如何在 WordPress 中將 JPG 轉換為 WebP(PNG、JPEG 等)
已發表: 2023-10-12您想在 WordPress 中將 JPG 轉換為 WebP 嗎? 如果您正在尋找逐步指南,請繼續閱讀這篇文章。 在這裡,我們將向您展示如何輕鬆完成任務。
您在執行 WordPress 網站或 WooCommerce 商店時可能會處理許多圖片。 每個網站都必須提供圖片。 您可以在撰寫文章時、側邊欄或頁首/頁尾區域中使用它們。
預設情況下,您將直接將圖像上傳到網站並嵌入它們,對吧?
但還有更好的辦法嗎?
您可以將這些圖片轉換為 WebP 格式,然後在網站上使用,而不是在網站上嵌入 JPG 或 PNG 映像。 與傳統的影像格式相比,WebP影像格式具有更多的優點。
如果您需要了解有關 WebP 圖像以及如何在 WordPress 中將 JPG 轉換為 WebP 的更多信息,請繼續閱讀本文。 在這裡,我們將向您展示您需要了解的有關該主題的所有資訊。
首先,讓我們看看為什麼在 WordPress 中將 JPG 轉換為 WebP。
為什麼在 WordPress 中將 JPG 轉換為 WebP
您應該在 WordPress 中將 JPG 轉換為 WebP,主要是因為效能增強。 WebP 是現代圖像格式之一,它可以更快地提供圖像,沒有任何麻煩。 除此之外,影像的檔案大小會小得多,而且品質不會有任何影響。
由於WebP影像消耗較少的儲存空間和頻寬,因此您可以減少所需的儲存空間和頻寬消耗。 由於 Google Chrome 和 Safari 等大多數瀏覽器都支援 WebP 格式的圖像,因此圖像始終可以毫無問題地提供給訪客。
除了我們上面提到的優點之外,WebP 影像也是面向未來的。 由於技術每天都在發展,您可以使用 WebP 影像隨時了解網路技術的最新動態。
現在您知道為什麼將現有影像格式轉換為 WebP 是一個好主意了。 接下來我們來看看如何處理影像轉換。
如何在 WordPress 中將 JPS 轉換為 WebP
您可以透過兩種方式完成任務。
- 手動(不使用 WordPress 外掛程式)
- 使用插件
我們將在下面向您展示這兩種方法。 根據您的喜好,您可以選擇一個選項。
1. 手動方法
如果您不想在網站上使用第三方插件,但需要將 PNG 映像轉換為 WebP,請使用此方法。 您可以看到很多免費的線上 WebP 圖像在線上轉換。 一些流行的有:
- 轉換
- 雲端轉換
- 像素化
- 動態圖
- 小IMG
等等。
在這裡,我們將使用Cloud Convert 。 該工具非常易於使用,且配置選項最少。 您需要做的第一件事是使用 Cloud Convert 的 JPG 到 WebP 轉換器。

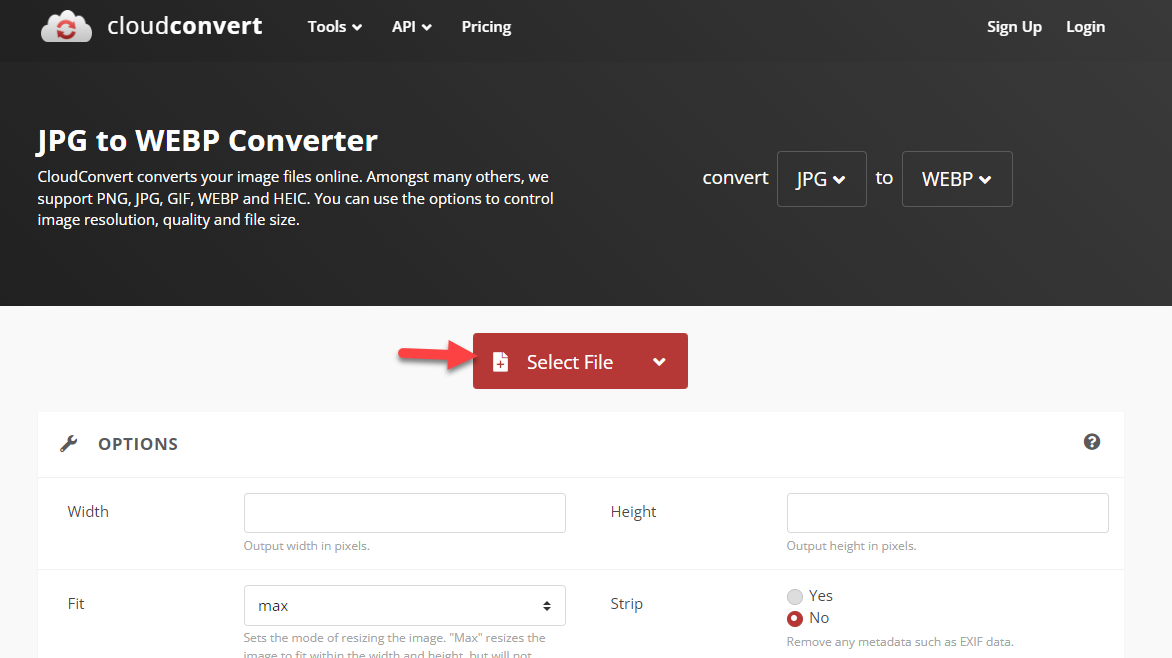
如果您的本機儲存空間中有圖像,請按一下「選擇檔案」按鈕並將其上傳到該工具。

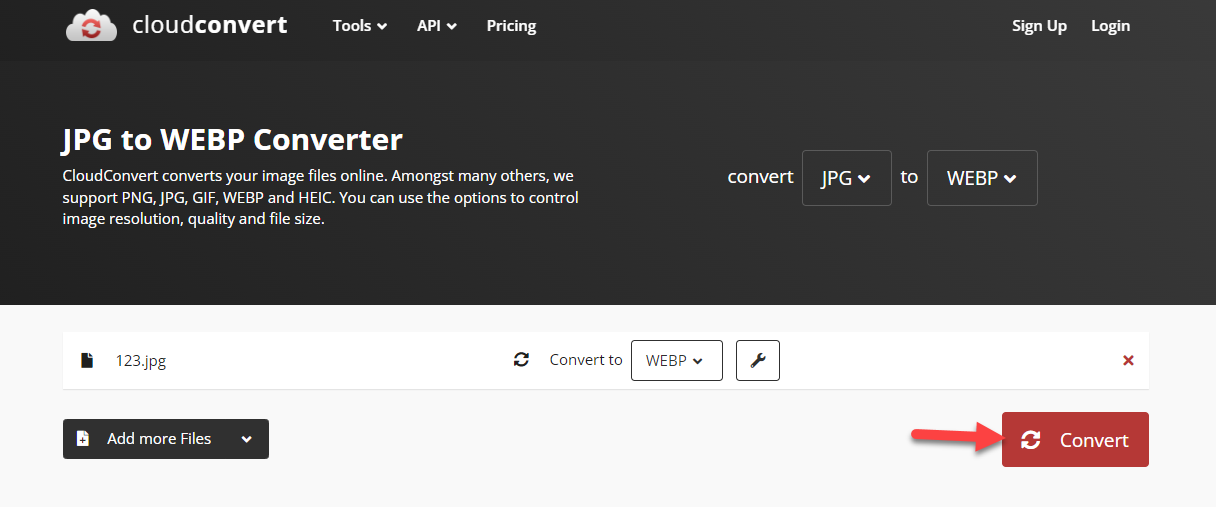
選擇圖像後,按一下“轉換” 。

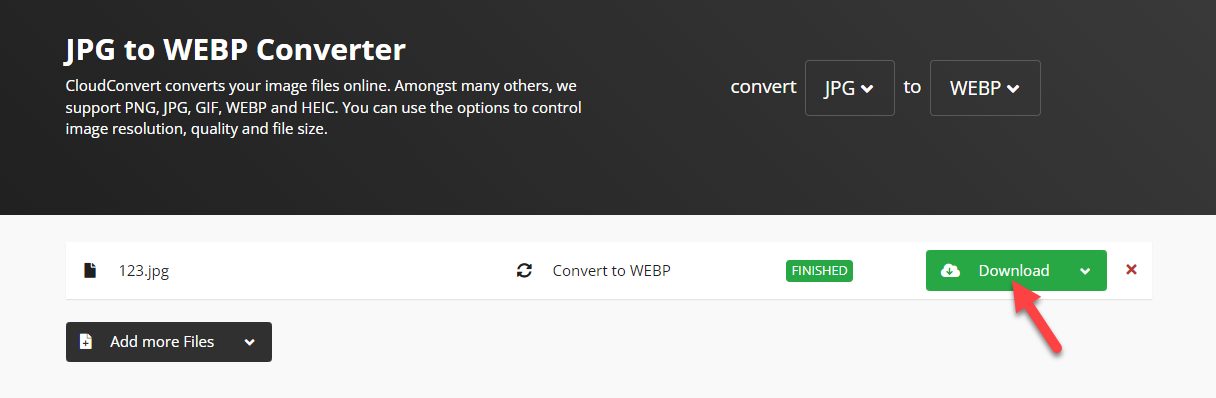
平台將需要幾秒鐘的時間來完成轉換。 過程完成後,您可以從頁面下載圖像的 WebP 版本。

這樣,您就可以在 WordPress 中將 JPG 轉換為 WebP。 您可以上傳到網站的 WebP 圖片數量不受限制。 您也可以選擇多種影像格式,例如:
- 巴布亞紐幾內亞
- JPEG
- 聚苯乙烯
- PSD
- 生的
- 英國皇家空軍
等等。

最重要的是,如果您不需要為此目的使用第三方託管工具但需要插件,請轉到下一部分。
在那裡,我們將解釋如何使用專用的 WordPress 外掛程式在 WordPress 中將 JPG 轉換為 WebP。
2. 插件方法
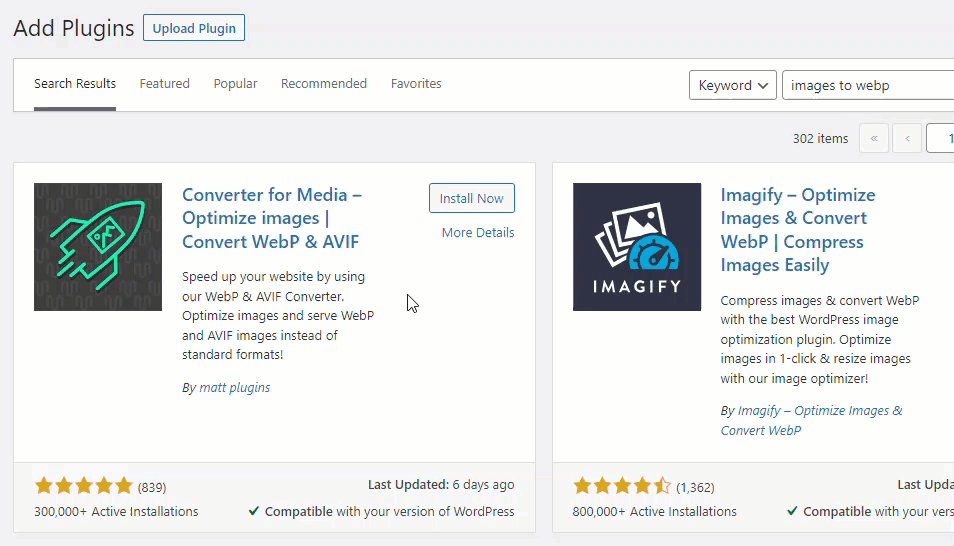
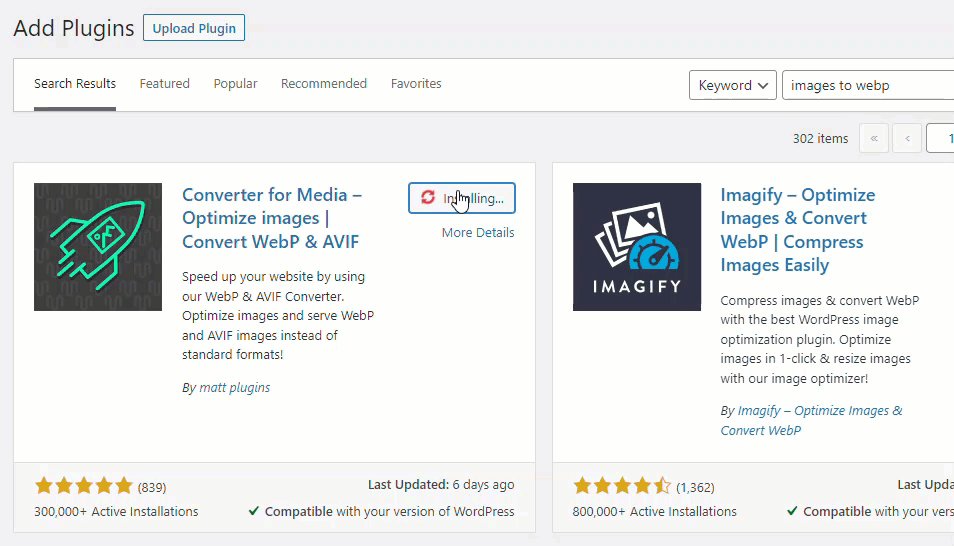
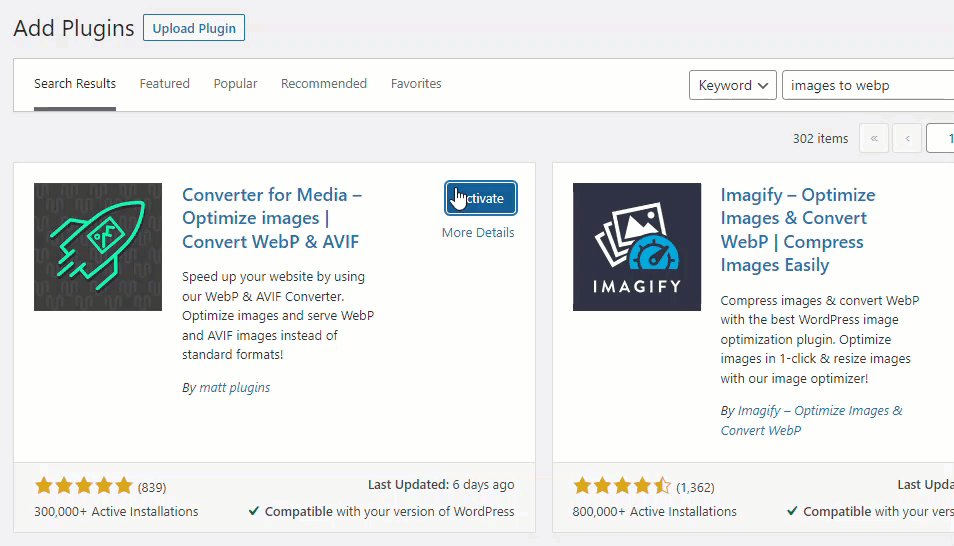
如果您需要一個簡單的方法,請繼續閱讀本節。 有多個插件可用於 JPG 到 WebP 的轉換。 在本教程中,我們將使用媒體轉換器外掛程式。 您需要做的第一件事是在您的網站上安裝並啟用該插件。

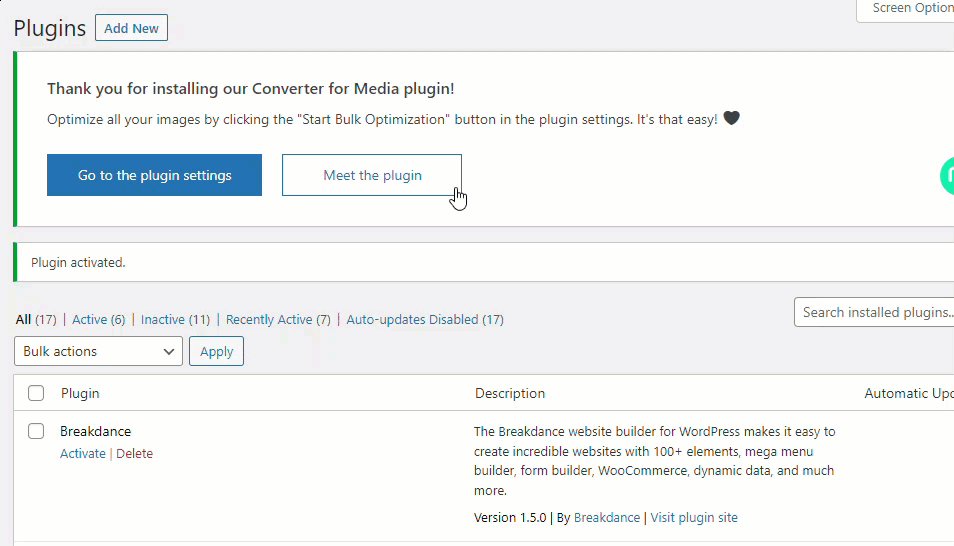
完成啟動後,您可以在 WordPress 設定下看到外掛程式的設定。

該插件帶有許多配置選項。 有了它,您可以
- 優化影像
- 更改影像輸出格式
- 排除/包含目錄
- 啟用自動影像轉換
- 自訂最大影像尺寸
等等。 我們將使用功能清單中的變更輸出格式選項。

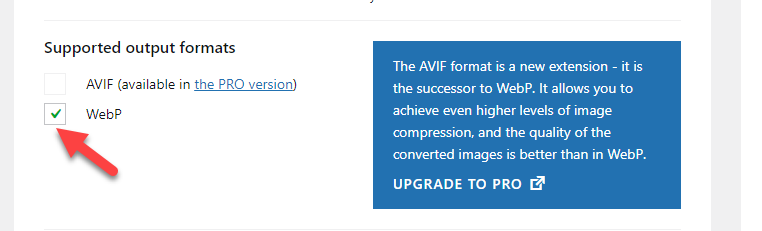
您可以使用免費版本外掛程式將每個圖片轉換為 WebP 格式。 另一方面,如果您有該插件的高級版本,您可以更進一步,將所有圖像轉換為 AVIF 格式。
從清單中選擇 WebP 後,儲存插件的設定。 現在,是時候檢查更改並確保一切正常。 您可以從前端檢查任何圖像並驗證您是否已成功修改文件格式。
就是這樣!
這是在 WordPress 中使用外掛程式將 JPG 轉換為 WebP 的方法。
測試速度差異
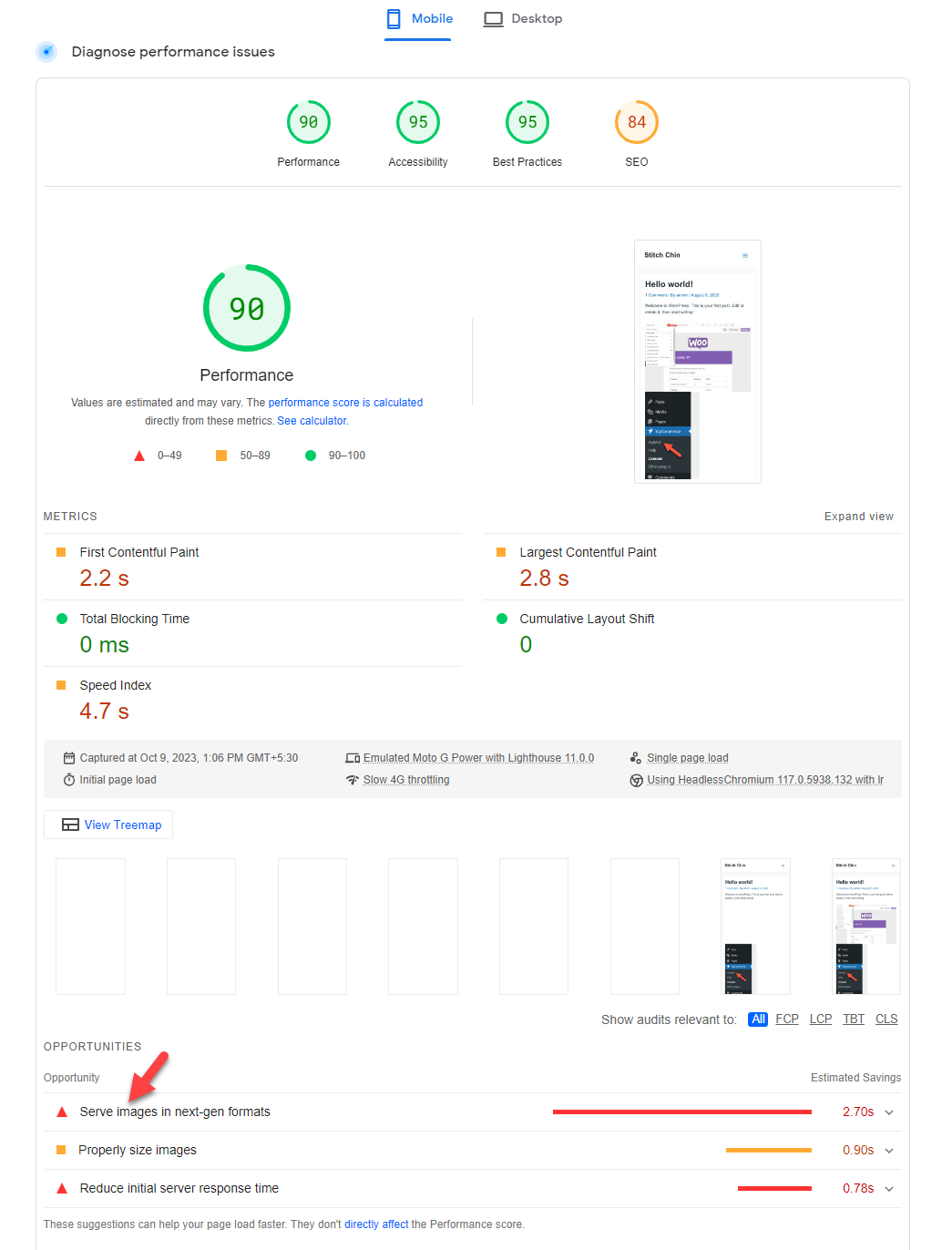
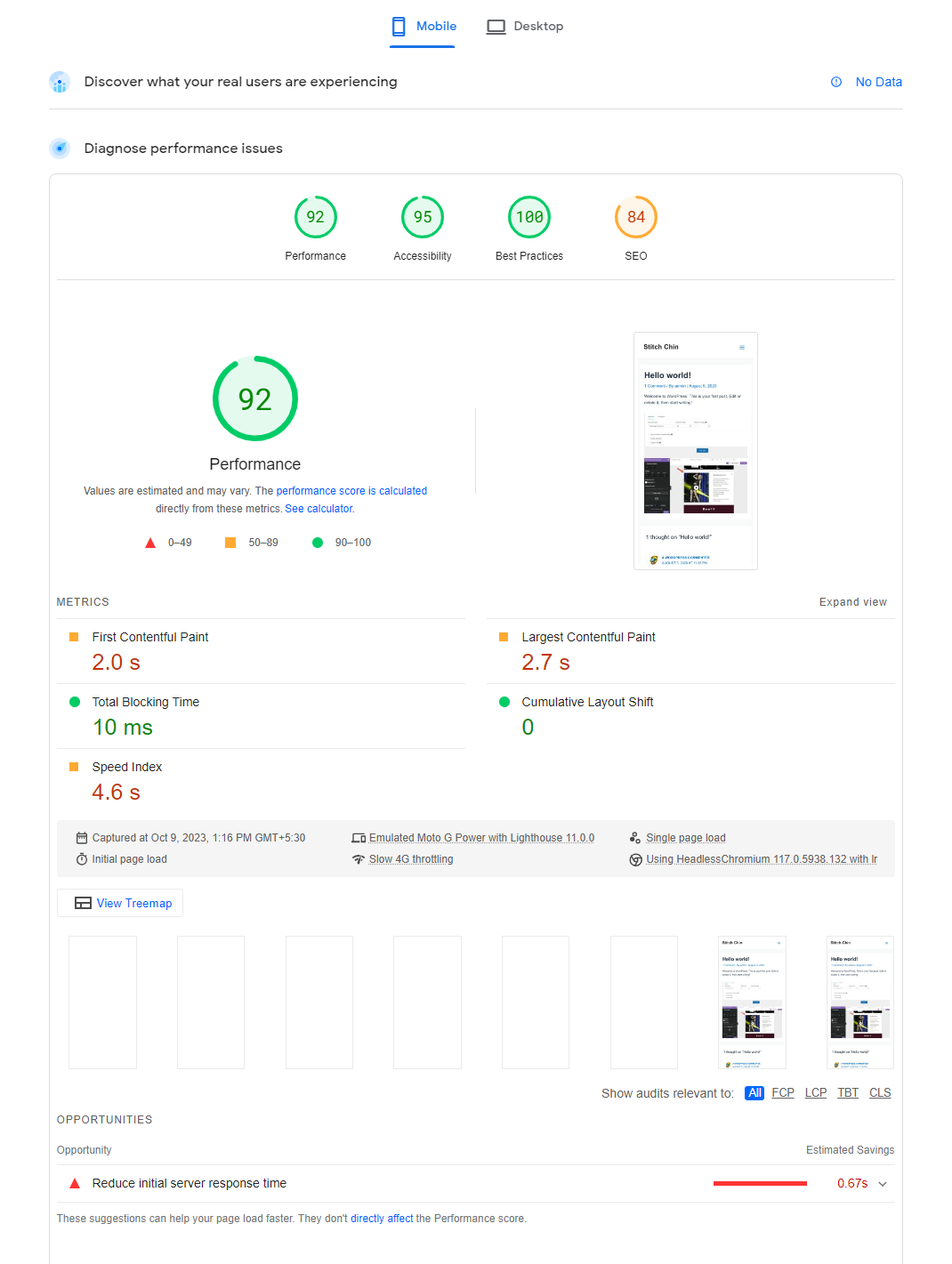
完成流程後,必須檢查性能的改進情況。 在我們的例子中,我們創建了一個範例貼文並添加了一些圖像。 對於速度測試,我們將使用 Google 的頁面速度見解。
這是先前的結果:

這是之後的結果:

正如您在螢幕截圖中看到的,將 JPG/PNG 轉換為 WebP 可以提高網站的速度。 我們可以使用輕量級主題和其他效能優化策略(例如壓縮影像、啟用延遲載入等)在速度測試中獲得更好的分數。
結論
如果您需要優化 WordPress 網站或 WooCommerce 商店的速度,除了選擇良好的主機供應商和輕量級主題之外,您還必須專注於優化圖片。
預設情況下,使用任何 WordPress 圖片優化外掛(例如 BJ Lazy Load),您可以為圖片啟用延遲載入並更有效地提供它們。 然而,研究表明WebP版本的圖像將有助於進一步優化網站的速度。
在本文中,我們向您展示了兩種將現有影像轉換為 WebP 的方法。 第一種方法使用任何可用的線上工具,第二種方法使用專用的 WordPress 外掛。
如果不需要額外的工具,請使用第一種方法。 另一方面,如果您需要自動化該工作,請使用插件方法。
您會選擇哪一種方法?
手動方法還是插件方法?
讓我們在評論中知道!
