如何為 WordPress 創建更好的導航標題
已發表: 2022-08-20當訪問者訪問您的 WordPress 網站時,如果您的網站有更好的導航標題,他會感到很舒服。 沒有這個,您的網站將缺乏訪問者,並且會急劇下降。 為了防止這種命運,您必須為 WordPress 創建一個更好的導航標題。
訪客總能找到一個讓他們有賓至如歸的感覺的網站。 當網站的功能,主要是導航標題不能讓他們滿意時,他們會從該網站快速掉頭並跳到另一個適合他們的網站。 它損害了網站的發展並減少了訪問者的數量。 在本文中,我們將討論創建更好的導航標題。
開始吧!
導航航向的定義
導航標題是網站的頂部,其中包含一系列指向網站基本區域的鏈接。 通常,導航標題顯示在站點頁面頂部的水平方向上。 使用導航標題,訪問者可以輕鬆轉到他需要的任何選項。
導航標題在 WordPress 中的工作原理
全世界有大量的人使用 WordPress。 當用戶訪問 WordPress 網站時,他們通常希望輕鬆地瀏覽其中的菜單和鏈接。 WordPress中的導航標題幫助用戶達到目的。 它通過將他們帶到所需的菜單或導航鏈接來幫助他們完成他們想做的事情。
您可能會看到的常見導航標題類型
有一些用於網站或頁面的常見類型的導航標題。 這些標題包含常用的菜單和鏈接,您可以使用它們來滿足您的正常需求。 這些在下面給出:

通用 WordPress 標題菜單
它是標題菜單的類型,包含很多常見的和最少需要的菜單和鏈接。 它通常具有徽標、主頁、菜單、新聞以及任何最小菜單或鏈接。

註冊/登錄導航標題
這種類型的導航標題包含一個註冊或登錄菜單,讓用戶成為公司網站的成員。 它直接吸引用戶訪問該網站。

WooCommerce 超級導航標題菜單
這是一個定制的導航標題,用於具有利基市場的商業網站,其中設置了大量的菜單和鏈接,以使訪問者的導航更容易。
讓我們在 WordPress 中構建更好的導航
現在,我們將向您展示在 WordPress 中構建更好導航的過程。 該過程如下圖所示:
從 WordPress 菜單選項製作自定義菜單

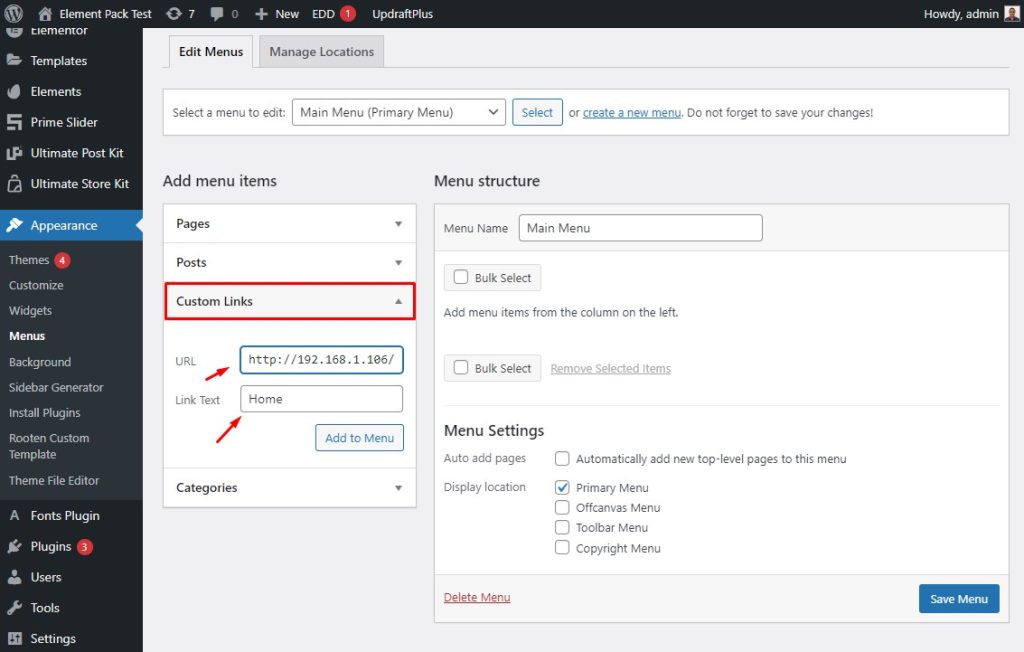
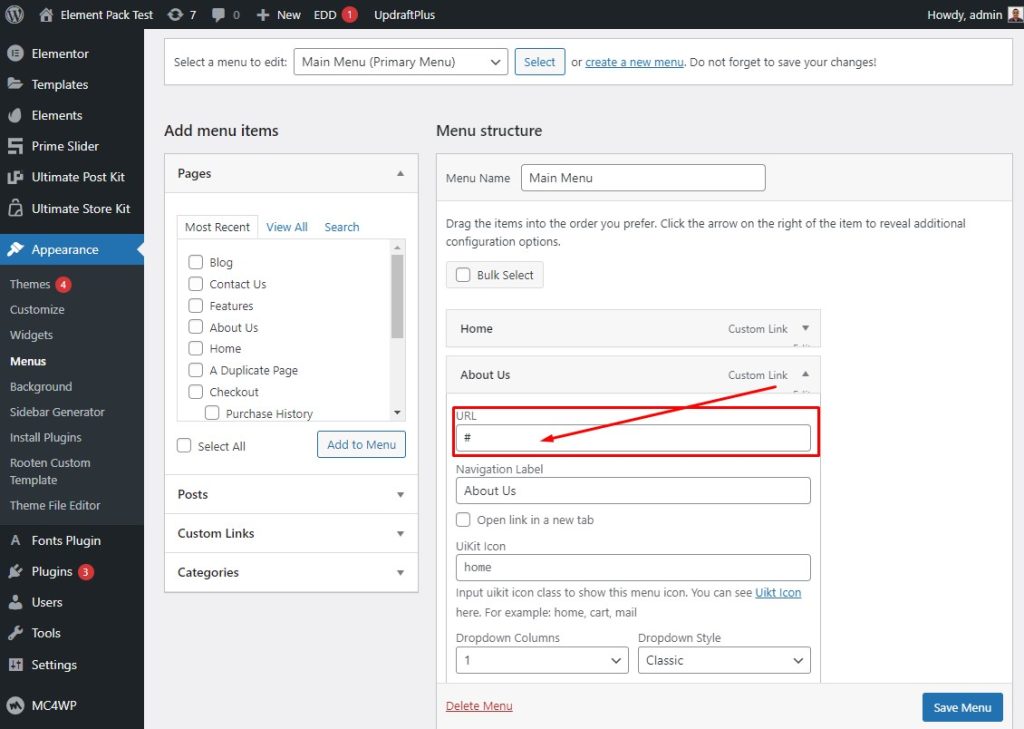
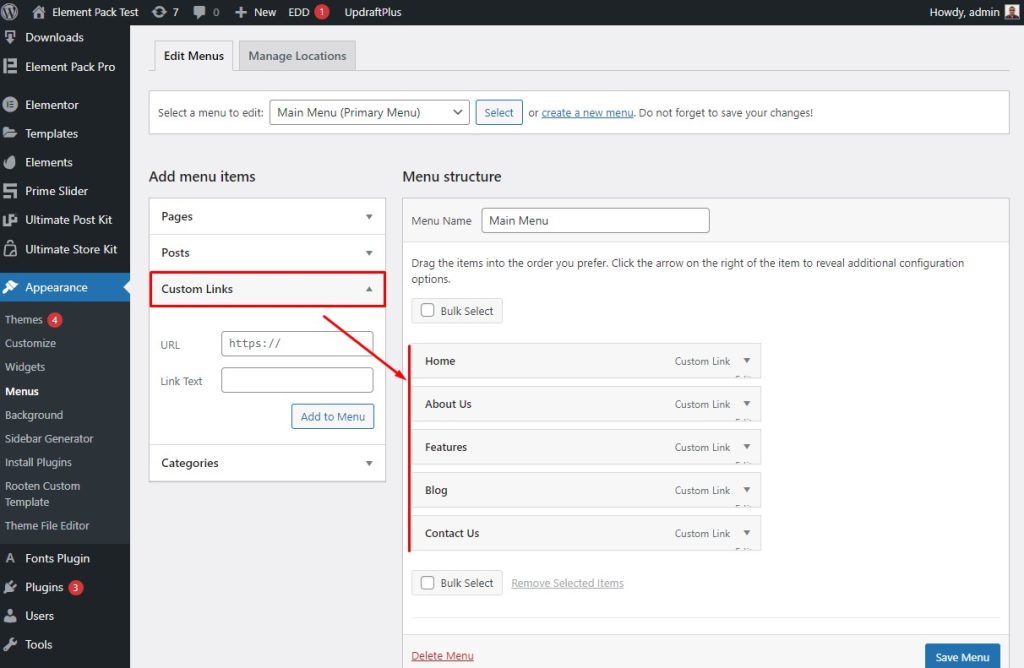
轉到外觀菜單,然後轉到自定義鏈接。 之後,填寫 URL 和鏈接文本字段。

接下來,添加如圖所示的 URL。

之後,轉到自定義鏈接,然後選擇項目。 不要忘記點擊保存菜單按鈕。
創建子菜單項

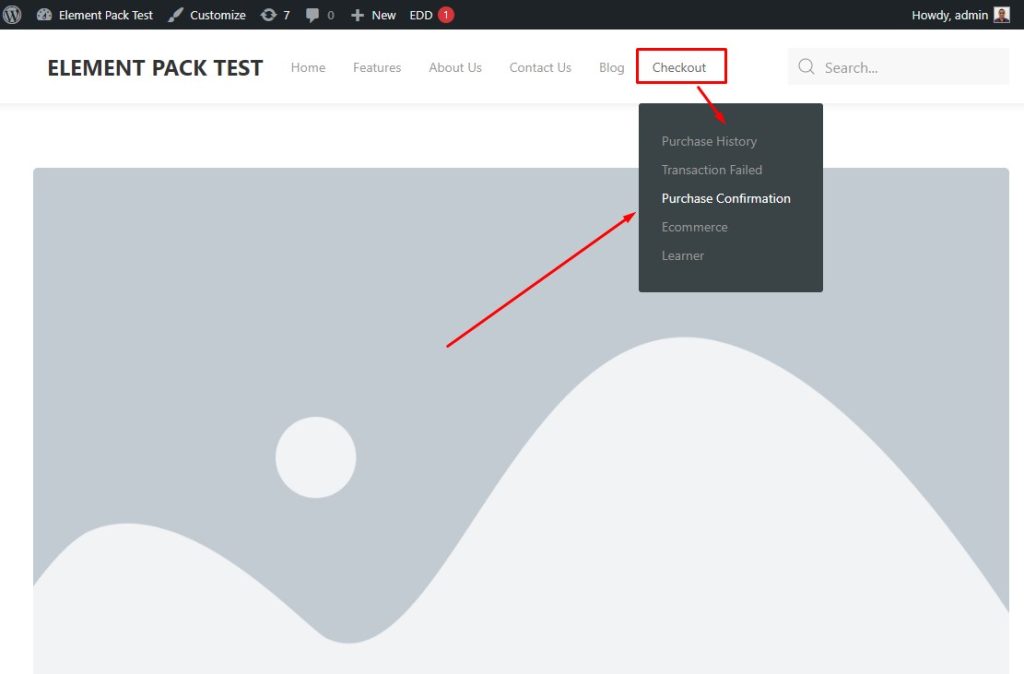
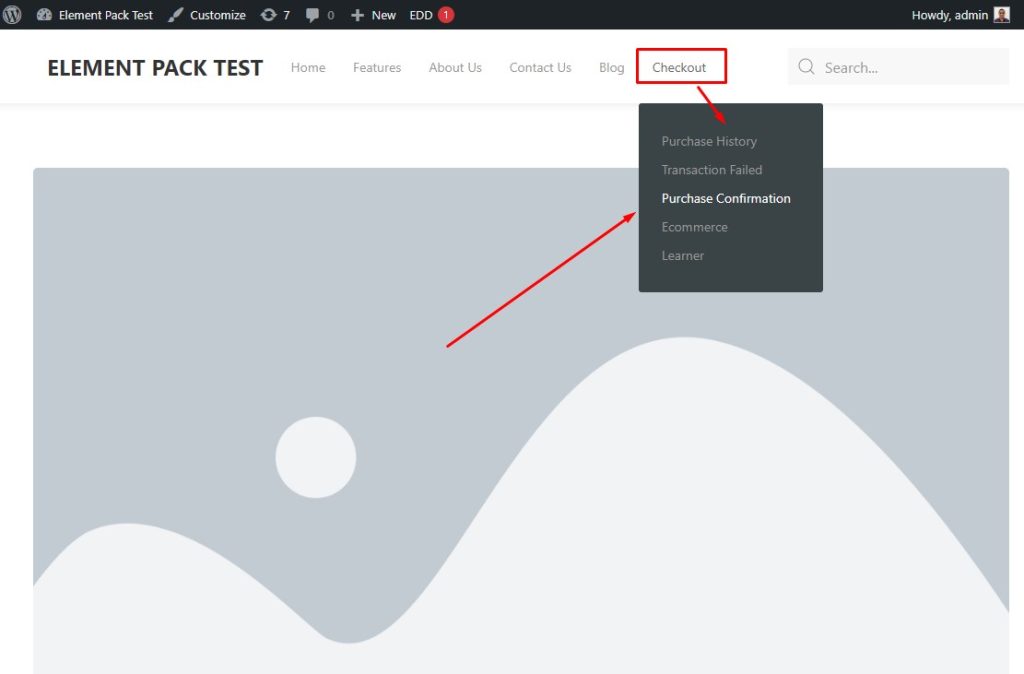
進入外觀菜單。 之後,進入一個菜單,在這裡選擇 Checkout 菜單,然後選擇它的子菜單項,然後點擊 Save Menu 按鈕。


之後,查看懸停在菜單上的結果,子菜單顯示在這裡。
在 Elementor 頁面編輯器中插入標題菜單
現在,讓我們在 Elementor 頁面編輯器中插入標題菜單。 只需按照以下步驟操作:
為標題菜單使用導航欄小部件

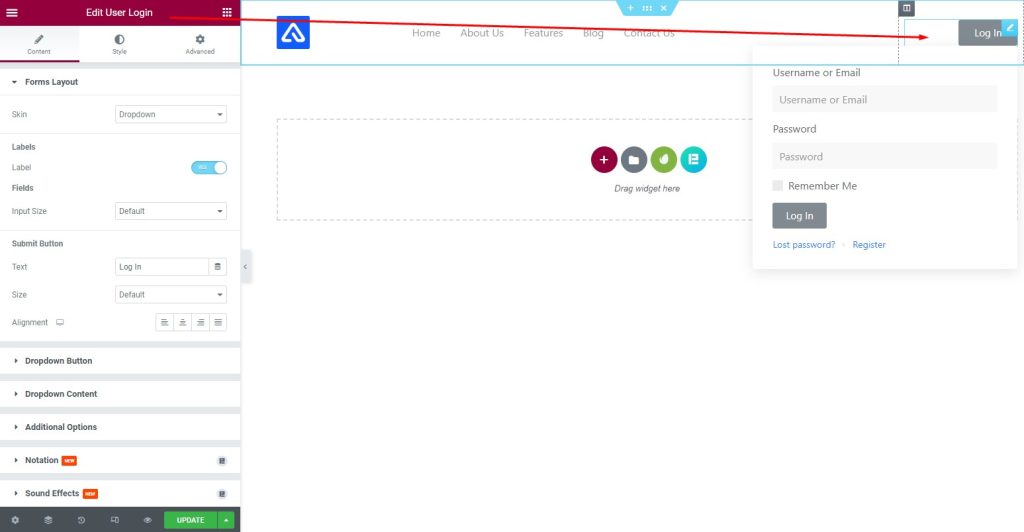
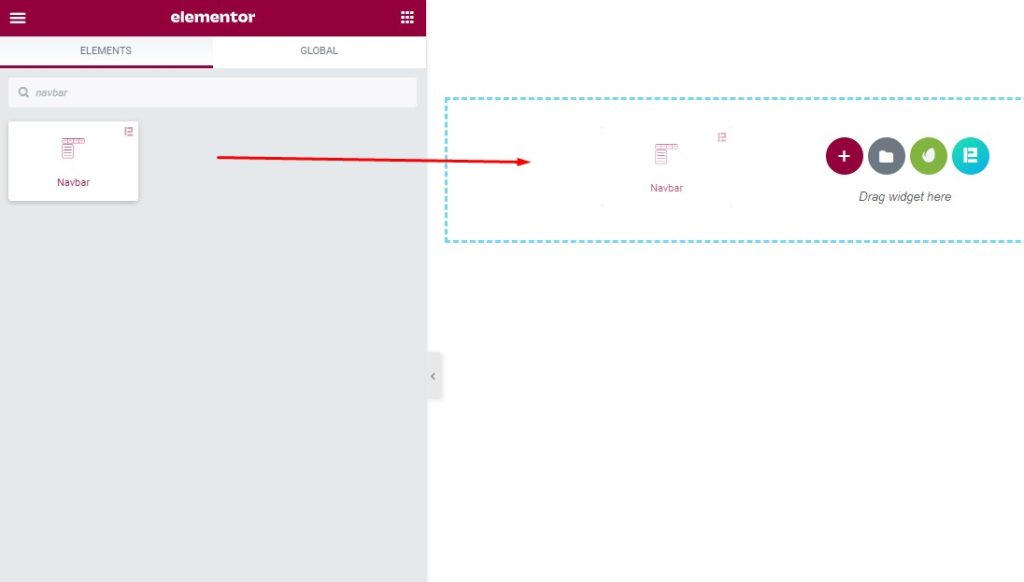
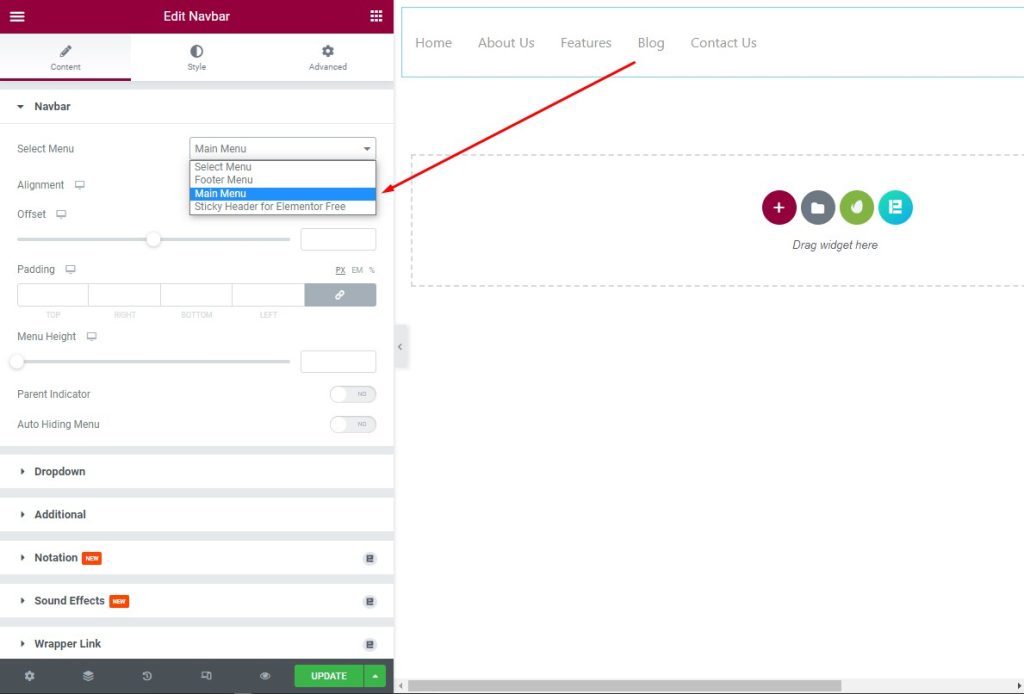
首先,轉到小部件菜單,然後搜索導航欄,然後將小部件拖放到文本區域中。

之後,從選擇菜單的下拉列表中選擇主菜單。

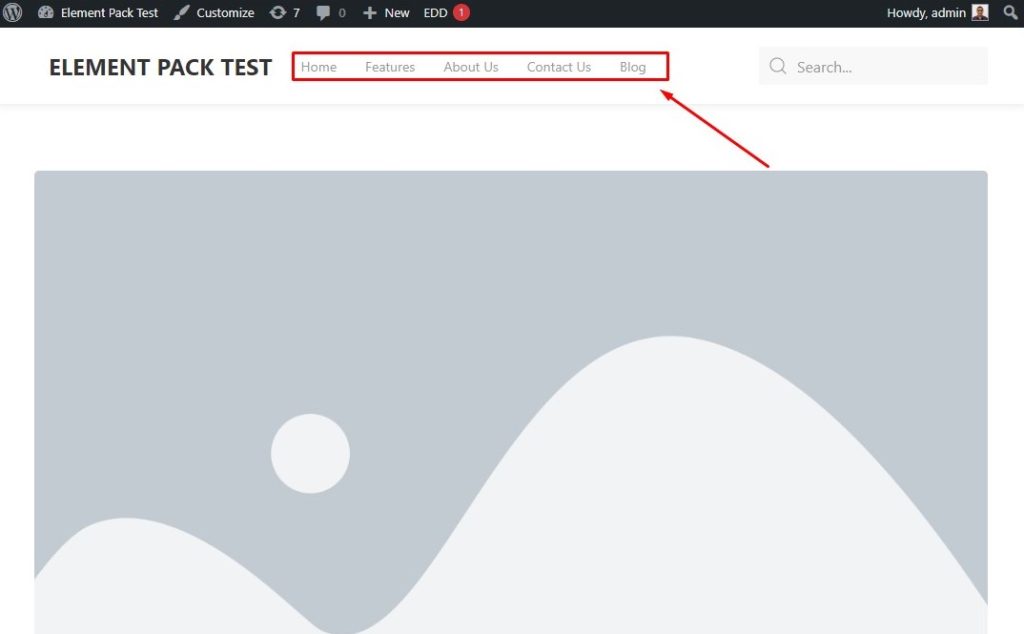
自定義主菜單後,如圖所示。
自定義小部件外觀

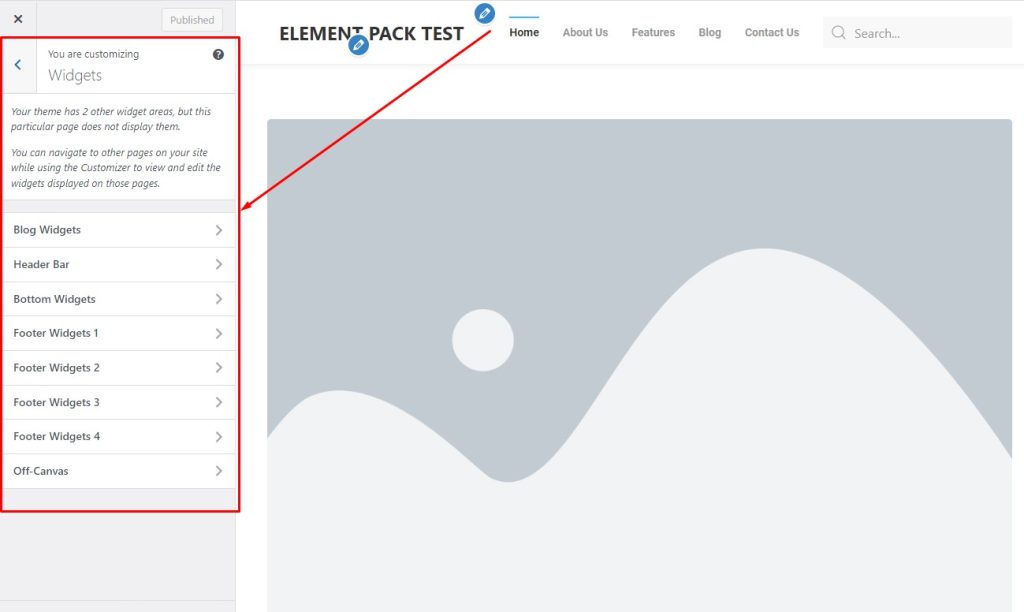
轉到小部件菜單。

之後,自定義 Widgets 菜單的項目,讓外觀看起來不錯。
將搜索字段添加到標題

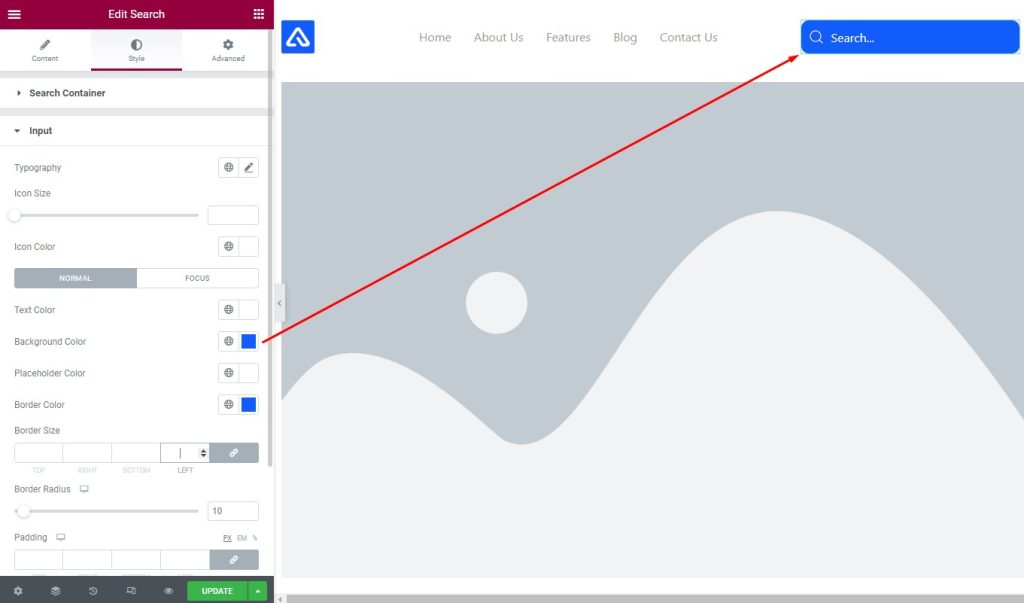
首先,轉到小部件菜單,然後在搜索字段中鍵入“搜索”,然後將小部件拖放到文本區域中。

之後,轉到樣式選項卡,然後在搜索容器部分下的輸入選項中更改背景顏色。 您可以在此處更改其他選項。

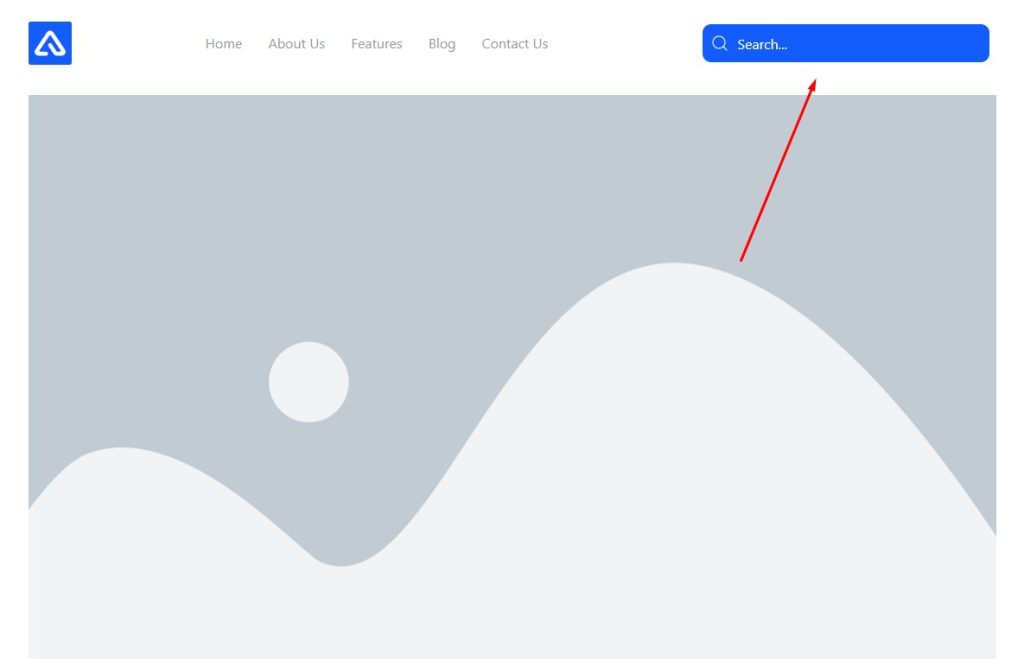
自定義後,搜索字段如圖所示。
立即升級您的網站外觀
我們選擇了導航標題進行討論並完成了為您創建更好的 WordPress 導航標題的過程。 在這裡,我們安排了一種簡單的方式,您可以理解並在您的網站上應用。 希望這會對您有很大幫助。
感謝您耐心閱讀本文。 祝你今天過得愉快。
