜
現在您的食譜在會員網站上處於活動狀態,是時候在您的 WooCommerce 商店上完成食譜了。
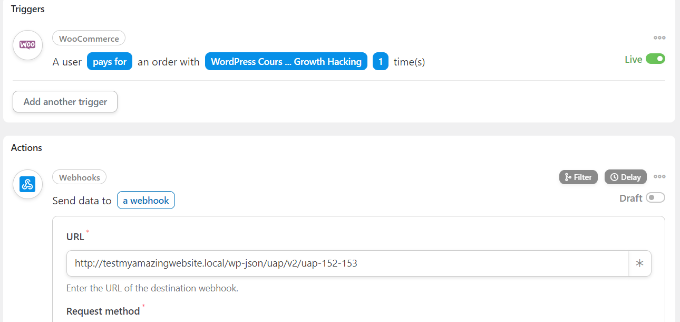
首先,返回您的 WooCommerce 網站並打開我們之前創建的食譜。 接下來,在“URL”字段下輸入我們在文本文件中復制的 webhook 鏈接(在會員網站上創建食譜時)。

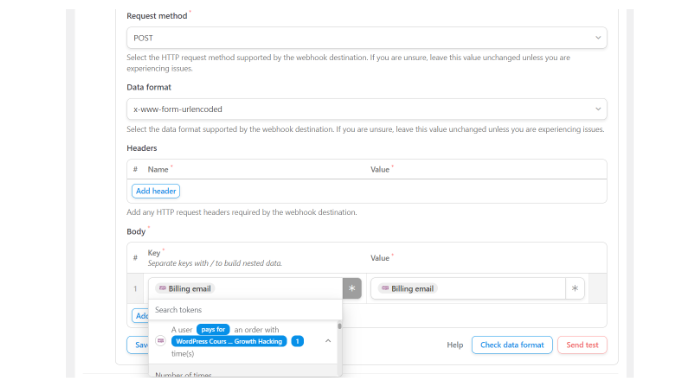
接下來,您可以向下滾動並將請求方法和數據格式保持為默認設置。
在正文部分下,您可以單擊“密鑰”字段的星號 (*) 並選擇“賬單電子郵件”作為選項。 同樣,您也可以為值字段選擇“帳單電子郵件”。

還有一個發送測試數據的選項,以查看您的連接是否設置正確。
完成後,不要忘記單擊“保存”按鈕。
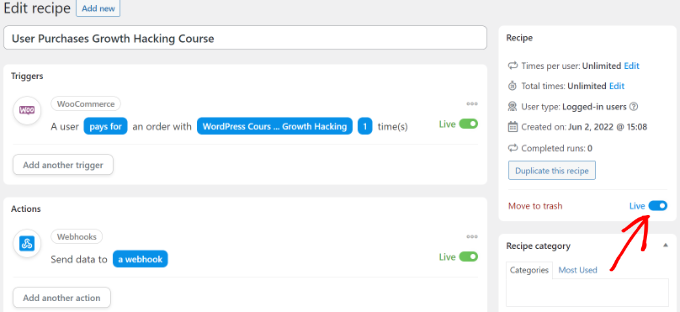
接下來,繼續通過單擊“草稿”切換並將其更改為“實時”來發布您的食譜。

而已!
每當客戶購買您選擇的 WooCommerce 產品時,他們將自動在您的會員網站上訂閱會員計劃。
您可以使用相同的方法來設置類似的自動化來將多個 WordPress 站點連接在一起。
方法二:創建子域來連接 WordPress 網站
連接多個 WordPress 網站的另一種方法是創建子域。
但是請記住,這些網站不會自動同步,您必須手動更新它們。
子域是主域名的附加部分,可幫助您組織 WordPress 網站的不同部分。 您可以使用它們將其他功能與您的主網站分開。
例如,假設您想創建一個電子商務商店,但要遠離您的主域。 在這種情況下,您可以為您的在線商店創建一個子域,您的網站將如下所示:
https://store.yourexamplewebsite.com
同樣,您可以為不同的位置創建子域,例如 uk.yourexamplesite.com 或 fr.yourexamplesite.com。
在 WPBeginner,我們還為視頻內容使用子域。 您可以訪問 https://videos.wpbeginner.com/ 並訪問大量關於 WordPress 的視頻教程。

您可以使用 WordPress 託管帳戶輕鬆創建子域。 有關更多詳細信息,您可以查看我們關於子域以及如何創建子域的說明。
然後,您可以查看我們關於如何安裝 WordPress 以在子域上創建另一個 WordPress 站點的指南。
方法 3:使用互連連接網站
您還可以通過將多個 WordPress 站點鏈接在一起來將它們連接在一起。 這些鏈接將通過將權限(鏈接汁)傳遞給每個域來幫助提升您的 WordPress SEO。
一種常見的方法是向主導航菜單添加自定義鏈接。
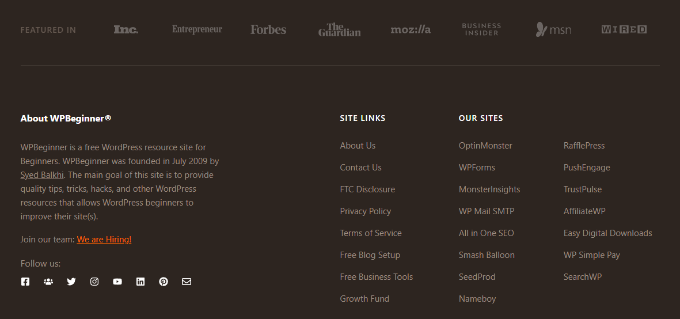
您還可以添加指向您網站頁腳的鏈接。
例如,在 WPBeginner 上,您會看到我們已鏈接到屬於 WPBeginner 系列產品的網站以及一些網站鏈接。

要編輯您的 WordPress 頁腳並添加指向其他網站的鏈接,請參閱我們的指南,了解如何在 WordPress 中編輯頁腳。
我們希望本文能幫助您了解如何將多個 WordPress 網站連接在一起。 您還可以查看我們關於如何啟動 WordPress 播客和最佳 WordPress 插件的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
