如何在 WordPress 中從容器轉換為列?
已發表: 2023-07-23一、簡介
WordPress 是一個強大且流行的平台,用於創建網站、博客和在線商店。 但是,有時您可能希望通過從基於容器的佈局轉換為基於列的佈局來更改站點的外觀和風格。
基於容器的佈局是一種固定寬度的設計,它將您的內容限制為單個塊。 基於列的佈局是一種靈活的設計,允許您將內容劃分為多個列,從而創建動態且具有視覺吸引力的演示文稿。
在本文中,我們將向您展示如何使用不同的工具和方法在 WordPress 中從容器轉換為列。 無論您想使用主題、頁面構建器還是自定義代碼,我們都會指導您完成該過程的每個步驟。 讀完本文後,您將能夠輕鬆地將 WordPress 網站從基於容器的佈局轉換為基於列的佈局。 讓我們開始吧!
2. 前提條件
在開始在 WordPress 中從容器轉換為列之前,您需要確保滿足一些先決條件。 其中包括 WordPress 網站、支持專欄的主題或頁面構建器以及 WordPress 編輯的一些基本知識。
2.1 WordPress 網站
在 WordPress 中從容器轉換為列的第一個先決條件是擁有一個 WordPress 網站。 WordPress 是一款免費的開源軟件,為全球數百萬個網站提供支持。 您可以使用 WordPress 創建任何類型的網站,從博客和作品集到電子商務和會員網站。
要使用 WordPress,您需要擁有域名和網絡託管服務。 您的網站在互聯網上的地址稱為域名,例如 www.example.com。 網絡託管服務是在線存儲您網站的文件和數據的地方。 您可以從提供 WordPress 託管計劃的各種網絡託管提供商中進行選擇。
一旦您擁有域名和網絡託管服務,您就可以在您的網站上安裝 WordPress 並開始創建內容。
2.2 基於列的主題或頁面構建器
在 WordPress 中從容器轉換為列的第二個先決條件是擁有基於列的主題或頁面構建器。 基於列的主題或頁面構建器是一種允許您使用列創建和自定義網站佈局的工具。
欄是頁面的部分,可以顯示不同類型的內容,例如文本、圖像、視頻等。您可以調整每欄的大小、位置和样式,以創建動態且具有視覺吸引力的設計。 WordPress 有許多基於列的主題和頁面構建器,既有免費的,也有收費的。 一些最受歡迎的包括 Elementor、Divi、Beaver Builder 和 Visual Composer。
這些工具提供拖放界面、預製模板以及可用於創建列佈局的各種模塊和元素。 您可以選擇適合您的需求、偏好和預算的主題或頁面構建器。
3. 步驟
現在您已準備好先決條件,您可以開始在 WordPress 中從容器轉換為列。 該過程根據您使用的是頁面構建器還是完整站點編輯塊主題而有所不同。
3.1 對於頁面構建器
•第 1 步:創建新頁面或編輯現有頁面。 轉至頁面 > 添加新頁面或頁面 > 所有頁面,然後選擇要編輯的頁面。
•步驟2 :訪問列佈局選項。 根據您使用的主題或頁面構建器,您將看到用於添加和編輯列的不同選項。
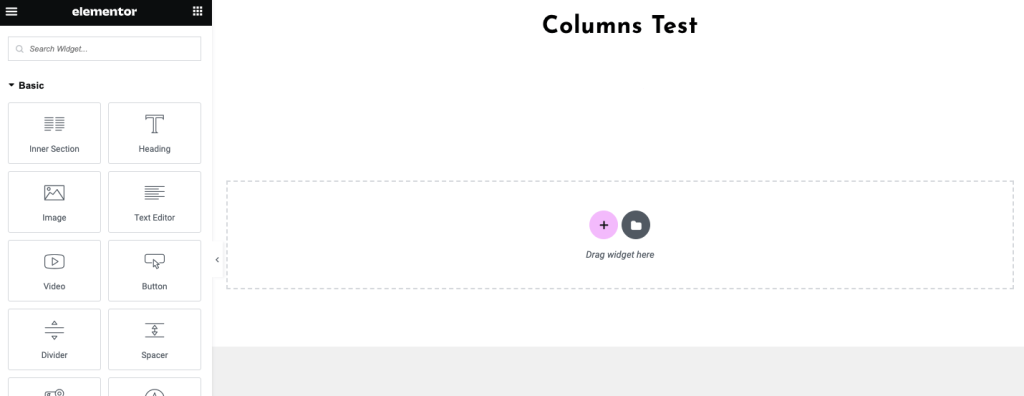
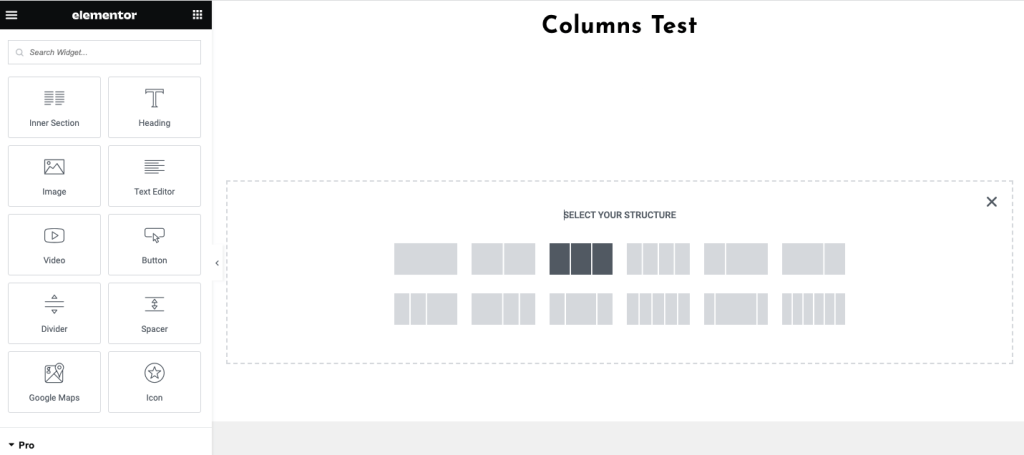
例如,如果您使用的是 Elementor,請單擊+ 圖標打開部分結構。 您可以從“選擇結構”中選擇任何列佈局組合,或將“內部部分”小部件從左側面板拖放到頁面以創建嵌套列

單擊 + 圖標在 Elementor 頁面構建器中打開結構

選擇列結構:Elementor 頁面構建器
如果您使用 Divi,則可以單擊+ 圖標並從彈出窗口中選擇列結構。

•步驟3 :添加並配置列。 您可以通過拖動邊緣或使用設置面板來調整列的數量、大小和位置。 您還可以向每一列添加不同的元素和模塊,例如文本、圖像、按鈕等。
•步驟4 :自定義欄內容。 您可以使用主題或頁面構建器中提供的選項設置每列及其內容的樣式。 您可以更改顏色、字體、背景、邊框、邊距、填充、動畫等。
•步驟5 :預覽並發布。 一旦您對列佈局感到滿意,您就可以預覽它在不同設備和瀏覽器上的外觀。 也可以將其保存為模板以供將來使用。 準備好後,單擊“發布”或“更新”以使您的列佈局在您的網站上生效。
3.2 對於塊主題
如果您使用的塊主題支持全站點編輯,您還可以使用“列”塊在 WordPress 中從容器轉換為列。 列塊是一個容器塊,可讓您使用列創建和自定義佈局。 欄是頁面中可以顯示不同類型內容的部分,例如文本、圖像、視頻等。您可以通過拖動邊緣或使用設置面板來調整欄的數量、大小和位置。
您還可以向每列添加不同的塊,例如封面、圖像、標題、段落等。以下是在 WordPress 中使用“列”塊從容器轉換為列的步驟:
•第 1 步:創建新頁面或編輯現有頁面。 轉至頁面 > 添加新頁面或頁面 > 所有頁面,然後選擇要編輯的頁面。
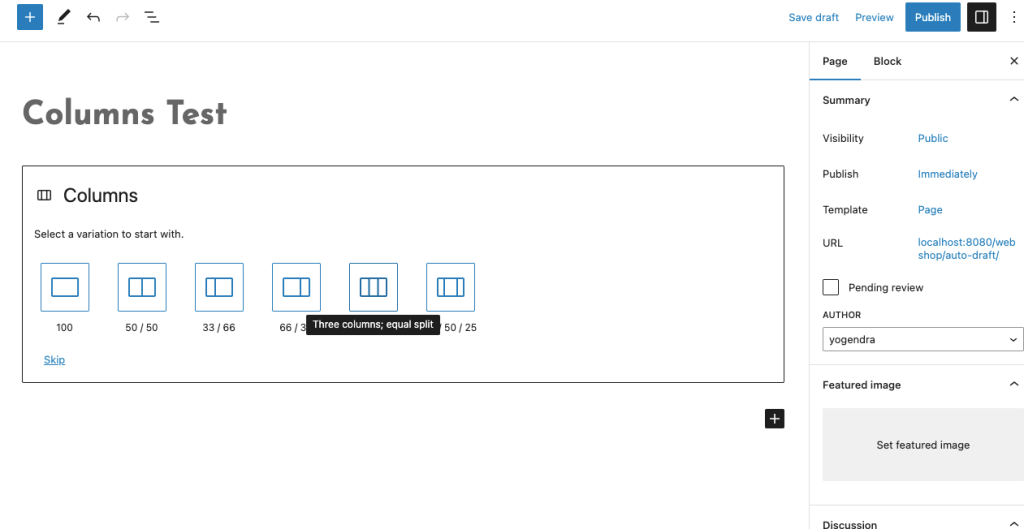
•步驟2 :添加列塊。 單擊插入器圖標並輸入列或使用斜杠命令 /columns 並選擇列塊。 選擇列的數量和大小

塊主題列選擇
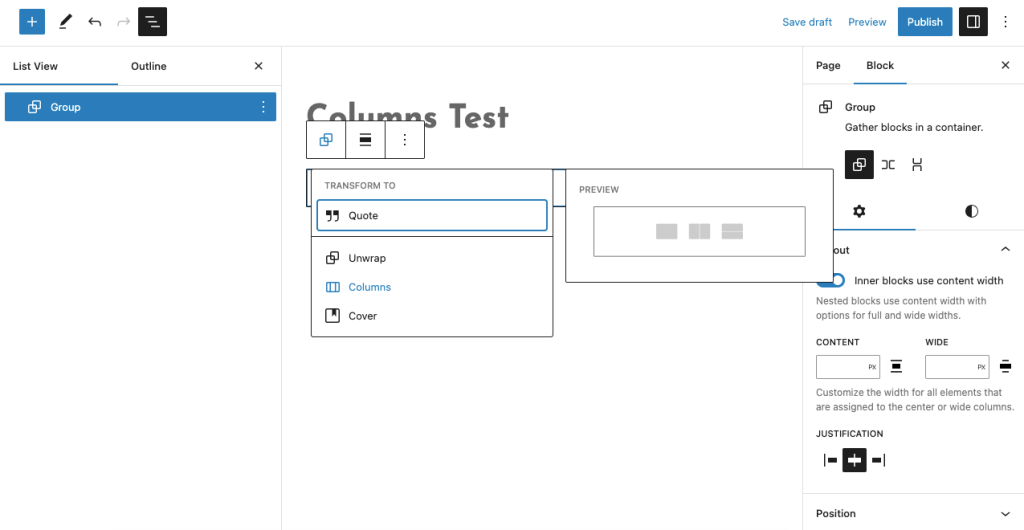
注意:創建列的另一種方法是將現有塊轉換為列塊。 為此,請單擊工具欄中的塊圖標,然後從下拉菜單中選擇“轉換為”。 您將看到一個選項列表,包括“列”。 選擇“列”,該塊將成為“列”塊,其中包含原始塊。

轉換為塊主題中的列
•步驟3 :添加並配置列。 您可以通過單擊塊工具欄或側邊欄設置中的加號或減號圖標來更改列數。 您還可以拖動列的邊緣來調整它們的大小。 您可以通過單擊每列中的插入器圖標向每列添加不同的塊。
•步驟4 :自定義欄內容。 您可以使用塊工具欄和側邊欄設置中的可用選項設置每列及其內容的樣式。 您可以更改顏色、字體、背景、邊框、邊距、填充、動畫等。
•步驟5 :預覽並發布。 一旦您對列佈局感到滿意,您就可以預覽它在不同設備和瀏覽器上的外觀。 您還可以將其保存為可重複使用的塊以供將來使用。 準備好後,單擊“發布”或“更新”以使您的列佈局在您的網站上生效。
4。結論
在 WordPress 中從容器轉換為列是改進網站設計和功能的好方法。 通過使用列,您可以創建動態且具有視覺吸引力的佈局,以有組織且引人入勝的方式展示您的內容。 您可以使用支持列的主題或頁面構建器,使轉換過程變得輕鬆無憂。
我們希望本文能幫助您了解如何使用不同的工具和方法在 WordPress 中從容器轉換為列。 快樂的專欄建設!
其他提示:如何在 WordPress 中從容器轉換為列
1. 使用基於列的主題或頁面構建器可以更輕鬆地創建和管理列佈局。
2. 使用頁面編輯器或塊主題中的“欄”選項快速輕鬆地向頁面添加欄。
3. 將元素拖放到列中以快速輕鬆地排列內容。
4. 使用“更新”按鈕保存更改並發布頁面。
