如何在您的 WooCommerce 中創建 A/B 測試
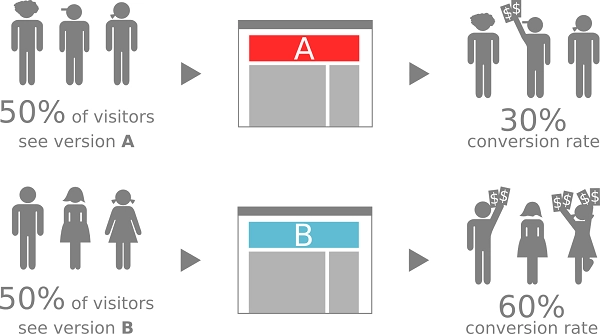
已發表: 2022-09-08A/B 測試是改善 WooCommerce 商店的最佳工具。 簡而言之,A/B 測試包括基於改進假設對您的網站提出更改建議。 例如,修改主頁以更好地顯示某些相關信息,更改產品的描述、圖像和價格以查看哪些產品獲得更多銷售或徹底改變主題以使其更具吸引力等。
接下來,必須拆分流量,以便一半的訪問者看到原始版本,另一半看到更改後的版本。 通過這種方式,您可以分析該更改是否比以前的更改效果更好。

如果您有 WooCommerce 商店,運行 A/B 測試可以幫助您通過多種方式改進您的網站:
- 根據他們的喜好改善用戶體驗,並了解哪些視覺元素(圖像、視頻、設計、字體、顏色等)對他們更有吸引力。
- 通過解決潛在客戶可能遇到的問題的標題、文本和描述來改進內容,從而降低客戶獲取成本。
- 通過比較不同的登陸風格,徹底改變主題、菜單或任何其他元素來降低放棄率。
- 確保您的產品對訪問者有吸引力和有趣,從而提高銷售額和收入,從而提高轉化率。
在這篇文章中,我們將了解如何在您的 WooCommerce 商店中輕鬆創建 A/B 測試。
目錄
- 轉化率優化流程
- 使用 Nelio A/B 測試創建您自己的 A/B 測試
- WooCommerce 產品摘要測試
- 命名測試並定義變體
- 指定轉化目標和操作
- 可選擇分段測試流量
- 運行測試並分析結果
- 根據獲得的結果改進網站
- 頁面測試
- 嘗試替代佈局:測試菜單、模板、CSS 樣式和主題
- WooCommerce 產品摘要測試
- 結論
轉化率優化流程
A/B 測試是更雄心勃勃的流程的一部分,稱為轉化率優化或CRO流程。 讓我們看看這個過程是什麼以及它由什麼組成。
每次訪問者訪問您的網站時,您都有機會在您的商店進行銷售,讓他們與您聯繫以詢問有關產品的更多信息,或訂閱您的郵件列表以接收優惠。 當訪問者執行任何這些操作時,我們將實現“轉換”。 您商店的主要目標是什麼? 為了達到最大的轉化次數,或者更確切地說,比率或轉化率(實現的轉化次數相對於訪問次數)盡可能高。
因此,優化轉化率的過程包括以下步驟:
- 在銷售漏斗的不同階段定義電子商務目標。 例如,增加郵件列表的訂閱者數量,增加對產品細節的訪問量,增加銷售額等。
- 分析網站,評估它目前可能存在的哪些問題會減慢或阻止您實現先前定義的目標。
- 生成改進假設並測試要執行的想法。 例如,您可能會假設,如果您更改產品的圖像、描述和價格,它會更具吸引力,您將獲得更多銷售額。
- 使用產生的想法創建和運行 A/B 測試並分析其影響。 也就是說,創建一個或多個您迄今為止所擁有的變體,拆分流量並查看數據。
運行測試後,您將看到其中一個變體是否是贏家,並且您將確信您將運行的最終設計已被證明是最好的,從而導致更多的轉換。 從這一點開始,您可以使用第 2 點中產生的每個想法創建更多 A/B 測試。
使用 Nelio A/B 測試創建您自己的 A/B 測試
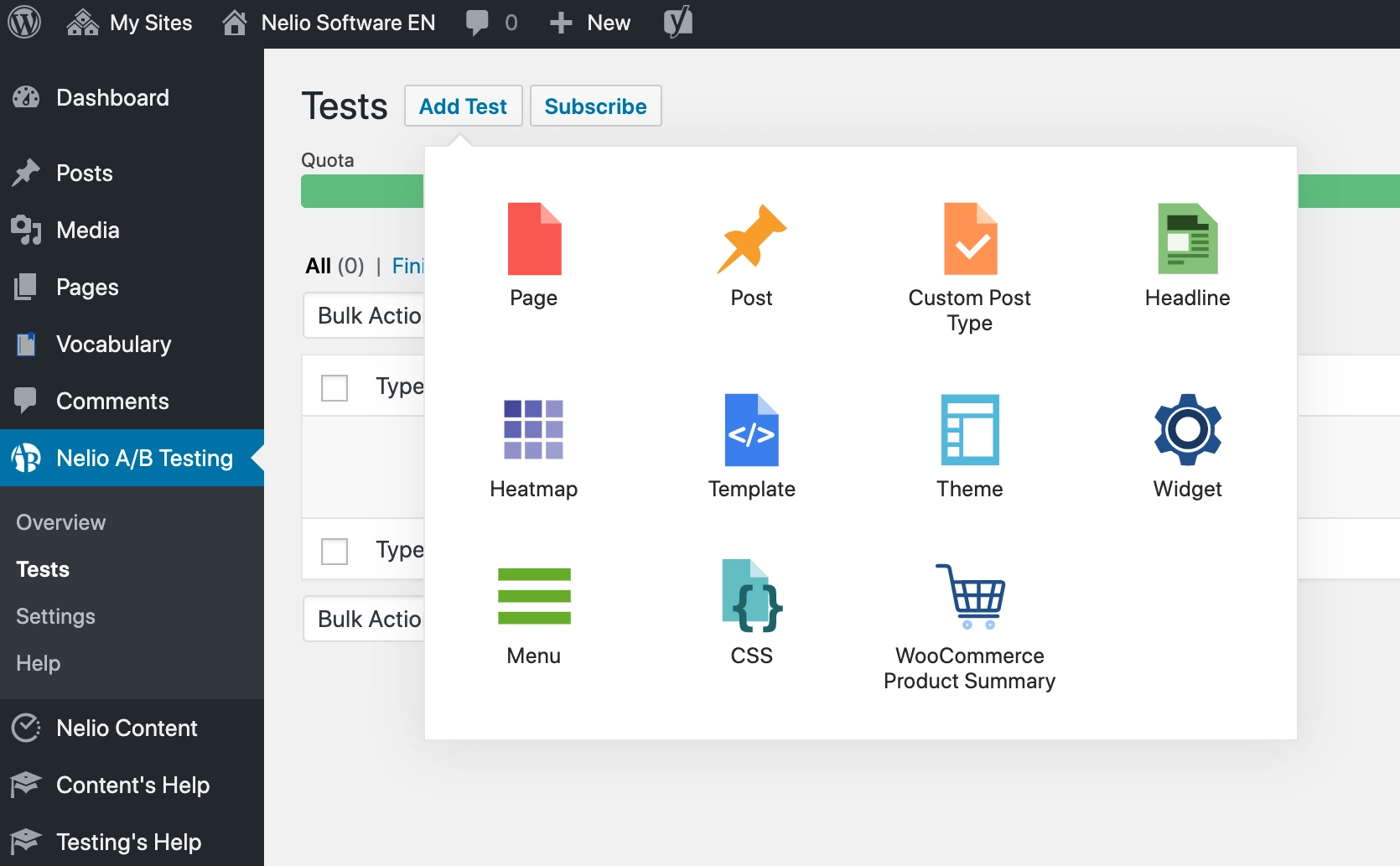
我們如何在不編寫任何代碼的情況下在我們的商店中創建這些 A/B 測試? 如果您使用我們的 Nelio A/B 測試插件,則非常簡單。 只需單擊添加測試並選擇要在商店中運行的測試類型。

正如您在上圖中所見,您有各種各樣的測試可供選擇。 對於他們每個人,您都必須:
- 命名測試以識別它,
- 定義要測試的變體,
- 指定測試的目標和轉換操作,
- 指定是否要對參與測試的流量進行分段,
- 運行測試以收集數據,以及
- 根據您獲得的結果改進網站。

WooCommerce 產品摘要測試
讓我們首先看看您如何定義WooCommerce 產品摘要測試,這肯定是最相關的測試類型,並且您可以通過它在您的商店中獲得最有影響力的結果。
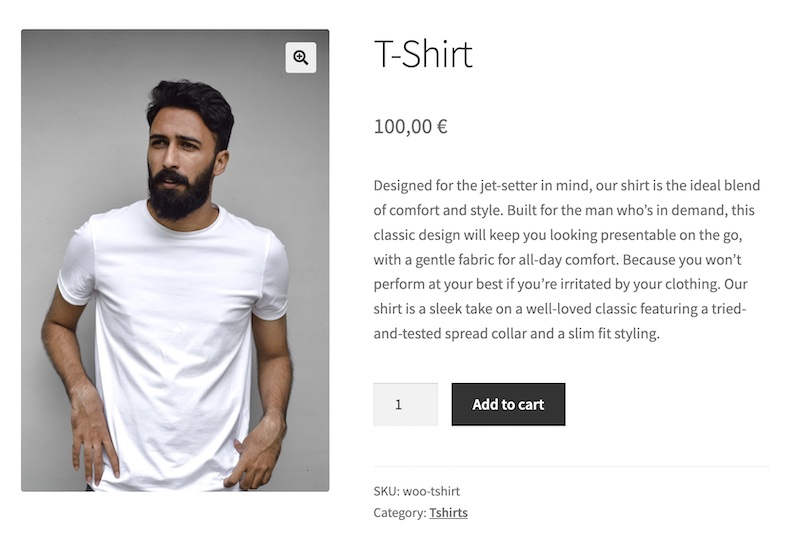
在 WooCommerce 產品摘要測試中,您測試產品名稱、簡短描述、圖像和價格的不同組合,目的是發現哪個更能成功推動購買。
命名測試並定義變體
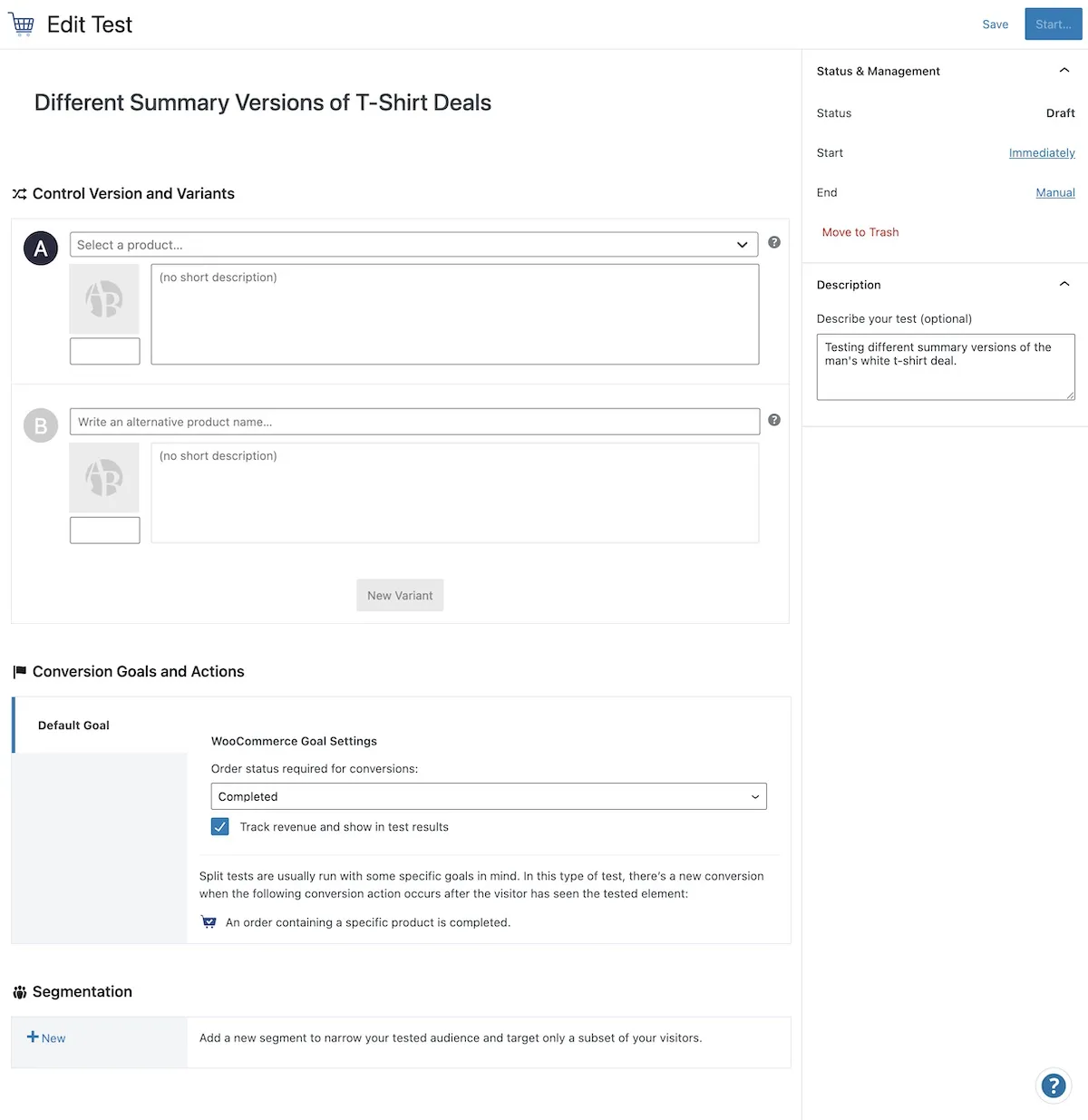
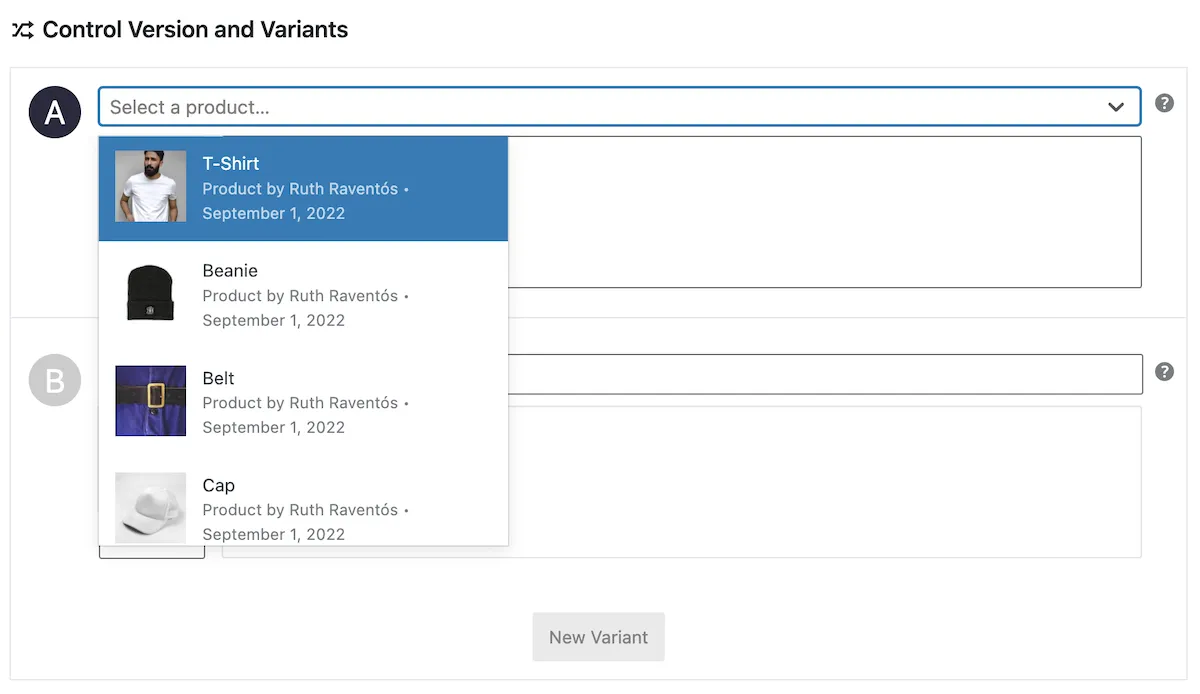
創建這種類型的測試非常簡單。 單擊 WooCommerce 產品摘要圖標後,將打開測試編輯器供您填寫測試信息。 為測試命名,然後使用此組件選擇要測試的產品:

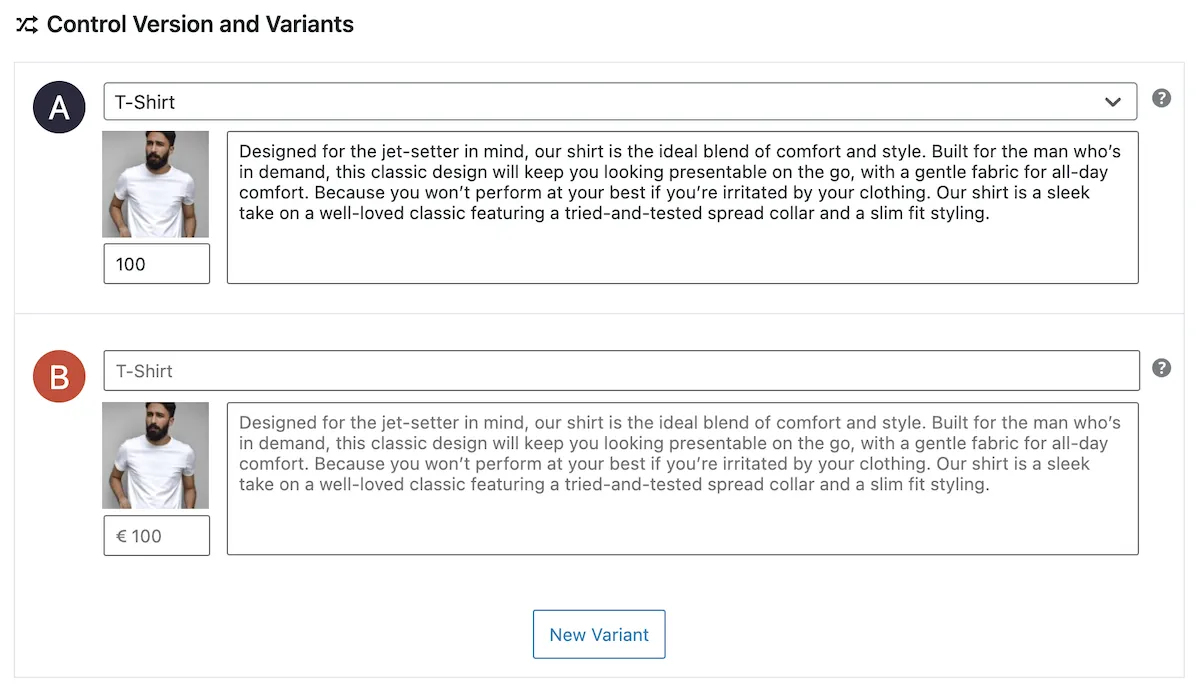
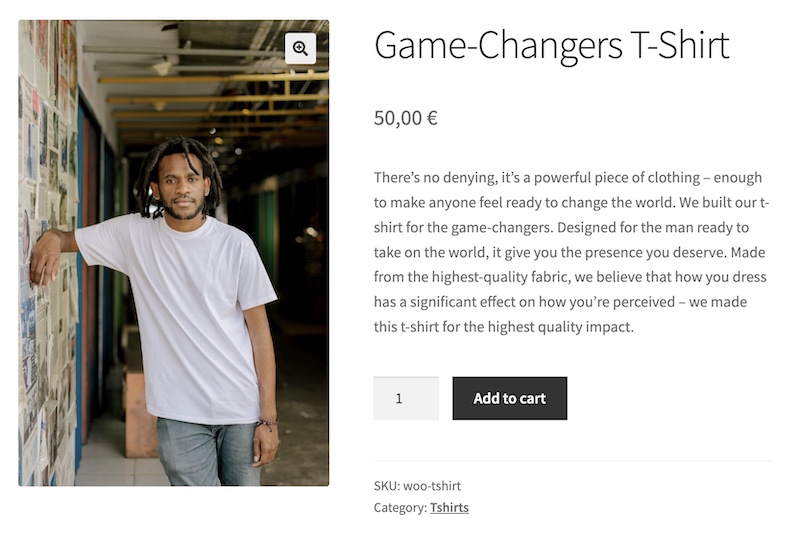
選擇後,您將看到所選產品的摘要。 默認情況下,您的 B 變體將是您選擇的產品的精確副本,但您可以根據需要對其進行調整:

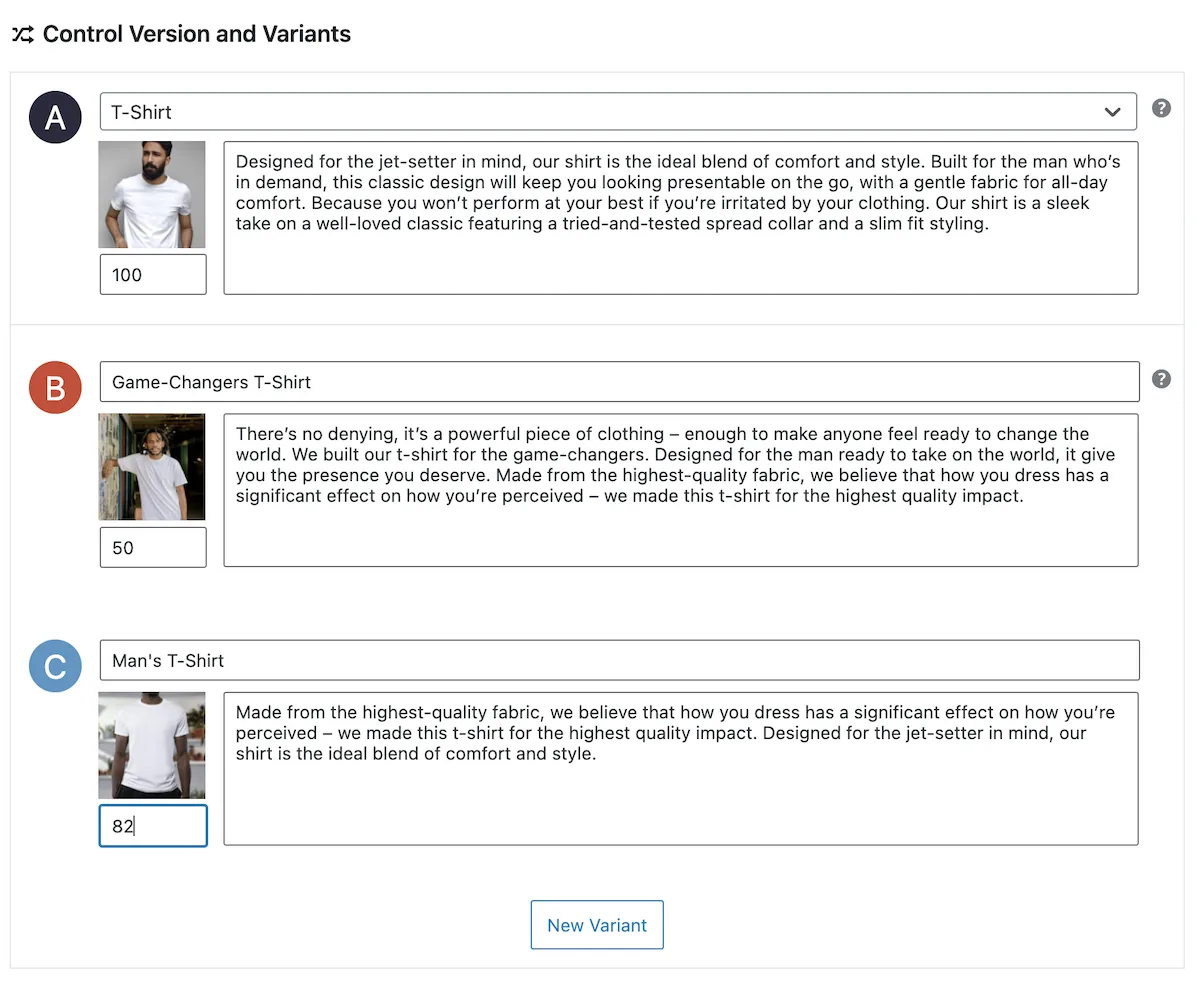
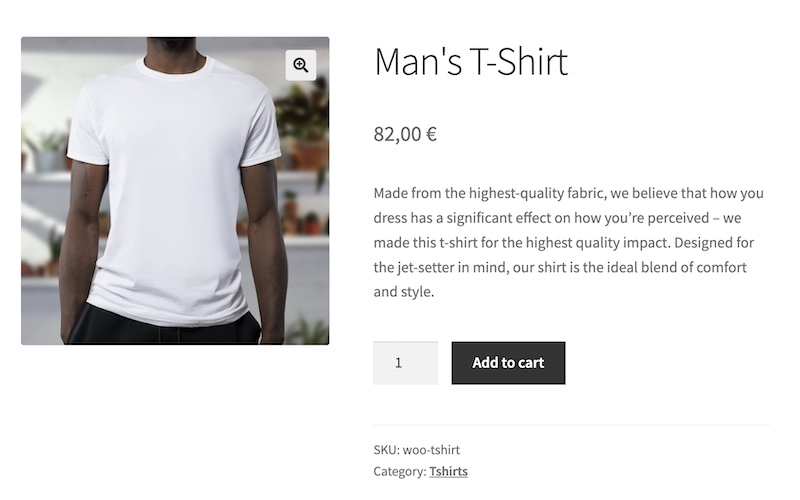
在提供的字段中寫入新副本或通過單擊圖像並從媒體庫中選擇一個新圖像來更改圖像。 如果您願意,您甚至可以添加更多變體!

指定轉化目標和操作
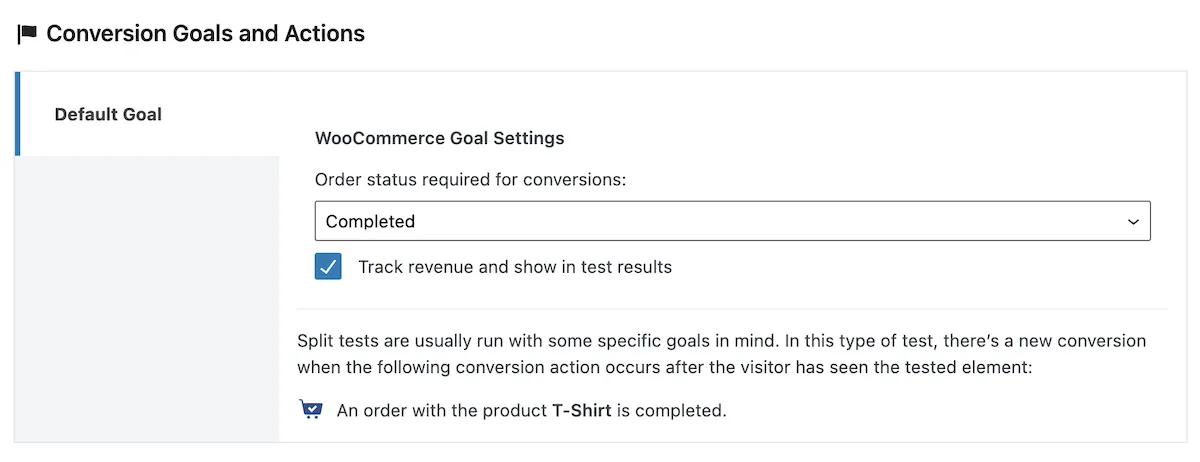
WooCommerce 產品摘要測試有一個隱含的目標:讓您的訪問者購買您正在測試的產品。 在這種情況下,每次完成包含所述產品的訂單時,都會計算一次轉換。

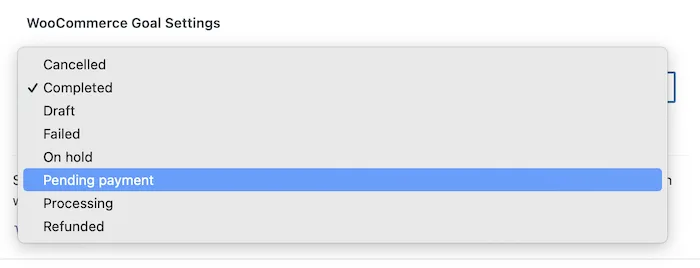
但是,您可以通過選擇商店中可用的任何其他訂單狀態來更改轉化目標。 為此,只需單擊下拉列表並選擇包含測試產品的訂單應處於的狀態,以便將其計為轉化。

如果您希望 Nelio A/B 測試跟踪收入並將其顯示在測試結果中,您也可以選中或取消選中。
可選擇分段測試流量
您商店的訪客並不完全相同。 他們來自不同的國家,說不同的語言,使用不同的瀏覽器,從不同的網頁訪問網站,使用不同的設備,以及許多其他細微和主要的差異。
Nelio A/B 測試允許您通過規則定義您希望參與測試的一組共同特徵來劃分您想要參與 A/B 測試的受眾。 在這裡,您將找到有關如何在測試中創建分段的更多詳細信息。
運行測試並分析結果
測試準備好後,您所要做的就是按下“開始...”按鈕。 使用高級版,您可以選擇在某個日期安排測試開始,您還可以指定是否希望它在滿足某些條件時自動完成(例如,在一定時間後,達到一定數量訪問次數或找到具有一定信心的獲勝者時)。

就是這樣! 您不必擔心其他任何事情,因為 Nelio A/B 測試將確保進入您網站的流量被正確分割,以便每個訪問者看到三個可用變體之一。



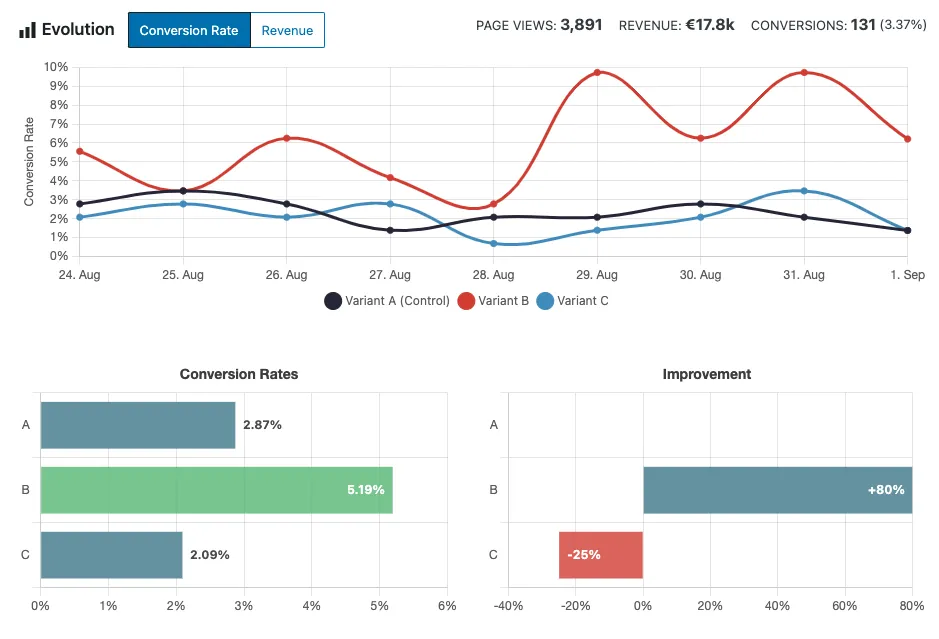
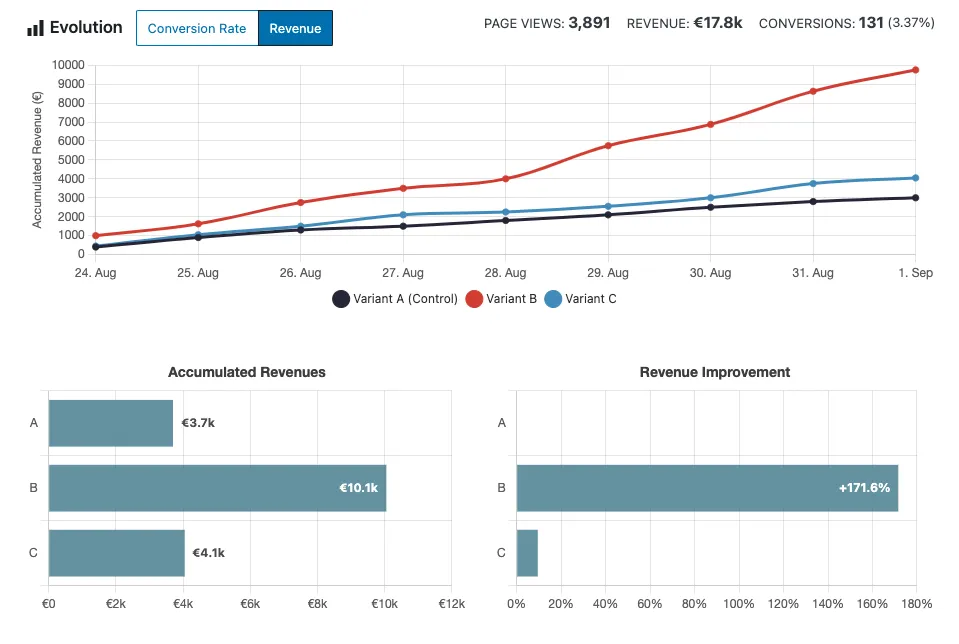
開始測試後,在結果頁面上,您將能夠看到描述其進度的各種圖表,每種替代方案的轉化率演變,以及它們與原始變體相比的改進程度。

如果您已標記以跟踪價格,您還會有一個圖表顯示累積收入的演變。

根據獲得的結果改進網站
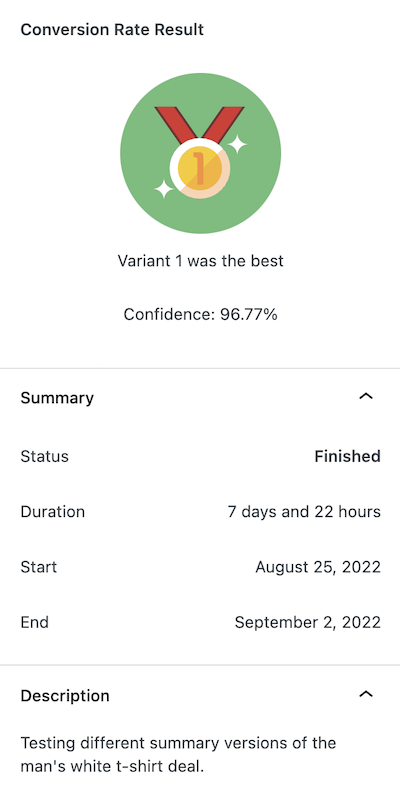
如果您沒有指定測試應該在滿足某些條件時結束,請在有明確的贏家(即至少有 90% 的置信度)或您覺得不會有贏家時停止測試。 此信息始終在結果頁面上可用。

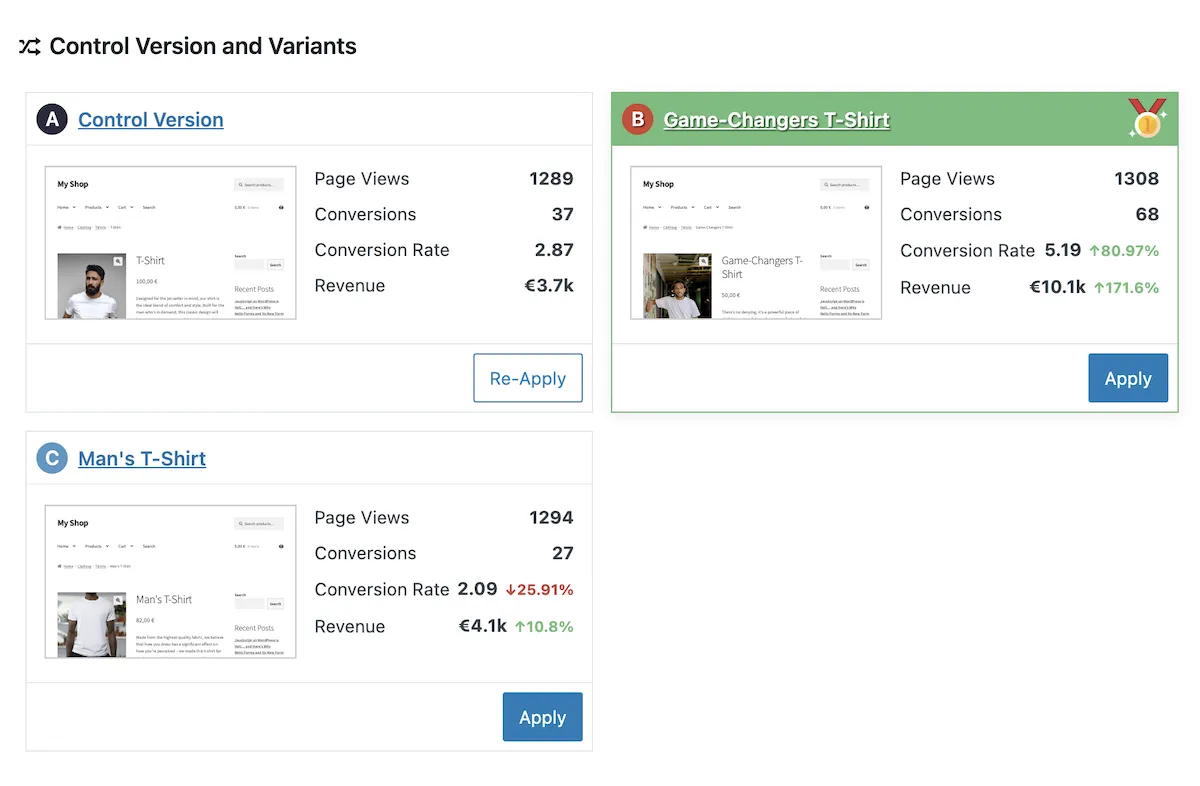
如果有獲獎變體並且它是備選方案之一,您可以單擊結果頁面上的“應用”按鈕,原始產品摘要的內容將替換為獲獎變體的內容。

這樣,根據訪問者的偏好,您將改進 WooCommerce 產品摘要。 現在,在您的 WooCommerce 商店中,您可以繼續為您的所有產品創建測試,也可以創建我在下面討論的其他類型的測試。
頁面測試
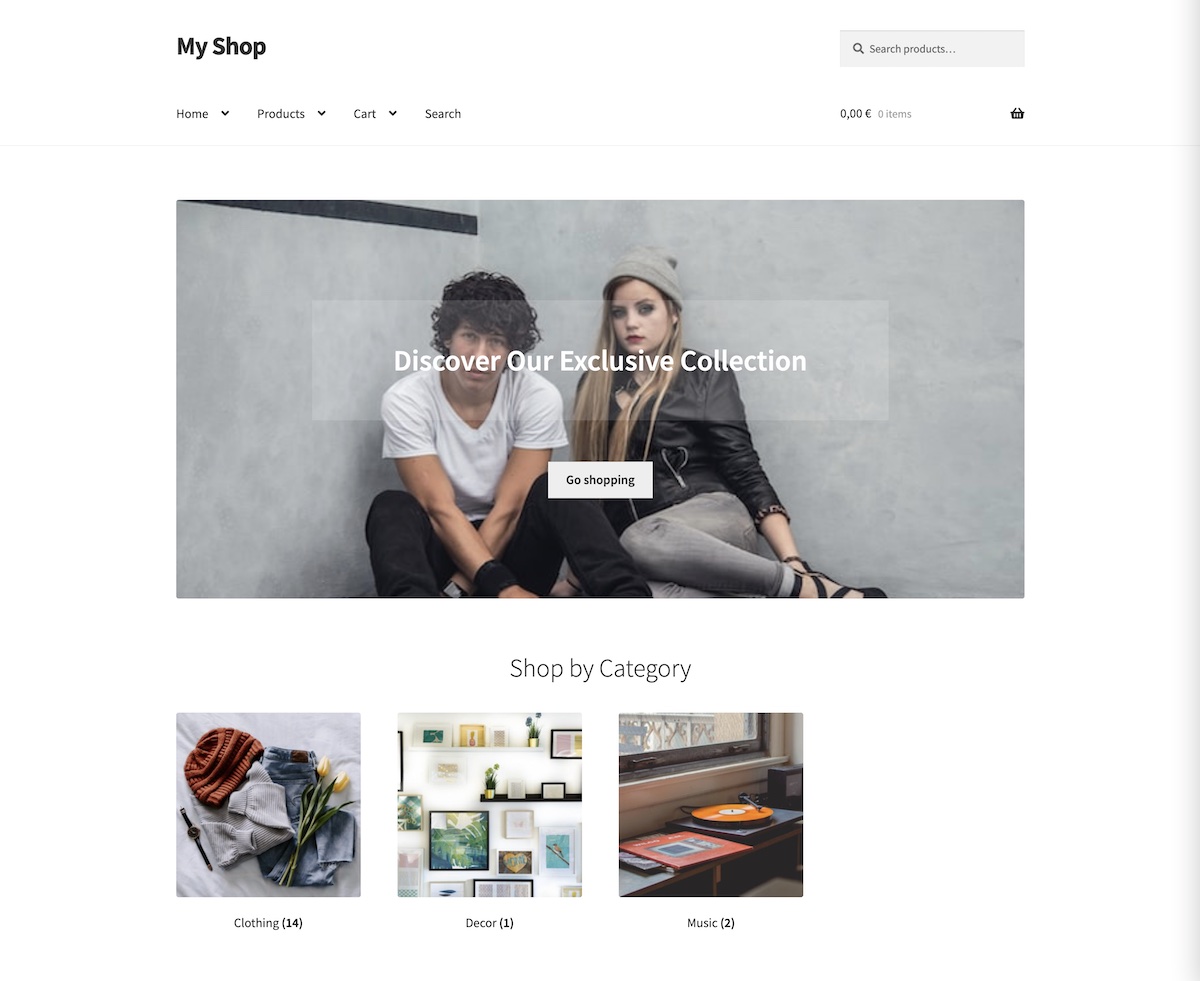
頁面測試允許您測試和改進網站上任何頁面的設計和內容,例如 WooCommerce 商店的主頁。

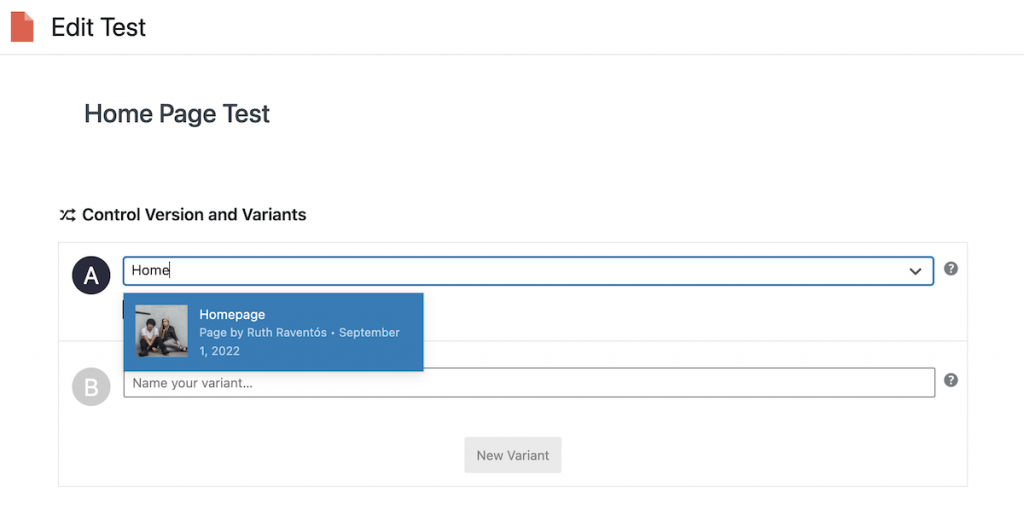
創建頁面測試類似於我們上面看到的測試。 單擊頁面圖標並為測試命名以識別它後,您只需從下拉菜單中選擇要測試的商店頁面。

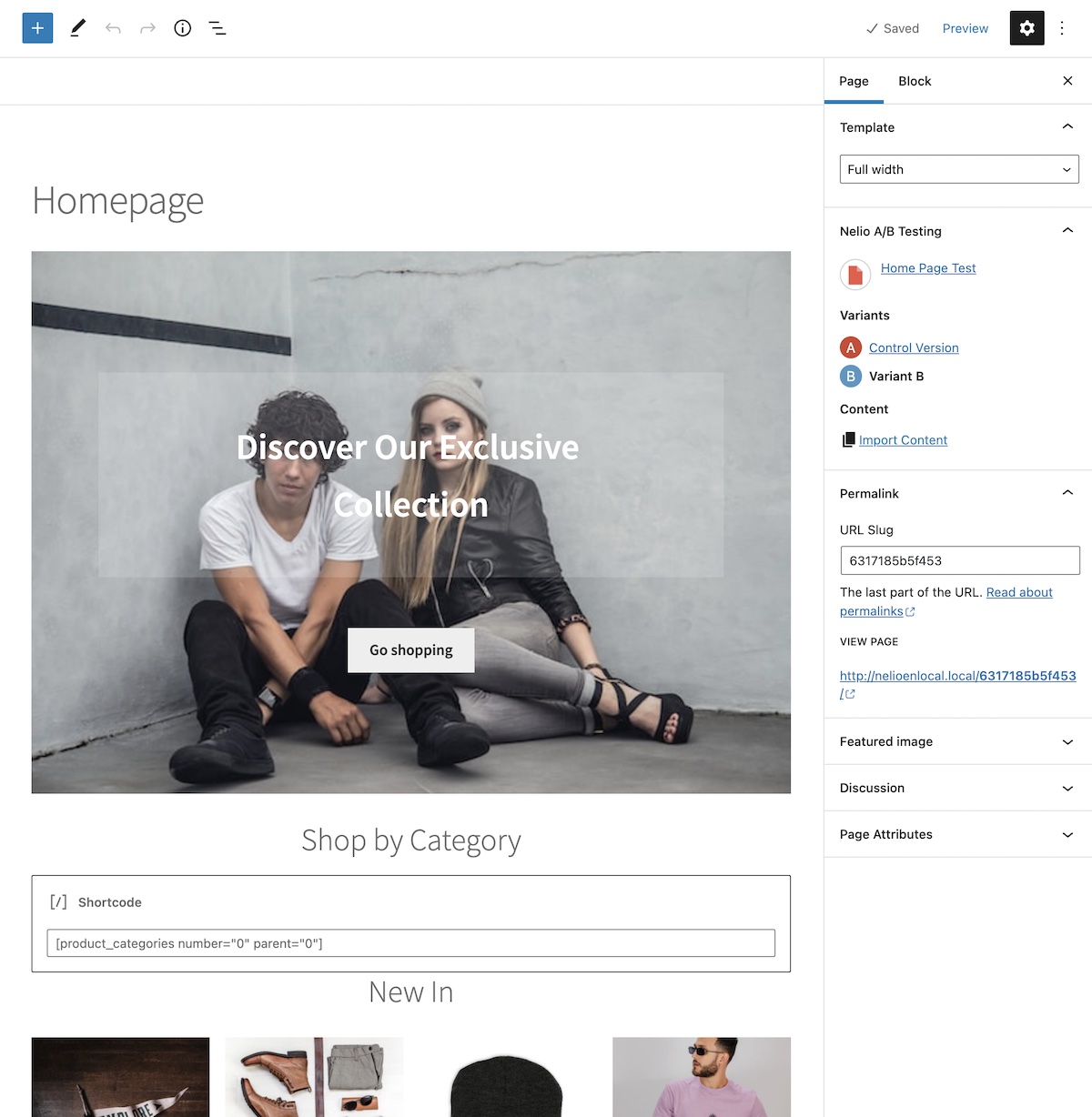
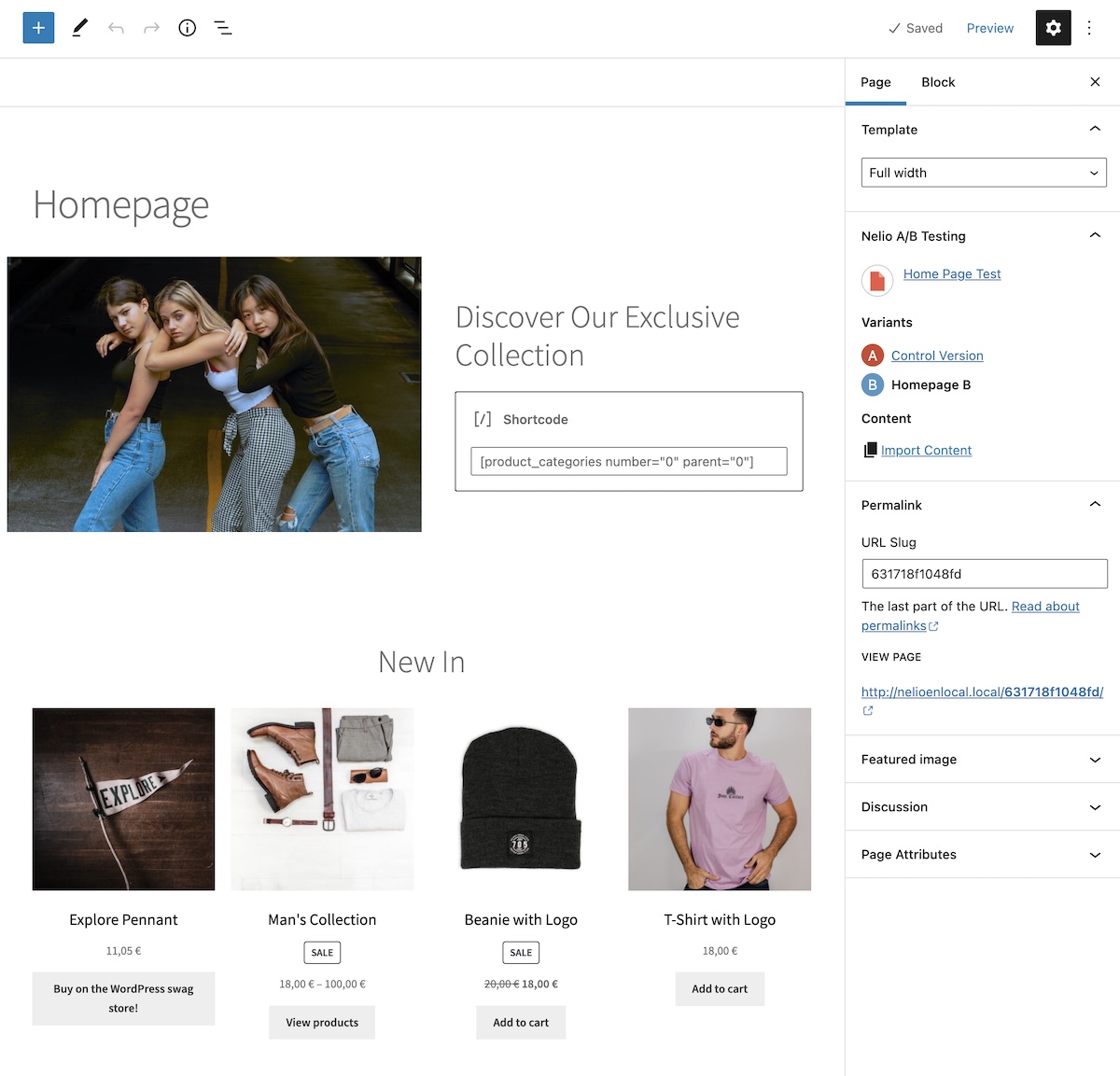
要創建一個或多個變體,您可以選擇針對您網站上現有(和已發布)的頁面測試原始頁面,或者專門為此測試創建一個新變體。 如果您選擇後者,新變體將作為測試頁面的精確副本開始,但您可以使用您喜歡的頁面構建器隨意調整它們:

因此,例如,您可以將主頁上顯示的封面塊更改為媒體和文本塊,並進行您認為改進頁面所需的任何其他更改。

保存變體後,使用側欄中的鏈接返回測試版。 和之前的測試一樣,您可以添加其他變體。
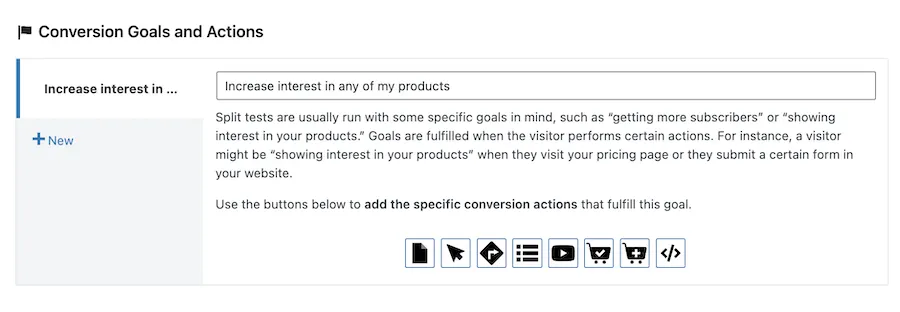
在指定轉化目標和操作時,您可以在執行頁面測試時使用許多轉化操作:
- 訪問頁面、帖子或某些內容,
- 單擊頁面上的按鈕或任何元素,
- 訪問外部鏈接,
- 提交完整的表格,
- 將產品添加到購物車,
- 購買產品,和/或
- 發生自定義事件。

在此頁面上,您將找到有關如何為每種類型的測試定義不同轉化操作的更多詳細信息。
因此,例如,在我們的案例中,我們可以將訪問者對我們產品的興趣指定為轉化目標,並將他們將產品添加到購物車併購買這些產品的轉化操作指定為轉化目標。
頁面測試的結果頁面與前面的示例非常相似,儘管在這種情況下我們將只有與轉化率相對應的圖表。 和以前一樣,您只需單擊一下即可將獲勝變體的更改應用到您的網站。
嘗試替代佈局:測試菜單、模板、CSS 樣式和主題
在不知道它們會產生什麼影響的情況下進行徹底的樣式和設計更改之前,請創建菜單、模板、CSS 樣式的 A/B 測試,甚至測試不同的主題並分析什麼對您的客戶最成功。
創建變體的過程與我們已經看到的非常相似。 在測試菜單的情況下,一旦您選擇了要測試的菜單,原始菜單的副本將作為變體創建,以便您可以使用菜單編輯器對其進行編輯並進行所需的更改。 同樣,在編輯 CSS 樣式變體時,CSS 樣式編輯器將打開,供您添加所需的任何 CSS 規則。
在模板測試的情況下,您必須先前已創建替代模板並將其選擇為變體。 要測試不同的主題,您必須確保之前已將它們安裝在您的站點上。
獲得 A/B 測試結果的其餘過程與上述非常相似,但請隨時查看有關這些類型測試的以下鏈接以獲取更多詳細信息:
- 菜單的 A/B 測試
- 模板的 A/B 測試
- CSS 樣式的 A/B 測試
- 主題的 A/B 測試
結論
所有網站,尤其是 WooCommerce 商店,都應不斷更新和改進,以增加銷售額。 A/B 測試是這方面的最佳工具,而 Nelio A/B 測試插件使您可以輕鬆地完成此過程,因此該過程就像創建任何其他頁面一樣簡單。
您還在等什麼來改善您的 WooCommerce 商店並增加銷售額?
Abi Schreider 在 Unsplash 上的特色圖片。
