如何使用 Imagify 在 WordPress 上將圖像轉換為 WebP
已發表: 2021-07-19有興趣在 WordPress 上將您的圖像轉換為 WebP? 向 Imagify 打個招呼,這是我們的免費插件,可優化您的圖像並將其轉換為 WebP。
在我們的指南中,我們解釋瞭如何在不降低網站速度的情況下提供高質量的圖像。 如果您的網站上已經有數百張 PNG 或 JPG 圖片,Imagify 會優化它們並將它們自動轉換為 WebP。
聽起來很有希望? 讓我們深入研究這種現代 WebP 格式,看看它如何通過將圖像文件大小縮小 35% 來影響性能!
什麼是 WebP 格式?
WebP 是一種圖像格式,通過減小文件大小但不影響質量來提供圖像壓縮。 WebP 由 Google 開發,是一種包含無損和有損壓縮的現代圖像文件格式。 與 JPEG 和 PNG 圖像相比,該格式可以將圖像文件大小減少多達 35%,同時保持高質量。 兩全其美,對吧?
訪問者想要質量和快速的網站。 這就是為什麼近年來出現了一些新格式,這些新格式在設計時考慮到了最小化文件同時仍然保持質量。 “WebP”無疑是過去 10 年中最引人注目的更新。
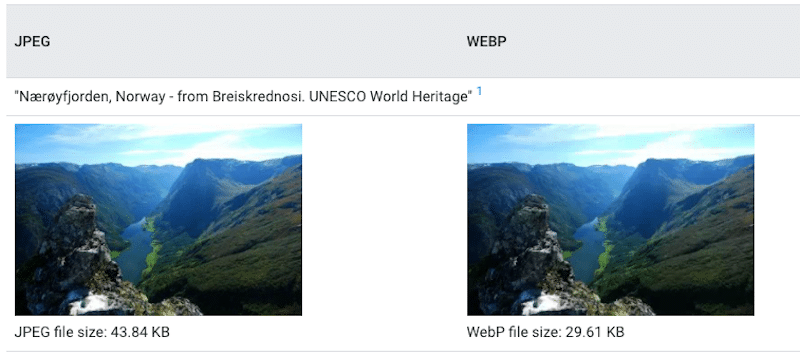
在下面的示例中 - 由 Google WebP 網站提供 - 我們比較了兩個具有相同質量的圖像。 一個是JPEG,另一個是WebP,我們注意到三件事,即:
- JPEG 或 WEBP 中的圖像質量保持不變
- JPEG 文件大小為 43.84 KB。
- WebP 文件為 29.61 KB,比 JPEG 格式要輕得多。

WebP 格式可幫助您實現以下平衡:高質量圖像和低文件大小。
為什麼應該將圖像轉換為 WebP
WebP 格式的主要好處是創建更小的圖像文件,同時保持相同的圖像質量。 因此,圖像壓縮將導致您的網站加速。
您可能沒有意識到這一點,但圖片在您的服務器上佔用瞭如此多的空間。 它不僅會瘋狂地消耗存儲空間,而且還會減慢網站速度並讓您的訪問者跑掉。
JPEG、PNG 和 GIF 是可以輕鬆轉換為 WebP 的格式:
- JPEG :最常見的格式,非常適合色彩豐富的照片和視覺效果
- PNG:簡單圖形、圖標和徽標的推薦格式
- GIF:用於標點您的消息的所有動畫圖像
Google 進行了一項 WebP 壓縮研究,以了解 webP 在文件大小方面與 JPEG 和 PNG 格式的比較。 結果很有趣:
- WebP 圖像比 PNG 圖像小 25%。
- WebP 圖像比 JPEG 圖像小 25-35%。
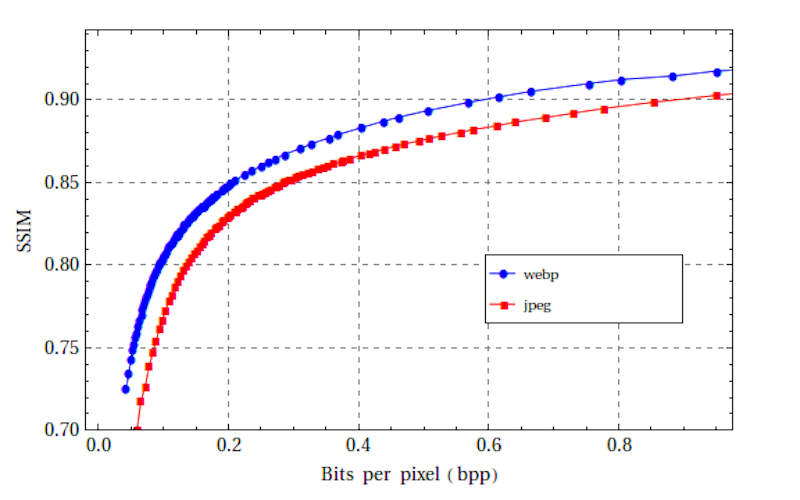
這些結果表明,與 JPEG 和 PNG 相比,WebP 可以提供顯著的壓縮改進。 在下圖中,我們看到 WebP 圖像始終需要比 JPEG 更少的每像素位數:

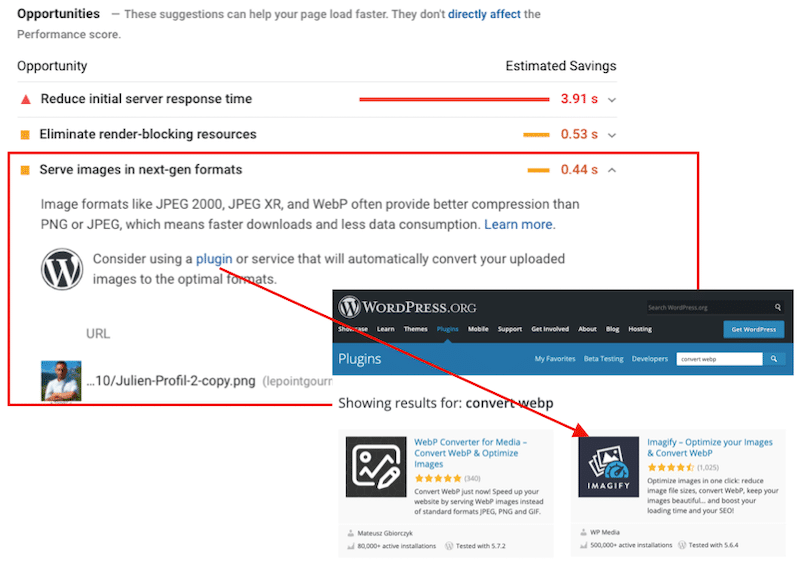
此外,Google PageSpeed Insights 建議您以下一代格式 (WebP) 提供圖像,這意味著更快的下載和更少的數據消耗。 Web 性能工具還建議使用 WordPress 插件來壓縮圖像並將其轉換為最佳格式。
猜猜誰在名單上? 想像一下!

如何將圖像轉換為 WebP
Imagify 是最好的 WordPress 插件之一,可以將您的圖像轉換為 WebP 並對其進行優化。
我們都知道可以轉換多種格式(例如,從 JPG 到 PDF)的在線工具。 這些工具對用戶不友好,其中大多數不允許您免費進行批量轉換。
插件可能更容易將您的文件轉換為 WebP。 讓我們看看為什麼。 當談到 WordPress 時,事情變得有點複雜。 WordPress 5.8 允許您上傳 WebP 圖像,但它不會將原始格式轉換為 WebP 。
這就是為什麼我們建議您上傳 PNG 和 JPEG 圖像並讓 Imagify 完成這項工作。 Imagify 插件可以在您的 WordPress 儀表板中自動將您的圖像轉換為 WebP 格式。 它將通過縮小網站上的任何 JPG、GIF 或 PNG 文件來優化它們,從而在不犧牲質量的情況下獲得更快的瀏覽體驗。 如果您已將圖像添加到已發布的頁面中,請不要擔心,Imagify 也會轉換它們。
Imagify 自動優化 WordPress 圖像並將其轉換為 WebP:
- 上傳新圖片時
- 在您現有的上(批量功能,這將為您節省一些寶貴的時間)
更重要的是,Imagify 可以幫助您在 WordPress 上更快地加載照片。 該插件以原始格式壓縮多個圖像,並將圖像大小調整為一組最大尺寸而不會降低質量。 它不僅僅是一個轉換器工具。 它也是一個插件,可以幫助您的 WordPress 網站運行得更快!
按照我們的分步指南了解如何使用 Imagify 將圖像轉換為 WebP:
第 1 步 – 免費下載 Imagify
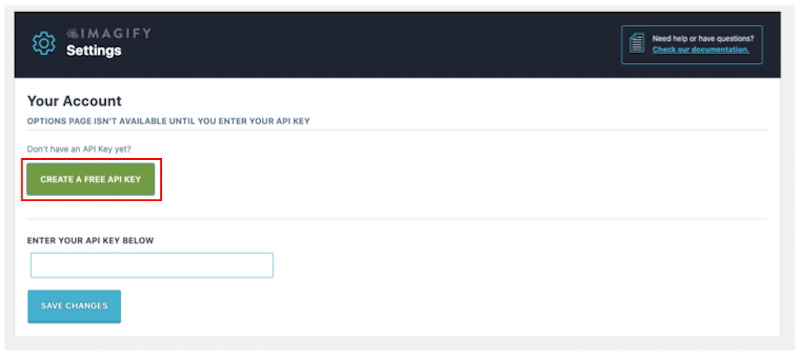
激活插件並創建一個免費的 API KEY。
(轉到您的電子郵件收件箱以獲取您的 API 密鑰並將其粘貼到下面的框中)。

第 2 步 – 設置 WebP 轉換選項
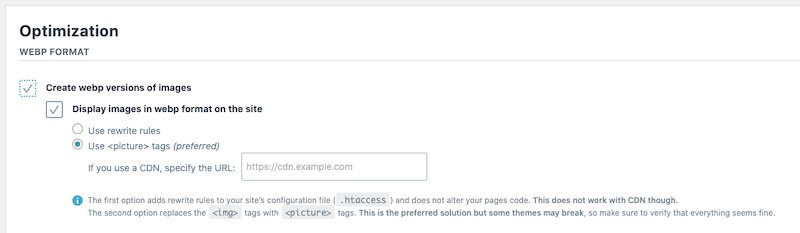
添加 Imagify API 密鑰後,轉到設置 → Imagify並滾動到“優化 Webp 格式”部分。 確保兩個框都被選中,如下所示:

第一個框告訴 Imagify 將您的圖像轉換為 WebP; 第二個表示將這些 WebP 圖像提供給支持的瀏覽器的插件。
第 3 步 - 轉換圖像的時間
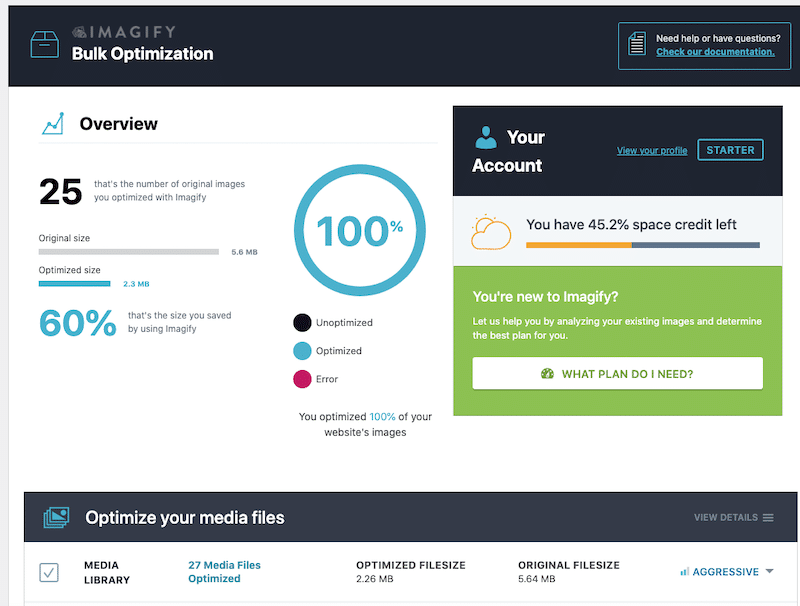
轉到Media -> Bulk Optimization並按下藍色的Imagify'em all按鈕:
而已! 使用 Imagify,您只需三個步驟即可獲得更快的網站。
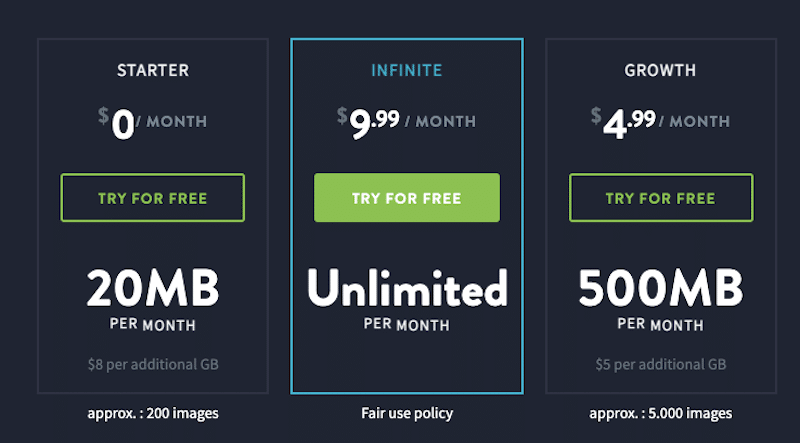
Imagify 的定價(是的,提供免費計劃!)
入門計劃: Imagify 允許您每月免費優化和轉換 20 MB 的圖像(大約 200 個圖像)。
增長計劃:如果您需要更多,可以升級到付費計劃,500 MB(約 5,000 張圖像)每月收費 4.99 美元。
無限計劃:無限數據每月 9.99 美元。 如果您有一個包含數千張圖片需要優化的網站,那就太好了。

WebP 對 Imagify 性能的影響
現在讓我們看看如何使用 Imagify 來減小媒體文件的大小。

為了分析,我們將使用我們的 WordPress 儀表板運行兩個場景:
- 我將上傳 GIF、PNG、JPG 並檢查每個文件的大小。
- 我將激活 Imagify,將上面的 3 個文件轉換為 WebP並驗證新文件的大小。
讓我們運行分析。
- Imagify 對我的 GIF 文件大小的影響:
| GIF 文件大小 - 沒有想像 | WebP 格式 – 使用 Imagify |
| 816 KB | 512 KB |
- Imagify 對我的 PNG 文件大小的影響:
| PNG文件大小 - 沒有想像 | WebP 格式 – 使用 Imagify |
| 67 KB | 28 KB |
- Imagify 對我的 JPG 文件大小的影響:
| JPG 文件大小 - 沒有想像 | WebP 格式 – 使用 Imagify |
| 755 KB | 525 KB |
在將它們轉換為 WebP 時,Imagify 是否減小了我的文件大小?
答案是肯定的! 如您所見,使用 Imagify 和 WebP 格式後,所有文件大小都顯著減小。 這是一個回顧:
- GIF → WebP :大小從 816 KB 變為 512 KB
- PNG → WebP :大小從 67 KB 變為 28 KB
- JPEG → WebP :大小從 755 KB 變為 525 KB。
使用 Imagify 提高我在 Google PageSpeed Insights 上的表現等級
對於此性能審核,我構建了一個顯示一些媒體的頁面:一張 JPG 照片、一個 PNG 元素和一個 GIF。
我們將使用 Google PageSpeed Insights 並運行以下兩個場景:
- 場景 #1 – 我的頁面的性能審計(PNG 和 JPG 格式的圖像 + GIF) – 沒有 Imagify – 沒有 WebP
- 場景 #2 – 使用 Imagify 將所有媒體轉換為 WebP 後頁面的性能等級
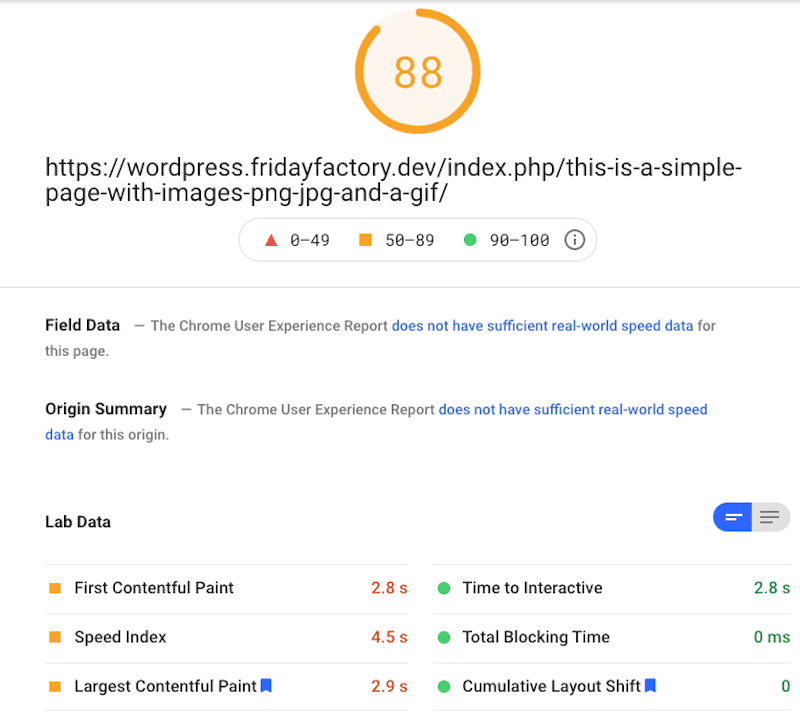
場景 #1 :沒有 Imagify – 沒有 WebP
我在 Google PageSpeed Insights (88/100) 上處於橙色狀態,但並非我所有的核心 Web Vitals 都處於綠色狀態:

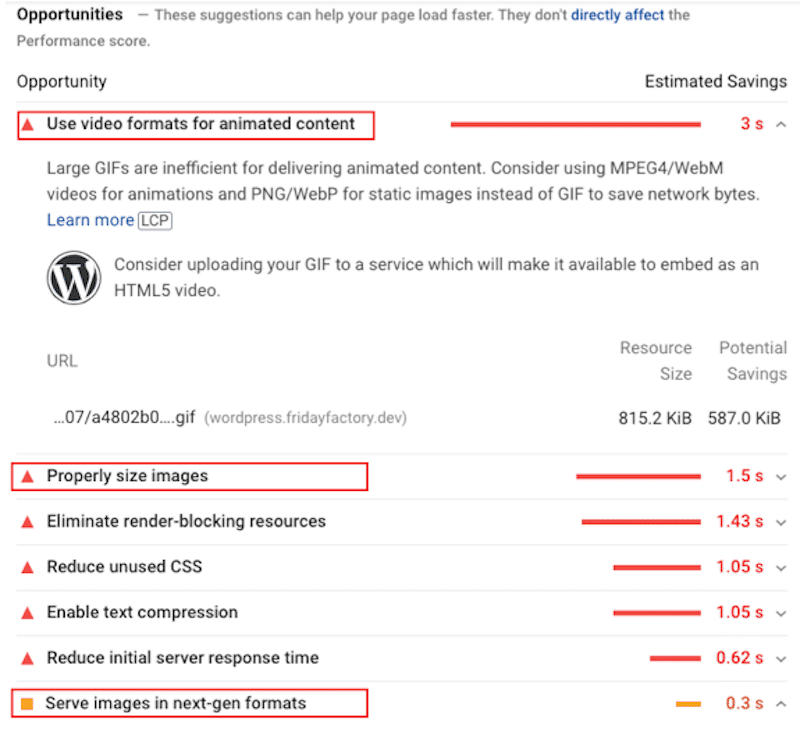
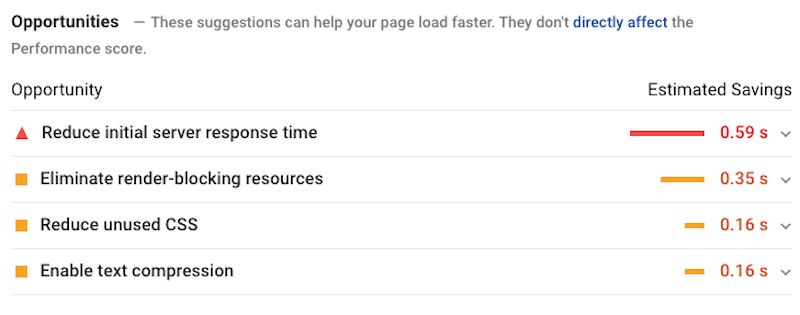
在機會部分,我們可以看到與我的圖像格式相關的幾個問題,例如“將視頻格式用於動畫內容”或“以下一代格式提供圖像”。

如果我有 200 種產品的 50 頁,我會非常擔心手動轉換它們……但幸運的是,Imagify 可以為我做到這一點!
場景 #2:使用 Imagify 的 WebP 格式
現在讓我們看看使用 Imagify 將所有媒體轉換為 WebP 後的結果。

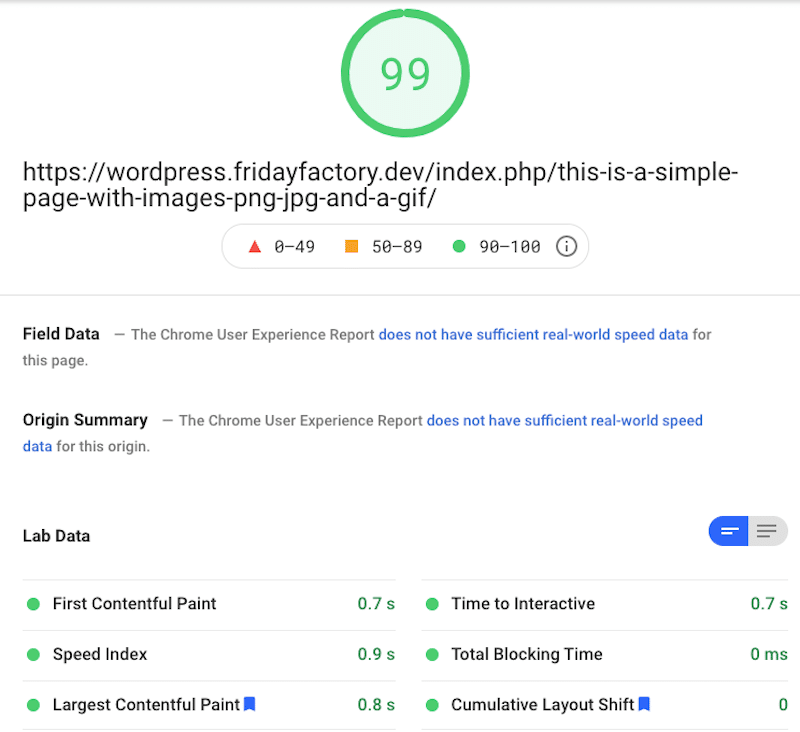
我的成績提高了:我在果嶺上,得分為 99/100!

在機會部分,我所有與圖像相關的問題都消失了:

包起來
WebP 無疑是一種減少圖像大小並使您的 WordPress 網站加載速度更快的有效方法。 這種現代格式比 JPEG 或 PNG 文件平均節省約 25% 的存儲空間。 另一個好消息是用戶體驗不會受到影響,因為圖像質量保持不變。
此外,如果您有至少 200 個不同大小的一種類型的圖像文件(png 或 .jpg),請不要擔心,因為我們強大的 Imagify 插件將用優化的 WebP 格式替換它們而不會犧牲質量。
WordPress 5.8 將添加對 WebP 圖像的支持(但不會將它們從原始格式轉換為 WebP)。 這就是為什麼我們仍然建議您使用插件來轉換您的文件。 原因如下:
- 將 WebP 圖像直接上傳到媒體庫的功能無法解決大約 5% 的瀏覽器不支持 WebP 的訪問者。
- 圖片和圖片通常是 JPG 或 PNG 格式,因此要上傳並批量轉換,像 Imagify 這樣的插件可以為您節省數百小時。
拿 Imagify 來試駕怎麼樣? 每月大約 200 張圖片是免費的。
請記住,如果您對在 WordPress 網站上使用 WebP 有任何疑問,請在下面的評論中詢問我們!
