如何將國家下拉列表添加到您的 WordPress 表單(簡單方法)
已發表: 2020-09-18您想在表單中添加國家/地區下拉列表嗎? 在您的表單中列出一個列表將幫助您的訪問者在填寫您的表單時快速選擇他們的國家。
在本文中,我們將向您展示如何將國家/地區添加到 WordPress 的下拉列表中。 這是一種非常簡單的方法,不需要編碼,您也不必查找要復制和粘貼的國家/地區列表。
立即創建您的 WordPress 表單
如何在 WordPress 中獲取國家/地區列表
WPForms 附帶一個預設的國家/地區列表,您可以將其添加到任何 WordPress 表單中。
您可以使用預設一鍵快速將整個列表添加到您的表單中。 從那裡,您還可以自定義列表,以便按照您想要的方式對國家/地區進行格式化和拼寫。
我們將在下面的教程中引導您完成所有這些。
WPForms 插件是 WordPress 最好的聯繫表單插件。 國家/地區列表只是您可以使用的預設之一。
它還具有方便的預設:
- 美國各州
- 國家郵政編碼
- 州郵政編碼
- 一年中的幾個月
- 一周中的日子
當您製作表格時,這些將為您節省大量時間。
繼續閱讀以了解如何輕鬆快速地將預先填充的國家/地區列表添加到任何表單中。
如何將國家下拉列表添加到您的 WordPress 表單
本教程只有 3 個步驟。 如果您想自定義列表,我們還將向您展示一個可選步驟。
以下是我們將要完成的步驟:
- 安裝 WPForms 插件
- 將國家下拉列表添加到您的表單中
- 自定義下拉列表中的國家/地區(可選)
- 在您的網站上發布您的表單
讓我們從設置 WPForms 插件開始。
第 1 步:安裝 WPForms 插件
首先,安裝並激活 WPForms 插件。
如果您需要一些幫助,請閱讀有關如何在 WordPress 中安裝插件的簡單指南。
您還需要一個準備好的表單,您可以在我們逐步完成教程時對其進行編輯。 您現在可以快速創建一個簡單的聯繫表單,或編輯現有表單。
準備好表格後,讓我們繼續。
第 2 步:在表單中添加國家下拉列表
現在我們準備將國家列表添加到表單中。
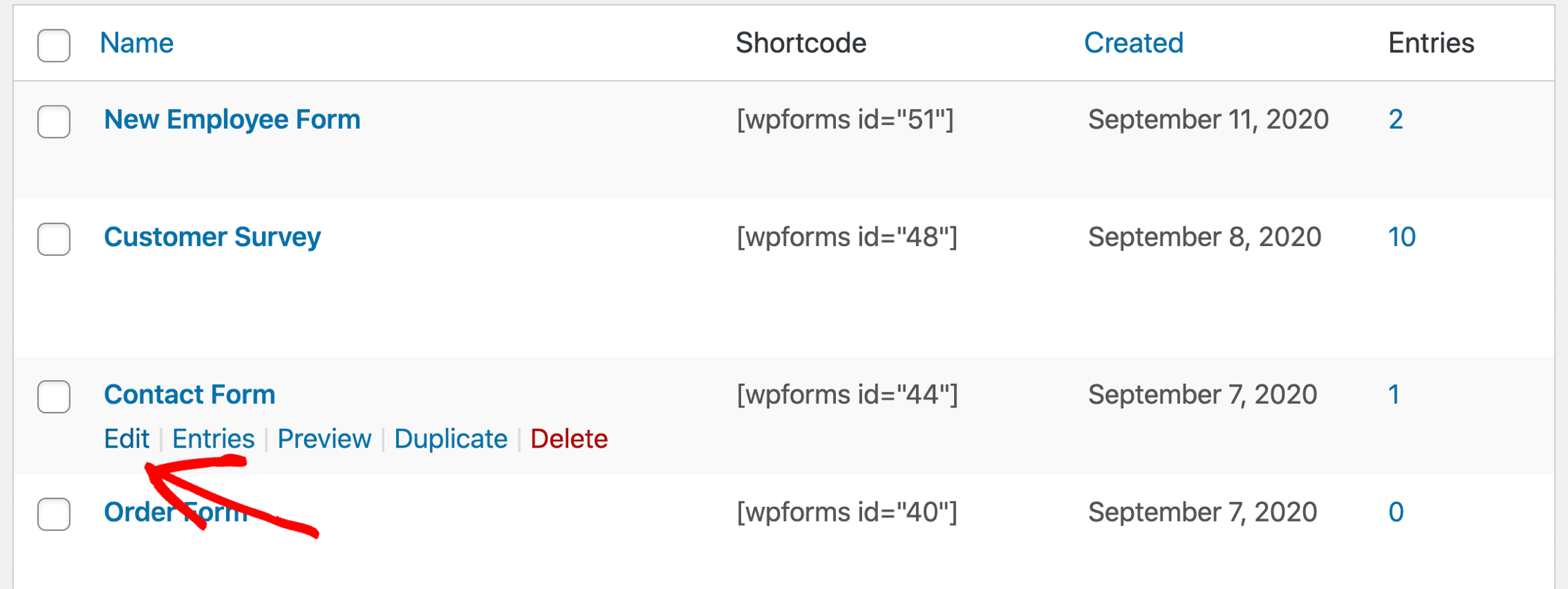
在 WordPress 儀表板中,單擊WPForms » All Forms 。 將鼠標懸停在要將下拉列表添加到的表單上,然後點擊編輯。

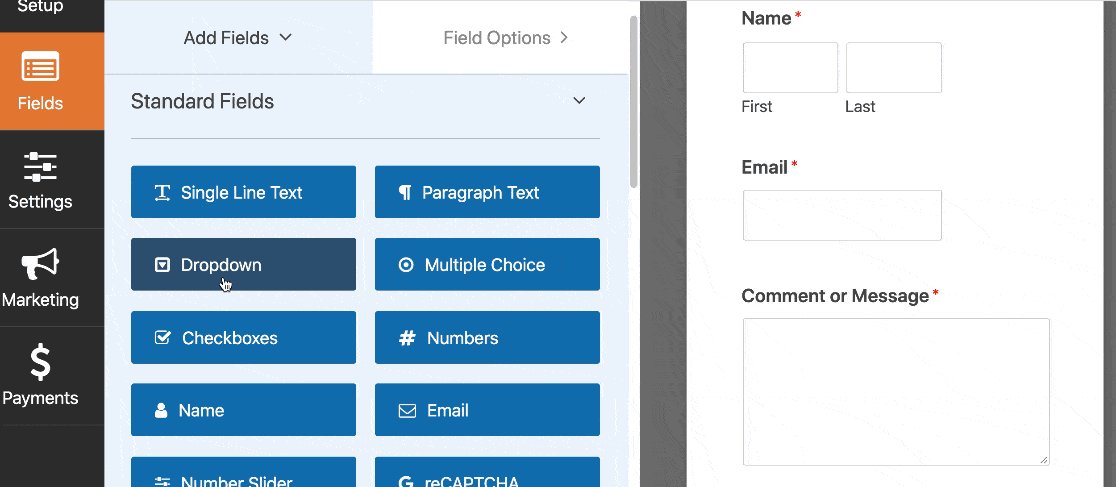
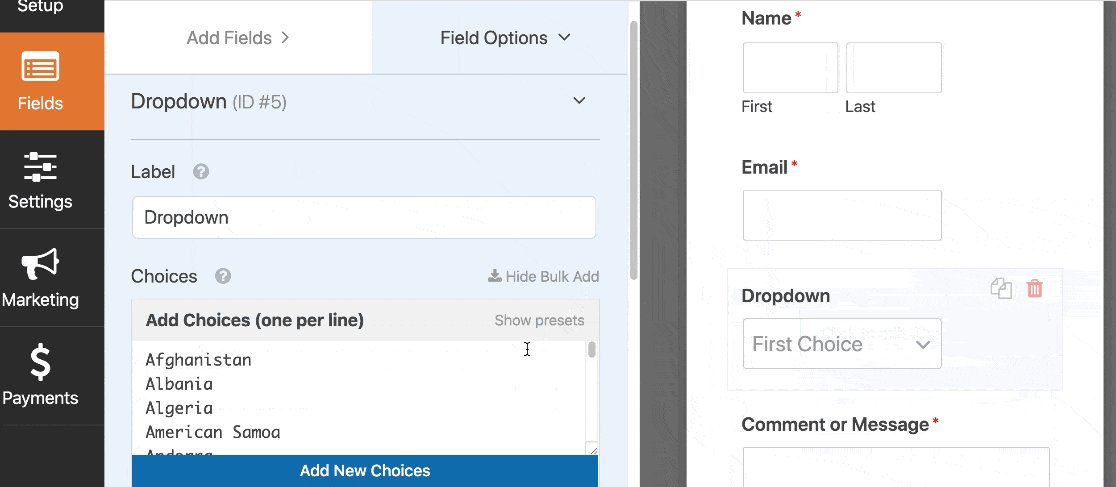
現在我們在表單構建器中。 繼續並將下拉字段從左側窗格拖到右側窗格中。
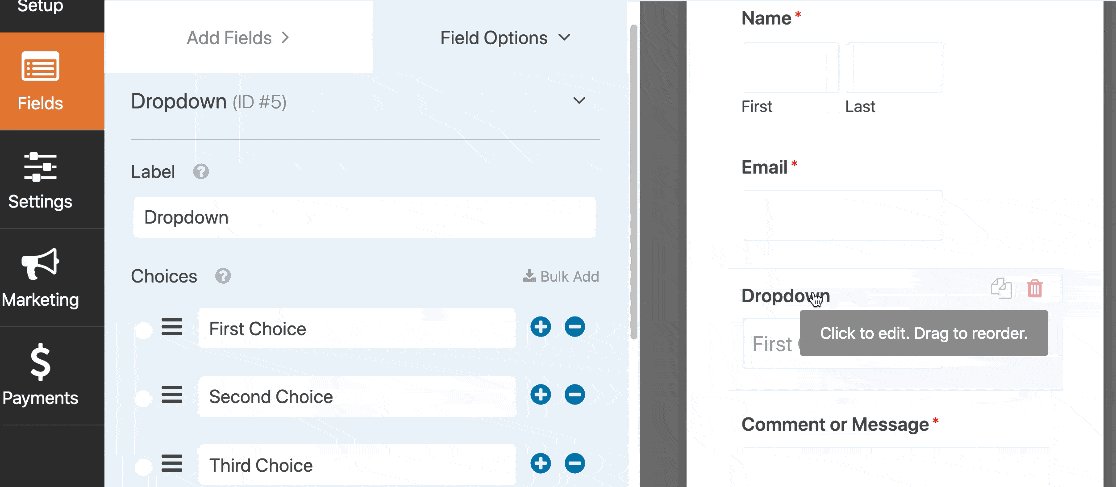
單擊下拉菜單以打開設置。 我們將在此處使用批量添加工具添加國家/地區。

讓我們把它分解一下。
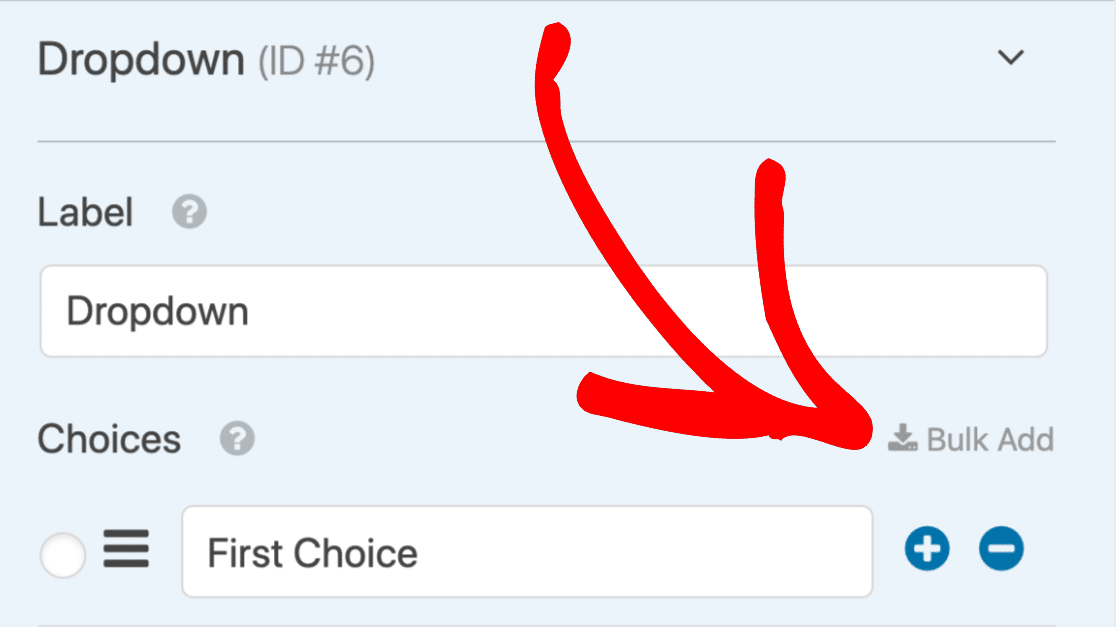
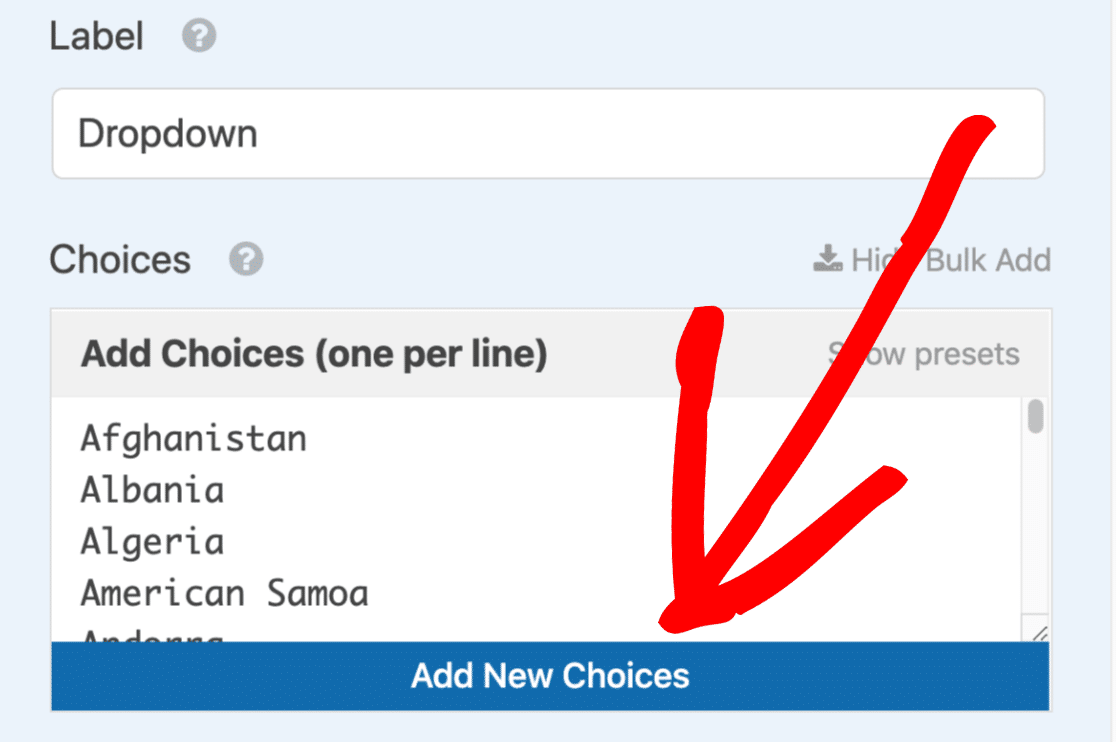
首先,打開下拉設置,您需要單擊批量添加鏈接。

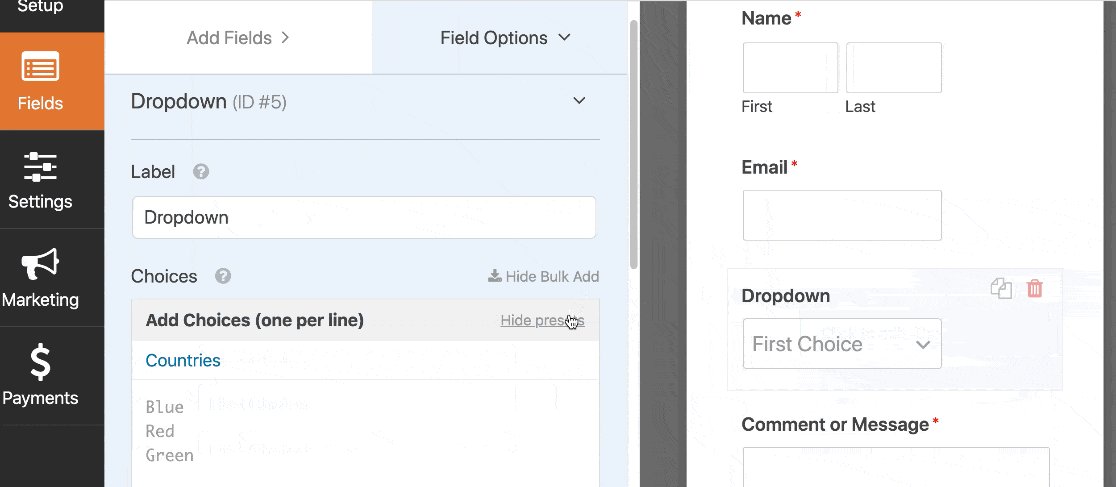
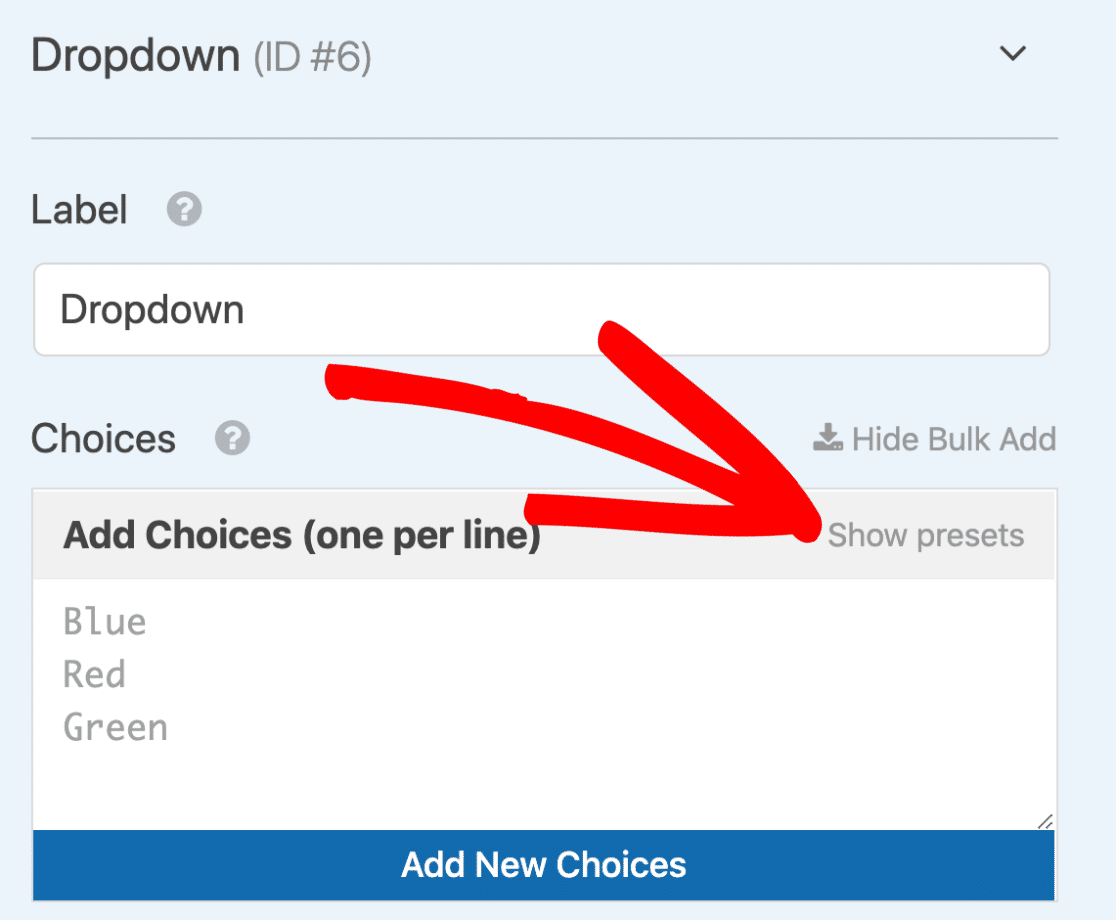
在下方,單擊“顯示預設”以打開 WPForms 中所有預設的列表。

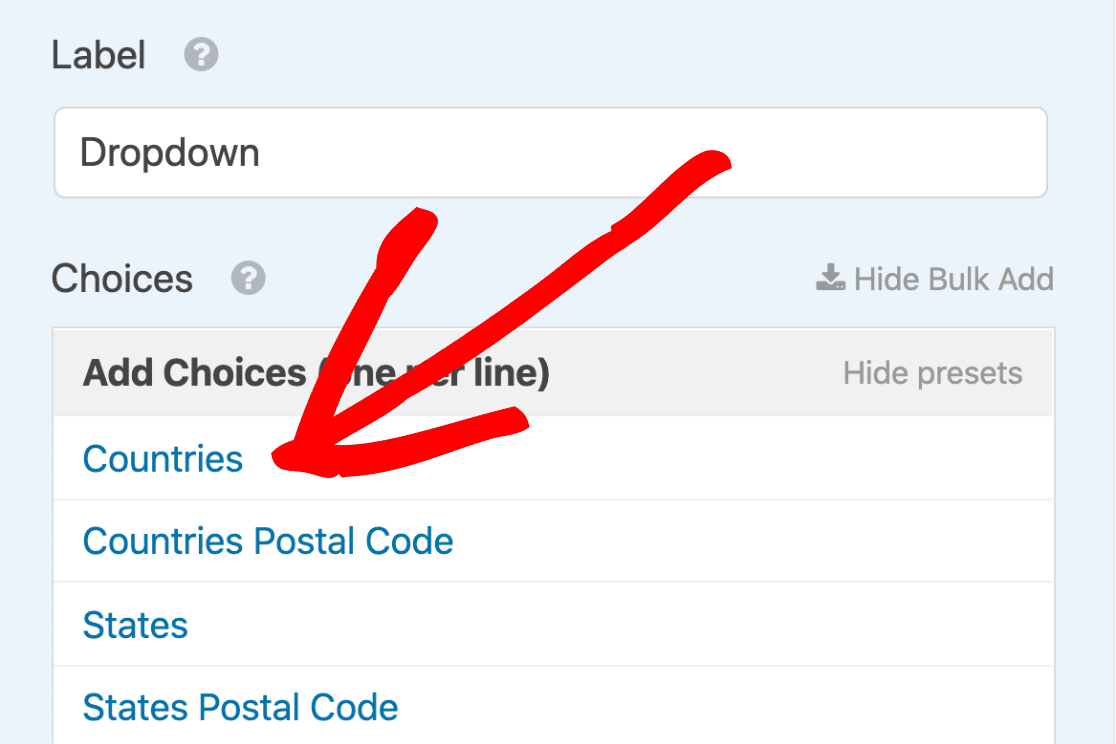
繼續並單擊“國家/地區”將完整的國家/地區列表加載到表單構建器中。

最後,單擊添加新選項將所有國家/地區添加為下拉列表中的新選項。

偉大的! 我們有一個幾乎可以使用的國家/地區下拉列表。 現在還有 3 個小的調整要做。
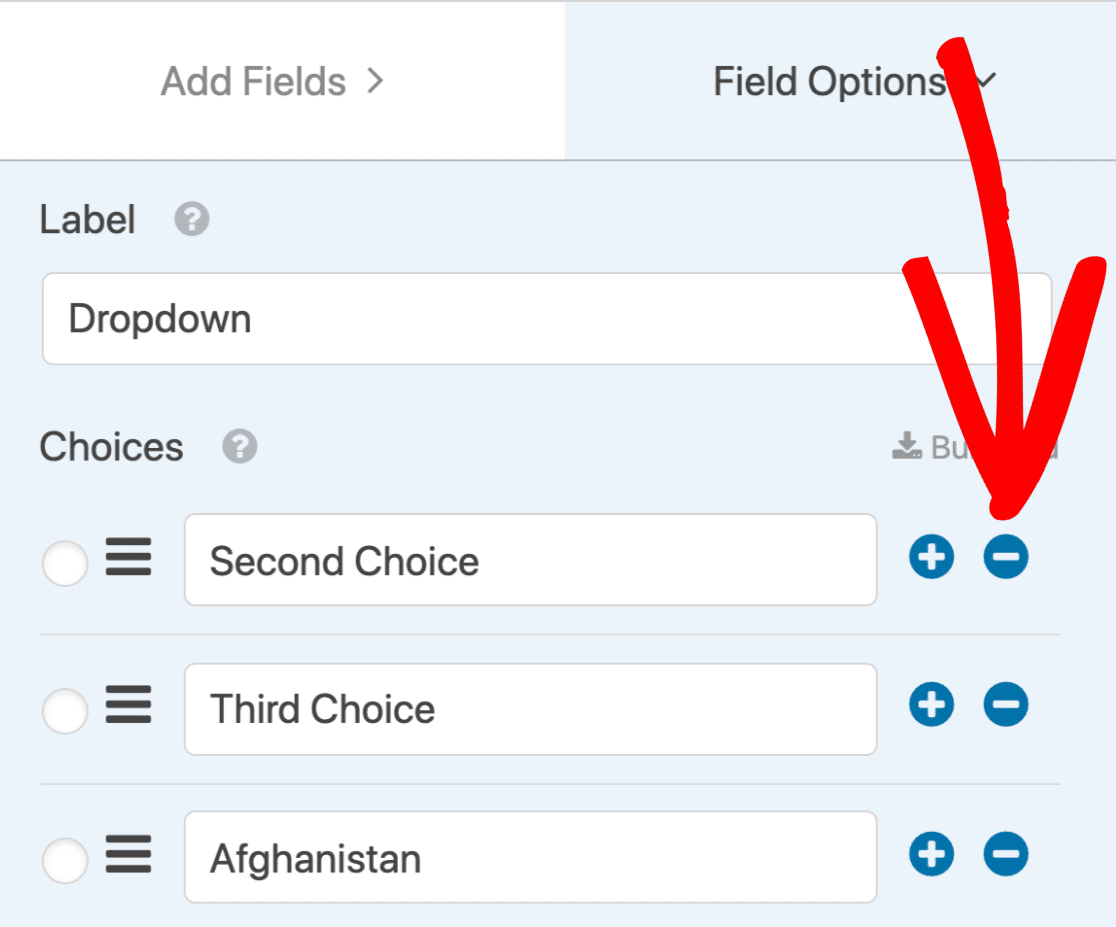
首先,讓我們去掉稱為First Choice 、 Second Choice和Third Choice的 3 個默認選項。 一項一項,單擊這些項目旁邊的減號圖標將其刪除。

如果需要,您可以使用相同的方法從列表中刪除國家/地區。
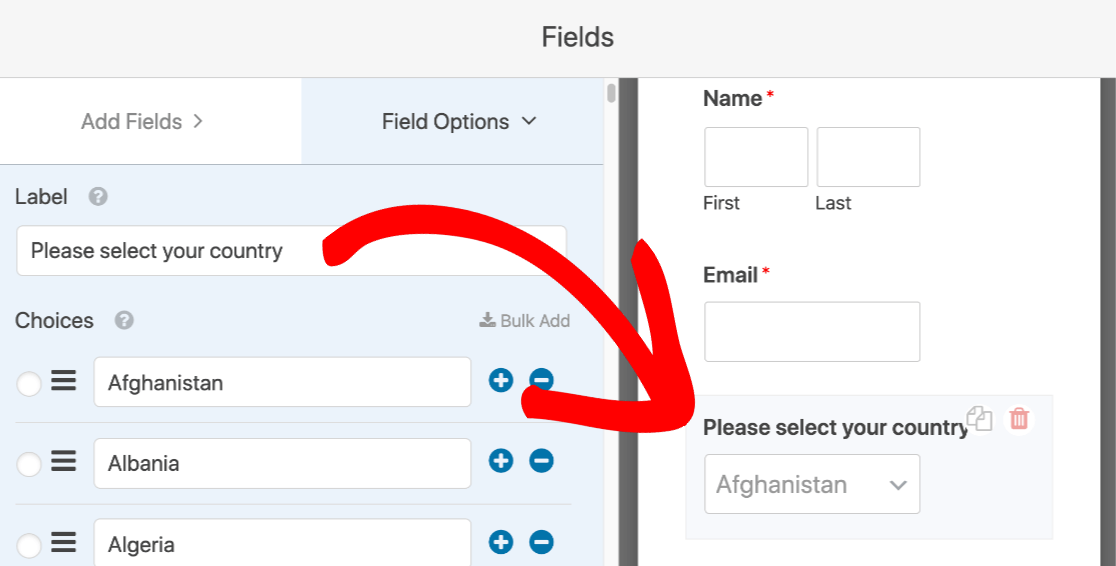
現在我們應該更改字段上的標籤。 讓我們刪除Dropdown並將其更改為Please select your country 。

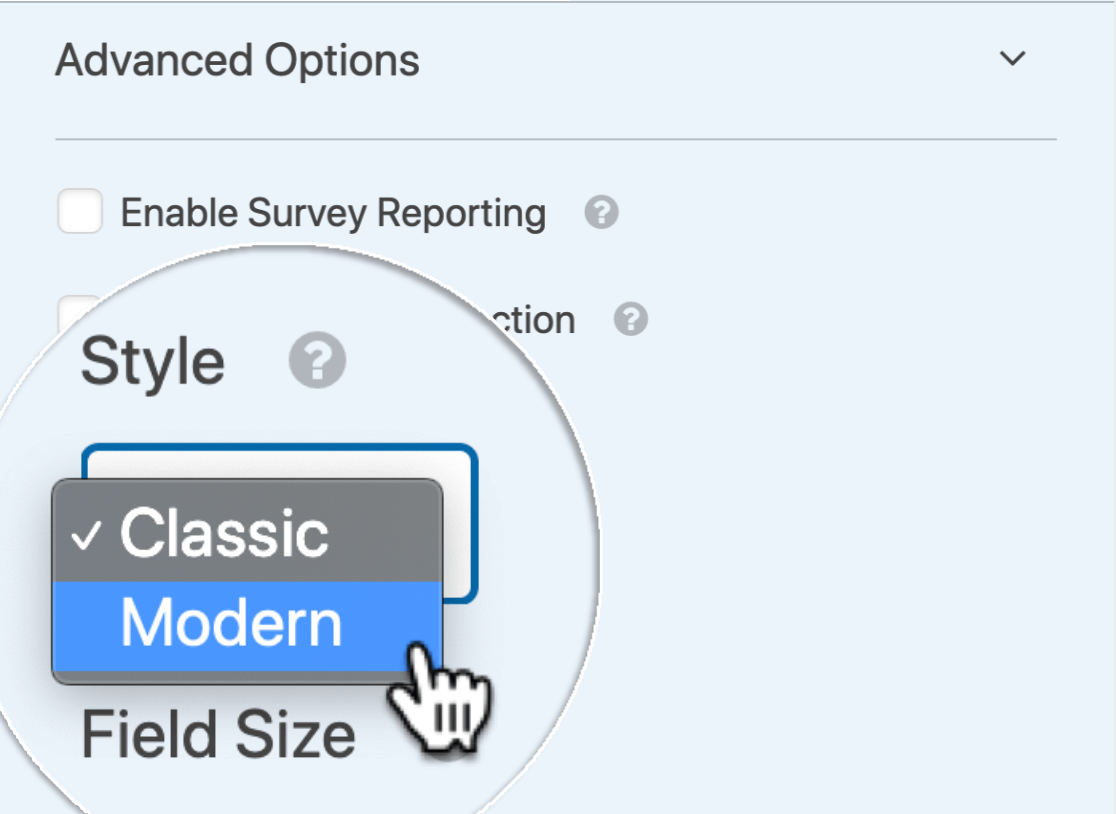
還有一件事。 再次向下滾動並單擊高級選項。 在這裡選擇現代風格而不是經典風格。


為什麼要使用現代風格?
- 搜索列表很容易,當您有大量選擇時,這真的很有幫助。
- 訪問者可以通過單擊X輕鬆更改他們的選擇。 我們將在本教程結束時向您展示這是如何工作的。
如果您只需要這些,就可以發布表單了。 您可以跳到第 4 步以了解如何執行此操作。
如果您想自定義列表,請繼續閱讀。
第 3 步:(可選)自定義下拉列表中的國家/地區名稱
現在您已將所有國家/地區添加到下拉列表中,您可能希望自定義它們的設置方式。
您可以做兩件事來調整列表。
首先,您可以通過編輯表單構建器中的選項來更改國家/地區名稱的格式。
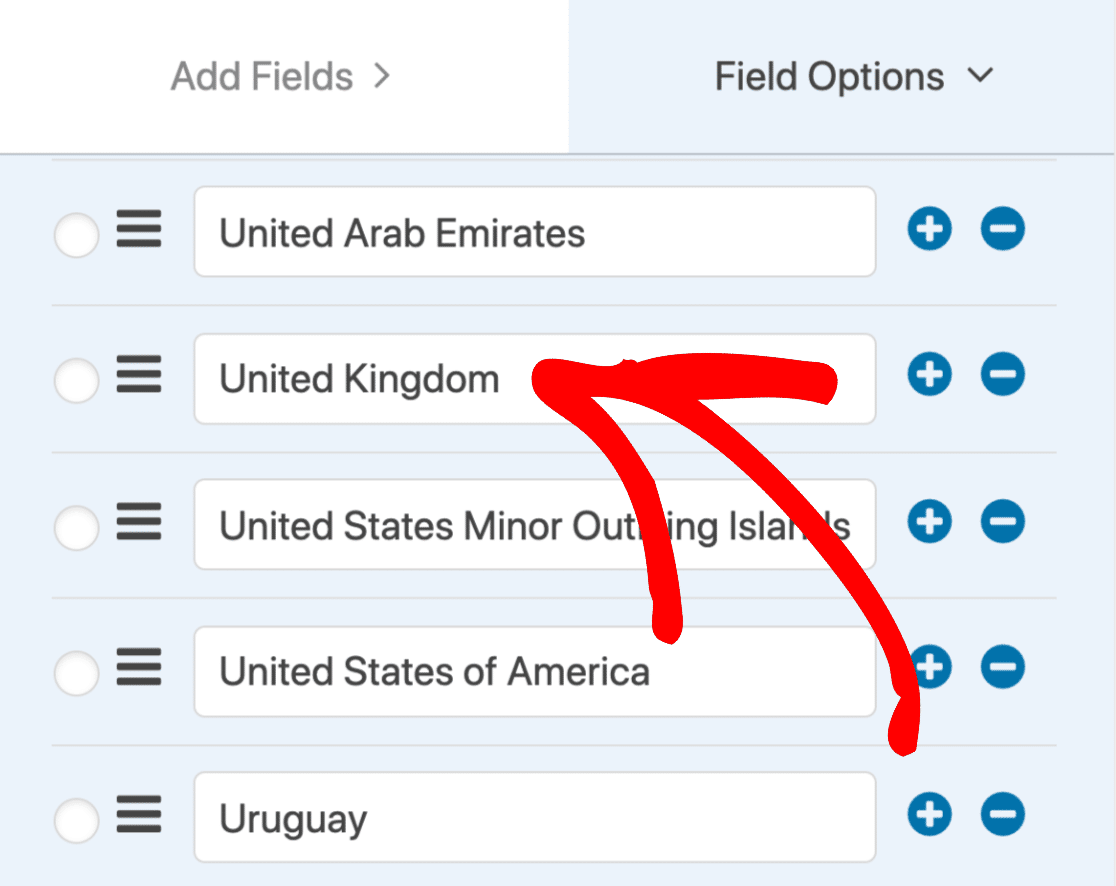
例如,您可能希望將“大不列顛及北愛爾蘭聯合王國”更改為“聯合王國”。
只需編輯文本即可:

其次,不要忘記您可以上下拖動答案選項。 這意味著您可以將最常見的選項放在列表頂部,以便更容易找到它們。
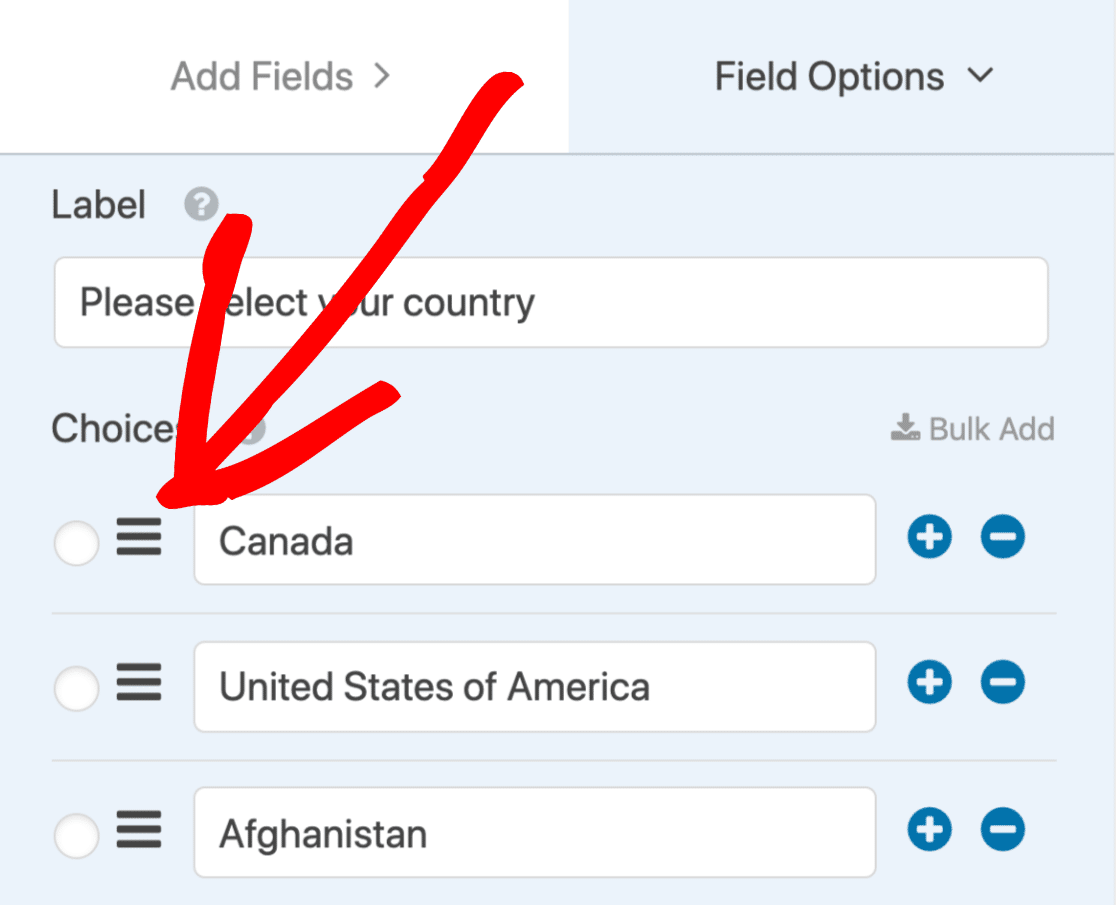
要移動列表中的任何選項,只需單擊並按住帶有 3 行的圖標並拖動它。 在這裡,我們將加拿大和美國移至頂部:

偉大的! 現在,您的國家/地區下拉列表將完全符合您的要求。 我們現在需要做的就是發布它。
在繼續之前單擊保存。
第 4 步:發布您的表單
現在你的下拉菜單已經設置好了,是時候發布你的表單了。 直接從表單構建器創建一個新頁面真的很容易。
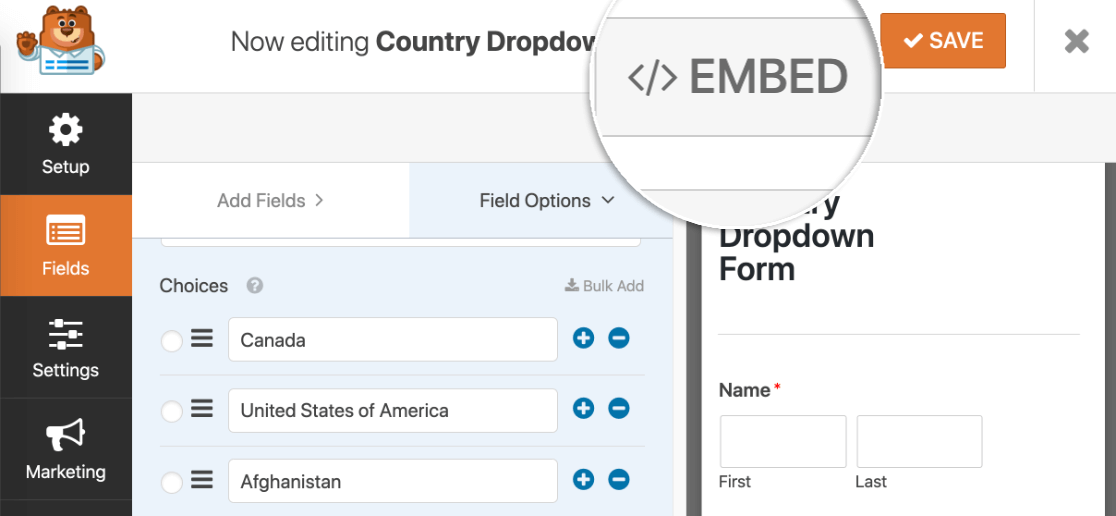
要使用嵌入嚮導,首先單擊表單構建器頂部的嵌入。

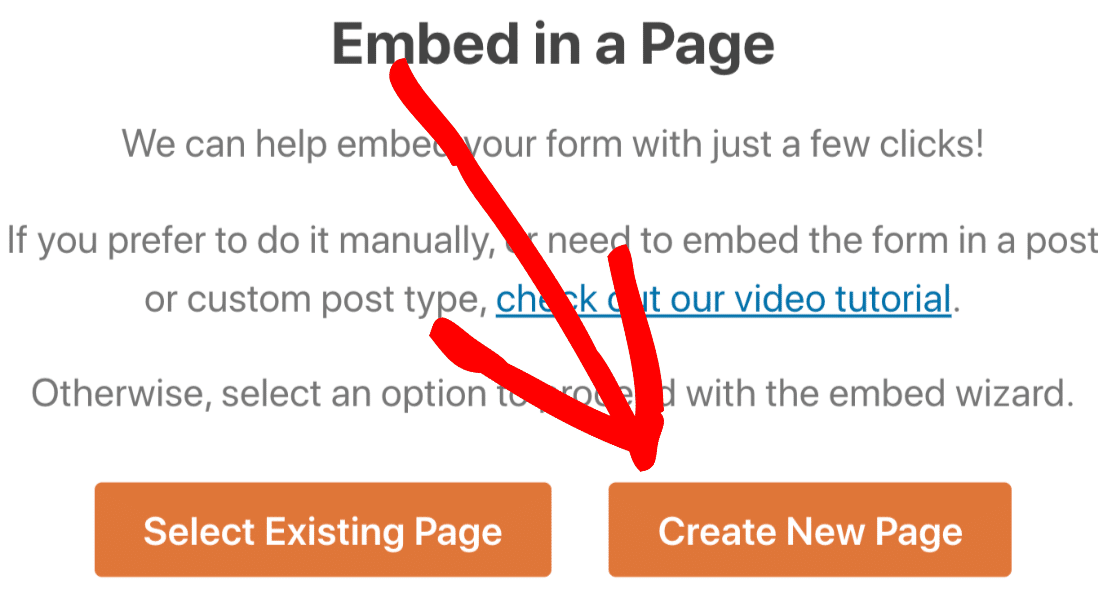
讓我們點擊創建新頁面。

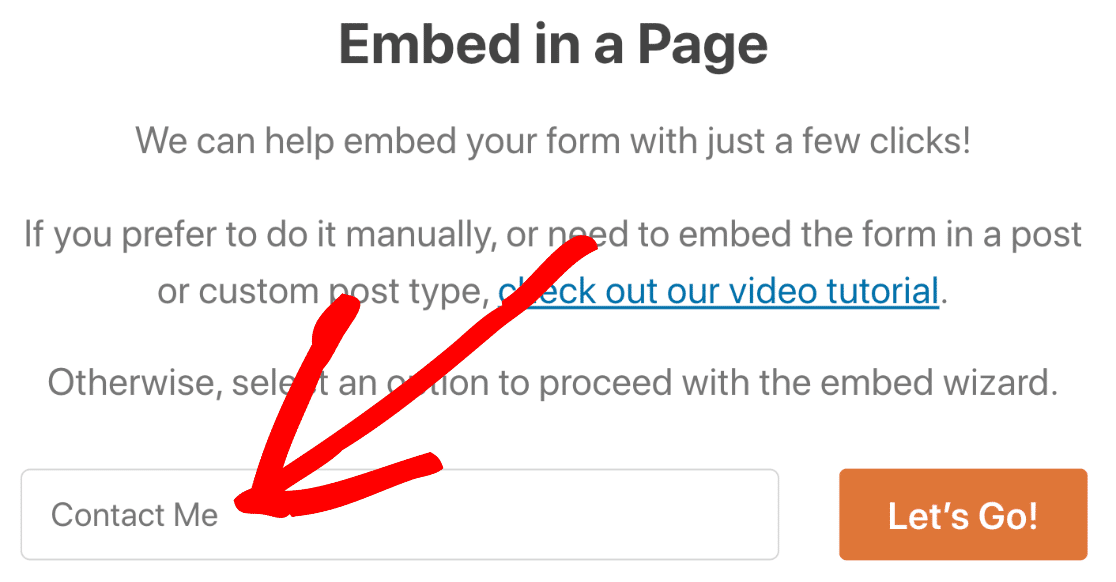
在彈出窗口中,輸入頁面名稱,然後單擊Let's Go 。

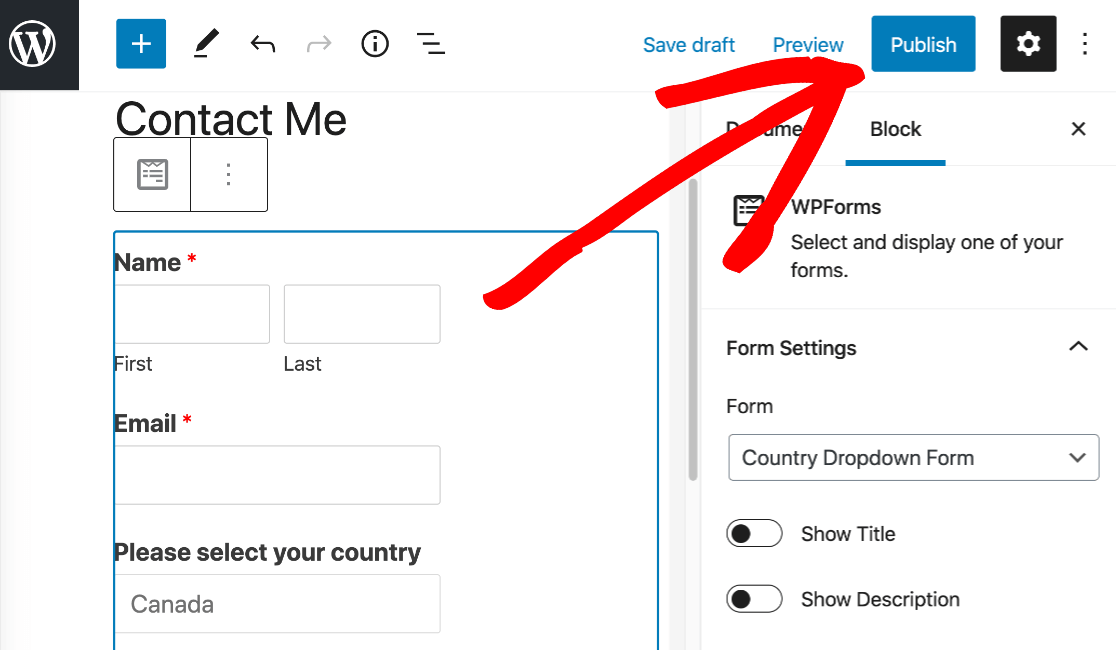
現在通過單擊頂部的藍色發布按鈕發布頁面。

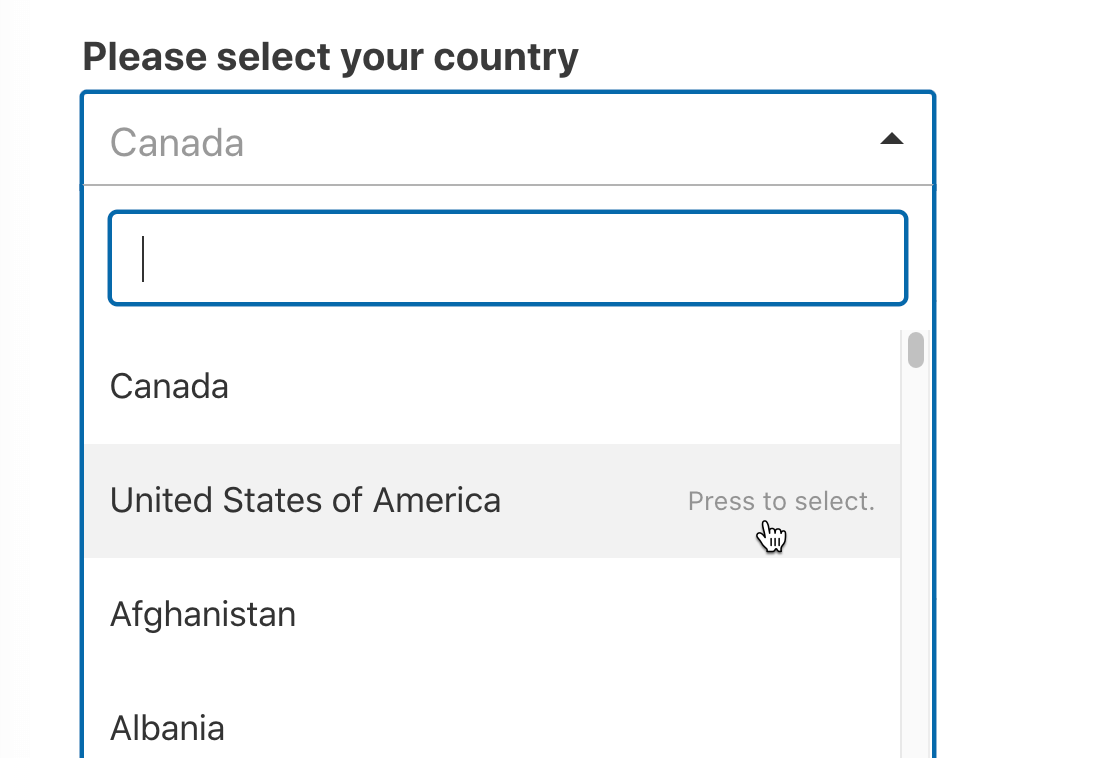
現在您可以看到您發布的下拉列表。
您可以看到我們重新排序的國家/地區位於頂部:

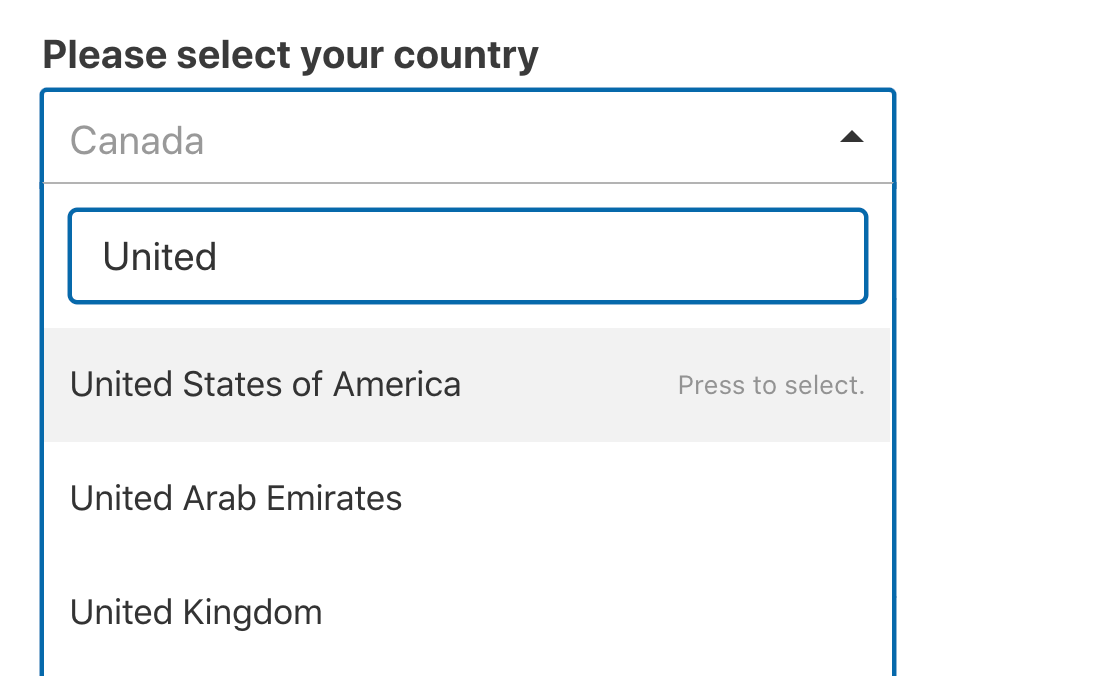
我們還可以搜索一個國家來輕鬆找到它:

如果我們點擊了錯誤的國家,我們可以點擊X再次搜索:

對於像國家下拉列表這樣很長的列表,這些額外的小功能非常有用,可以讓您的國家下拉列表更容易使用。
如果您想了解更多快速創建下拉菜單的方法,請查看本指南,為您的表單添加動態字段選項。
就是這樣! 現在,您的 WordPress 表單上有一個國家/地區下拉列表,可供訪問者使用。
如果您有興趣使您的表單與您所在地區更相關,您還可以使用 WordPress 插件添加聯繫表單地圖。
立即創建您的 WordPress 表單
下一個提示:自動獲取訪問者的位置
您知道 WPForms 可以自動在地圖上顯示訪問者的位置嗎?
您可以一鍵激活所有表單上的地理定位。 查看本指南,了解如何使用 WordPress 表單提交跟踪用戶位置以進行設置。
我們還為 WordPress 編制了一份最佳地理定位插件列表。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括所有 Fancy Fields,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
