如何使用 Elementor 為您的 WordPress 網站創建自定義 404 頁面
已發表: 2021-12-24你去一個網站,輸入網址,然後砰! 什麼都沒發生!
您會看到一個帶有“找不到頁面”的消息的頁面,或者類似的內容。 這種類型的 404 錯誤讓訪問者感到沮喪,並可能導致高跳出率。 這就是 404 頁面的用武之地。任何網站的一個簡單但重要的部分,您可以在其中顯示道歉信息並為用戶指明正確的方向。
使用 Elementor,您可以在您的 WordPress 網站上創建一個自定義 404 頁面,這將幫助您的訪問者找到返回預期方向的方式。
在本文中,我們將解釋為什麼使用 404 頁面是有益的,如何在 Elementor 中創建 404 頁面,並分享要包含的首選元素。 最後,我們還為您提供了一些精美的 404 頁面,您可以在構建自己的頁面時從中汲取靈感。
WordPress什麼時候出現404錯誤

404 錯誤消息意味著 Web 瀏覽器正在請求不存在的頁面或文件。 此錯誤消息由原始 Web 服務器生成,以響應來自用戶 Web 瀏覽器的無效請求。
如果問題來自 URL,那麼背後可能有幾個原因:
- URL 拼寫錯誤或輸入錯誤。
- 自上次訪問以來,訪問者嘗試訪問的網頁已被重命名。
- 由於服務器故障、站點管理員維護或管理員/其他用戶故意刪除內容,該頁面不再可用。
但是,自定義 404 頁面究竟能如何幫助您,用戶呢? 讓我們來了解一下。
WordPress 自定義 404 頁面如何提供幫助
網站通常顯示的默認 404 頁面(確切地說是服務器端)並不是一個好看的頁面。 但是,您可以使用 Elementor 為其賦予個性化的自定義感覺。
個性化的 404 頁面是一種很好的方式,可以為在網站內點擊斷開鏈接的訪問者提供快速友好的響應。
您可以做到這一點的最佳方式是為用戶提供一些幫助或將他們引導到另一個頁面。 例如,如果有人訪問您網站上不存在的頁面,那麼一個出色的 404 頁面會將其敘述為如下所示:
“我們很抱歉找不到您要查找的頁面。 請使用上面的導航菜單找到該頁面。”
這樣做的好處是,儘管沒有找到他打算訪問的頁面,但用戶會感到被照顧。 而對於作為網站所有者的您來說,這將使您有機會將您的訪問時間延長一點,並可能導致網站轉換。
如何在 Elementor 支持的網站中創建 404 頁面

Elementor 的本質是它使創建網頁變得超級容易。 借助 Elementor 的可視化編輯界面和大量預製的自定義模板,您可以輕鬆創建 404 頁面。
要使用 Elementor 創建 404 頁面,我們將需要以下內容 -
- Elementor (免費和專業版)
我們已經安裝了這兩個插件,現在讓我們繼續使用 Elementor 創建我們的 404 頁面。
方法 1. 從 Elementor 模板庫中選擇一個 404 頁面
我們將首先使用 Elementor 主題構建器添加一個 404 頁面。 請注意,Elementor 主題構建器要求您安裝插件的專業版。
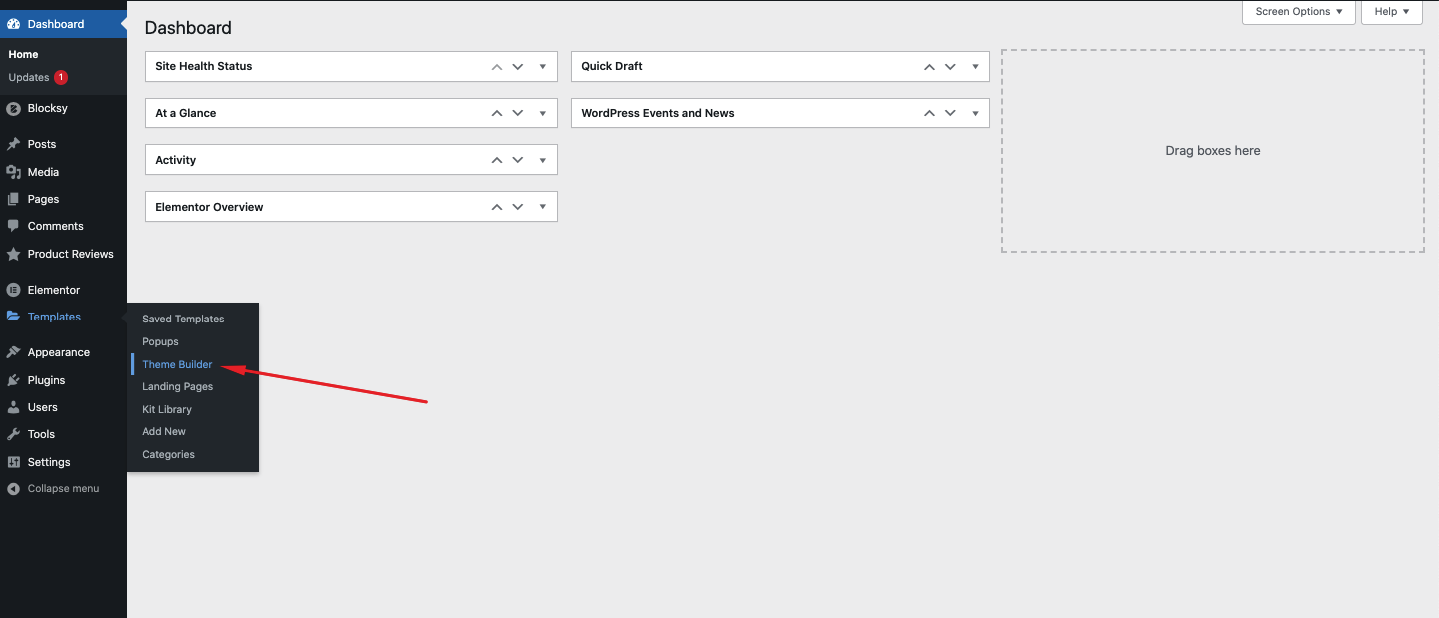
首先,導航到WordPress Admin Dashboard > Templates > Theme Builder 。

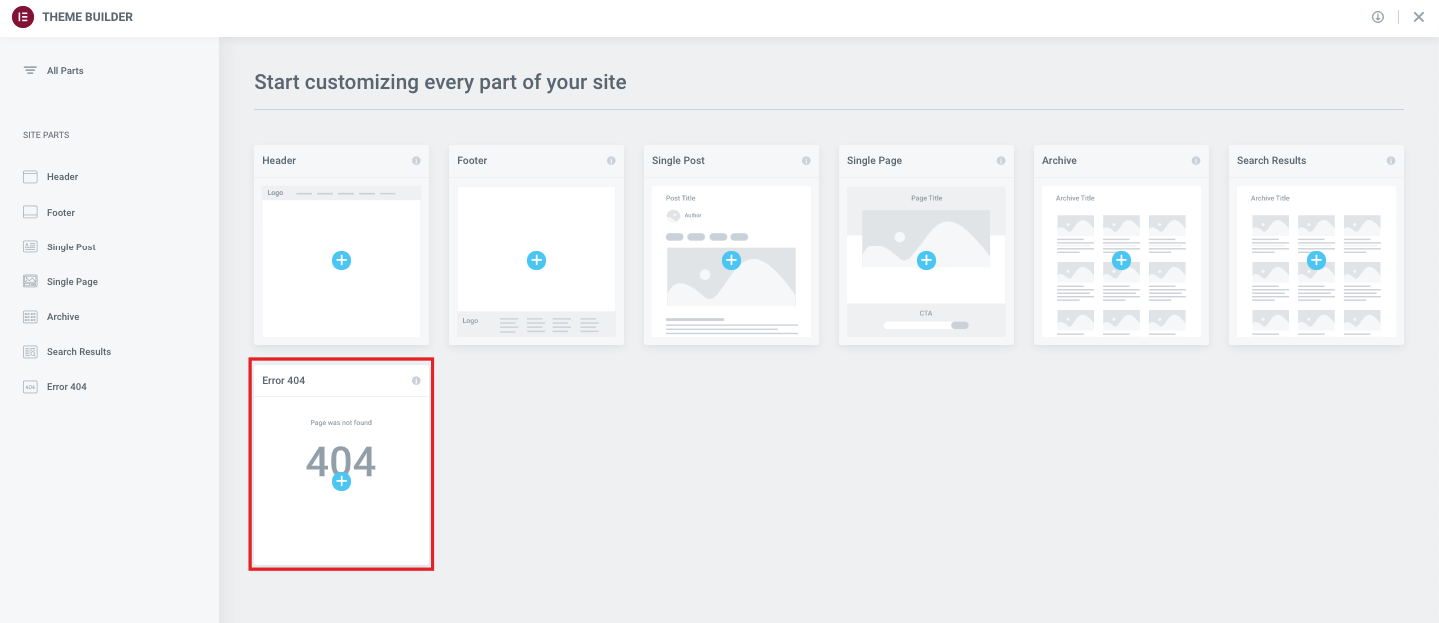
從這裡,您可以在站點部分下找到錯誤 404選項。 單擊錯誤 404開始自定義它。

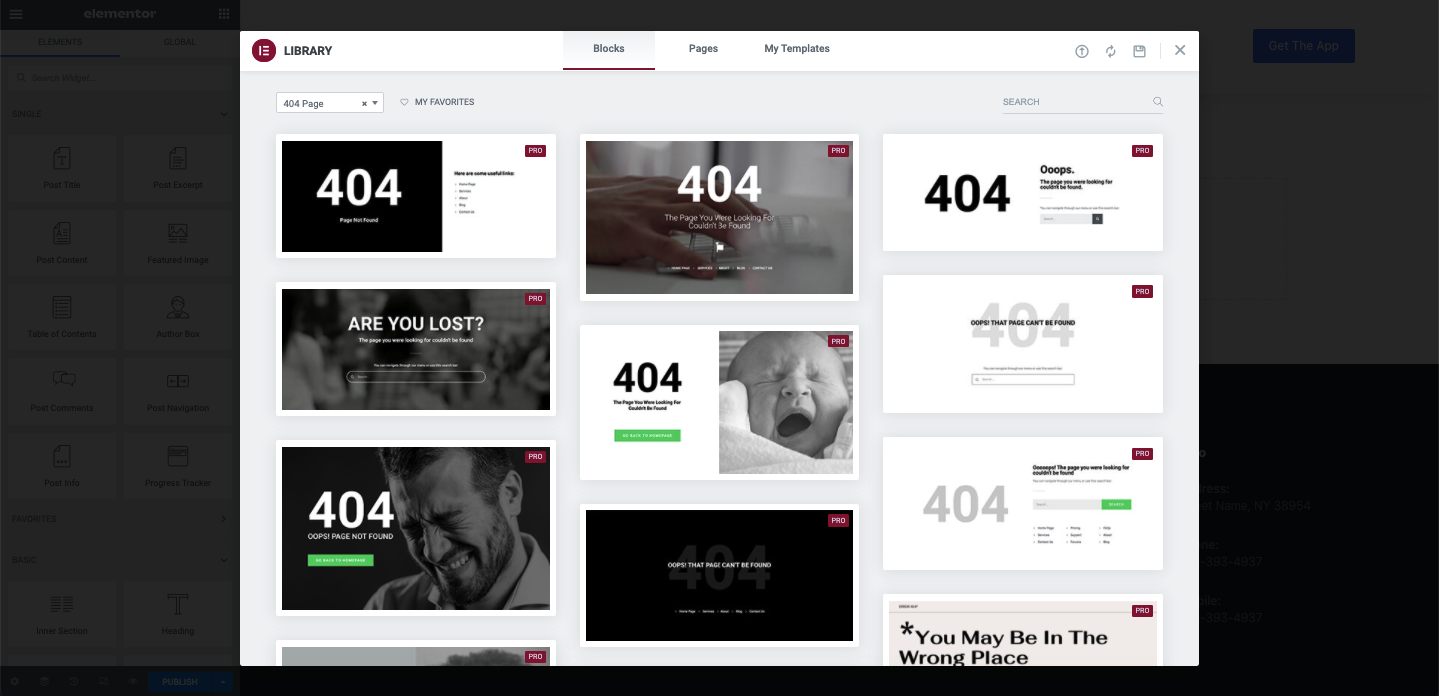
然後,您會在彈出窗口中看到很多現成的 404 頁模板,如下圖所示。 您可以從此頁面中選擇任何模板並在其上方開始自定義。 要使用模板,您只需將鼠標懸停在其上並單擊Insert即可。

在以下部分中,我們將向您展示如何使用 Elementor 編輯器使用小部件從頭開始創建 404 頁面。 如果您不喜歡使用預製模板,我們現在將向您展示個性化的方式。 為此,首先,在不選擇任何模板的情況下關閉彈出窗口。
方法 2. 從頭開始創建 404 頁面
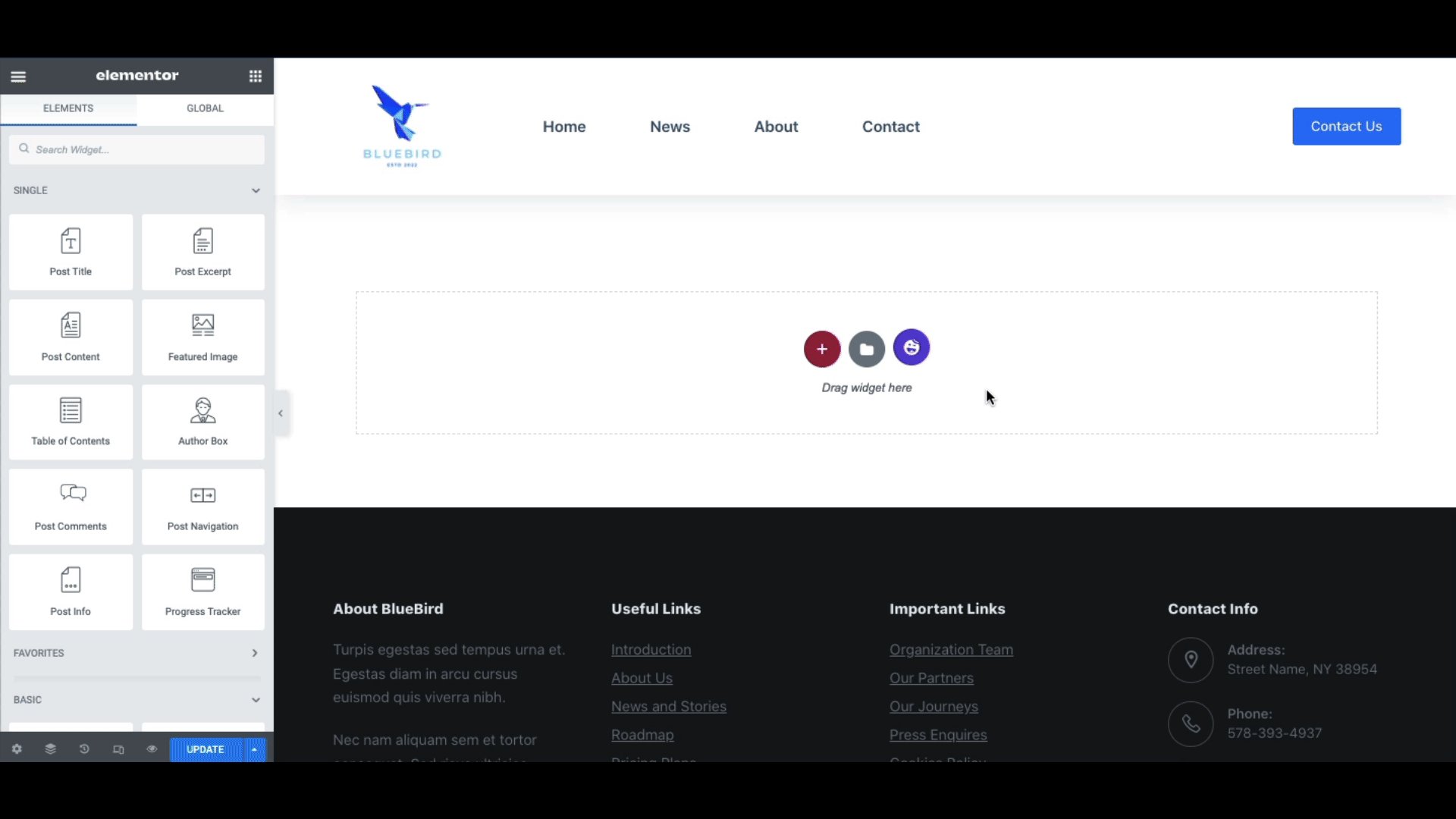
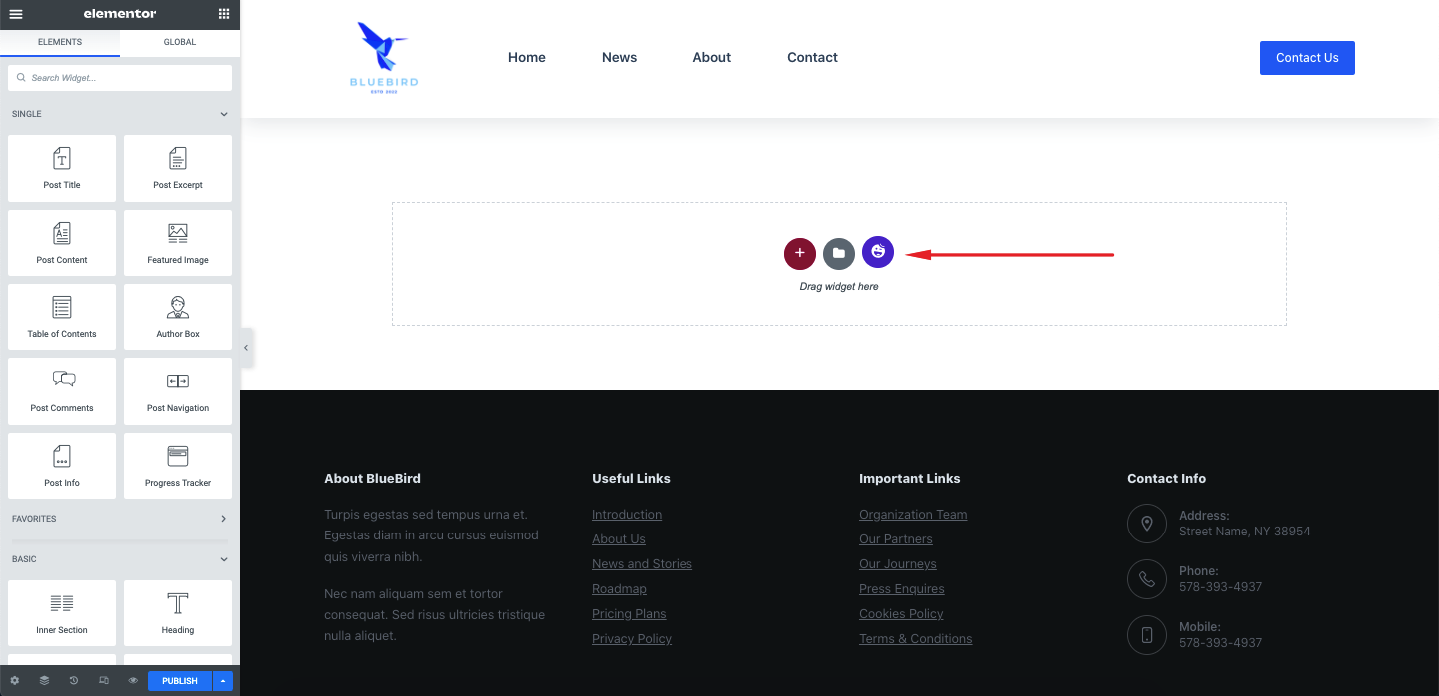
關閉模板庫彈出窗口後,您將被重定向到空白的 Elementor 編輯器界面。


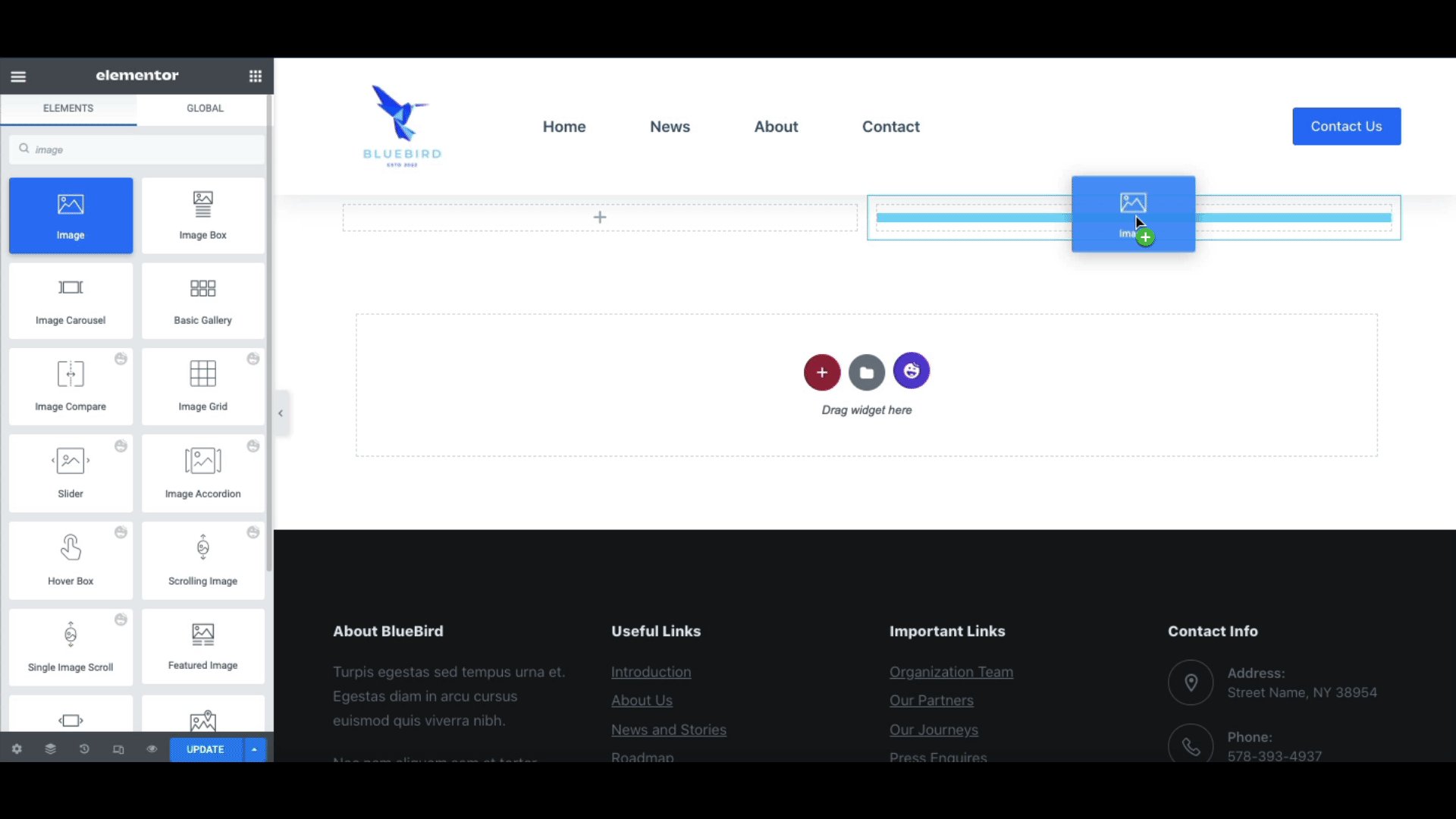
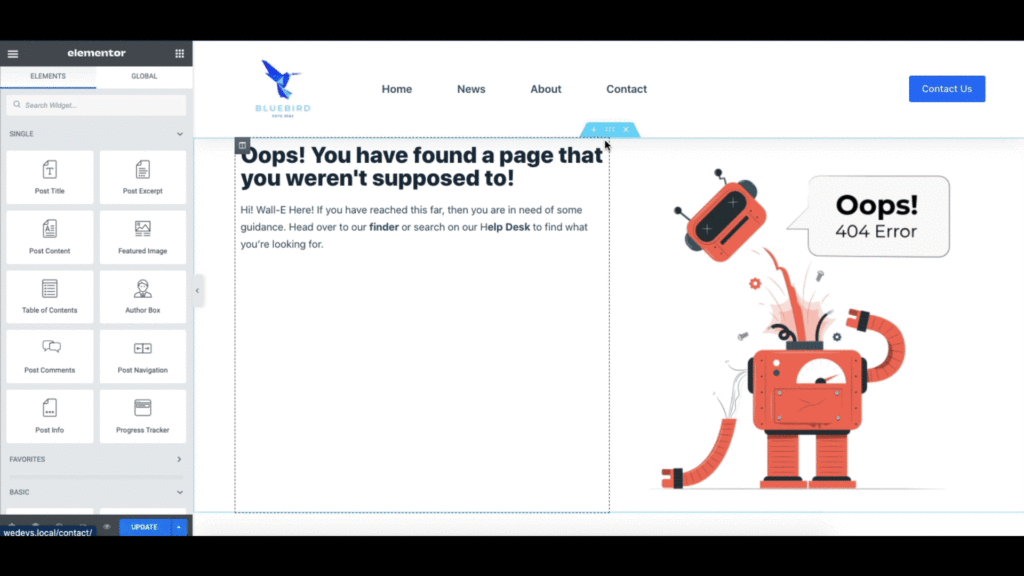
之後,在下圖之後添加一個圖像塊以使用機智的 404 錯誤圖像。

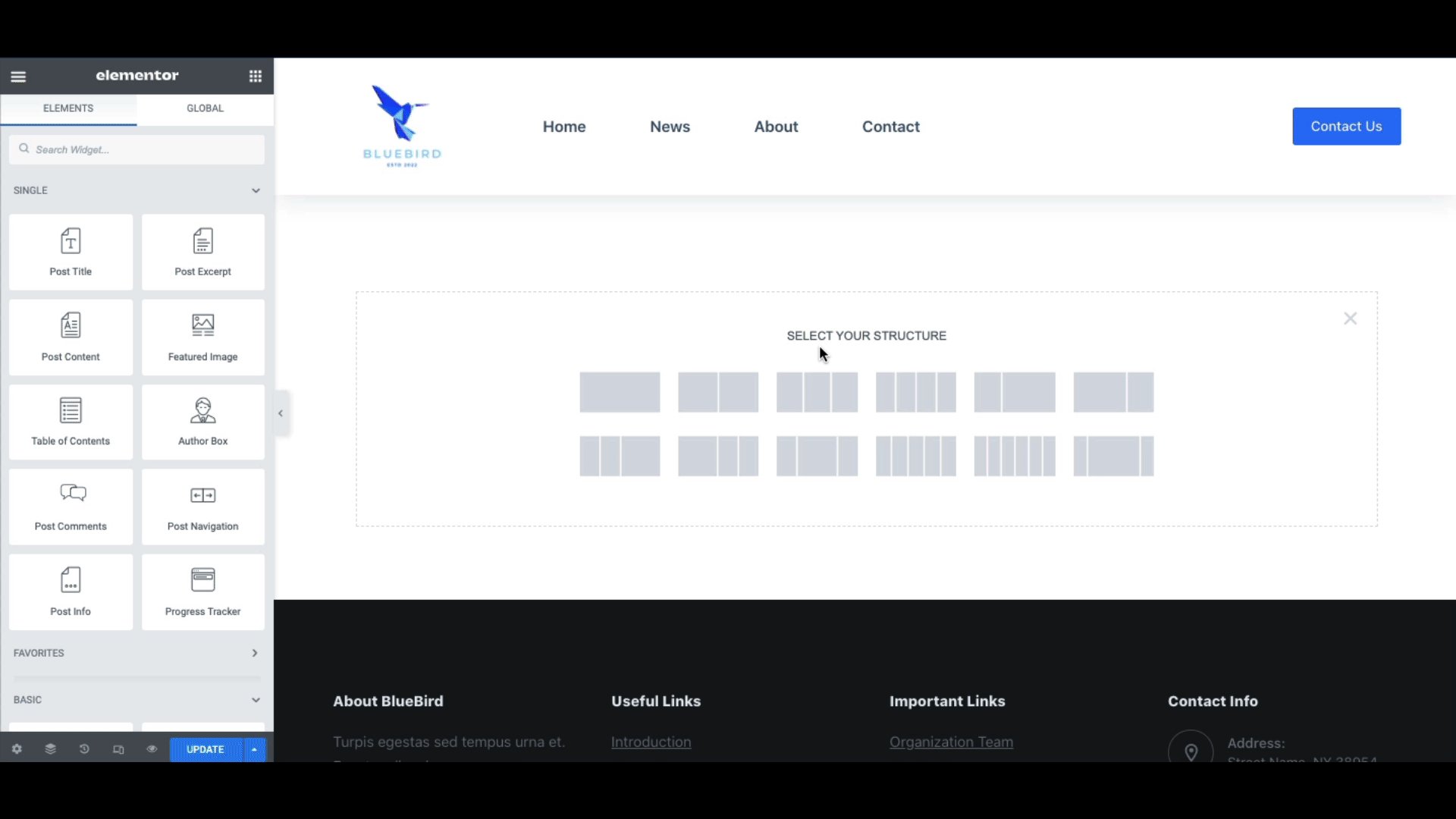
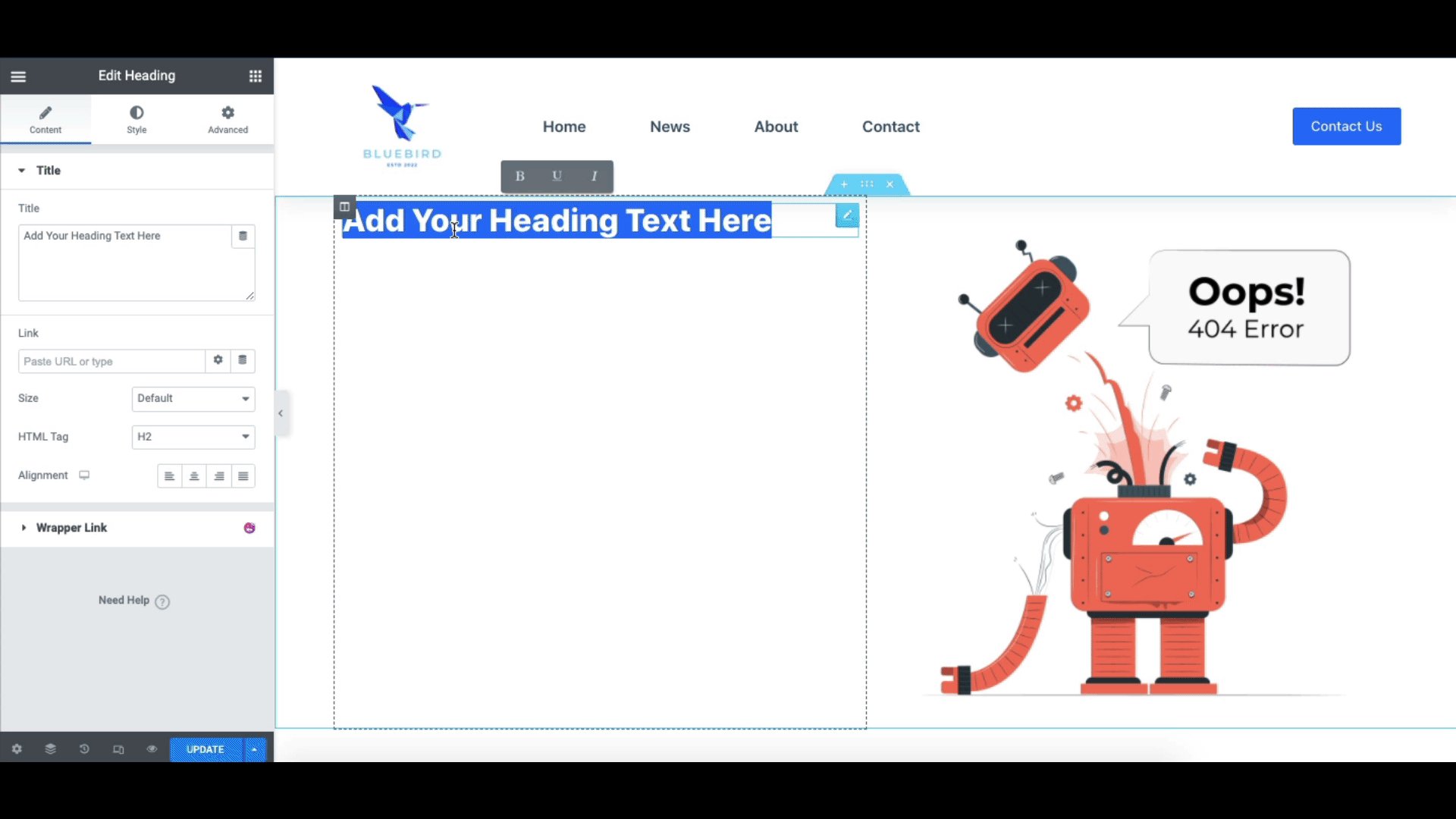
現在在頁面上添加一個標題部分。

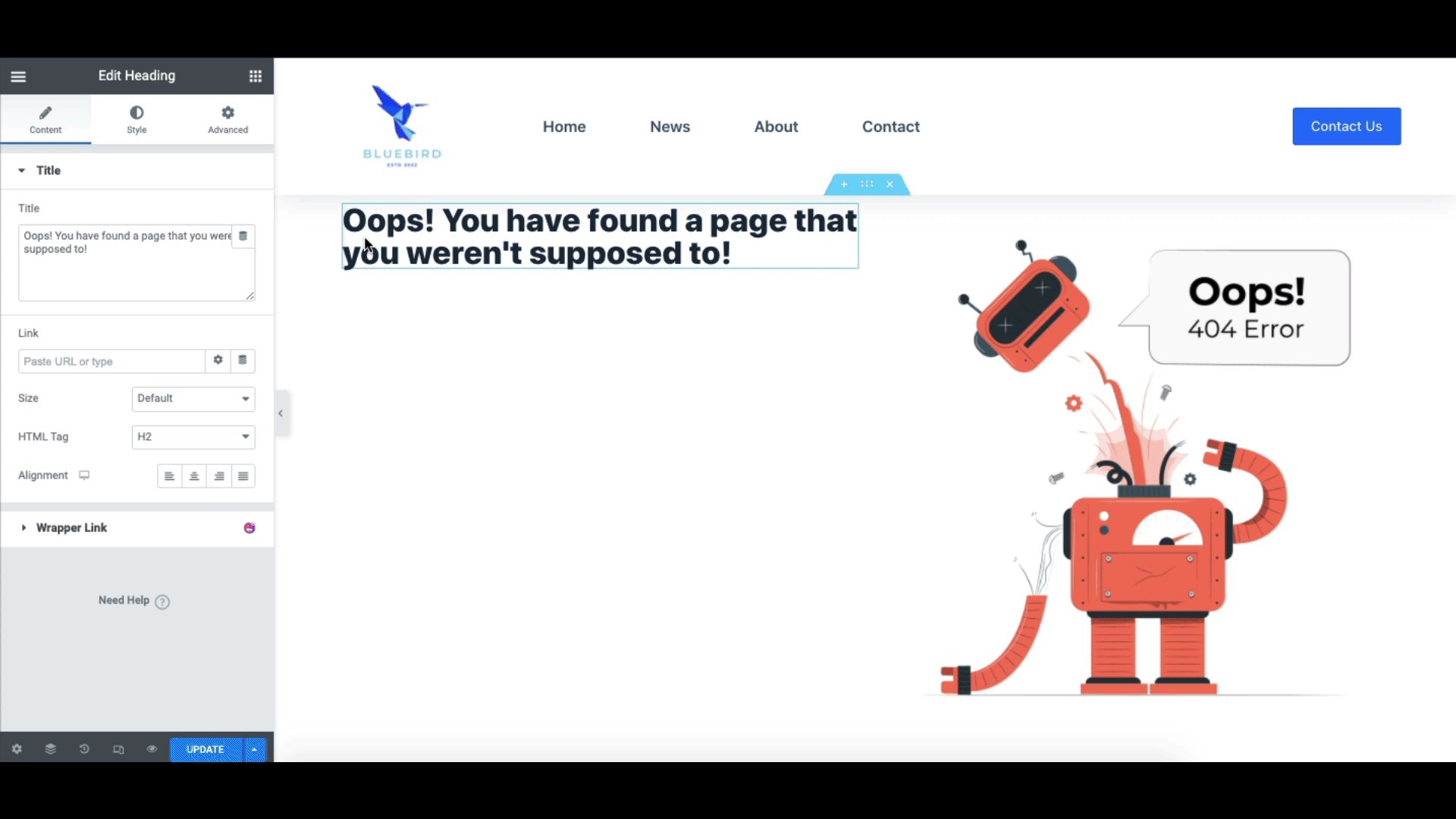
如果您願意,也可以添加一些文本。 我們還添加了一些描述性文本。

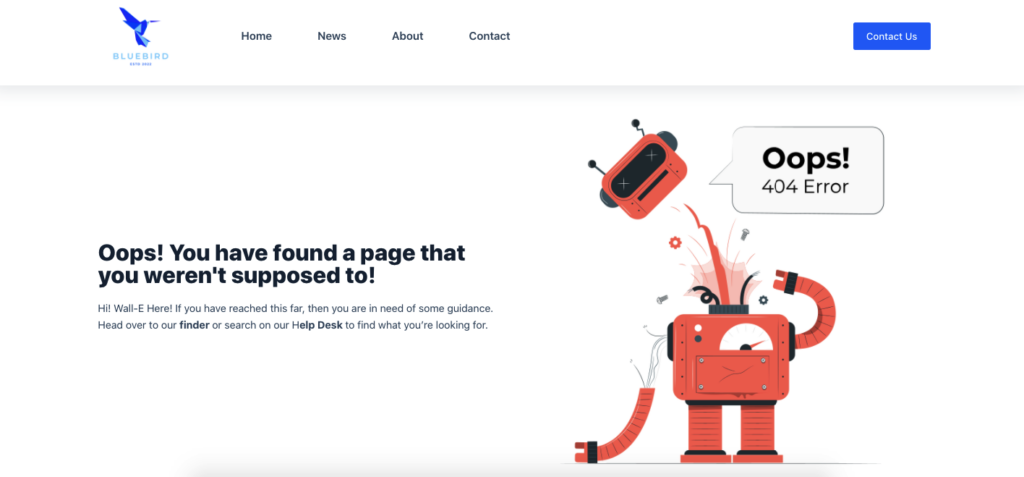
最後,我們將中間對齊列以使其看起來更好。 之後,單擊更新。

我們使用 Elementor 輕鬆成功地設計了 404 頁面。 這是它的外觀。

使用 HappyAddons 獲得漂亮的 404 模板
如果您已經瀏覽過 Elementor 並且沒有找到合適的模板可供選擇,您也可以使用來自 HappyAddons 的模板。

HappyAddons 目前有 70 多個現成的頁面模板和 400 多個現成的塊。 我們還有一些很棒的 404 模板供您選擇,並且我們也在不斷推出新設計。
要訪問 HappyAddons 404 模板,您可以從我們離開 Elementor 主題構建器的位置開始。 為了您的方便,讓我們再次從頭開始。
首先,導航到WordPress 管理儀表板 > 模板 > 主題生成器,然後單擊錯誤 404選項。 之後,您將在彈出窗口中找到 Elementor 404 模板。 關閉窗口,您會發現自己在 Elementor 編輯器上。
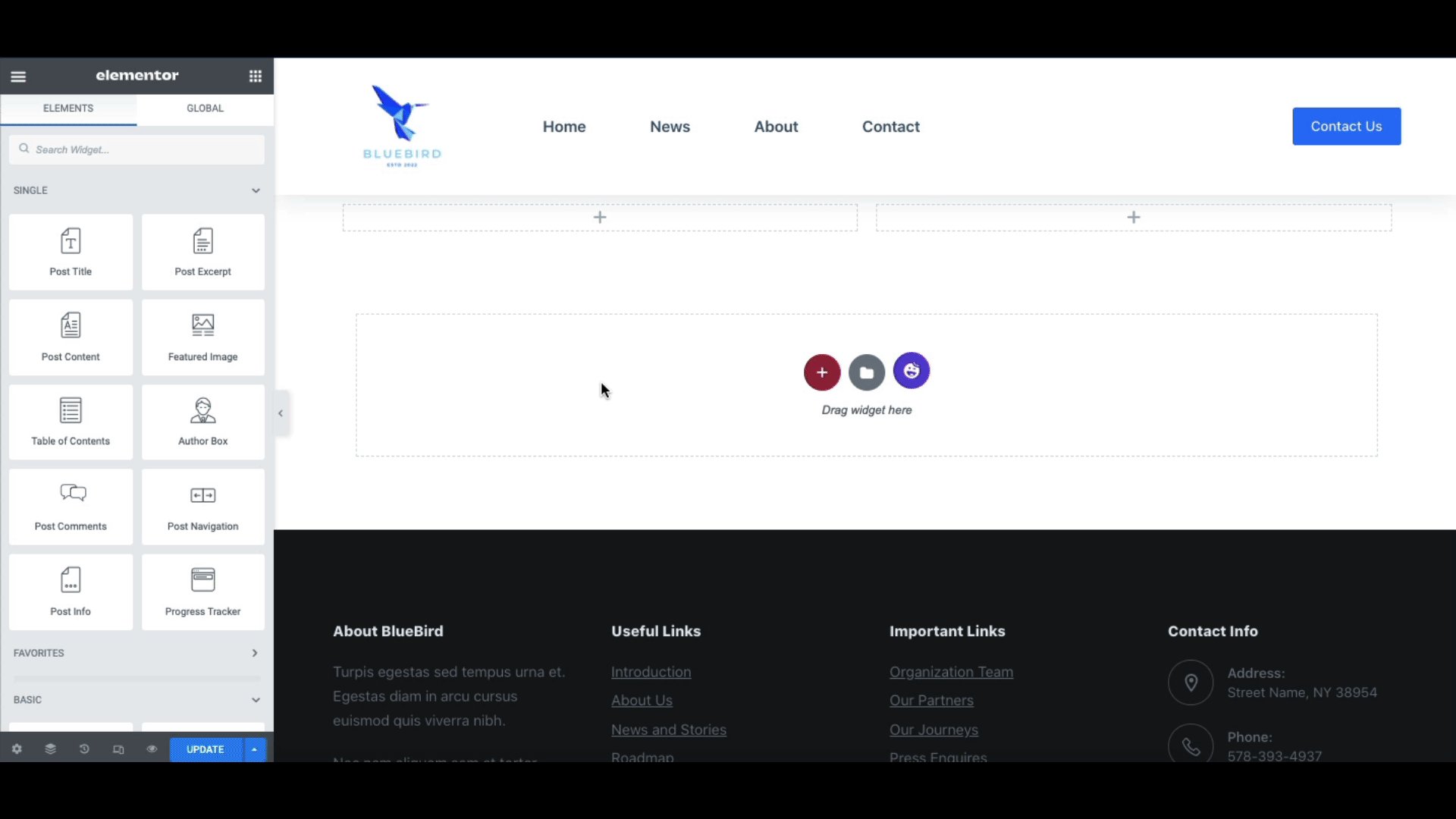
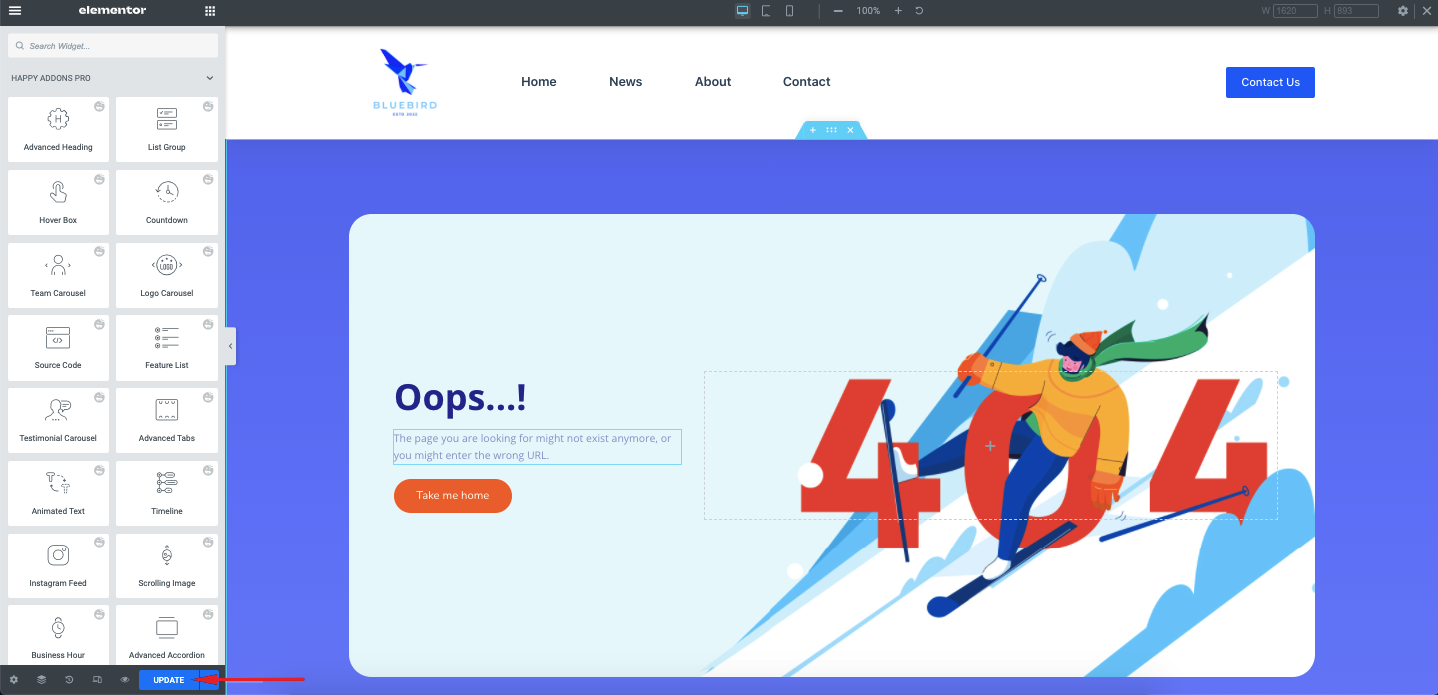
從這裡,單擊 HappyAddons 圖標。

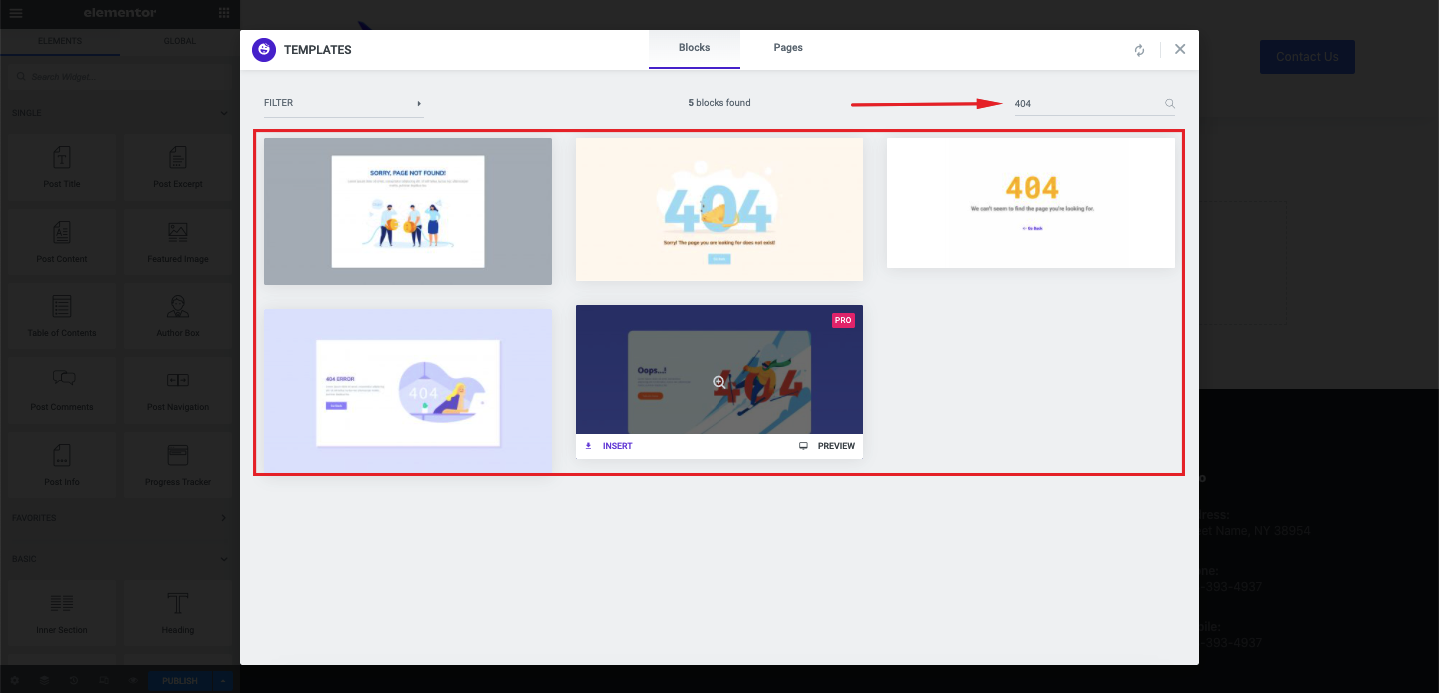
輸入404 ,你會發現一些好看的404頁面模板。
將鼠標懸停在您喜歡的模板上,然後單擊插入。

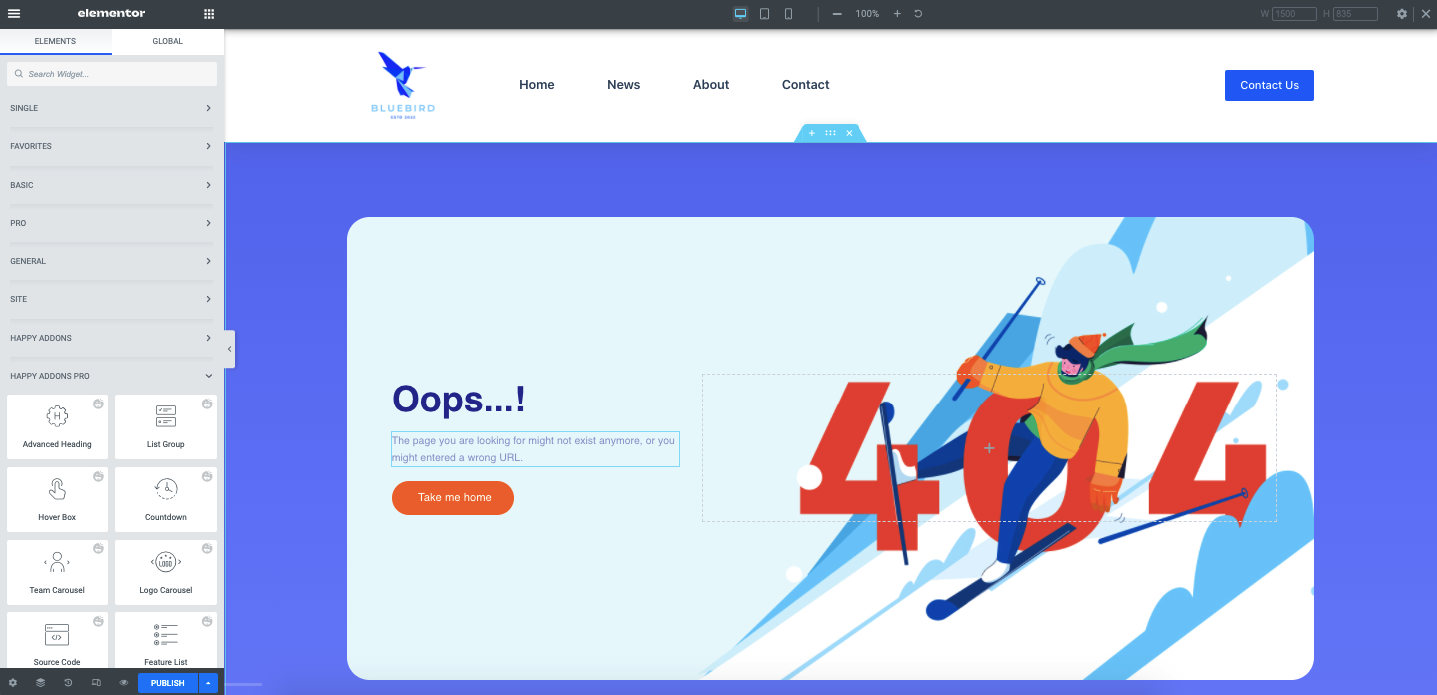
現在您應該發現您的頁面配備了不會惹惱您的客戶的華麗設計。

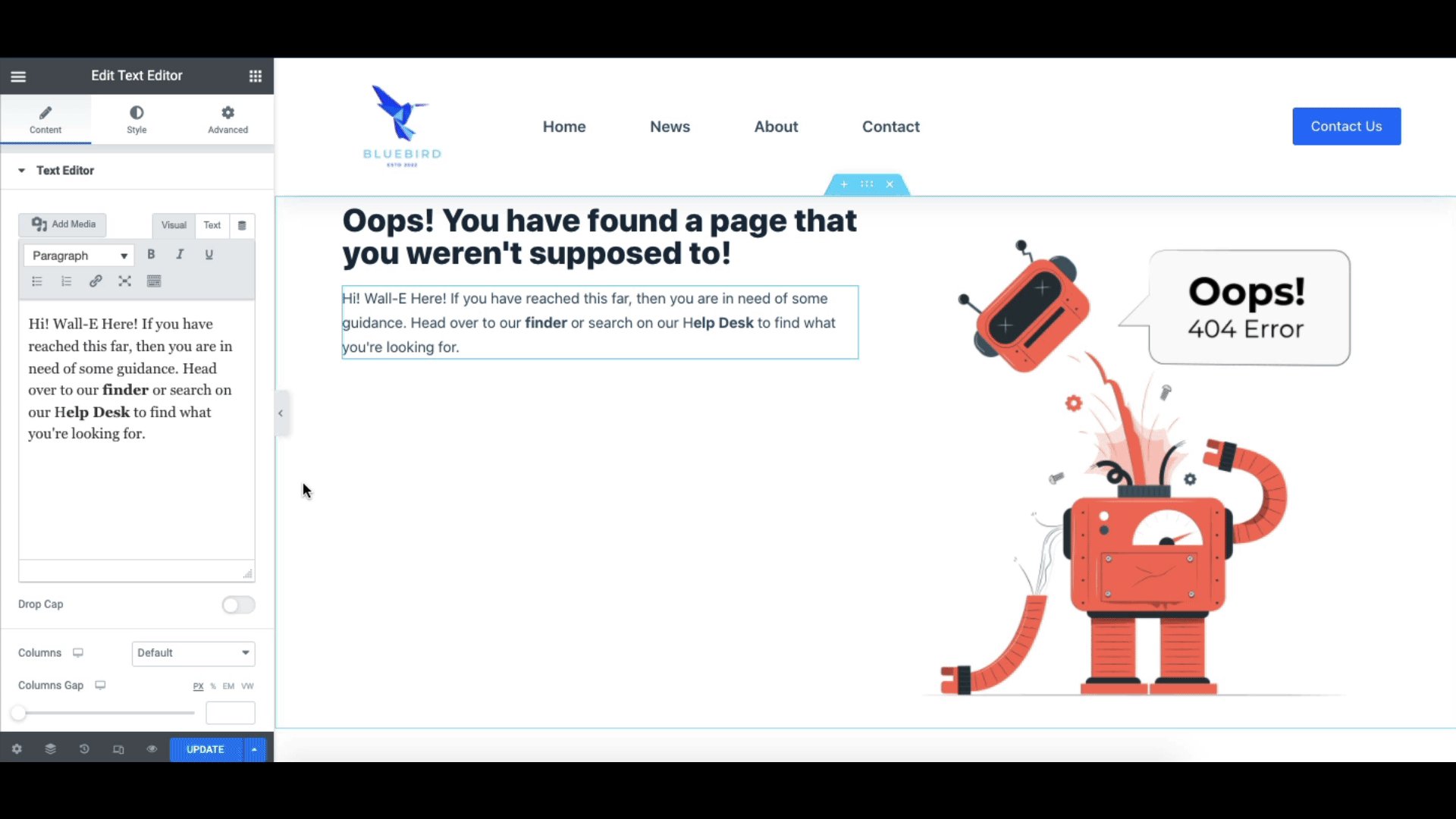
您可以通過更改文本、標題甚至圖像來進一步自定義頁面。
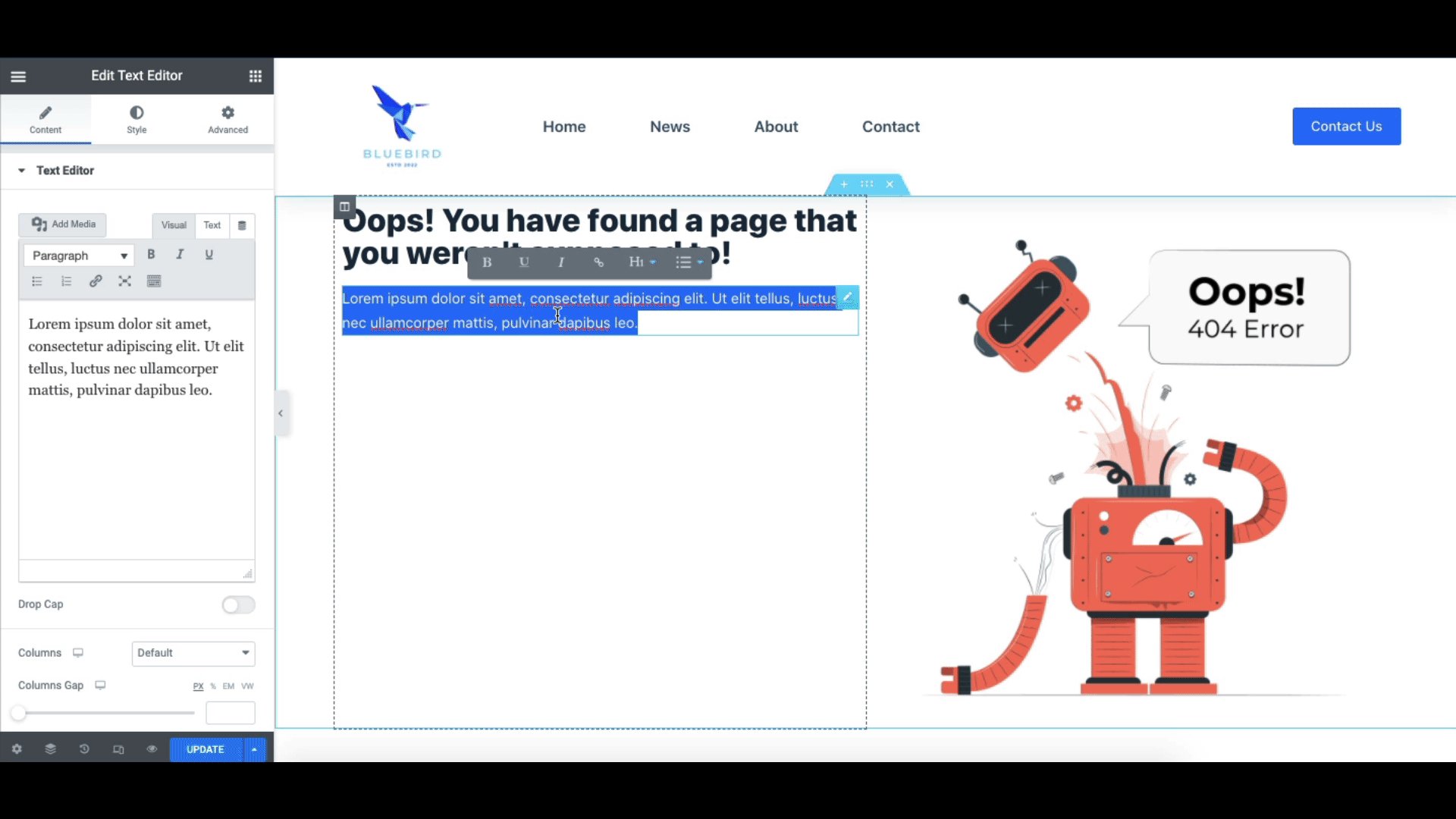
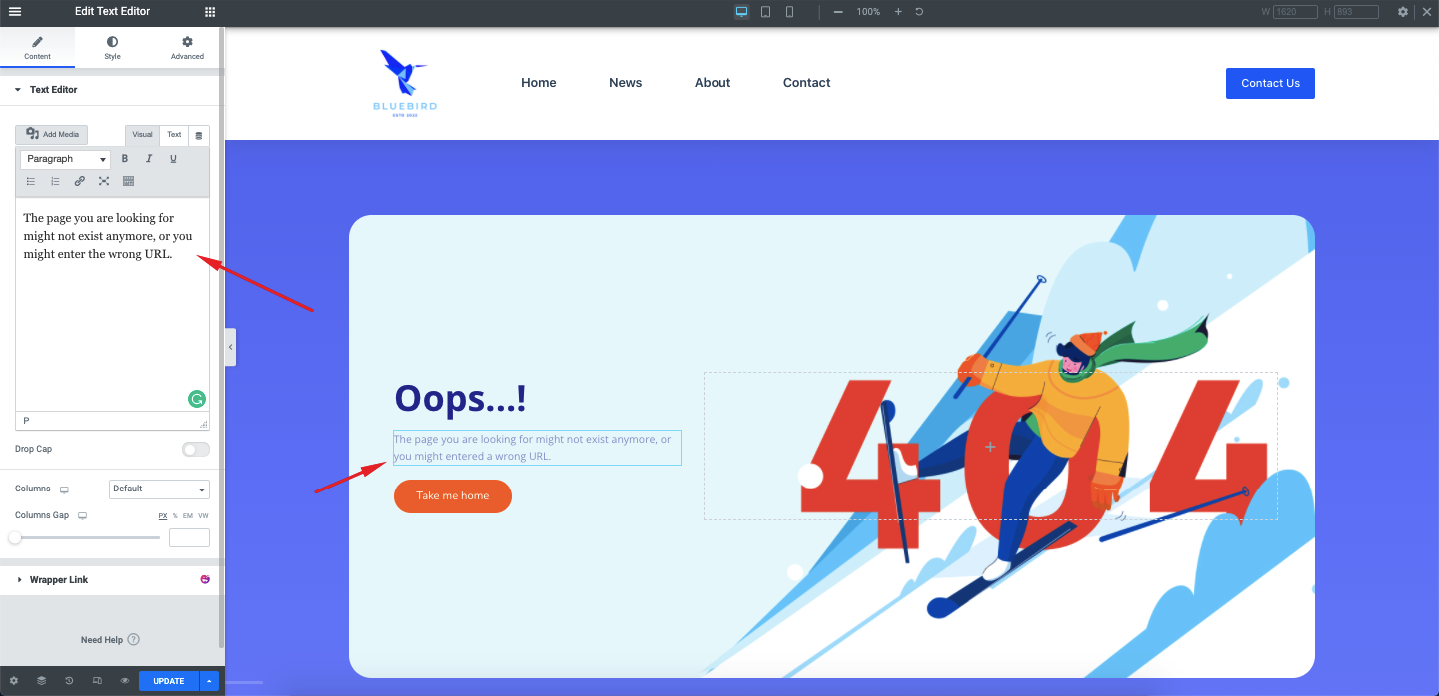
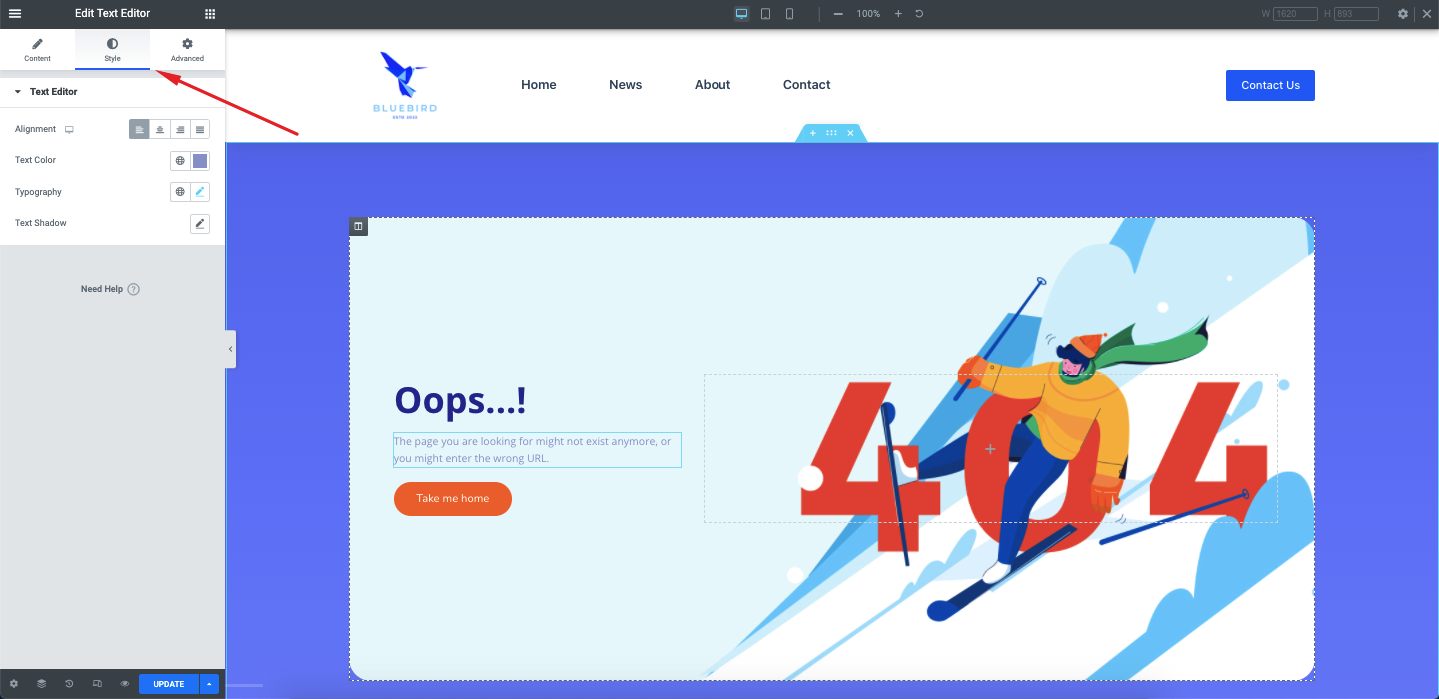
為此,單擊要自定義的元素。 例如,假設您要更改段落文本。 為此,只需雙擊文本,您就會在側邊欄上找到一個文本編輯器。

您還可以更改文本顏色、字體、字體大小等。
為此,請單擊側邊欄的樣式選項卡。 它應該打開文本樣式選項。 您將找到諸如文本對齊、文本顏色、排版(字體、大小等)和文本陰影之類的選項。 您可以根據需要自定義所有這些。

旁邊還有一個高級選項卡,可以進一步設置樣式、定位和動畫。
您可以為頁面的所有元素(如標題、按鈕或圖像)找到此類選項,以按照您喜歡的方式自定義設計。 完成後,單擊Publish發布頁面或更新,如果您已經發布了頁面。

驚人的! 您剛剛為您的 WordPress 網站創建了一個外觀精美的 Elementor 404 頁面。
一些很棒的 404 頁面示例可以從中獲得靈感
現在讓我們向您展示一些宏偉的 404 頁面,以便您在自己創建 WordPress 404 頁面時獲得靈感。
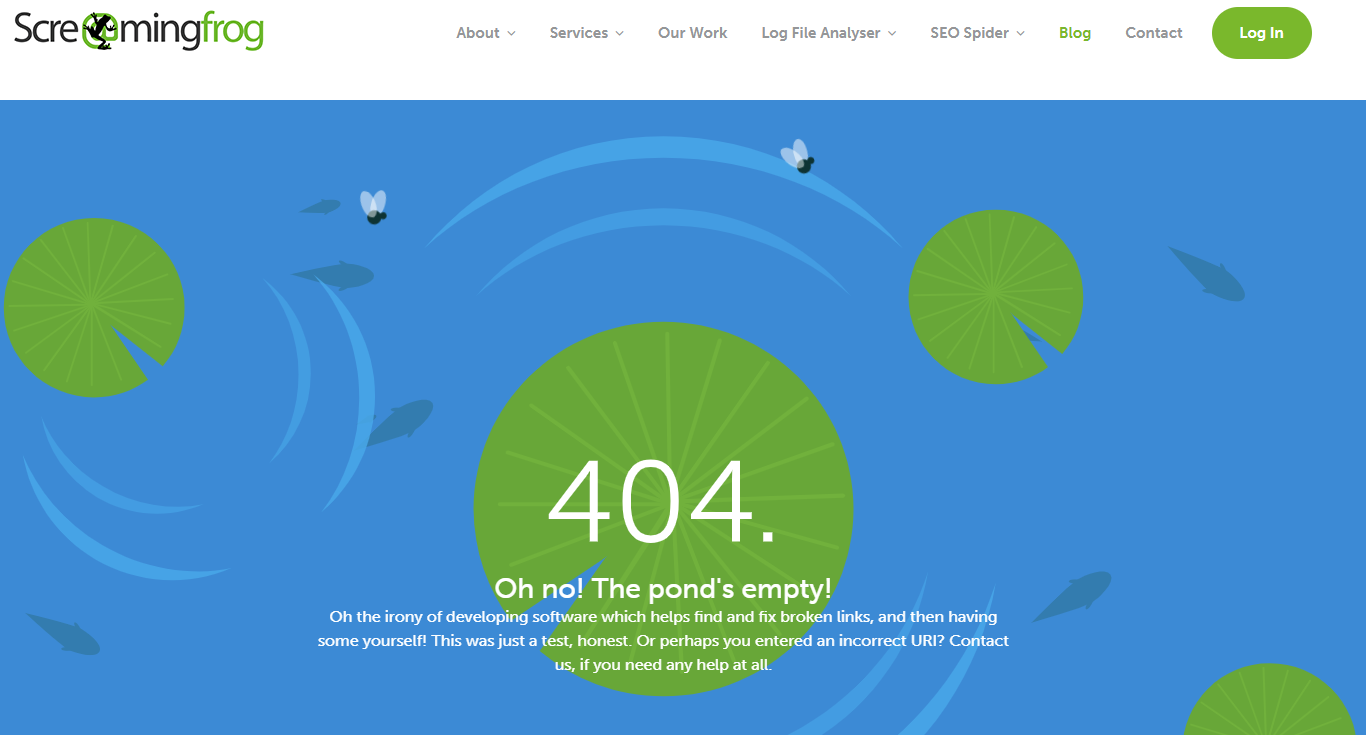
1. 尖叫的青蛙

ScreamingFrog 是廣受歡迎的網絡爬蟲工具的所在地,它有一個精心設計的 404 頁面,文字詼諧幽默。 但是,該頁面也為登陸該頁面的訪問者提供了一些方向。 偉大的設計,檢查。 機智,檢查。 幫助用戶,檢查。
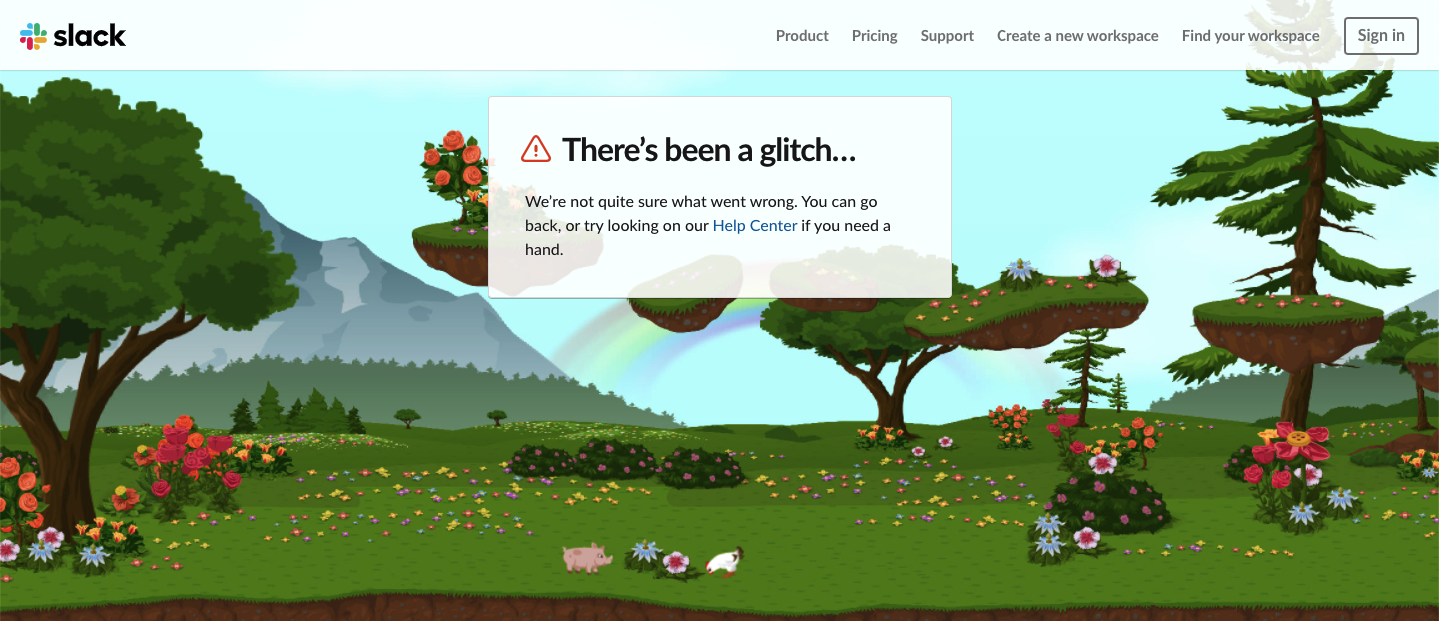
2. 鬆弛

Slack 是溝通的首選工具,也擅長為其軟件和網站設計出色的用戶界面。 他們的 404 頁麵包含一個自然景觀,可以降低您的煩惱並給您一種平靜的氛圍。 因此,他們還鼓勵用戶訪問幫助中心以查找用戶正在尋找的信息。
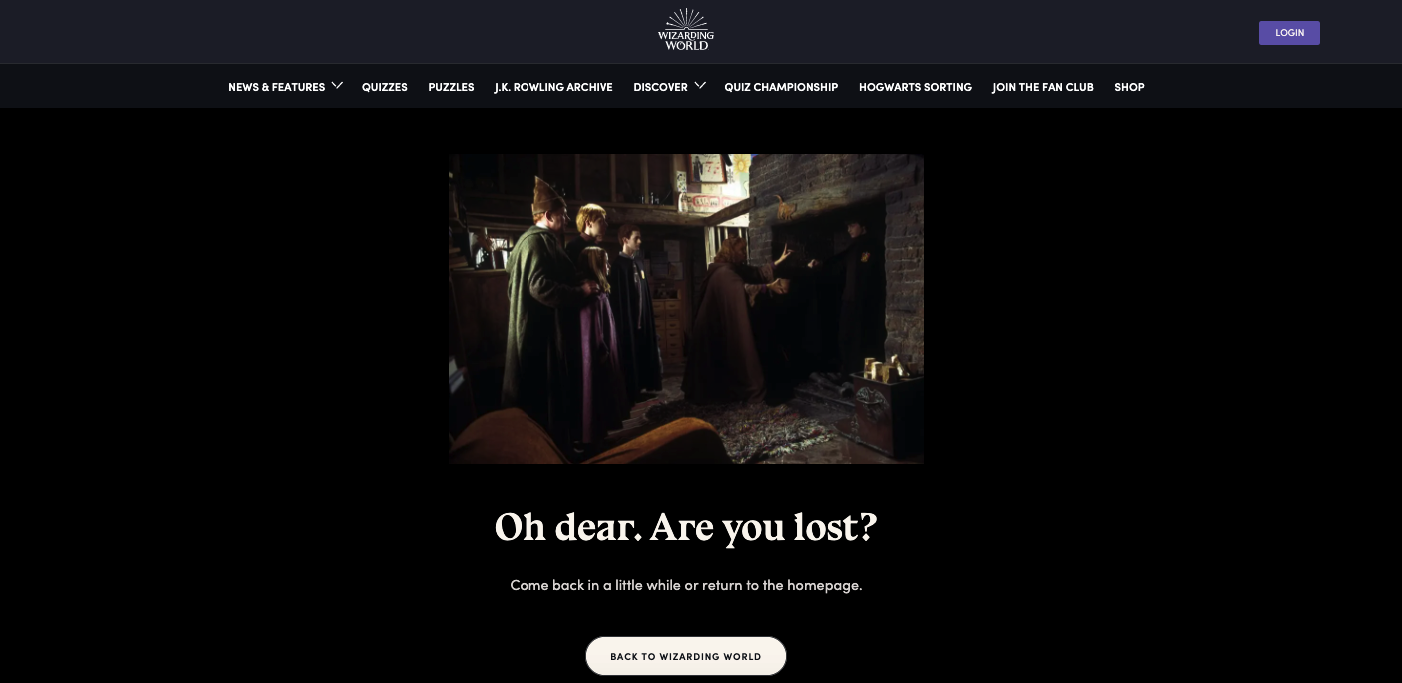
3.魔法世界

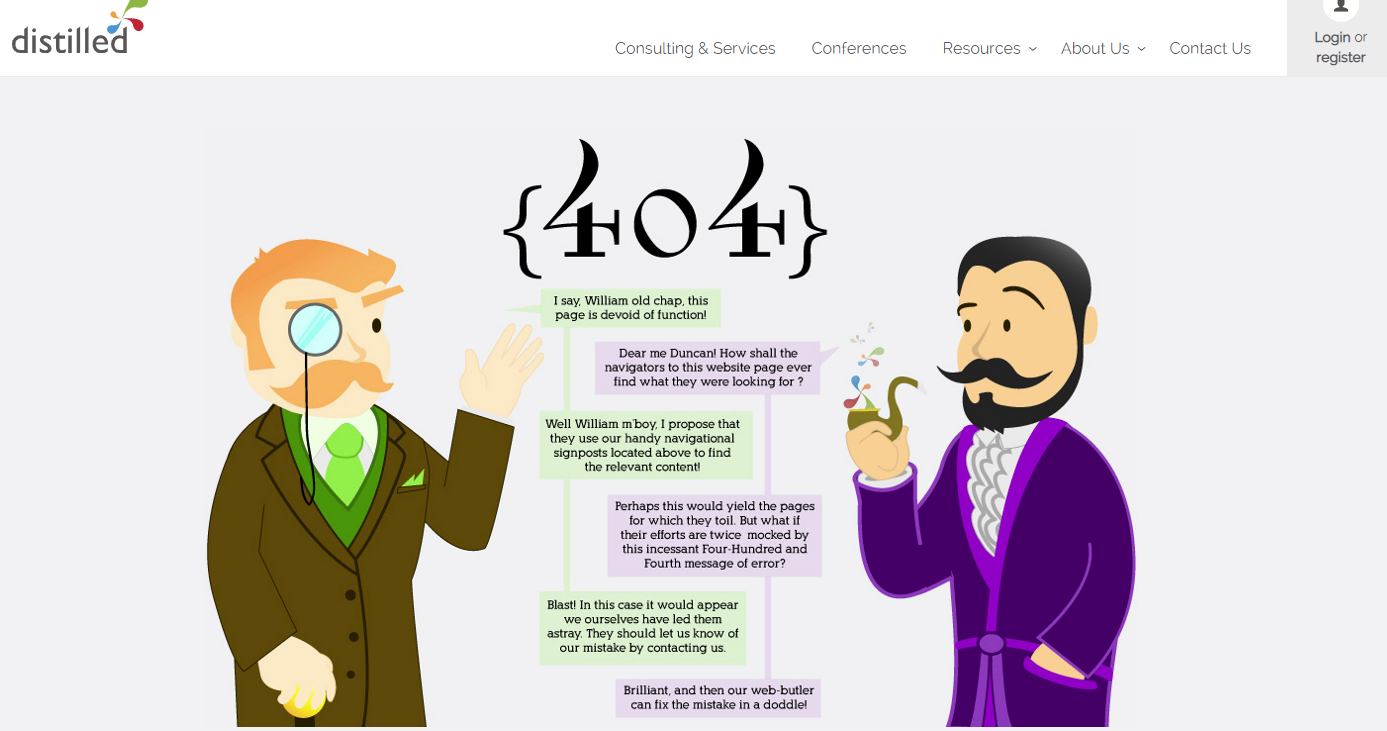
4. 蒸餾

Distilled 有,我們稱之為完美的 404 頁面。 現在您可能會想,為什麼 404 頁面必須具有吸引力,更不用說遵循品牌一致性了? 好吧,當涉及到您的受眾對您的看法時,即使是您網站中最微不足道的頁面也很重要。 Distilled 肯定能夠通過他們的 404 頁面使其變得積極,同時還幫助用戶導航到預期的頁面。
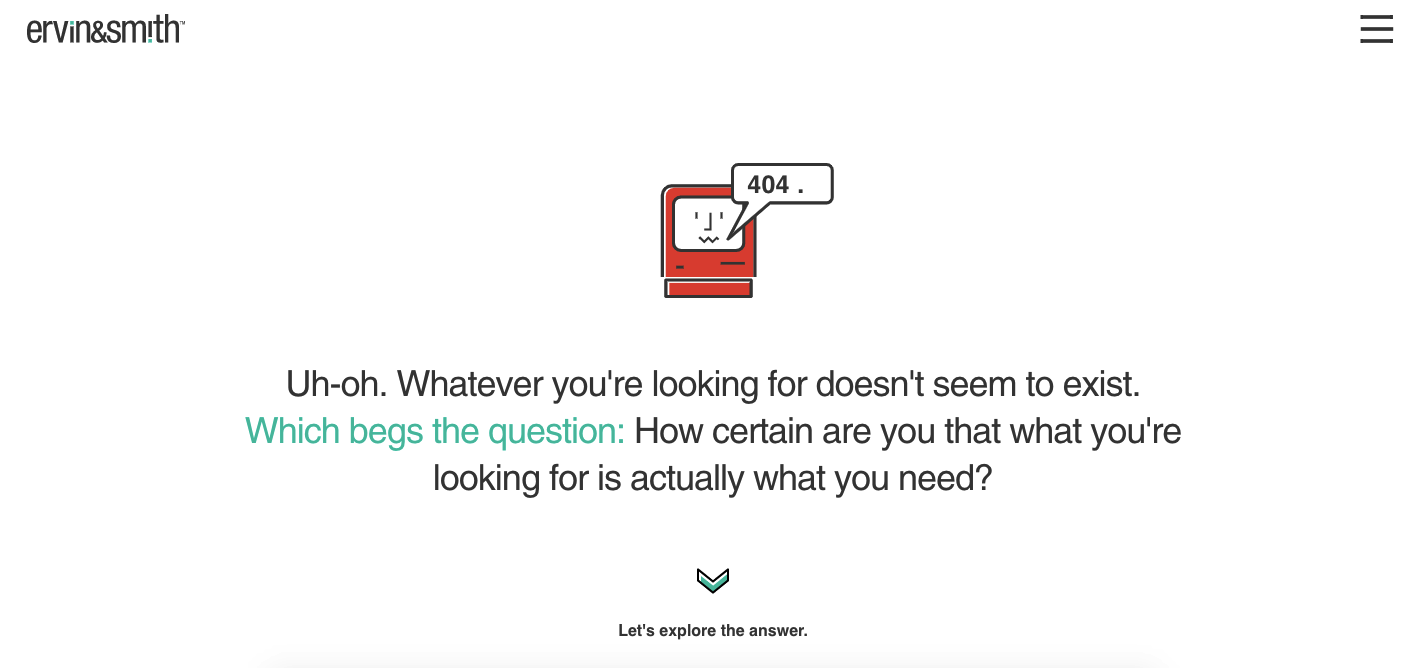
5. 歐文和史密斯

Ervin & Smith 提供了一些很棒的東西。 他們有一個巧妙的 404 頁面,實際上會導致 CTA。 我們不了解您,但我們肯定會點擊該 CTA 來探索答案。
原因,為什麼不呢?
所以這些是一些 404 頁在尋找廣闊的空虛時引起了我們的注意(空虛?404?明白了嗎?)。 當然還有更多很棒的 404 頁面存在,其中之一可能就是您正在嘗試創建的頁面。 所以從今天開始,也許?
立即開始構建 Elementor 404 頁面
到目前為止,您應該已經很好地理解了為什麼給訪問者留下良好的第一印像很重要。 您還應該了解,當您的網站出現問題時,訪問者首先會看到 404 頁面——這意味著它也是您提供有效體驗的最重要的地方之一。 出於這個原因,您將希望投入盡可能多的時間和精力來創建一個真正讓您的品牌栩栩如生的 404 頁面。
創造一種不會讓用戶覺得您已經拋棄他們的體驗,但一旦他們意識到他們的 404 錯誤不是您網站的真正目的,他們就會感到寬慰。
在本文中,我們向您展示瞭如何在 Elementor 中創建 404 頁面,非常簡單,不是嗎? 我們希望本指南有助於教您如何使用 Elementor 從頭開始構建 404 頁面。 如果您仍然感到困惑或面臨任何問題,請在下面的評論框中告訴我們。 另外,不要忘記訂閱 HappyAddons 以獲得更多類似的教程,這些教程直接發送到您的郵箱。
